Photoshop(フォトショップ)の繰り返し機能を使って、簡単にお洒落なデザインが作れるので、その方法をご紹介します。
繰り返し機能を使いこなせれば、様々なシーンで活用でき、あなたの作業効率を良くしてくれるはずです。
繰り返しのショートカット
mac【command+ shift+ option + t】
windows【control+ shift+ alt + t】
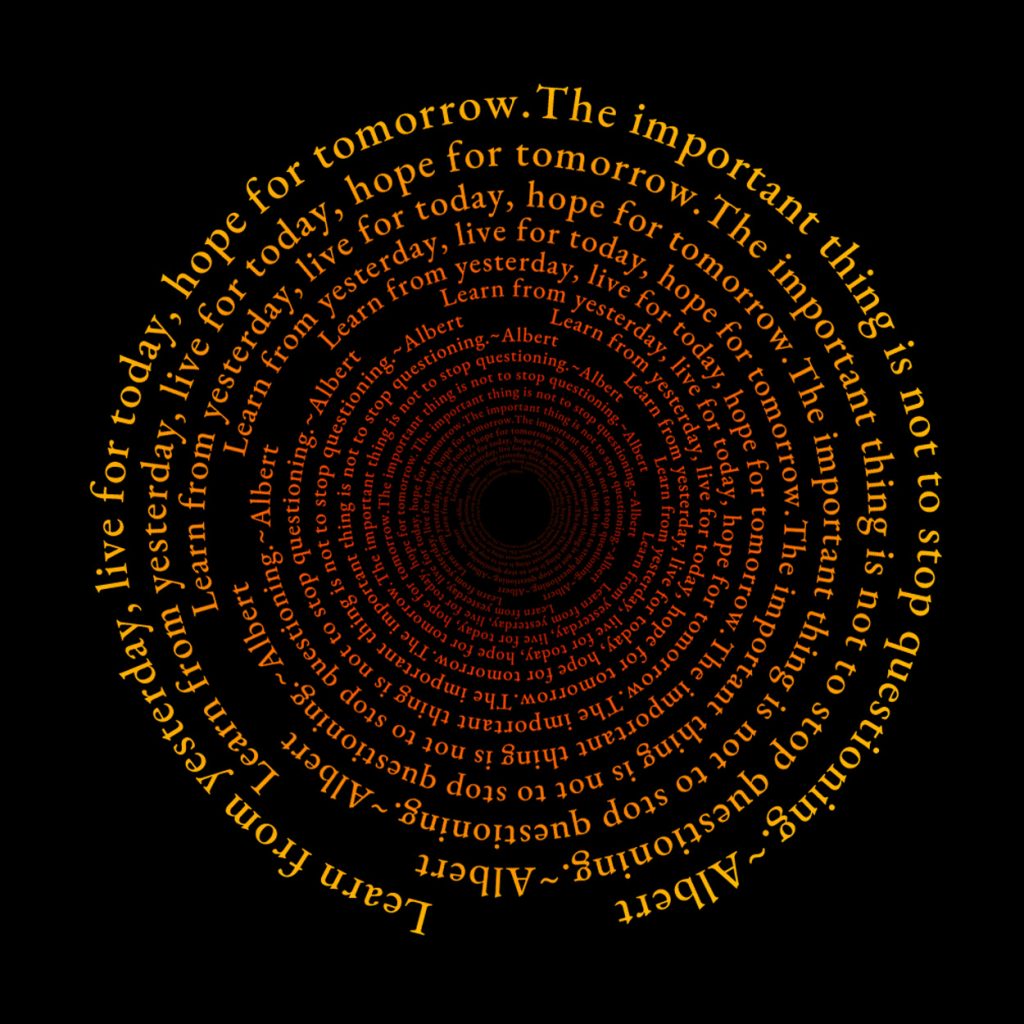
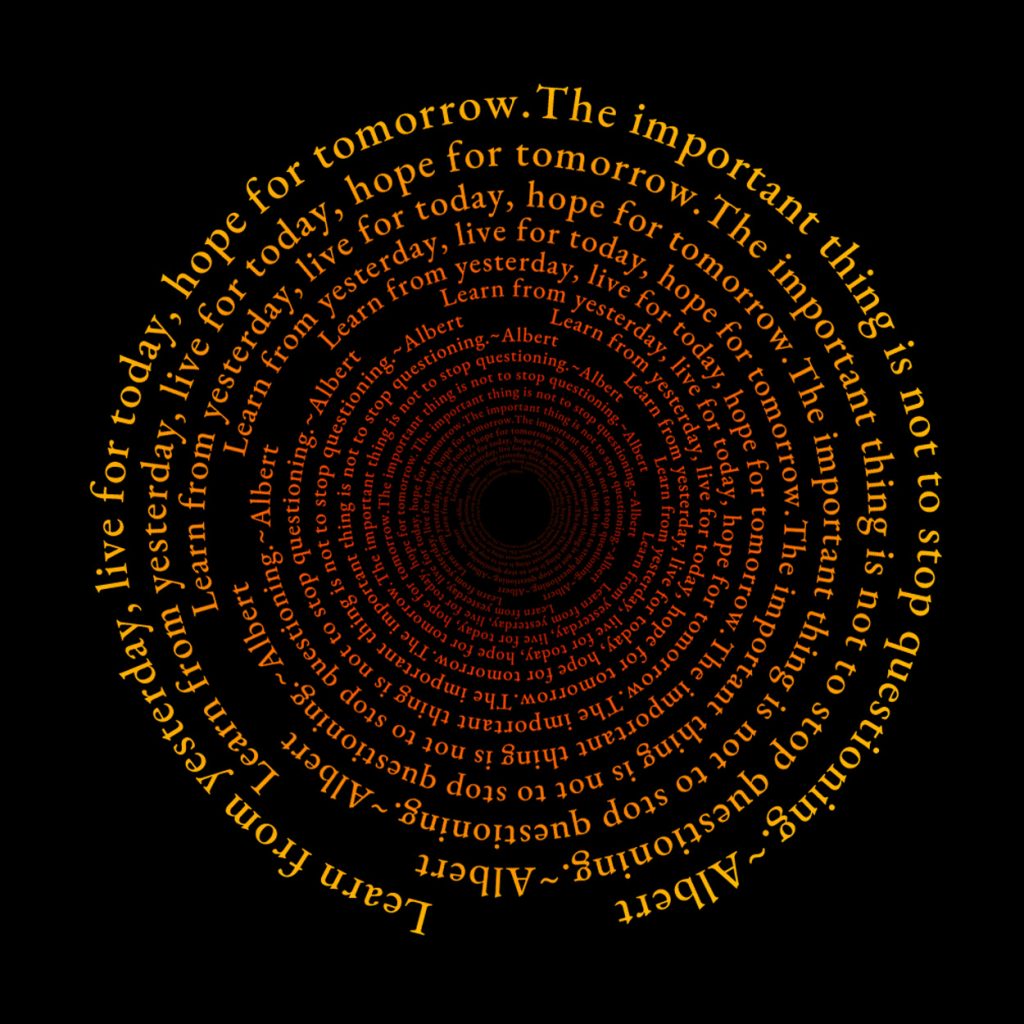
今回は下画像のデザインを作っていきます。

それでは早速解説していきます。
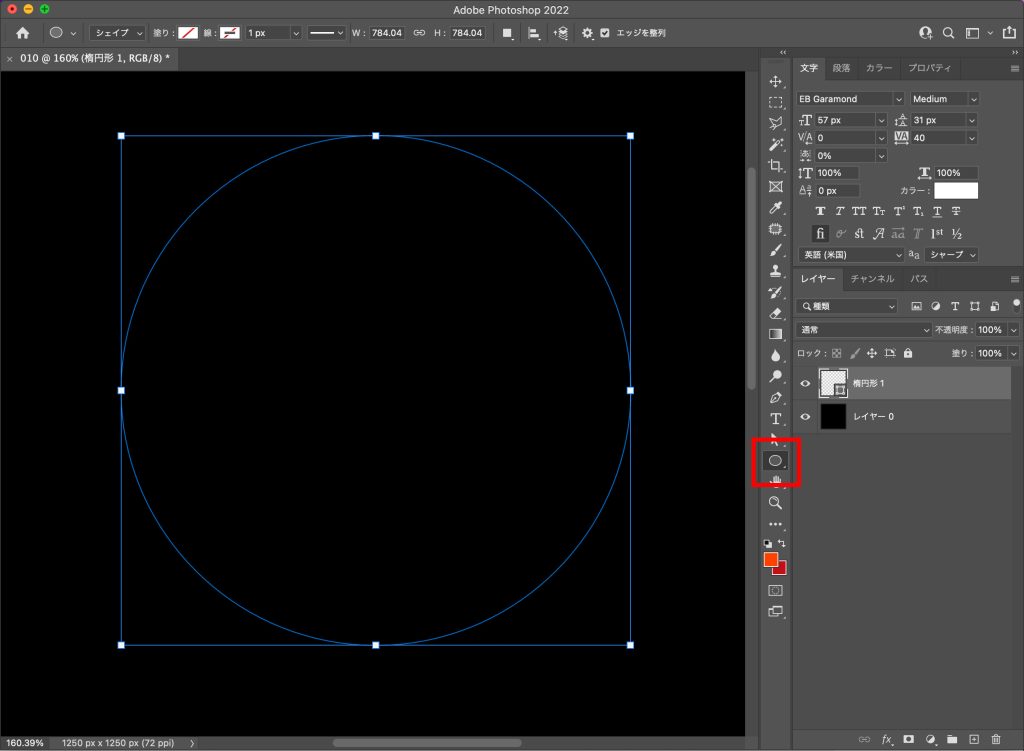
1.楕円形ツールで正円を描く
塗りや線は無くて大丈夫ですが、分かりづらくなってしまう人は色を付けておきましょう。

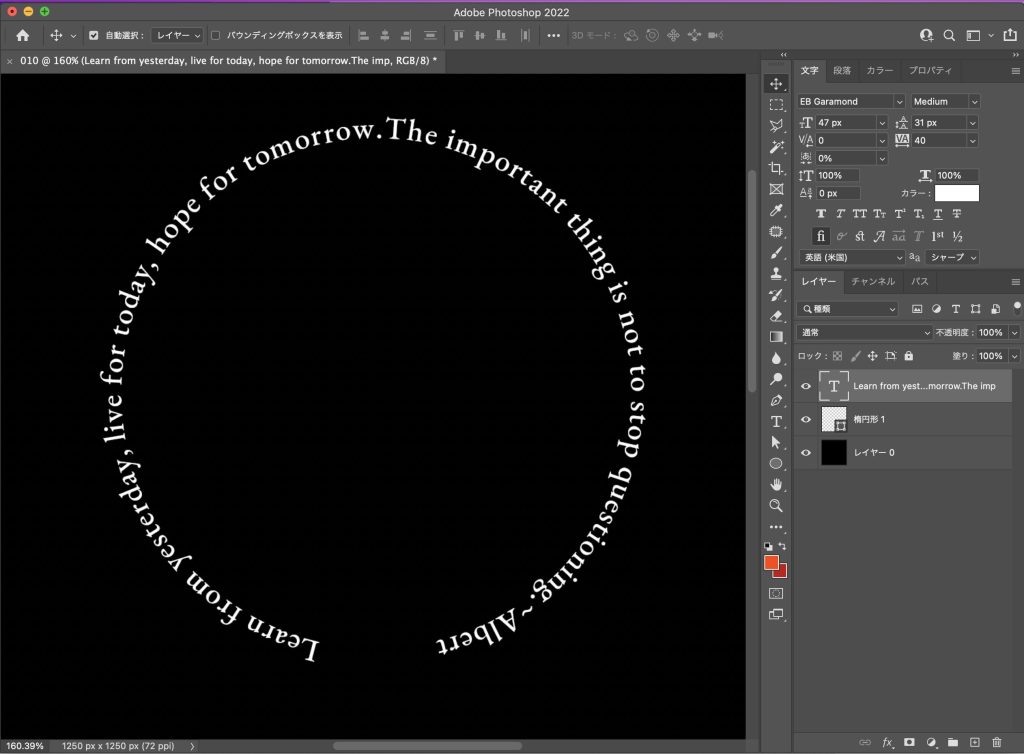
2.楕円のパスに沿ってテキストを流し込む
こだわりがなければ、下記のサンプルテキストを使用して下さい。
Learn from yesterday, live for today, hope for tomorrow.The important thing is not to stop questioning.~Albert Einstein~


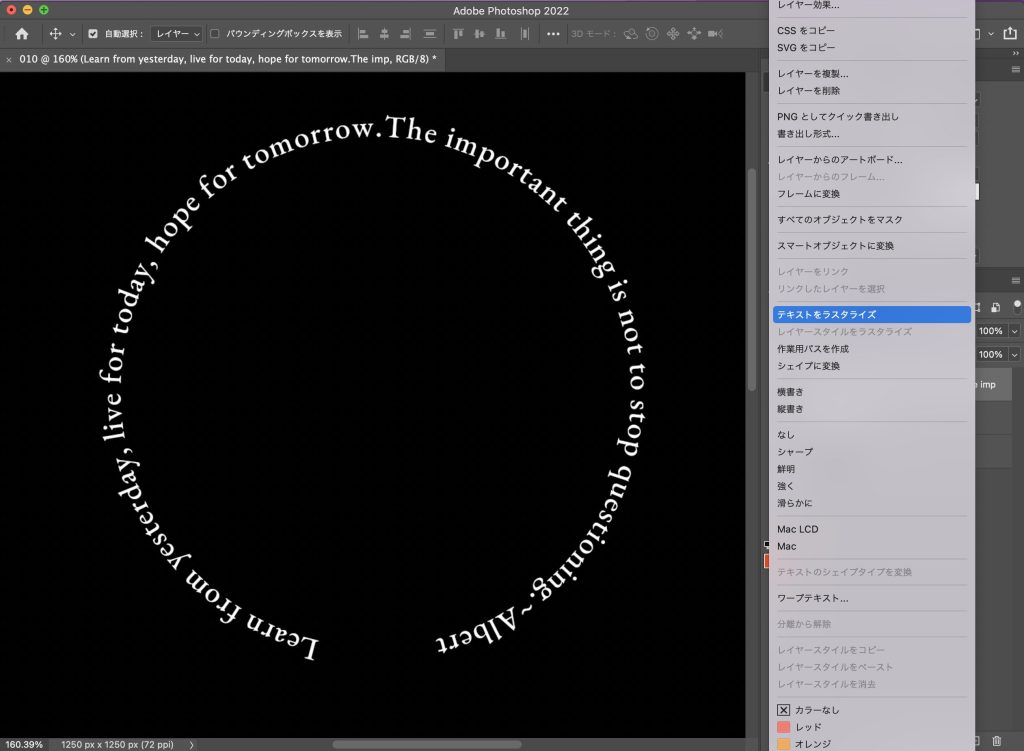
3.テキストをラスタライズする
テキストのレイヤーを右クリックして、「テキストをラスタライズ」を選択して下さい。

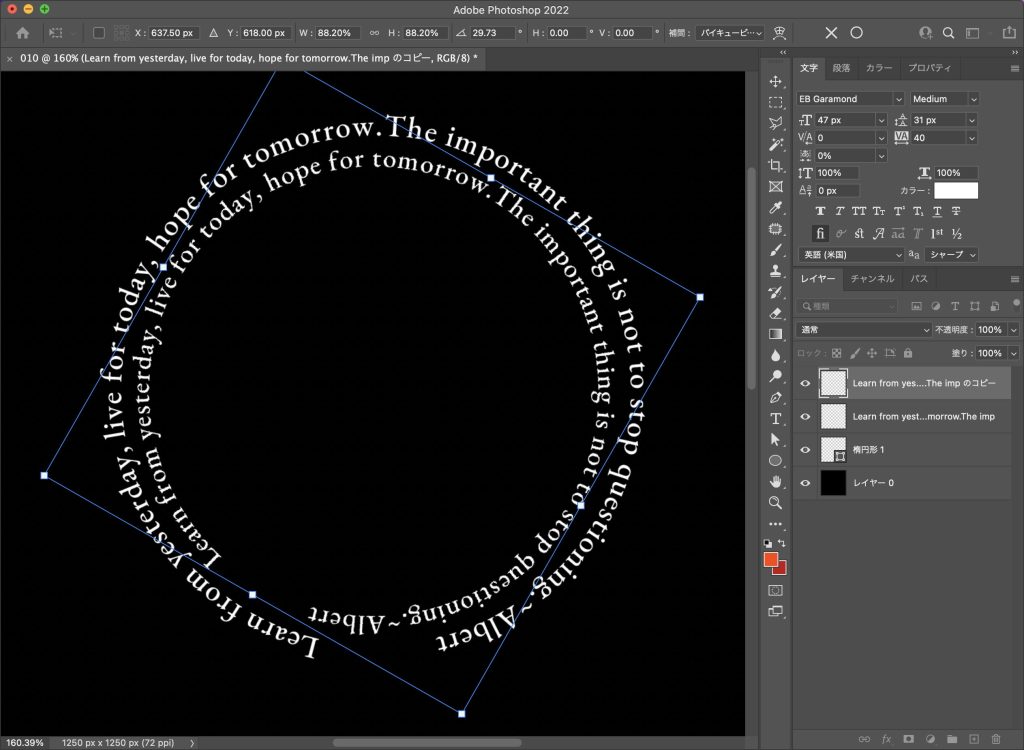
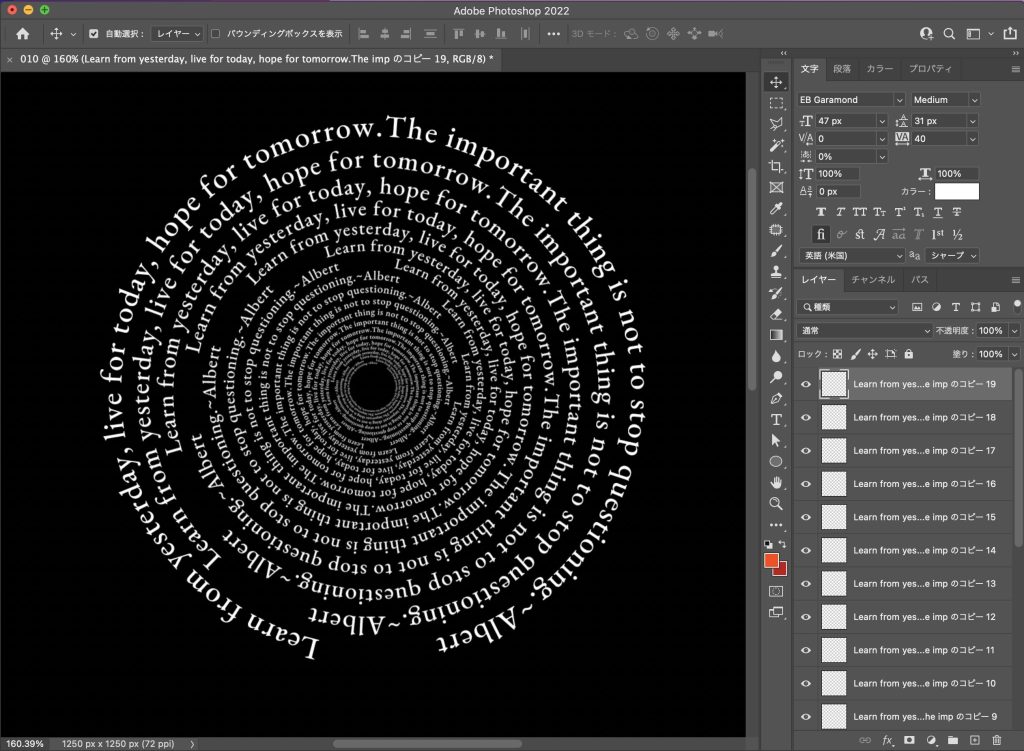
4.レイヤーを「複製」「縮小」「回転」させる
windowsの場合は【control + j】
windowsの場合は【control + t】

5.動作を繰り返す
今の動作をショートカットを使って繰り返します。
windows【control+ shift+ alt + t】
上記ショートカットを連続で押してみて下さい。

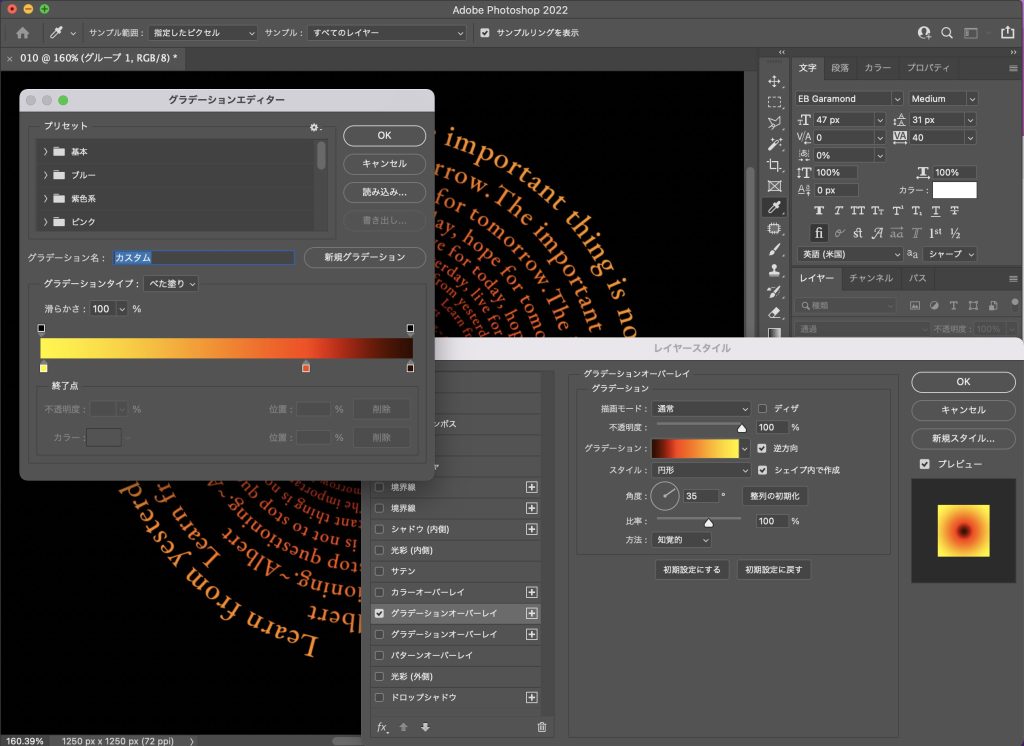
5.グラデーションで奥行きをつける
最後に円形のグラデーションで奥行きを付けていきます。
複製したレイヤーを1つのグループにして、レイヤースタイルでカラーをグラデーションにします。
カラー : 自由なカラー(中心にくる色を背景に近い色にすると奥行きが出やすいです)

6.完成

7.最後に
今回紹介した繰り返しのショートカットは、色んなケースで作業時間を短縮してくれるので覚えておいて損はないと思います。
このサイトではWEBデザイン・グラフィックデザインを独学で勉強されている初心者の方や、スキルアップしたいデザイナーに向けて、他にも様々なデザインの技法やノウハウを紹介しています。
他の記事も頂けると嬉しいです!
最後までお読みいただきありがとうございました。