デザイナー
フォトショで画像に「窓の光」を合成する方法が知りたい!
Photoshop(フォトショップ)を使って、写真にお洒落な「窓の光」をプラスする方法を紹介します。
「マスク」と「レベル補正」を使った簡単な方法です。
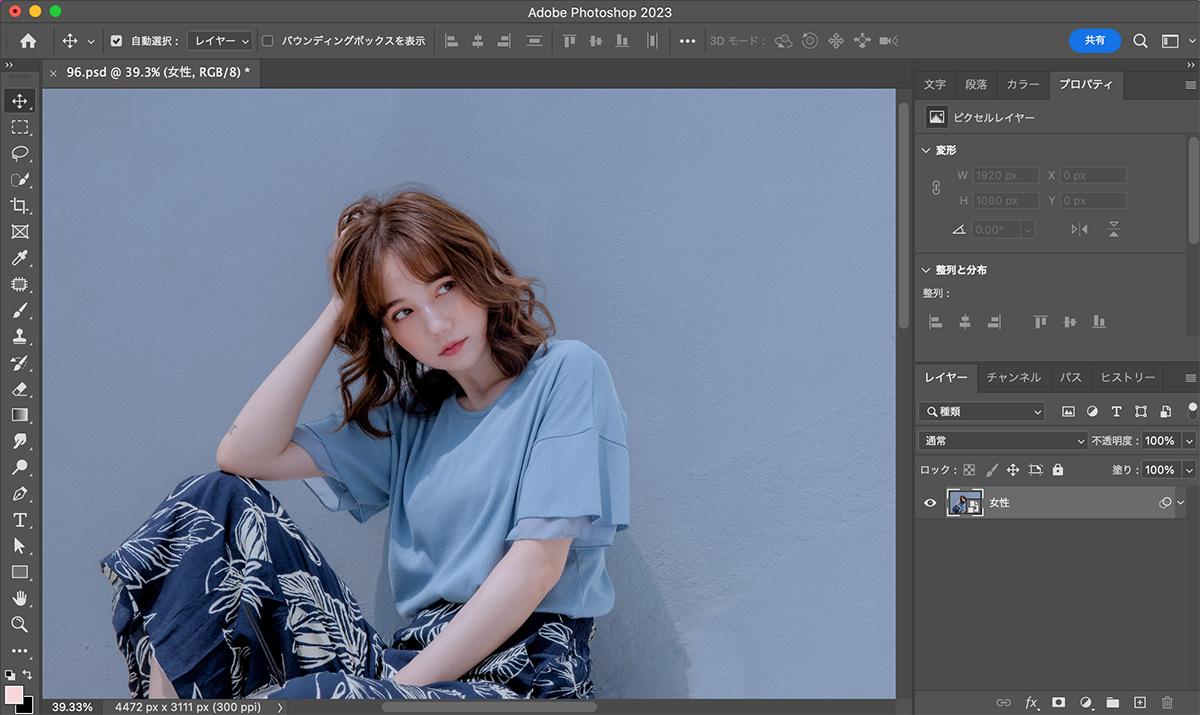
こちらの女性の写真を使って、光の足し方を解説していきます。


Youtube動画
この内容は動画でも解説をしています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】光の素材を作る
まずは加工したい画像を用意します。

使用する画像は少し暗め、または少し暗く加工したものを使うと綺麗に表現できます。
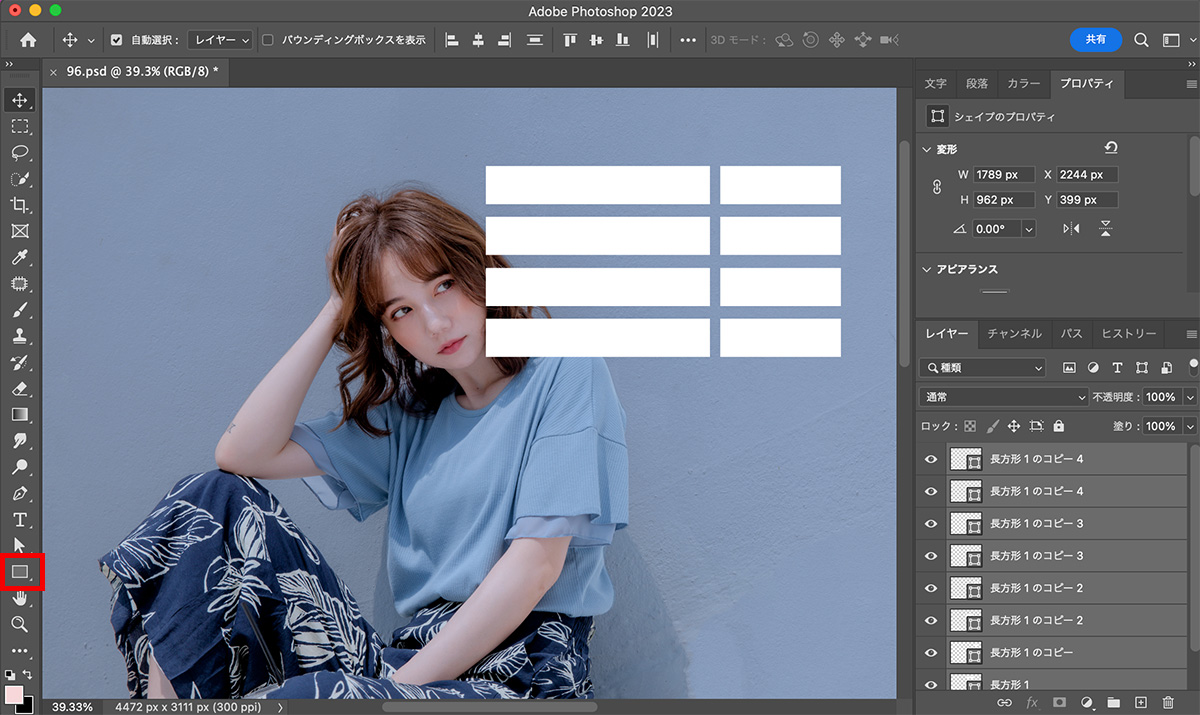
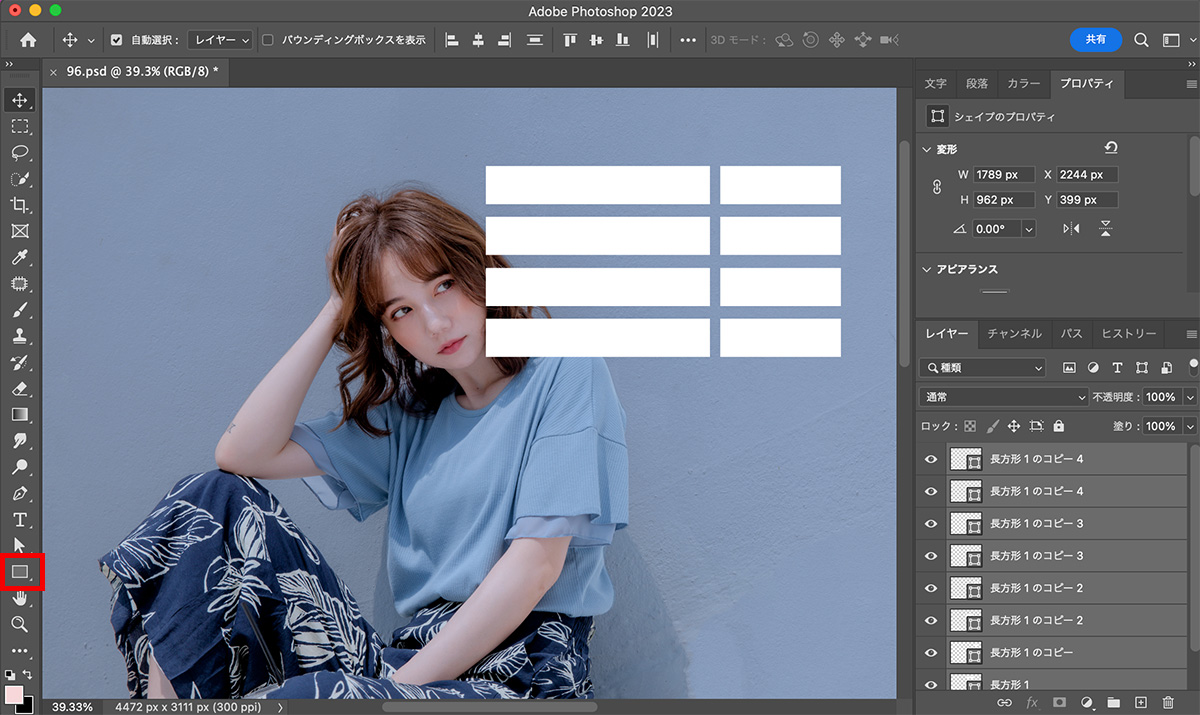
長方形ツールを使って、好きな窓の形を作っていきます。

あまり形にこだわらなくても、最終的にぼかしやサイズで調整できます。
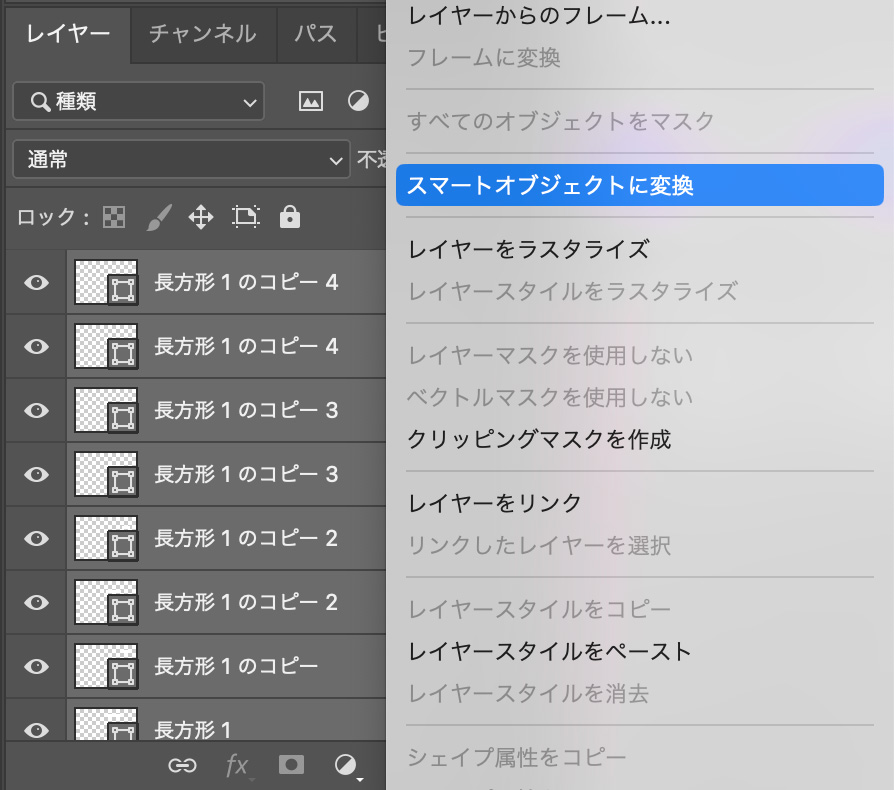
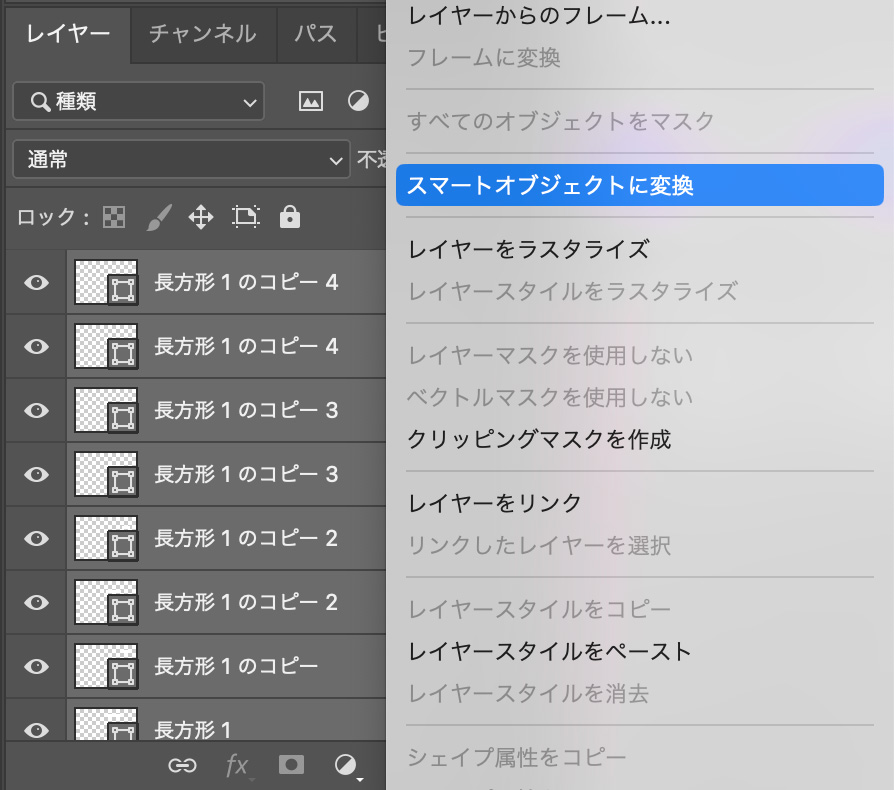
作成できたら、窓のレイヤー全てを選択し、右クリックからスマートオブジェクトに変換します。

【2】光の素材を変形する
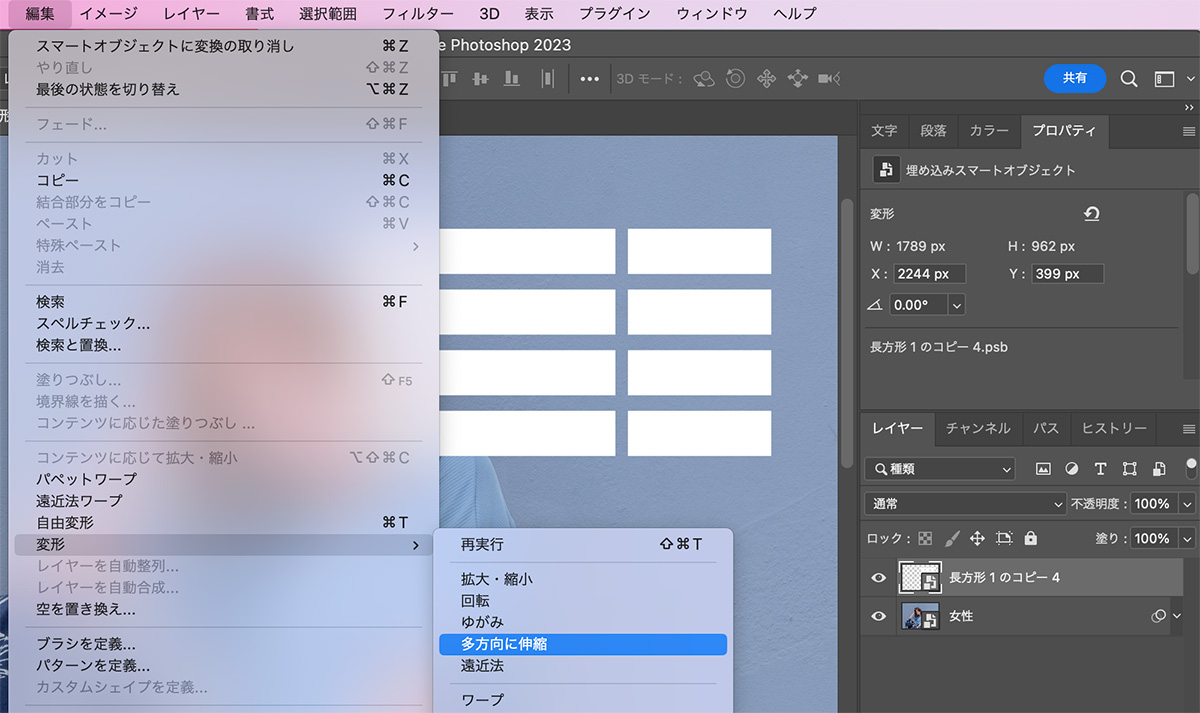
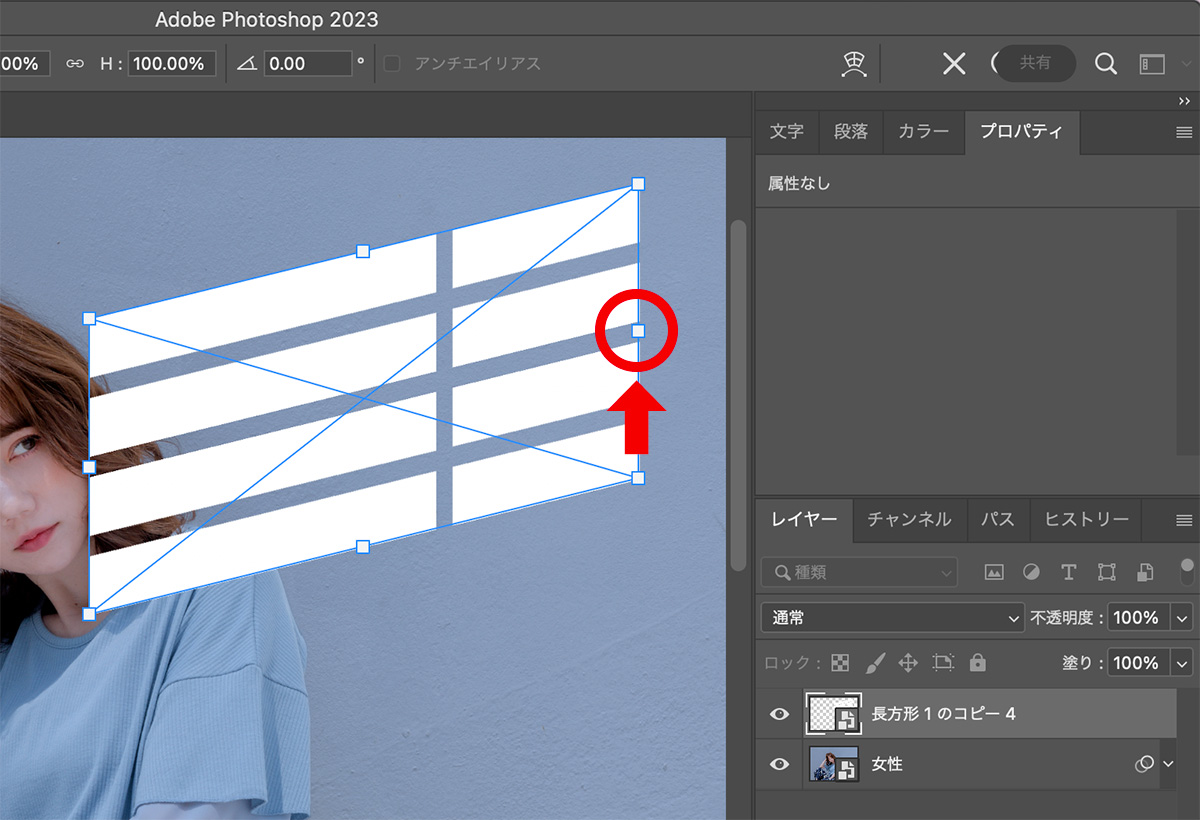
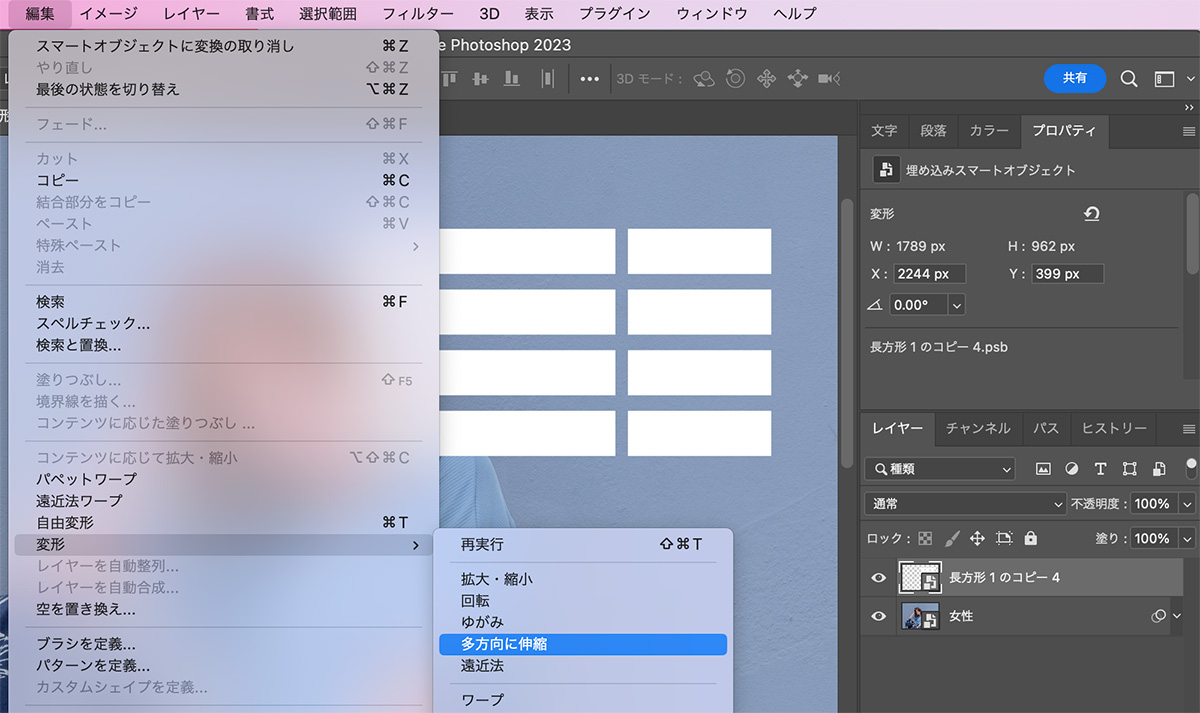
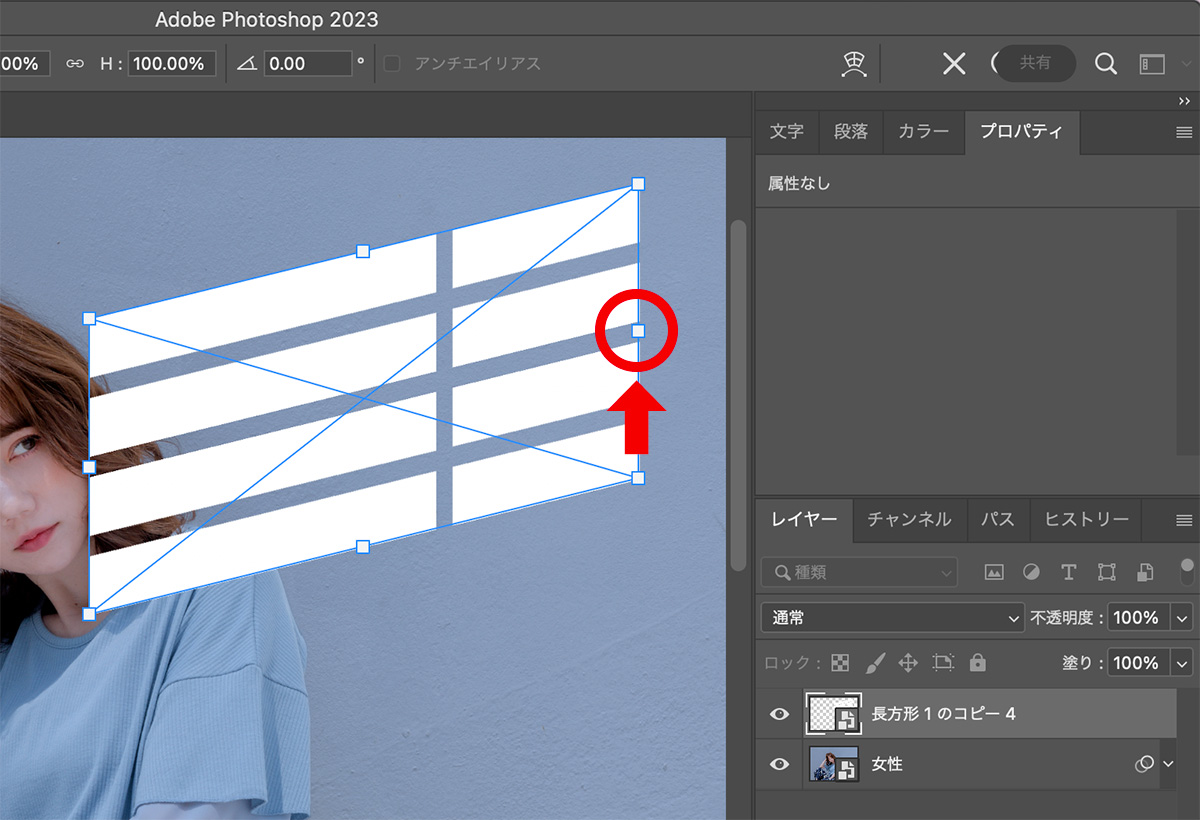
窓の光に角度をつけたいので、「多方向に伸縮」を使って変形させていきます。
スマートオブジェクトに変換したら、上のメニューから「編集」<「変形」<「多方向に伸縮」を選択します。

赤丸のポイントを上にドラッグし、斜めにしていきます。

【3】調整レイヤー(レベル補正)を作成する
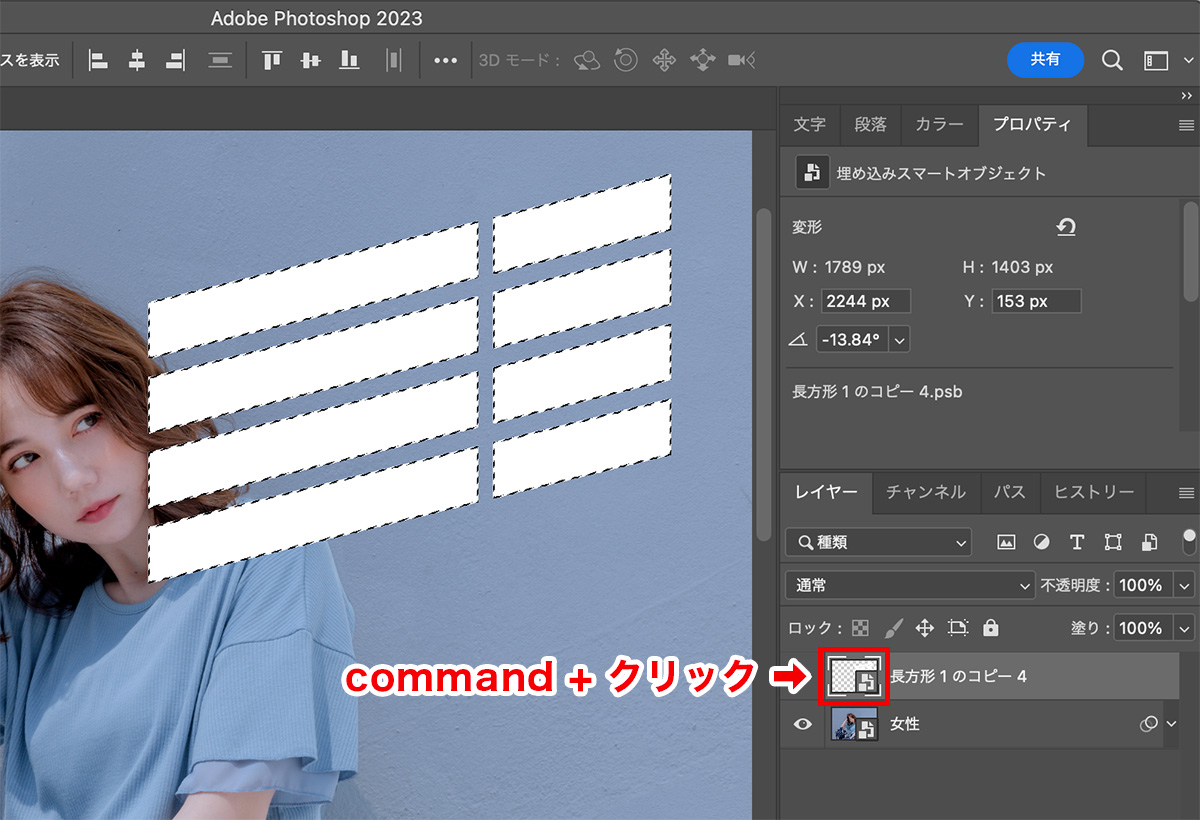
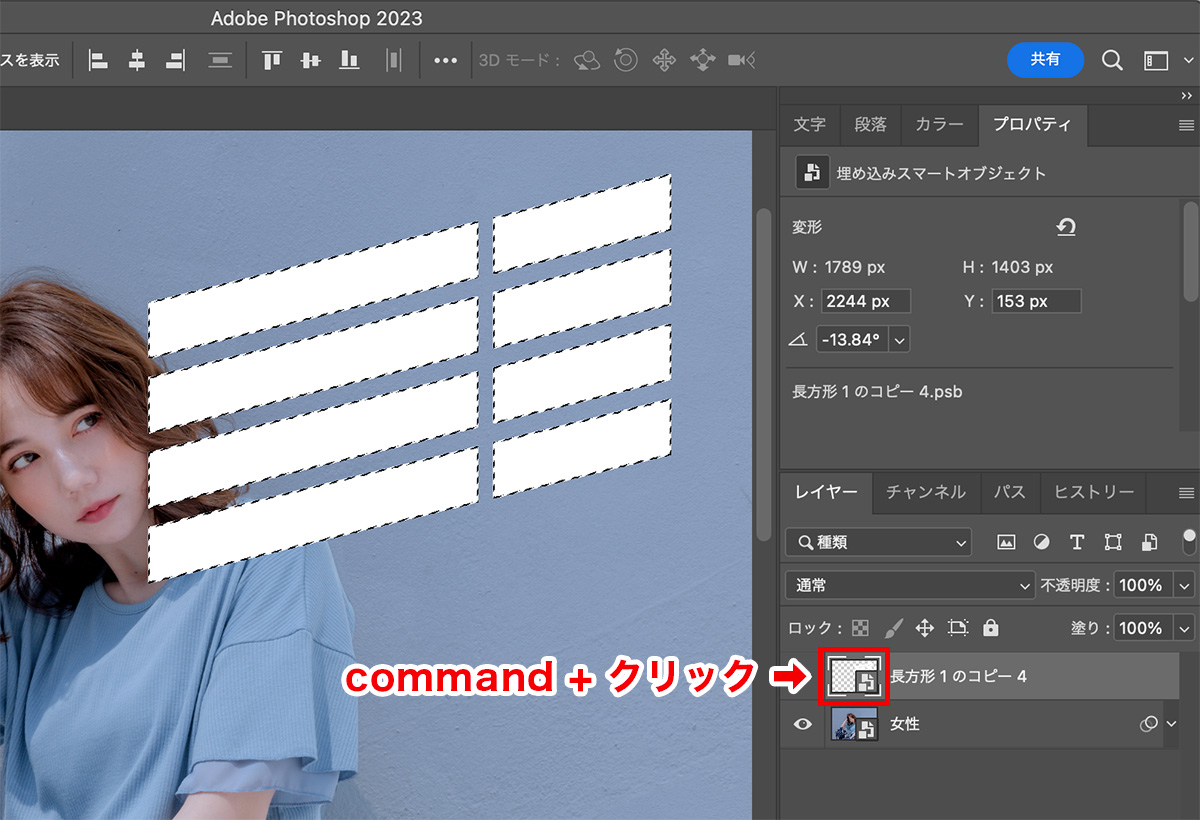
変形できたら、レイヤーのプレビュー画面を【command + クリック】し、窓の形の選択範囲を作成します。
windowsの場合は【control + クリック】です。

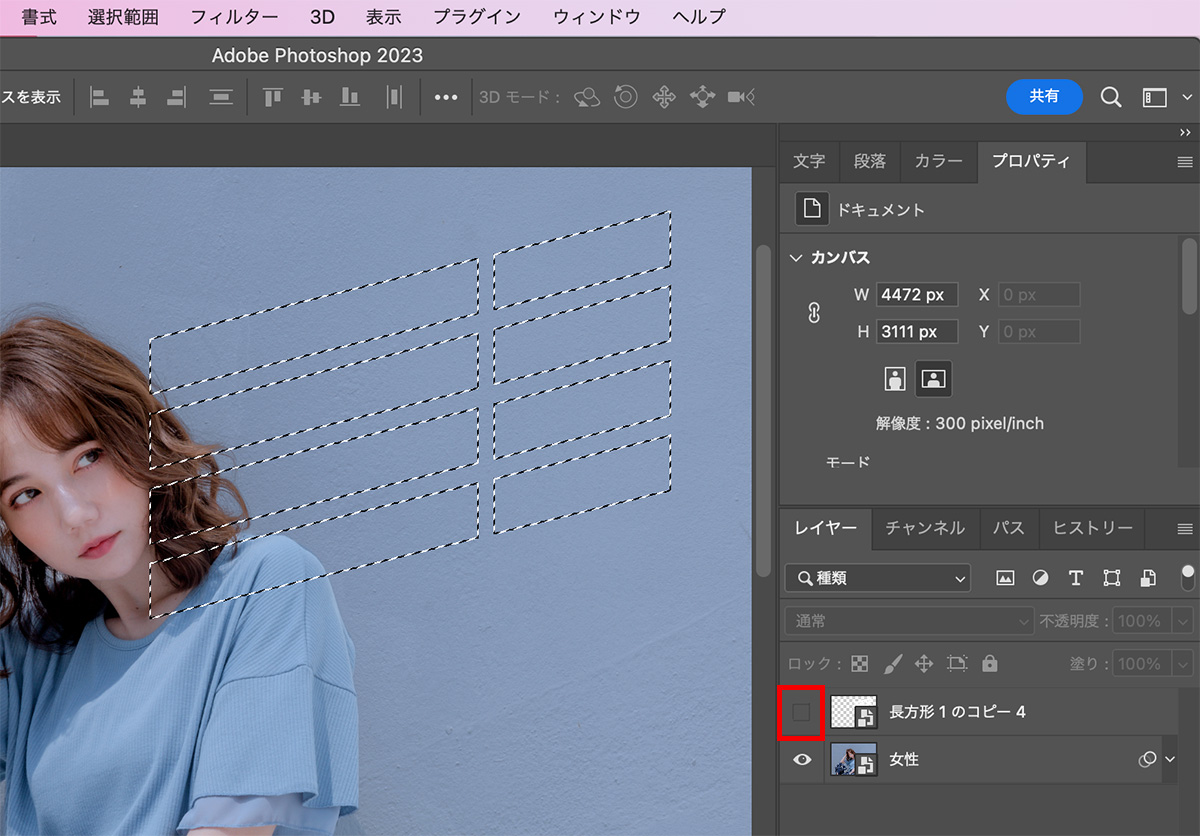
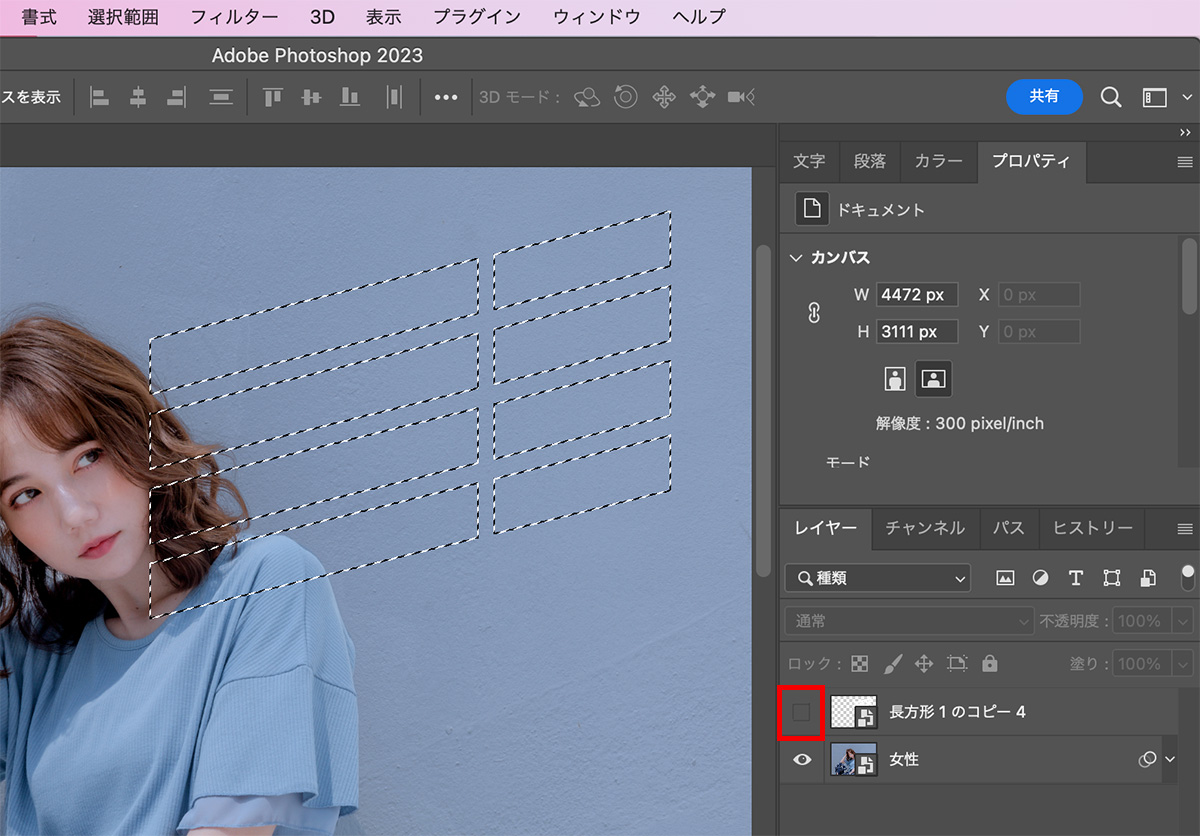
選択範囲ができたら、窓の光のレイヤーを非表示にします。

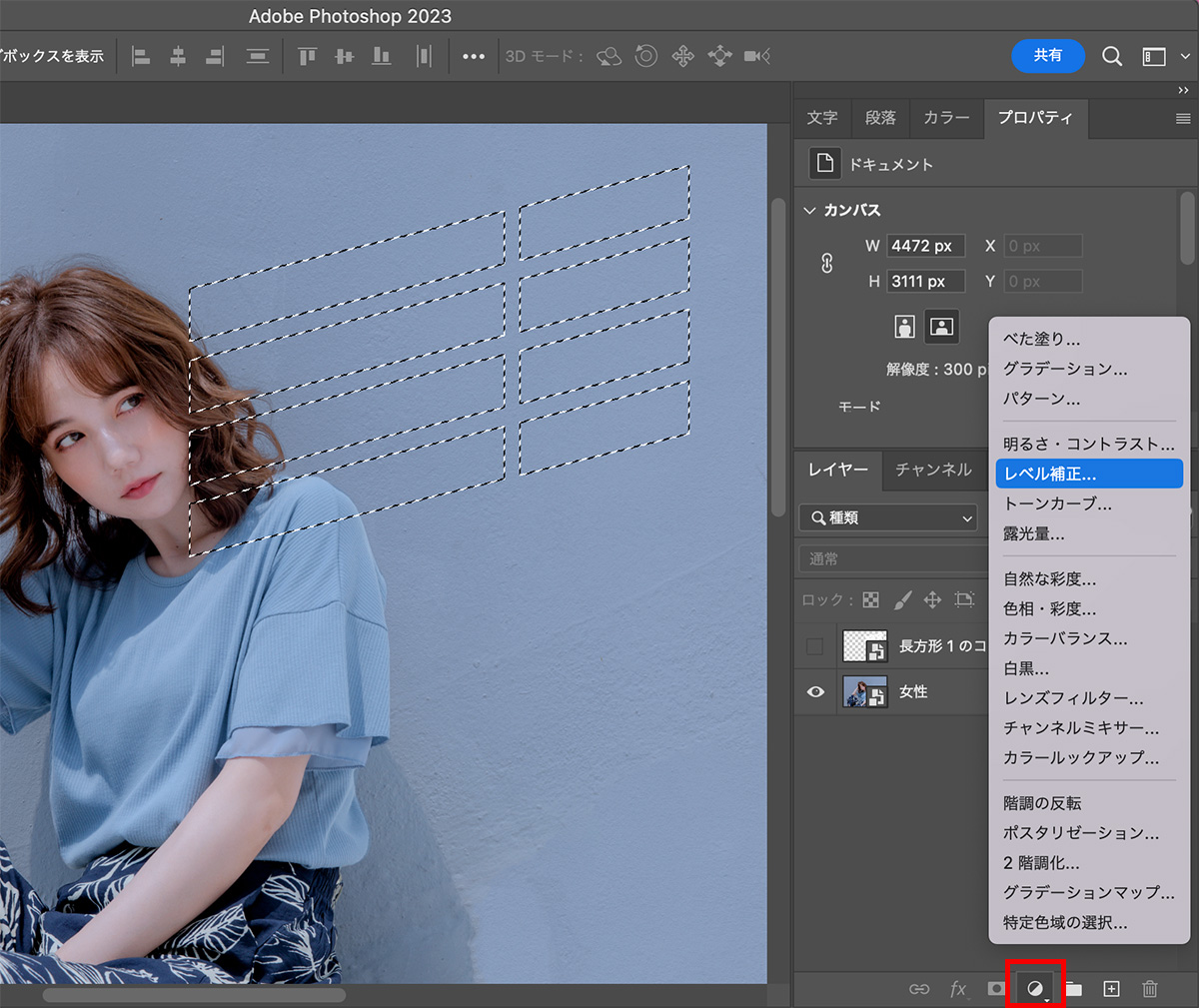
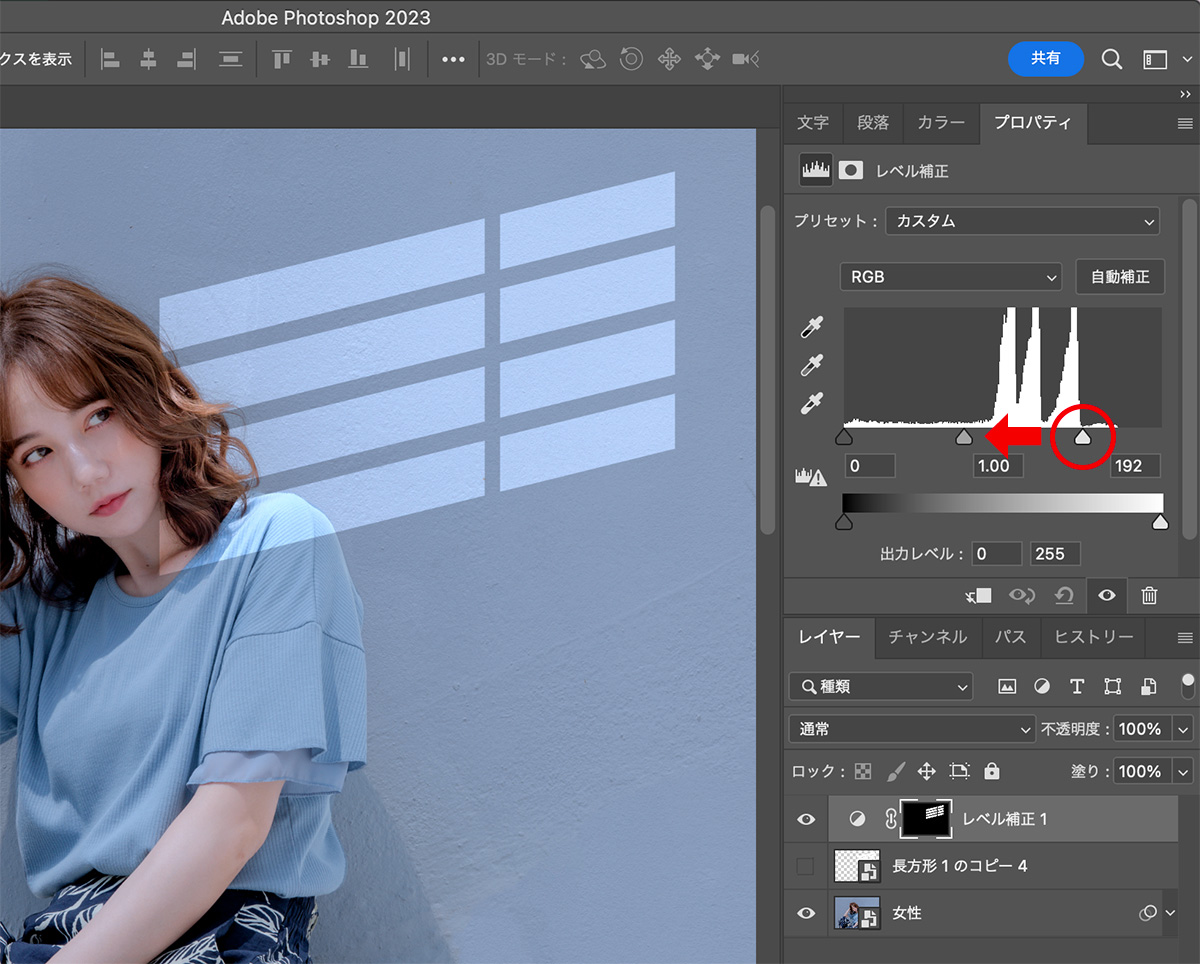
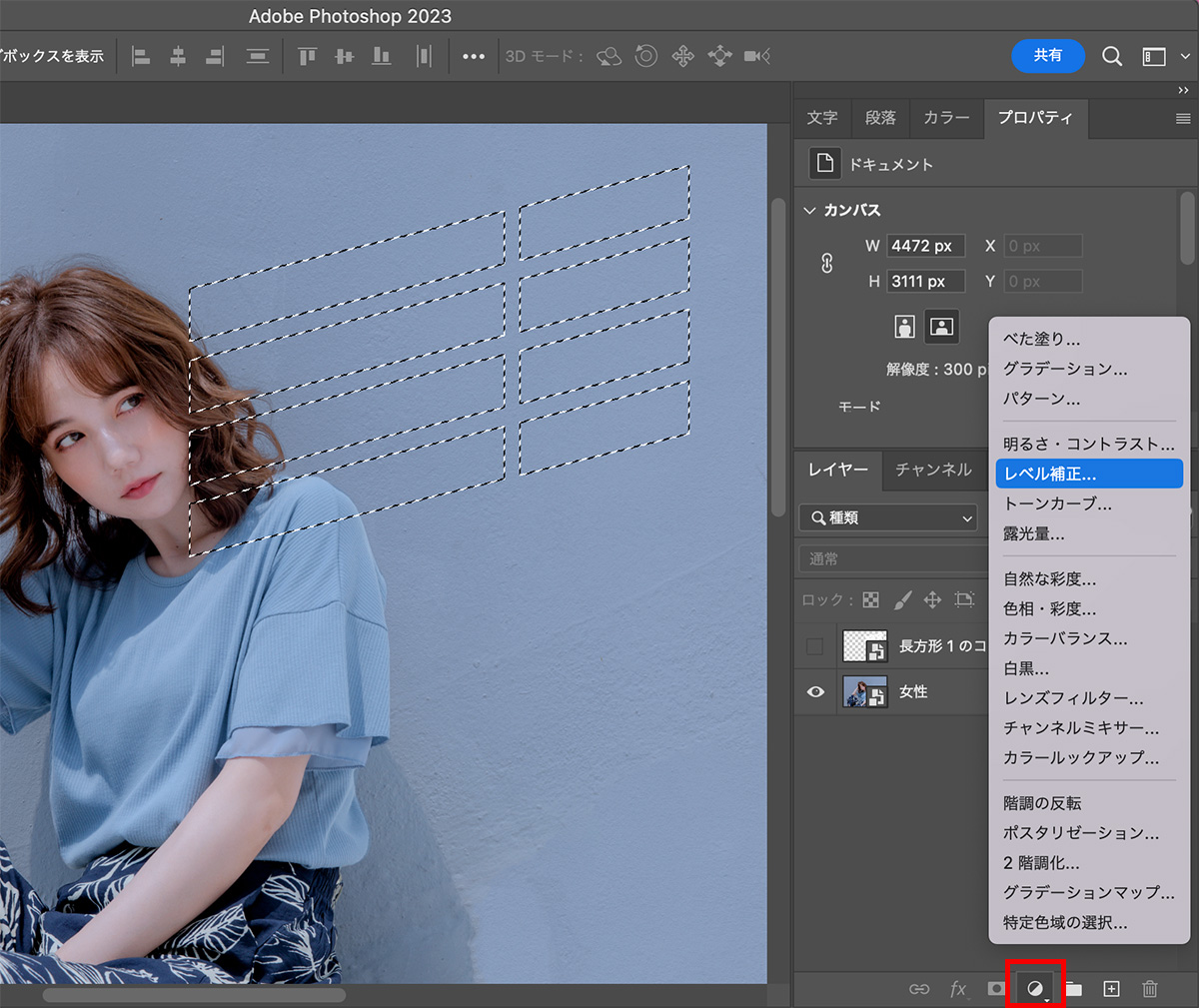
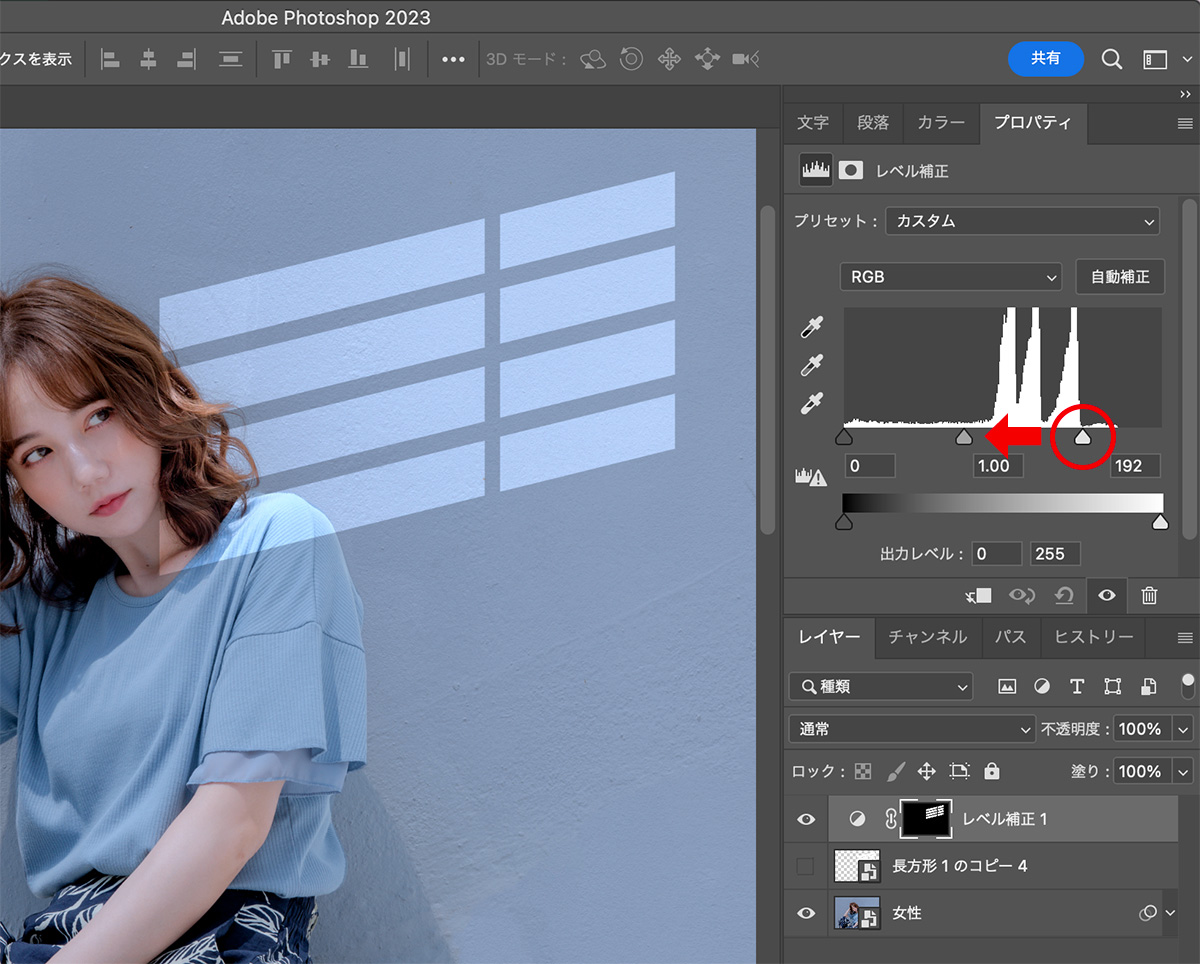
下のアイコンから「レベル補正」の調整レイヤーを作成します。

選択範囲を指定したまま調整レイヤーを作成すると、選択範囲だけが表示されるマスクが適用されます。
プロパティーパネルにレベル補正の編集画面が出るので、スライダー右端のポイントを左にドラッグし、選択範囲を明るくしていきます。

【4】ぼかし、サイズ、位置を調整する
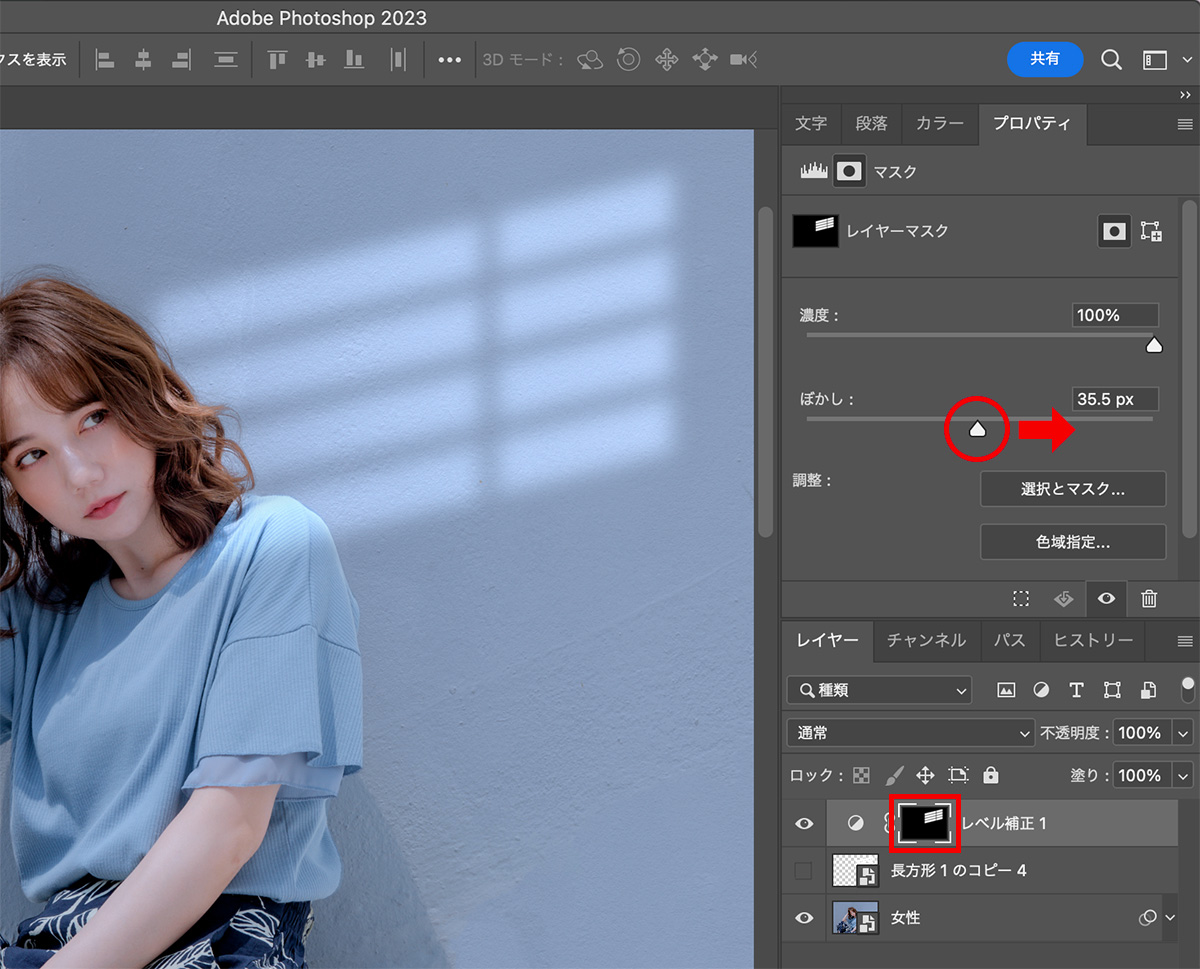
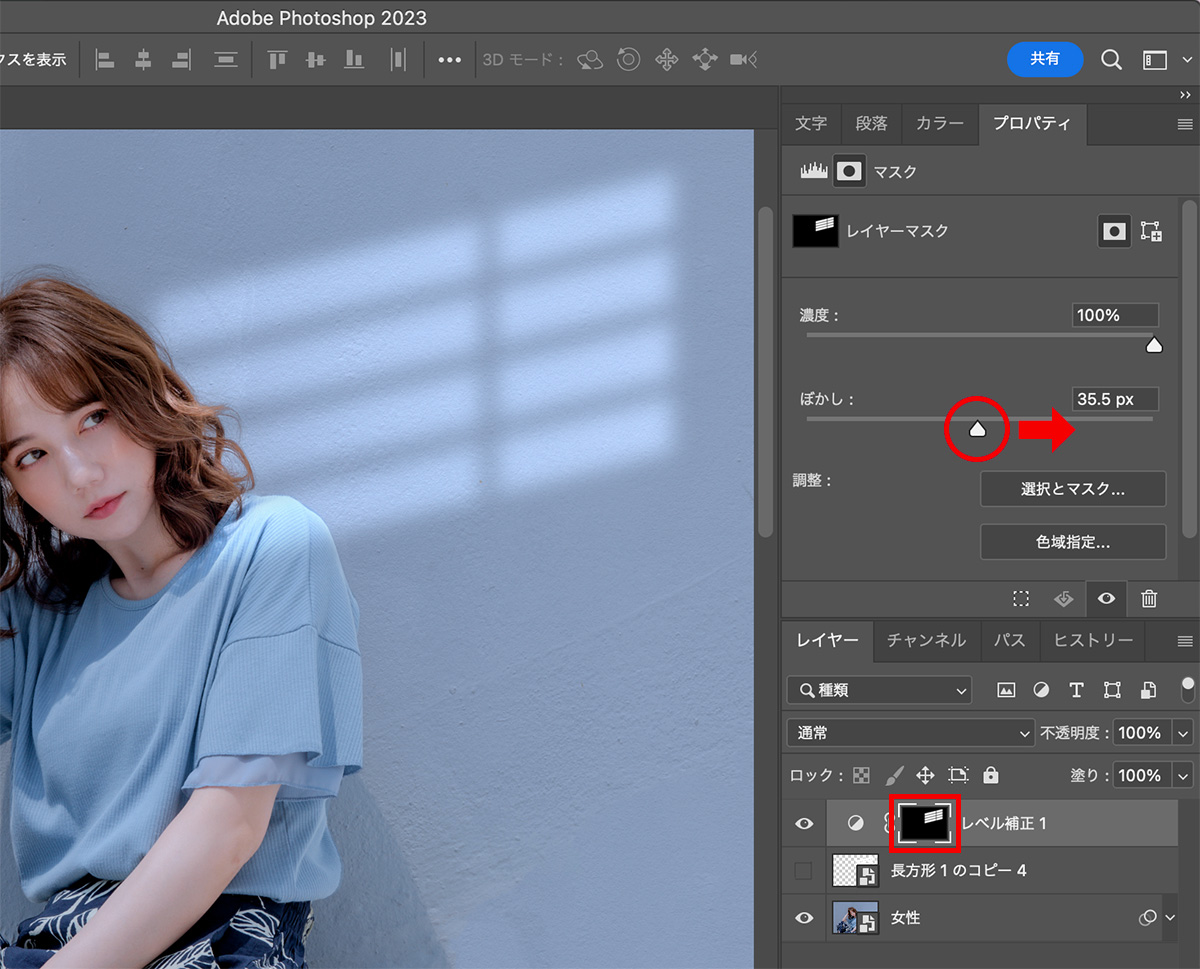
選択範囲を明るくできたら、調整レイヤーのマスクを選択します。
プロパティーパネルにマスクの調整画面が出るので、ぼかしの数値をプレビュー画面を見ながら左にドラッグして調整していきます。

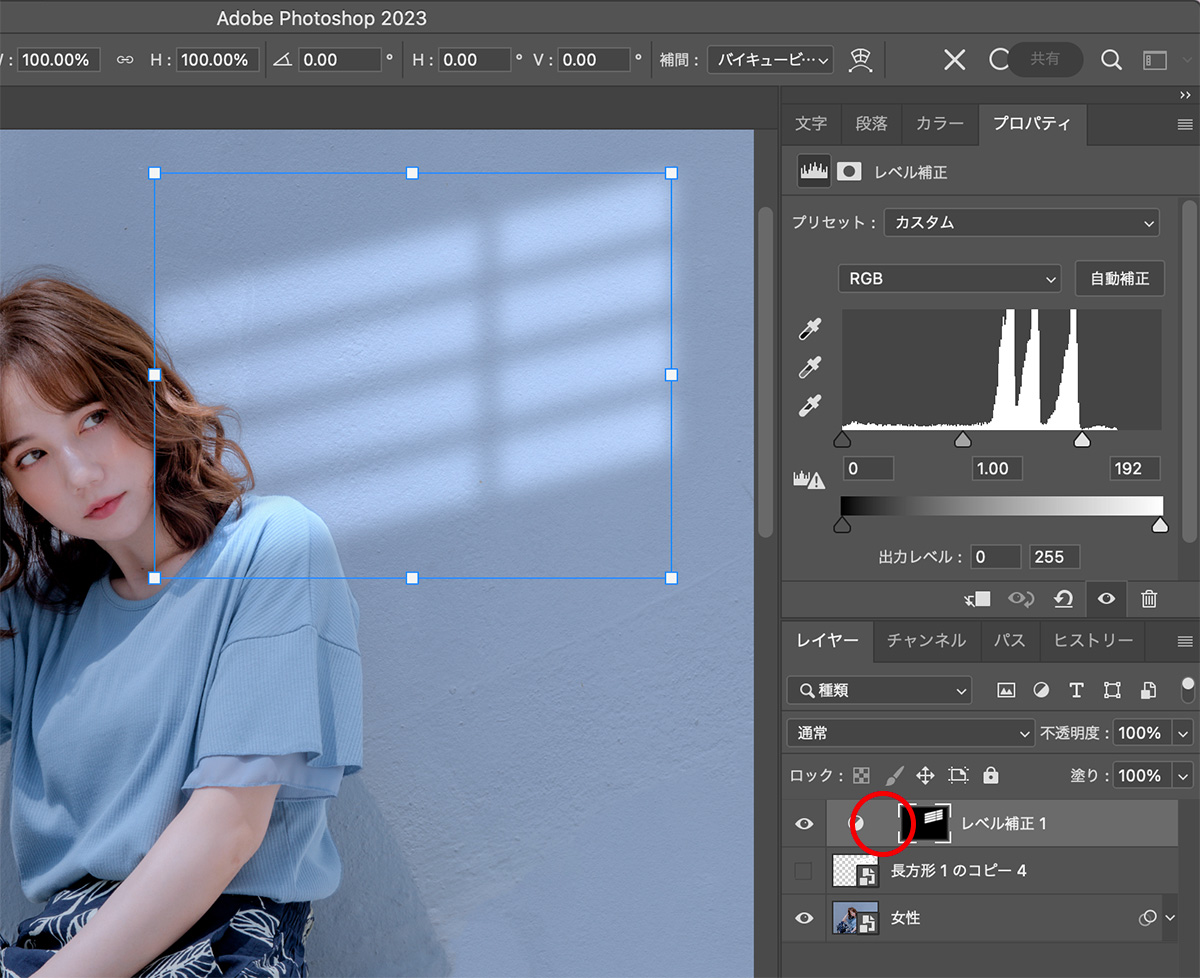
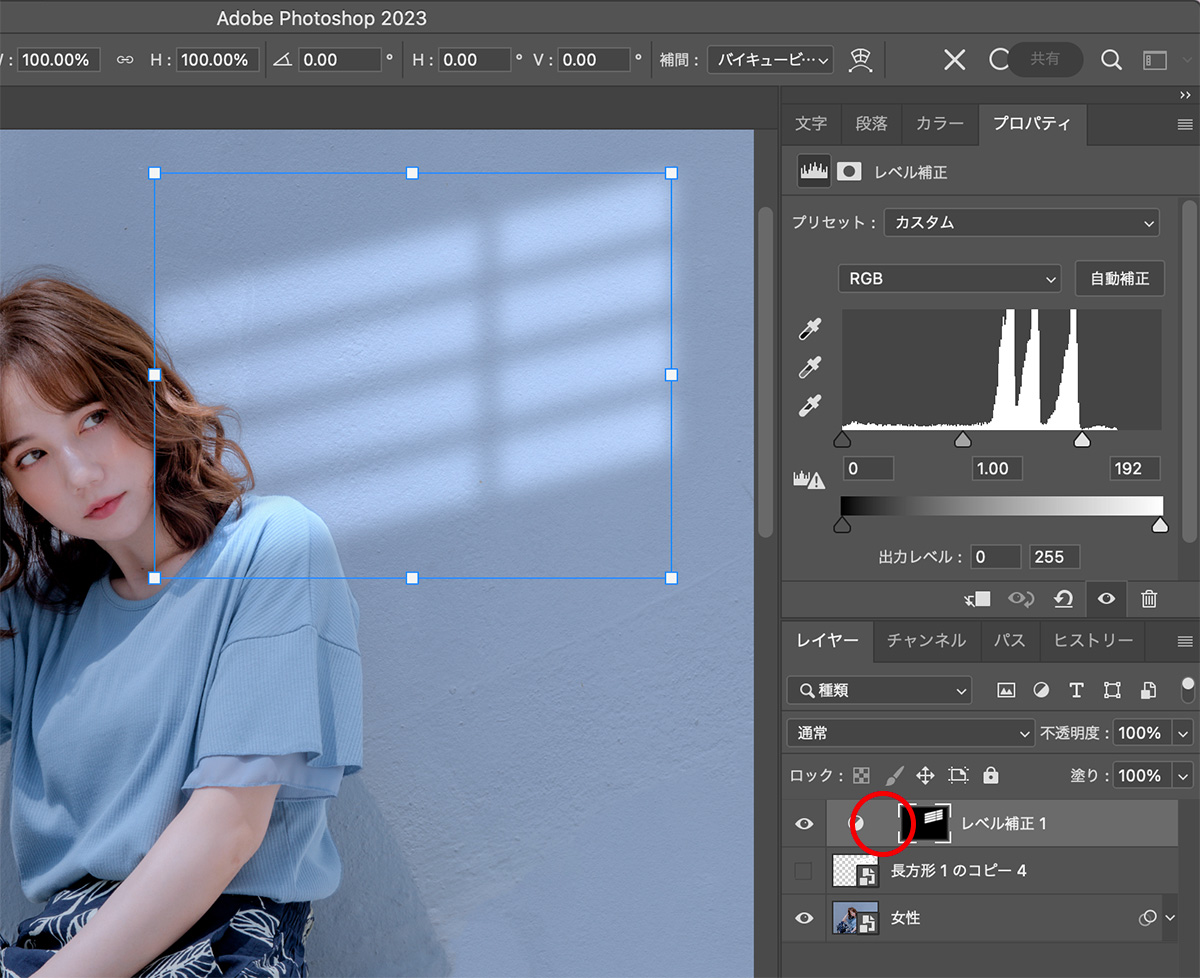
ぼかしが表現できたらマスクのリンクを外し、自由変形で「窓の光」のサイズや位置を調整します。

完成
これで完成です!

まとめ
今回はPhotoshop(フォトショップ)を使って、写真にお洒落な「窓の光」をプラスする方法を紹介しました!
調整レイヤー(レベル補正)とマスクを使っっているので、元画像を破壊することなく何度でも調整可能な方法です。
ぜひ皆さんも試してみてください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!