デザイナー
フォトショで切り抜いた画像に、長い影を合成するにはどうすればいい?
Photoshop(フォトショップ)の「パスぼかし」を使って、切り抜いた画像に長い影を合成する方法を紹介します。
レイヤースタイルのドロップシャドウでは、表現することができない影の種類です。
こちらのマウスの画像を使って解説していきます。


Youtube動画
この内容は動画でも解説をしています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】切り抜き画像を用意する
まずは任意の切り抜き画像を用意します。

【2】影のレイヤーを作成する
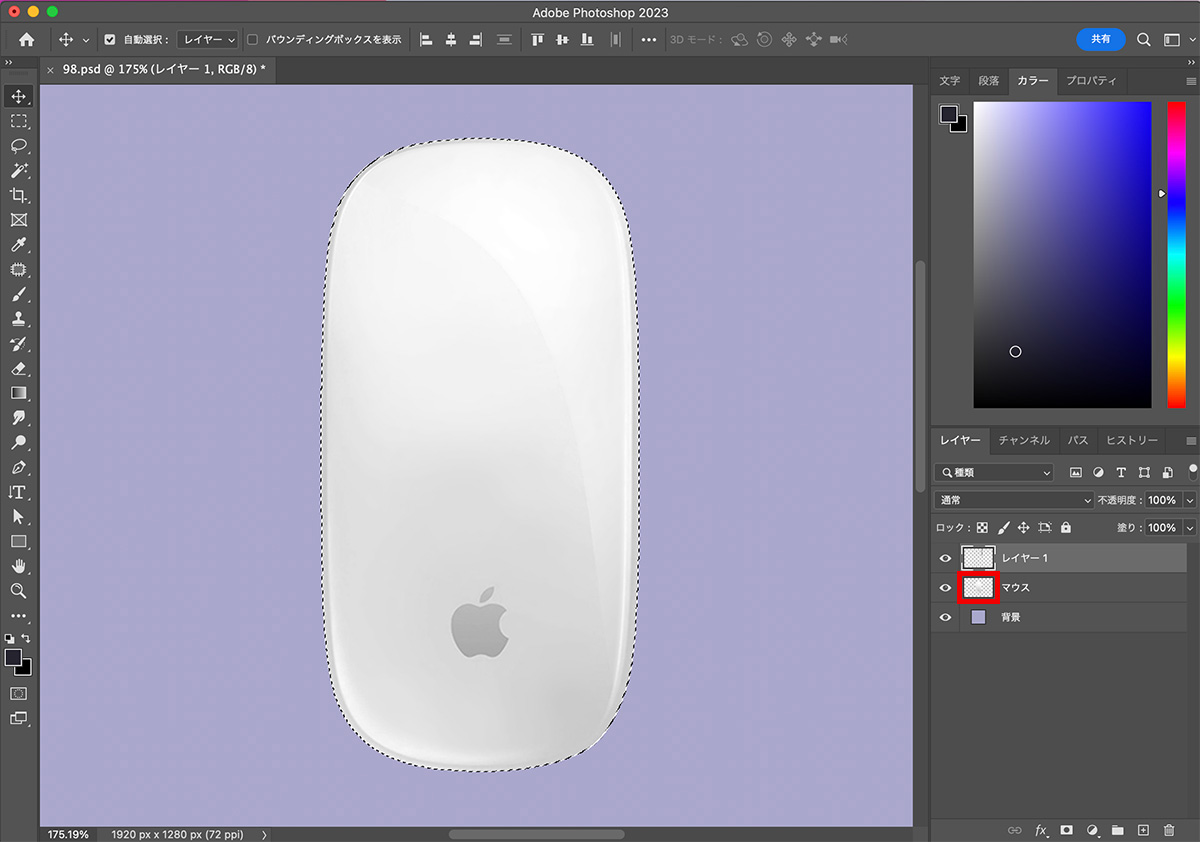
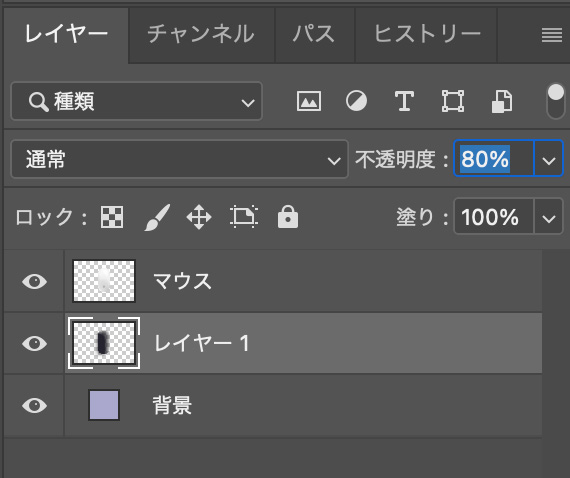
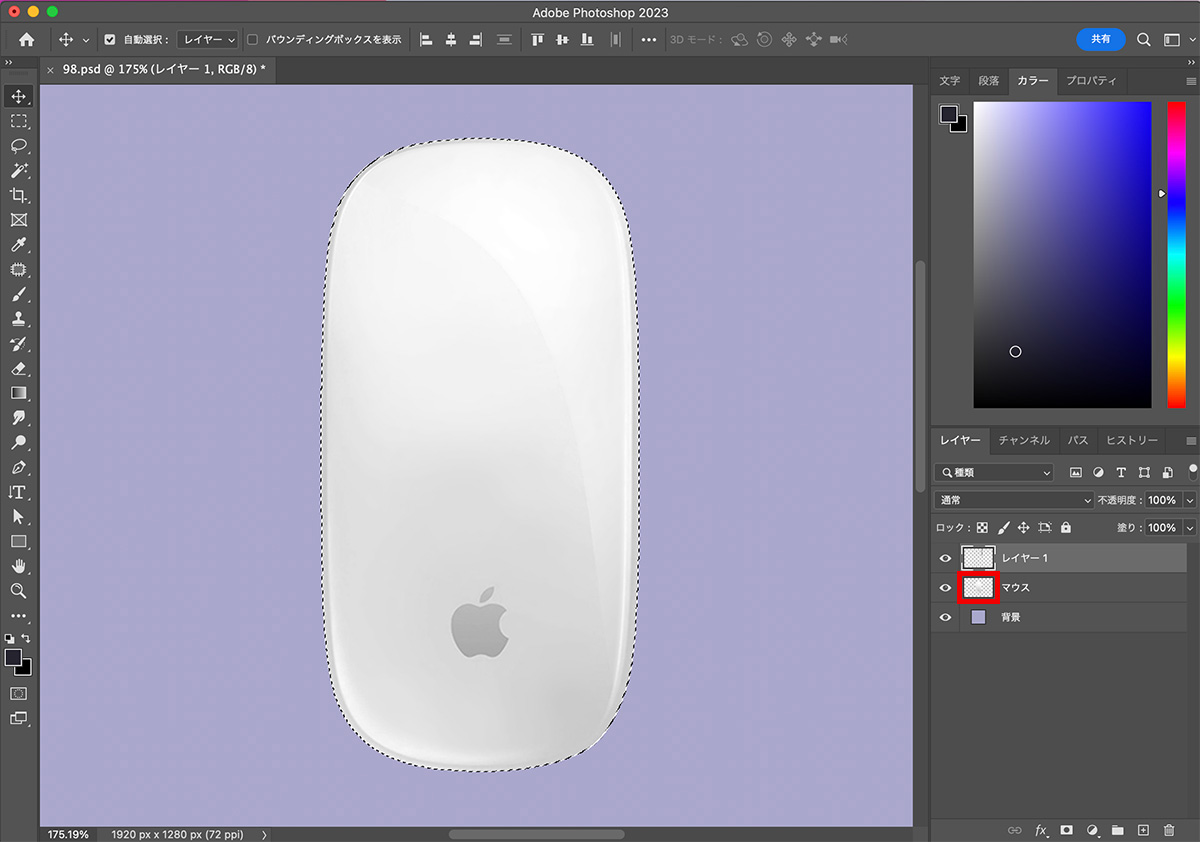
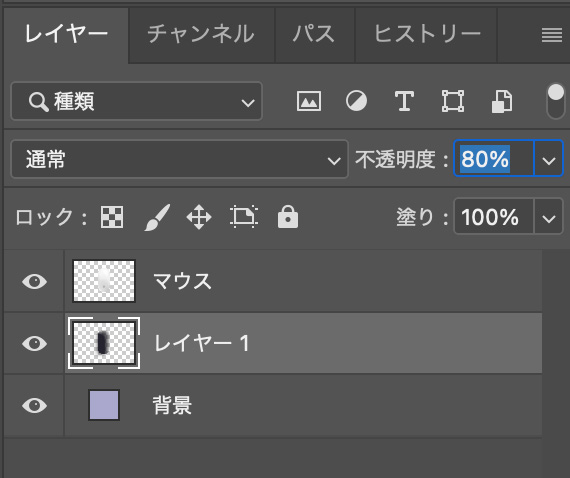
新規の空レイヤーを作成します。
作成したら、マウスレイヤーのプレビュー画面を【command + クリック】し、マウスの選択範囲を作成します。
windowsの場合は【control + クリック】です。

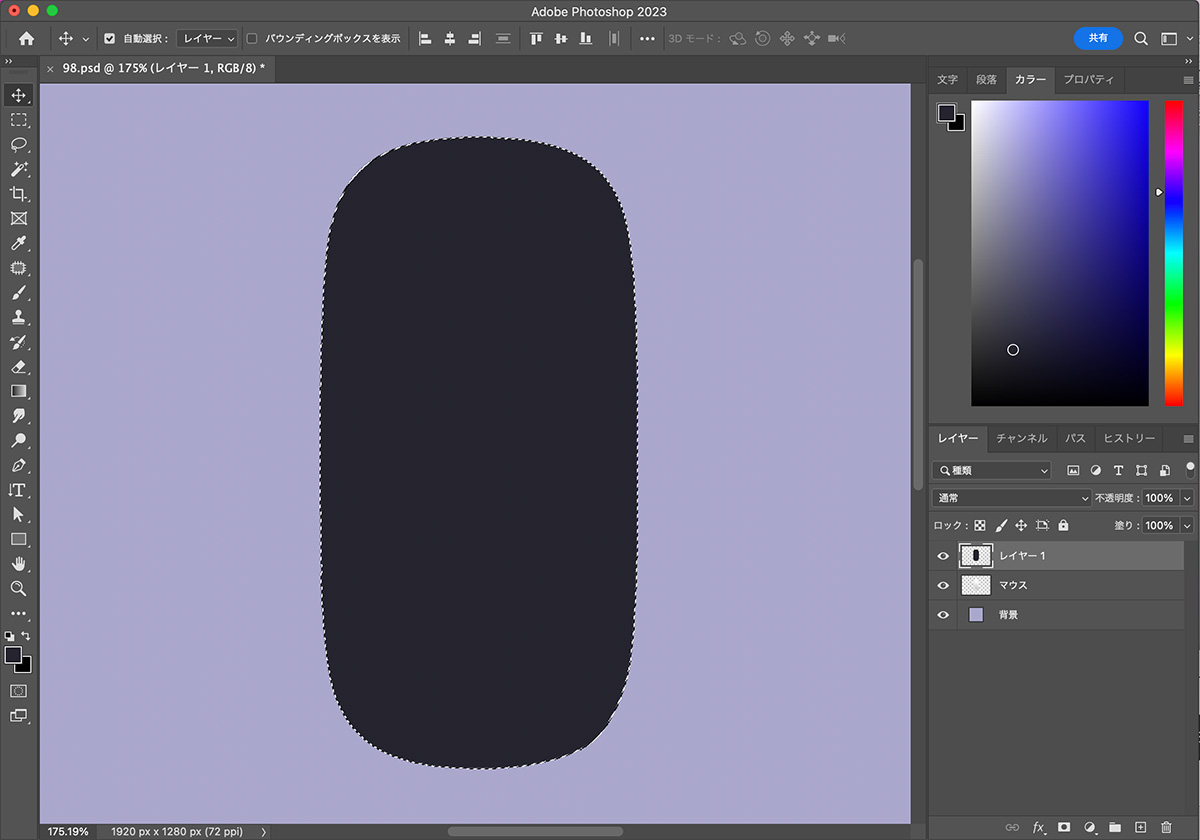
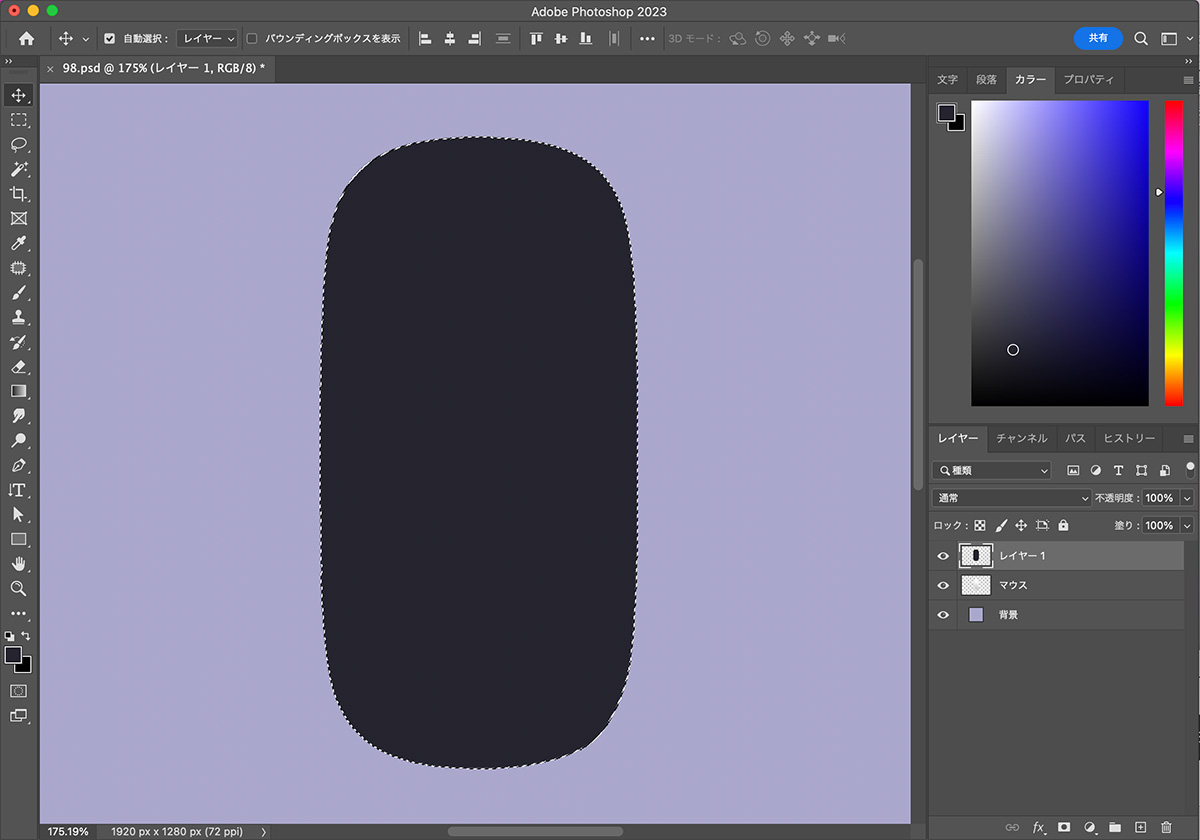
選択範囲ができたら【command + delete】で、空レイヤーを塗りつぶします。
windowsの場合は【control +delete】です。
描画色はあらかじめ「黒」に近い色にしておきましょう。

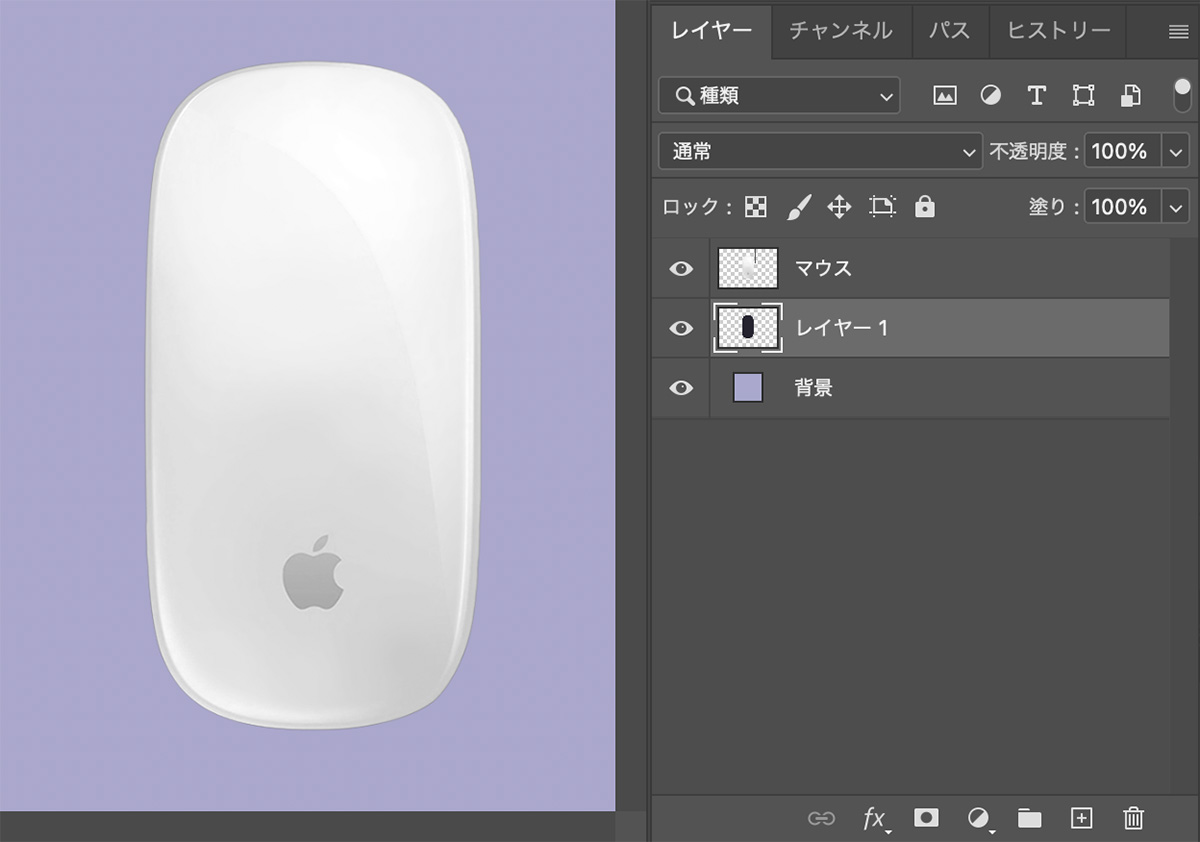
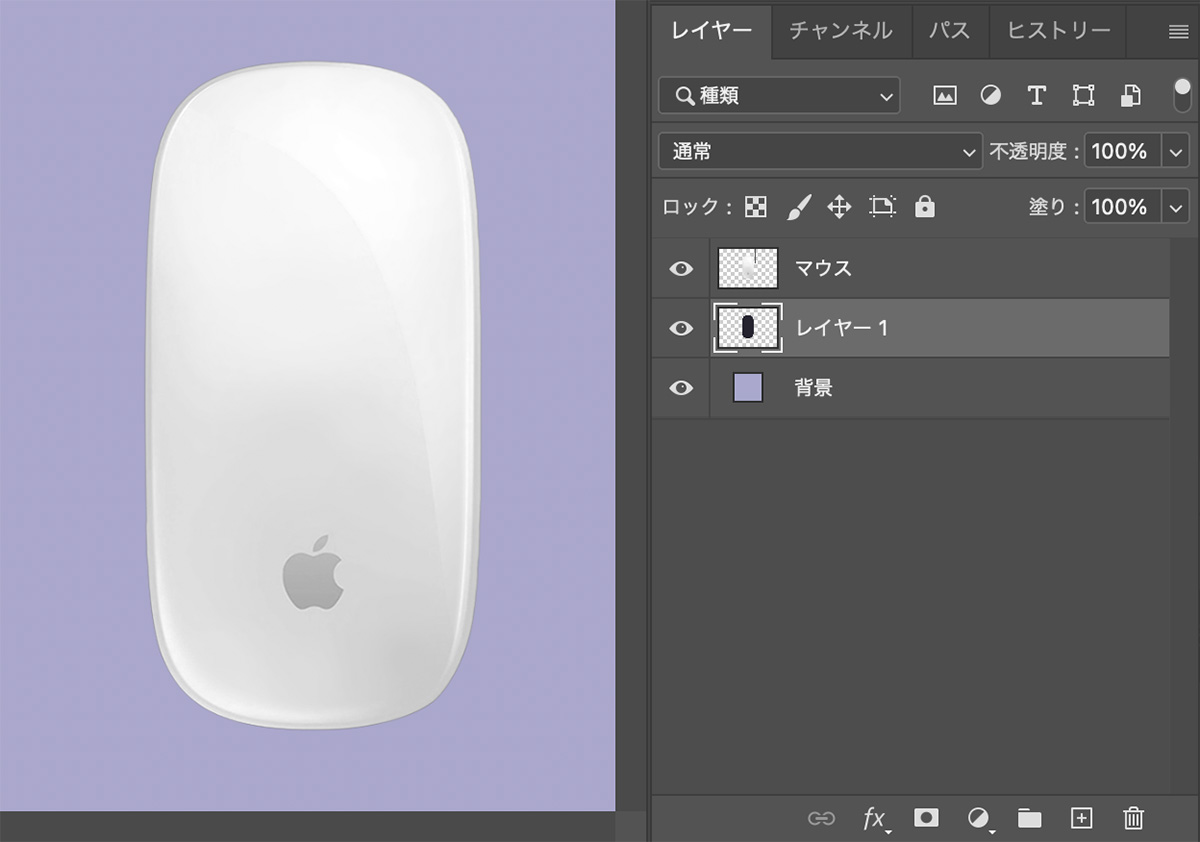
塗りつぶした影レイヤーを、マウスレイヤーの下に移動させます。

【3】パスぼかしを適用する
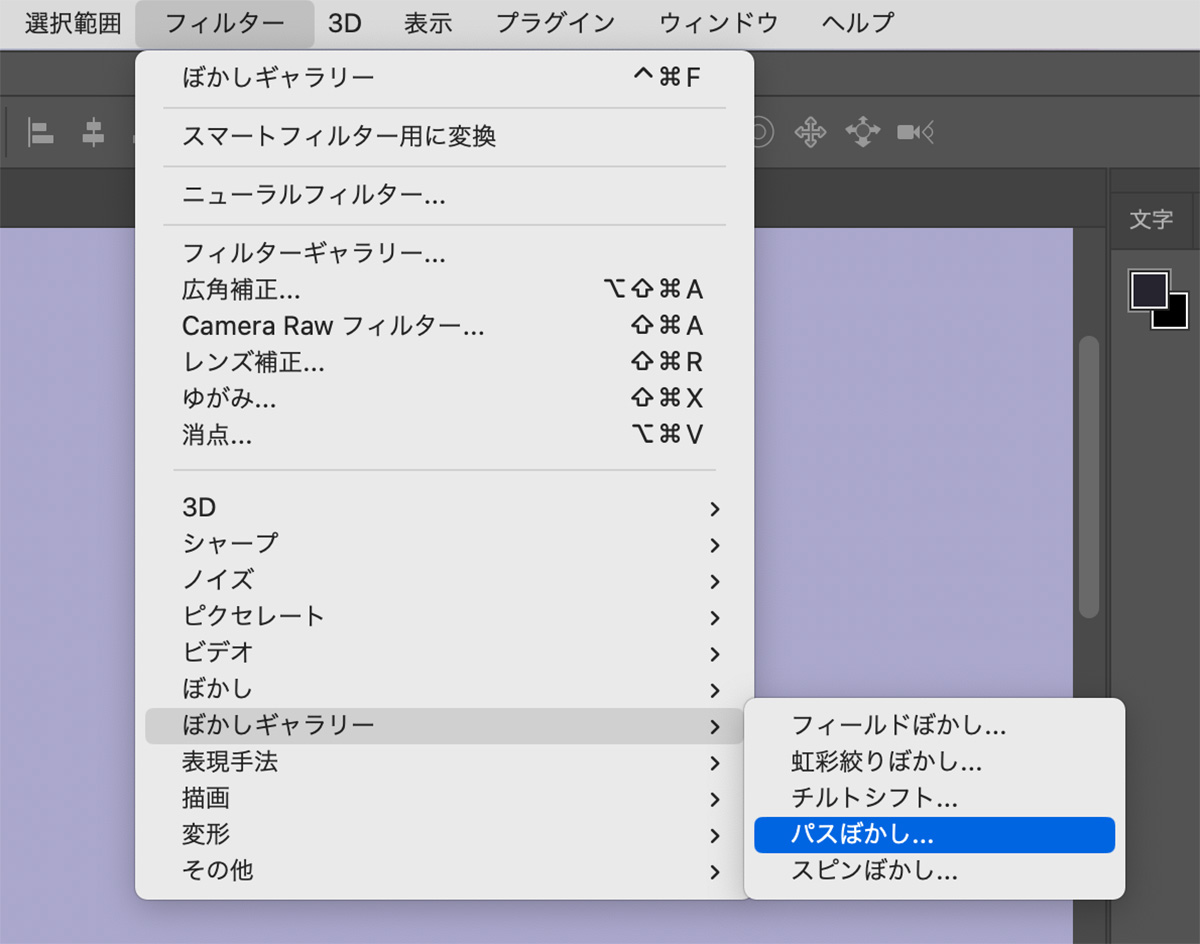
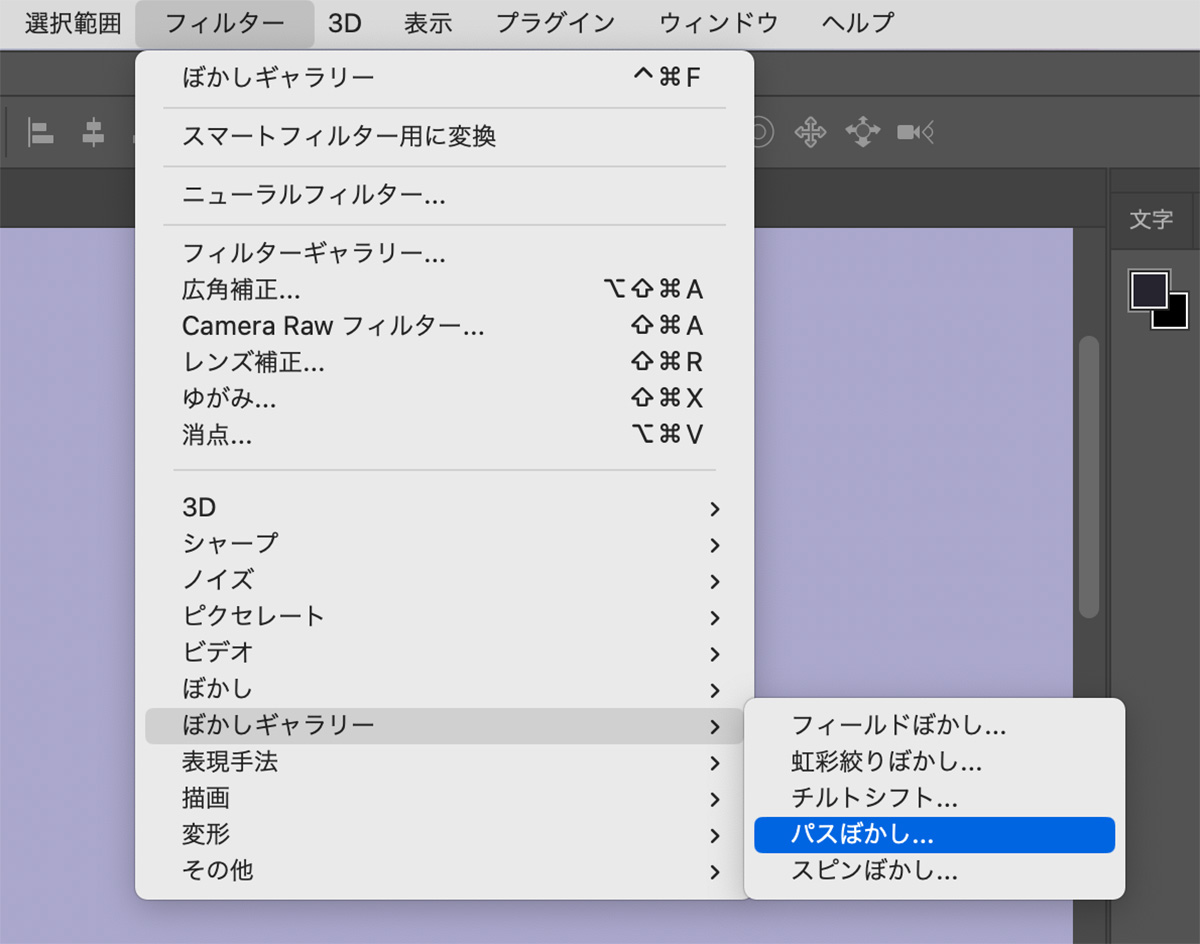
影レイヤーを選択した状態で、上のメニューから「フィルター」<「ぼかしギャラリー」<「パスぼかし」を選択します。

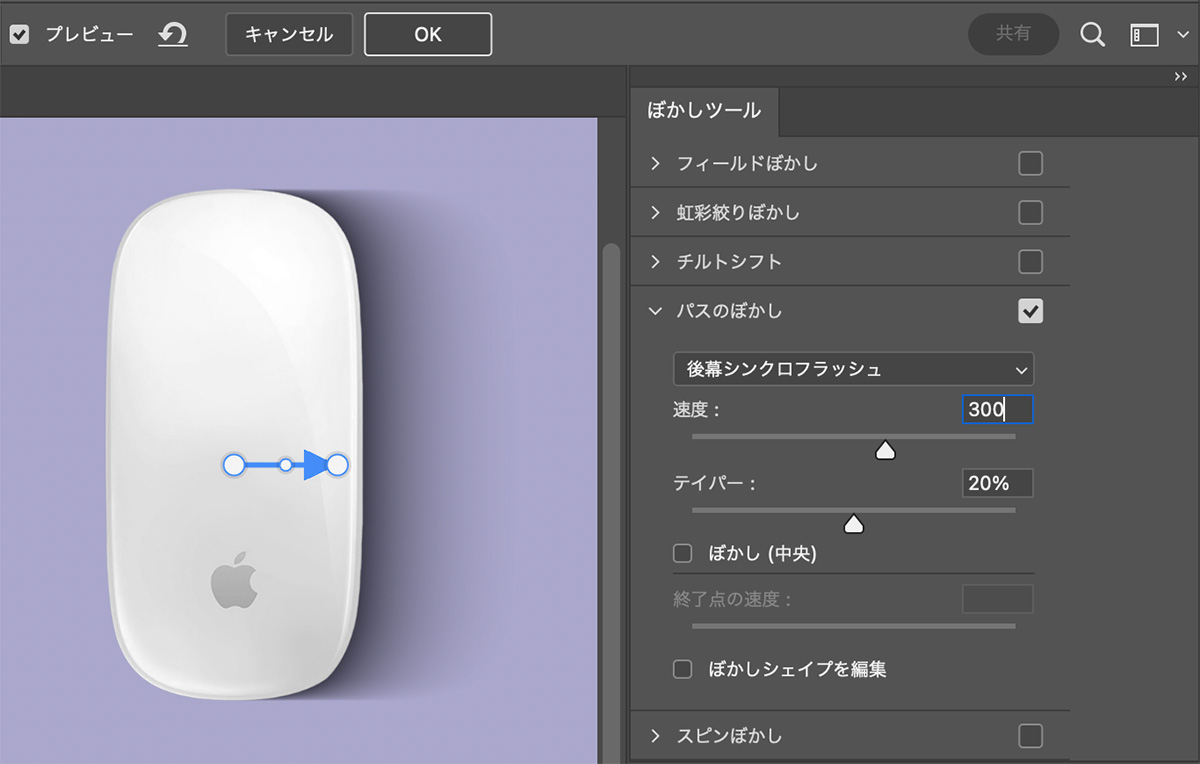
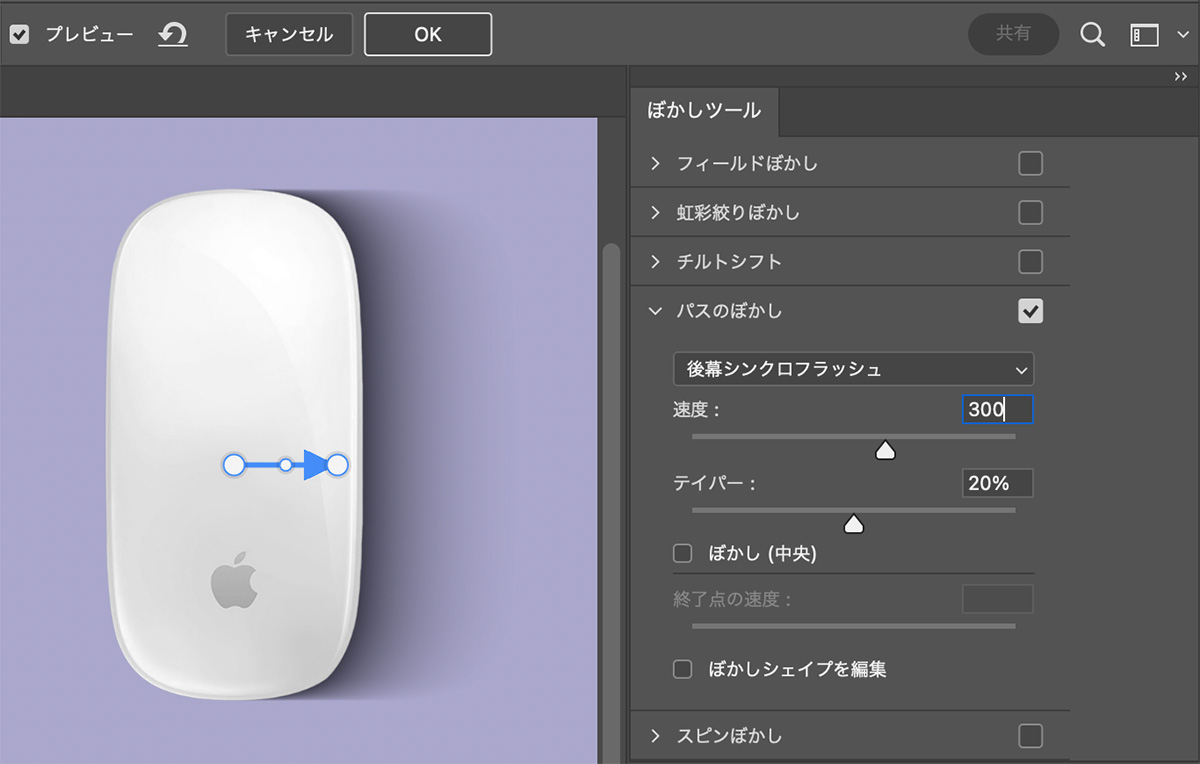
「パスぼかし」の設定画面が出るので、種類を「後幕シンクロフラッシュ」にし、速度のスライダーをちょうどいい長さになるまで右にスライドします。

「後幕シンクロフラッシュ」を選択すると、フラッシュをたいた最後のように、残像が残りやすくなります。
パスのアンカーポイントを、影を落としたい方向に調整します。
方向が決まったらOKを押してください。

最後に、影が馴染むように影レイヤーの透明度を「80%」にしておきます。

【4】完成
これで完成です。

まとめ
今回はPhotoshop(フォトショップ)の「パスぼかし」を使って、切り抜いた画像に長い影を合成する方法を紹介しました!
ぜひ皆さんも試してみてください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!