
Photoshop(フォトショップ)のフィルター変形「置き換え」と、レイヤースタイルの「ブレンド条件」を使って、絵柄を背景の形に合わせて自然に配置する方法を紹介します!
他にも波や波紋のような、凹凸かある形状には全て応用する事が可能です。
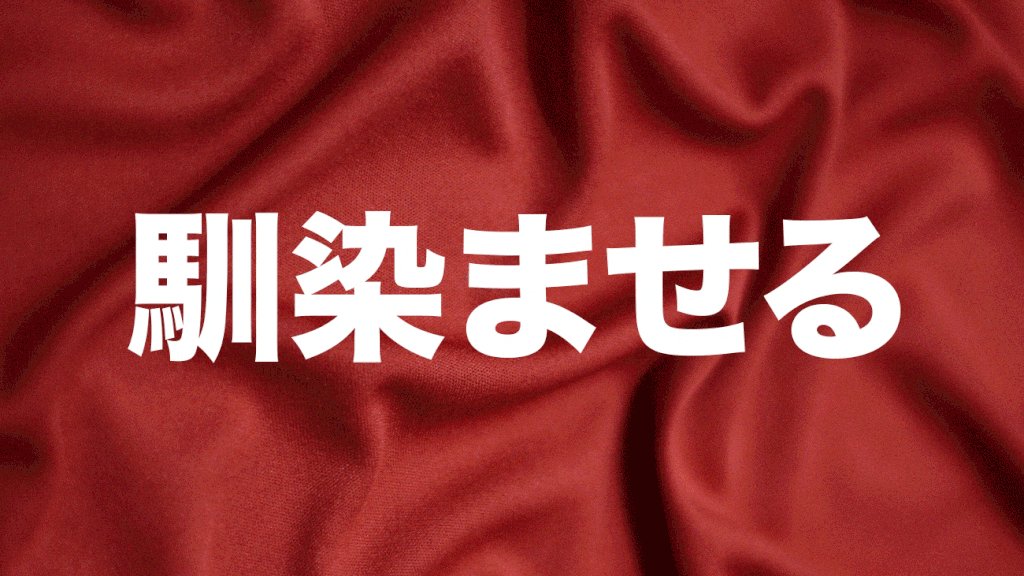
今回は下画像の布のシワに合わせて、実際にテキストを配置して説明していこうと思います。


それでは早速解説していきます。
Youtube動画
ぜひチャンネル登録よろしくお願いします!!
背景画像とテキストを用意する
テキストは、ロゴやイラストなどの絵柄に置き換えても大丈夫です!

ご存じの方も多いと思いますが、めちゃめちゃ使えるのでおすすめです!
テキストを使用する場合は、スマートオブジェクトに変換しておきます。
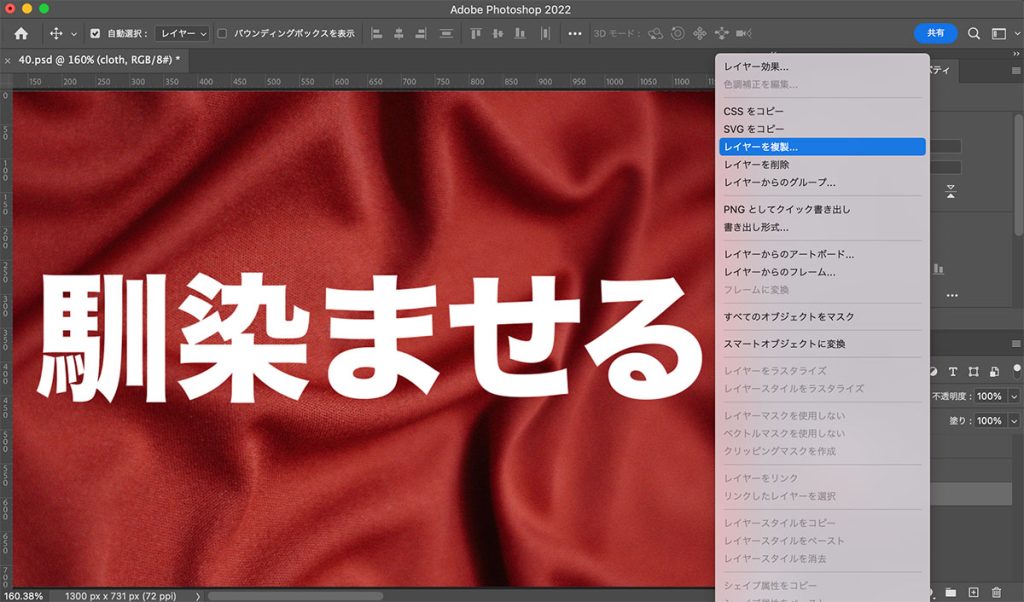
背景のレイヤーを複製する
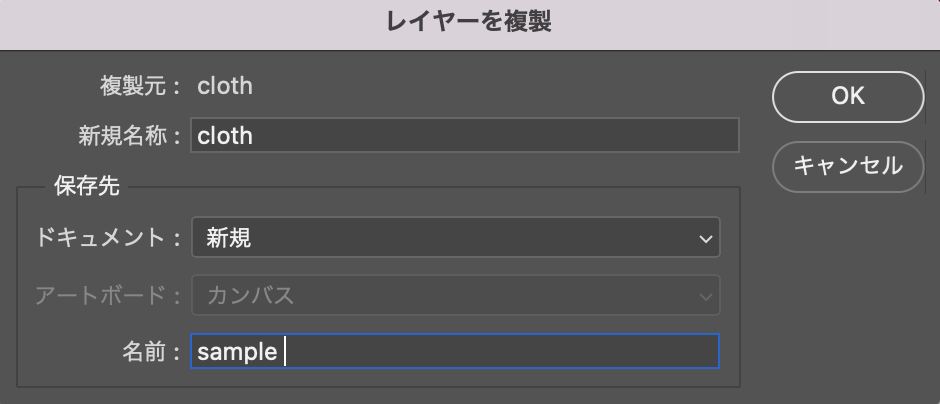
下画像の様に「レイヤーを複製」を選択します。

名前は任意で大丈夫ですが、ここではsampleとしておきます。
OKを押すと、そのレイヤーが新規のpsdデータで複製されます。

このデータが、「シワ」形状を反映させる時のデータになります。
シワの形状をpsdで保存する
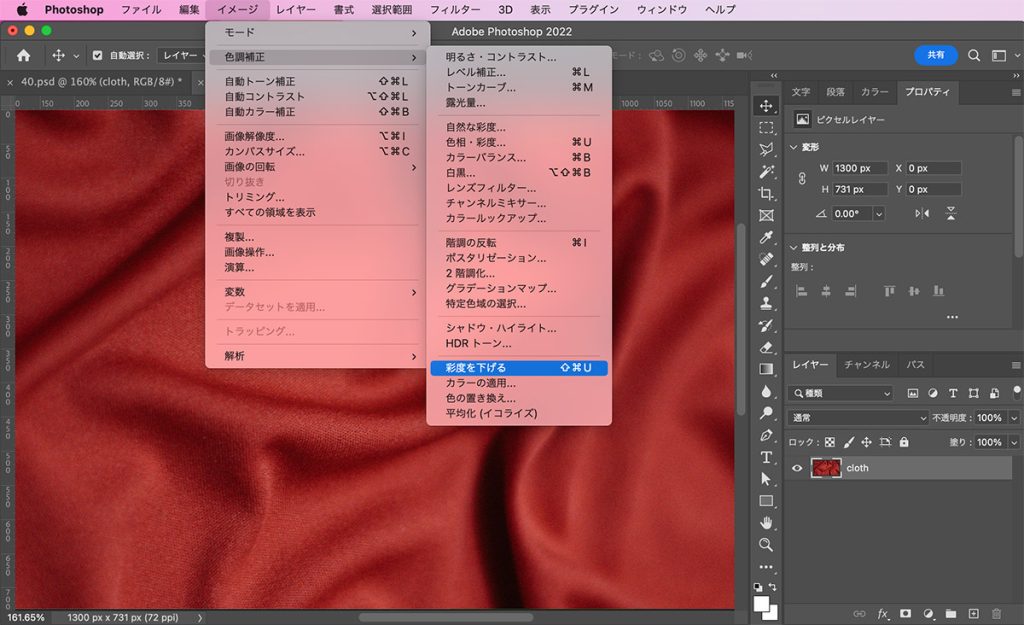
まずはレイヤーを右クリックからラスタライズしておきます。

「彩度を下げる」のショートカットは【command(cotrol)+ shift + U】


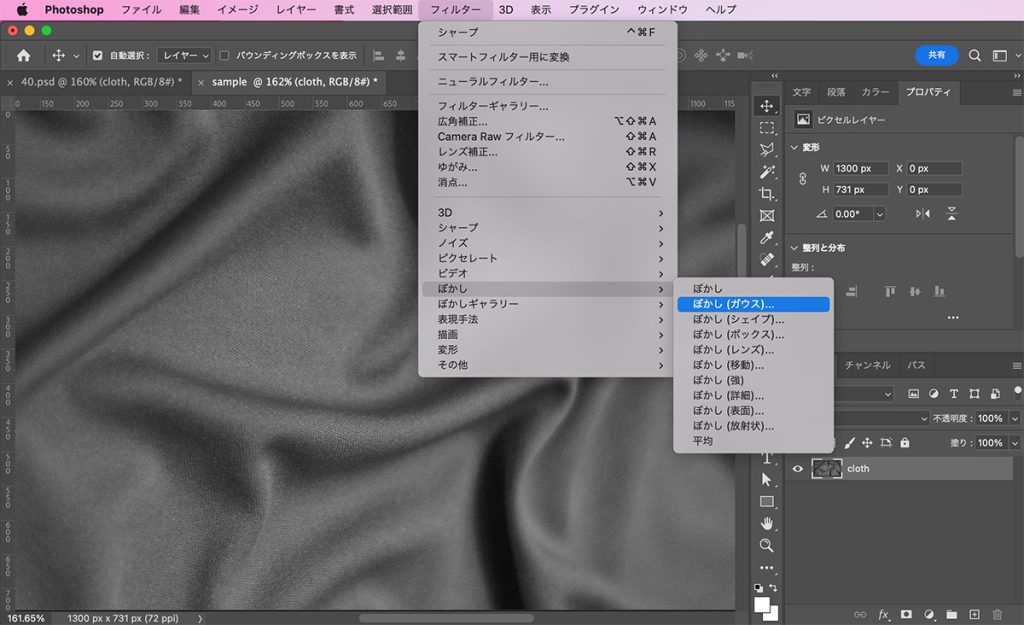
次に上部メニューから「フィルター」<「ぼかし」<「ぼかし(ガウス)」を選択してぼかしをかけて行きます。

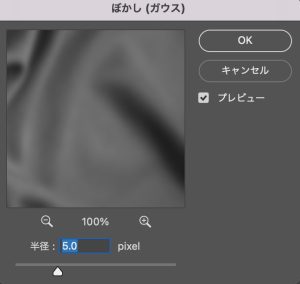
半径の数値は画像サイズにもよりますが、今回は「5.0」にしておきます。

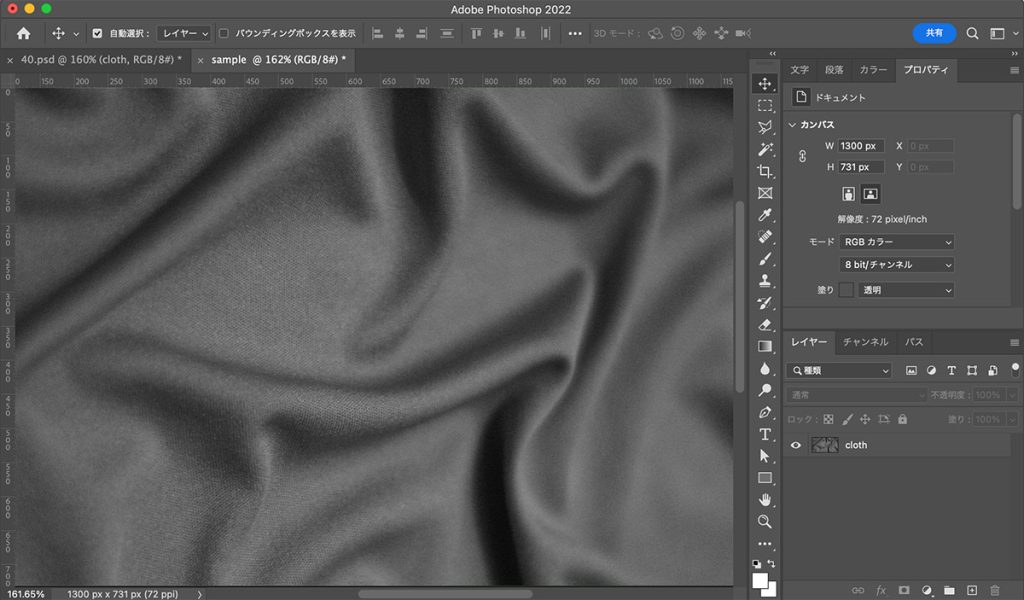
下画像くらいの、見た目になるように数値を調整してください。

ここまで出来たらデスクトップに保存しておきます!
シワの形状をテキストに反映させる
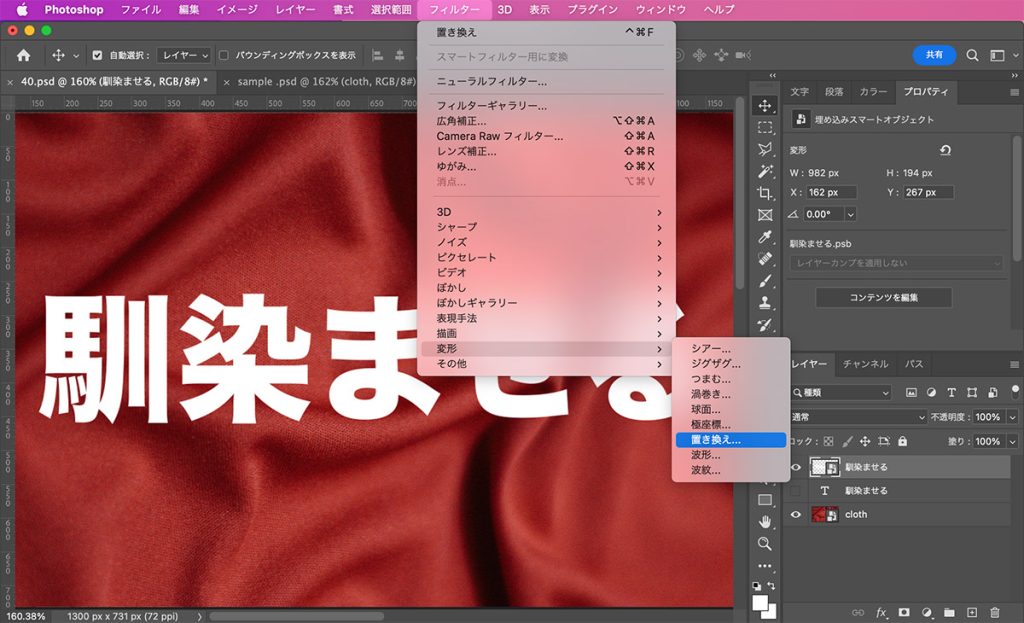
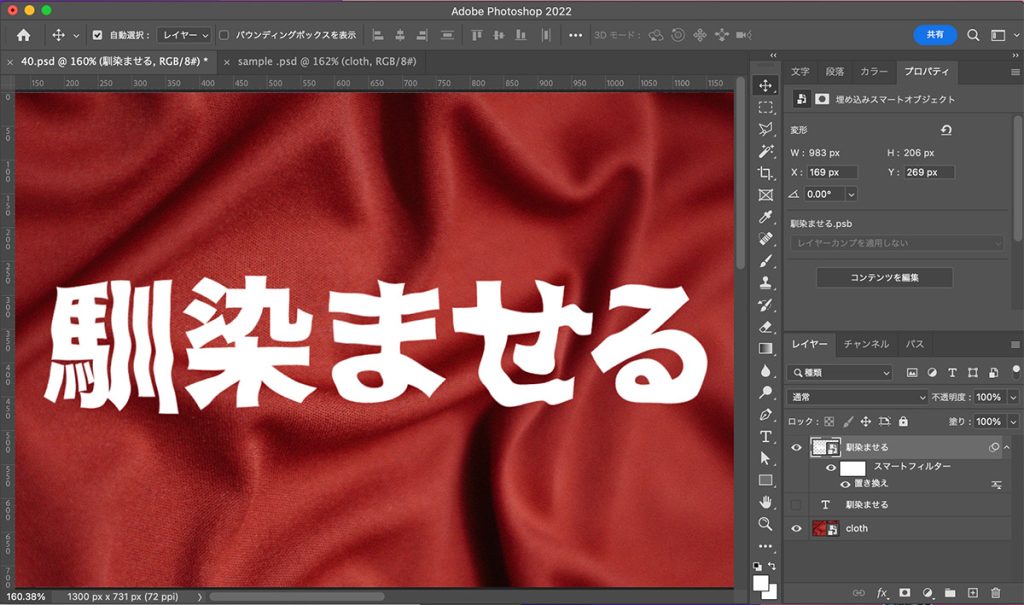
テキストを選択した状態で、上部メニューから「フィルター」<「変形」<「置き換え」を選択します。

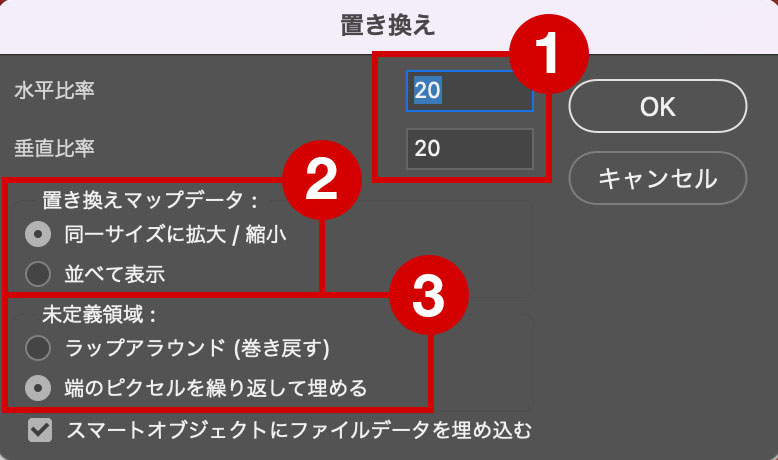
下画像のウィンドウが立ち上がるので、画像の設定に合わせます。

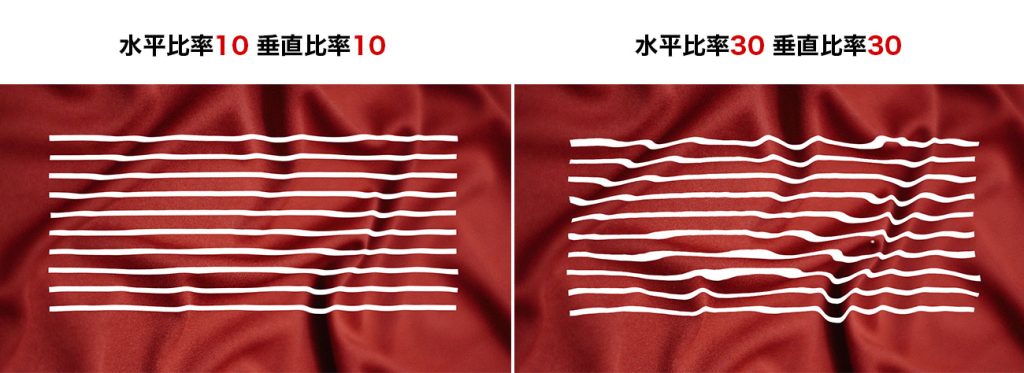
①水平比率と垂直比率
今回は「水平比率20」「垂直比率20」に設定します。

②置き換えマップデータ
今回は「同サイズに拡大/縮小」にチェックを入れます。
③未定義領域
今回は「端のピクセルを繰り返して埋める」にチェックを入れます。
OKを押すとファイルを選択する画面になるので、先ほど制作した「シワ」のpsdを選択しましょう!(sample.psd)
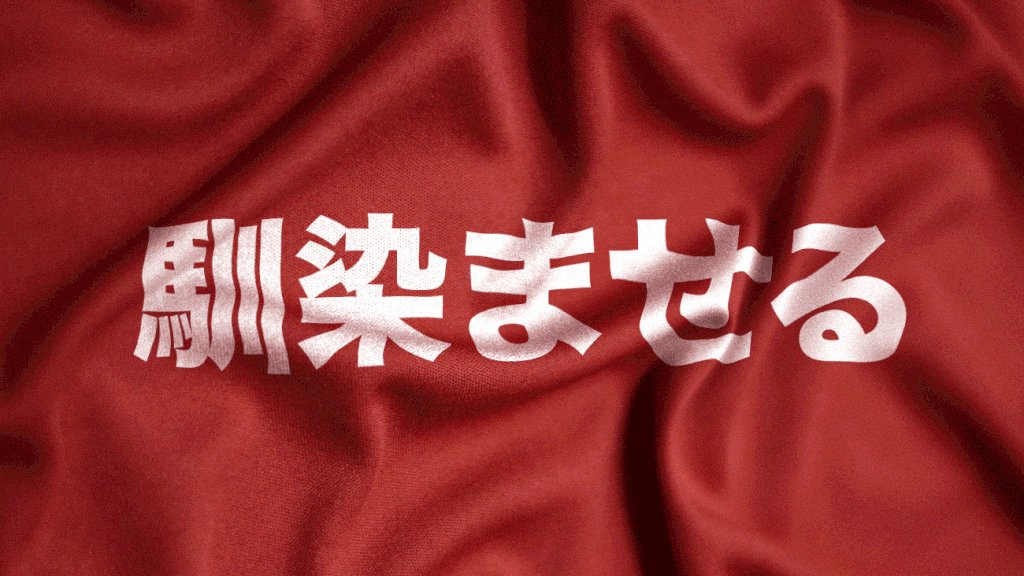
するとテキストにシワの形は反映されます。

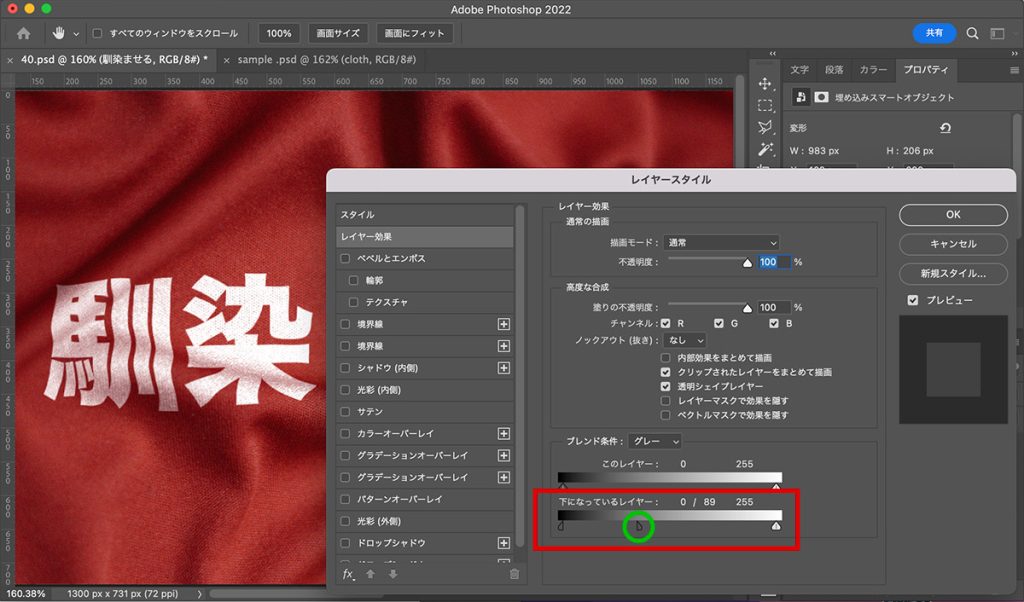
「ブレンド条件」で馴染ませる
変形させたテキストのレイヤーをダブルクリックして、レイヤースタイルを立ち上げます。

macの方は「optionキー」windowsの方は「Altキー」を押しながら、画像の緑丸らへんをクリックして新しい中間のポイントを作ります。
今回の場合は、中間ポイントだけを動かして調整しています。
ブレンド条件にはグレーの他にレッド・グリーン・ブルーの色を選択することもできます。選択した色の部分だけを馴染ませる事ができます。
完成

Tシャツの場合

水面の場合

まとめ
今回は、Photoshop(フォトショップ)のフィルター変形「置き換え」と、レイヤースタイルの「ブレンド条件」を使って、絵柄を背景の形に合わせて自然に配置する方法を紹介しました!
背景の形状に馴染ませたい時に是非使ってみてください!
書籍購入の参考にしてもらえると嬉しいです!