デザイナー
イラレの「3Dとマテリアル」ってどうやって使うの?
illustrator(イラストレーター)の効果「3Dとマテリアル」の使い方を紹介します。
基本的な操作を解説した後、実際に3Dタイポグラフィの製作を実演していきたいと思います。
今回作成するデザインはこちらです!
プラスチック感のある3Dタイポグラフィです。
ぱっと見難しそうなデザインですが、意外と簡単な作業で出来ちゃいます!

Youtube動画
作業動画をyoutubeにアップしています!
このチャンネルは、デザインのチュートリアル動画を投稿しているチャンネルです。
ぜひチャンネル登録よろしくお願いします!!
「3Dとマテリアル」とは
「3Dとマテリアル」とは、任意のオブジェクトや文字に対して、リアルな3D効果を与えることができるillustratorの機能です。
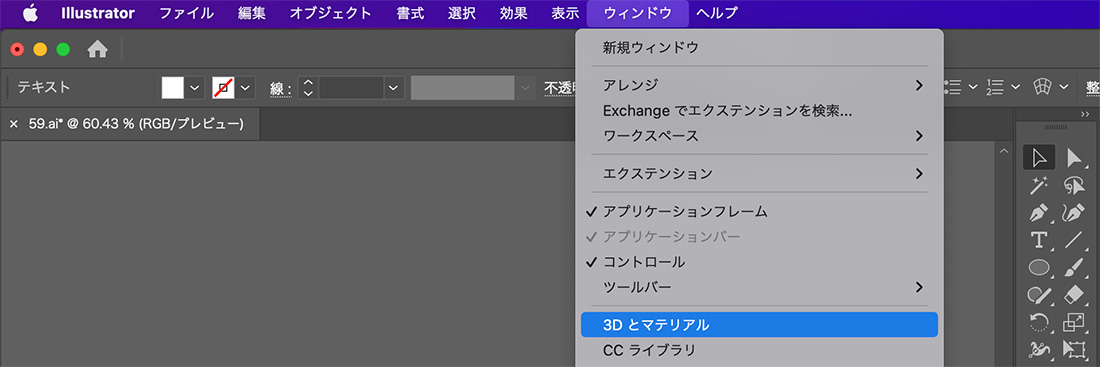
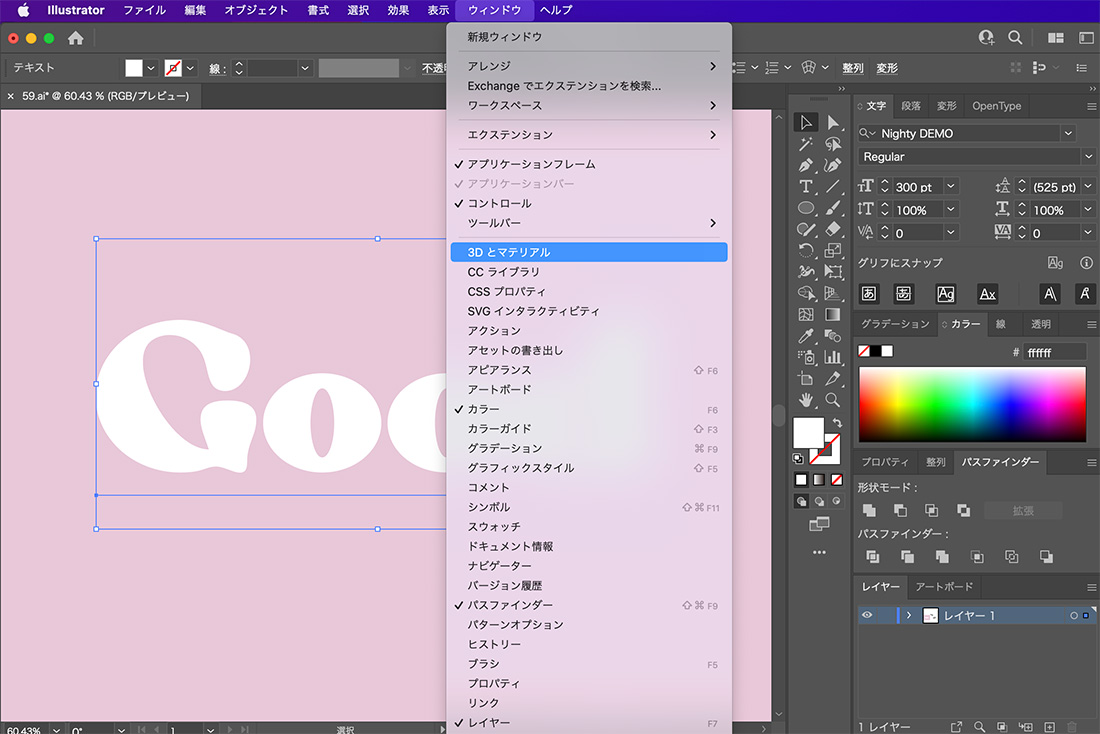
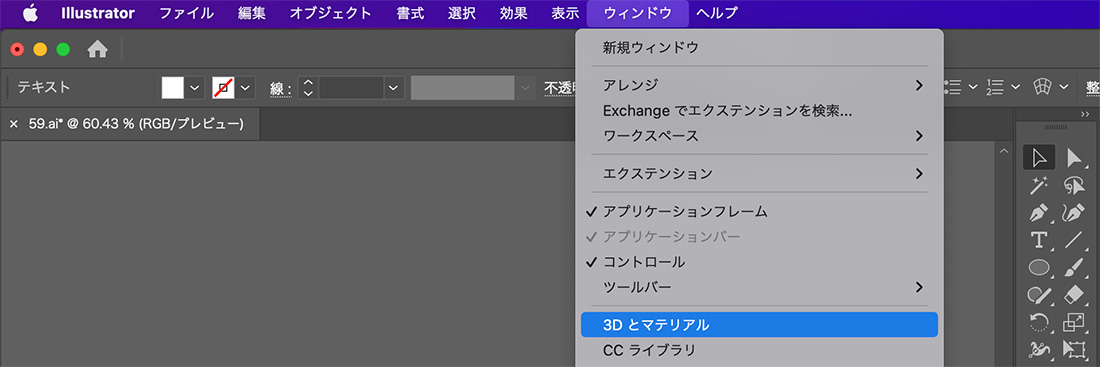
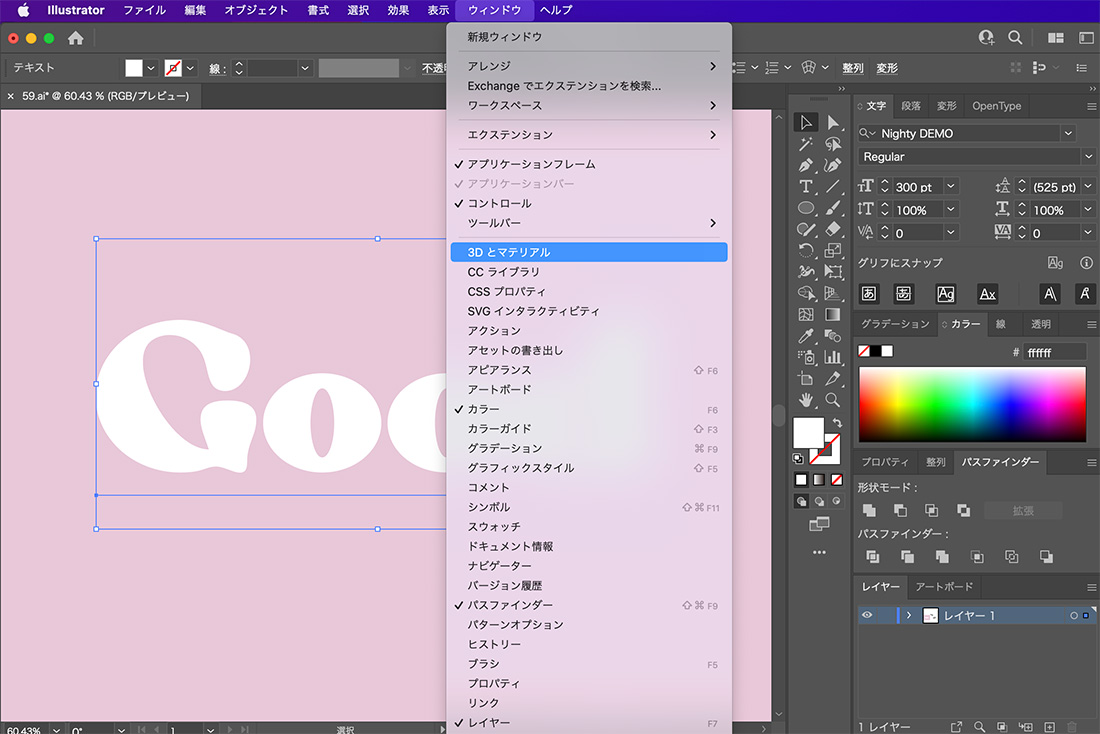
設定画面は、上部メニュー「ウィンドウ」<「3Dとマテリアル」から立ち上げることが出来ます。

「3Dとマテリアル」の使い方
設定画面
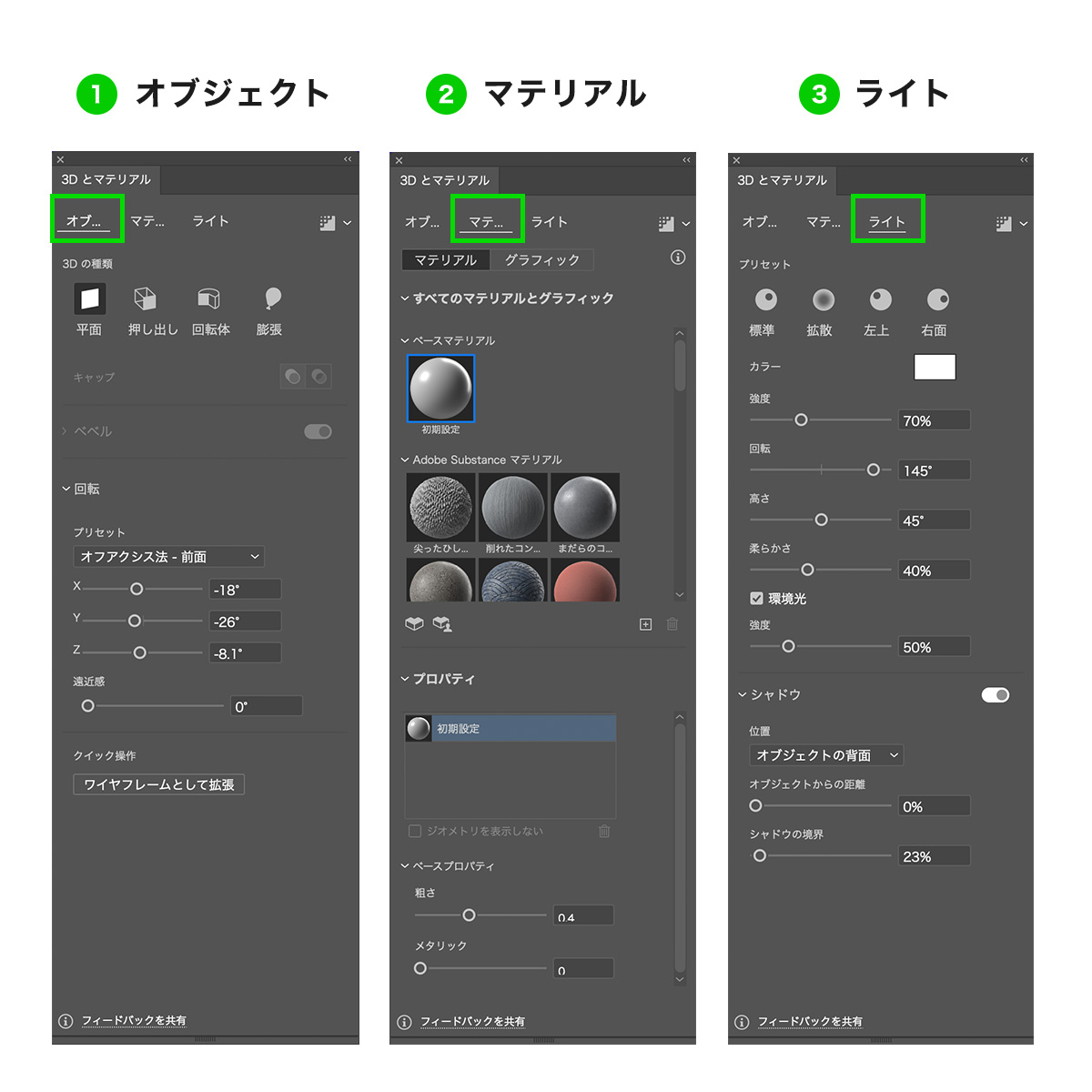
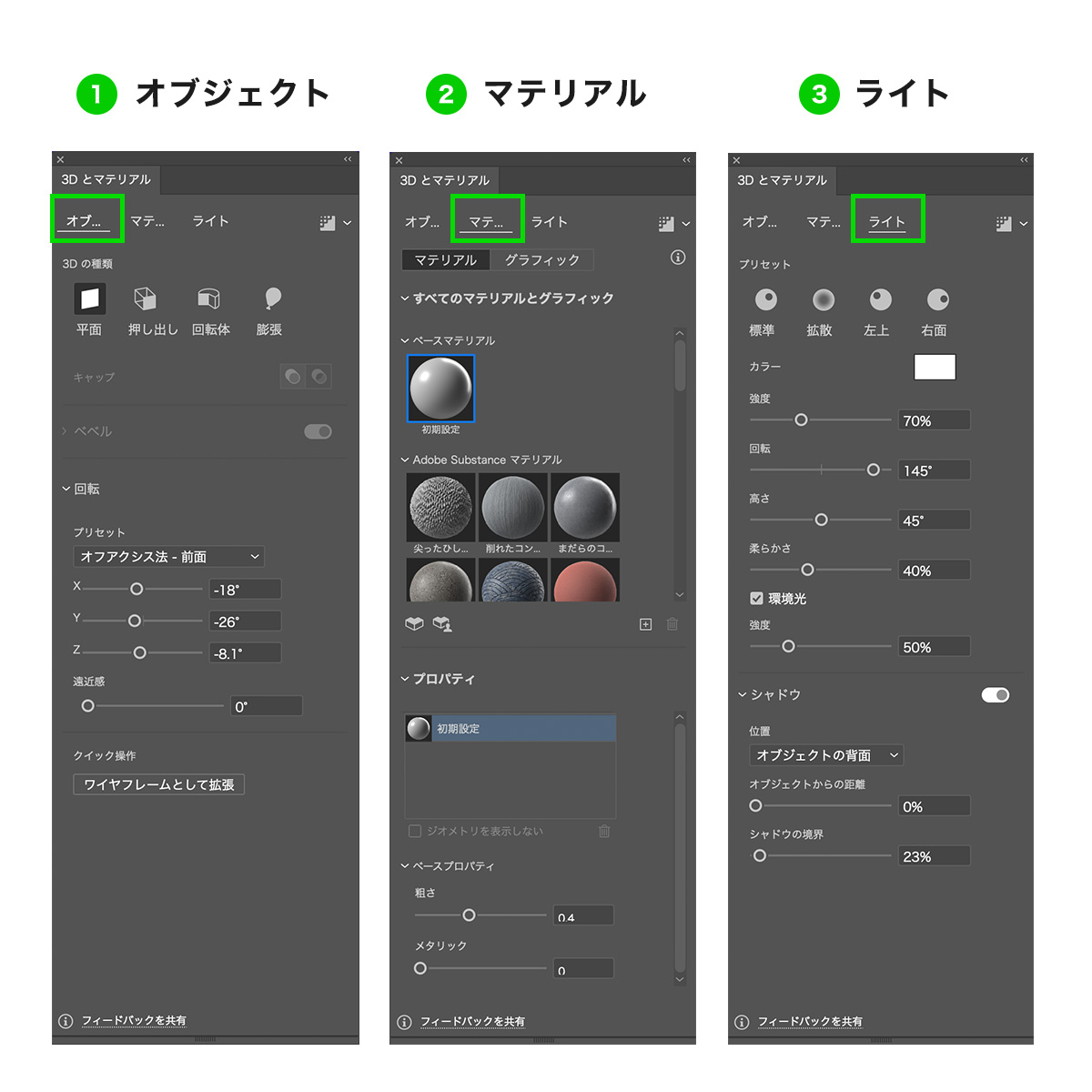
「3Dとマテリアル」の設定画面は、「オブジェクト」「マテリアル」「ライト」の3つのタブに分かれています。
それぞれの役割は以下の通りです。

| ①オブジェクト | 3Dの種類や形、角度、奥行きなど、全体の形を調整することが出来ます。 |
|---|
| ②マテリアル | 表面の質感を選択し、粗さやメタリック加減を調整することが出来ます。 |
|---|
| ③ライト | オブジェクトに当たるライトの強さや角度、影を調整することが出来ます。 |
|---|
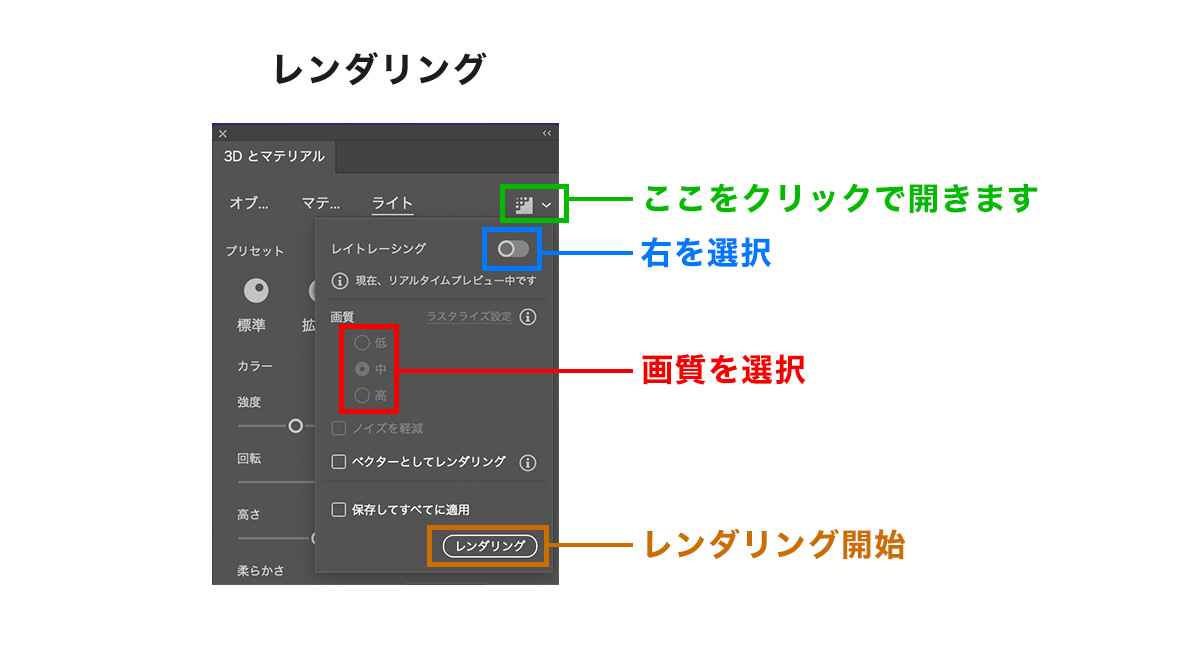
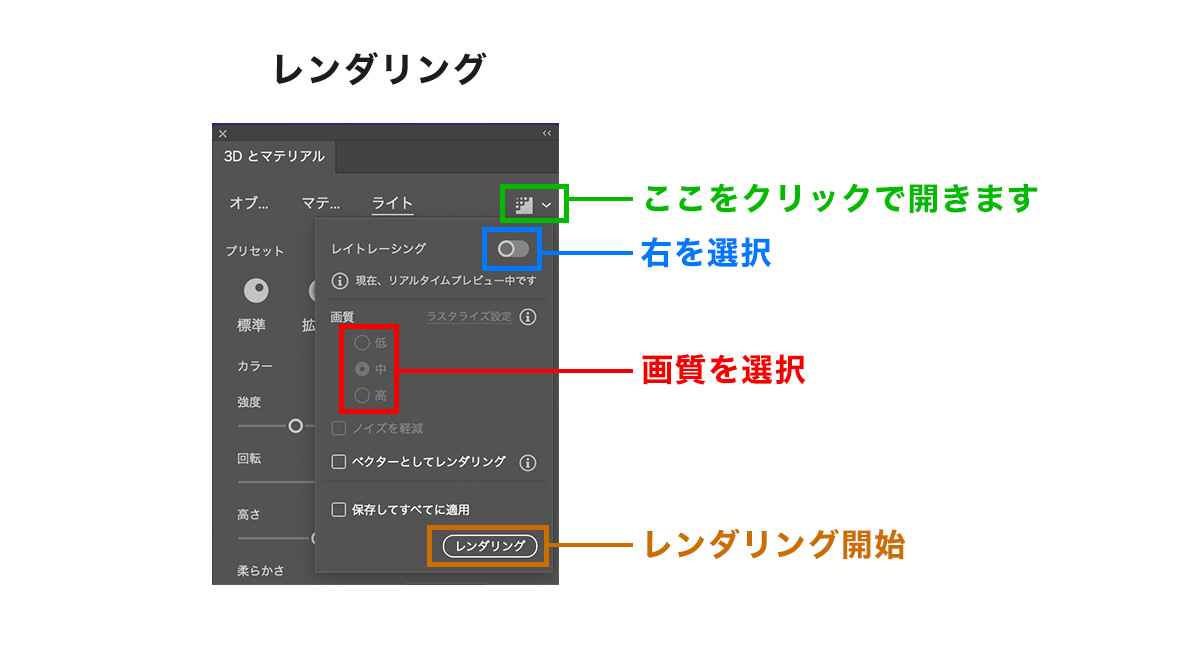
レンダリング
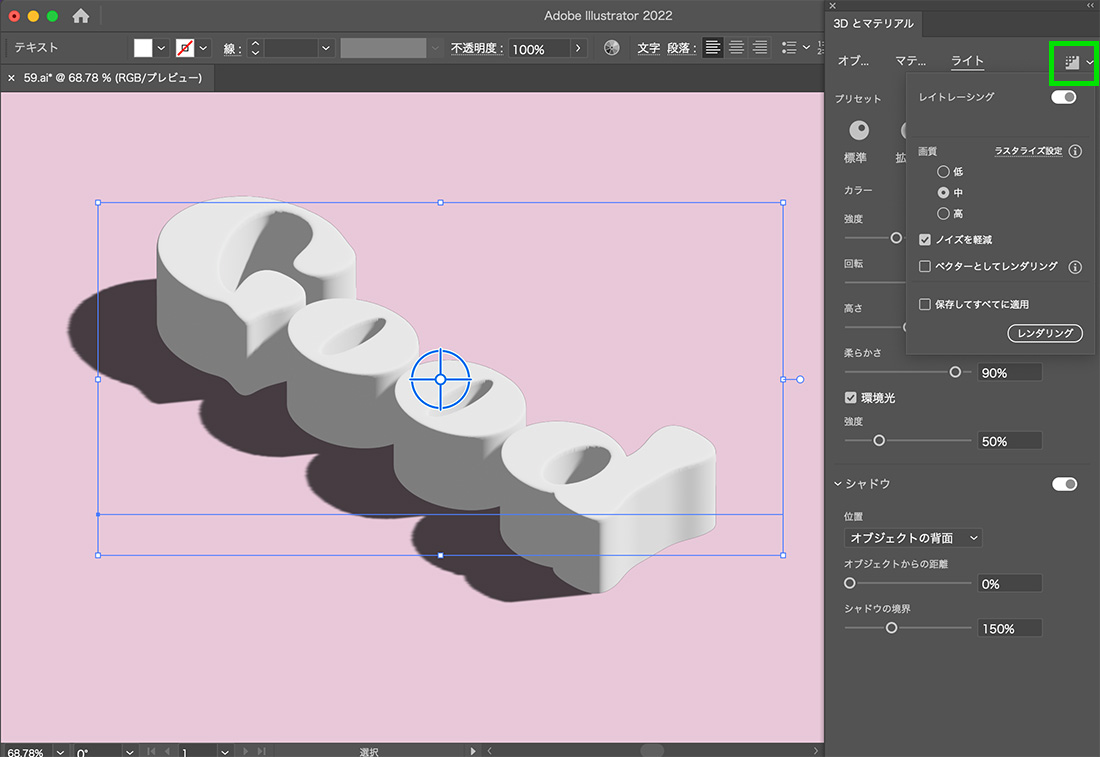
右上の緑枠を押すとレンダリングの設定が開きます。

レンダリングをすると効果がきれいに反映されますが、データが重くなりPCの動きが鈍くなります。
編集する時はレンダリングを解除し、最後の最後でレンダリングしましょう。
「3Dとマテリアル」ざっくり作業の流れ
- オブジェクトを用意する
- 「オブジェクト」「マテリアル」「ライト」の設定をする
- レンダリングする
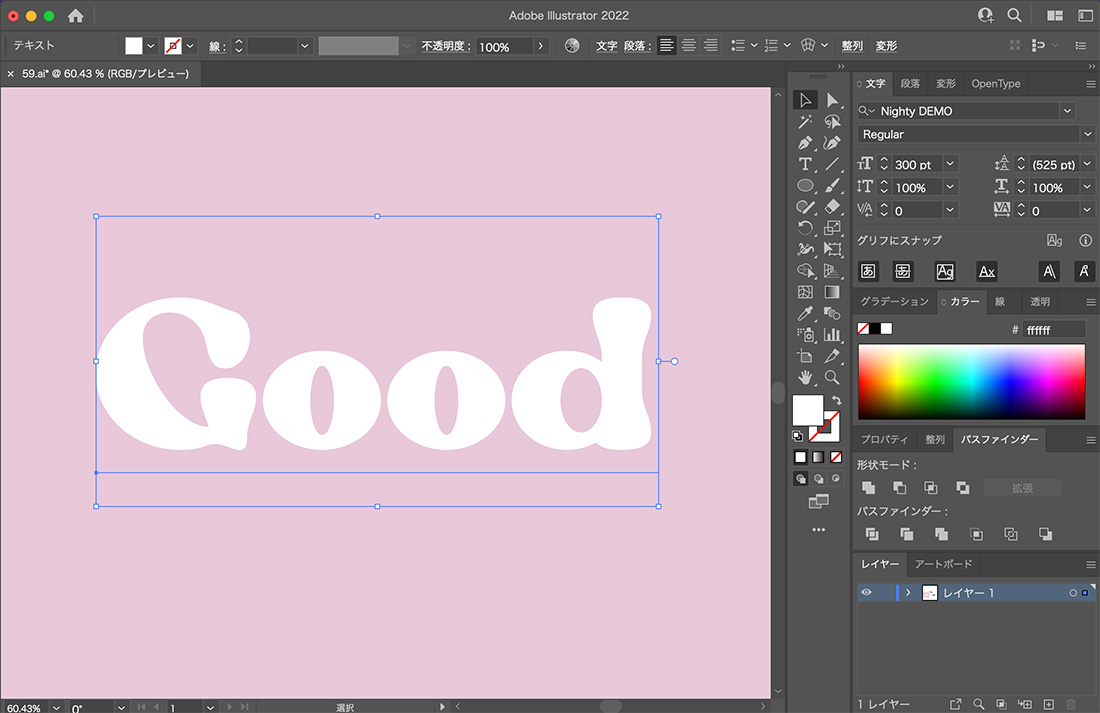
【1】テキストと「3Dとマテリアル」のパネルを用意
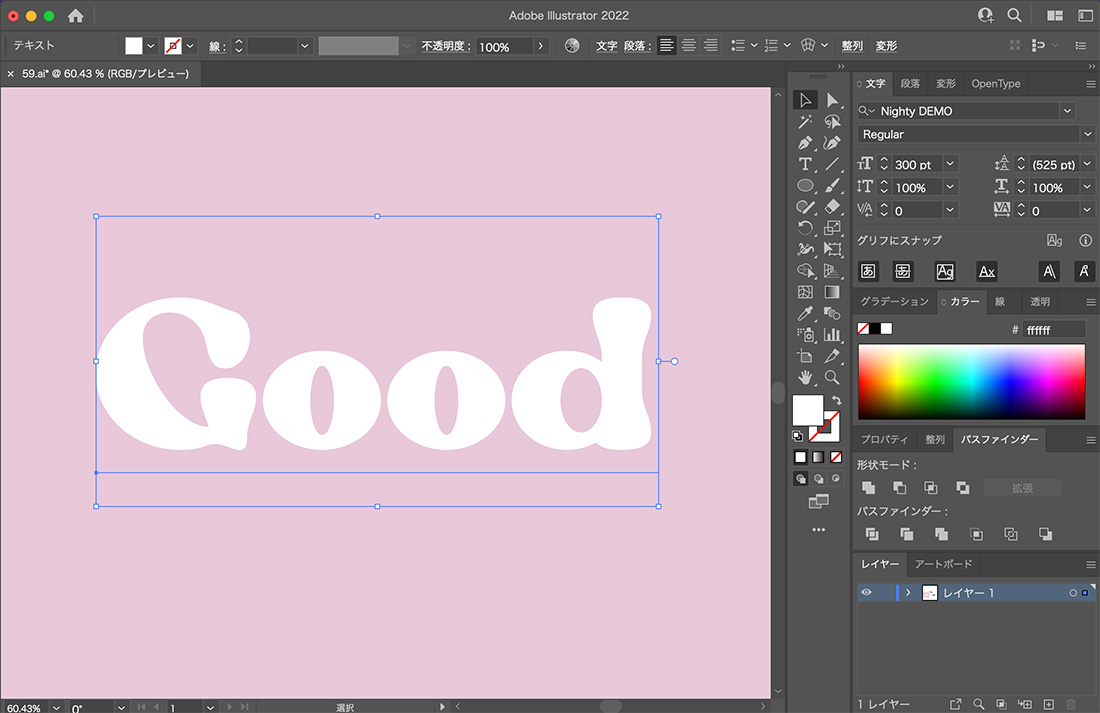
まずは任意のテキストを用意してください。
サンプルのフォントはNighty(サイズ300pt)を使用しています。

上部メニューから「ウィンドウ」<「3Dとマテリアル」を選択し、「3Dとマテリアル」の設定パネルを開きます。

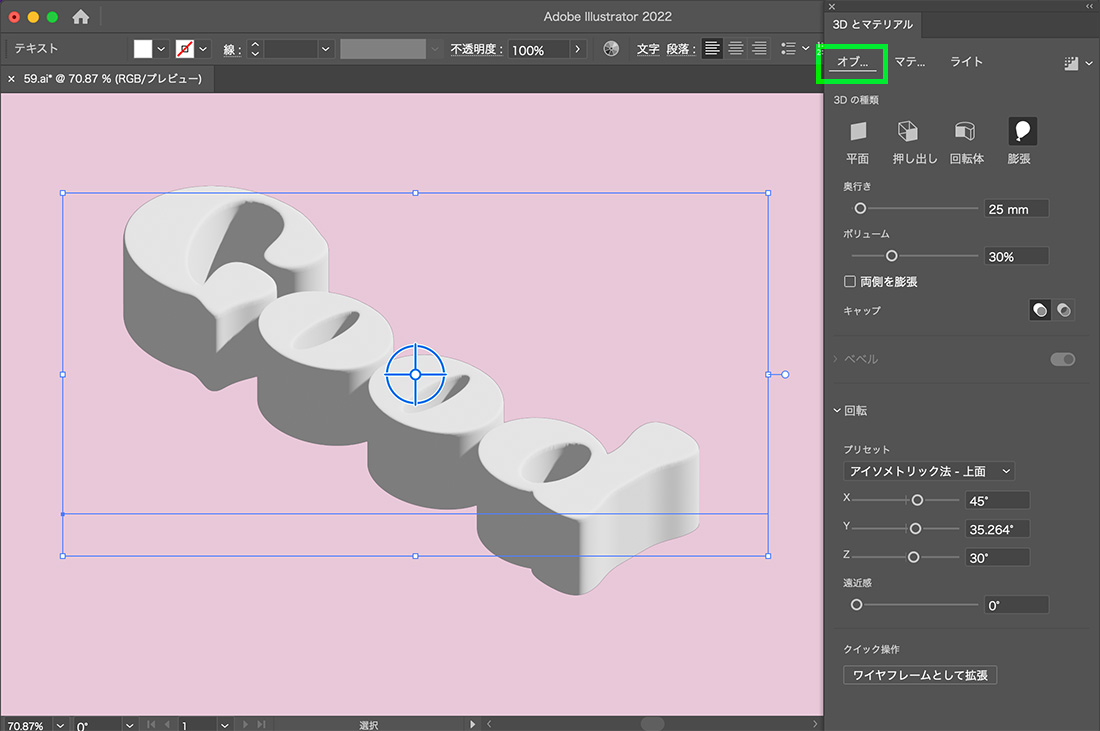
【2】オブジェクトの設定
設定パネルが開いたら、緑枠の「オブジェクト」のタブを選択し、下記の設定を行なってください。
- 3Dの種類 : 膨張
- 奥行き : 25mm
- ボリューム : 30%
- 回転 : アイソメトリック法-上面
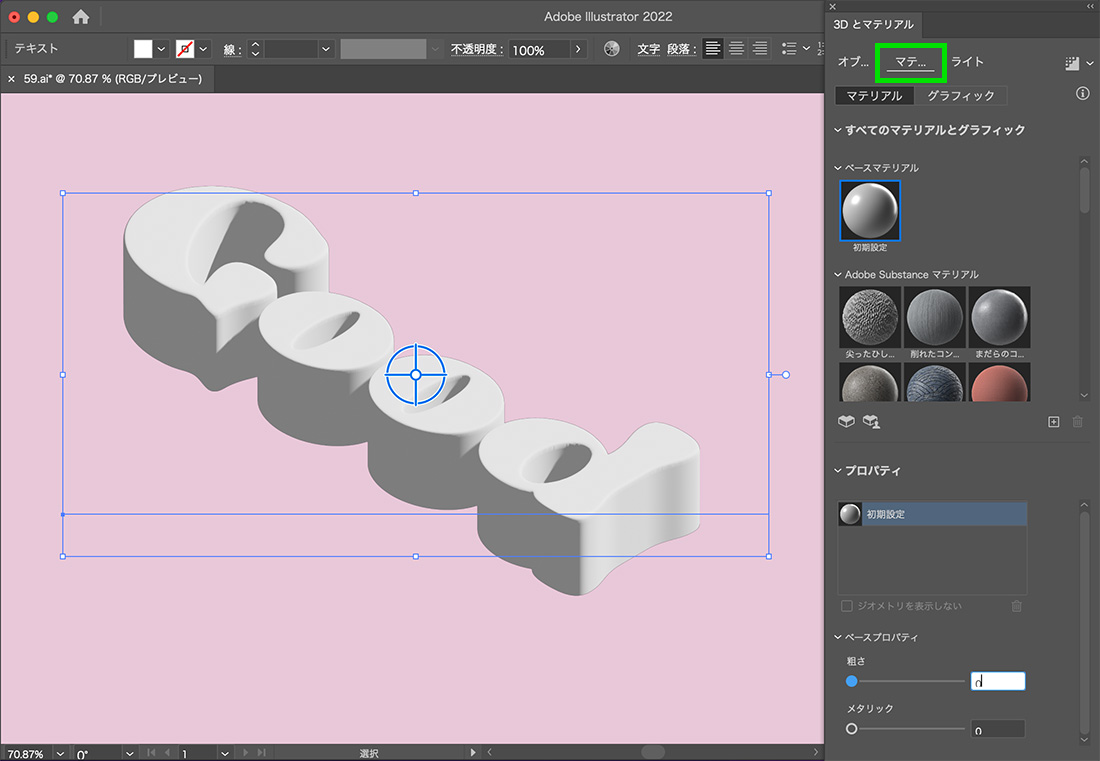
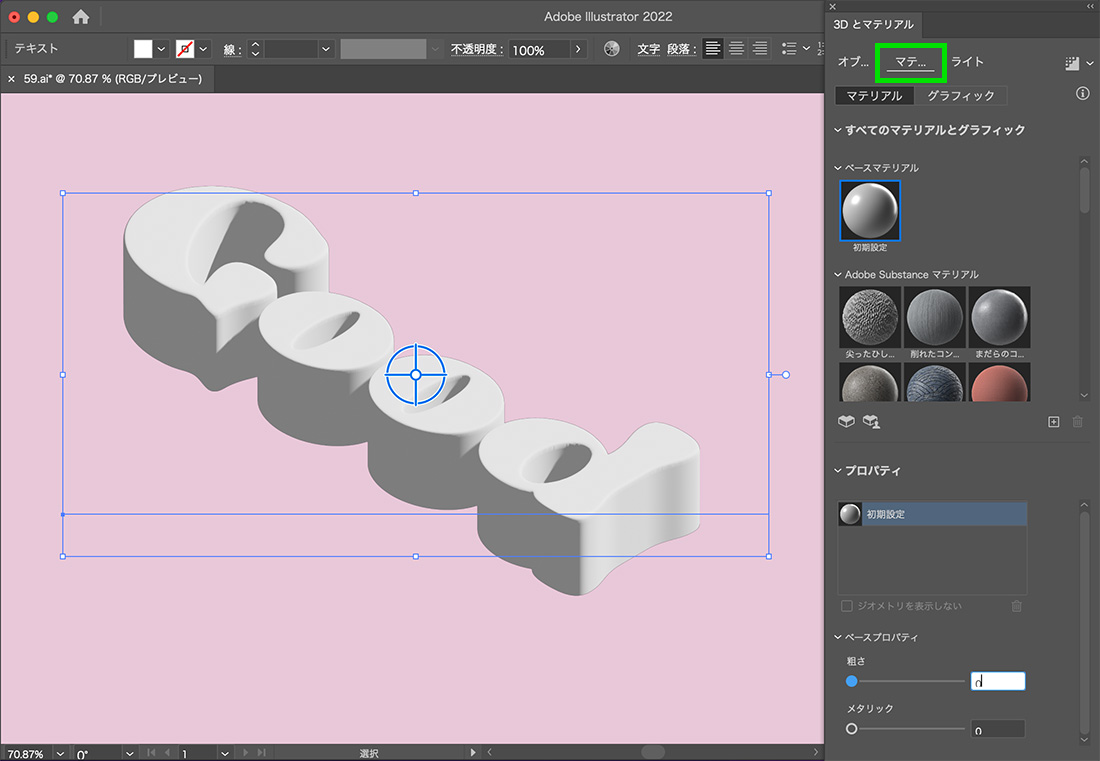
【3】マテリアルの設定
次に「マテリアル」のタブを選択し、下記の設定を行なってください。

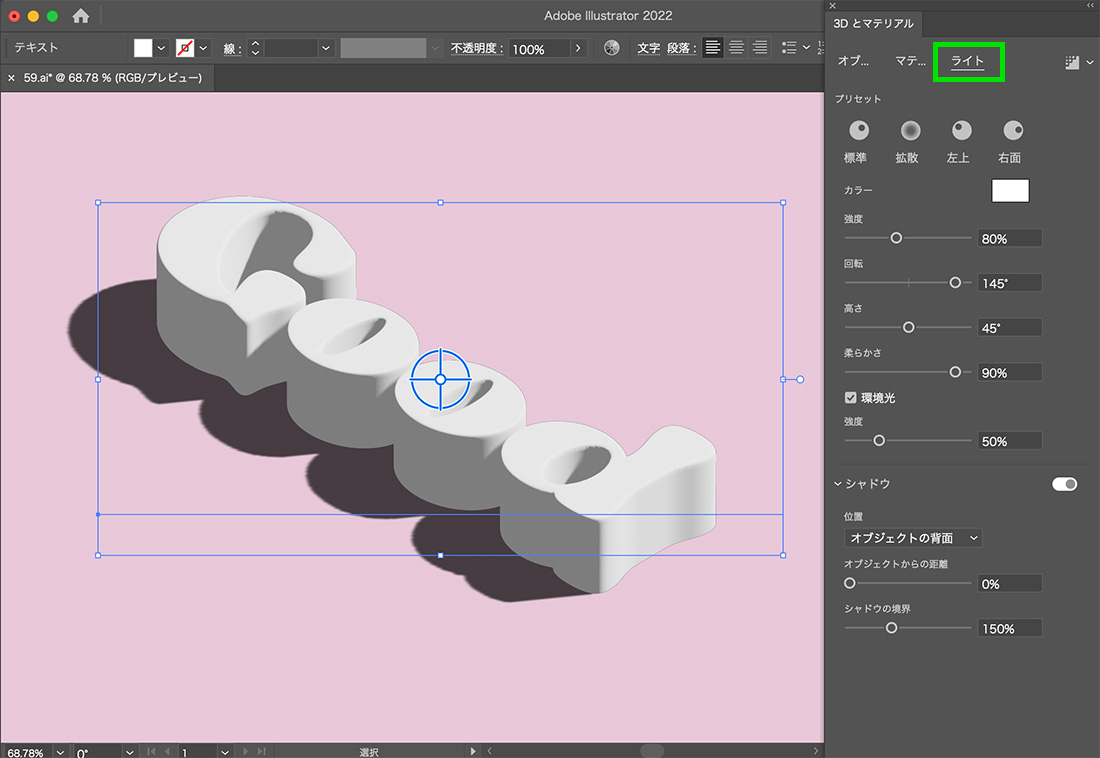
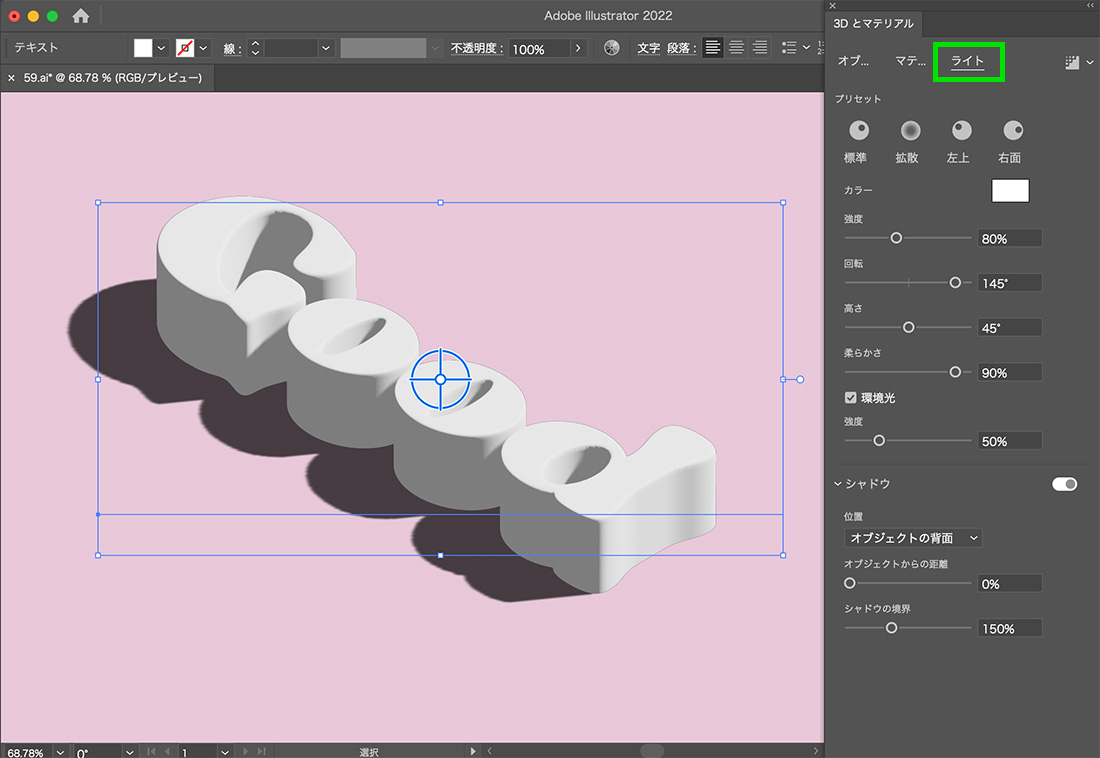
【4】ライトの設定
次に「ライト」のタブを選択し、下記の設定を行なってください。

- カラー : ffffff
- 強度 : 80%
- 回転 : 145°
- 高さ : 45°
- 柔らかさ : 90%
- 環境光 : チェック
- シャドウ : オン
- 位置 : オブジェクトの背面
- オブジェクトからの距離 : 0%
- シャドウの境界 : 150%
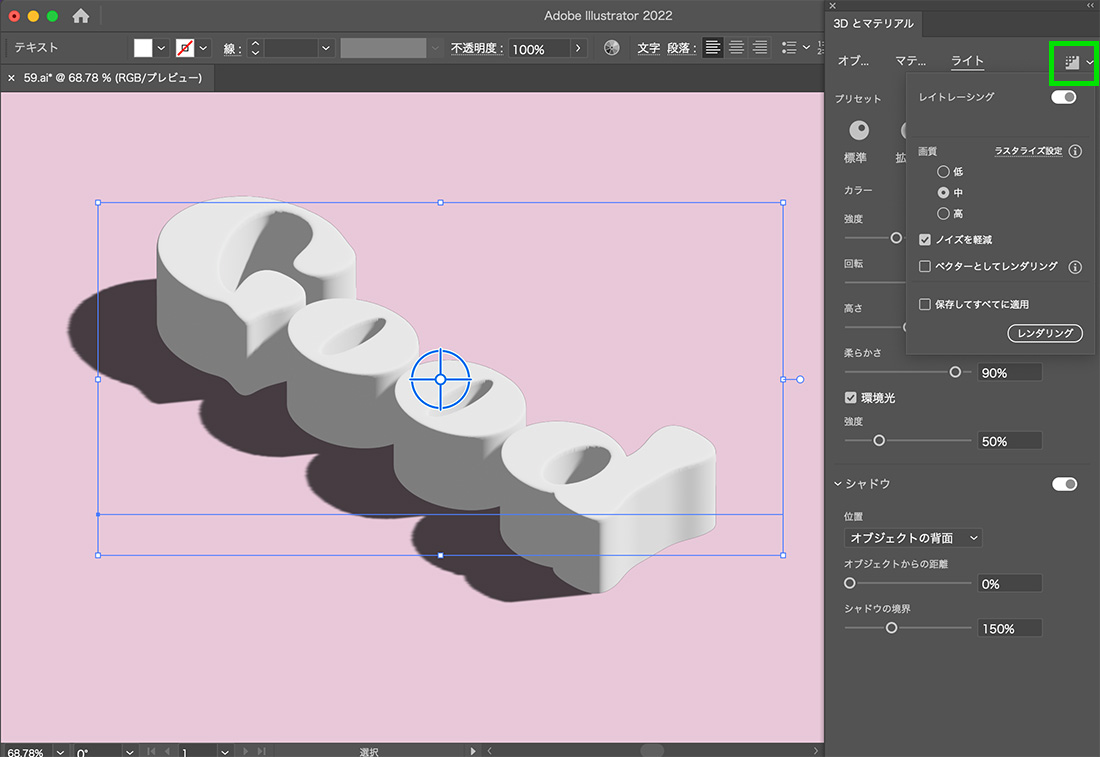
【5】レンダリング
最後に緑枠のアイコンを選択し、「レンダリング」の設定を行います。

- レイトレーシング : オン
- 画質 : 中
- ノイズを軽減 : チェック
レンダリングをするとデータが重くなるので、編集したい時はレイトレーシングをオフにして、再度レンダリングボタンを押してから作業するのがおすすめです。
完成

まとめ
今回はillustrator(イラストレーター)の効果「3Dとマテリアル」の使い方と、プラスチックっぽい3Dタイポグラフィの作り方を解説しました。
3Dの種類は「膨張」の他にも、平面・押し出し・回転体もあるので色々と試してみてはいかがでしょうか?
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
最後までお読み頂きありがとうございました!