今回はイラストレーターの「回転」と「繰り返し」を使って、おしゃれな幾何学グラフィックを作る方法を解説していきます!
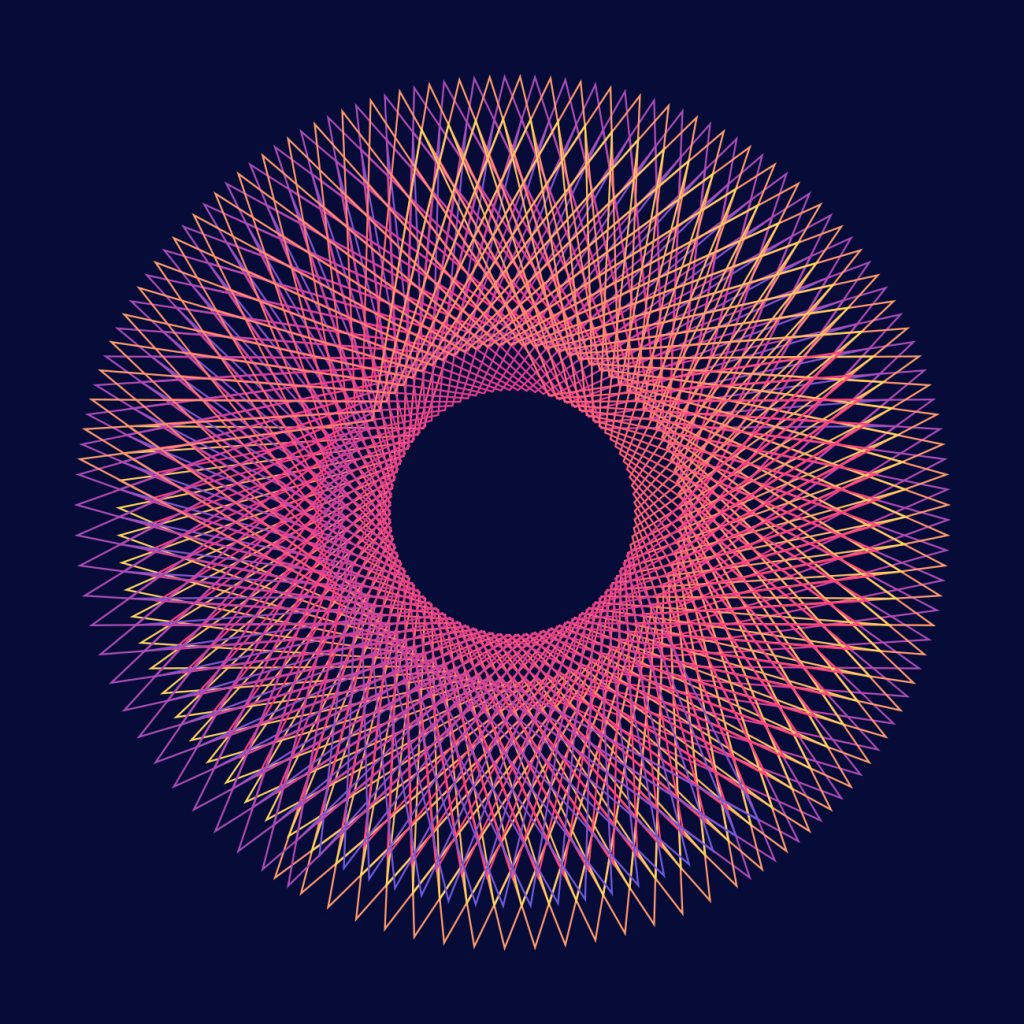
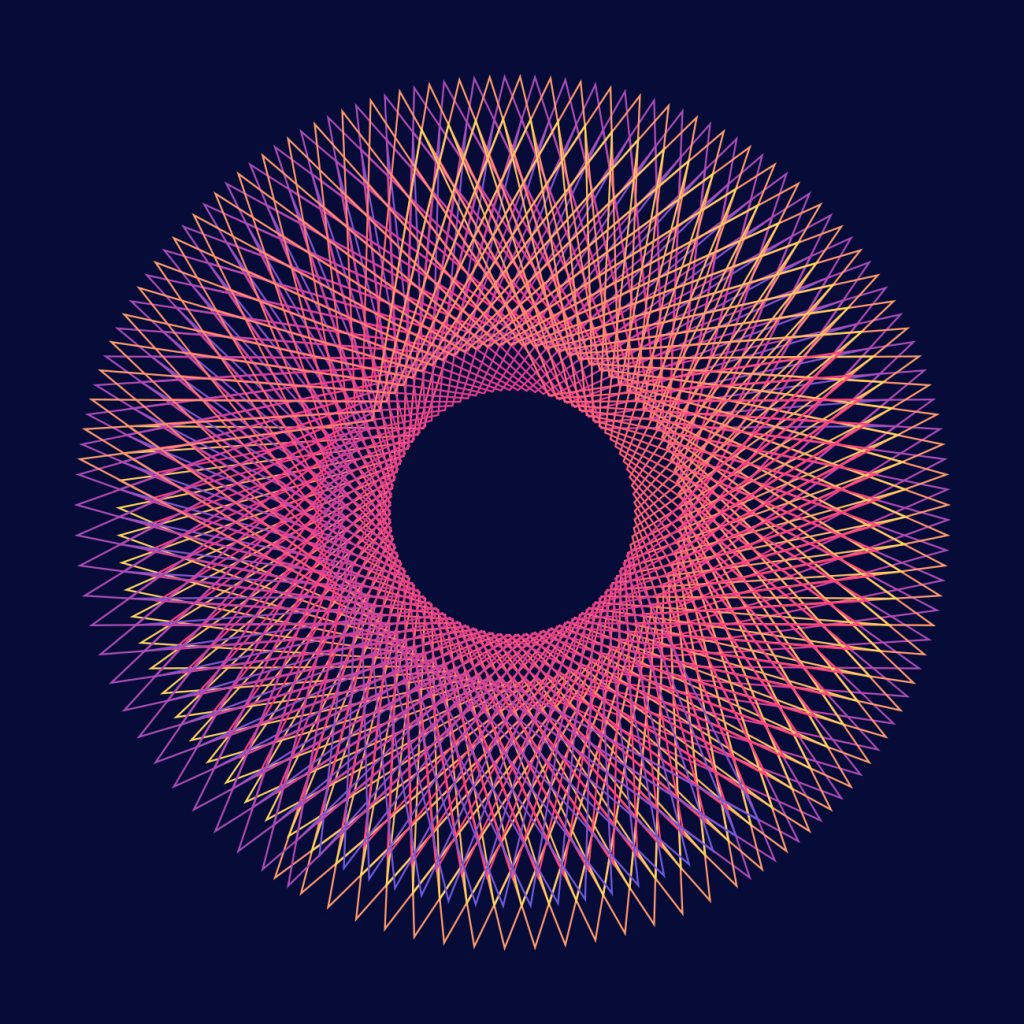
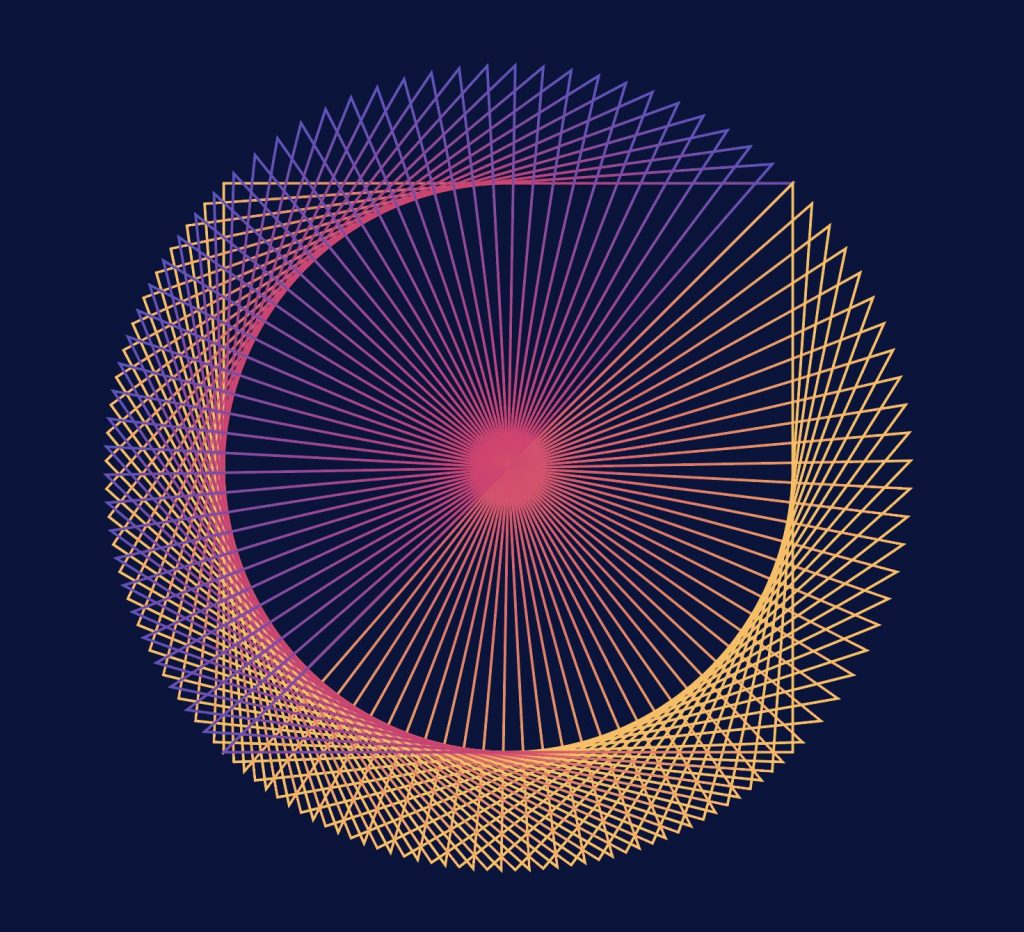
制作するデザインはこちらです!

ぱっと見複雑に見えますが、作り方は至って簡単です!
使う図形と回転の角度を変えることで、様々な幾何学を作ることができます。
そして今回使用する繰り返しのショートカット「 command/control + D 」を覚えておくと、色々なシーンで使えてとても便利なのでショートカットだけでも覚えていって下さい!!
それでは早速解説していきます。
Youtube動画
ぜひチャンネル登録よろしくお願いします!!
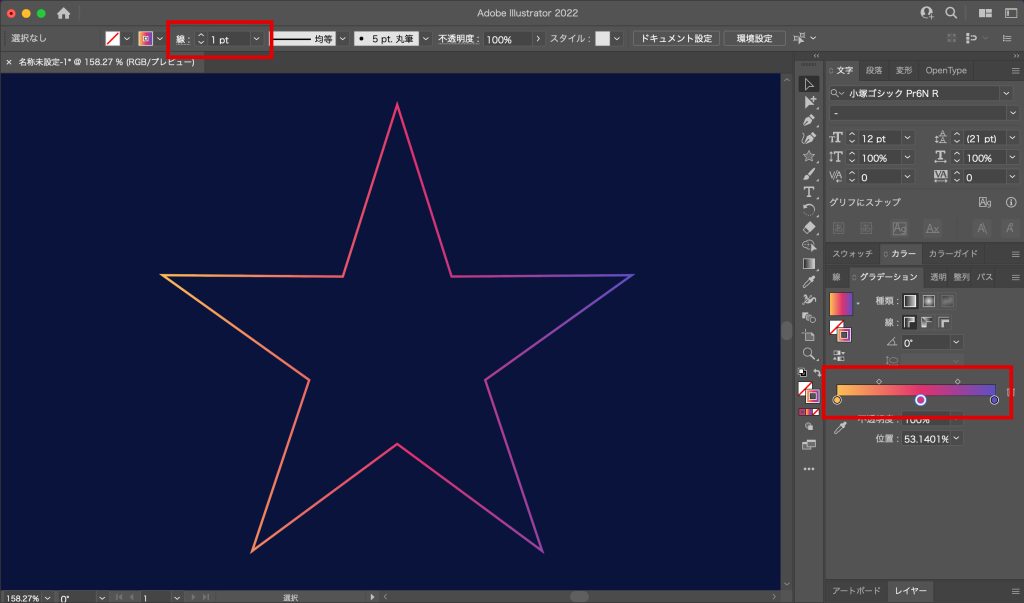
星型の線を用意する
アートボードに暗い色のオブジェクトを配置して、ロック(command/control + 2)しておきます。
見本のカラーは「#09133d」です。
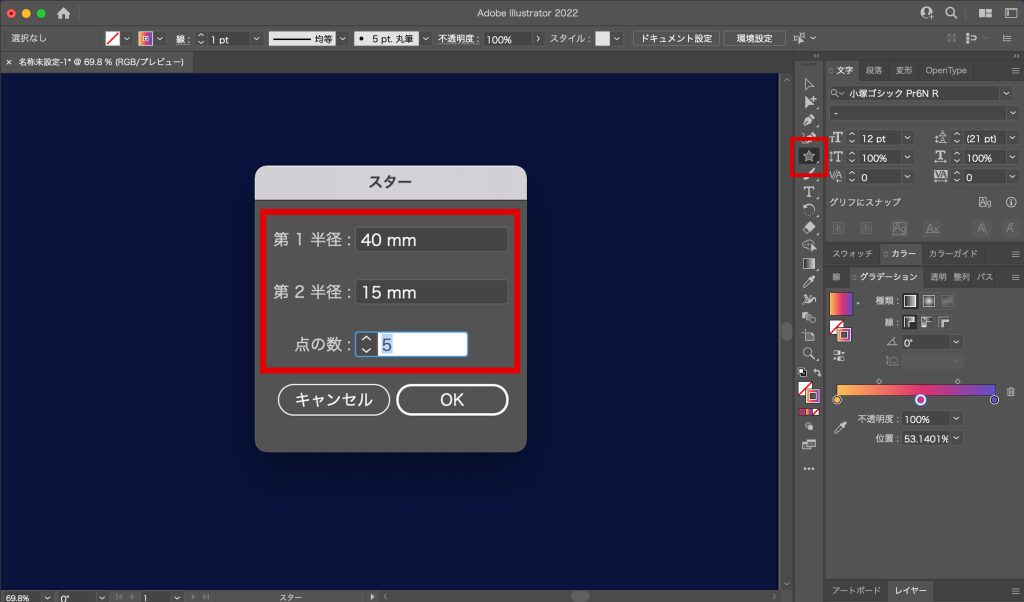
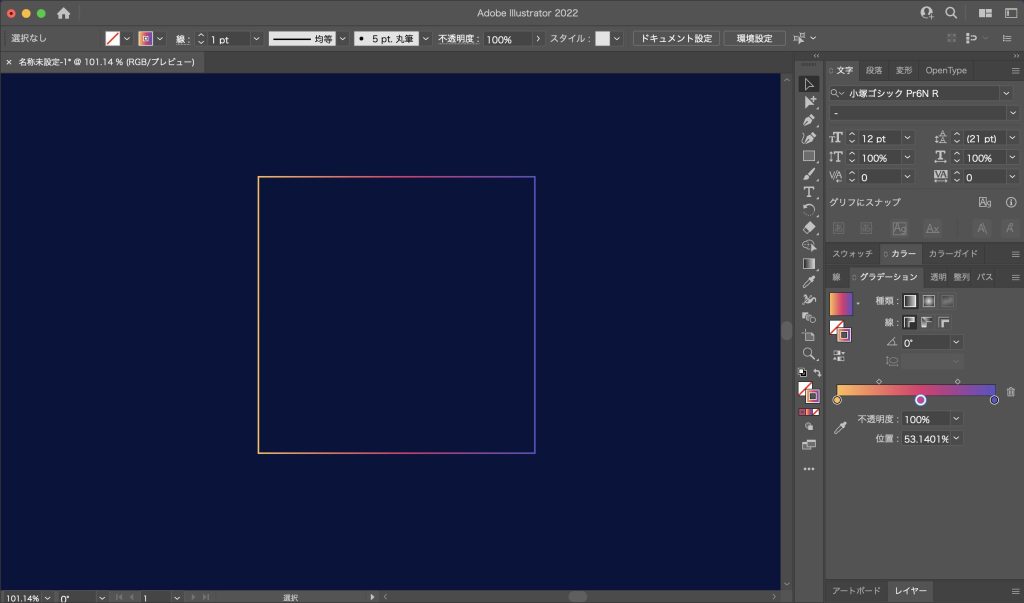
赤枠のスターツールを選択してアートボード上でクリックします。
第1半径 : 40mm
第2半径 : 15mm
点の数 : 5

見本のカラーは「#ffbd55」「#e0316e」「#5d50c4」です。

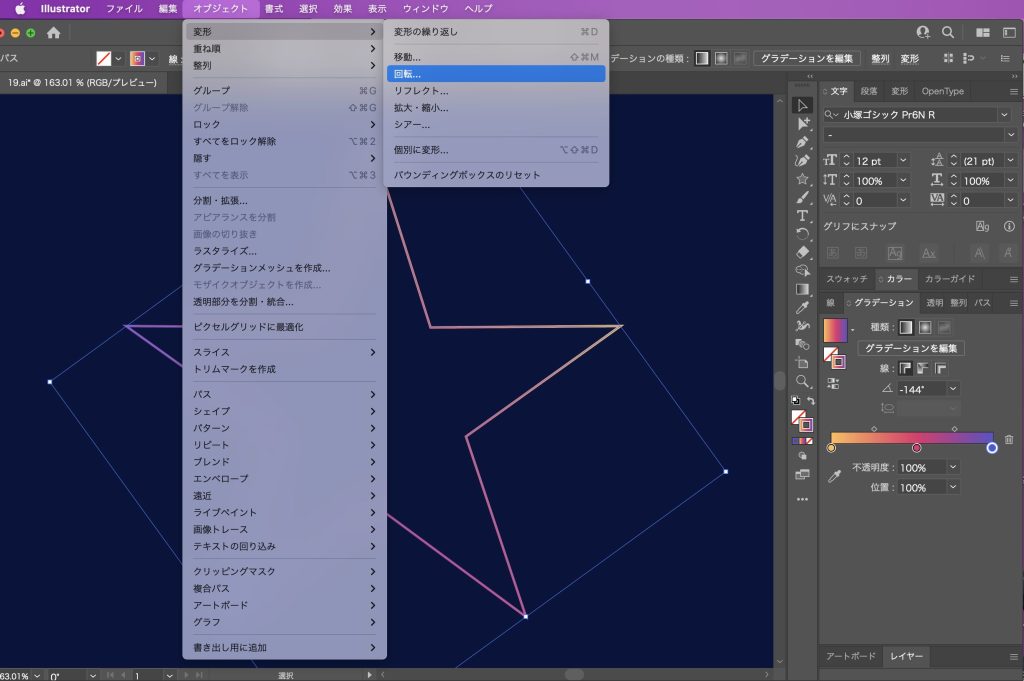
コピーして回転させる
作った星型の線を選択して、上部メニューから「オブジェクト」<「変形」<「回転」を選択します。

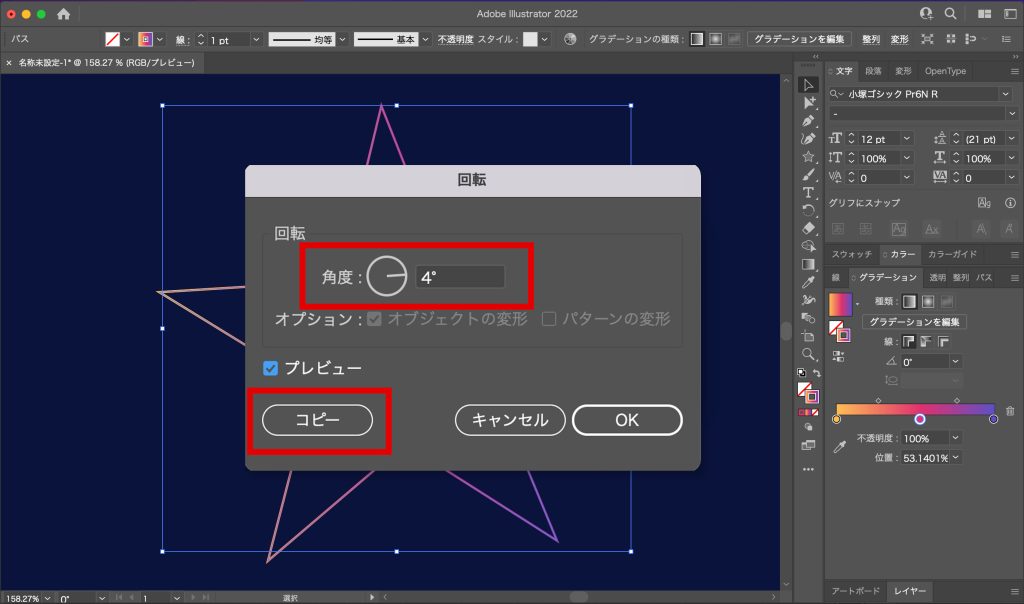
下画像のウィンドウが立ち上がるので、角度を「4°」にしてコピーを押します。

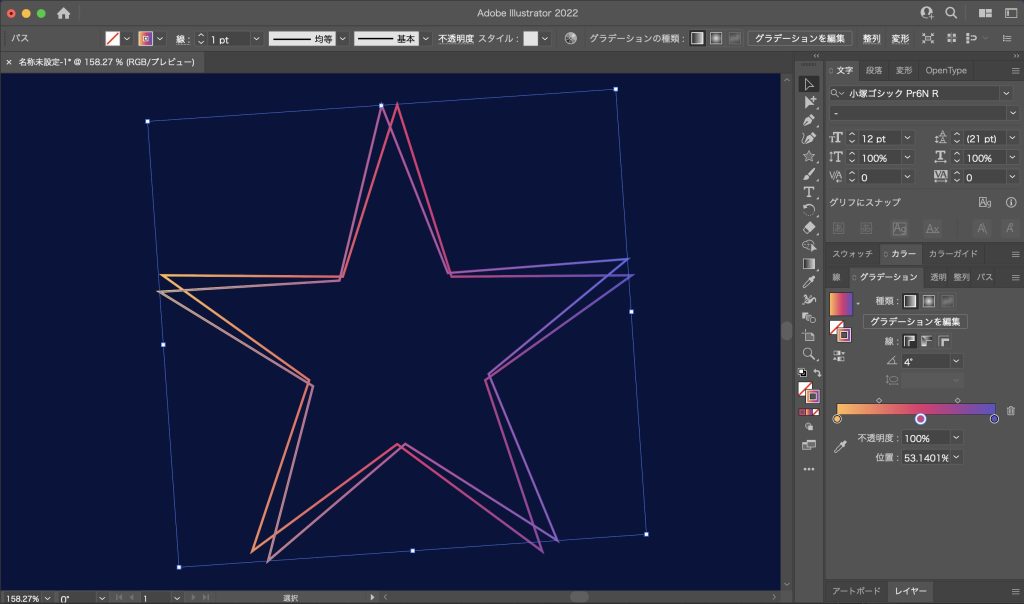
するとこのような状態になります。

回転とコピーを繰り返す
あとは繰り返しのショートカットを長押しするだけです!
windows「control+ D」
完成

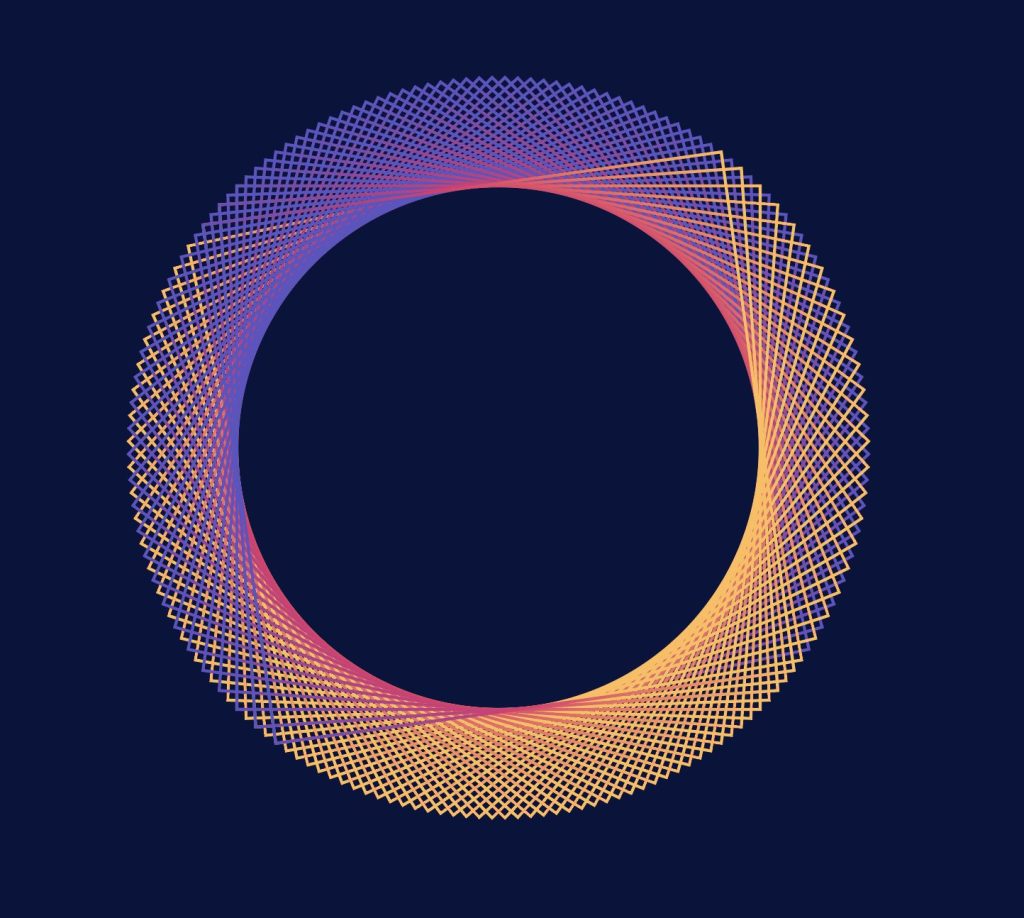
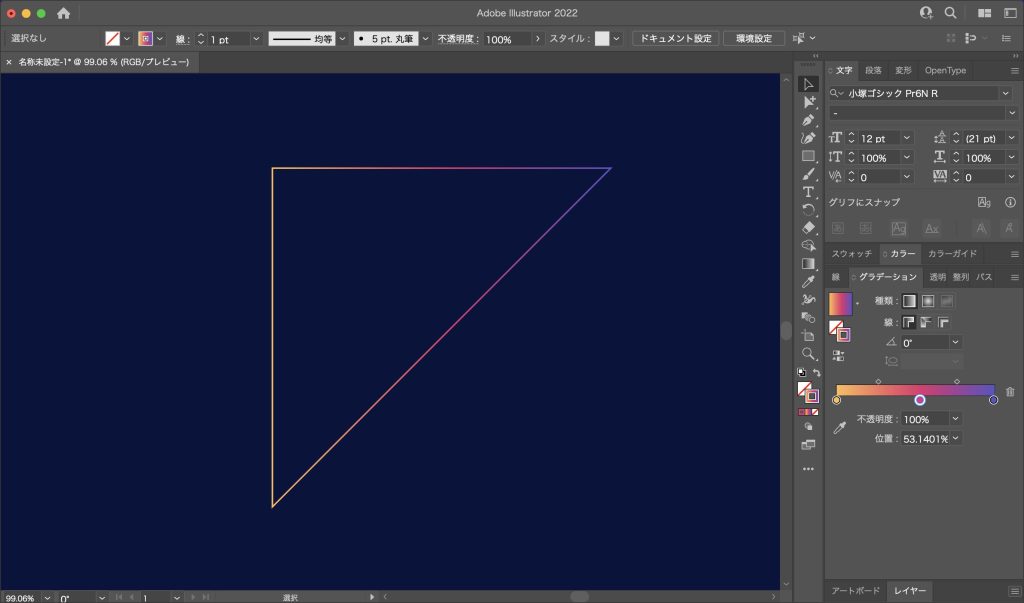
別パターン
角度も自由ですが「360」で割り切れる角度にすると綺麗になりやすいです。
正方形


三角形


まとめ
今回はイラストレーターの「回転」と「繰り返し」を使って、おしゃれな幾何学グラフィックの作り方を紹介しました!
繰り返しのショートカット「 command/control + D 」だけでも覚えておくと便利です!
このサイトでは、グラフィックデザインの役に立つ参考書の紹介をしていますので、こちら記事も頂けると嬉しいです!