illustrator(イラストレーター)を使って、文字に「切り込み」を入れる方法を紹介します!
ただ切り込みを入れるだけはでなく、切り込みの動きを感じさせるデザインです。
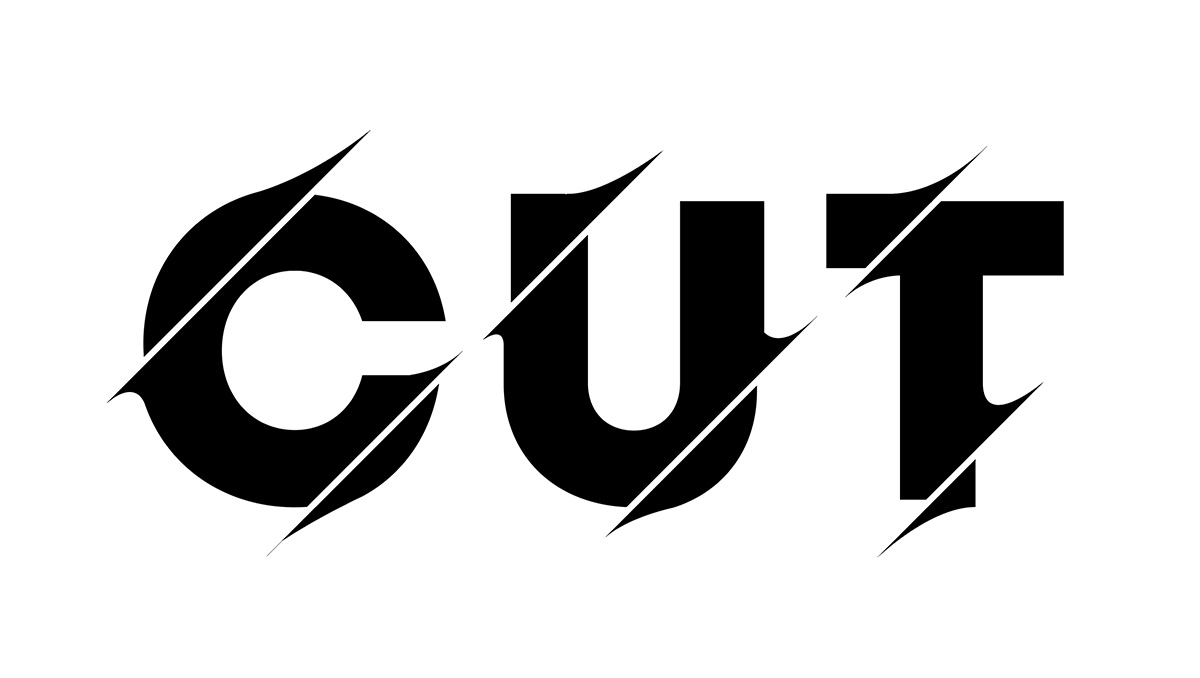
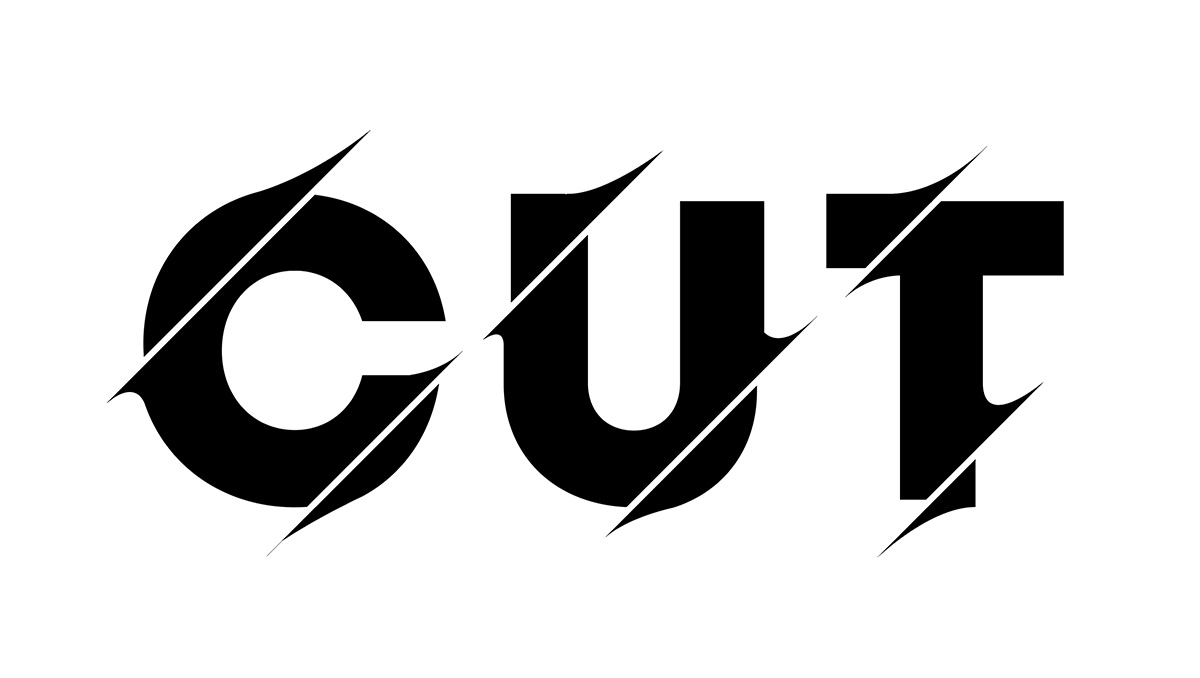
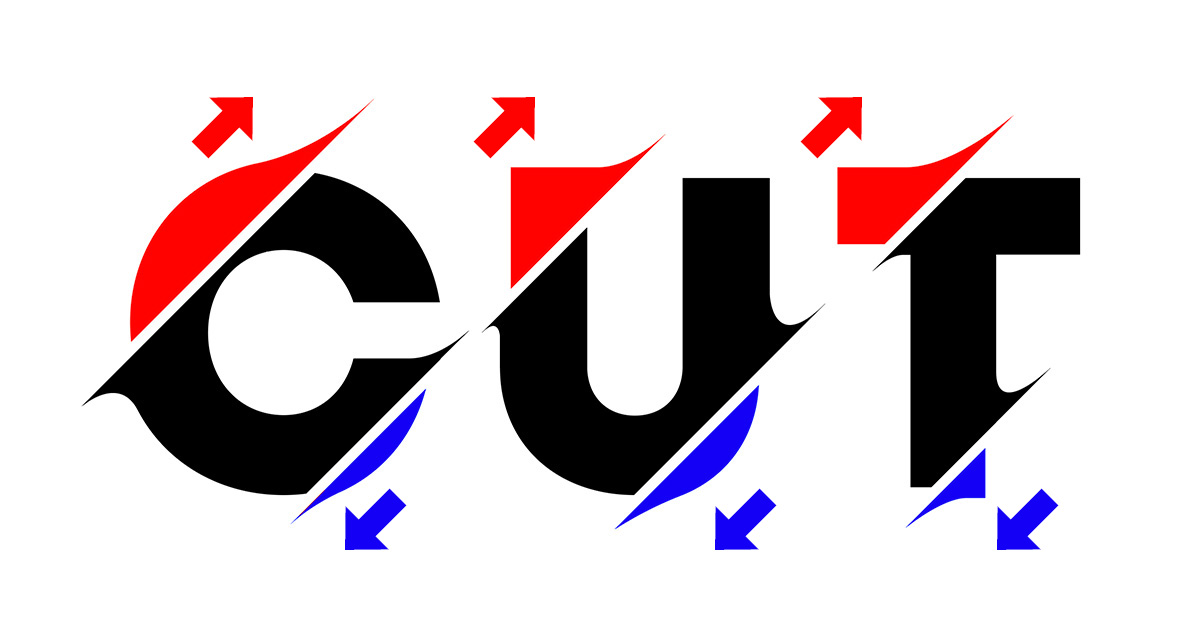
今回作成するデザインはこちらです!

それでは早速解説していきます!
YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】テキストを用意
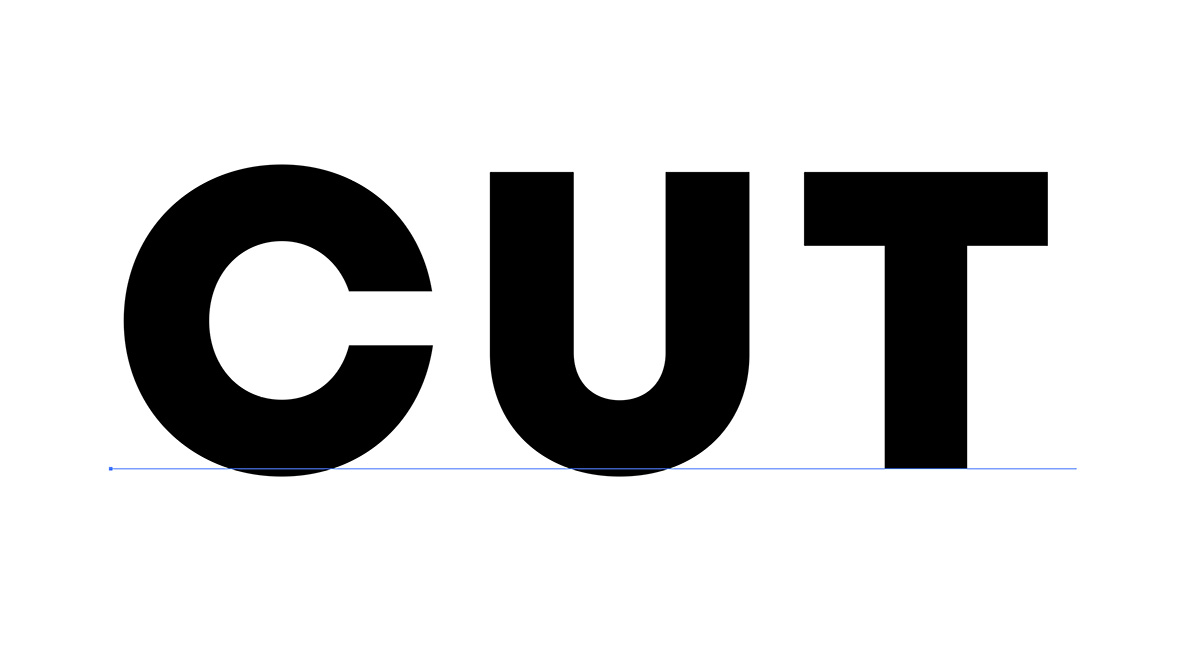
まずは任意のテキストを用意します。
太めのゴシック系のフォントが表現しやすいのでおすすめです。
用意したテキストは、【command(ctrl) + shift +O 】でアウトライ化しておきます。

【2】切り込みの線を作成
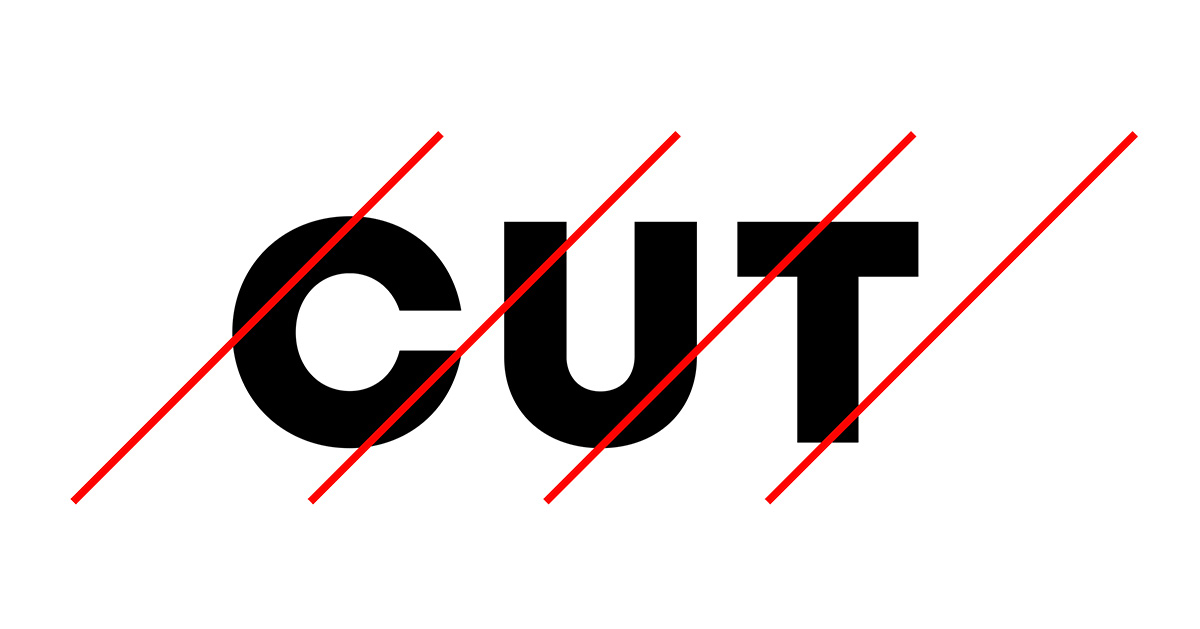
長方形ツールで縦長の長方形を作成し、45°回転させます。
それを切り込みを入れたい箇所に、複製して配置します。

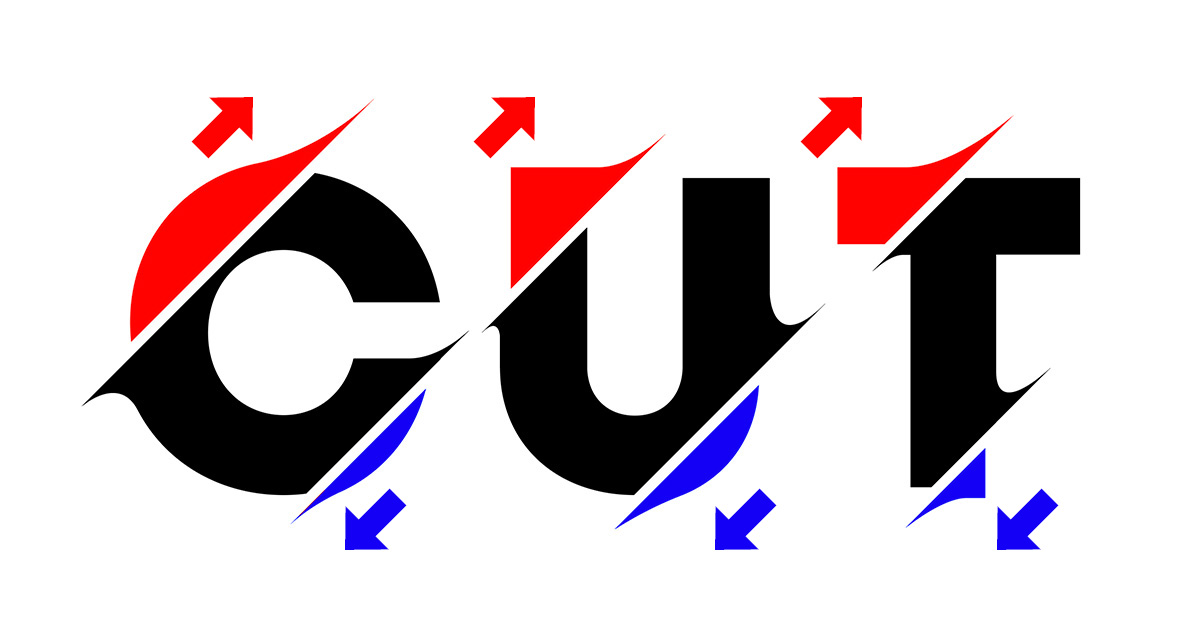
【3】切り込みの動きを作成
次は切り込みの動きの部分を作成します。
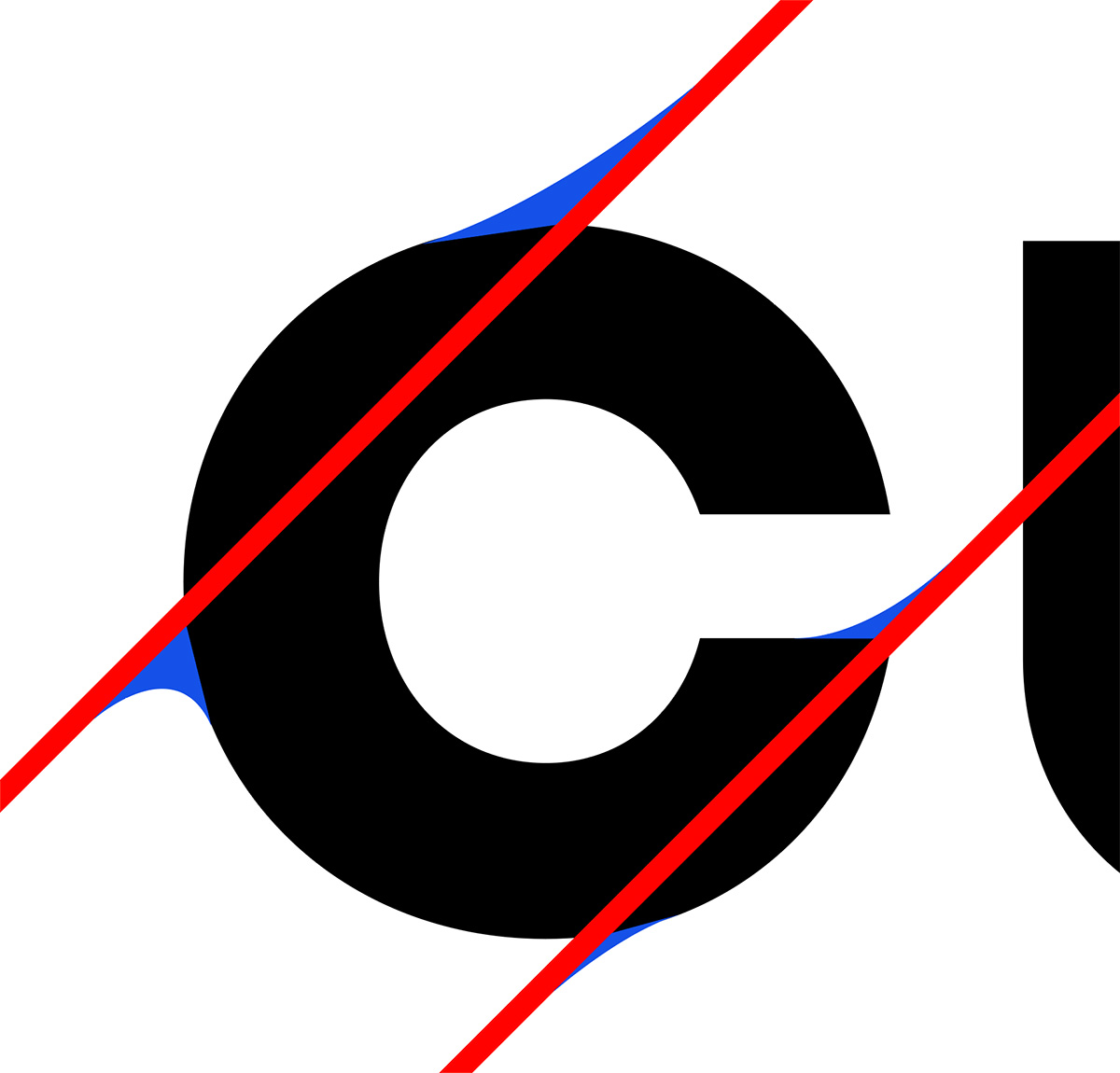
ペンツールに切り替え、画像を参考にパスを作成します。
文字に重なるように作成しましょう。

全ての文字に、同様にパスを作成します。

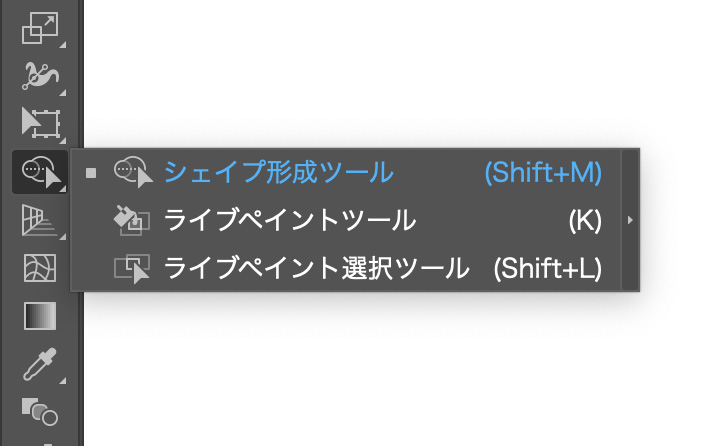
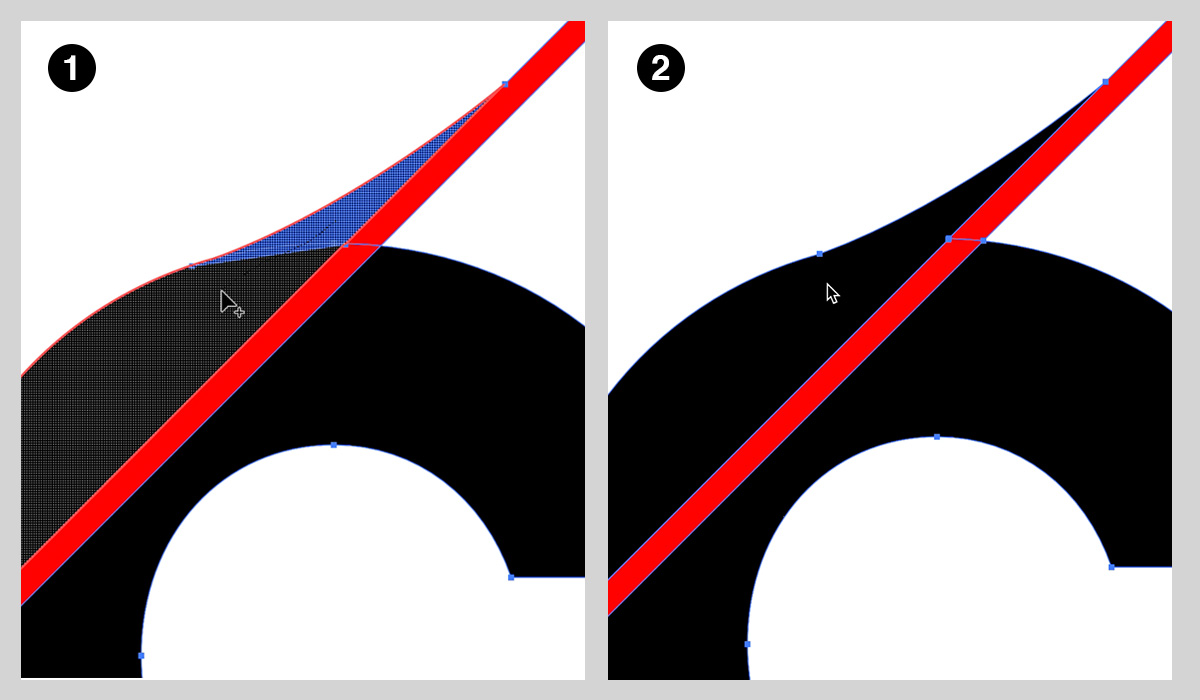
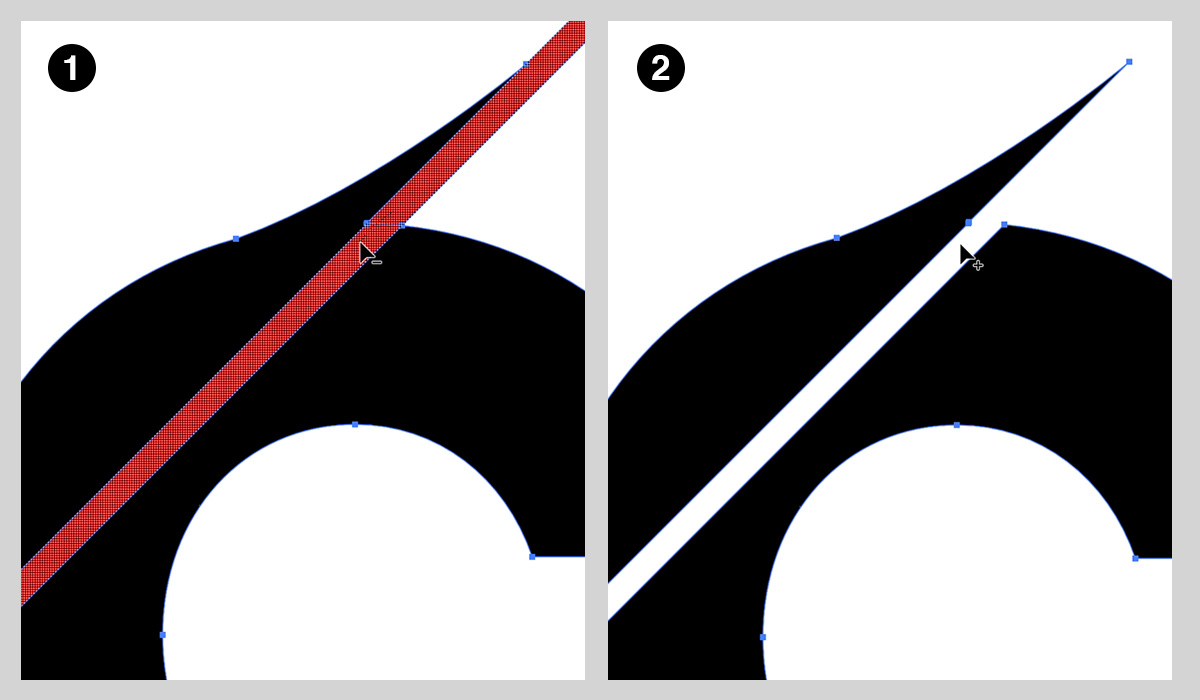
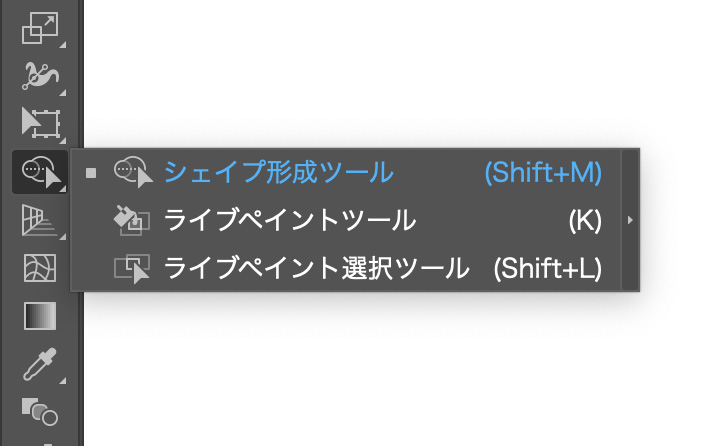
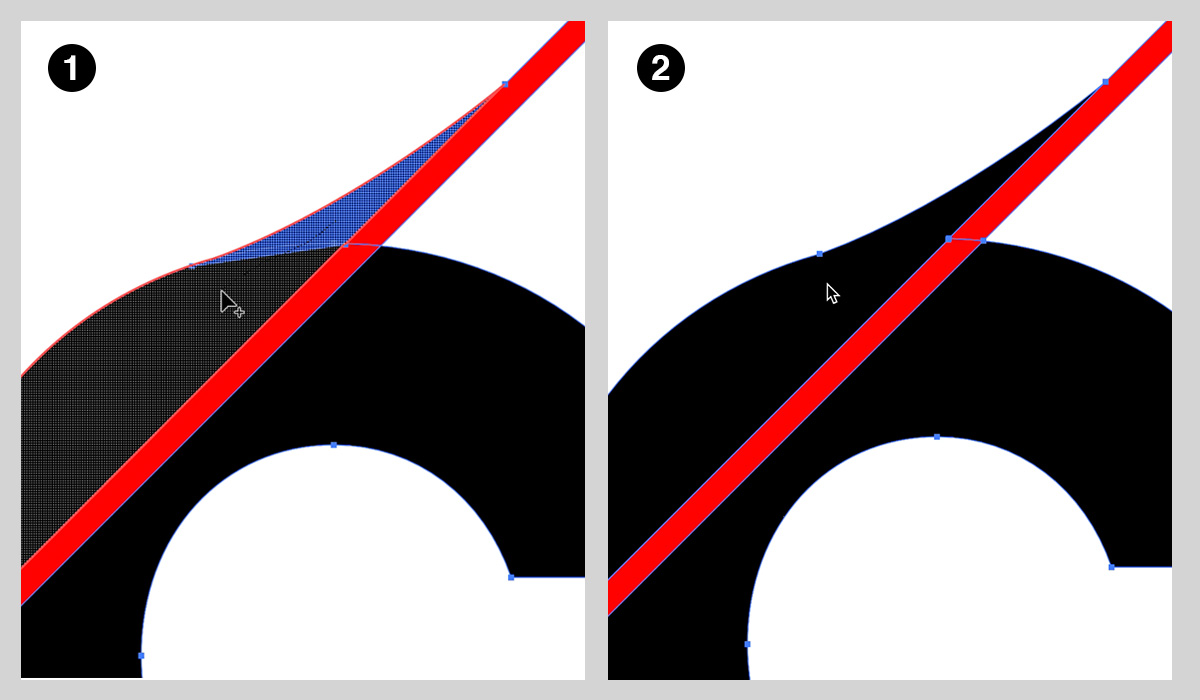
【4】シェイプを形成
パスを作成できたら、「シェイプ形成ツール」に切り替えます。

全てのオブジェクトを選択した状態で、繋げたい箇所(文字と作成したパス)をドラッグでなぞります。

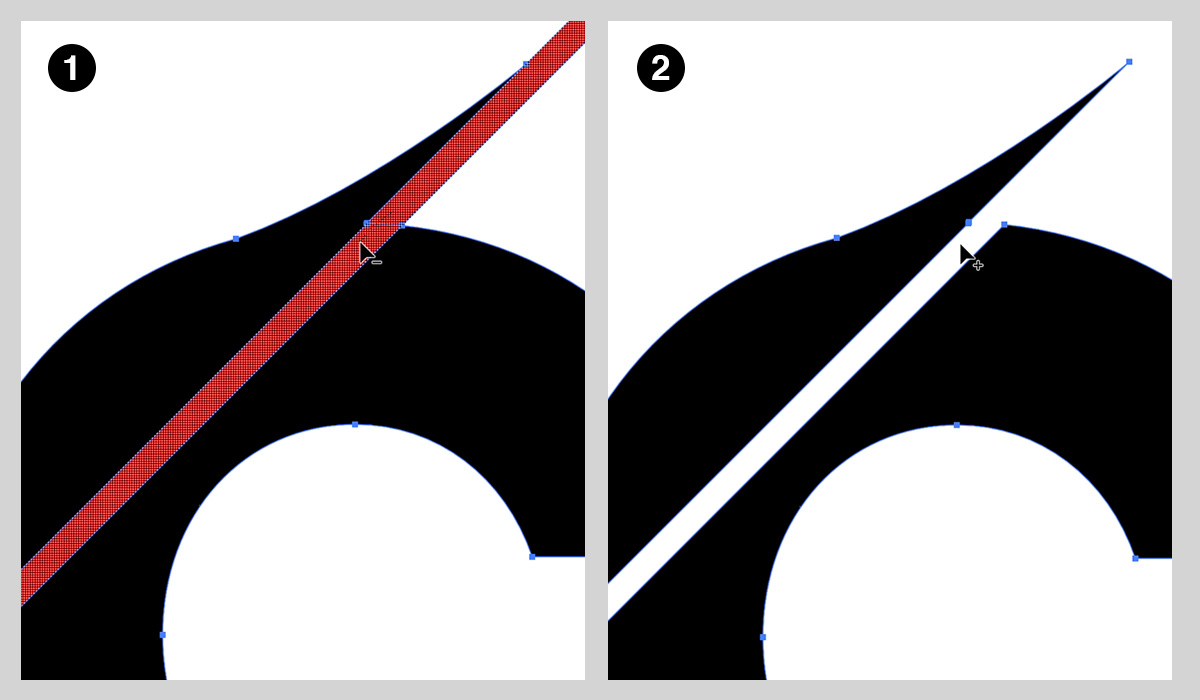
消したい箇所(長方形)は【option(alt)】を押しながらなぞります。

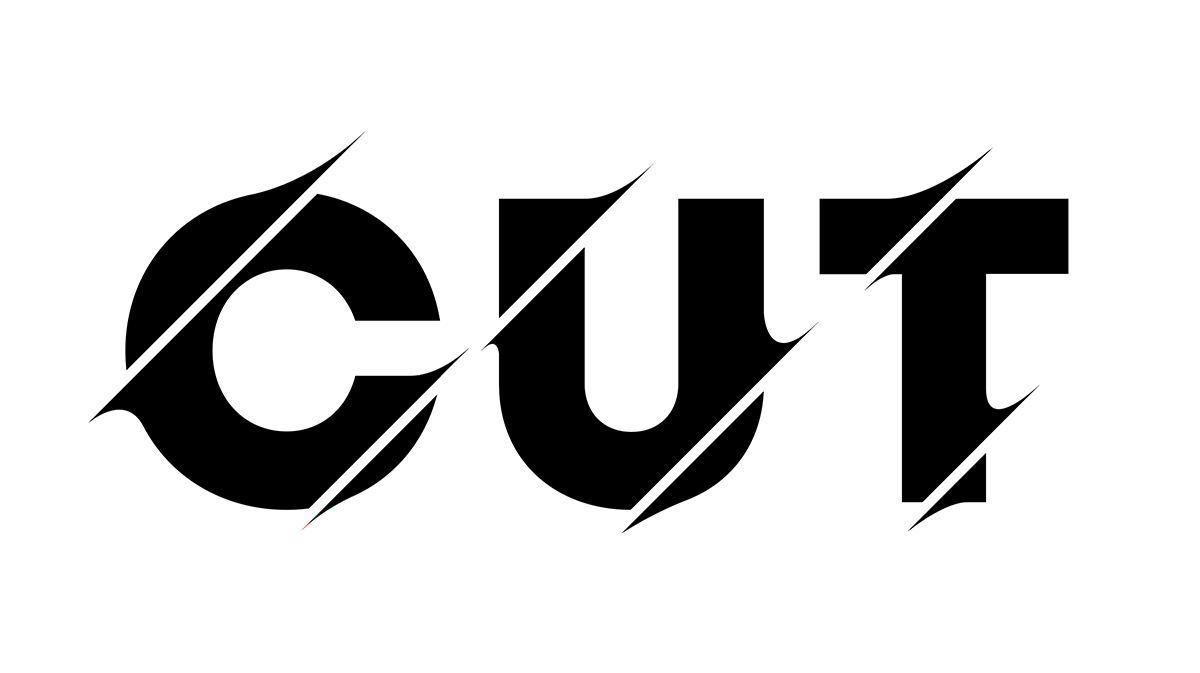
全て終わると下画像の状態になります。

【5】調整
切り離されたパーツをズラすと、より動きのあるデザインに仕上がります。

完成
これで完成です!

まとめ
今回は、illustrator(イラストレーター)を使って、文字に「切り込み」を入れる方法を紹介しました!
スポーツ系のデザインや、ロゴデザインで使えそうな表現方法でした。
簡単なので是非試してみてください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!