スポンサーリンク










このサイトではWEBデザイン・グラフィックデザインを独学で勉強されている初心者の方や、スキルアップしたいデザイナーに向けて、他にも様々なデザインの技法やノウハウを紹介しています。
他の記事も頂けると嬉しいです!
最後までお読みいただきありがとうございました。

今回はPhotoshopの「極座標」という機能を使って、躍動感のある円形グラフィックの作り方を解説します。
誰でも簡単にクオリティーの高いデザインができるので、是非挑戦してみて下さい。
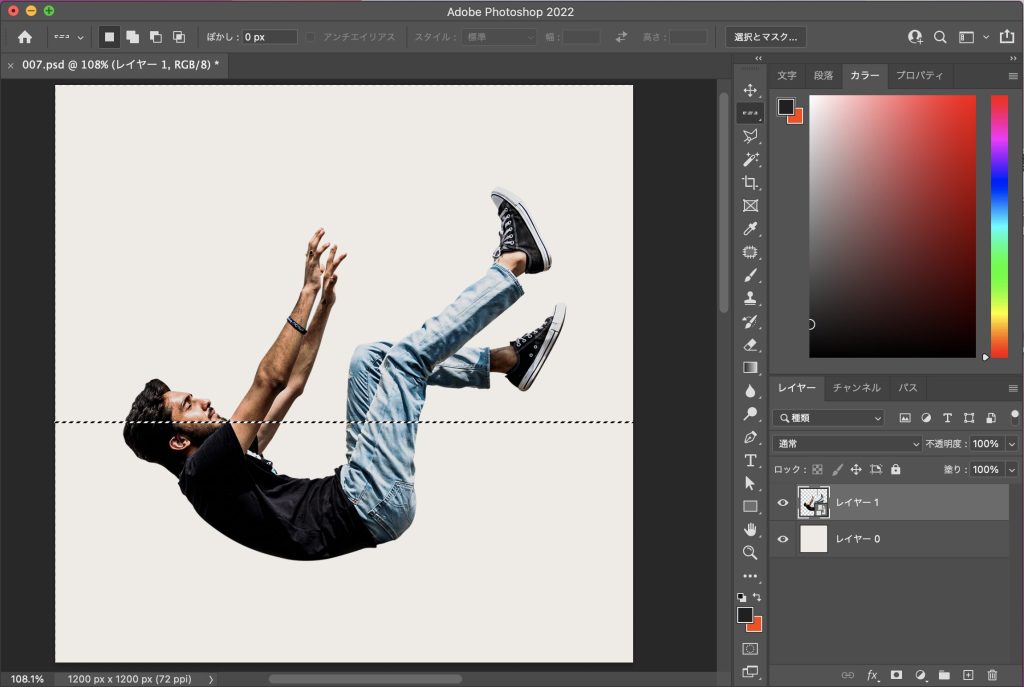
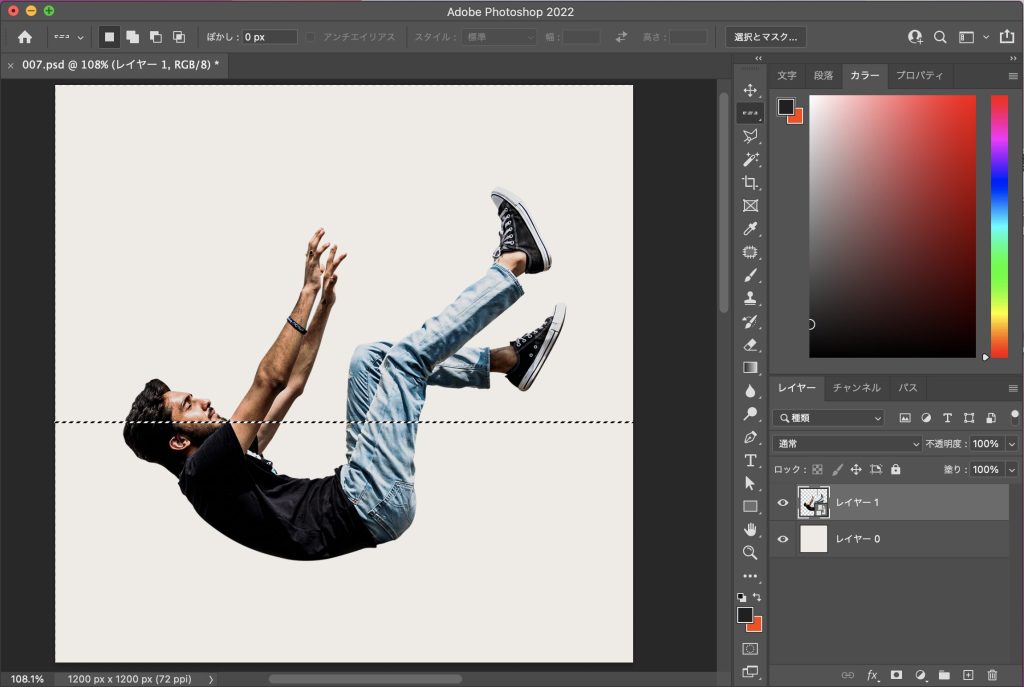
今回は下の人物素材を、右から左に加工していきます。

それぞれが選んだ写真よって変わると思いますので、何箇所か試してベストな場所を探ってみて下さい。

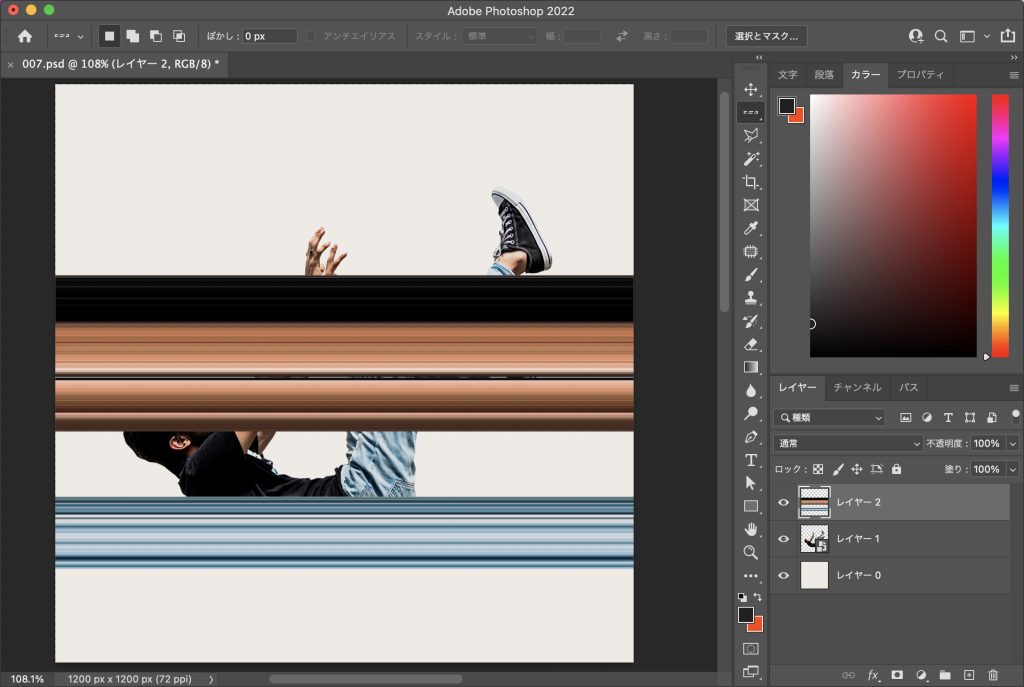
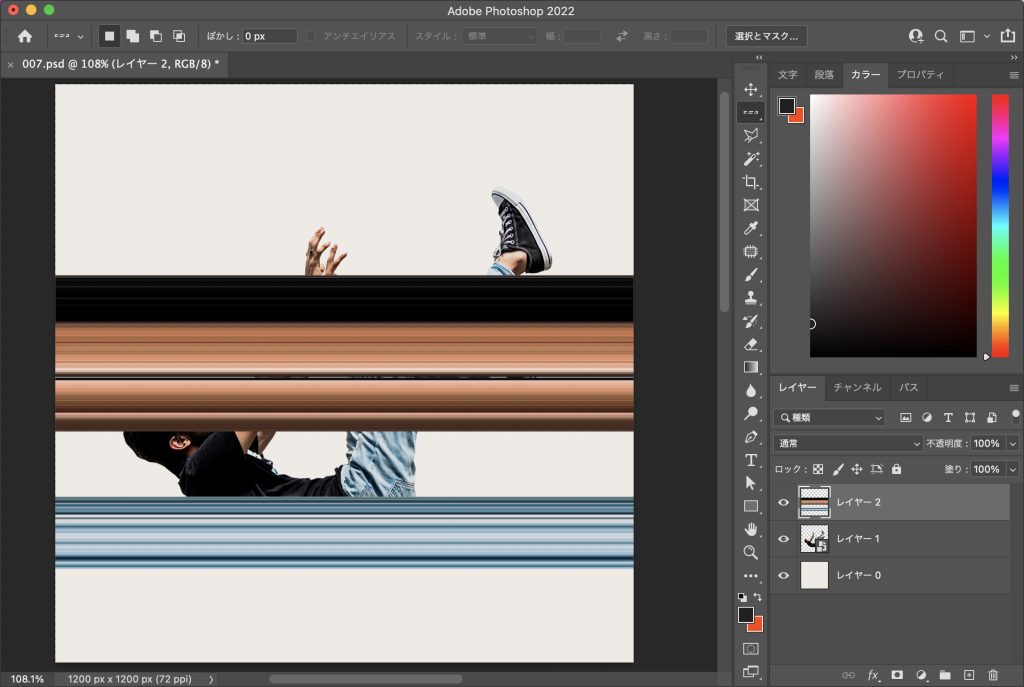
縦に90度回転させ、アートボードいっぱいまで横に引き伸ばします。

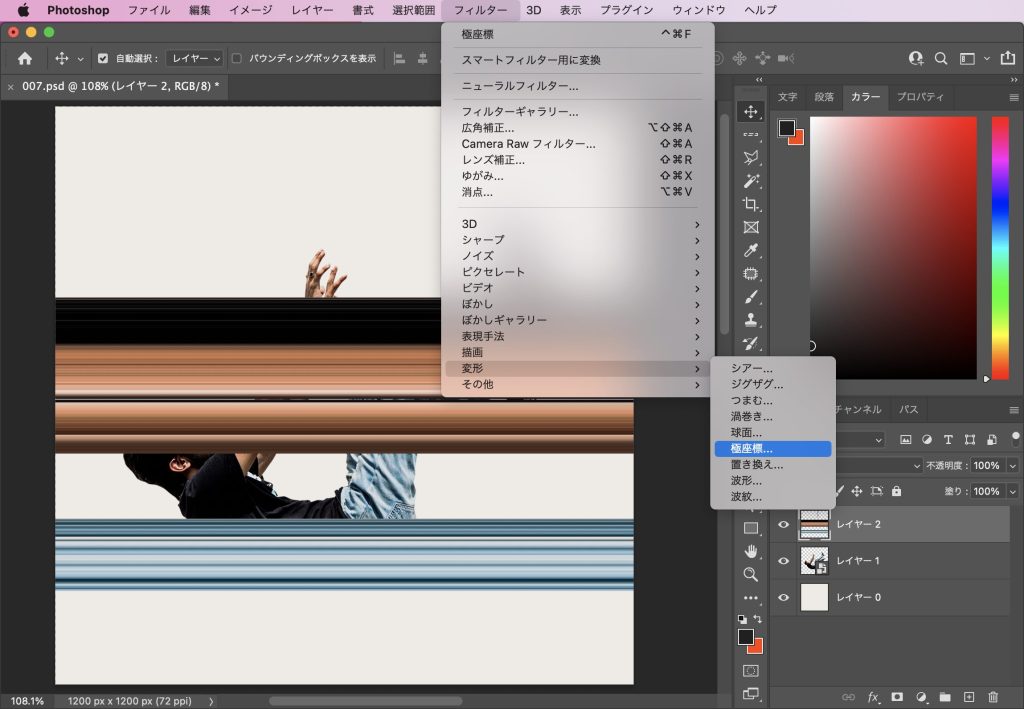
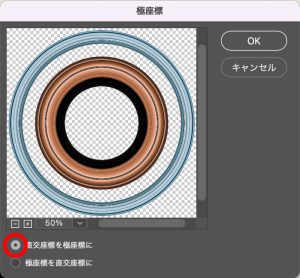
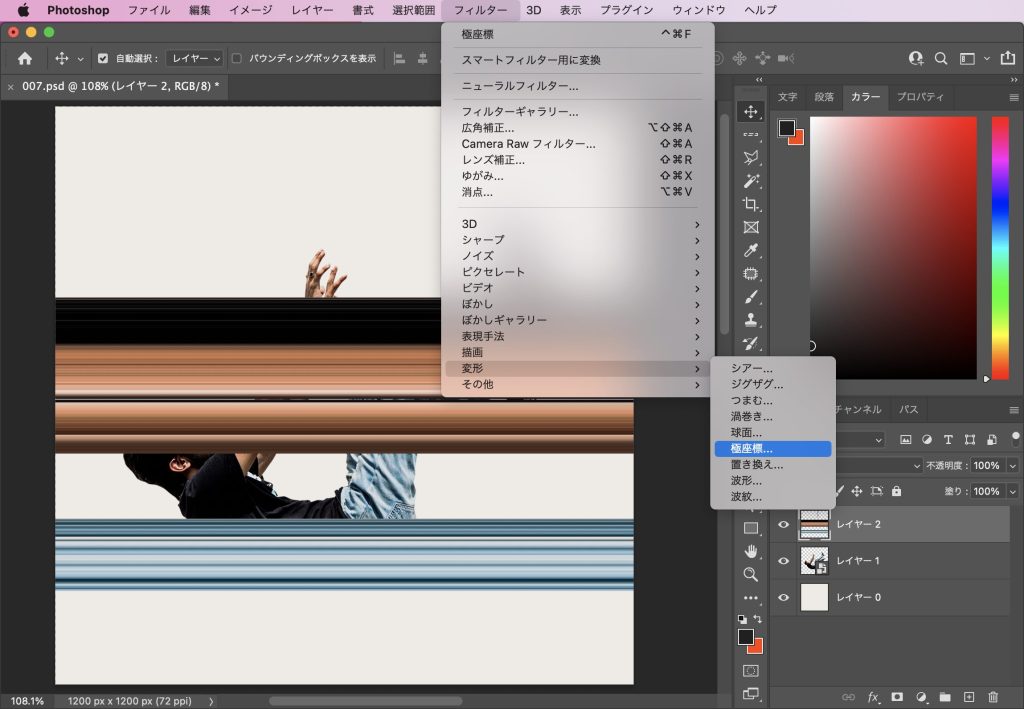
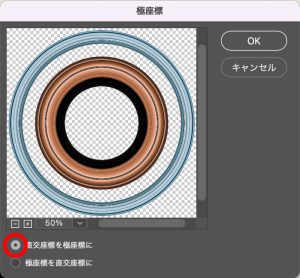
「極座標」のウィンドウが立ち上がったら「直交座標を極座標に」を選択してOKをクリックします。


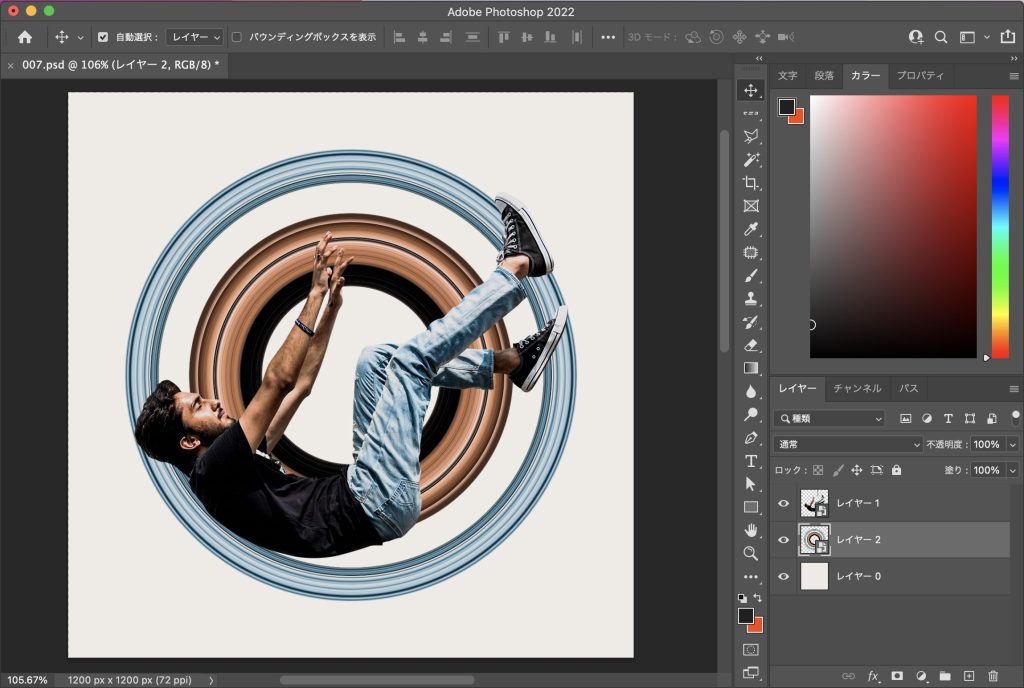
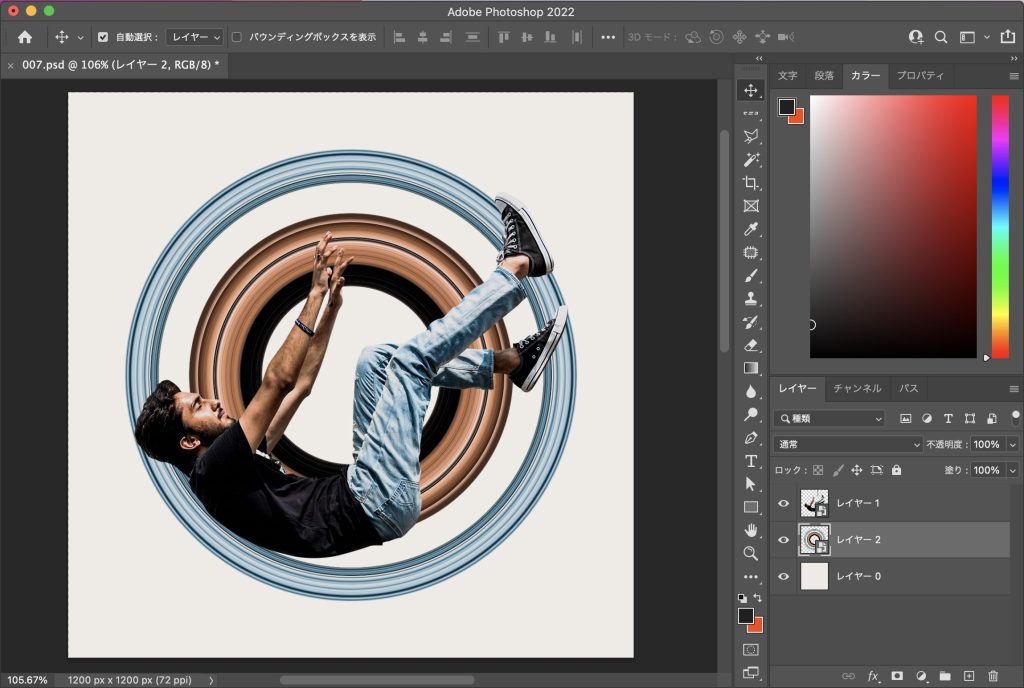
レイヤーを人物の後ろにし、サイズを調整します。

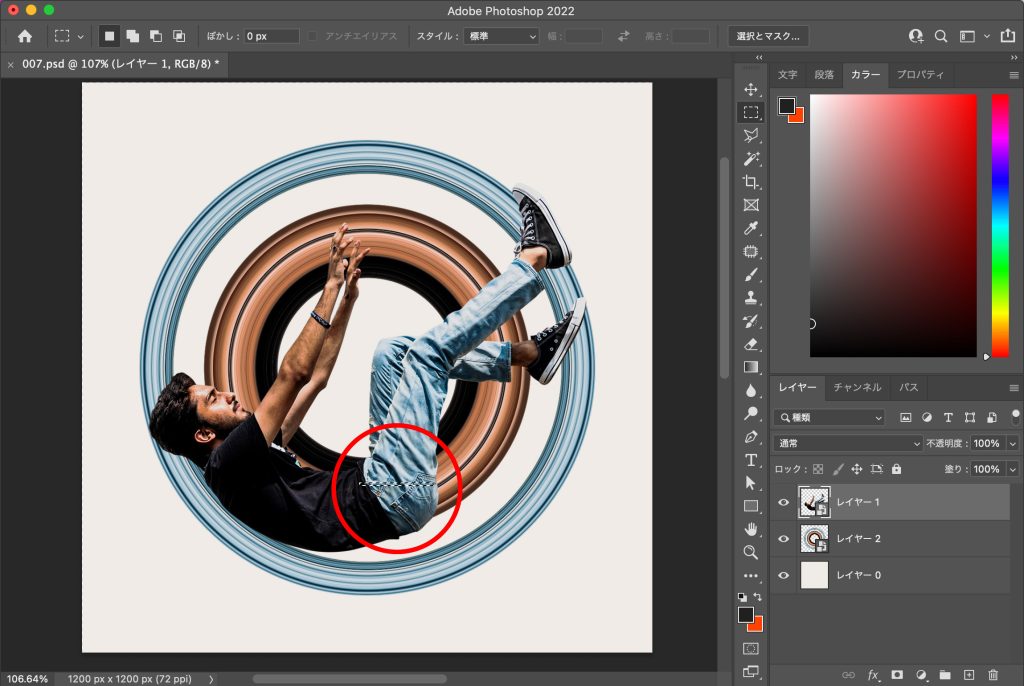
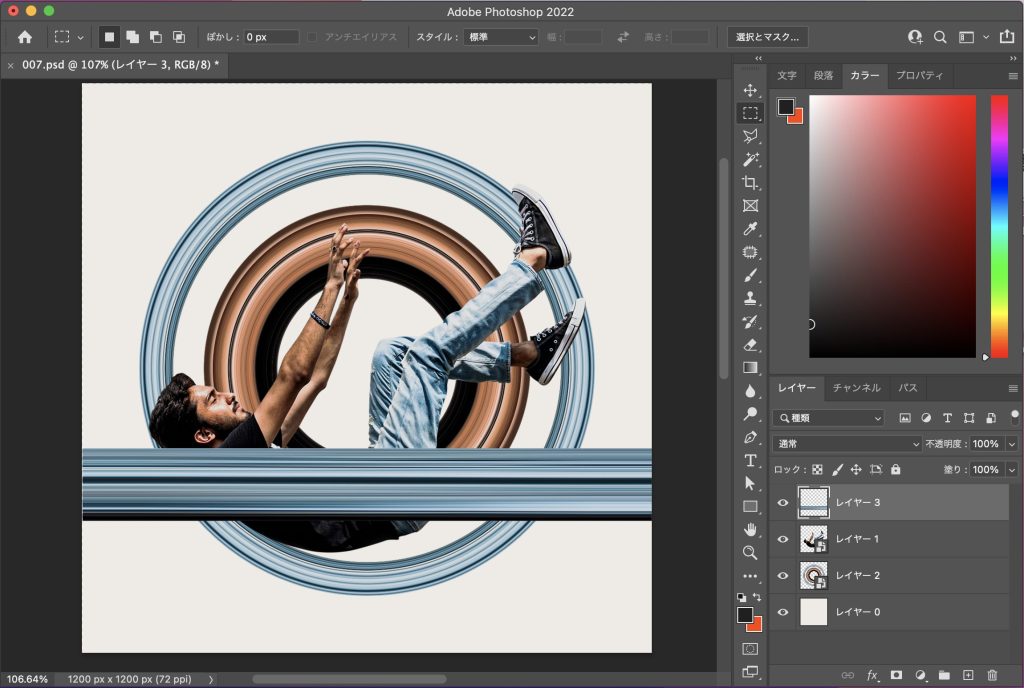
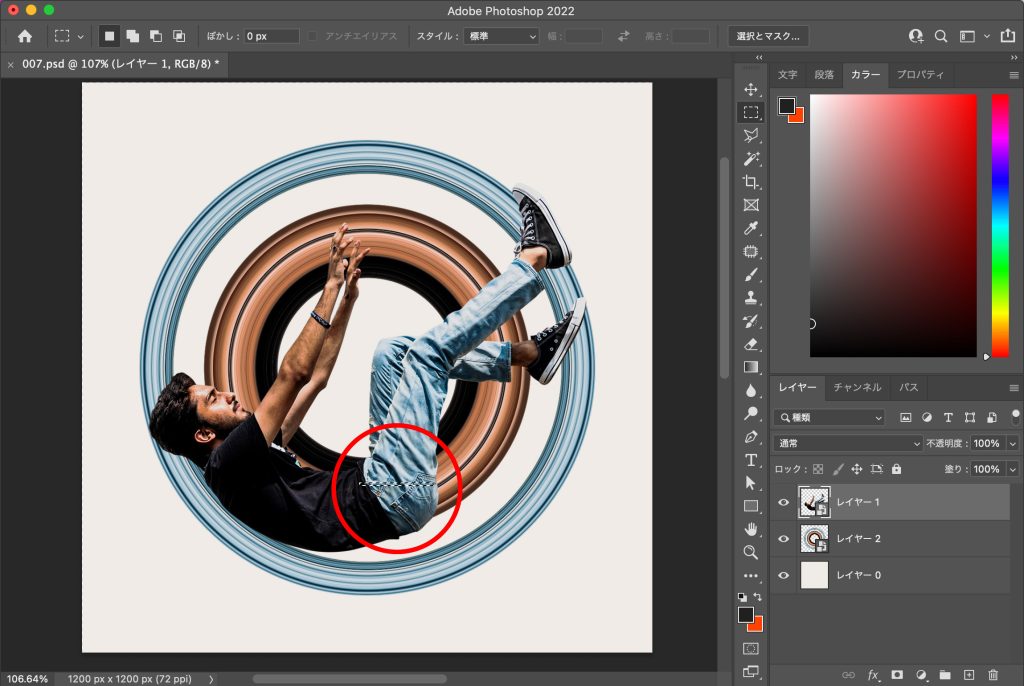
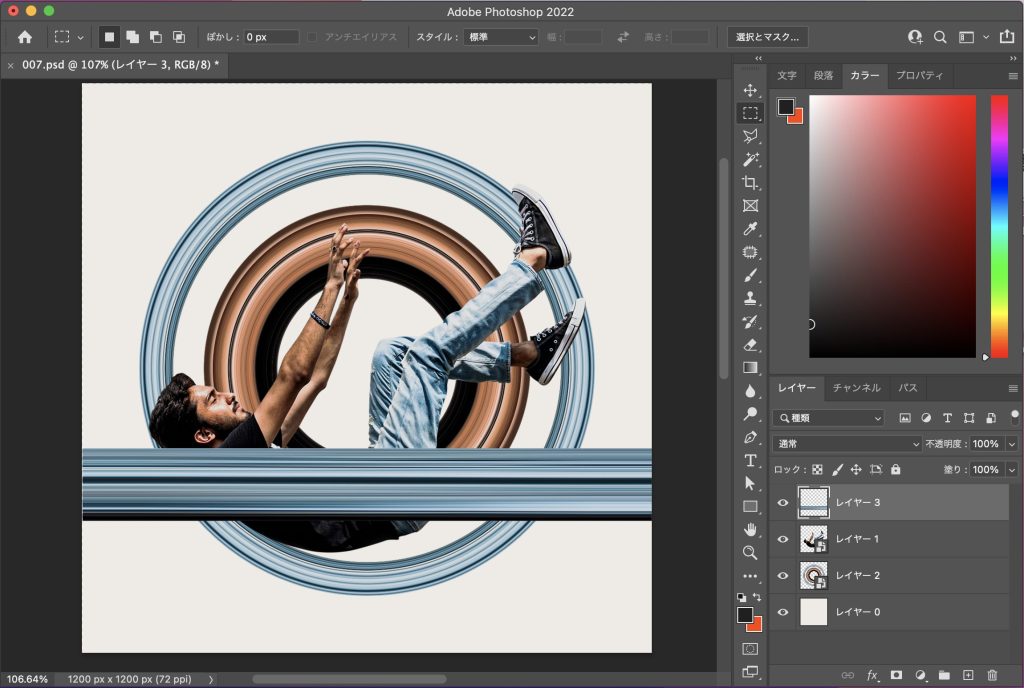
長方形選択ツールで先ほどとは違う場所を選択し、同様に「極座標」で円形にします。


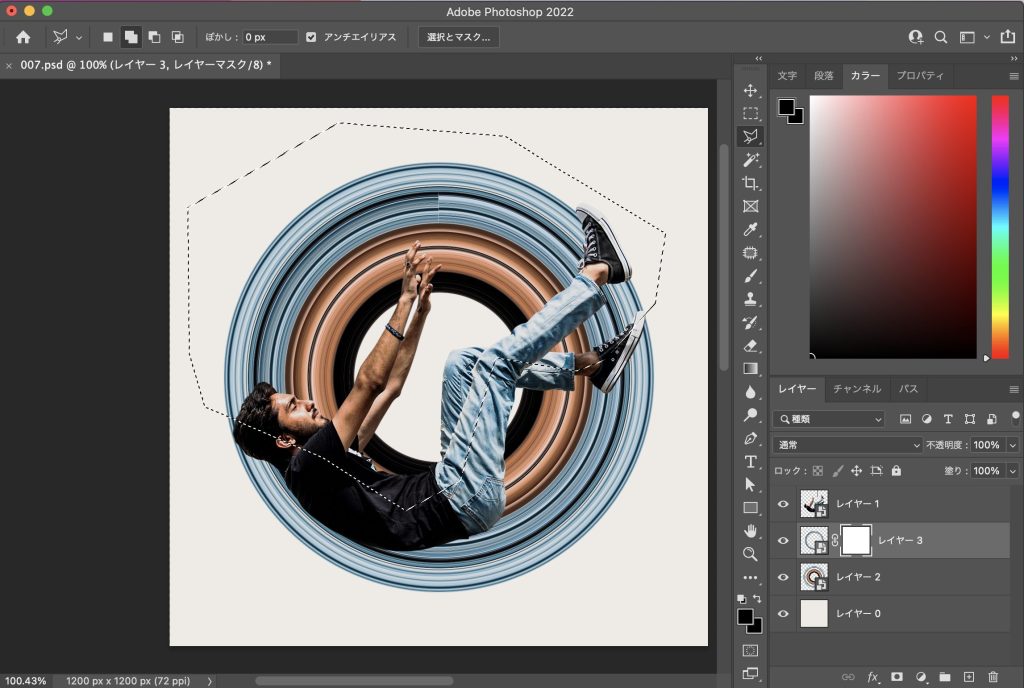
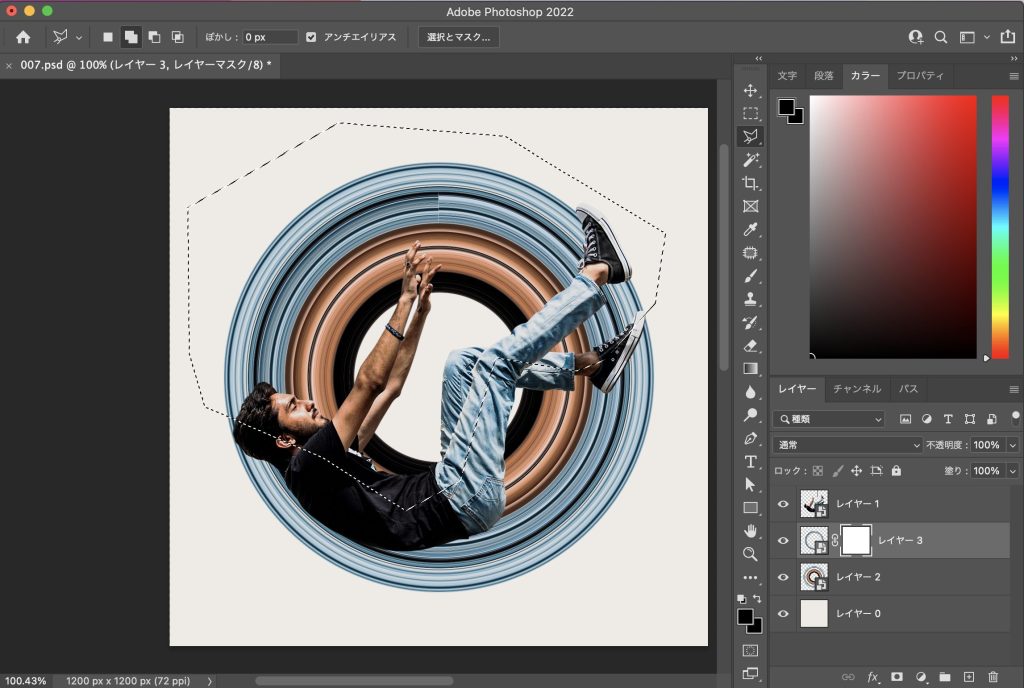
最後に表示させたい部分だけマスクで表示させます。


誰でも簡単に躍動感のある円形グラフィックが作れるので、皆さんも是非色々な写真で試してみてはいかがでしょうか。

このサイトではWEBデザイン・グラフィックデザインを独学で勉強されている初心者の方や、スキルアップしたいデザイナーに向けて、他にも様々なデザインの技法やノウハウを紹介しています。
他の記事も頂けると嬉しいです!
最後までお読みいただきありがとうございました。