今回は、イラストレーターの「変形効果」と「エンベロープメッシュ」を使ったデザインの制作例と、その作り方を紹介していきます。
とても簡単で5~10分あれば作れると思うので、皆さん是非作って試してみて下さい!
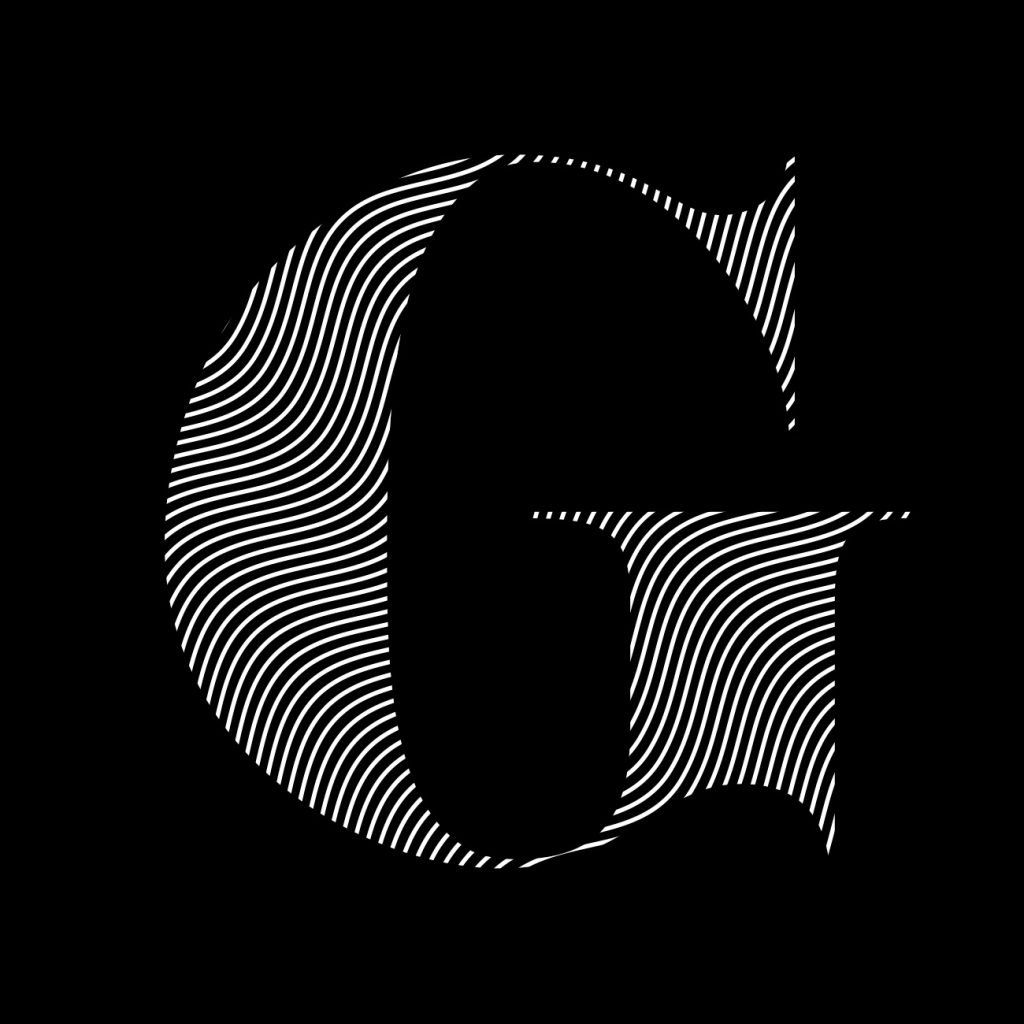
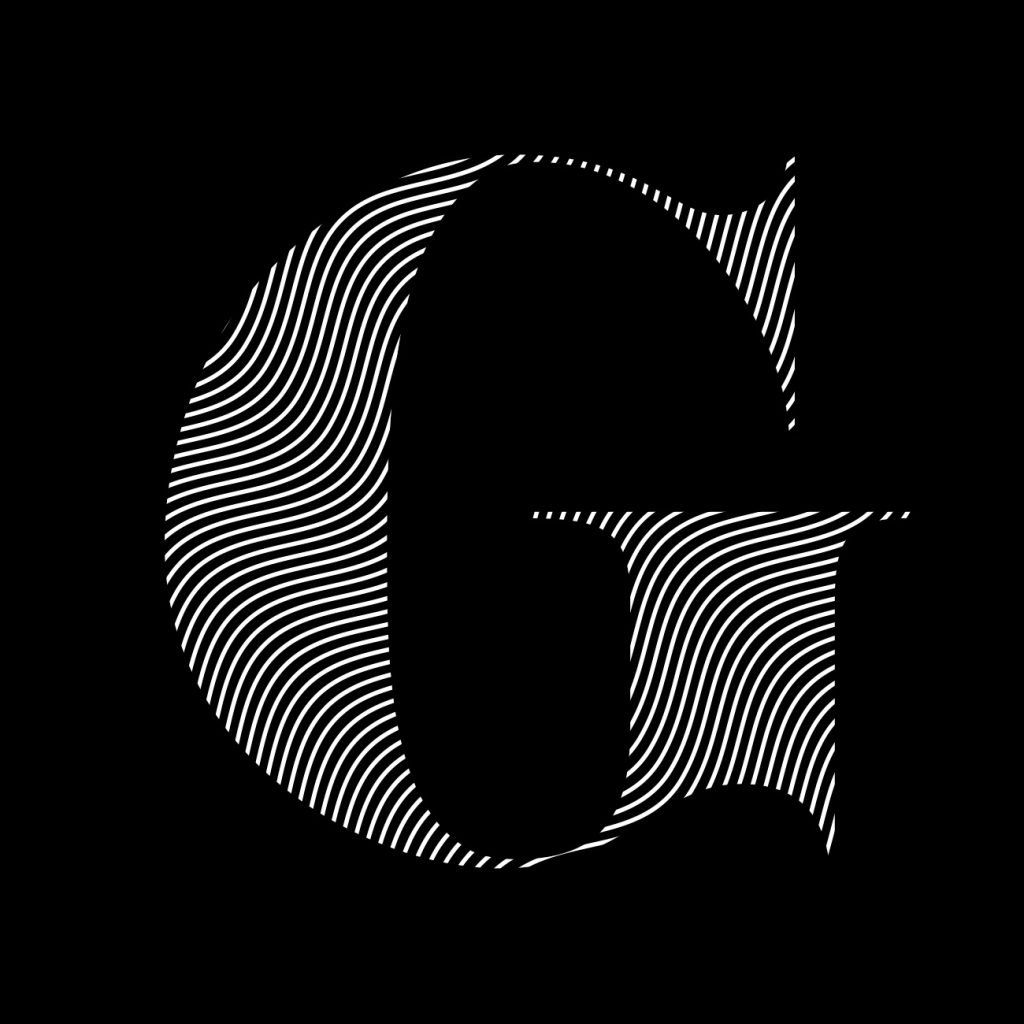
今回制作するデザインがこちらです。

波線のパターンで文字を表現していて、単体でも使えるし背景などでも使える表現だと思います。
それでは早速作り方を解説していきます。
スポンサーリンク
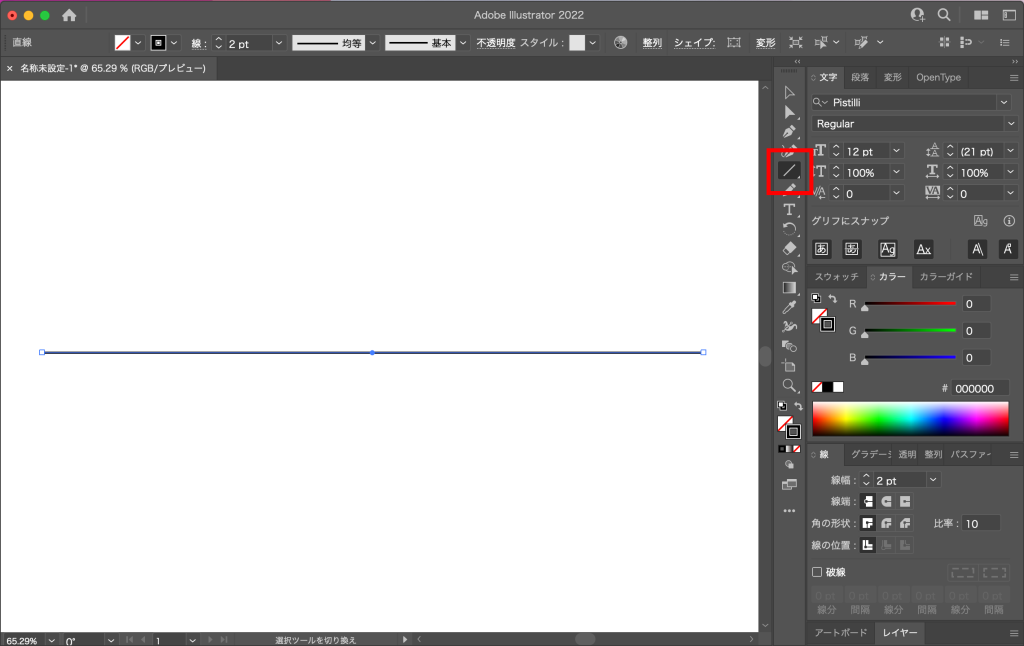
1.直線ツールで水平な線を引く
まずは直線ツールで水平な線を引きます。
線の太さは好みですが今回は「2pt」にします。

2.垂直方向にコピーする
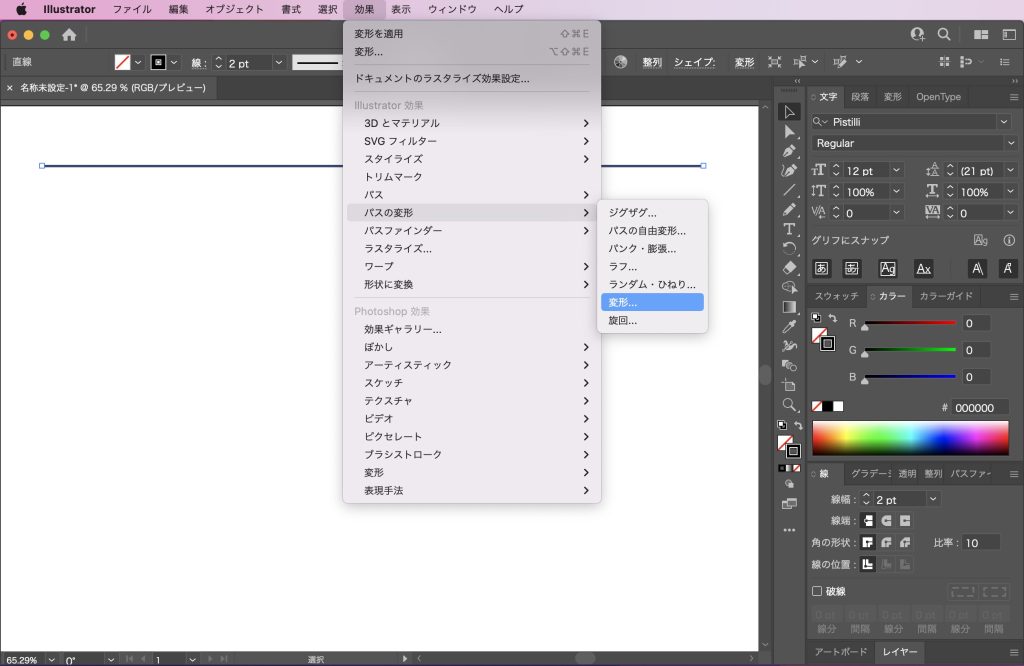
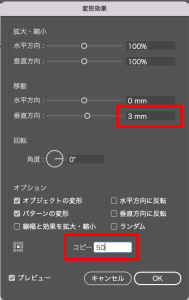
上部メニューから「効果」<「パスの変形」<「変形…」を選択し、「変形効果」を使って垂直方向に50個コピーします。

数値は下記の通りです。
水平方向 : 3mm
コピー : 50

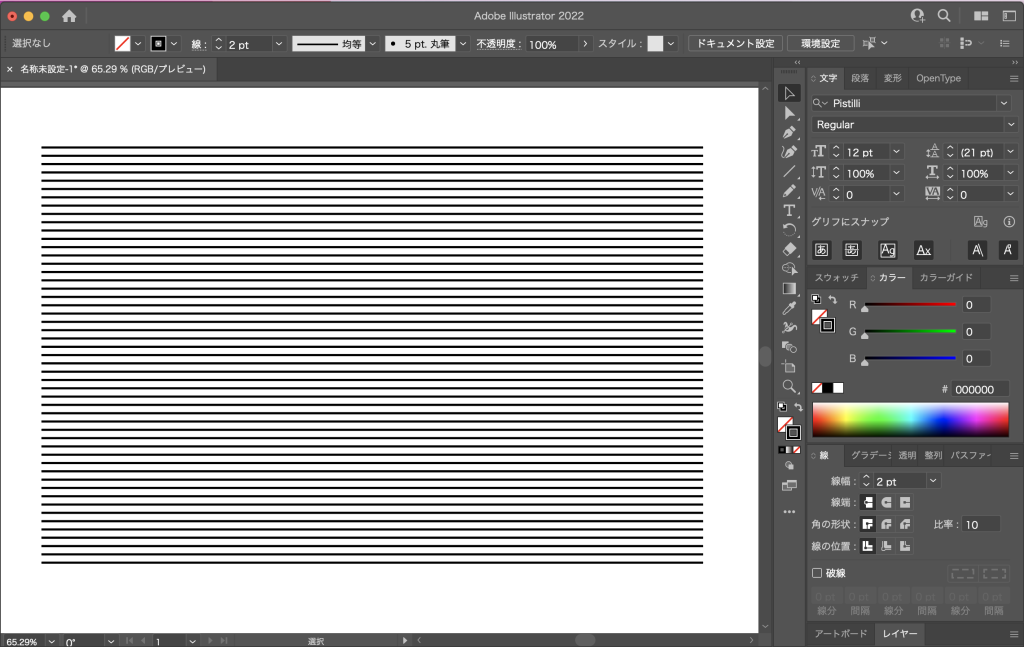
OKを押すと画像の状態になります。

3.エンベロープメッシュで波線に変形する
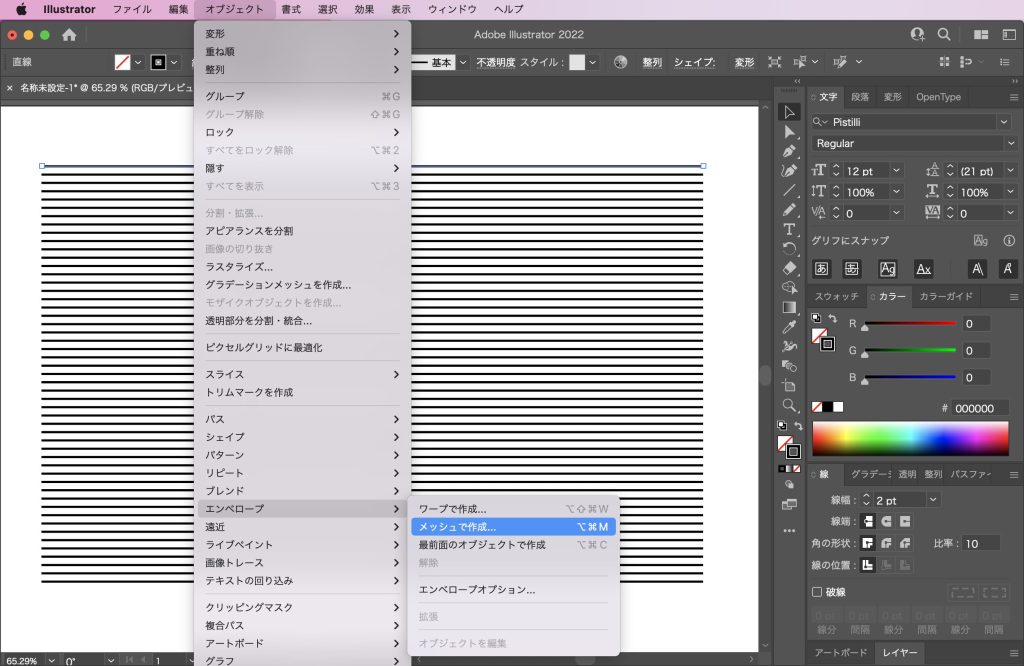
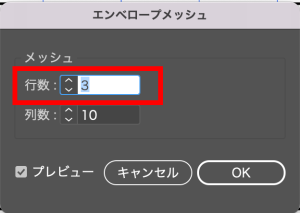
上部メニューから「オブジェクト」<「エンベロープ」<「メッシュで作成…」を選択します。

数値は下記の通りです。
行数 : 3
列数 : 10

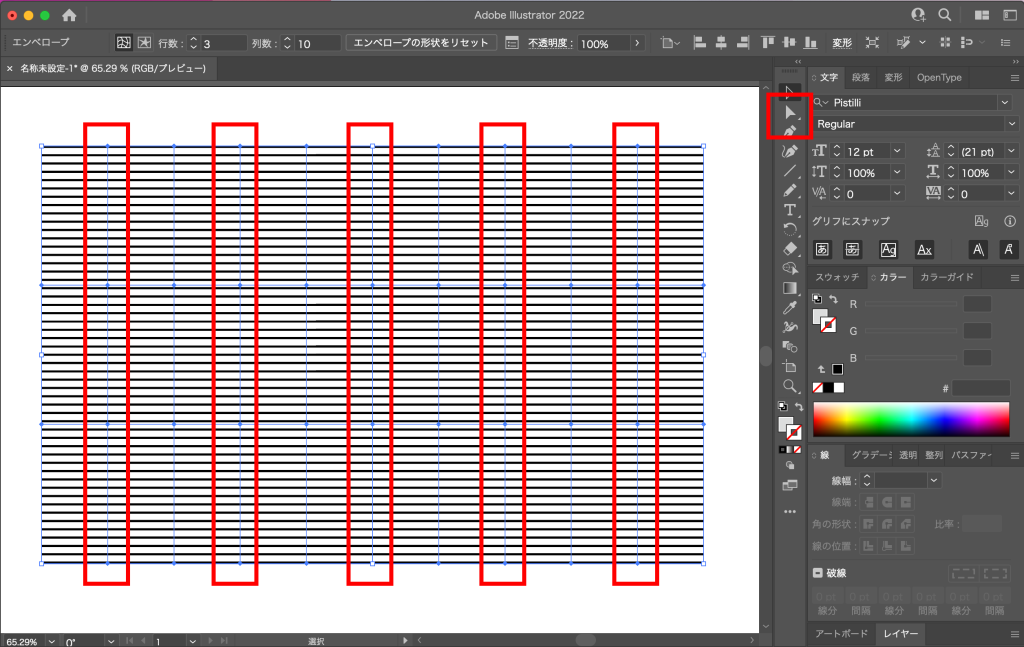
OKを押すとパスが分割されるので、ダイレクト選択ツールで赤枠部分のアンカーポイントを全て選択します。

パスを選択した状態で「shift」を押しながら少し上にドラッグして下さい。
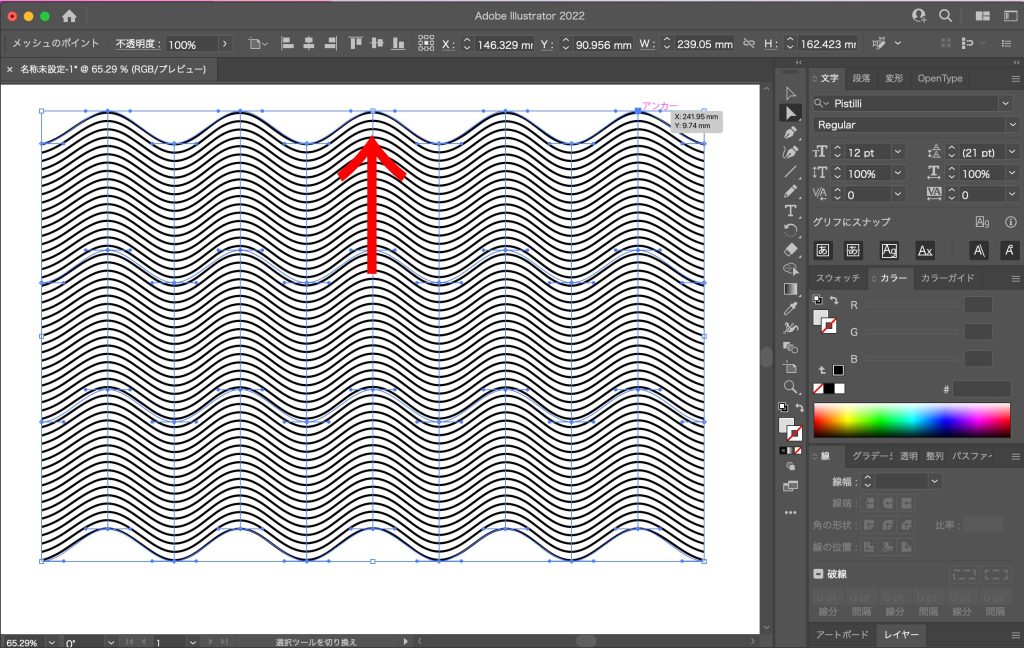
すると直線が下画像のように波線に変形します。

4.波線を斜めに傾けて、上にテキストを配置する
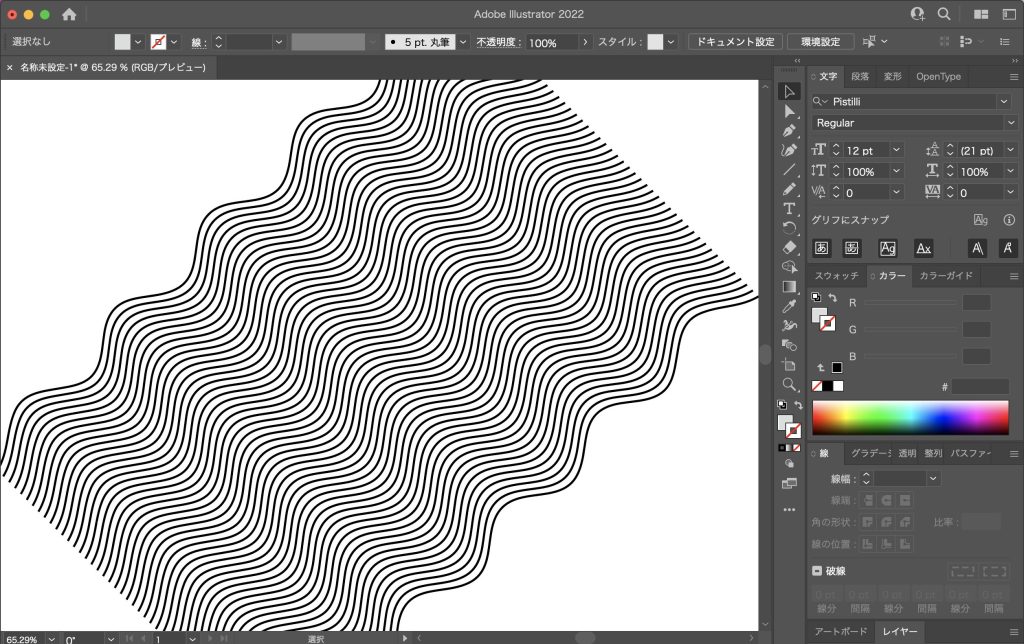
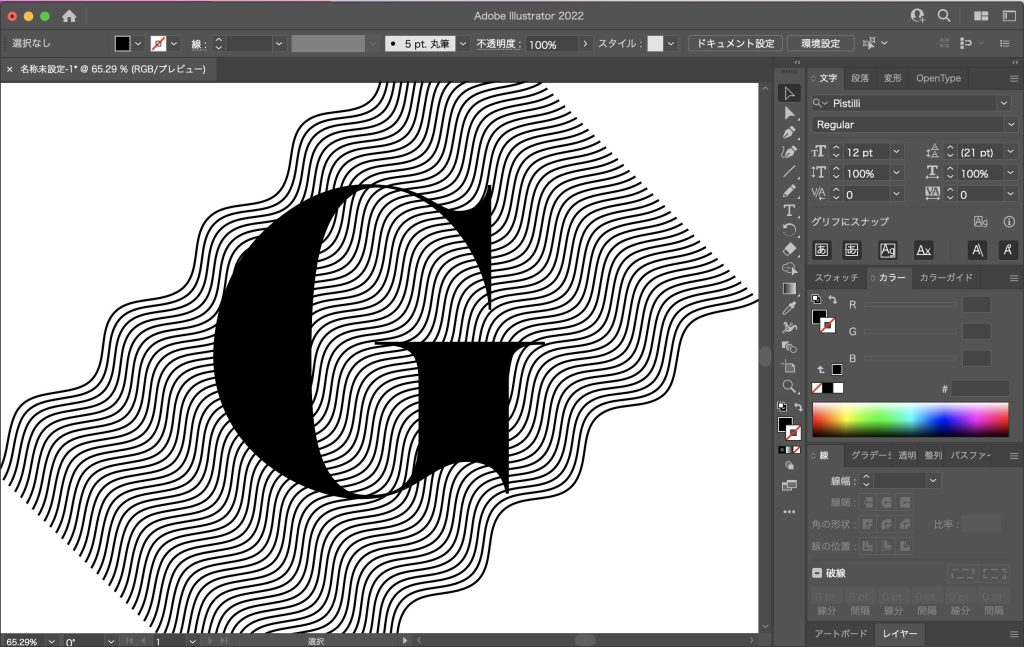
波線を選択して45度傾けて下さい。

その上に好きなテキストを1文字配置して下さい。
英語でも数字でも構わないので好きなフォントを選んでください。
私が使用しているフォントは「Pistilli」です。

5.マスクをかける
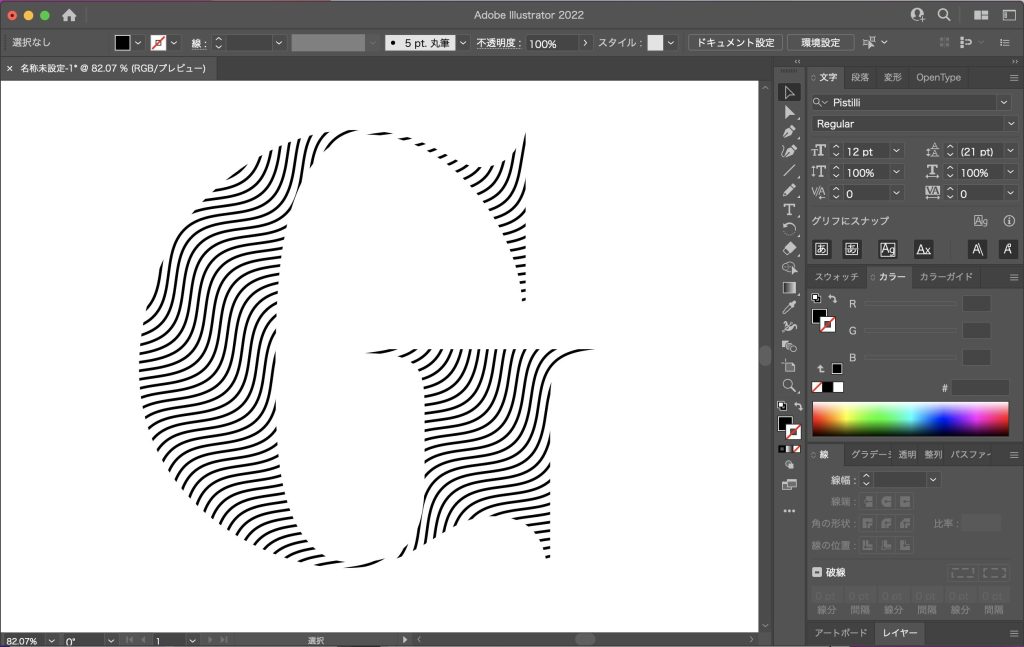
波線とテキストを両方選択して、「command + 7」でマスクをかけて下さい。
(windowsの場合は「control + 7」)

6.完成
これで完成です。
色はそのままでもいいですが、私は背景を黒にして波線を白にしてみました。

まとめ
いかがでしたでしょうか?
今回は、イラストレーターの「変形効果」と「エンベロープメッシュ」を使ったデザインの制作例と、その作り方を紹介させて頂きました。
マスクの対象をテキスト以外のオブジェクト(円とか四角形とか)にしたり、他にも使い方はたくさんあると思うので、覚えておくと便利だと思います。
このサイトではWEBデザイン・グラフィックデザインを独学で勉強されている初心者の方や、スキルアップしたいデザイナーに向けて、他にも様々なデザインの技法やノウハウを紹介しています。
他の記事も頂けると嬉しいです!
最後までお読みいただきありがとうございました。