今回はイラストレーターの3D効果「押し出しとベベル(クラシック)」を使って、お洒落なタイポグラフィーを作る方法を解説していきます。
3Dと聞くと苦手に思う方もいるかもしれませんが、今回紹介するデザインはめっちゃ簡単です。
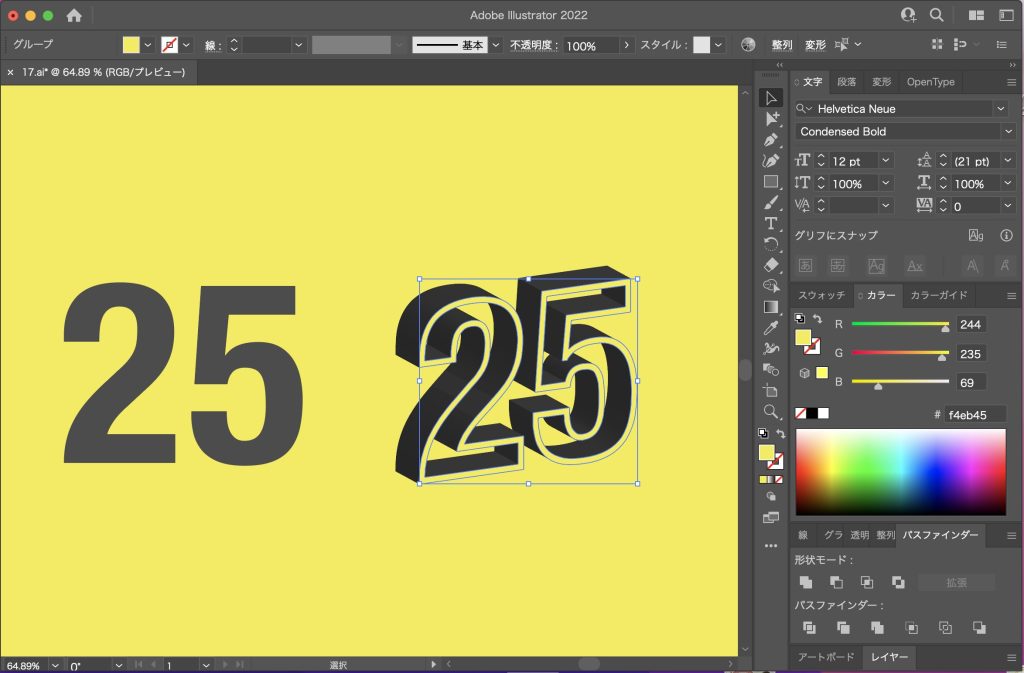
今回制作するグラフィックデザインはこちらです!

それでは早速解説していきます!
Youtube動画
ぜひチャンネル登録よろしくお願いします!!
素材になる数字を用意する
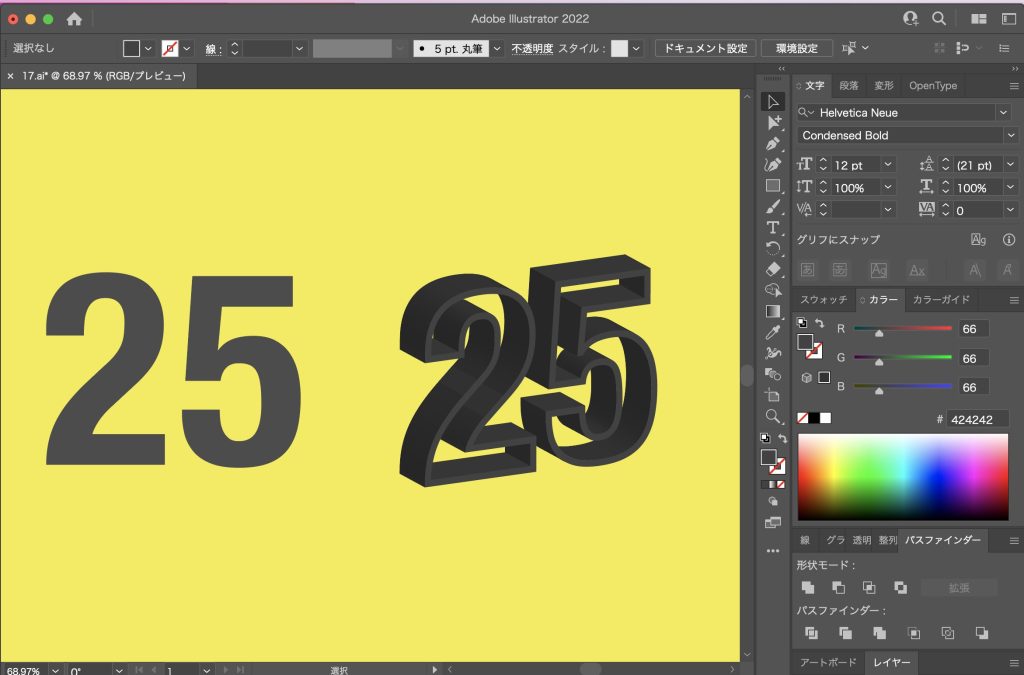
まずは素材になる二桁の数字(好きな数字・フォントでOK)をコピーして2つ用意しましょう。
アウトラン化のショートカットはmacが(comand + shift + O)windowsが(control + shift + O)です。

色は好きな色でいいのですが、サンプルと同じにするなら下記の通りです。
フォント : #f424242
線の太さはフォントのサイズで変わるので、目分量で下画像に近い太さにしてください。
押し出しとベベルを適用する
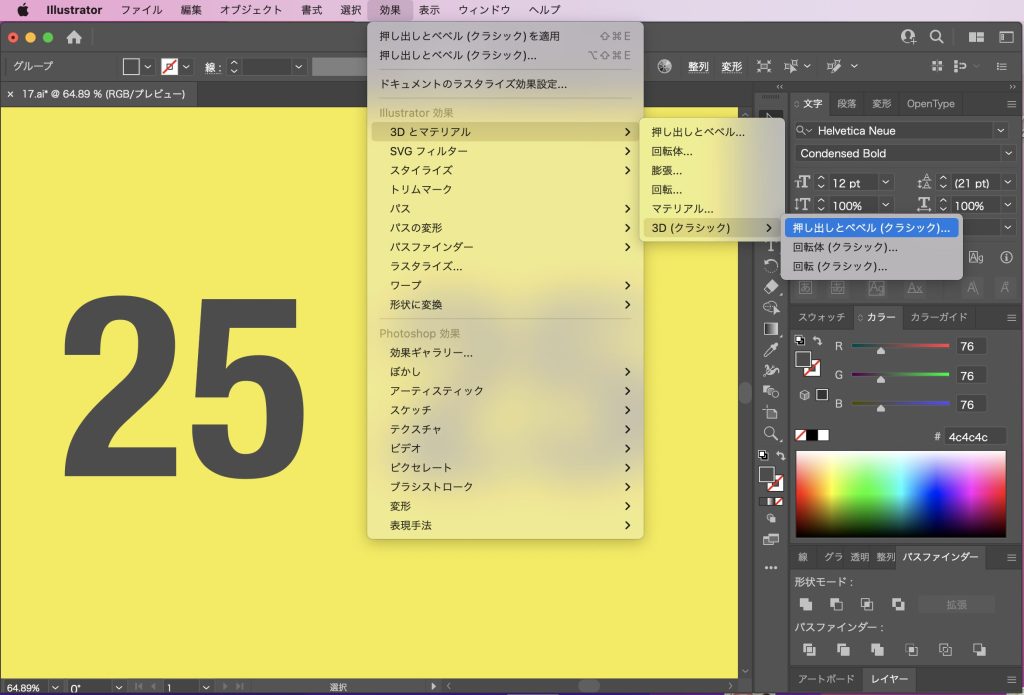
用意した右の数字を選択して、「押し出しとベベル」を適用していきます。
上部メニューから「効果」<「3Dとマテリアル」<「3D(クラシック)」<「押し出しとベベル(クラシック)」を選択します。

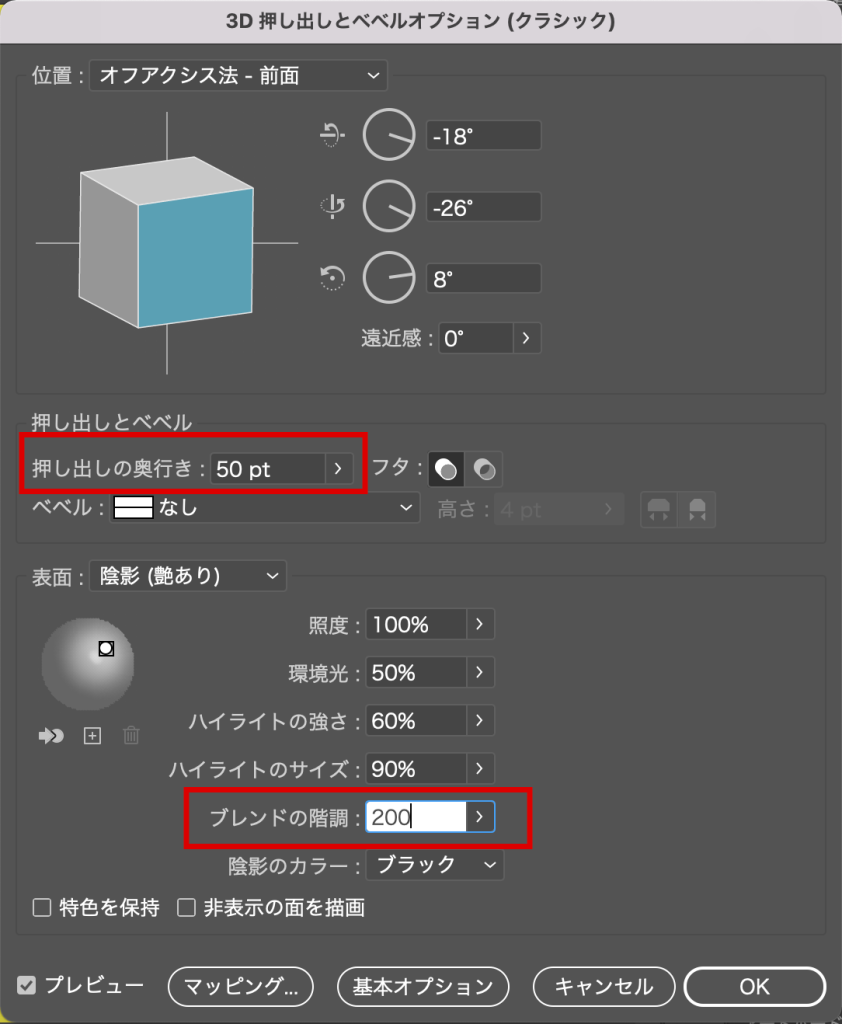
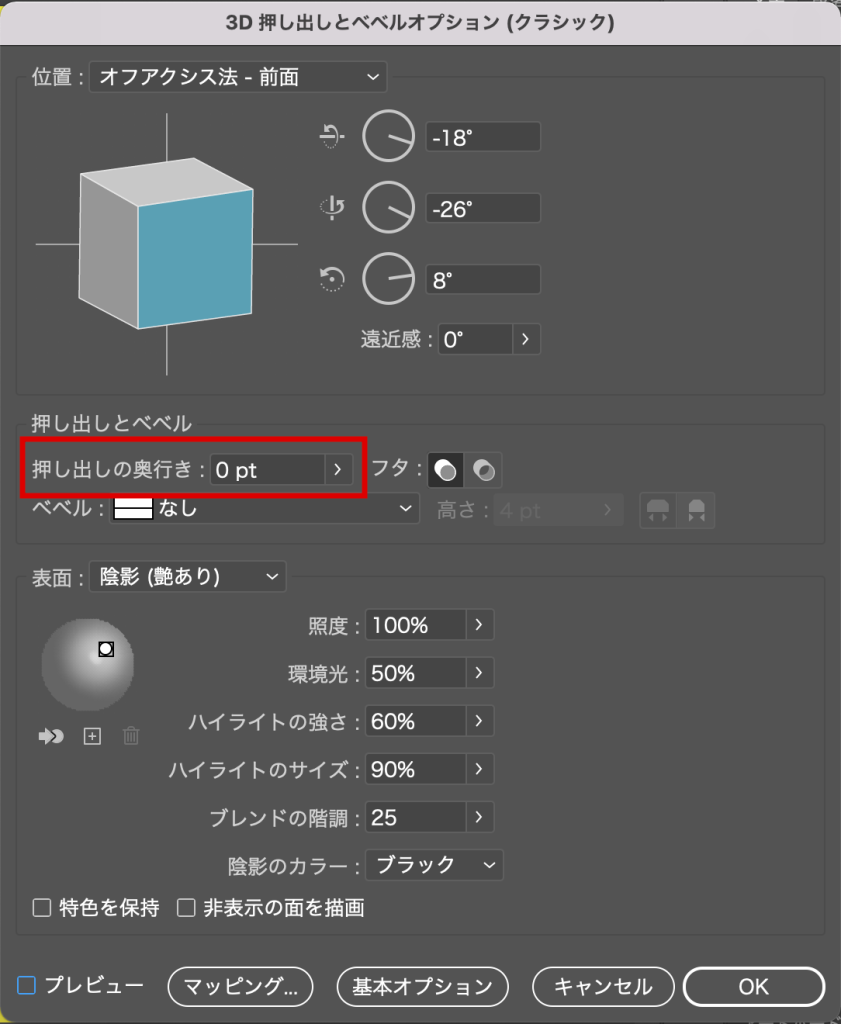
設定画面が出るので下画像に合わせて、数値を設定してください。
赤枠の「押し出しの奥行き」と「ブレンドの階調」は数字素材の大きさによって変わるので、左下のプレビューにチェックを入れてサンプルと似た感じになるように調整して下さい。

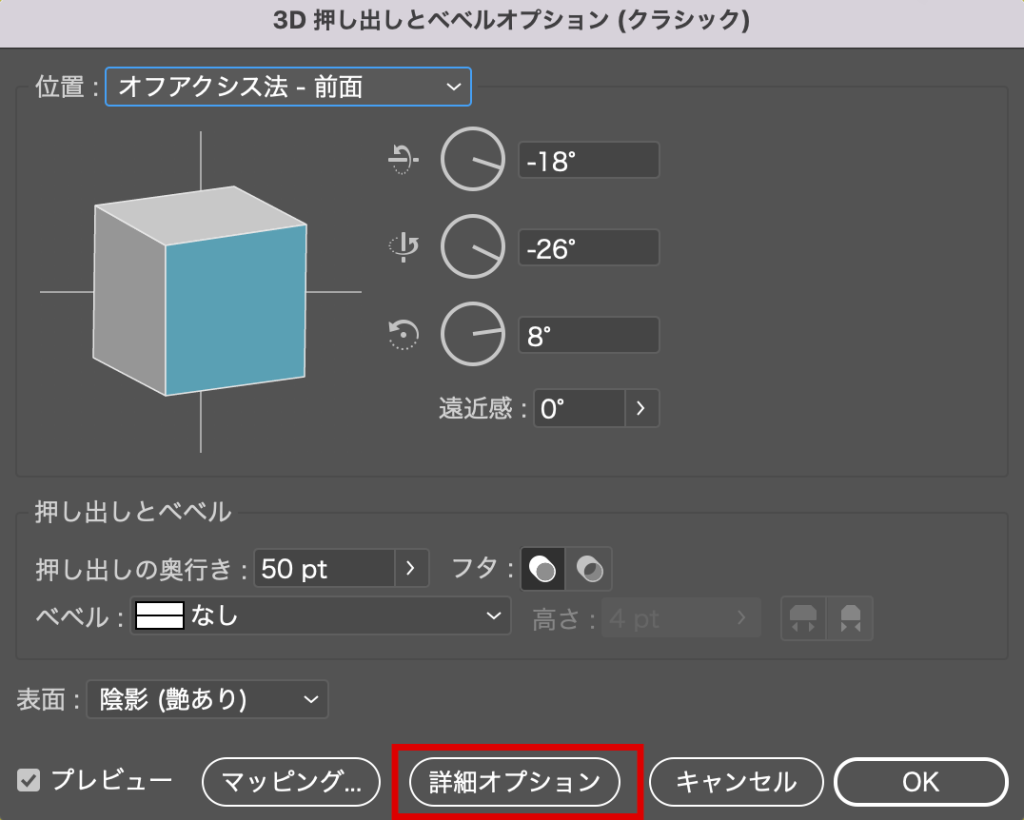
設定画面の詳細オプションが表示されない人は、下画像の赤枠の「詳細オプション」のボタンを押すと表示されます。

OKを押すと「押し出しとベベル」が適用され、下画像の状態になります。

アピアランスを分割して色を変更する
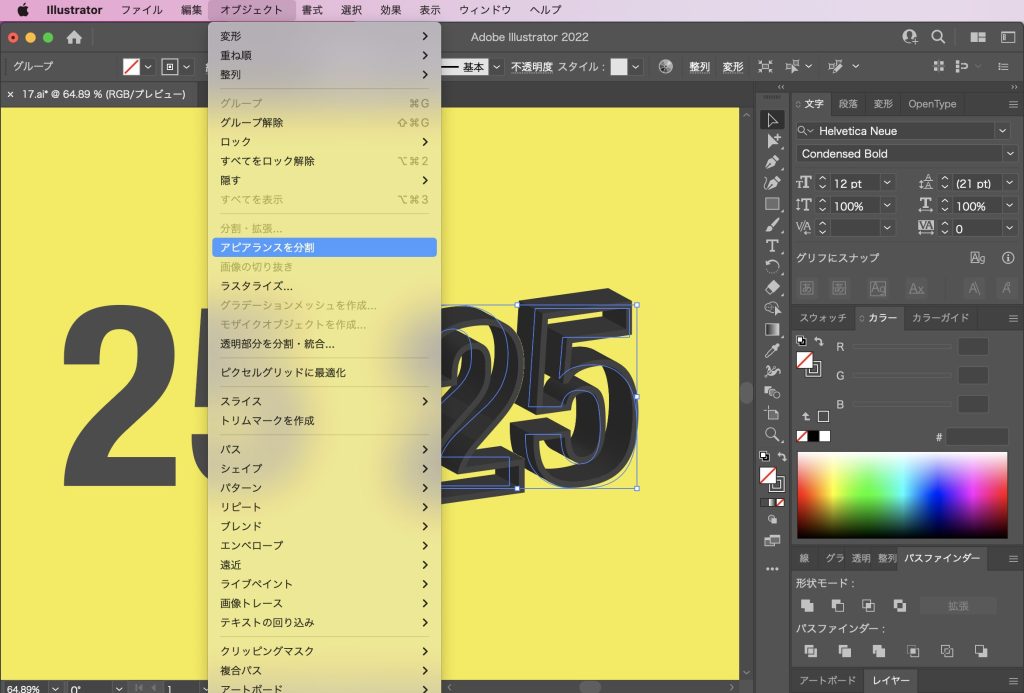
3Dに加工した数字を選択して、上部メニューから「オブジェクト」<「アピアランスを分割」を選択します。

効果がアウトライン化された状態になります。
グループ化解除のショートカットはmacが(comand + shift + G)windowsが(control + shift + G)です。
元々線だった前面のオブジェクトを、背景色と同じ色に変更します。

左の数字にも押し出しとベベルを適用する
次に左の数字を選択して、先ほどと同様に上部メニューから「効果」<「3Dとマテリアル」<「3D(クラシック)」<「押し出しとベベル(クラシック)」を選択します。
設定画面の赤枠「押し出しの奥行き」を「0」に設定します。

すると下画像の状態になるので、先ほどと同様に上部メニューから「オブジェクト」<「アピアランスを分割」を選択してアウトライン化しておきます。

最後に左の数字を、右の数字の下層レイヤーに重ねます。
完成

まとめ
今回はイラストレーターの3D効果「押し出しとベベル(クラシック)」を使って、お洒落なタイポグラフィーを作る方法を紹介いたしました!
色やフォントを変えるだけで、今回とは全然違う印象のデザインも作ることができるので、挑戦してみてはいかがでしょうか??
HPのメインビジュアルやバナー、ロゴデザインを制作する時の持ちネタの一つになればと思います!
グラフィックデザインの役に立つ参考書の紹介をしていますので、こちら記事も頂けると嬉しいです!