デザイナー
イラレで、リボンみたいなタイポグラフィーを作りたい!
illustrator(イラストレーター)で、リボン風の文字デザインを作る方法を紹介します!
この「M」の文字を作りながら解説していきます。

アレンジ次第で様々な文字に応用することができます。

それでは早速解説していきます。
YouTube動画
この記事の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】長方形と円のオブジェクトを作成する
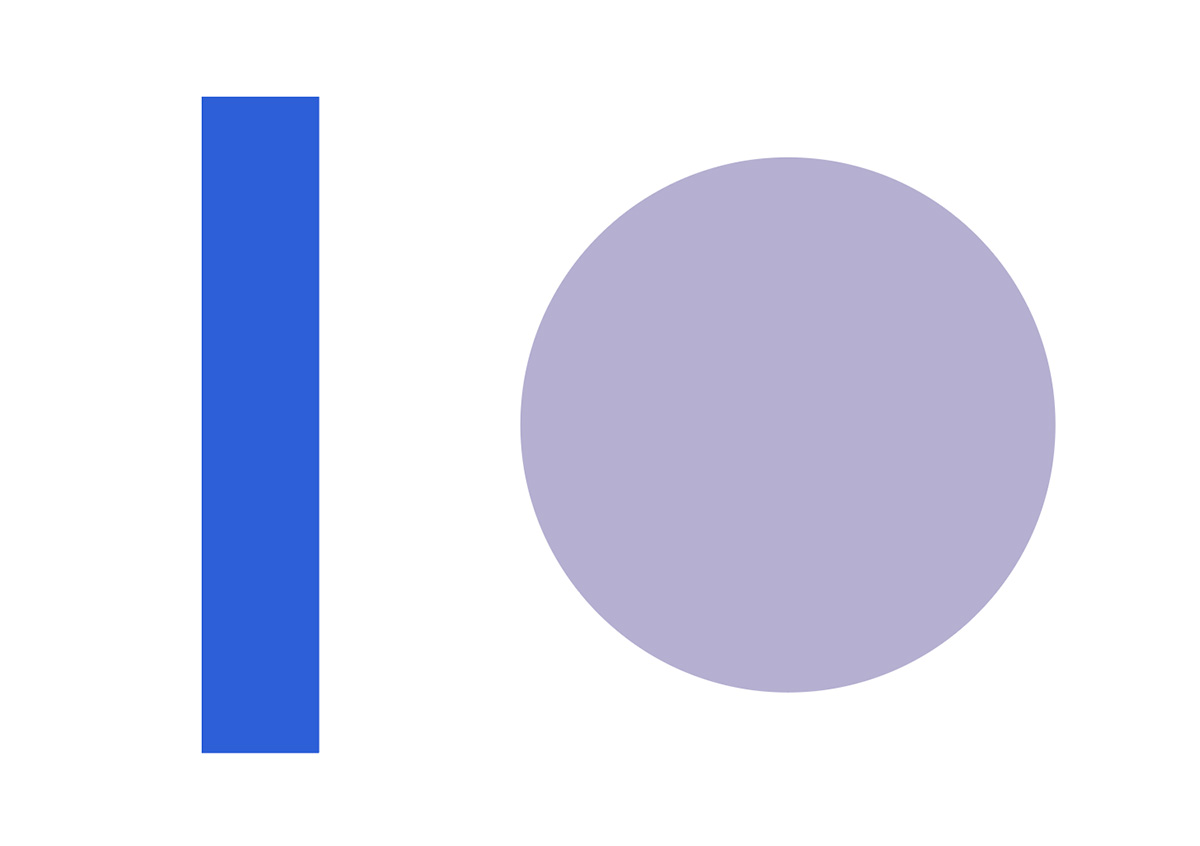
まずは長方形と円のオブジェクトを用意します。
色はなんでもOKですが、それぞれ違う色にしておきましょう。

【2】シンボルを登録
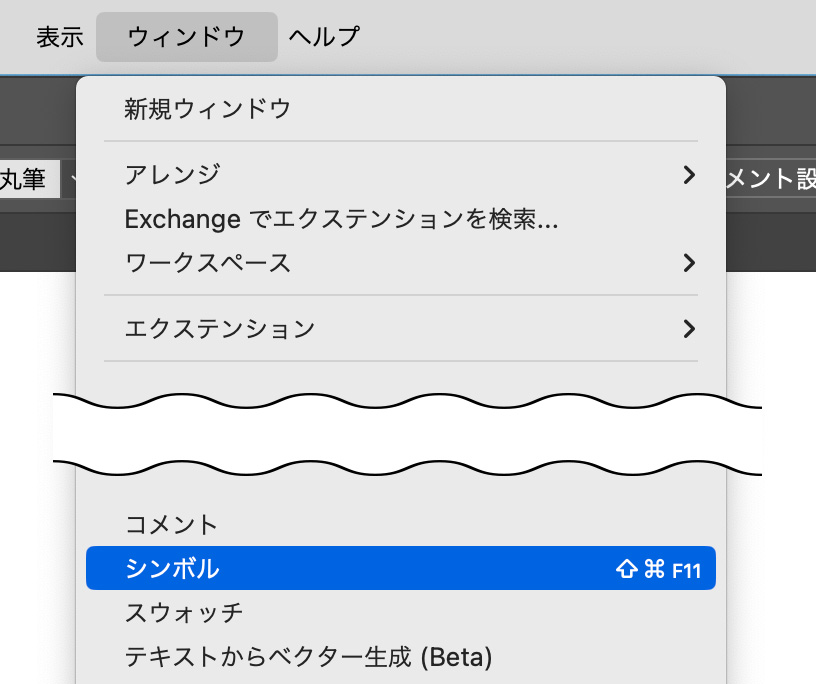
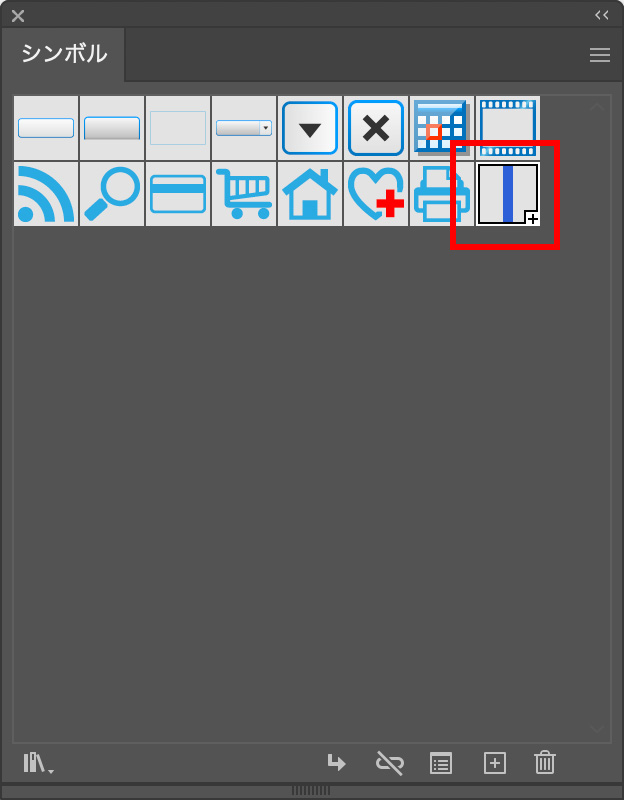
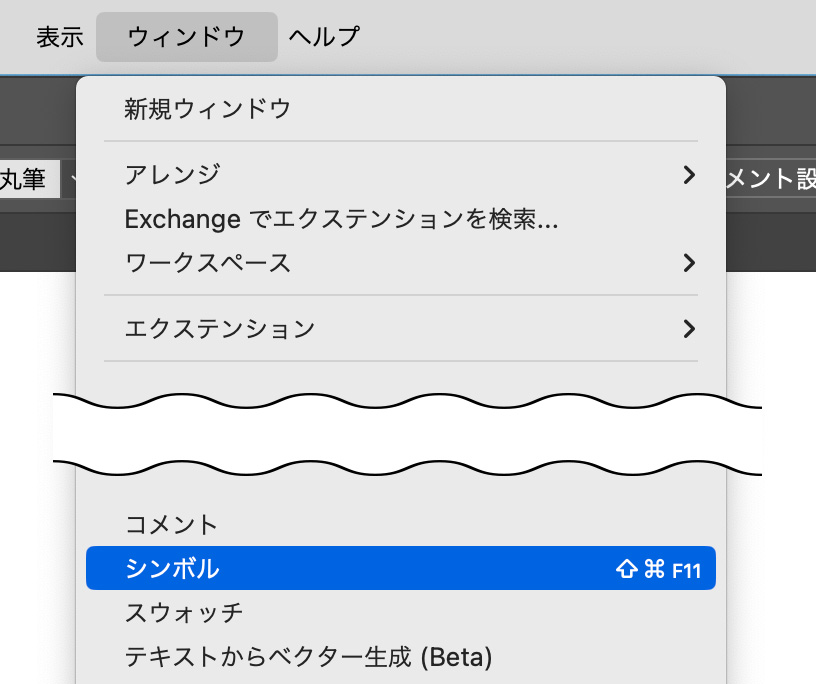
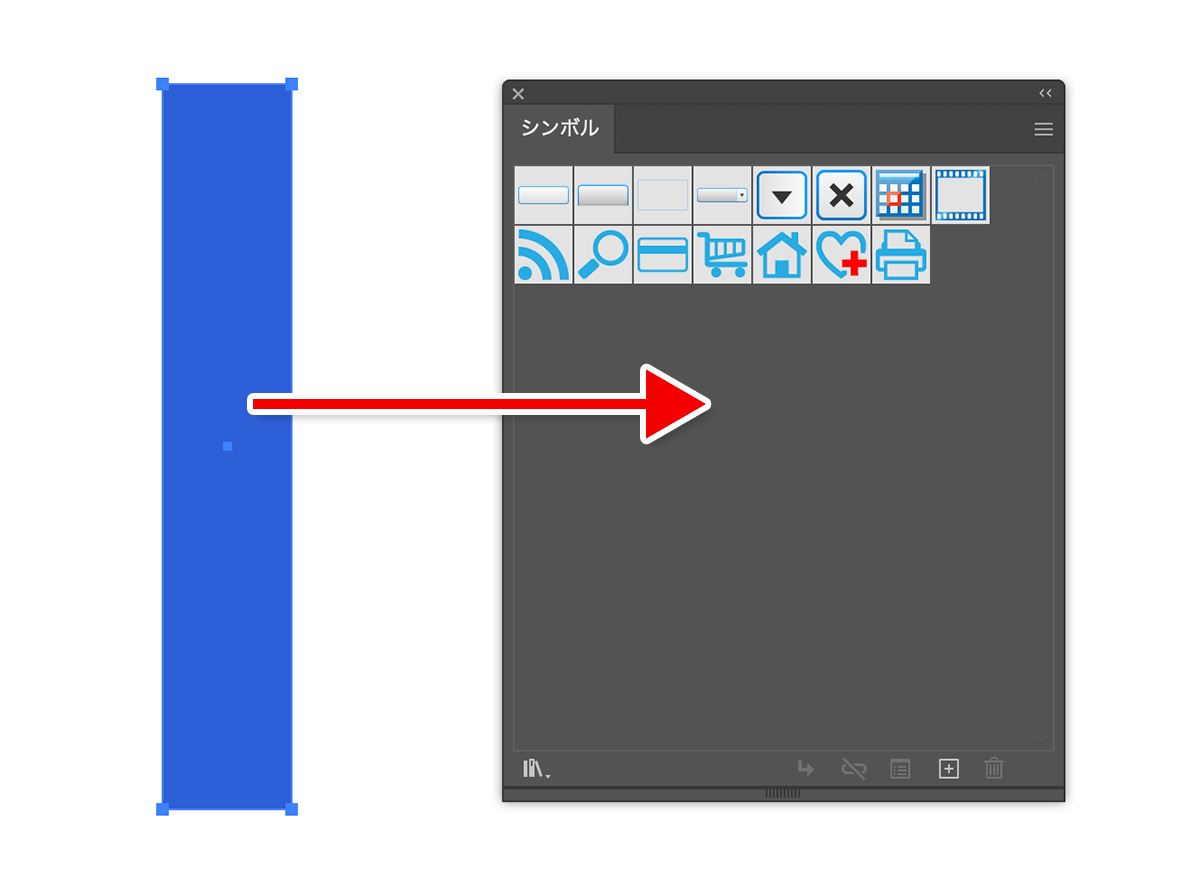
上のメニューから「ウィンドウ」>「シンボル」を選択します。

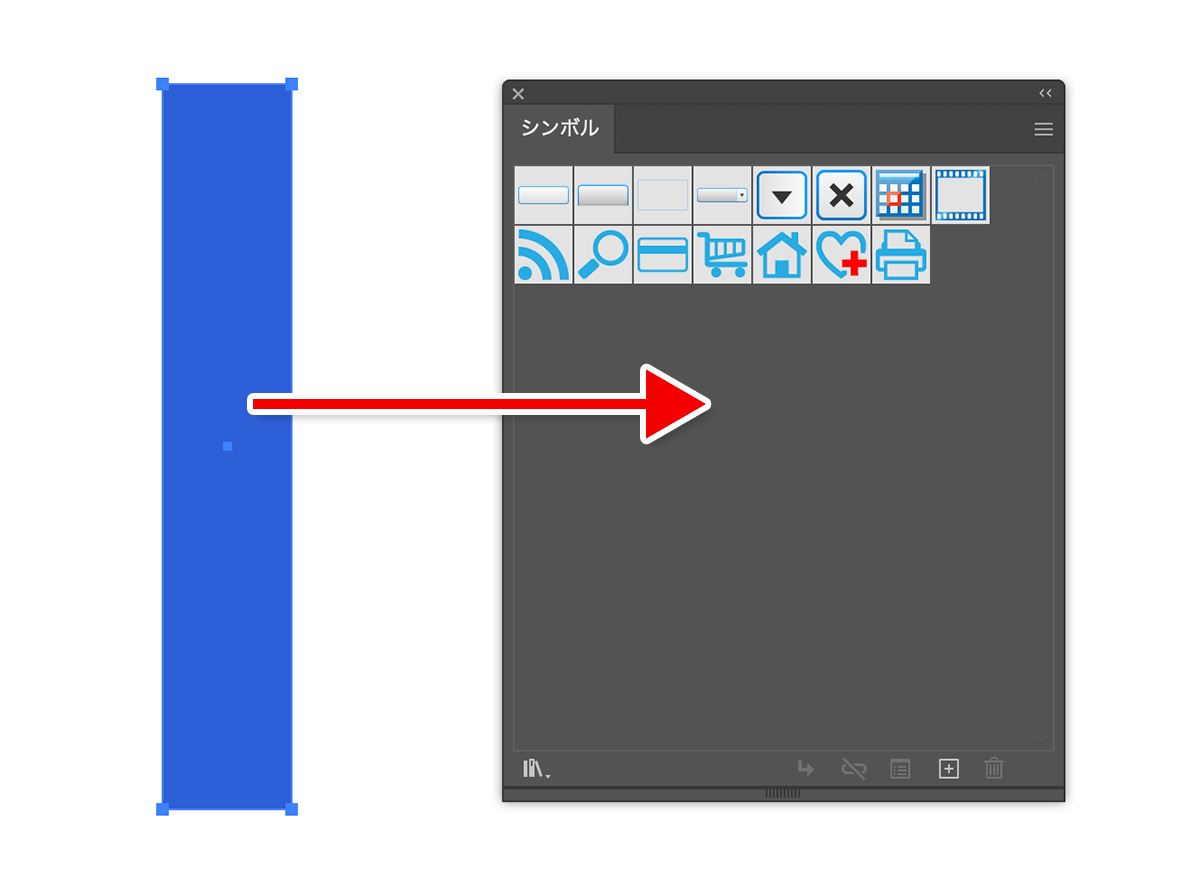
シンボルのウィンドウに、先ほど作った長方形をドラッグします。

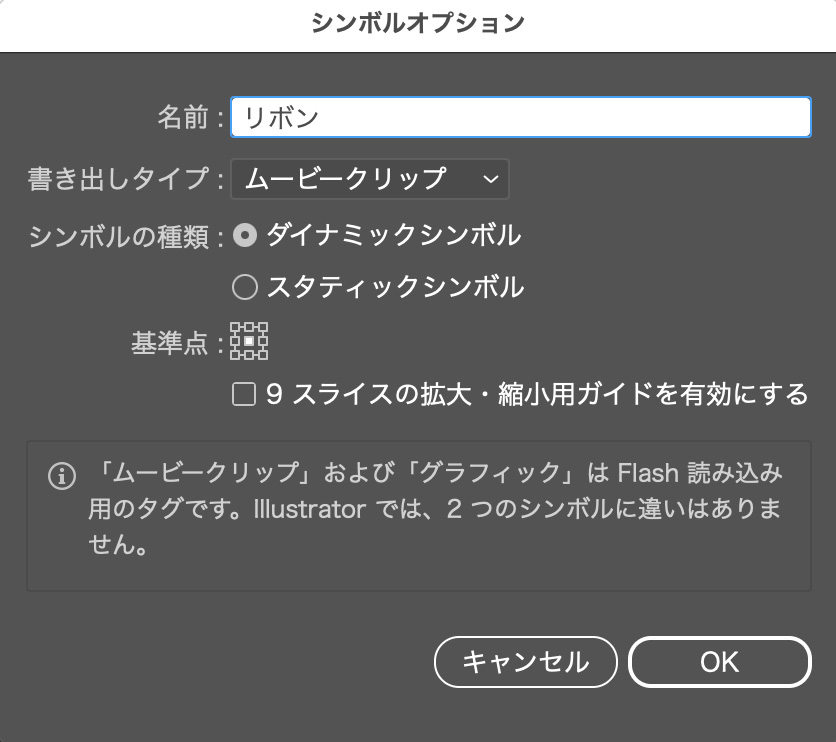
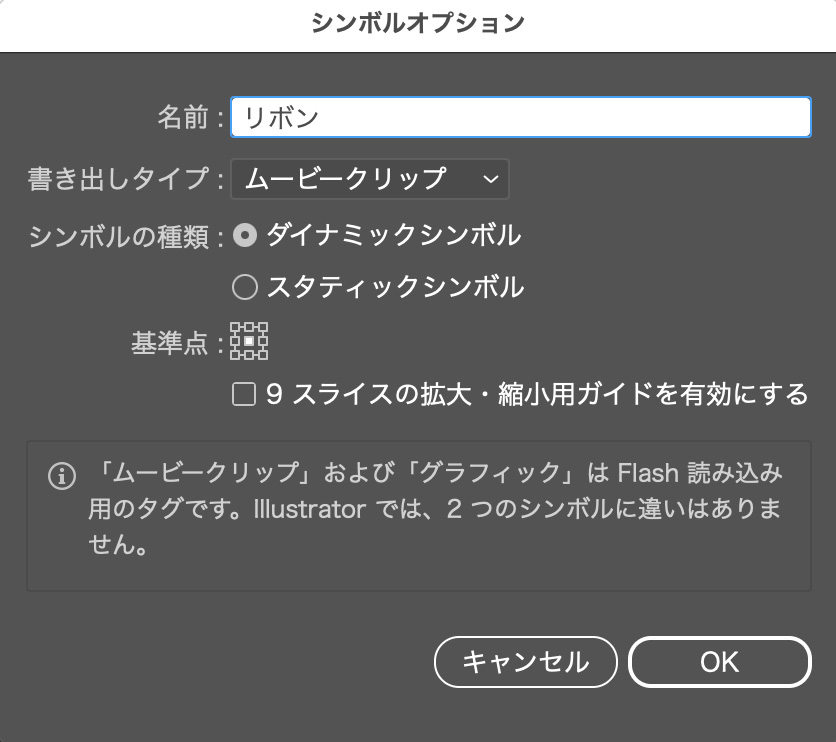
シンボルオプションの画面が出るので、分かりやすい名前をつけて下記の設定を行います。
- 書き出しタイプ : ムービークリップ
- シンボルの種類 : ダイナミックシンボル

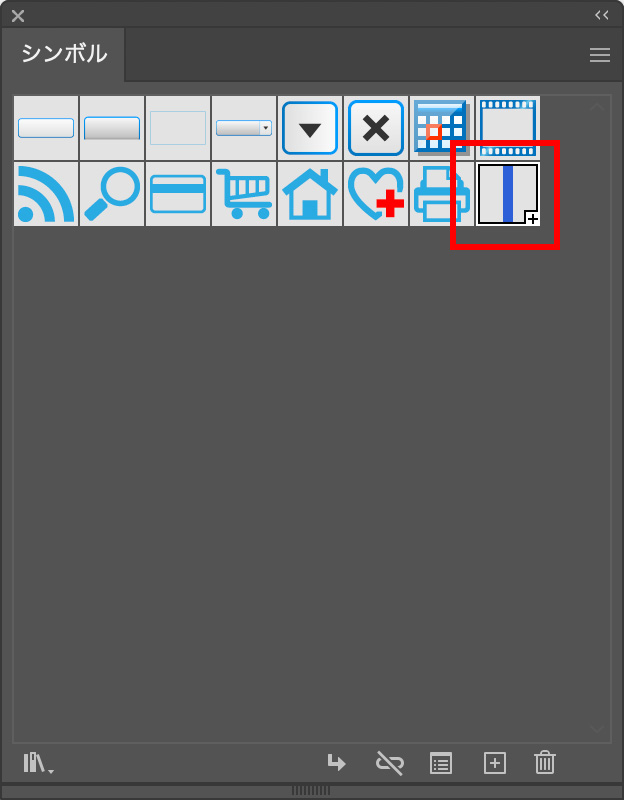
OKを押すとシンボルに登録されます。

【3】3Dのマッピングを設定する
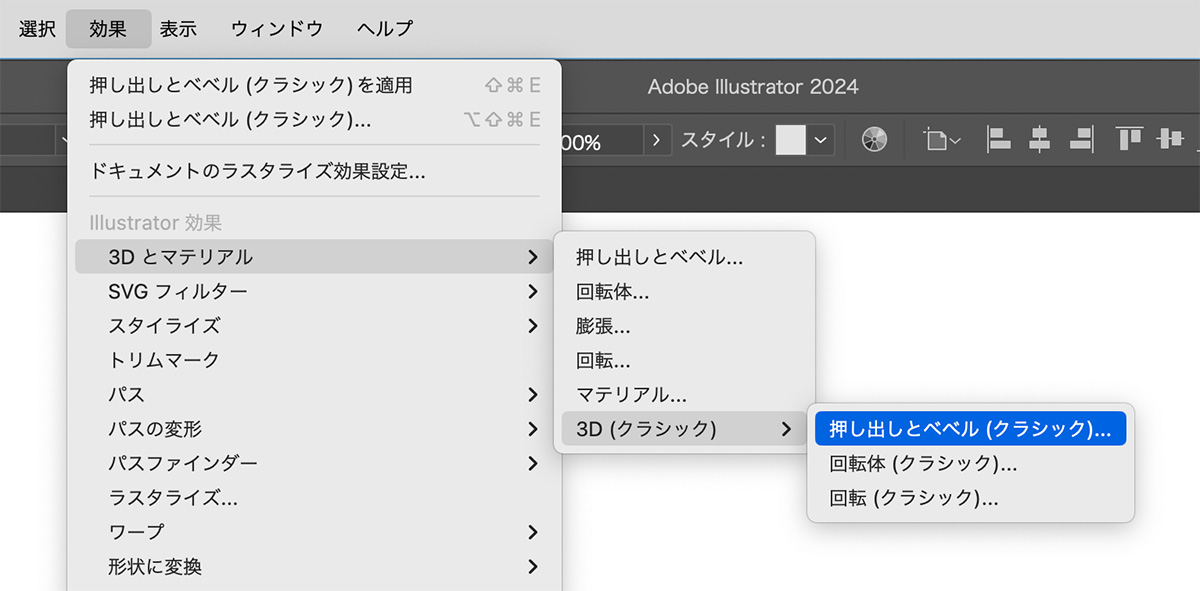
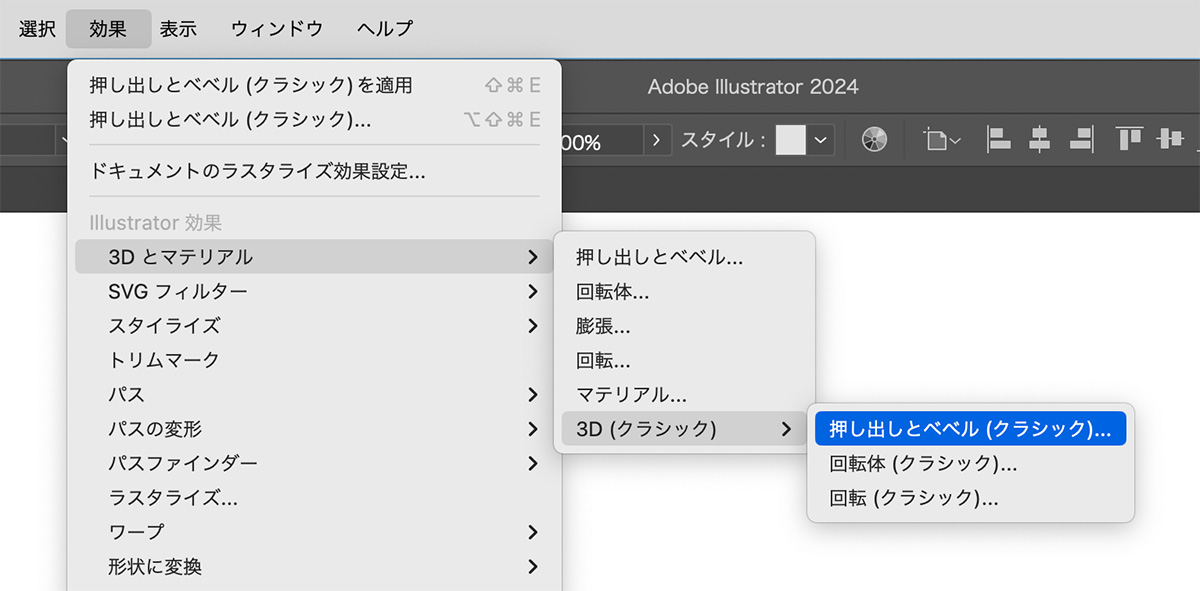
円のオブジェクトを選択した状態で、上のメニューから「効果」>「3Dとマテリアル」>「3D(クラシック)」>「押し出しとベベル(クラシック)」を選択します。

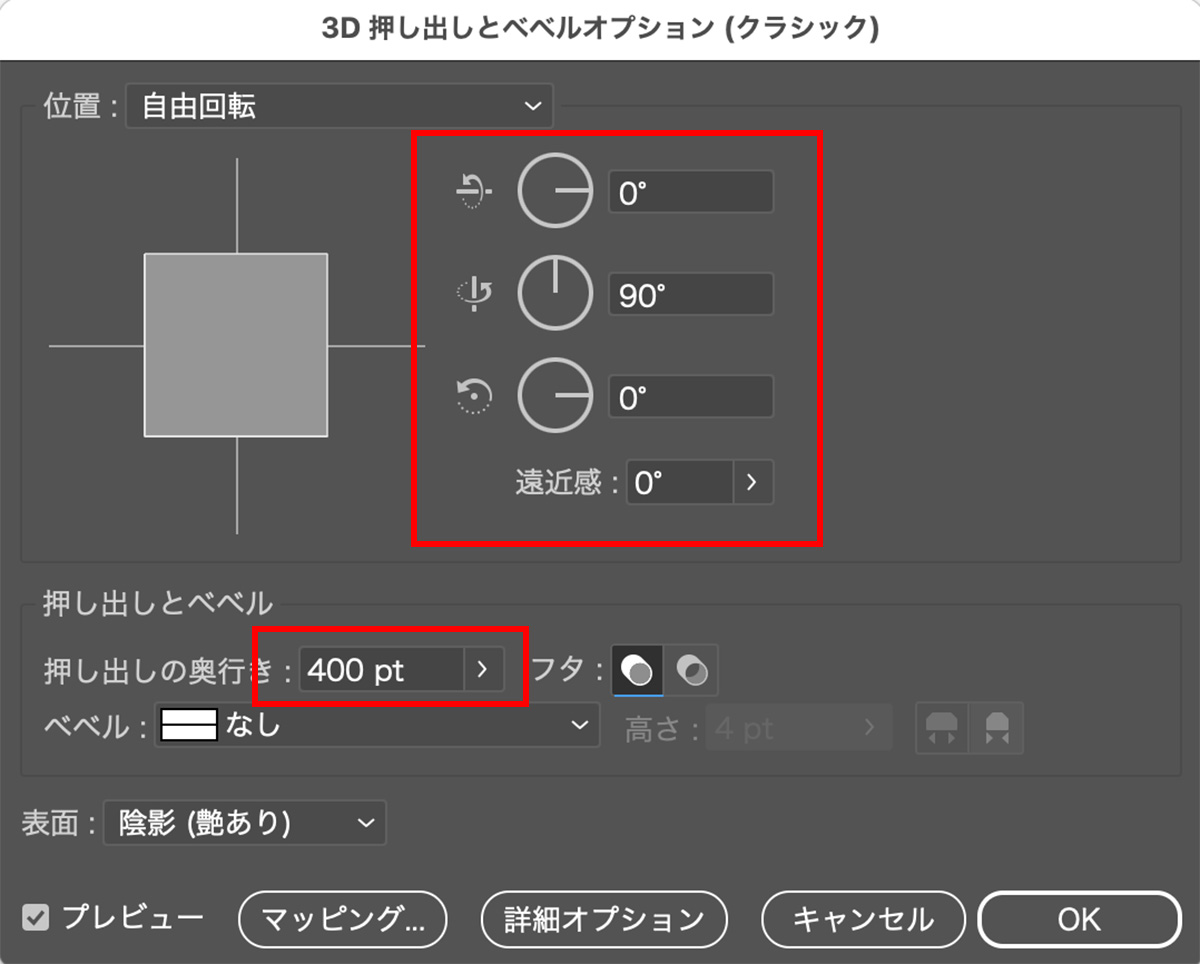
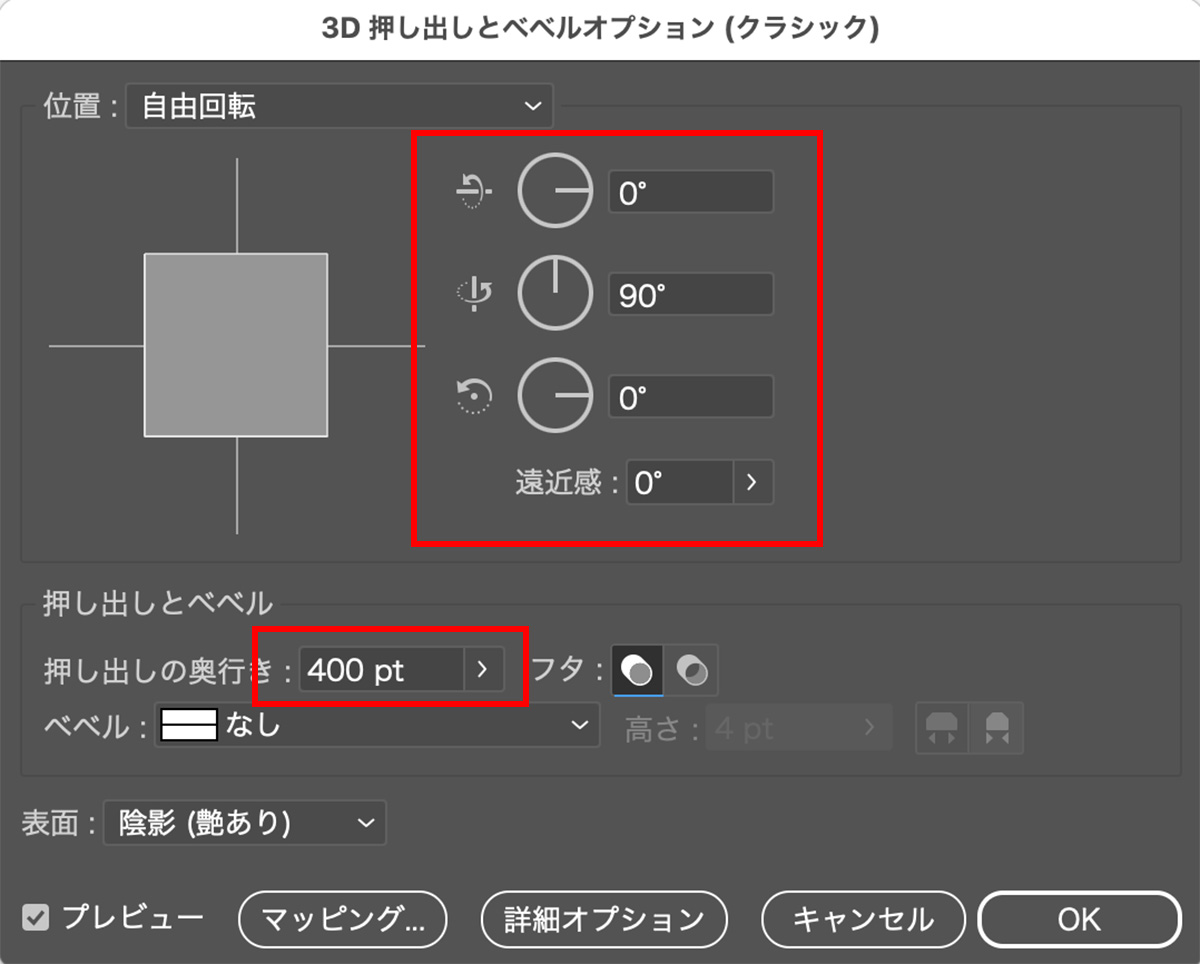
3D押し出しとベベルオプションの画面が開くので、下記の設定を行います。
- 角度 : 上から「0°」「90°」「0°」
- 押し出しの奥行き : 400pt

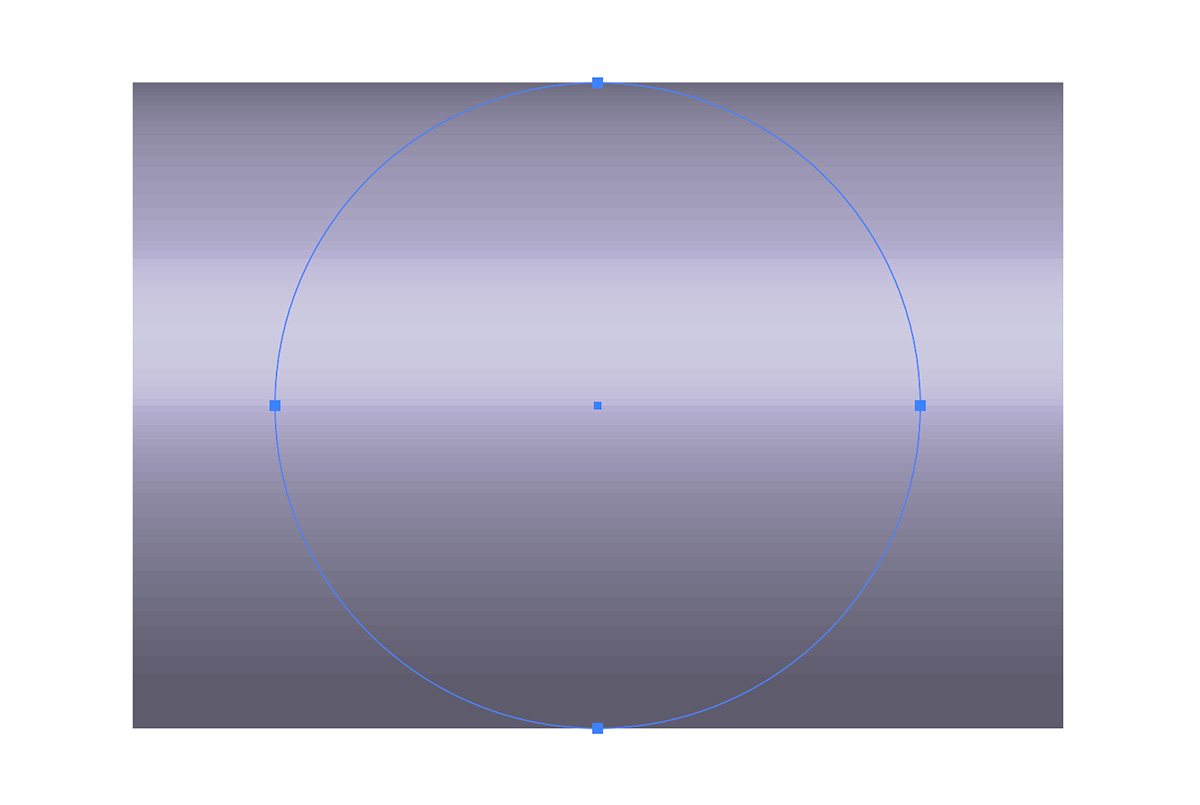
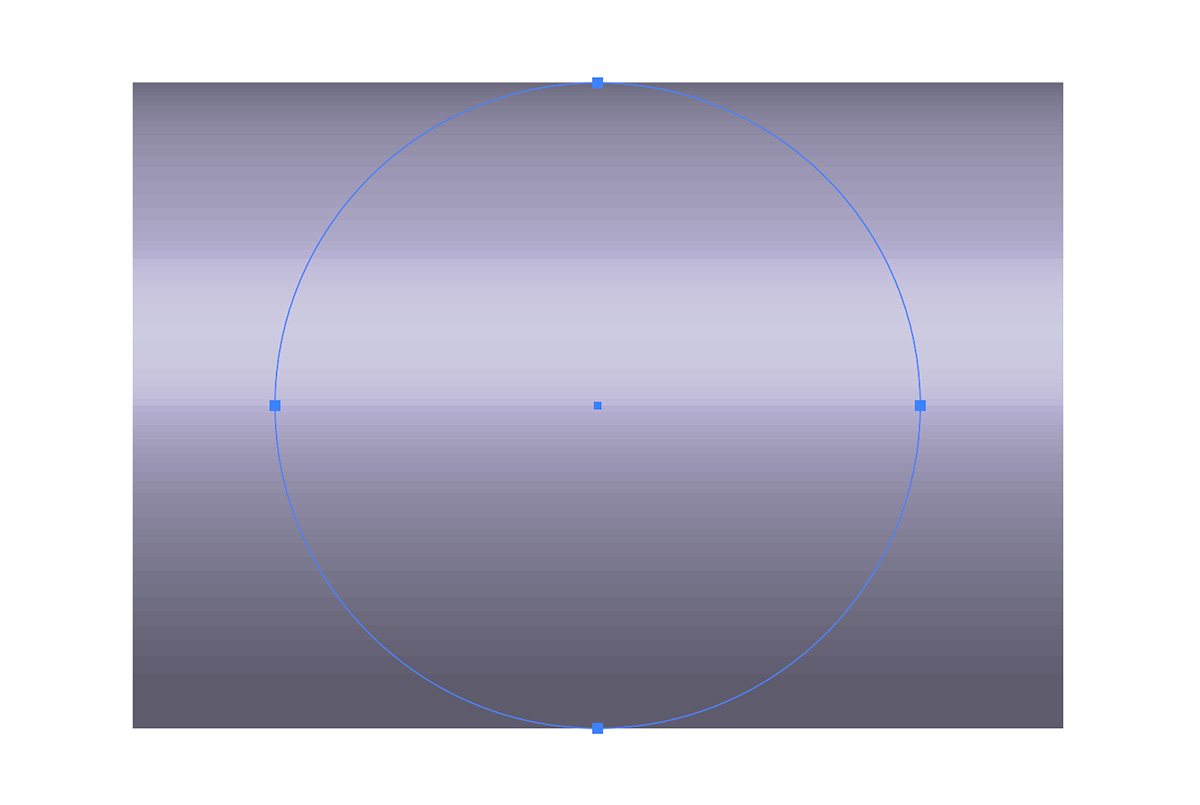
押し出しの奥行きはオブジェクトのサイズによっても異なるので、下の画像のような見た目になるように数値を調整しましょう。

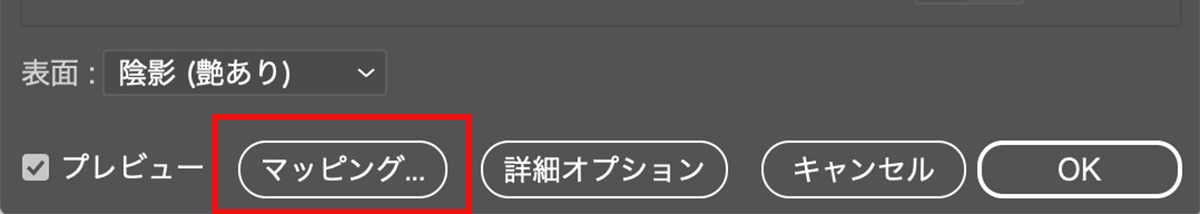
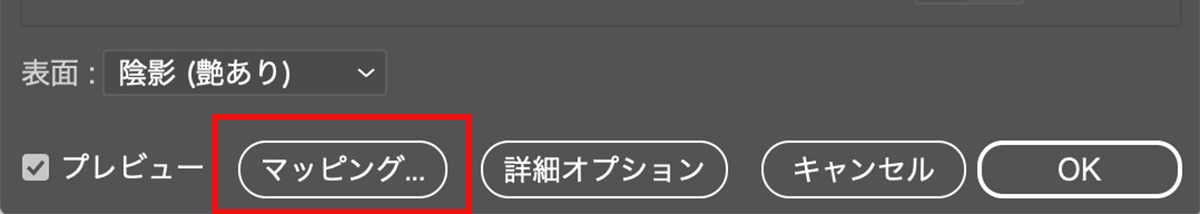
設定できたら「マッピング」のボタンを押します。

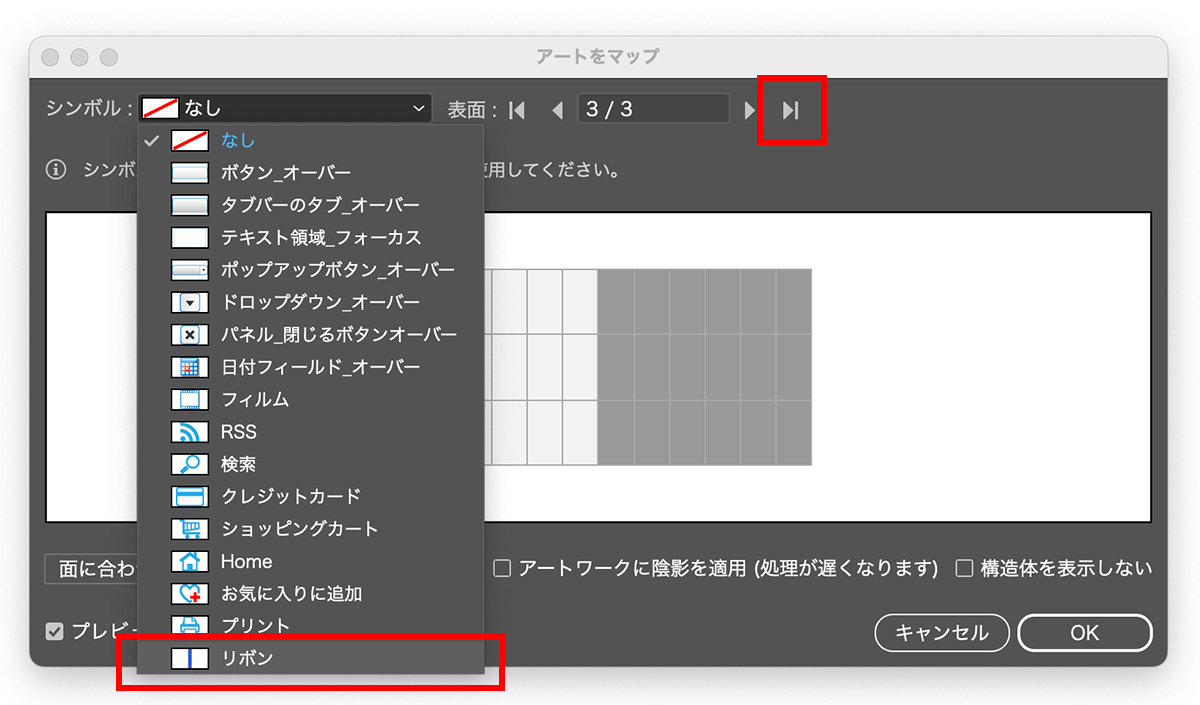
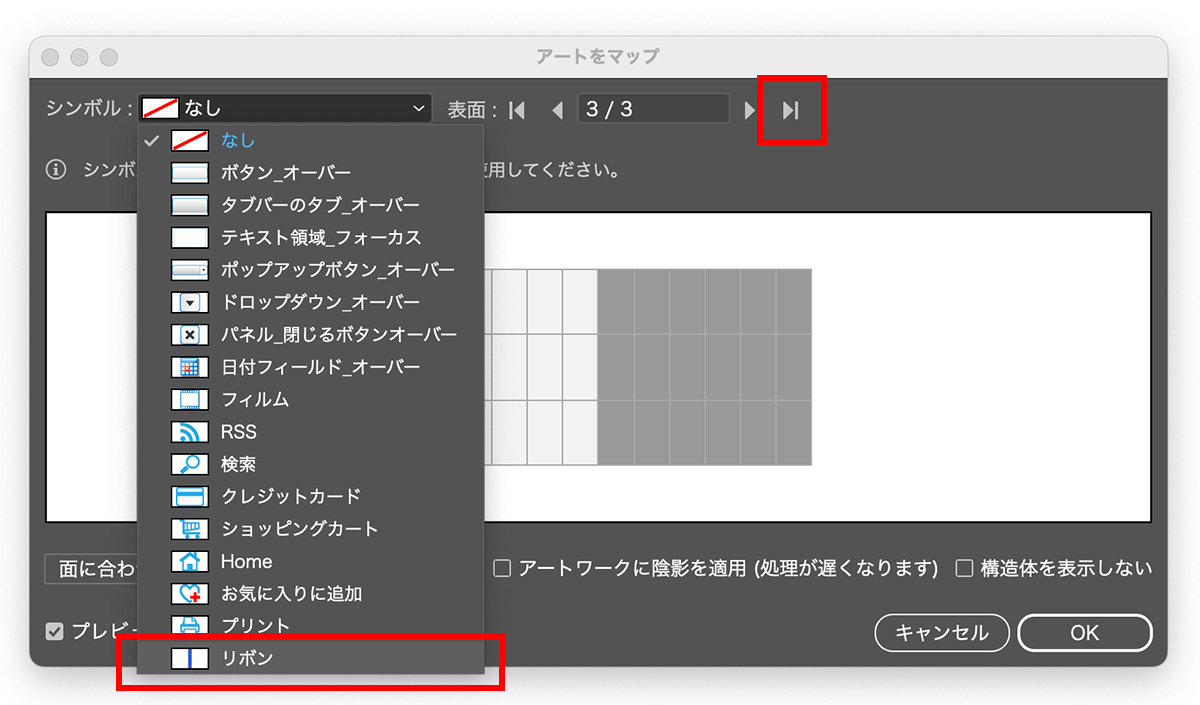
表面を「3/3」にして、シンボルのタブから先ほど作ったシンボルを選択します。

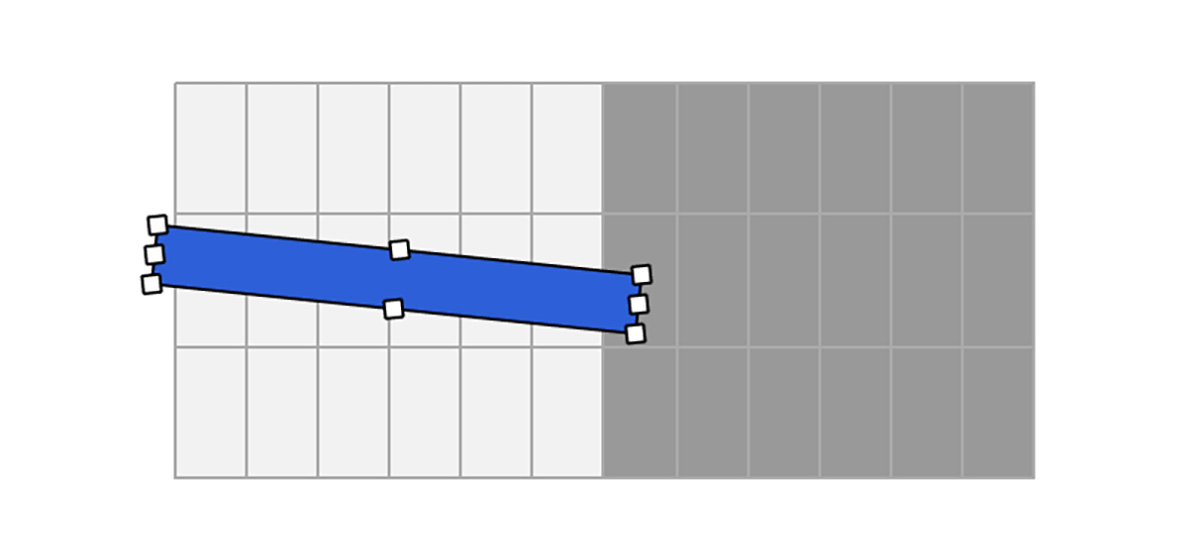
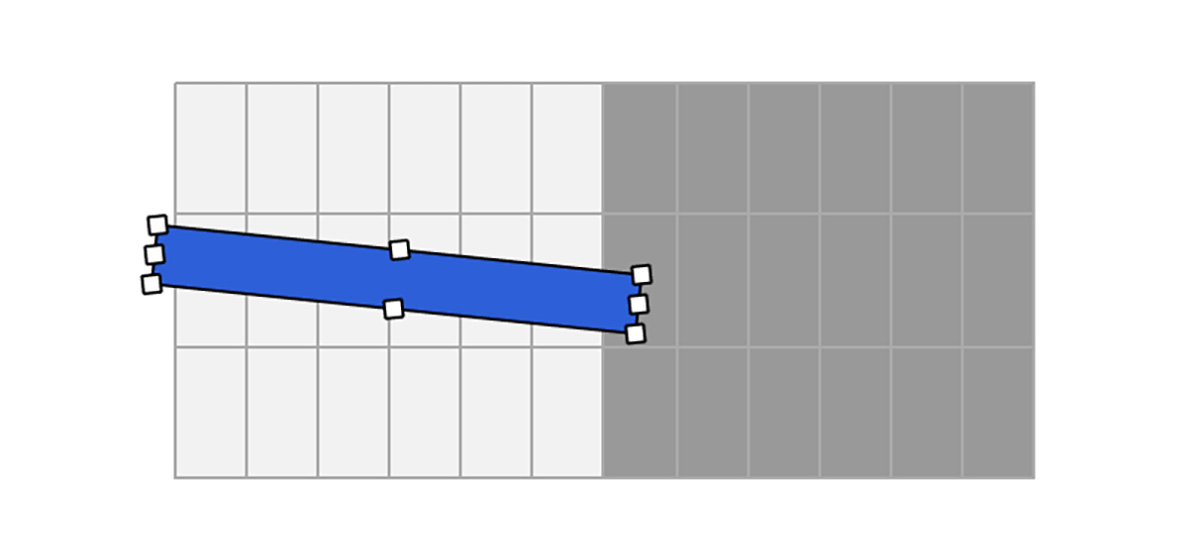
画像を参考に、長方形のオブジェクトを移動、回転、変形させます。
プレビュー画面を見ながら調整しましょう。

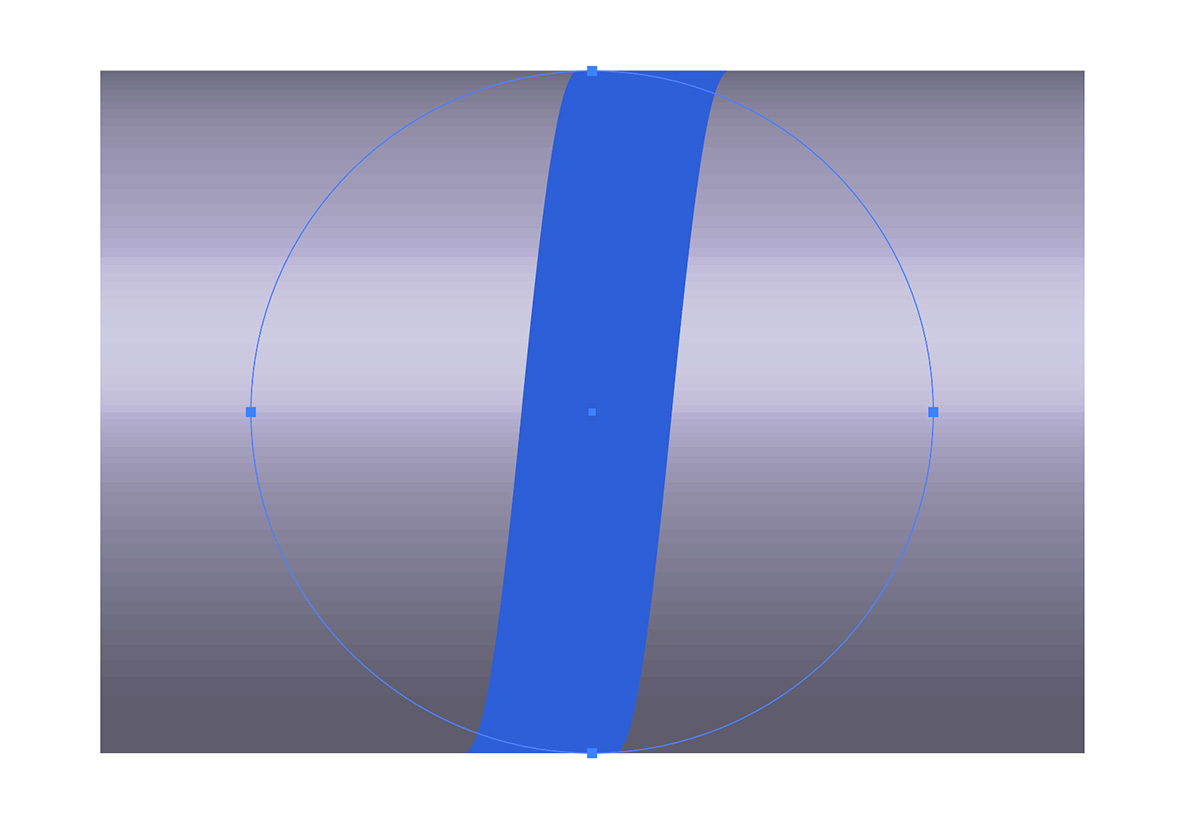
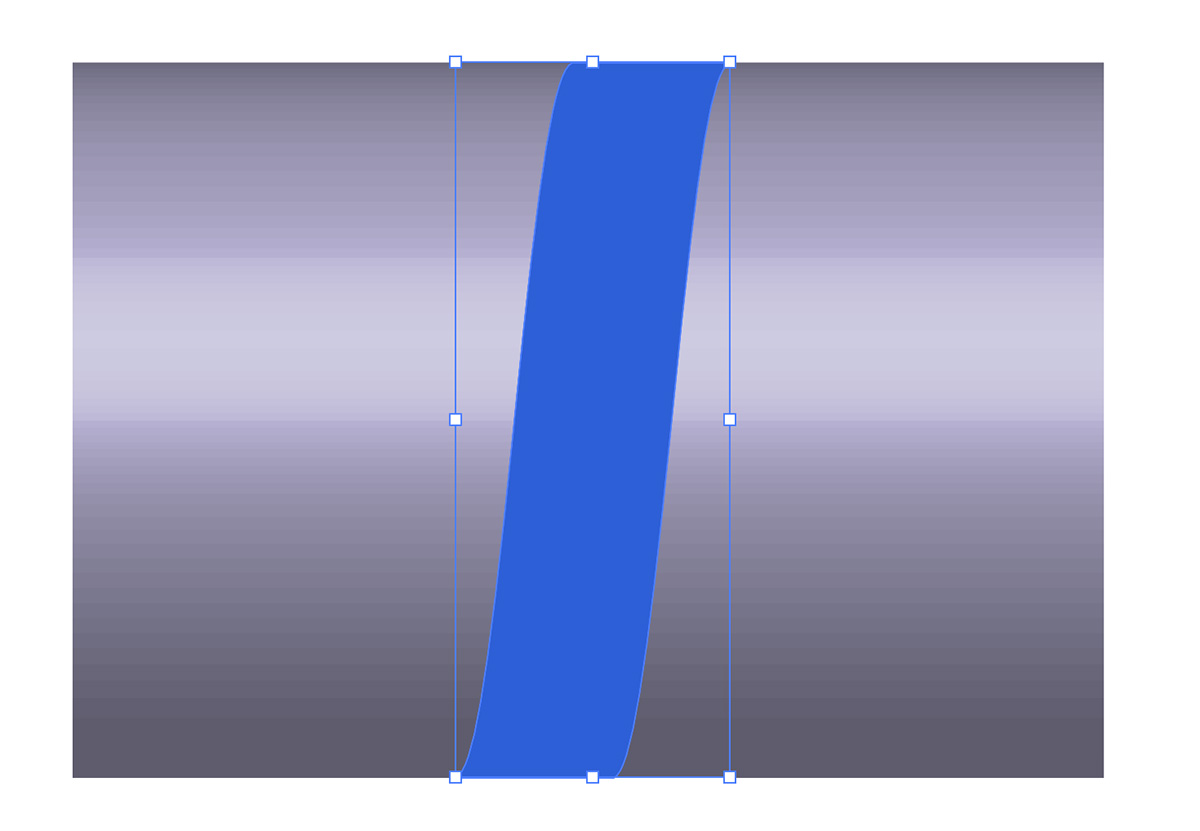
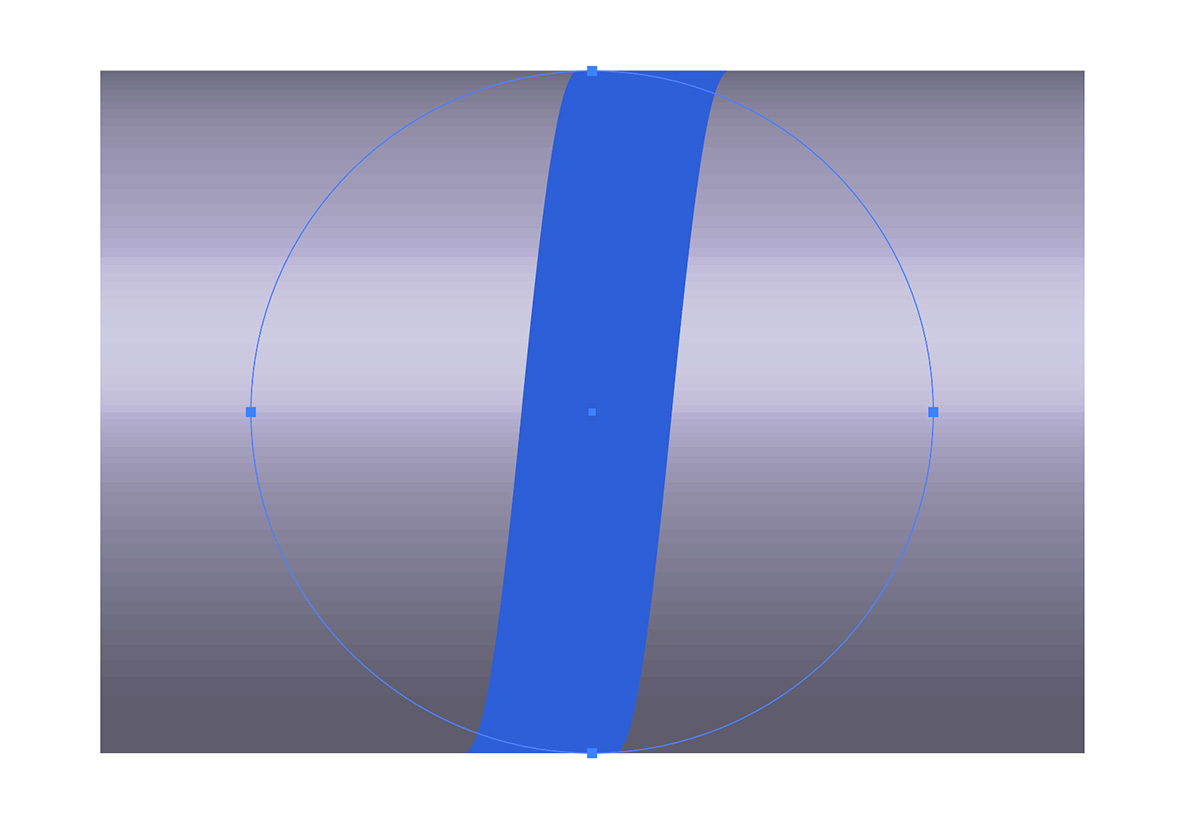
OKを押すと、下の画像の状態になります。

【4】リボンの文字を作成する
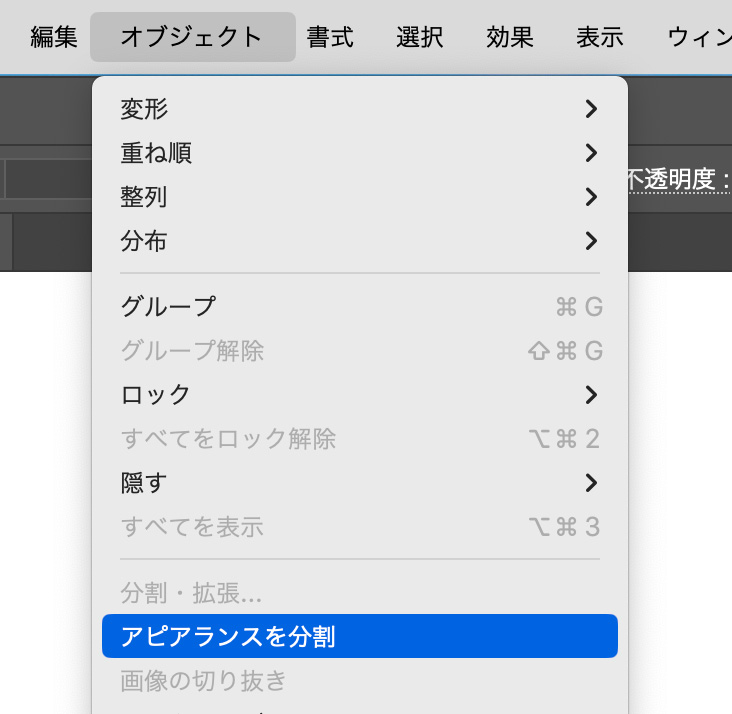
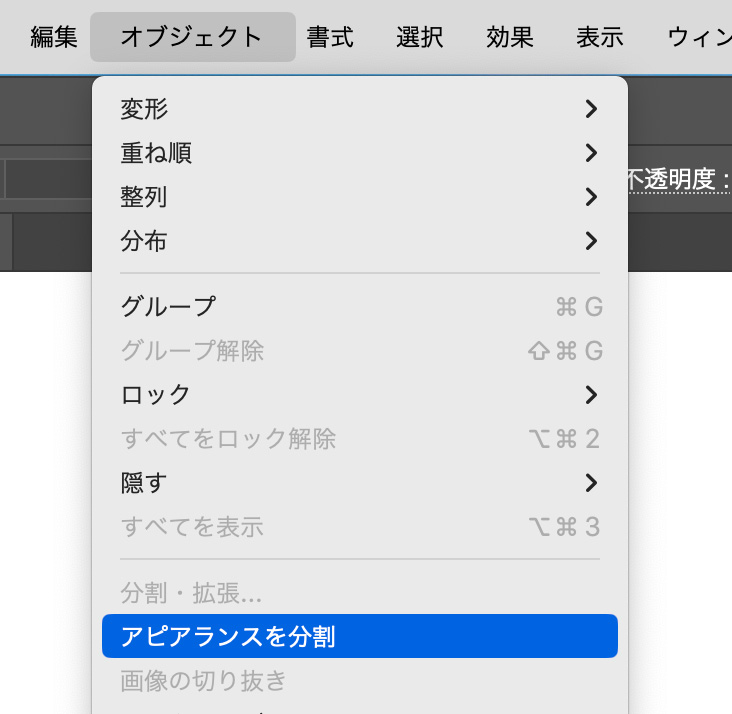
3Dのオブジェクトを選択した状態で、上のメニューから「オブジェクト」>「アピアランスを分割」を選択します。

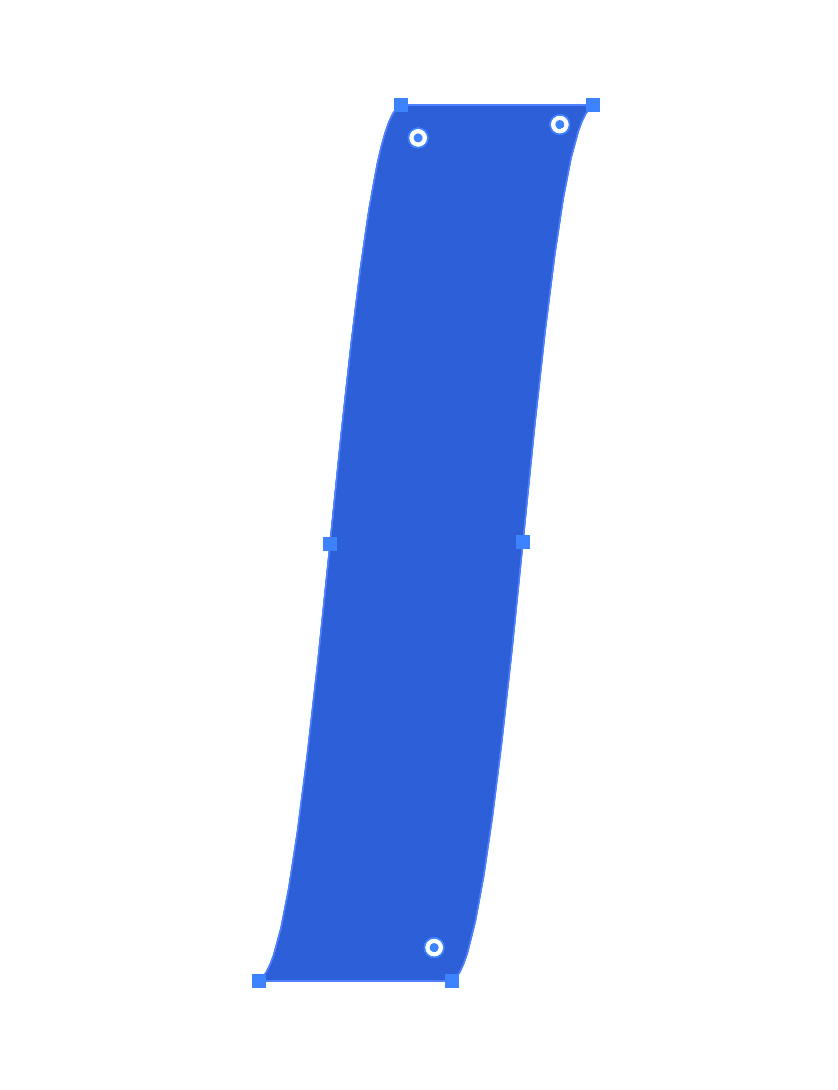
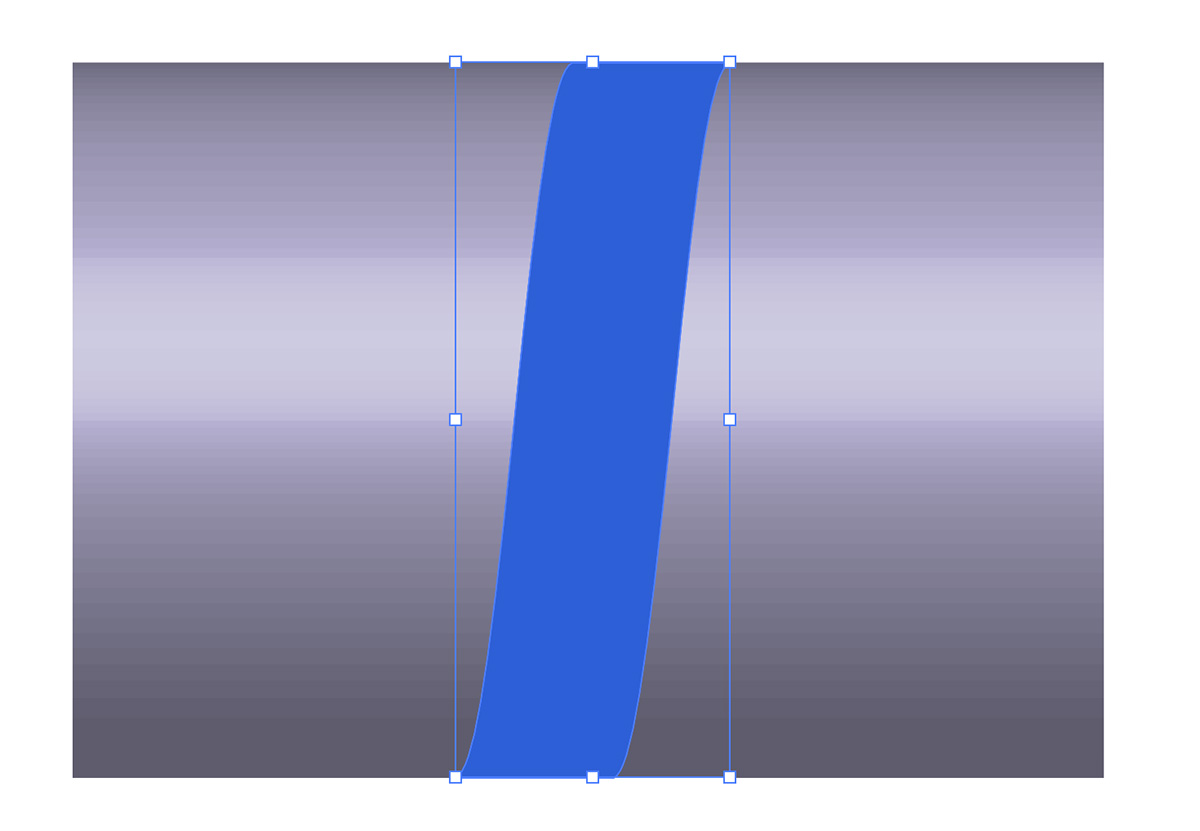
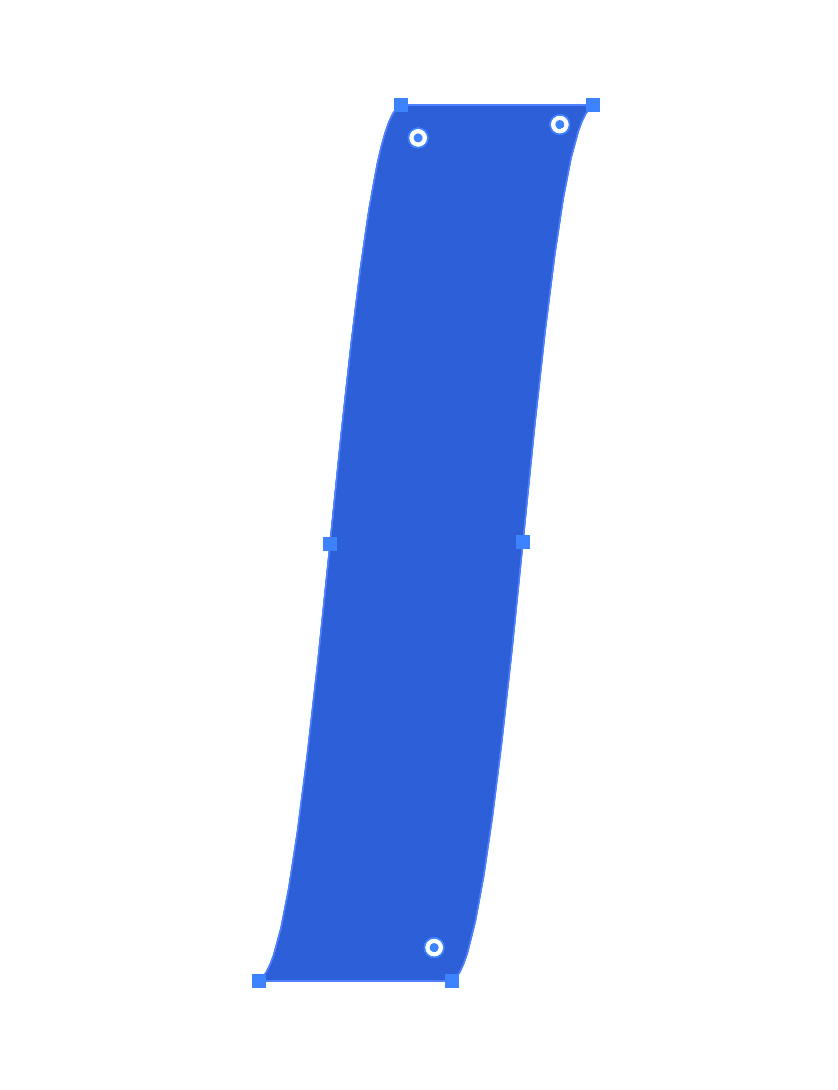
ダイレクト選択ツールで長方形だけを選択して、【cmd(ctrl)+C】でコピーします。

【cmd(ctrl)+V】で貼り付けします。

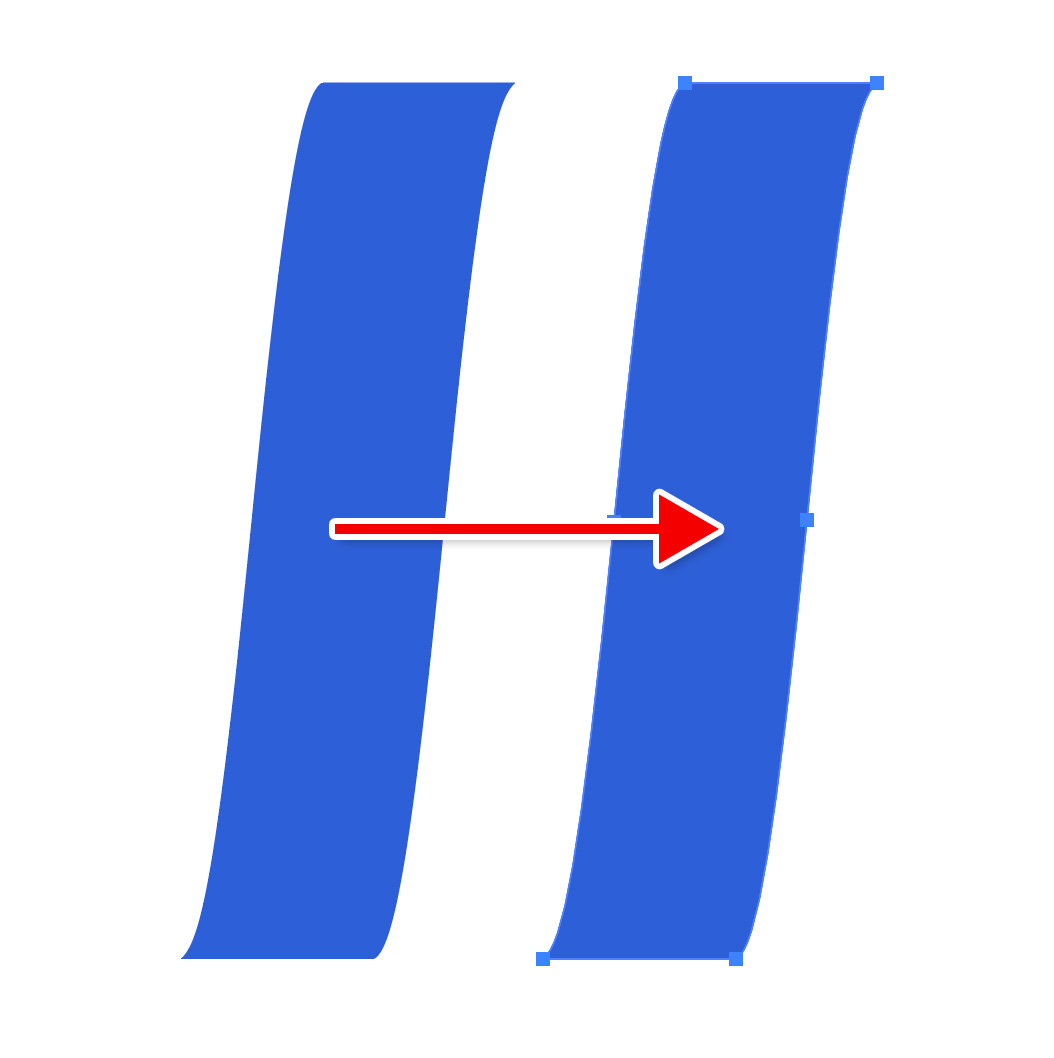
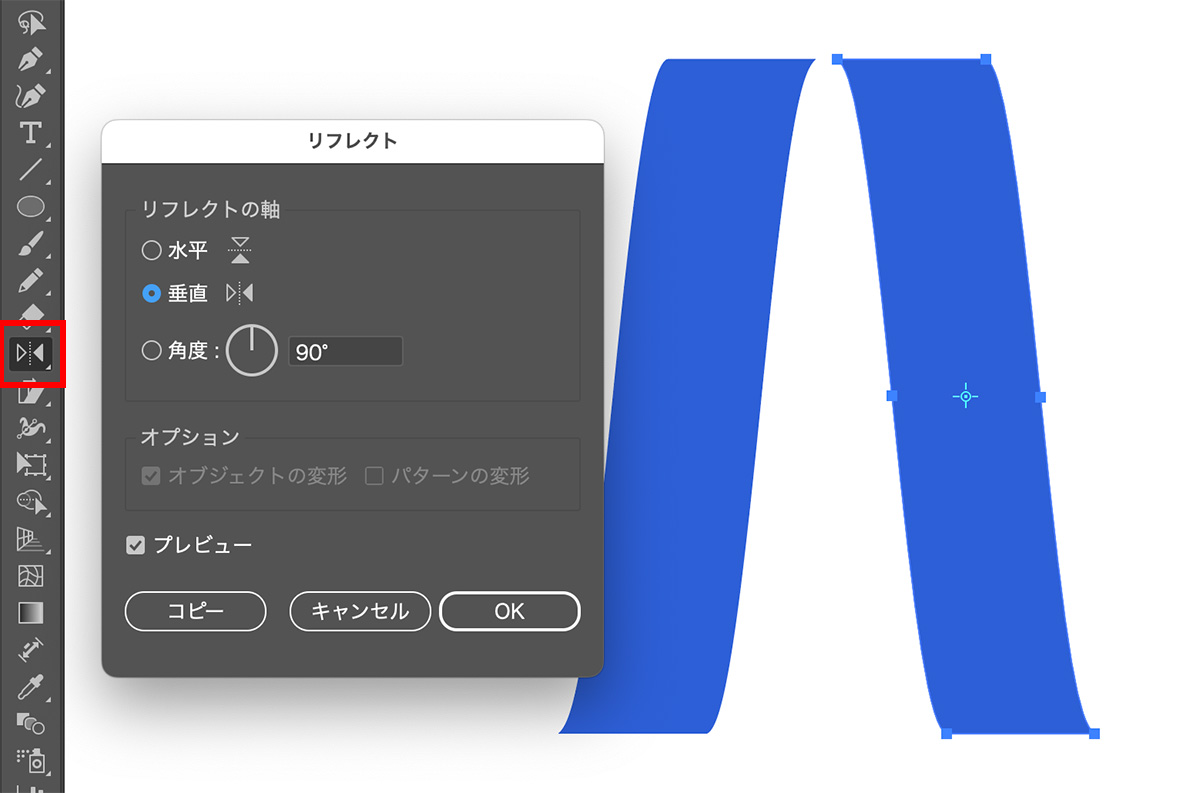
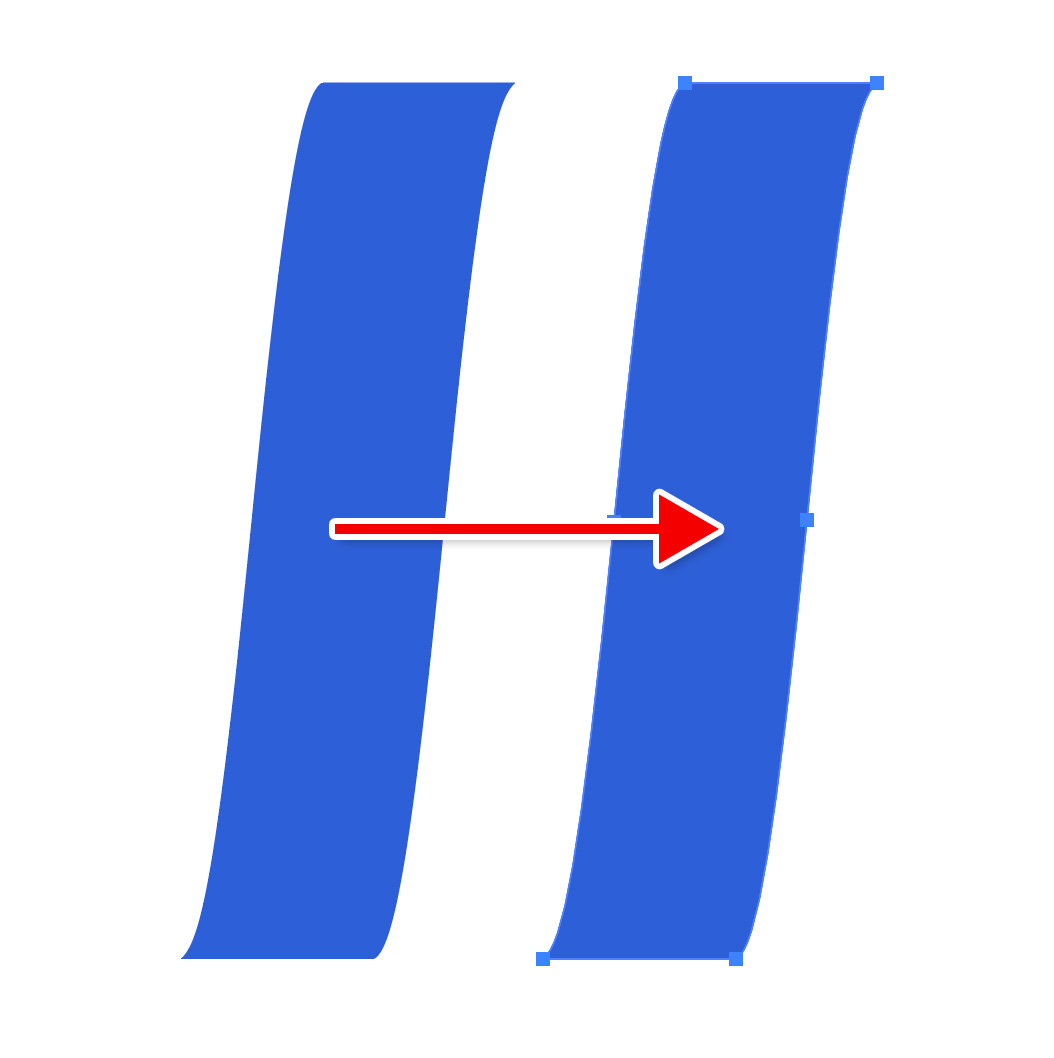
このオブジェクトを【option(alt)+ドラッグ】で右に複製します。

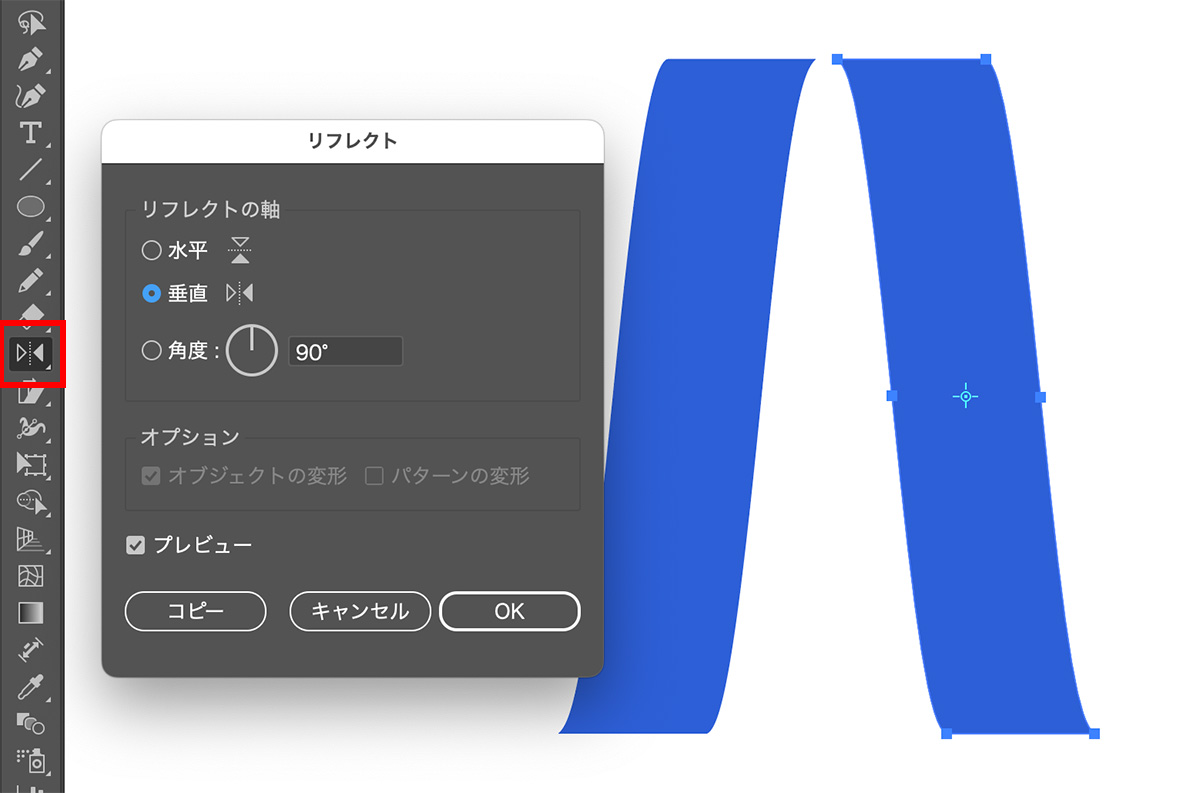
リフレクトツールをダブルクリックして、垂直方向に反転します。

2つのオブジェクトを重ねて、右側のオブジェクトを暗めの色に変更します。

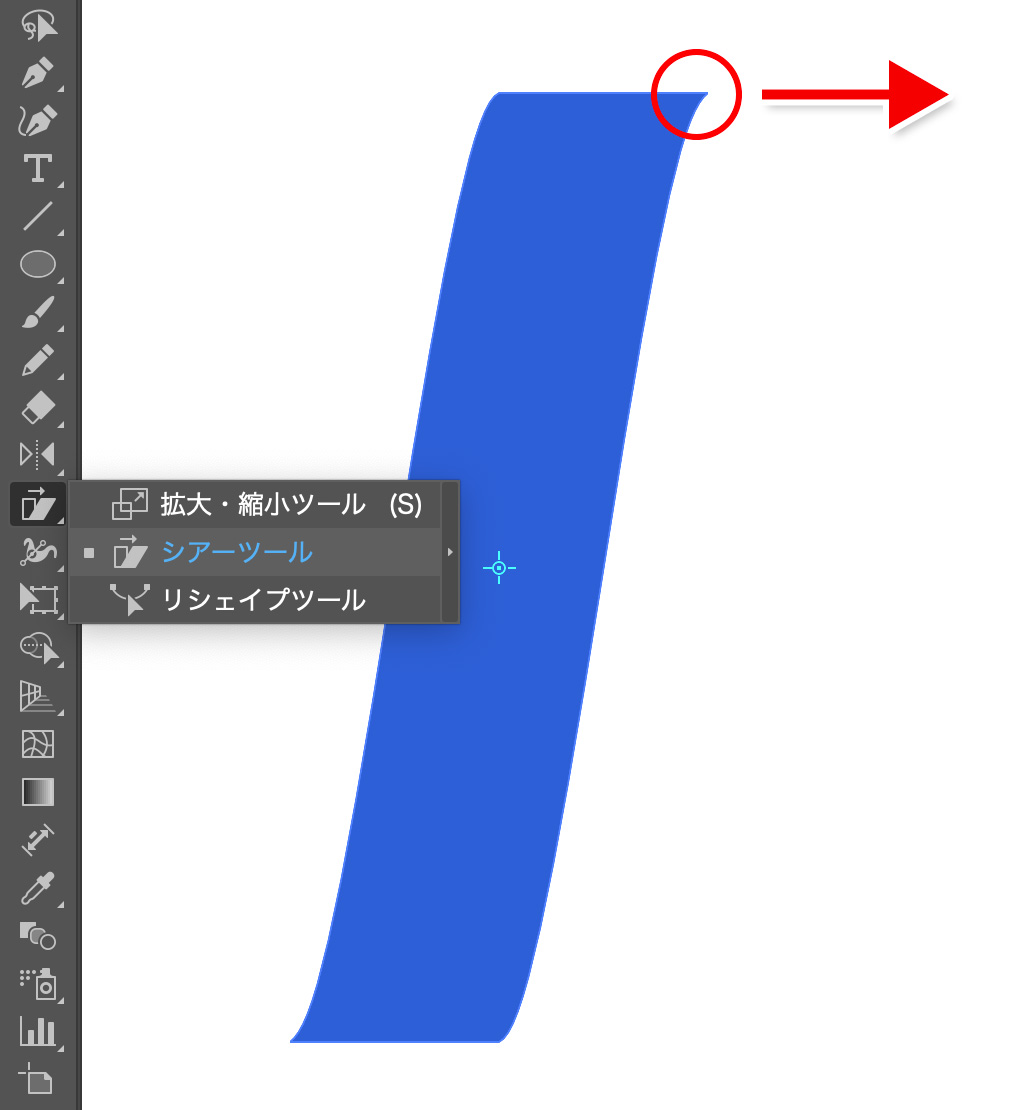
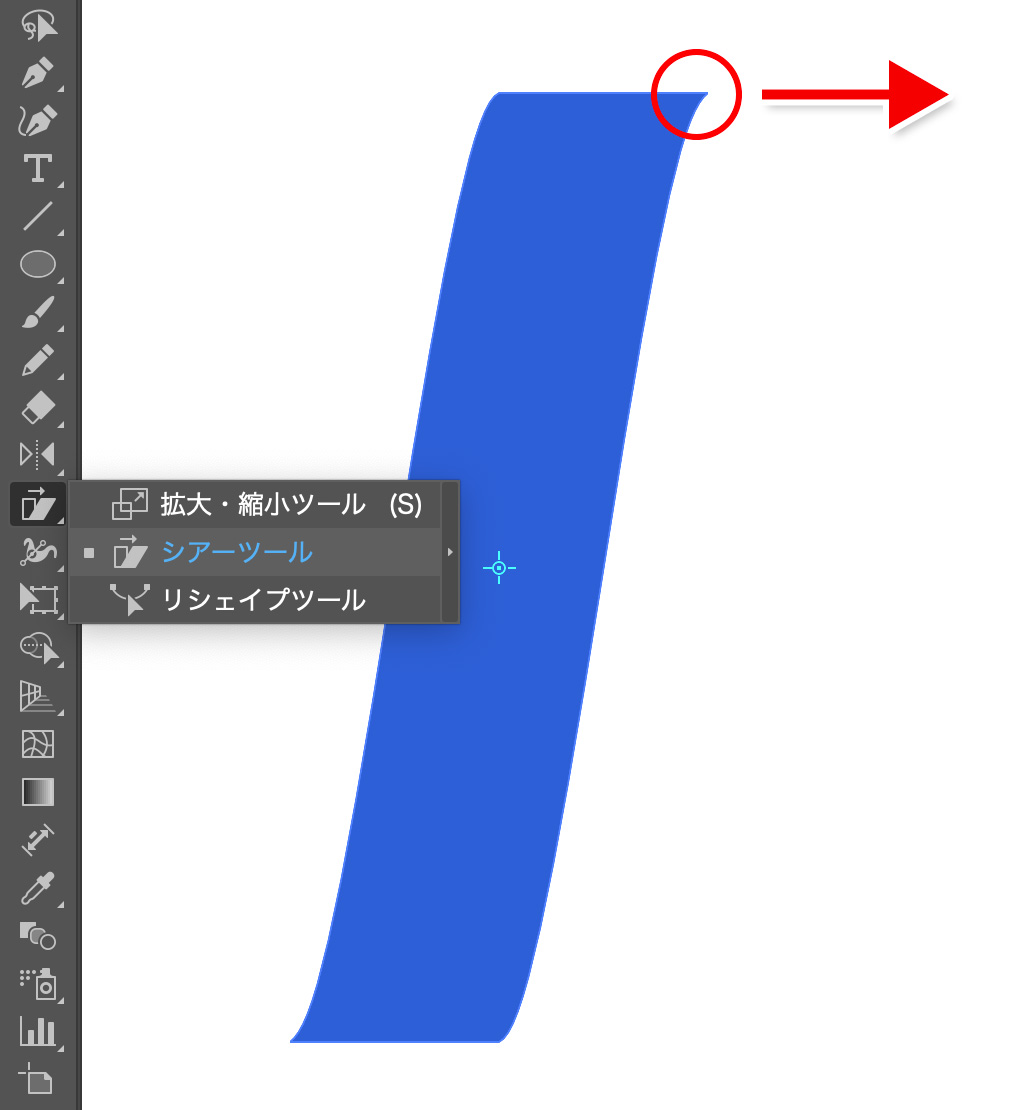
角度を調整したい時は「シアーツール」で調整しましょう。

完成
2つのオブジェクトを右に複製したら完成です!

このパーツを元に様々なアルファベットに応用することができます。

まとめ
今回はillustrator(イラストレーター)で、リボン風の文字デザインを作る方法を紹介しました!
簡単におしゃれなタイポグラフィーが作れるので、ぜひ試して見てください。
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!