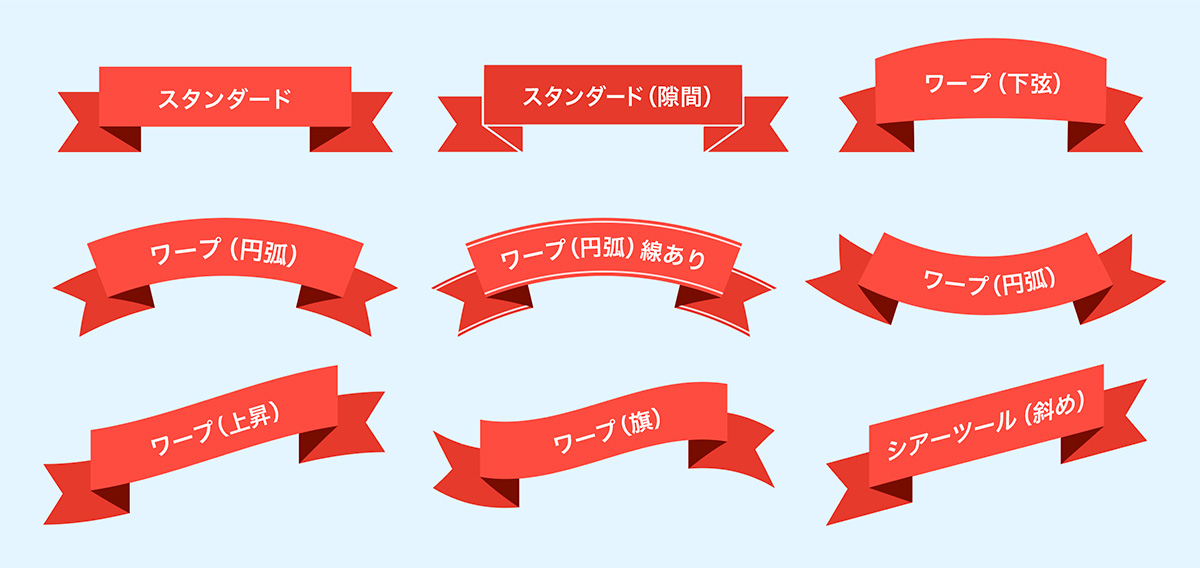
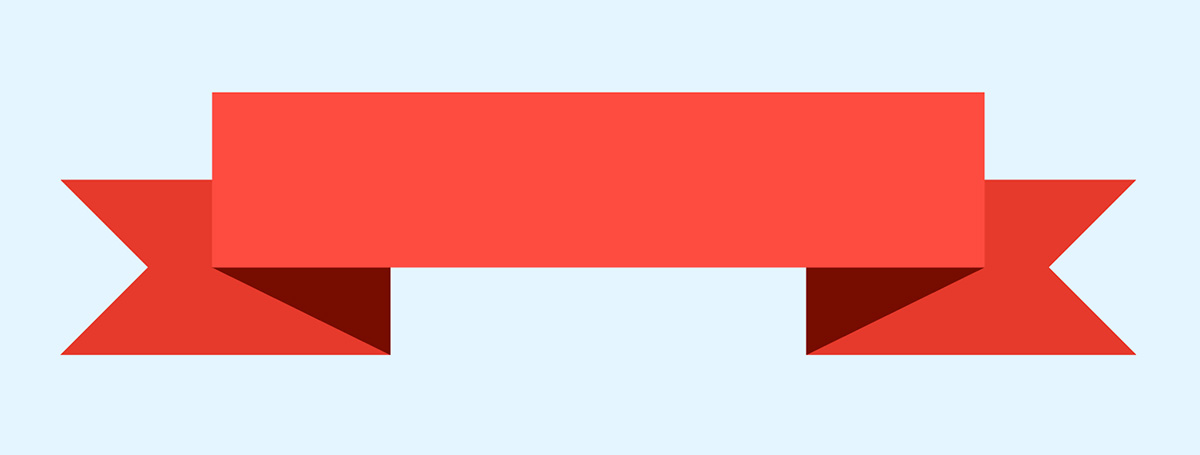
Illustrator(イラストレーター)を使って、リボンの素材を作る方法を紹介します。
上に文字を載せてタイトルや見出しとして、よく使われるデザインの素材です。
リボンの素材を自作すれば、デザインにぴったり合ったオリジナル素材を作り出すことができます。

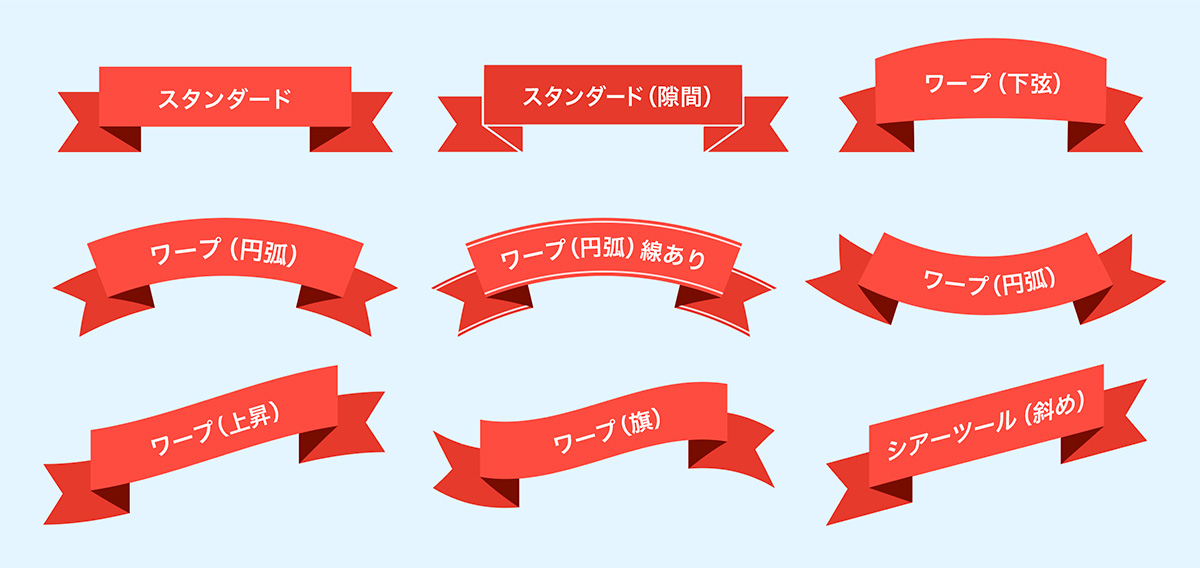
変形や装飾を工夫することで、多様なバリエーションのデザインを生み出すことができます。

それでは早速解説していきます!
YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】リボンのパーツを作成する
まずは長方形ツールで、横長のパーツを作成します。
文字を載せる部分のパーツです。

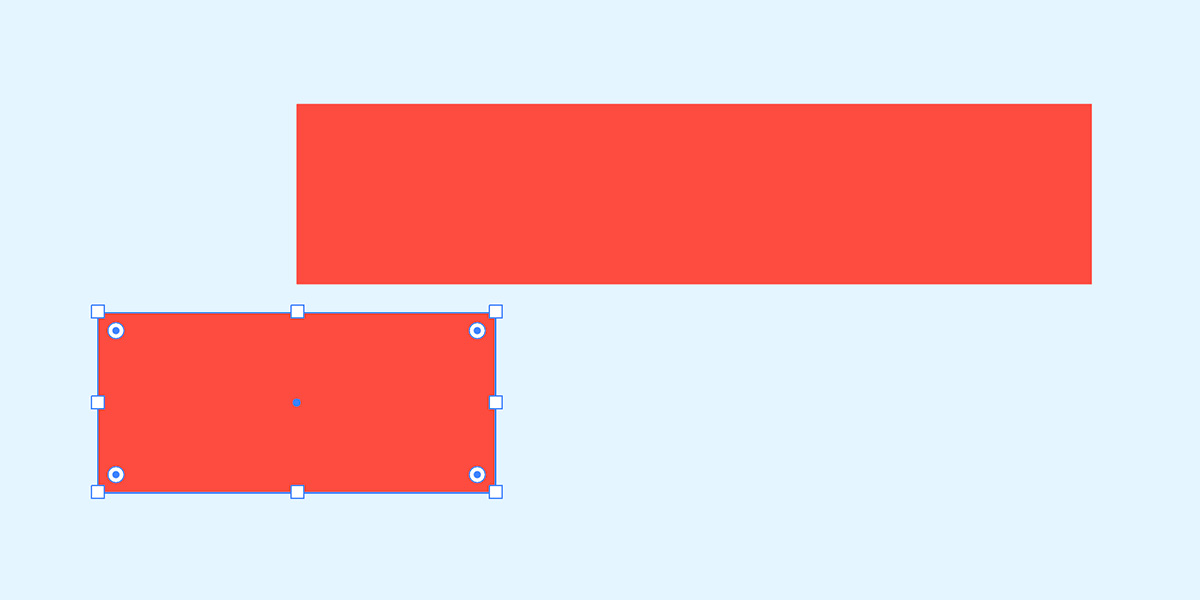
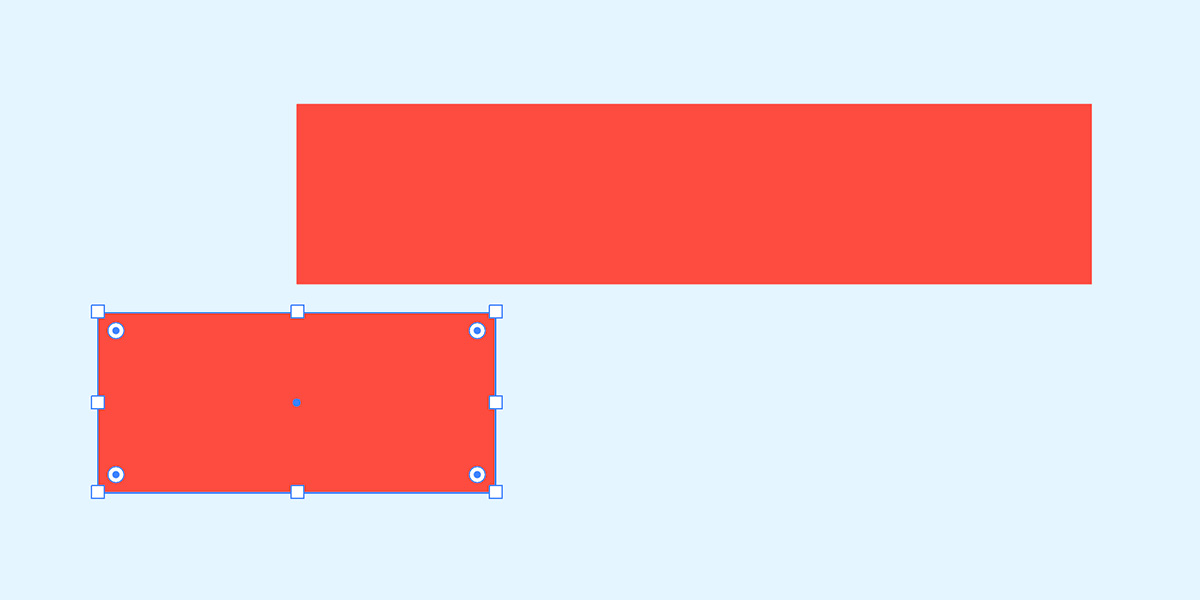
これを複製して横の長さを短くします。
リボンの端になるパーツです。

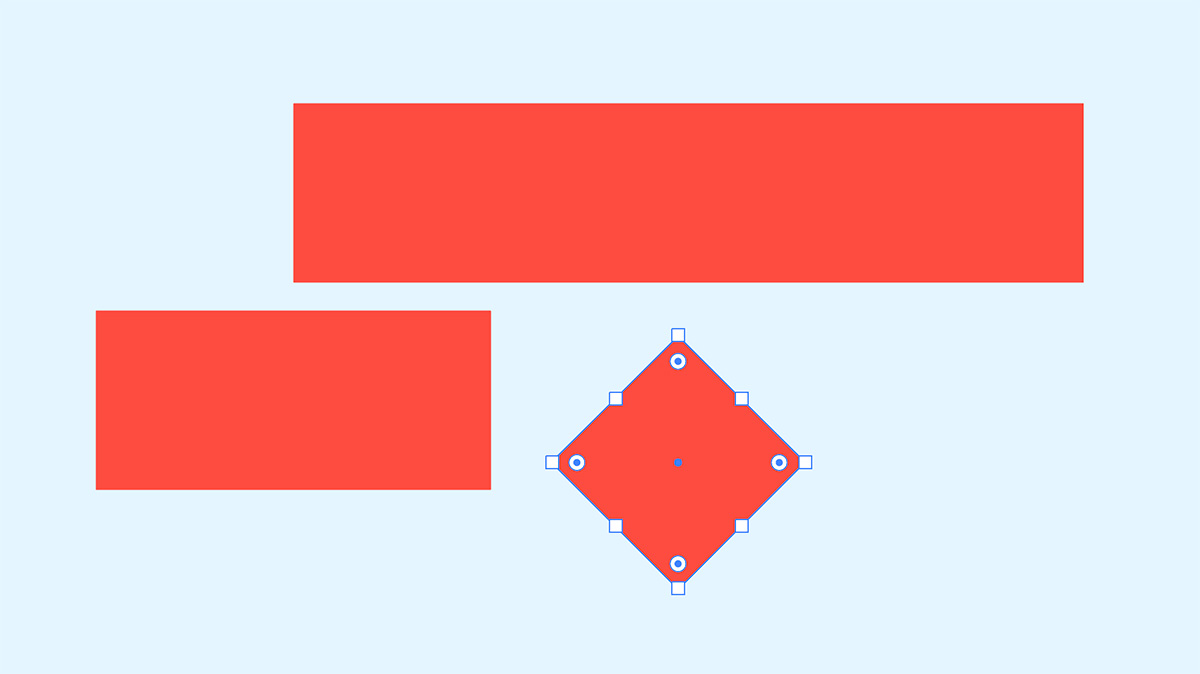
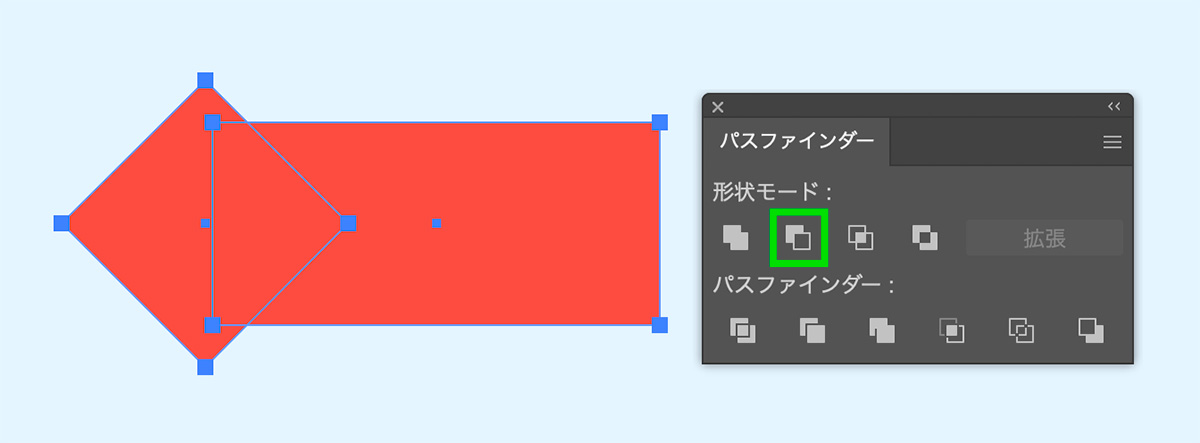
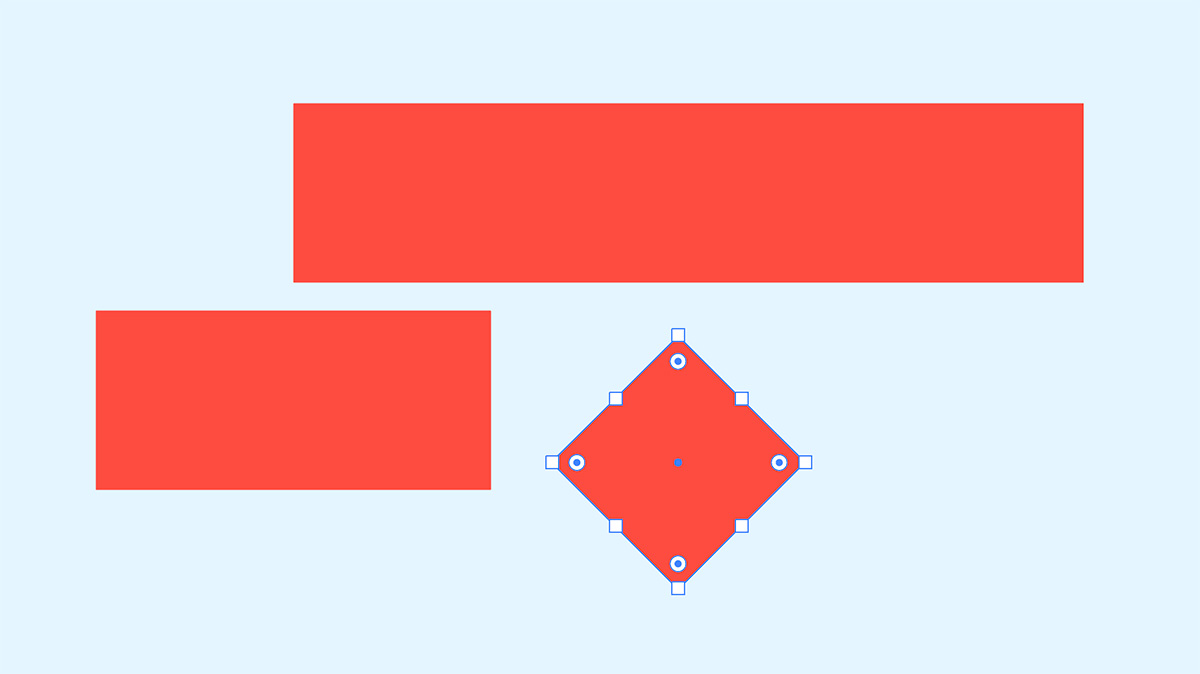
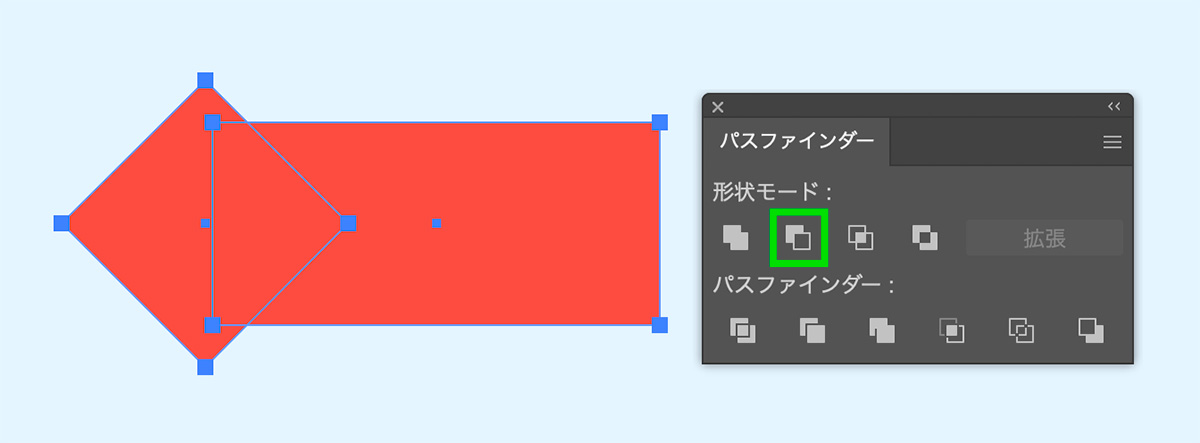
同じ高さの正方形を作成して、45度回転します。

リボンの端のパーツに重ねて、パスファインダーの「全面オブジェクトで型抜き」をクリックします。

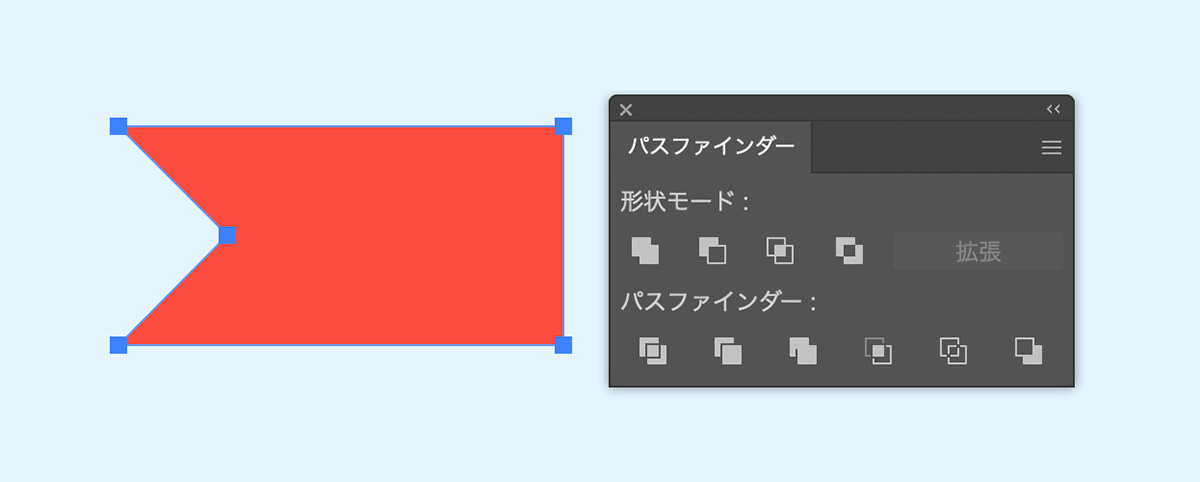
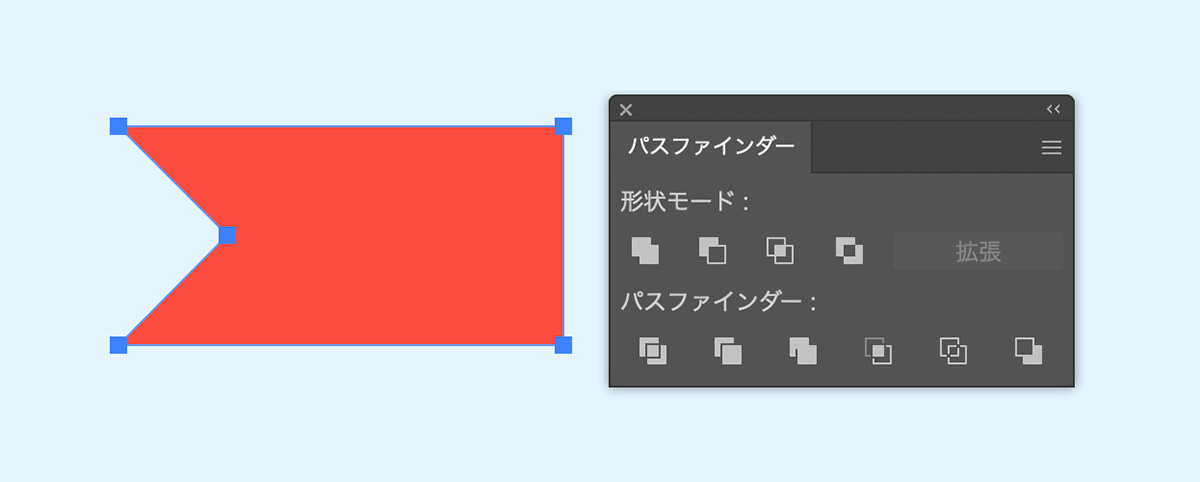
これで、リボンの端のパーツができました。

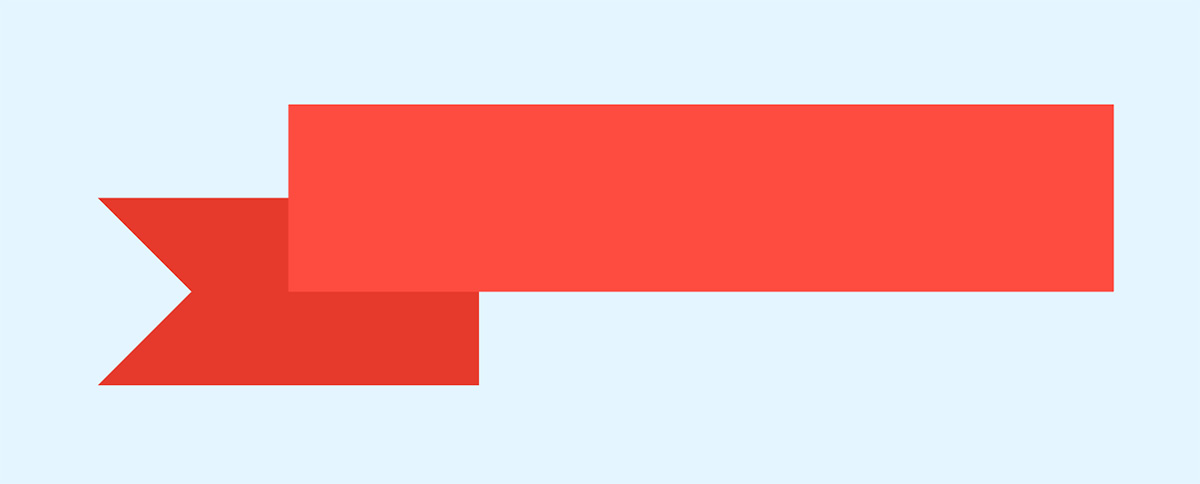
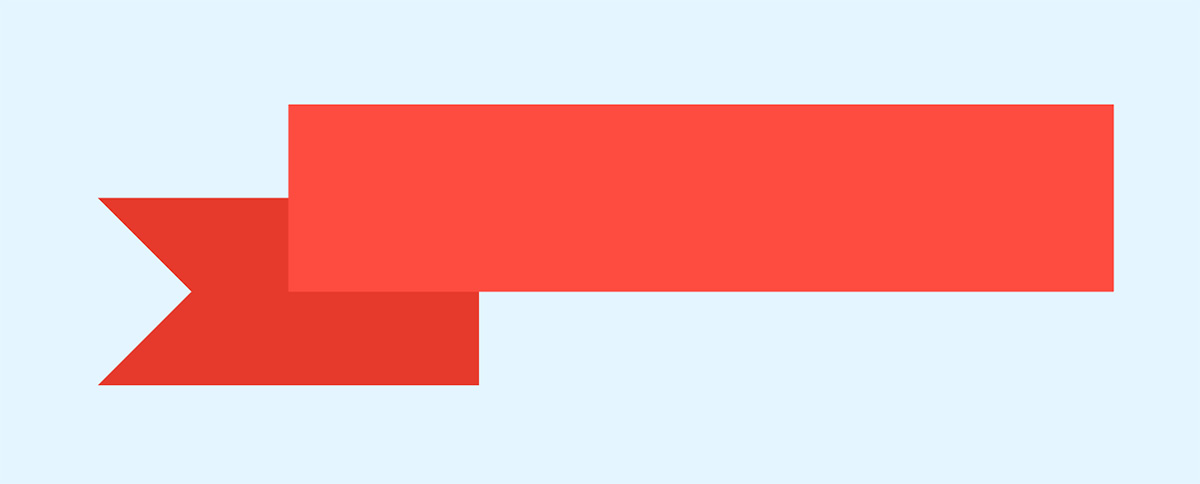
2つのパーツを重ねます。
分かりやすく端のパーツの色を少し暗くします。

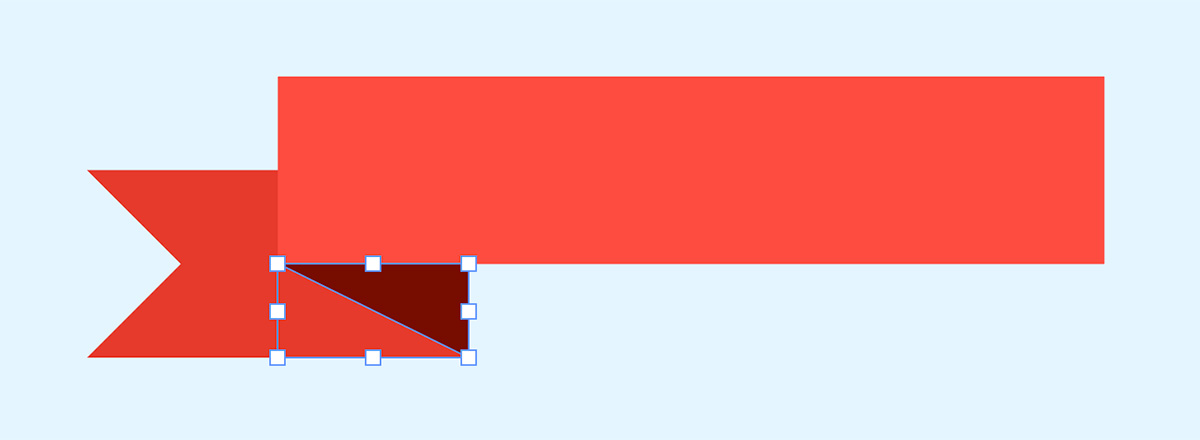
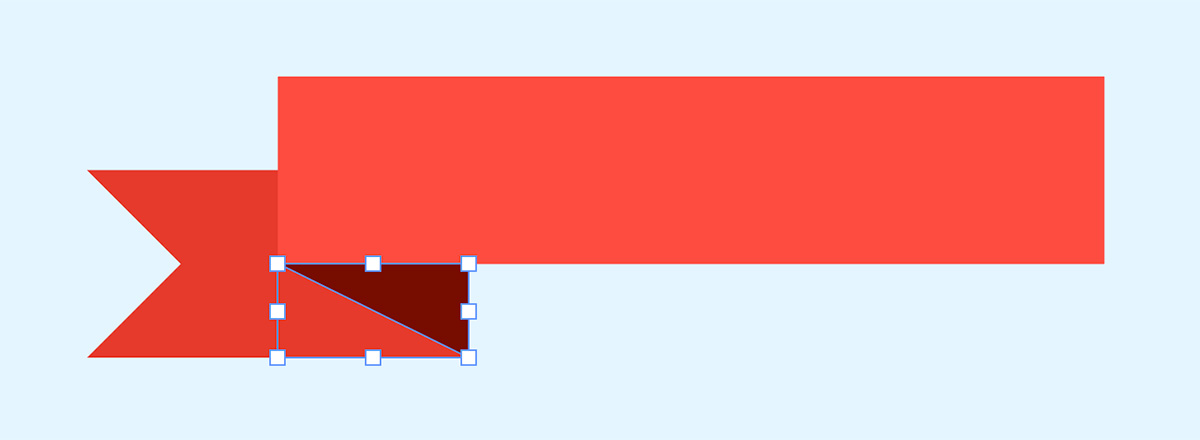
ペンツールに切り替えて、折り返し部分の図形を作成します。
これも分かりやすくするために、色を暗くします。

「端のパーツ」と「折り返しのパーツ」を右に複製して、リフレクトツールで水平方向に反転します。
これでリボンのパーツができました。

【2】ワープで変形する
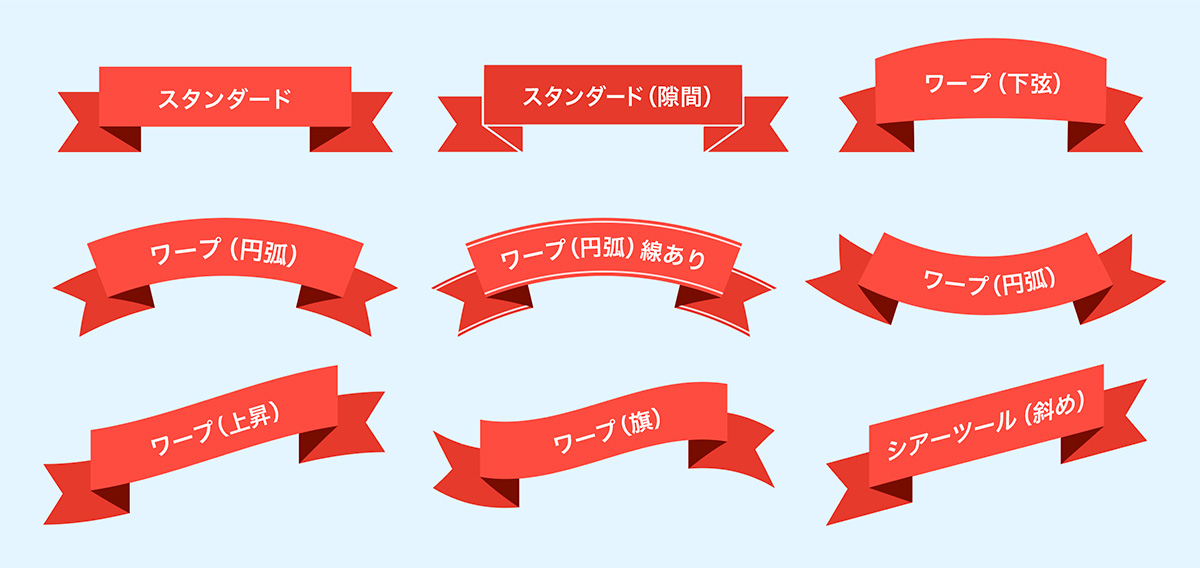
このまま使用することもできるのですが、ワープで変形させる方法も紹介します。
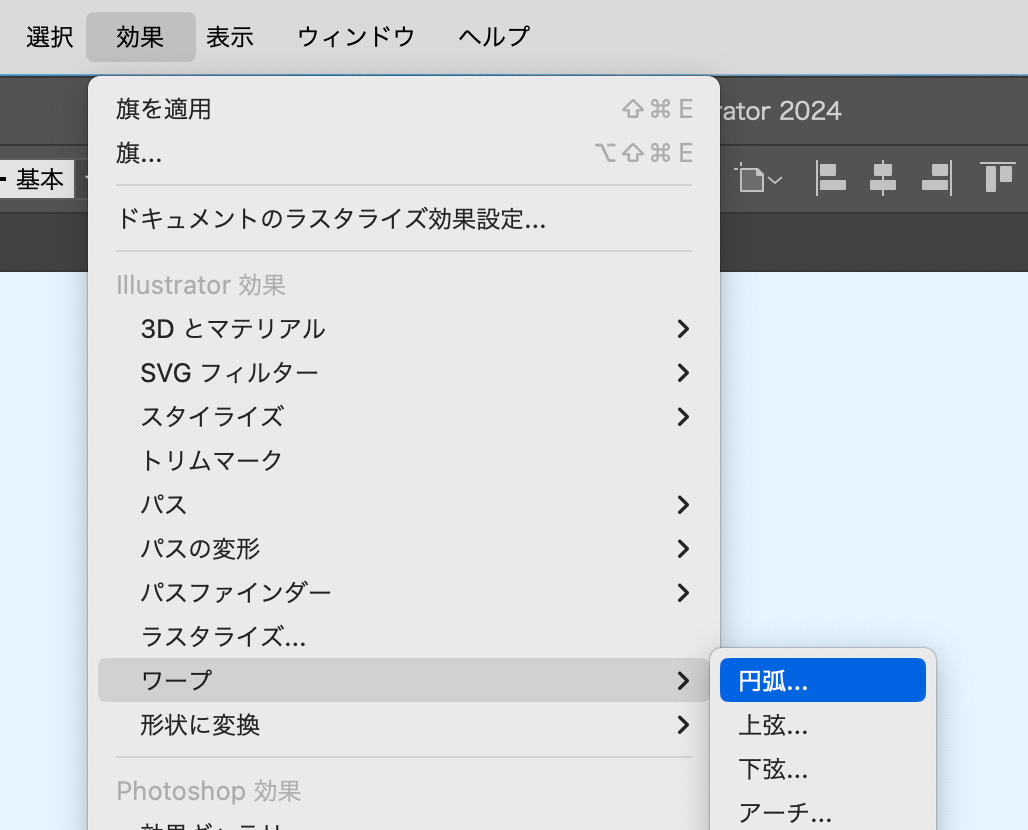
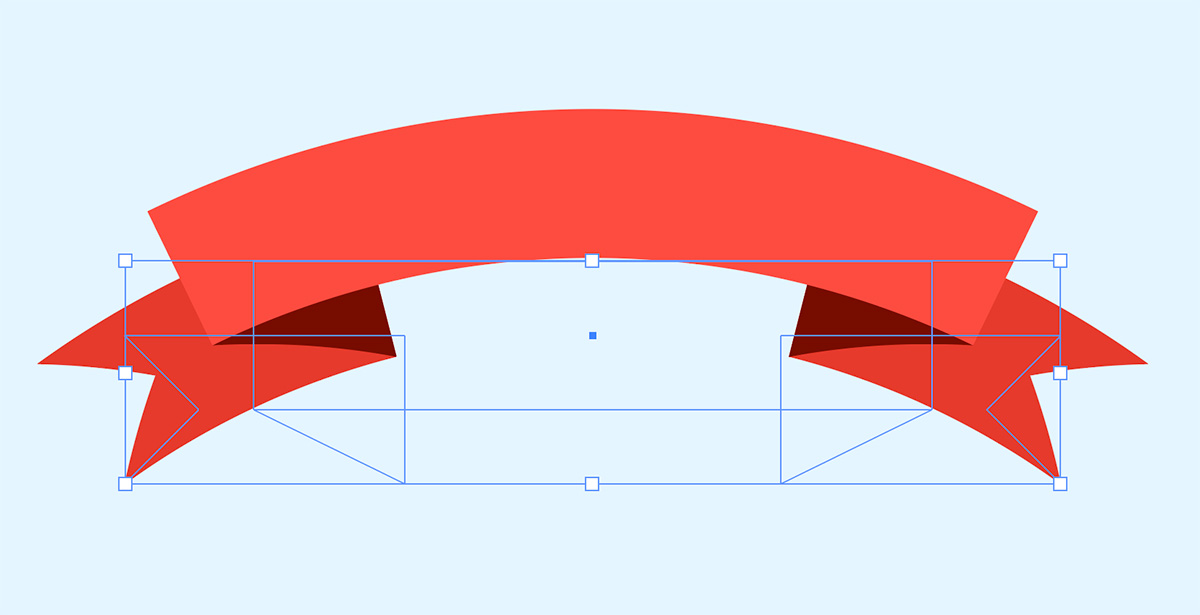
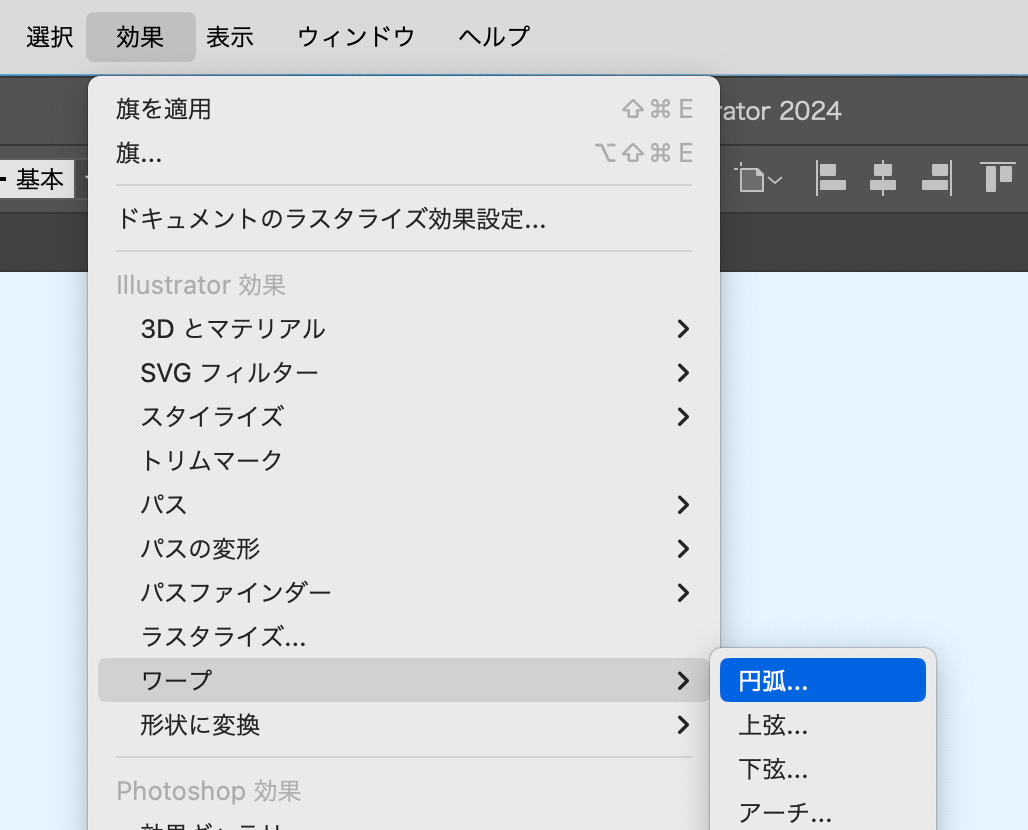
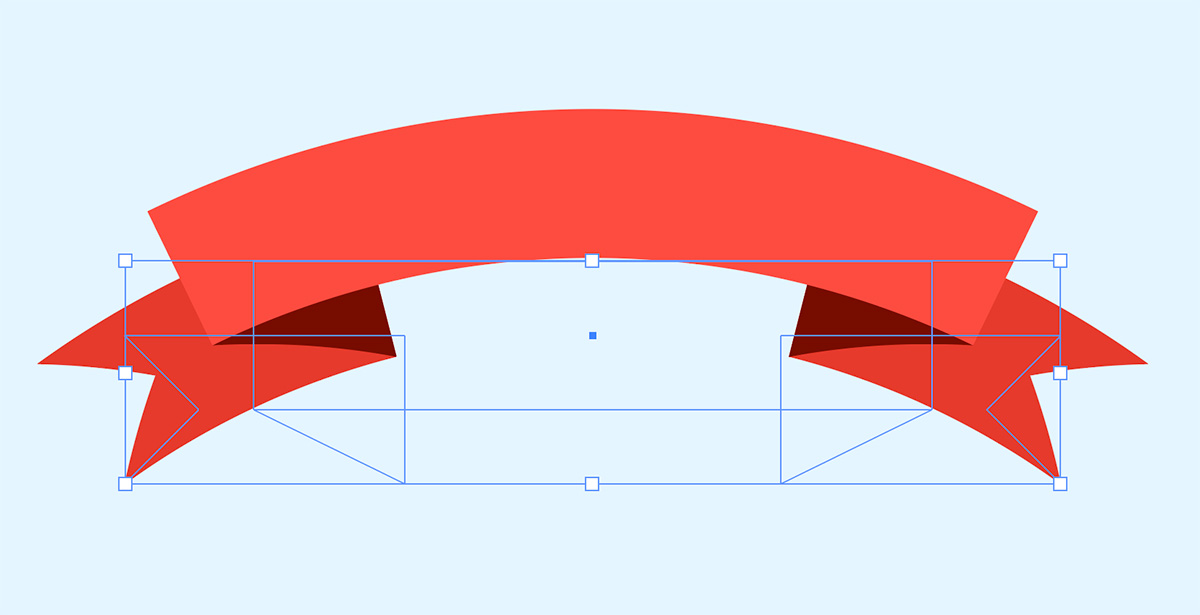
全てのパーツを【cmd(ctrl)+G】でグループ化して、上のメニューから、「効果」>「ワープ」>「円弧」を選択します。

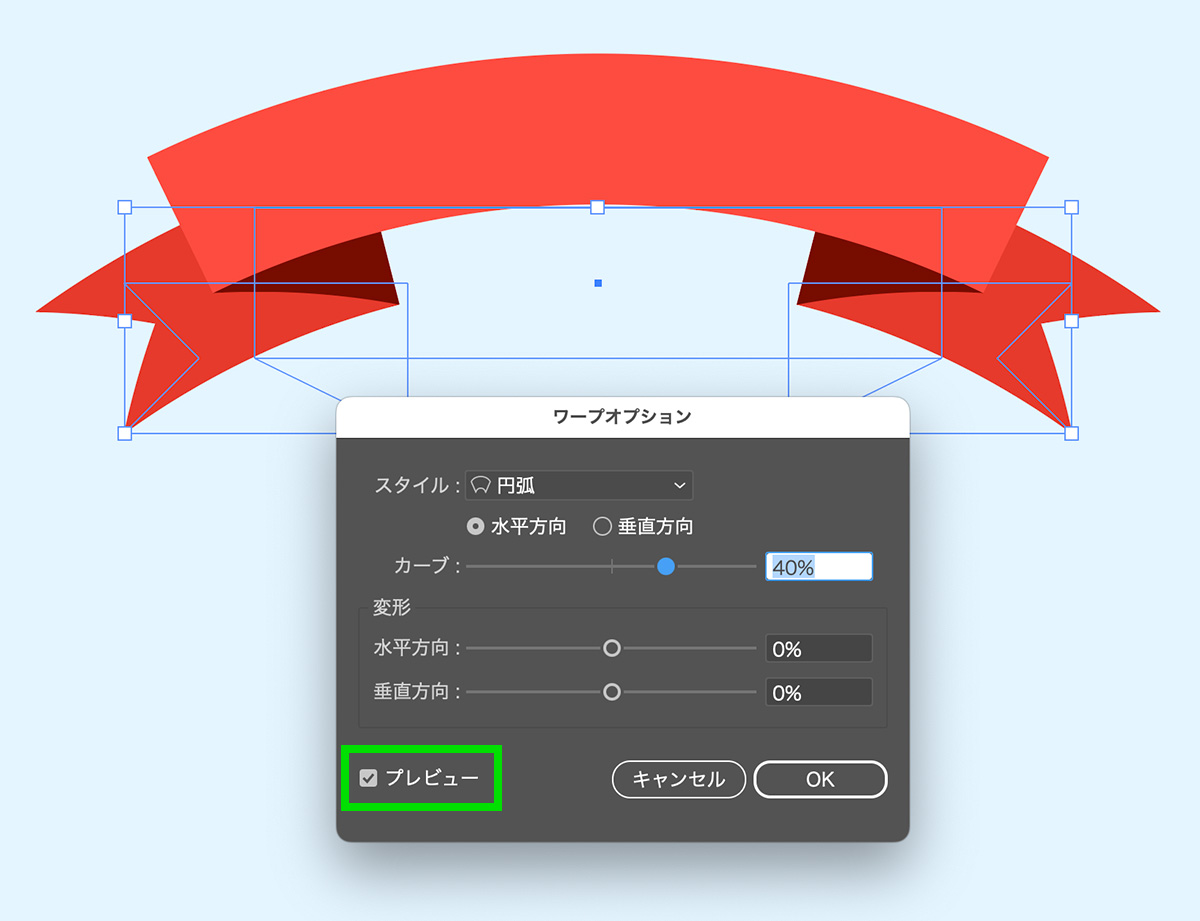
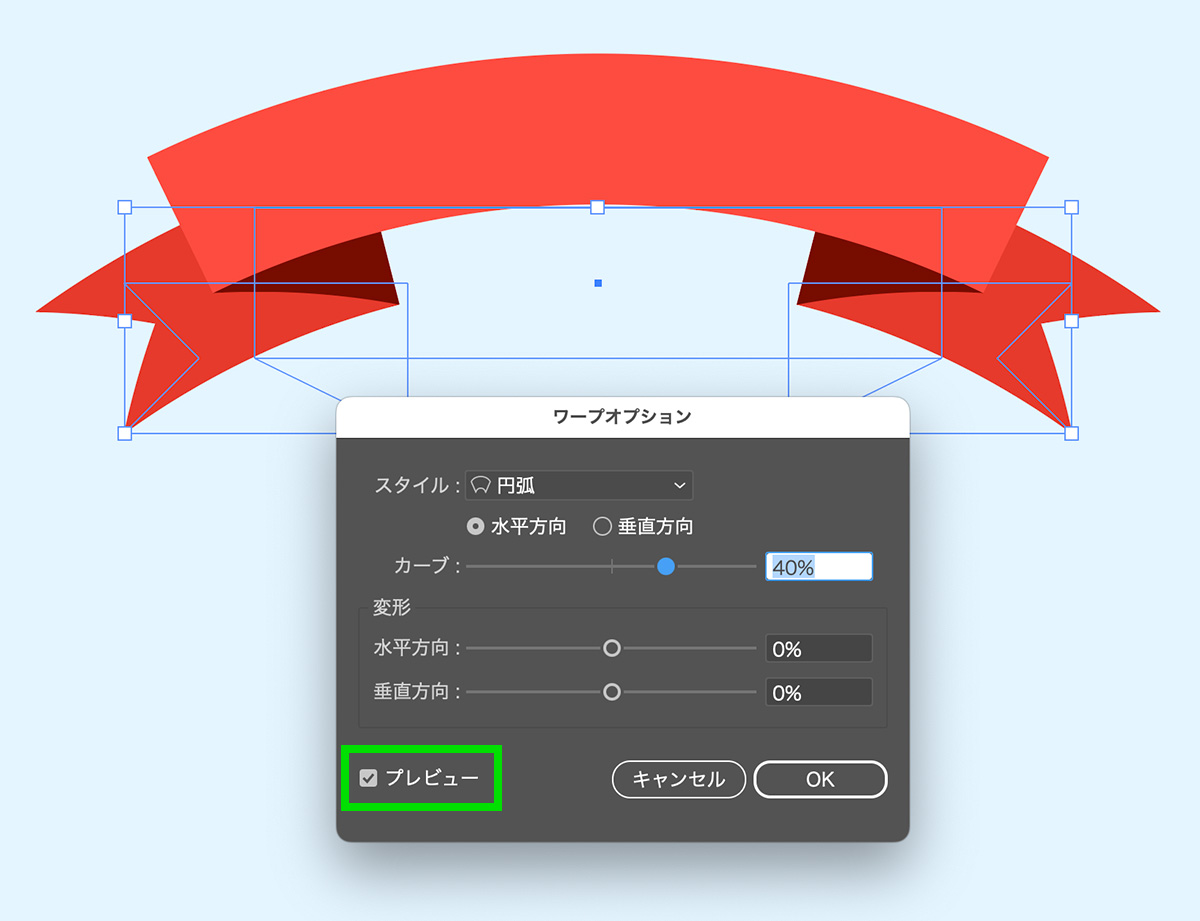
ワープの設定画面が出るので、プレビューにチェックを入れます。

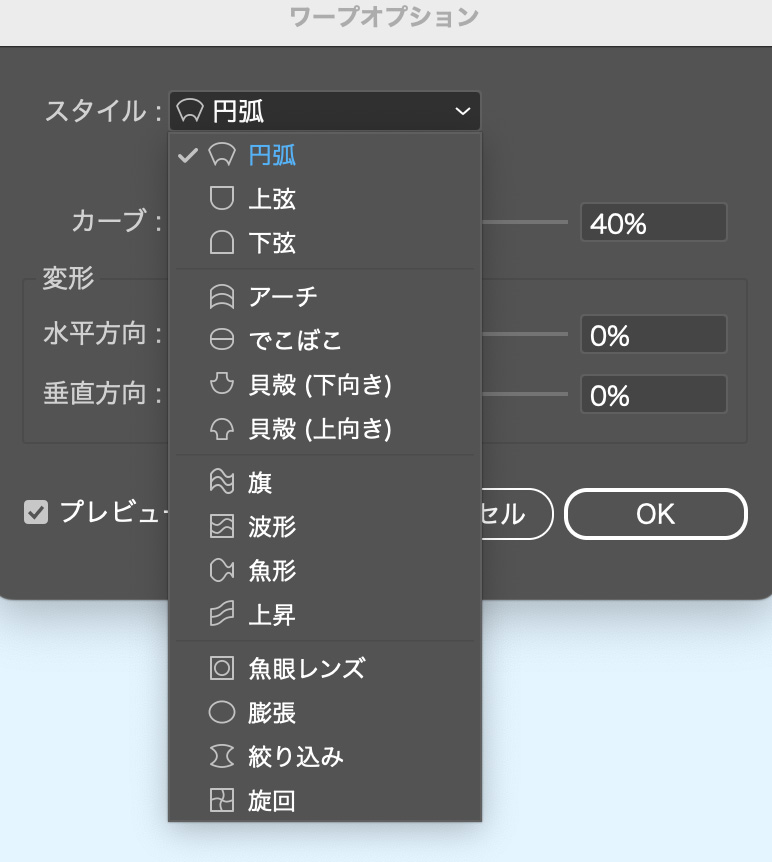
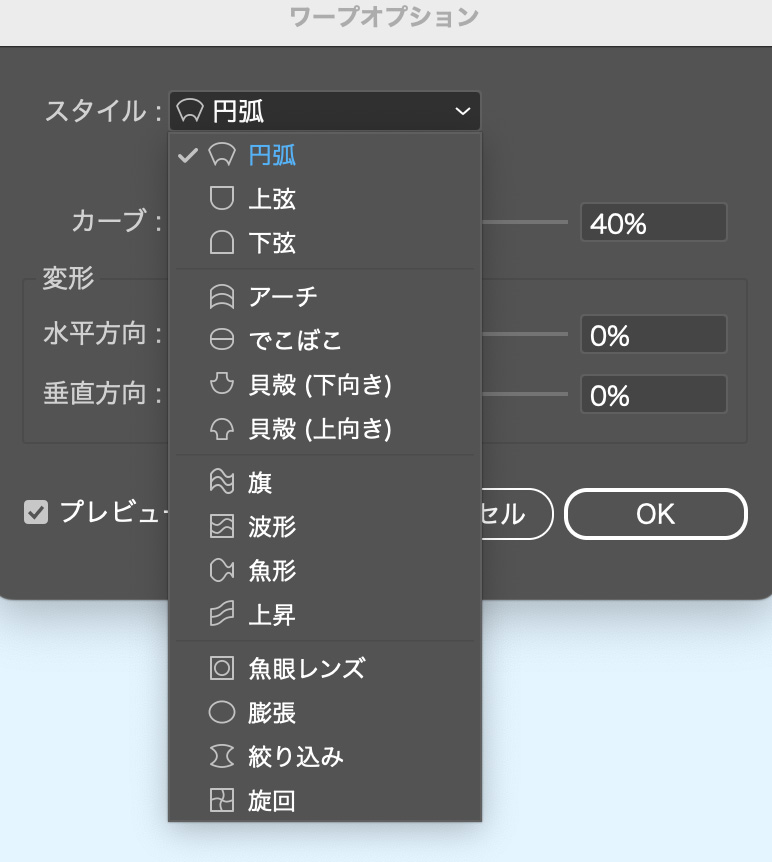
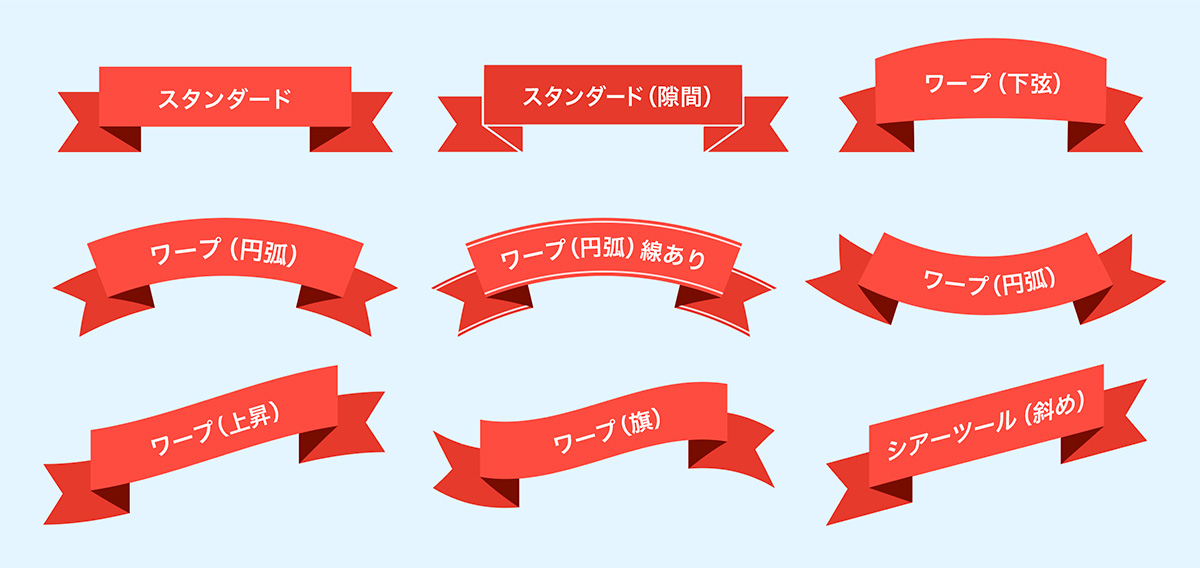
スタイルを15種類から選べるので、好きなスタイルを選択して、プレビューを見ながらその数値を設定します。

よく使うワープの種類は「円弧」「下弦」「アーチ」「旗」「上昇」です。
今回は下記の設定にしています。
- スタイル : 円弧
- カーブ : 40%
- 水平方向 : 0%
- スタイル : 0%

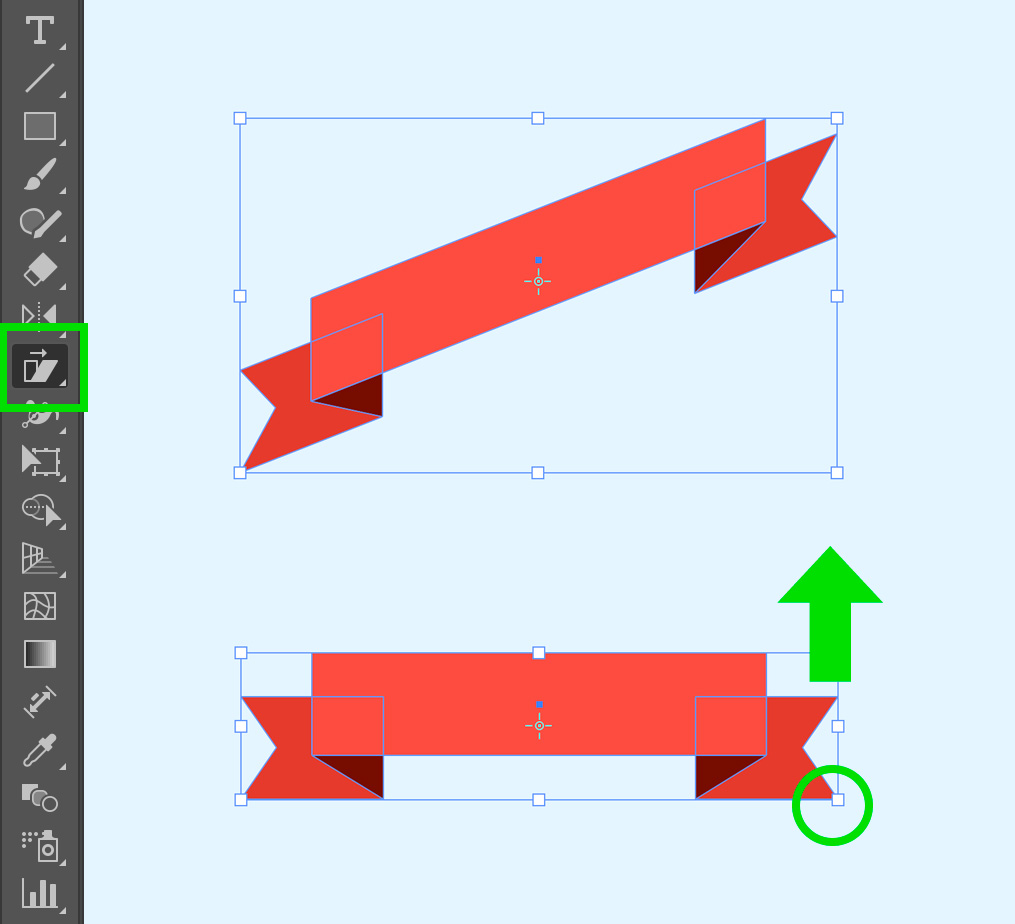
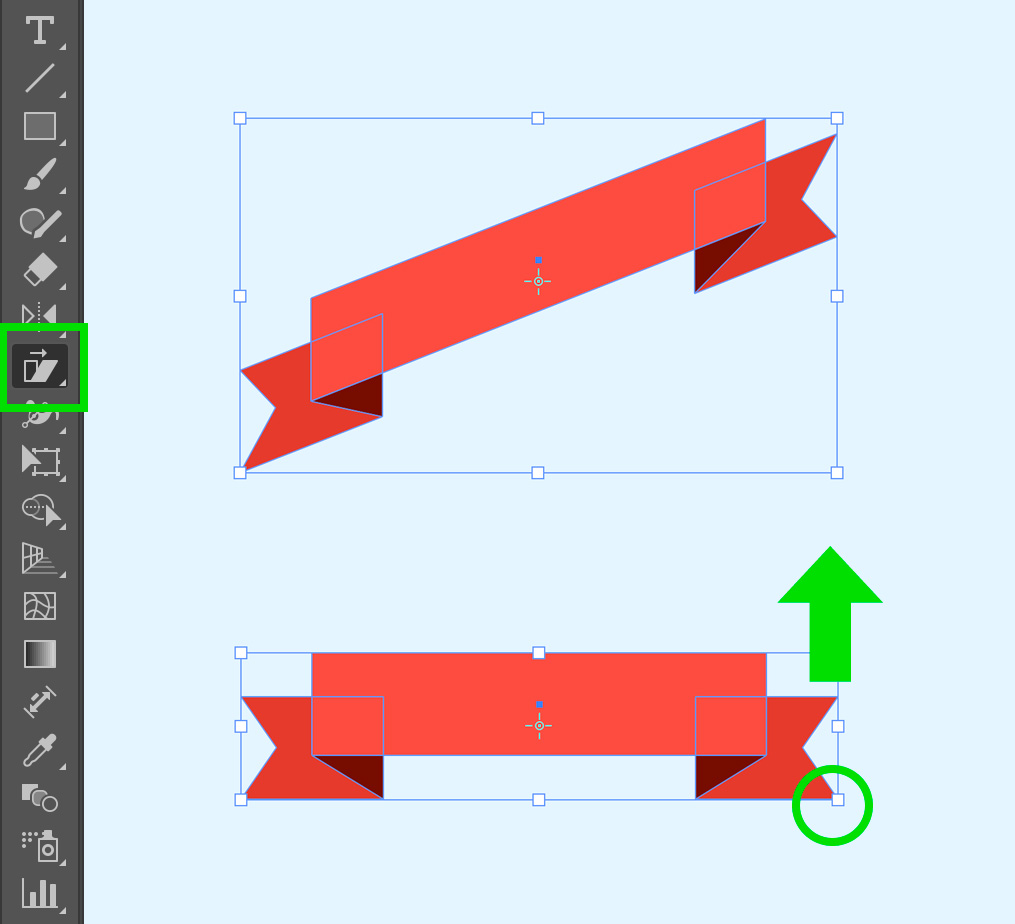
今回はワープを使って変形しましたが、シアーツールで斜めに変形することもできます。

【3】仕上げと応用
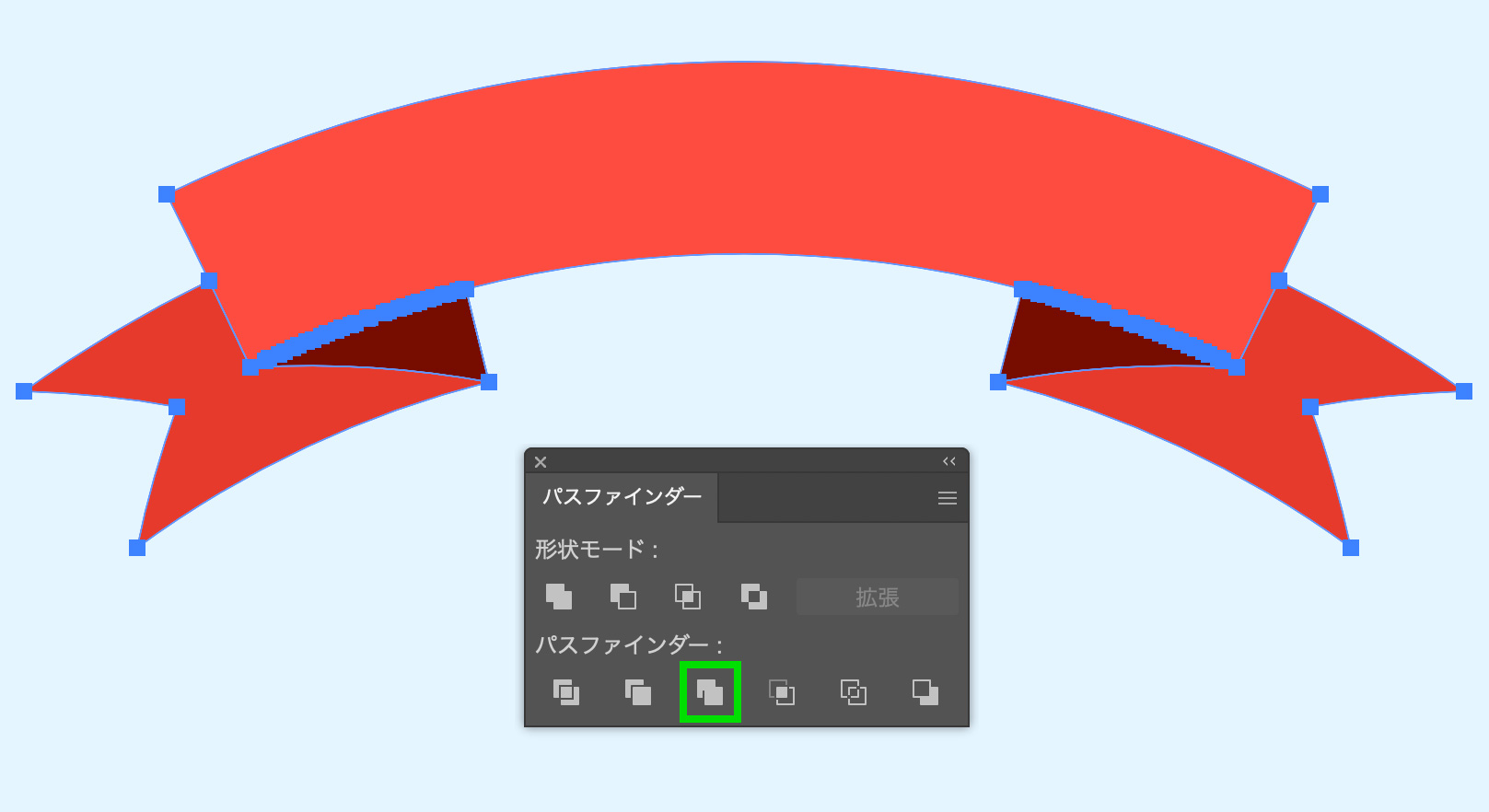
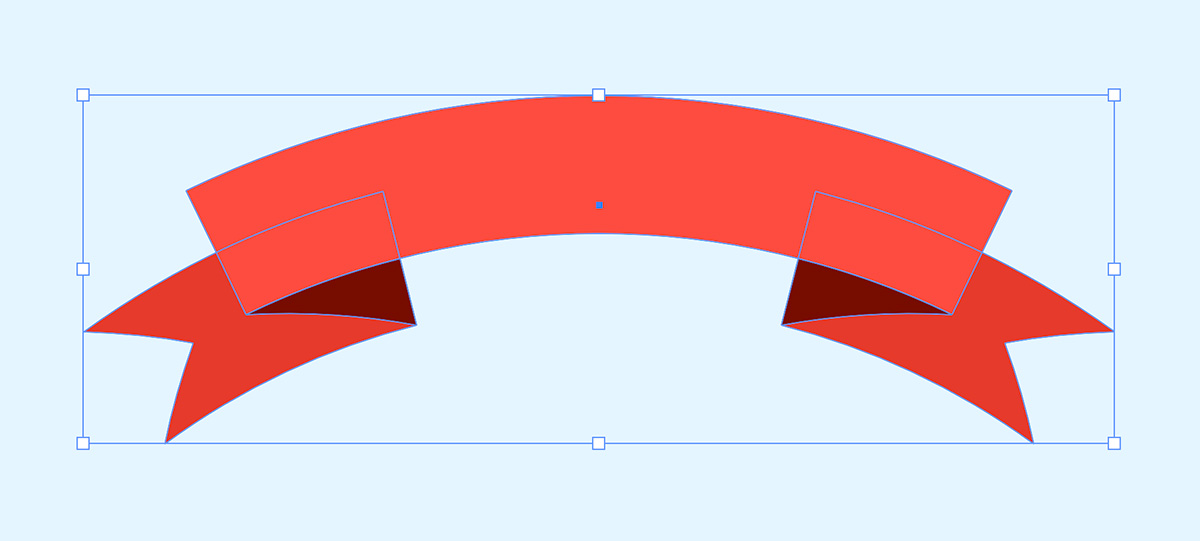
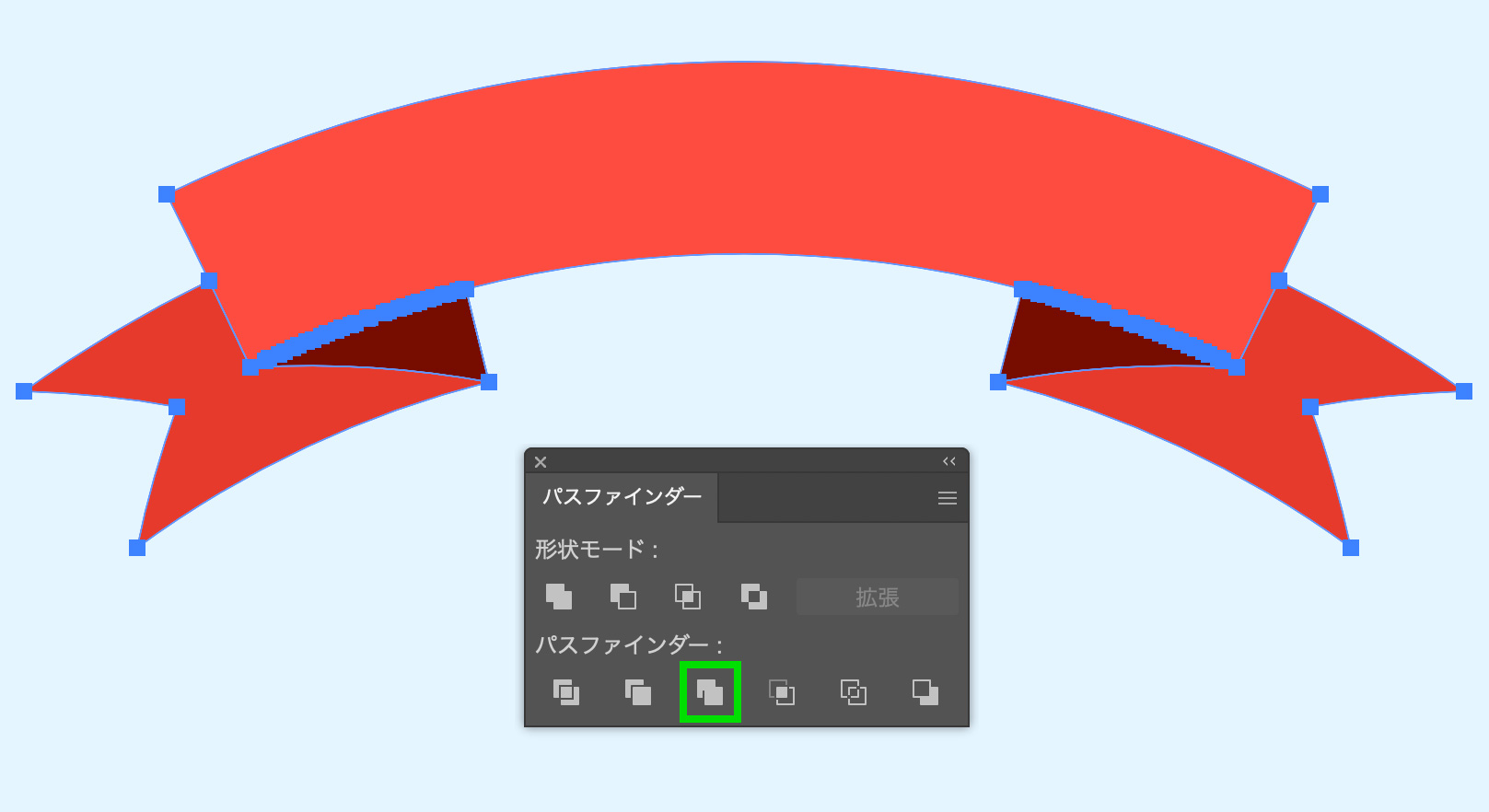
出来上がったリボンの素材をパスにします。
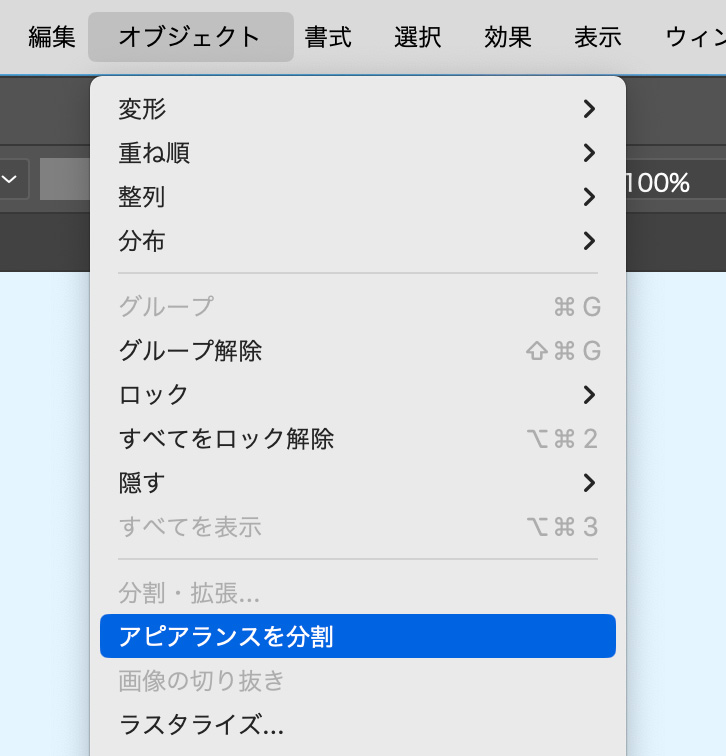
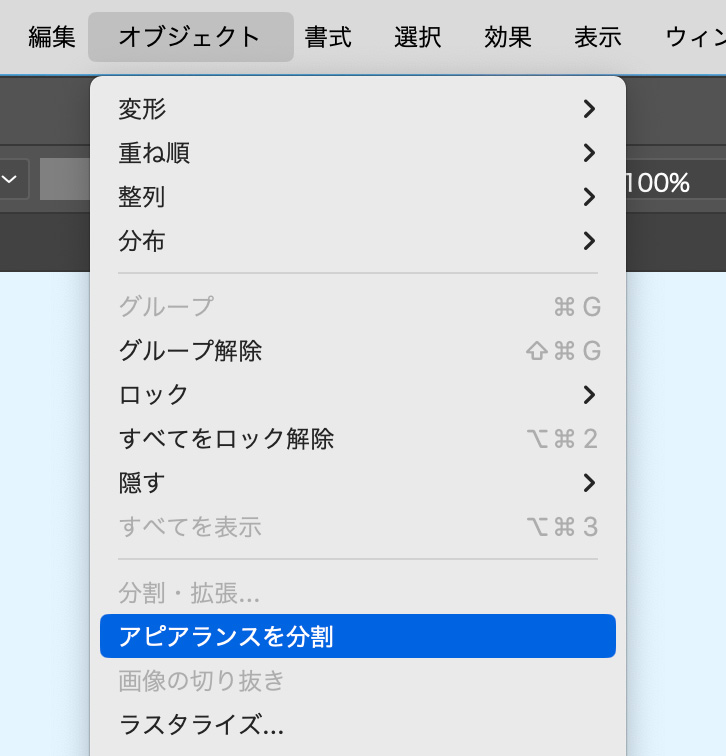
素材を選択した状態で上のメニューから、「オブジェクト」>「アピアランスを分割」を選択します。

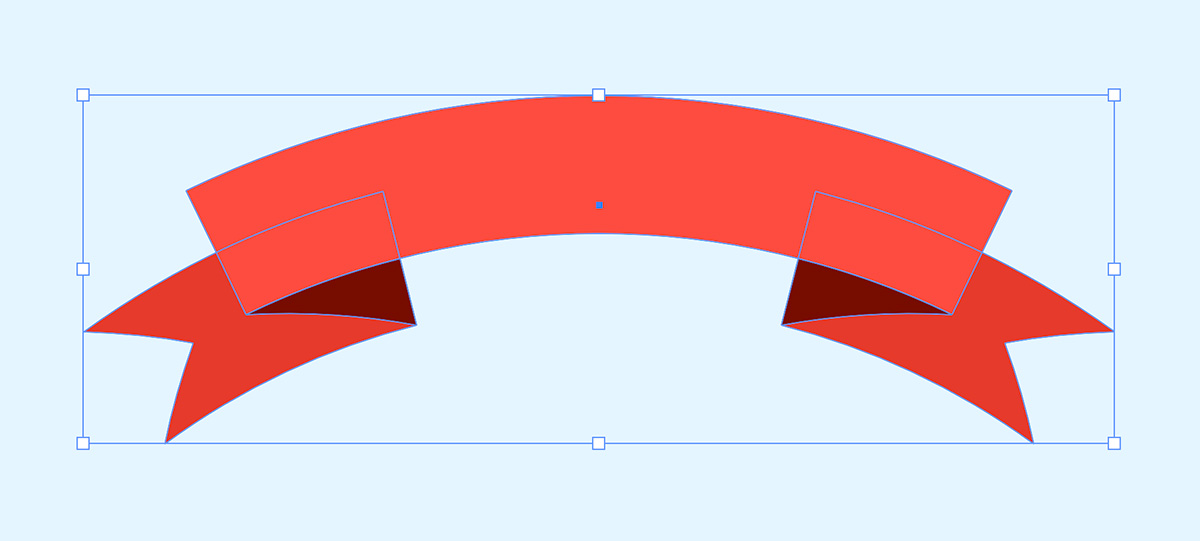
これでリボンをパスにすることができました。

パスファインダーの「合流」を選択すると、重なった部分のパスを削除することができます。

文字を載せたら完成です!
リボンの形に合わせた文字を配置する方法は、YouTubeから確認できます。

工夫次第で様々なバリエーションのリボンを作成できます。

まとめ
今回はIllustrator(イラストレーター)を使って、リボンの素材を作る方法を紹介しました!
簡単なのでぜひ試してみてください。
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!