写真を使ったデザインをしていると「もう少し写真の背景エリアを広げたい!」「左右に自然な感じで背景を足したい!」といった状況になる事があると思います。
無理やり引き伸ばしたり、複製した写真をずらしてマスクで誤魔化しても、何か不自然な感じになってしまう…
そんな時に役立つのがPhotoshop(フォトショップ)の「コンテンツに応じる塗りつぶし」です!
簡単に驚くほど綺麗に写真の背景塗りたす事ができます。
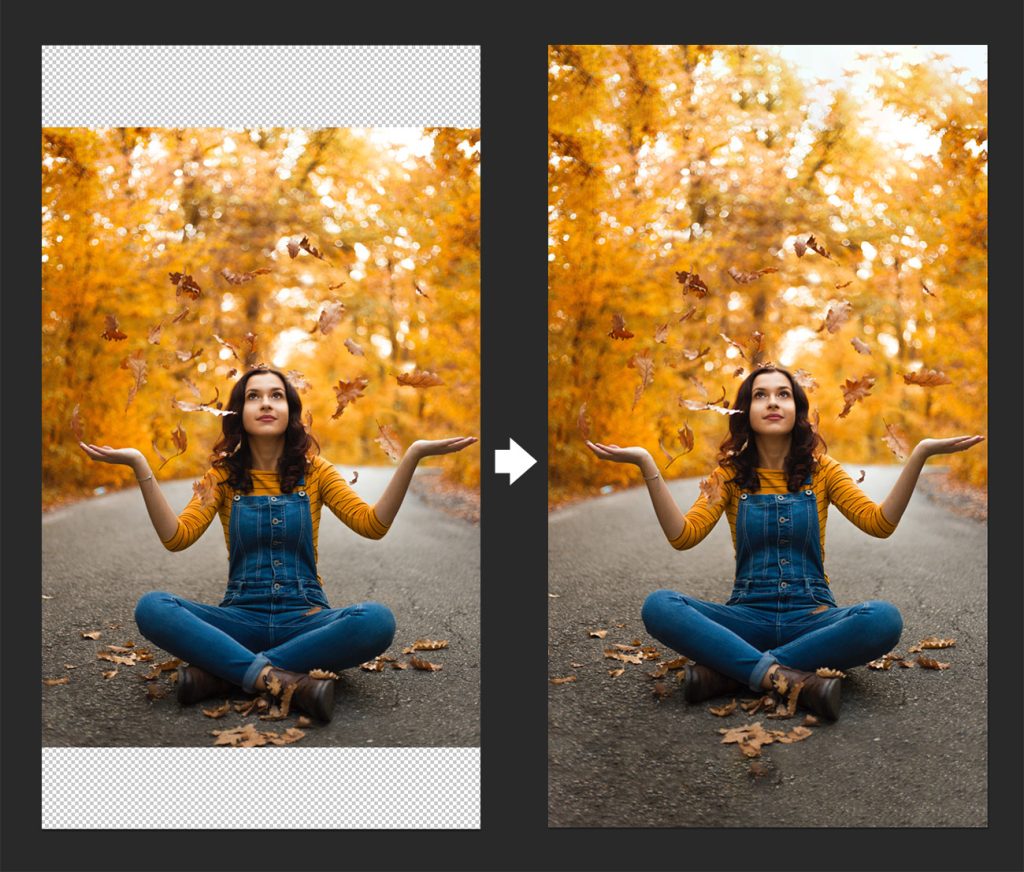
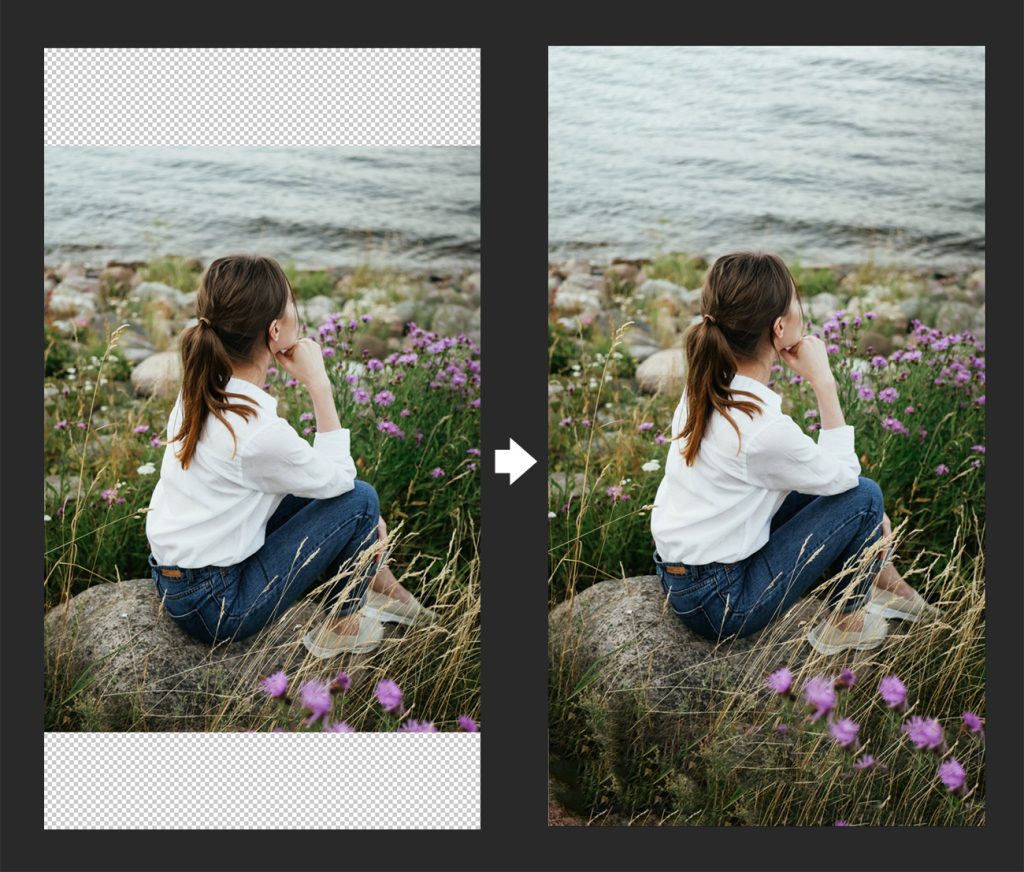
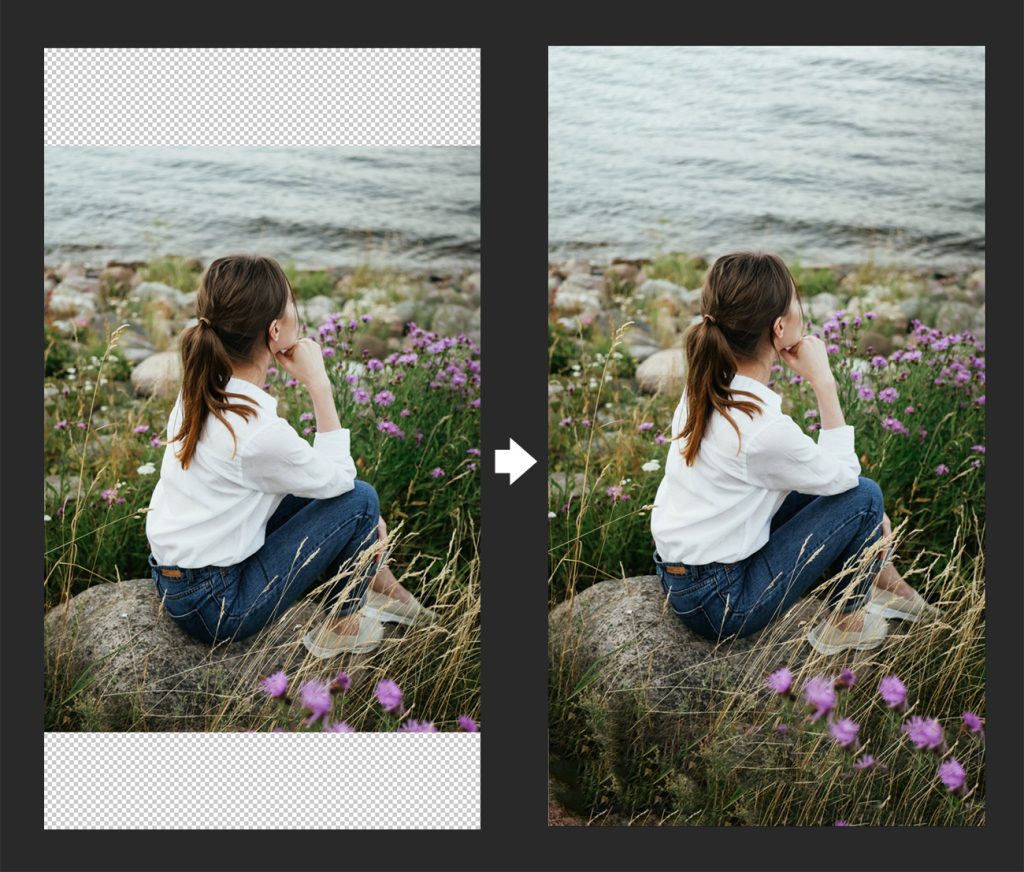
今回は左の元画像に上下エリアを足して、右画像の状態に加工していこうと思います。

それではさっそく解説していきます。
Youtube動画
作業動画をyoutubeにアップしています!
このチャンネルは、デザインのチュートリアル動画を投稿しているチャンネルです。
ぜひチャンネル登録よろしくお願いします!!
素材写真を用意してカンバスサイズを広げる
まずは背景エリアを広げたい写真を用意します。
サンプルと同じ写真を使用する場合は、下記urlよりダウンロードしてください。
フリー画像がダウンロードできる「unsplash」というサイトです。
https://unsplash.com/photos/jyIh6kSzlP0
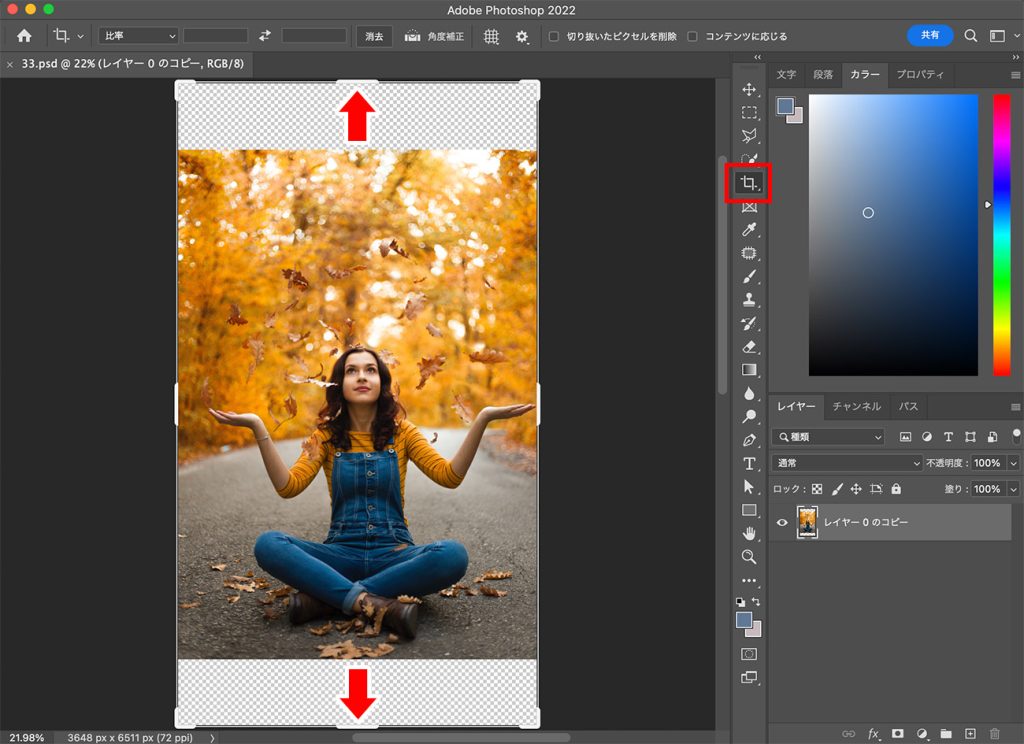
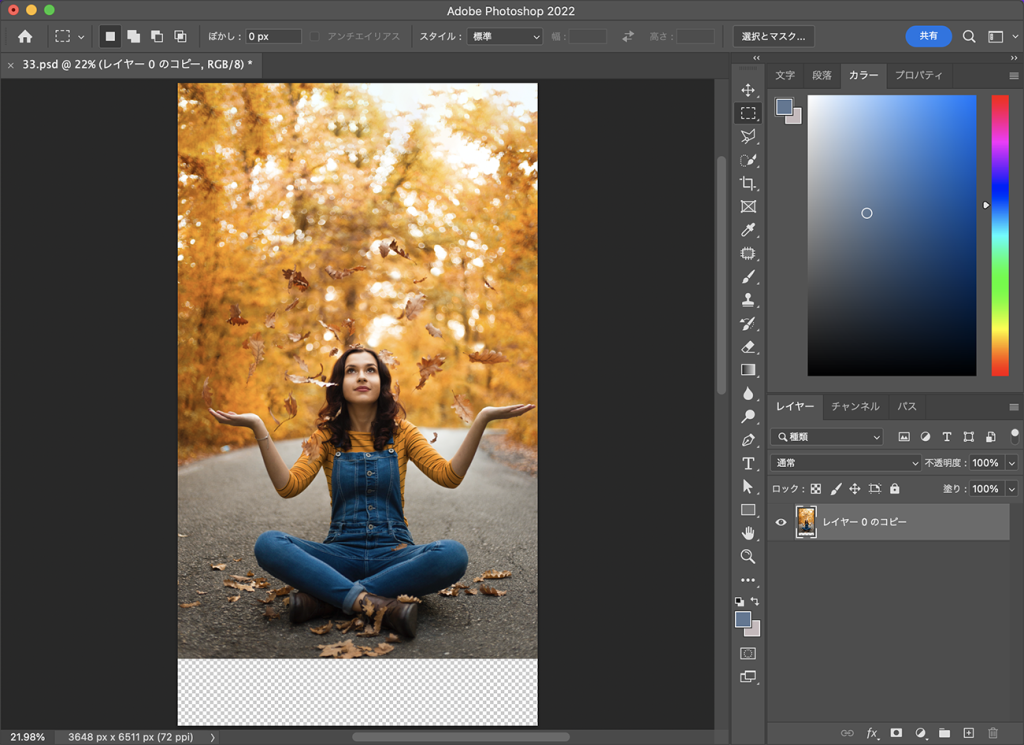
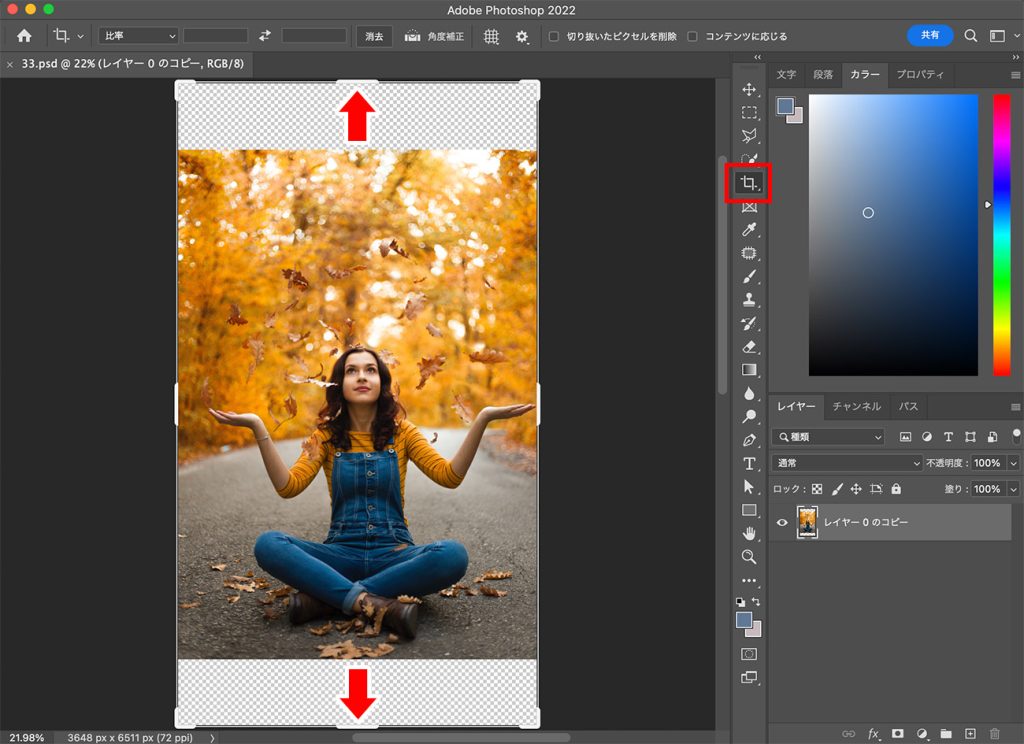
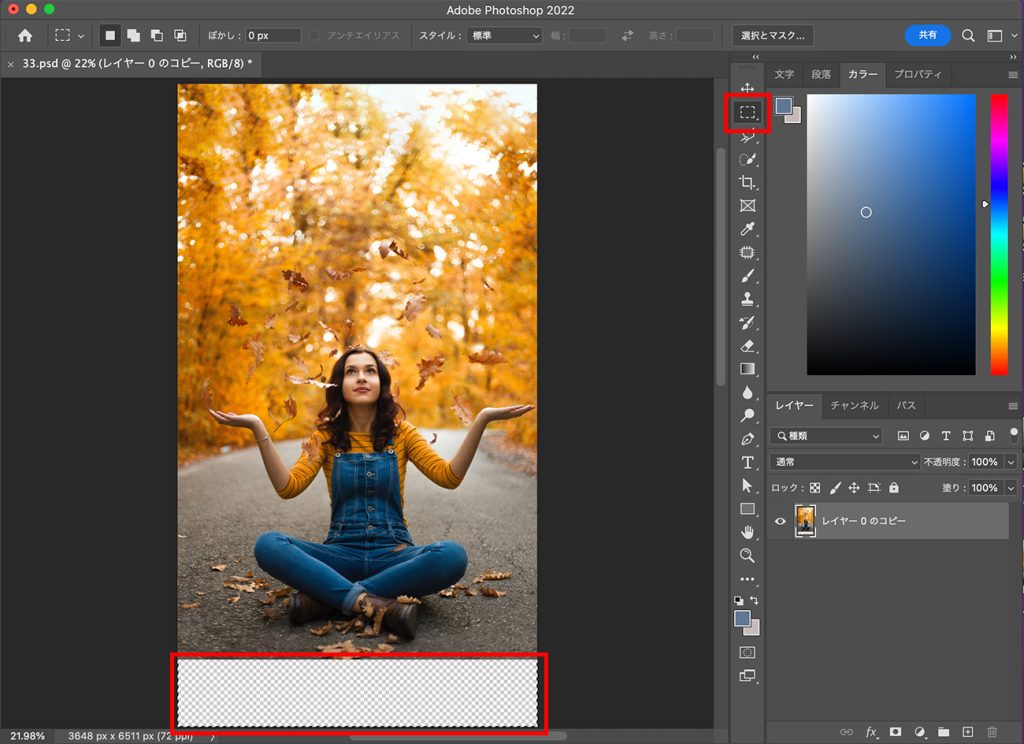
素材写真が用意できたら、下画像のように「切り抜きツール」か、上部メニューから「イメージ」<「カンバスサイズ」で広げたいエリアを確保します。

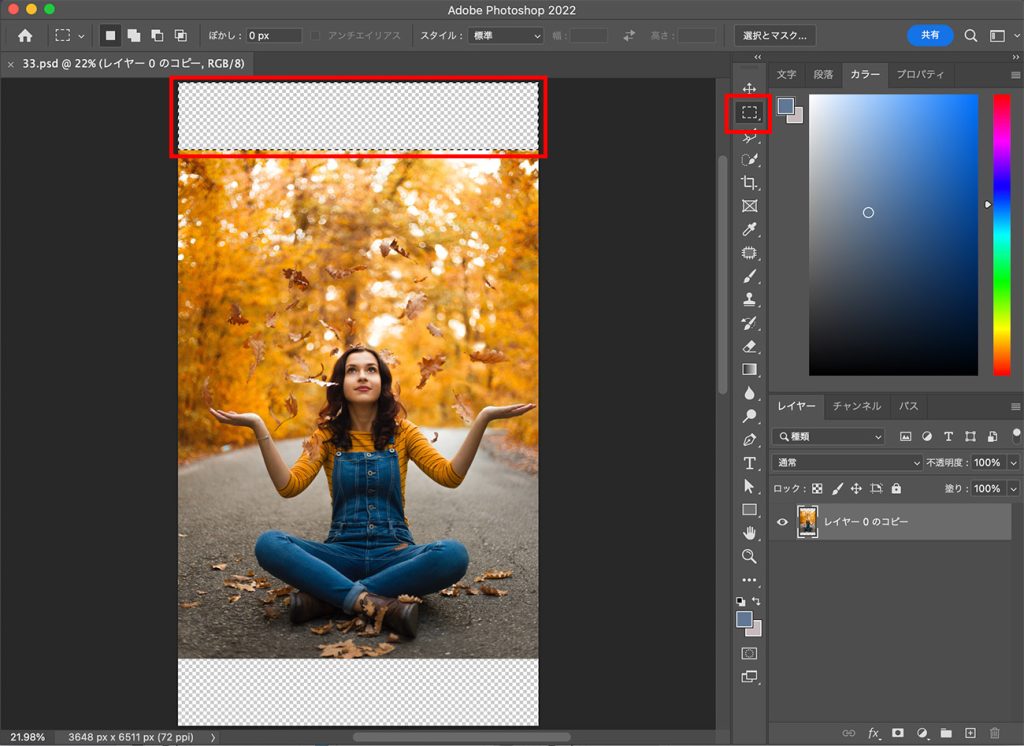
塗り足したいエリアを選択する
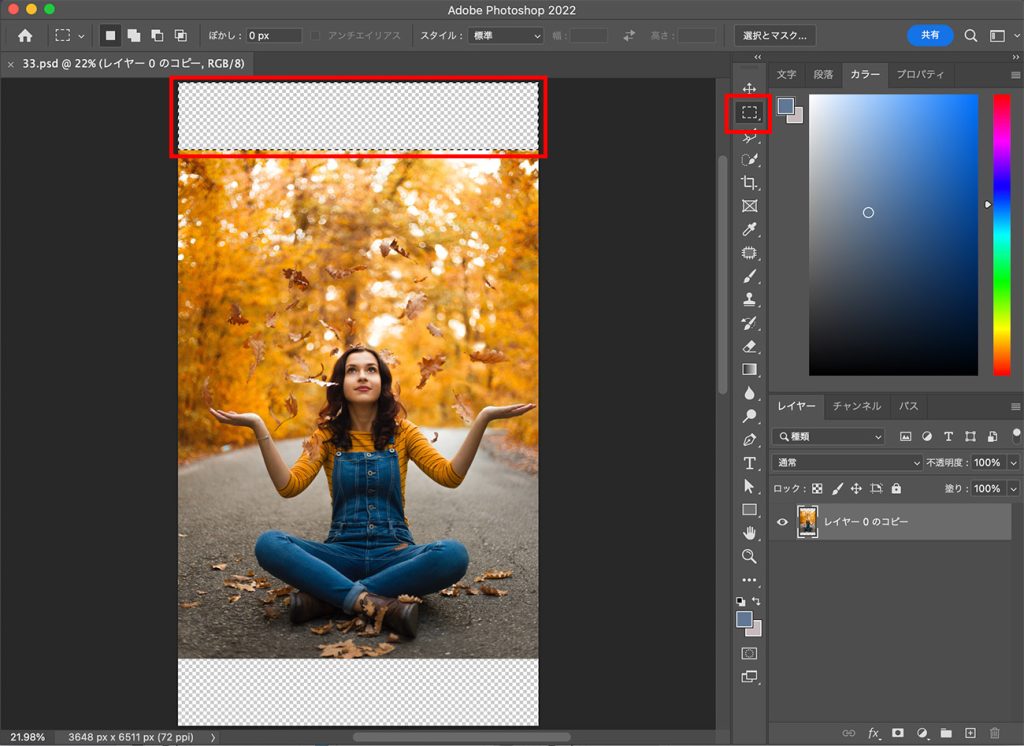
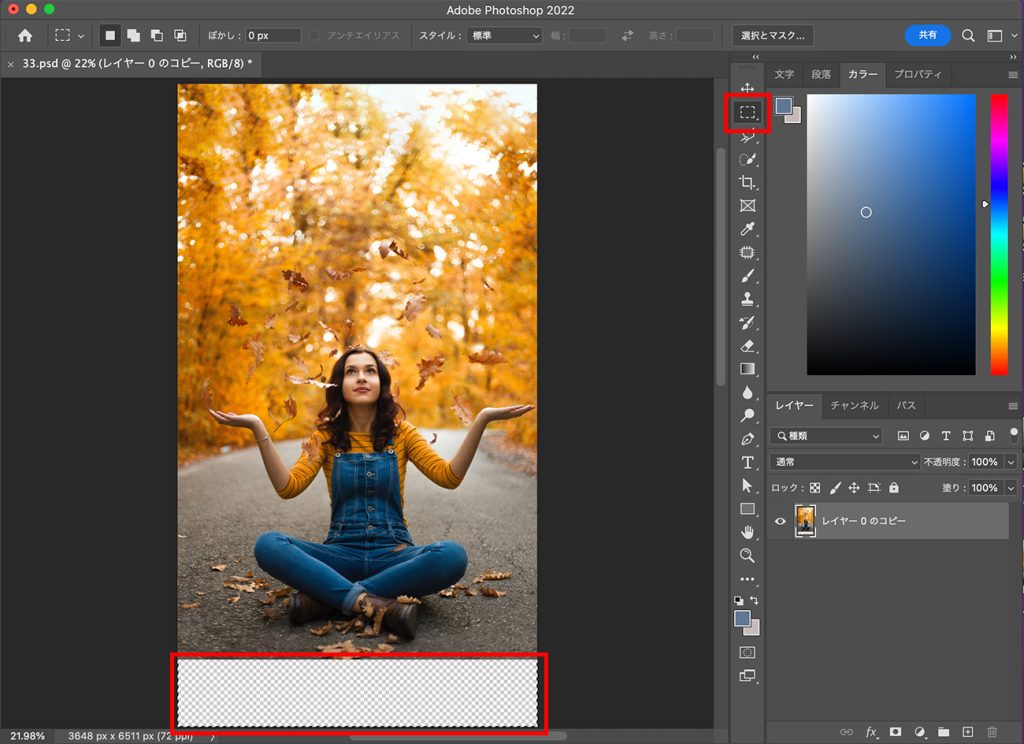
長方形選択ツールで、背景を塗り足したいエリアを選択します。

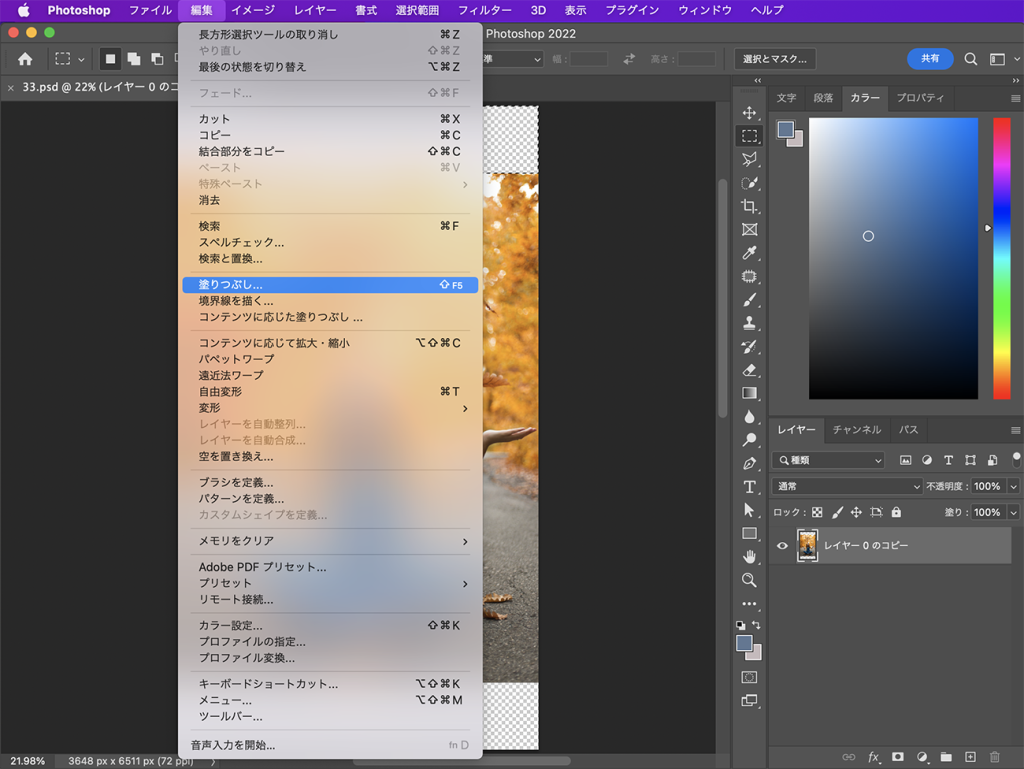
塗りつぶす
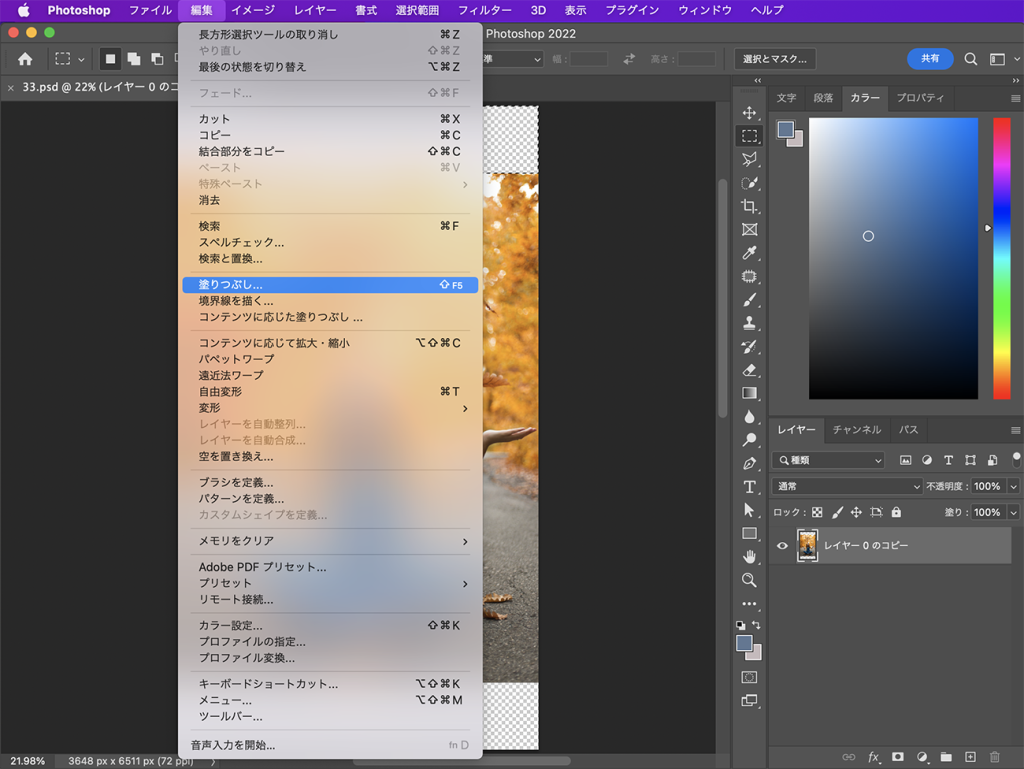
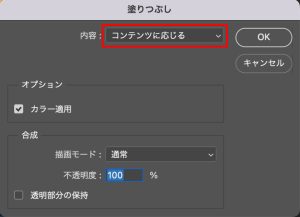
エリアを選択したら、上部メニューから「編集」<「塗りつぶし」をクリックします。

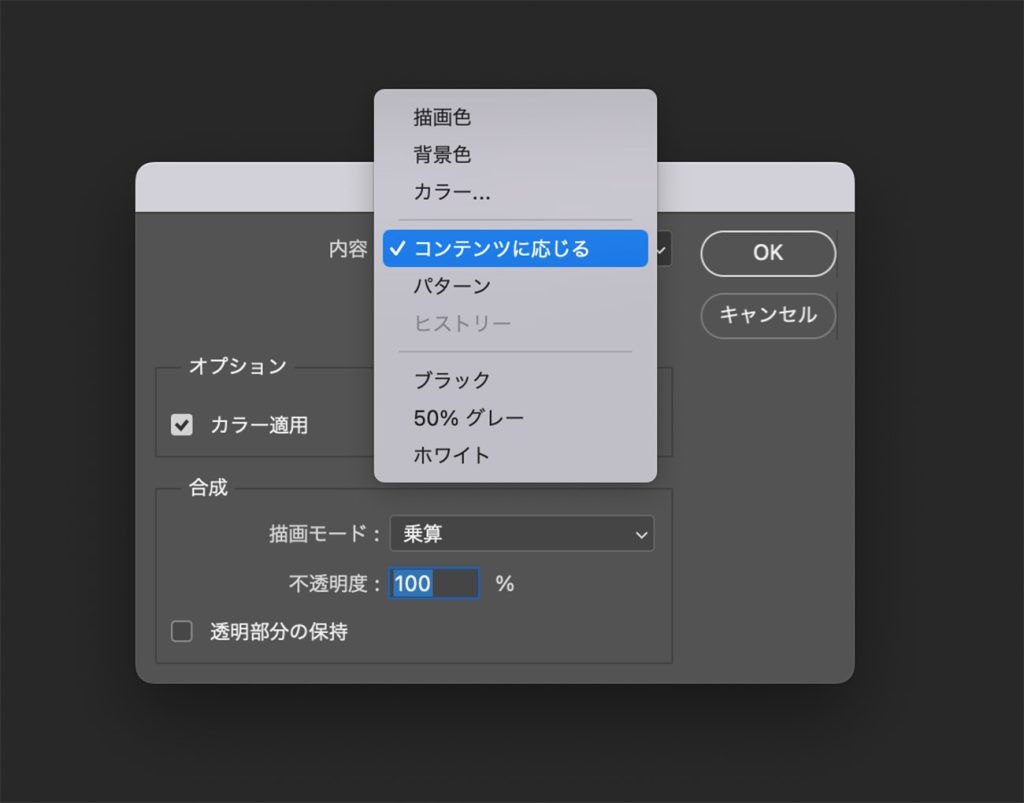
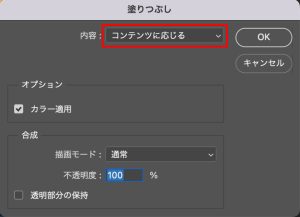
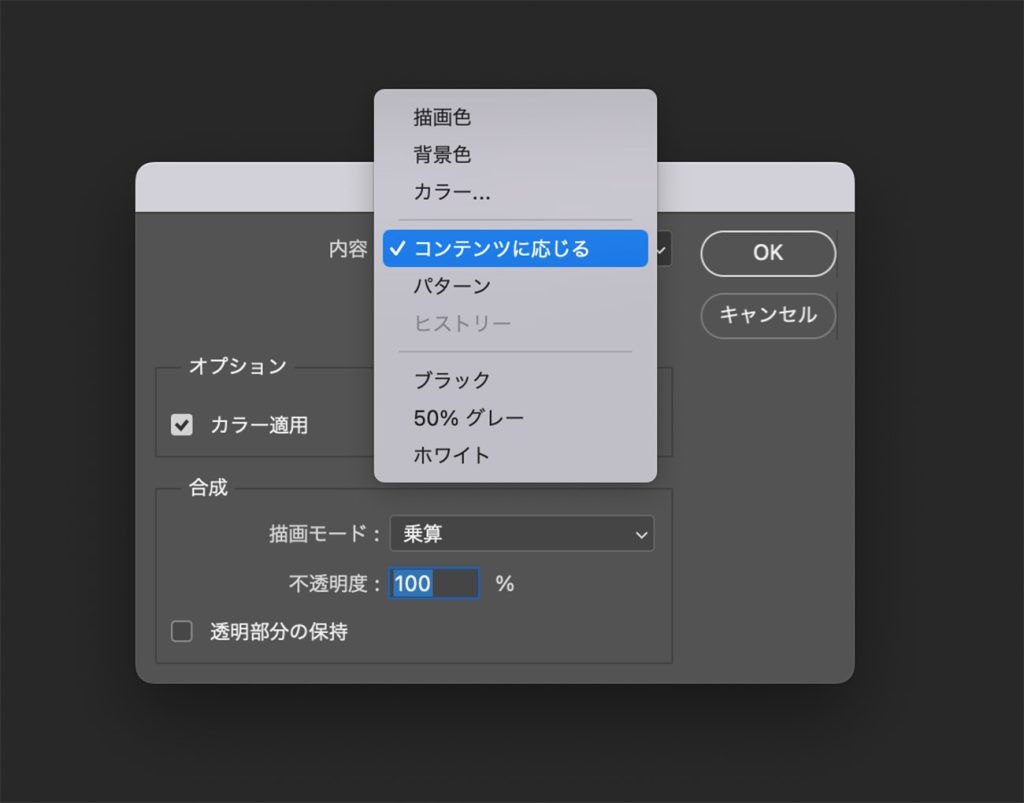
下画像の別ウィンドウが立ち上がるので、内容を「コンテンツに応じる」にしてOKを押します。

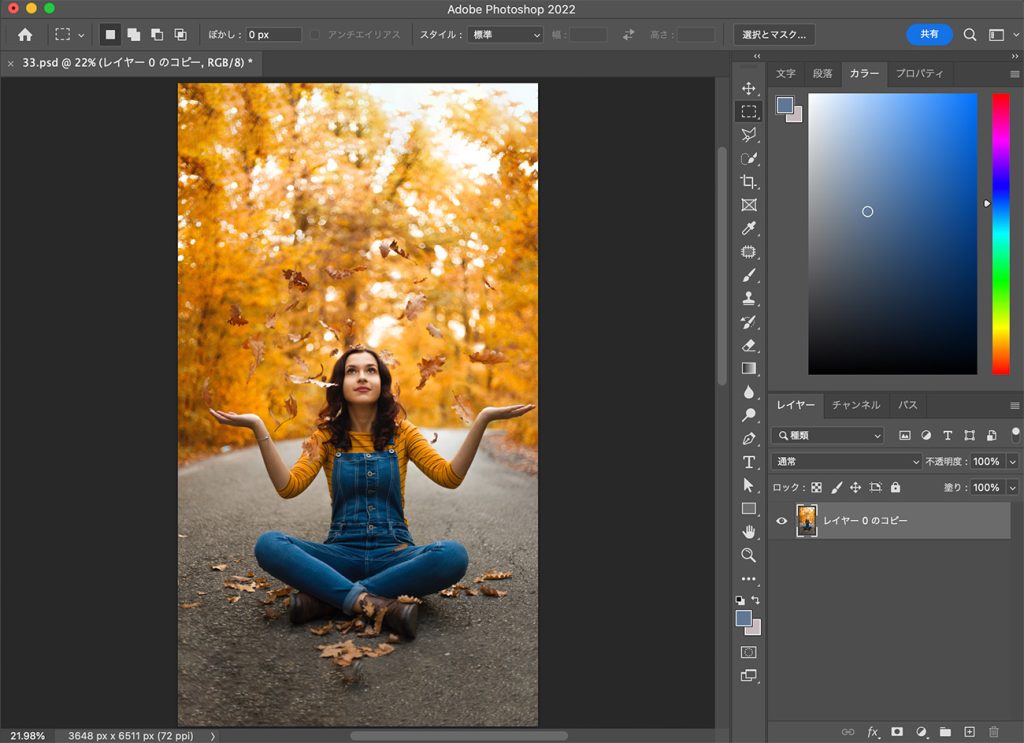
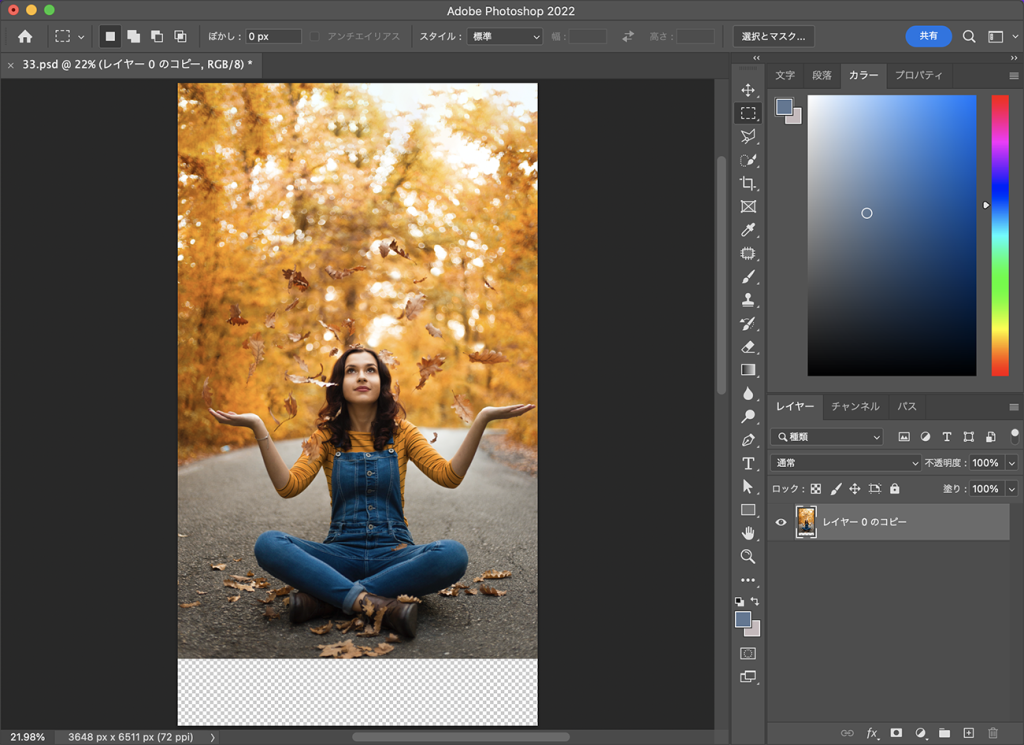
すると選択したエリアに背景が塗り足されたと思います。

写真がスマートオブジェクトになっていると「塗りつぶし」が選択できないので、写真はラスタライズしておきましょう!
他の塗り足したいエリアも選択して塗りつぶす
他にも塗りつぶしたい箇所があれば、同様の作業を繰り返します。
今回の場合は、下にも塗りつぶしたいエリアがあるので、同じように選択範囲を作って塗りつぶしていきます。

完成

塗りつぶしの設定
最後に「塗りつぶし」の他の設定について軽く説明しておきます。

今回は「コンテンツに応じる」を使いましたが、他にも「カラー(ベタ塗り)」で好きな色を選択したり「パターン」で塗りつぶすこともできます。
下の方で「描画モード」や「不透明度」、「透明部分の保持」なども設定する事ができます。
今回のように、単純に写真の背景エリアを増やしたい時にはあまり使わない設定です。
まとめ
今回はPhotoshop(フォトショップ)の「コンテンツに応じる塗りつぶし」を使って写真の背景エリアを綺麗に塗り足す方法を紹介しました。
驚くほど綺麗に加工できる機能なので、覚えておくと重宝すると思います。
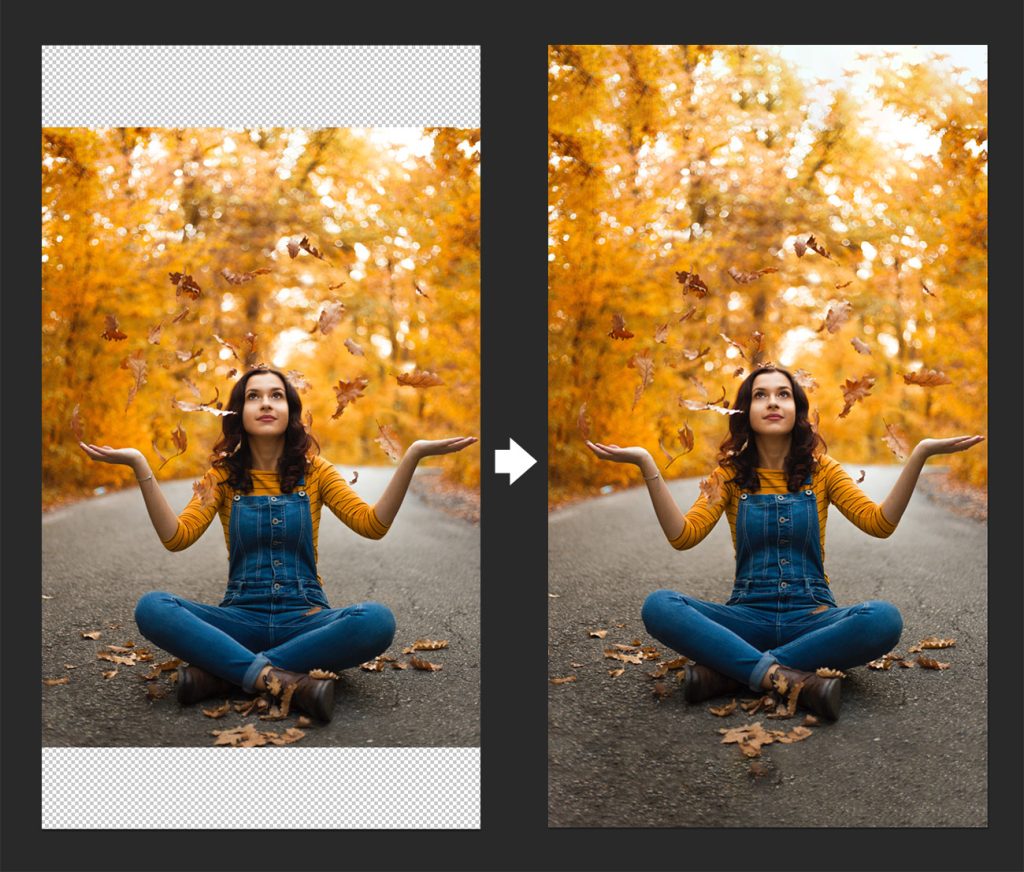
▼別パターン

このサイトでは、デザインに関するオススメ本を紹介しています。
こちらもチェックして頂けると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
最後までお読み頂いきありがとうございました!