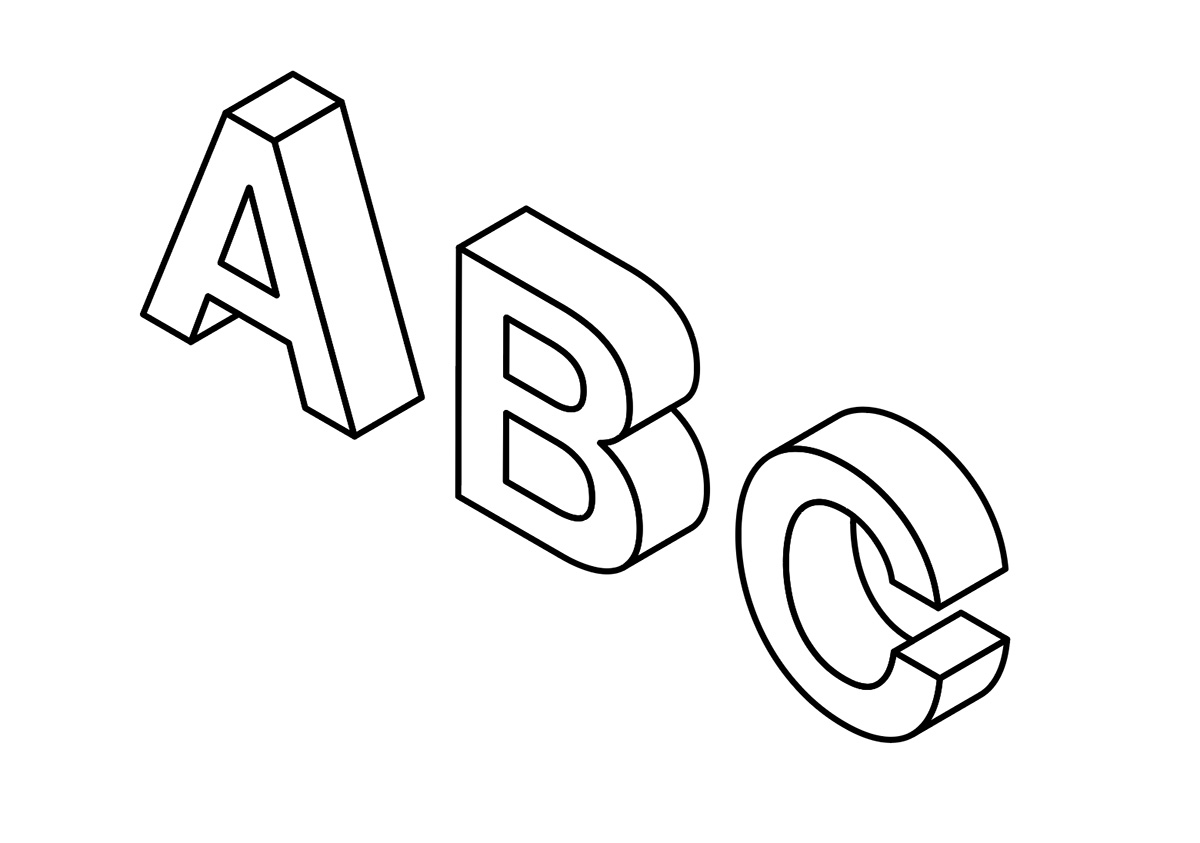
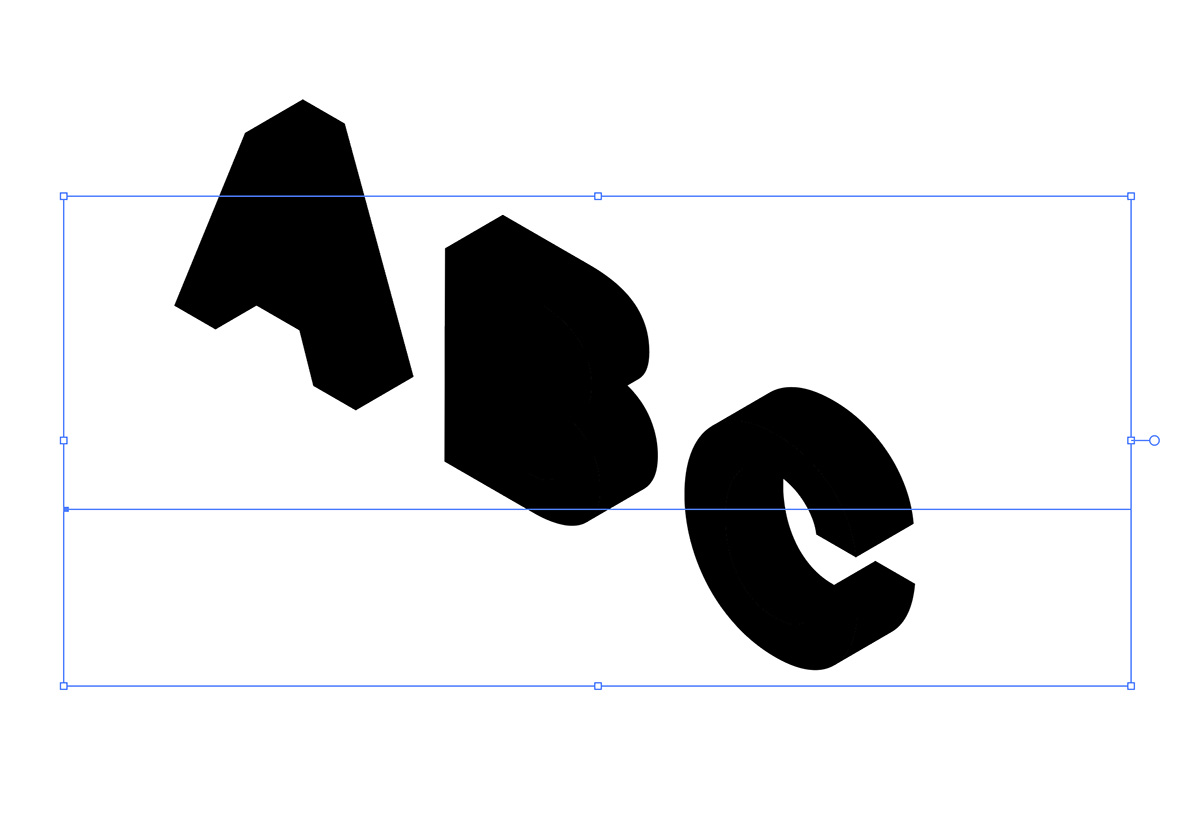
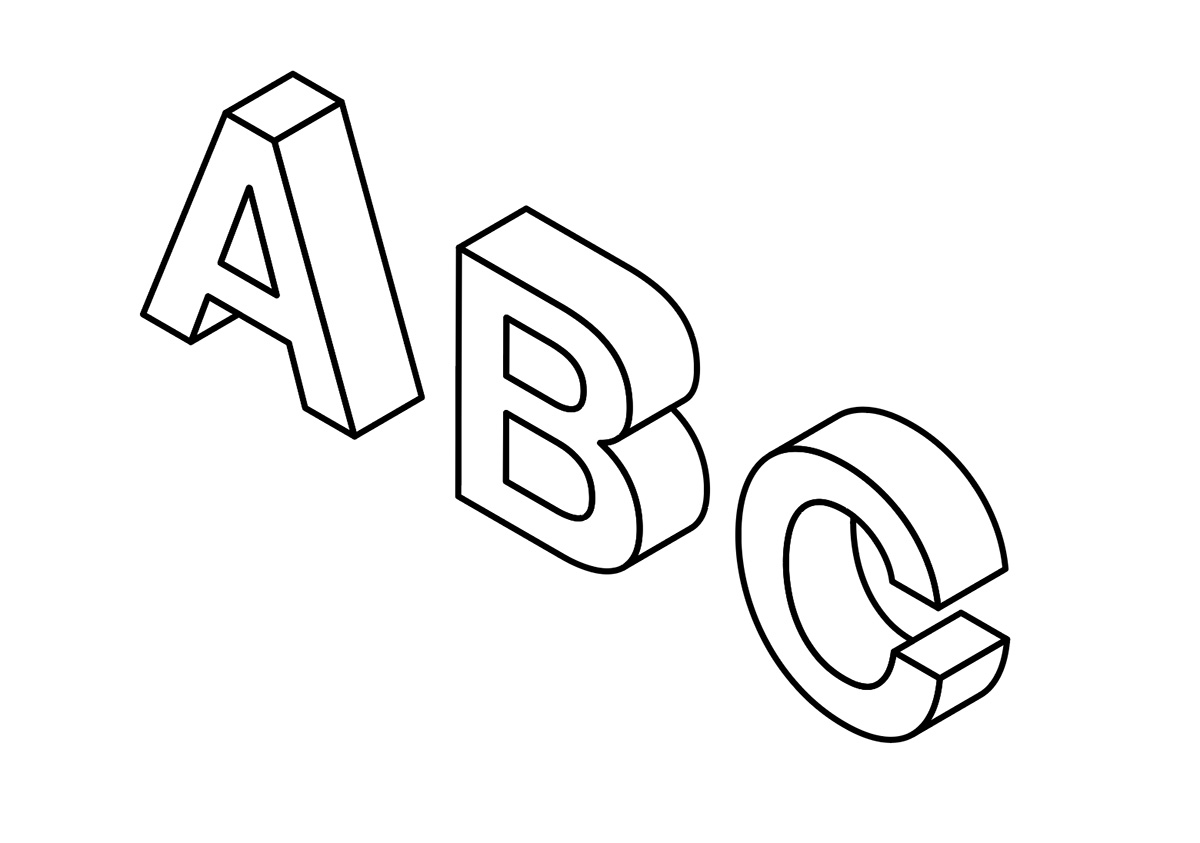
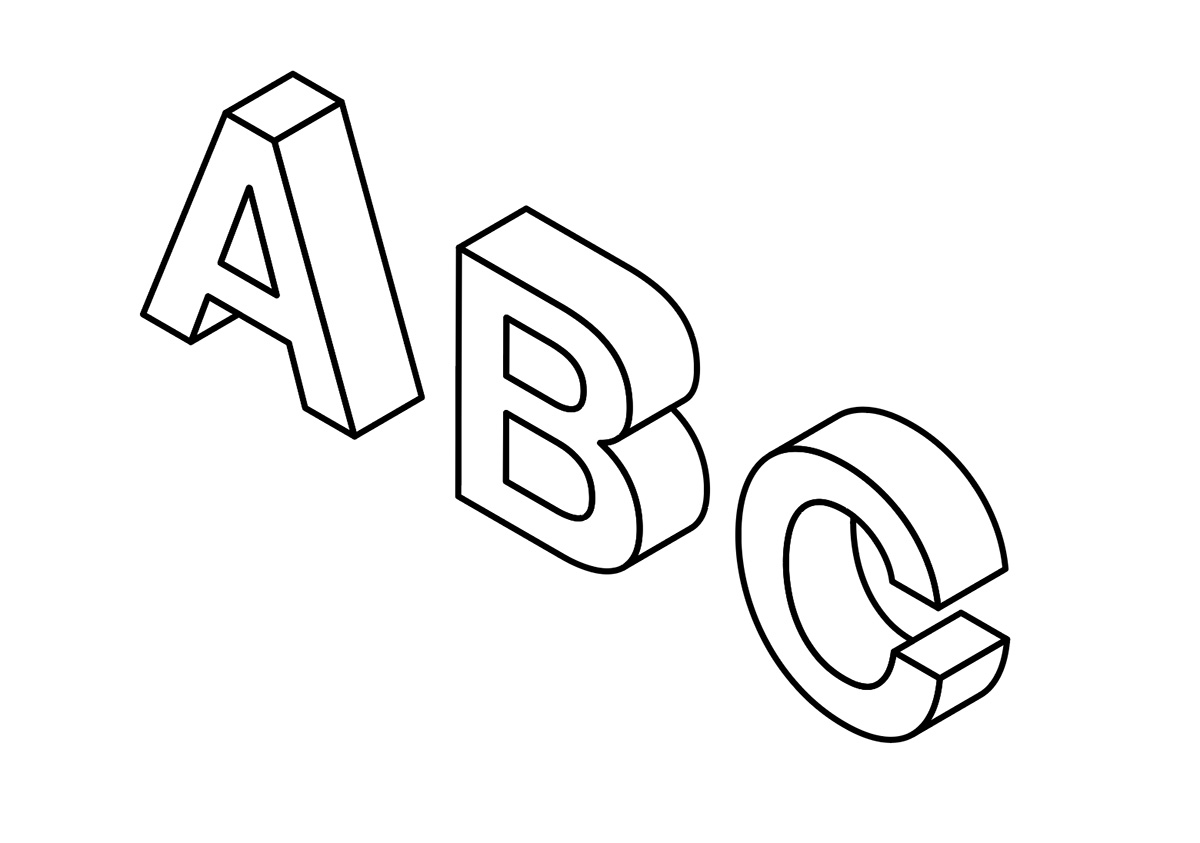
illustrator(イラストレーター)を使って、線で構成された立体的なタイポグラフィを作る方法を紹介します。
簡単に作れる、お洒落でポップなデザインのタイポグラフィです。

それでは早速解説していきます!
Youtube動画
作り方は動画でも解説をしています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】テキストを用意
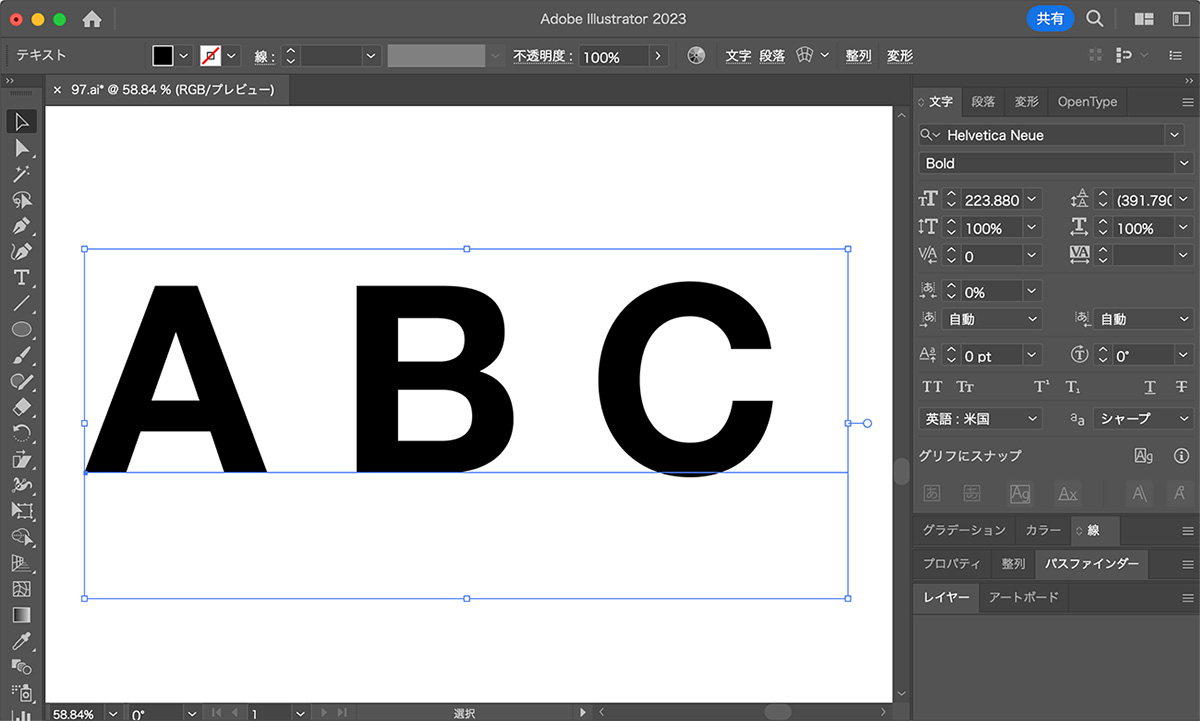
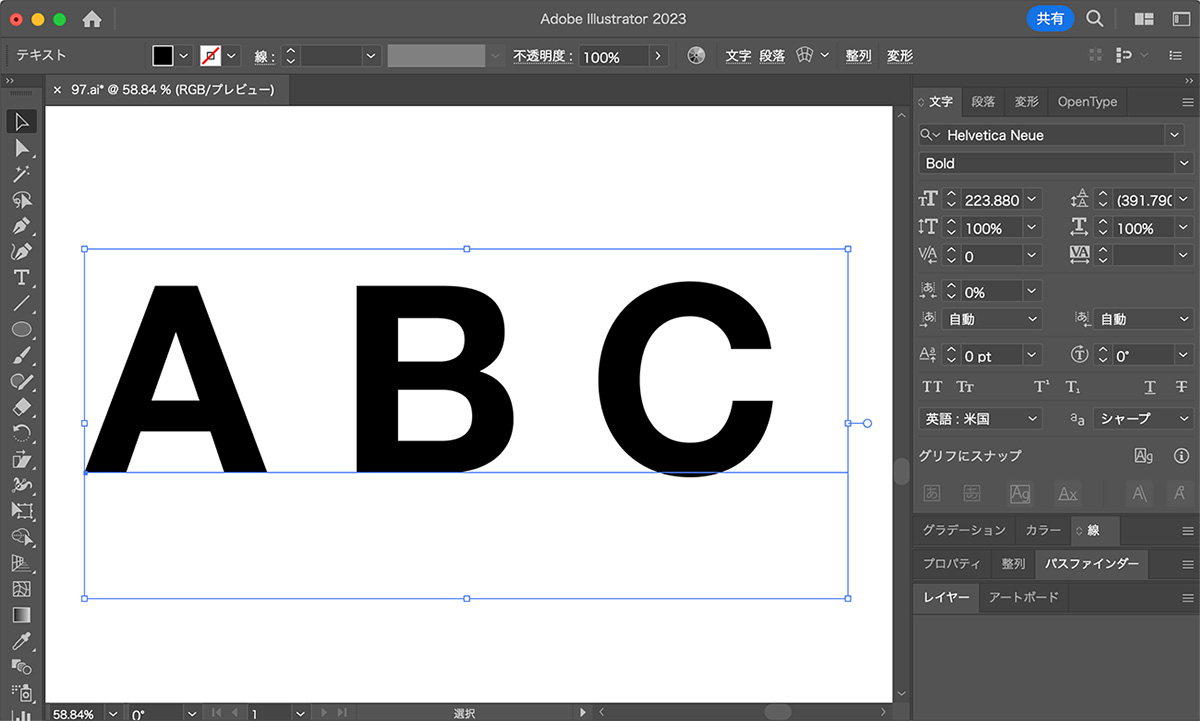
まずは任意のテキストを用意します。

太めのフォントを選ぶと表現しやすいです。
テキストは日本語でもいいですが、複雑な漢字などは綺麗に表現しにくいです。
【2】3D効果を適用する
用意したテキストに3D効果を適用していきます。
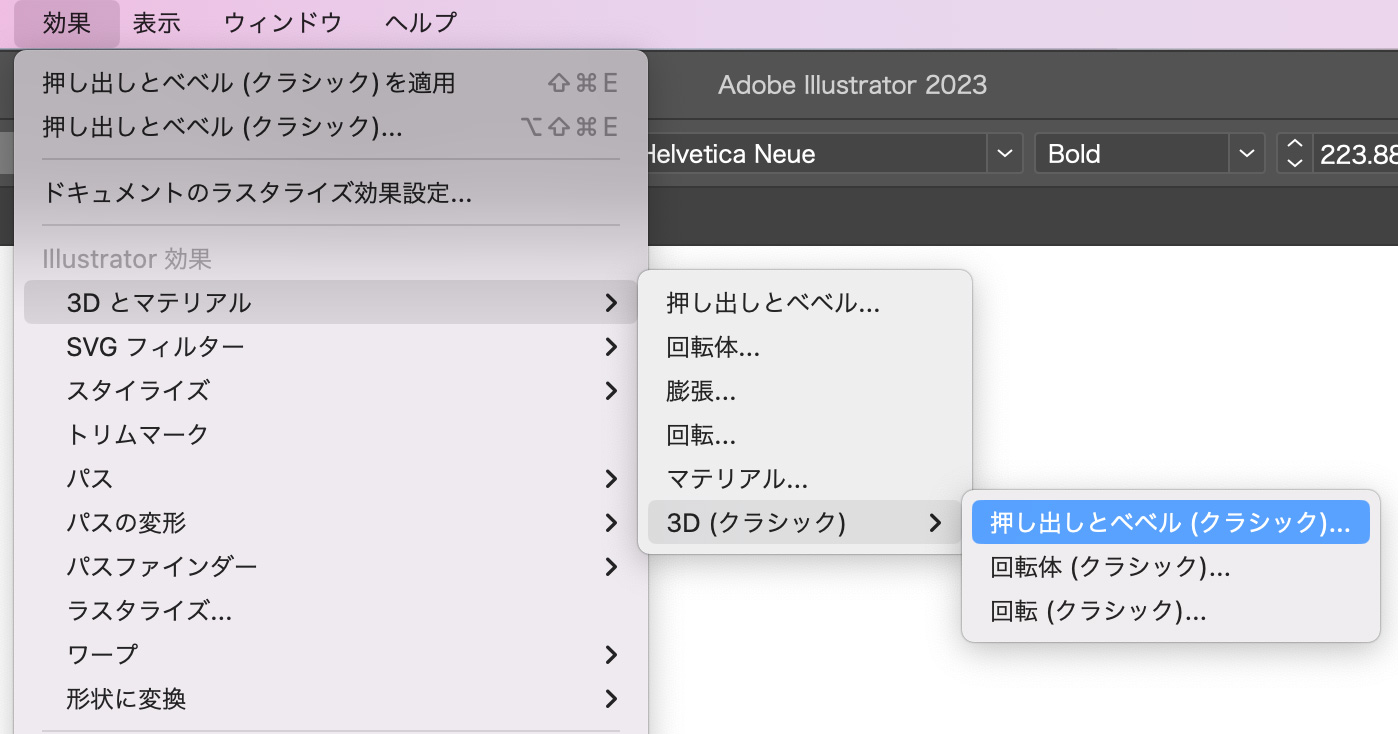
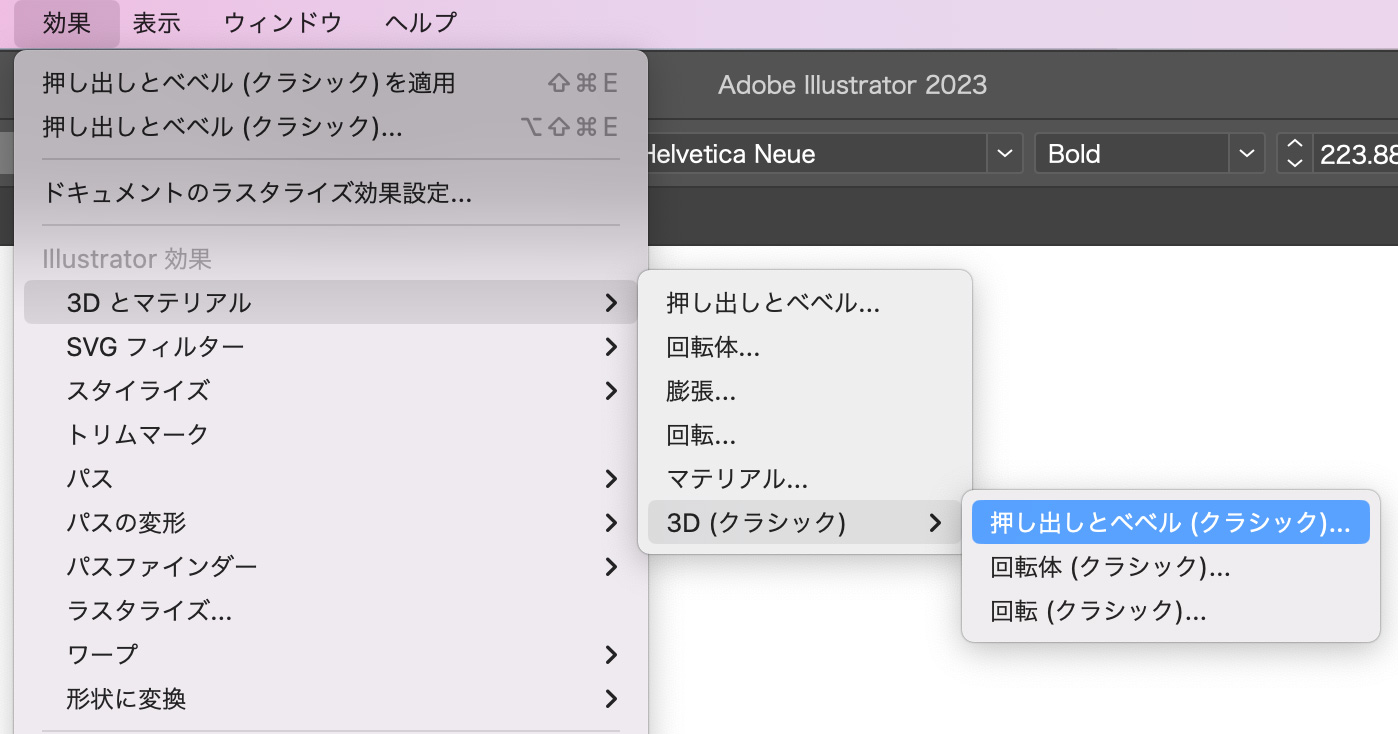
テキストを選択した状態で、上のメニューから「効果」<「3Dとマテリアル」<「3Dクラシック」<「押し出しとベベル(クラシック)」を選択します。

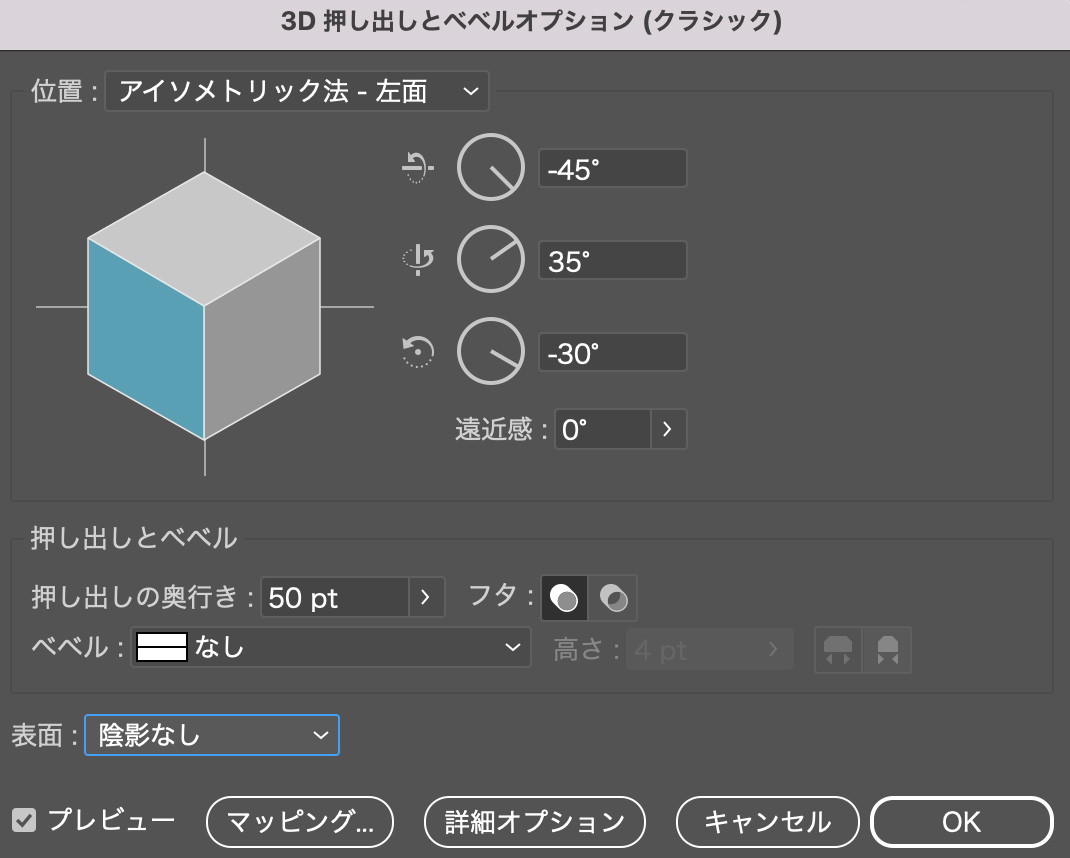
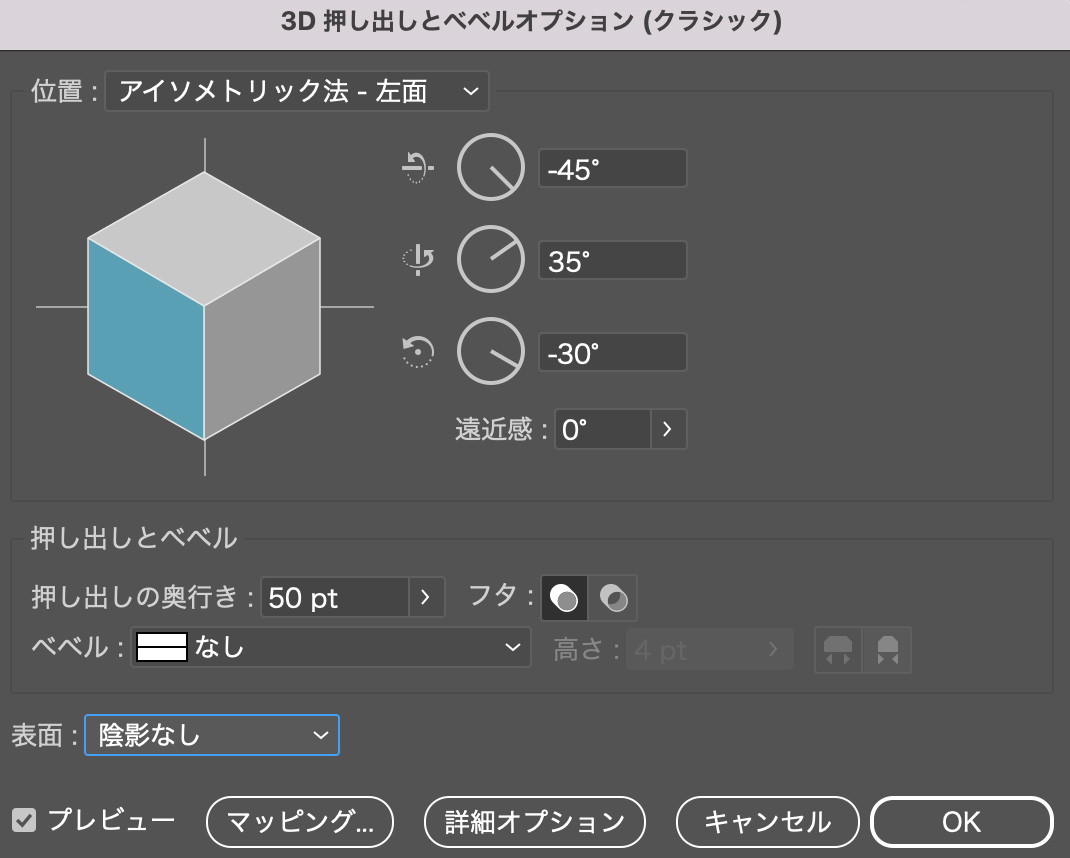
「3D 押し出しとベベルオプション(クラシック)」の画面が立ち上がるので、下記の設定をしてください。
- 位置 : アイソメトリック法-左面
- 押し出しの奥行き : 50pt(プレビューを見ながらちょうどいい数値を探ってください)
- 表面 : 陰影なし

OKを押すと、設定した3Dの効果が適用されます。

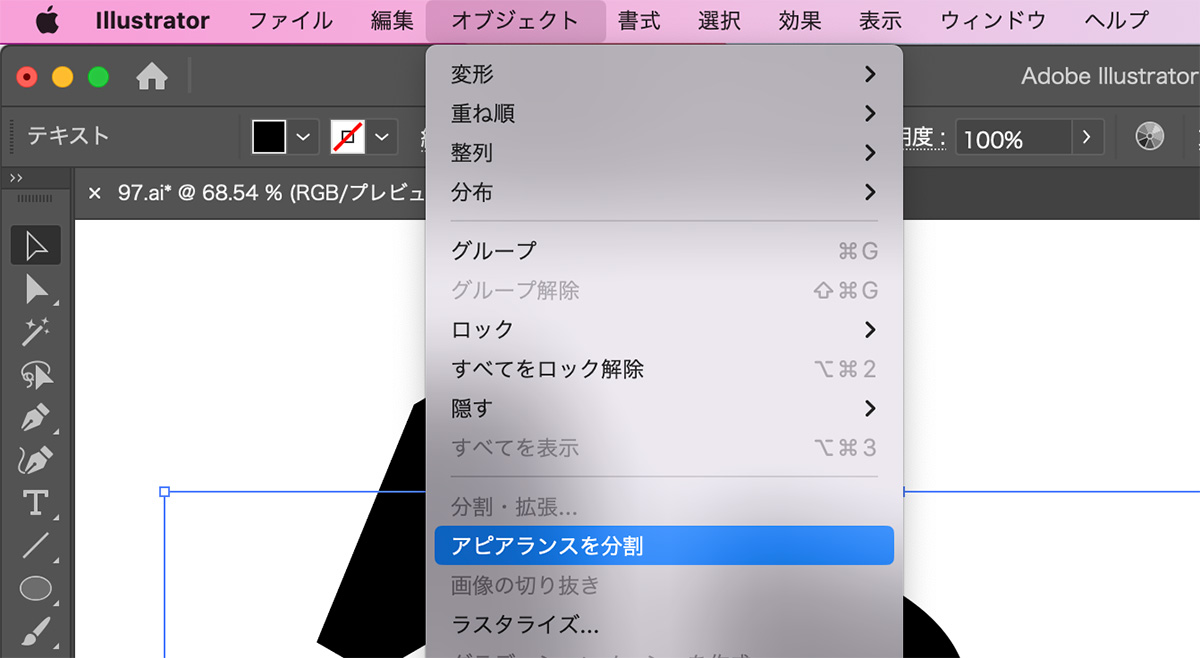
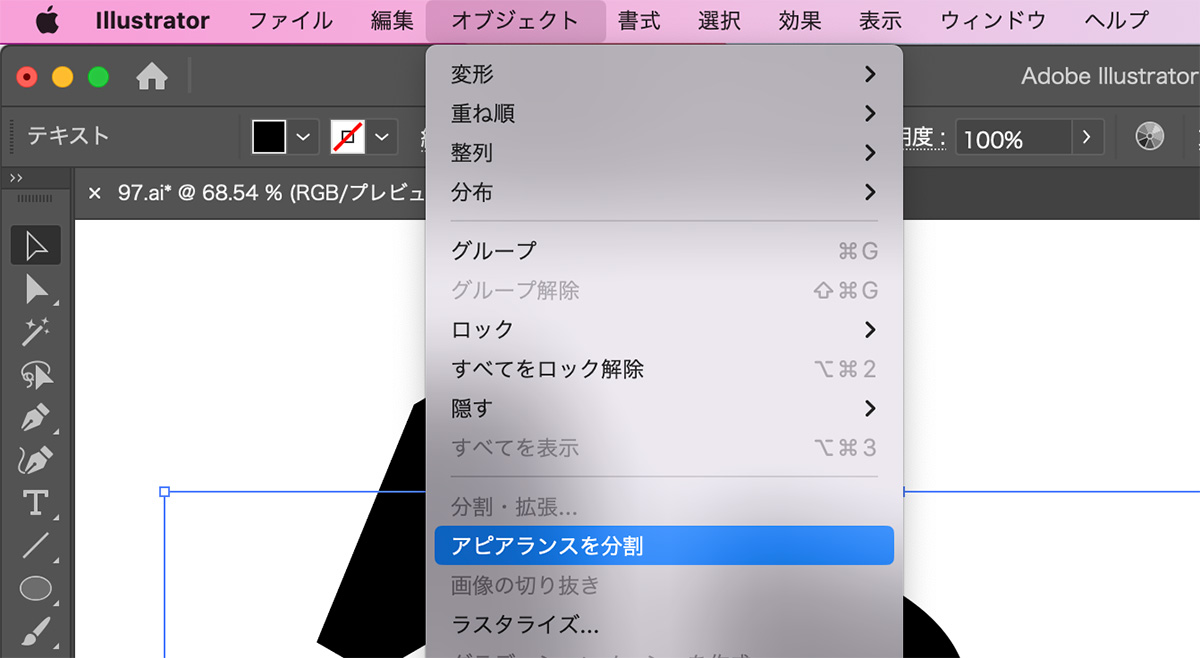
【3】アピアランスを分割
3D効果をパス化したいので、上のメニューから「オブジェクト」<「アピアランスを分割」を選択します。

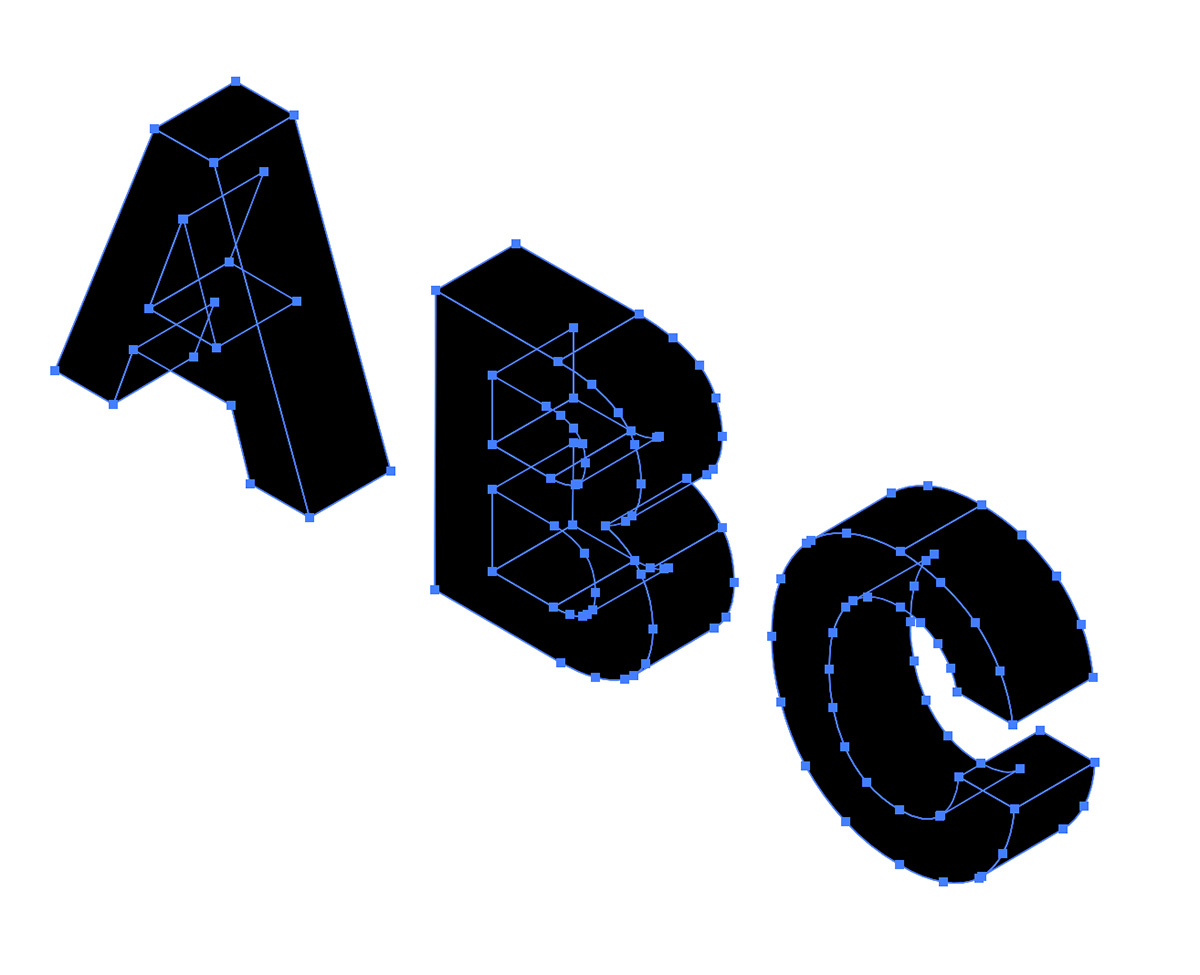
これで3D効果がパス化された状態になります。

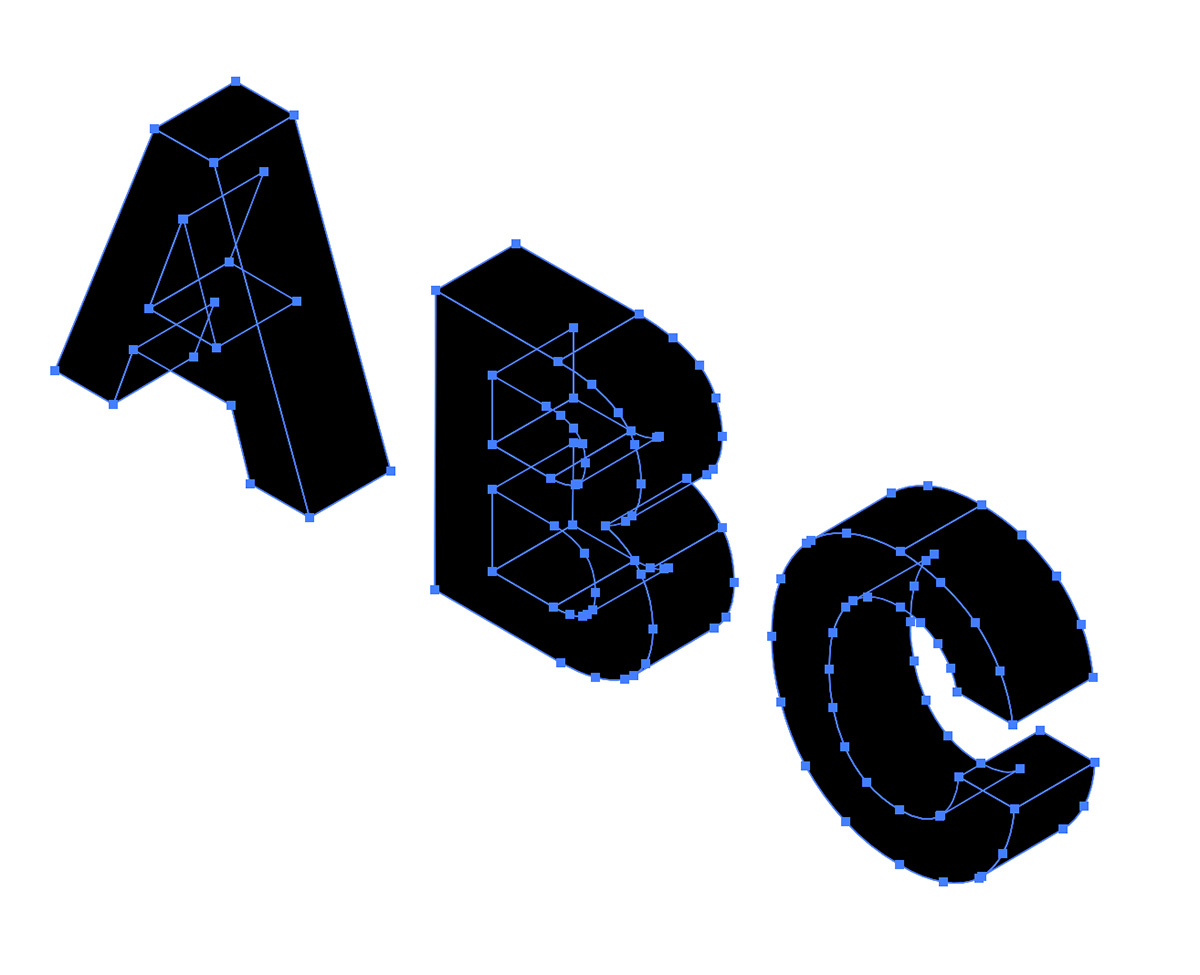
【4】パスを単純化する
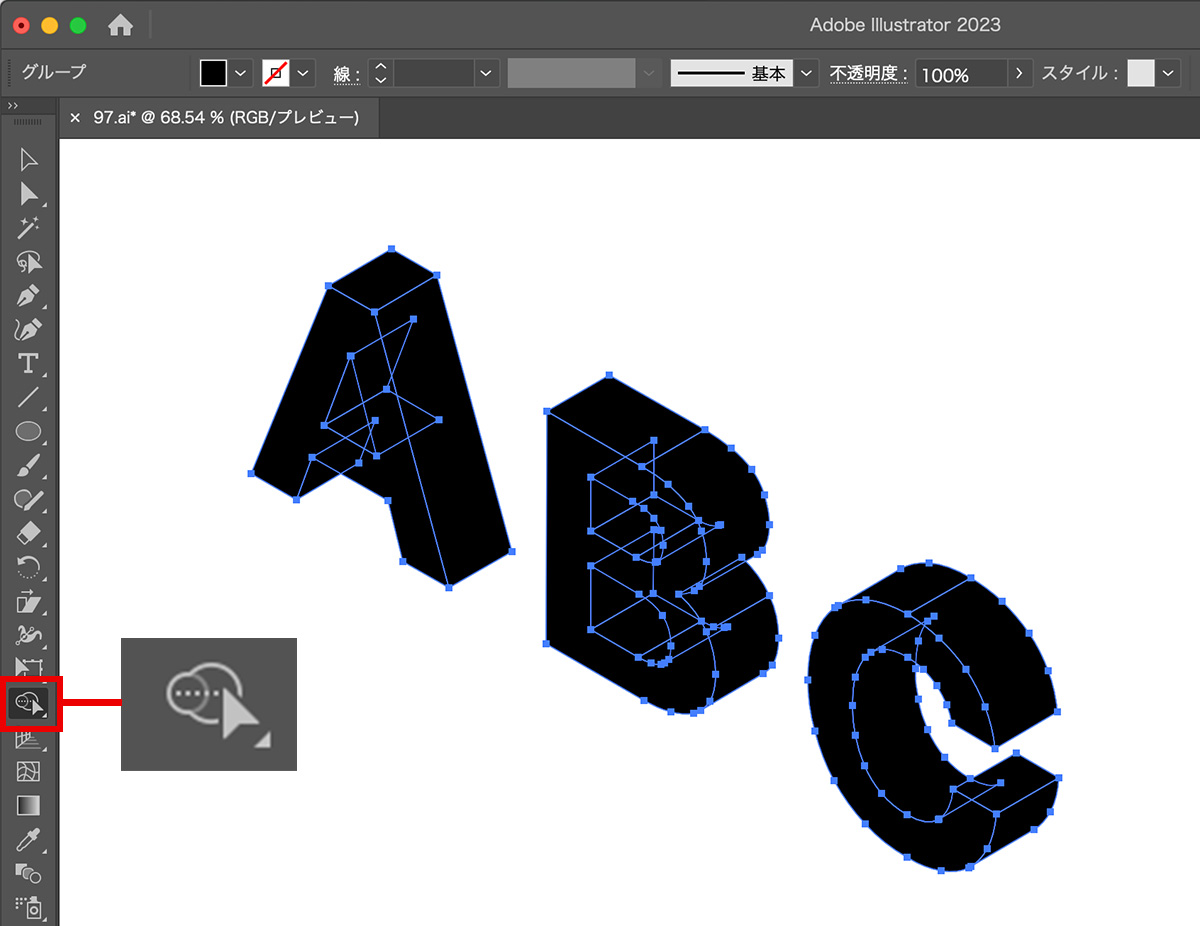
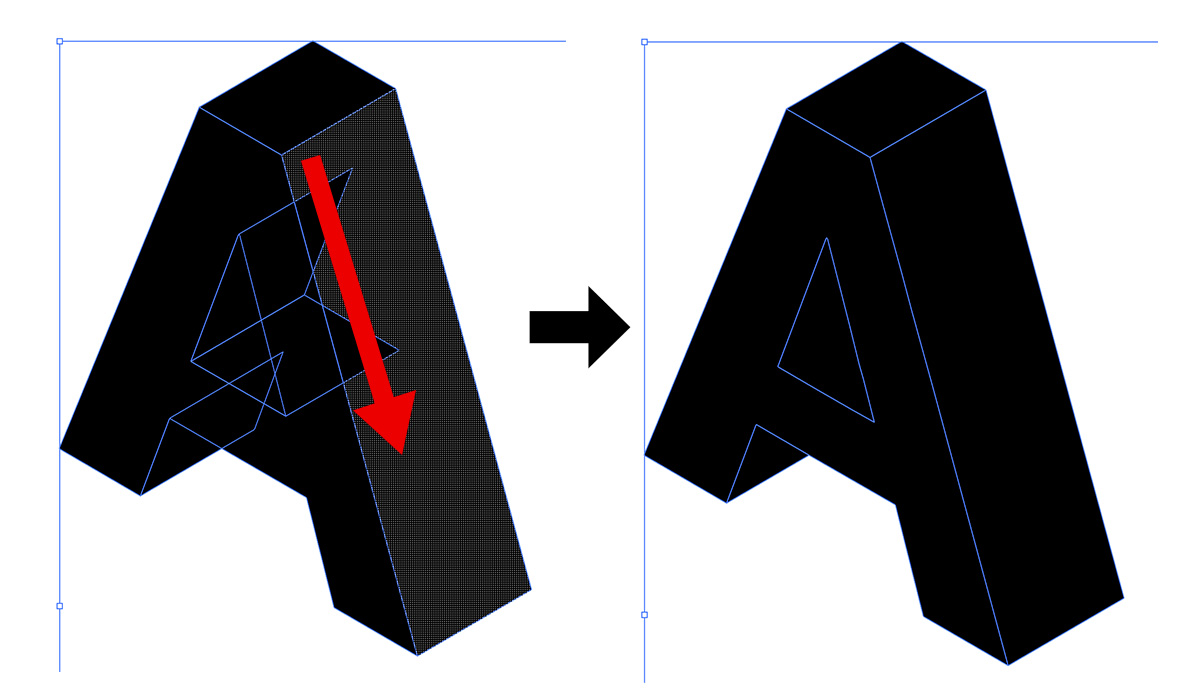
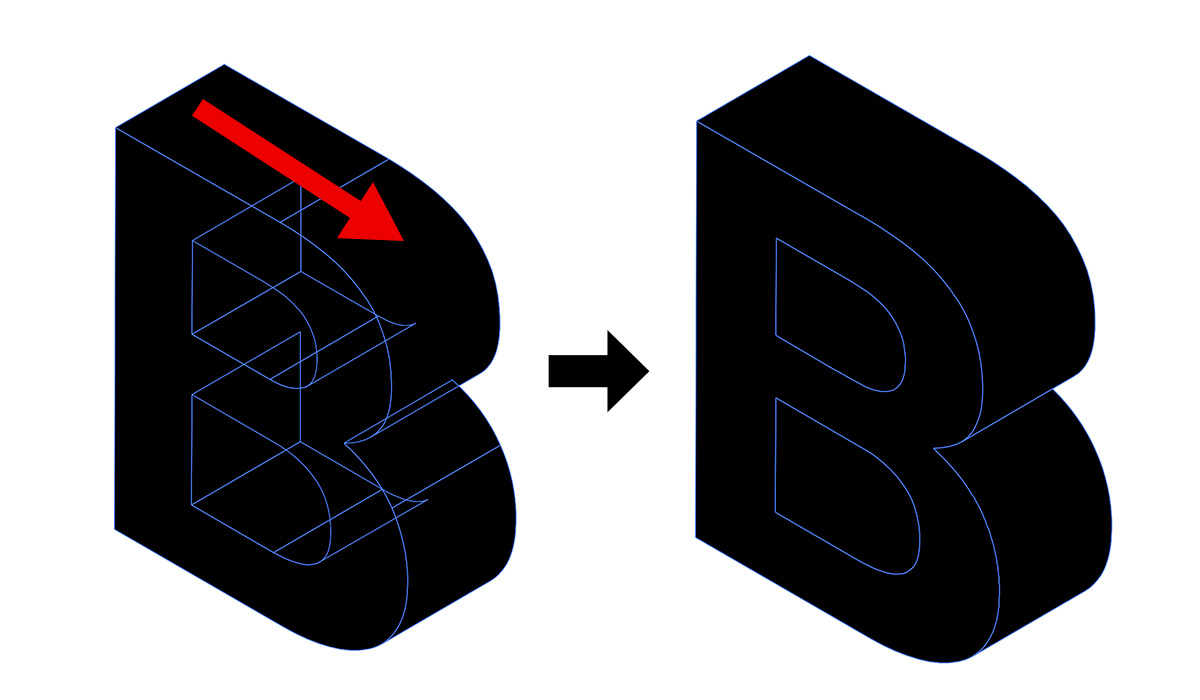
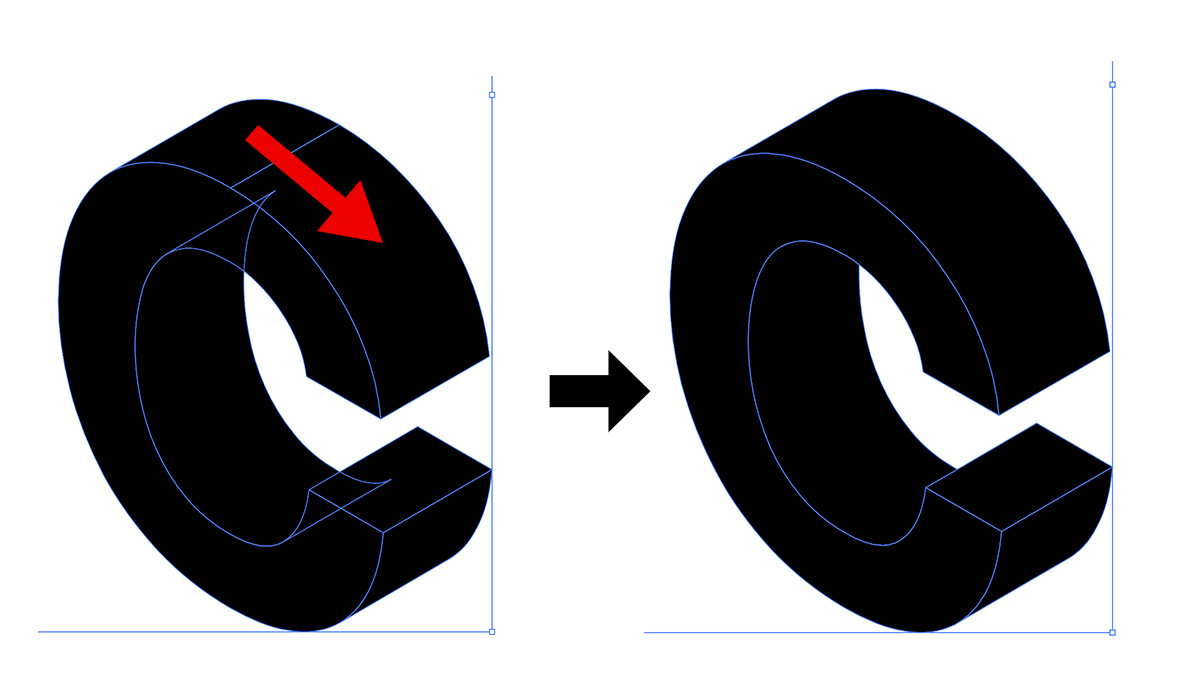
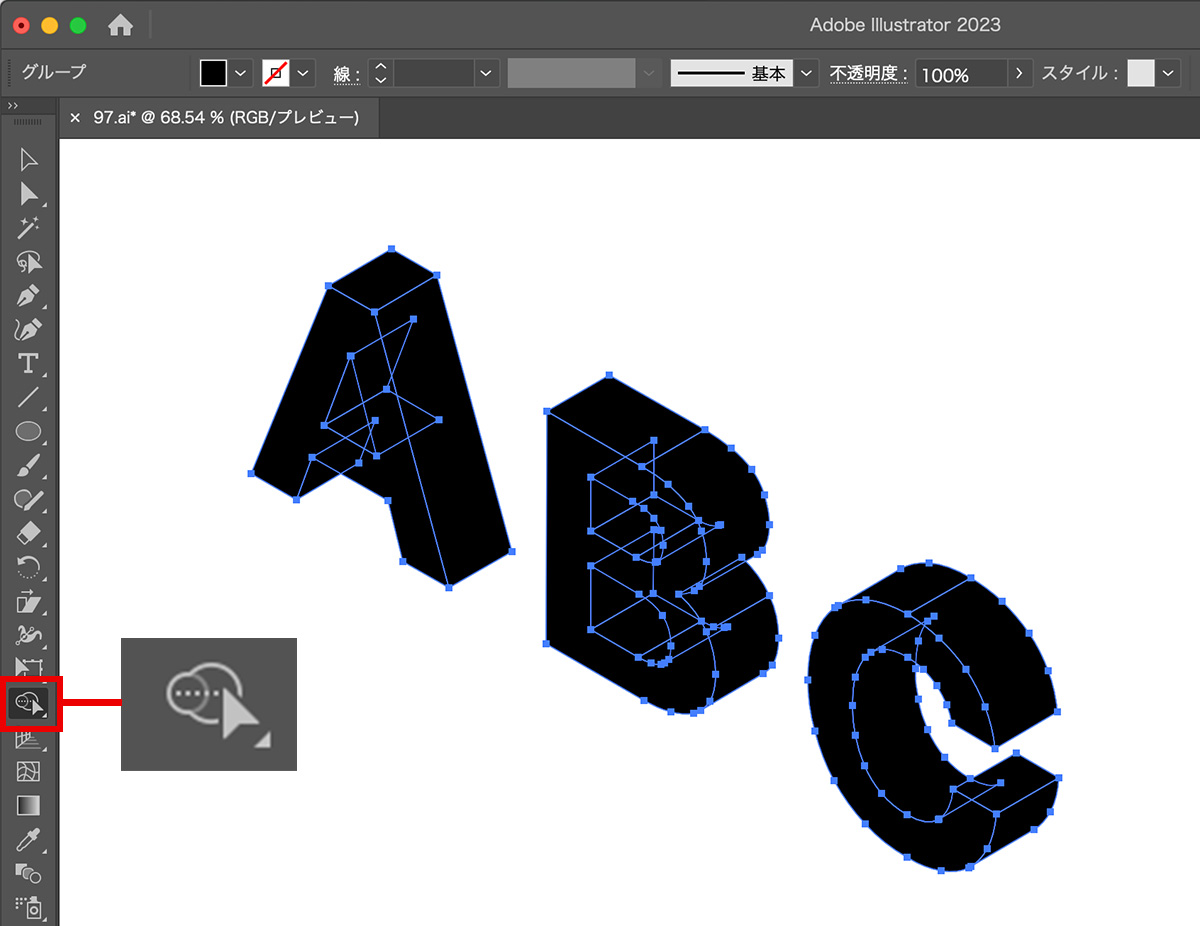
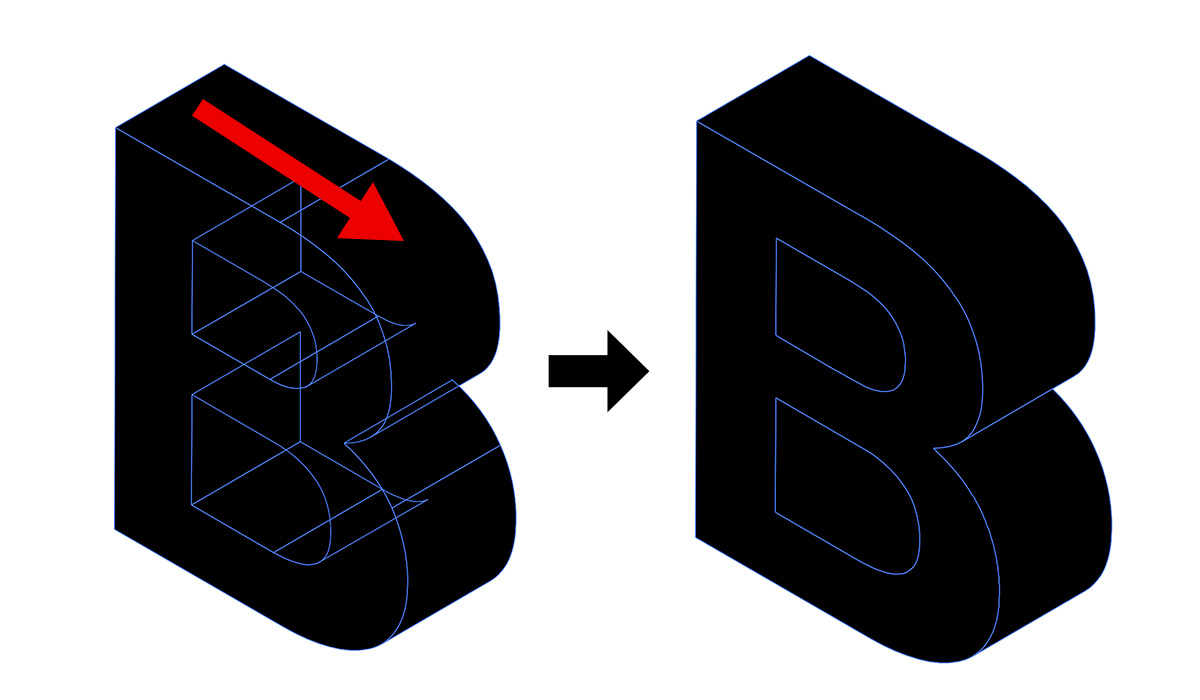
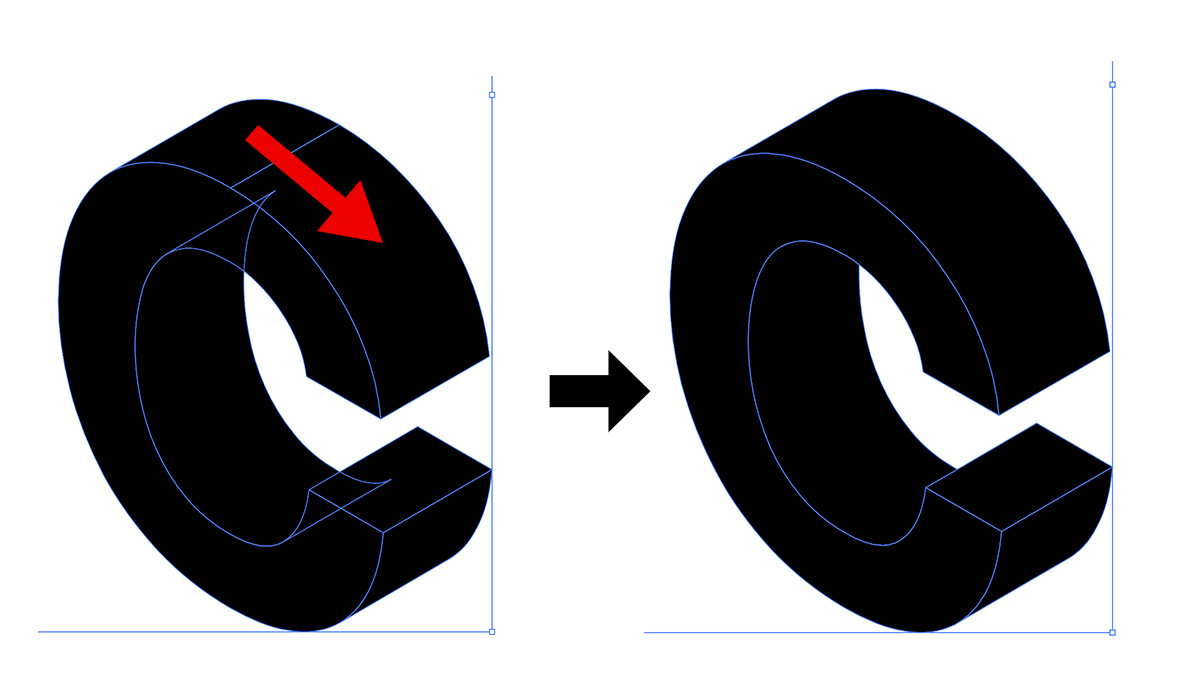
シェイプ形成ツールを使って、不要なパスを削除し新たなシェイプを作っていきます。

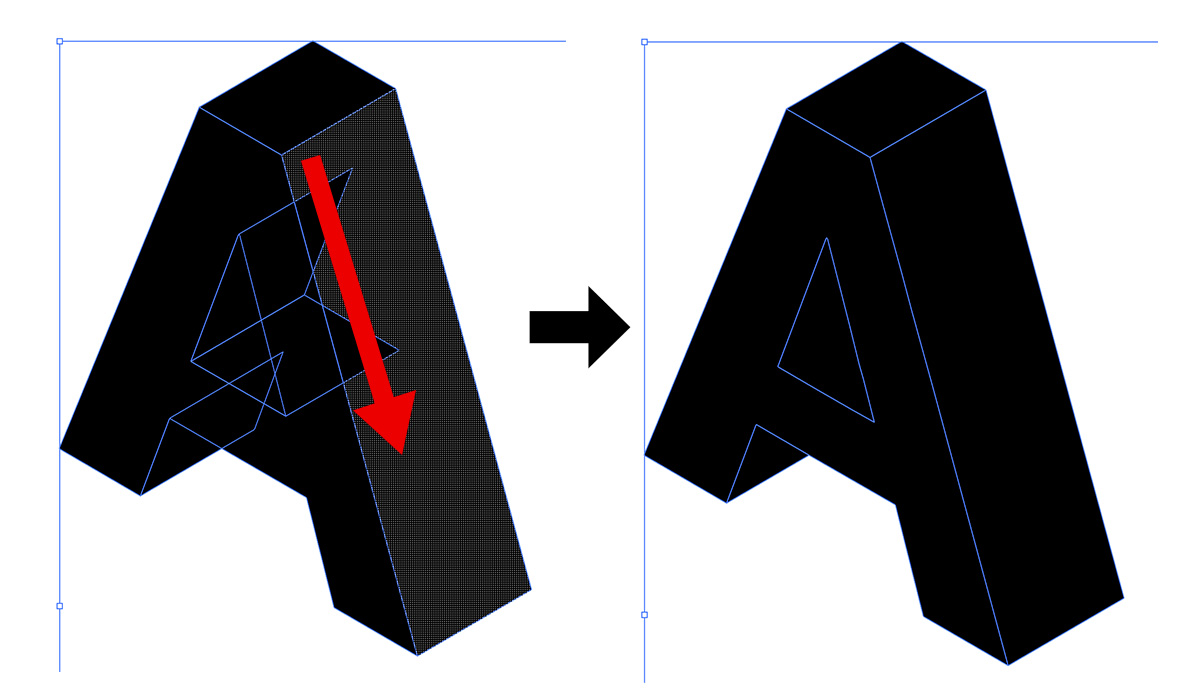
シェイプ形成ツールに切り替え、立体の表面だけが見えるように、ドラッグでなぞるようにパスを形成していきます。
(ここはYoutubeの解説を見た方が分かりやすいと思います!)



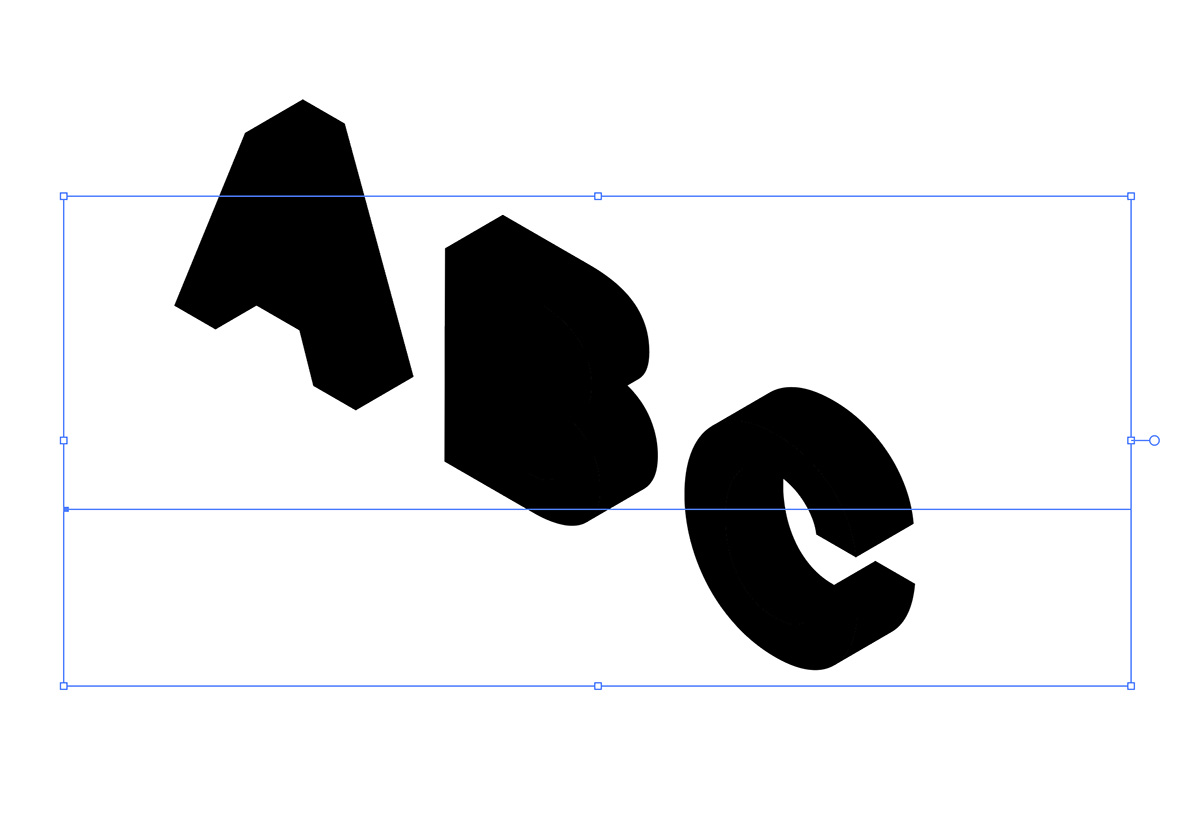
全てのパスを形成した状態がこちらです。

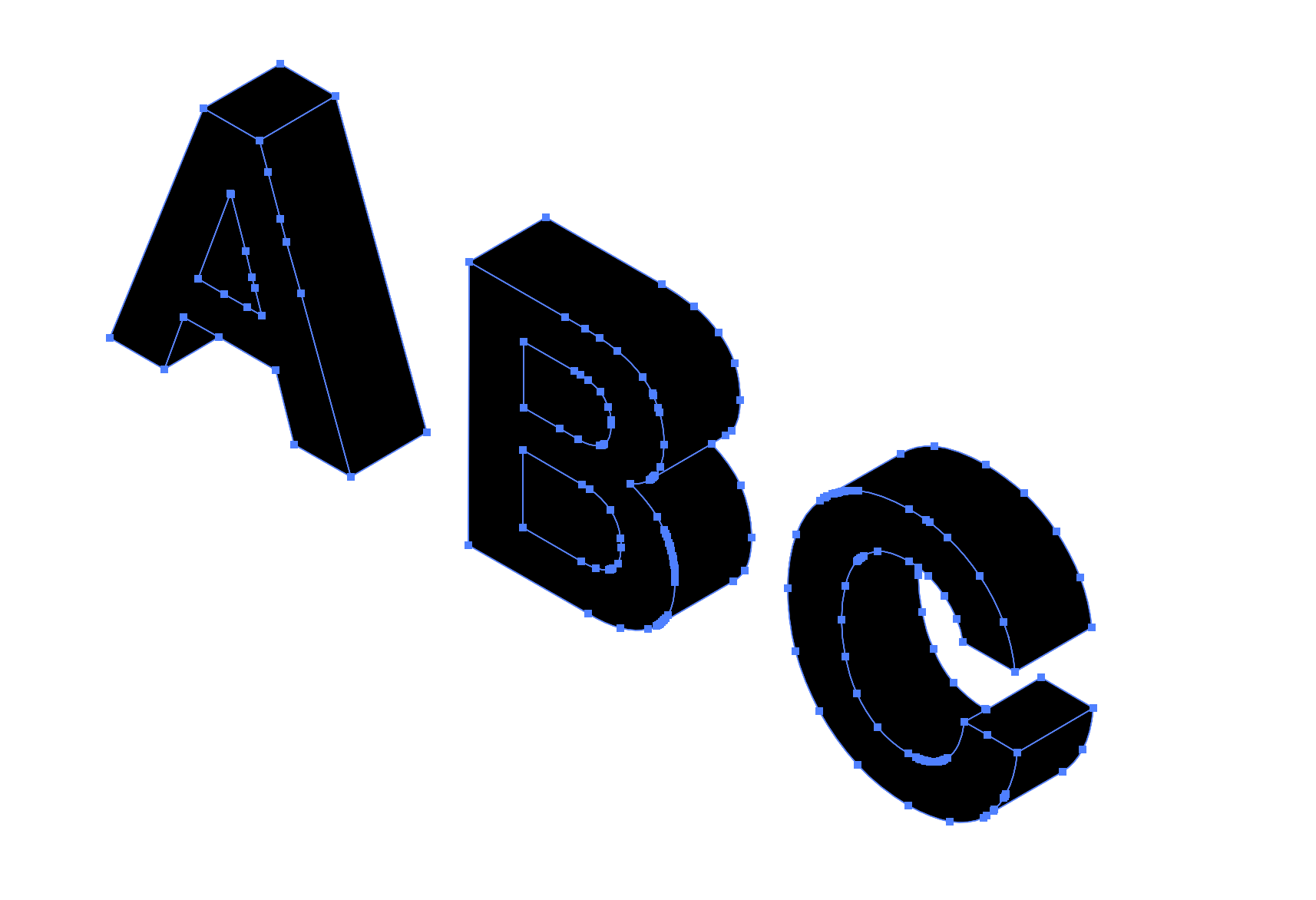
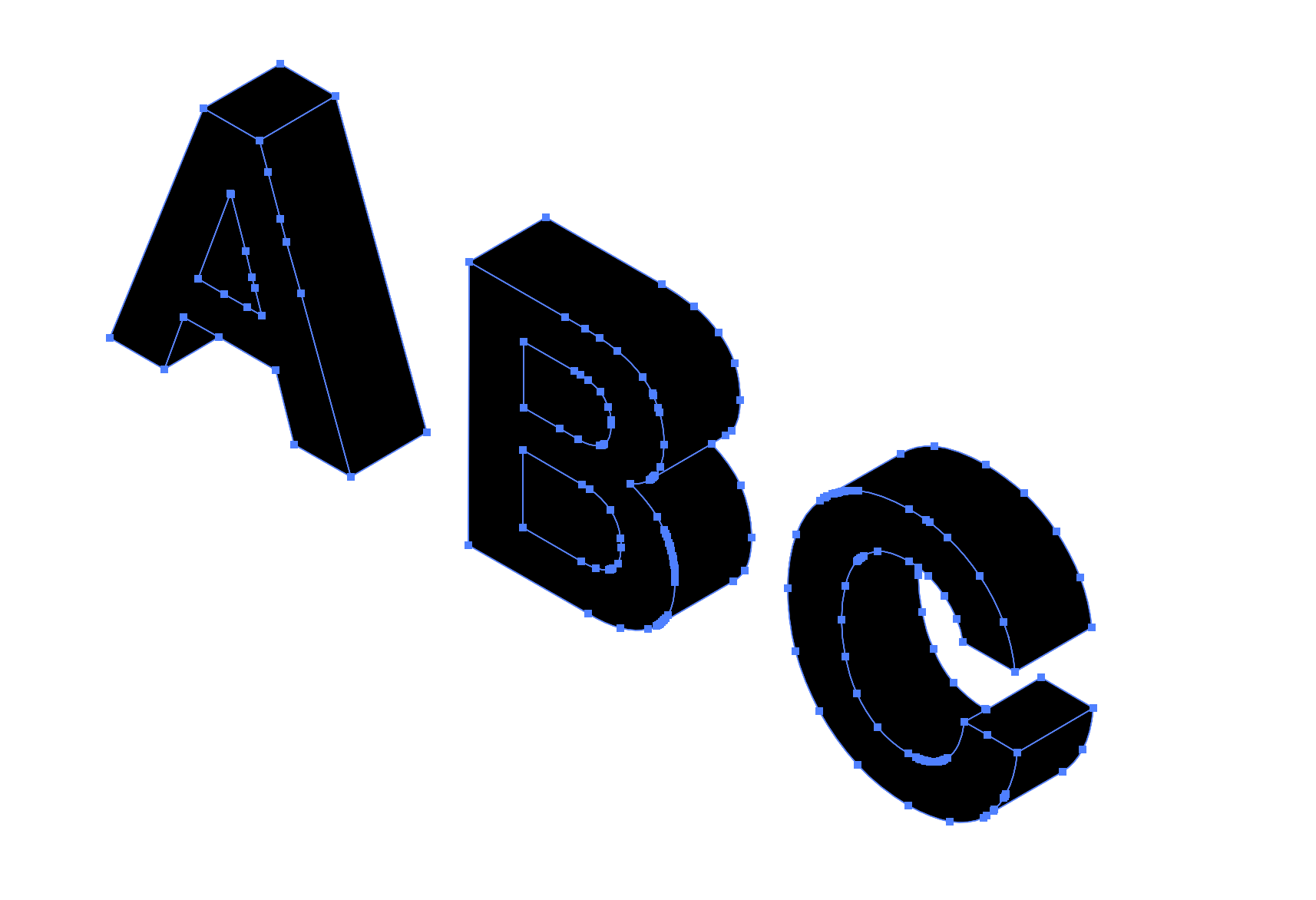
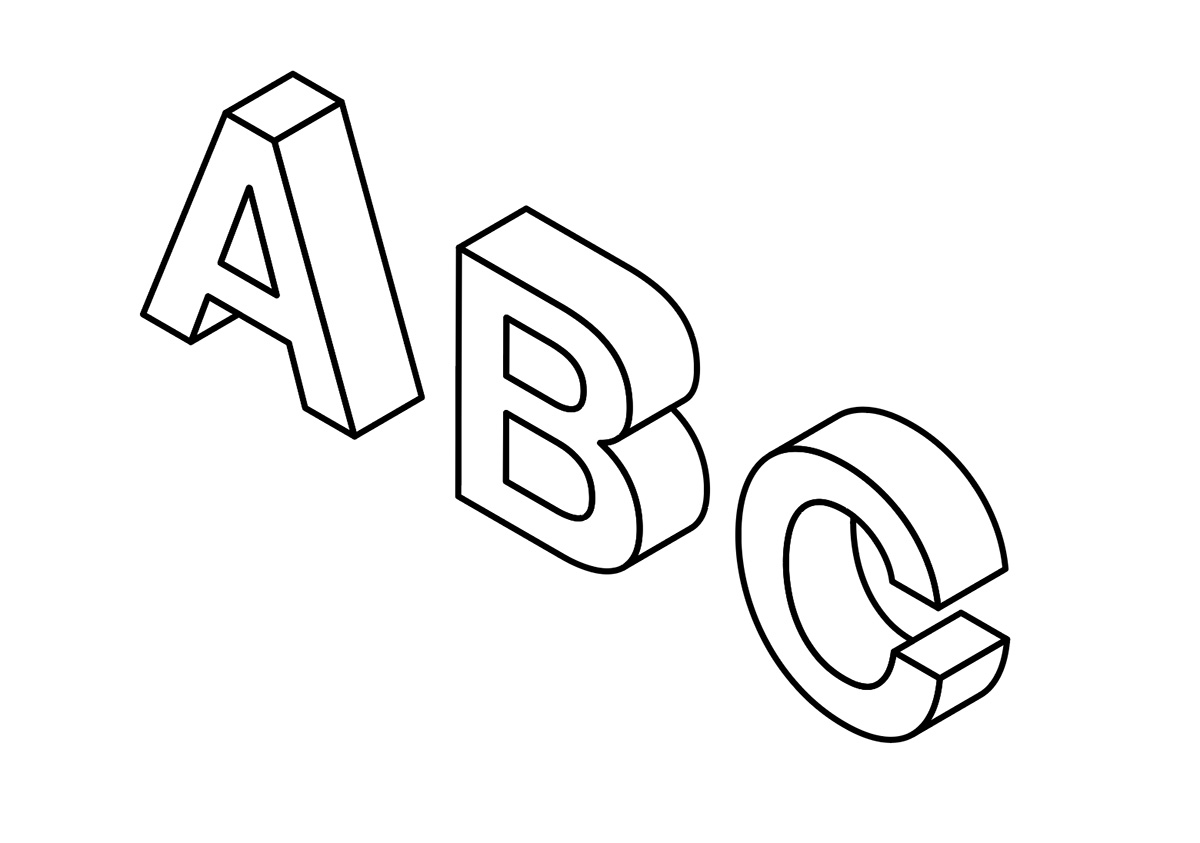
【5】塗りを線にしたら完成
最後に「塗りを線のみ」にしたら完成です!
角の形状を丸にしておくと、パスが綺麗につながって見えます!

まとめ
今回は、illustrator(イラストレーター)を使って、線で構成された立体的なタイポグラフィを作る方法を紹介しました!
簡単なので是非皆さんも試してみてください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!