皆さん一度は海でやったことがある、指や木の枝で描けるアレです!
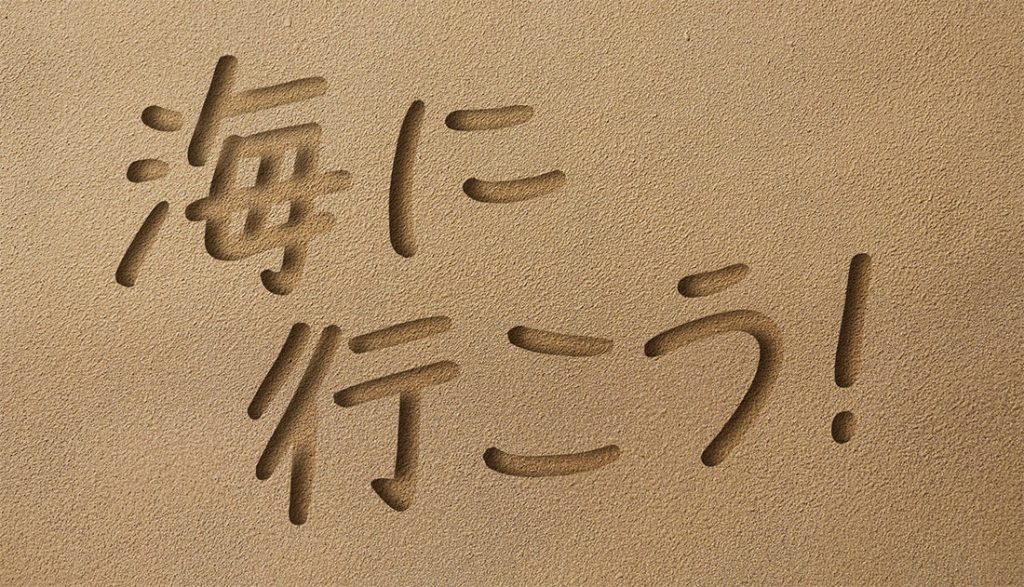
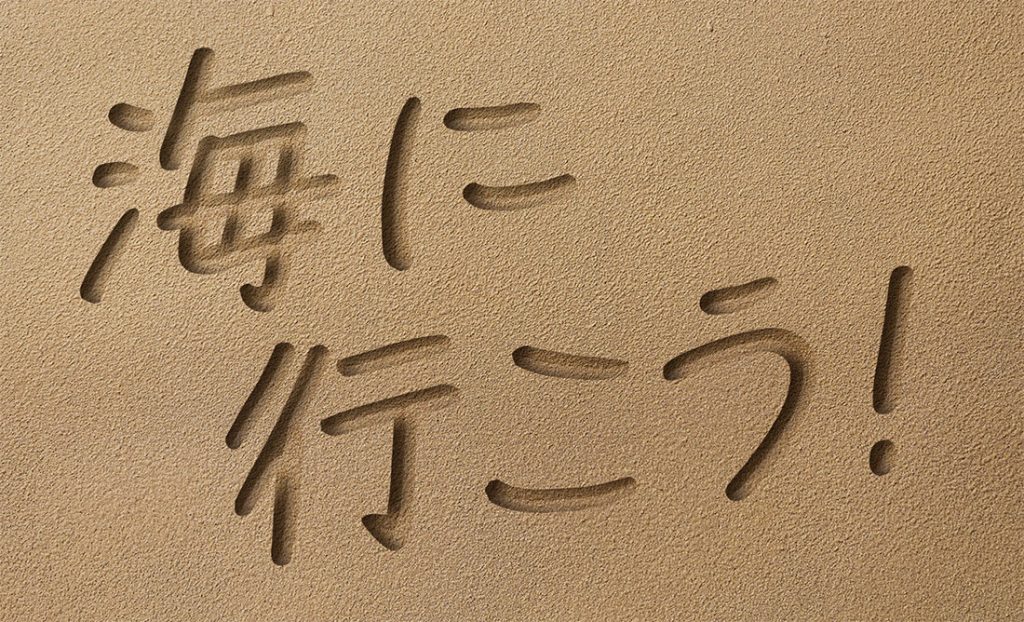
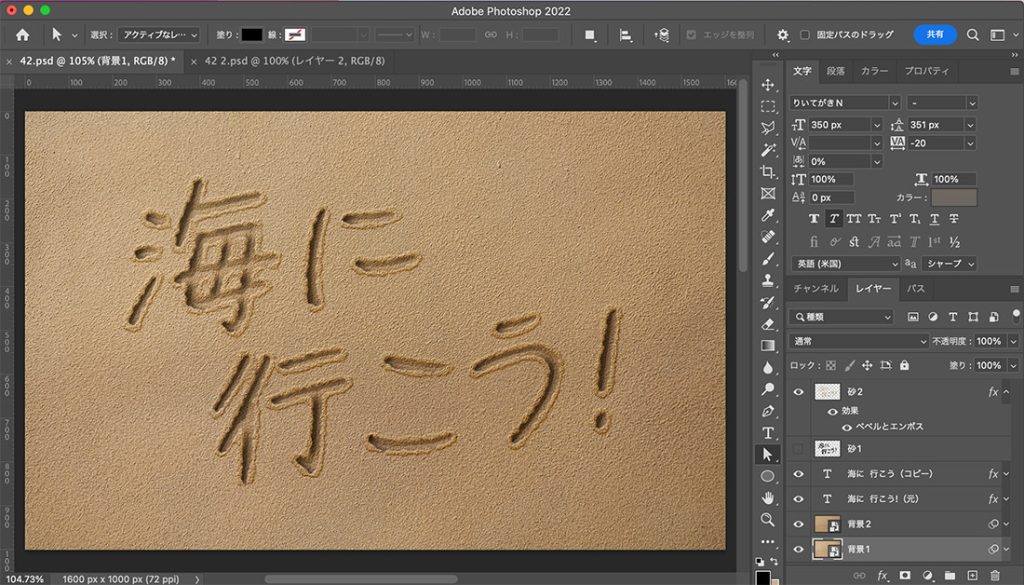
今回制作するサンプルのデザインはこちらです!

制作するにあたってポイントになるツールが、「ブラシ設定」と「ベベルとエンボス」です。
ダウンロードは200円と有料ですが、レイヤースタイルをコピぺしたり、答え合わせに使って頂ければと思います!
基本情報
サイズ
横1600px 縦 1000px(72dpi)
画像素材
使用したフリーフォント
Youtube動画
ぜひチャンネル登録よろしくお願いします!!
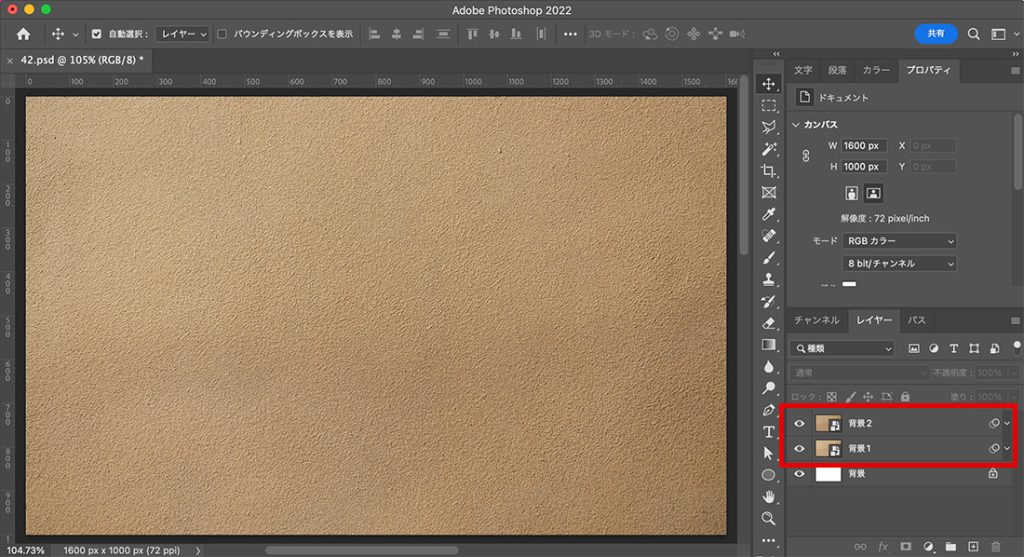
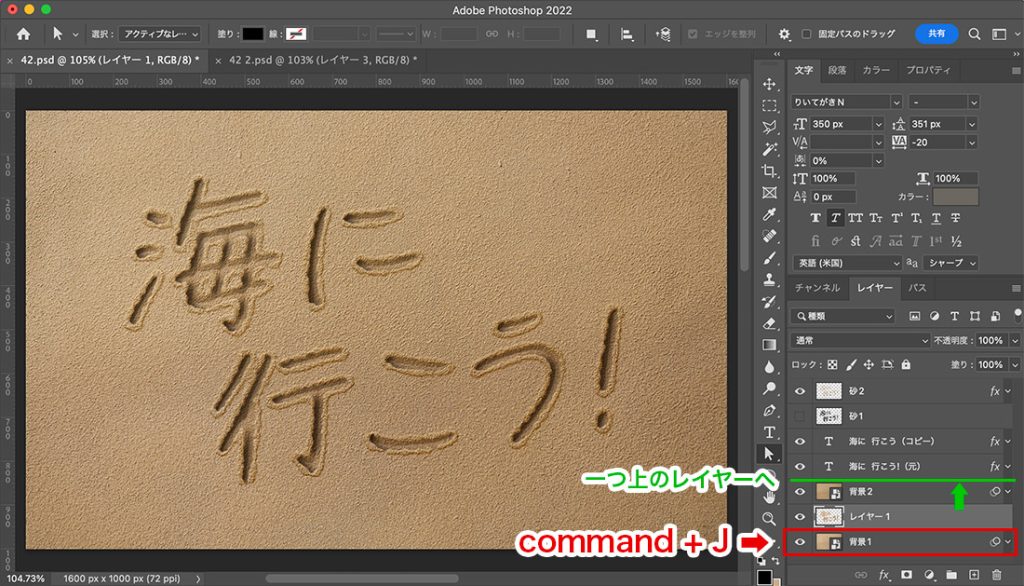
背景を準備
まずは上記の基本情報にある、砂浜の画像をダウンロードしてください。
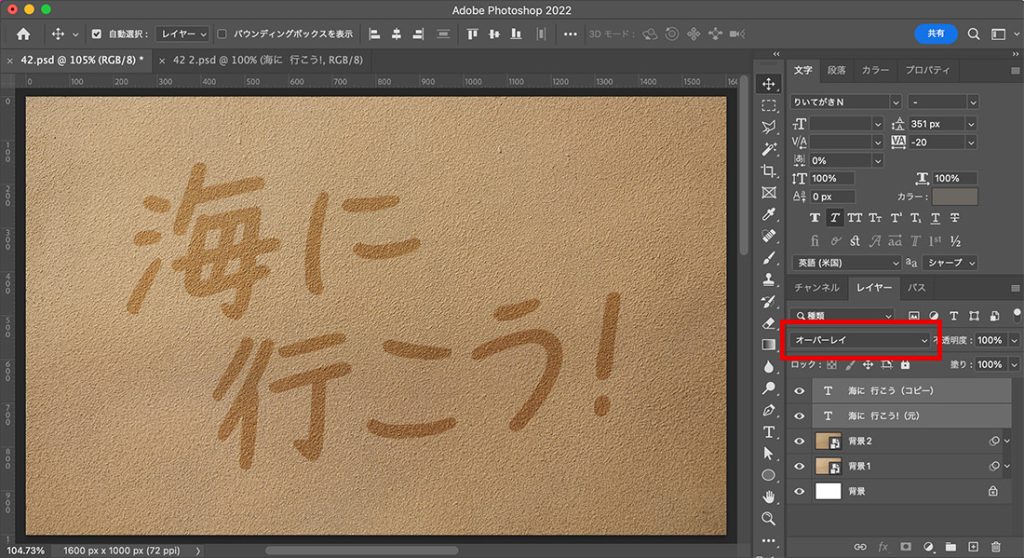
「背景1」は下のレイヤーです。

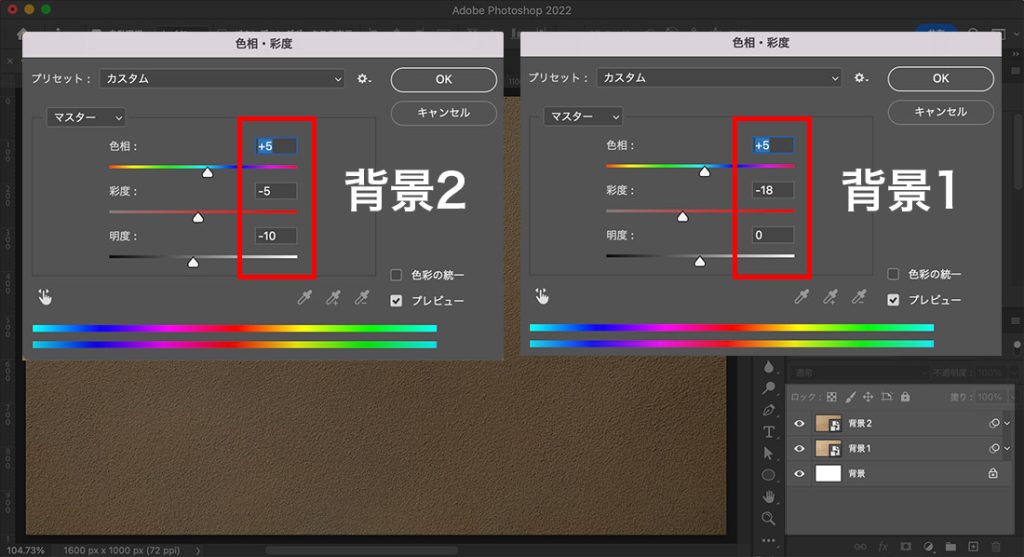
それぞれの背景を【command(control)+ U】を押して、色相・彩度の設定を行います。
【背景2】色相:+5 彩度:-5 明度:-10

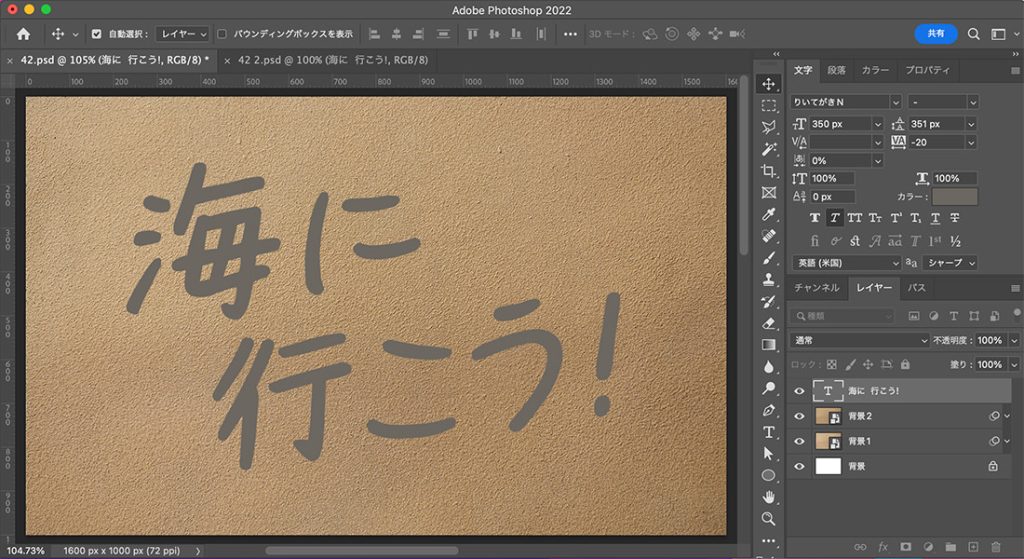
テキストを準備
背景の準備が出来たら、次にテキストの準備を行ないます。
同じフォントを使用しなくてOKですが、欧文でも和文でも手書きの丸っこいフォントを選択するといい感じになります!

サンプルは斜体をかけており、文字サイズは300pxで海の部分だけ350pxにしています。
分かりやすいようにレイヤー名に(元)と(コピー)を記載しています。

テキストを加工
元テキストにシャドウ(内側)を適用
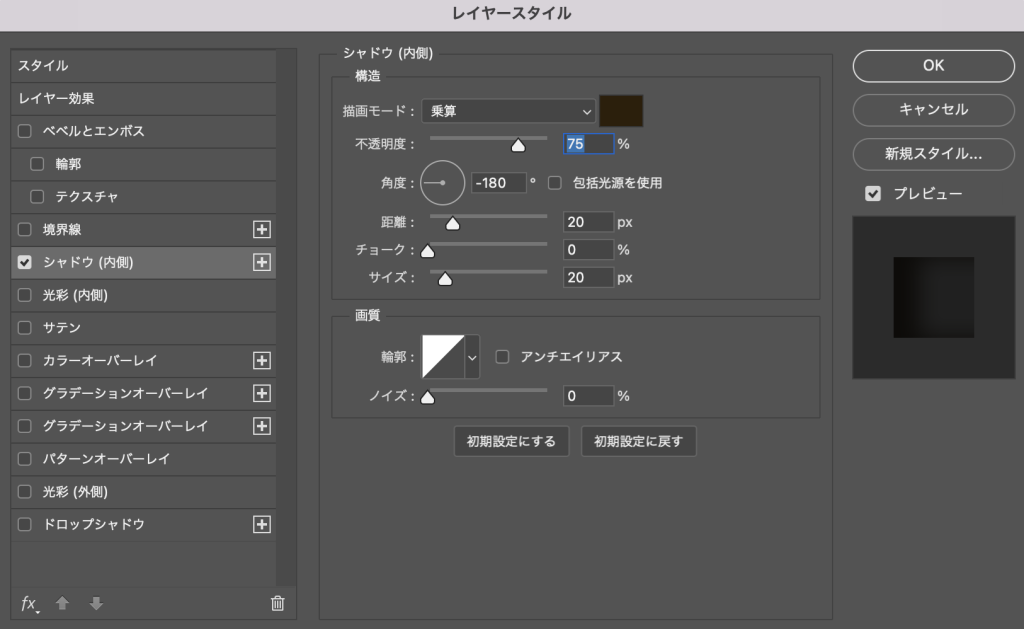
シャドウ(内側)を選択して下記の設定を行います。
サイズ : 20px

OKを押すと下画像の状態になります。

コピーテキストにベベルとエンボスを適用
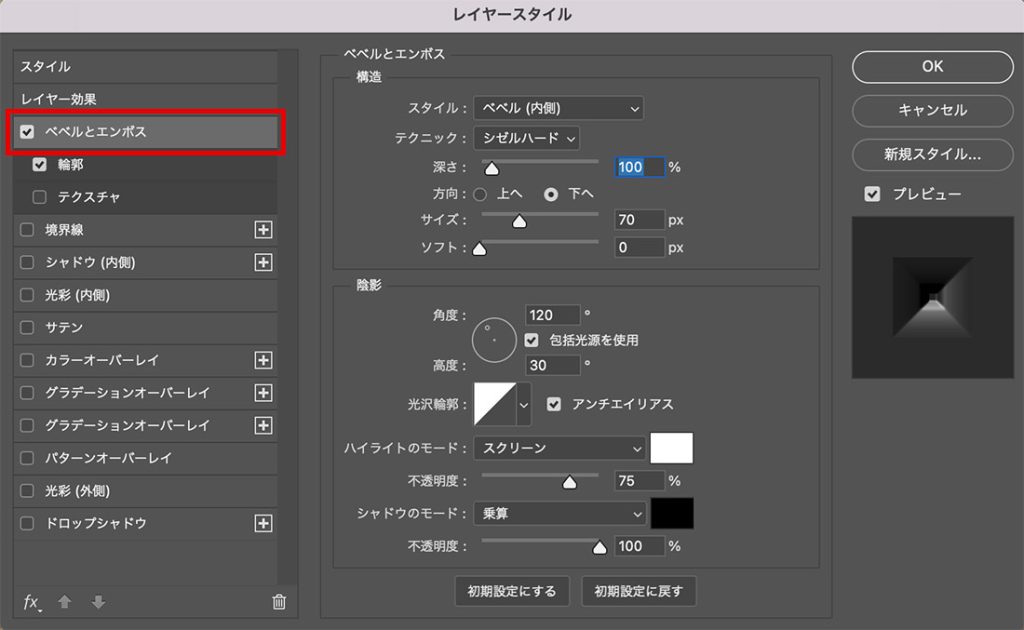
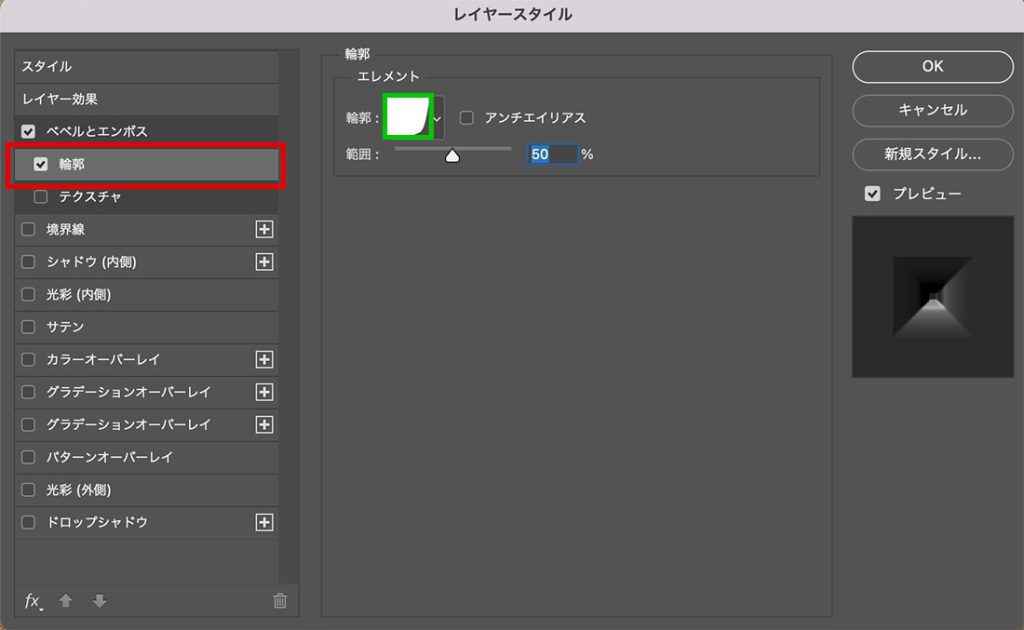
ベベルとエンボスを選択して下記の設定を行います。
シャドウのモード : 乗算/#000000/100%

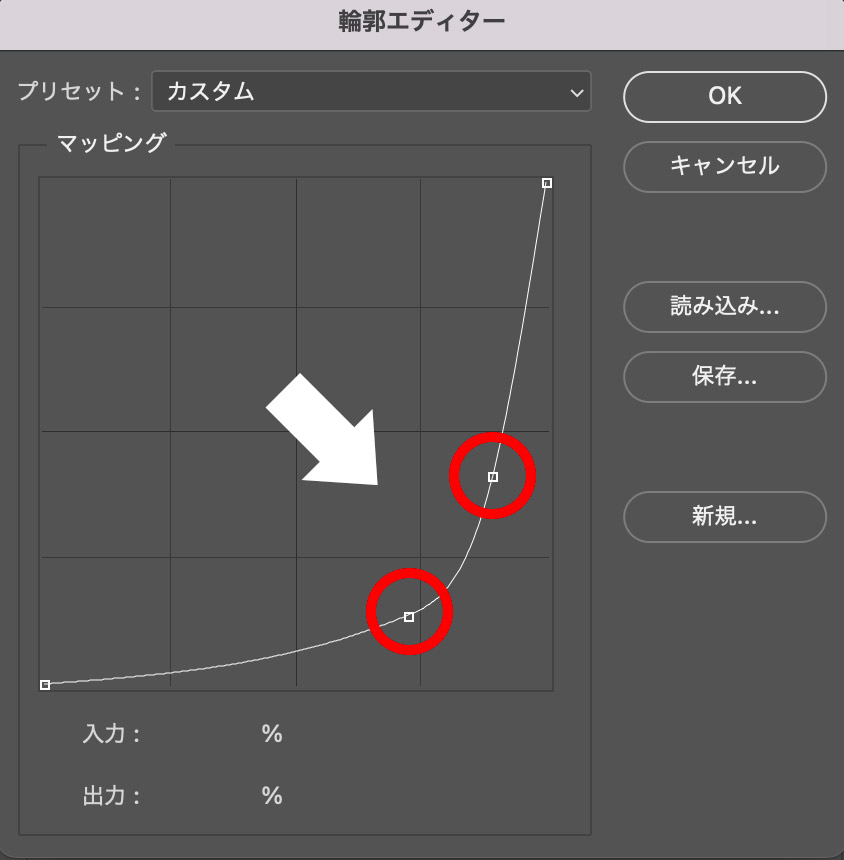
緑枠をクリックして、輪郭エディターを開きます。

アバウトでOKです!

OKを押すと下画像の状態になります。

盛り上がった砂を作る
ブラシを使うのでまずはブラシの設定を行います。
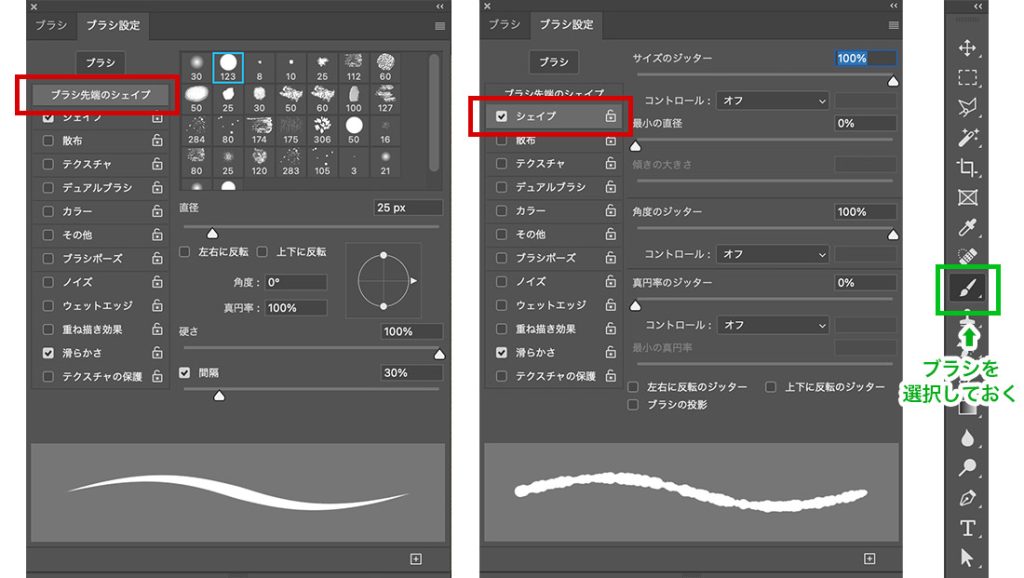
ブラシの設定
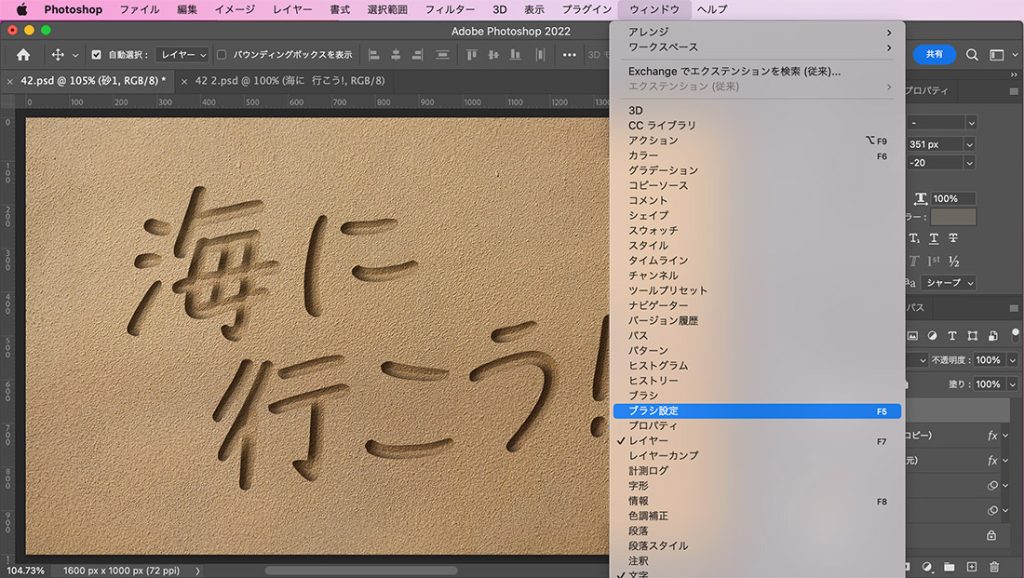
上部メニューから「ウィンドウ」<「ブラシの設定」を選択してください。

下画像の通り、「ブラシ先端のシェイプ」と「シェイプ」の設定を行なってください。

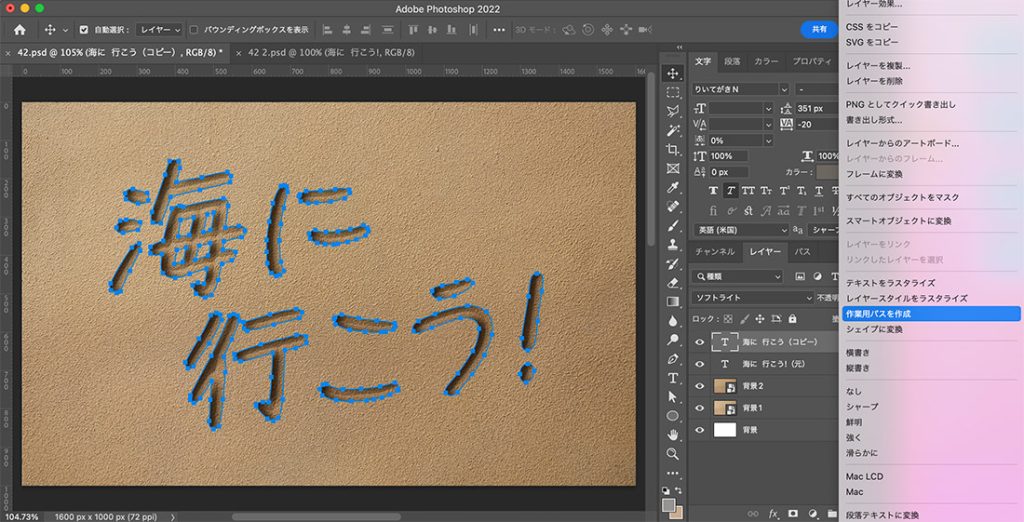
テキストの境界線をブラシで描く
ブラシの設定が終わったら、テキストレイヤー上を右クリックをして「作業用パスを制作」を選択してテキストのパスを作成します。

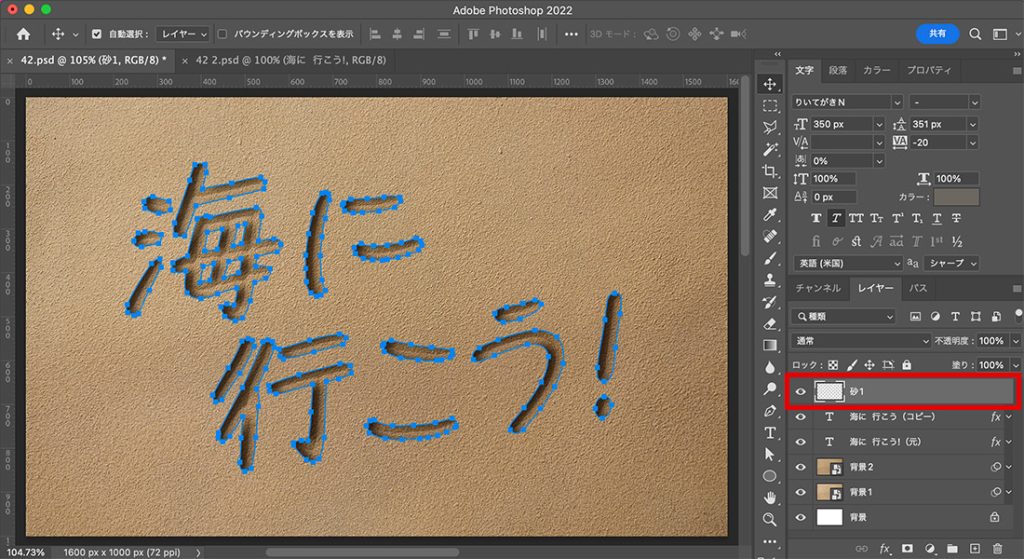
一番上に空の新規レイヤー(砂1)を作成し、ブラシのカラーをブラックにしておきます。

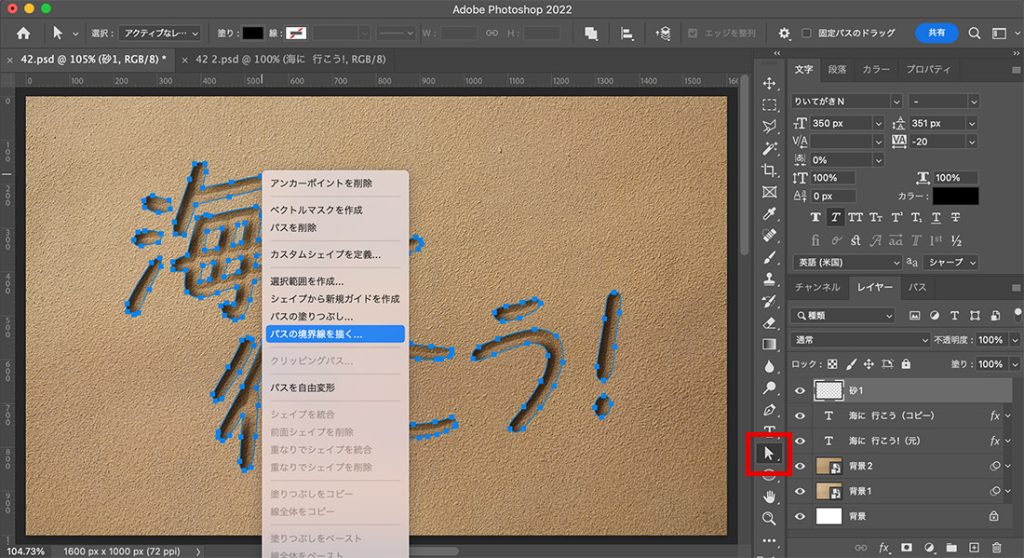
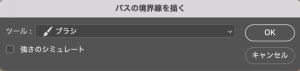
作成したパス上をダイレクト選択ツールで、右クリックして「パスの境界線を描く」を選択します。

ツールをブラシにしてOKを押します。

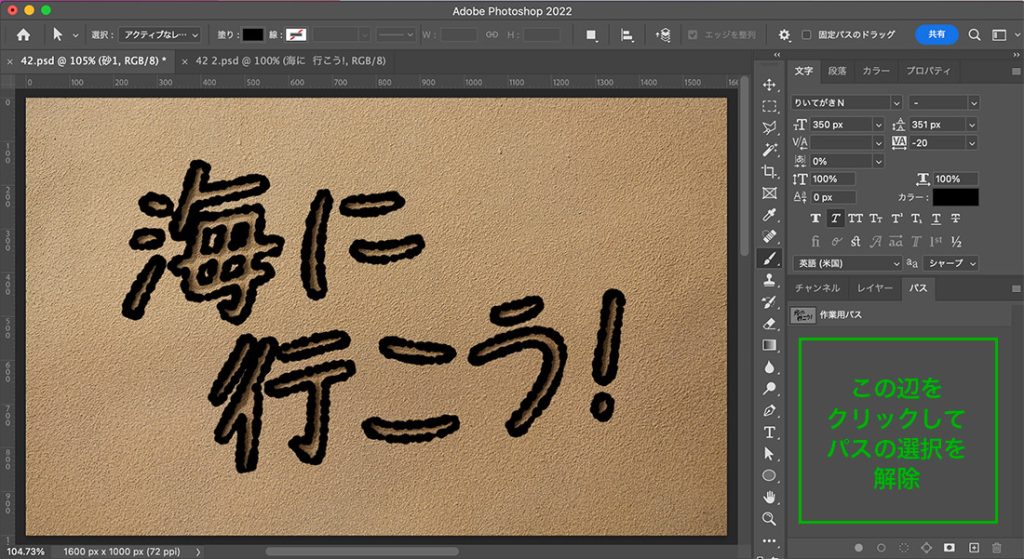
下画像の状態になったら、パスの選択を解除します。

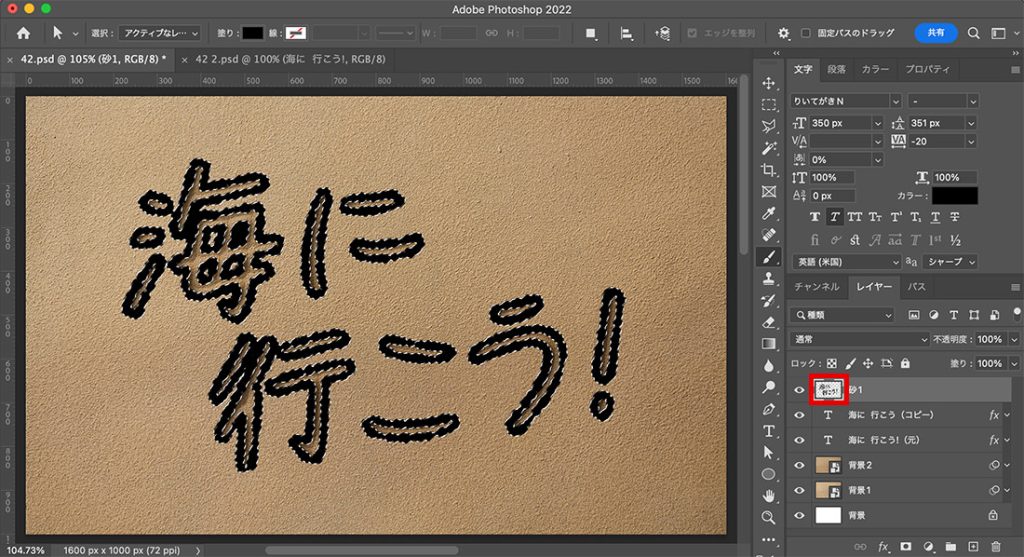
ブラシで描いた部分の選択範囲を作成
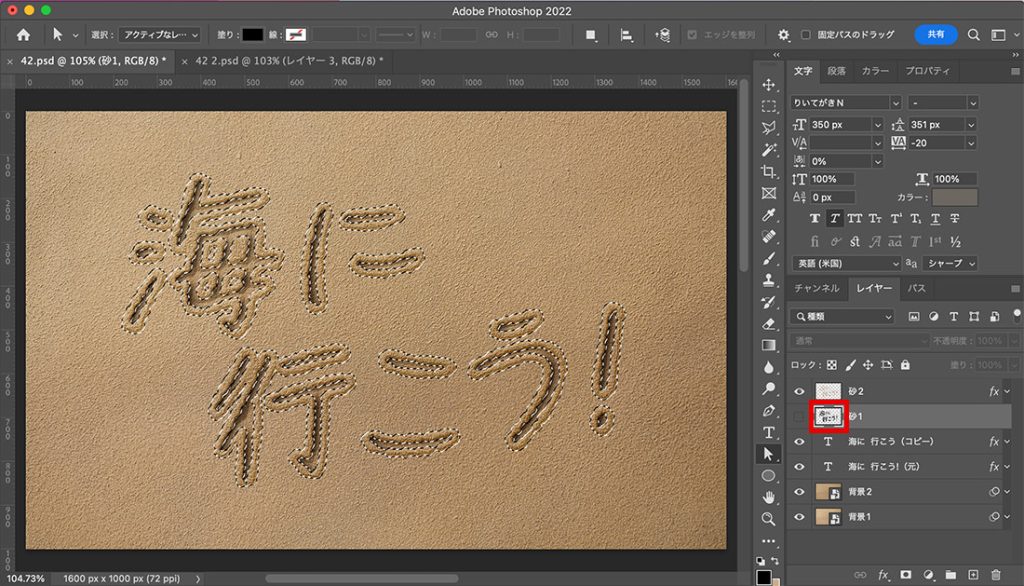
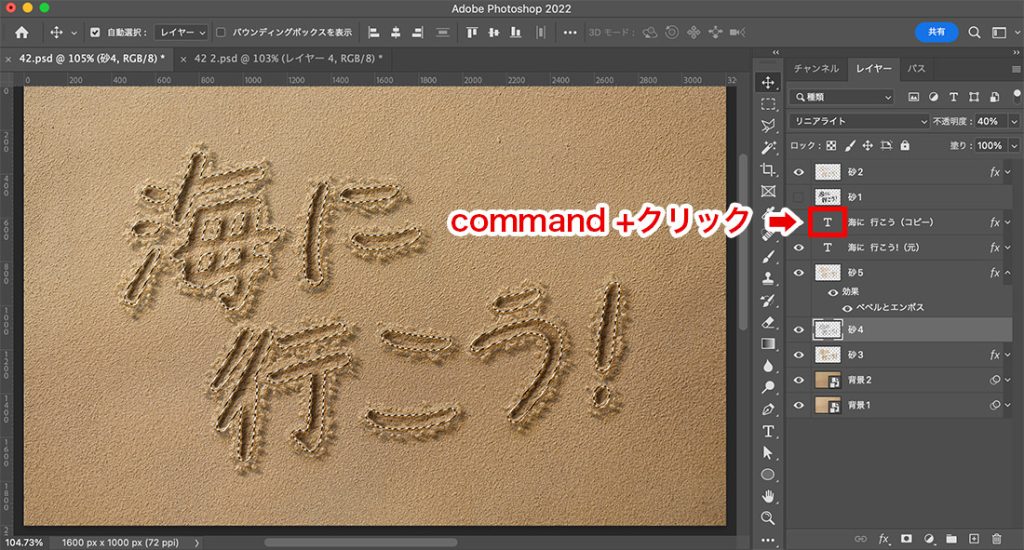
作成した砂1のレイヤーの赤枠を【command(control)+クリック】して選択範囲を作ります。

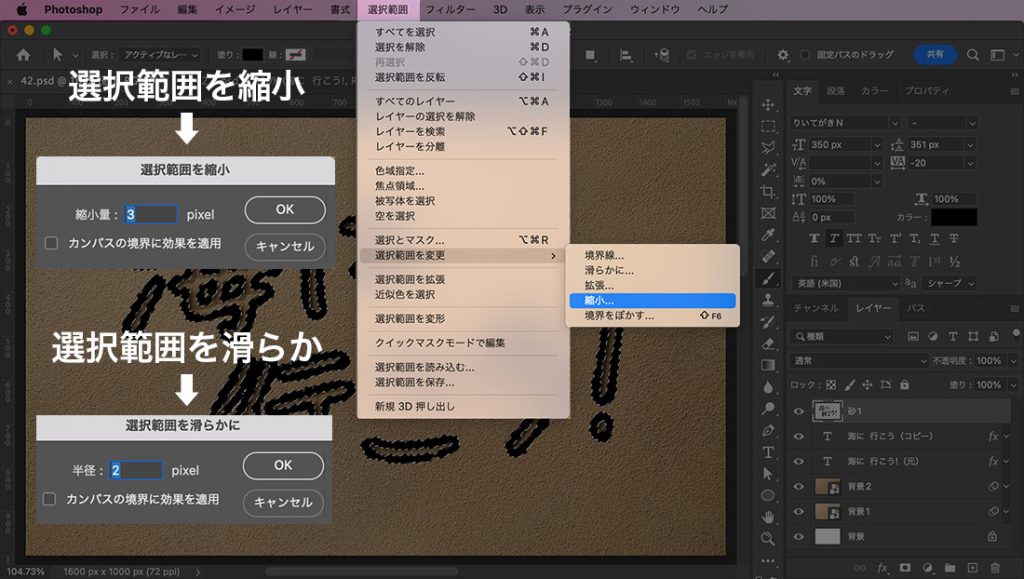
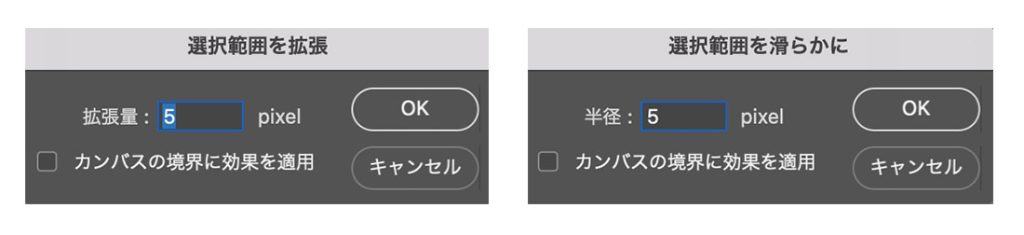
上部メニューから「選択範囲」<「選択範囲を変更」<「縮小」「滑らかに」をそれぞれ選択して、下記の設定を行なってください。
選択範囲を滑らかに : 2px

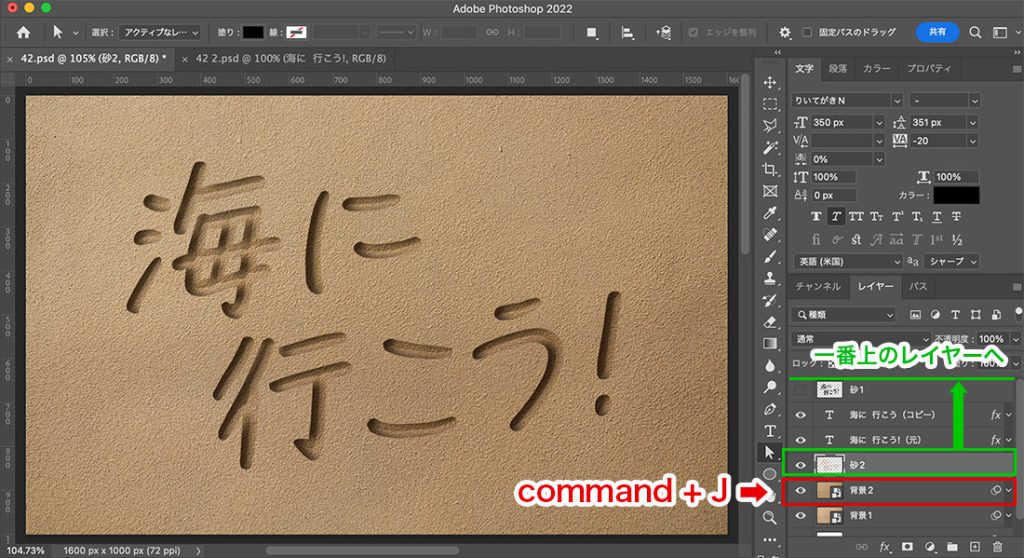
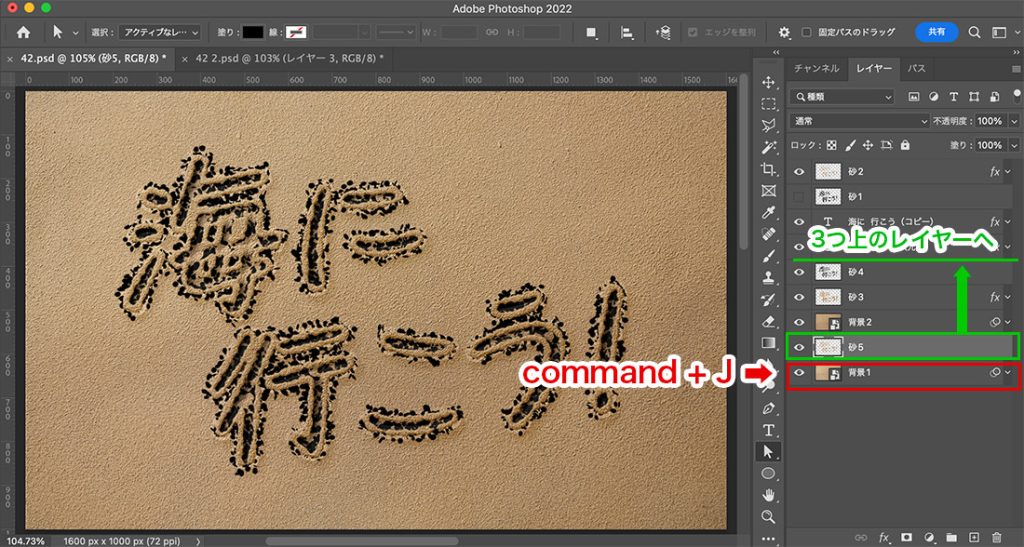
選択範囲ができたら「背景2」のレイヤー上で【command(control)+ J】を押して、選択範囲でコピーした新規レイヤーを作成します。
「砂2」と名付けて一番上のレイヤーに移動します。

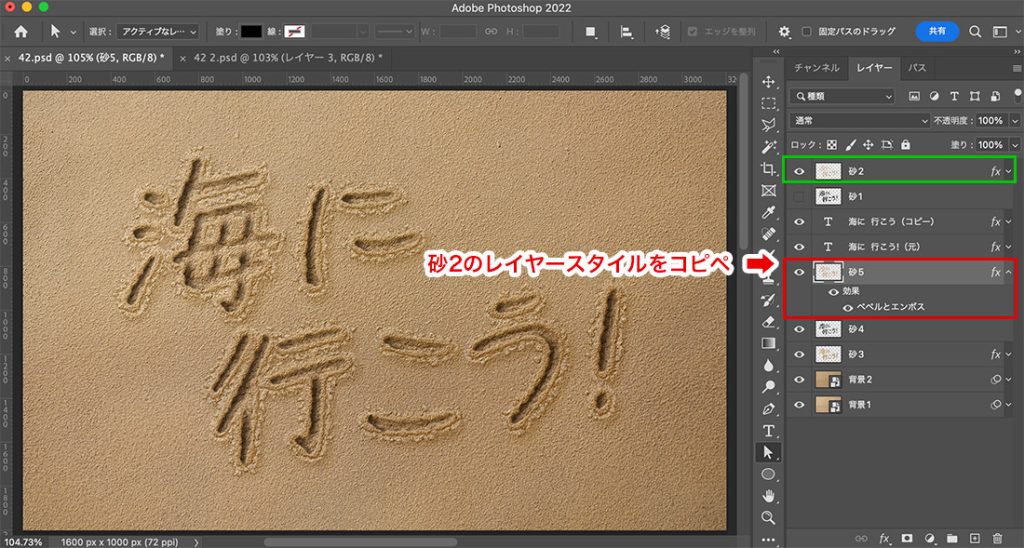
ベベルとエンボスを適用
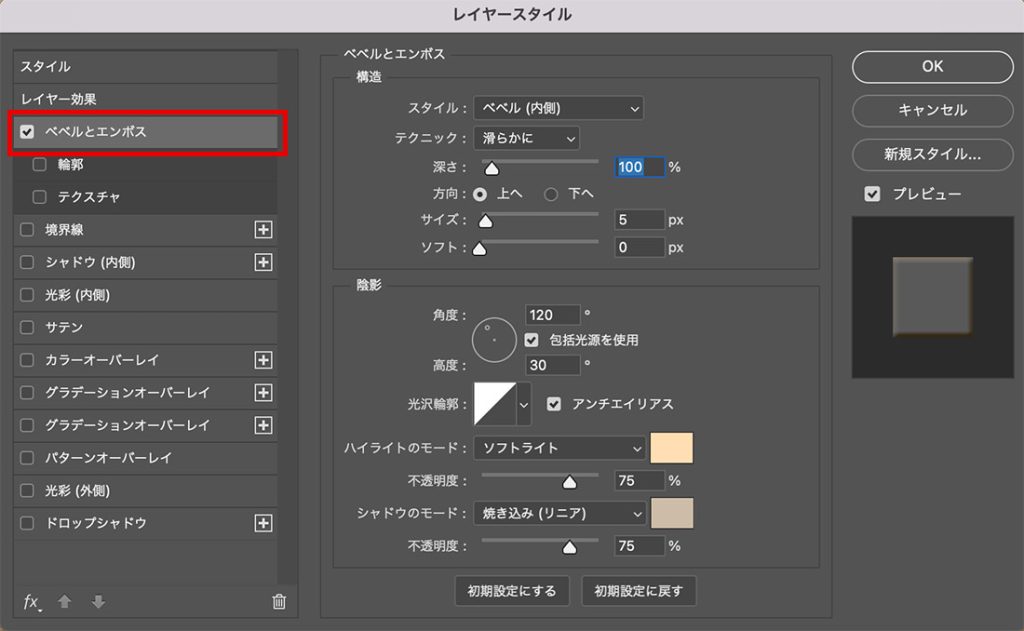
「砂2」をダブルクリックしてレイヤースタイルを開き、ベベルとエンボスを選択し、下記の設定を行います。
ベベルとエンボス
シャドウのモード : 焼き込み(リニア)/#cdbda6/75%

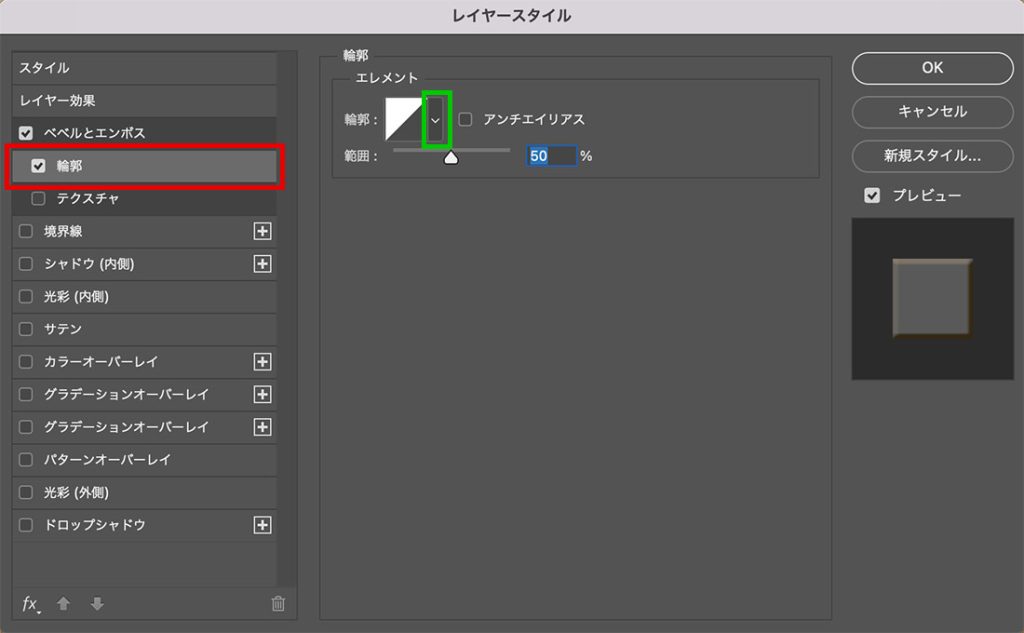
輪郭
範囲は50%

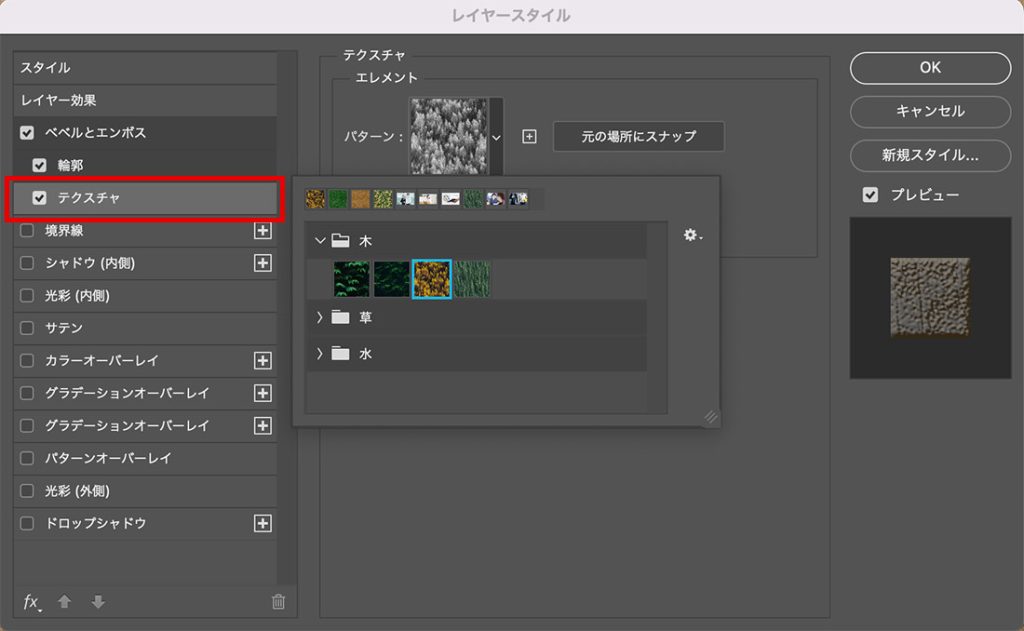
テクスチャ
深さ : 100%

OKを押すと下画像のように、テキスト周りに盛り上がった砂が表現されます!

砂を馴染ませる
レイヤー「砂1」の赤枠を【command(control)+クリック】して選択範囲を作ります。

上部メニューから「選択範囲」<「選択範囲を変更」<「拡張」「滑らかに」をそれぞれ選択して、下記の設定を行なってください。
選択範囲を滑らかに : 5px

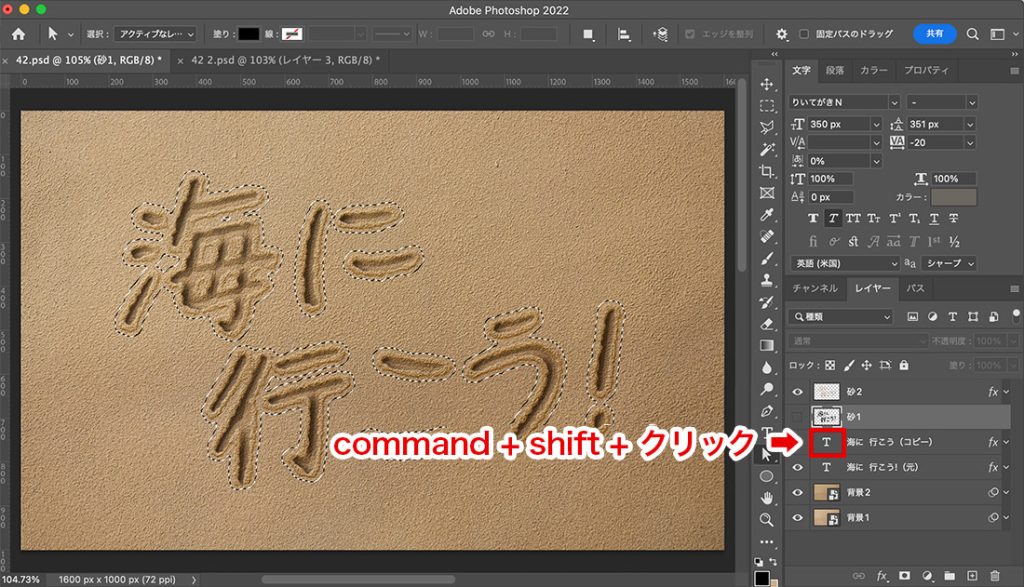
次にテキストレイヤーの赤枠を【command(control)+ shift + クリック】して、テキスト部分の選択範囲をプラスします。

コピー出来たらレイヤーを一つ上の位置に移動します。

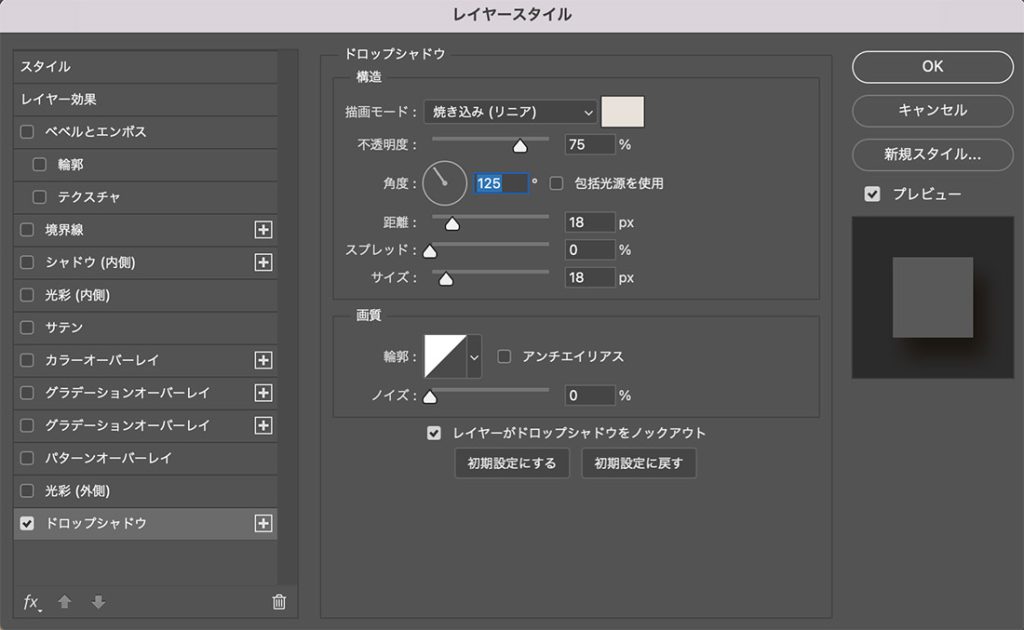
作成した「砂3」のレイヤーをダブルクリックしてレイヤースタイルを開き、ドロップシャドウを選択し、下記の設定を行います。
サイズ : 18px

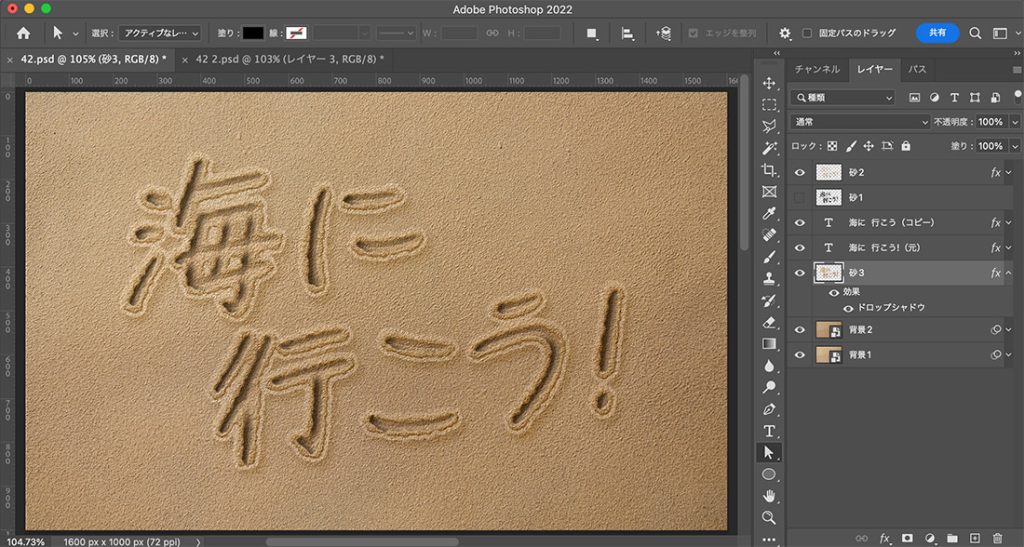
OKを押すとドロップシャドウが適用されて、背景により馴染んだ感じになります。

周りに飛び散った砂を作成
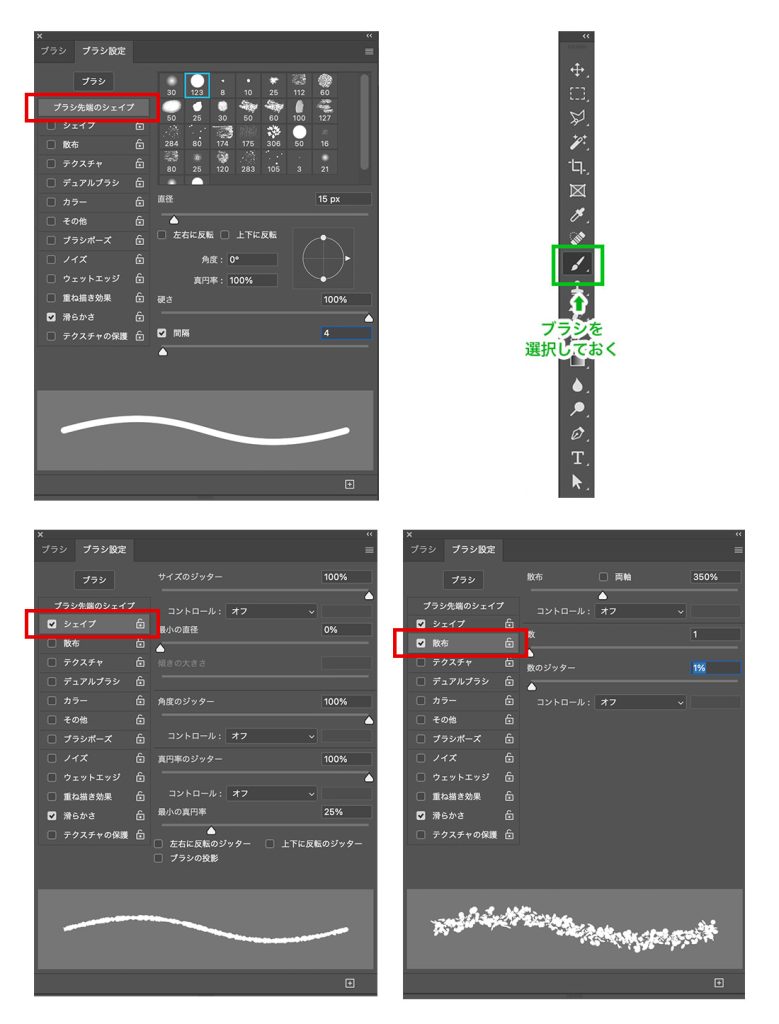
ブラシの設定
下画像の通り、「ブラシ先端のシェイプ」と「シェイプ」「散布」の3つの設定を行なってください。

テキストの境界線をブラシで描く
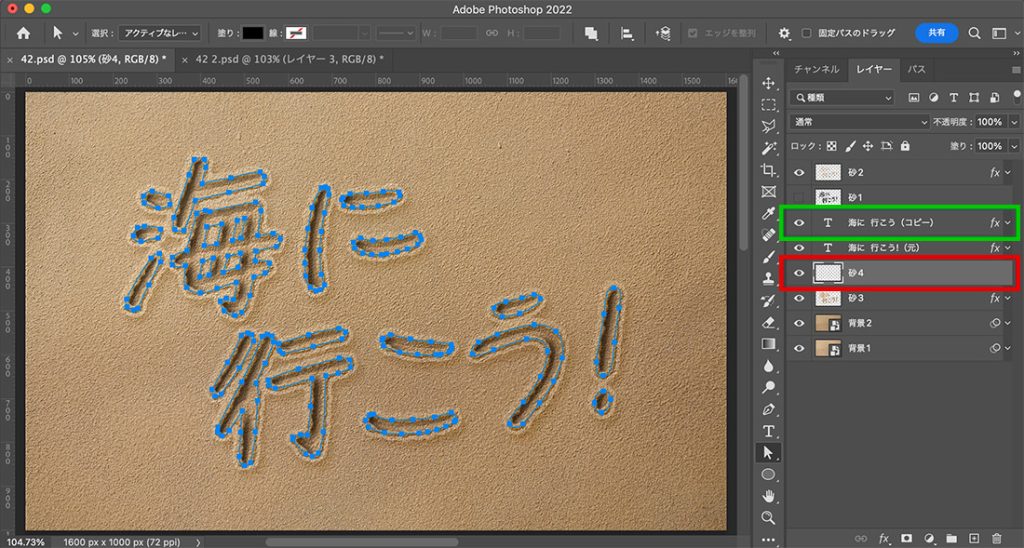
ブラシの設定が終わったら、赤枠の位置に空の新規レイヤー(砂4)を作成し、ブラシのカラーをブラックにしておきます。
緑枠のテキストレイヤー上を右クリックをし、「作業用パスを制作」を選択しテキストのパスを作成します。

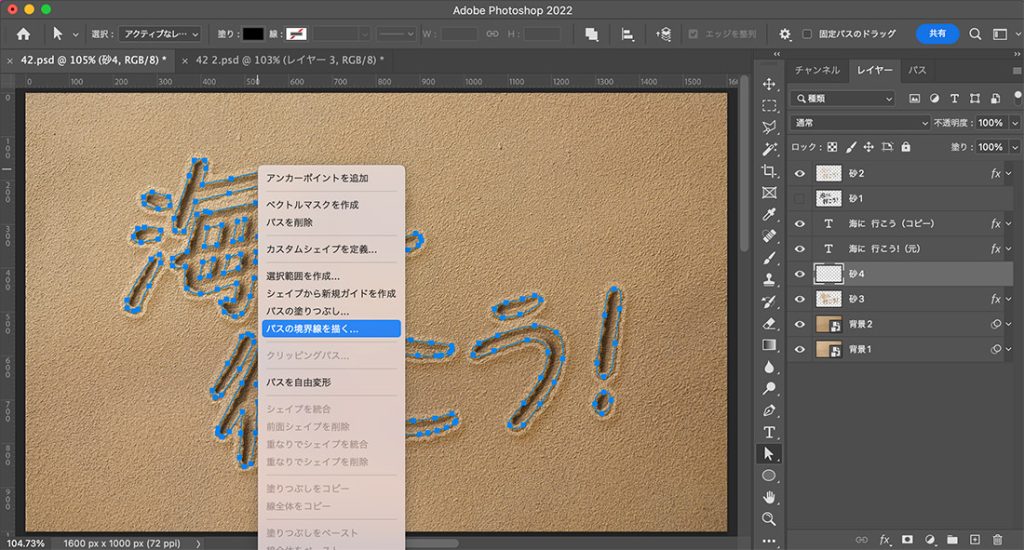
作成したパス上をダイレクト選択ツールで、右クリックして「パスの境界線を描く」を選択します。

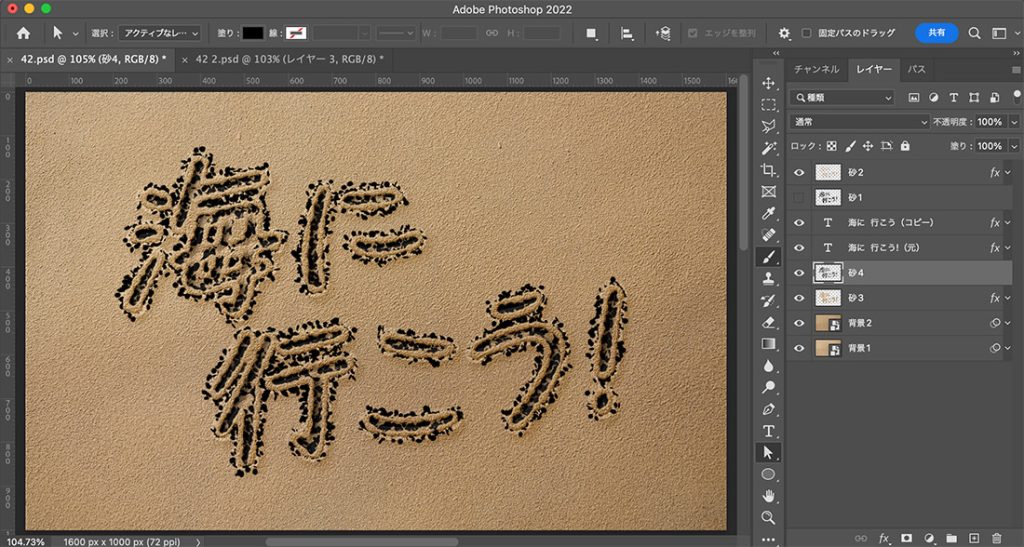
下画像の状態になったら、前回同様パスの選択を解除します。

周りに飛び散った砂を馴染ませる
ベベルとエンボスを適用
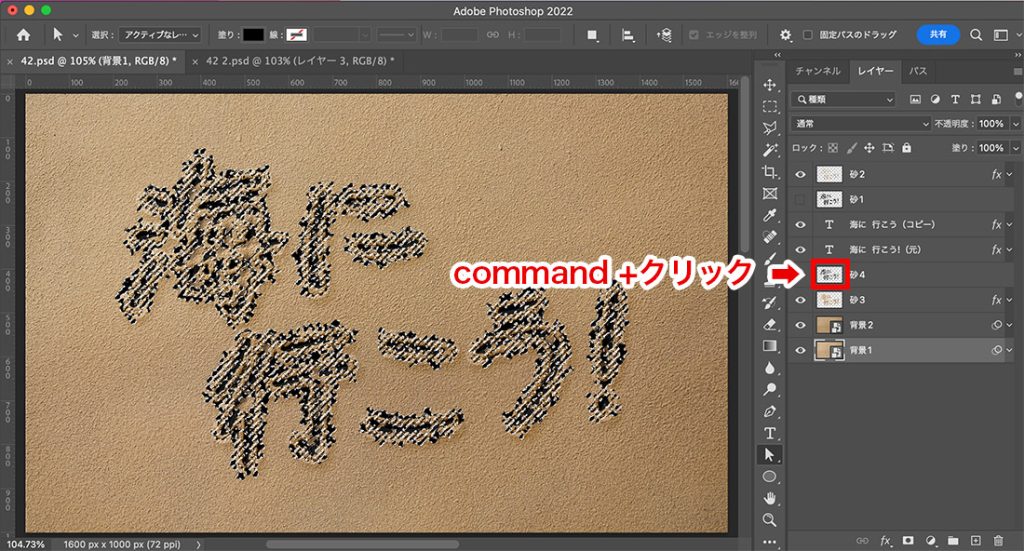
レイヤー「砂4」の赤枠部分を【command(control)+クリック】して選択範囲を作ります。

新しいレイヤー「砂5」ができるので、「砂4」の上の位置に移動します。

飛び散った砂のモコモコ感が出てきたと思います。

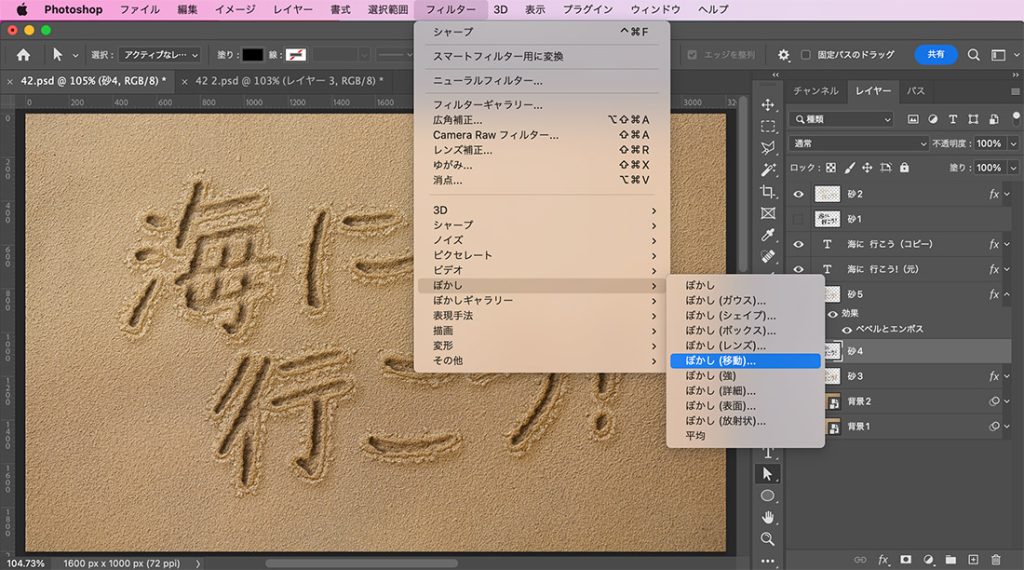
影を作成
上部メニューから「フィルター」<「ぼかし」<「ぼかし(移動)」を選択してください。

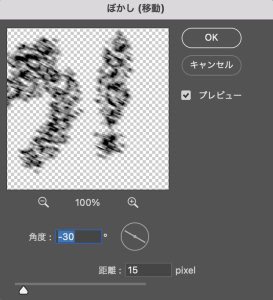
設定画面が立ち上がるので、下記の設定を行なってください。
距離 : 15px

次にダイレクト選択ツールで右下に「10px」ずつ移動させます。

最後にテキストレイヤーの赤枠を【command(control)+クリック】し、選択範囲を作り「砂4」のレイヤー上で「Deleteキー」を押します。
不要な影が削除されます!

完成

まとめ
夏のデザインにぴったりな表現だと思います!
ダウンロードは200円と有料ですが、レイヤースタイルをコピぺしたり、答え合わせに使って頂ければと思います!
決済は、クレカ・ペイペイ・楽天ペイ・PayPal・コンビニ決済が可能です!
最後までお読み頂きありがとうございました!