デザイナー
フォトショで画面からモノが飛び出るデザインが作りたい!
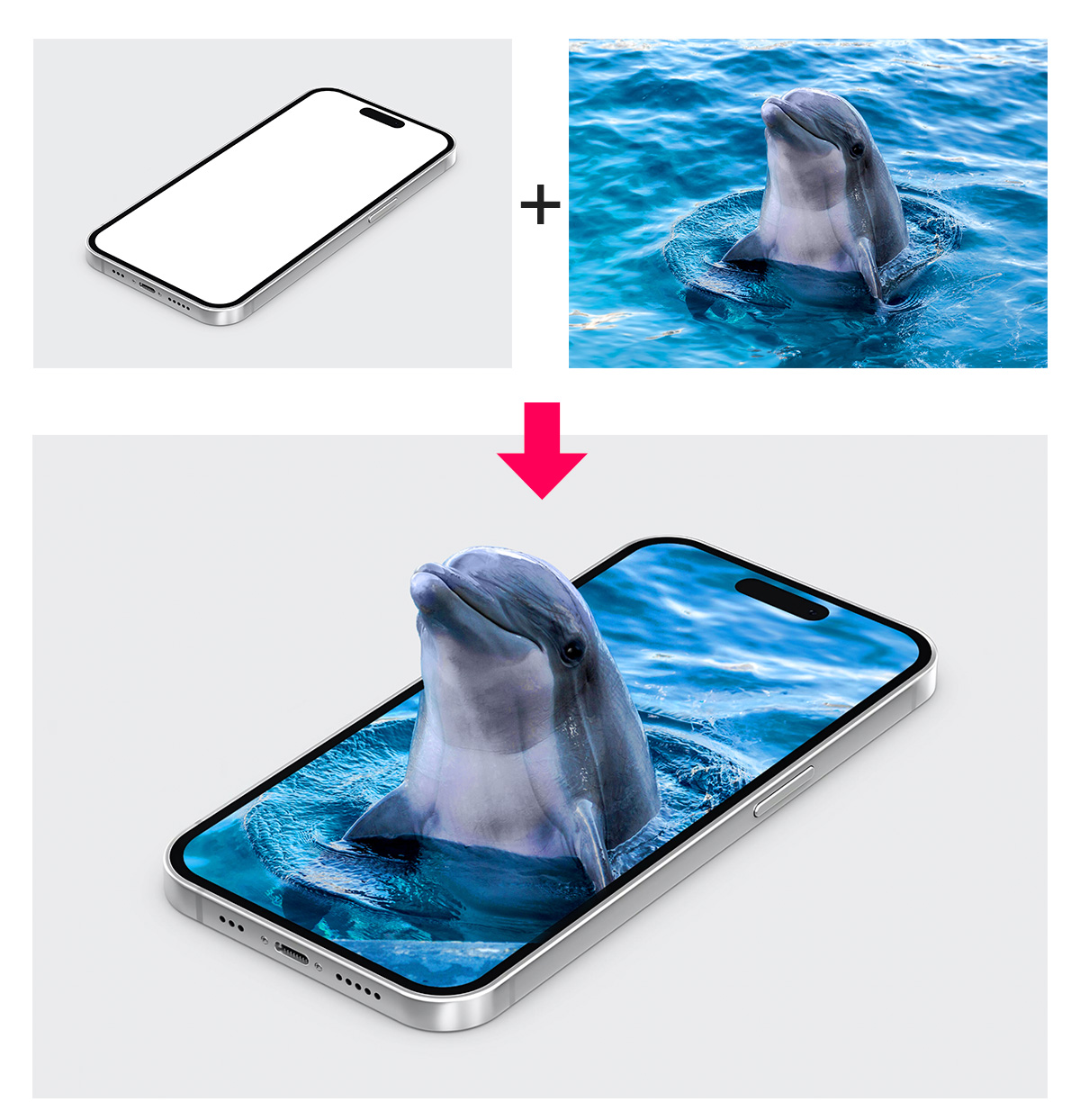
Photoshop(フォトショップ)を使って、スマホの画面からモノが飛び出すデザインを作る方法を紹介します!
スマホだけでなく、テレビやパソコンのモニター、看板など、様々なものに応用することができる方法です。
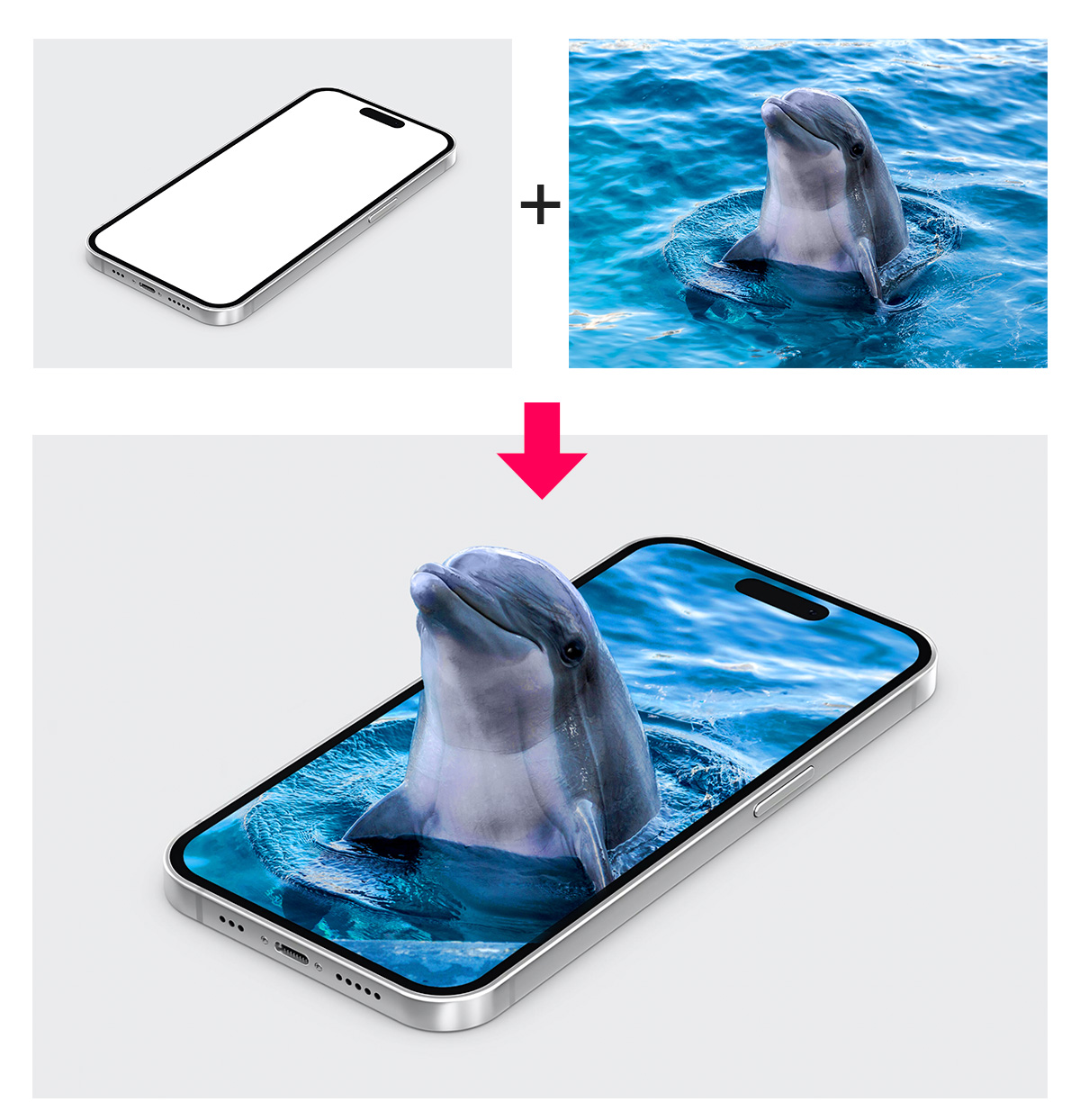
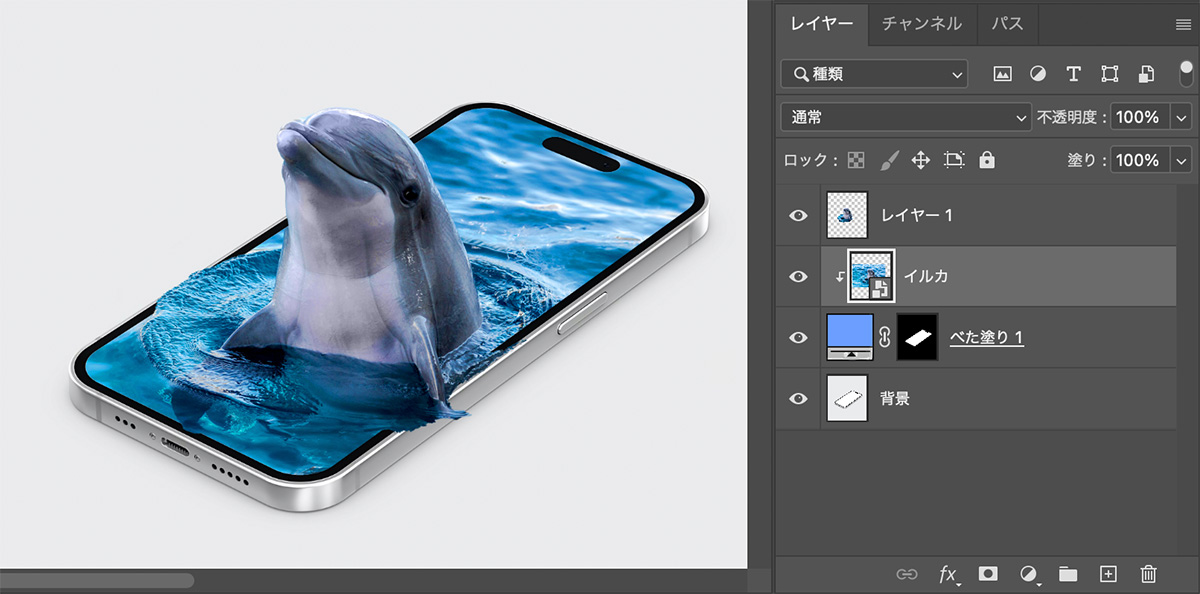
今回はスマホとイルカの画像を使って、スマホからイルカが飛び出しているデザインを作ります。

それでは早速解説していきます!
YouTube動画
この記事の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】画面に「べた塗りレイヤー」を作成する
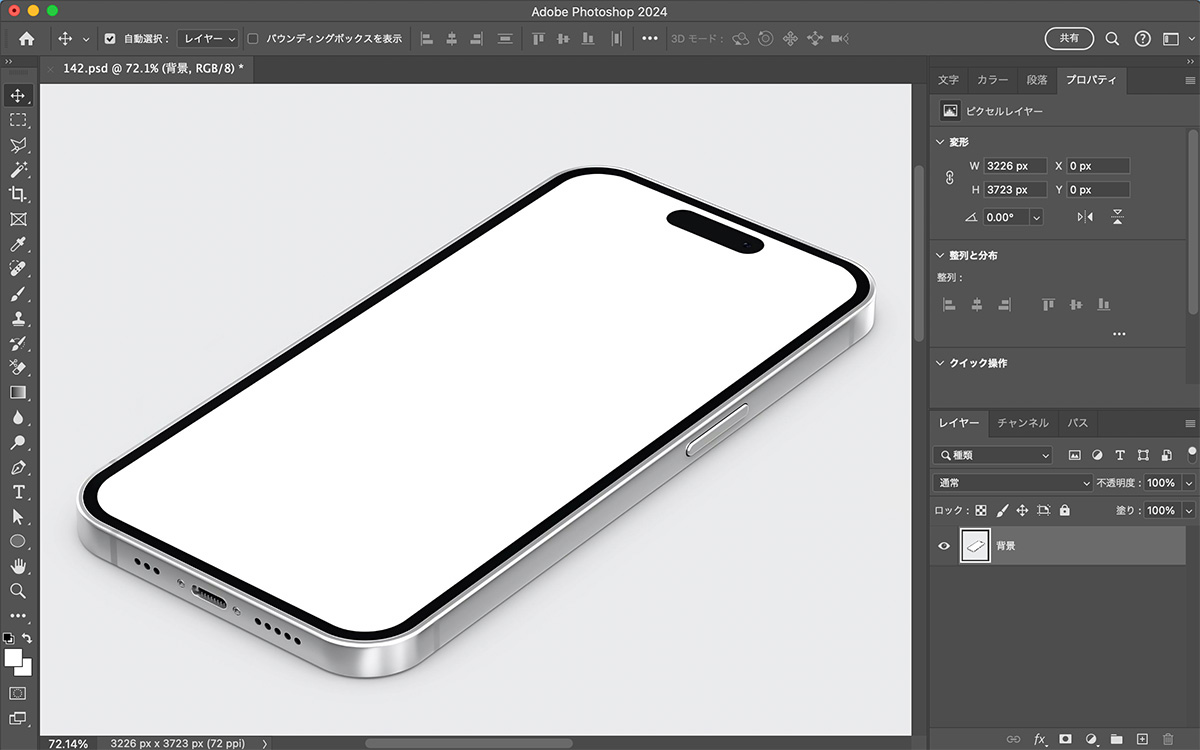
まずはスマホの画像を用意します。
同じ画像を使いたい方はコチラからダウンロード可能です。

自動選択ツールに切り替えて、オプションバーの「隣接」にチェックを入れます。
スマホの画面をクリックして、選択範囲を作成します。

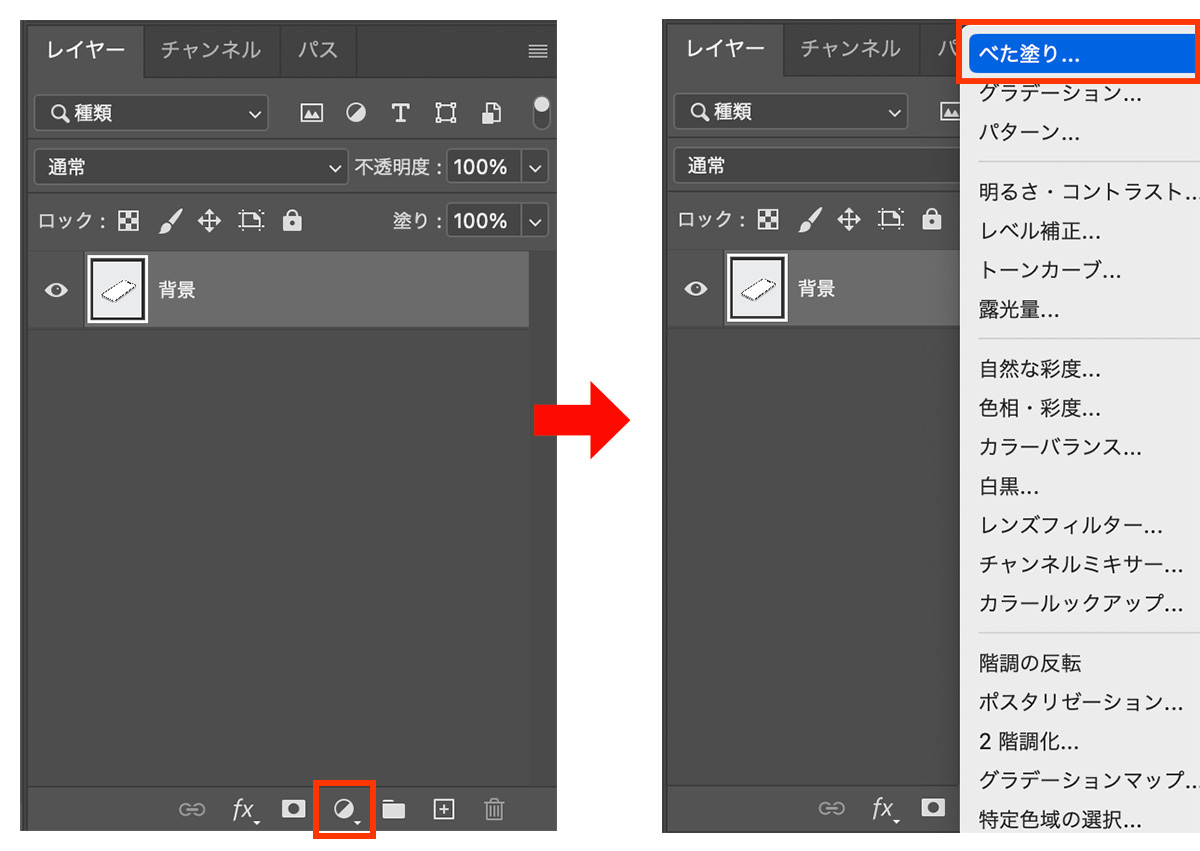
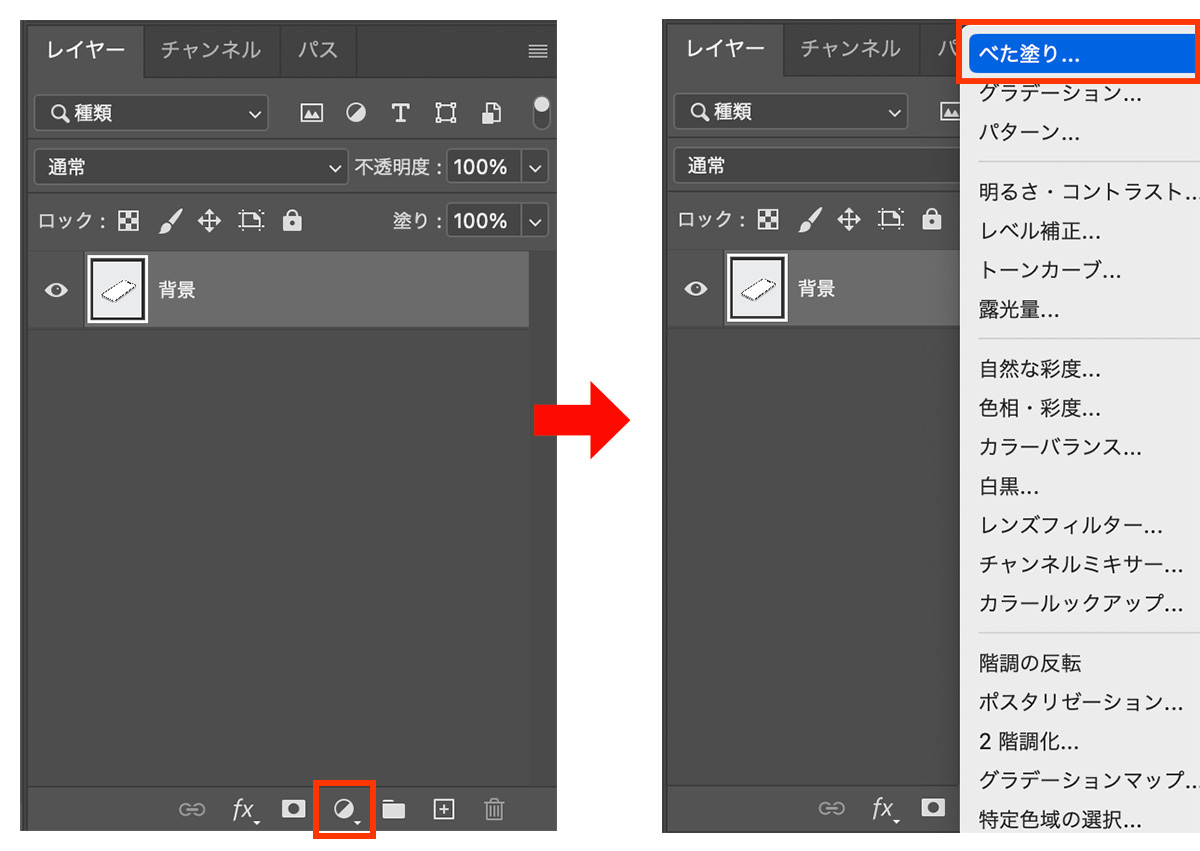
選択範囲ができたら、レイヤーパネルの調整レイヤーのボタンから「ベタ塗り」を選択します。

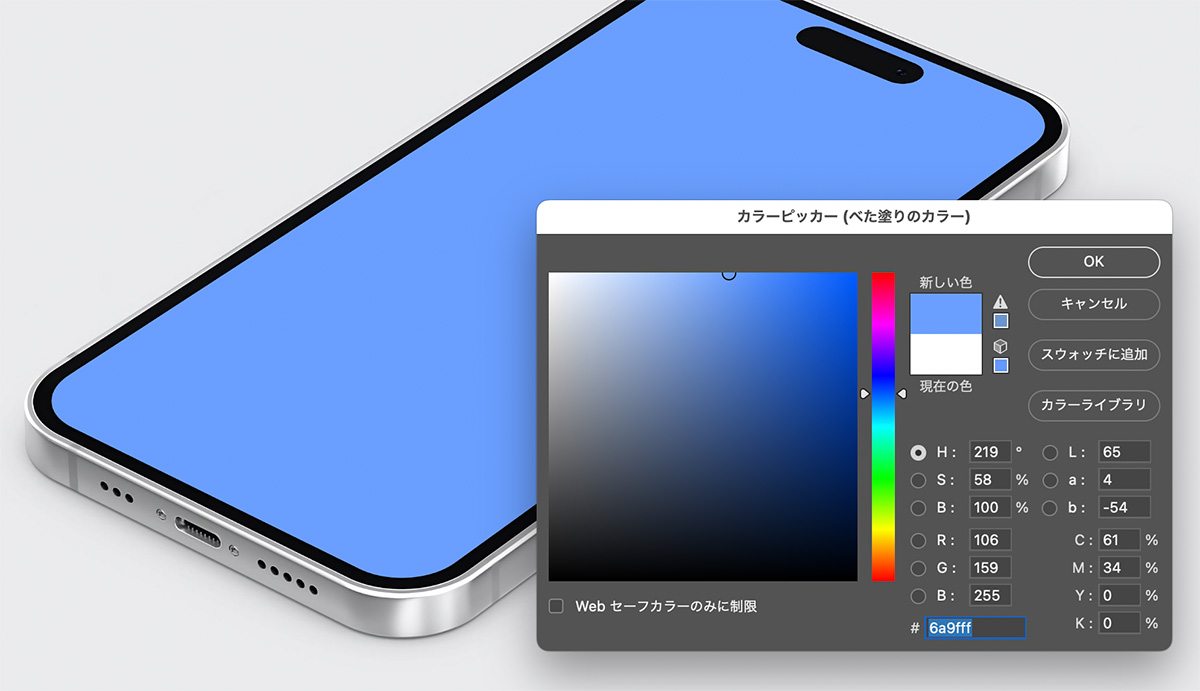
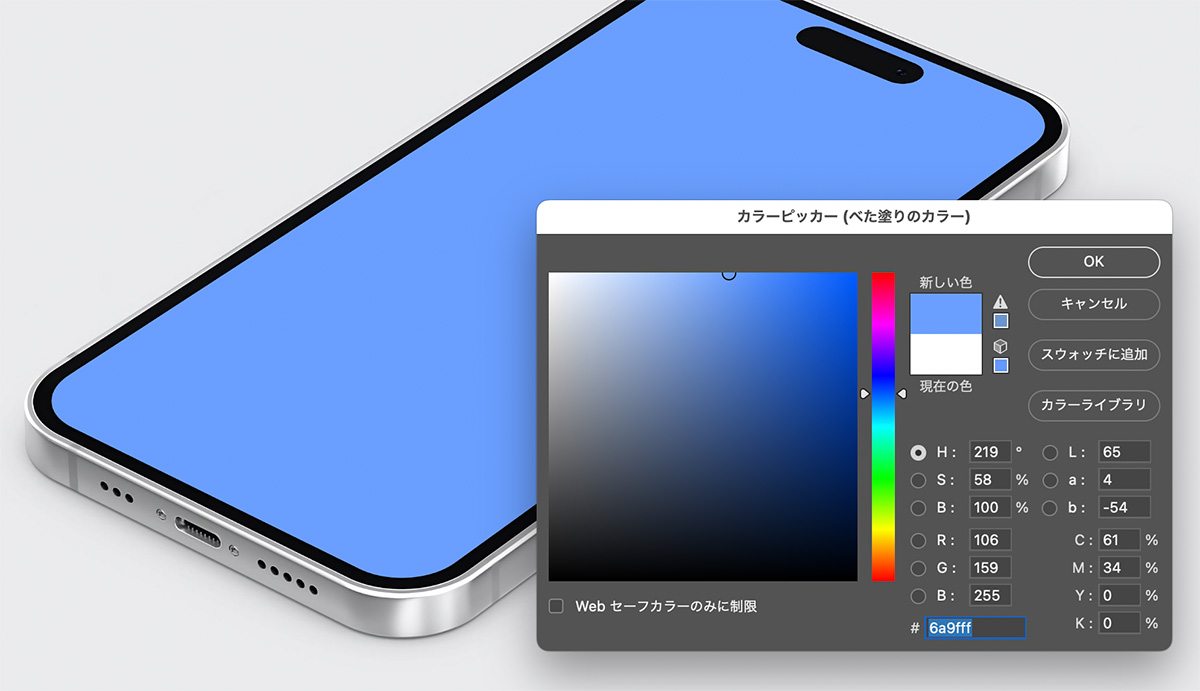
選択範囲にベタ塗りレイヤーが作成されるので、何色でもいいので分かりやすい色を選択します。

【2】合成する画像を配置する
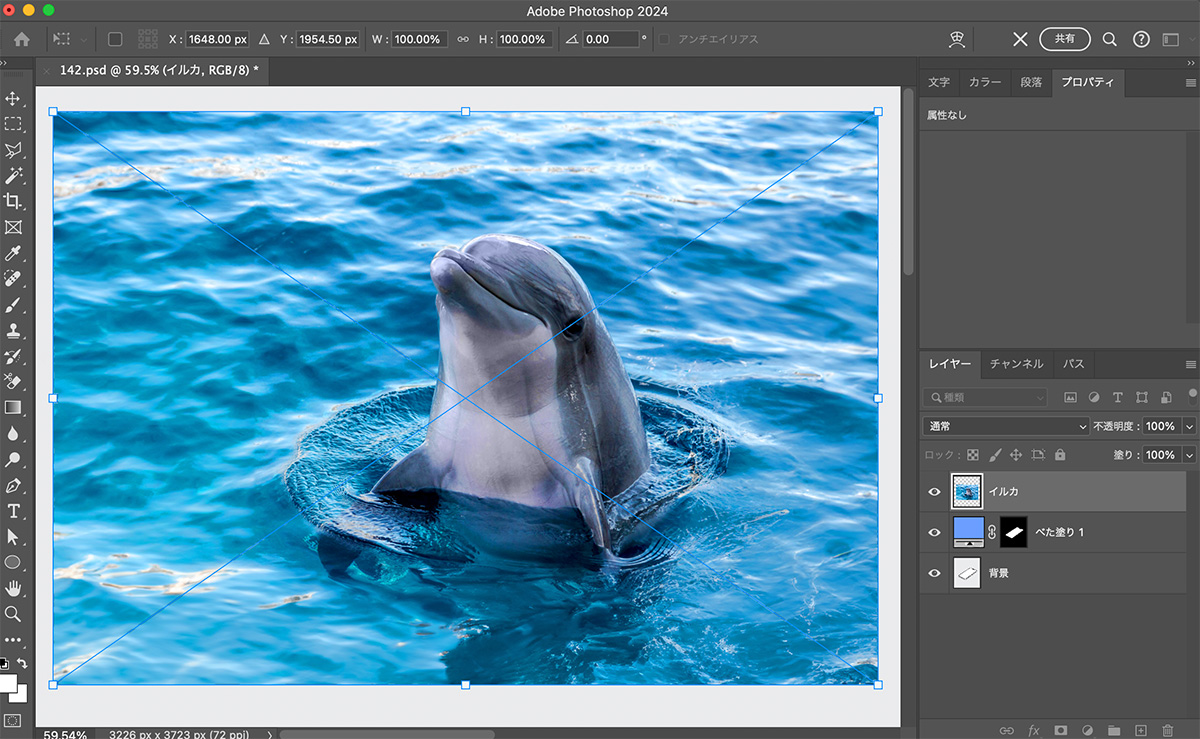
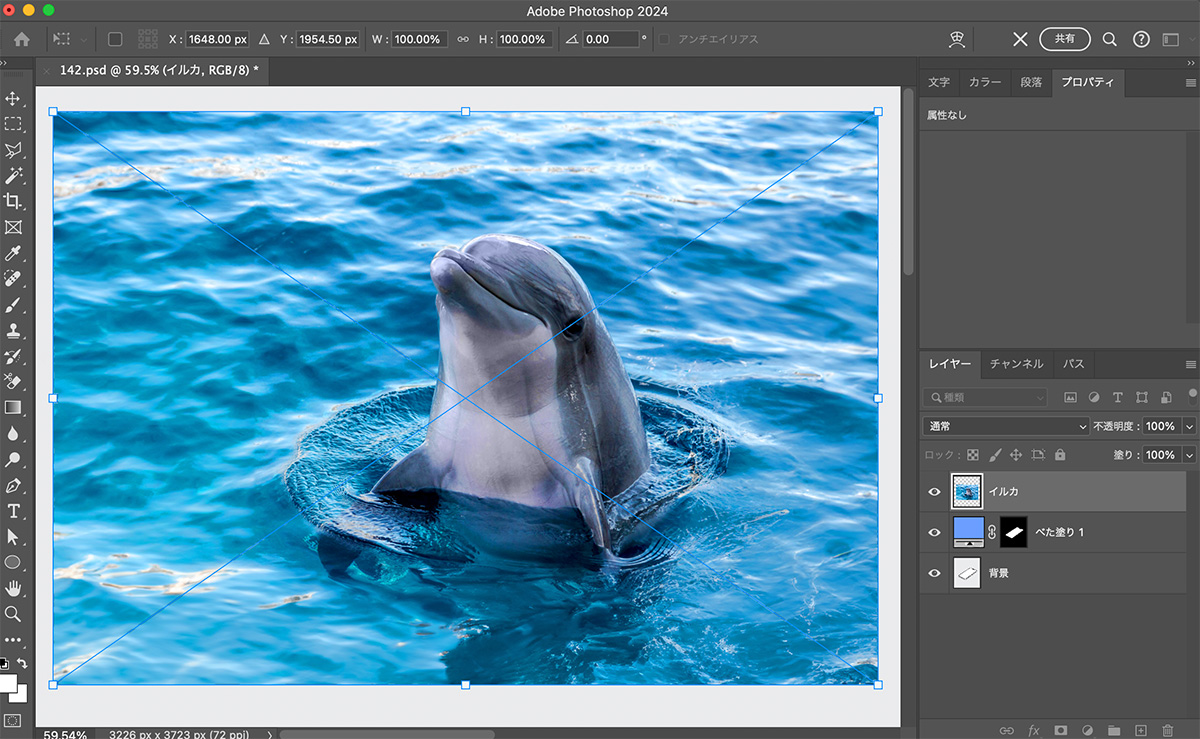
ベタ塗りレイヤーができたら、その上に合成したい画像を配置します。
今回はイルカの画像を配置します。

同じ画像を使いたい方はコチラからダウンロード可能です。
ここでは元の画像の状態から、横幅を拡張する加工しています。
加工の手順を知りたい方はYouTubeからご確認ください!
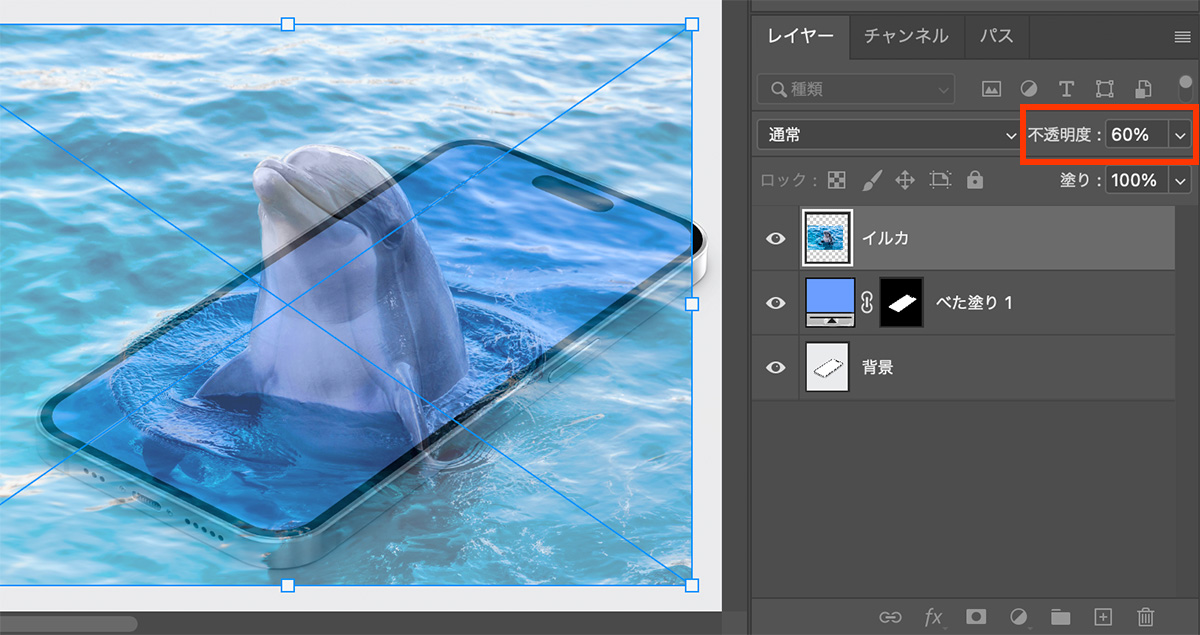
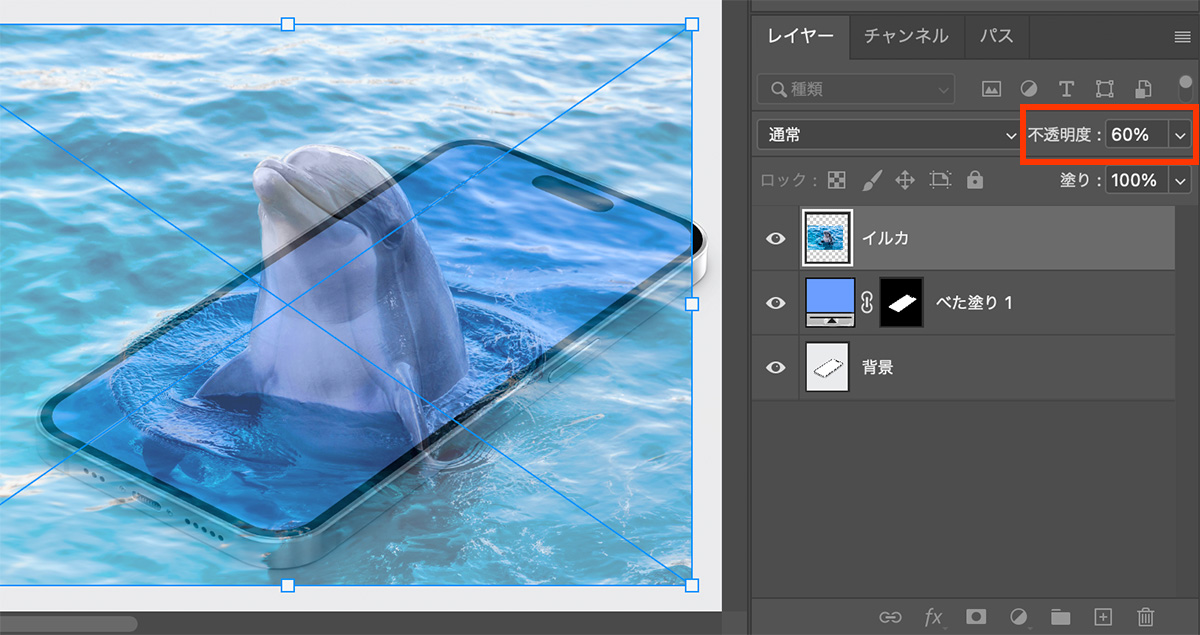
レイヤーパネルから、画像の不透明度を下げて、合成したい画像の位置やサイズを調整します。
調整できたら不透明度を「100%」に戻しましょう。

【3】画像を切り抜きする
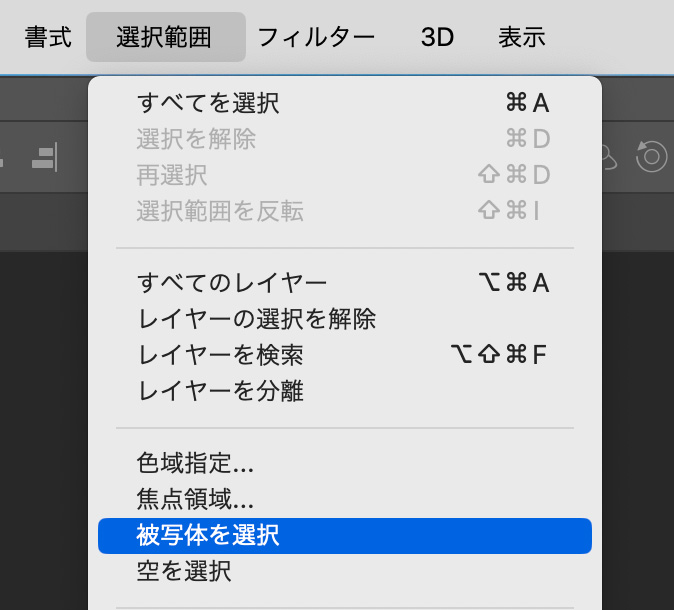
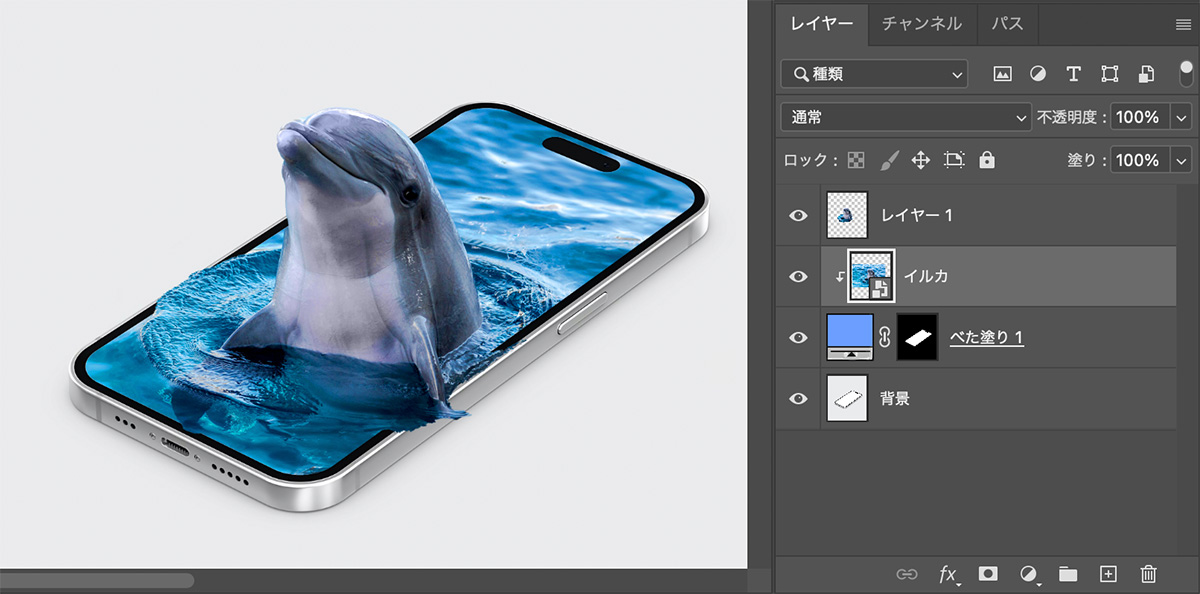
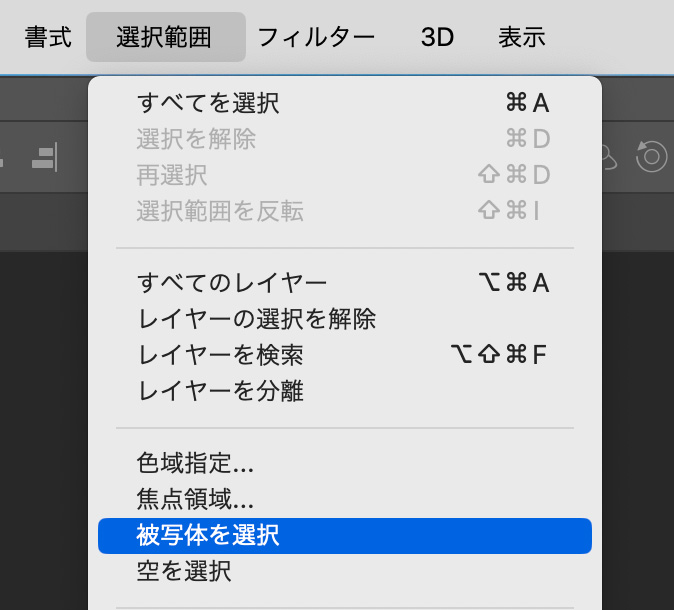
イルカのレイヤーを選択した状態で、上のメニューから「選択範囲」>「被写体を選択」をクリックします。

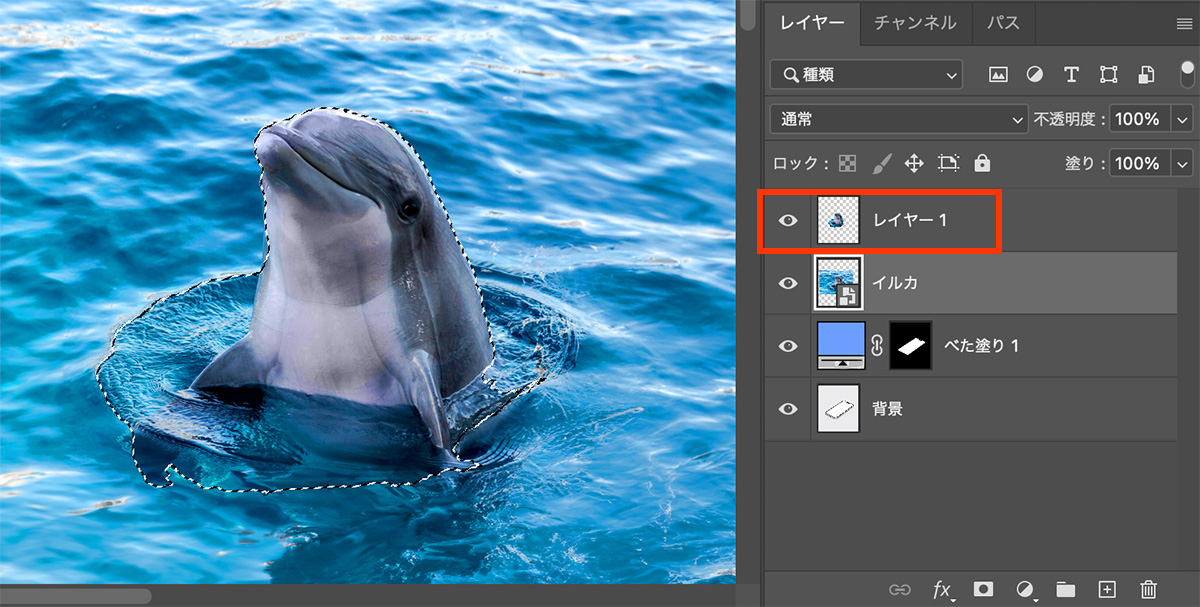
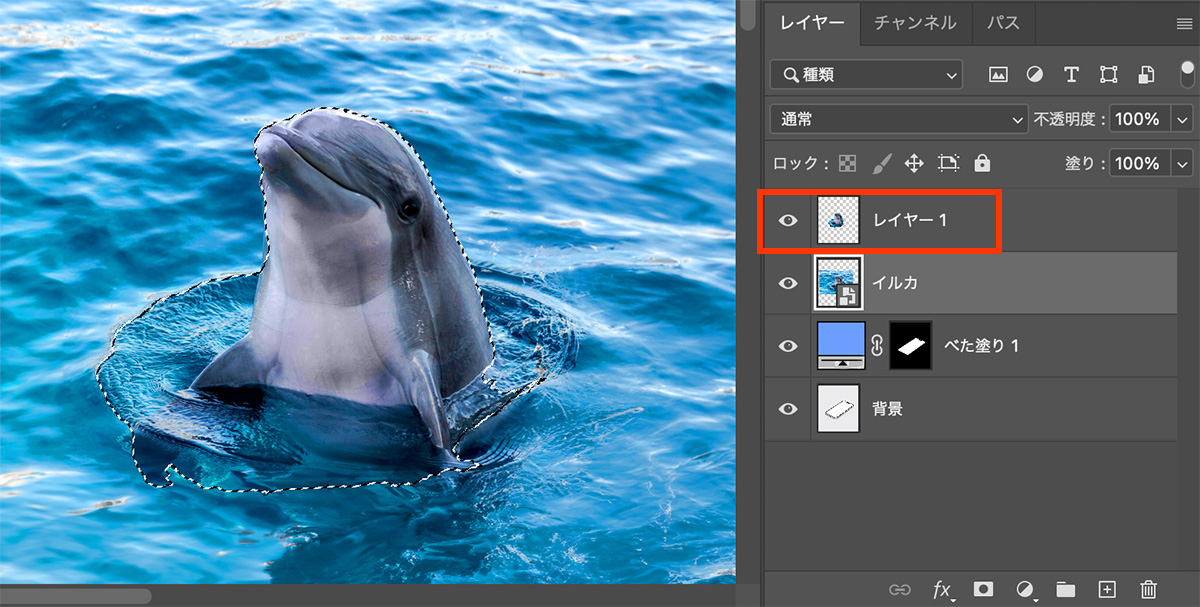
イルカの選択範囲ができるので、【command(ctrl)+J】を押して選択範囲を複製します。

ここでは「被写体を選択」を使いましたが、選択範囲を作る方法は他の方法でも構いません。
画像に合わせてベストな方法を選択しましょう。
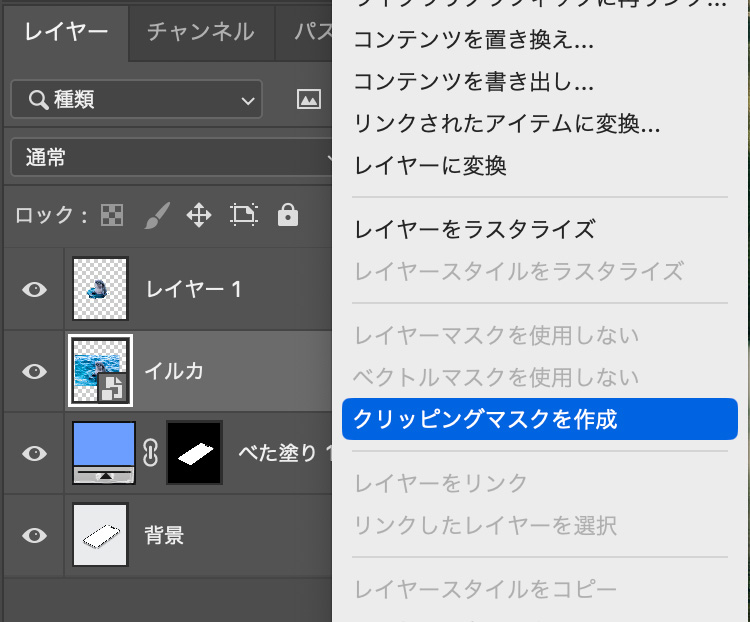
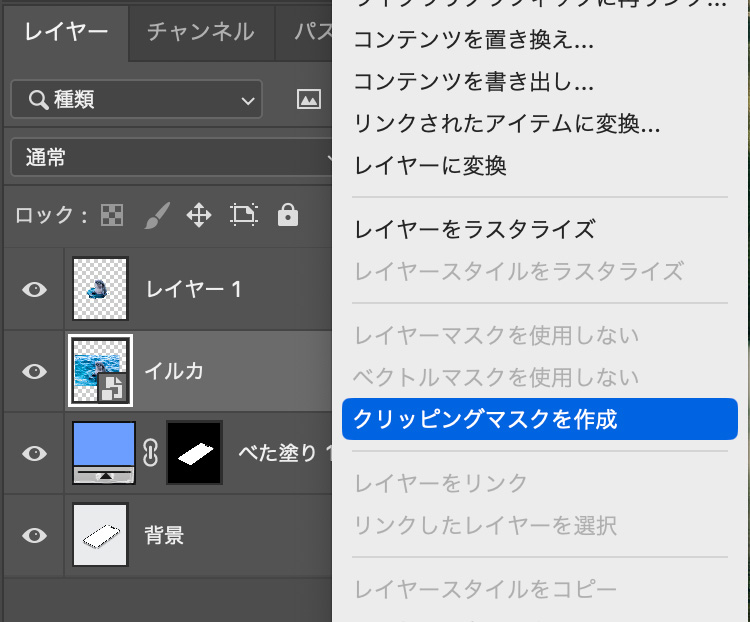
下のイルカの画像を右クリックして、クリッピングマスクを作成します。

これで下のイルカの画像が、スマホの画面にだけ表示されます。

【4】はみ出した部分を調整する
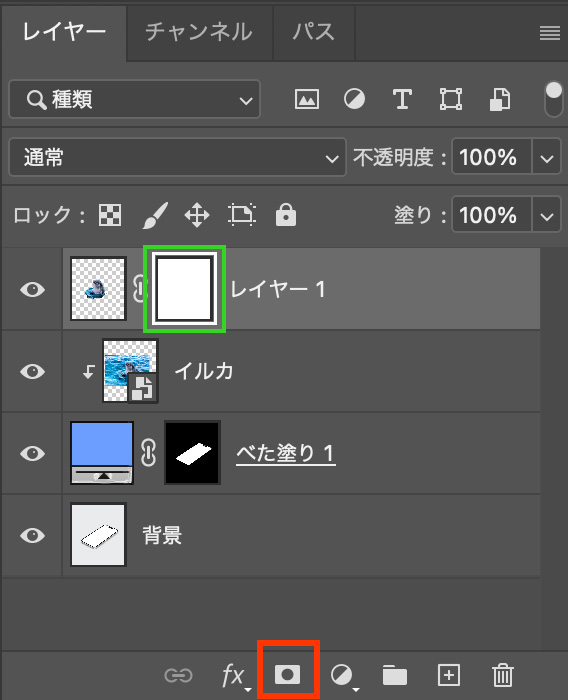
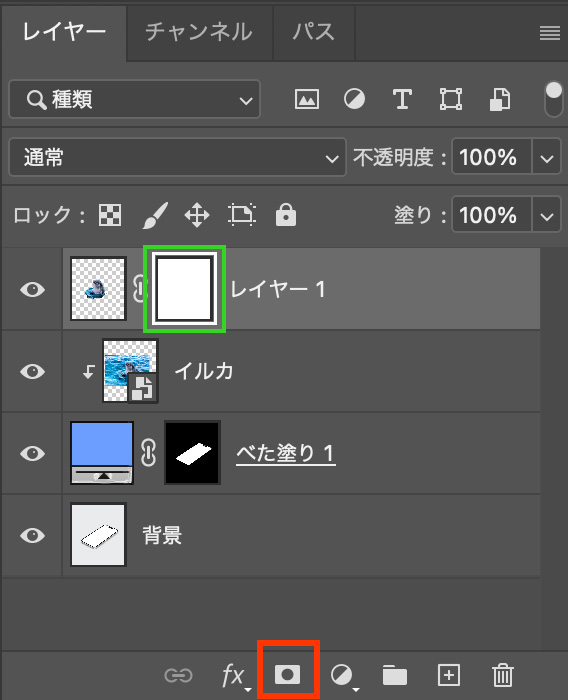
切り抜きしたイルカのレイヤーに、新規マスクを作成します。
マスクができたら、マスクのプレビュー画面を選択しておきましょう。

ブラシツールに切り替えて、描画色を「黒」にしてスマホからはみ出したくない箇所をドラッグで描画します。
描画した箇所が非表示になります。

完成
これで完成です!

今回はイルカを合成しましたが、モチーフを変えて色々な表現に応用することができます。

まとめ
今回はPhotoshop(フォトショップ)を使って、スマホの画面からモノが飛び出すデザインを作る方法を紹介しました!
簡単なのでぜひ皆さんも試してみてください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!