
作業としてはとても簡単なので、さっそく作り方を解説していきます。
スポンサーリンク














このサイトではWEBデザイン・グラフィックデザインを独学で勉強されている初心者の方や、スキルアップしたいデザイナーに向けて、他にも様々なデザインの技法やノウハウを紹介しています。
他の記事も頂けると嬉しいです!
最後までお読みいただきありがとうございました。

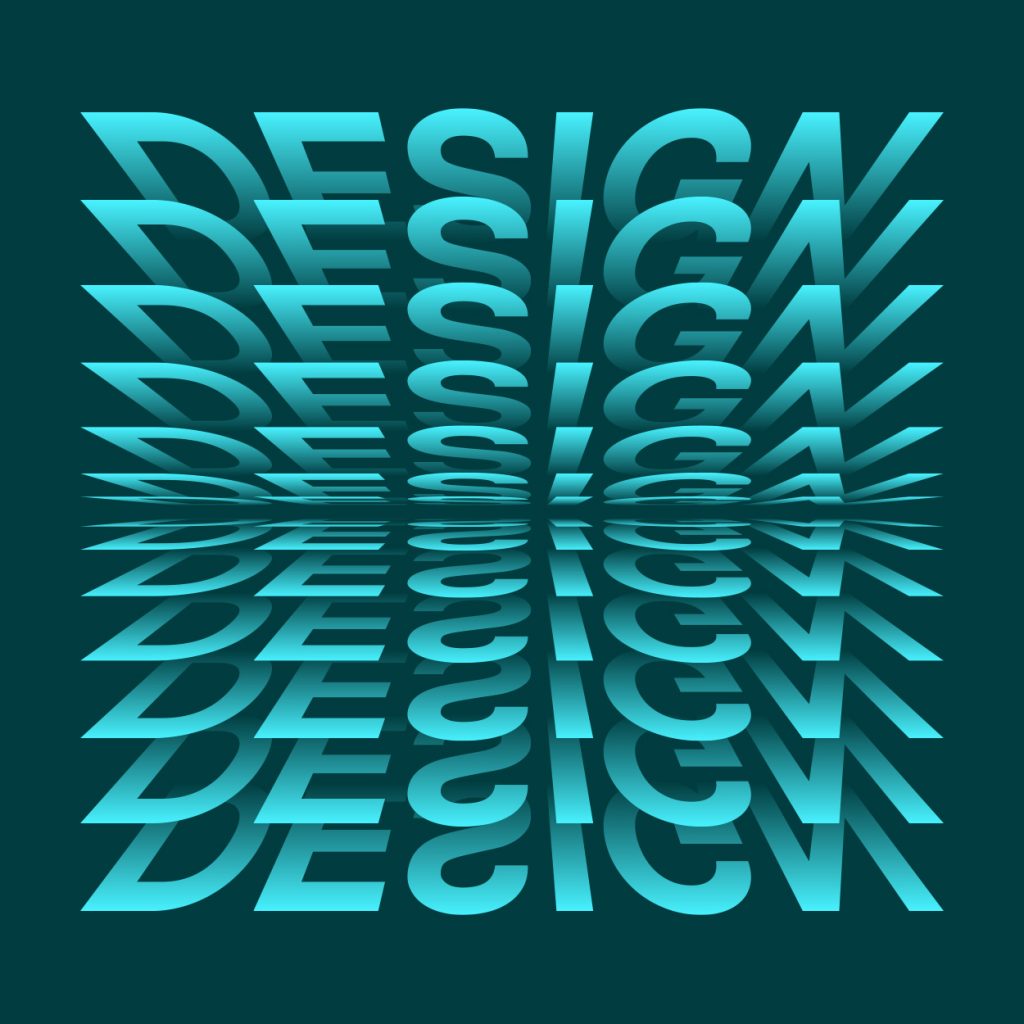
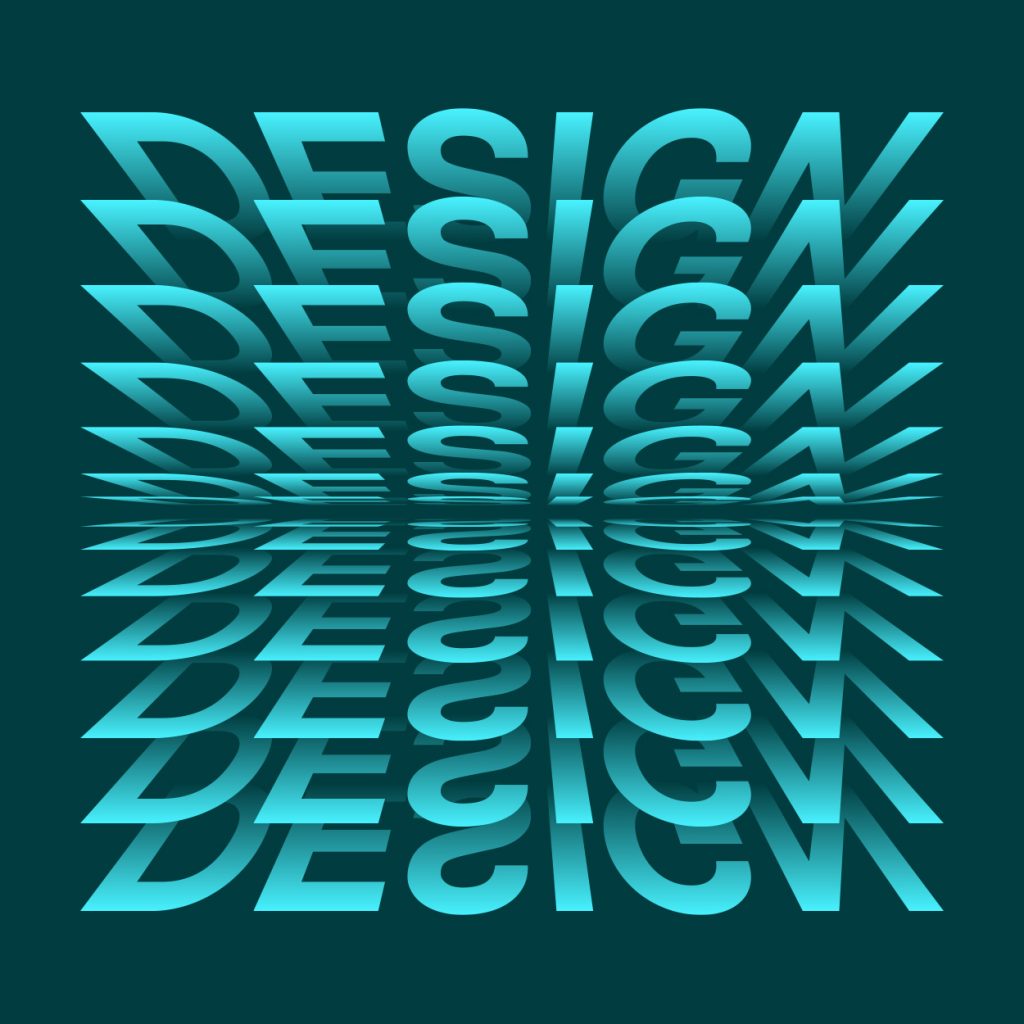
今回は、イラストレーターのブレンド機能を使って、平面的なタイポグラフィーを立体的に重ねる方法をご紹介します。
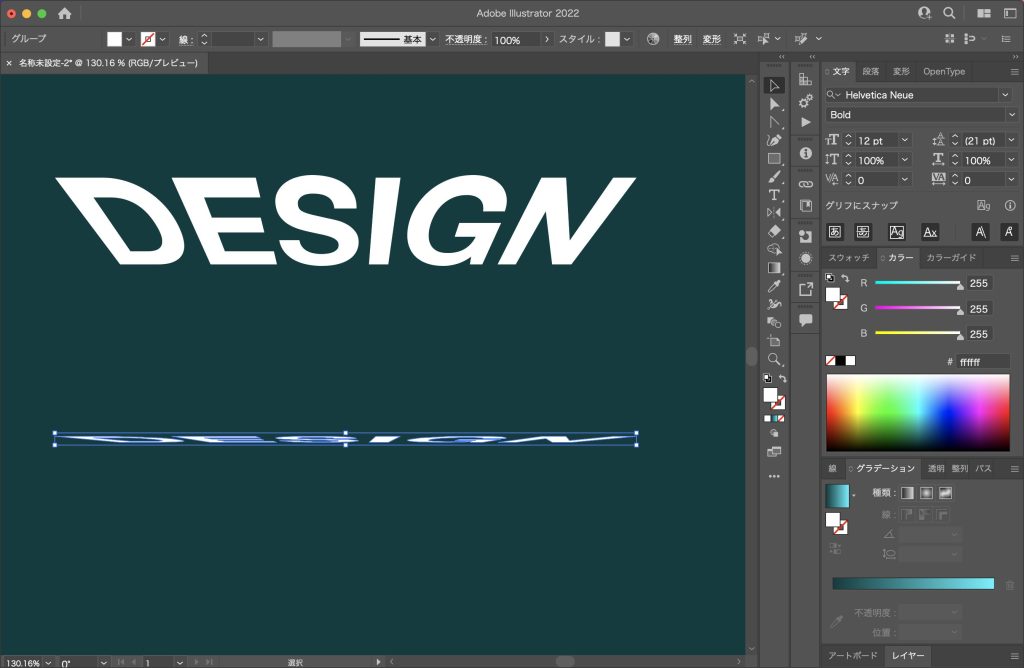
下画像左から、右のグラフィックを制作していきます。

作業としてはとても簡単なので、さっそく作り方を解説していきます。
windowsの場合は【control+ shift + o】
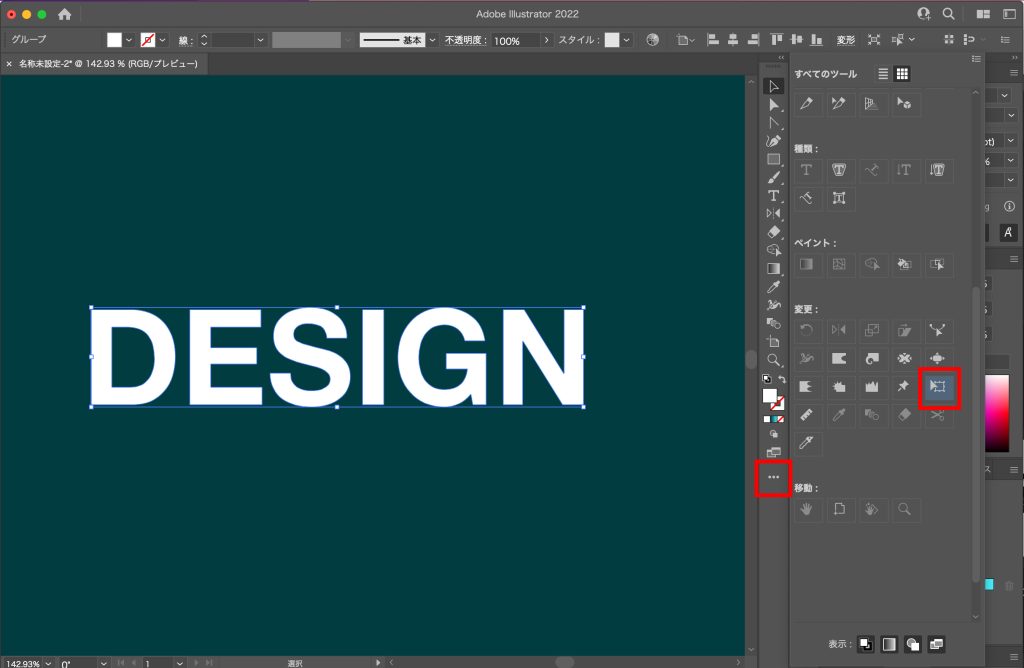
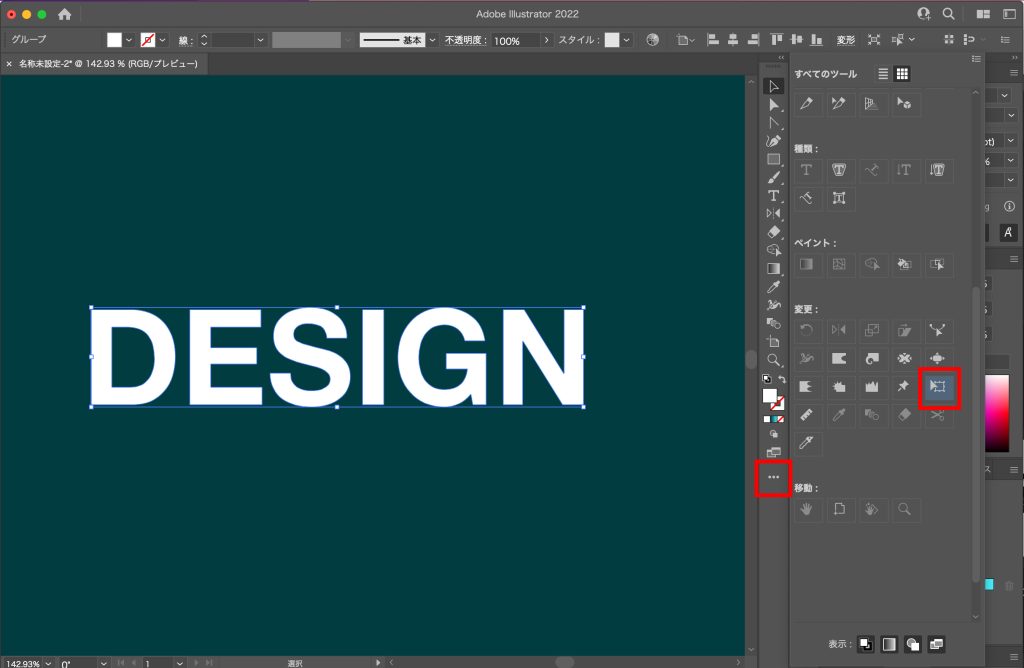
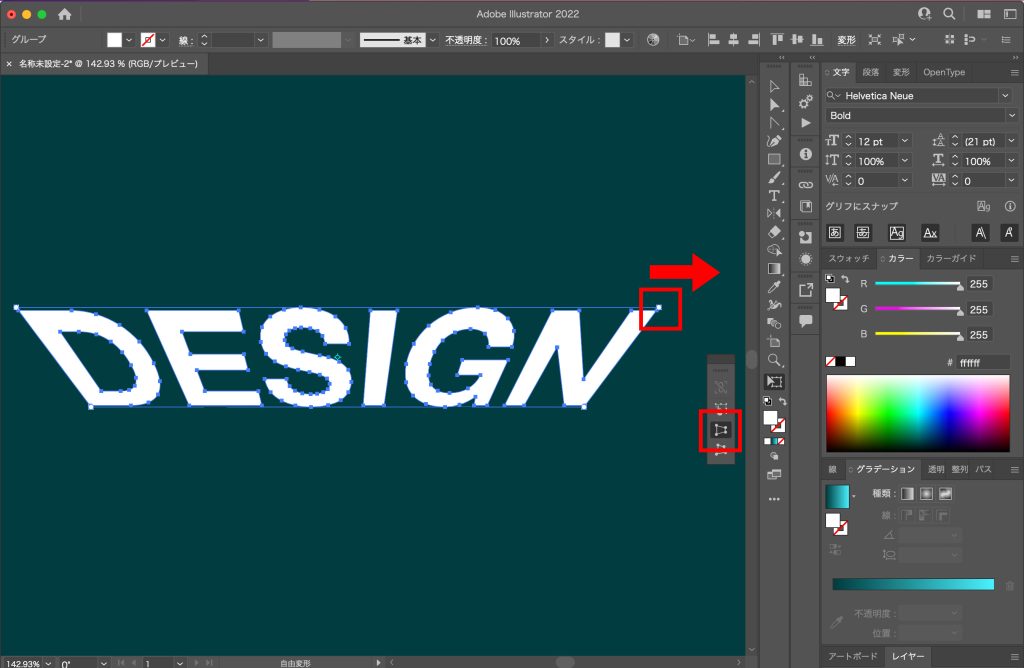
次にオブジェクトを選択した状態でツールから「自由変形」を選択して、アートボード内のどこかを一度クリックします。

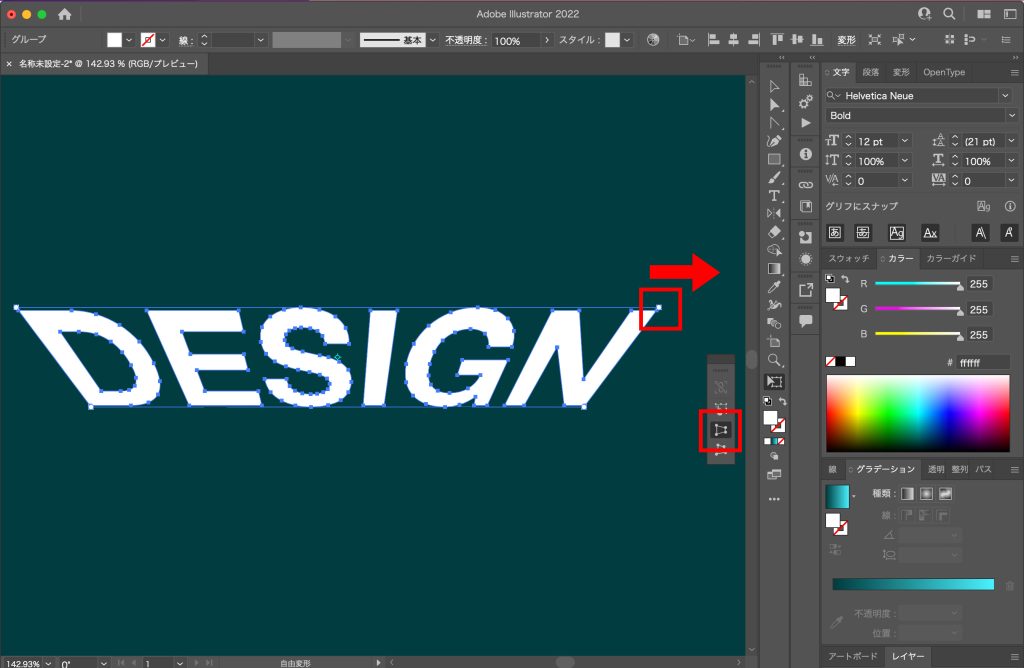
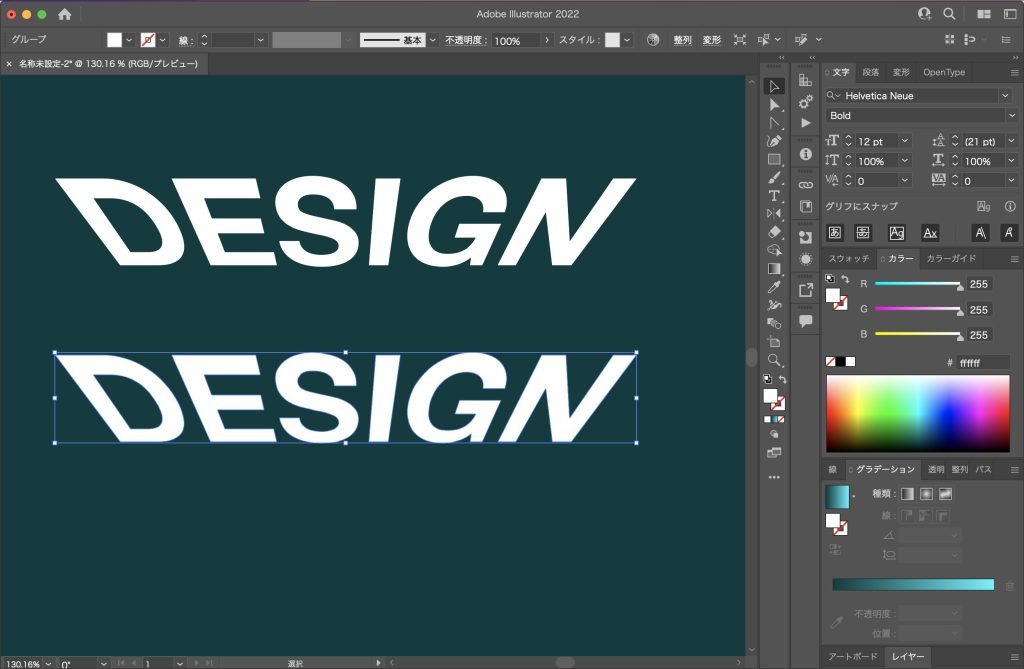
オブジェクトの右端を選択して、右にドラッグして下画像のような遠近感をつけましょう。

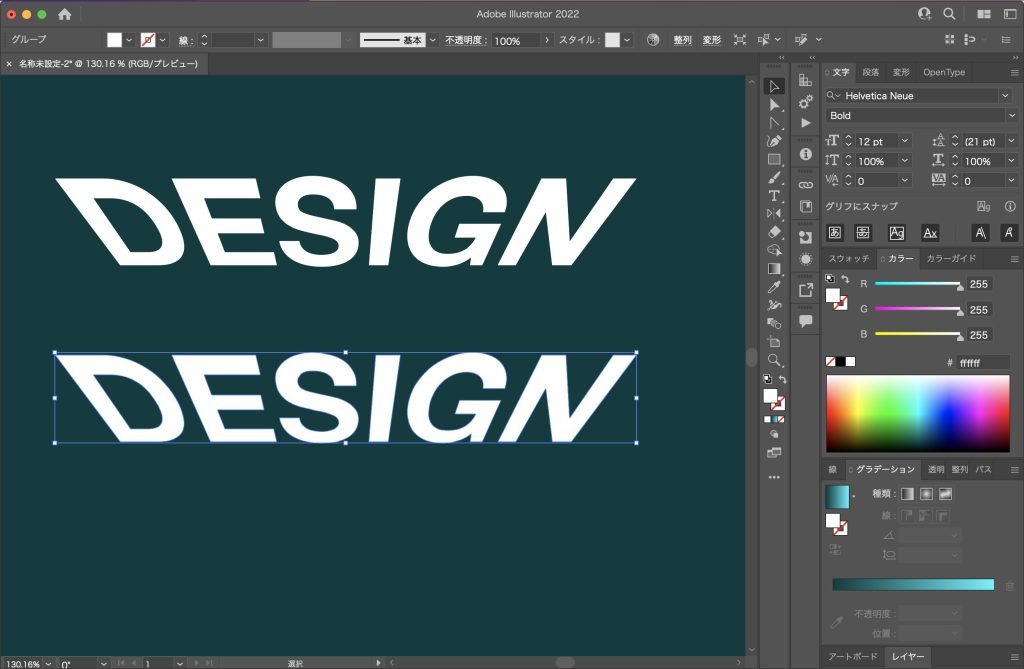
オブジェクトを下にコピーして、選択ツールで下画像のように縦幅を潰しましょう。


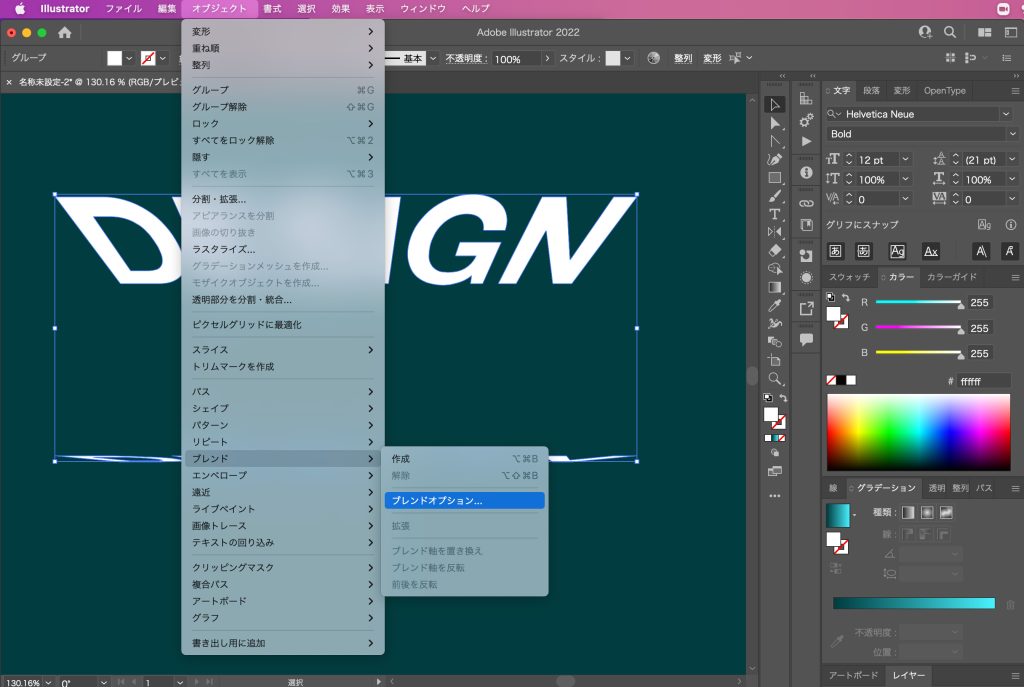
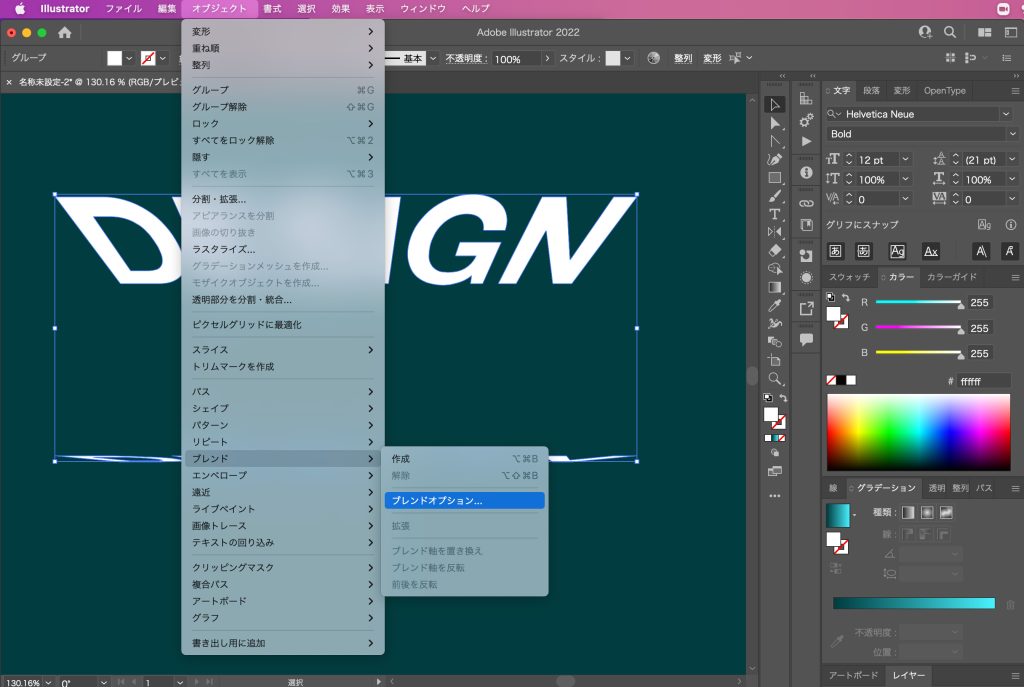
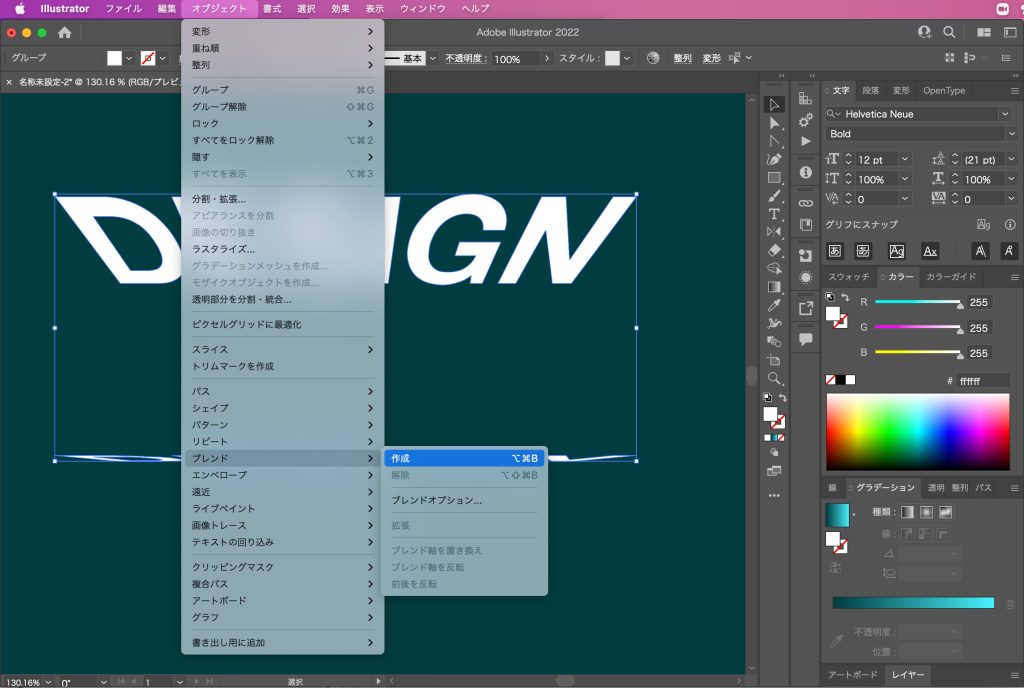
上部メニューから「オブジェクト」<「ブレンド」<「ブレンドオプション」を選択して下さい。

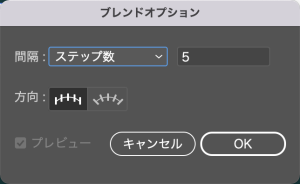
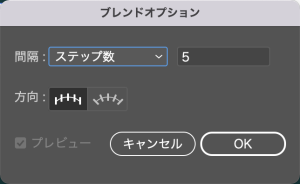
数値を「ステップ数 : 5」と設定します。

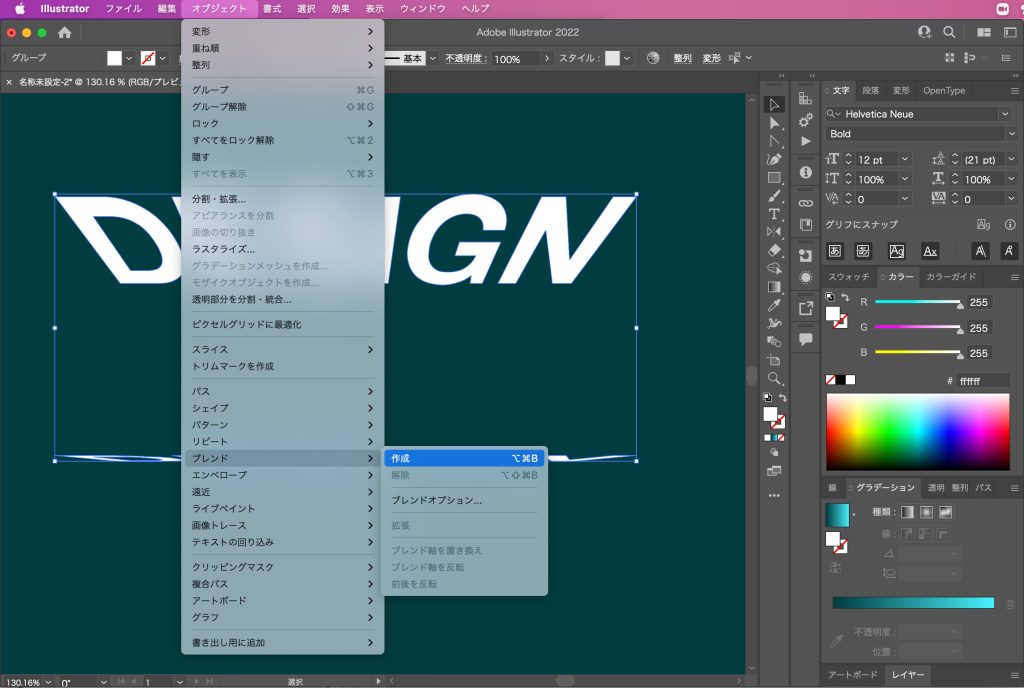
上部メニューから「オブジェクト」<「ブレンド」<「作成」を選択して下さい。

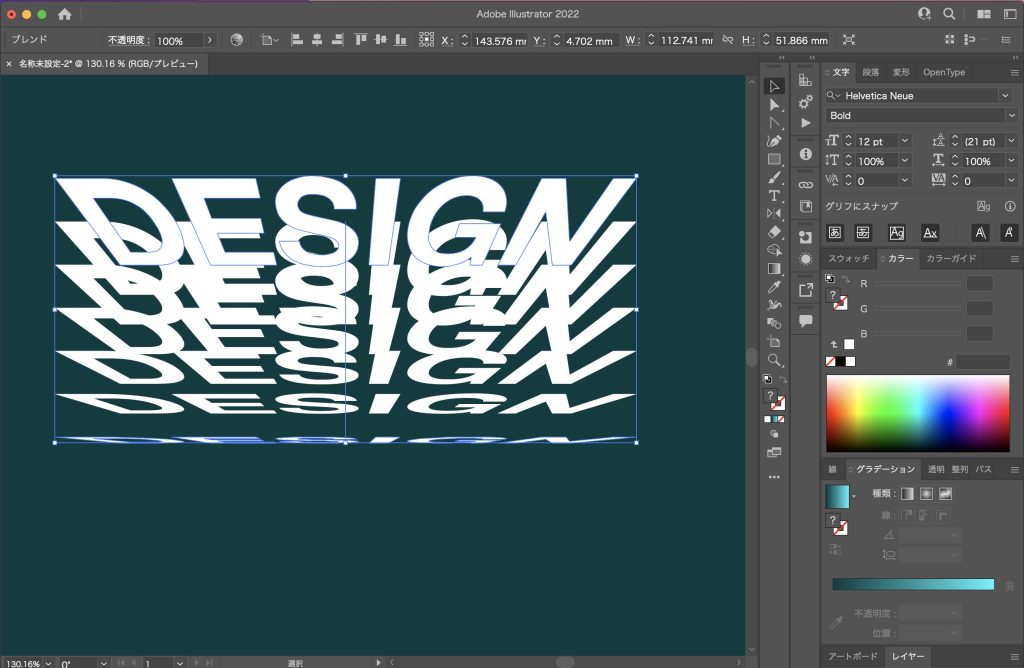
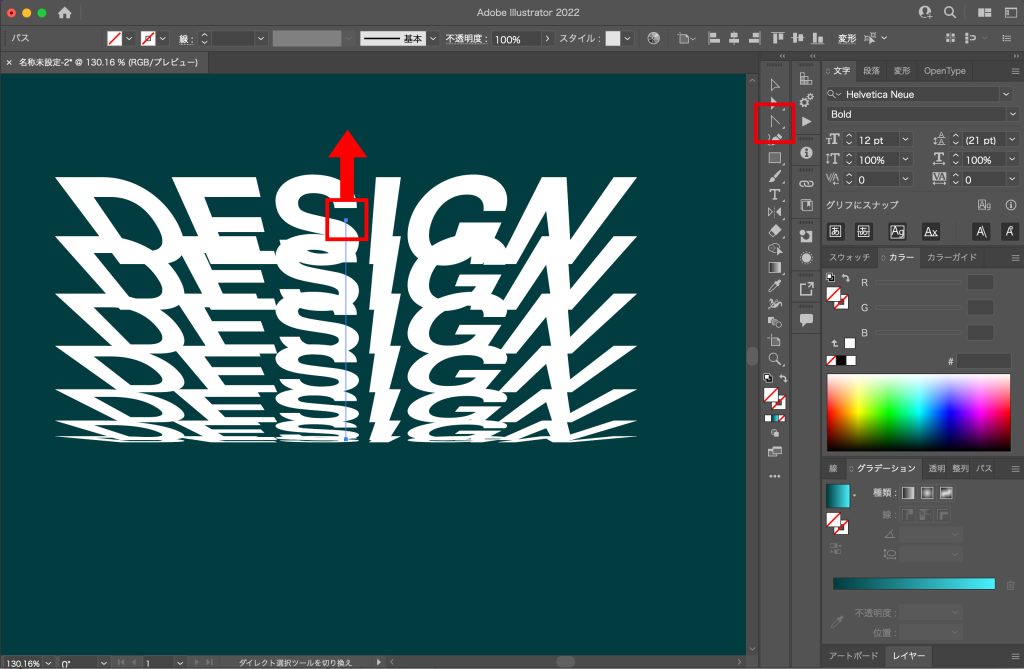
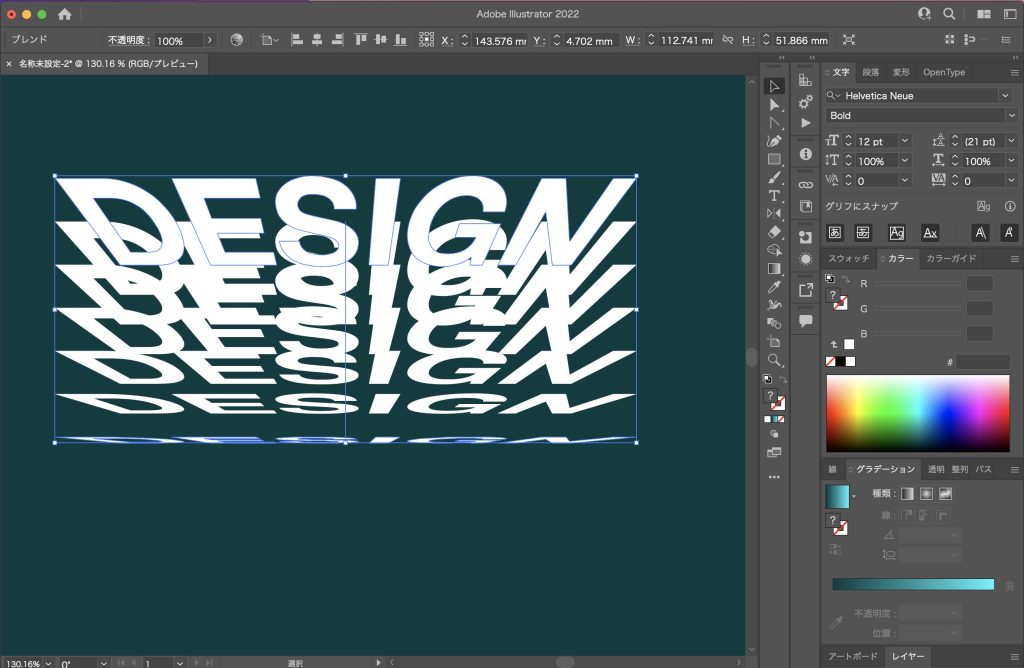
すると下画像のようになります。

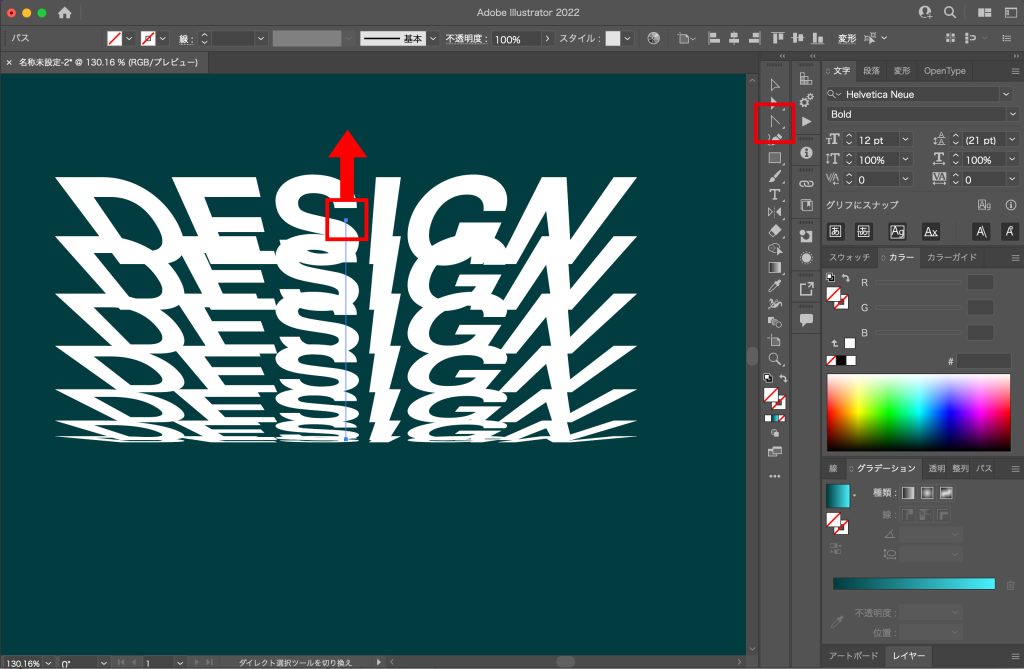
アンカーポイントツールで下画像のアンカーポイントをクリックして、丁度いい間隔になるよう上にドラッグします。

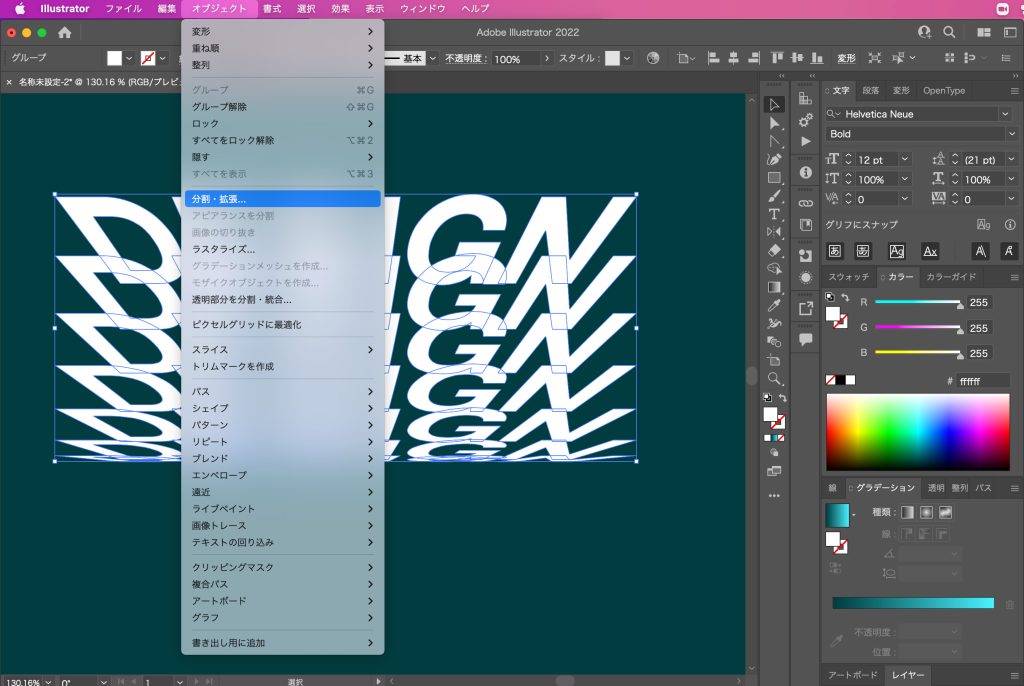
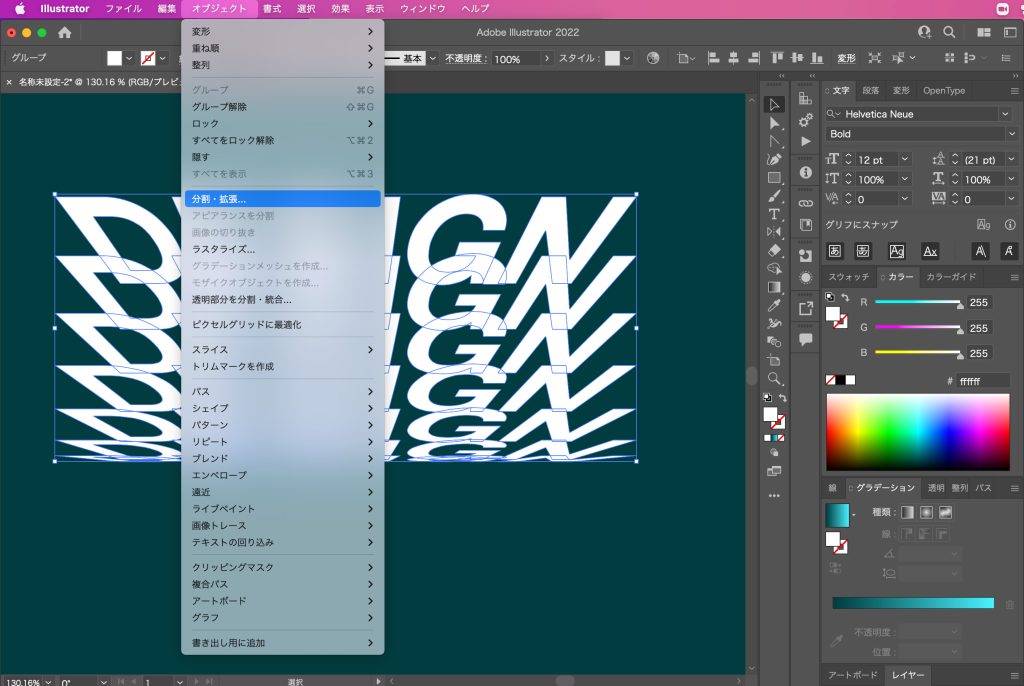
上部メニューから「オブジェクト」<「分割・拡張」を選択して全てをパス化して下さい。

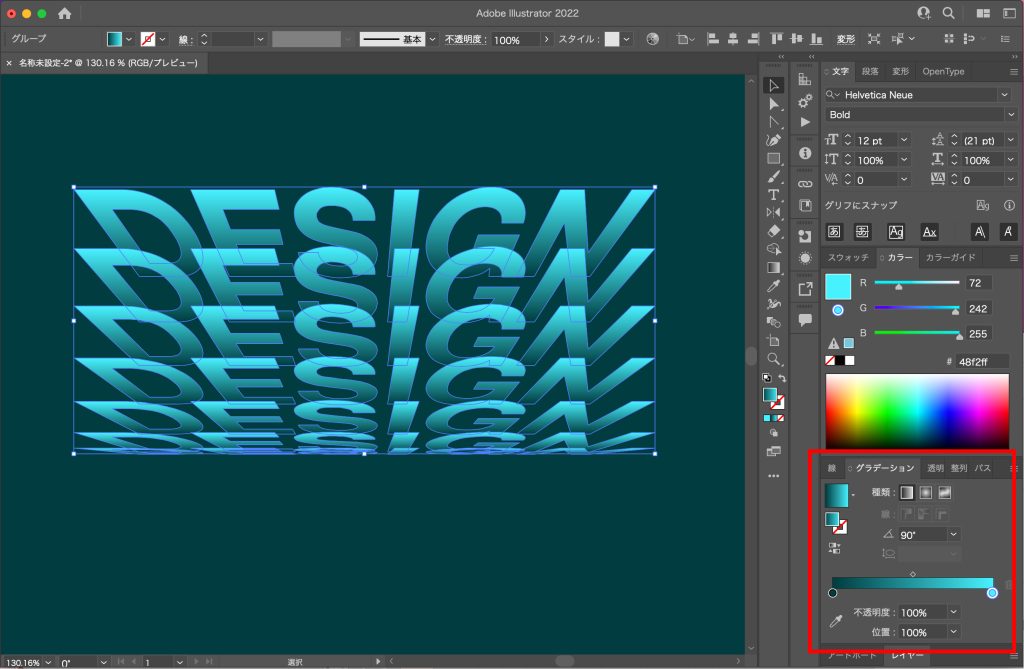
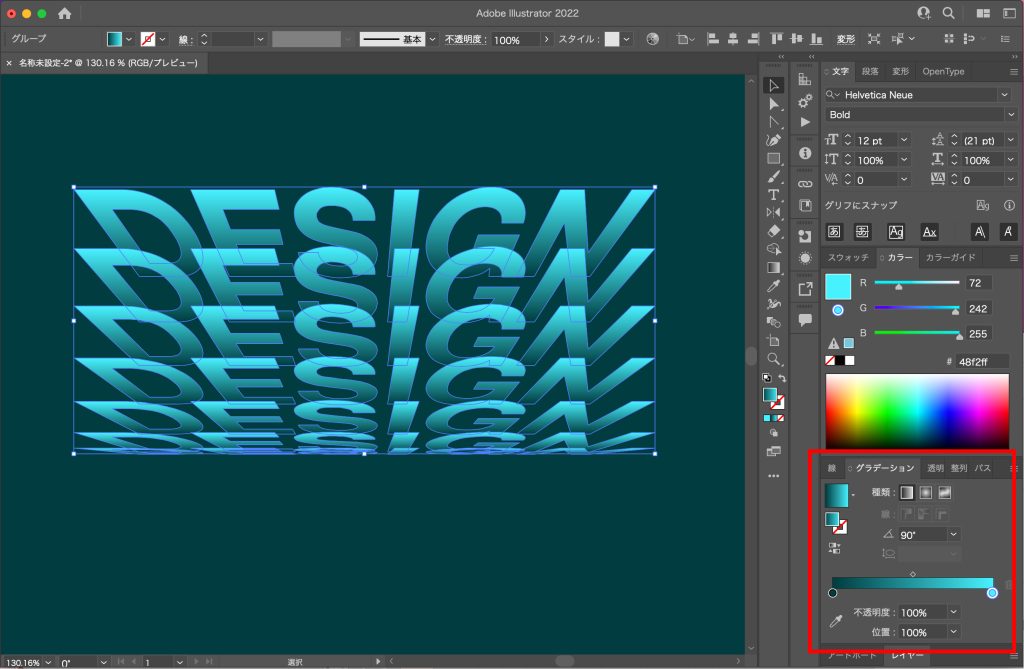
オブジェクトの塗りをグラデーションにして下さい。
右カラー : #48f2ff
下部を暗い色(背景に近い色)にすると立体的に見えやすいです。

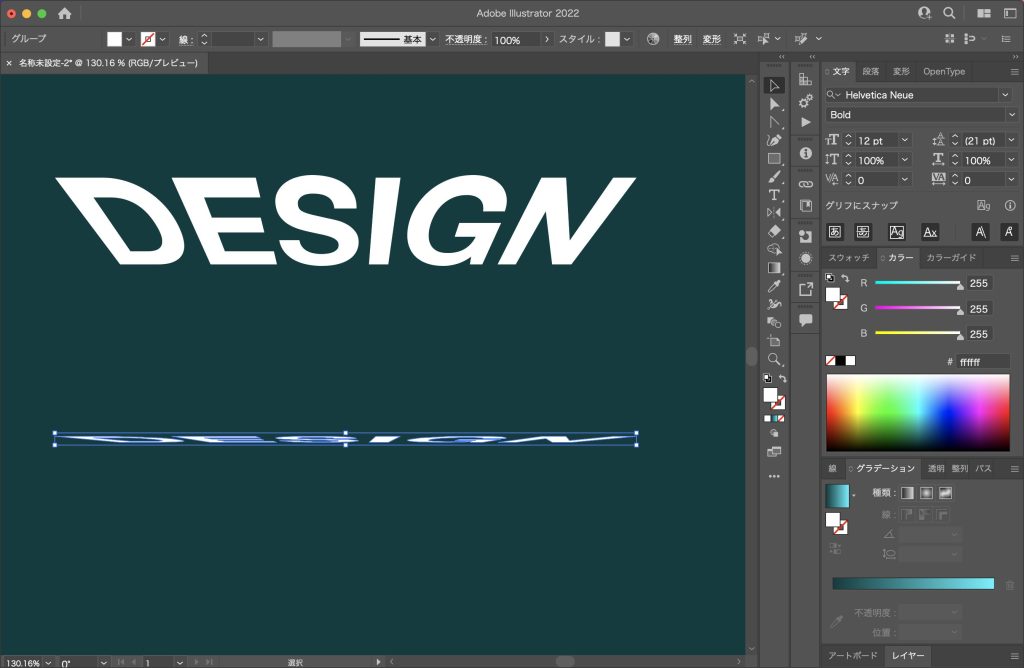
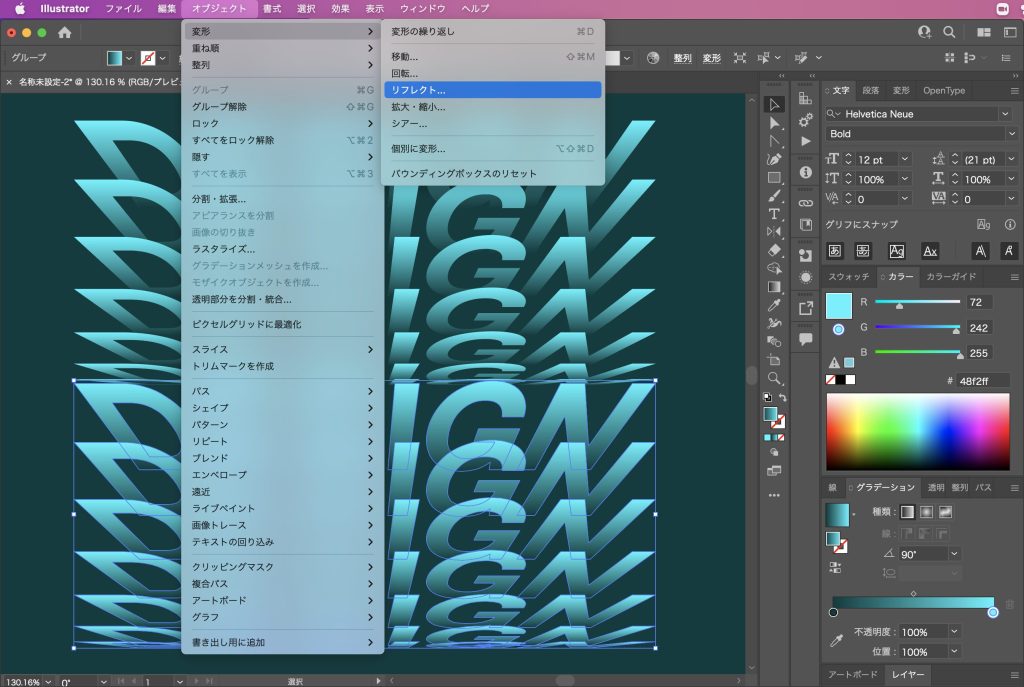
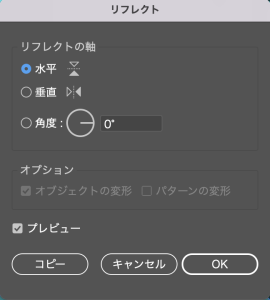
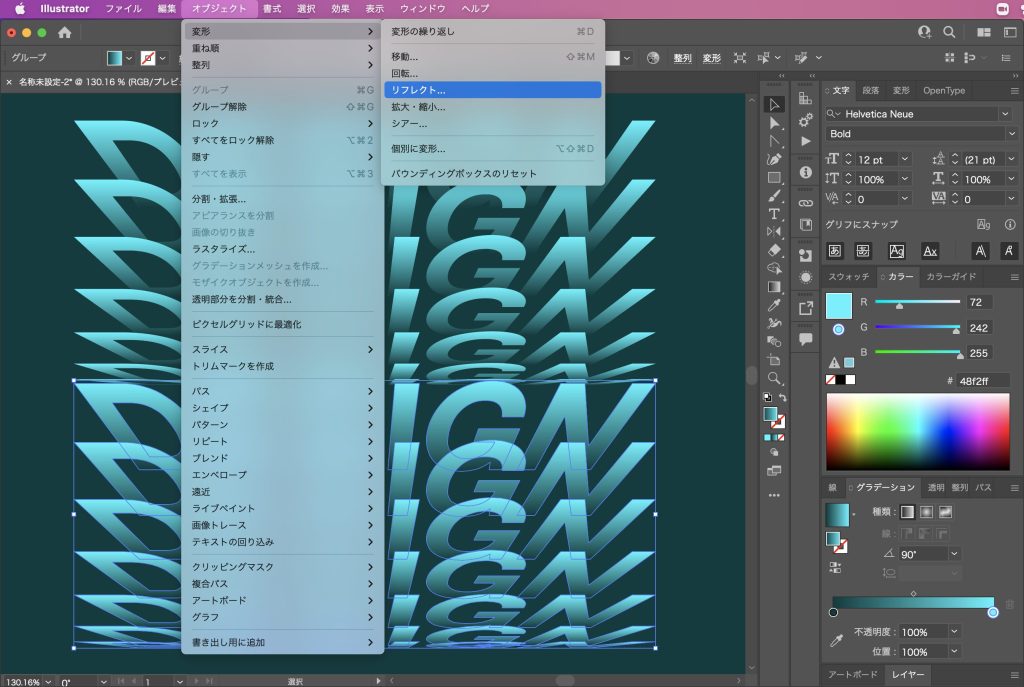
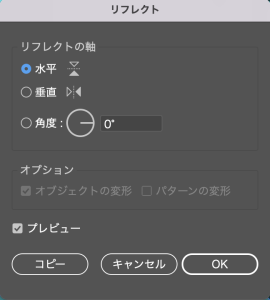
上部メニューから「オブジェクト」<「変形」<「リフレクト」を選択して、「垂直」にチェックを入れてOKを押します。



とても簡単に格好いいグラフィックが作れるので、皆さんも是非試してみて下さい!
このサイトではWEBデザイン・グラフィックデザインを独学で勉強されている初心者の方や、スキルアップしたいデザイナーに向けて、他にも様々なデザインの技法やノウハウを紹介しています。
他の記事も頂けると嬉しいです!
最後までお読みいただきありがとうございました。





















