デザイナー
1つ1つコピーしてパターンを作るのが面倒くさい…一瞬でできる方法ってないのかな?
Photoshop(フォトショップ)の塗りつぶし「パターン」を使って、任意のモチーフで画面を埋め尽くす方法を紹介します。
同じサイズで綺麗に整列させるだけでなく、サイズや色を変えたりランダム配置することもできる方法です。
フルーツや野菜、お札、コインなど、モノで背景を埋め尽くしたい時、かなり時短になる便利な手法です!
水玉模様(ドット)やストライプ、ボーダーなどのテキスタイル柄にも応用できます。
今回は一つのレモンの画像を使って、少しサイズや色味に差をつけてランダムに配置するデザインを実演します。
Youtube動画
作業動画をyoutubeにアップしています!
このチャンネルは、デザインのチュートリアル動画を投稿しているチャンネルです。
ぜひチャンネル登録よろしくお願いします!!
パターンを定義
パターンになる素材を「パターンを定義」から登録します。
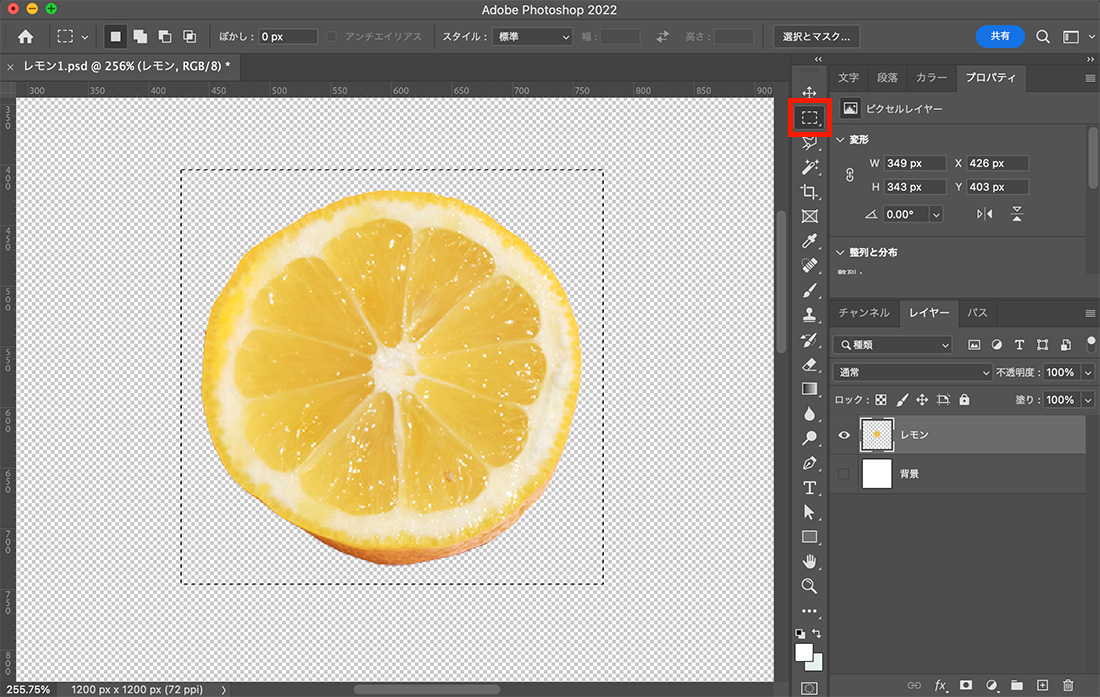
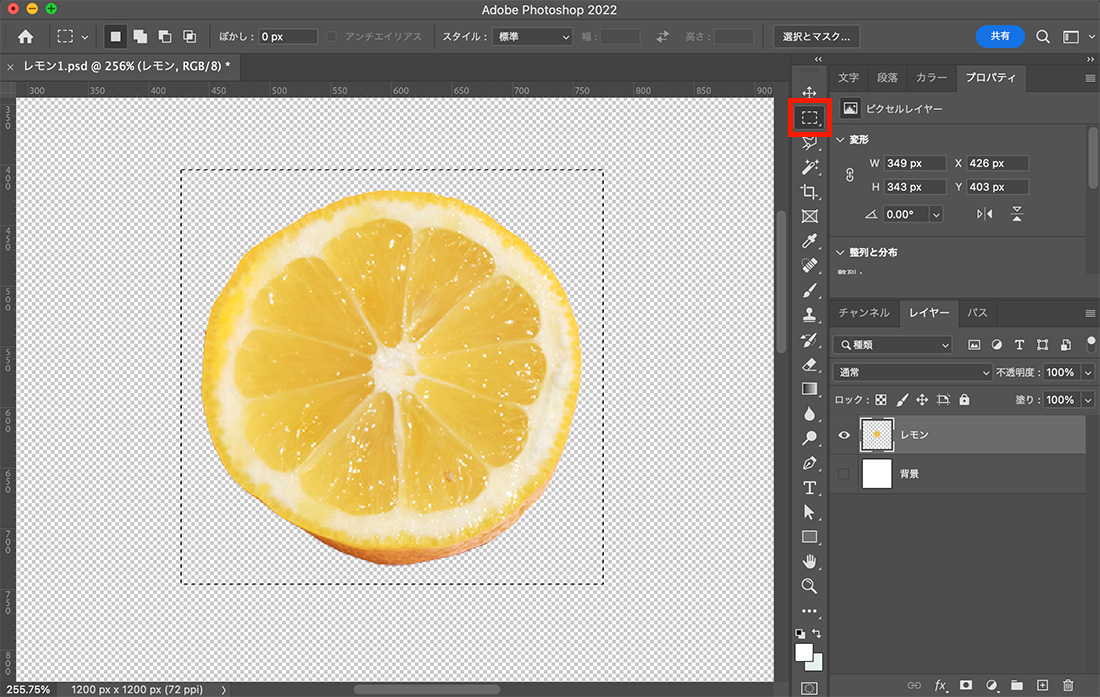
まずは、切り抜いたレモンを選択ツールで選択します。
境界線ギリギリに選択するのではなく、下画像のように少し余白を持たせて選択します。(アバウトでOK)

その際、背景レイヤーは非表示にしておいてください。
表示していると背景も一緒にパターンになってしまいます。
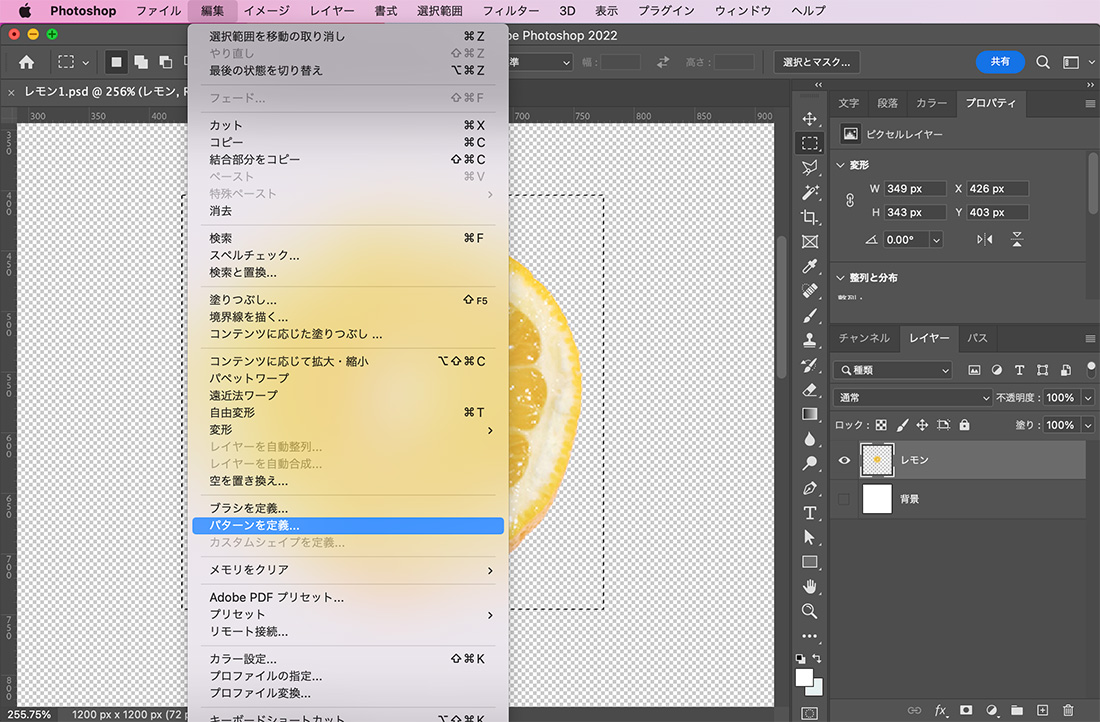
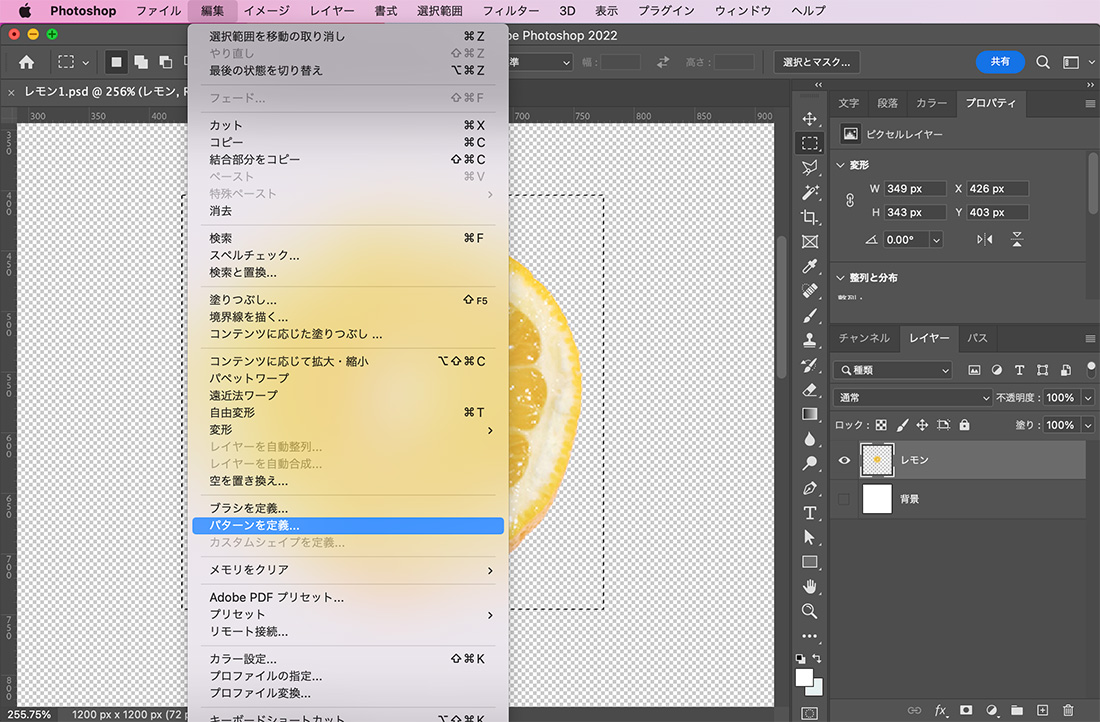
選択範囲ができたら、上部メニューから「編集」<「パターンを定義」を選択します。

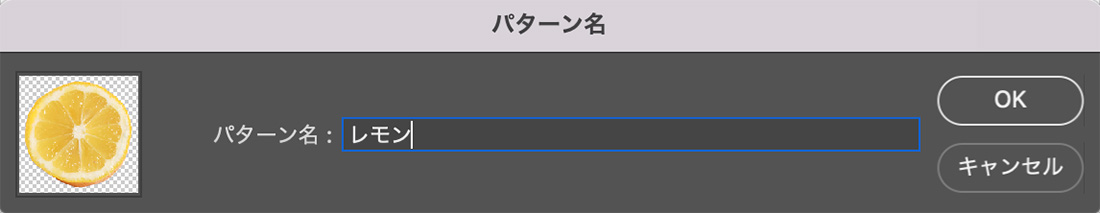
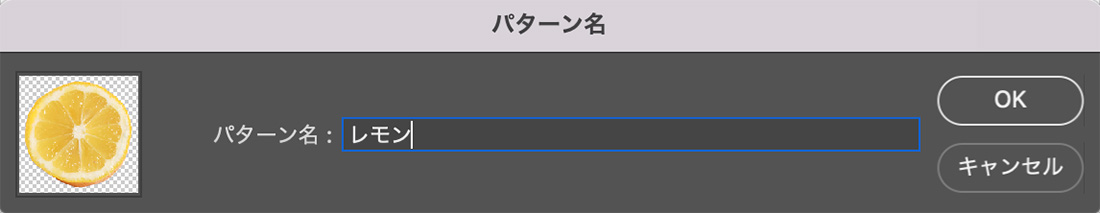
名前の記入画面が出るので、分かりやすい名前を入力します。

空のレイヤーを用意
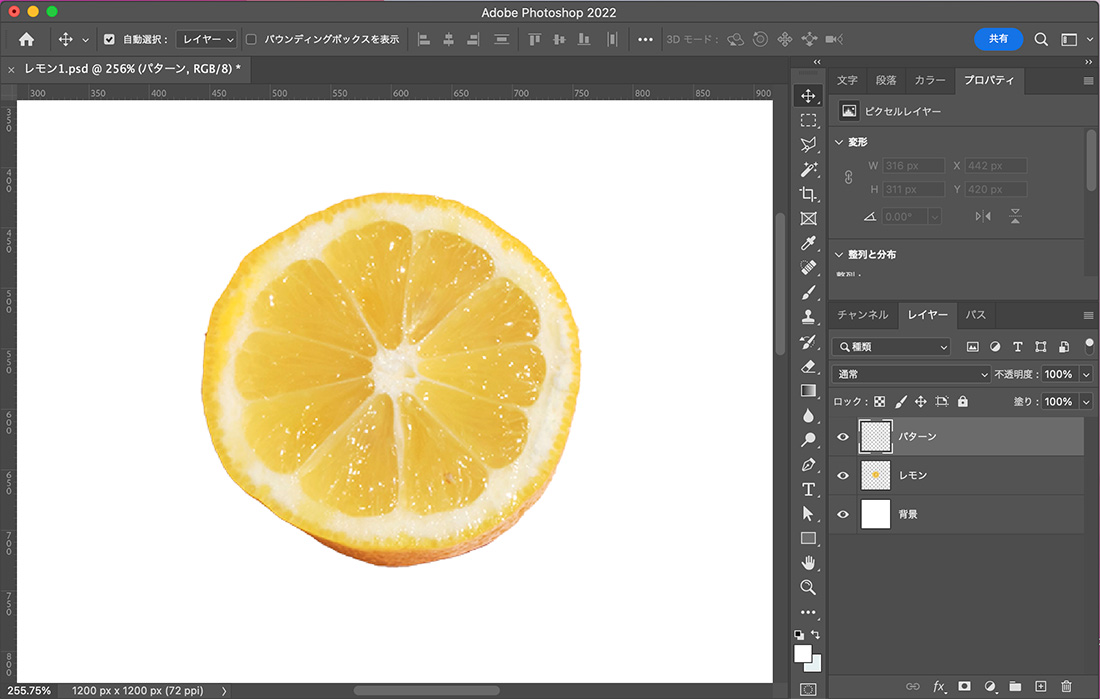
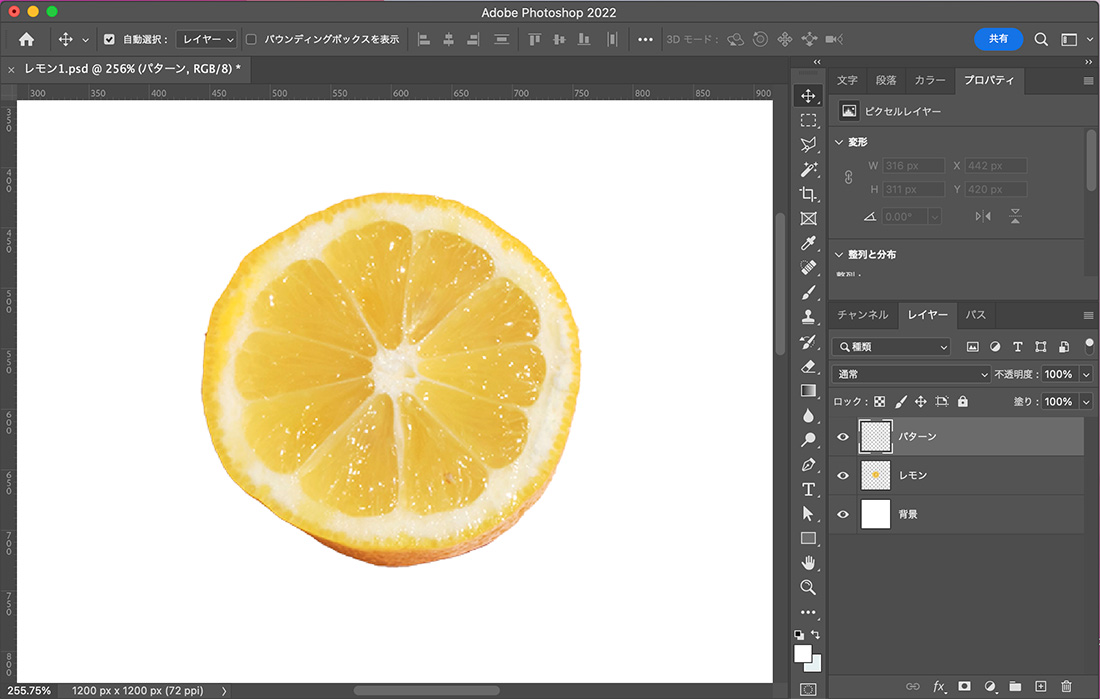
パターンを作成する用の、空のレイヤーを用意します。
背景レイヤーも表示させておきます。

塗りつぶしの設定
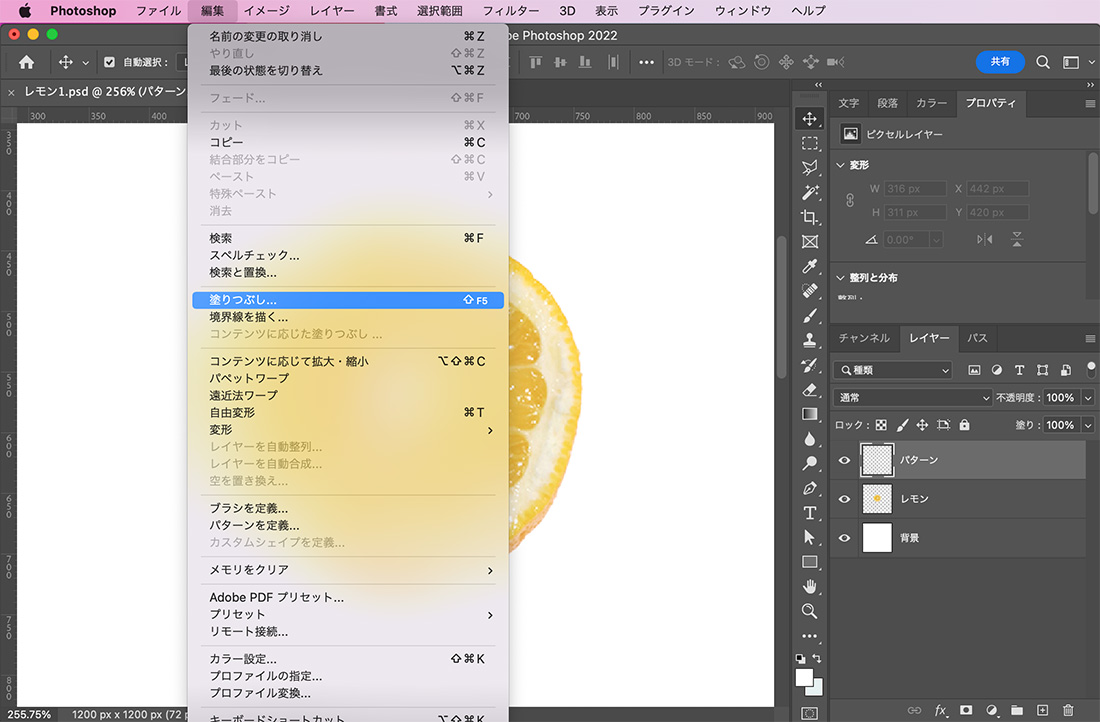
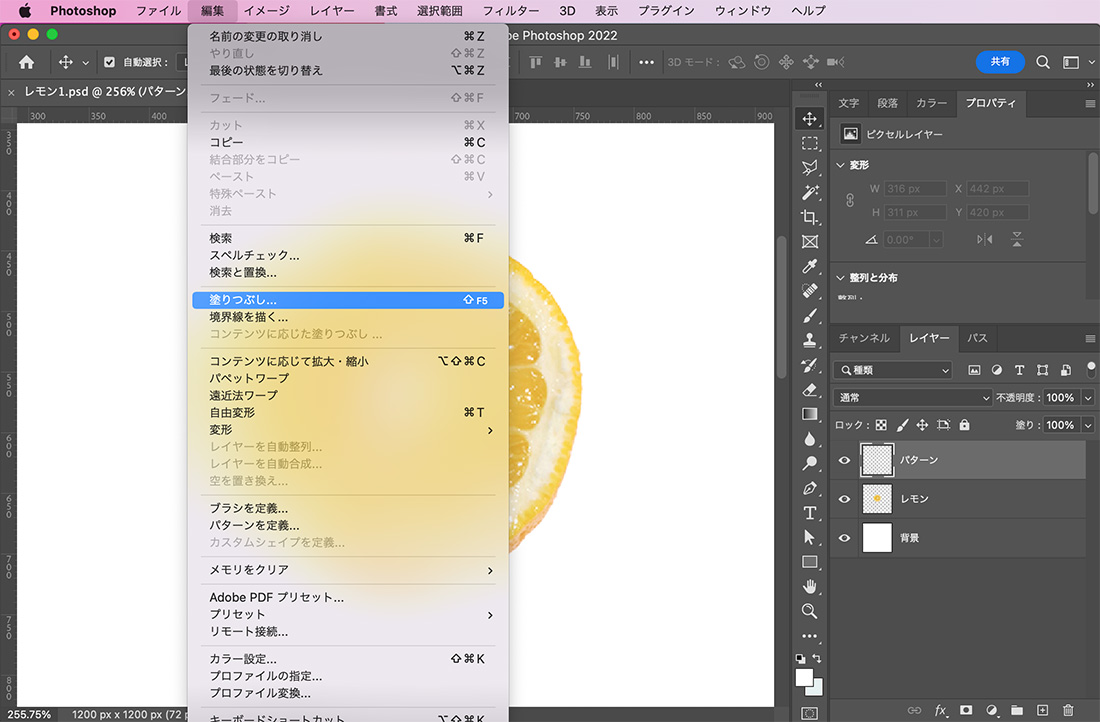
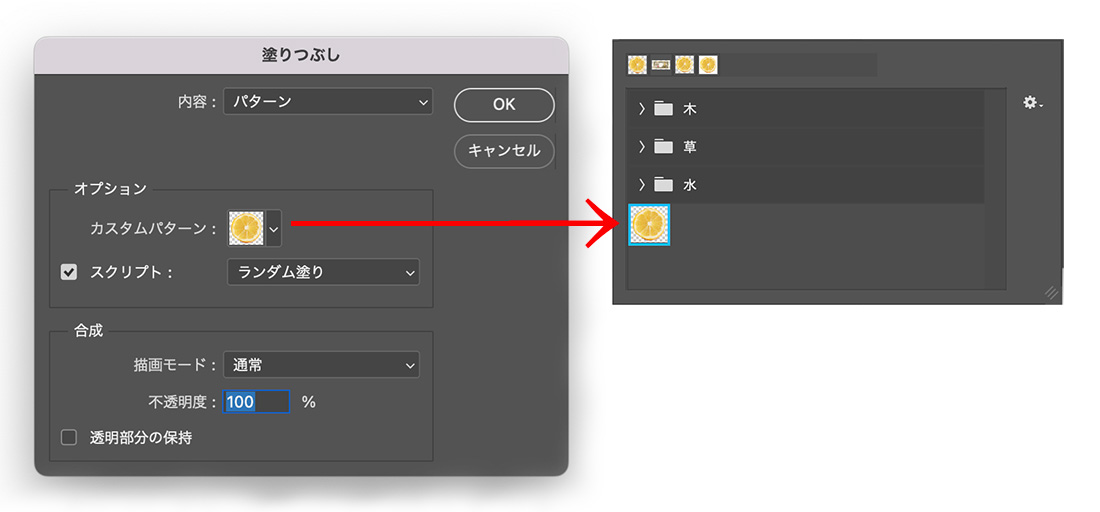
上部メニューから「編集」<「塗りつぶし」を選択します。

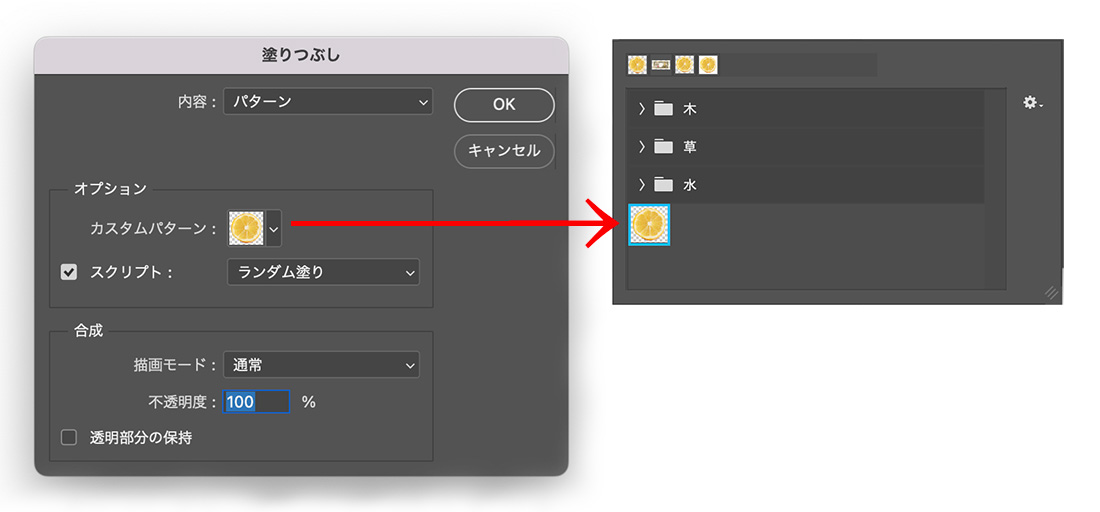
塗りつぶしの設定画面が出るので、下記の設定を行います。

- 内容 : パターン
- カスタムパターン : 作成したモノを選択
- スクリプト : ランダム塗り
- 描画モード : 通常
- 不透明度 : 100%
ランダム塗りの設定
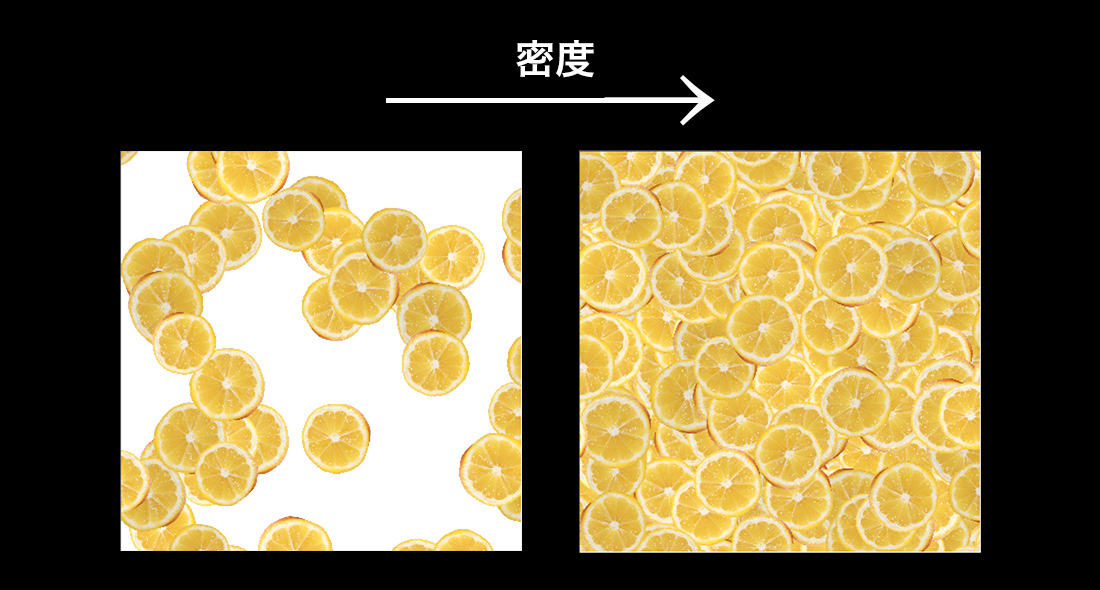
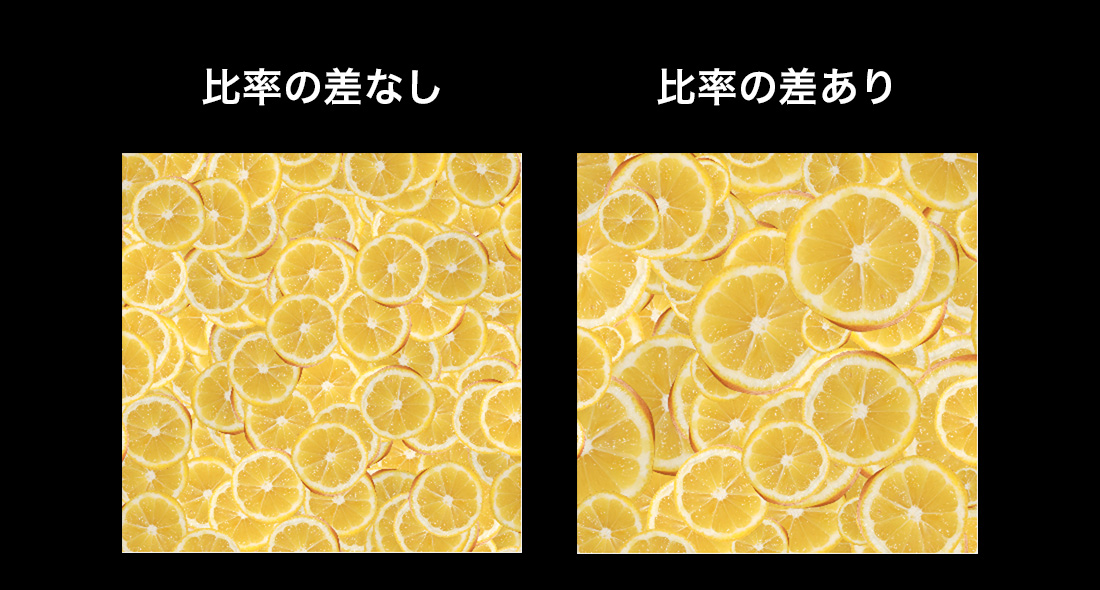
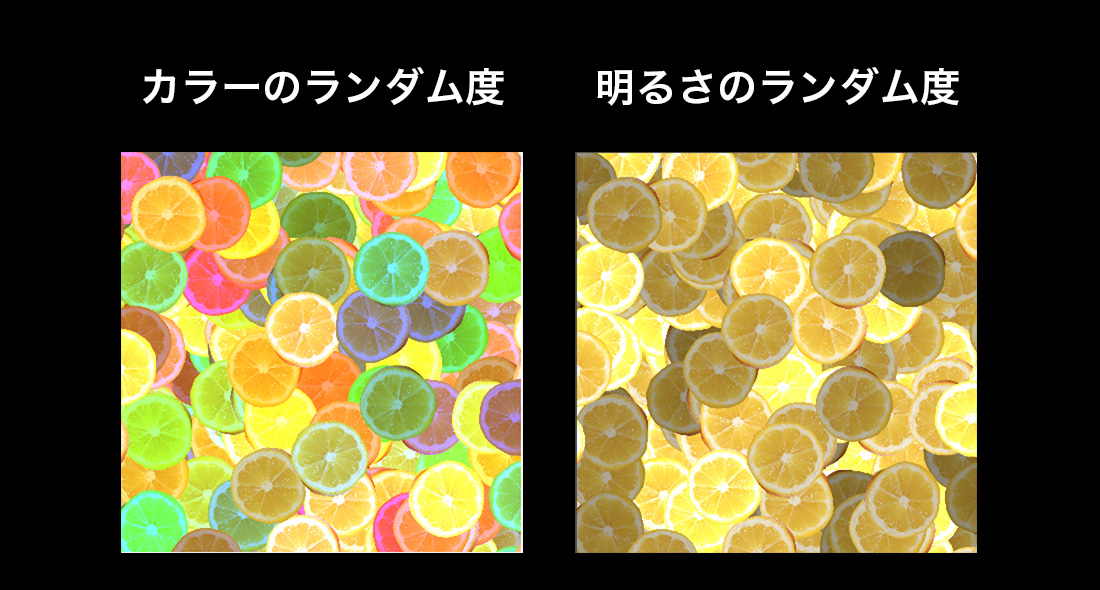
OKを押すとランダム塗りの設定画面が出るので、プレビューを見ながら見た目の調整していきます。
完成

別のパターン

塗りつぶしの種類紹介
今回の実演は「ランダム塗り」を使用しましたが、塗りつぶしの「スクリプト」は全部で6つの種類があります。
最後のにそれぞれの特徴を紹介します。
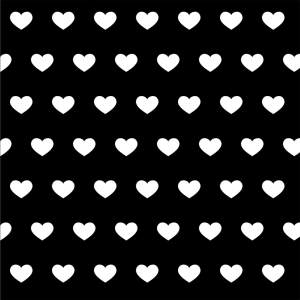
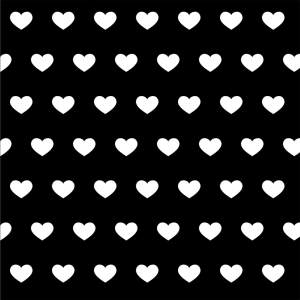
レンガ塗り
レンガのように、均等に配置することができます。

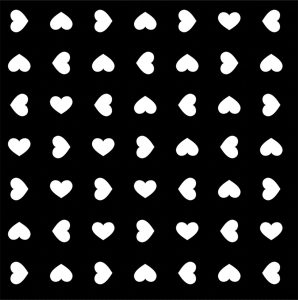
交差織り目
パターン素材を回転して配置することができます。

パスに沿って配置
任意のパスに沿ってパターンを配置することができます。

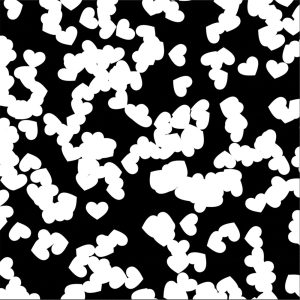
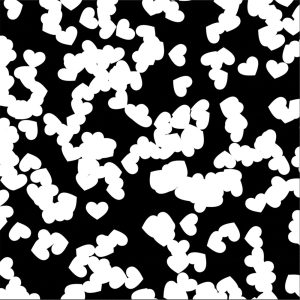
ランダム塗り
均等ではなく、ランダムに配置することができます。

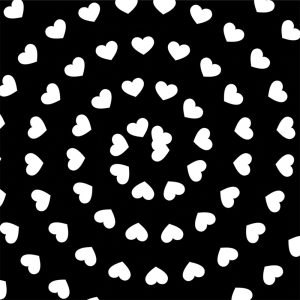
螺旋
螺旋状に配置することができます。

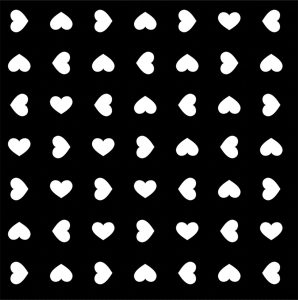
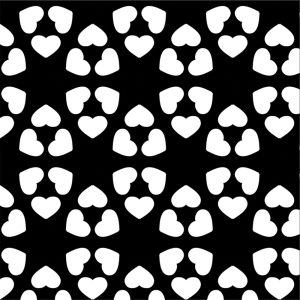
対称塗り
対称的な、幾何学模様のような配置ができます。

それぞれ詳細設定で、細かく見た目を調整する事ができます。
気になる方は実際に使ってみて下さい!
まとめ
今回は、Photoshop(フォトショップ)の塗りつぶし「パターン」を使って、任意のモチーフで画面を埋め尽くす方法を紹介しました!
自由度も高く作業効率も上がる方法なので、覚えておくと便利です!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
最後までお読み頂きありがとうございました!