デザイナー
イラレの生成AI「テキストからベクター生成」の使い方が知りたい!
illustrator(イラストレーター)の生成AI機能、「テキストからベクター生成」の使い方を紹介します!
この機能を使えば、自分では書けないイラストを簡単に生成する事ができます。
テキストからベクター生成とは、プロンプト(言葉の指示)を入力することで、ベクターデータのイラストをAIが生成してくれる機能です。
Adobe FireflyのAIを搭載しており、「2024 Ver.28.0」以降のバージョンで使用できる機能です。
2023年10月時点ではまだ(ベータ機能)ですが、既に商用利用することも可能です。

それでは早速解説していきます。
YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】簡単な図形を作成
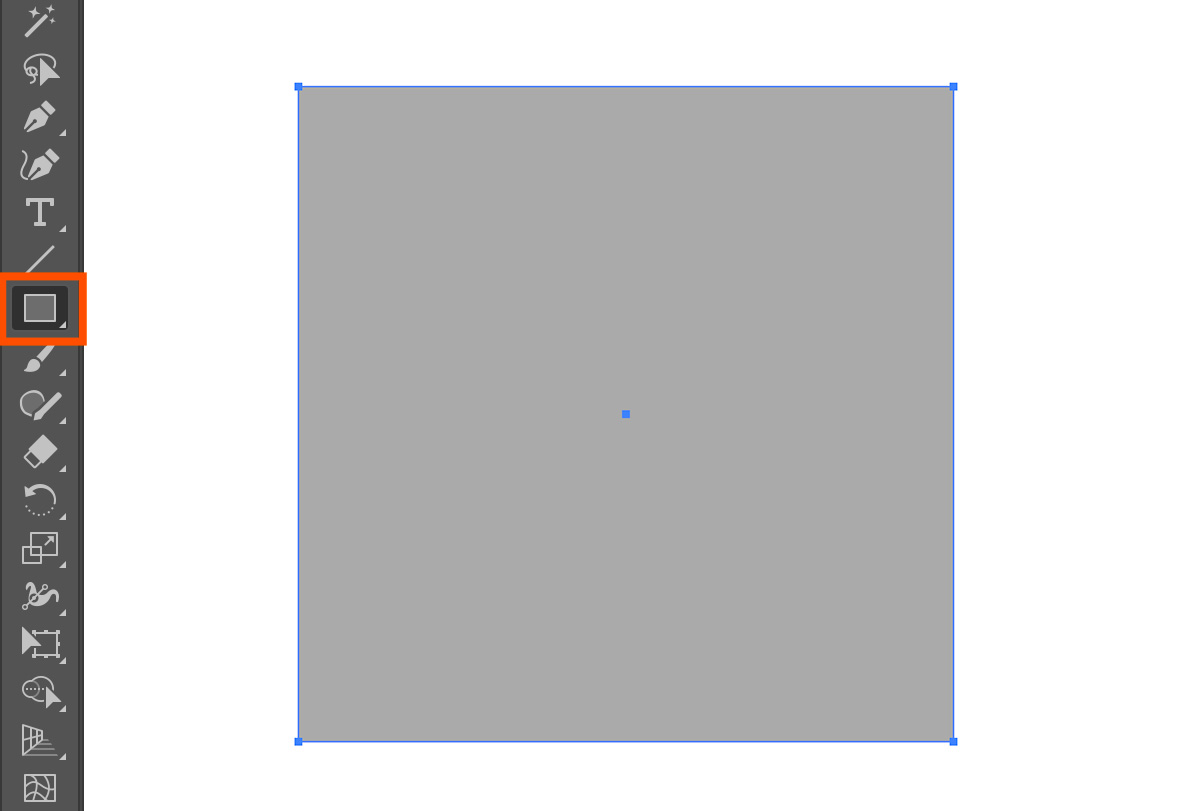
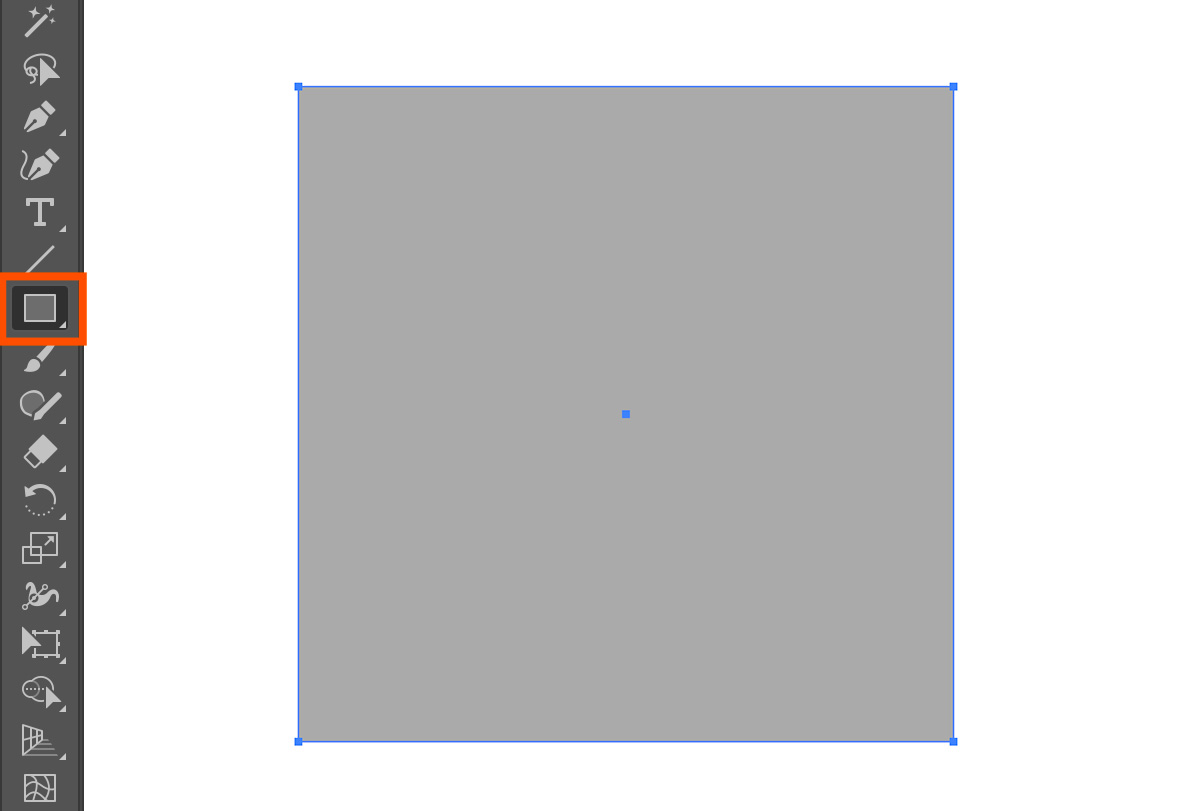
まずは、生成したいエリアに図形を作成します。
長方形ツールでも、楕円形ツールでも構いません。
今回は長方形ツールで、正方形を配置します。
図形の色は何色でもOKです。

【2】「テキストからベクター生成」を表示する
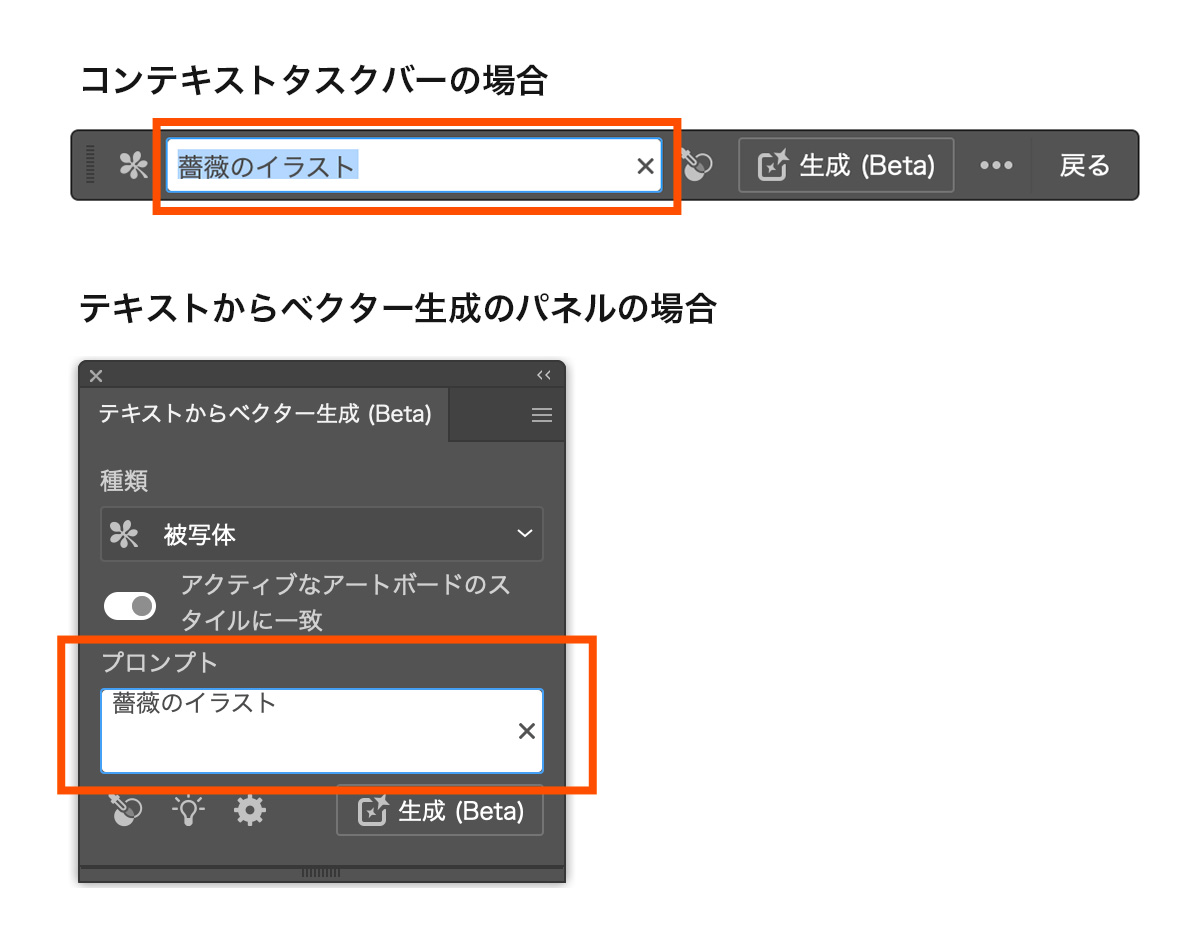
コンテキストタスクバーを使う場合
ダイレクト選択ツールで図形を選択すると、コンテキストタスクバーに「生成」のボタンが表示されます。

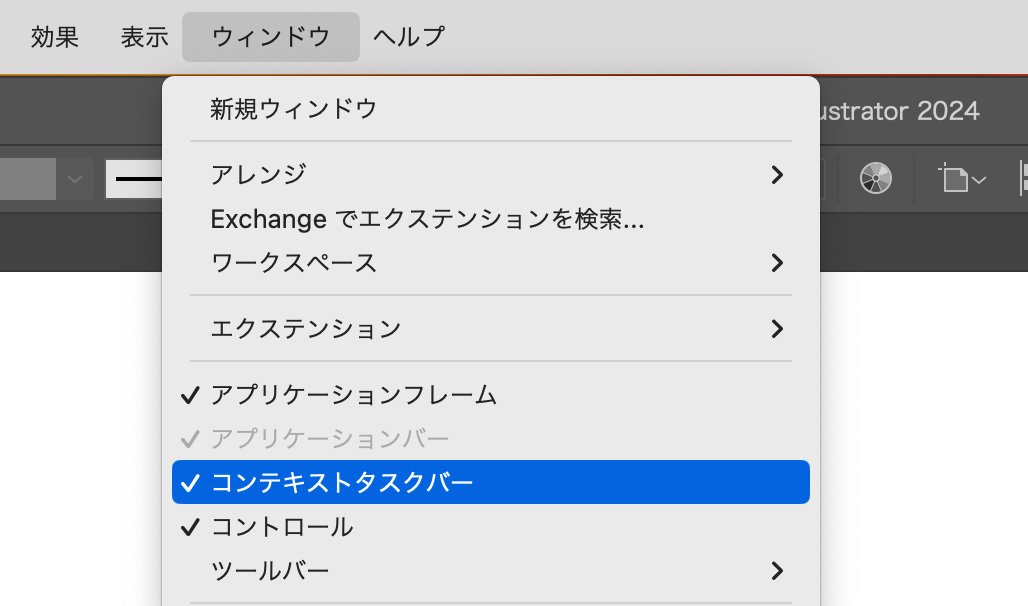
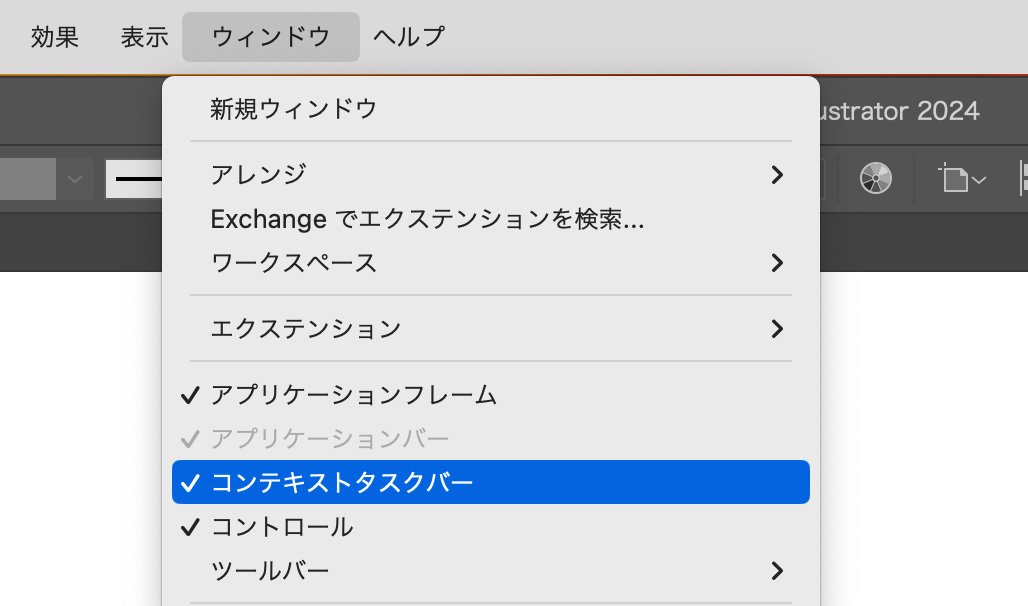
コンテキストタスクバーが表示されていない方は、上のメニューのウィンドウから「コンテキストタスクバー」を選択すると表示する事ができます。

生成パネルを使う場合
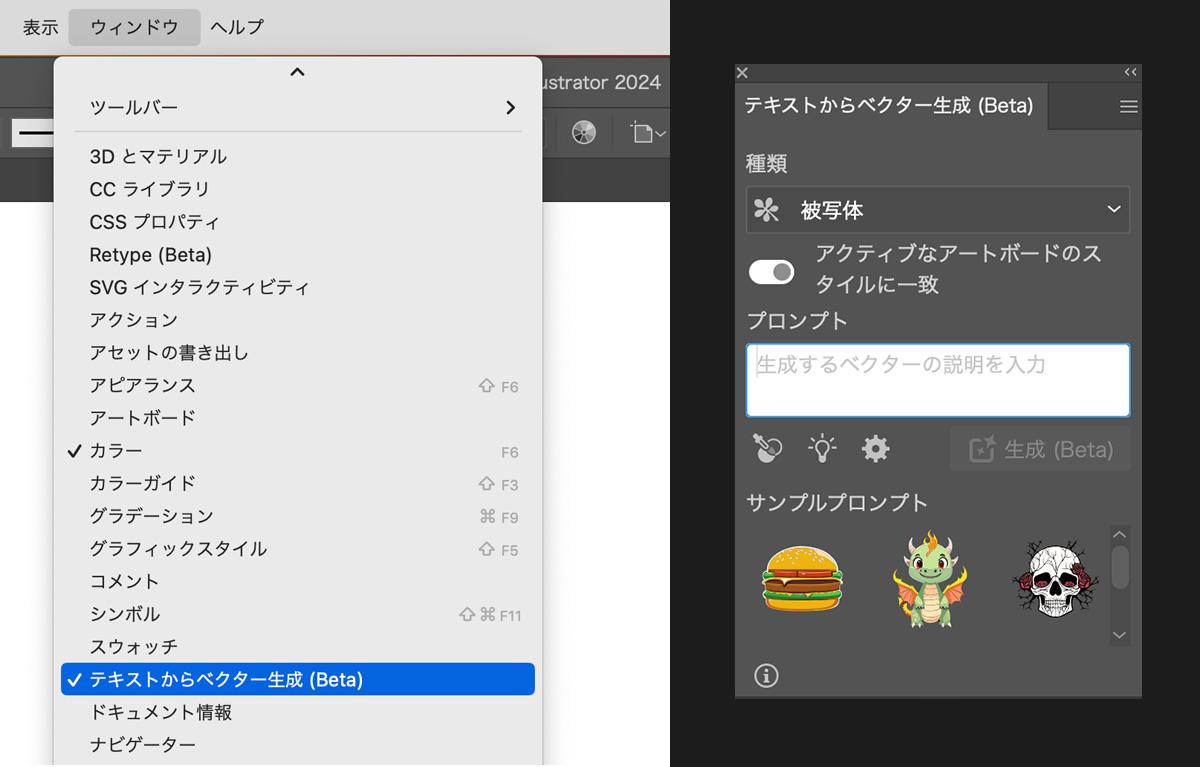
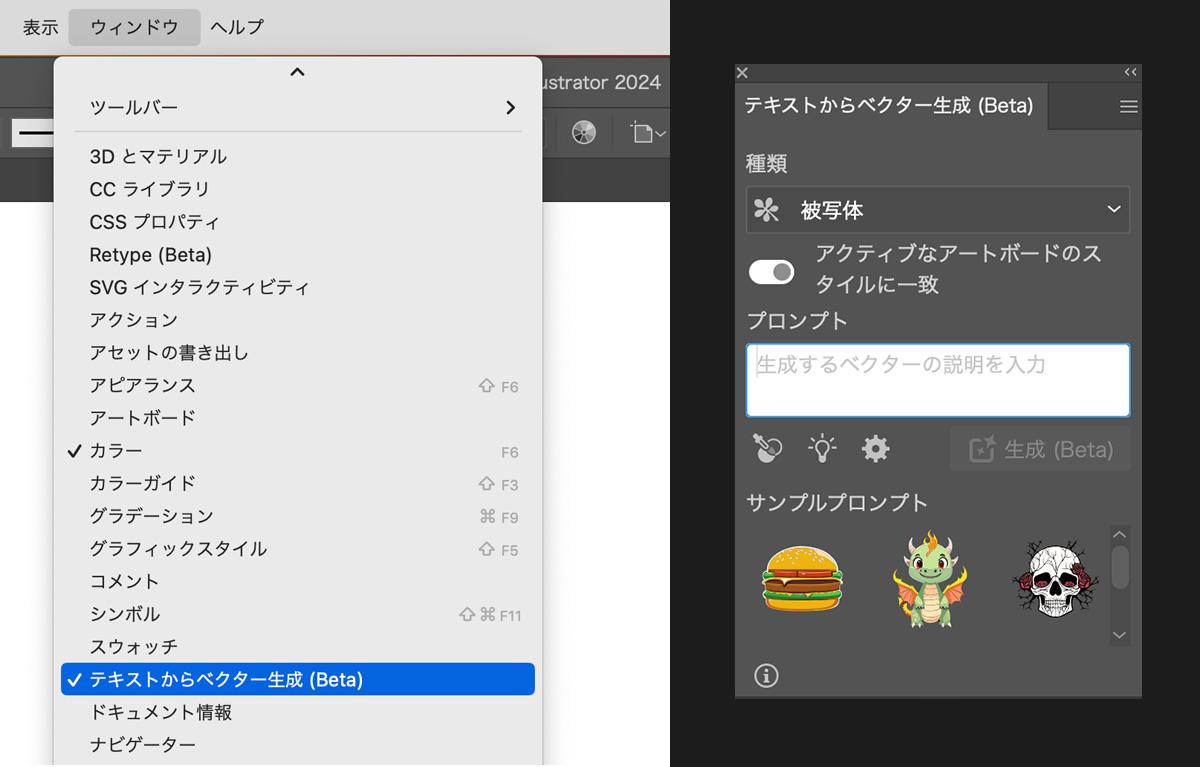
コンテキストタスクバーを使いたくない方は、上のメニューのウィンドウから「テキストからベクター生成」を選択します。
テキストからベクター生成のパネルが開くので、ここから生成する事ができます。

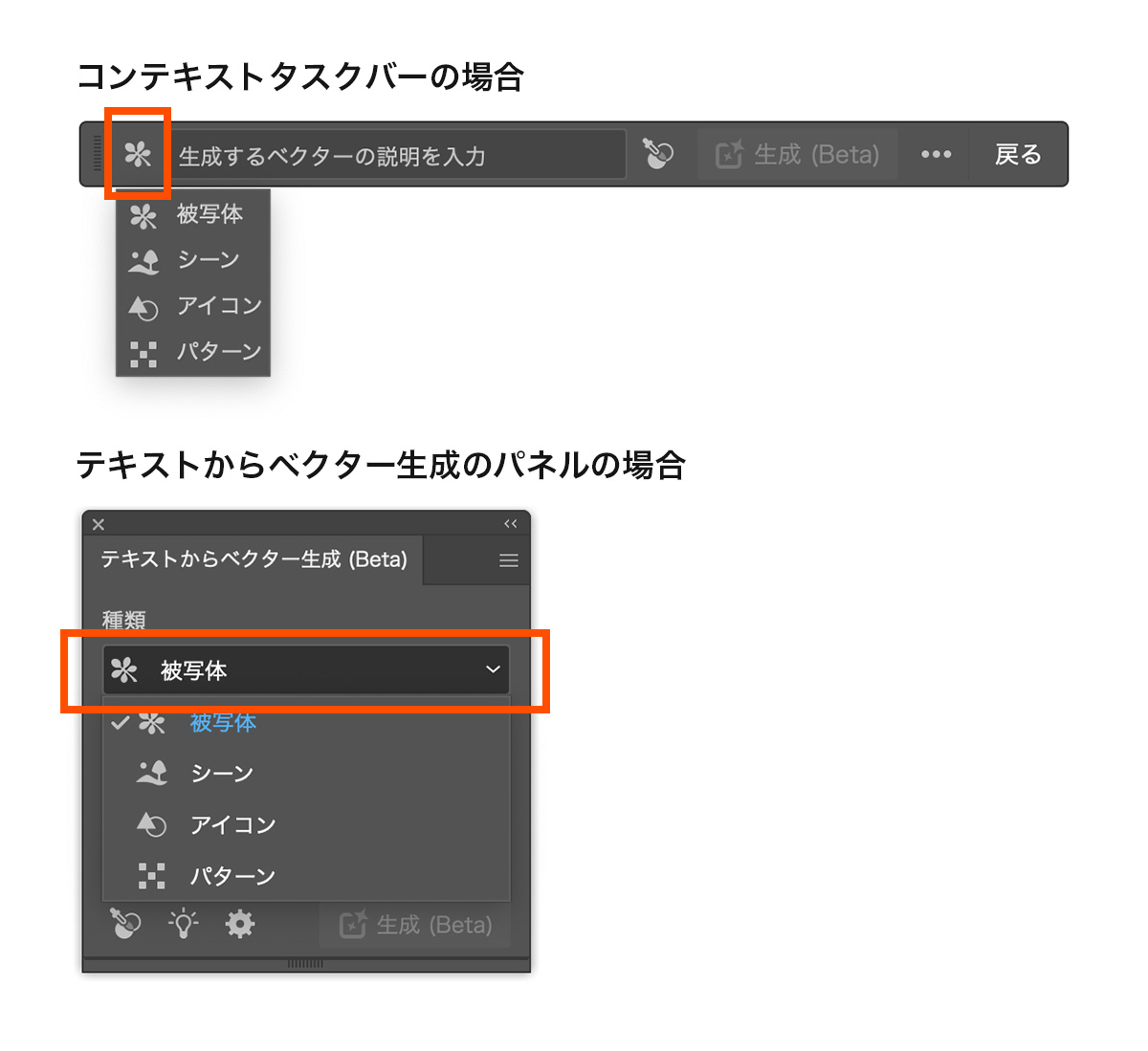
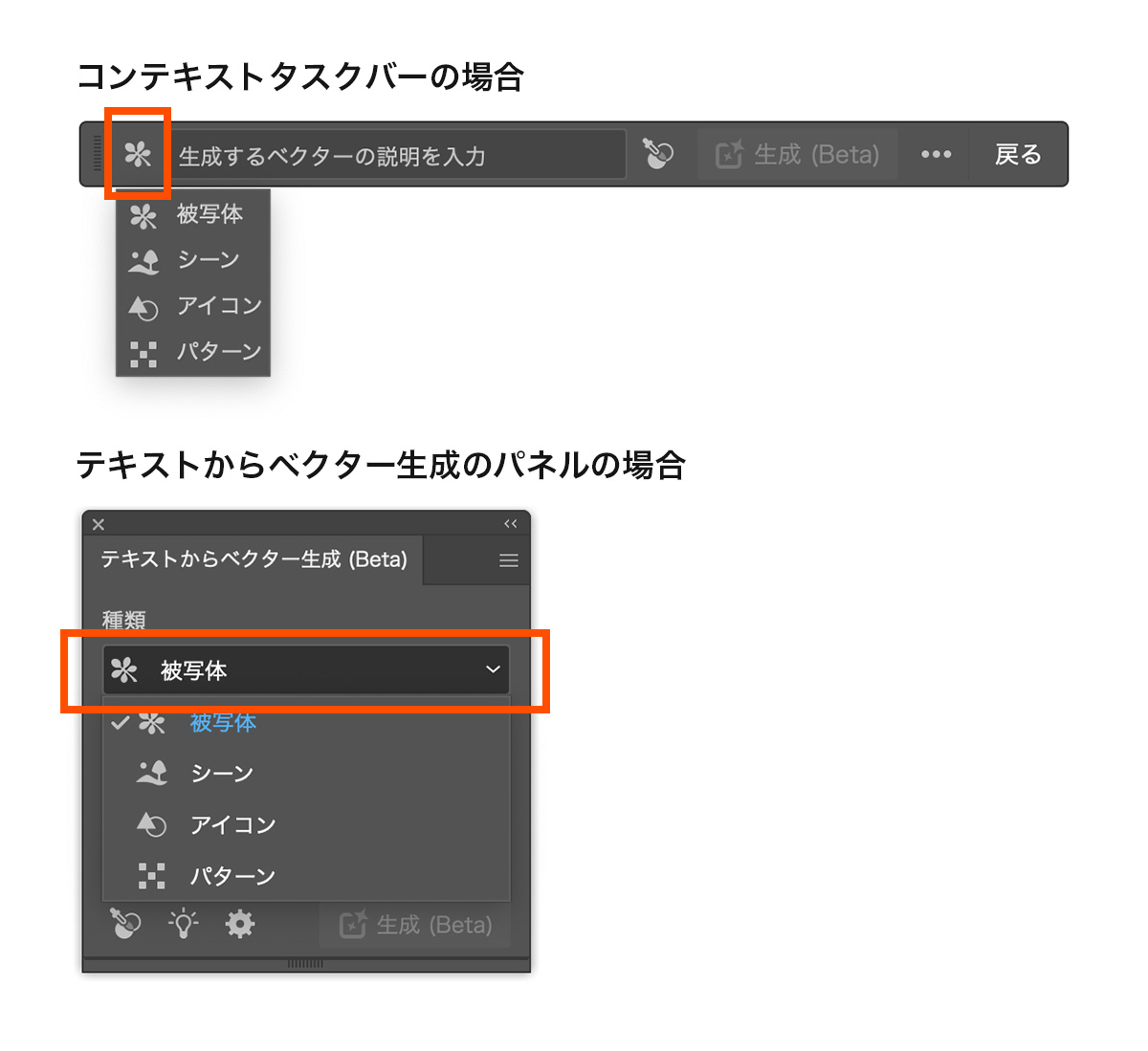
【3】生成の種類を選択する
「テキストからベクター生成」には4つの種類があります。
- 被写体(イラスト単体)
- シーン(背景込みのイラスト)
- アイコン(アイコン風のイラスト)
- パターン(総柄)

生成したいベクターデータの種類を選択します。

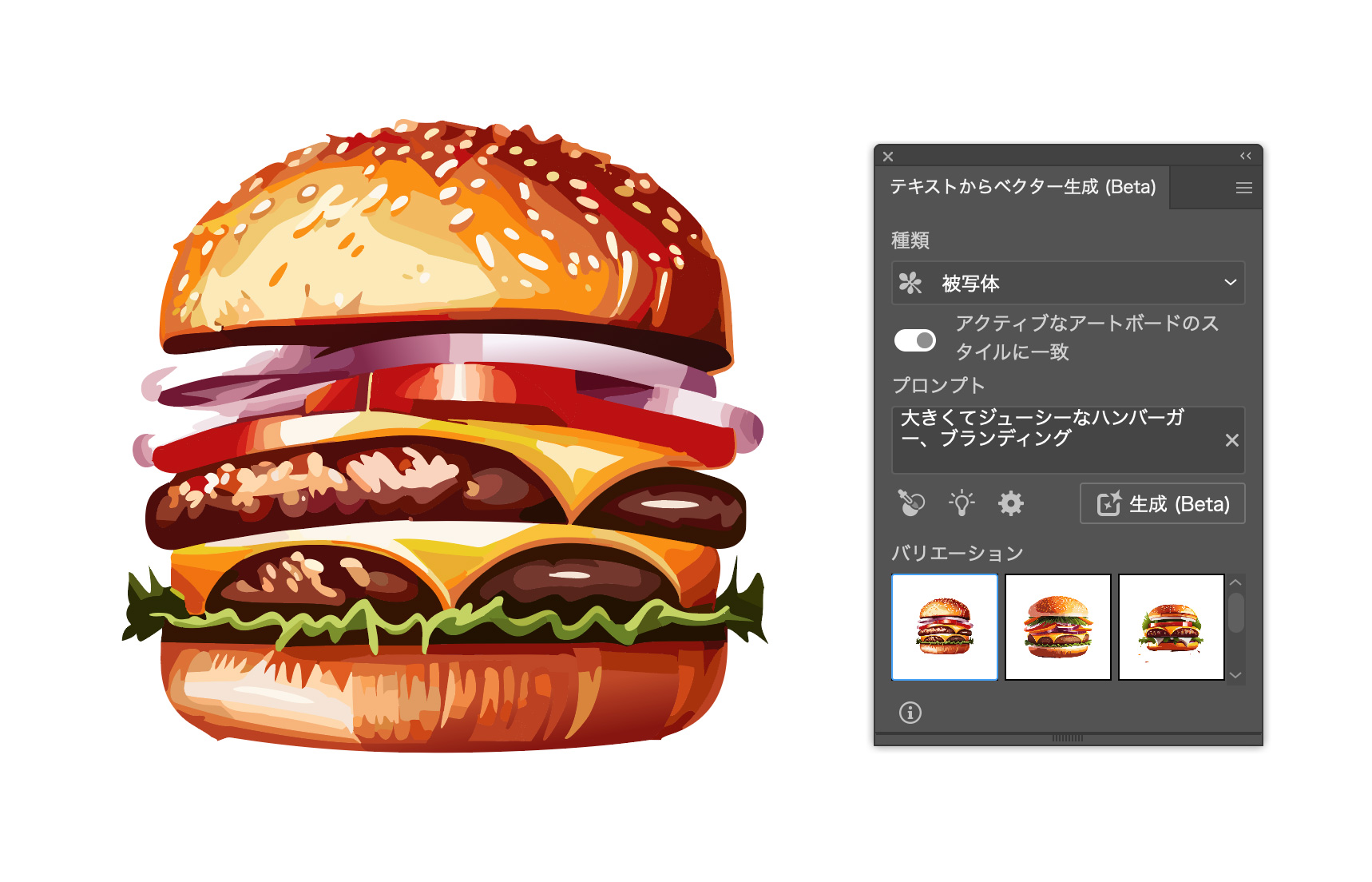
今回は被写体で生成します。
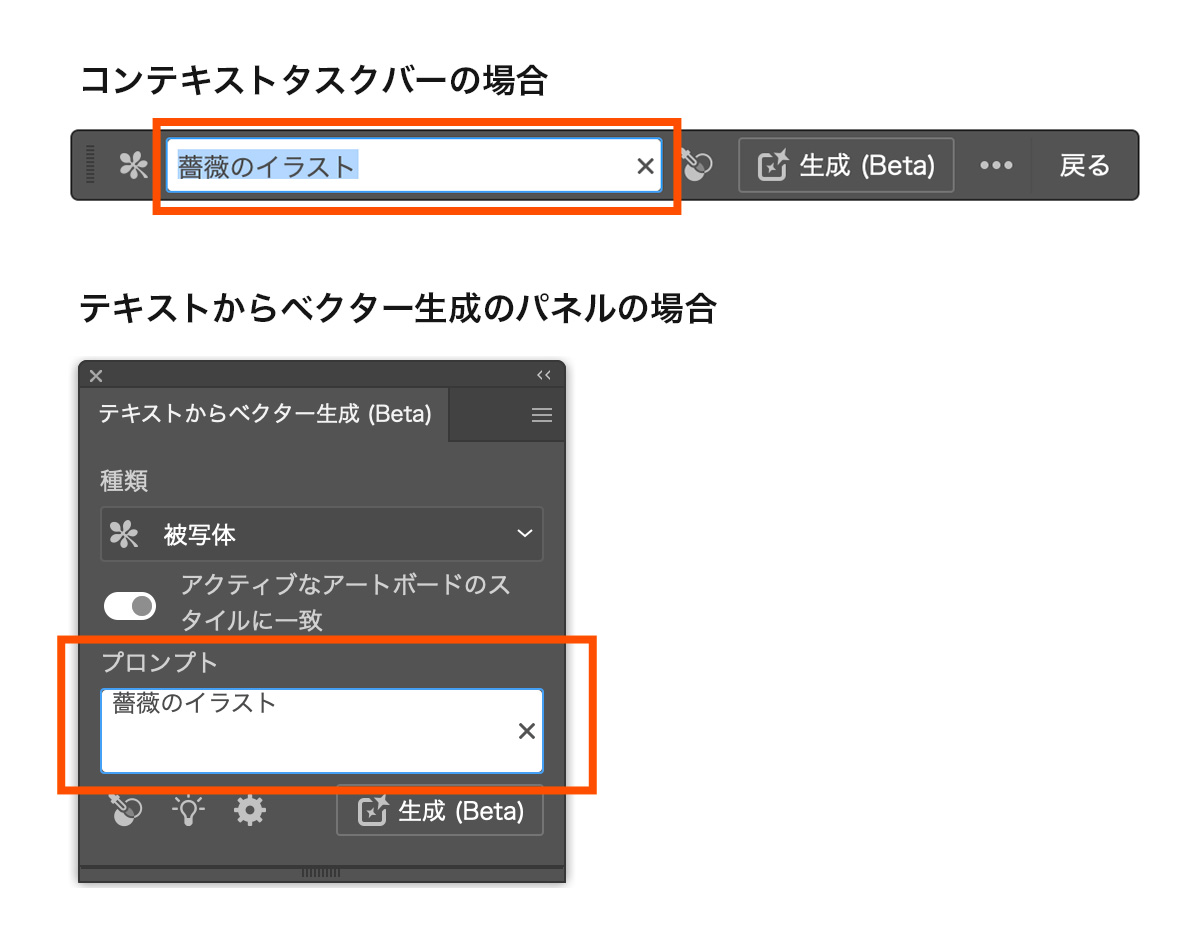
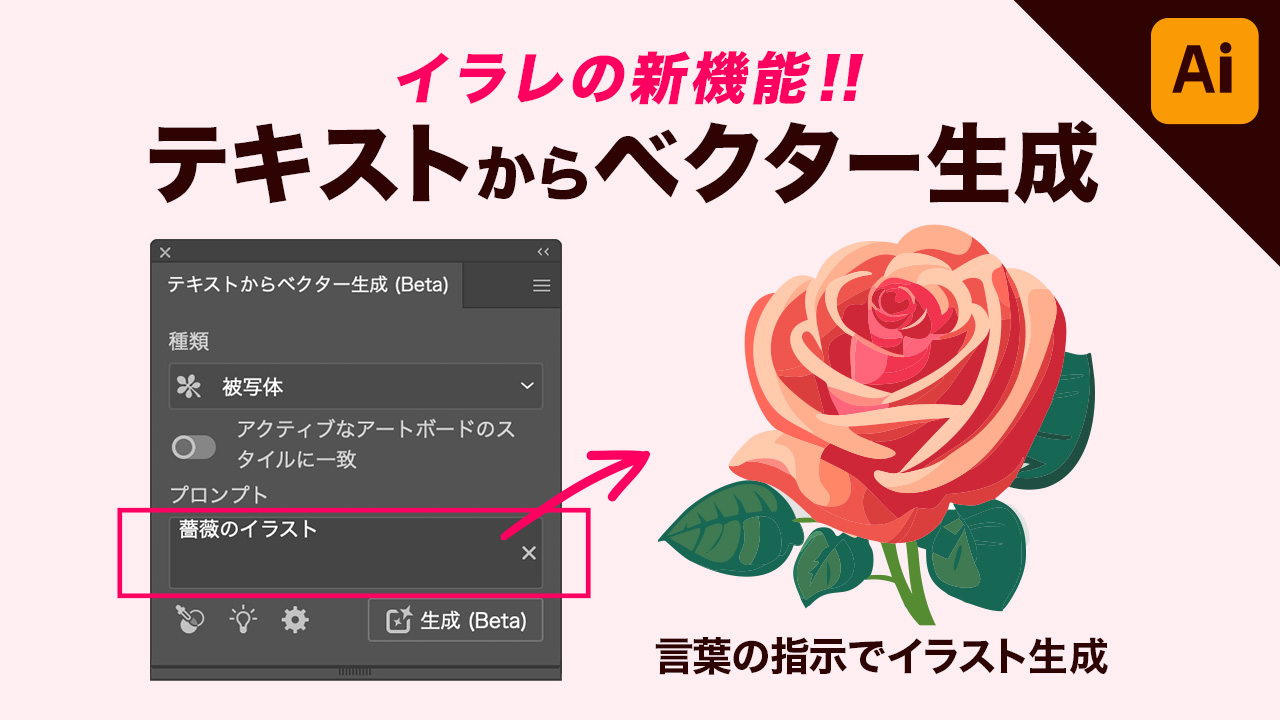
【4】プロンプトを入力して生成する
プロンプトを入力して、生成ボタンをクリックします。
今回は「薔薇のイラスト」と入力ています。

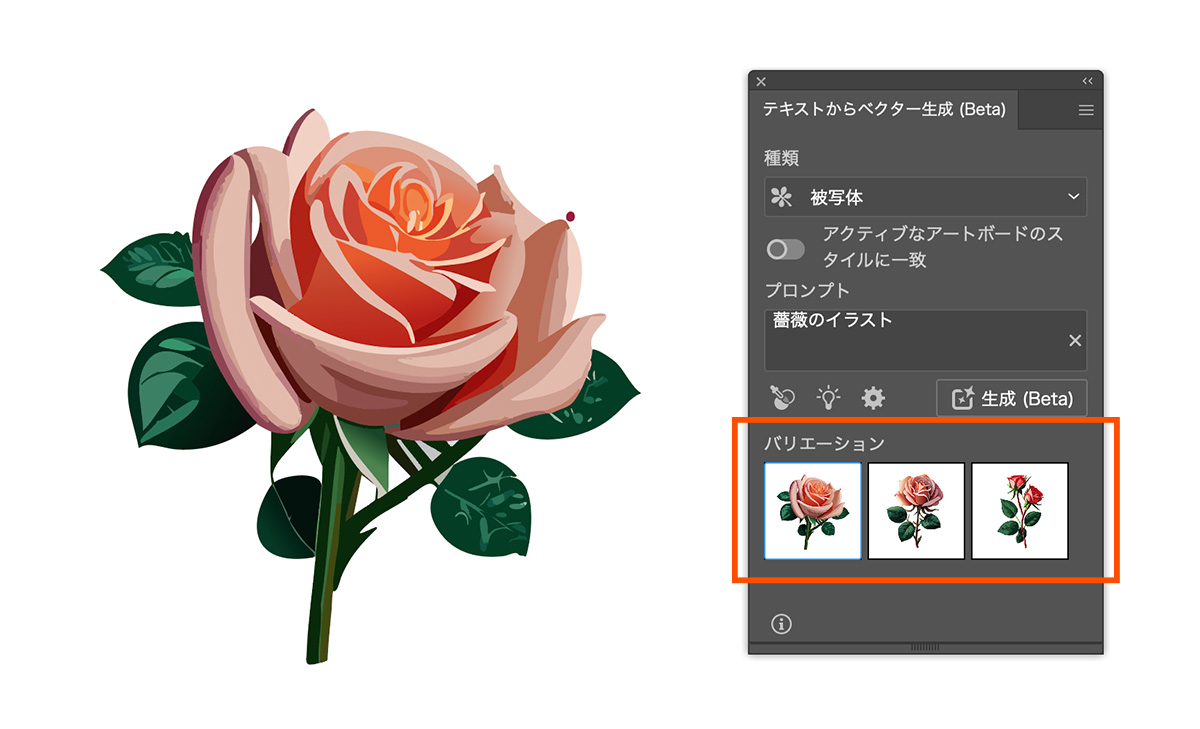
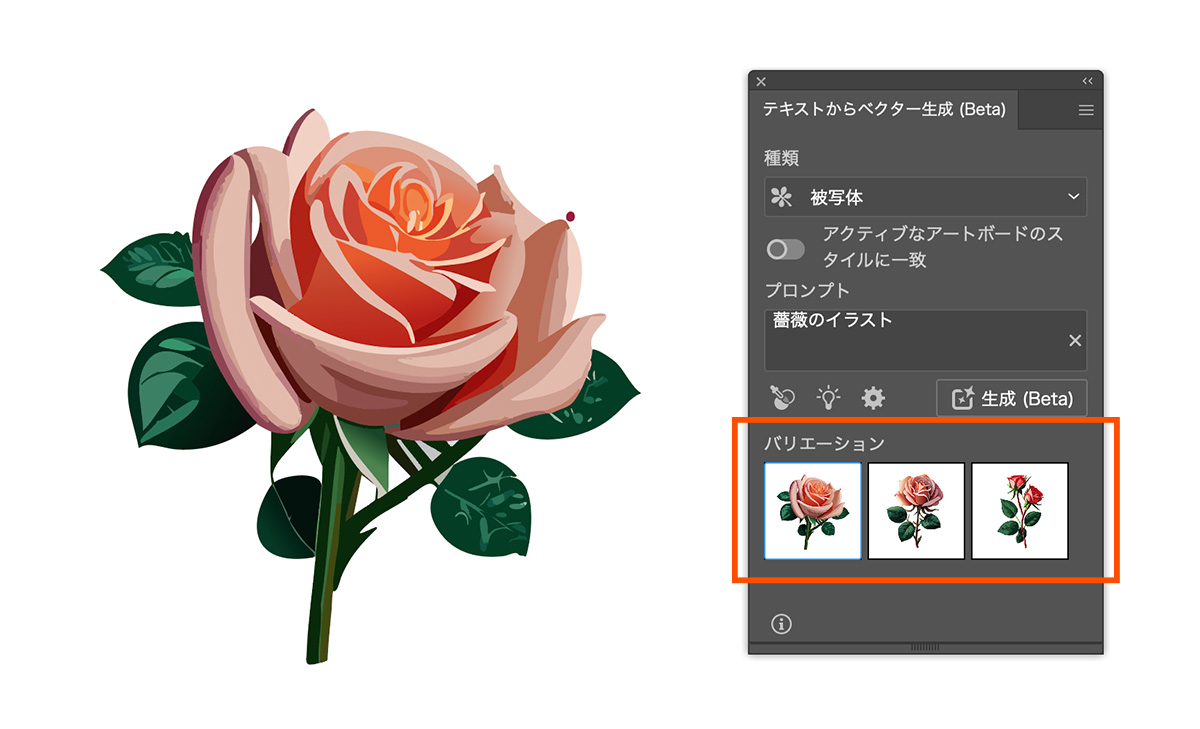
しばらく待つとイラストが生成されます!

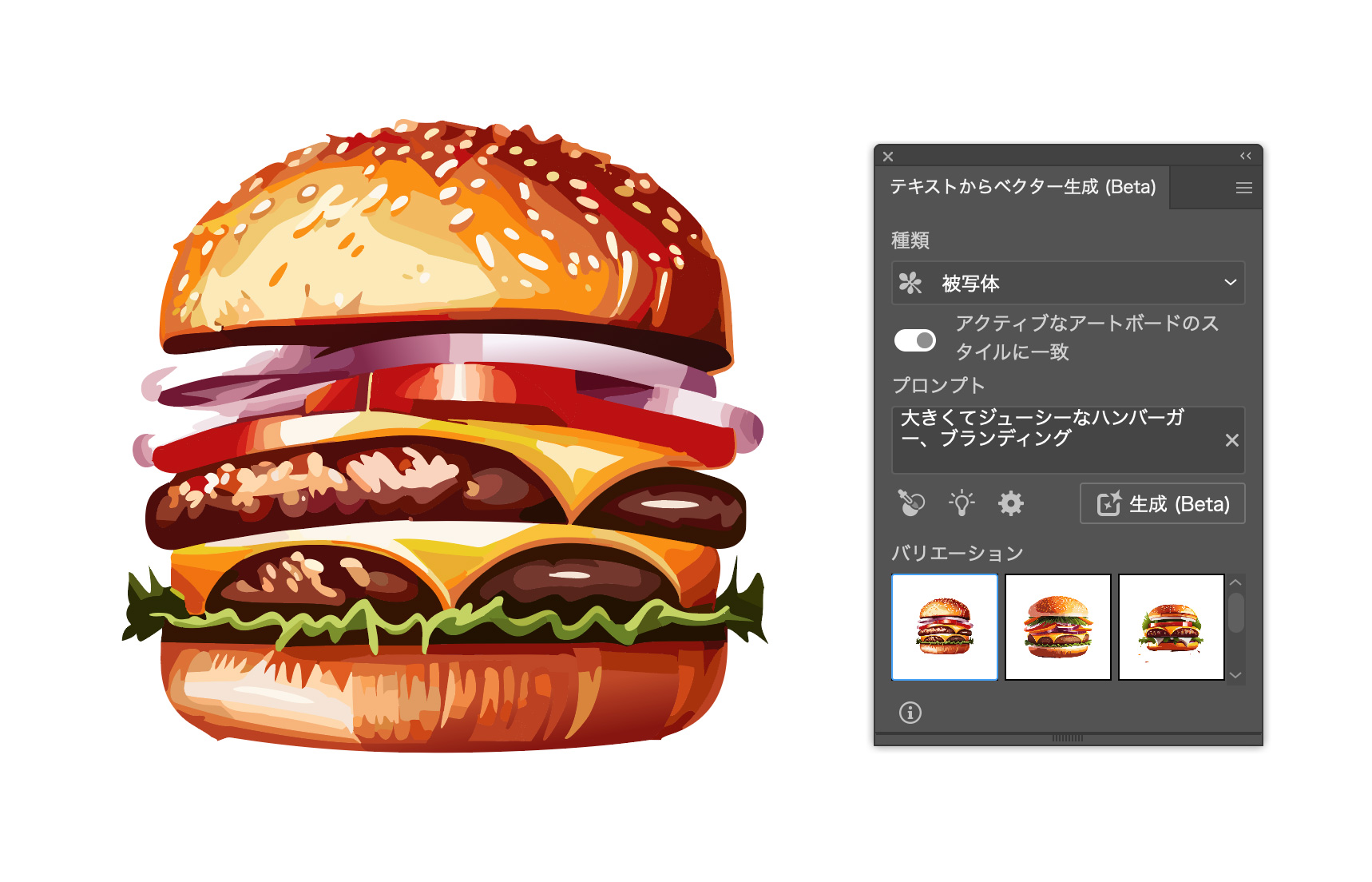
自動的に3つのパターンが生成されます。
好きなパターンを選びましょう。
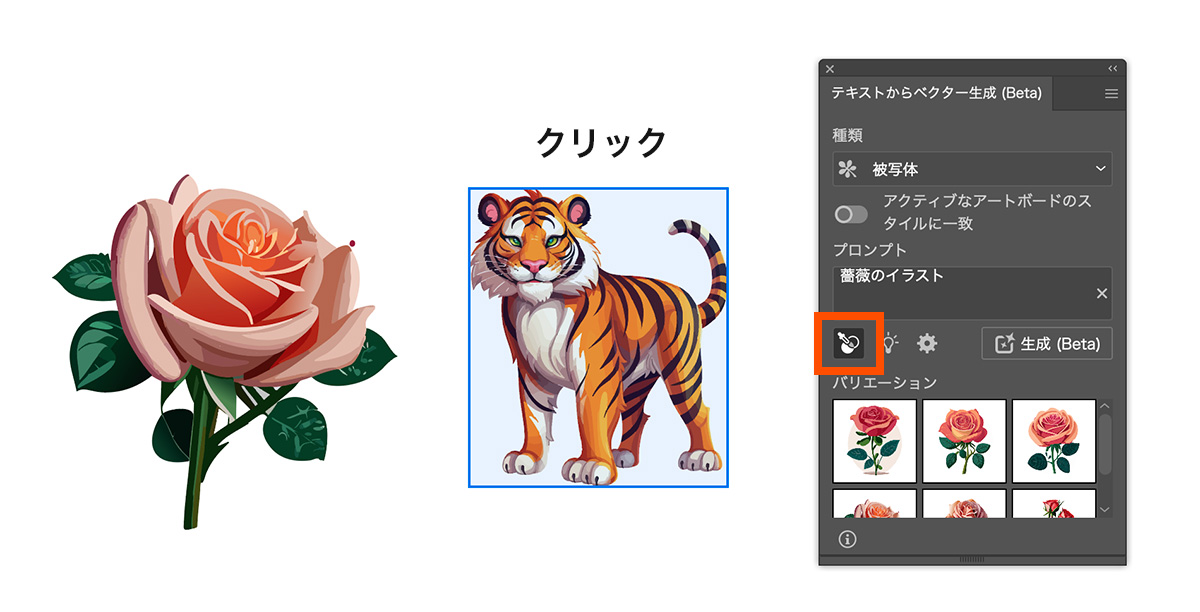
もっと違うパターンがみたい場合は、もう一度生成ボタンをクリックします。
もう3パターン生成されます。
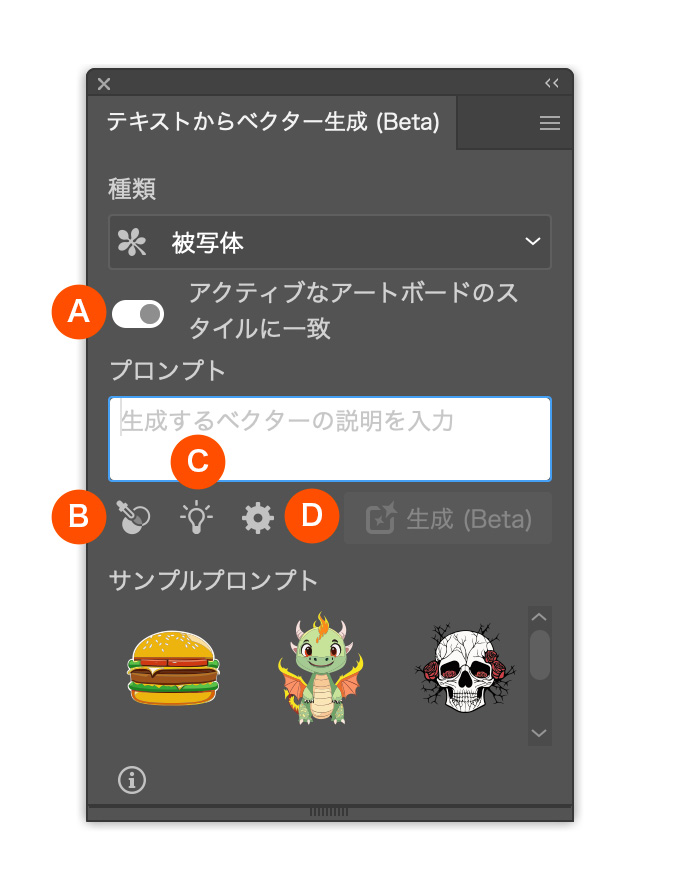
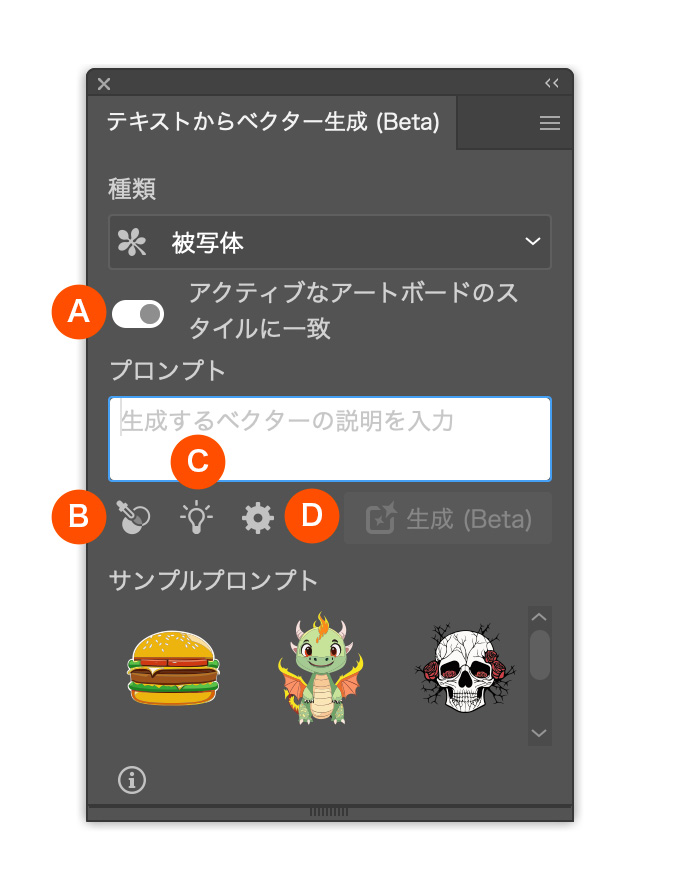
【5】生成パネルのオプションメニュー
「テキストからベクター生成」のパネルでは、生成に関する詳細な設定ができます。

A:アクティブなアートボードのスタイルに一致
右にスイッチすると、アートボード上の他のデータを参考に色味やスタイルを合わせてくれます。
左にスイッチすると、他のデータは無視して独立した色味やスタイルのデータを生成してくれます。
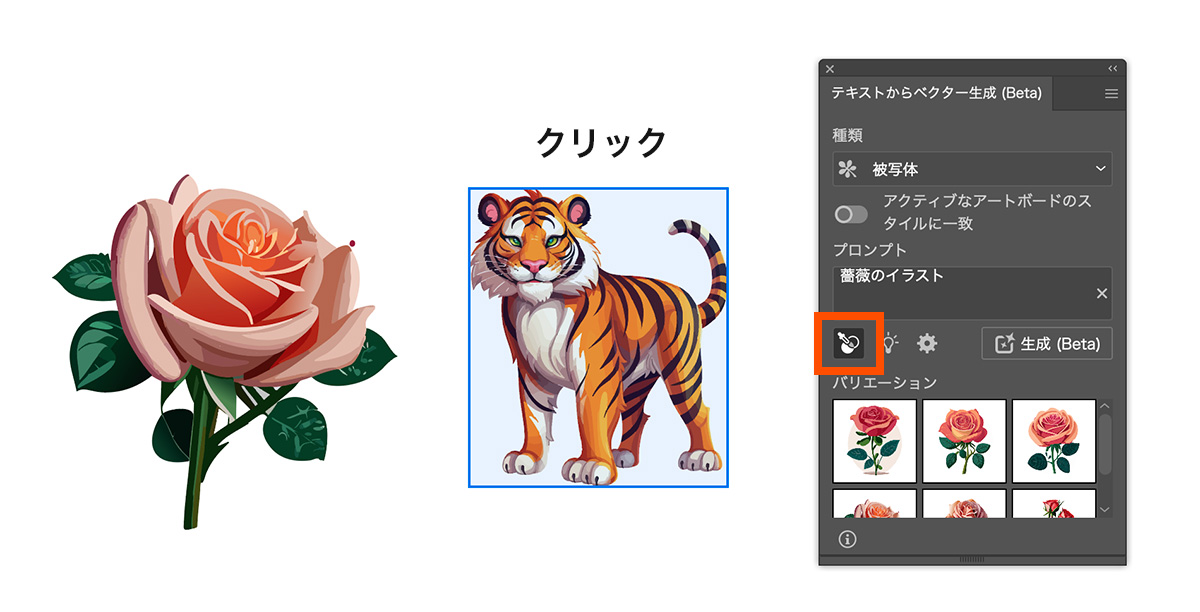
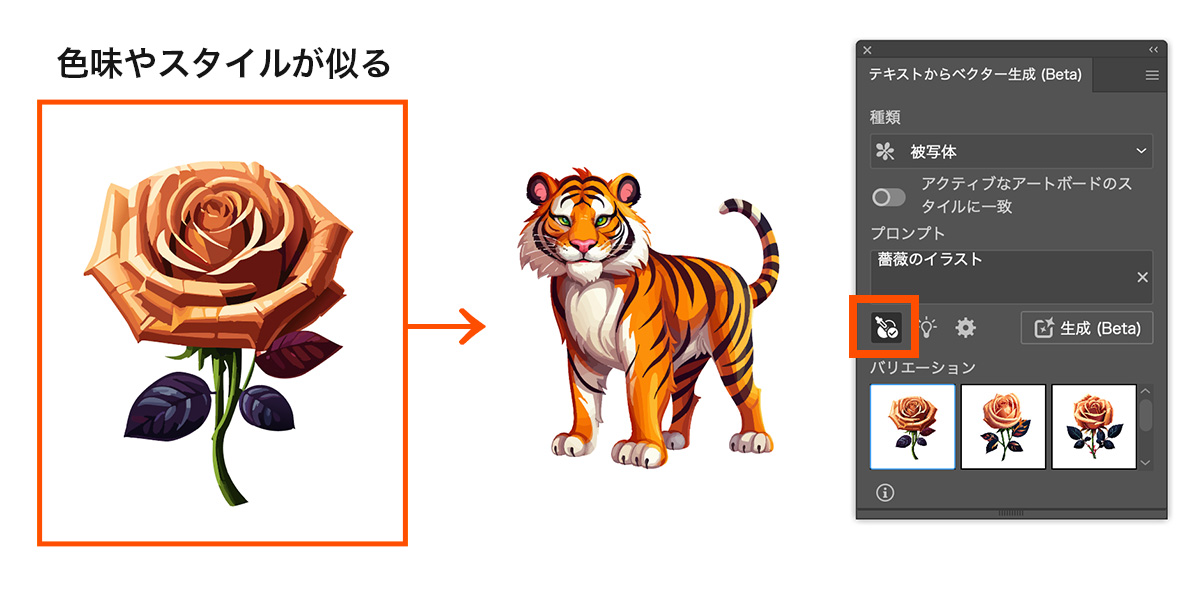
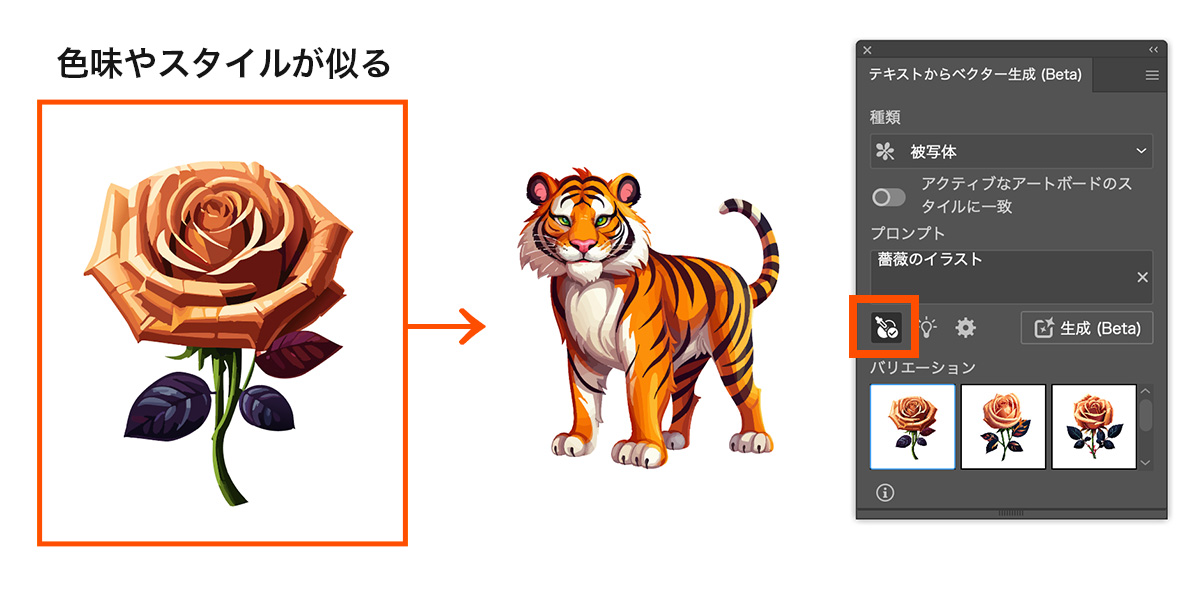
B:スタイルピッカー
イラストのスタイルを学習させることができます。
参考にしたいベクターデータ、又は画像を読み込むことで、それに似たスタイルでイラストを生成することができます。


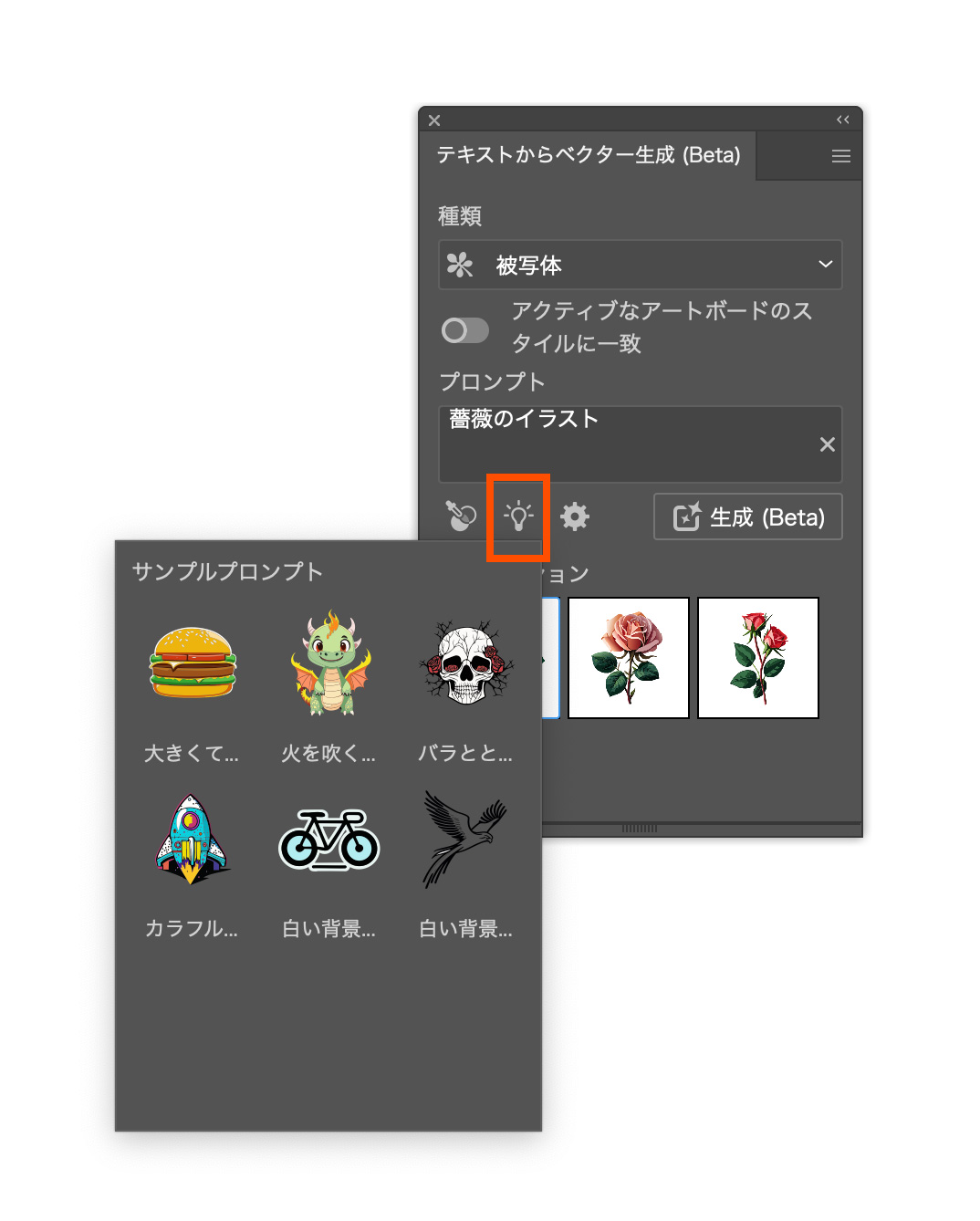
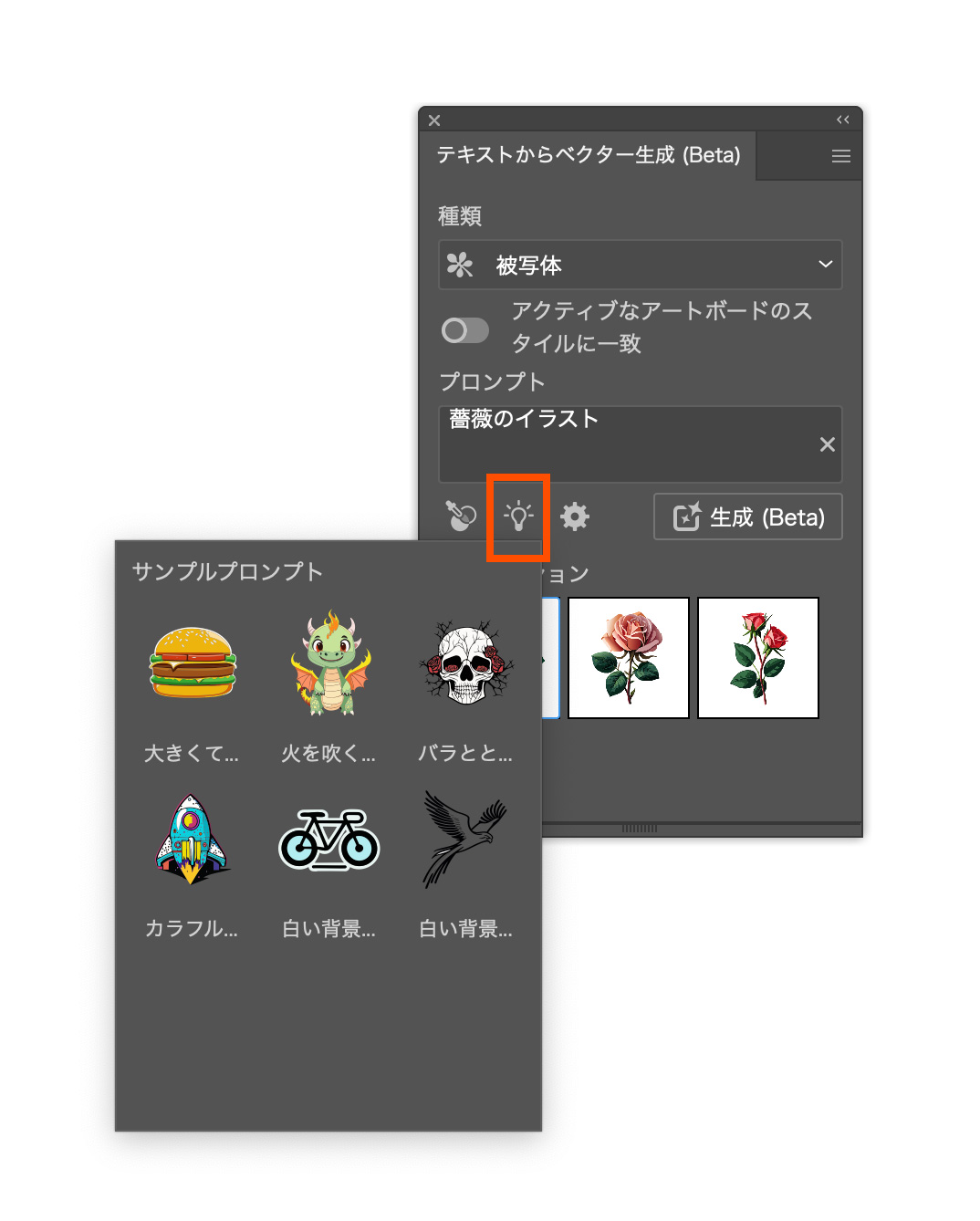
C:サンプルプロンプトを表示
あらかじめ用意されている、サンプルのプロンプトを試すことができます。
こういう指示をすれば、こういうイラストが生成出来るんだ!ということが体感できます。

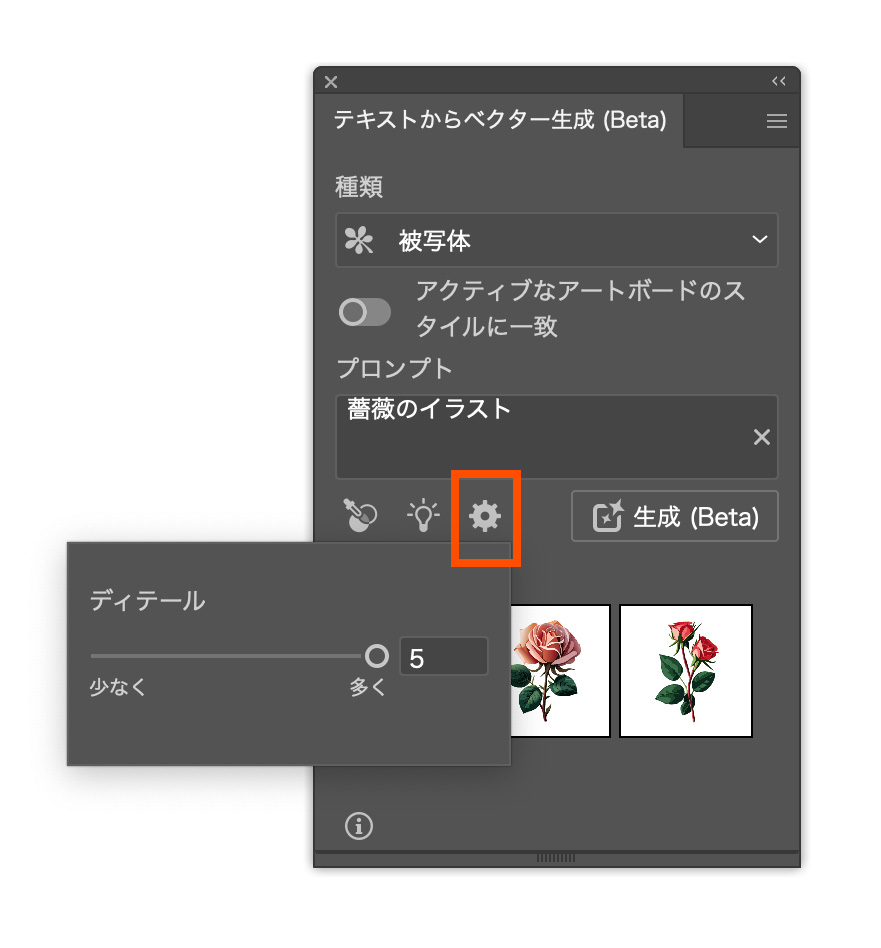
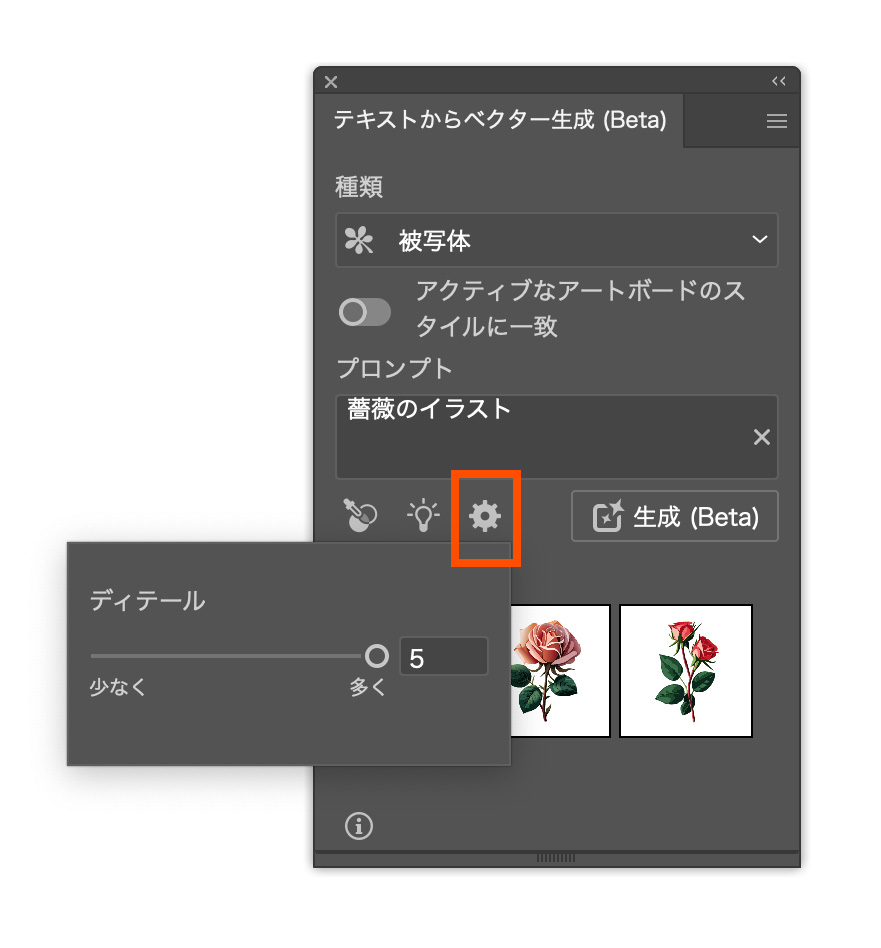
D:ディテールの設定
ディテールの設定を「0~5」で選ぶことができます。
数値を大きくするとパスの数が多くなり、複雑なイラストが生成されます。

まとめ
今回はillustrator(イラストレーター)の生成AI機能、「テキストからベクター生成」の使い方を紹介しました!
この機能を使えば、絵を描くのが苦手な方も簡単にイラストを生成する事ができます。
ぜひ皆さんも試してみて下さい。
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!