イラストレーターの3D効果【押し出しとベベル(クラシック)】にある機能、「アイソメトリック法」について実践形式で解説します。
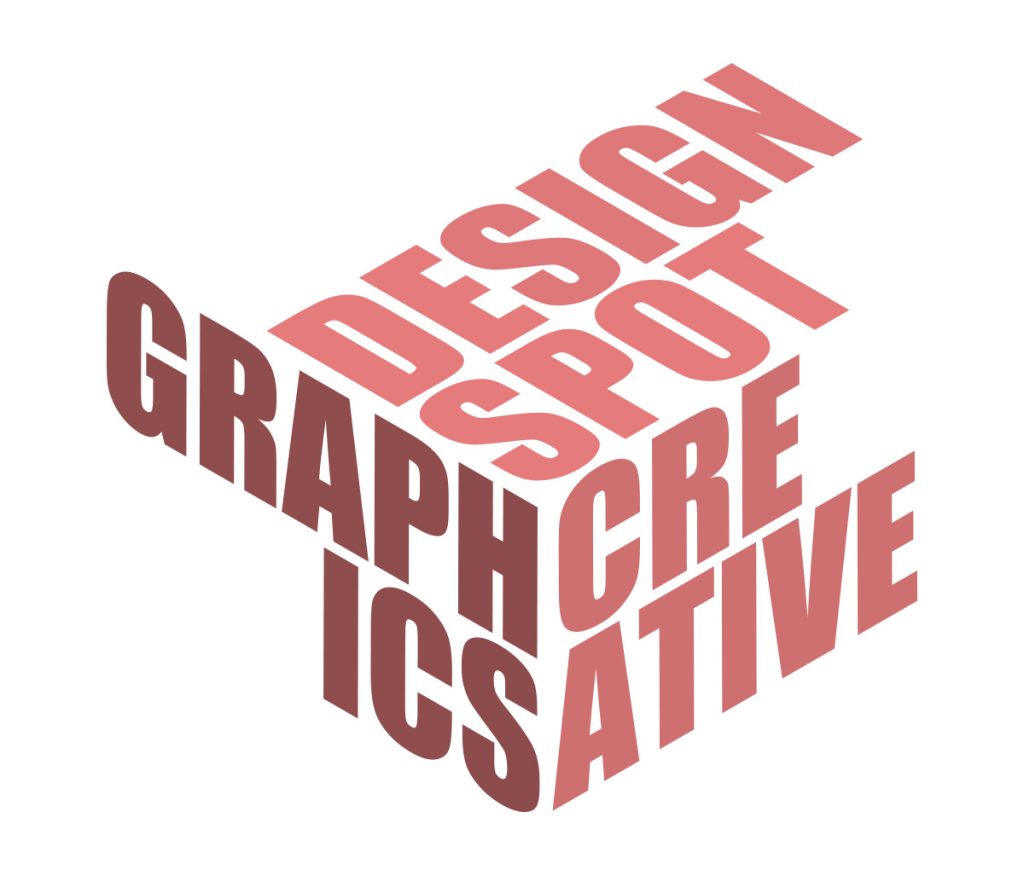
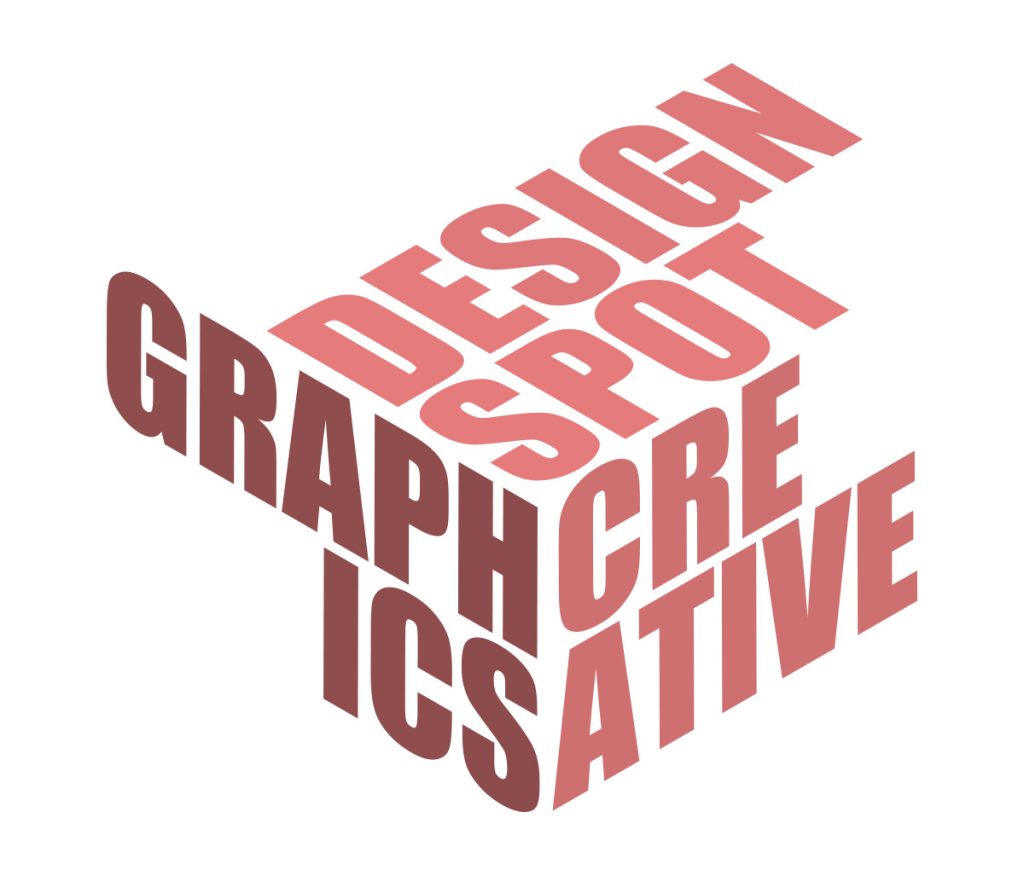
今回制作するデザインはこちらです!
平面的なタイポグラフィを立体的なデザインに見せるテクニックです。
作業としてはとても簡単なので、ぜひ一緒に試してみて下さい!

Youtube動画
作業動画をyoutubeにアップしています!
このチャンネルは、デザインのチュートリアル動画を投稿しているチャンネルです。
ぜひチャンネル登録よろしくお願いします!!
「アイソメトリック法」と「オフアクシス法」
実践に入る前に「アイソメトリック法って何?」という人に向けて簡単に説明をしたいと思います。
押し出しとベベル(クラシック)には、立体物を表現する図法「アイソメトリック法」と「オフアクシス法」の2種類があります。
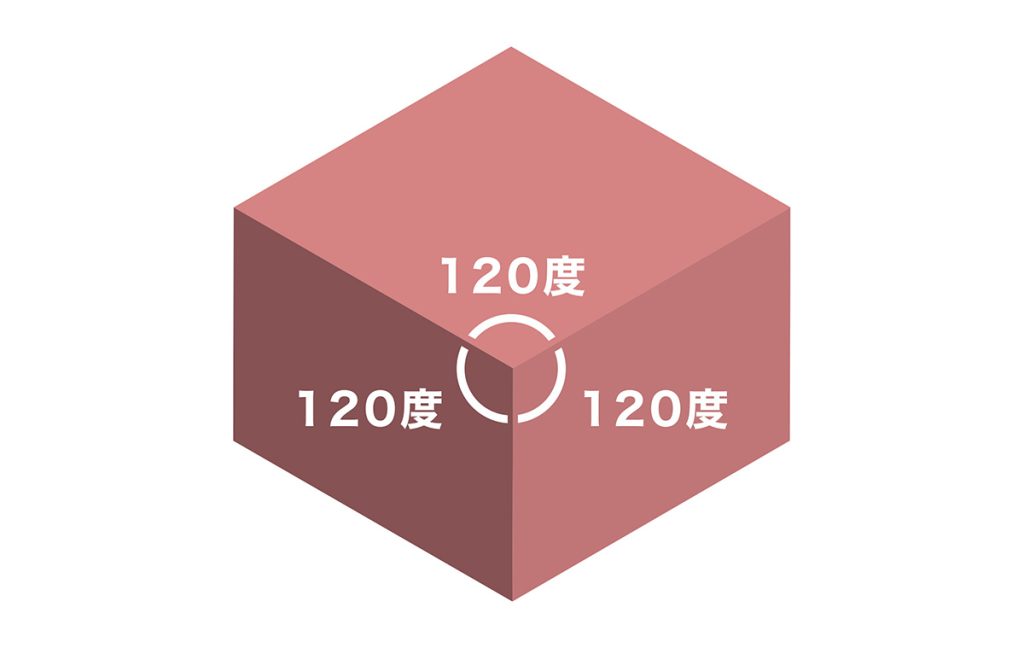
アイソメトリック
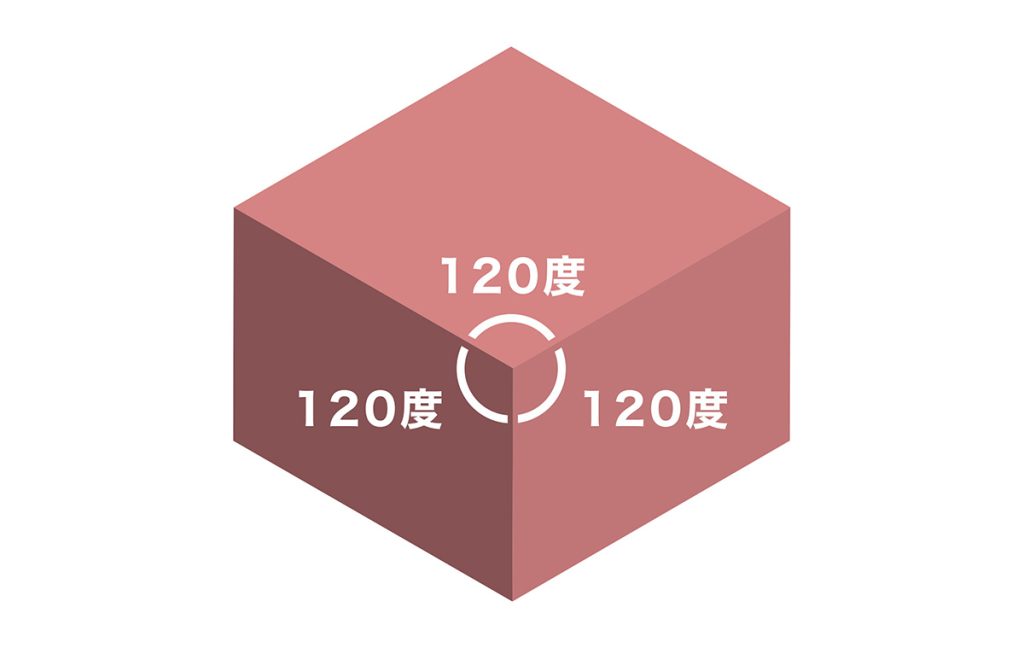
「アイソメトリック」とは、建物のような立体空間のイメージを表現する時によく使われる図法で、「アイソメ」と略されることもあります。
斜め上の視点から見た下画像のような図形で、モチーフの3面が全て同じ角度(120°)になっていることが特徴です。
「アイソメトリック法」はその制作方法です。

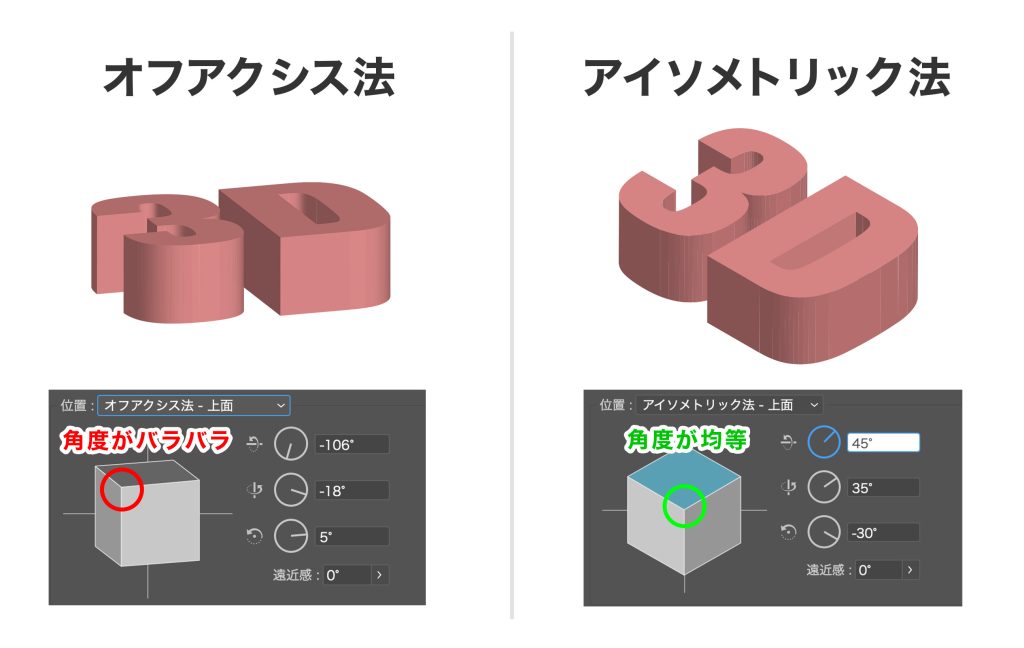
オフアクシス
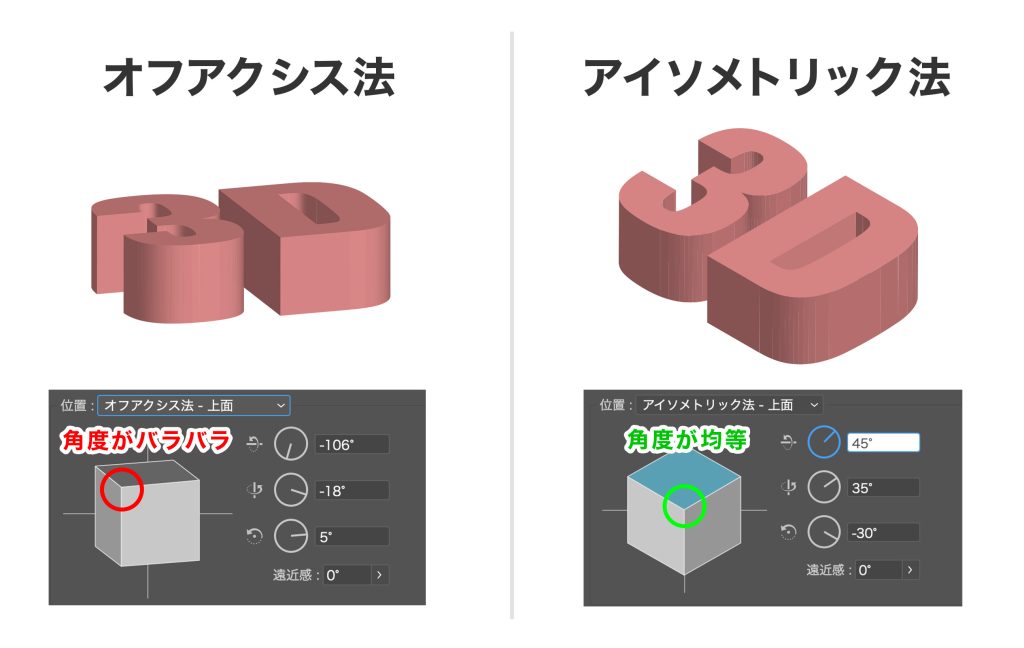
「オフアクシス」とは、「アイソメトリック」と同じく立体物を表現する図法なのですが、3面の角度がバラバラな図形のことを指します。
なので2つの違いは、立体物の角度が「均等かそうでないか」になります。

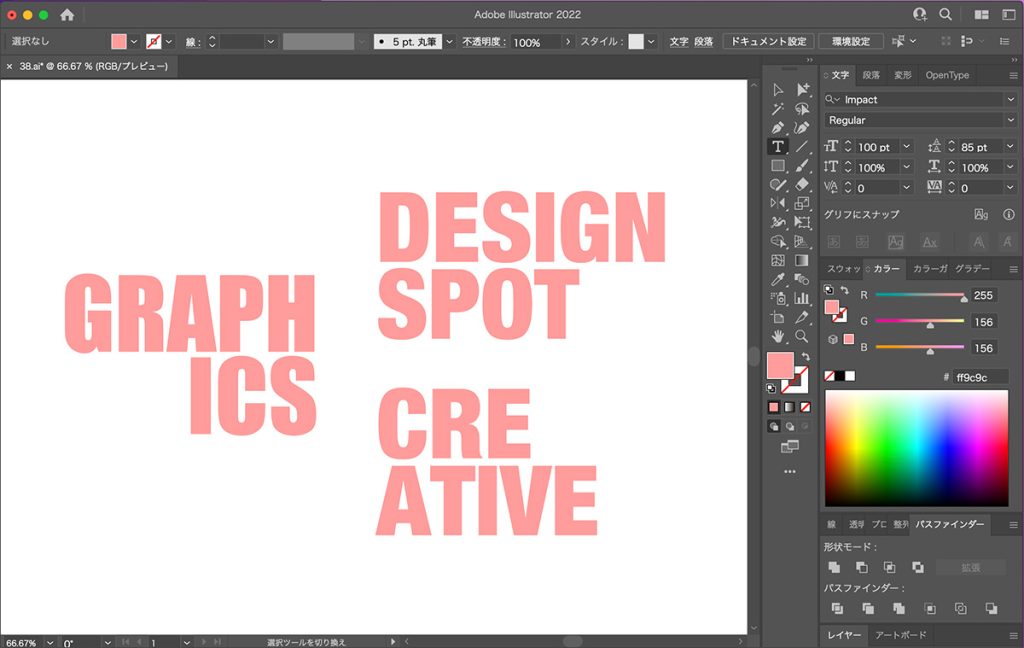
モチーフになるテキストを3つ用意
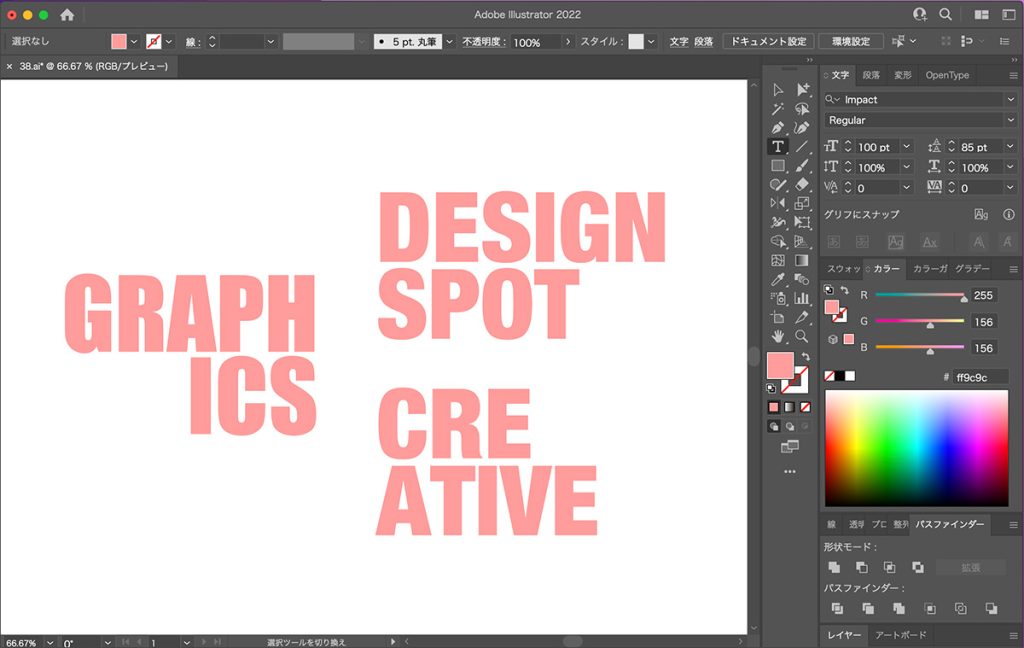
まずは任意の英語・フォント・カラーを選択して、モチーフとなるテキストを3つ用意します。
下画像のように「1つは右揃え」「2つは左揃え」にします。

7〜10文字前後の文字数で、太めのサンセリフ体にすると、サンプルに近いデザインにする事ができます。
上面の角度を変更する
次に上面になるテキストの角度を変更します。
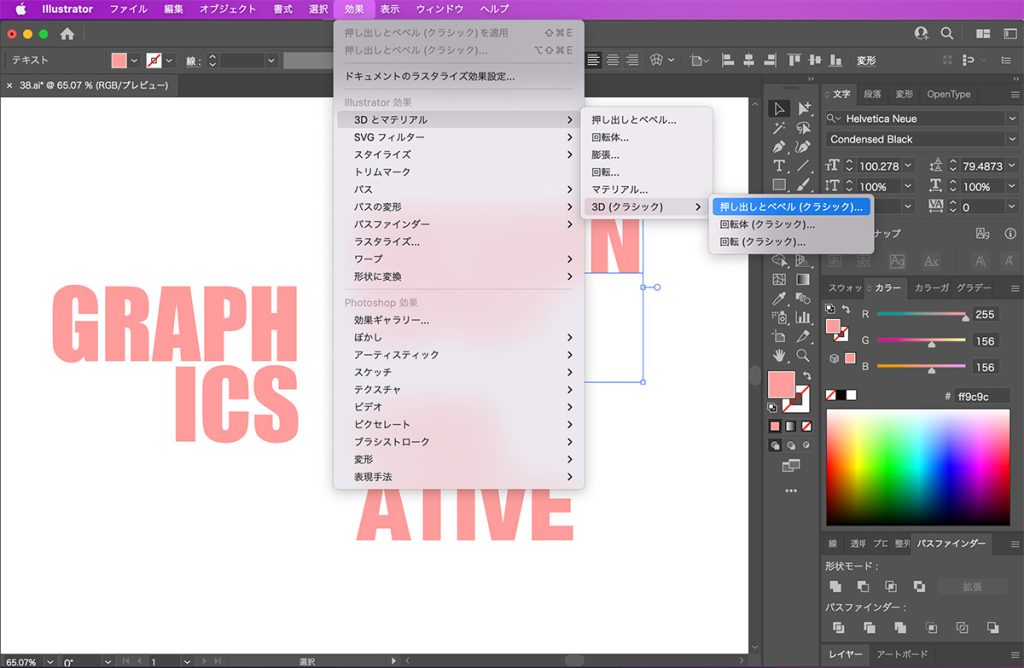
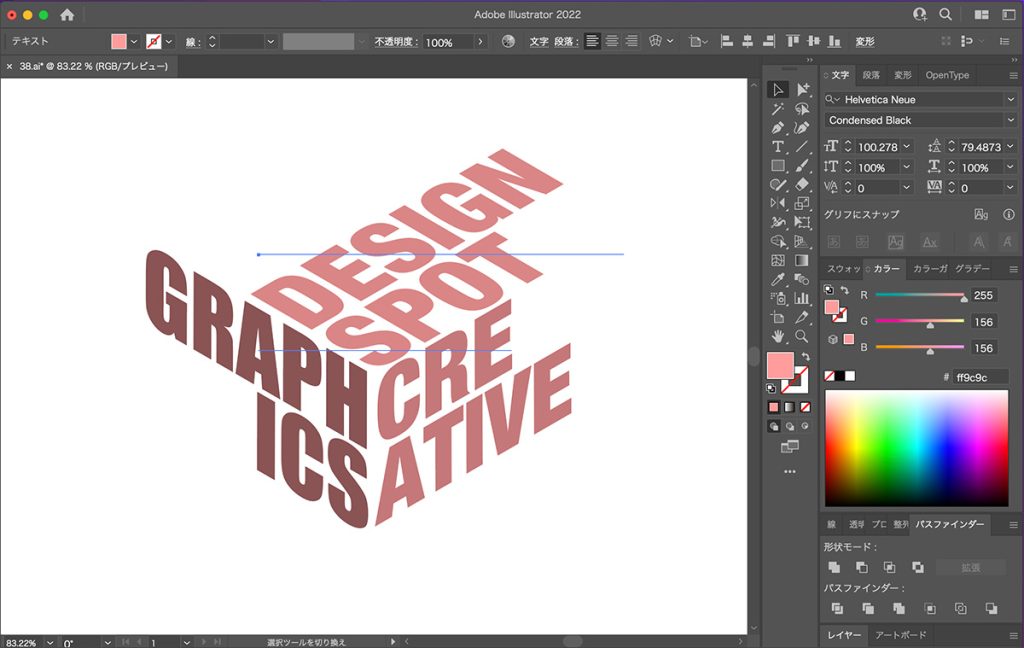
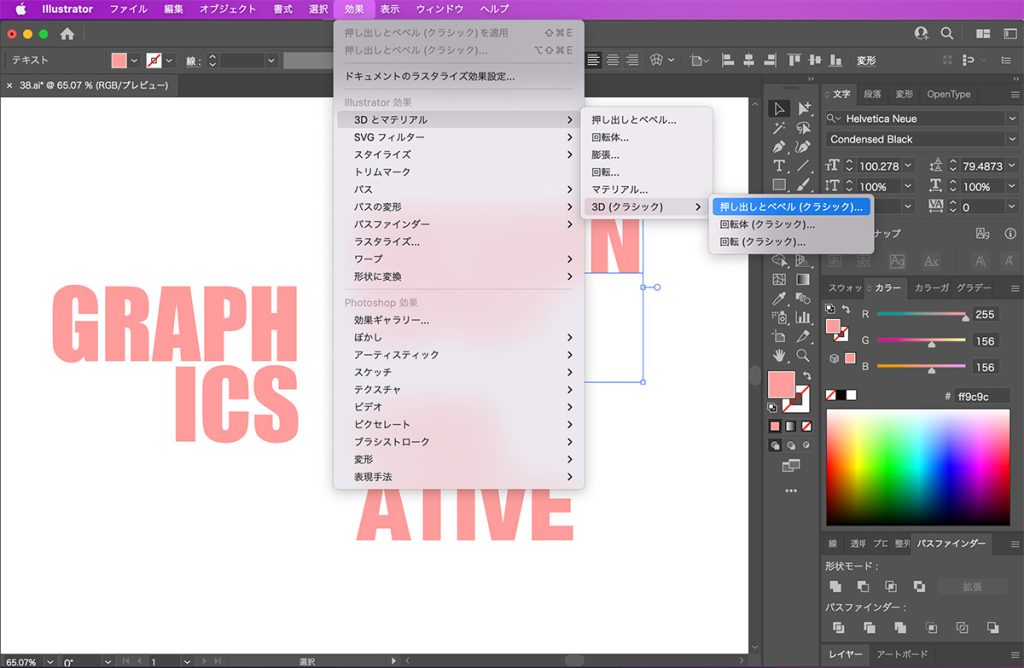
左揃えにしたテキストを1つ選択して、上部メニューから「効果」<「3Dマテリアル」<「3D(クラシック)」<「押し出しとベベル(クラシック)」を選択します。

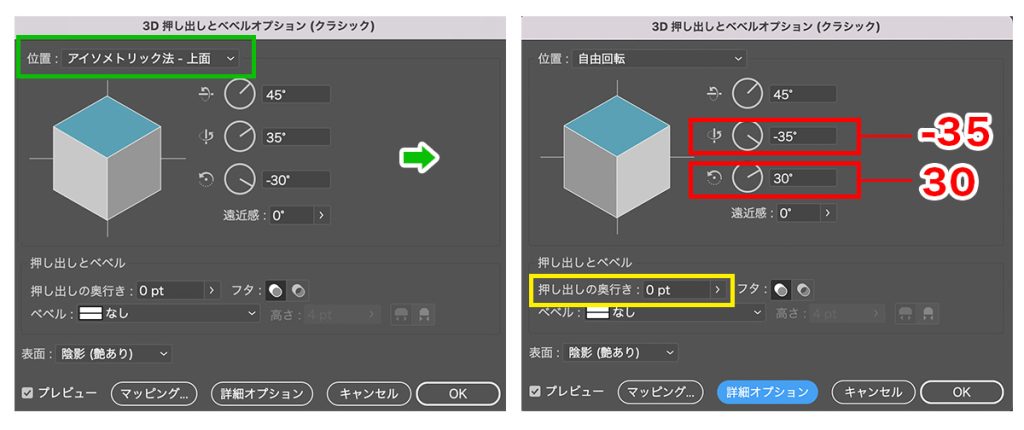
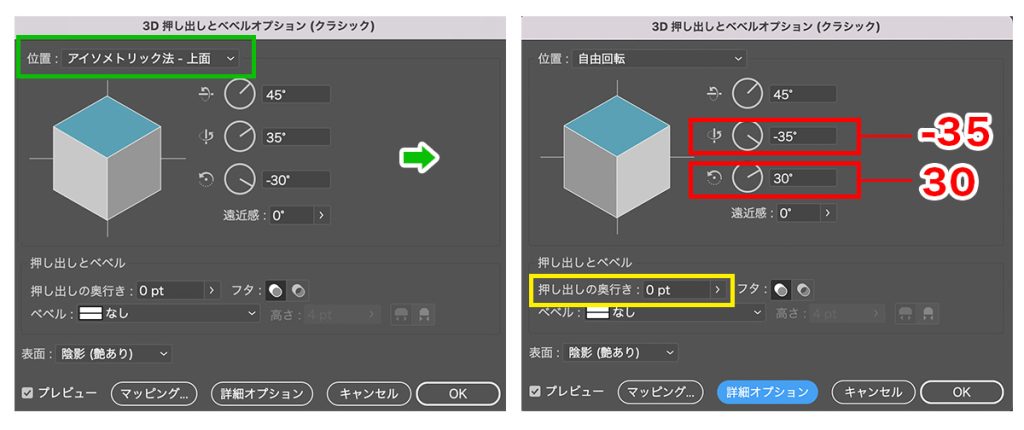
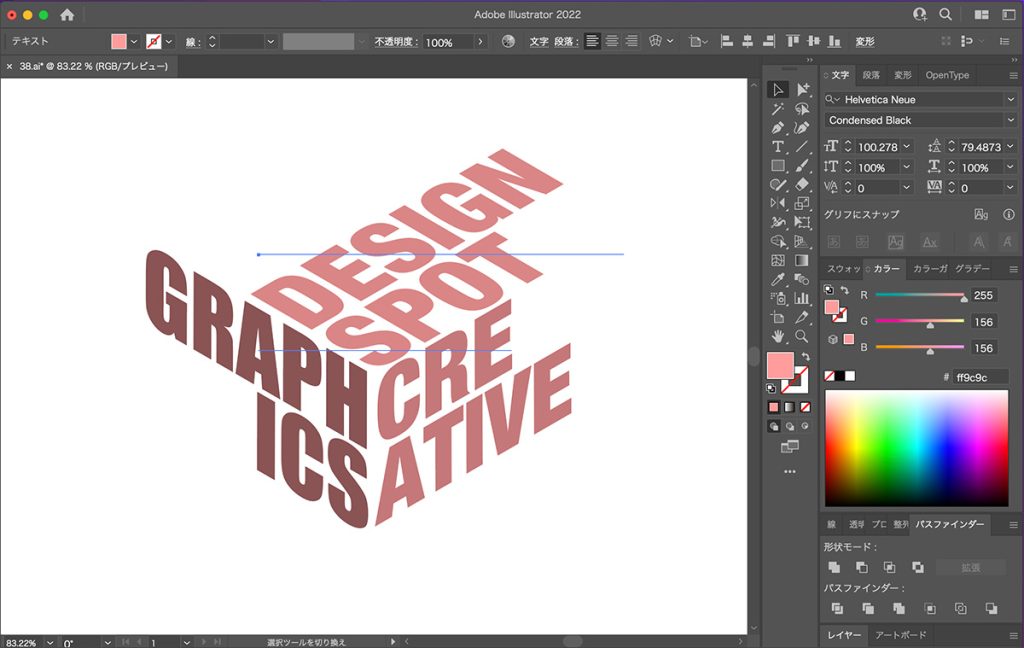
下画像の別ウィンドウが立ち上がるので、位置の項目で「アイソメトリック-上面」を選択します。
今回はデザインの見栄え上、上面を反転させたいので赤枠の数値を「-35」と「30」に変更して下さい。(その際に位置の項目が「自由回転」に変更されます)
そして黄色枠の「押し出しの奥行き」を「0pt」にします。

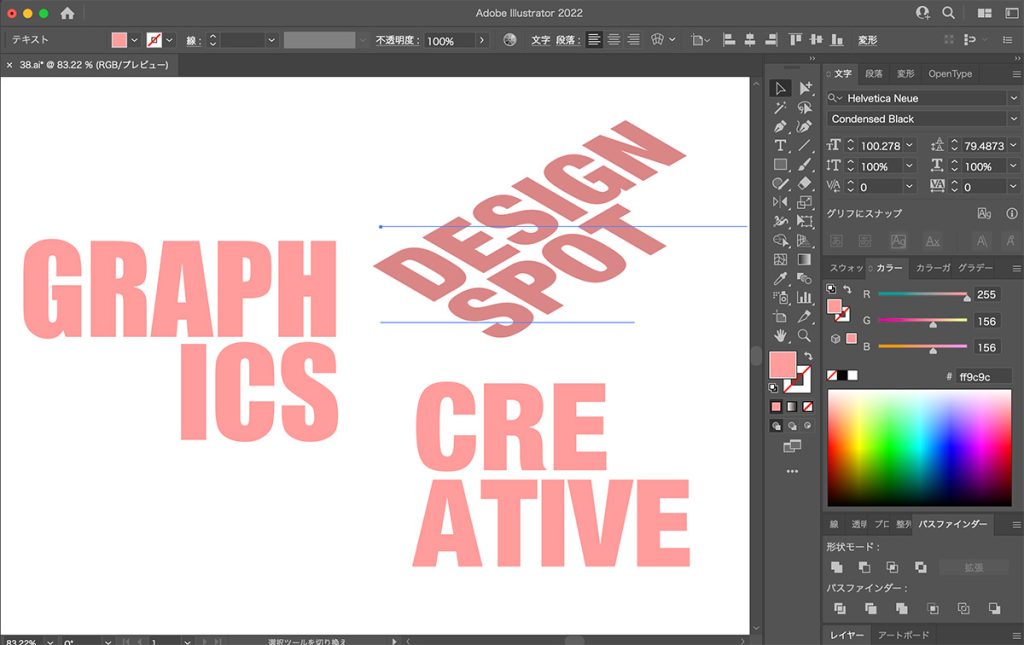
OKを押すと下画像の状態になります。

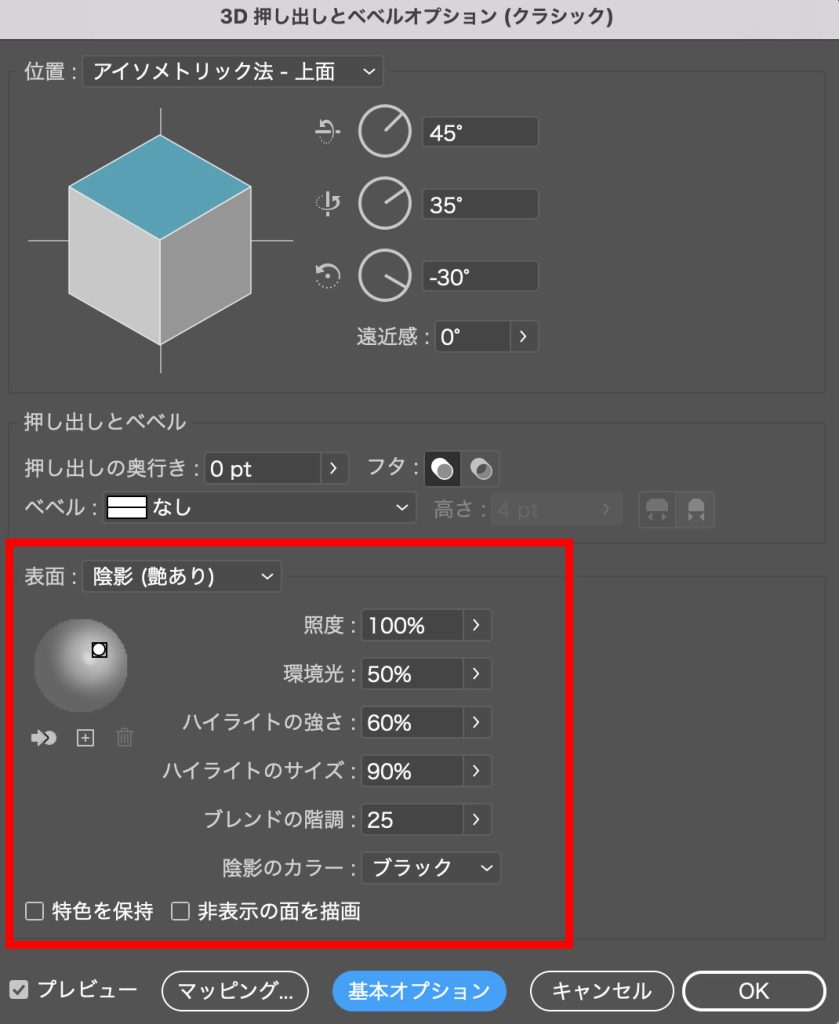
「表面」の項目を「陰影(艶あり)」にしていますが、これは3面の陰影を色分けしてくれる設定です。全て同じ色にしたい場合は 「陰影なし」に設定します。
右面の角度を変更する
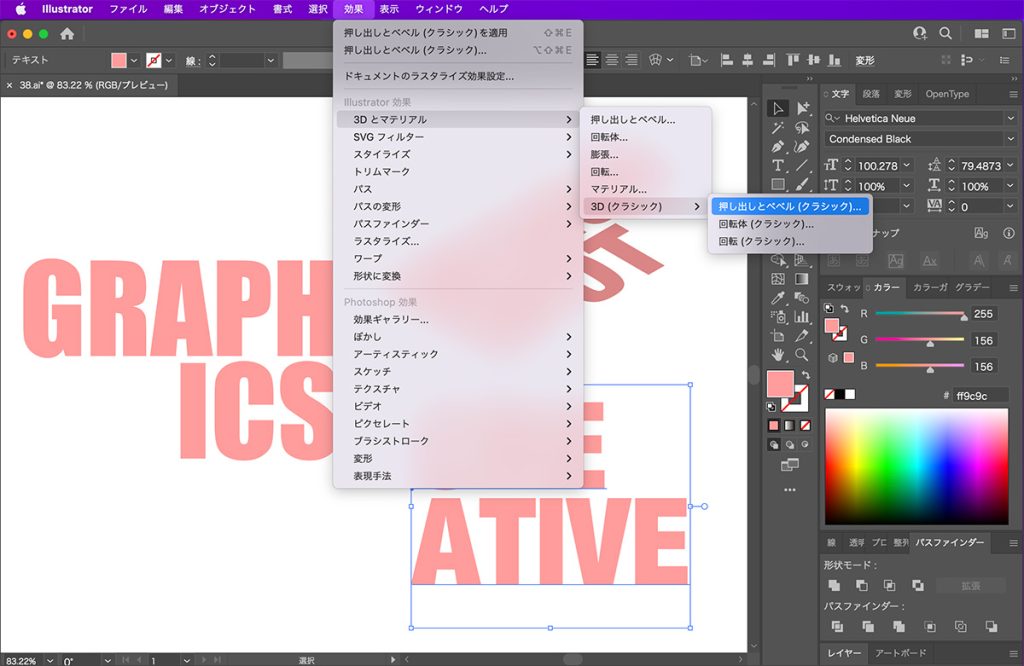
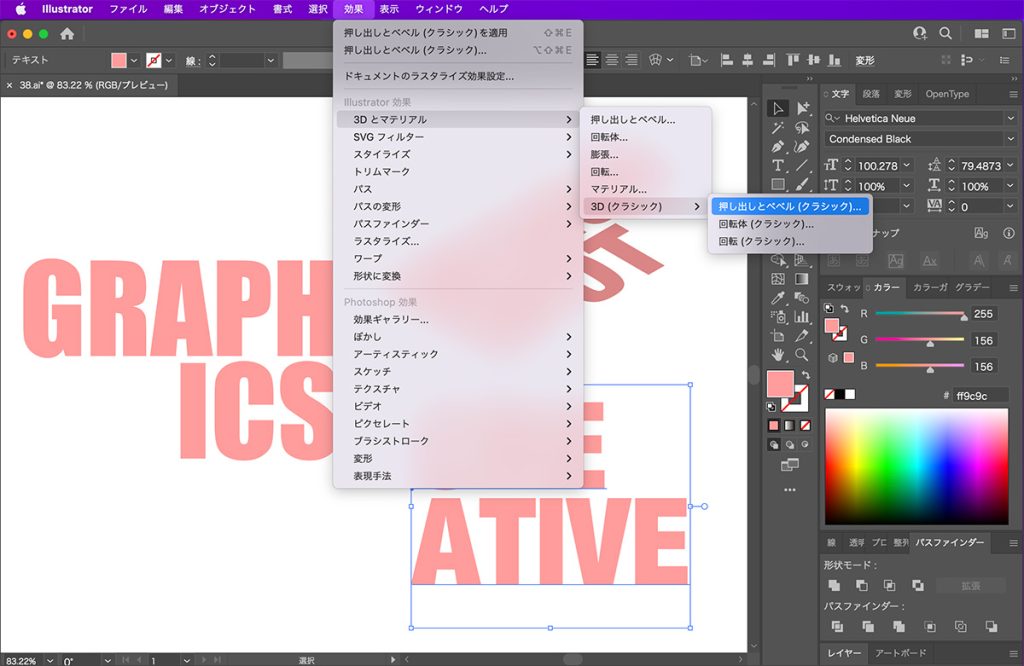
左揃えにしたもう1つのテキストを選択し、先ほど同様に上部メニューから「押し出しとベベル(クラシック)」を選択します。

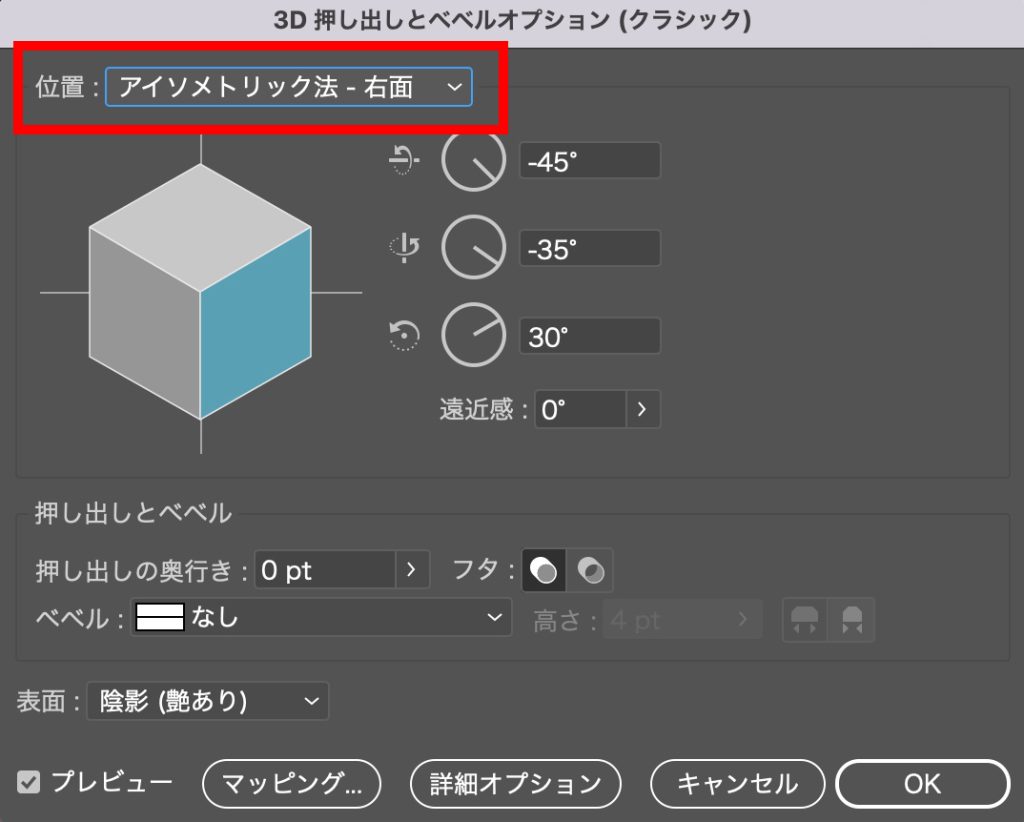
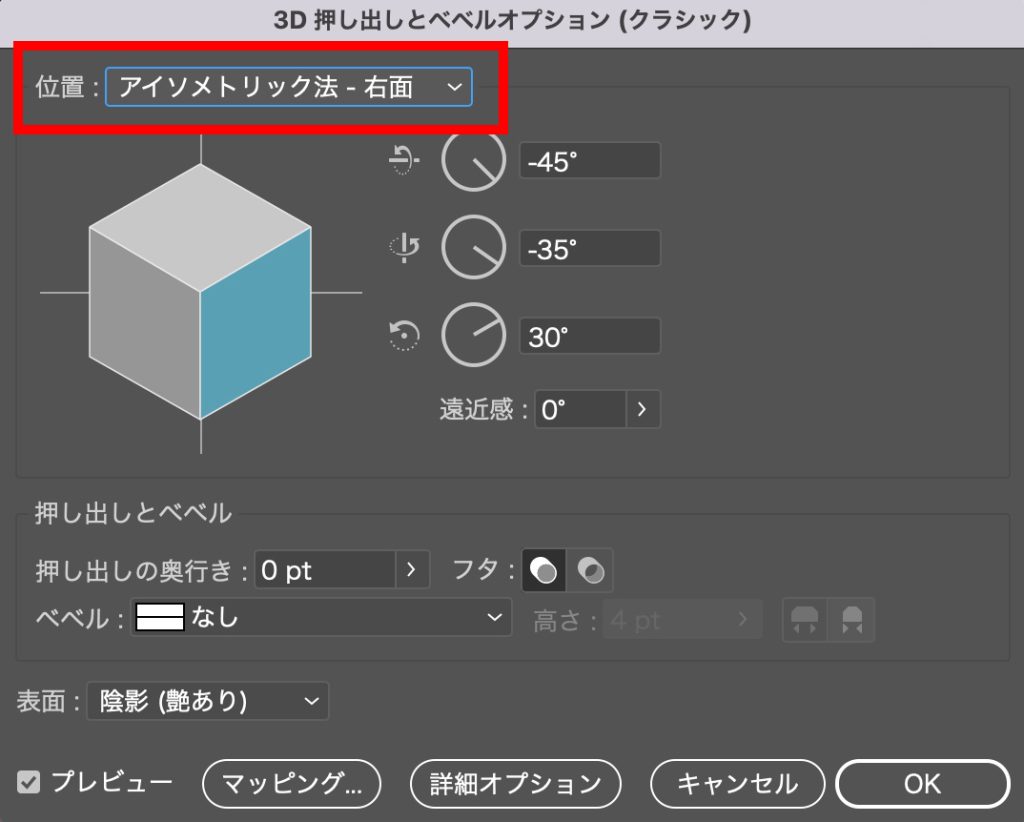
今回は右面を制作するので、位置を「アイソメトリック-右面」にします。
先ほど同様「押し出しの奥行き」を「0pt」にします。

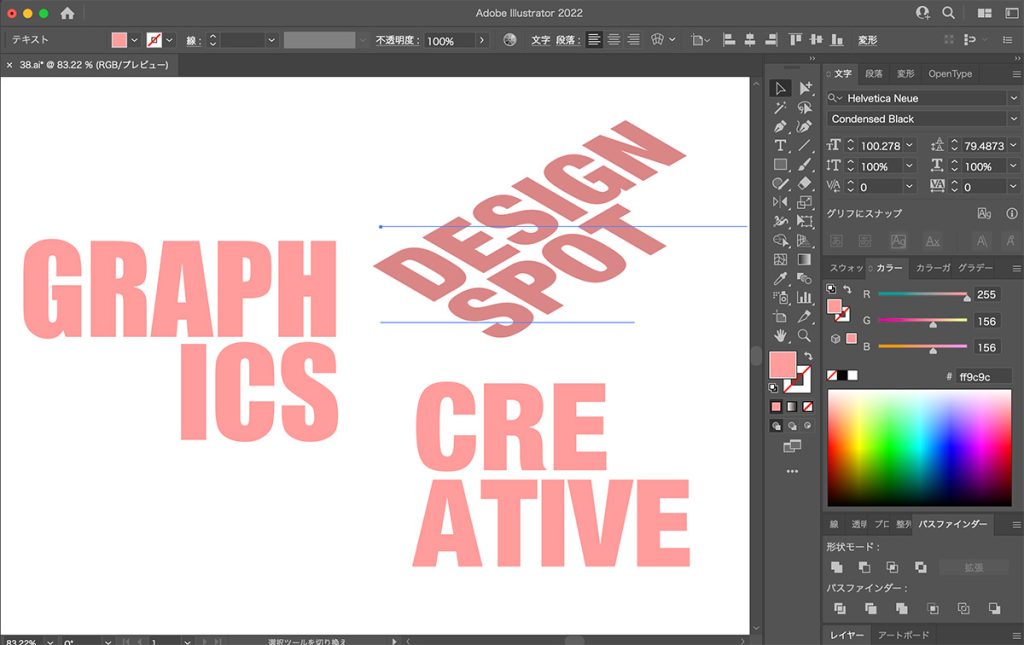
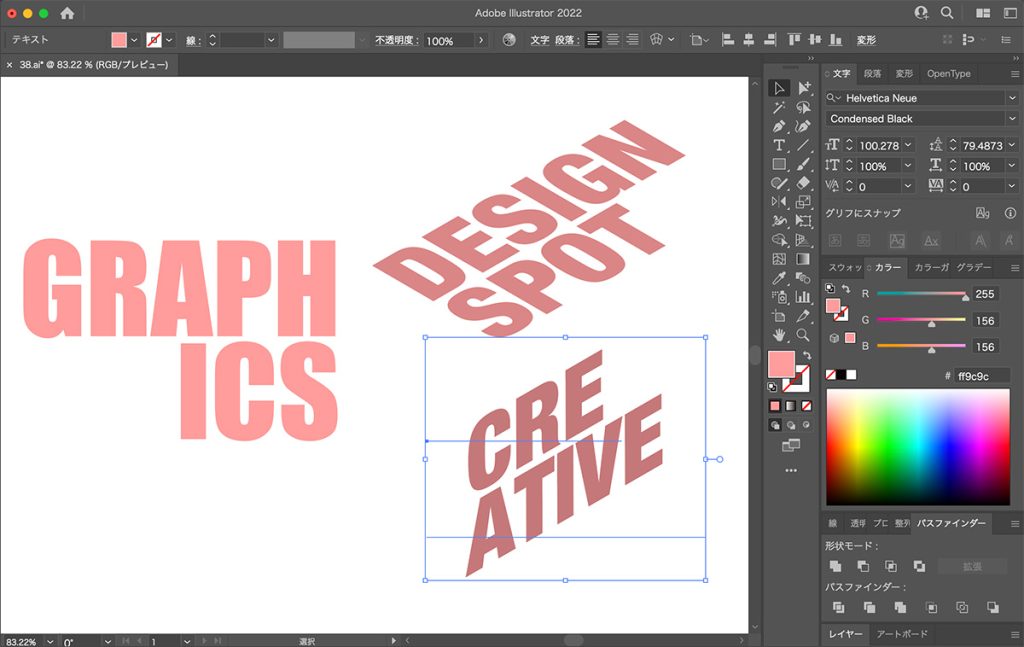
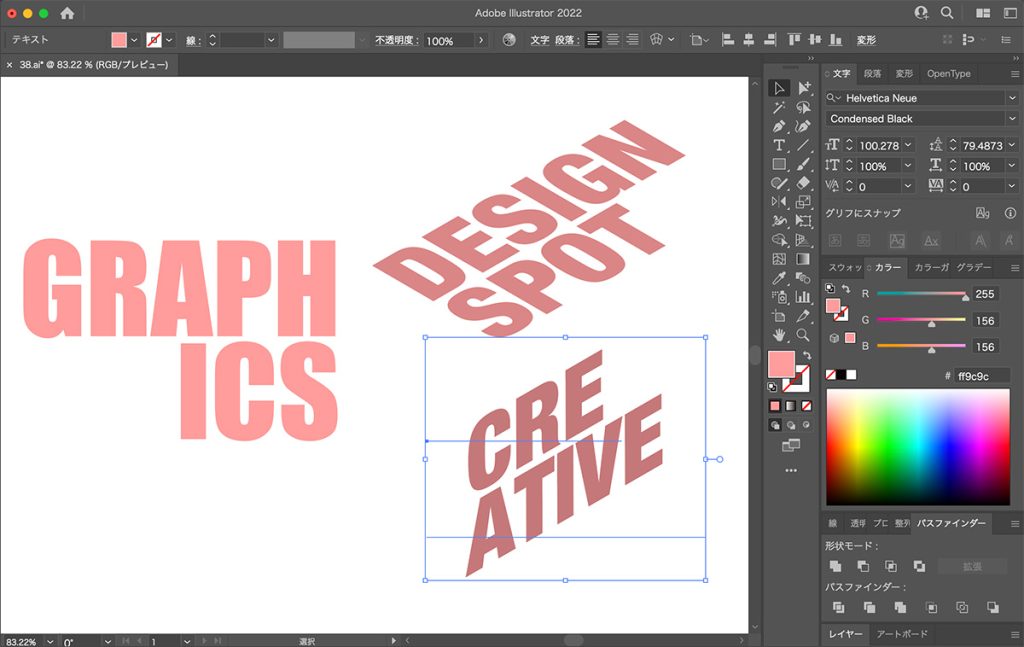
OKを押すと下画像の状態になります。

左面の角度を変更する
次に右揃えにしたテキストを選択して、左面角度を変更します。
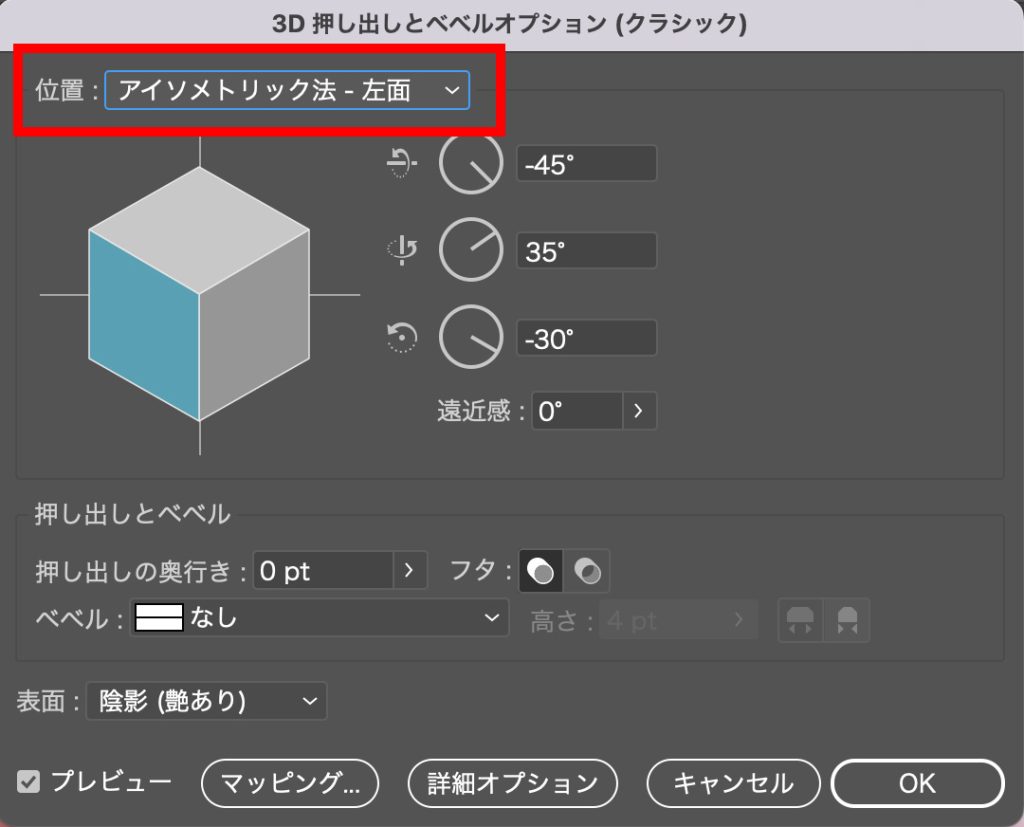
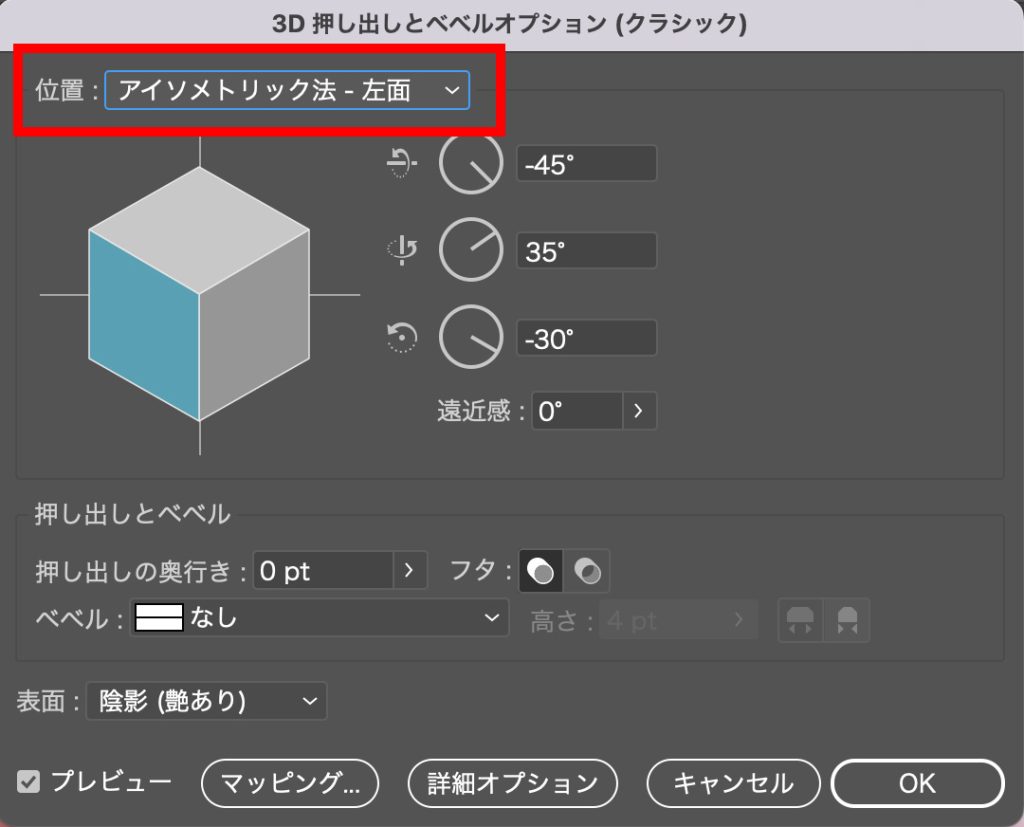
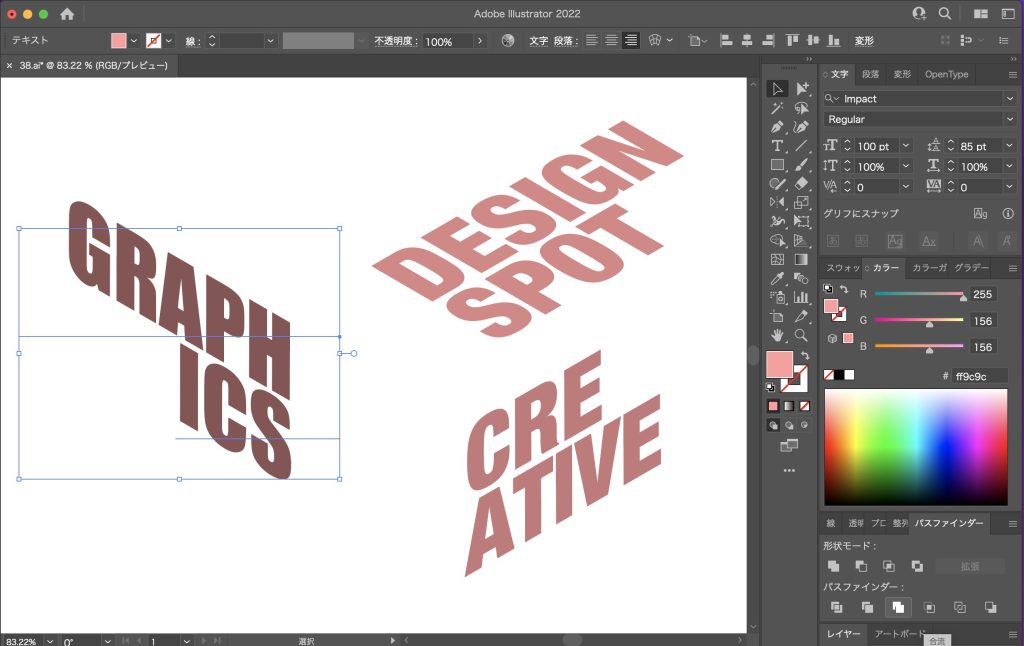
同様に上部メニューから「押し出しとベベル(クラシック)」を選択し、位置を「アイソメトリック-左面」にしてOKを押します。

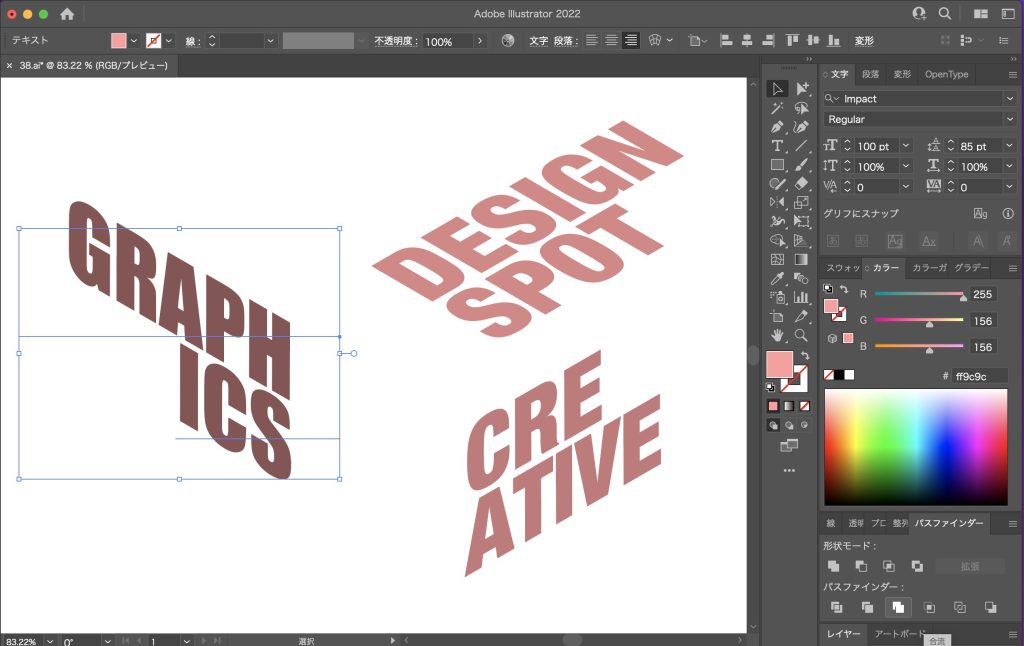
これで3面のモチーフが完成しました。

完成
あとは3つのテキストが立方体に見えるように、位置を調整したら完成です。


「押し出しとベベル(クラシック)」の詳細オプション
最後に「押し出しとベベル(クラシック)」の詳細オプションについて説明をしておきます。
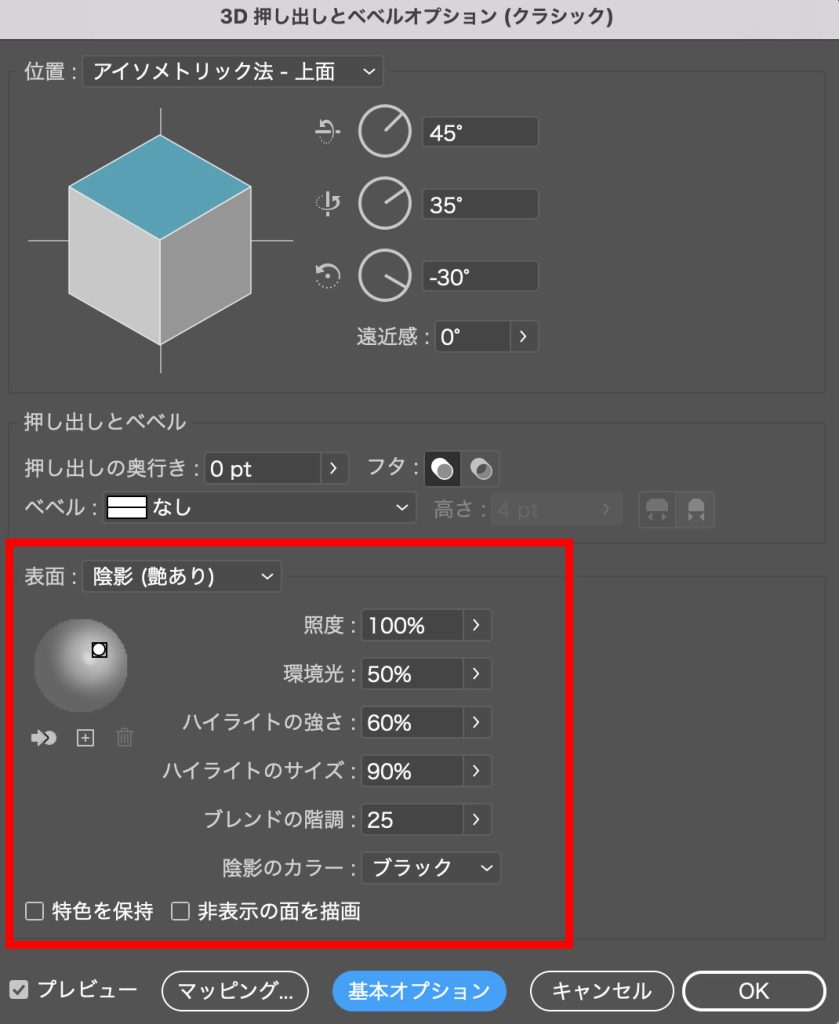
表面の項目を「陰影(艶あり)」か「陰影(艶なし)」に設定した状態で、下部の詳細オプションを押すと、下画像の項目が追加表示されます。
照明の強さ・カラー・角度など、光の細かい調整をする事ができます。
ここでは詳しい解説は省略しますので、気になる方は実際に設定を変更して効果を試してみて下さい。

まとめ
今回はイラストレーターの3D効果【押し出しとベベル(クラシック)】にある機能、「アイソメトリック法」について実践形式で解説していきました。
デザイン表現のレパートリーとして、覚えておいてはいかがでしょうか?
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
最後までお読み頂きありがとうございました!