今回はフォトショップのパペットワープを使って、人物のポーズを自然に変える方法を解説していきます。
そんな時に便利な機能です!
関節の位置を指定できるので、元のポーズを活かしながら自然なポーズ変更ができます。
人や動物を簡単に様々なポーズに変えれるので楽しいです。
今回はこちらの写真を使って解説して行きます。


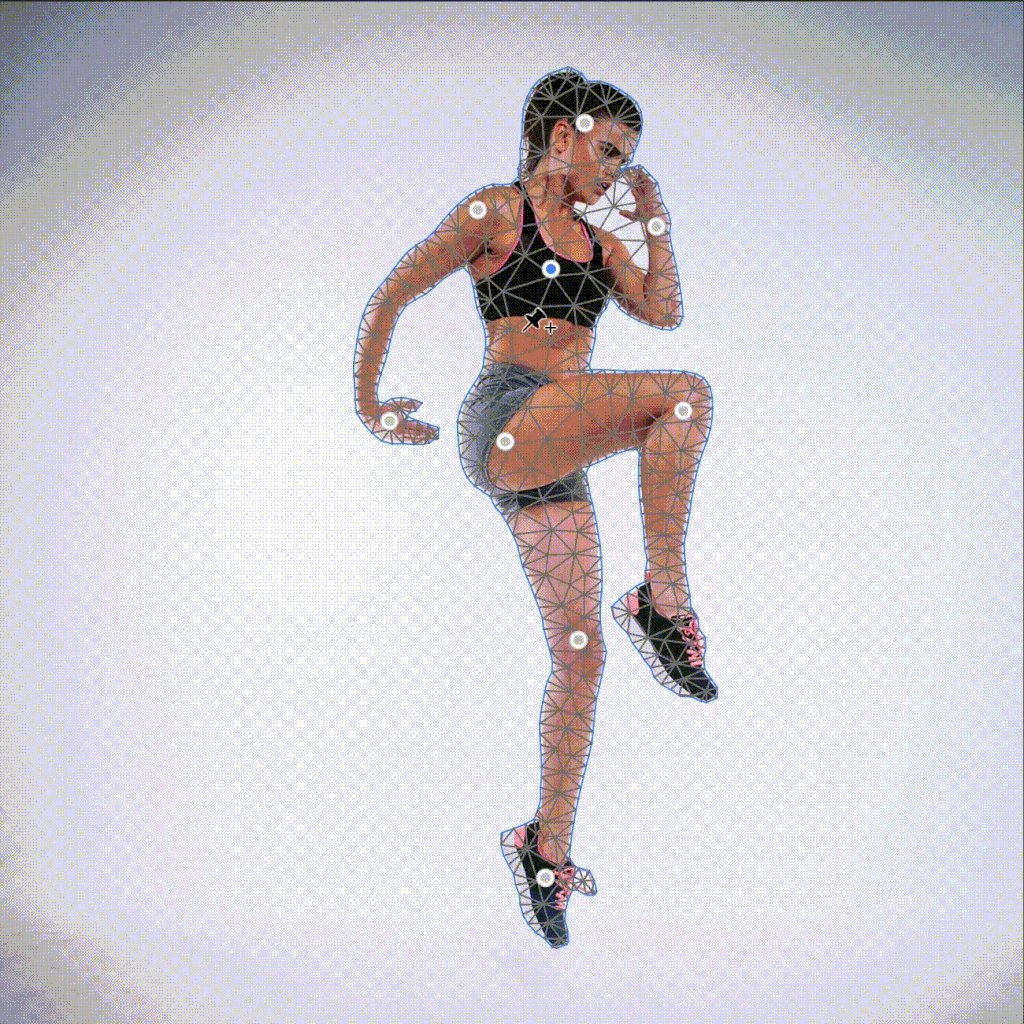
↓ざっくり作業のイメージ
それでは早速作り方を解説していきます。
人物を切り抜く
人物以外のモチーフでもOKです!
今回私が使用している画像は下記からダウンロードできます。
https://unsplash.com/photos/n6gnCa77Urc
ご存じの方も多いと思いますが、めちゃめちゃ使えるのでおすすめです!
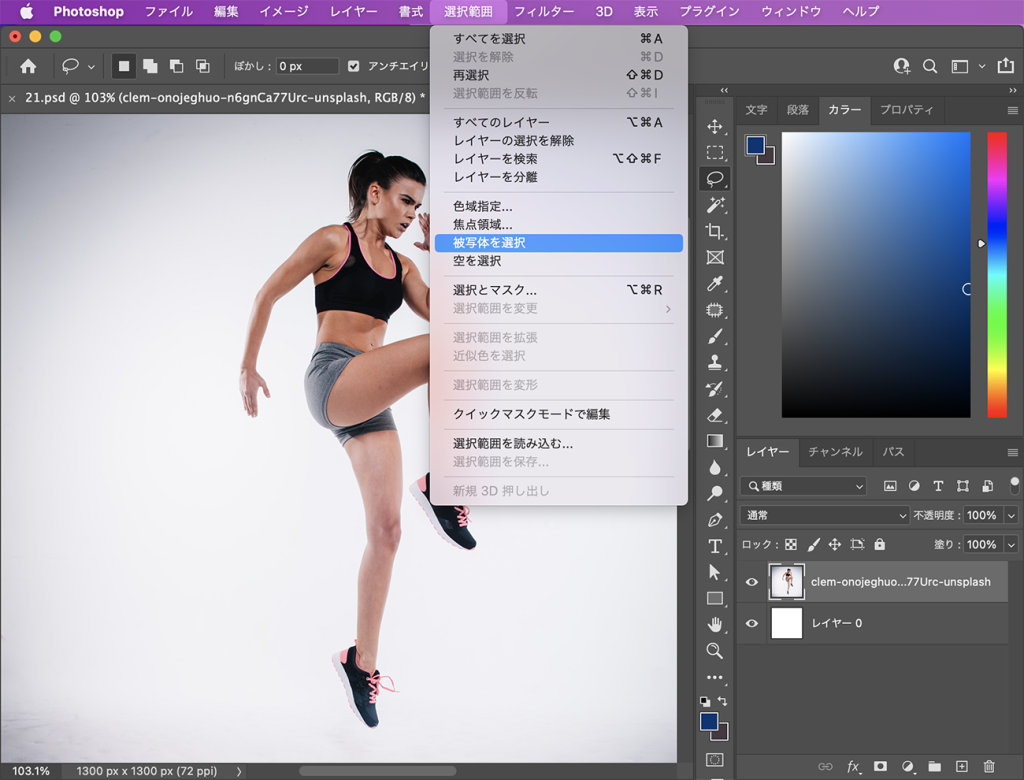
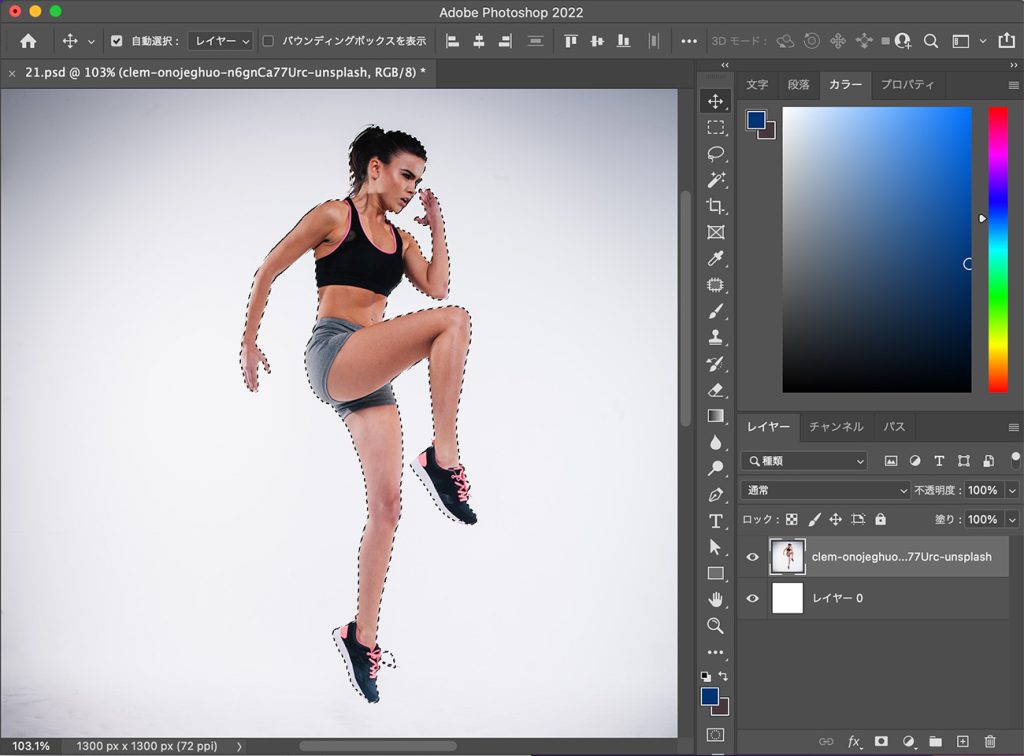
上部メニューから「選択範囲」<「被写体を選択」を選択します。

被写体が選択されるので、人物をコピーして別レイヤーにペーストします。

選んだ写真によってはこの方法で綺麗に切り抜けない場合があるので、その場合は「ペンツール」や「選択とマスク」など他の方法で切り抜いて下さい。
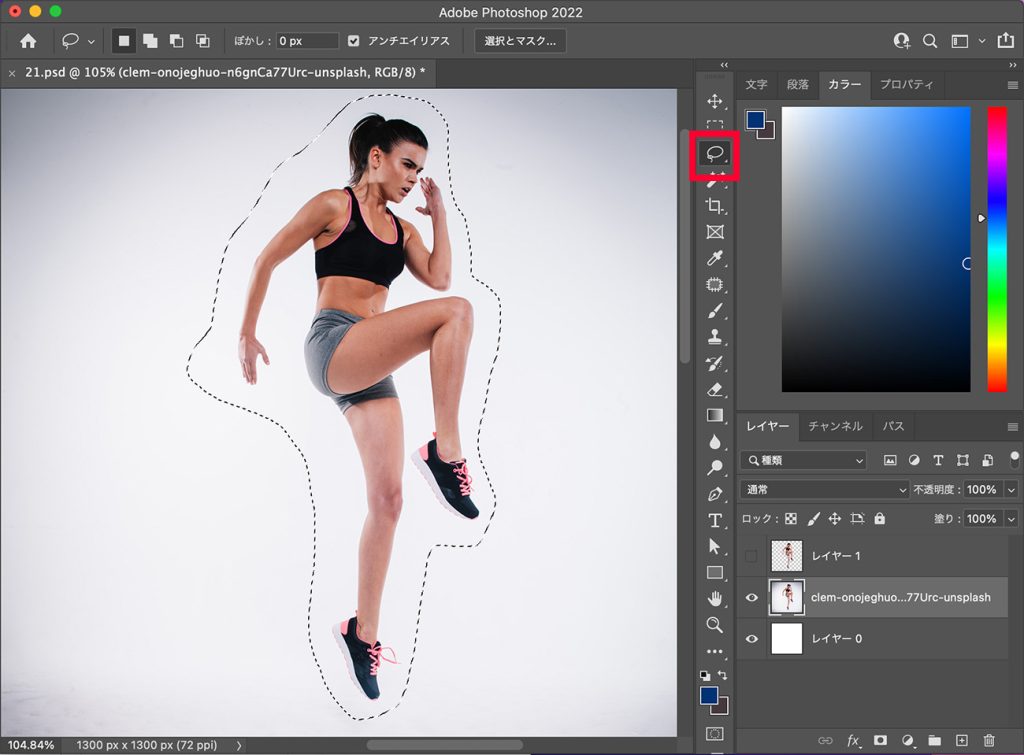
背景から人物を消す
「なげなわツール」を使って、下画像のように人物をざっくり選択します。

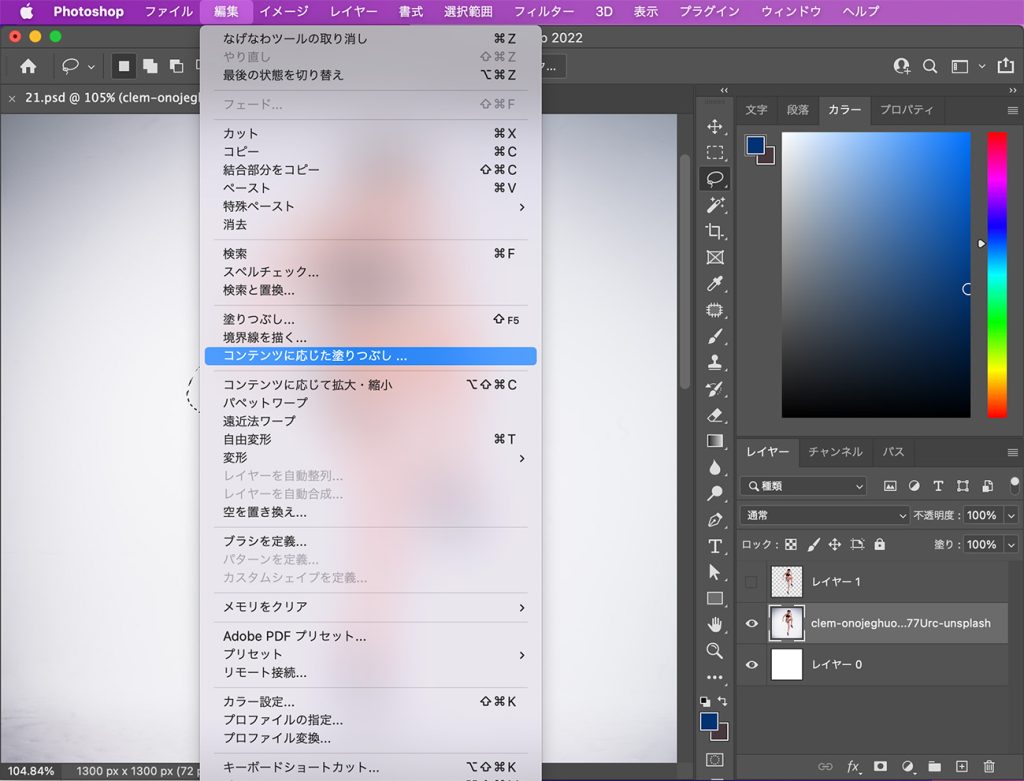
次に上部メニューから「編集」<「コンテンツに応じた塗りつぶし」を選択します。

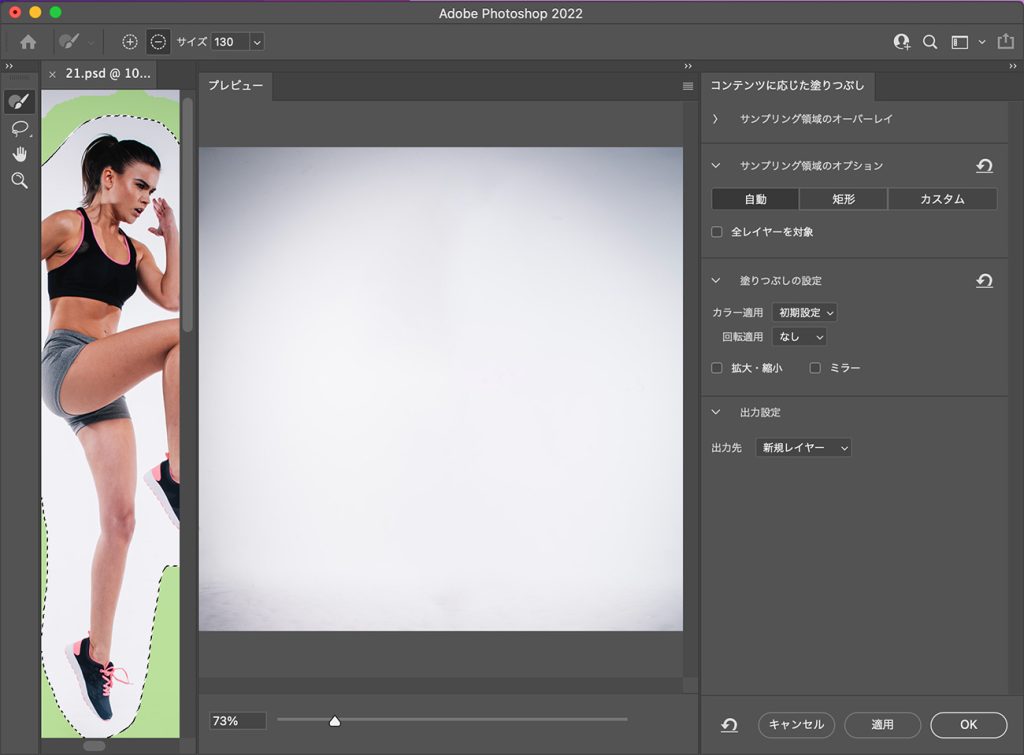
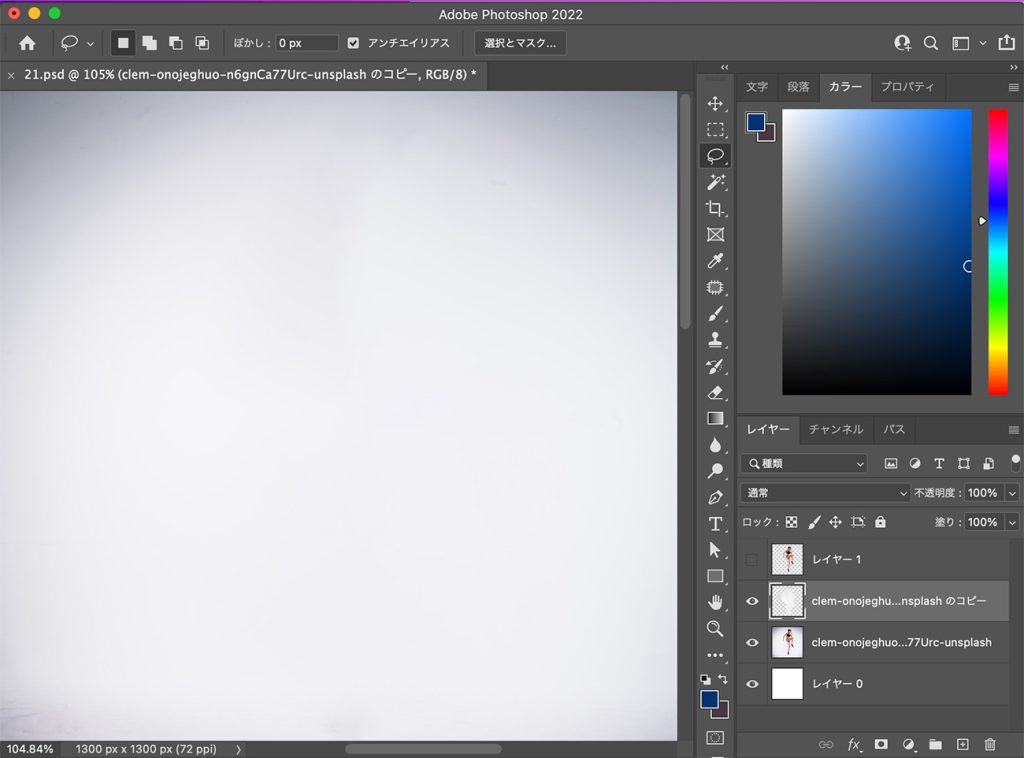
すると下画像のウィンドウが立ち上がるので、プレビュー画面で人物が消えている事が確認できたらOKを押します。


パペットワープで関節のポイントを指定する
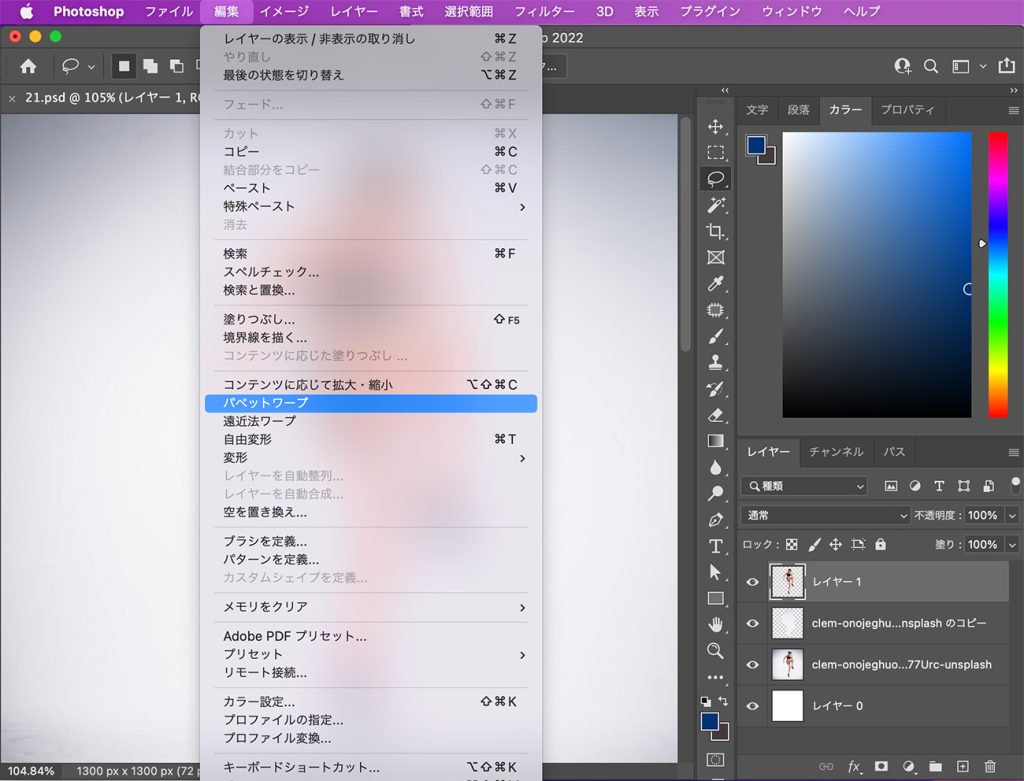
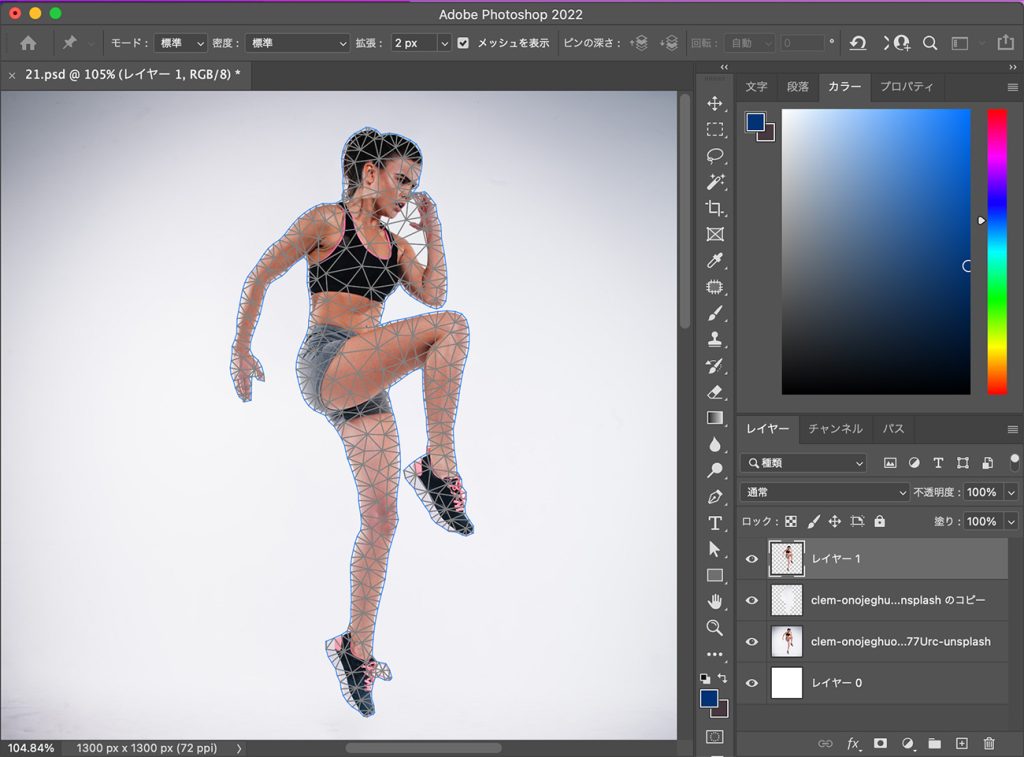
非表示にしていた人物のレイヤーを表示させ、上部メニューから「編集」<「パペットワープ」を選択します。

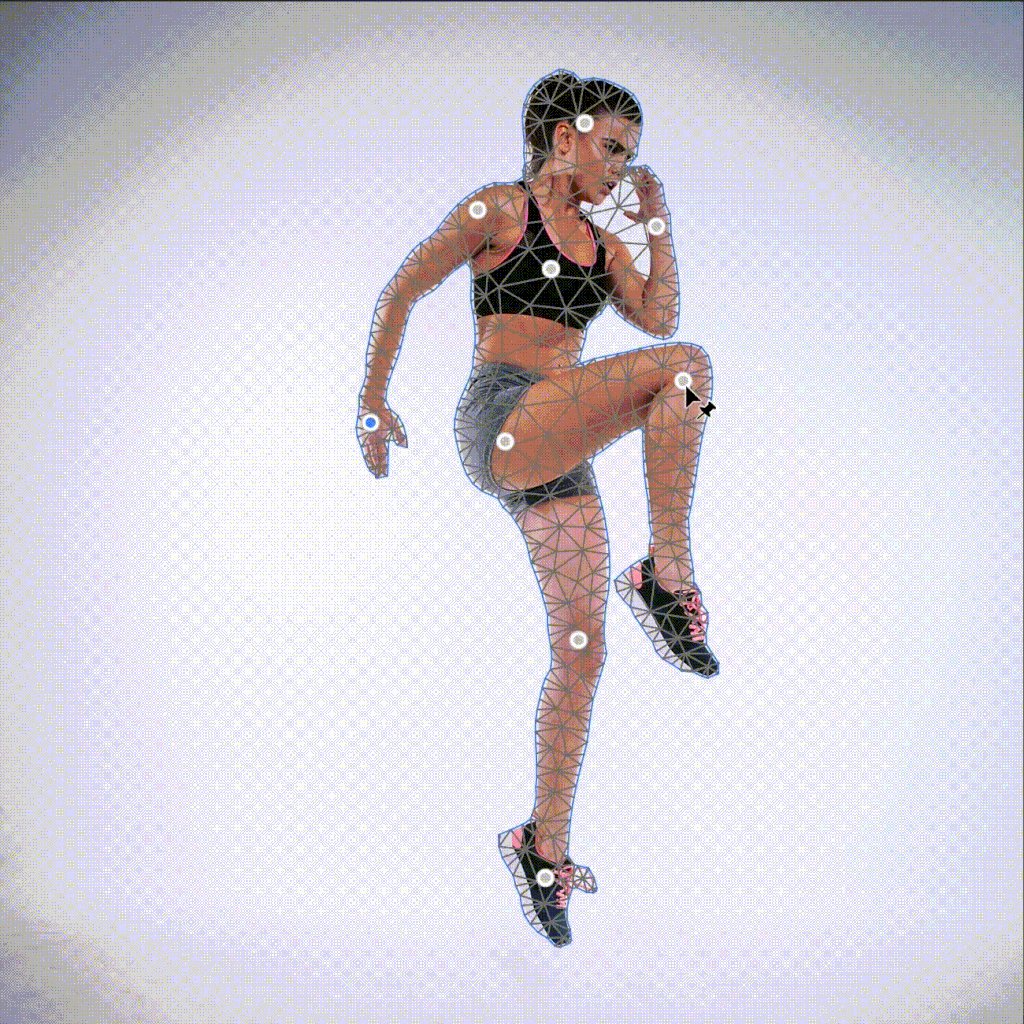
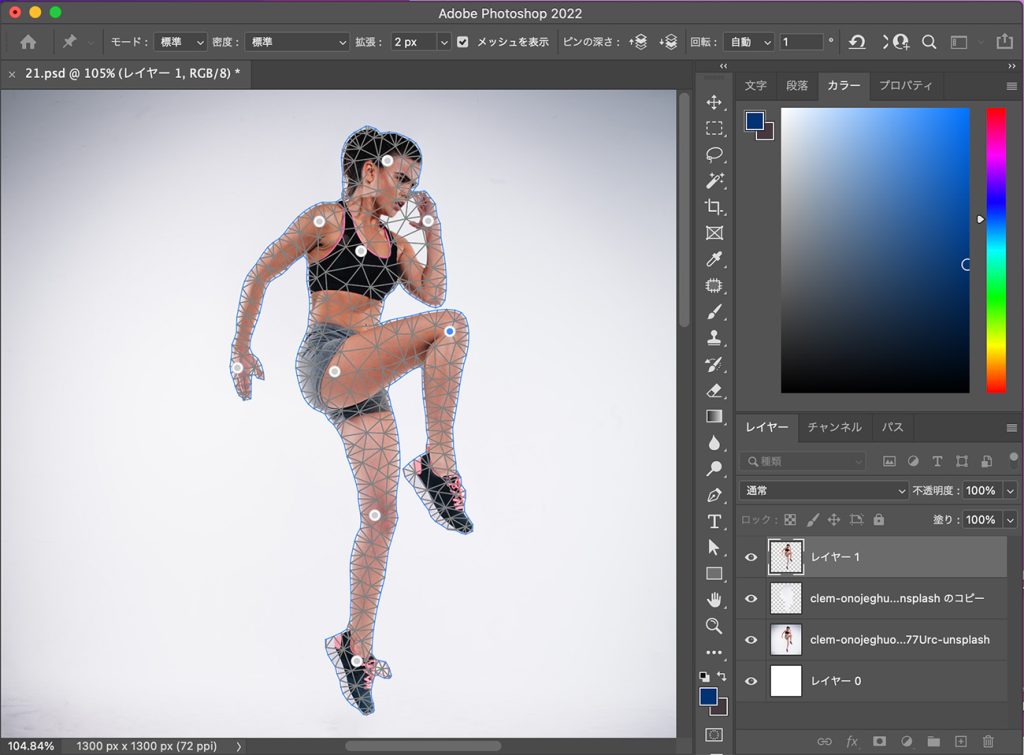
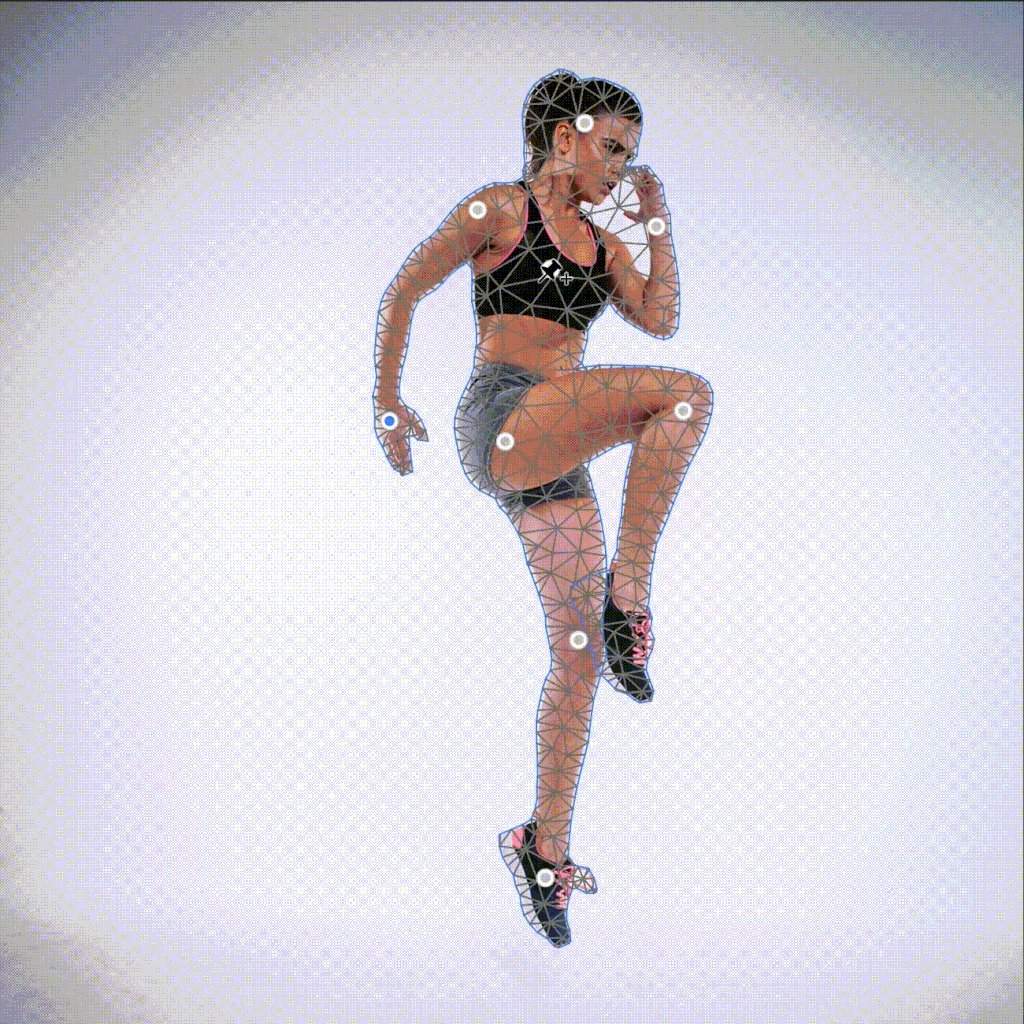
すると下画像のガイドが出た状態になります。

ここで指定したポイントは、別の関節を動かした時に固定しておく箇所になります。

動きを確かめた後に何度か試してみると理解できると思います!
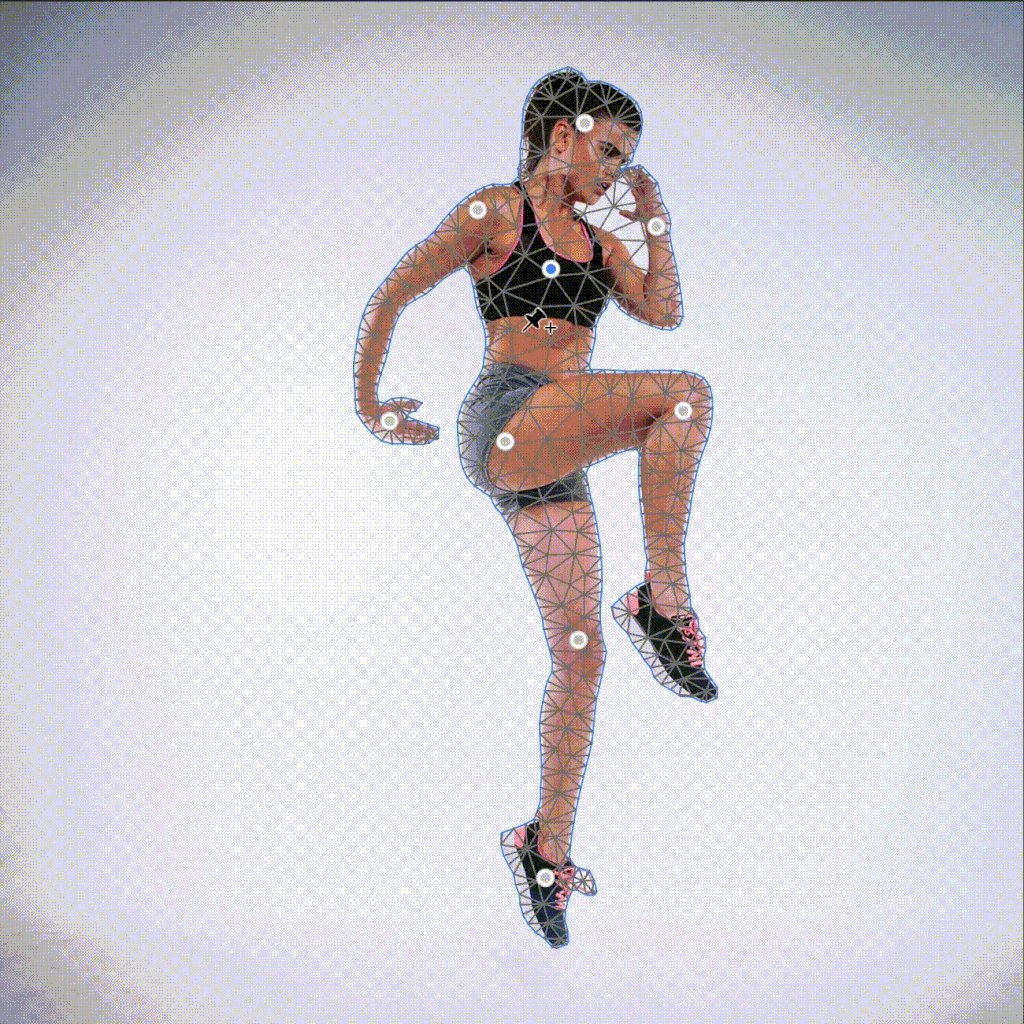
ポーズを変えてみる
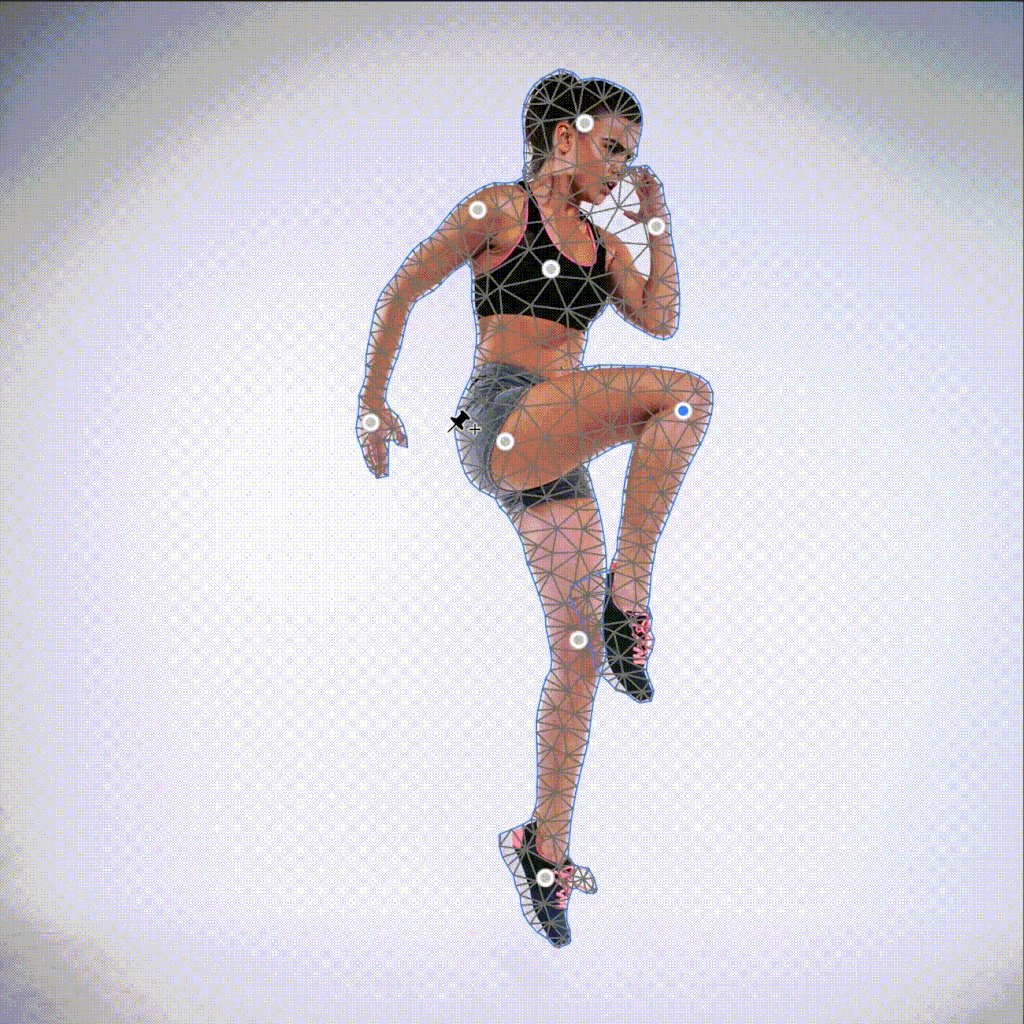
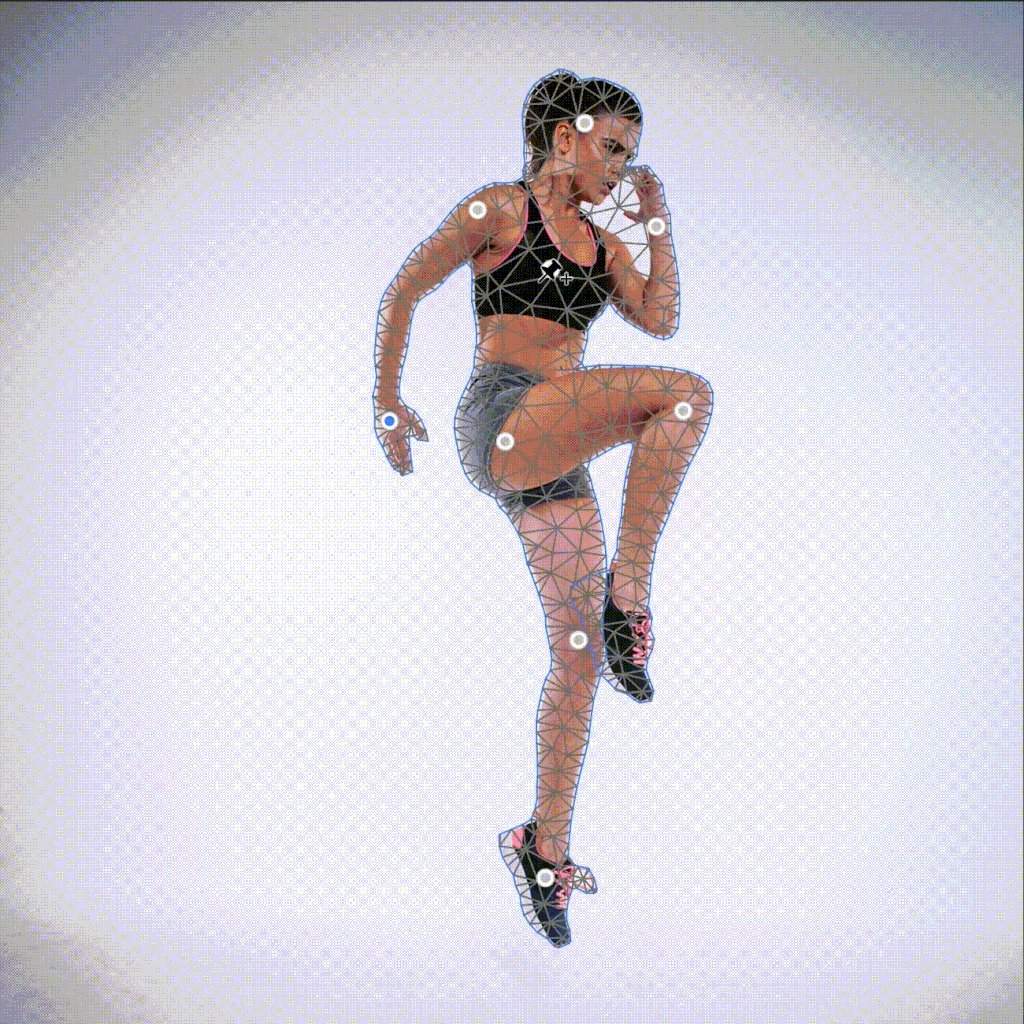
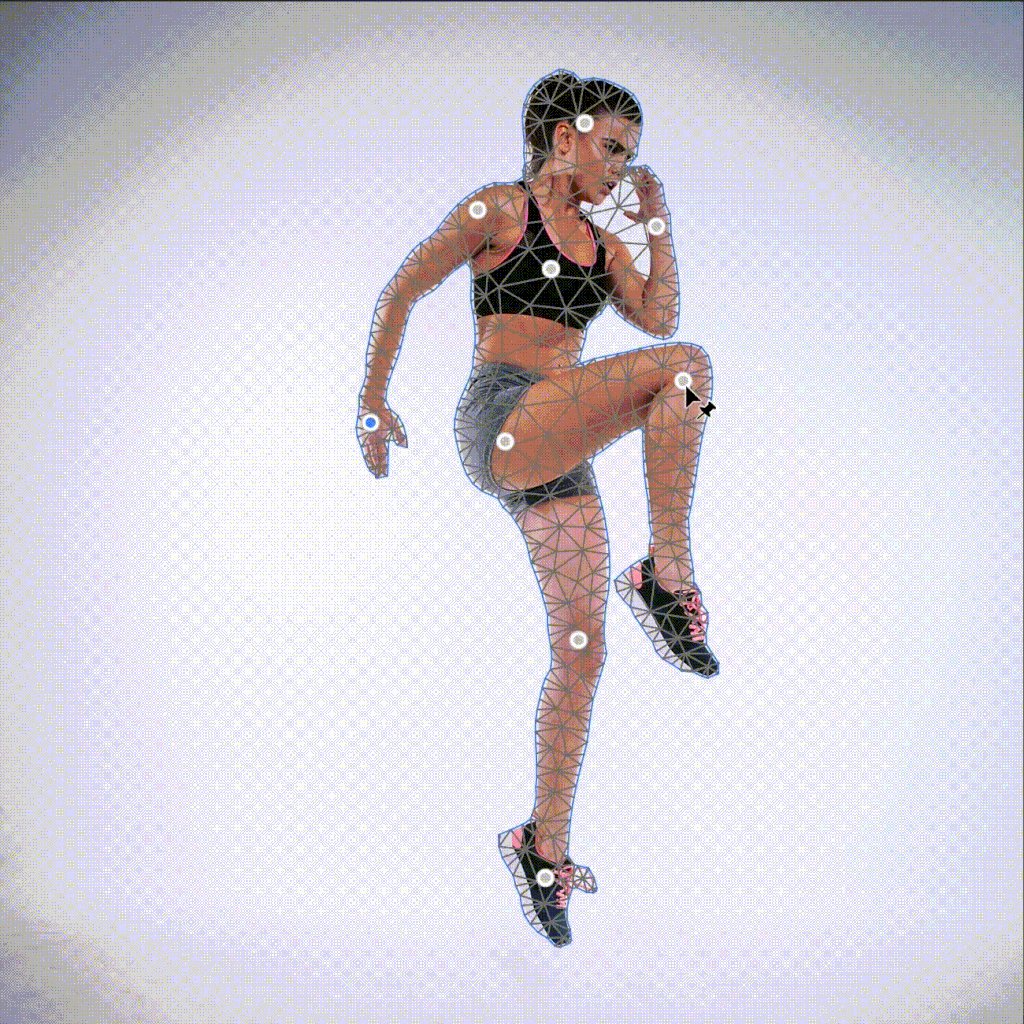
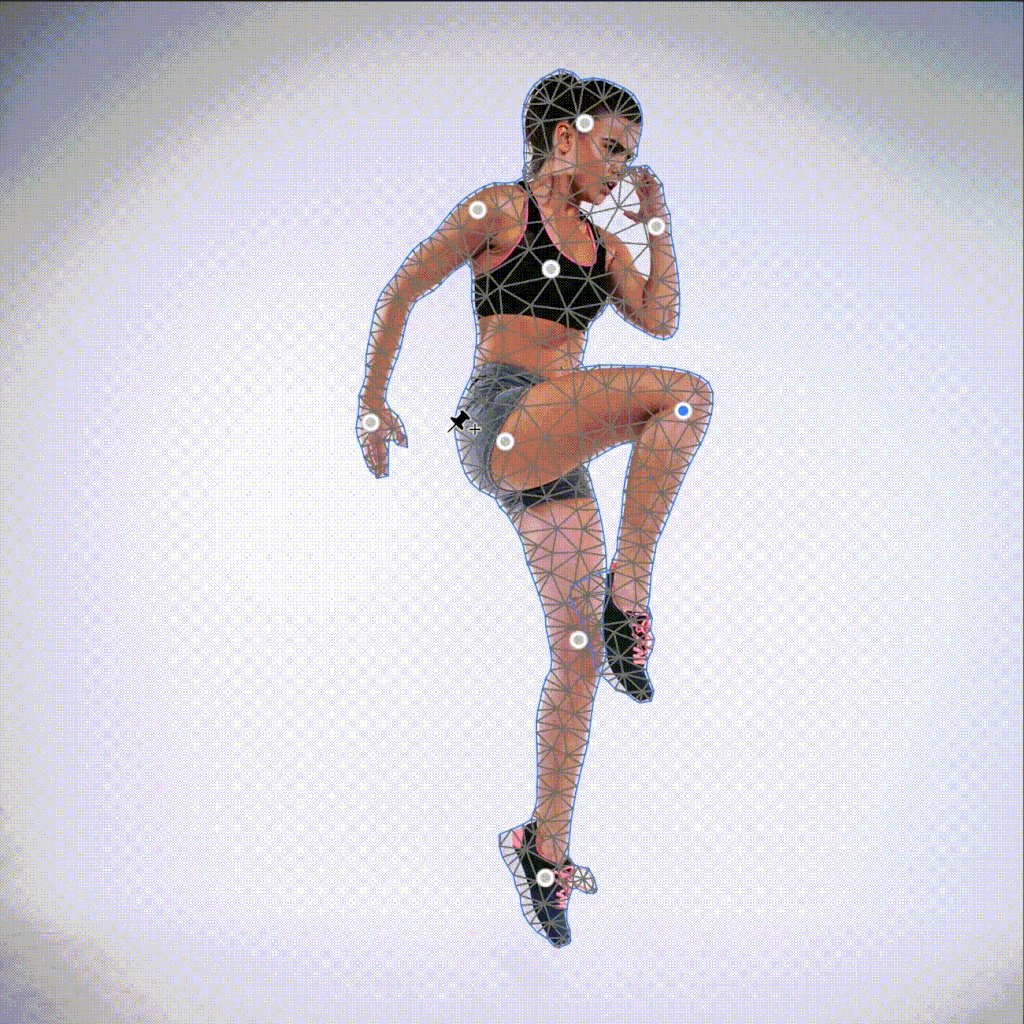
ポイントを上下左右にドラッグしてみましょう!
windowsの場合は「Alt」

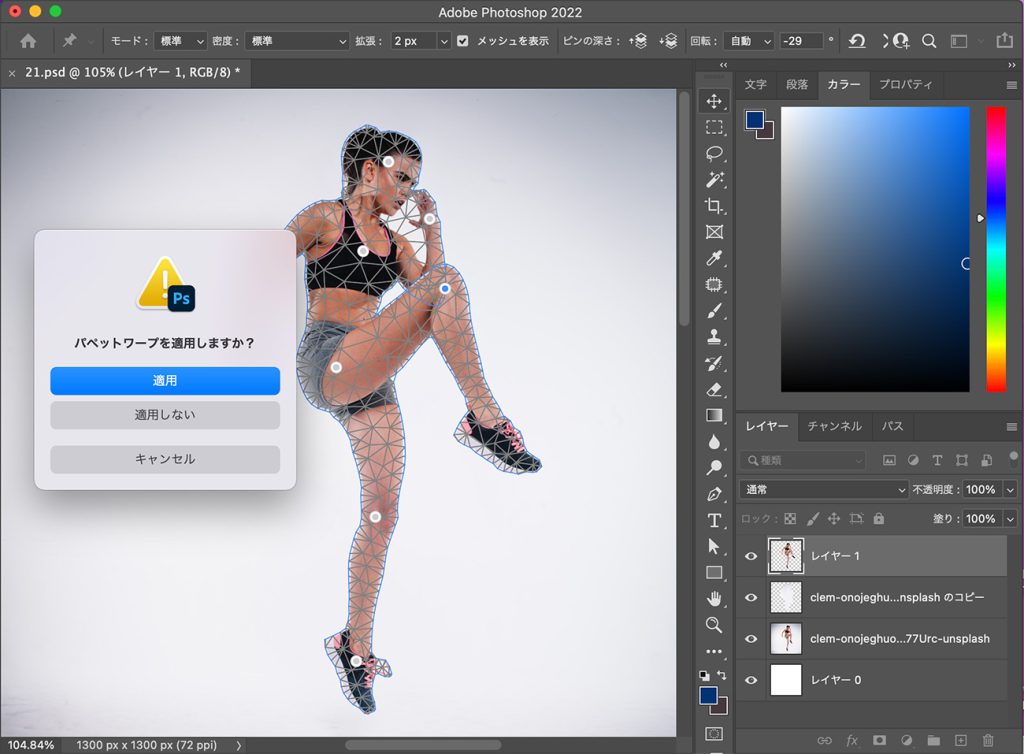
ポーズが決まったら別のツールを選択して、適用を押します。

数値やモードを変更して試してみても面白いです!

まとめ
今回はフォトショップのパペットワープを使って、人物のポーズを変える方法を解説していきました!
HPのビジュアルやバナーを作る際に、「人物のポーズをちょっと変えたい!」そんな時に使えるので覚えておくと便利です。