Photoshop(フォトショップ)を使って、画像が何層にも別れて屈折するガラスの表現方法を紹介します。
左の画像を使って、右のガラス加工を表現していきます。

Youtube
動画でも解説をしています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】加工したい画像を準備
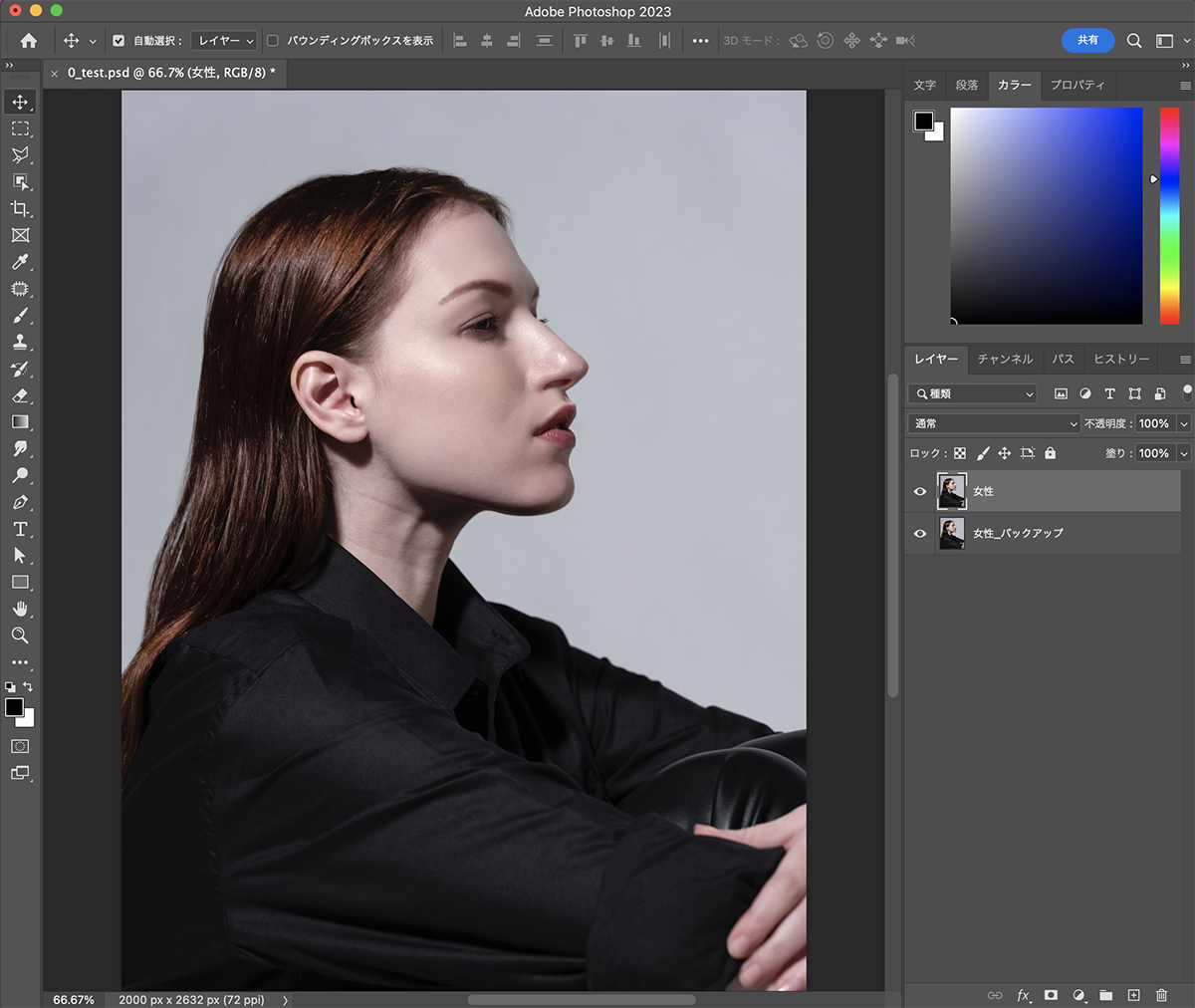
まずは加工した画像を準備します。
加工する前の画像レイヤーをコピーし、バックアップをとっておきましょう。

【2】ガラスのテクスチャーを作成
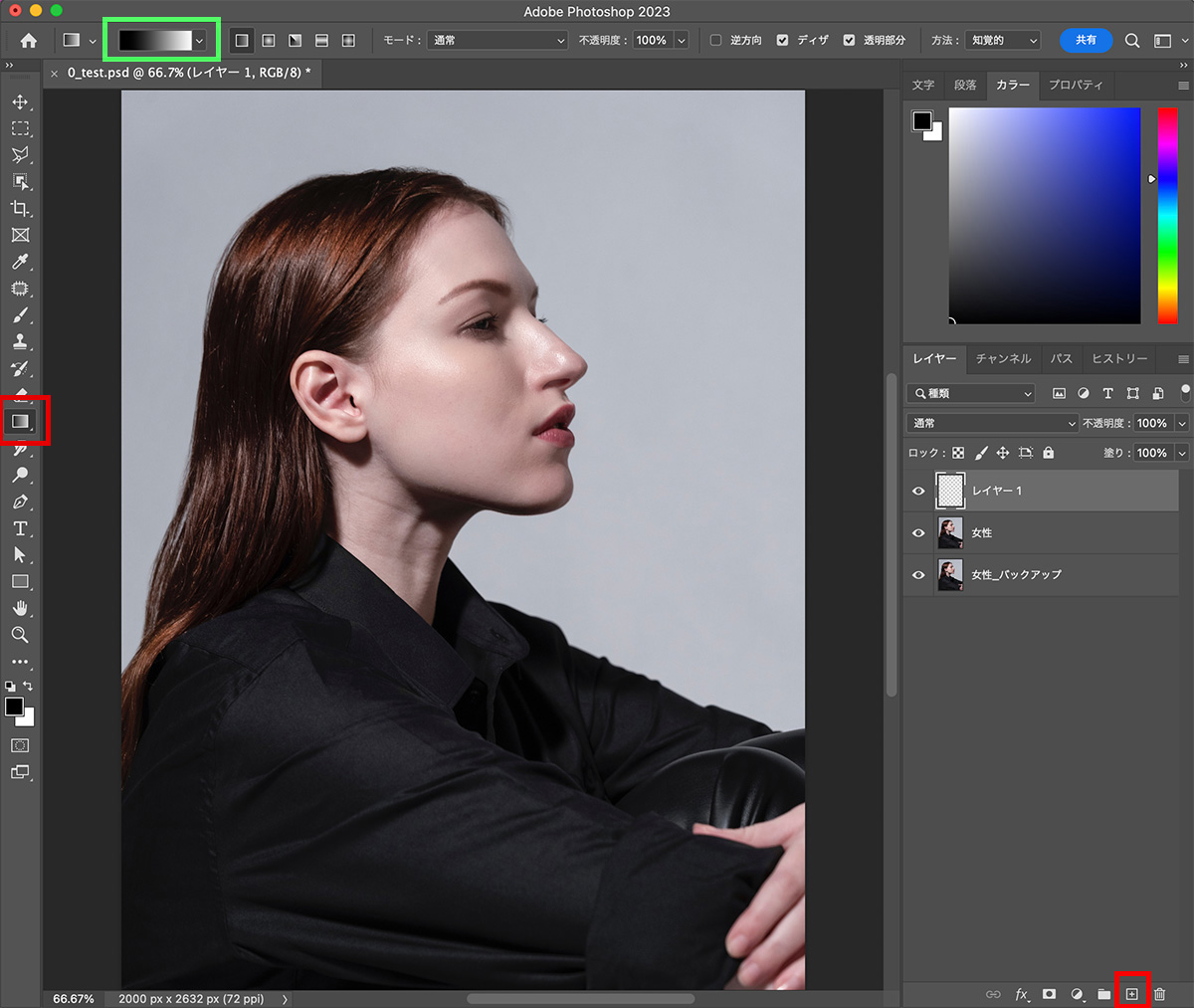
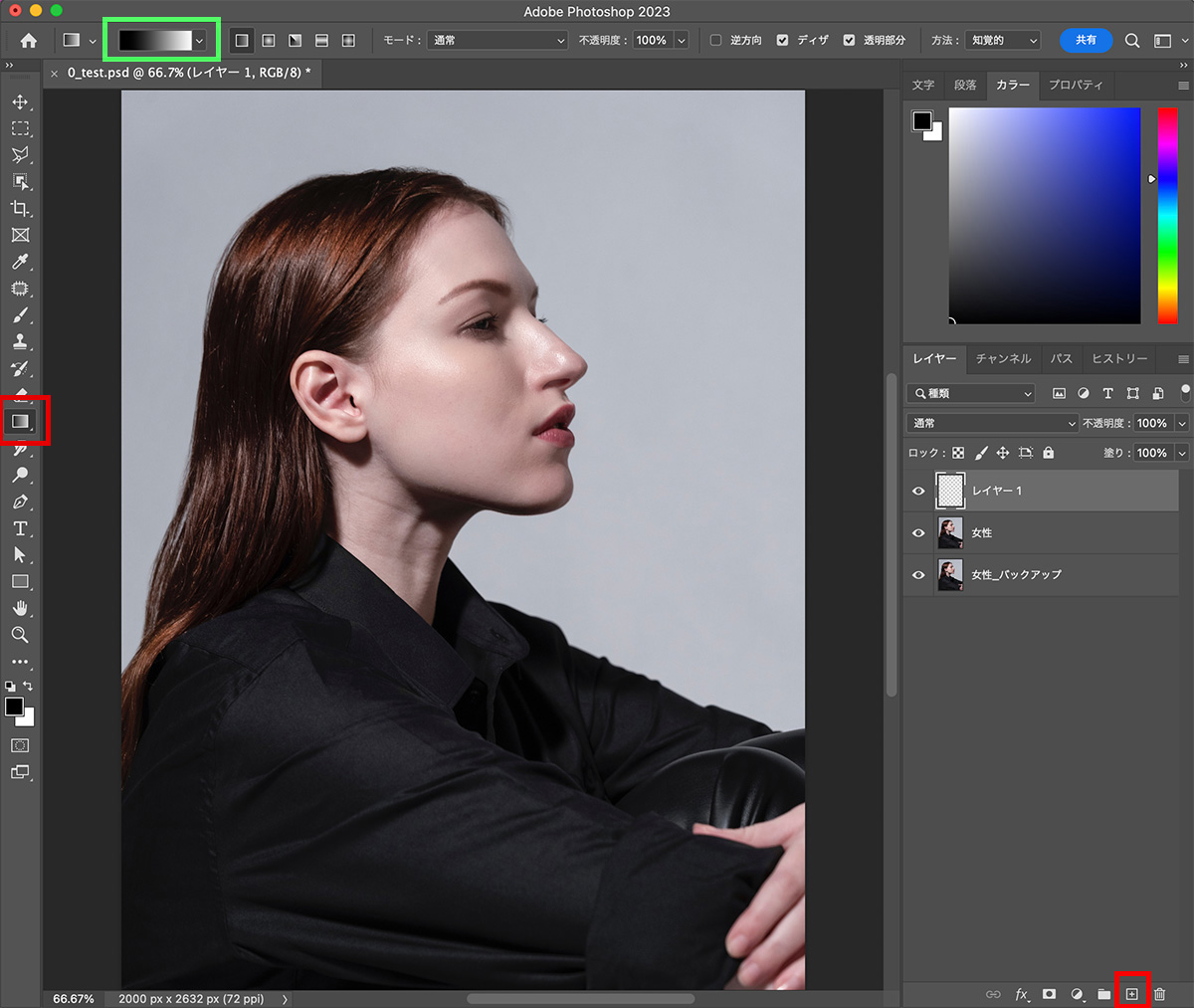
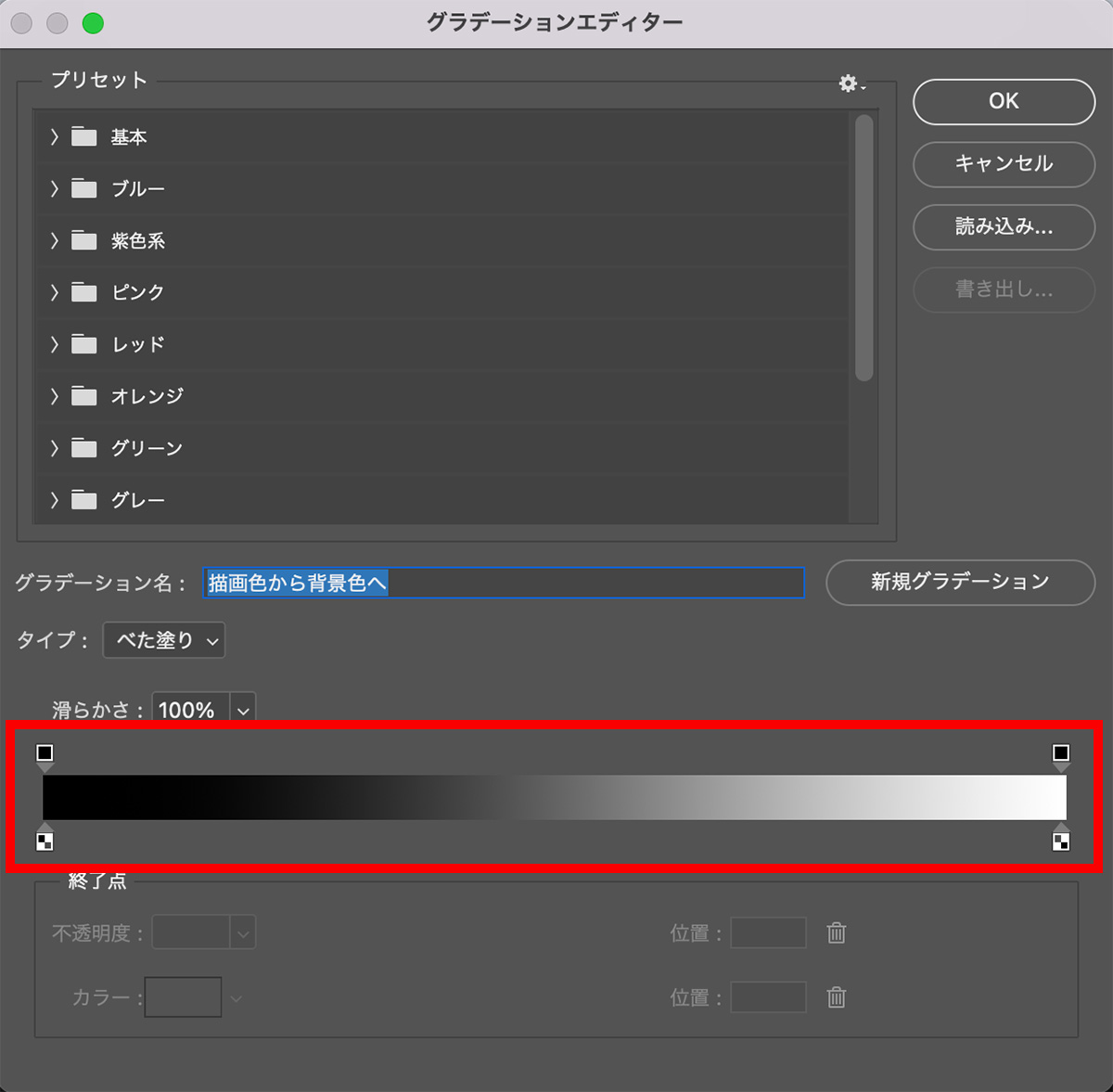
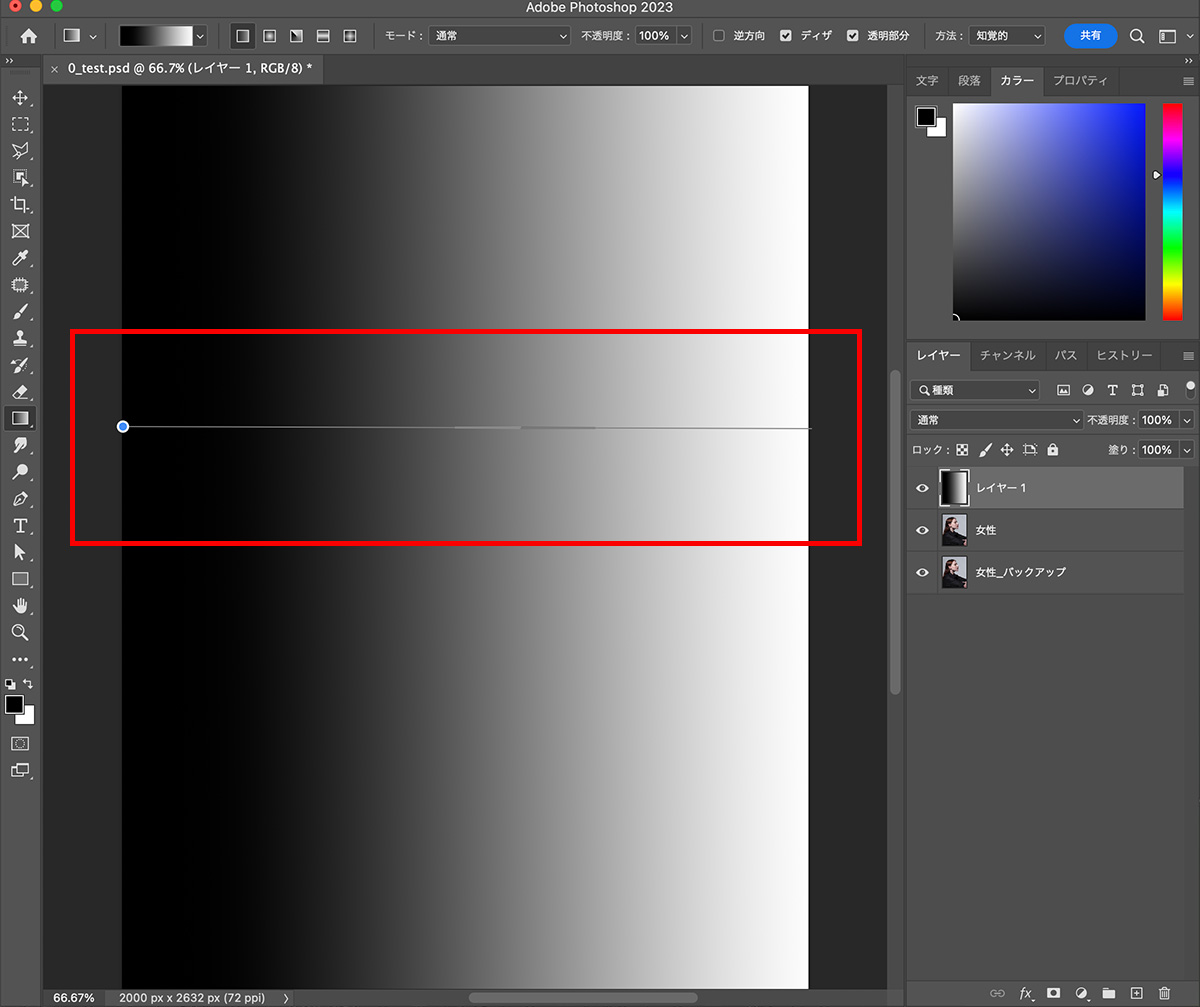
一番上に空のレイヤーを作成し、グラデーションツールに切り替えます。

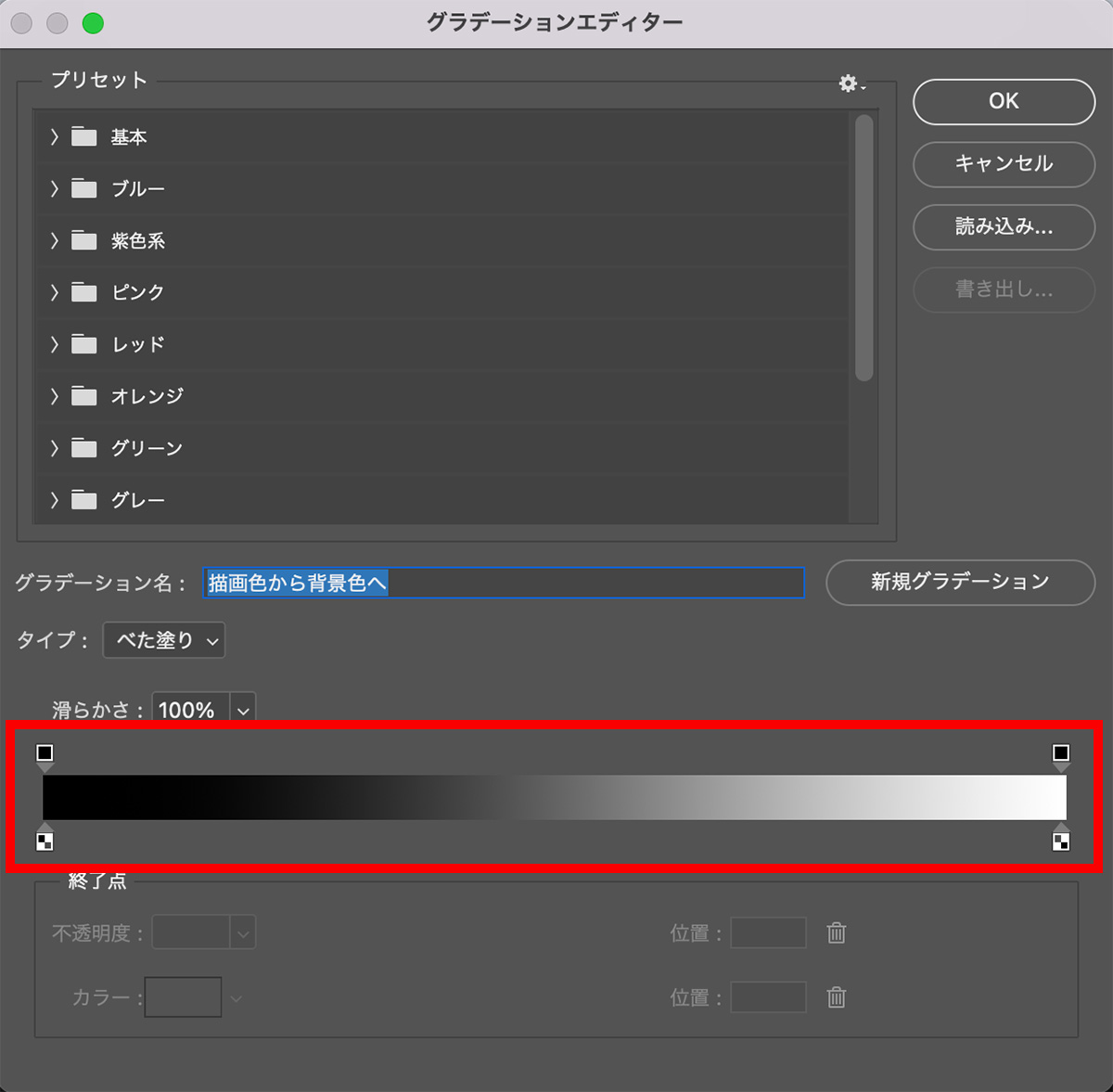
グラデーションのカラーは黒から白の2色にしておきます。

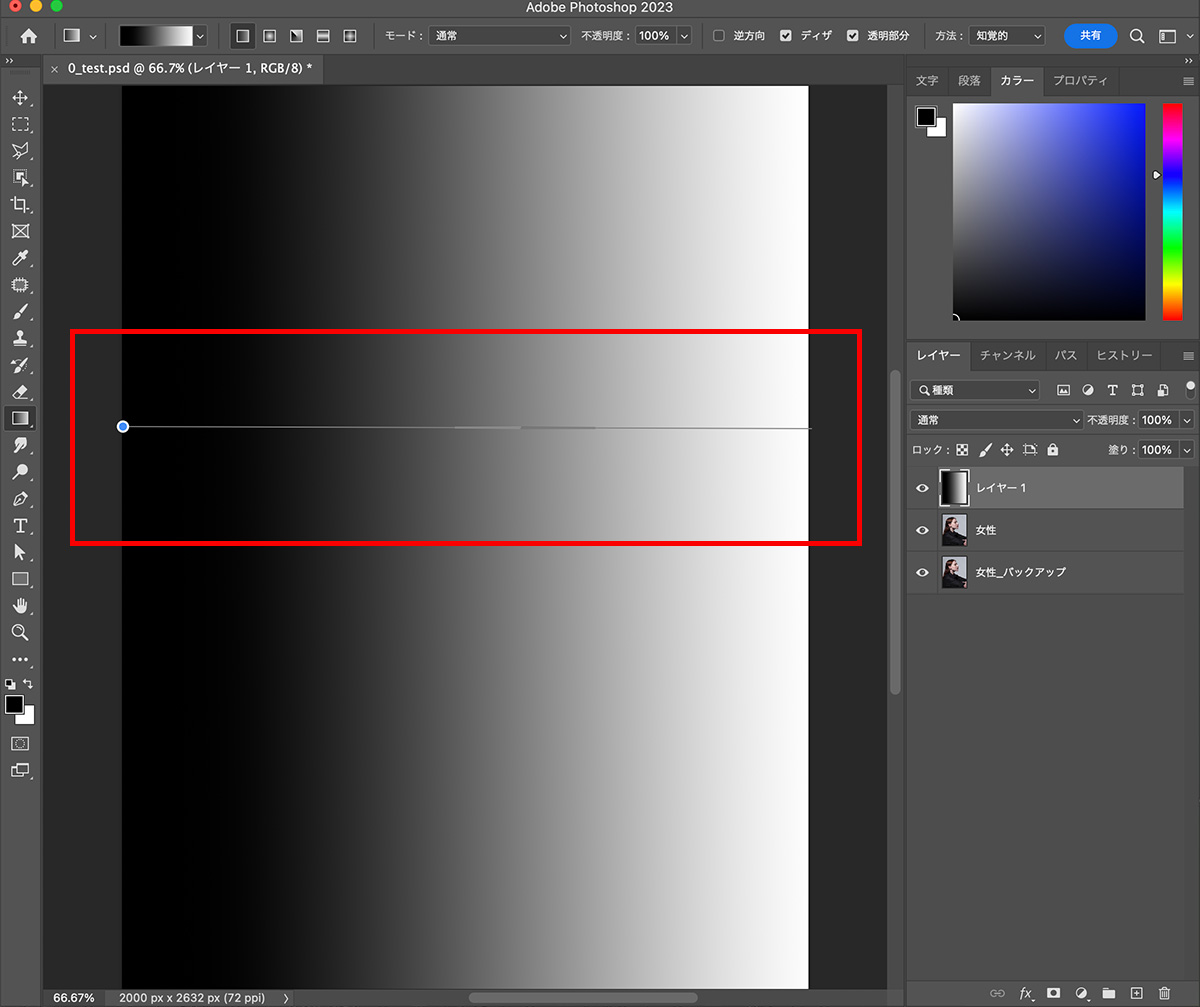
左から右にドラッグし、空のレイヤーを描画します。

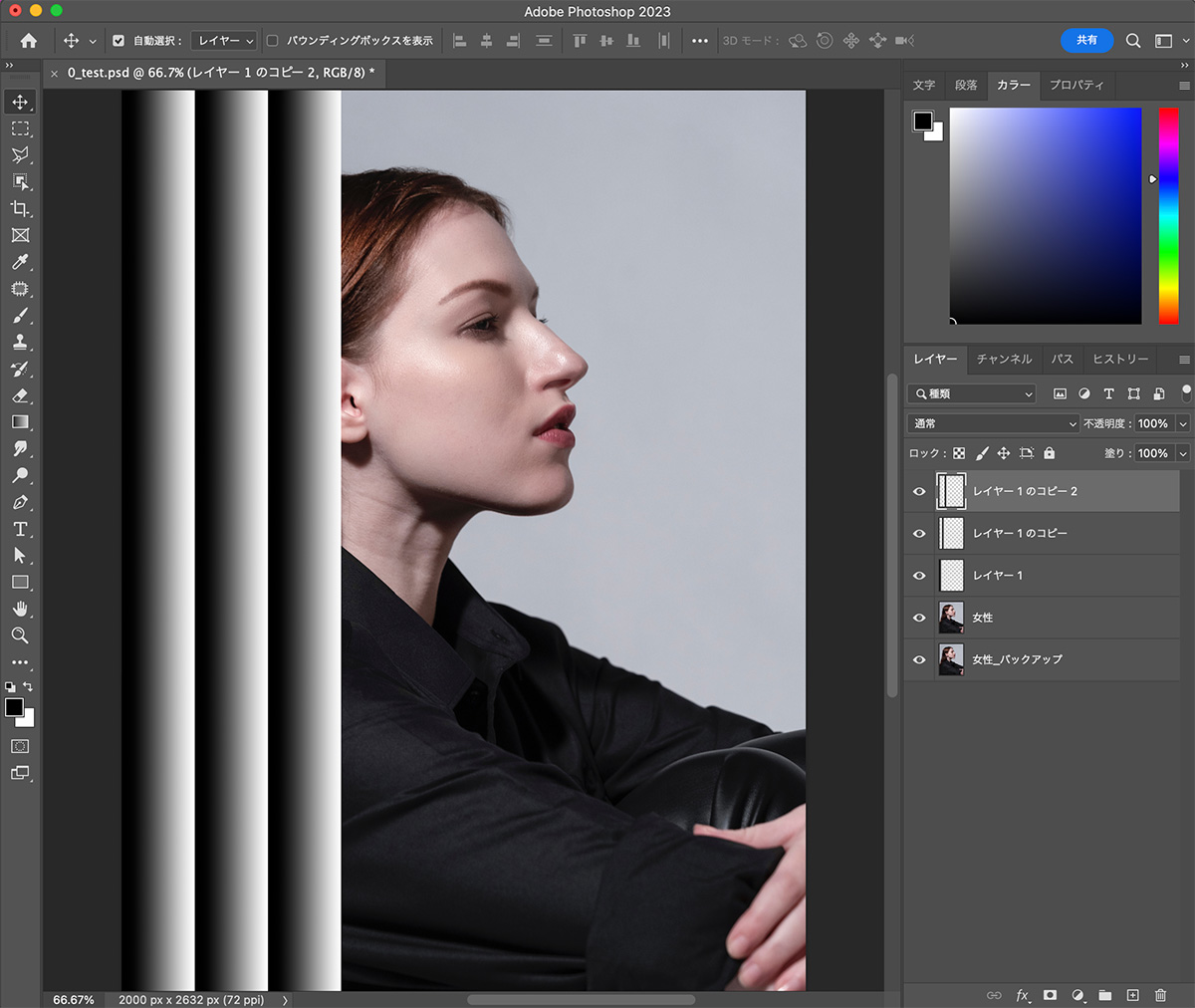
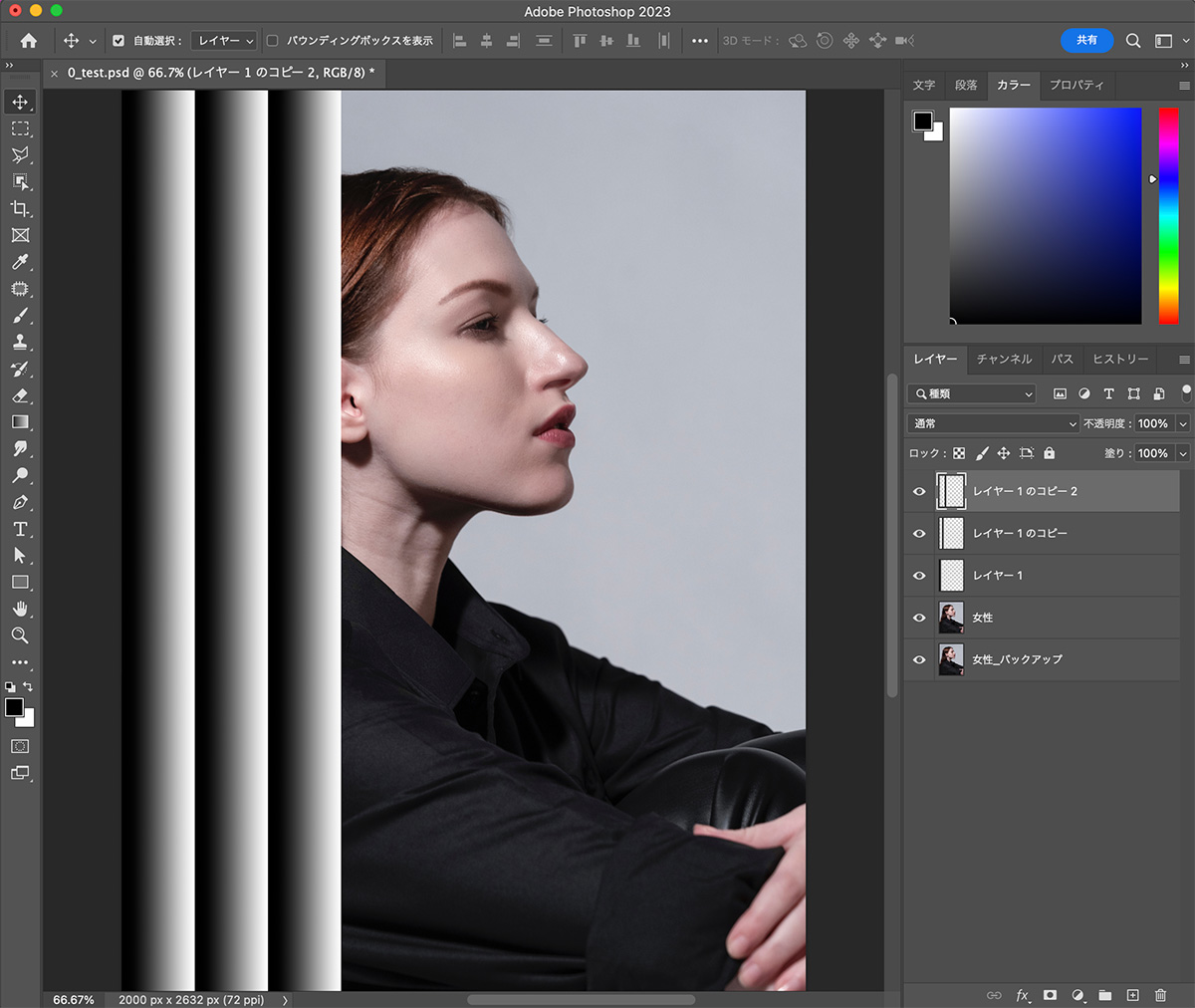
自由変形で横幅をギュッと縮小し、右側に複製していきます。

ここでは16個並べています。
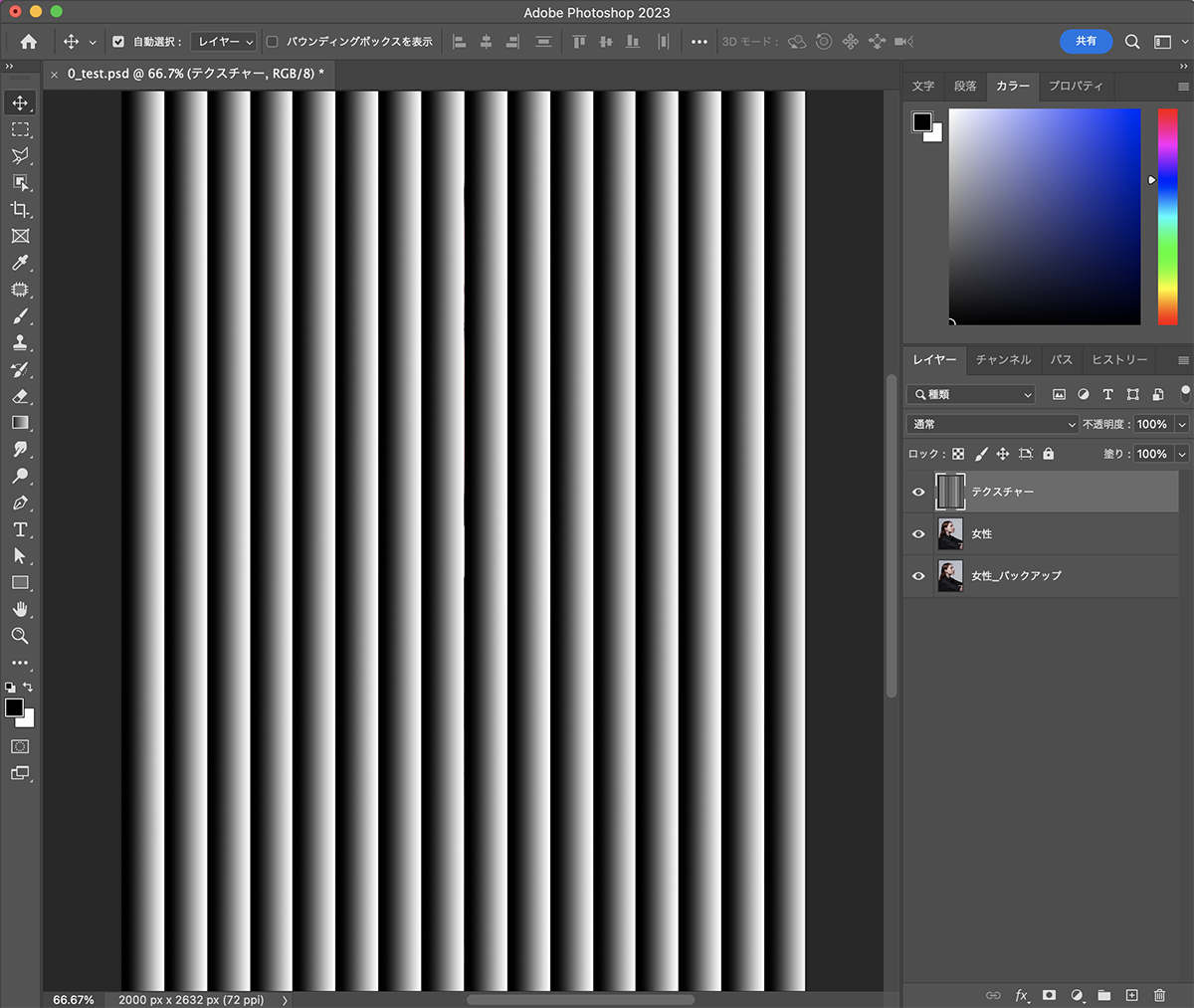
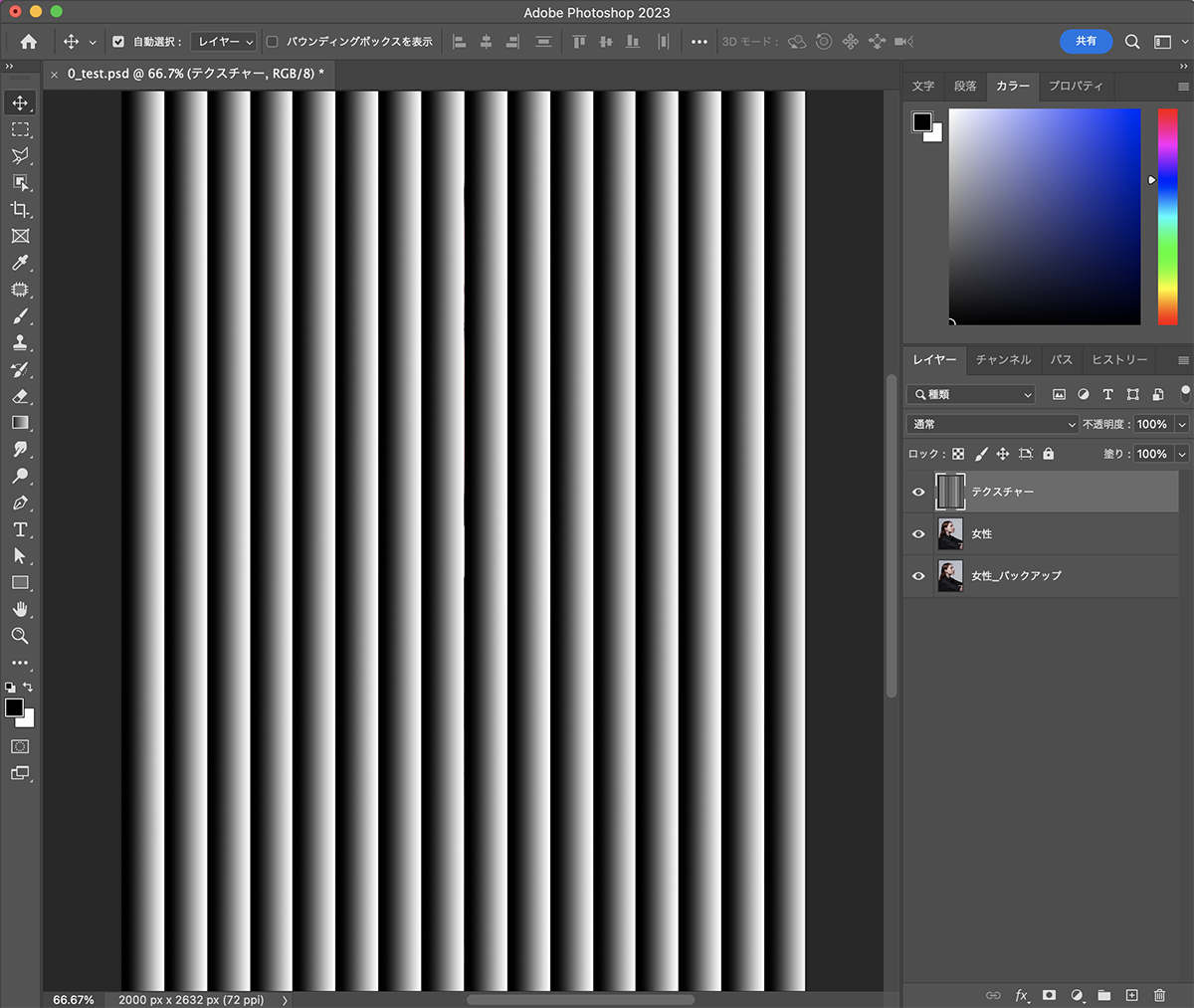
レイヤーを結合し、アートボードいっぱいになるまで変形させます。

これでガラスのテクスチャーは完成です。
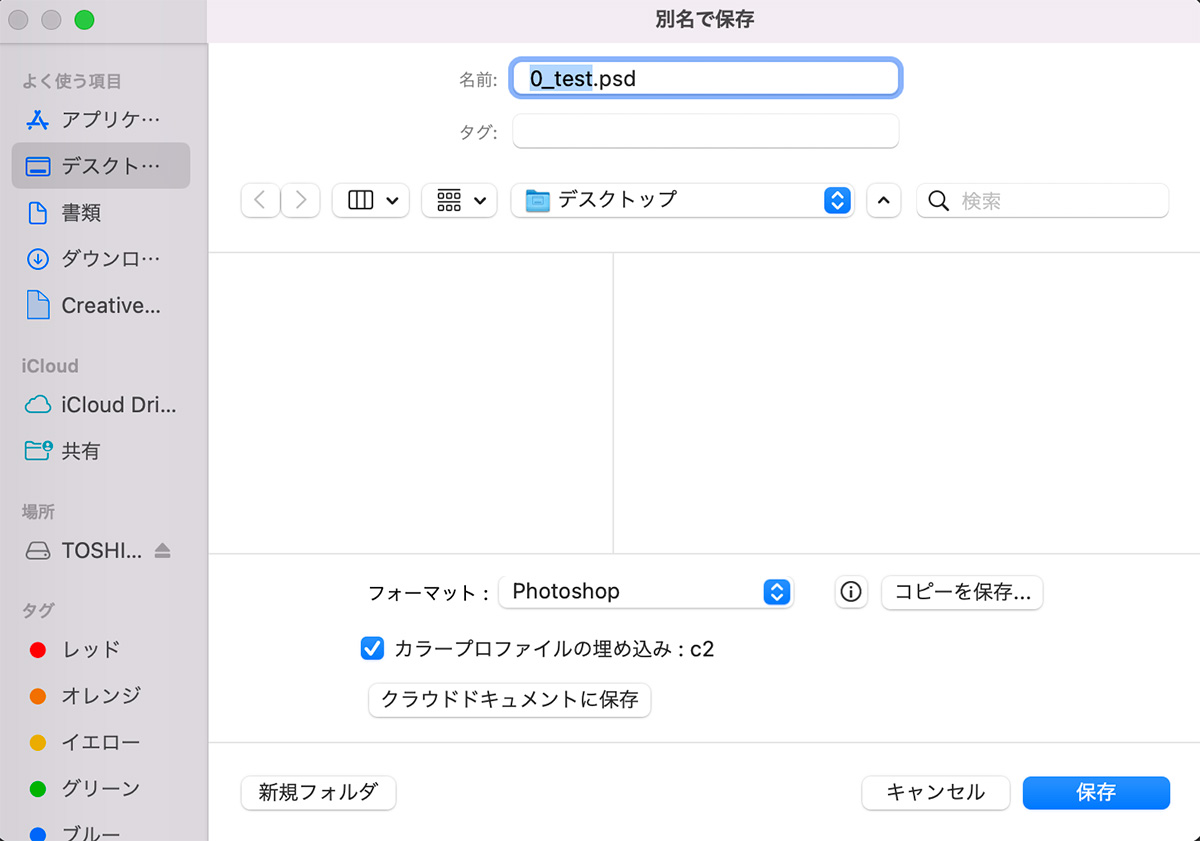
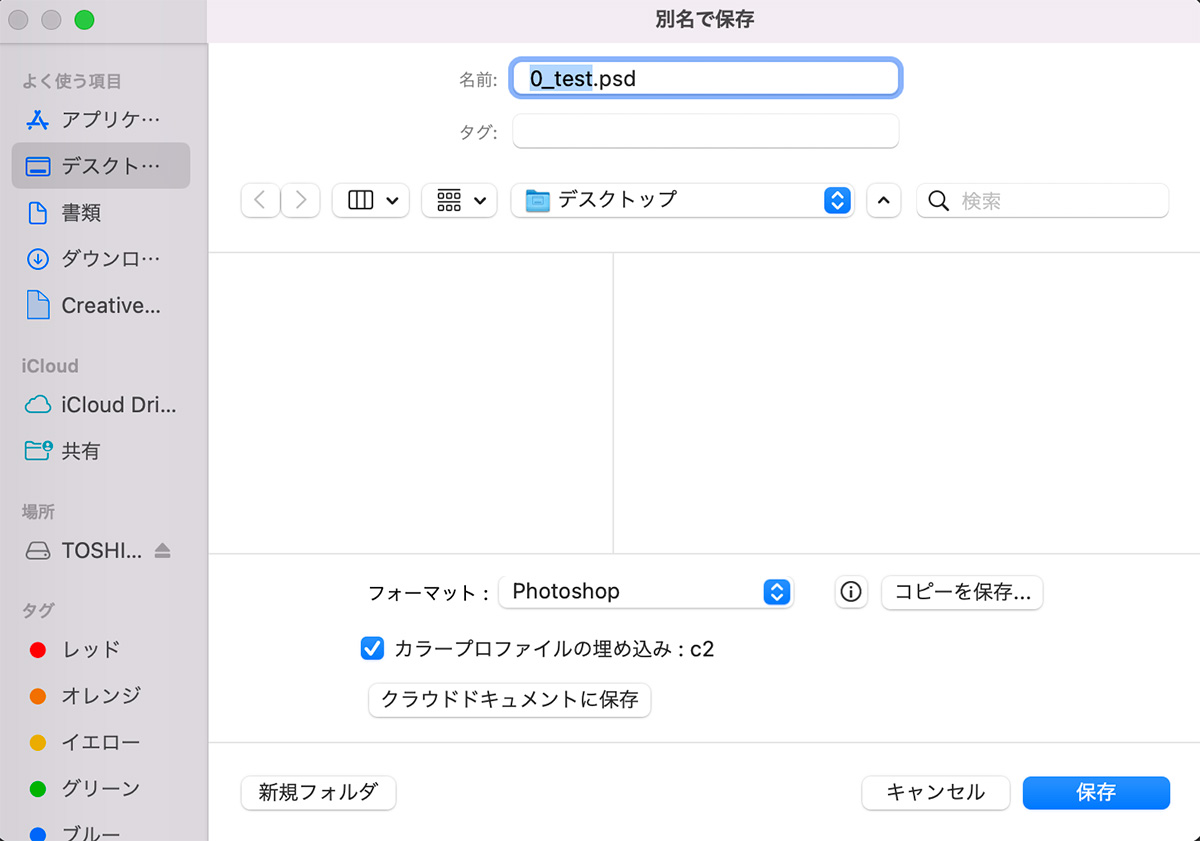
分かりやすい名前をつけて保存しましょう。

【3】フィルターギャラリーを適用する
作ったガラスのテクスチャを、フィルターギャラリーの変形「ガラス」から読み込んでいきます。
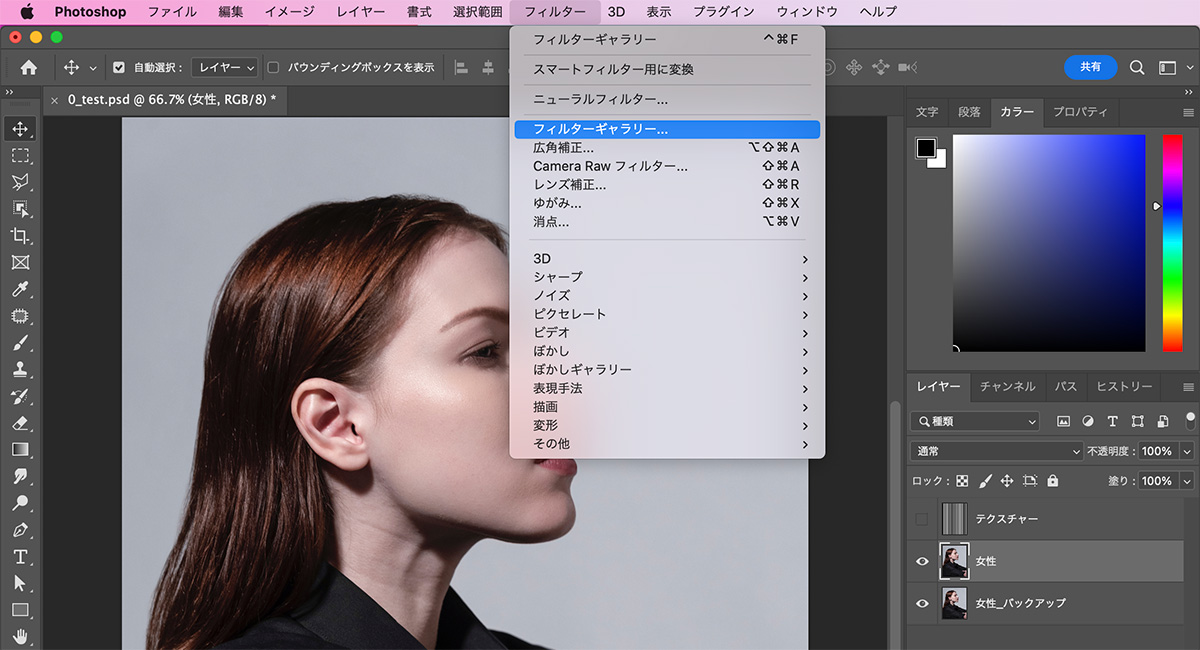
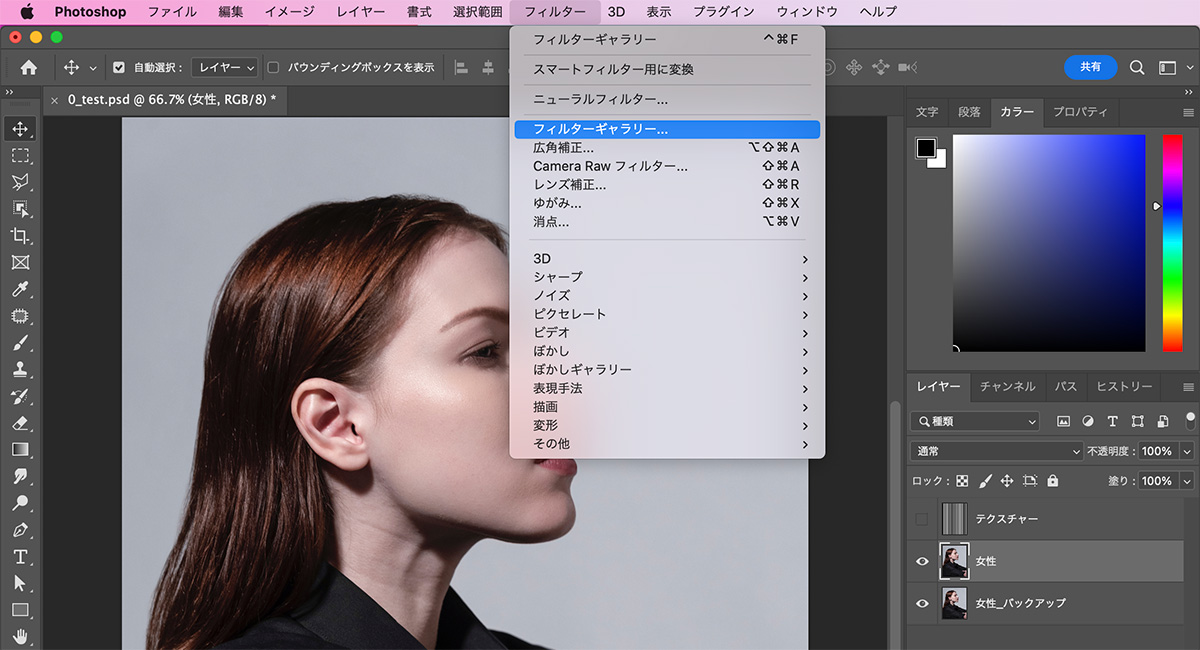
テクスチャのレイヤーを非表示にし、画像レイヤーを選択した状態で上のメニューから、「フィルター」<「フィルターギャラリー」を選択します。

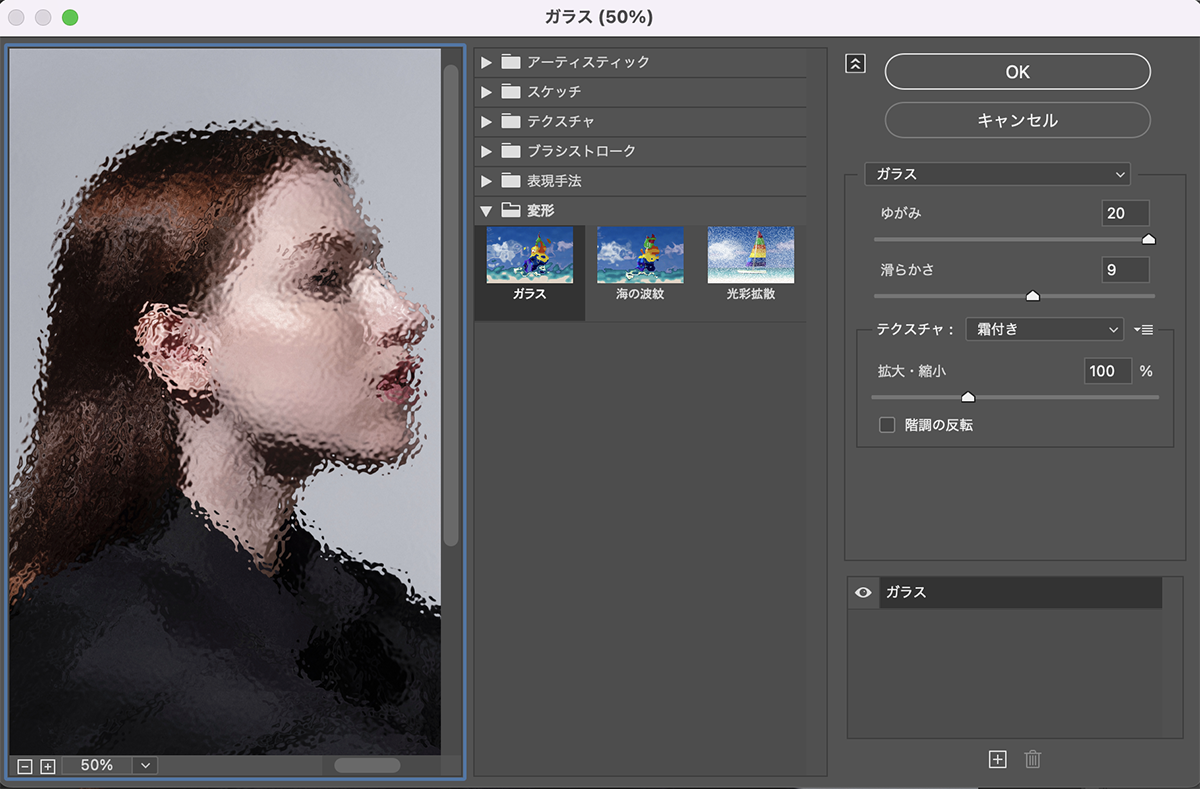
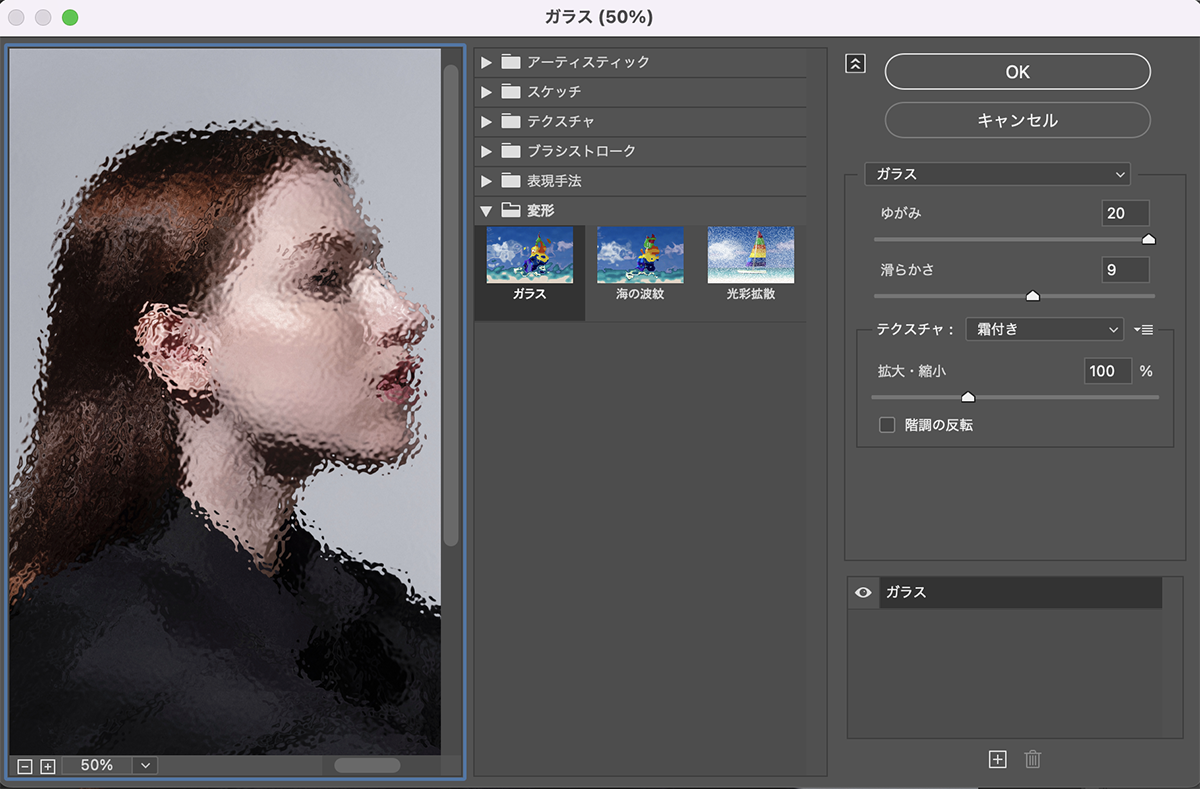
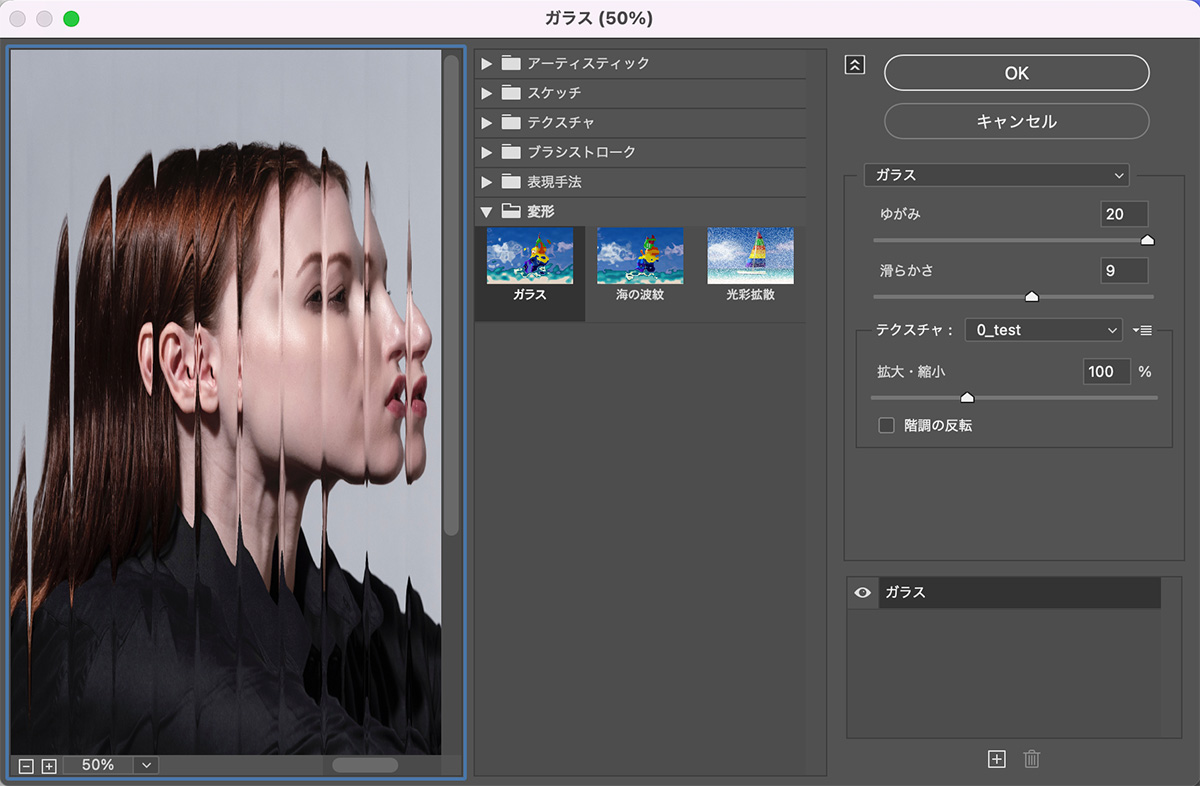
フィルターギャラリーの画面が立ち上がるので、「変形」<「ガラス」を選択します。

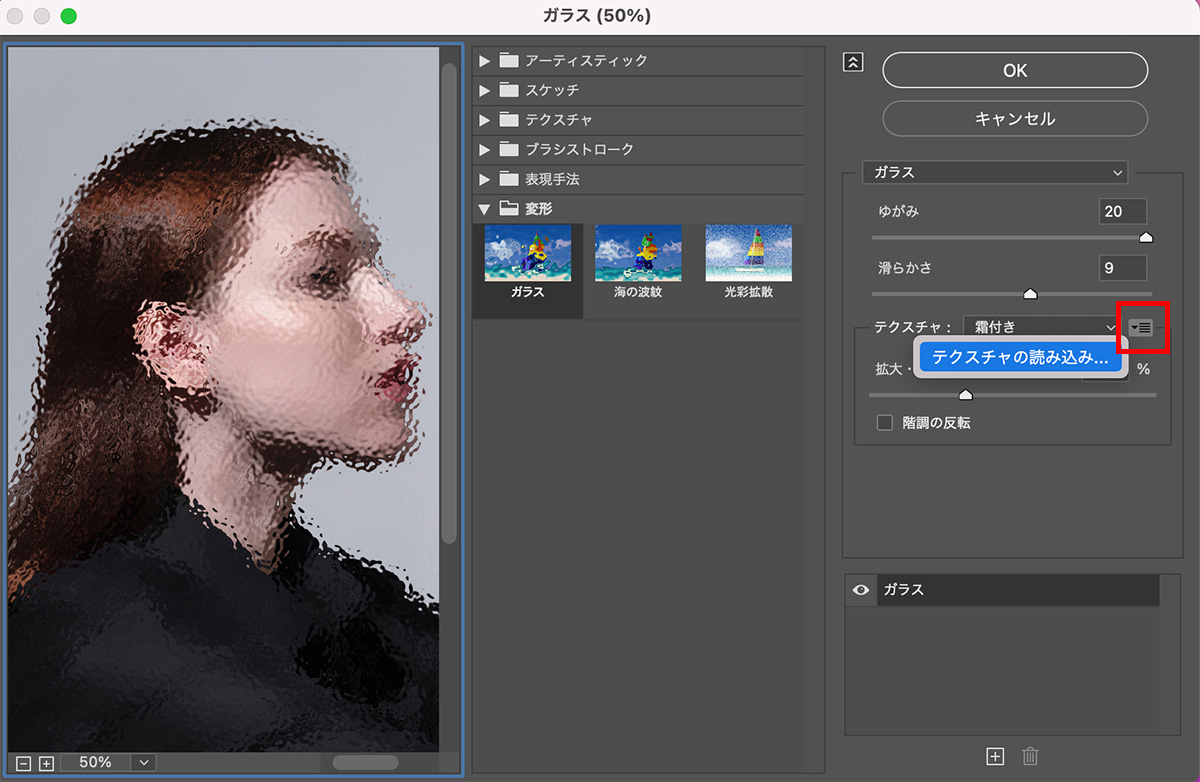
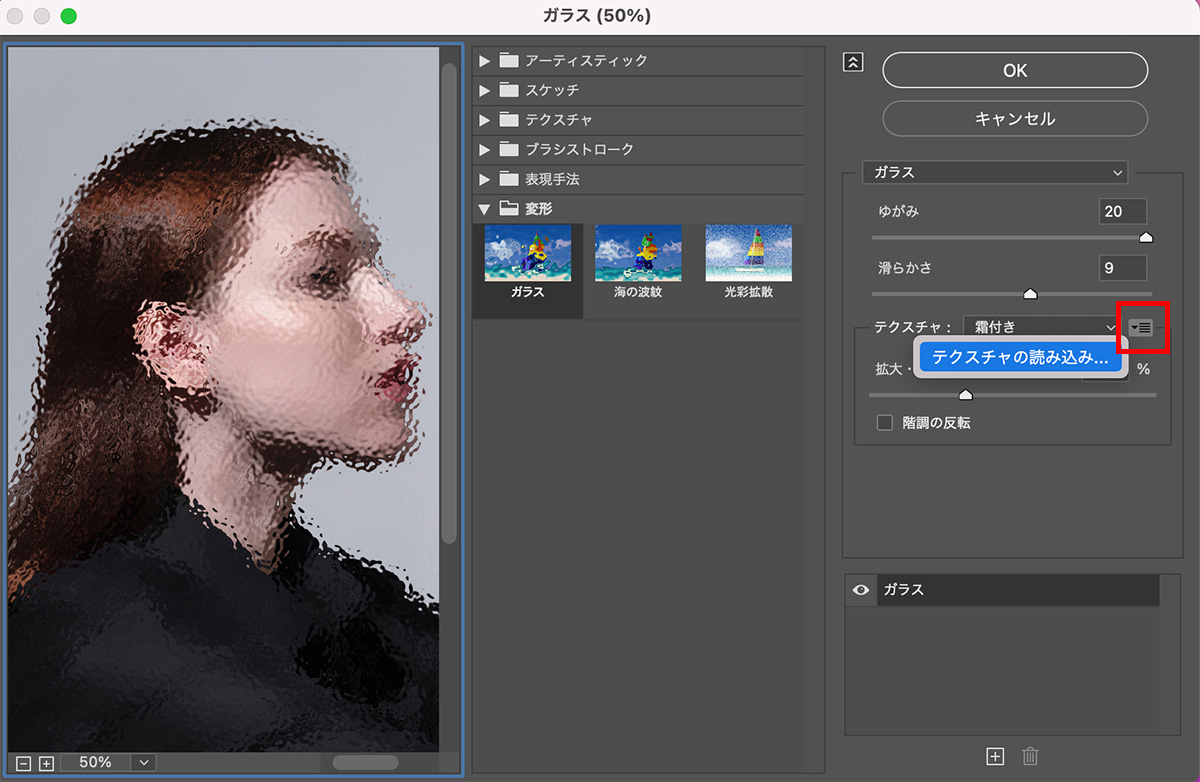
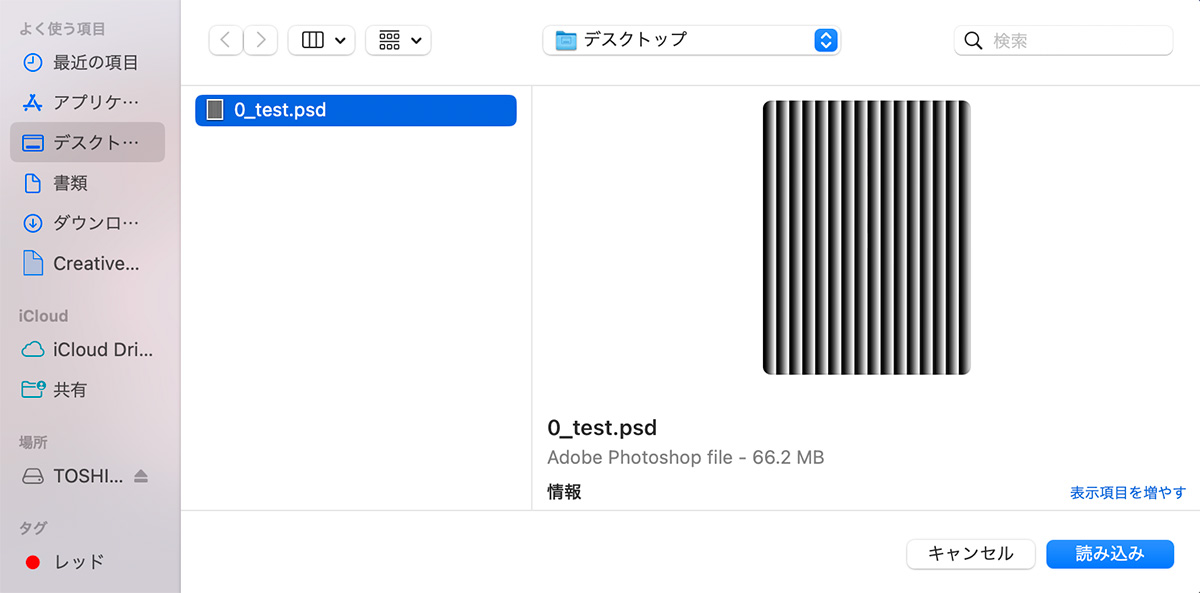
テクスチャのメニューから「テクスチャの読み込み」を選択します。

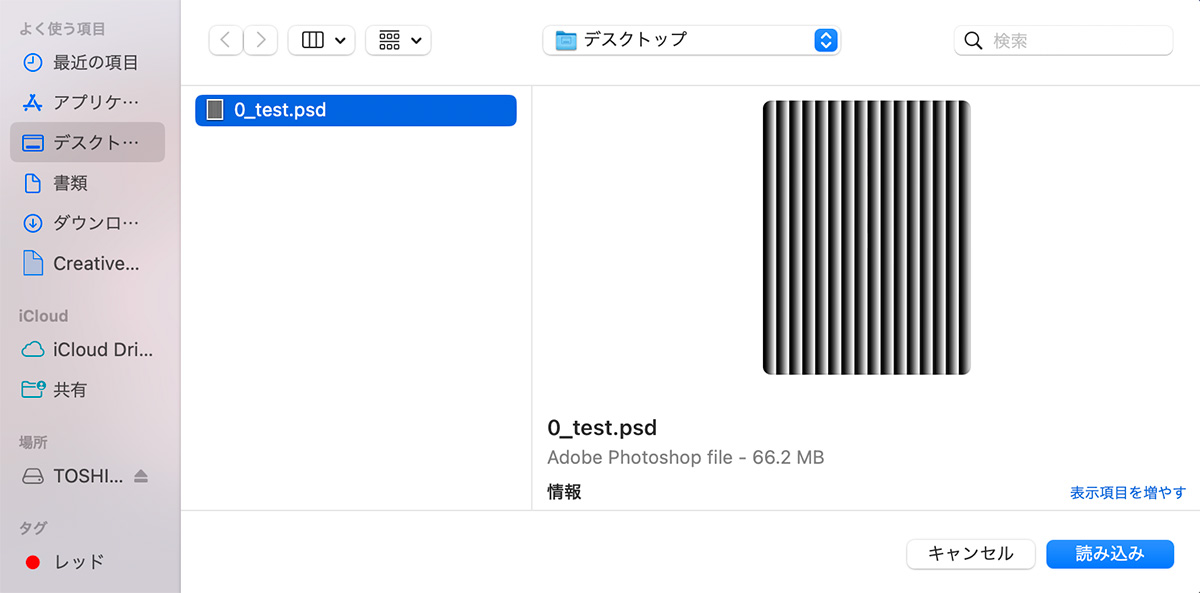
先ほど保存したテクスチャのpsdデータを読み込みます。

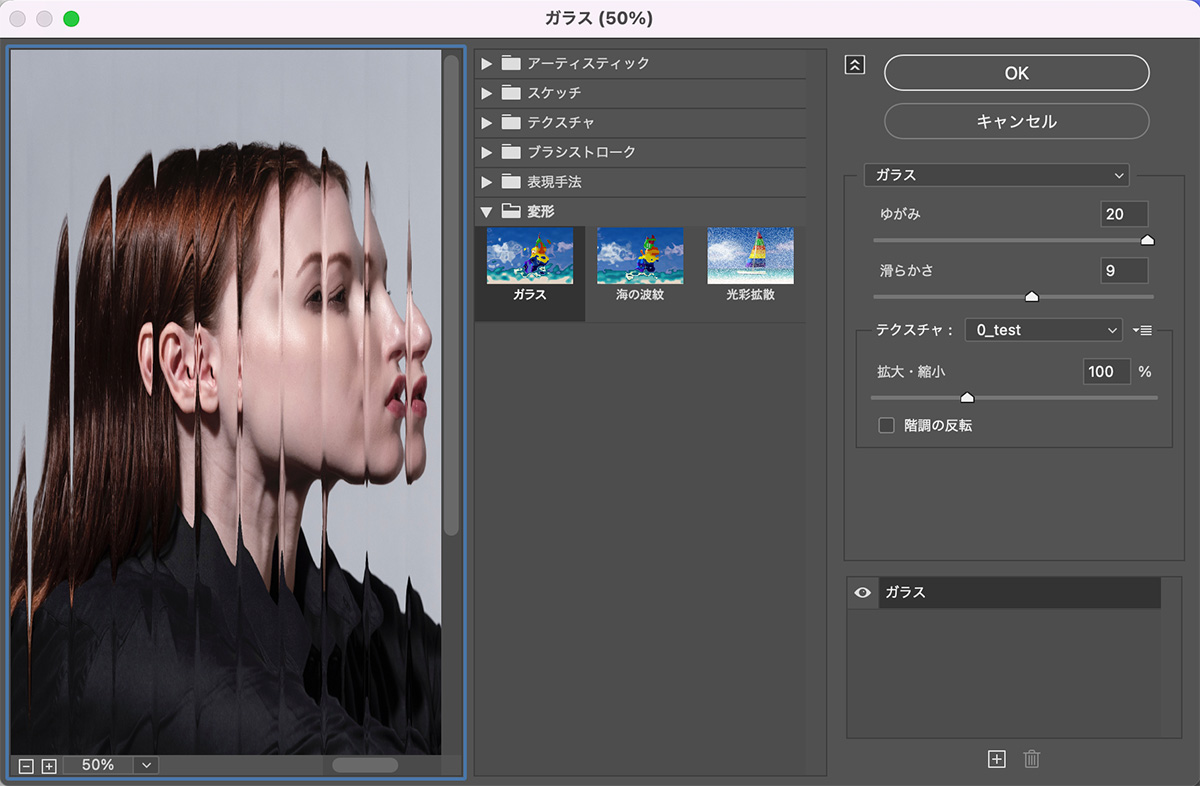
ゆがみやなめらかさの調整をし、いい感じになったらOKを押します。

【4】完成
これで完成です!

まとめ
今回はPhotoshop(フォトショップ)を使って、画像が何層にも別れて屈折するガラスの表現方法を紹介しました!
色んな画像で試してみると楽しいので、ぜひ試してみてください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!