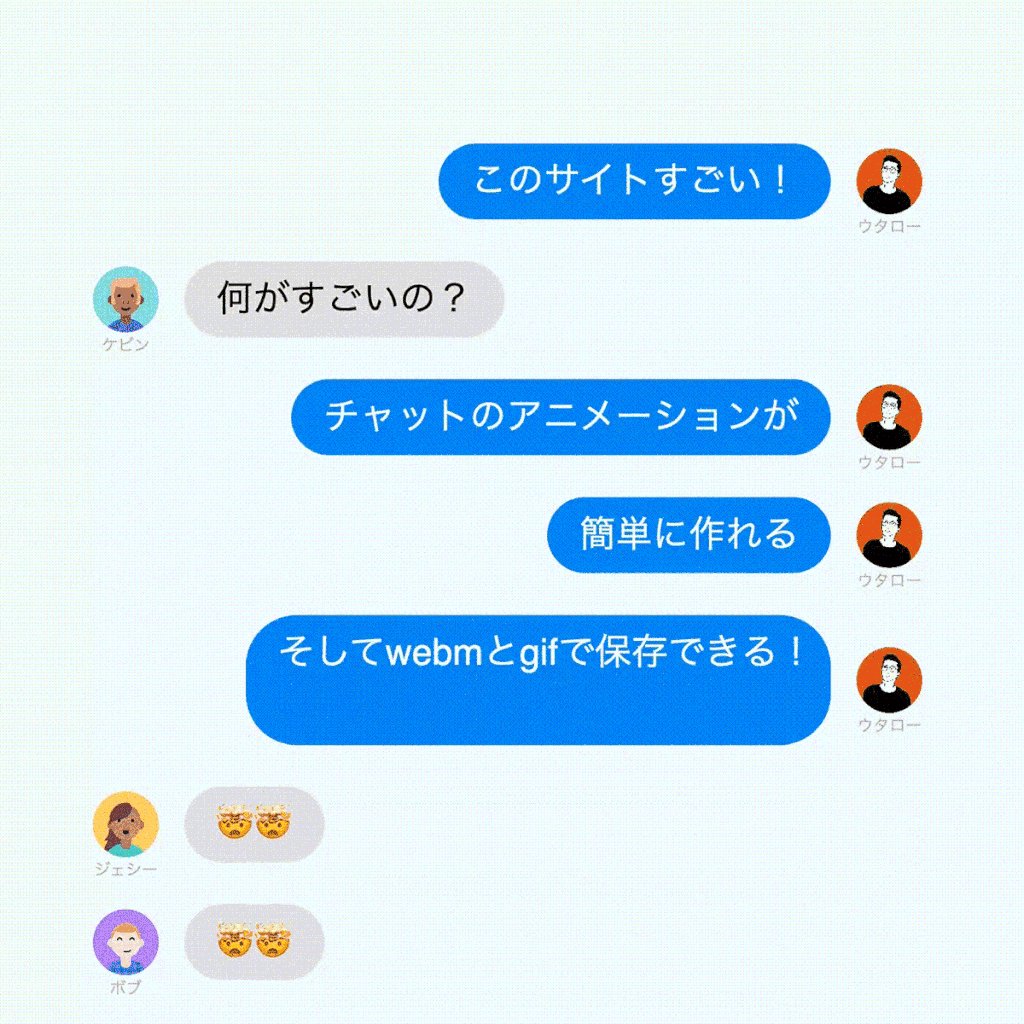
今回は、本当にチャットでやり取りしているかのような動画を、無料で作れる「Text Chat Animator」というwebサービスをご紹介します!
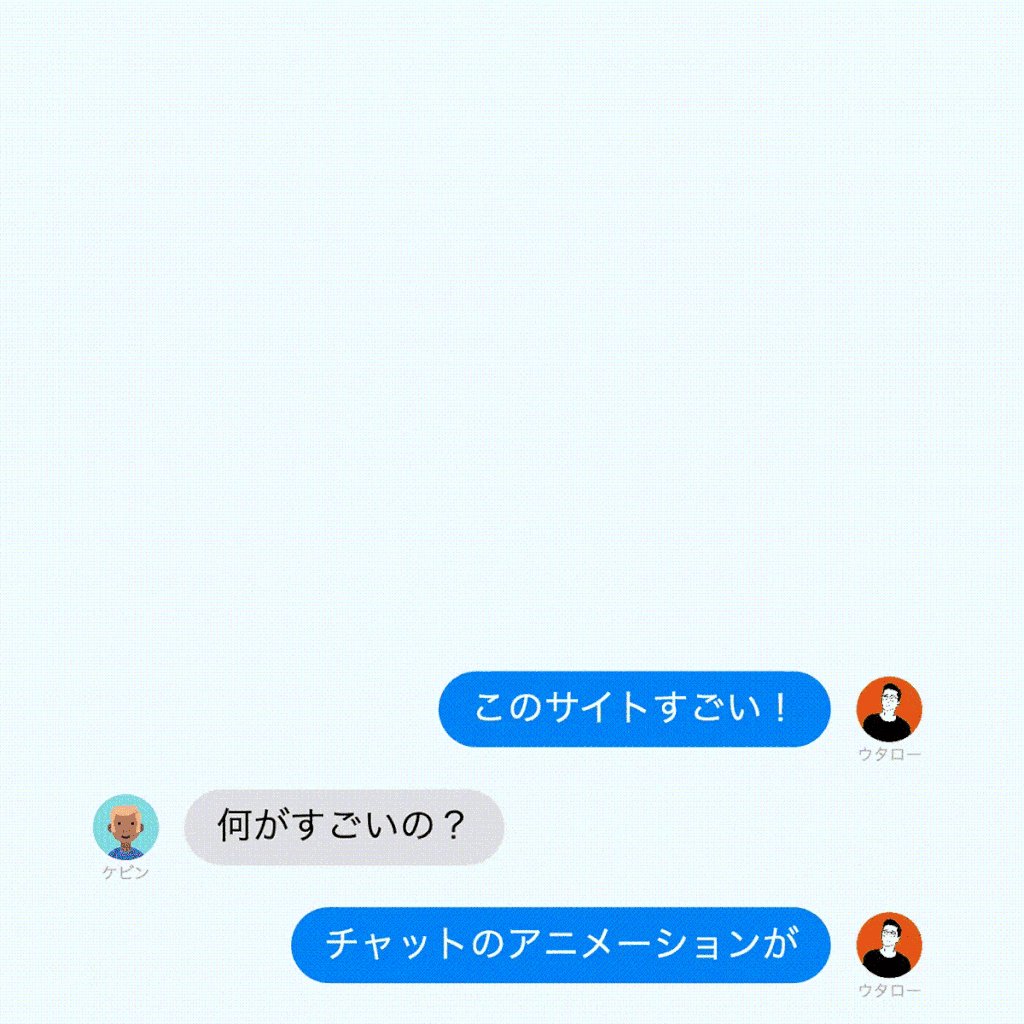
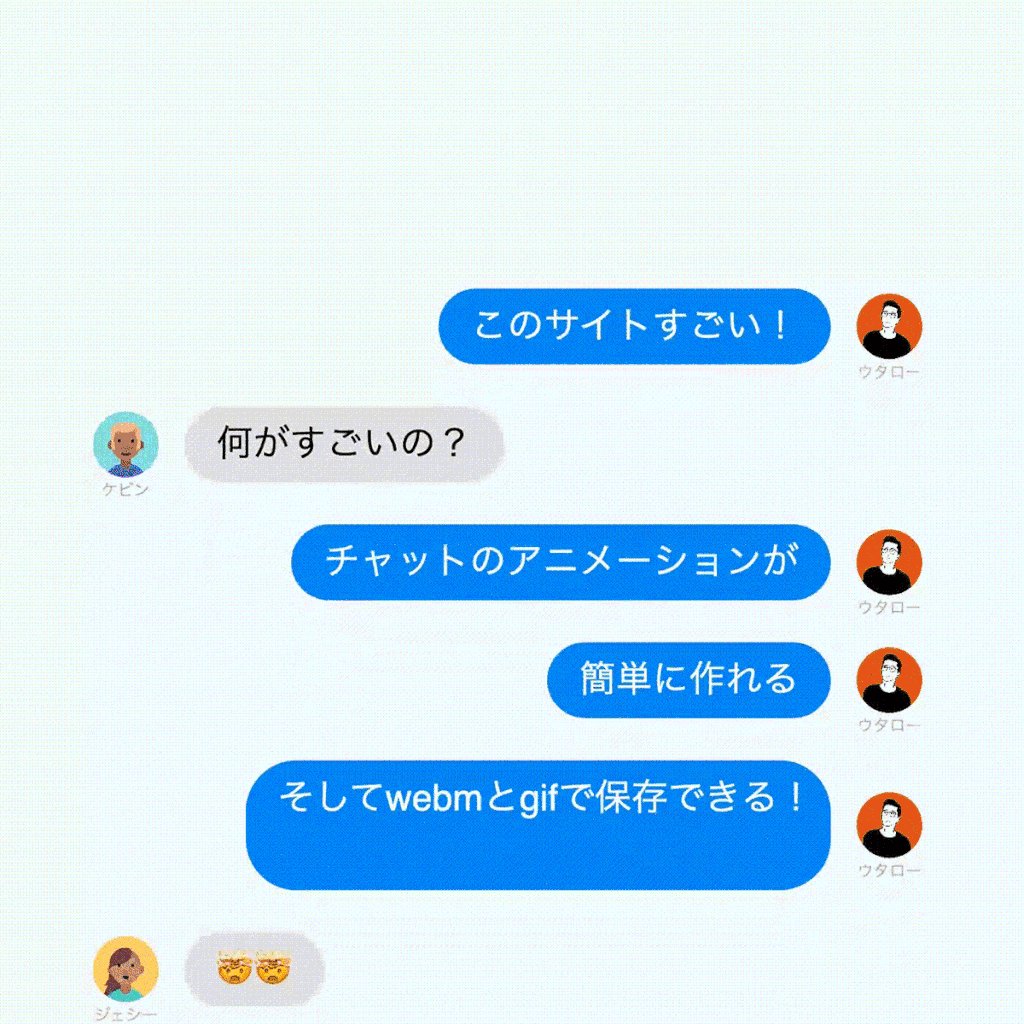
このサイトはテキストやアイコンを好きに設定して、架空のチャットのやり取りを動画にできる面白いサイトです。

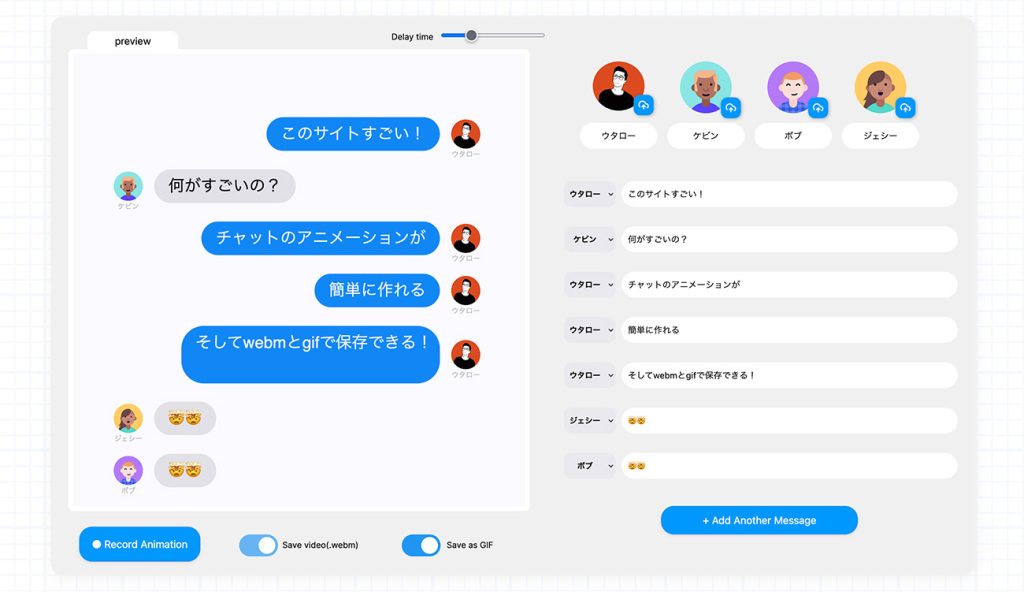
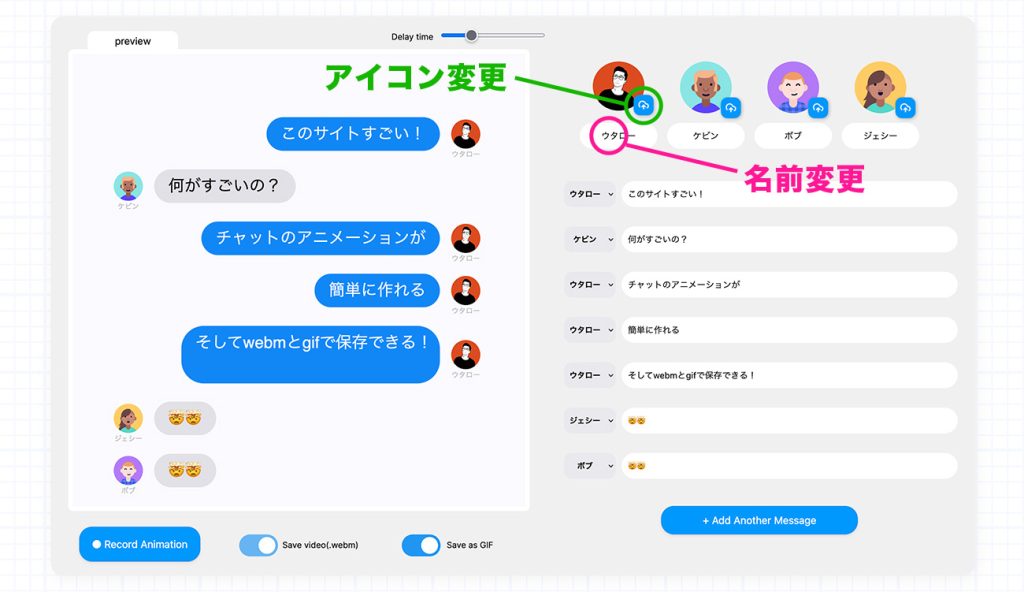
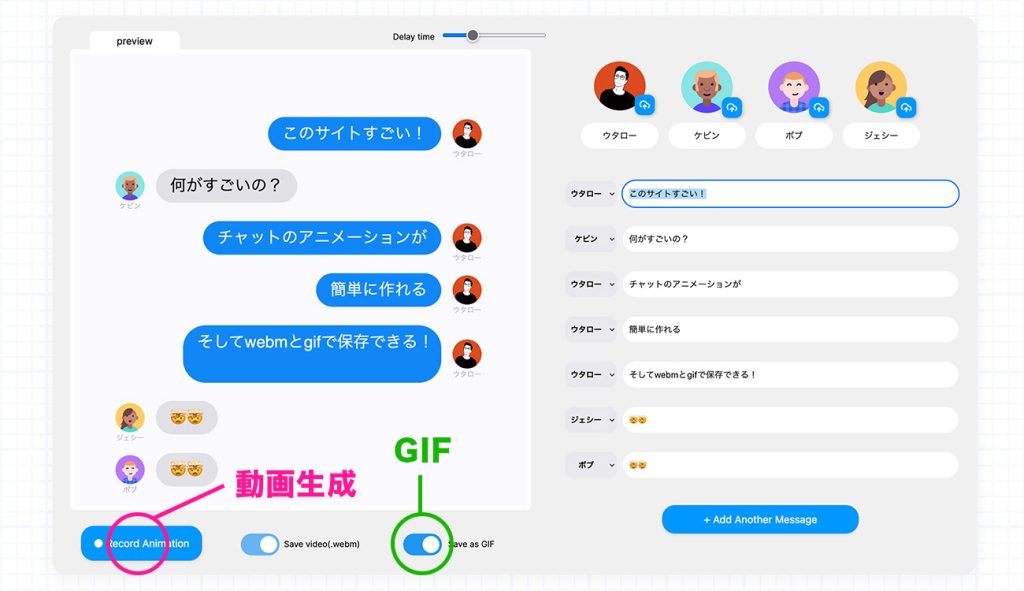
画面左がプレビュー画面で、右側が編集画面です!
作った動画は「webm」と「gif」で保存する事ができ、WEBサイトのパーツに使ったり、InstagramやTwitter、TikTokなどのSNSに投稿して楽しむ事ができます!

使い方はとても簡単なのですが、いくつか注意点があるので詳しく解説していきます!
【使い方1】アイコンと名前の設定
こだわりがなければデフォルトで入って人物をそのまま使うこともできます。
長方形のjpgかpng画像を推奨しますが、長方形の画像でも大丈夫です!(中心が使われる)
名前は下画像のピンク丸の部分で打ち替える事ができます。

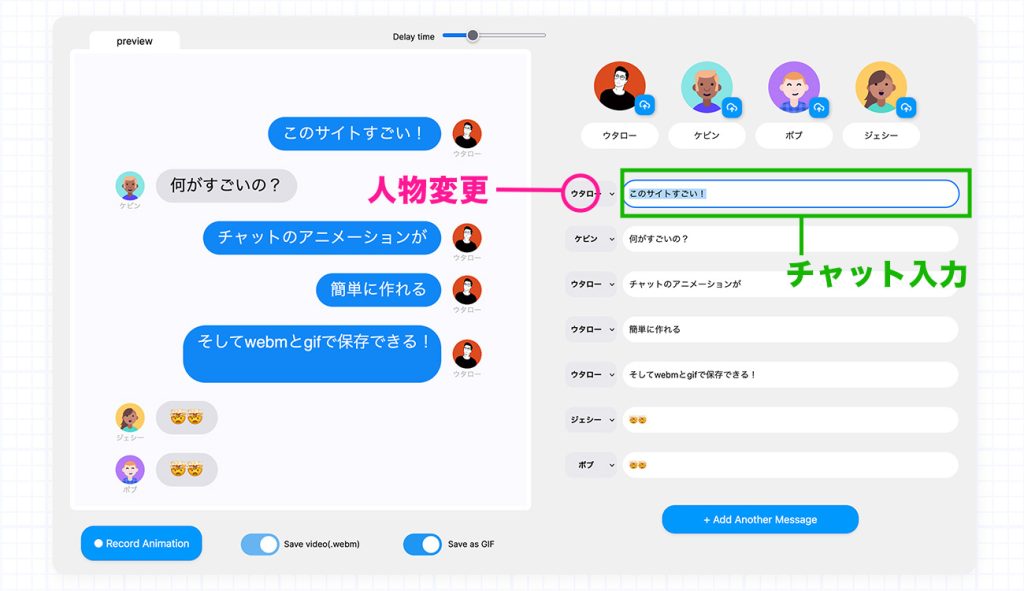
【使い方2】チャットの内容
次にチャットのを作っていきます!
エンターを押すと左のプレビュー画面に反映されます。

現段階では短めの文章で区切るしかないみたいです(2022年4月)
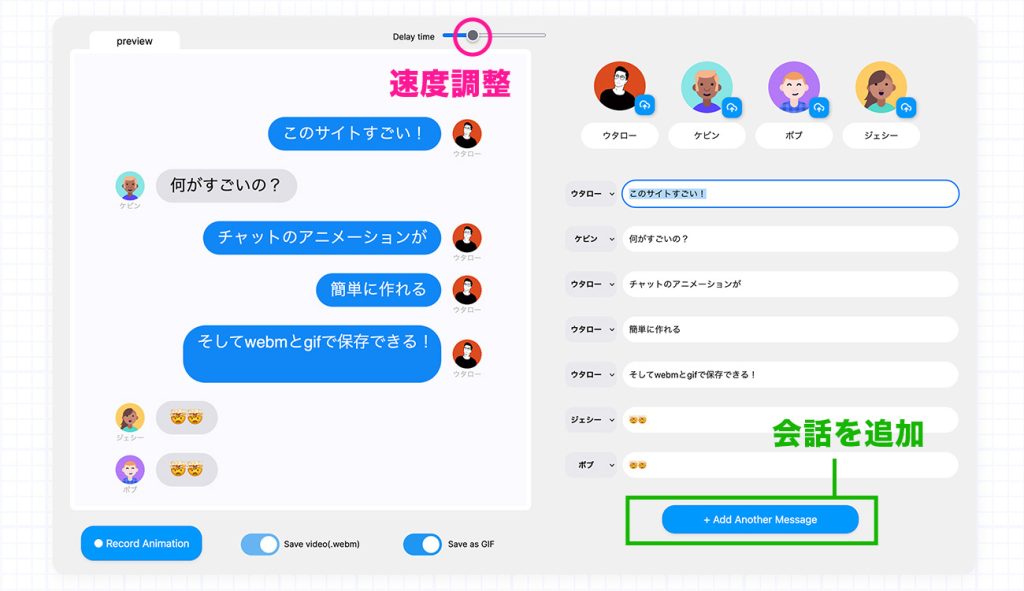
【使い方3】会話の追加と速度調整
会話を追加したい場合は、下画像の緑枠部分のボタン(Add Anothoer Message)をクリックします。
左にドラッグすると早いくなり、右にすると遅くする事ができます。

【使い方4】保存方法
作った動画は「webm」と「gif」を選んで保存する事ができます。
「webm」は必ず保存される仕様になっています。
(サイズは縦1400px 横1400px)

「webm」をmp4など他の形式に変換したい場合は「convertio」というフリーサイトがオススメです!
まとめ
今回は、本当にチャットでやり取りしているかのような架空の動画を無料で作れるサイト「Text Chat Animator」の使い方を解説いたしました!
WEBサイトのパーツに使ったり、SNS投稿したり、使い道がたくさんありそうなサイトですね!




























