悩めるデザイナー
チョークで書いた文字をphotoshopで表現したいけど、どうやったらできる?
photoshop(フォトショップ)の「光彩(内側)」と「カラーオーバーレイ」を使って、チョーク風の文字を作る方法を紹介します。
お洒落なカフェのメニューや、学校の黒板に書かれた文字を表現することができます。
やり方はとても簡単なので、ぜひ試してみてください!
今回作成するデザインはこちらです!

Youtube動画
作業動画をyoutubeにアップしています!
このチャンネルは、デザインのチュートリアル動画を投稿しているチャンネルです。
ぜひチャンネル登録よろしくお願いします!!
基本情報
サイズ
横1500px 縦 850px(72dpi)
使用したフリーフォント
背景画像
黒板
背景とテキストを用意する
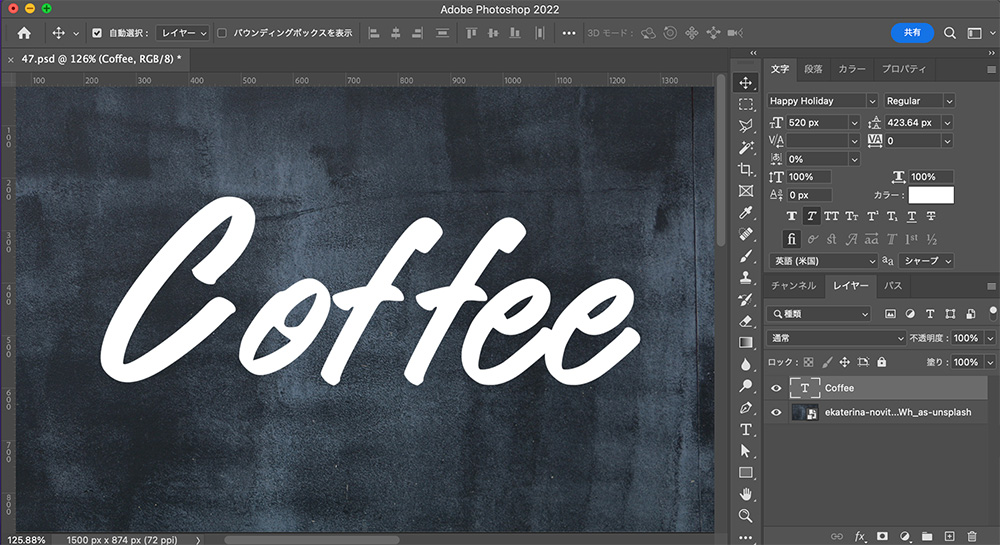
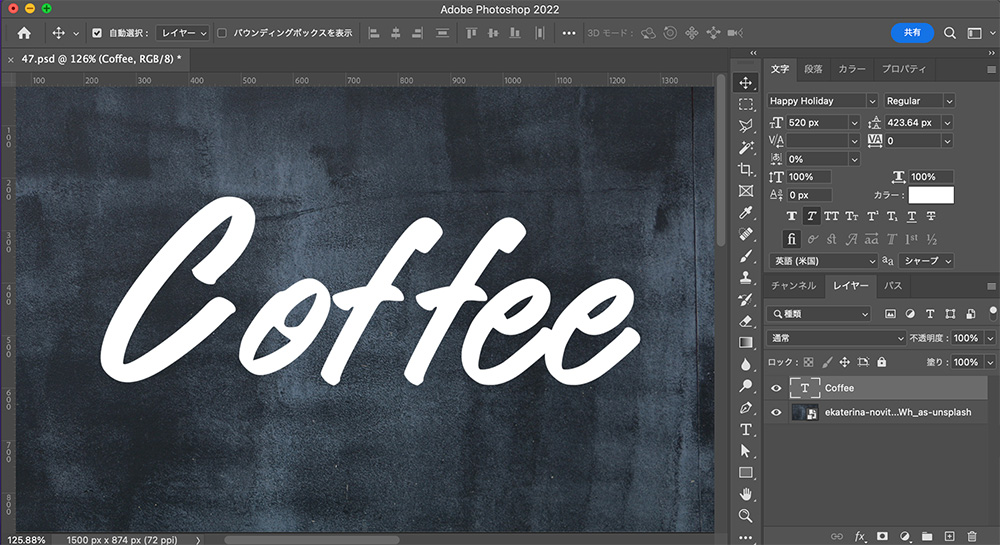
まずは背景の黒板をダウンロードして、アートボードに配置します。
背景が用意できたら、任意の白色テキストを配置します。
ここではフリーフォント「Happy Holiday」を使っていますが、好きなフォントでOKです。

「光彩(内側)」と「カラーオーバーレイ」でチョークを表現
「光彩(内側)」と「カラーオーバーレイ」を使って、チョークのザラついた感じを表現していきます。
光彩(内側)
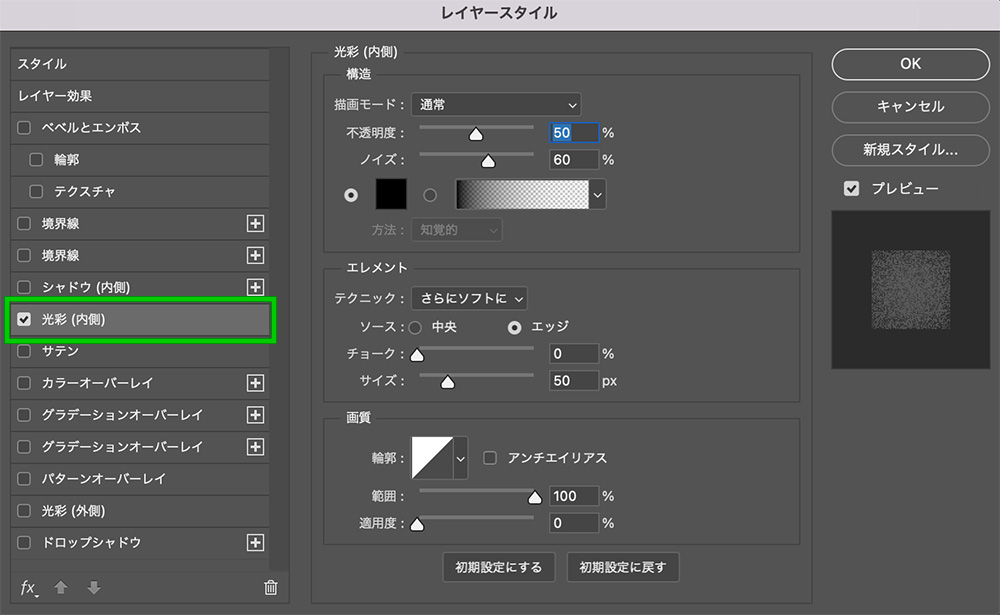
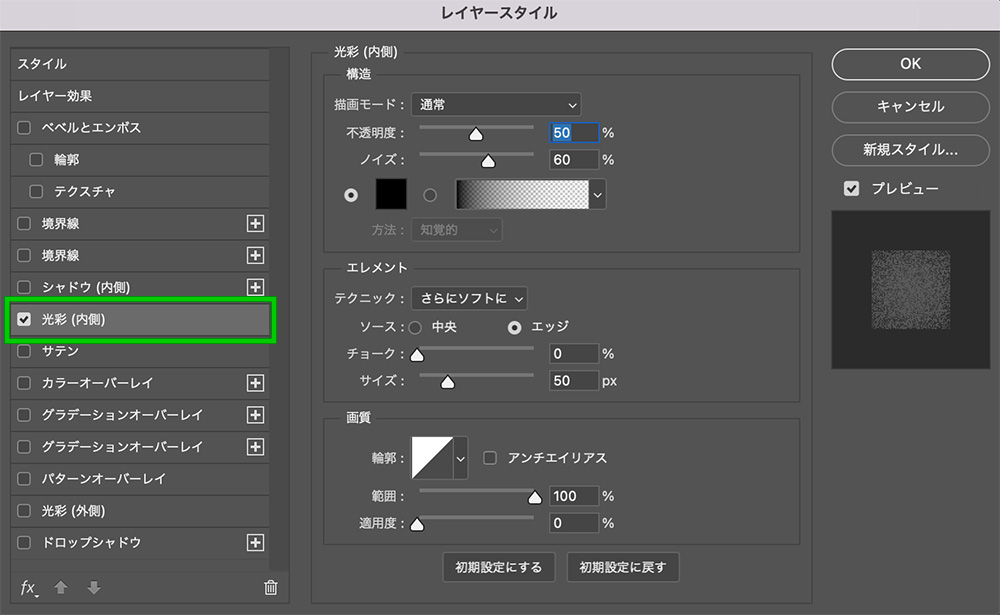
用意したテキストレイヤーをダブルクリックし、「光彩(内側)」を選択します。
下画像に合わせて設定行なってください。

カラーはブラック(#000000)にしていますが、別の背景を使っている場合は、背景色に合わせると自然に表現できます!
「サイズ」は光彩が適用される範囲なので、実際の画面を見て調整しましょう!
カラーオーバーレイ
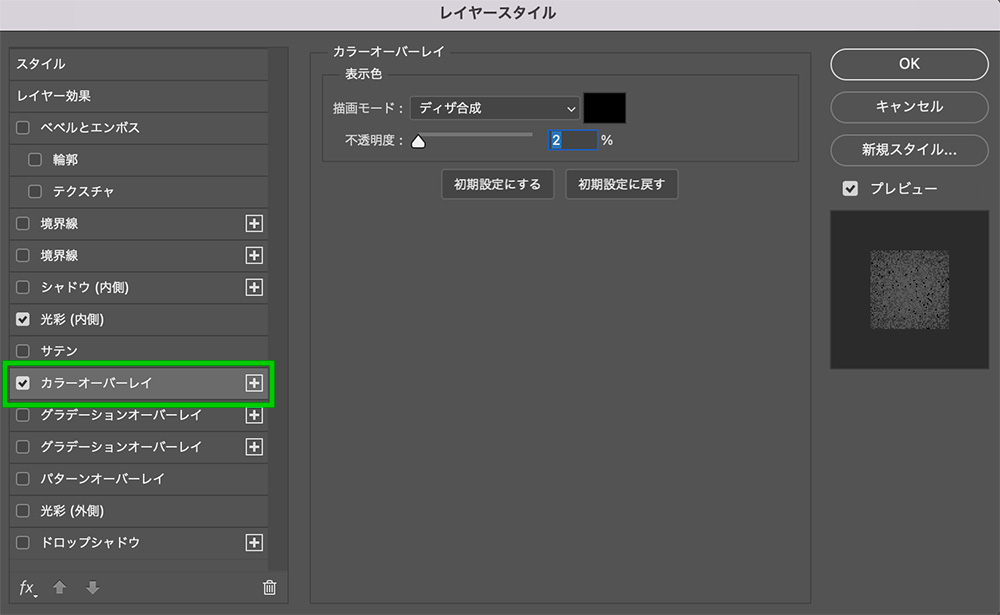
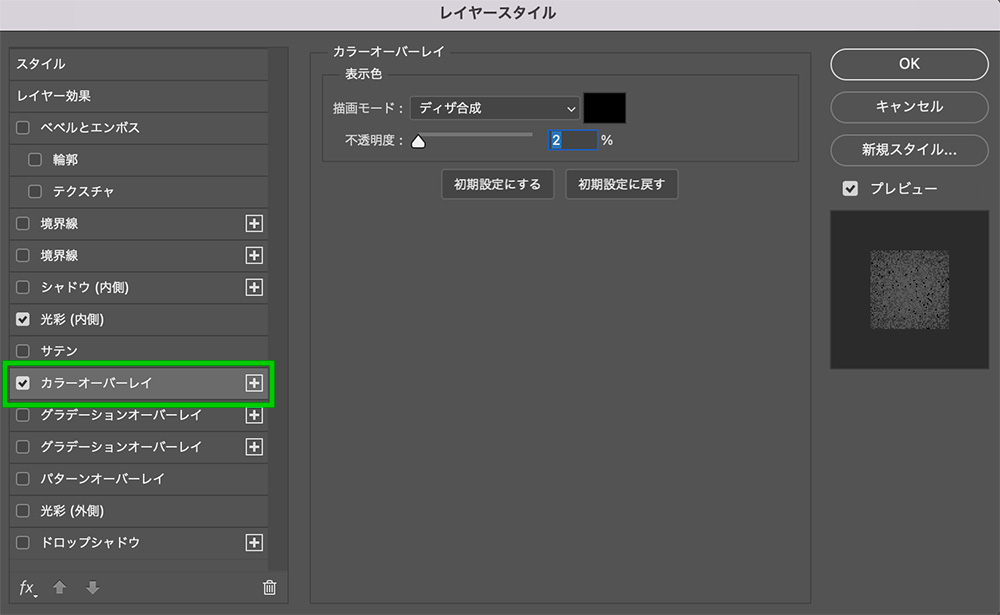
次に「カラーオーバーレイ」を選択します。
描画モードを「ディザ合成」にし、カラーは「光彩(内側)」で選んだ色と同じ色にします。

ザラつきを多くしたい場合は、不透明度の数値上げましょう!
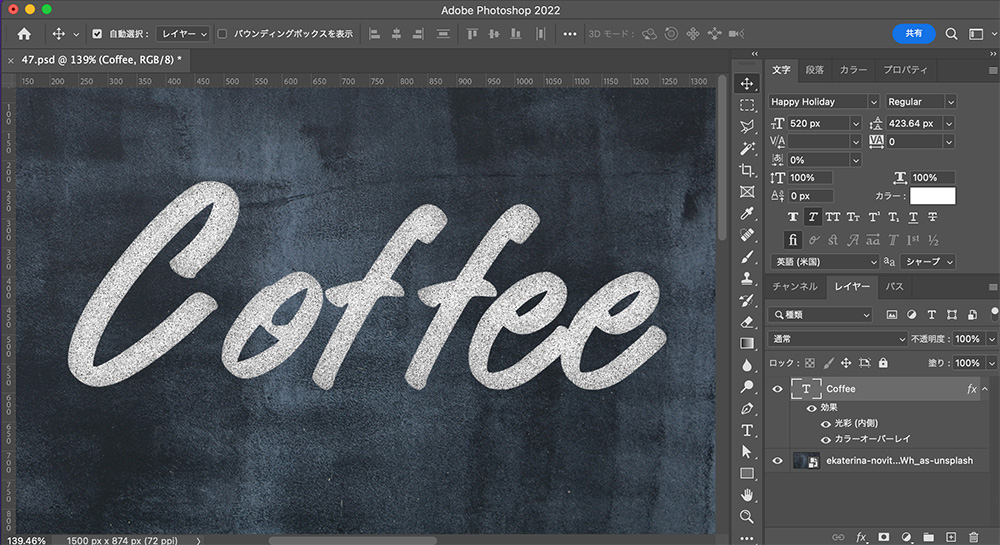
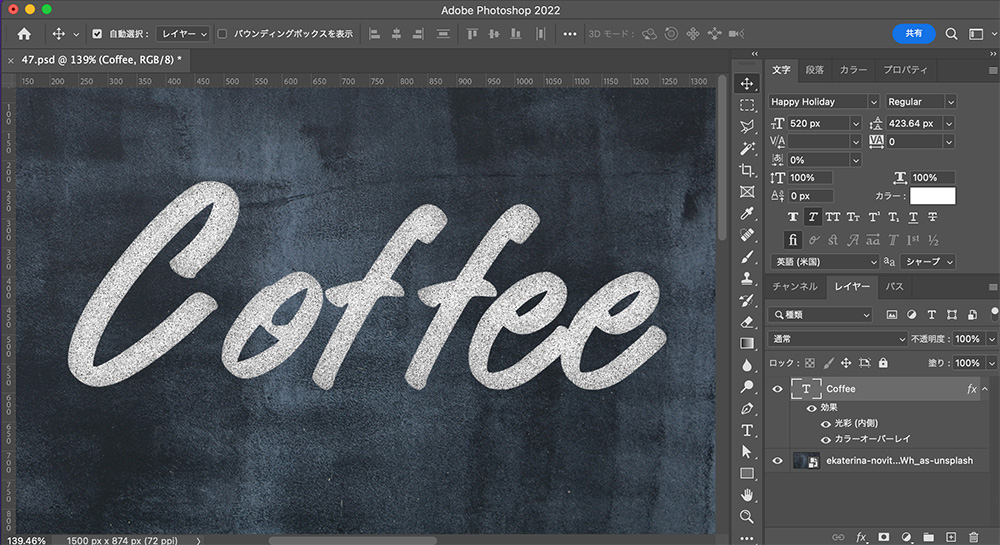
OKを押すと下画像の状態になります。

「ドロップシャドウ」で装飾を加える
ここまでの工程でチョーク風の表現はできています!
ここからは「ドロップシャドウ」を使って、より手の込んだデザインにする方法です!
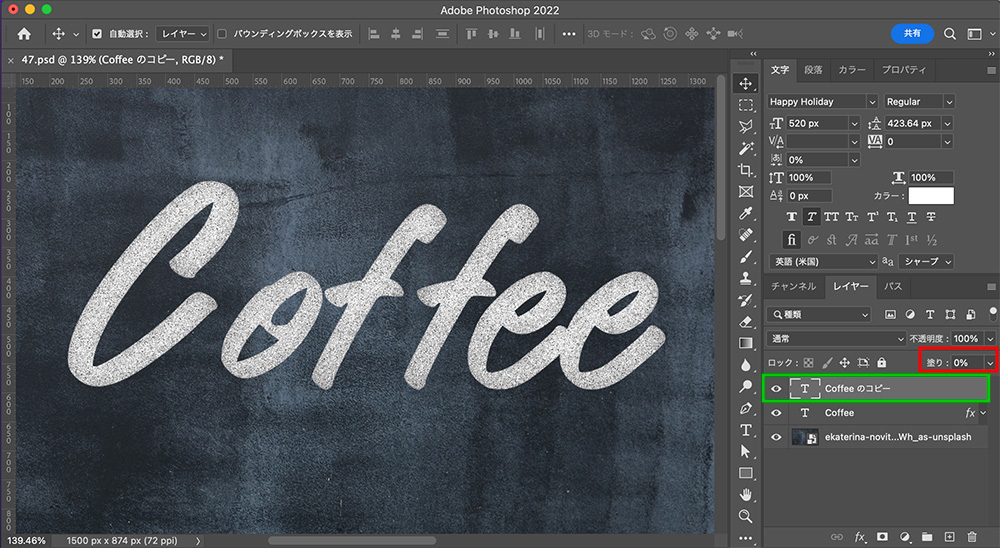
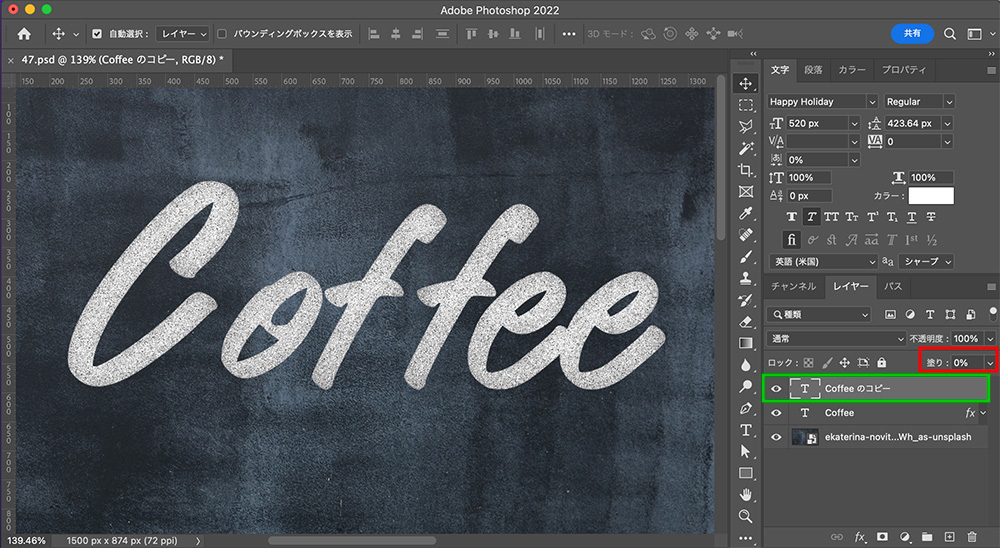
まずはテキストレイヤーをコピーし、赤枠の塗りを0%にします。

コピーしたテキストレイヤーをダブルクリックし、「光彩(内側)」と「カラーオーバーレイ」のチェックを外します。
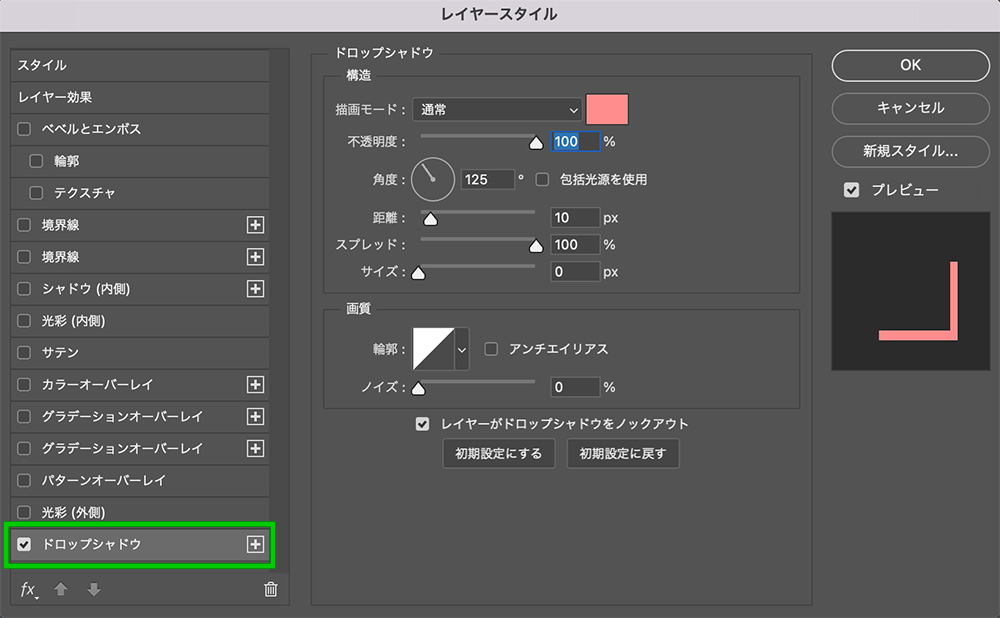
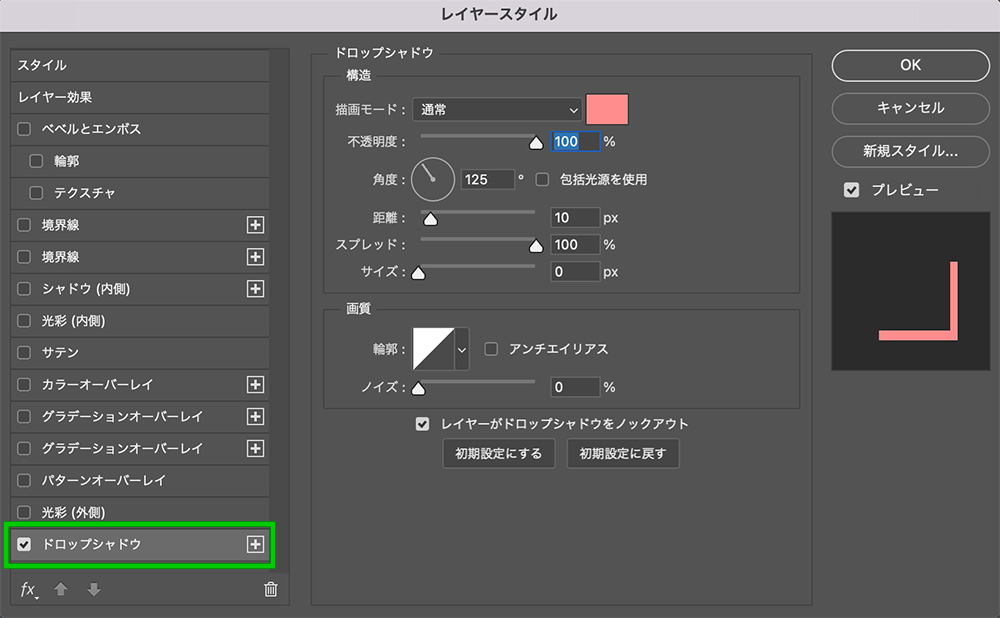
そして新たに「ドロップシャドウ」を選択し、下記の設定を行なってください。
カラーは「#ff8d8d」

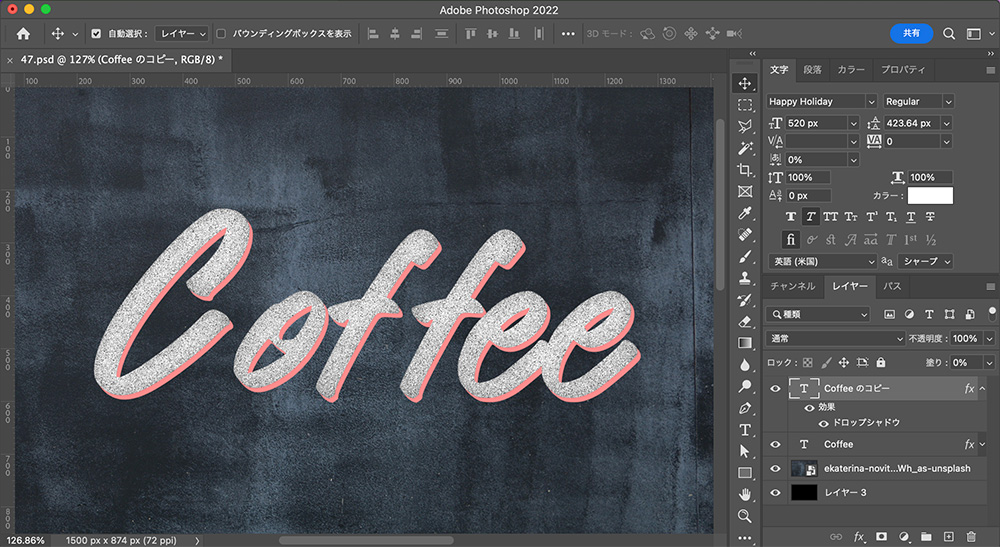
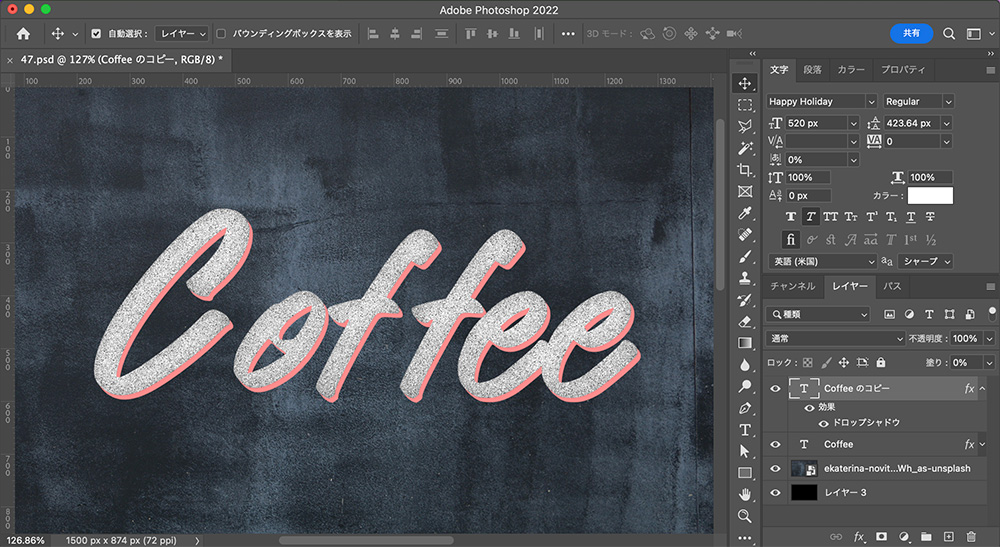
OKを押すと下画像の状態になるので、レイヤーを一つ下に下げ、右クリックからスマートオブジェクトに変換します。

先にチョークを表現した「元のテキストレイヤー」のレイヤースタイルをコピーし、スマートオブジェクトにペーストします。
最後に右下に10pxずつ移動させ、位置を調整したら完成です!
完成

まとめ
今回はphotoshop(フォトショップ)を使って、チョーク風の文字を作る方法を紹介しました。
「光彩(内側)」と「カラーオーバーレイ」だけで表現出来るので、とても便利な手法です!
ぜひチョーク風のデザインをしたい時に試してみてください!
完成psdをダウンロードしたい方は、200円で販売しています!
ご希望の方は下記よりダウンロードページに飛んでください!
完成PSDをダウンロード
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
最後までお読み頂きありがとうございました!