デザイナー
フォトショで歪んだ形のモノに、画像をはめ込む方法がわからない…
Photoshop(フォトショップ)を使って、曲がった紙に画像をはめ込む方法を紹介します。
直線で構成された形にはめ込むのは簡単ですが、曲線があると急に難しくなってしまします。
ですが今回紹介するやり方を使えば、簡単にできるので覚えておくと便利です!
使う機能は、「スマートオブジェクト」「多方向に伸縮」「ワープ」の3つです。
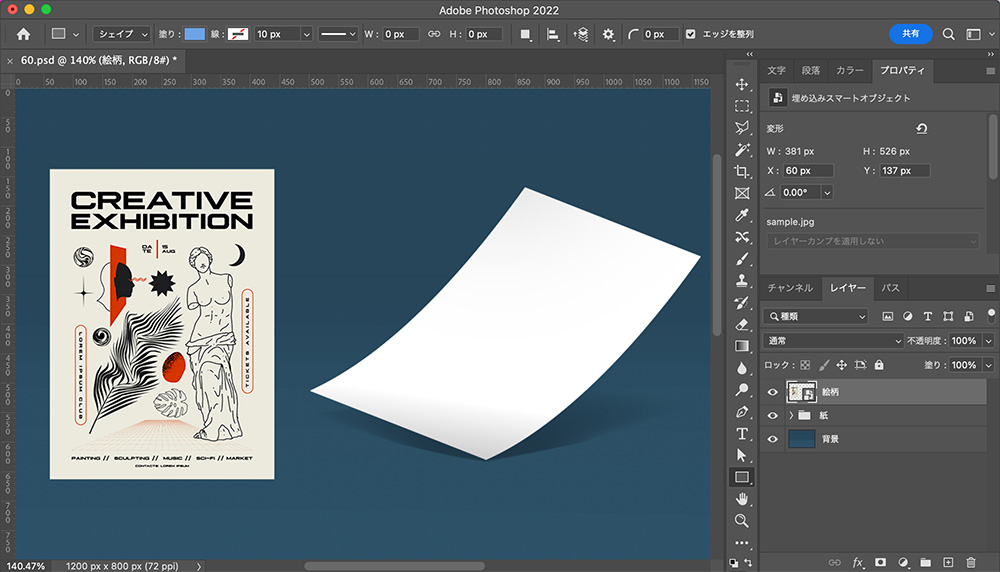
下の紙素材とチラシ画像を使って説明していきます。

Youtube動画
作業動画をyoutubeにアップしています!
このチャンネルは、デザインのチュートリアル動画を投稿しているチャンネルです。
ぜひチャンネル登録よろしくお願いします!!
ざっくり作成の流れ
- 長方形を作成
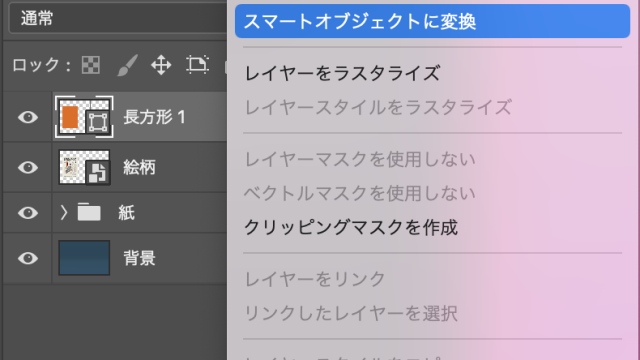
- 長方形をスマートオブジェクトにする
- 「多方向に伸縮」で変形
- 「ワープ」で変形
- スマートオブジェクトに画像を配置する
- 乗算で馴染ませる
- 完成
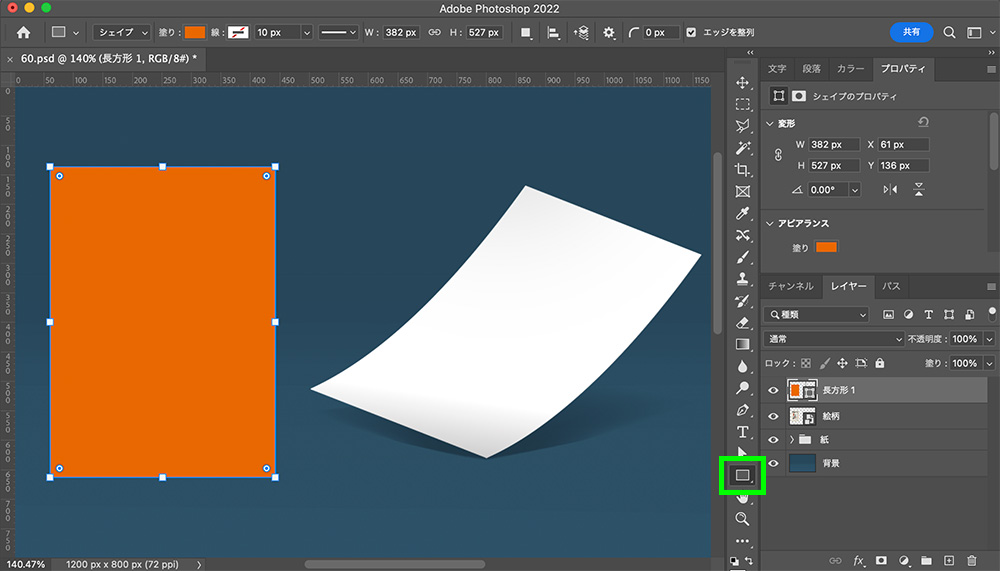
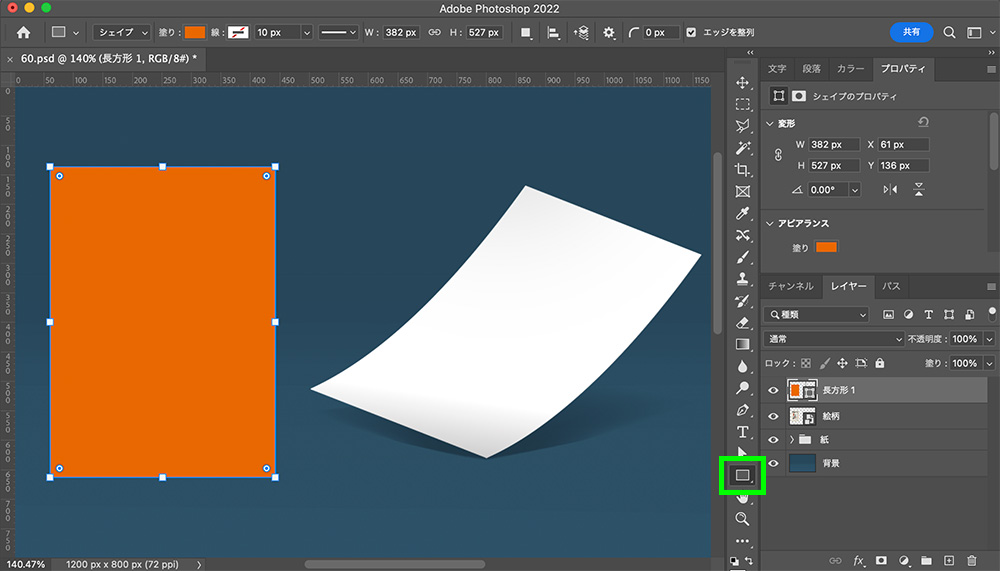
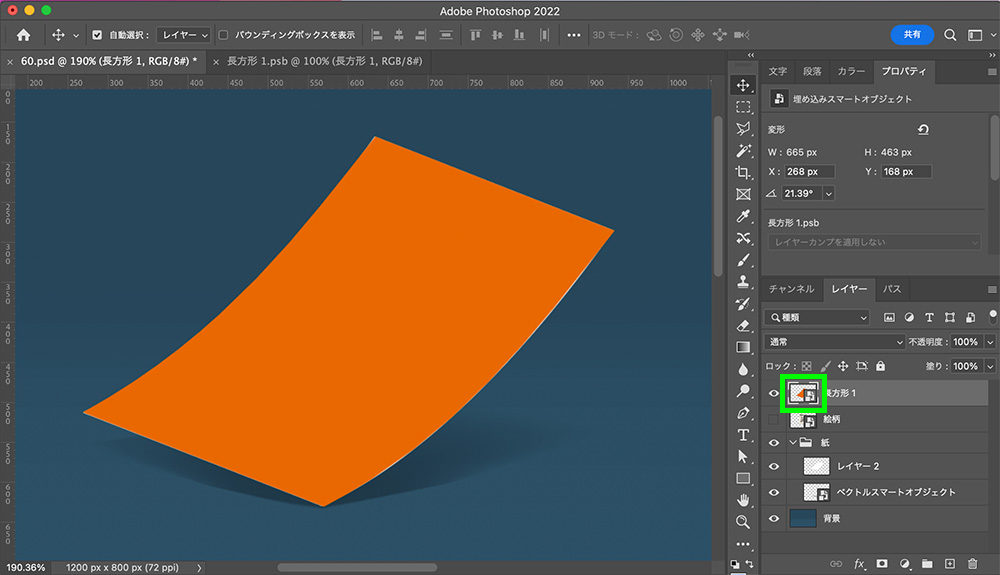
【1】長方形を作成
はめ込みたい画像サイズに合わせて、長方形を作成します。


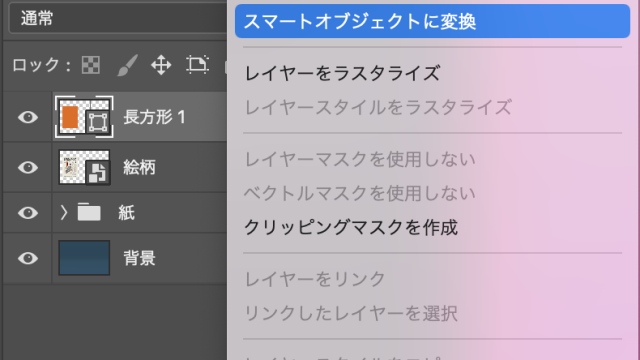
作成した長方形はスマートオブジェクトに変換します。

「はめ込む画像」と「紙」の比率がバラバラだと、比率がおかしくなってしまいます。
できるだけ近い比率の素材を用意しましょう。
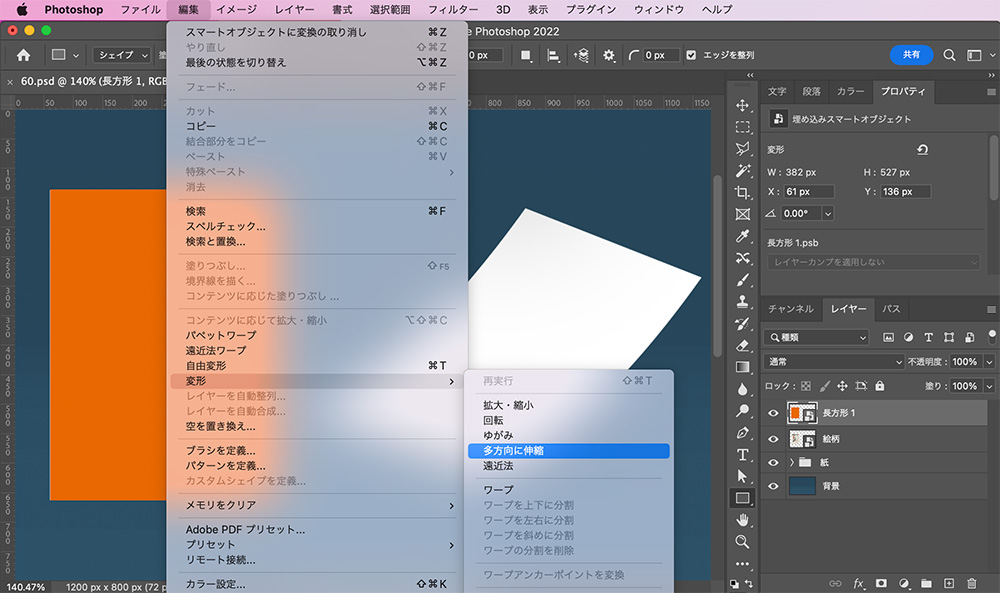
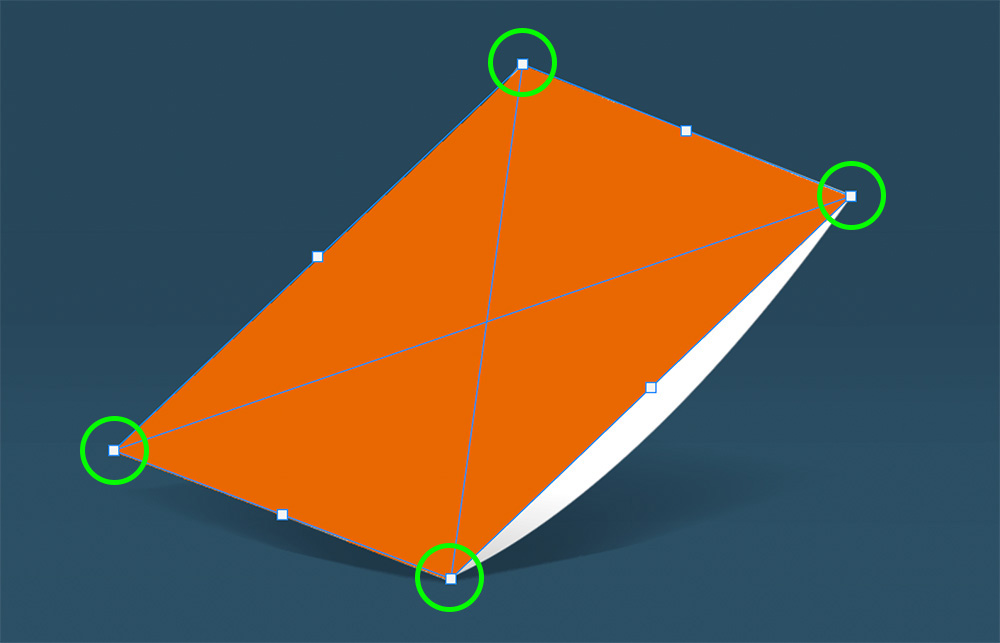
【2】「多方向に伸縮」で変形
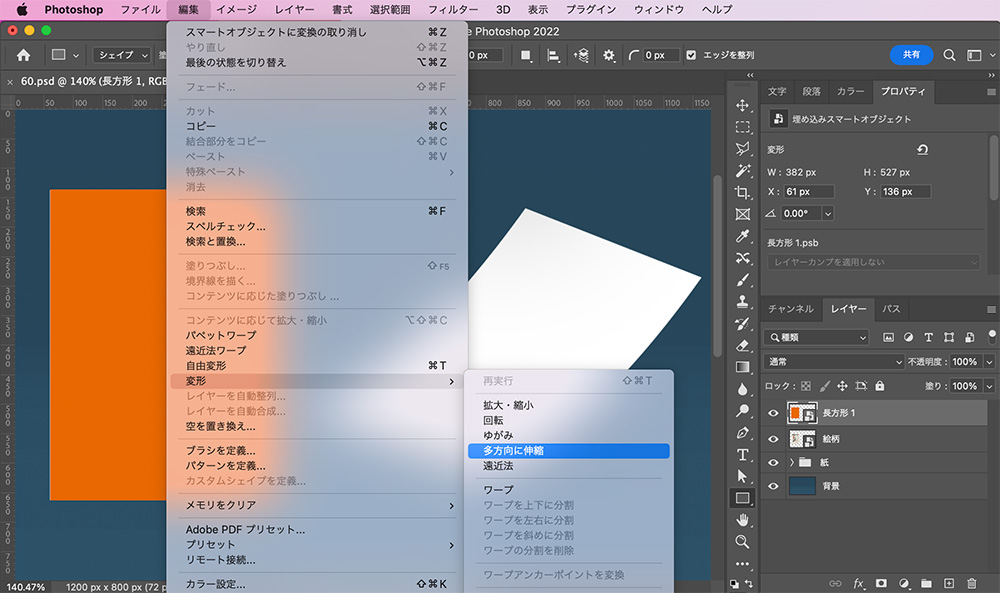
「多方向に伸縮」で変形していきます。
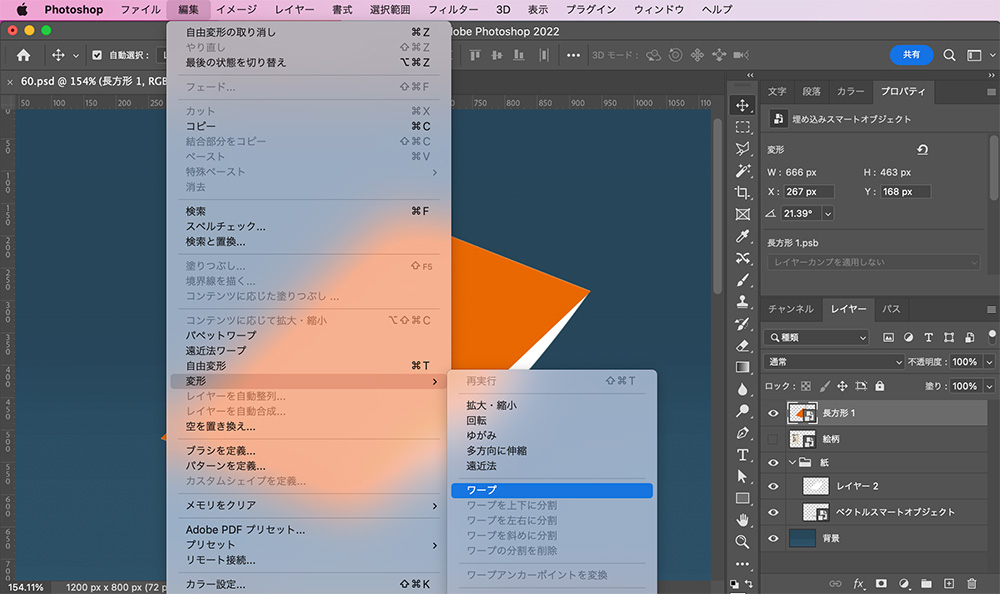
長方形を選択し、上部メニューから「編集」<「変形」<「多方向に伸縮」をクリックします。

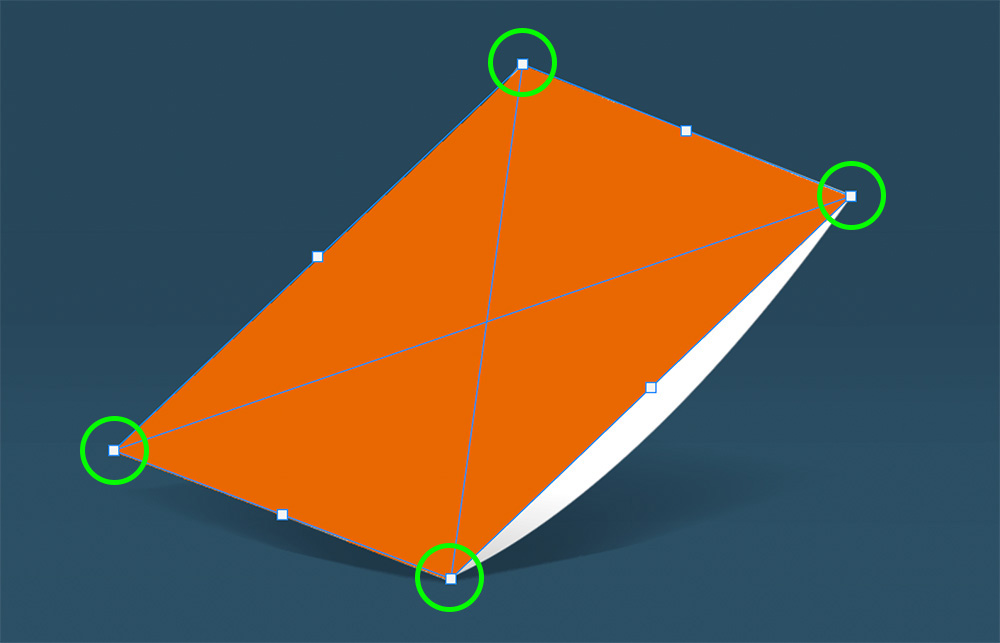
編集モードになったら、紙に合わせて長方形の端をドラッグし、形を調整します。

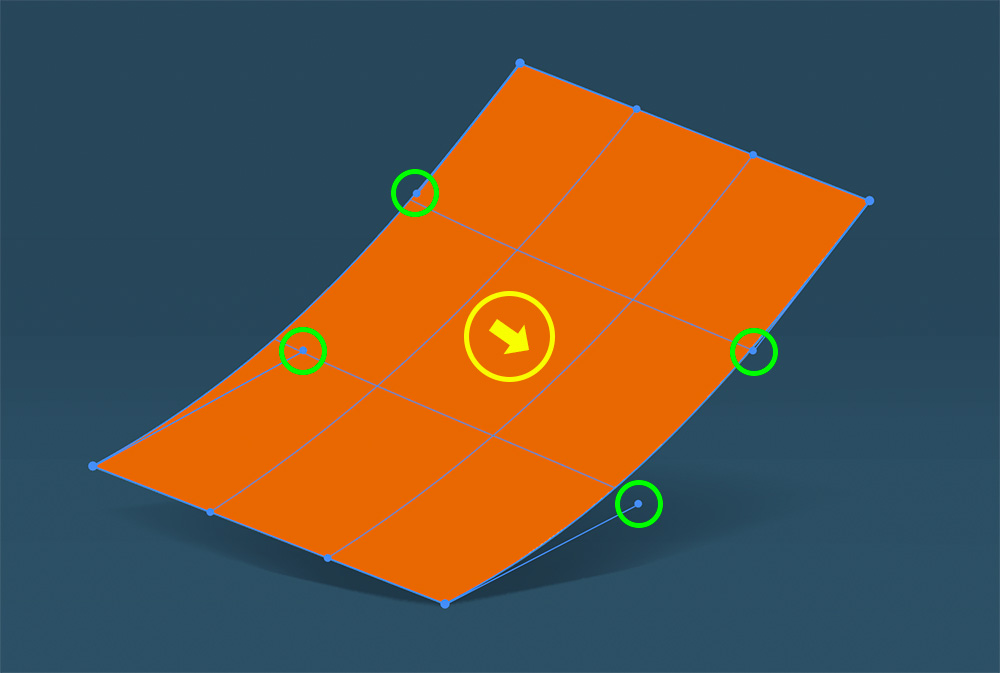
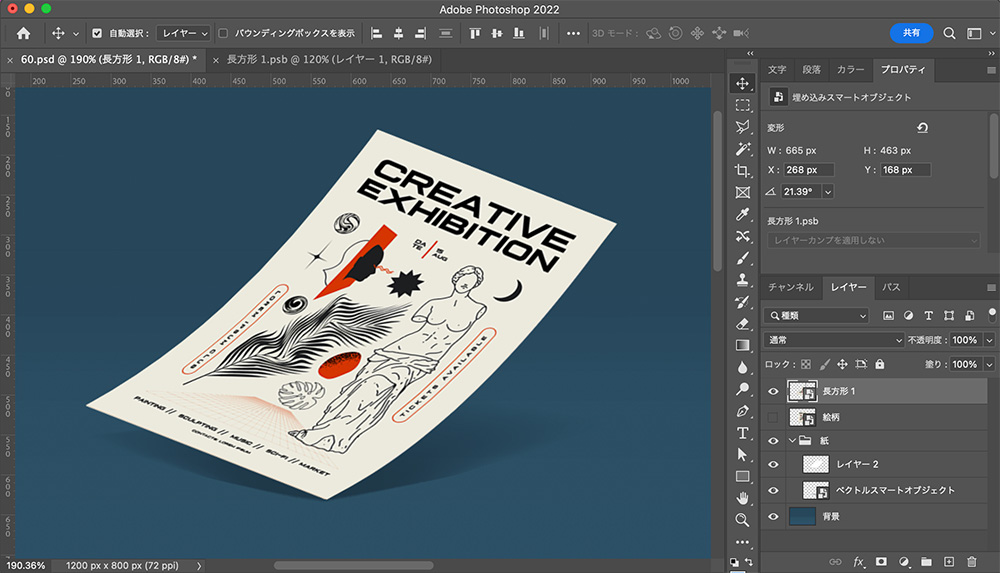
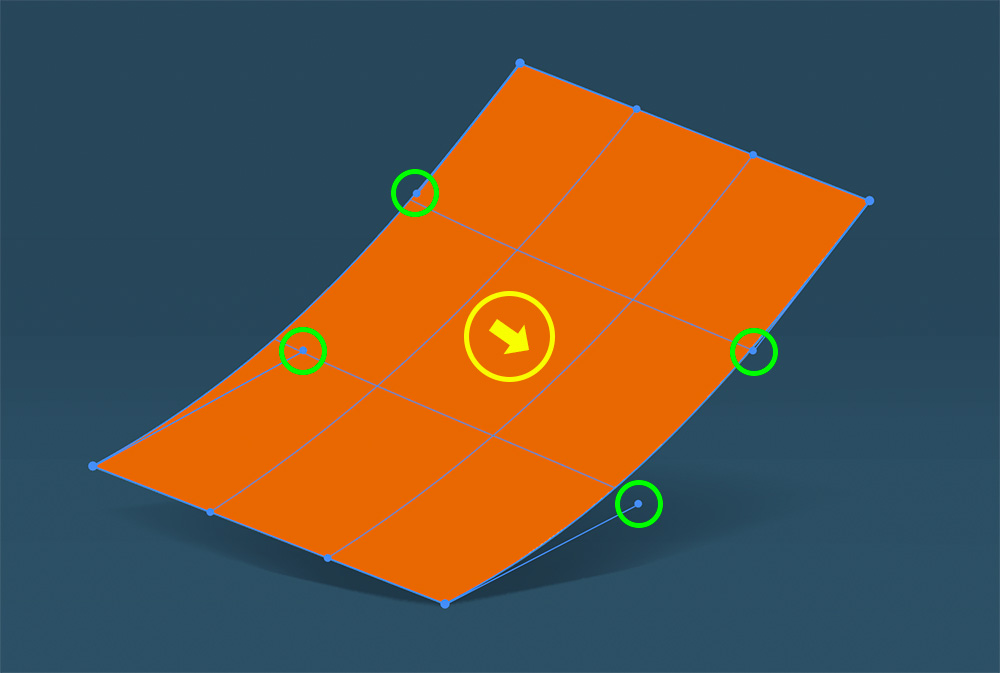
【3】「ワープ」で変形
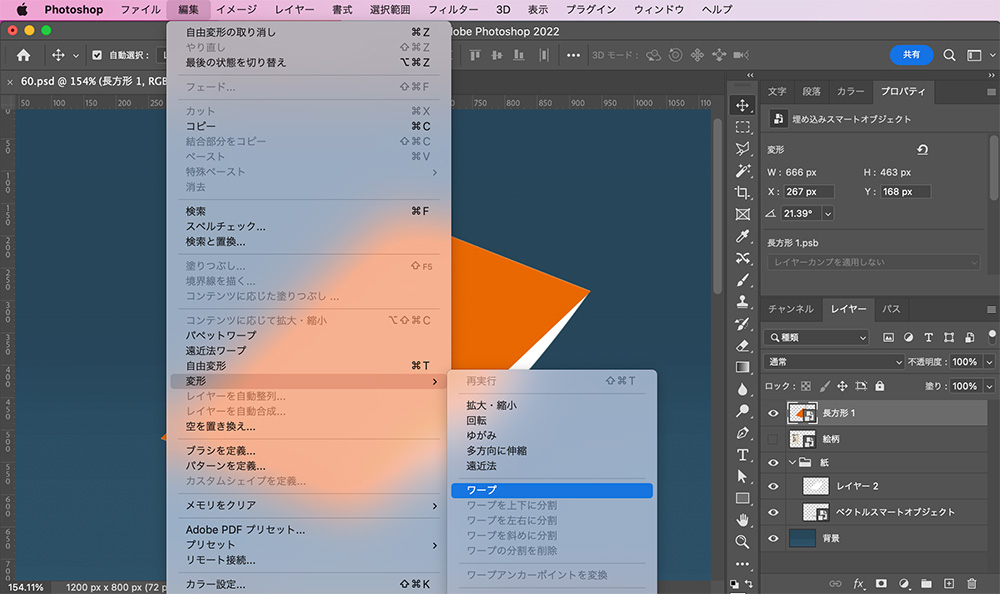
次に「ワープ」で変形していきます。
上部メニューから「編集」<「変形」<「ワープ」をクリックします。

緑丸のハンドルで外枠を合わせ、黄丸をドラッグして中のガイドを合わせます。
動画を見てもらうと分かると思います。

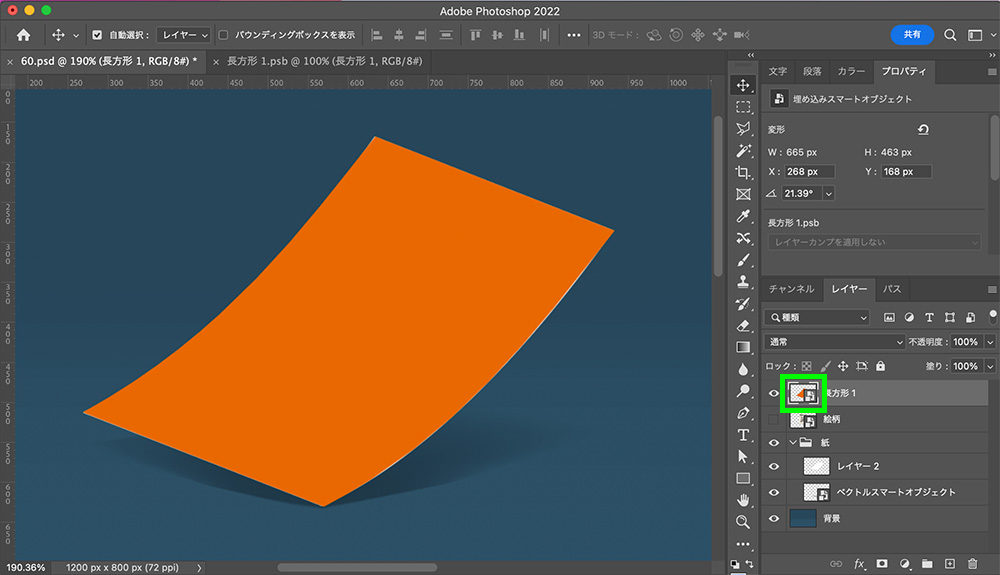
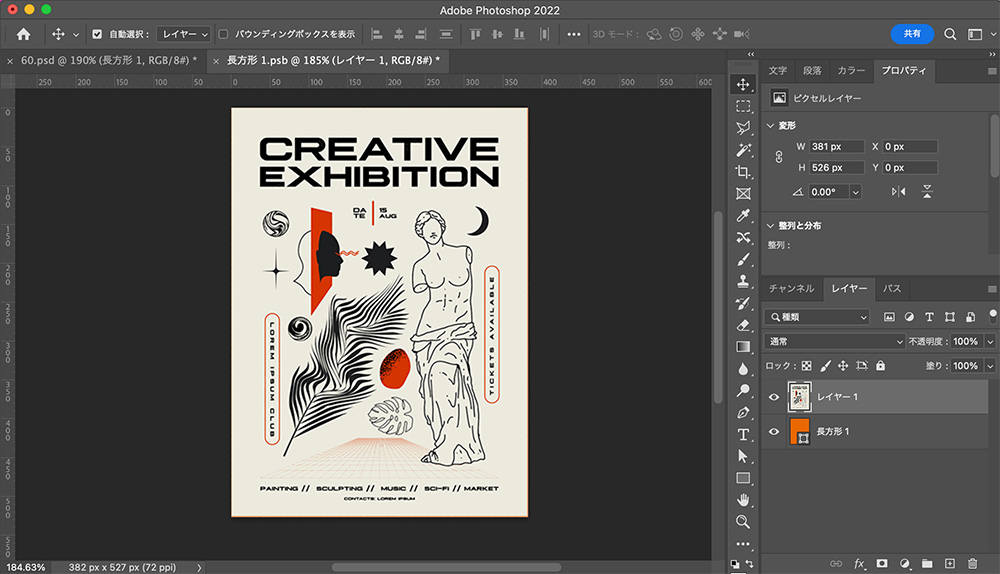
【4】画像をはめ込む
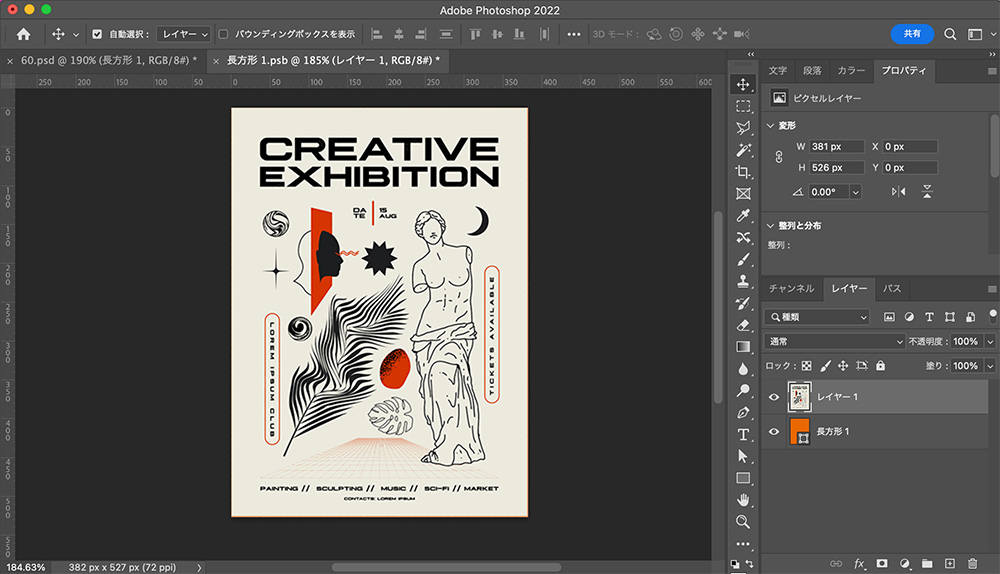
変形した長方形レイヤーをダブルクリックし、スマートオブジェクトを別ウィンドウで開きます。

スマートオブジェクト内に「はめ込みたい画像」を配置します。

配置したら保存して、元のデータに戻ります。
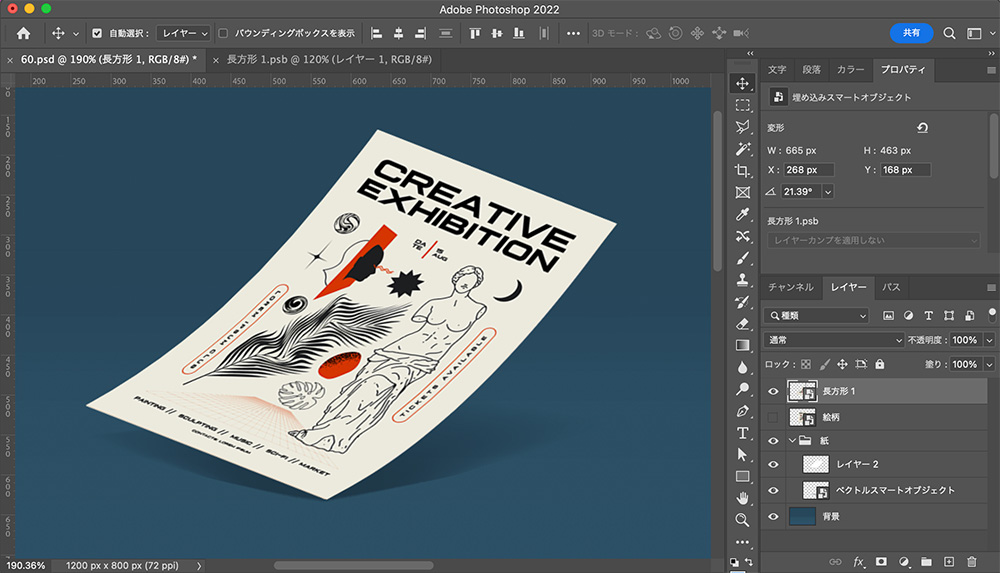
【5】乗算で調整
下画像のように、紙の形状に沿って画像が反映されたと思います。
紙の表面にうっすら影があるので、画像の描画モードを「乗算」にし、紙に馴染ませます。

【6】完成

まとめ
今回はPhotoshop(フォトショップ)を使って、曲がった紙に画像をはめ込む方法を紹介しました!
何度か試してみると簡単にできるようになるので、似たようなモックアップを作る際は是非試してみてください。
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
最後までお読み頂きありがとうございました!