デザイナー
フォトショで、文字を放射に光らせるにはどうすればいい?
photoshop(フォトショップ)の「フィルター/押し出し」と「ぼかし/放射」を使って、文字を放射状に光らせる方法を紹介します。
↓画像左の文字を、右のように光らせていきます。

それでは早速解説していきます!
Youtube動画
作業動画をyoutubeにアップしています!
このチャンネルは、デザインのチュートリアル動画を投稿しているチャンネルです。
ぜひチャンネル登録よろしくお願いします!!
基本情報
サイズ
横2700px 縦 1700px(72dpi)
背景
カラー : 000000
文字
カラー : ffffff
サイズ : 900px
フォント : ヒラギノ角ゴ W7
【1】素材を用意
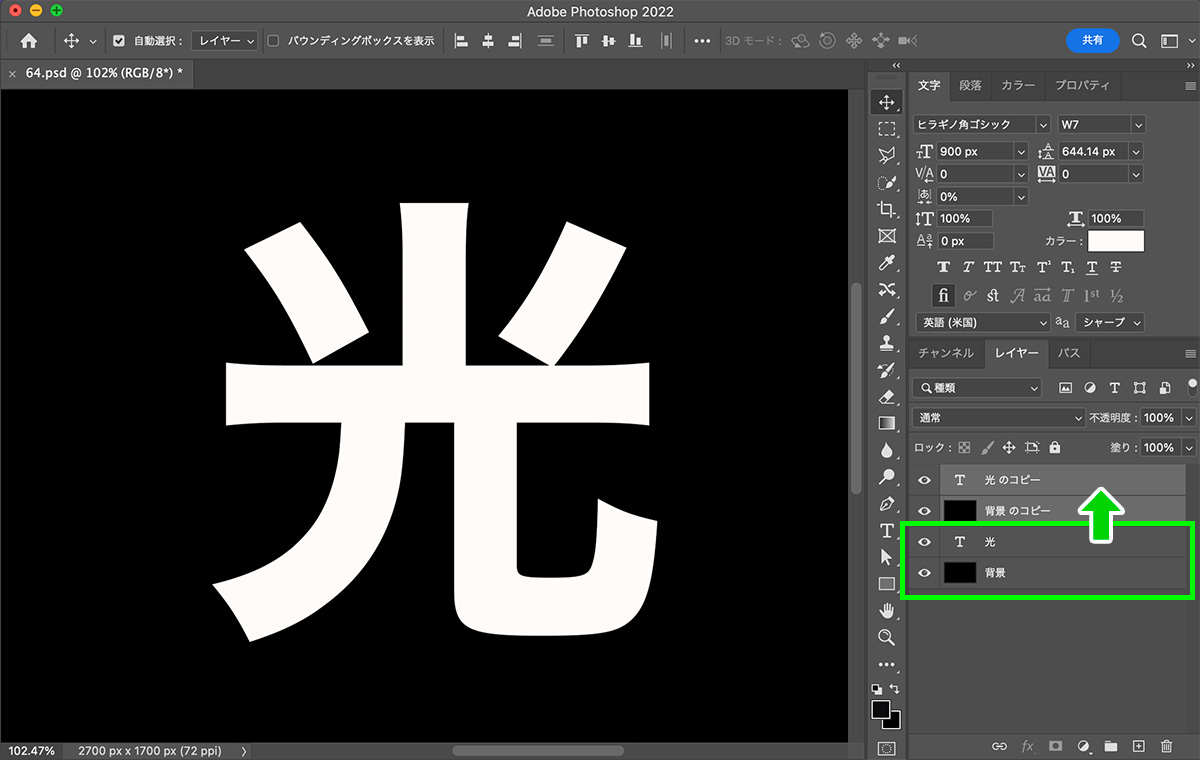
まずは黒の背景と、白のテキストを用意します。

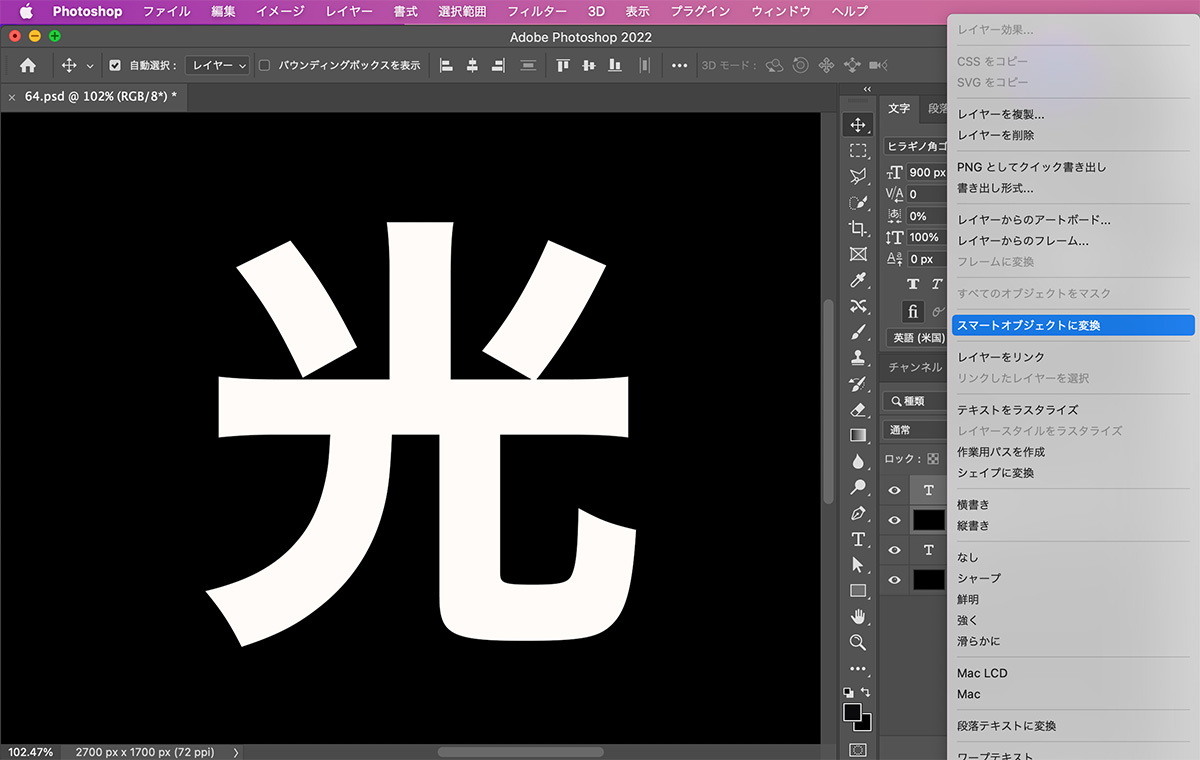
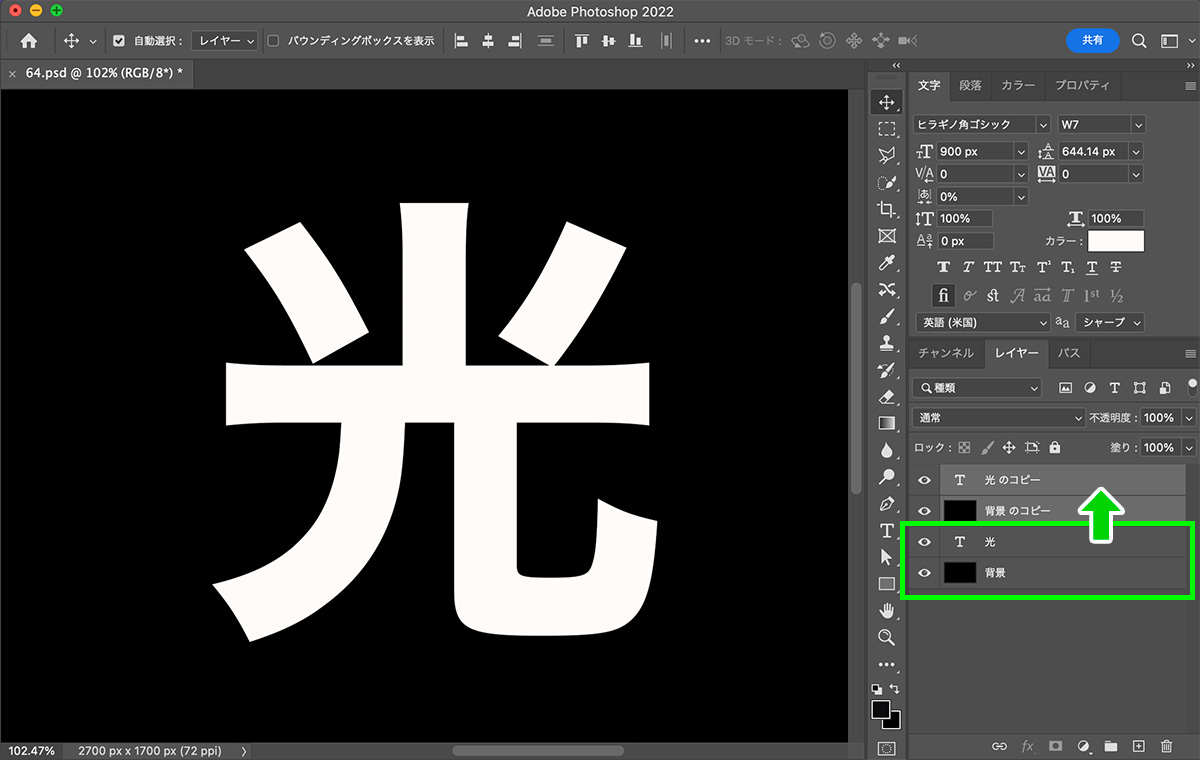
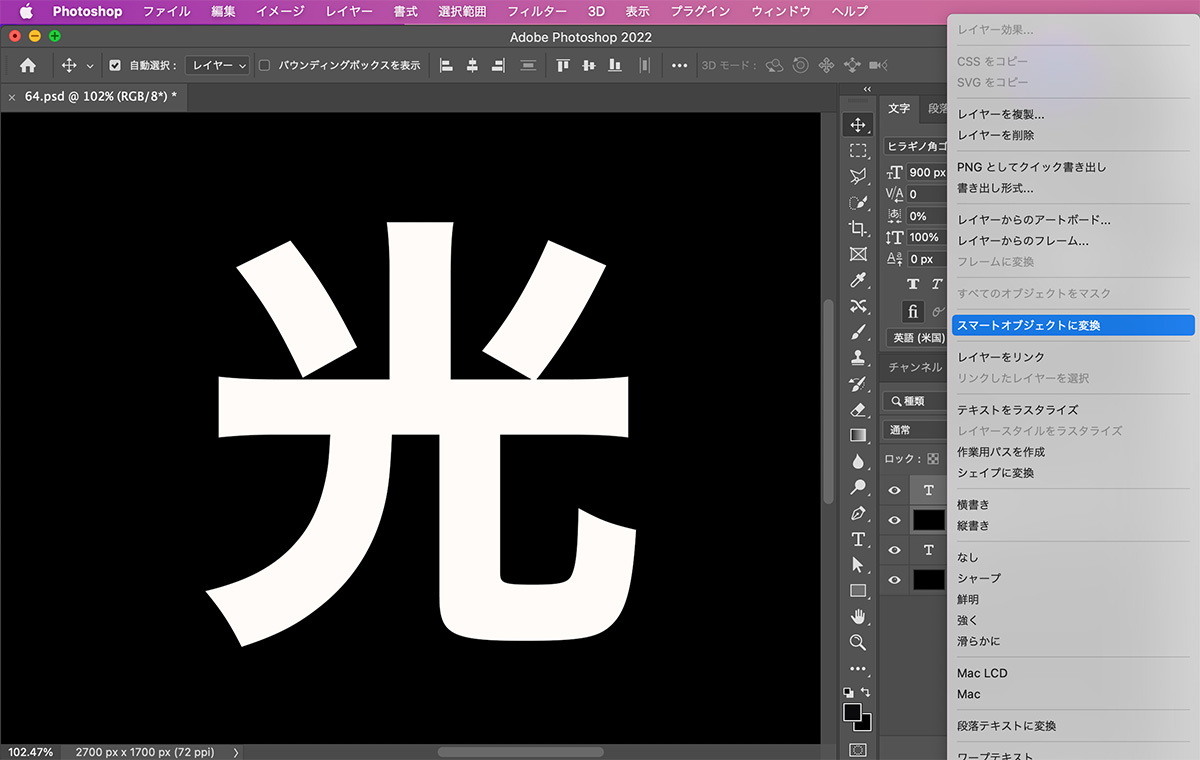
2つのレイヤーをコピーし、スマートオブジェクトに変換します。


【2】フィルターの「押し出し」を適用
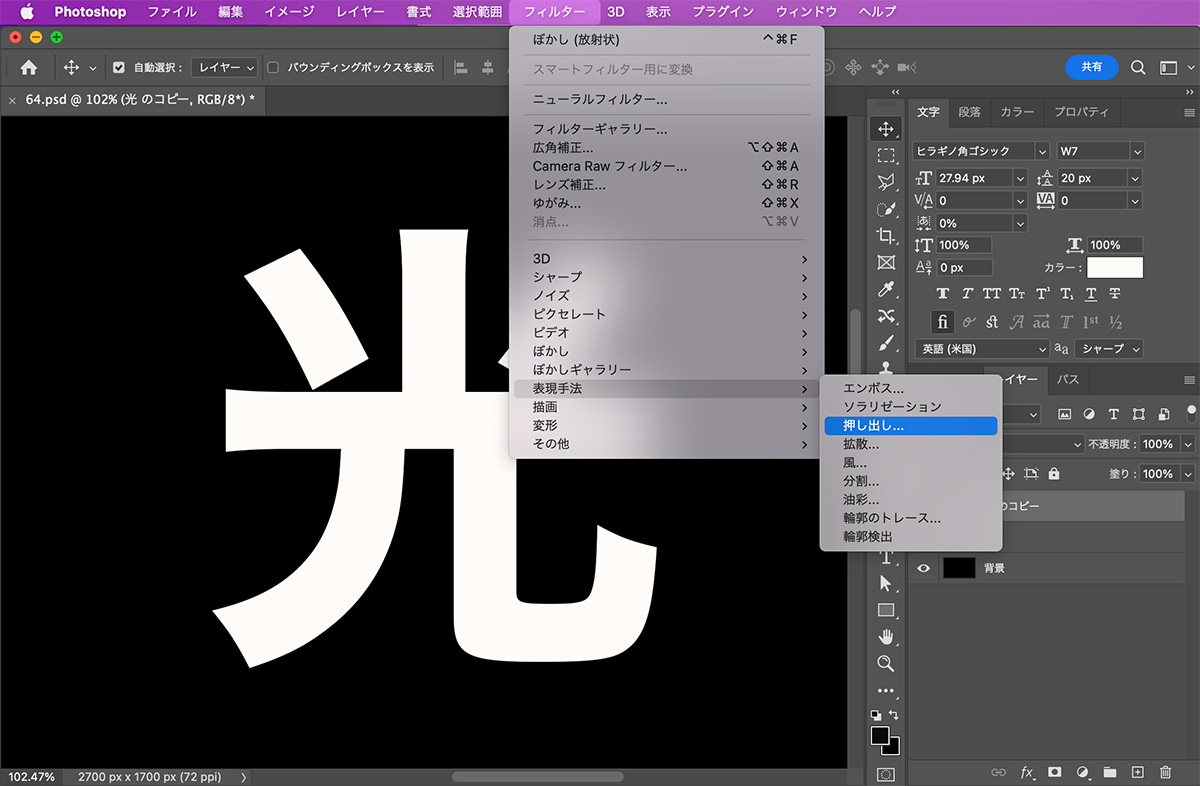
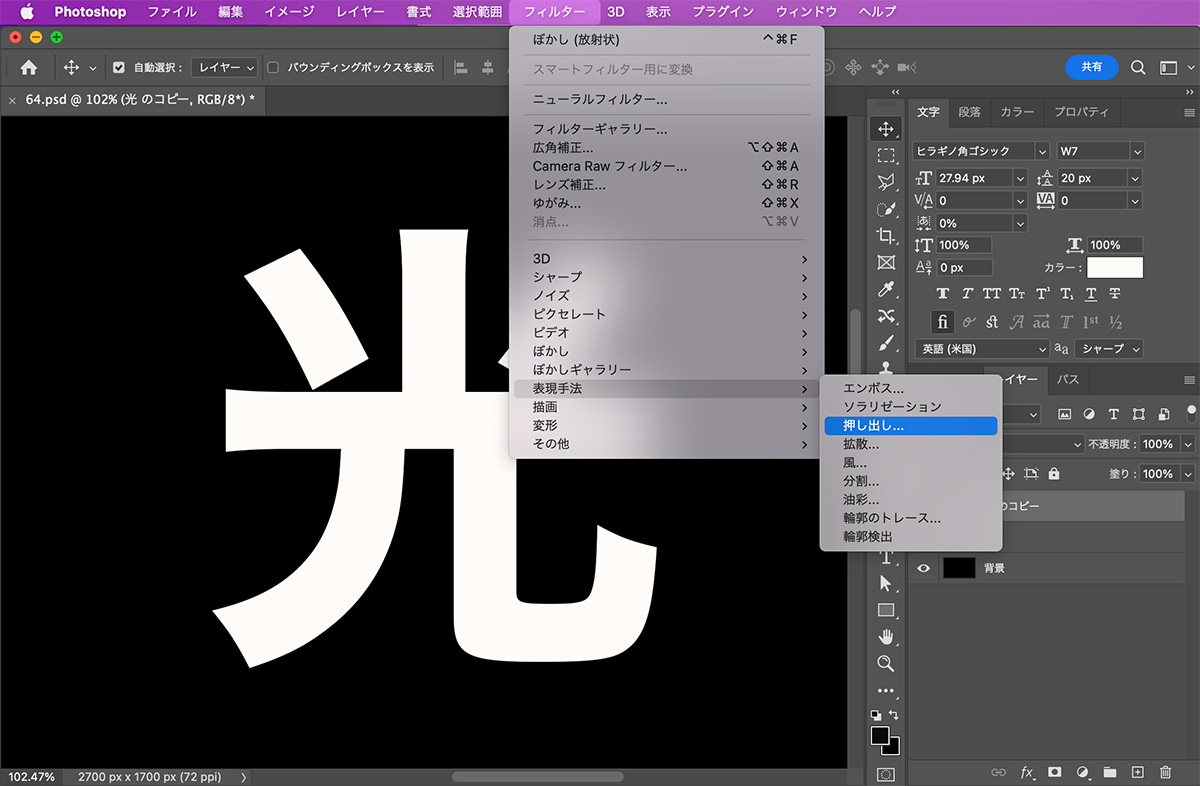
スマートオブジェクトを選択し、上部メニューから「フィルター」<「表現方法」<「押し出し」をクリックします。

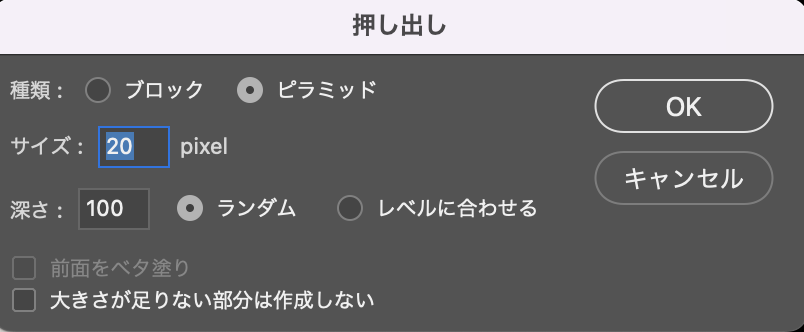
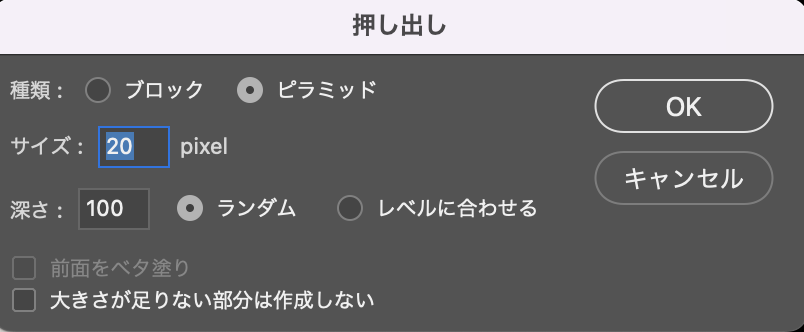
「押し出し」の設定画面が出るので、下画像の設定を行なって下さい。

- 種類 : ピラミッド
- サイズ : 20px
- 深さ : 100%(ランダム)
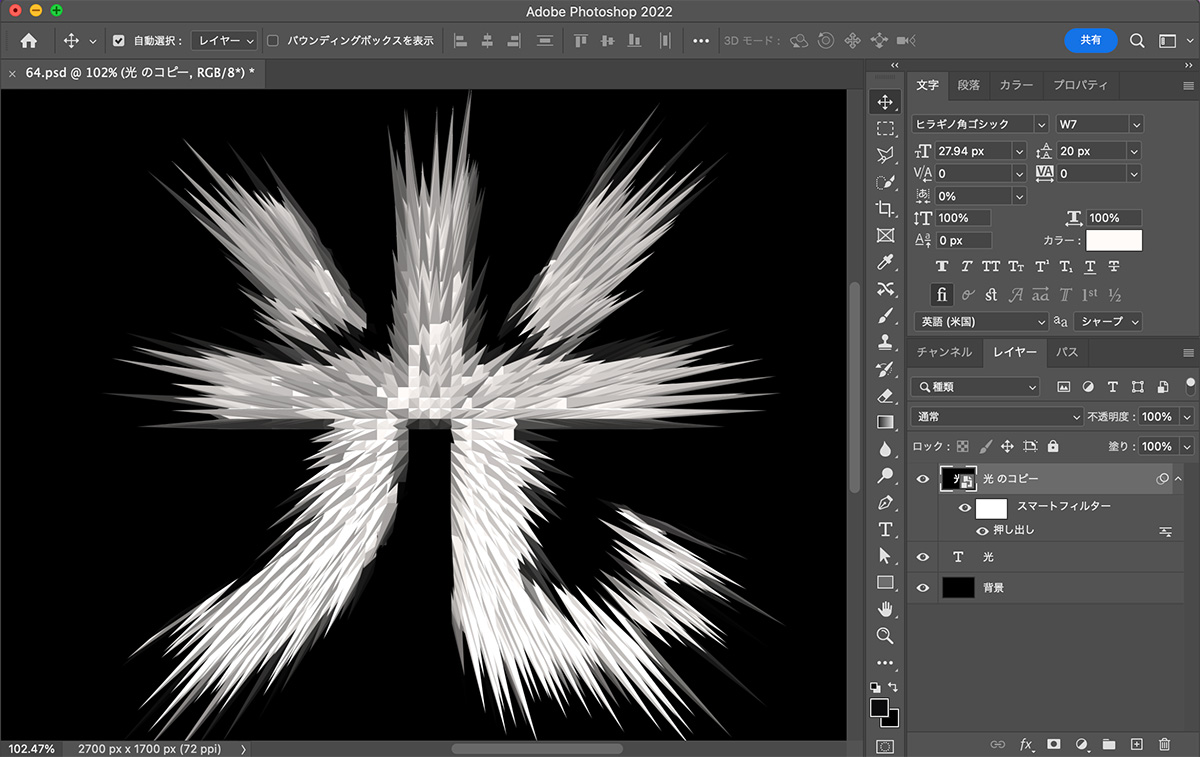
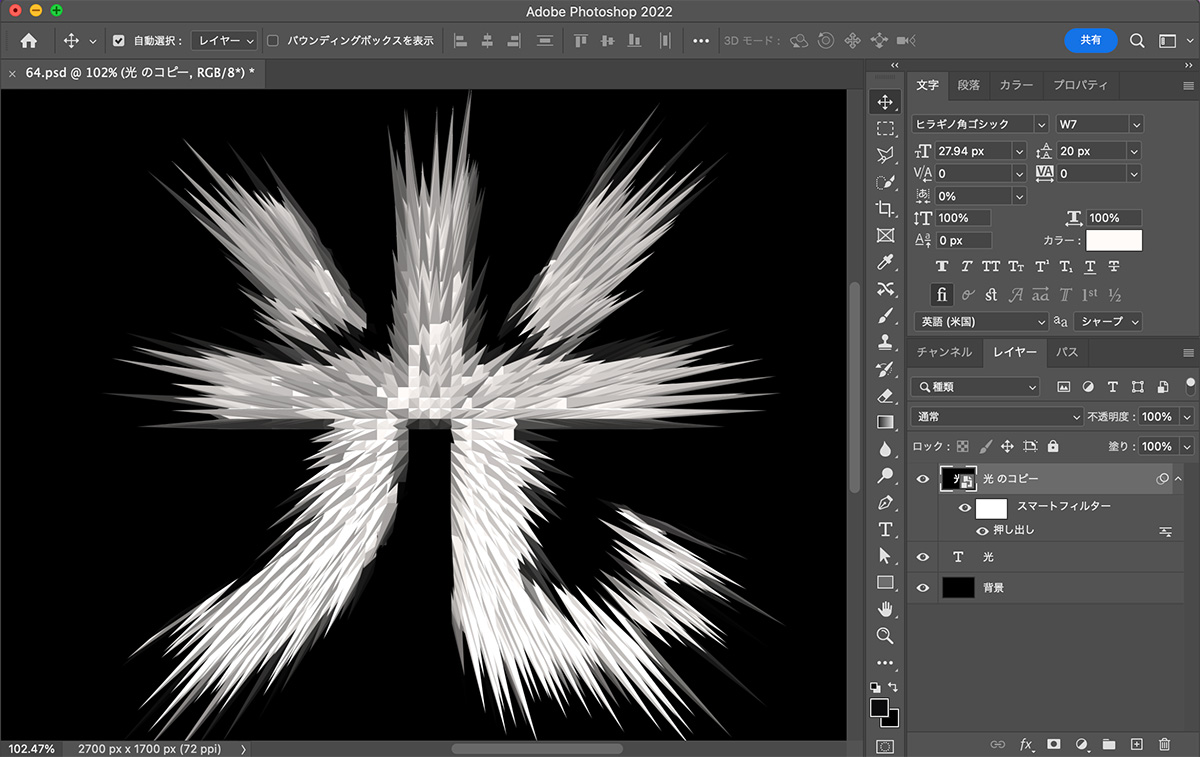
OKを押すと下画像の状態になります。

【3】ぼかしの「放射状」を適用
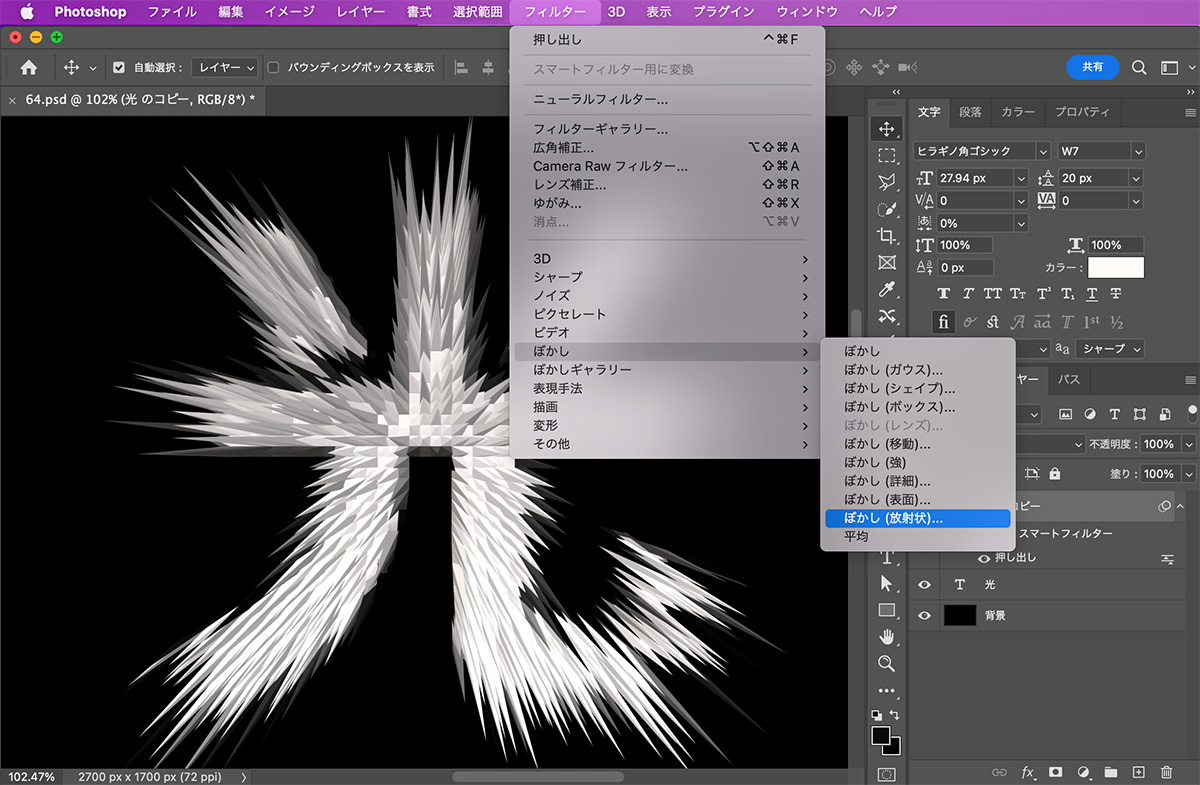
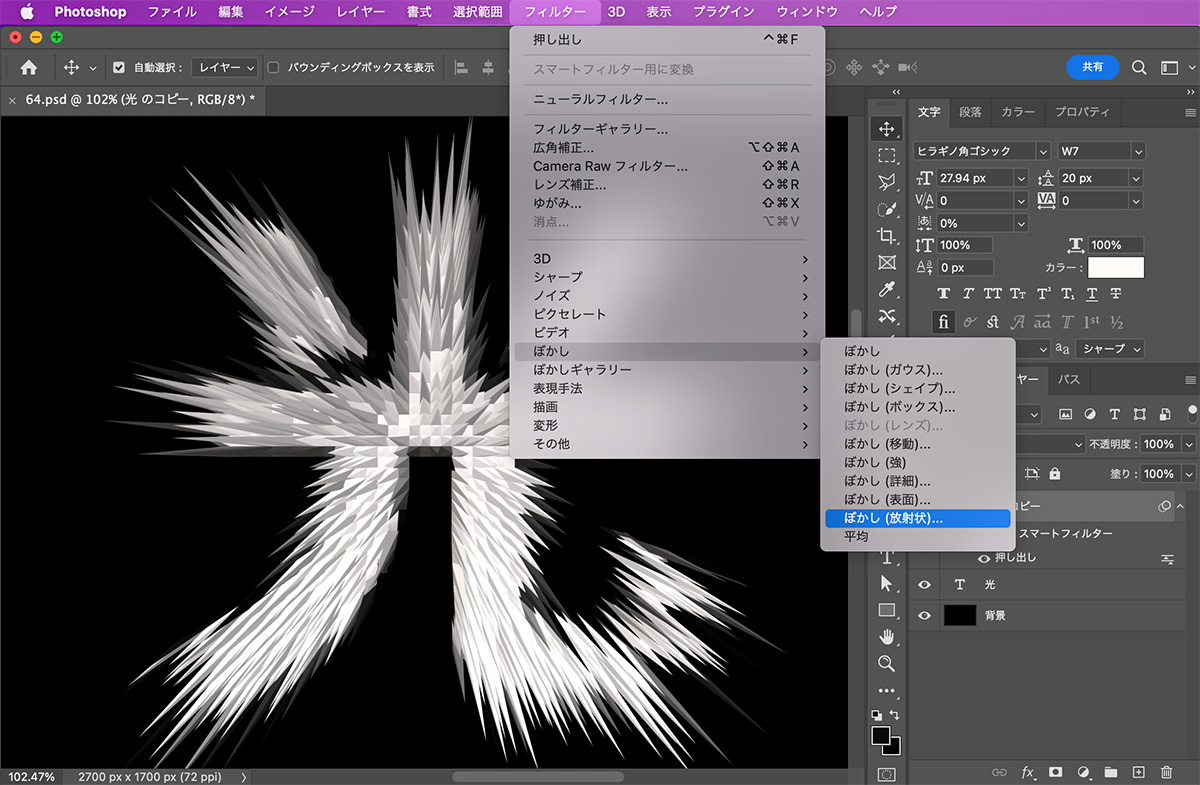
次に上部メニューから「フィルター」<「ぼかし」<「ぼかし(放射状)」をクリックします。

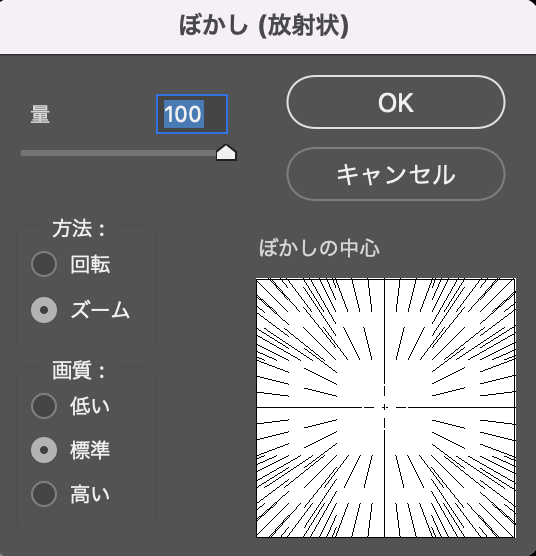
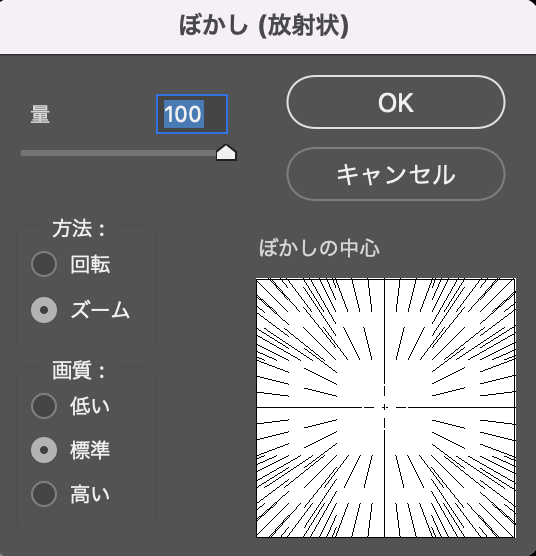
「ぼかし(放射状)」の設定画面が出るので、下画像の設定を行なって下さい。

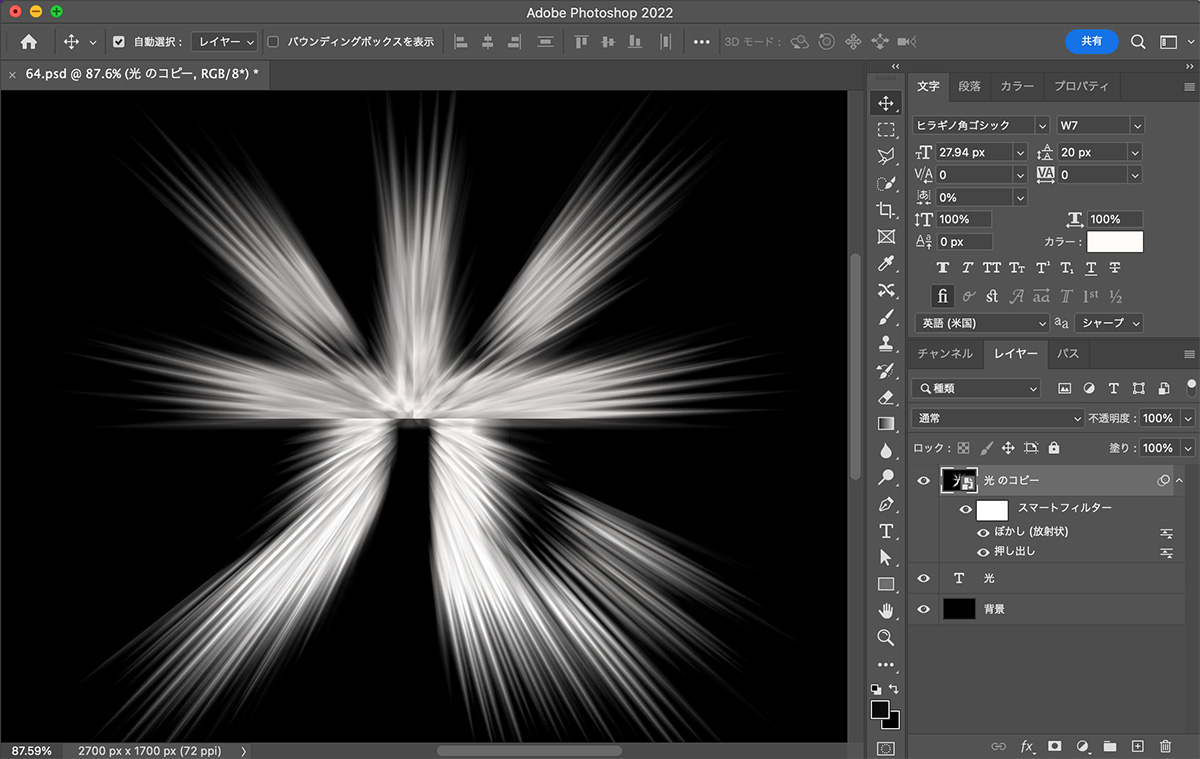
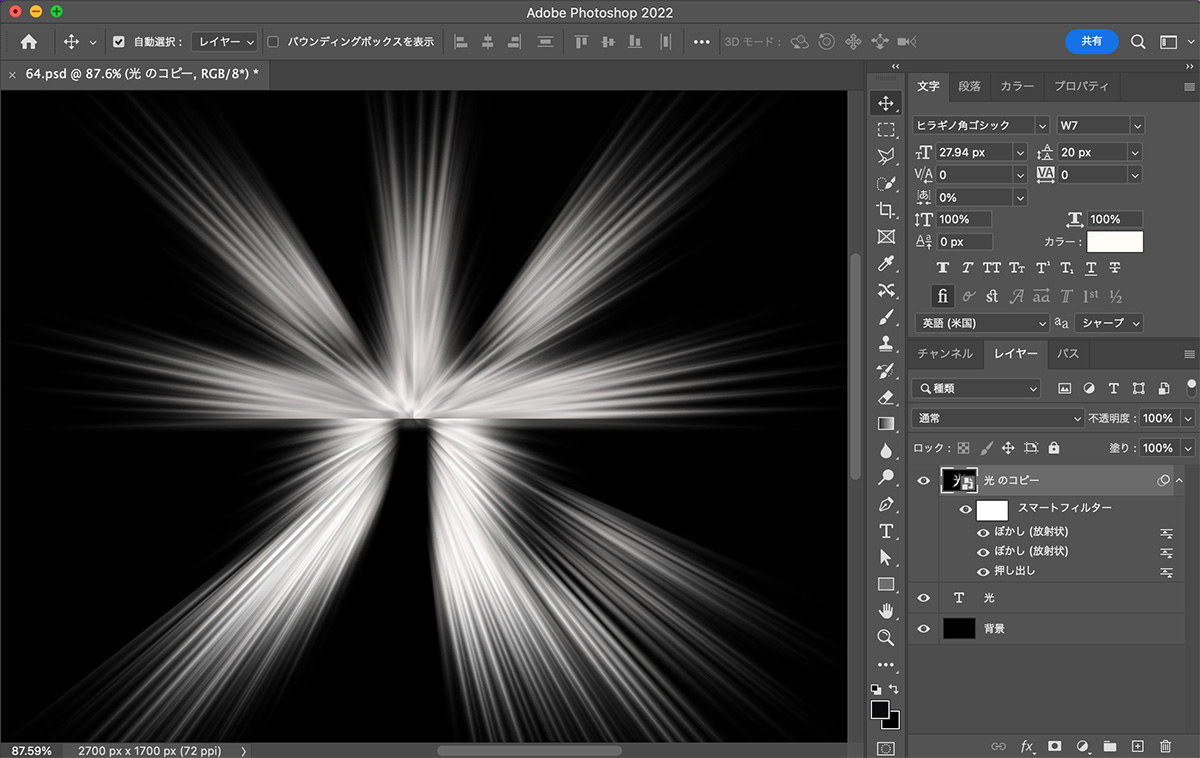
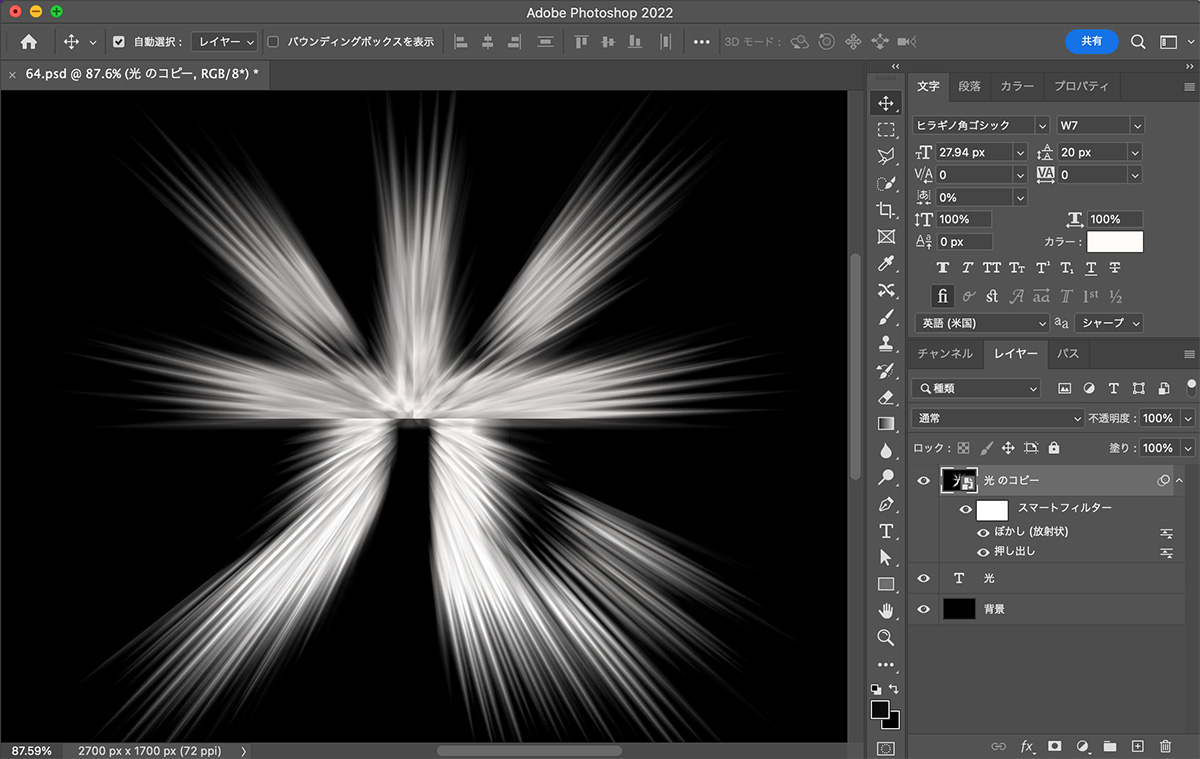
OKを押すと下画像の状態になります。

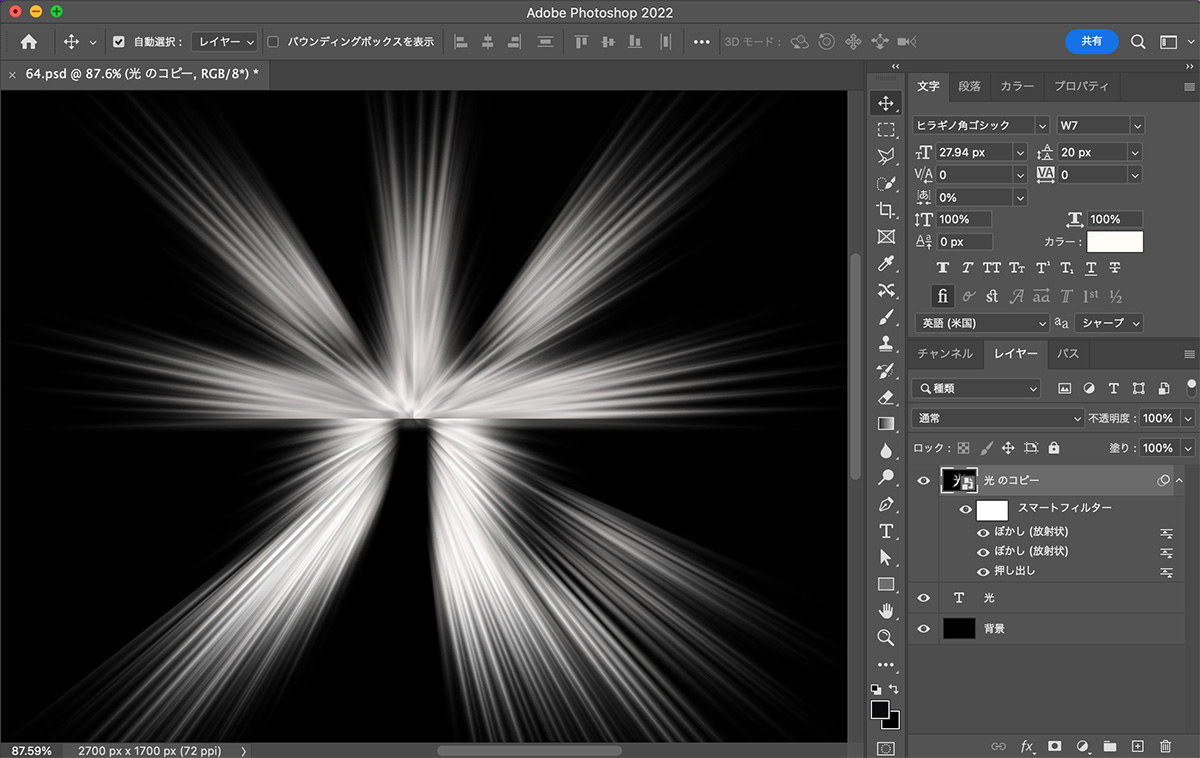
「ぼかし(放射状)」をもう一度繰り返し、放射を大きくします。

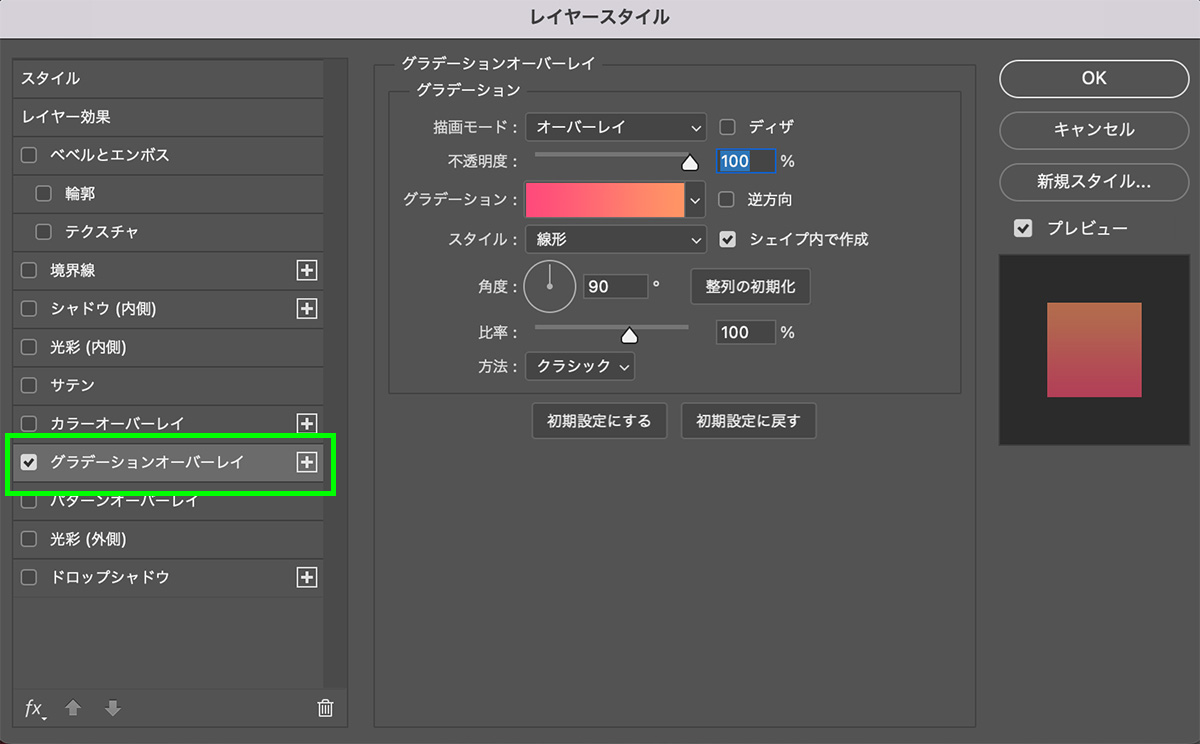
【4】「グラデーションオーバーレイ」を適用
最後に「グラデーションオーバーレイ」を適用し、カラーをつけていきます。
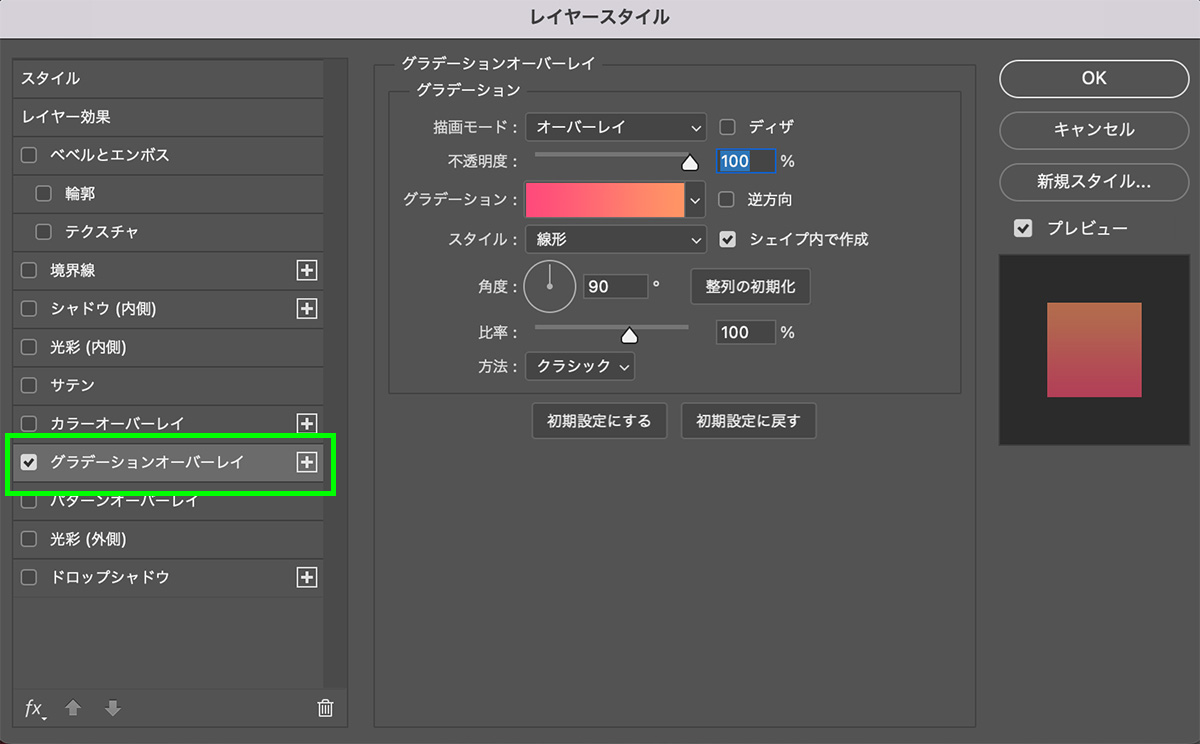
下画像の設定を行なって下さい。


- 描画モード : オーバーレイ
- 不透明度 : 100%
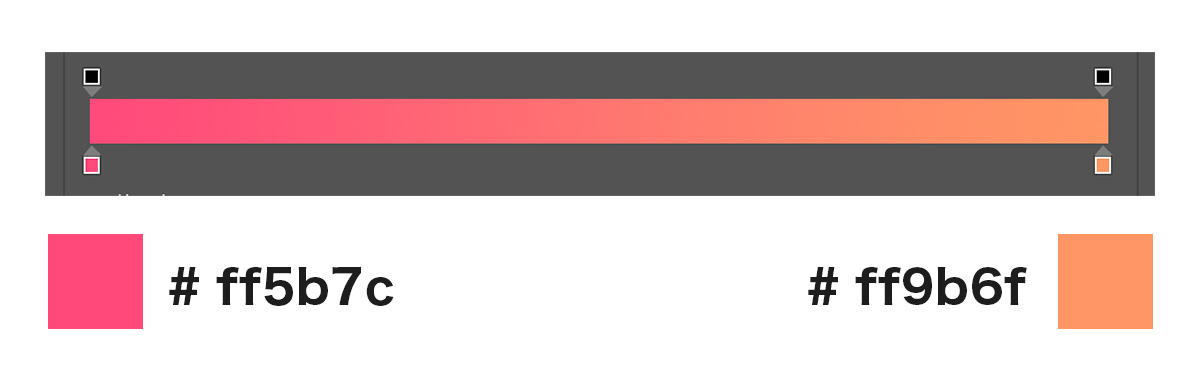
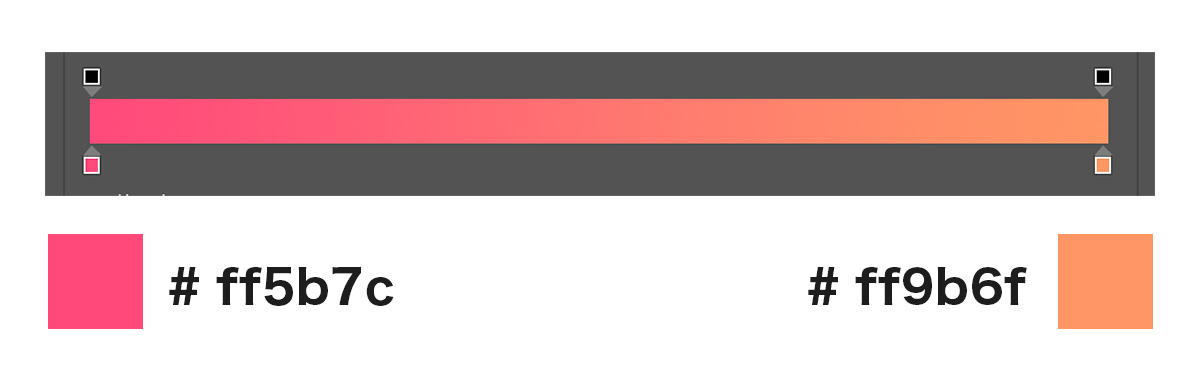
- カラー指定 : ff5b7c〜ff9b6f
- スタイル : 線形
- 角度 : 90°
- 比率 : 100%
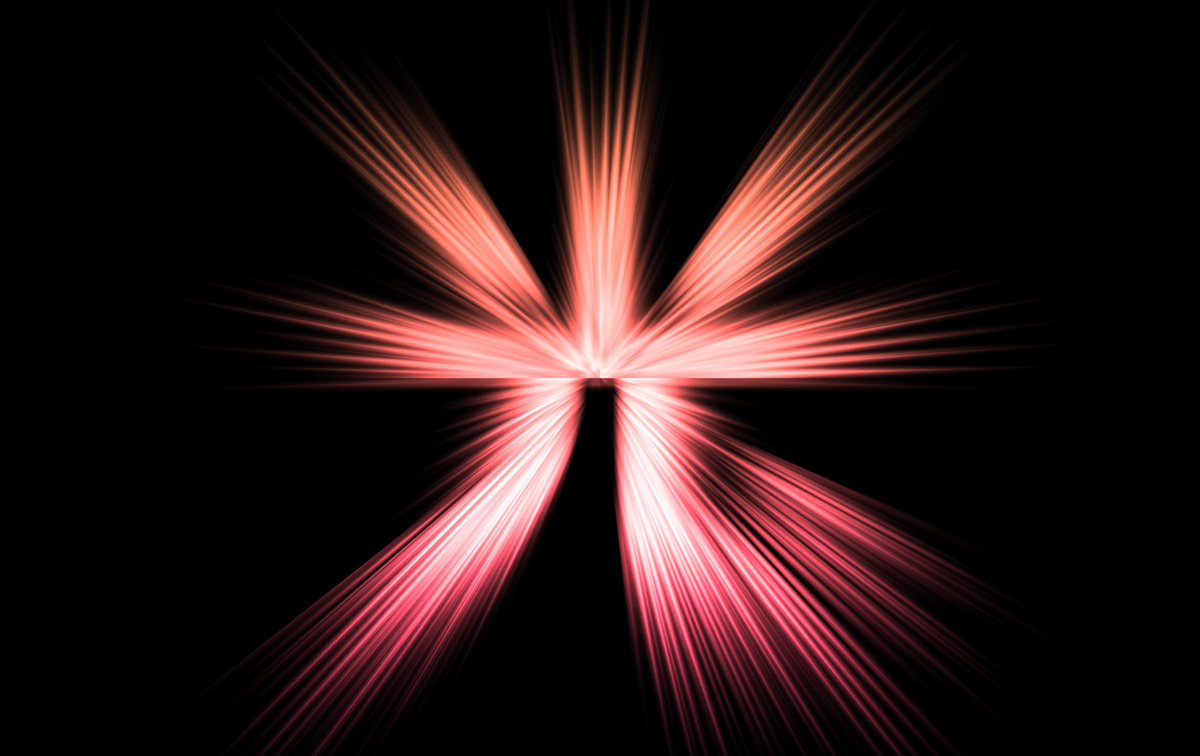
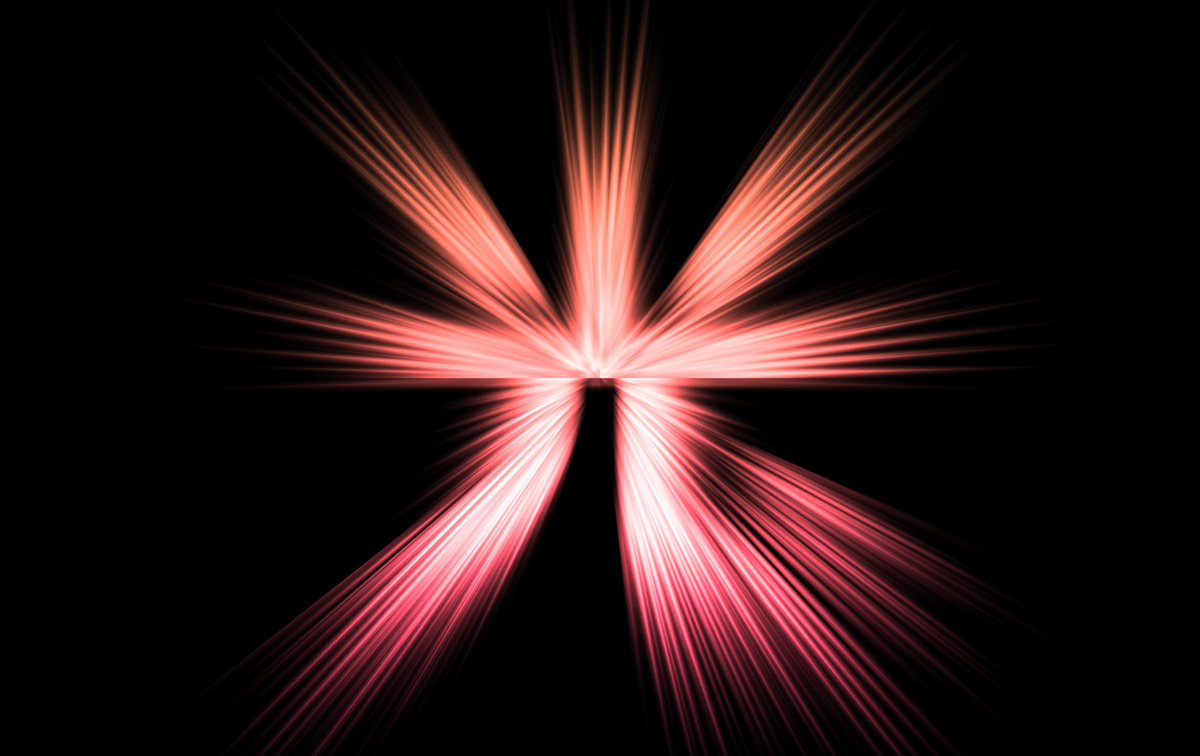
完成

まとめ
今回は、photoshop(フォトショップ)の「フィルター/押し出し」と「ぼかし/放射」を使って、文字を放射状に光らせる方法を紹介しました!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
最後までお読み頂きありがとうございました!