デザイナー
写真を撮ったけど「顔のテカリ」が少し気になる…!
フォトショでレタッチするにはどうすればいい?
Photoshop(フォトショップ)を使って、人物写真の「顔のテカリ」を抑える方法を紹介します!
「レベル補正」と「塗りつぶし」だけで出来る簡単なレタッチ方法です。
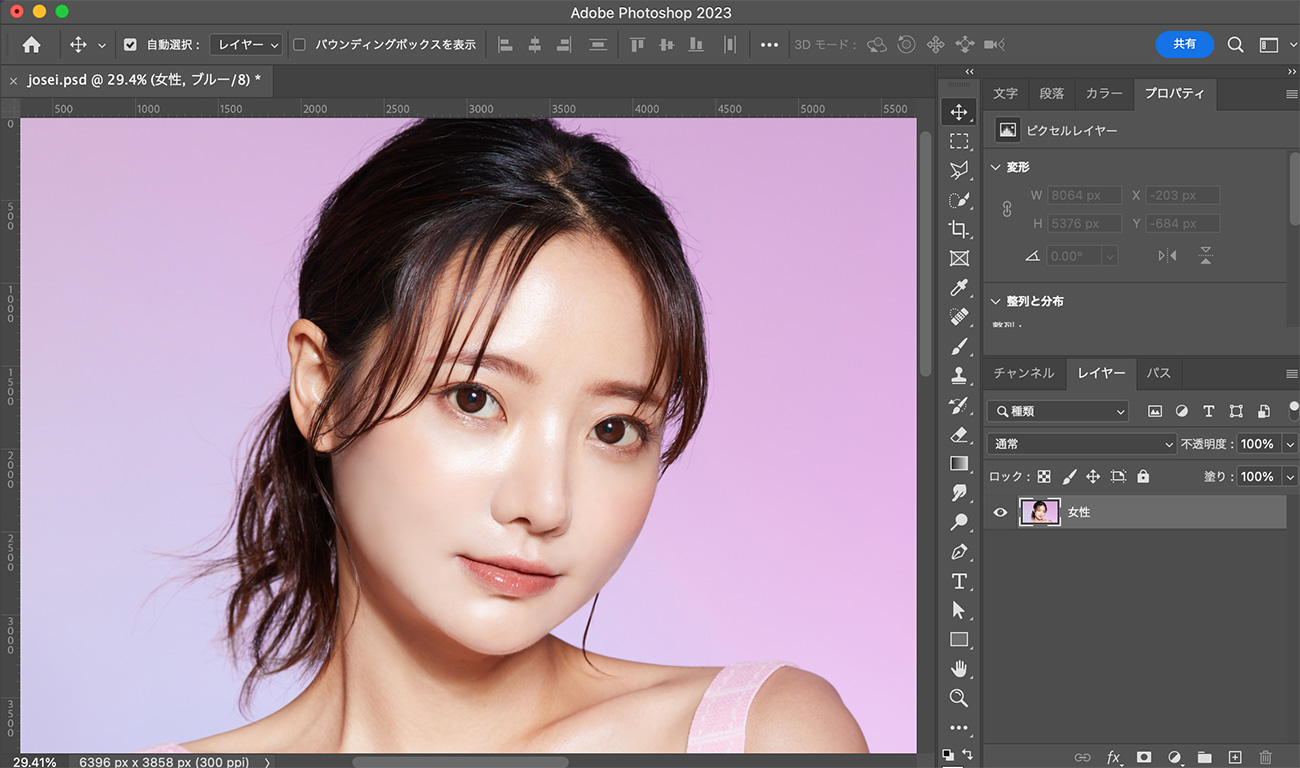
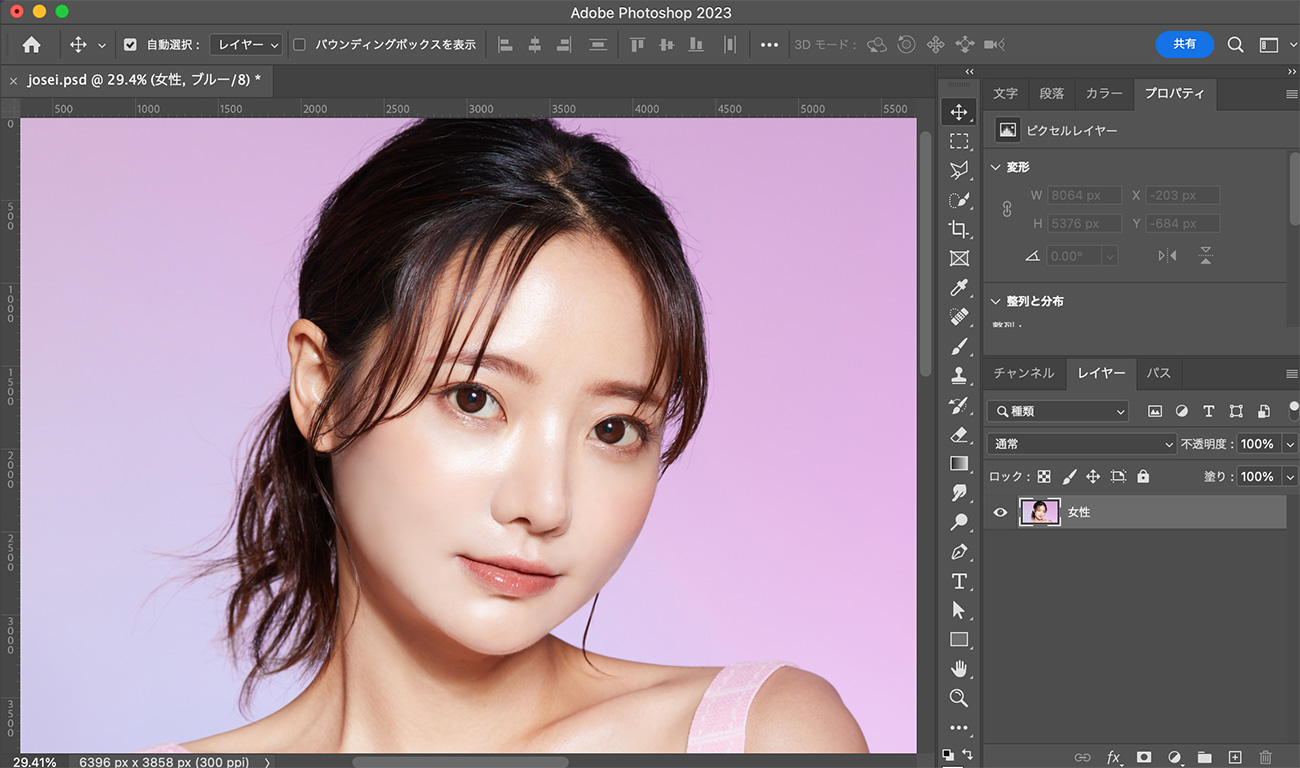
左の写真を使って、右のように加工していきます。

Youtube動画
このチャンネルは、デザインのチュートリアル動画を投稿しているチャンネルです。
ぜひチャンネル登録よろしくお願いします!!
チャンネル(ブルー)を複製する
まずは「テカリ」を抑えたい写真を用意します。

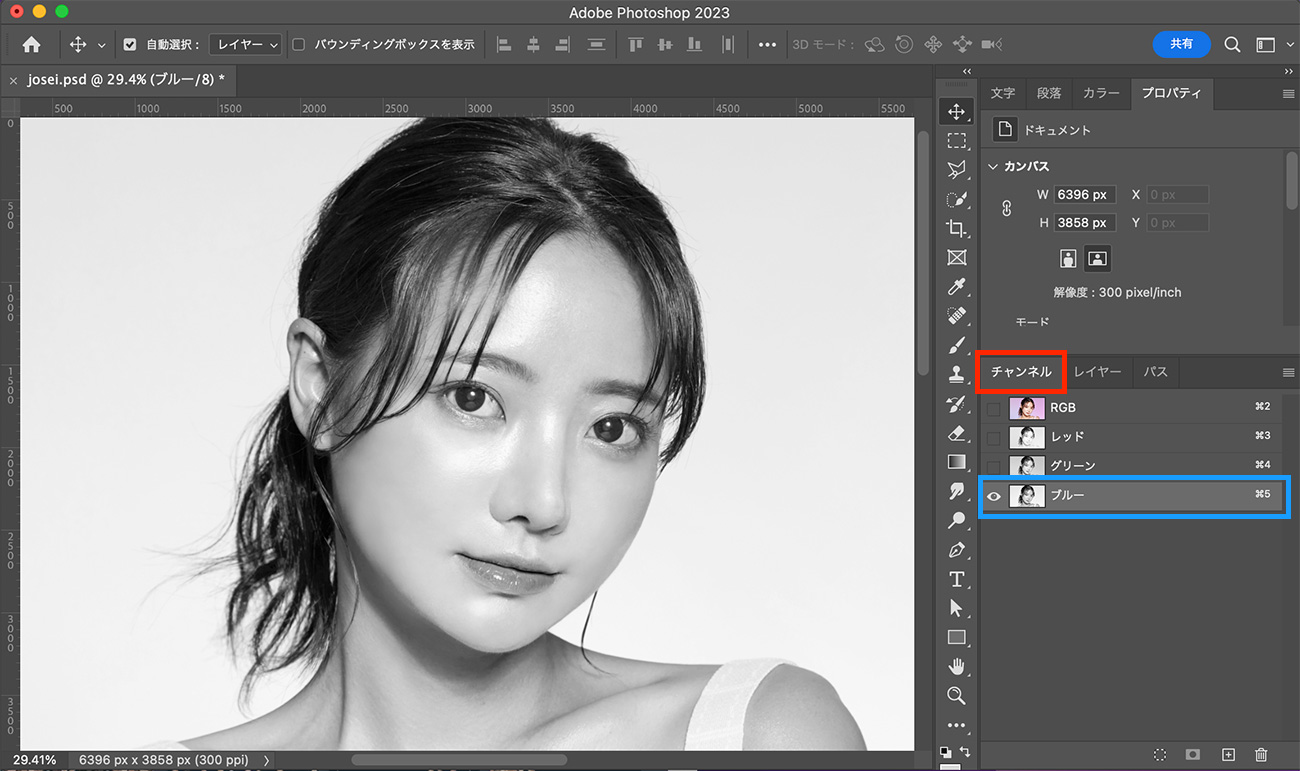
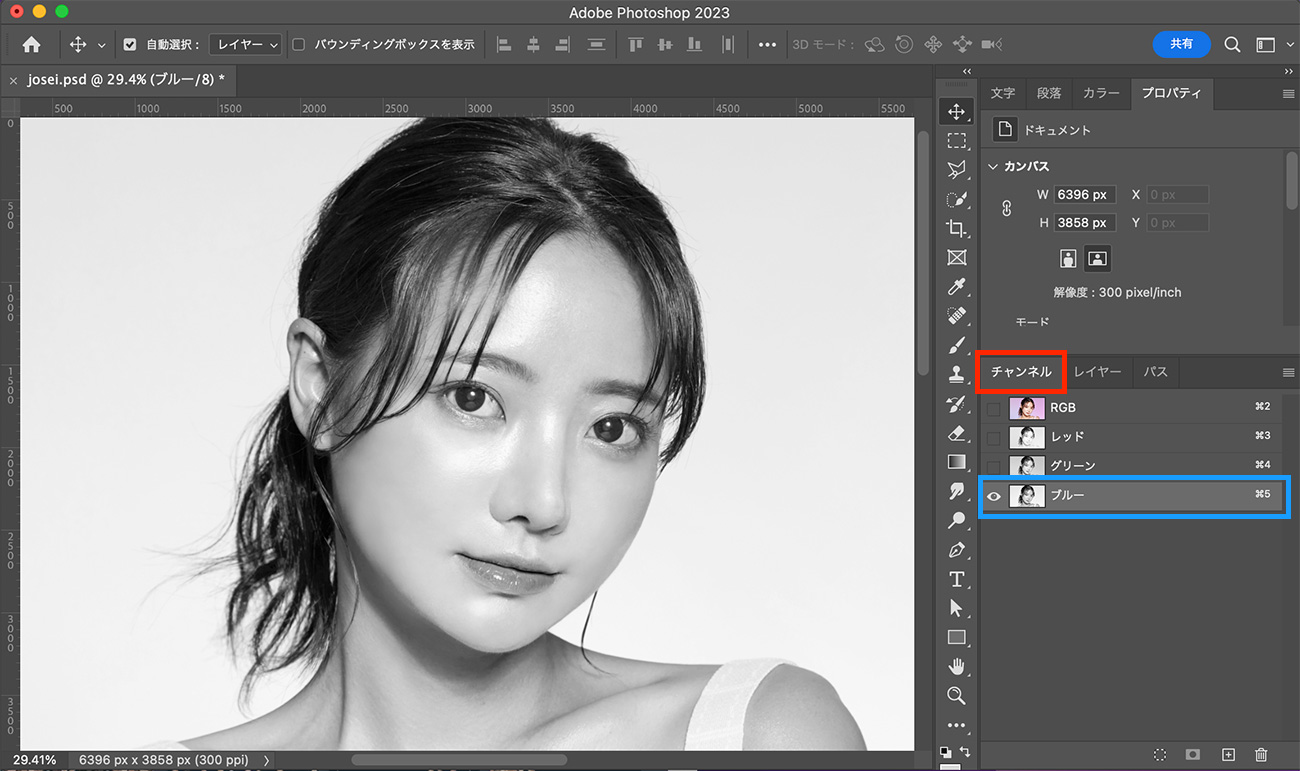
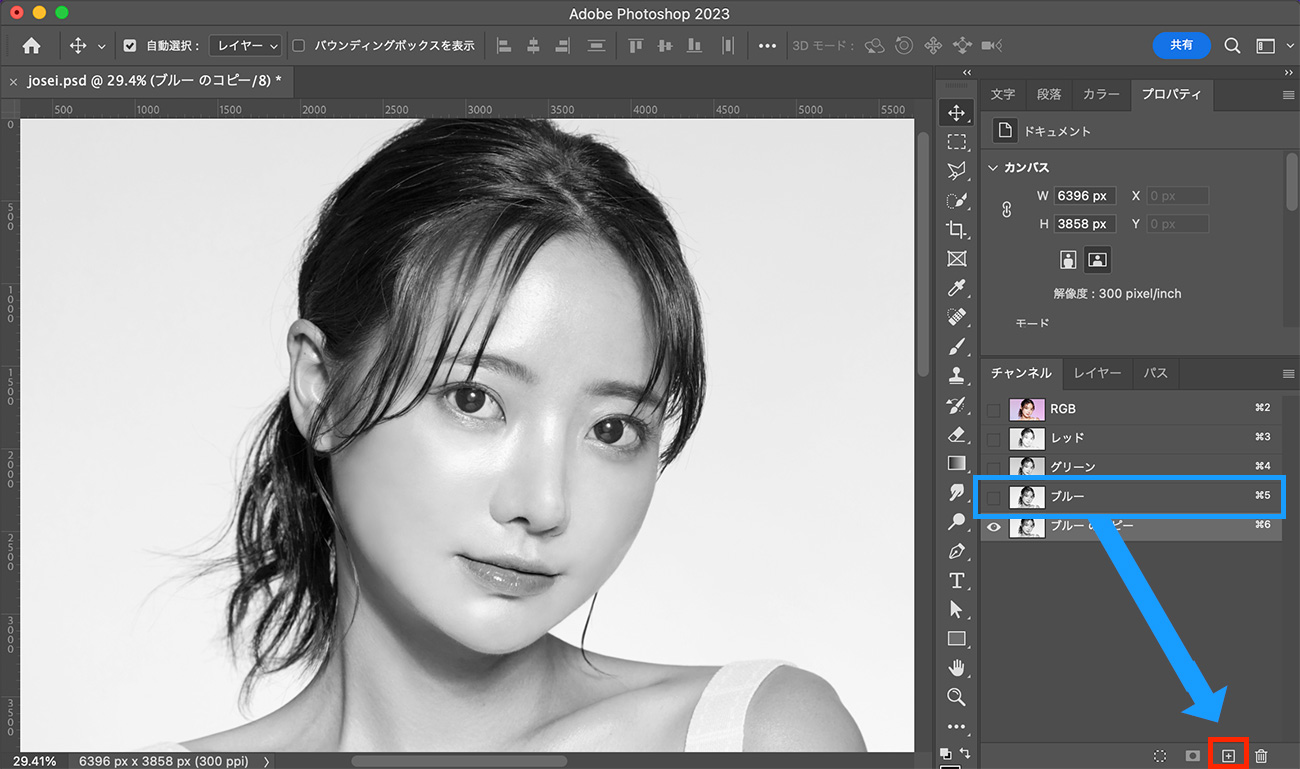
チャンネルのパネルを開き、「ブルー」だけを表示してください。

チャンネルのパネルが見つからない時は、上のメニューから「ウィンドウ」<「チャンネル」を選択すると、チャンネルのパネルが表示されます。
今回はブルーのチャンネルを使用していますが、写真によっては他のカラーを使った方がいい場合もあります。
一番コントラストがはっきりしているチャンネルを選びましょう!
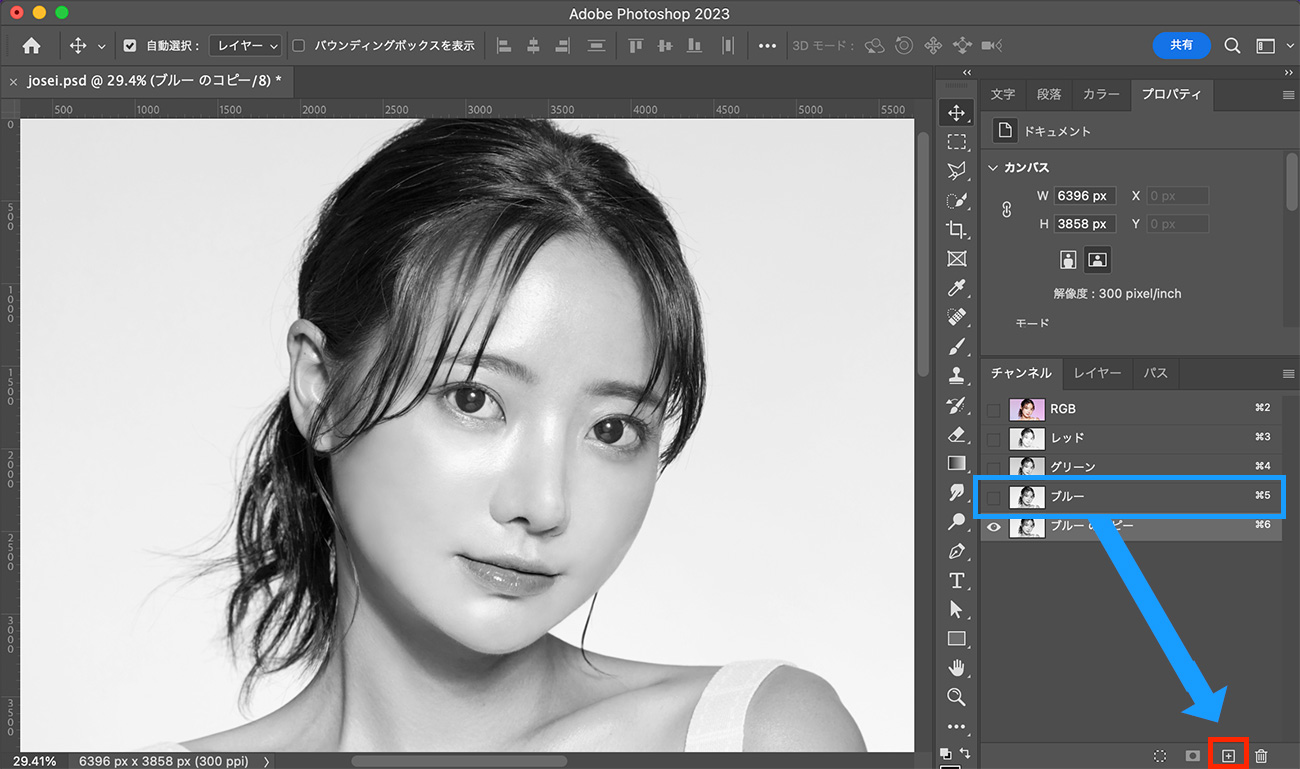
ブルーだけを表示できたら、ブルーを画面右下の「新規レイヤーアイコン」にドラッグして、チャンネルを複製します。

複製したチャンネルにレベル補正をかける
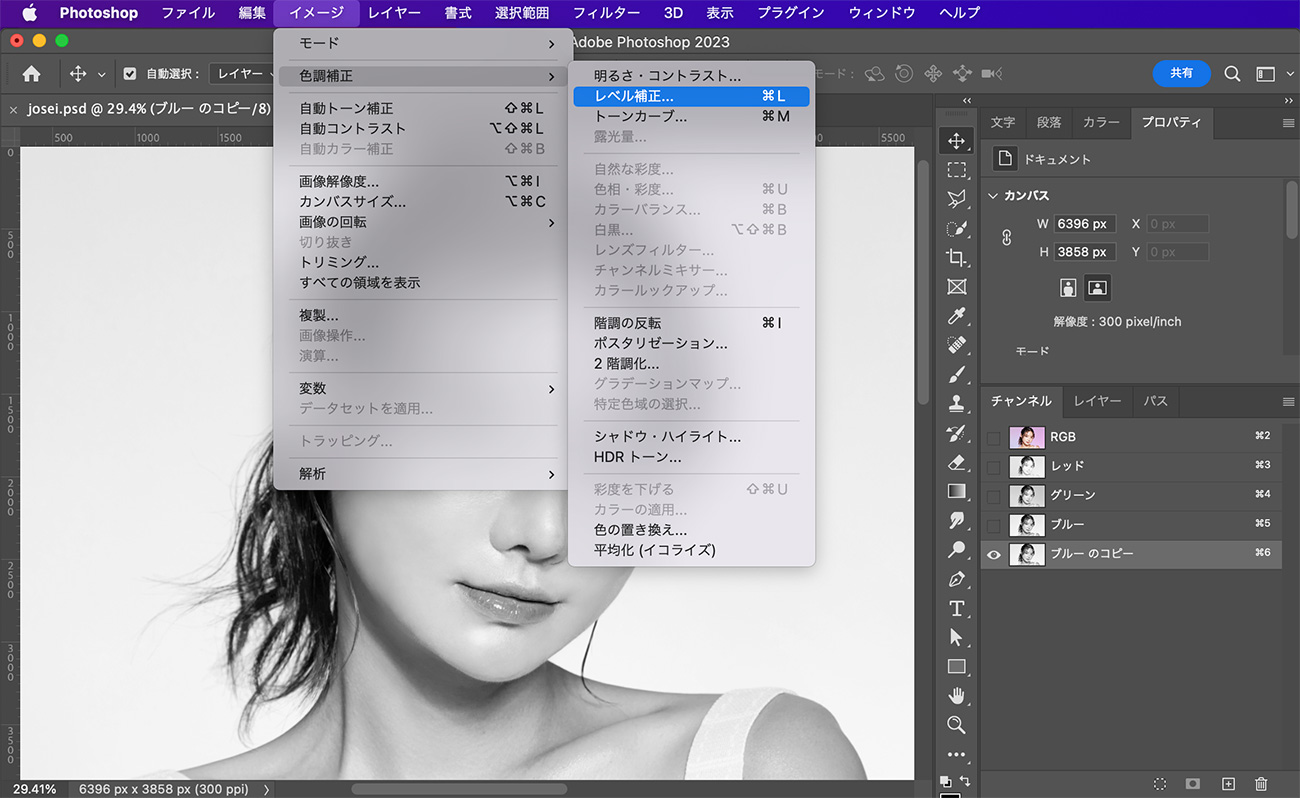
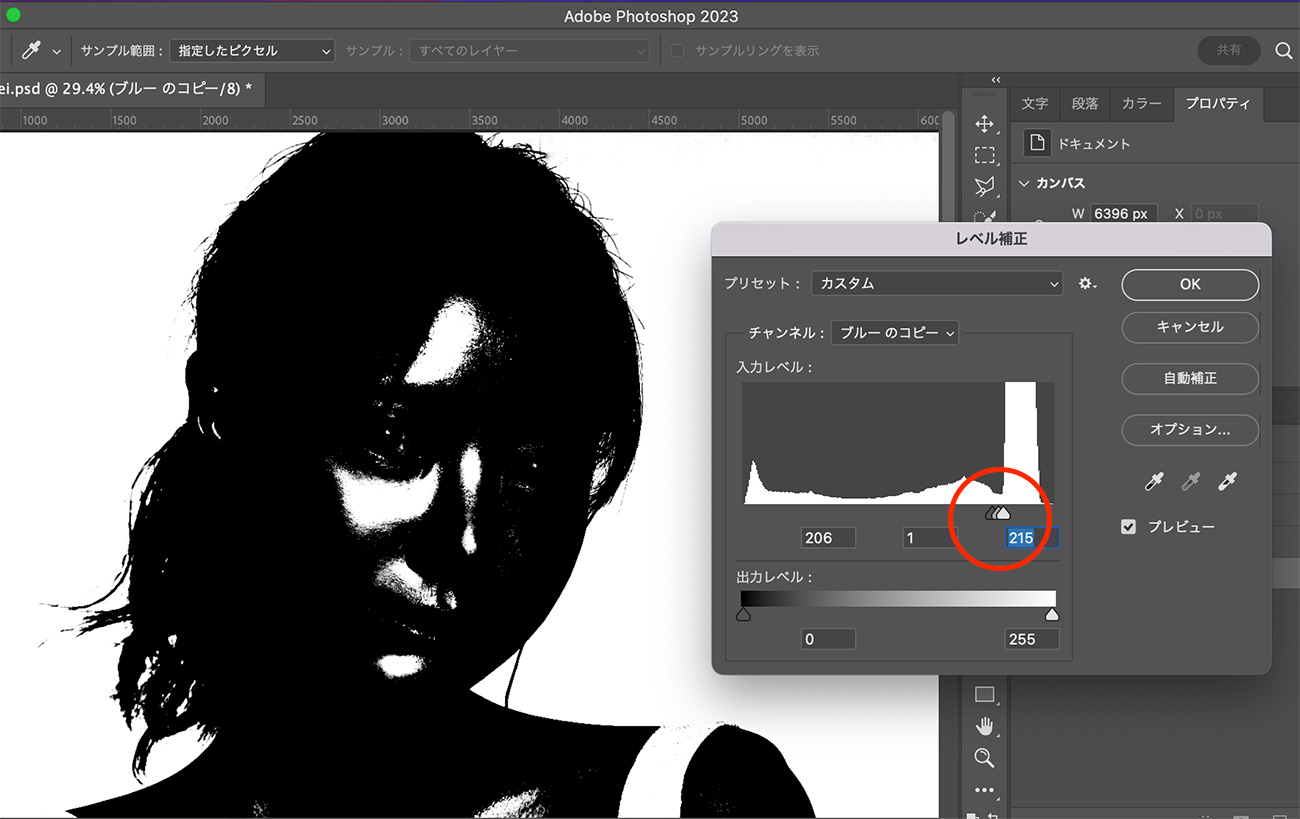
ブルーのチャンネルを複製できたら、それにレベル補正をかけていきます。
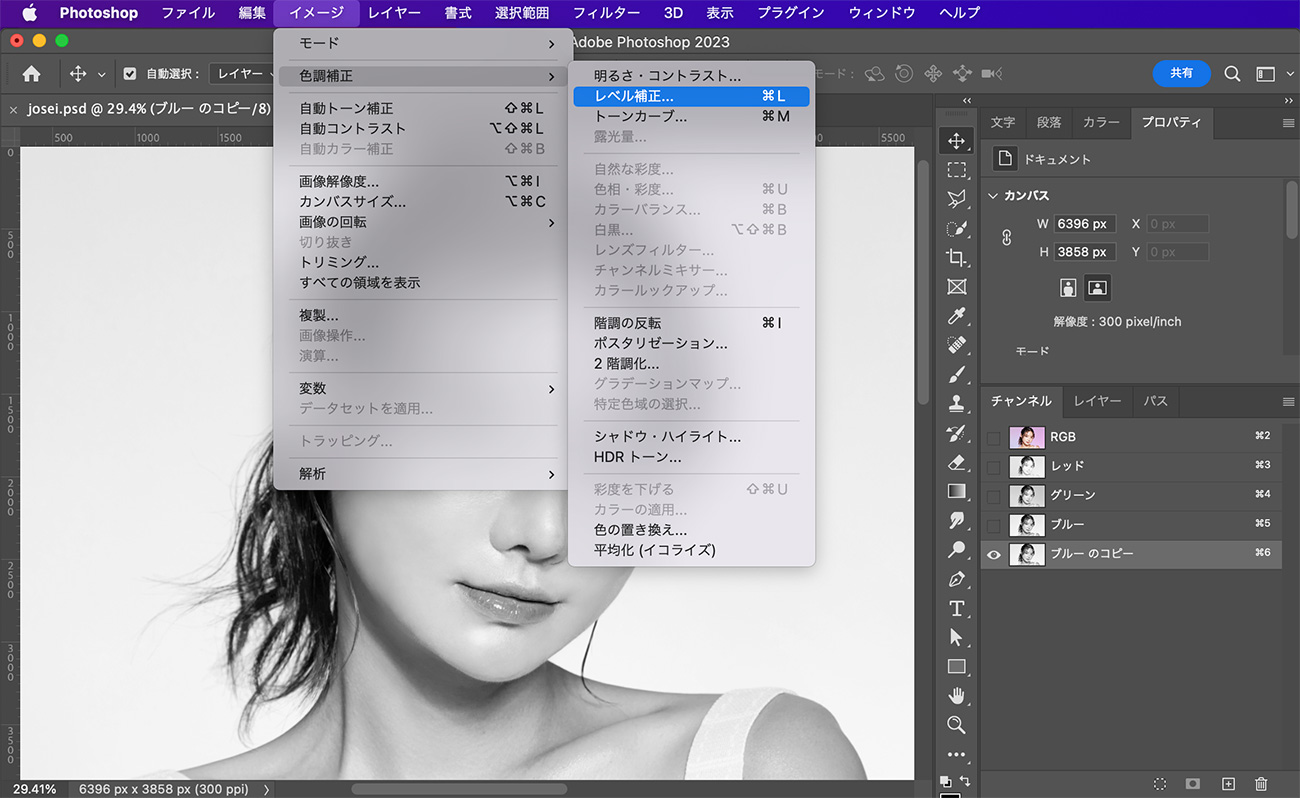
上のメニューから「イメージ」<「色調補正」<「レベル補正」を選択してください。

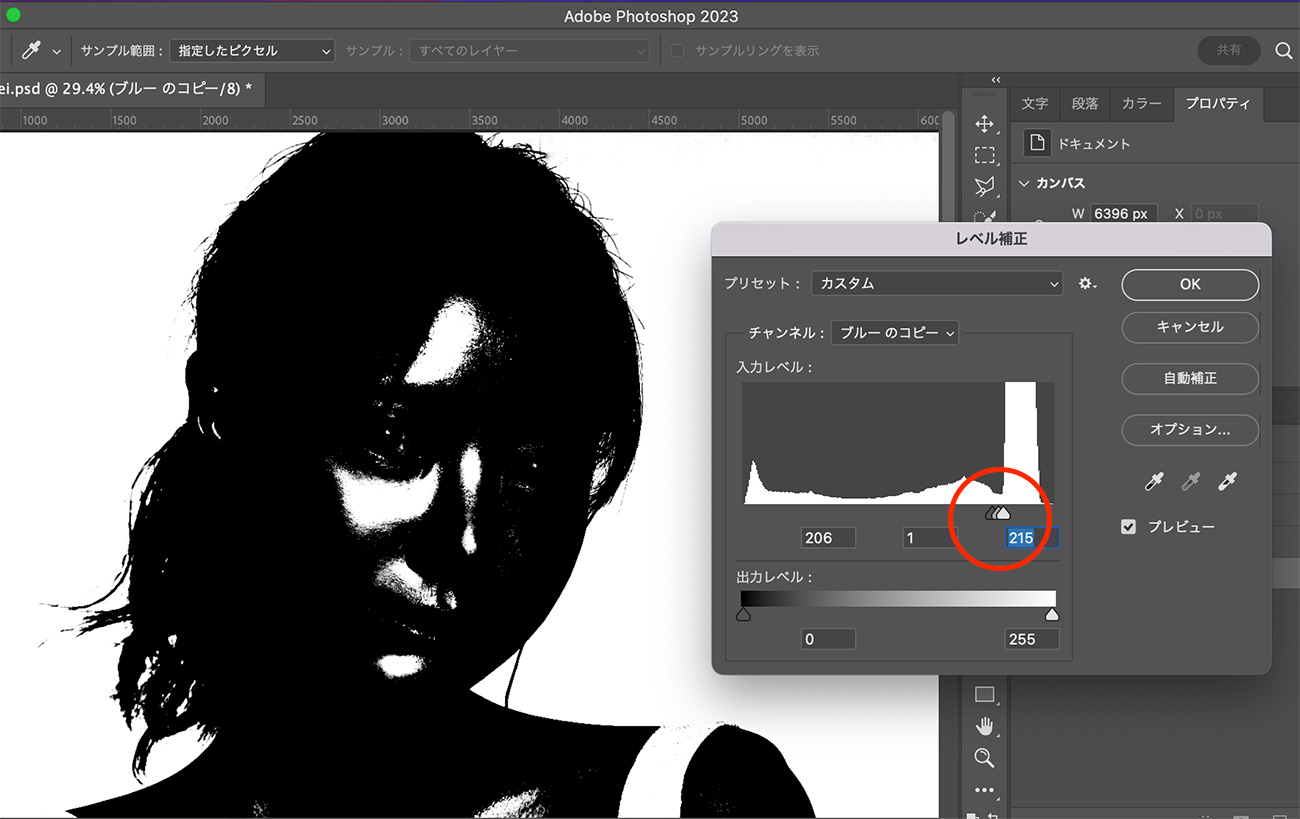
レベル補正の画面が立ち上がるので、下画像のようにほぼ2階調になるように調整していきます。

顔のテカリ部分が「白」になるように意識して調整すると上手くいきます。
選択範囲を作成する
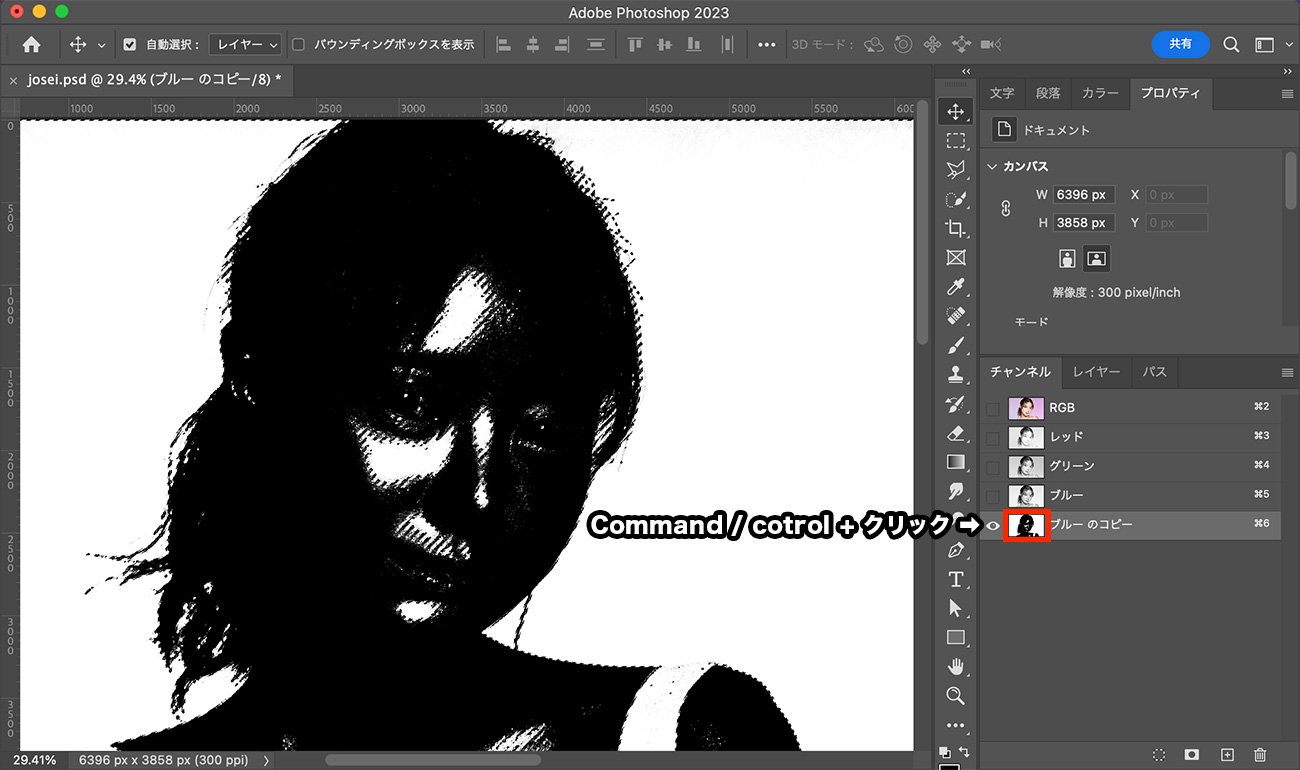
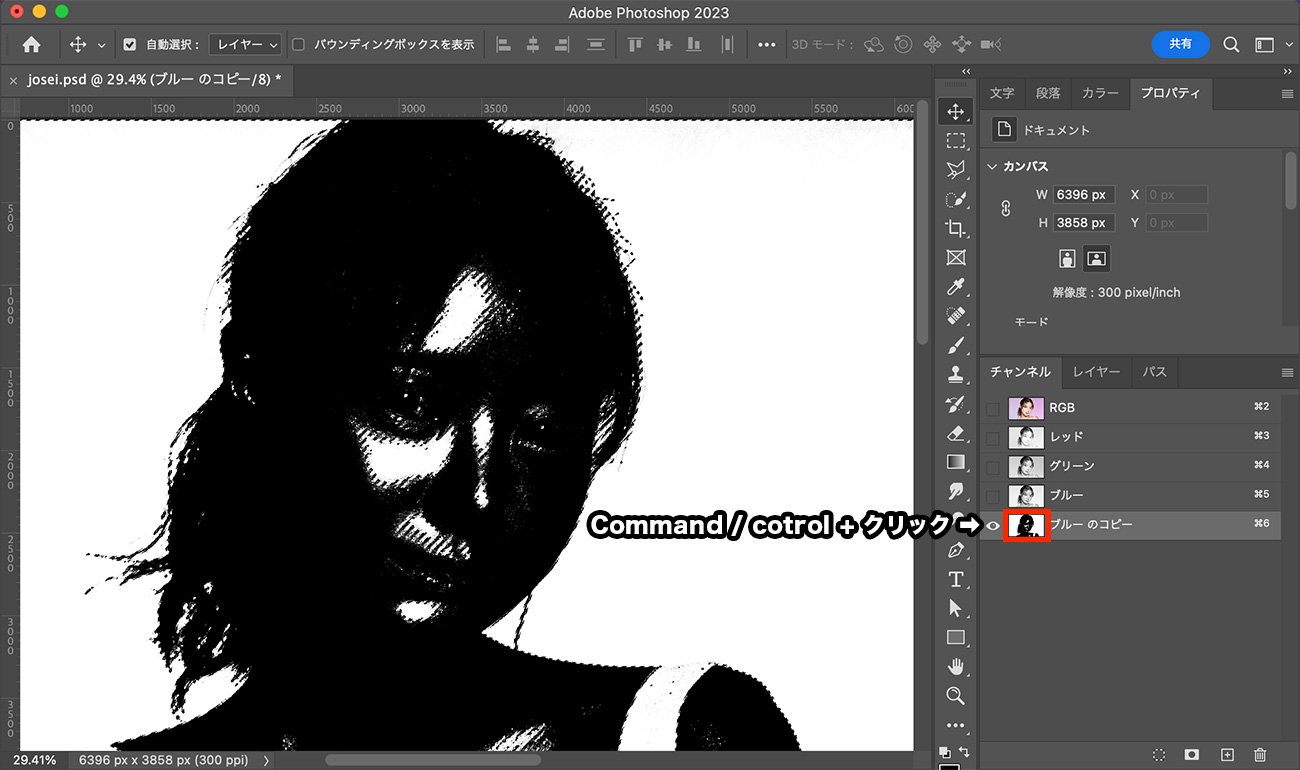
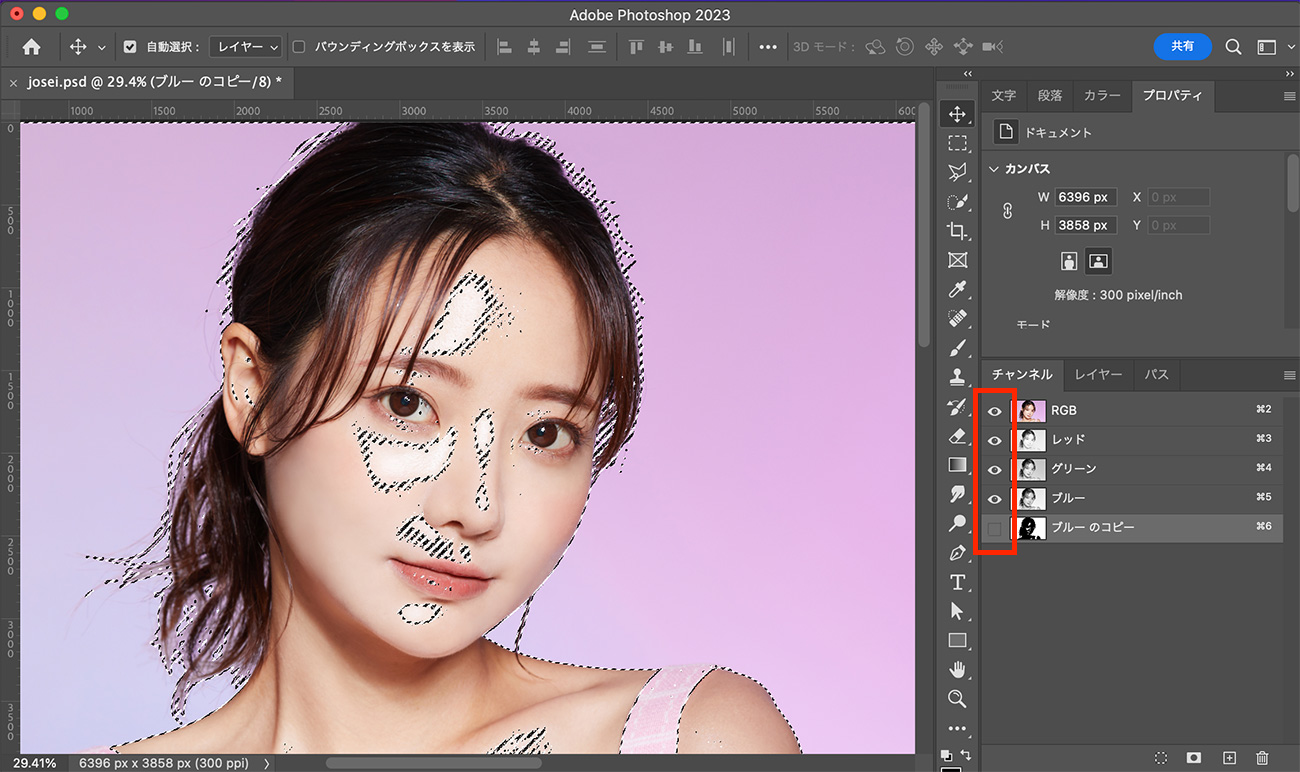
レベル補正が終わったら、チャンネルのプレビュー部分を【command + クリック】して、白部分の選択範囲を作成します。
windowsの場合は【control + クリック】です。

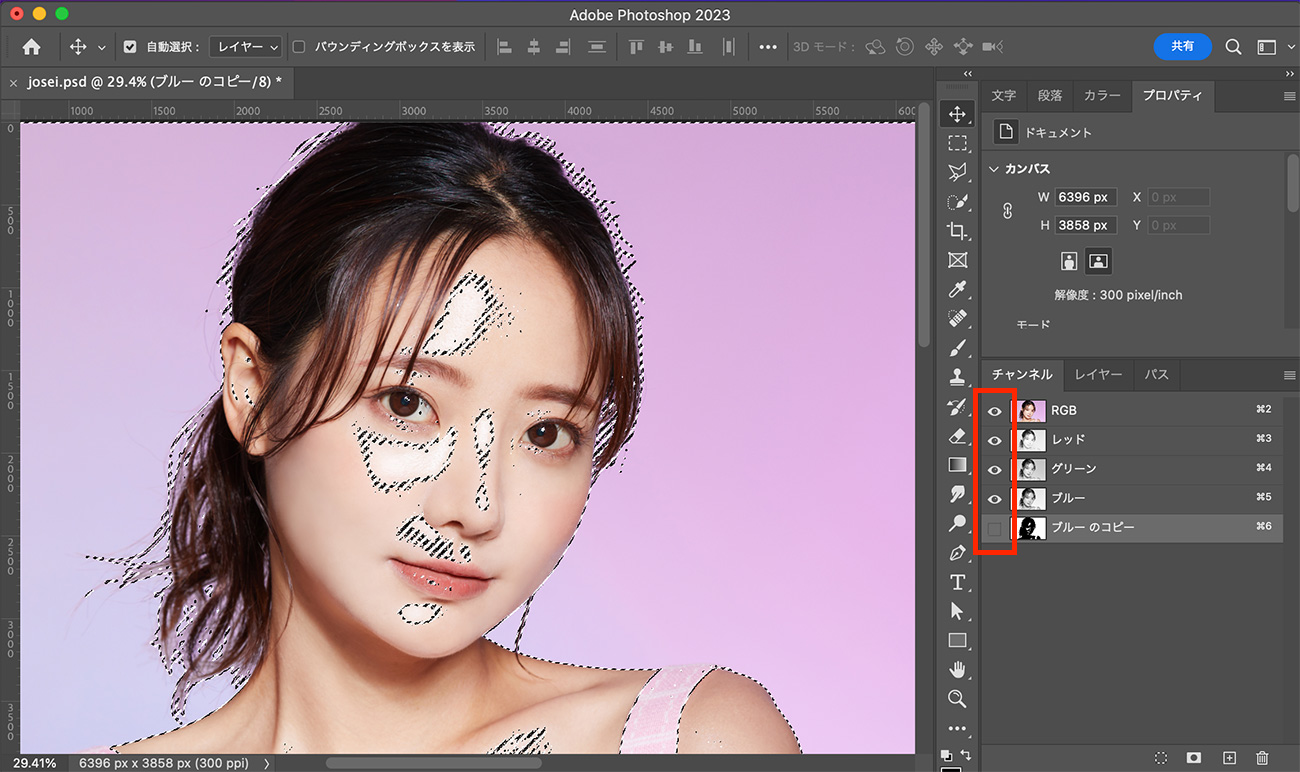
チャンネルを元の表示に戻し、複製したブルーのチャンネルを非表示にしてください。

次にレイヤーパネルを表示させます。
「多角形選択ツール」を使って、顔のテカリ以外の箇所を選択解除していきます。
ここはyoutube動画を確認したほうが分かりやすいかもしれません!
新規レイヤーを塗りつぶす
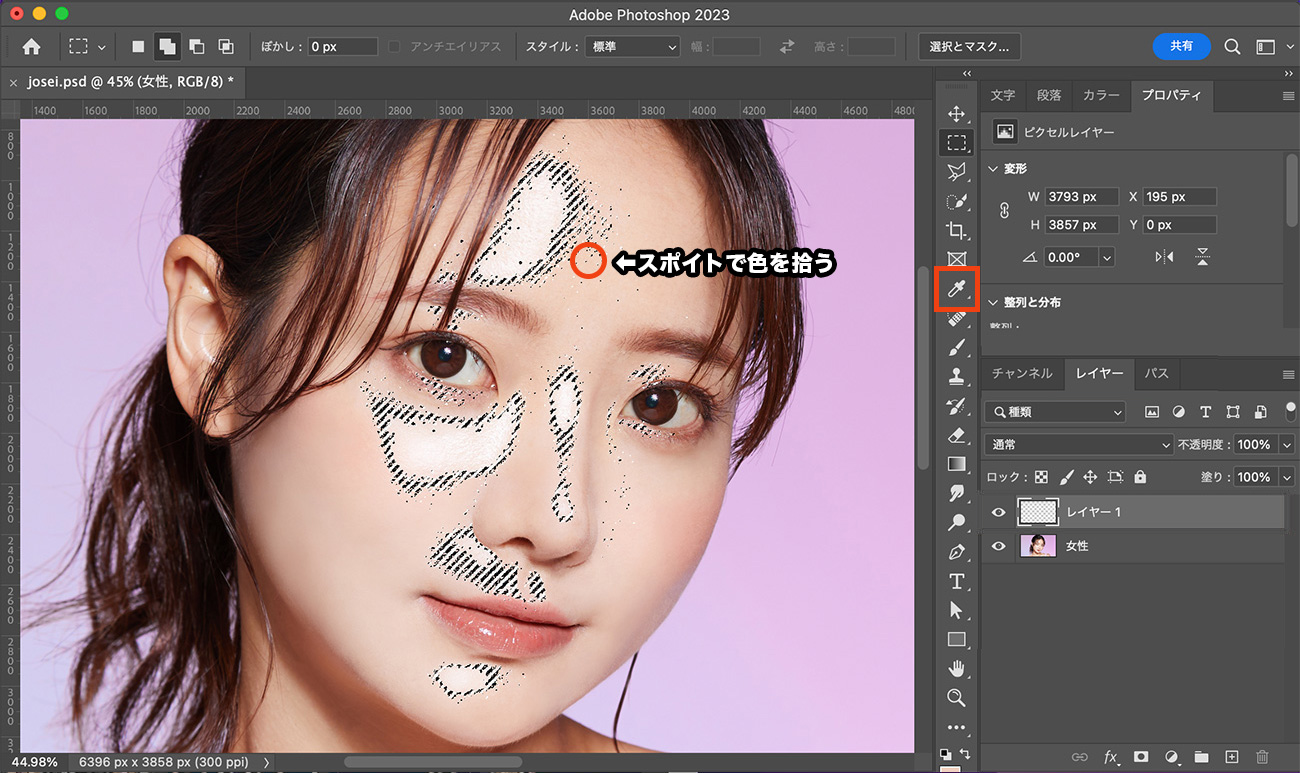
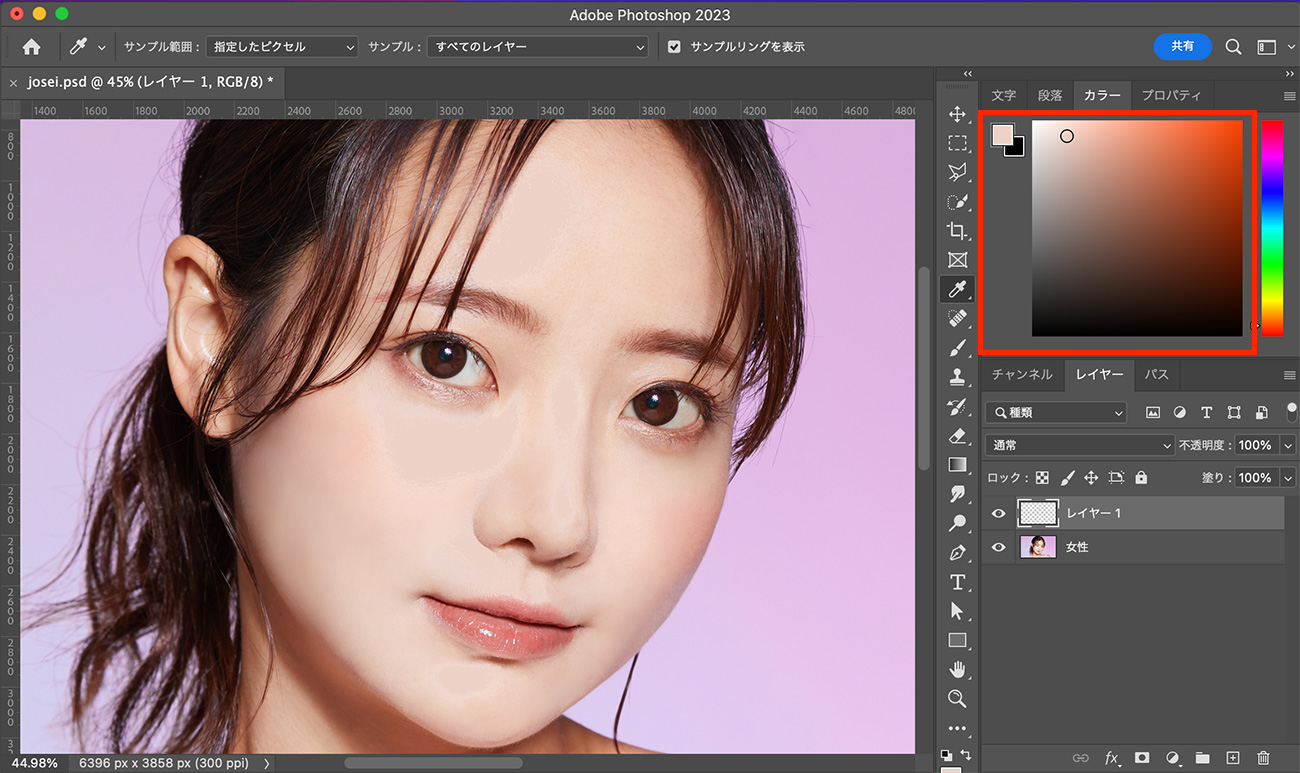
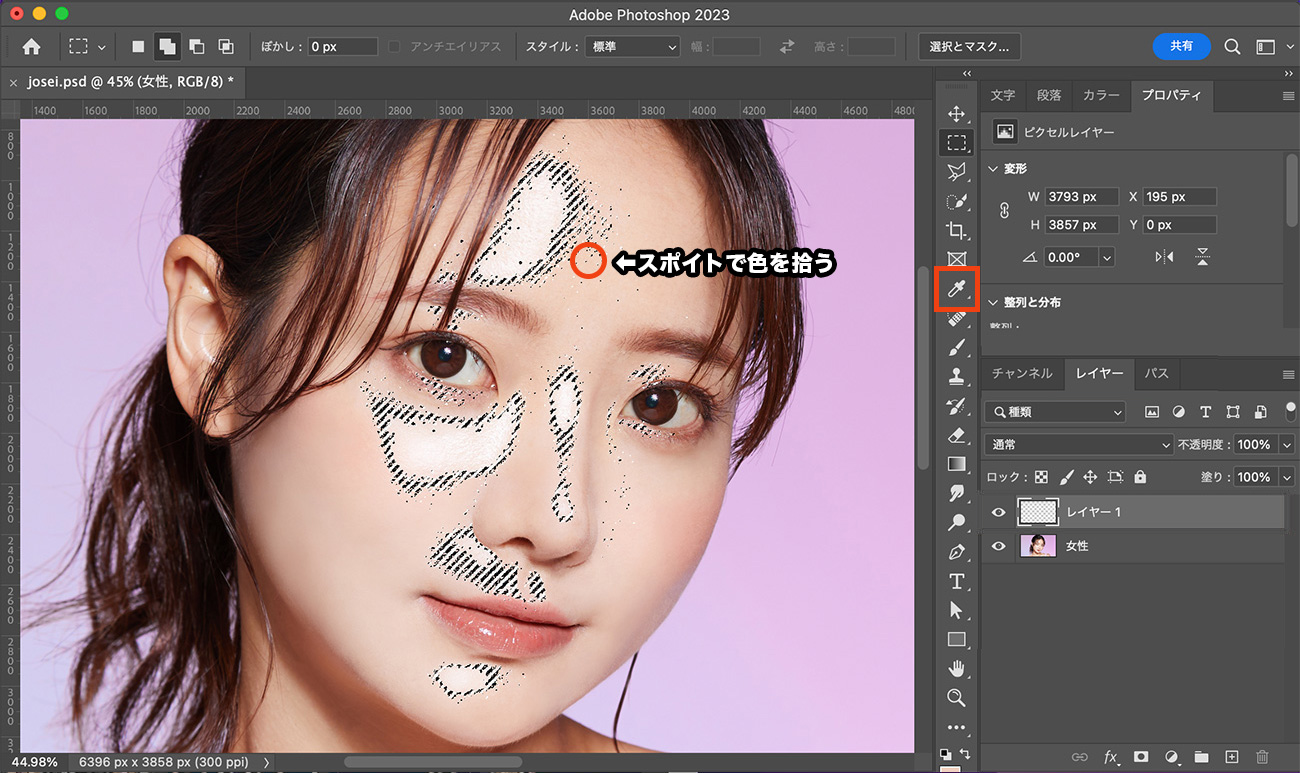
テカリ部分だけの選択範囲ができたら、写真の上に新規レイヤーを作成します。
スポイトツールに切り替えて、テカリ付近の色を拾っていきます。

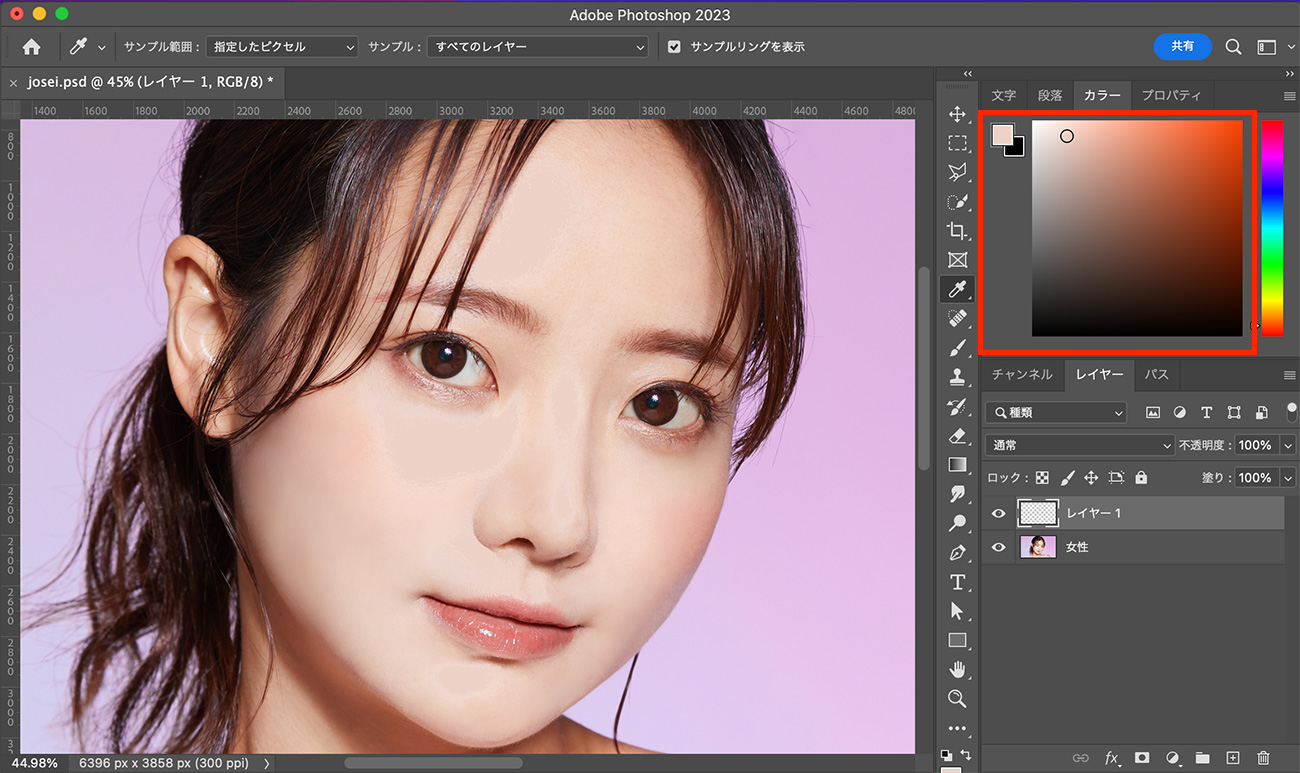
色を選択できたら、【option + delete】を押して、選択範囲を指定した色で塗りつぶします。
windowsの場合は【alt + delete】です。

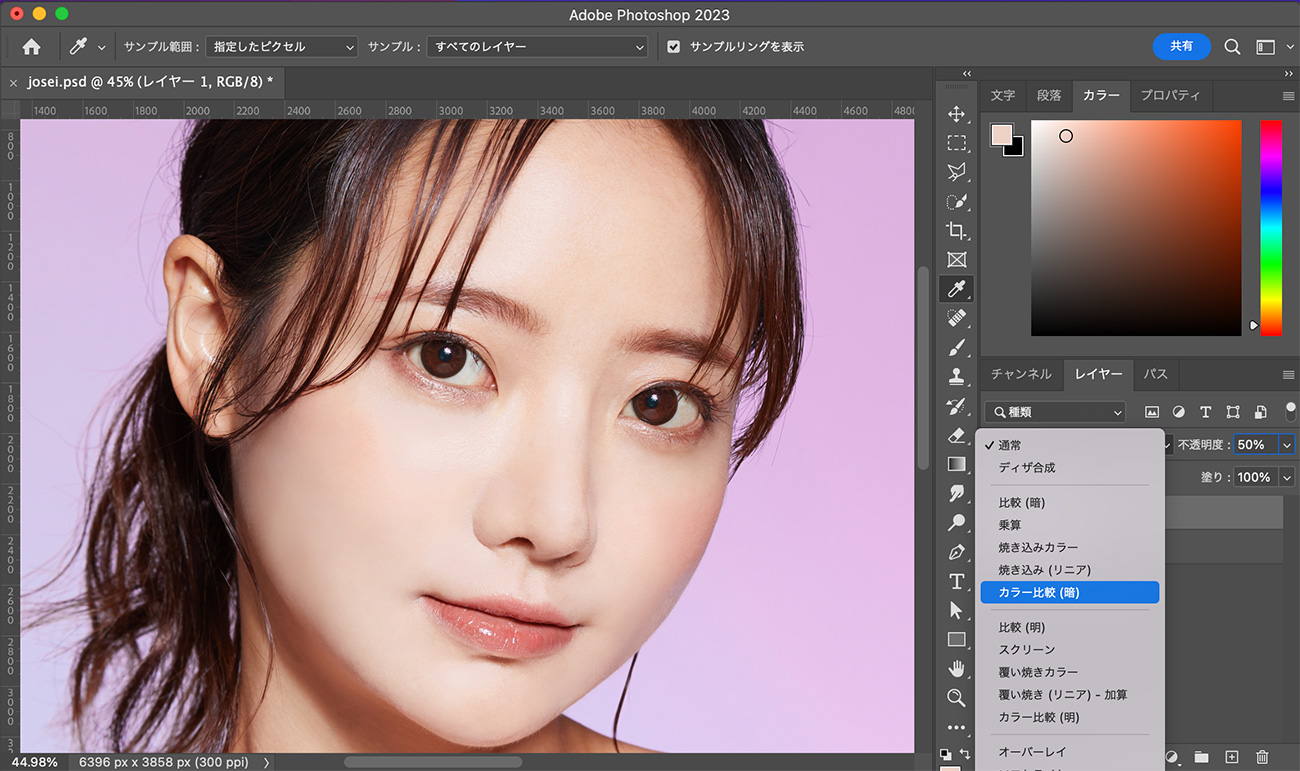
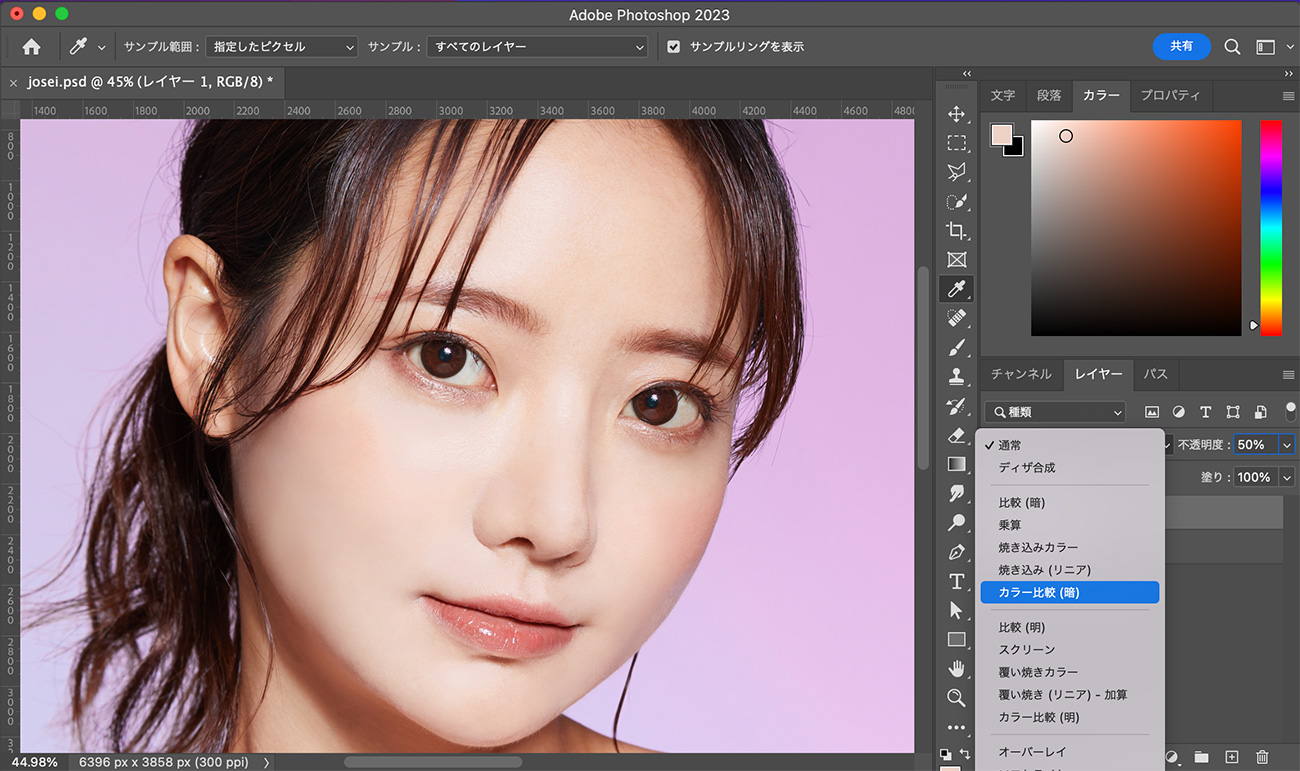
最後にカラーモードを「カラー比較(暗)」にし、不透明度を「50%」にします。

不透明度の「%」は、実際の画面を見ながら調整してください。
完成
これで完成です!

まとめ
今回はPhotoshop(フォトショップ)を使って、人物写真の「顔のテカリ」を抑える方法を紹介しました!
簡単な方法なので皆さんも是非試してみてください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
最後までお読み頂きありがとうございました!