デザイナー
動きに合わせた残像を残したい!複数の方向にぼかしを掛けるのってどうやるの?
Photoshop(フォトショップ)のフィルター「パスのぼかし」使って、動きに合わせた残像で躍動感を与える方法を紹介します!
スポーツ系のデザインや、車やバイクなどスピード感のあるデザインを作りたい時にも使える技です。
今回実演するデザインはこちらです。
空手の組みをしている女性に、複数の軌道を感じさせる残像を付けていきます。

Youtube動画
作業動画をyoutubeにアップしています!
このチャンネルは、デザインのチュートリアル動画を投稿しているチャンネルです。
ぜひチャンネル登録よろしくお願いします!!
「パスのぼかし」とは
Photoshopのフィルター「ぼかしギャラリー」の一つで、パスつまり線に沿ってぼかす事ができる機能です。
直線だけでなく、曲線に沿ってぼかす事もできます。
複数の線を組み合わせて、複雑な軌道のぼかしを表現する事もできます。
【1】モチーフと背景を準備
切り抜いたモチーフと、背景を準備します。
モチーフのレイヤーは複製し、ぼかし用と無加工用に分けておきます。
サンプルと同じ写真は、こちらからダウンロードできます。

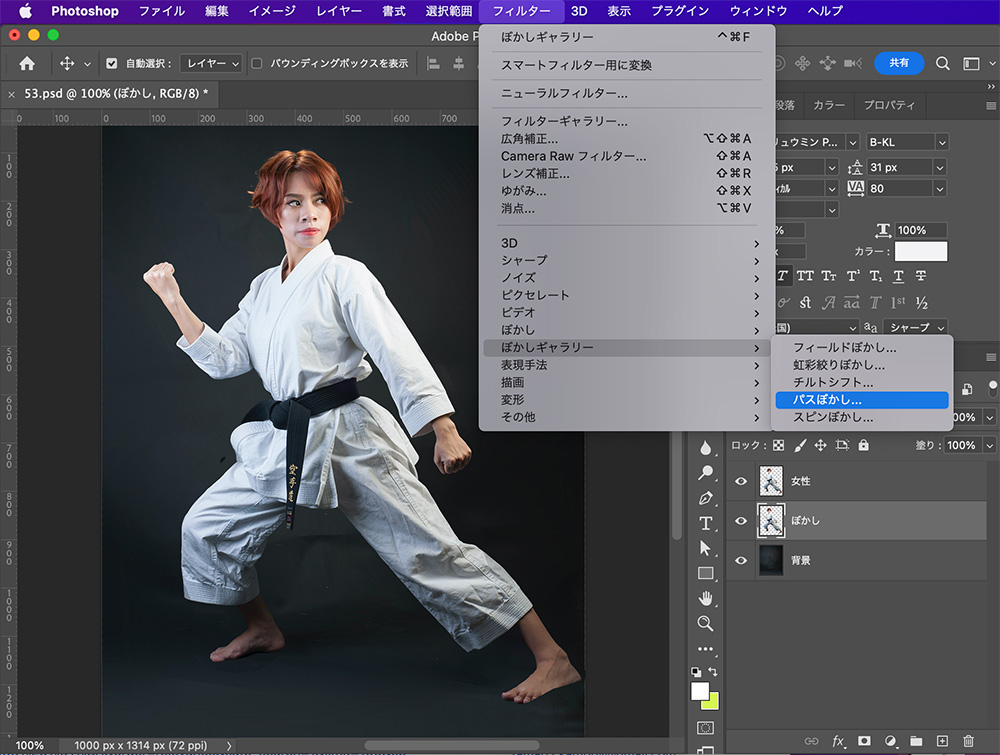
【2】パスのぼかしを適用
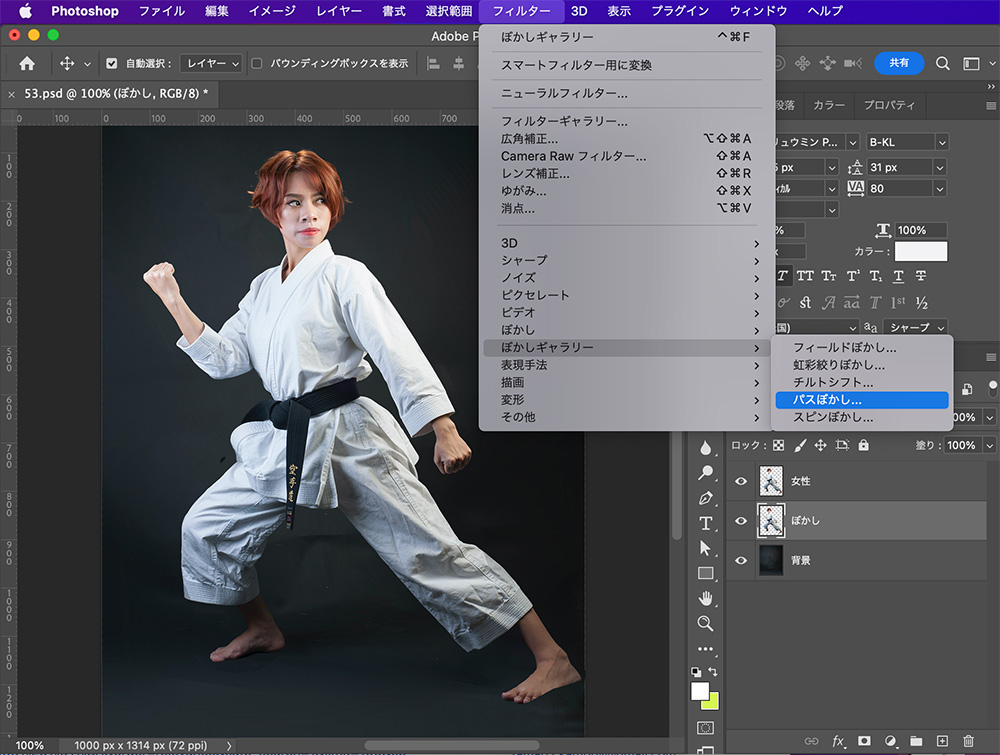
ぼかし用のレイヤーを選択し、上部メニューから「フィルター」<「ぼかしギャラリー」<「パスのぼかし」を選択します。

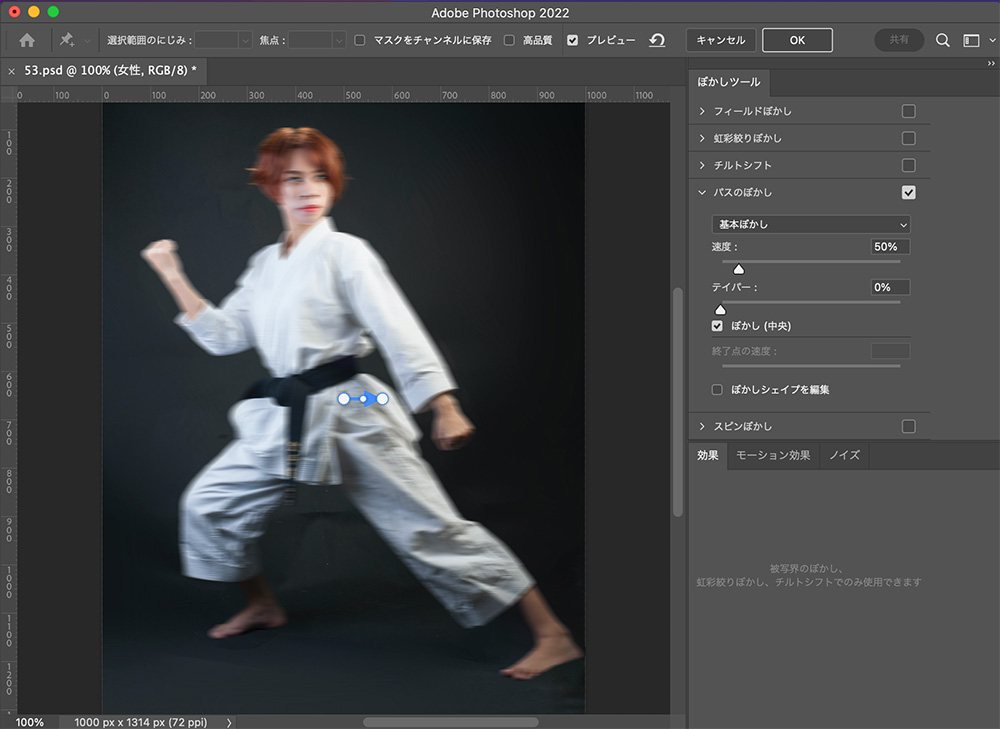
パスのぼかし専用ウィンドウが立ち上がるので、この画面で細かい設定をしていきます。
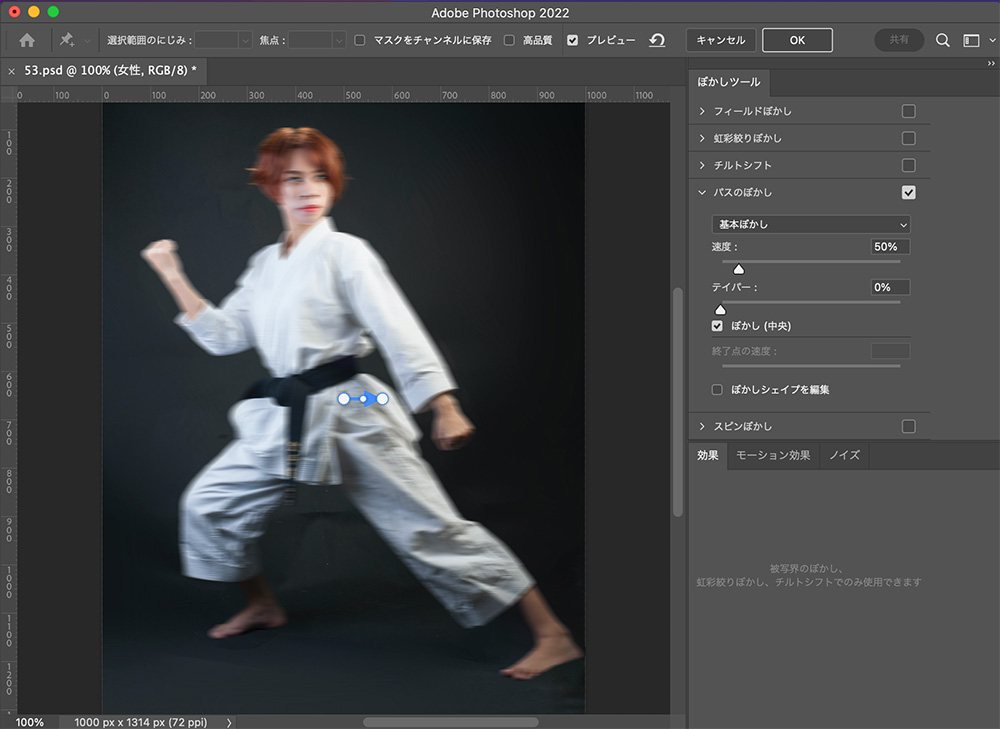
まずは、デフォルトのパスが中央にあるのでデリートで削除します。

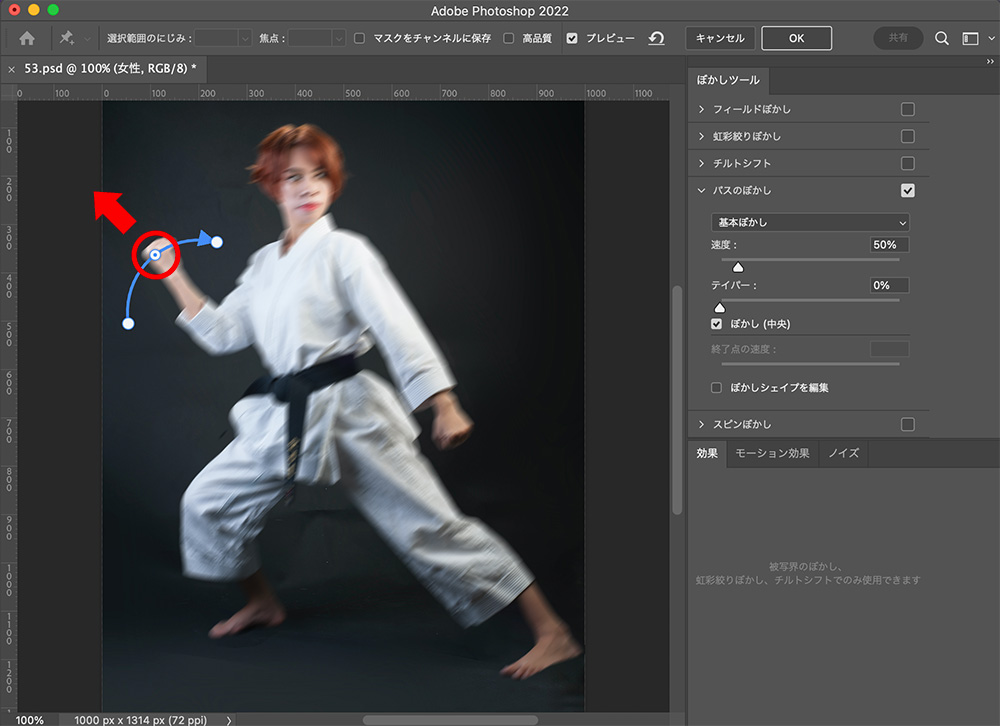
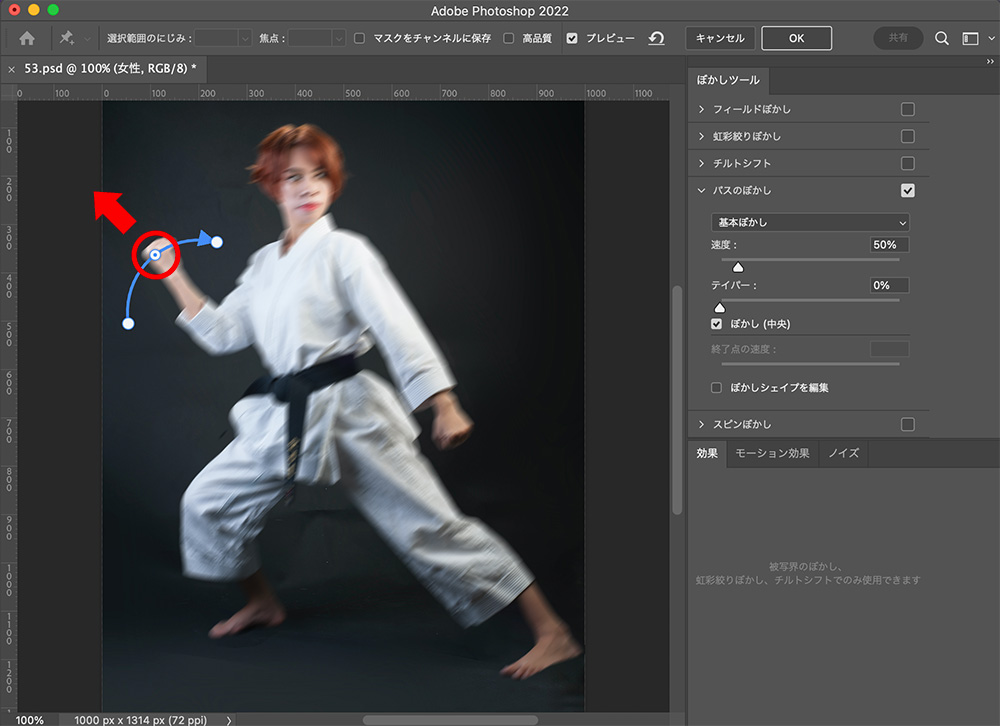
残像を付けたい場所に、その軌道を意識してパスを書いていきます。

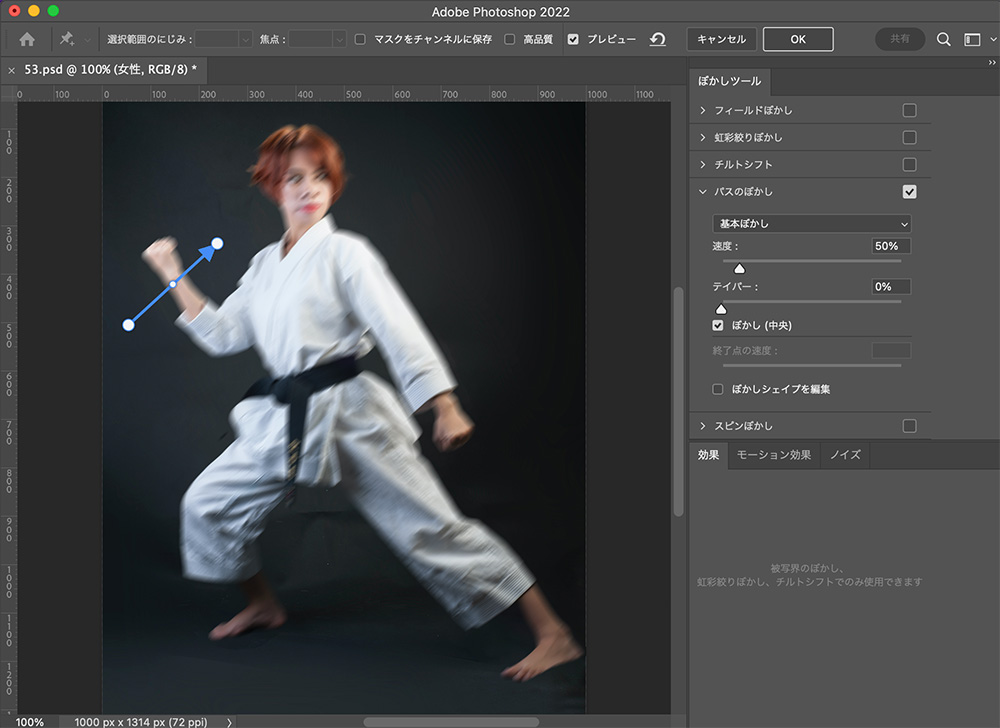
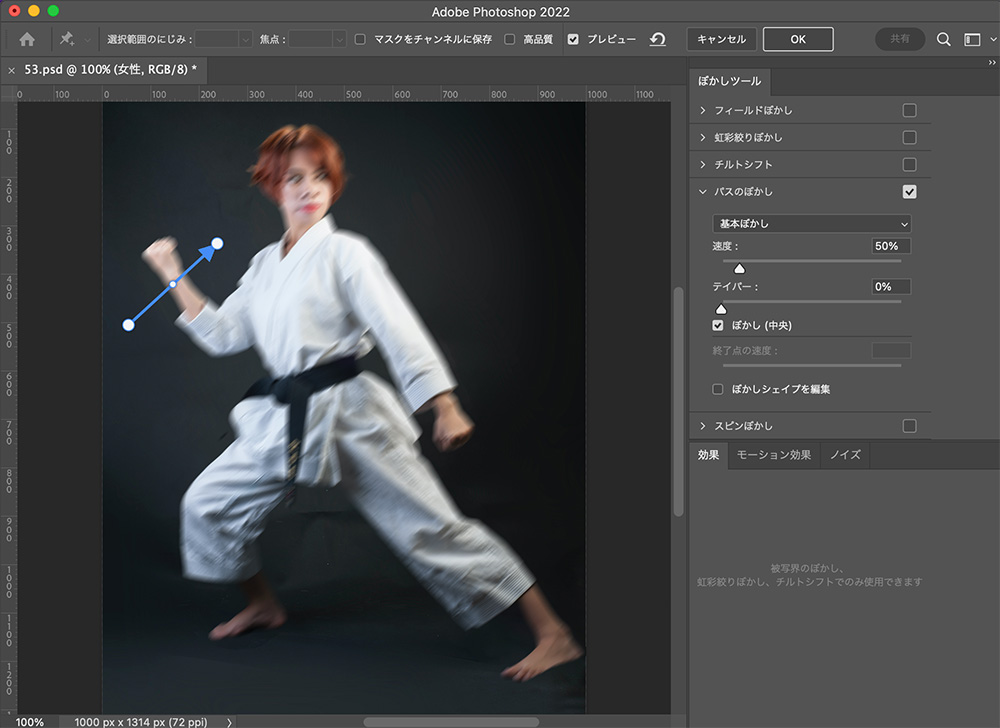
クリックでパスのアンカーを2点指定し、曲線にしたい場合は下画像の赤丸を曲げたい方向にドラッグします。

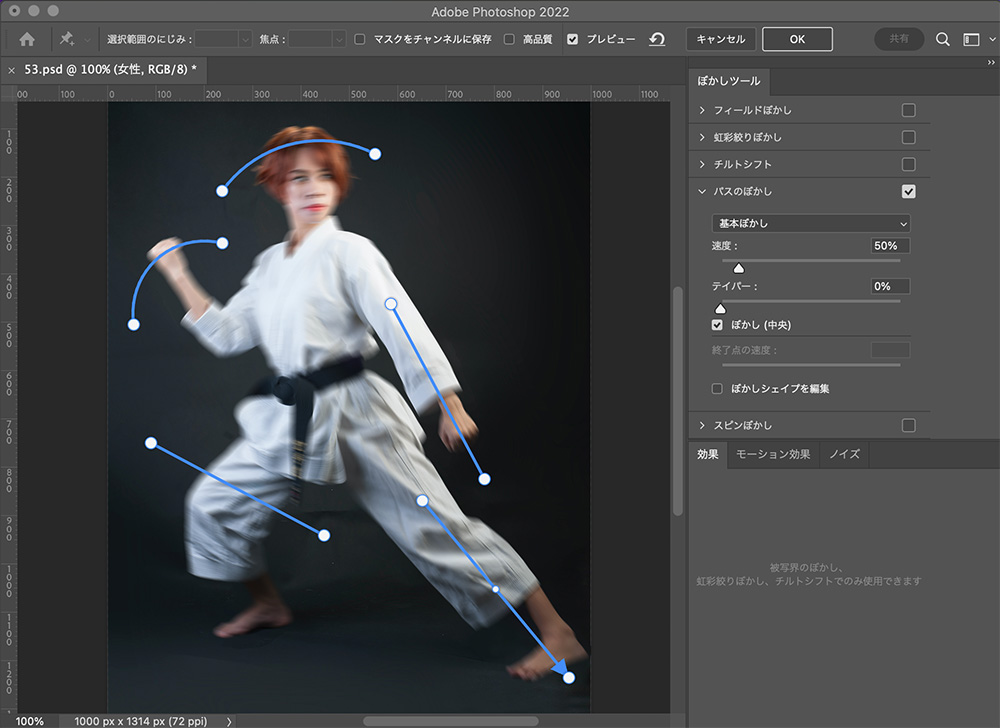
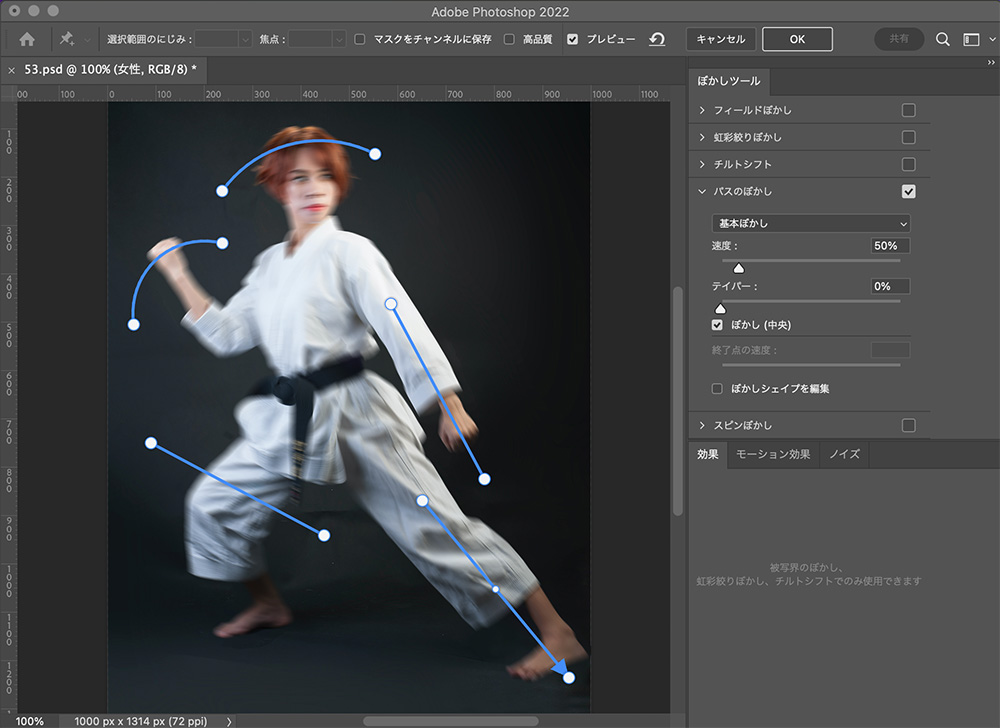
複数の軌道をつけていきます。

最後に作成したパスに対して、赤枠の詳細設定でぼかしの速度や適用度を決めていきます。
下記で細かい説明をするので、実際に触ってみてお好みのぼかしに設定してください!
【3】「パスのぼかし」詳細設定
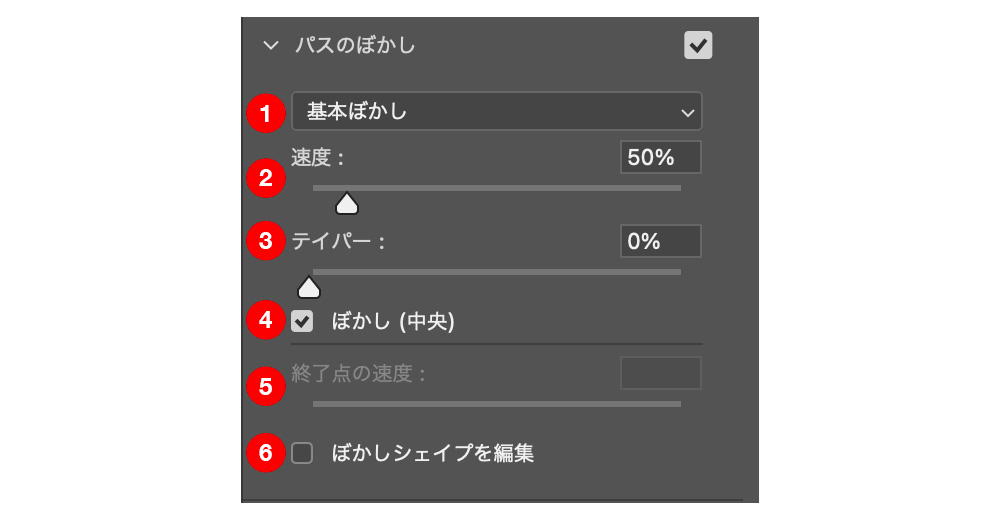
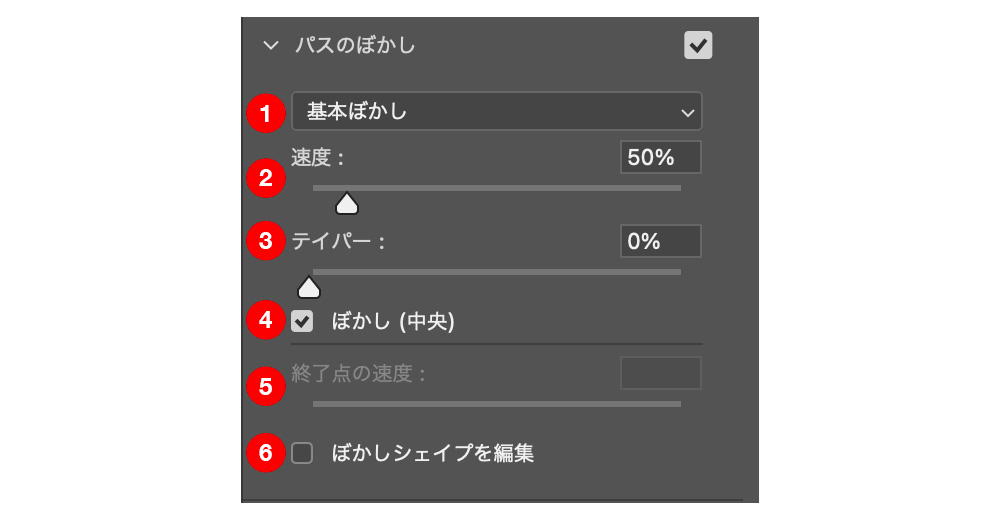
「パスのぼかし」の詳細な設定方法を説明します。

①種類
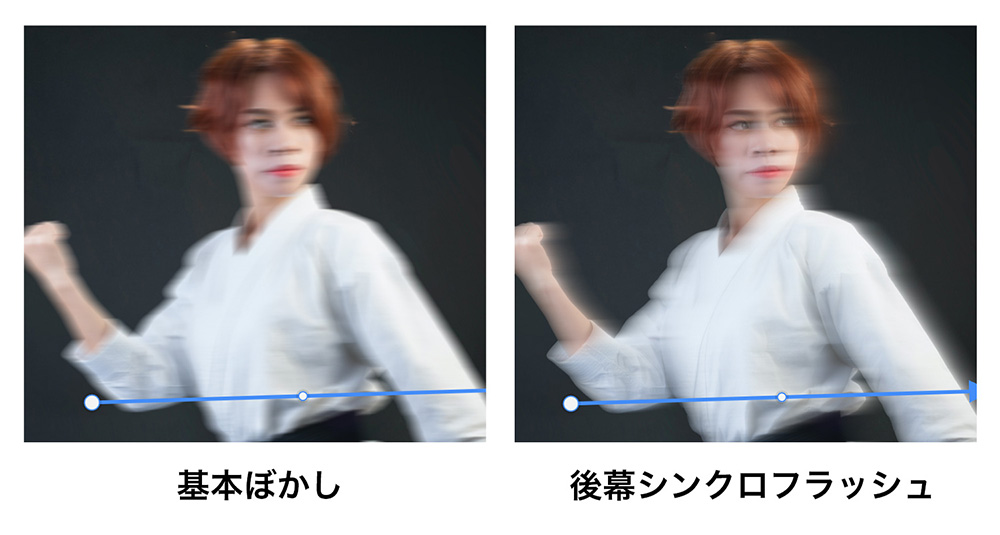
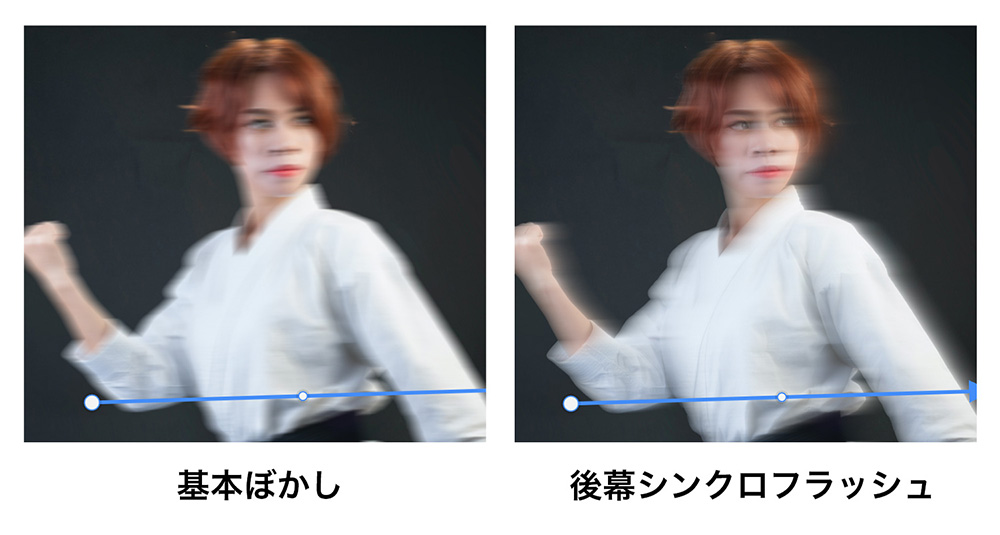
パスのぼかしには「基本ぼかし」と「後幕シンクロフラッシュ」の2種類があります。
「基本ぼかし」は言葉の通り基本的なぼかしです。
「後幕シンクロフラッシュ」は、フラッシュをたいた最後のような感じにぼかしてくれます。
残像が残りやすいイメージです。

②速度
ぼやけ具合を設定できます。
数値を大きくするほど、ぼやけます。
③テイパー
テイパーはぼかしの適用度を設定できます。
数値を大きくするほど、ぼかしが薄くなります。
④ぼかし(中央)
ぼかし(中央)にチェックを入れると、ぼかしの中心が中央になります。
⑤終了点の速度
「終了点の速度」は、パスの最後の部分の速度を変更する事ができます。
これにより、速度に変化をつける事ができます。
数値を大きくするほど、速度が速くなります。
(パスのアンカーポイントを選択すると編集できます)
⑥ぼかしシェイプを編集
「ぼかしシェイプを編集」にチェックを入れると、作成したパスに動きを追加する事ができます。(赤い矢印が追加されます)
完成
OKを押して、無加工のレイヤーを表示させたら完成です。

別のパターン
同じ工程で、止まっている電車を走らせることもできます。

まとめ
今回はPhotoshop(フォトショップ)のフィルター「パスのぼかし」使って、動きに合わせた残像で躍動感を与える方法を紹介しました。
スポーツ系のデザインや、車やバイクなどスピード感のあるデザインを作りたい時に、使える技術です!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
最後までお読み頂きありがとうございました!