Illustrator(イラストレーター)で、ラフな線を重ねた文字デザインを作る方法を紹介します。
パスの変形「ラフ」と、ブレンドツールを使った簡単な方法です。

YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】任意の文字を用意する
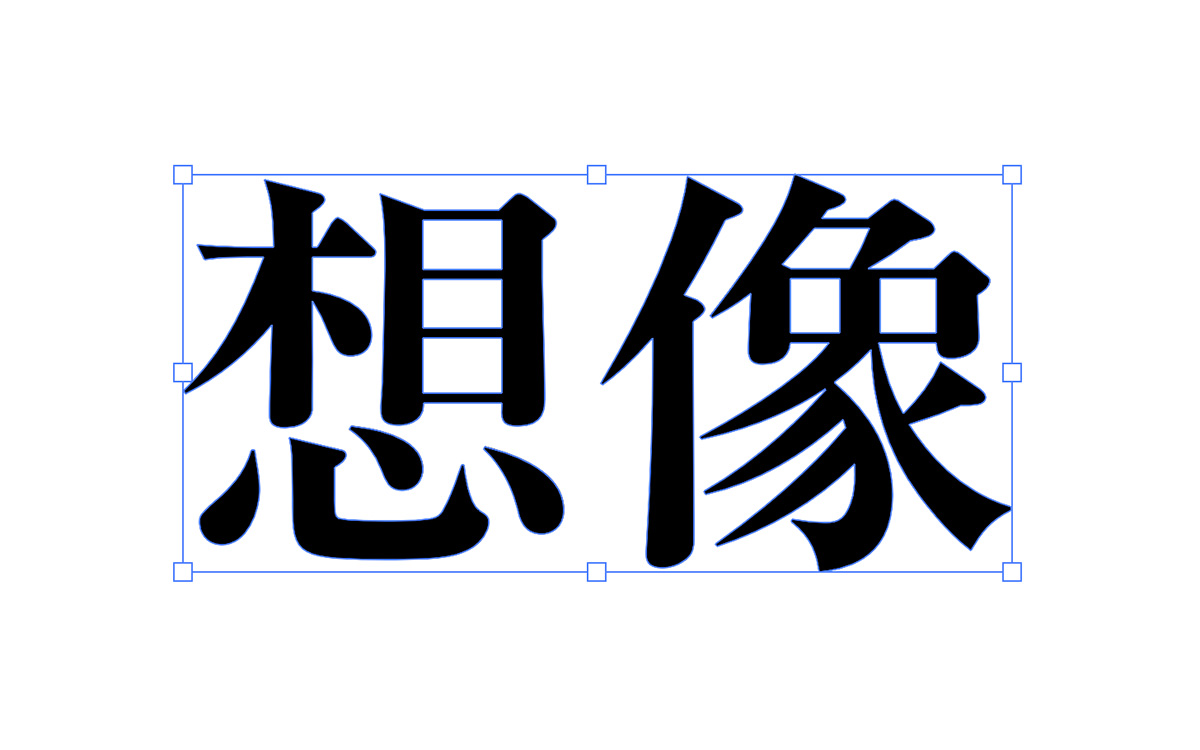
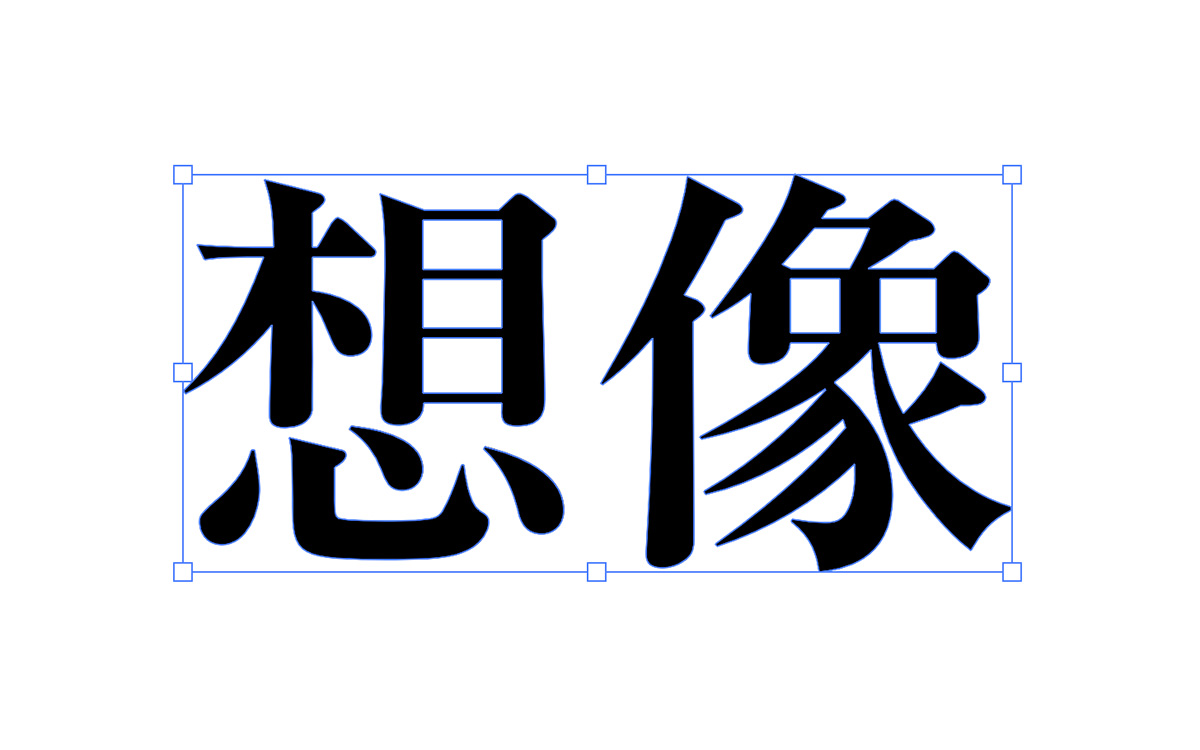
まずは任意の文字を用意します。
ここでは「想像」という漢字を使用します。
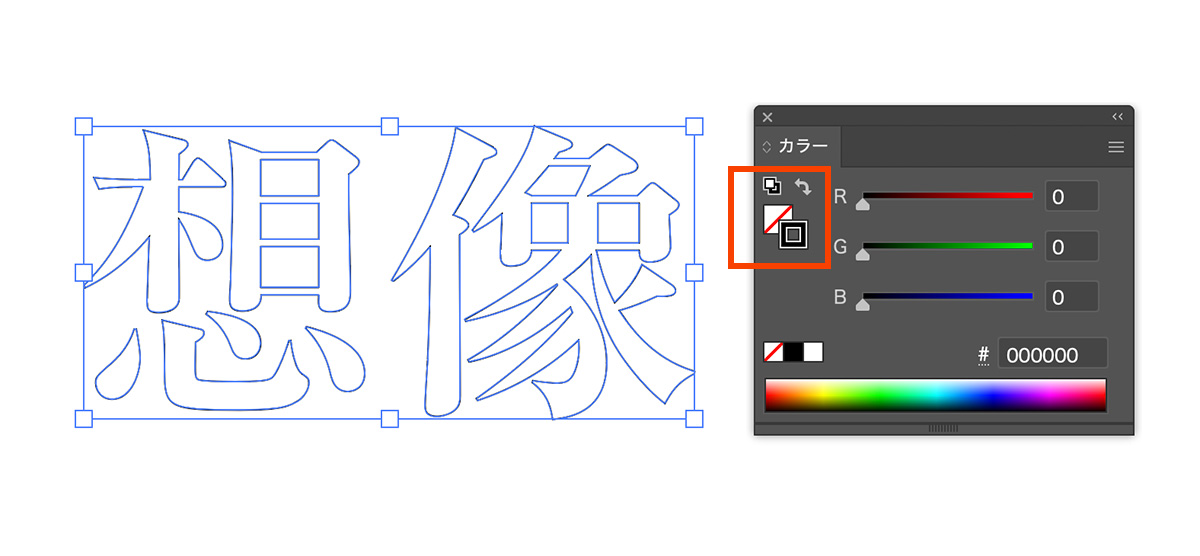
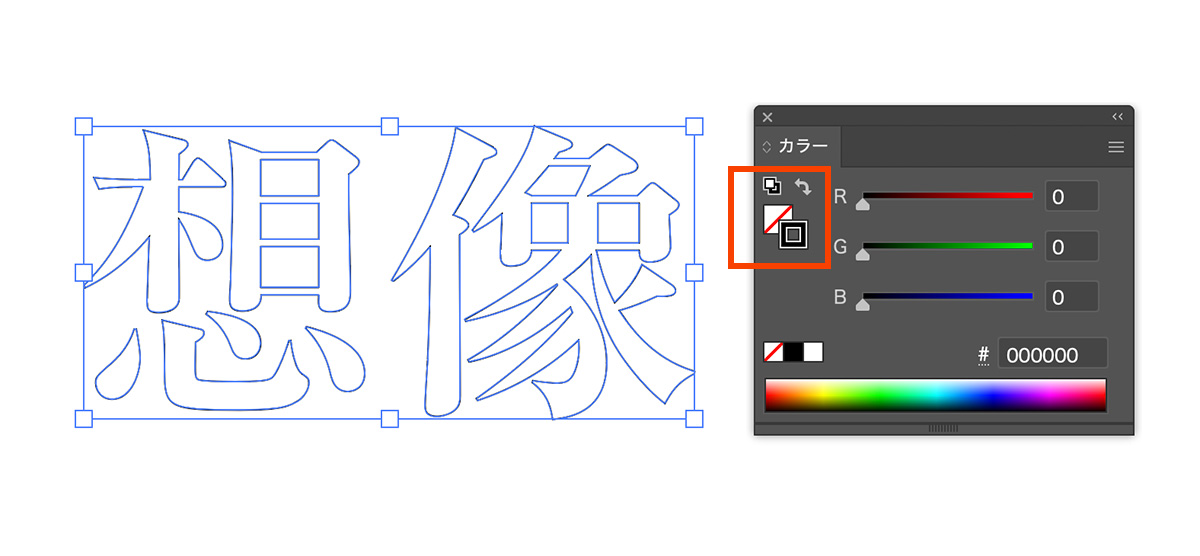
【cmd(ctrl)+shift+O】で文字をアウトライン化します。

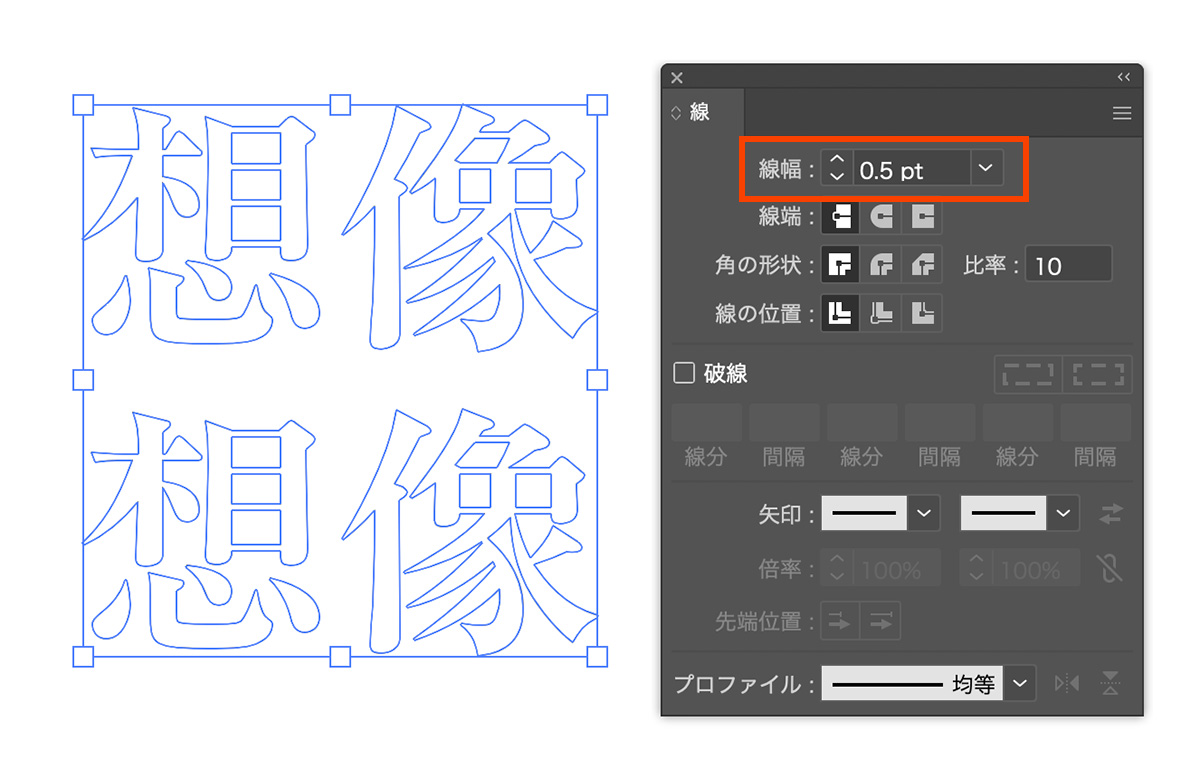
塗りをなくして、線のみにします。

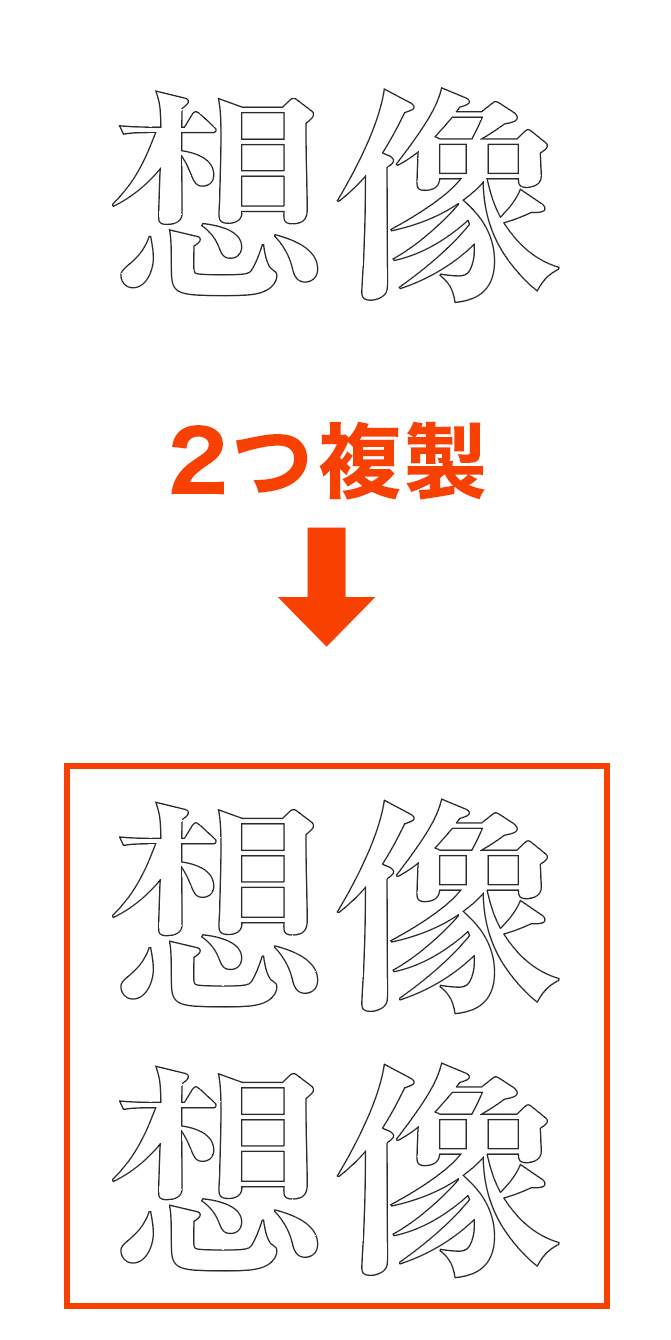
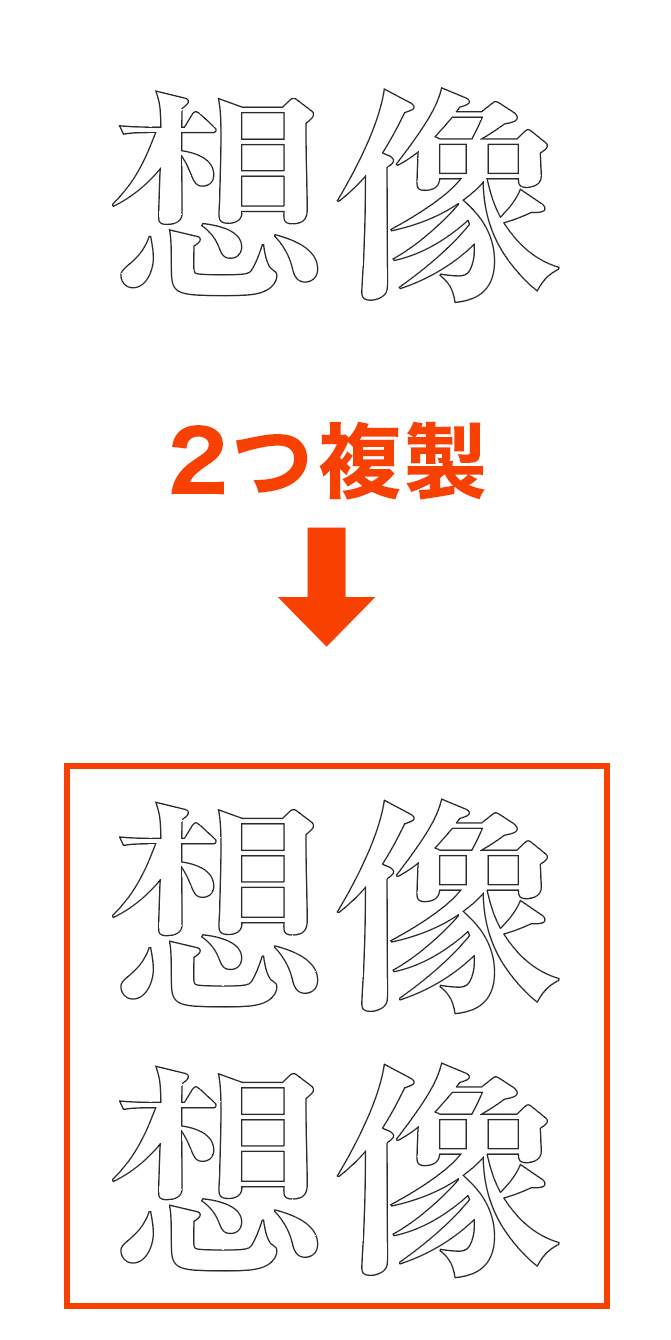
この文字を、少しスペースを開けて真下に2つ複製します。

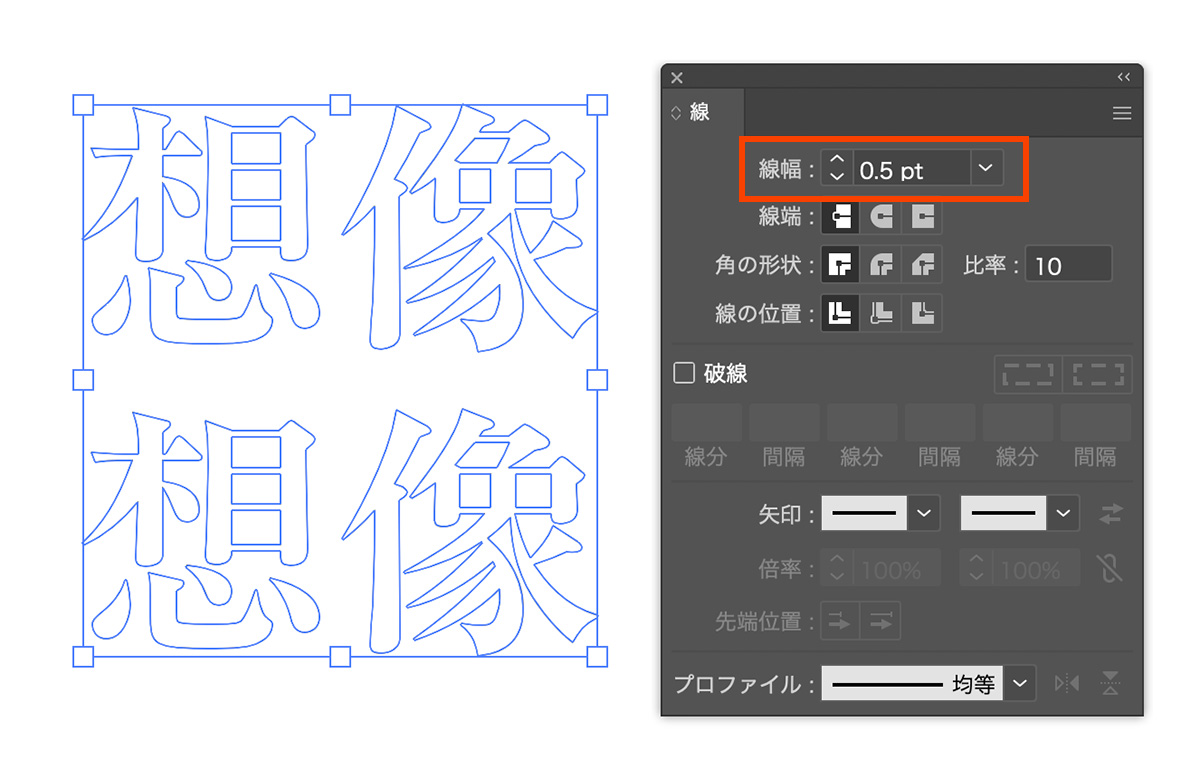
複製した2つの文字は、線の太さを1/2に設定します。

【2】パスの変形「ラフ」を適用する
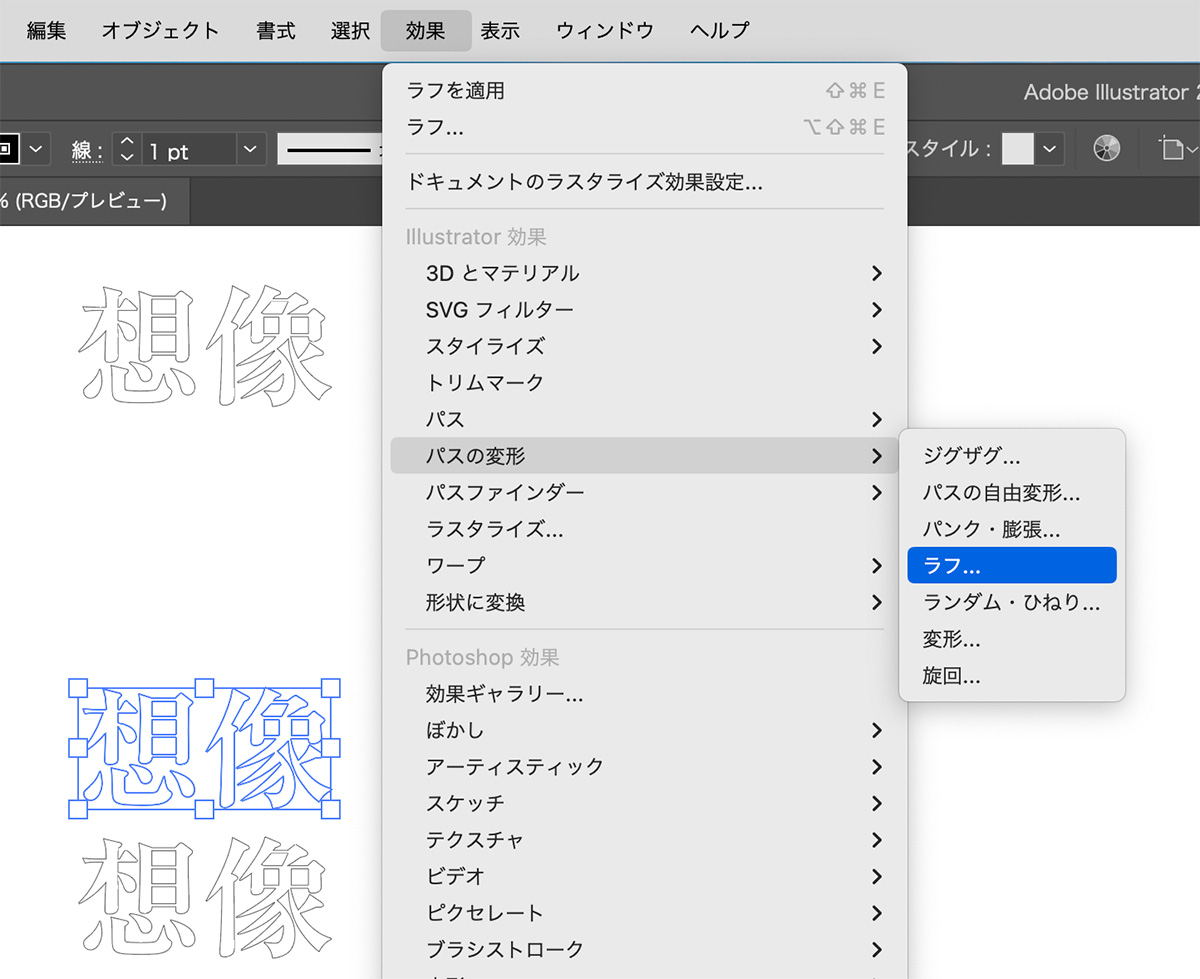
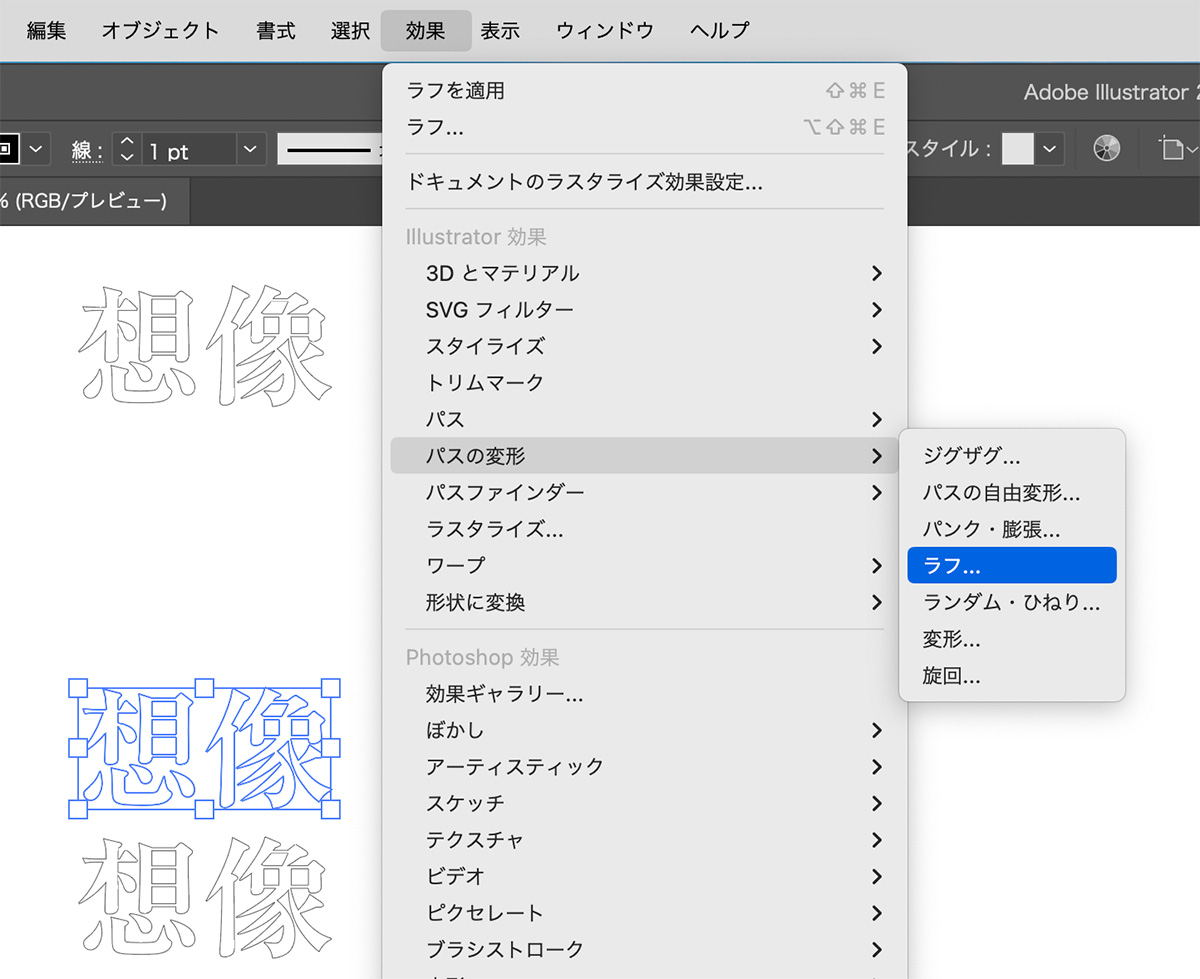
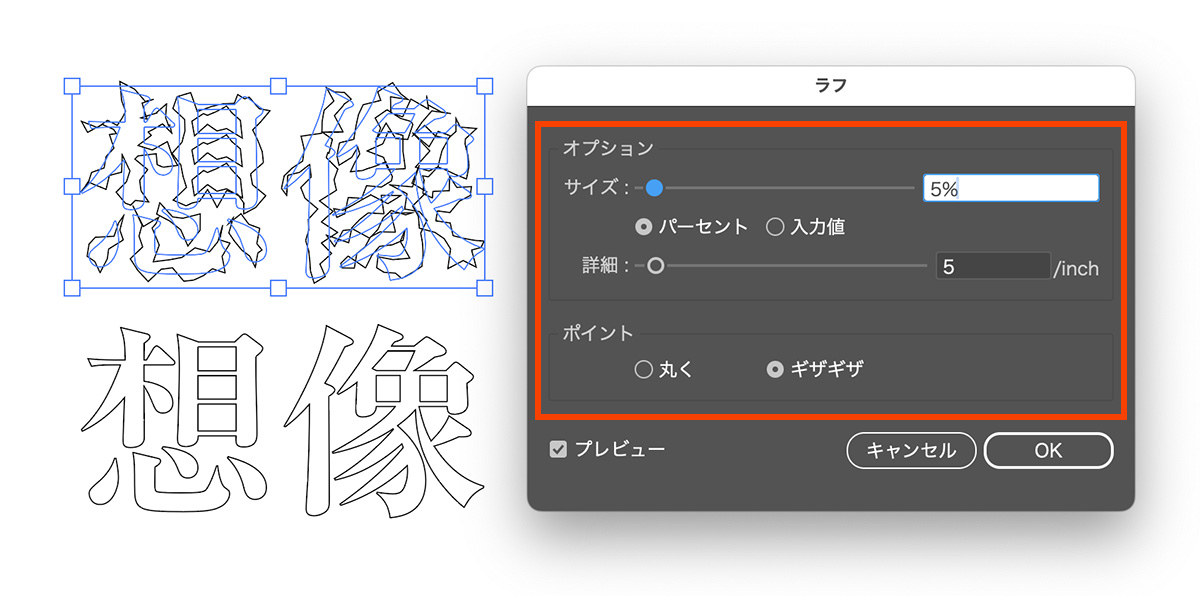
複製した上の文字を選択した状態で、上のメニューから「効果」>「パスの変形」>「ラフ」を選択します。

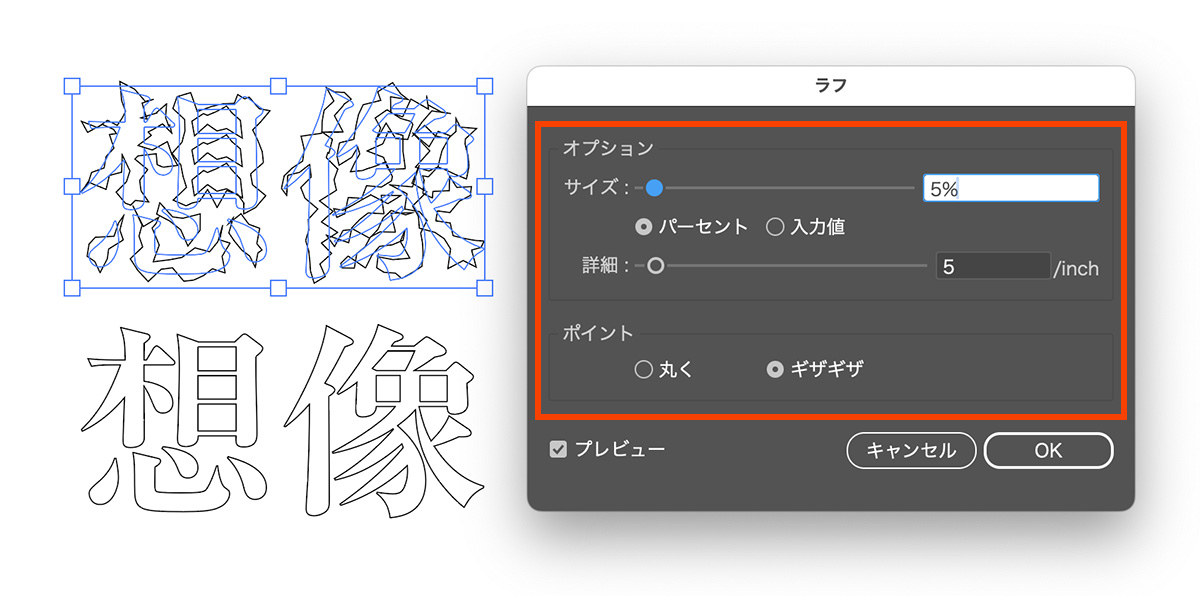
サイズを「5%」、詳細を「5inch」、ポイントを「ギザギザ」に設定します。

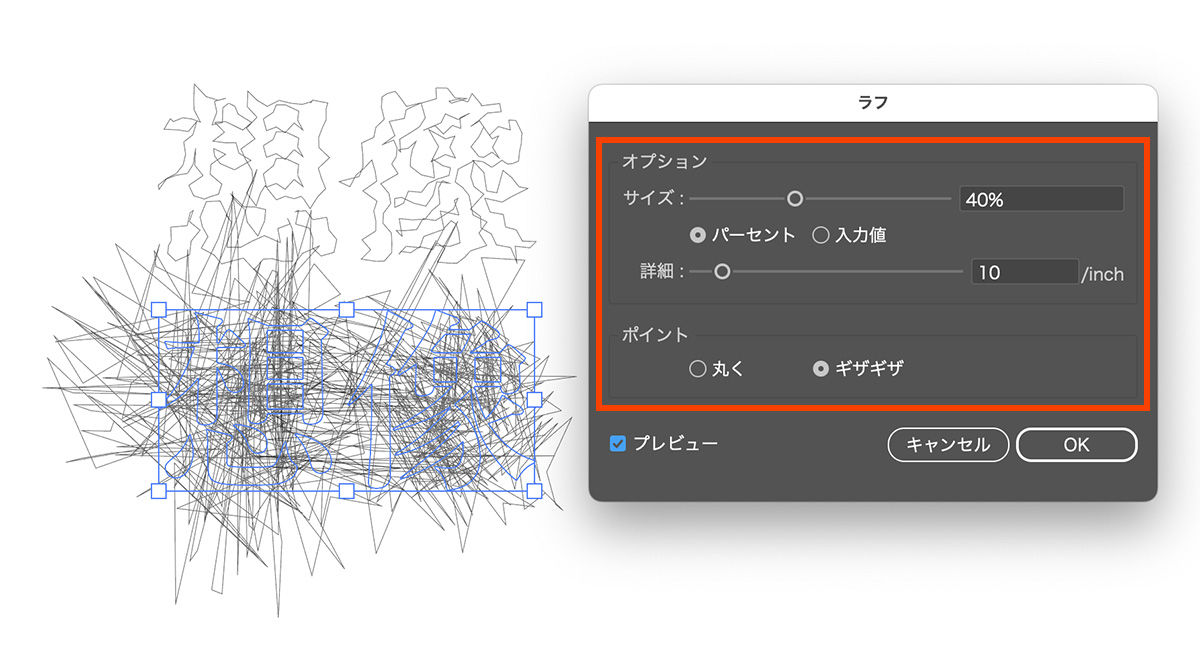
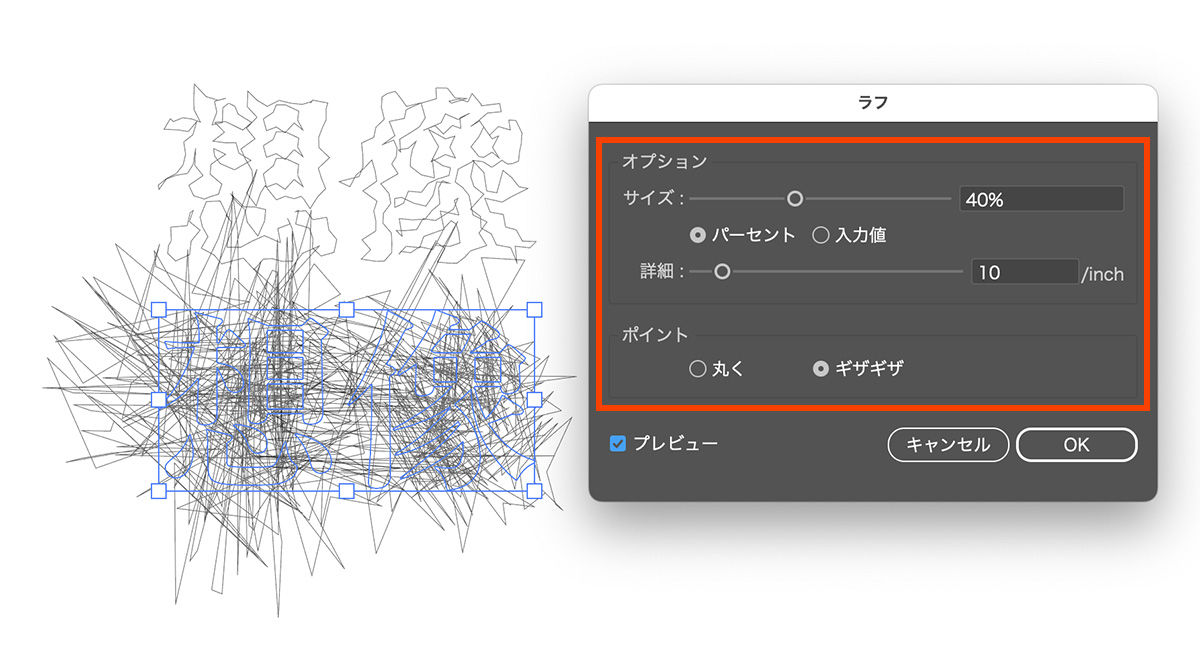
同じ手順で下の文字にも「ラフ」を適用します。
先ほどよりも大きく変形したいので、サイズを「40%」、詳細を「10inch」に設定します。

【3】ブレンドツールで文字を複製する
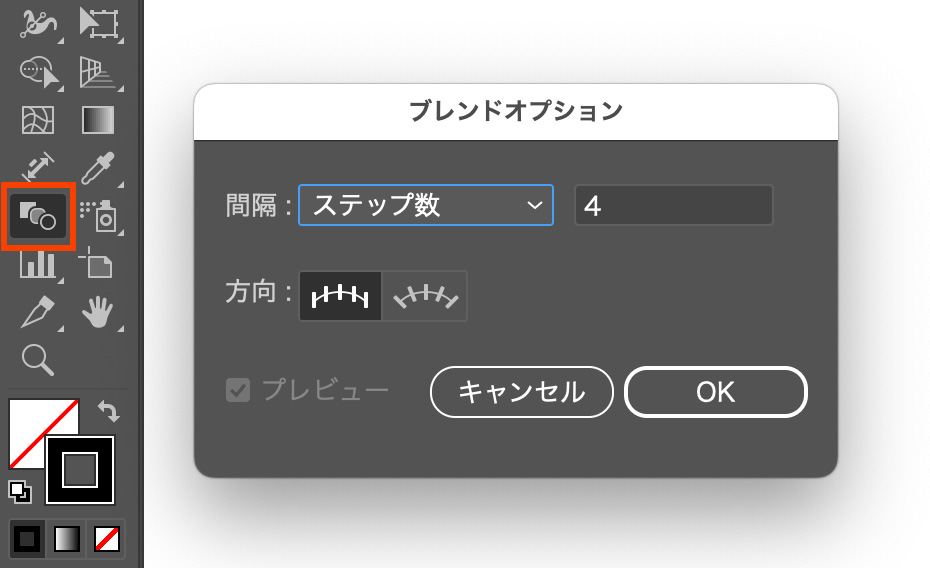
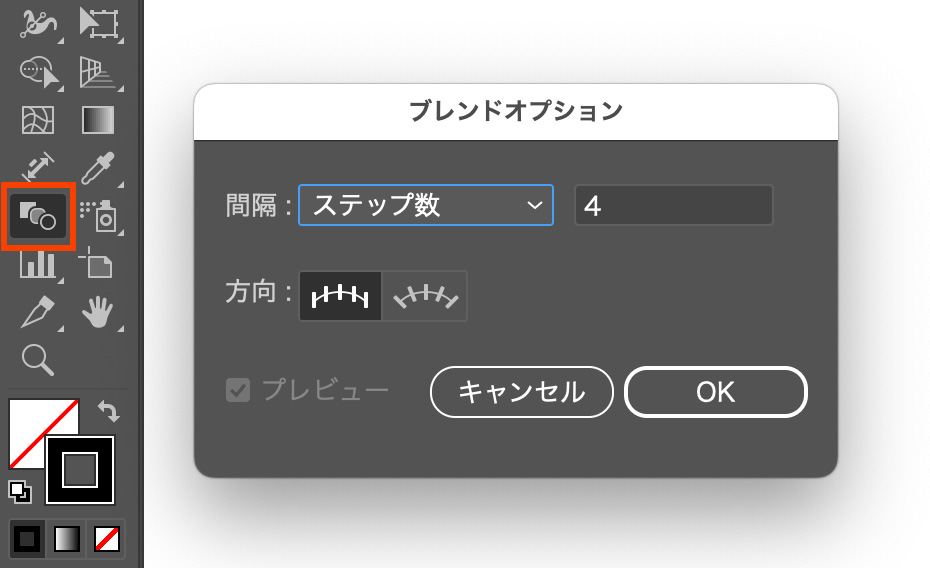
ブレンドツールをダブルクリックして、ブレンドオプションを開きます。
間隔を「ステップ数4」にしてOKを押します。

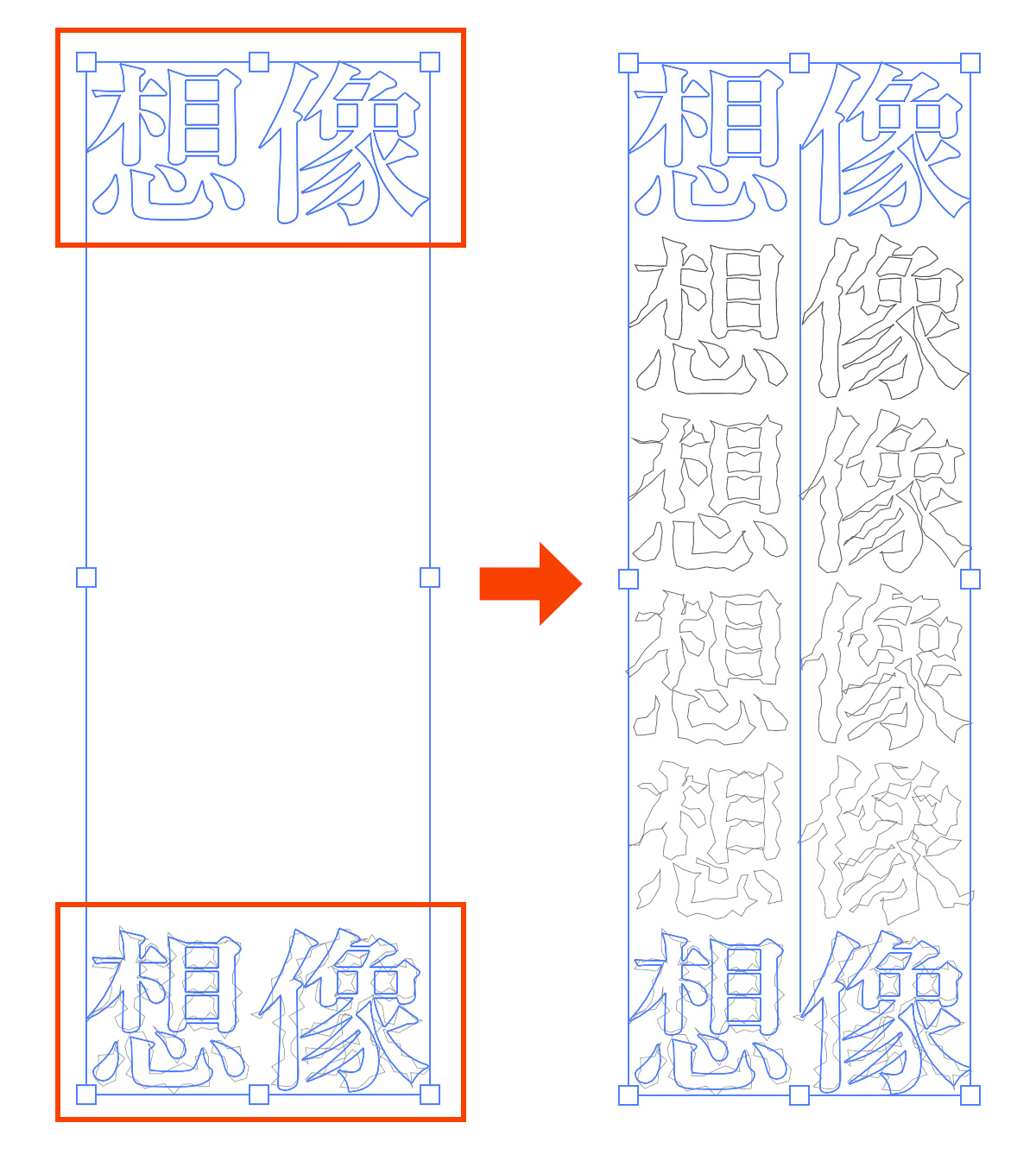
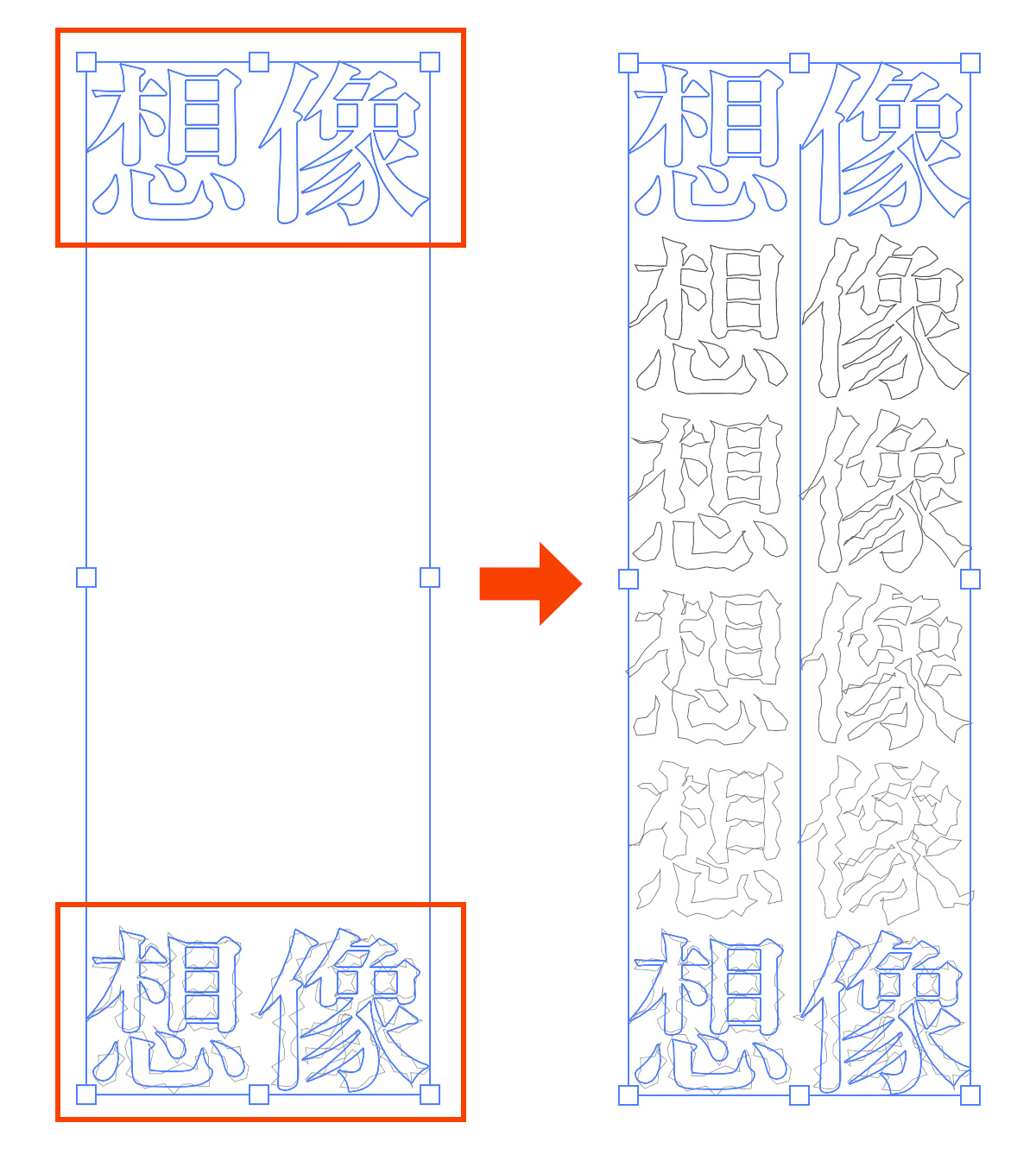
元の文字と、小さく変形した文字を選択した状態で、2つの文字を順にクリックして、文字の間に4つの文字を複製します。
2つの文字の形がだんだん繋がるように、4つの文字が複製されます。

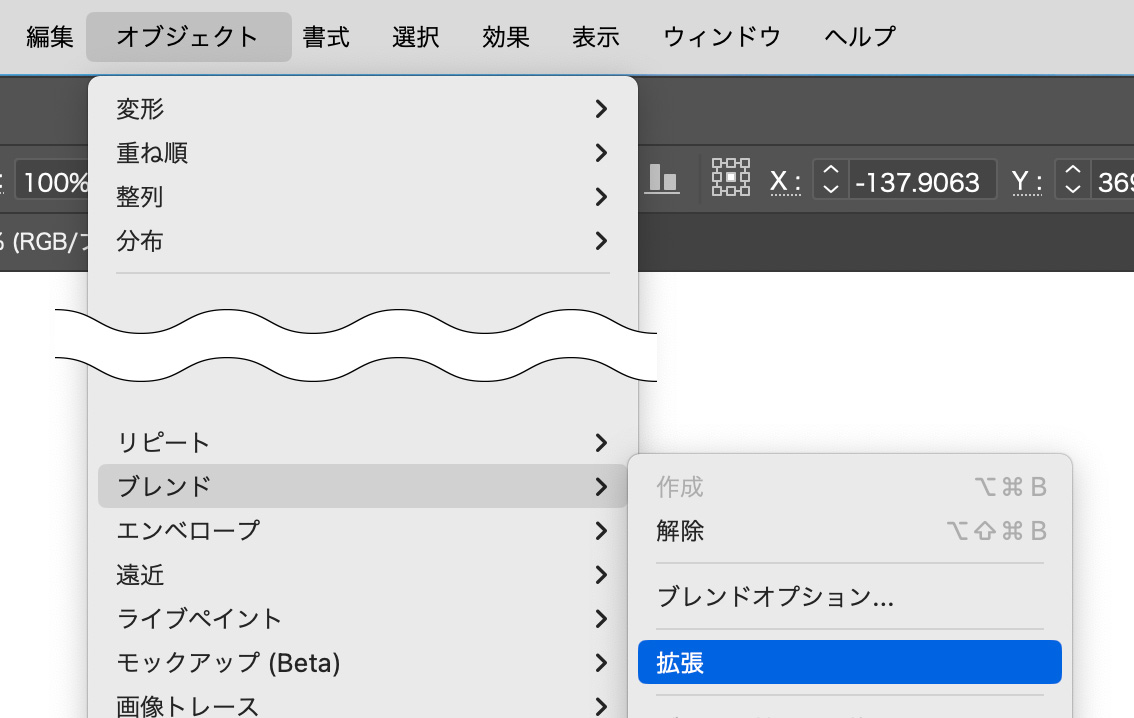
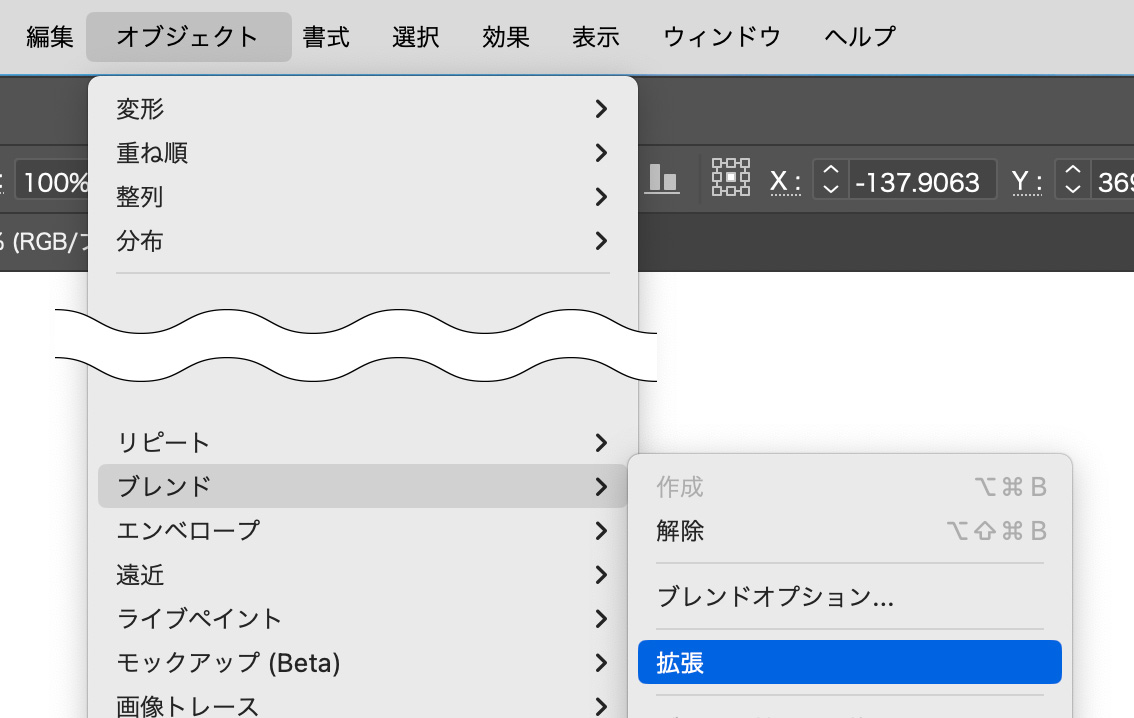
上のメニューから「オブジェクト」>「ブレンド」>「拡張」を選択します。
拡張したら【cmd(ctrl)+shift+G】でグループを解除します。

【4】全ての文字を重ねる
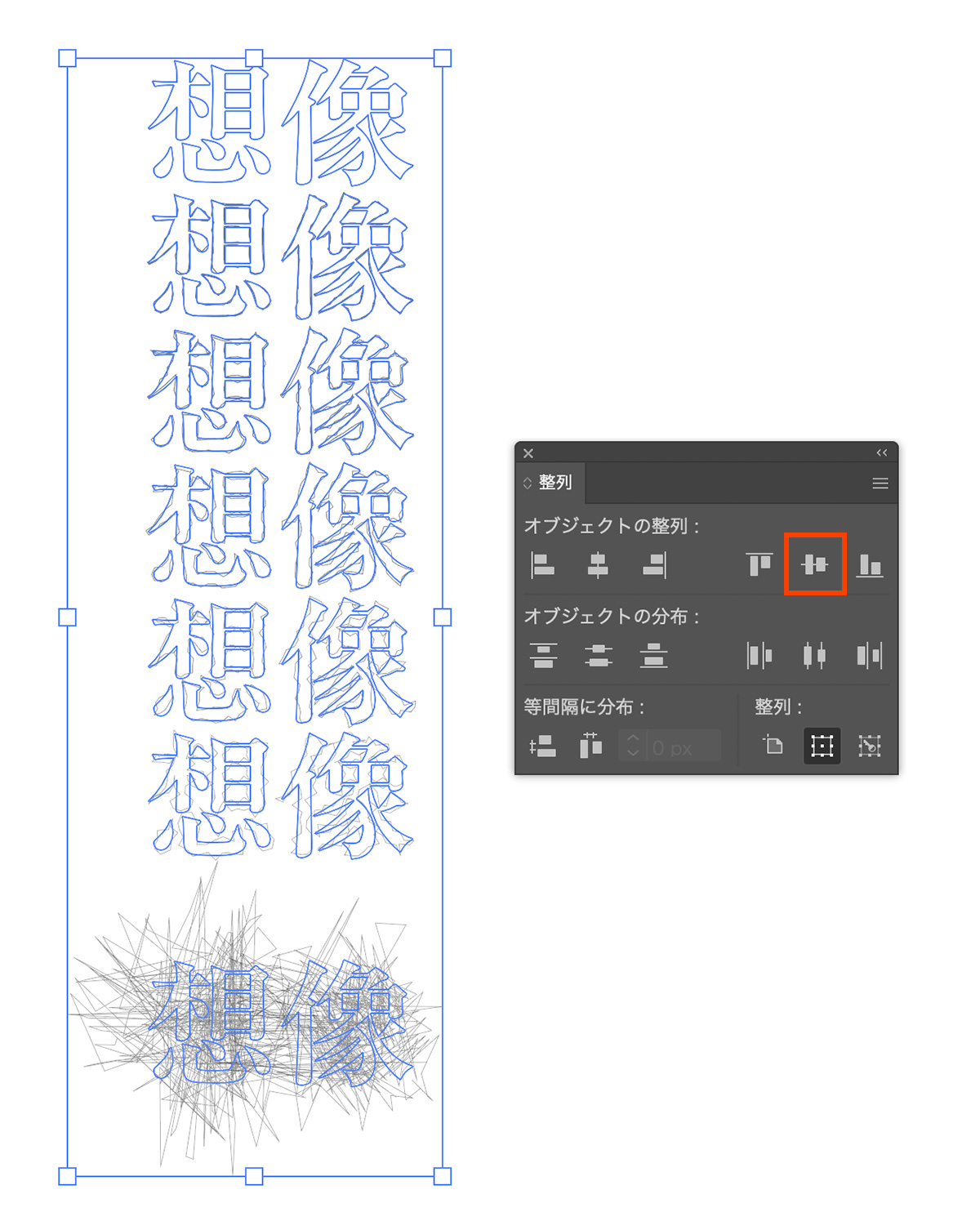
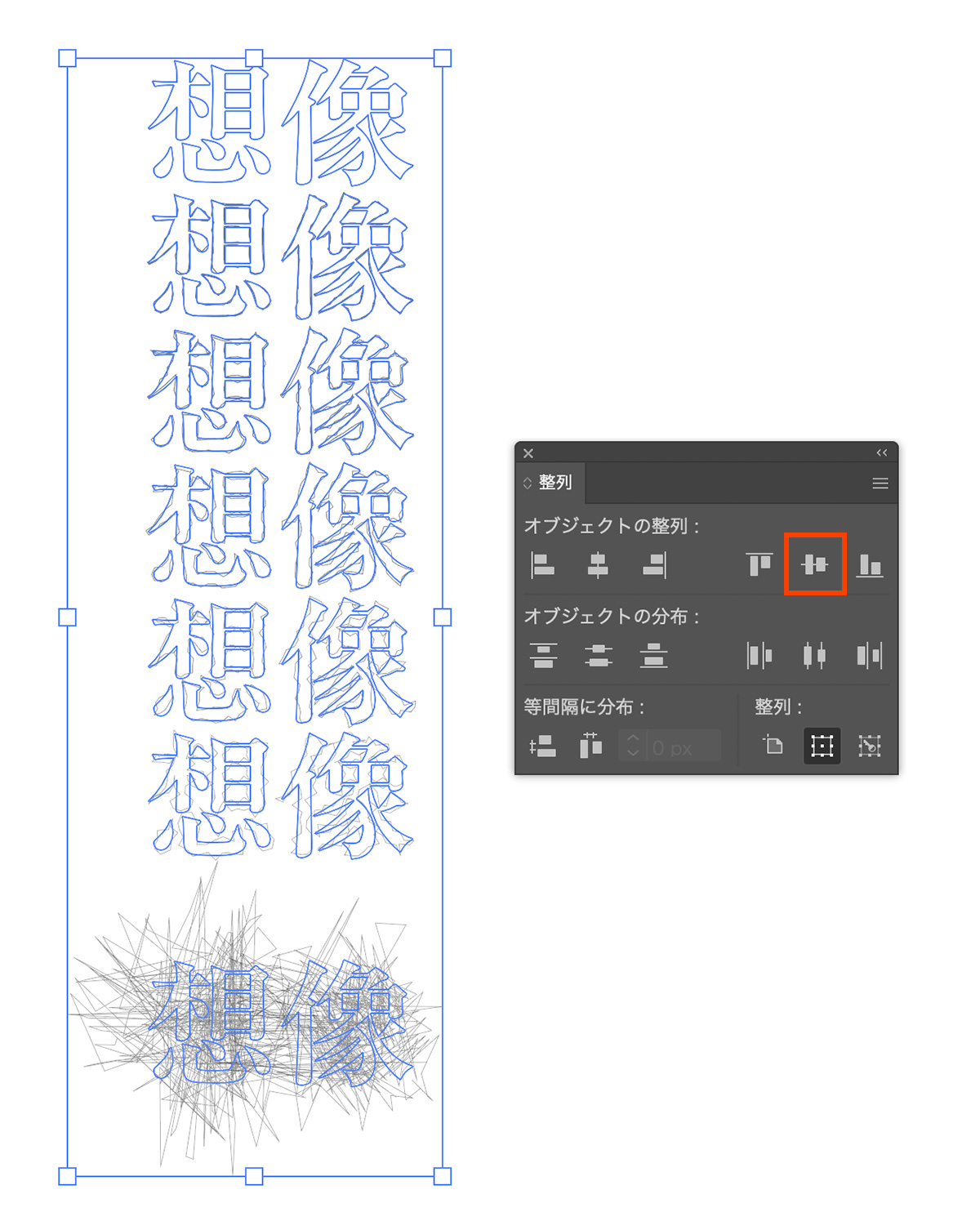
作成した全ての文字を選択して、整列パネルから文字をピッタリと重ねます。

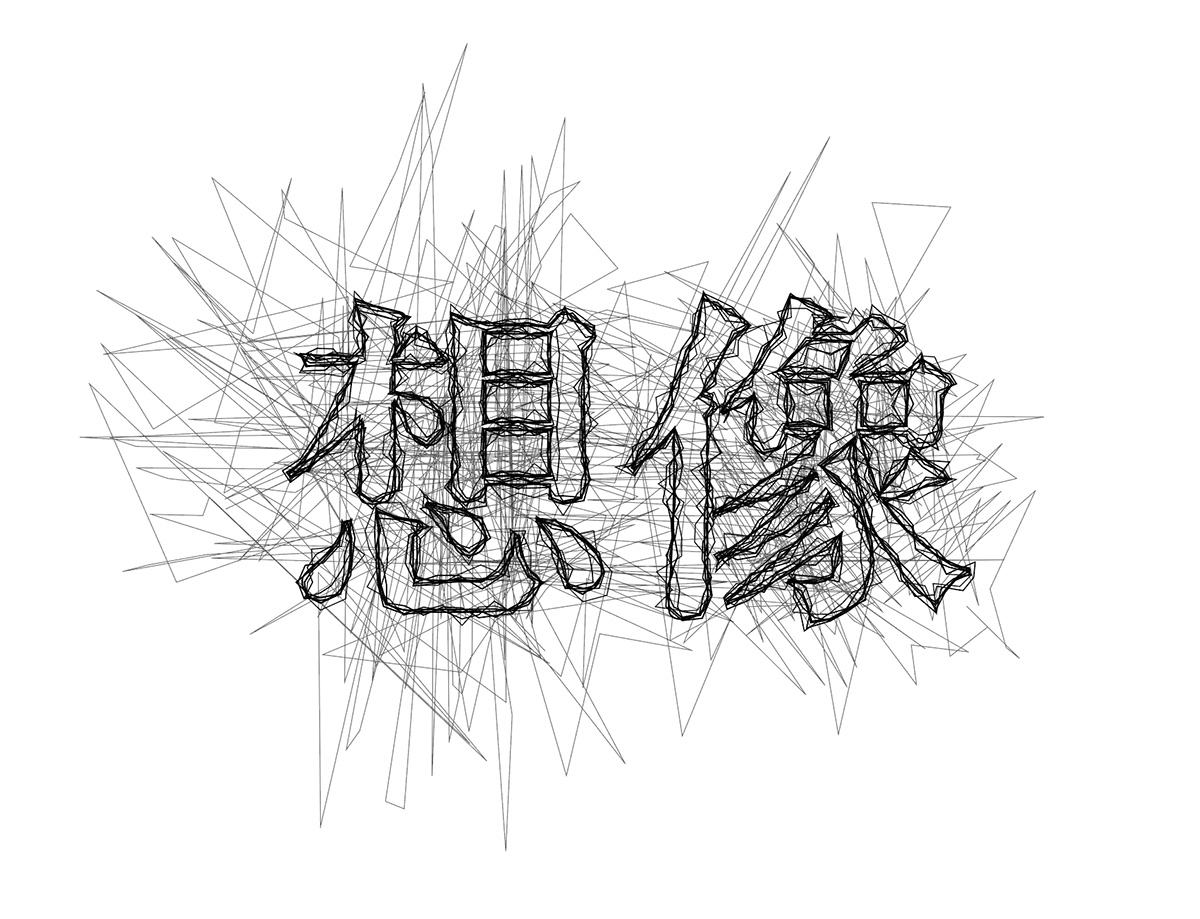
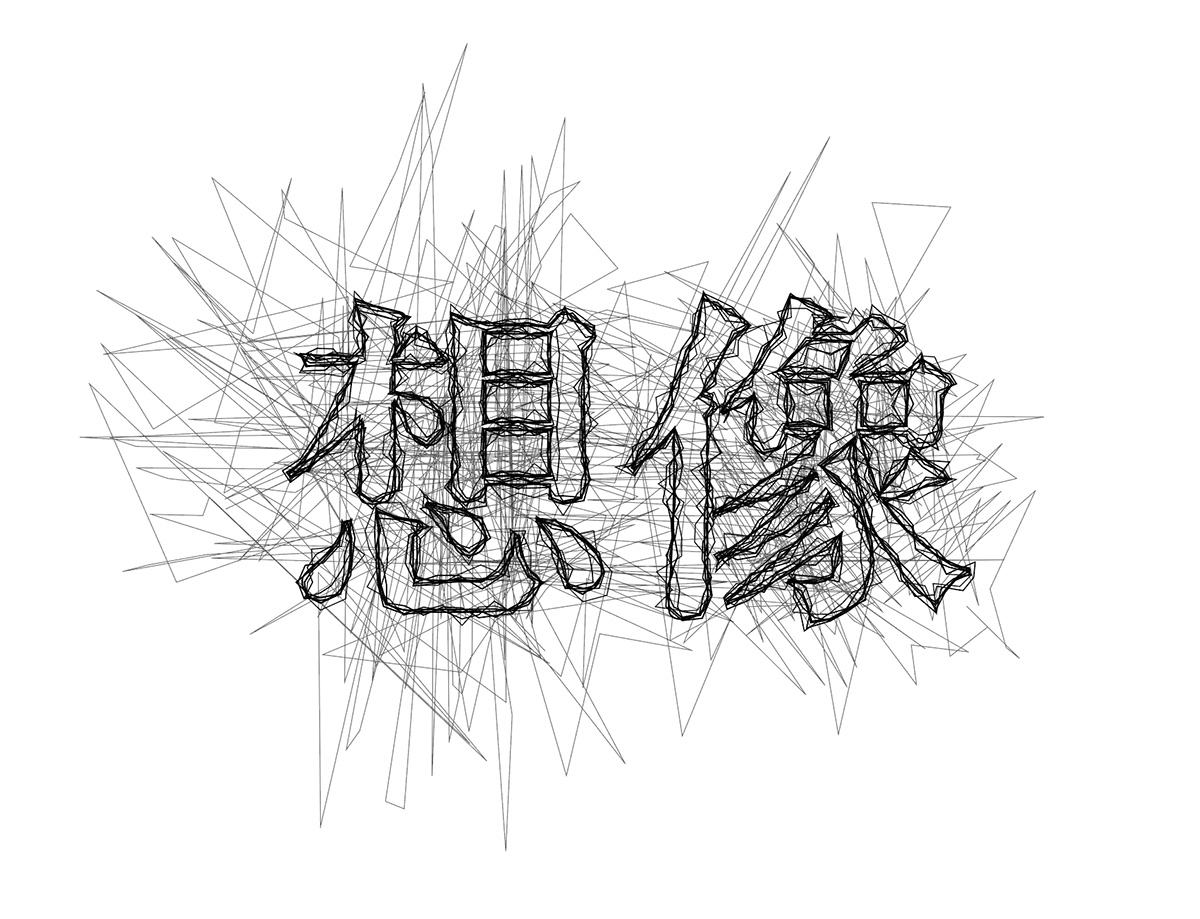
完成
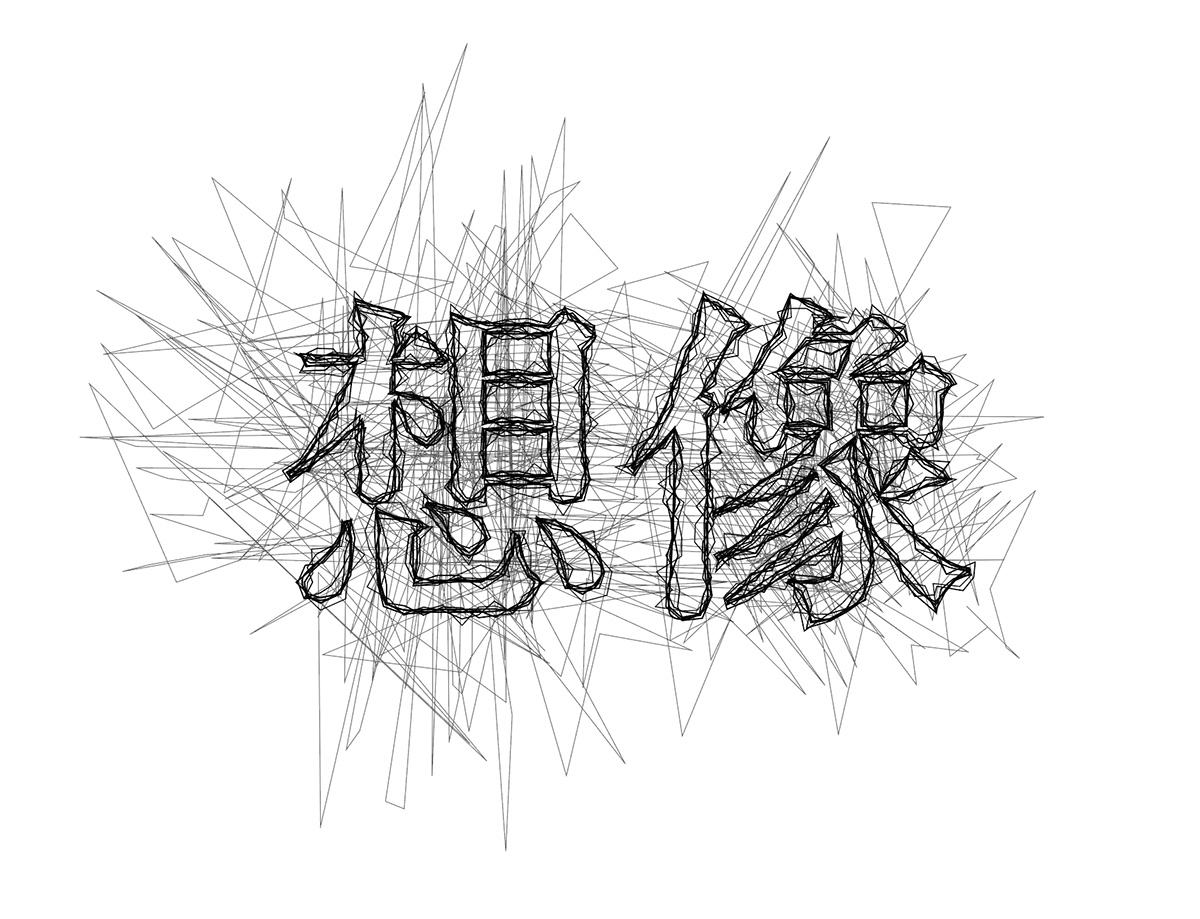
これで完成です!
まとめ
今回はIllustrator(イラストレーター)で、ラフな線を重ねた文字デザインを作る方法を紹介しました。
簡単なのでぜひ試してみてください。
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!