競合のリサーチや、提案、打ち合わせでデザインの方向性を決める資料としても大活躍します。
webデザイナーもグラフィックデザイナーもデザインする時、参考を探して自分のデザインに落とし込んでいくことはとても重要な工程です。
今回は私が普段使っているおすすめの「デザインギャラリーサイト」を6つのカテゴリーに分けて合計45サイト紹介したいと思います。
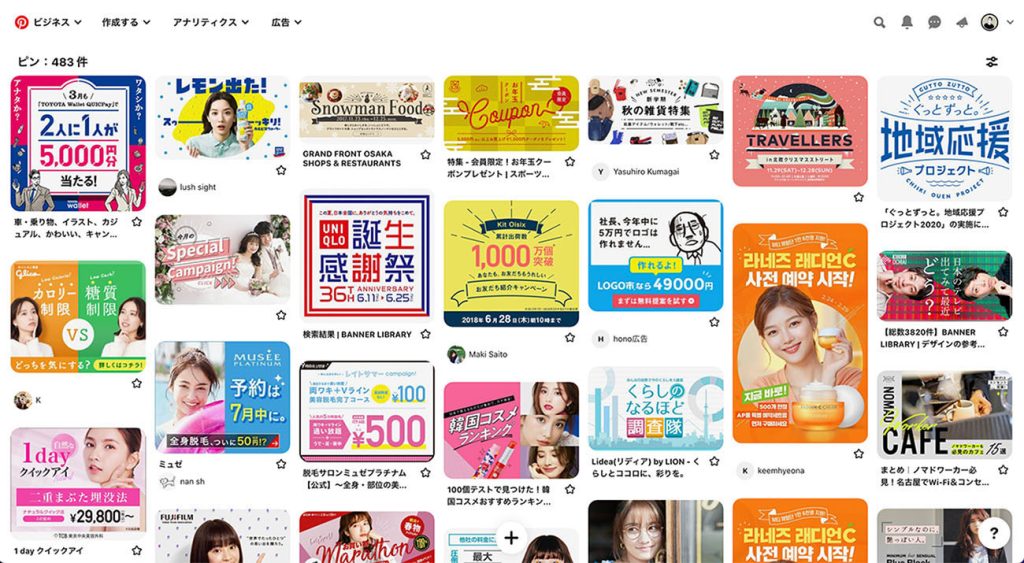
ギャラリーサイトの王道「Pinterest」

6つのジャンル別紹介に入る前に、デザインギャラリーサイトの王道を紹介します!
幅広いジャンルの作品があるので、自分でカテゴリー分けしたボードを作って、参考デザインをまとめておくと便利です。
Chromeのプラグインを入れると、外部サイトの画像も簡単にPinterestに保存する事ができます。
まずはpinterestをブックマークすることをお勧めします!
Webデザイン
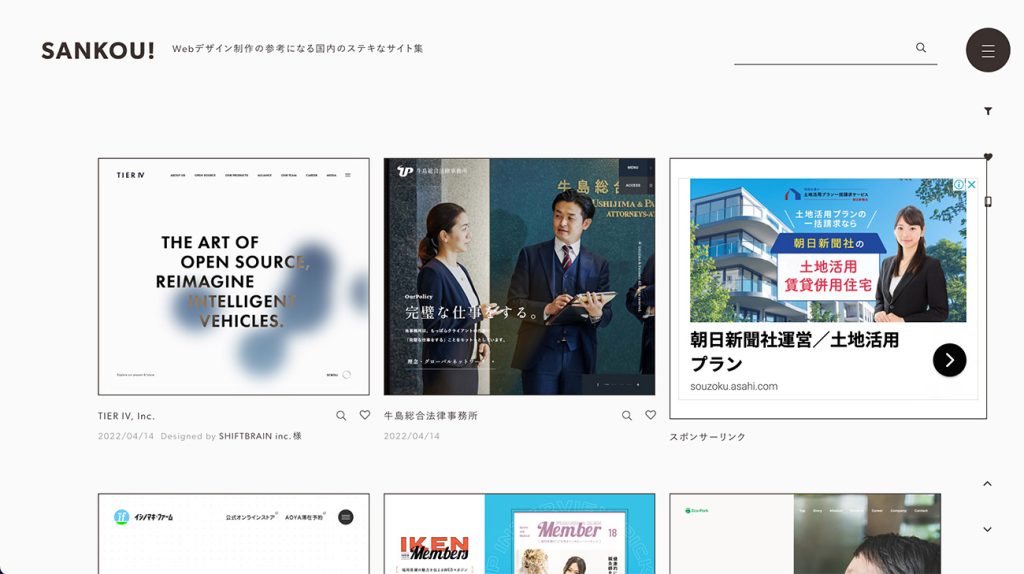
SANKOU!

SANKOU!は、有名なwebデザインのギャラリーサイトなので知っている人も多いと思います!
更新頻度が高く、素敵な国内のサイトが集まっているので、私の周りでは「まずはこのサイトをチェックする」というデザイナーが多いです。検索機能も充実していて、求めるデザインを探しやすいです。
MUUUUU.ORG

MUUUUU.ORG(ムーオルグ)は有名なデザイナーさんが運営しており、厳選されたハイクオリティーなサイトがたくさん載っています。
「いつかはこのサイトに選ばれるデザインを作りたい!」と思わせてくれるサイトです。カテゴリー分けもシンプルで使いやすいです。
awwwards

awwwardsは世界中のデザインが集まっているサイトで、ユーザーの投票でサイトを評価するのが特徴です!
クオリティーが高いサイトばかりで、その日その日の入賞作品を見ることができます。日本のサイトも選ばれていたりしていて、見ているだけで楽しいです!
S5-style

S5-styleはカテゴリーが豊富で、「モチーフ三角」「モチーフ斜め」などピンポイントのデザインを探す事ができます。
見た目だけでなく、「API」や「WordPress」といったテクニカル系の検索も可能です!
81-web.com

「81-web.com」の「81」は日本の国際電話番号の意味で、日本の優れたWebサイトのみが掲載されています。ほぼ毎日更新されており、更新頻度が高いです。
I/O 3000

I/O 3000は、国内外両方のwebサイトが掲載してある事が特徴です。
シャッフル機能がついているので、毎回新しいデザインに出会う事ができます。検索は「カテゴリ・タグ・色・年代」と4つなのでシンプルで使いやすいです。
WebDesignClip

WebDesignClipは「メインカラー」「サブカラー」「レイアウト」を視覚的なアイコンで選択できる事が特徴です。
レイアウトのタイプをA~Fまで選ぶ事ができるので、レイアウトベースで検索する事が可能です。
straightline bookmark

straightline bookmarkは国内外合わせて9000サイト以上掲載されています。
何人のユーザーが「お気に入り」「ブックマーク」したか確認する事ができるので、人気のあるサイトをチェックする事ができます!
2022年8月にサービス終了
cms design

cms designは、cmsで構築された国内のWebサイトが集められています。WordPressなどのcmsで構築されたサイトだけを見たい時にはとても便利です!
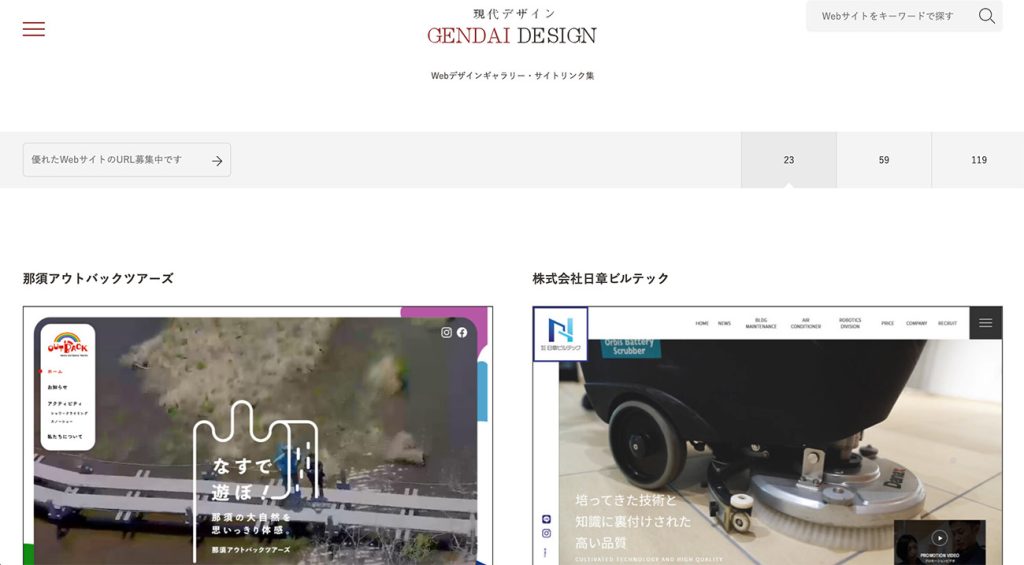
現代デザイン

現代デザインは、TOPページと中ページを両方一覧で見る事ができるのが特徴です。
サイトのディティールを現代デザイン内の画像で確認することもできるし、直接サイトに飛ぶこともできます。ほぼ毎日更新されているので、新しいデザインと出会う事ができます。
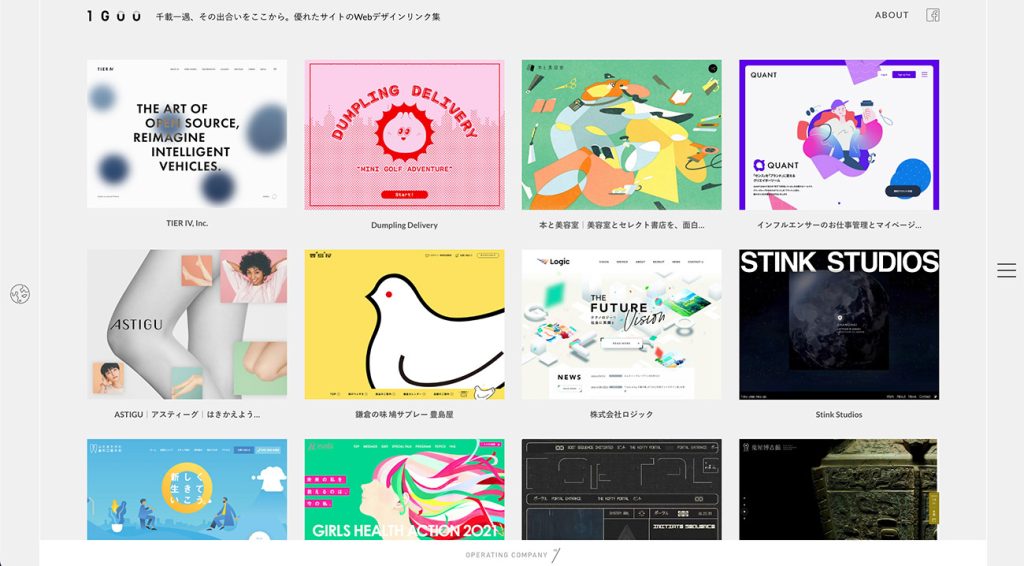
1GUU

1GUU(イチグウ)は、動きに特徴のあるサイトのサムネイルをアニメーションにしてくれているので、一覧でサイトの雰囲気を掴む事ができます。
静止画のサムネイルを見た時と、実際にサイト訪問した時のギャップを解消してくれます。

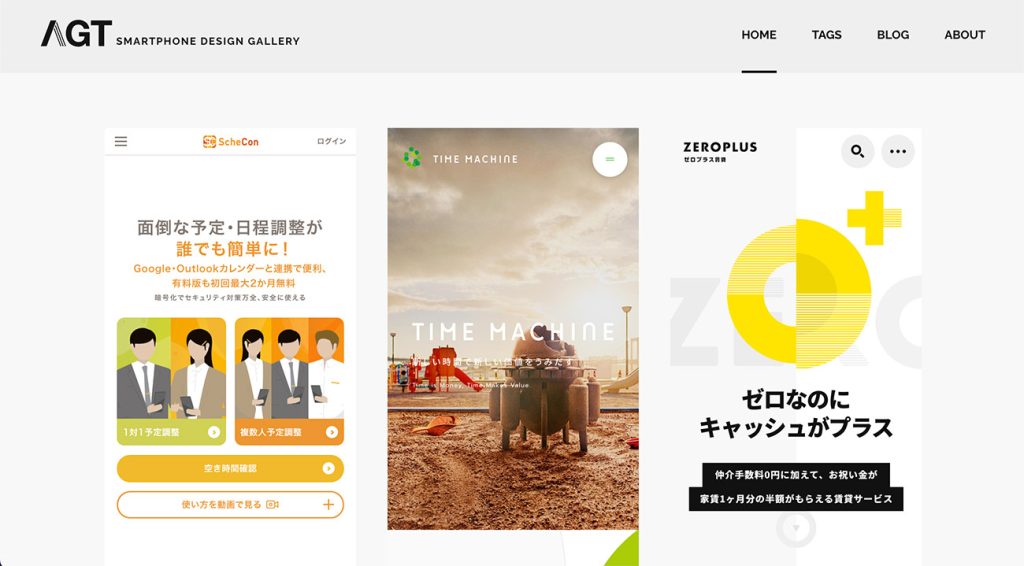
AGTはスマホデザインを一覧で見る事ができます。
「スマホのデザインをいっぱい見たい!」という時にオススメです。サムネイルにホバーすると、スクロールしてくれるのでデザインを確認しやすいです。
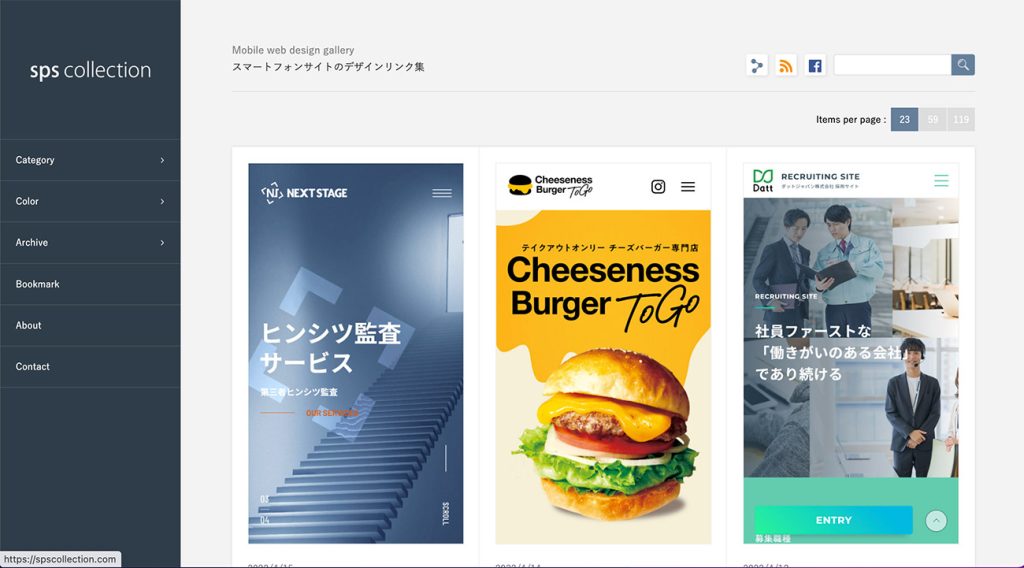
sps collection

sps collectionもスマホの優れたデザインがたくさん集められたサイトです。
お気に入りをブックマークする事ができるので、後から見返す事ができて便利です。
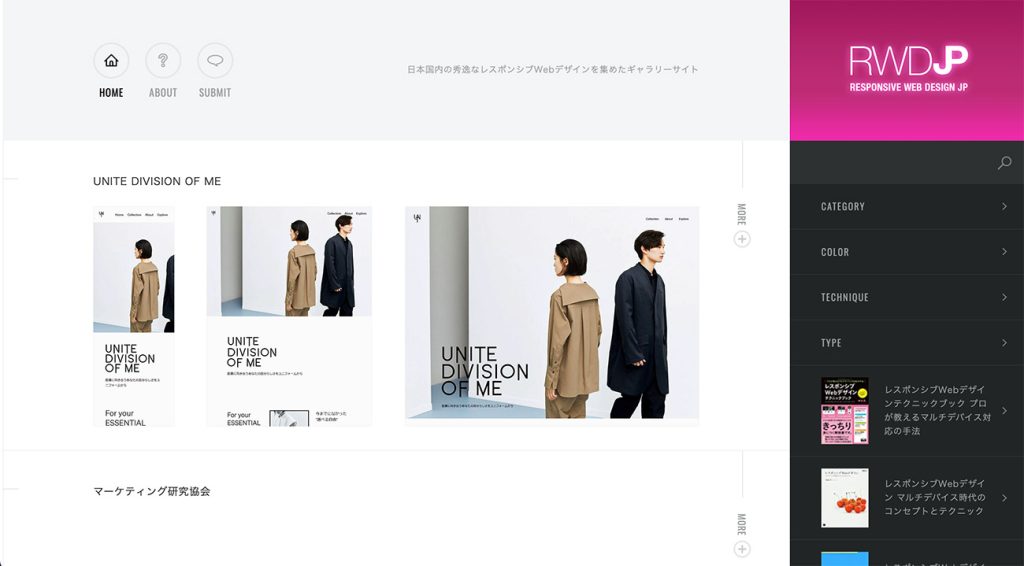
RWD JP

RWD JPは、日本の優れたレスポンシブデザインのサイトだけを集めたサイトです。
PC・タブレット・スマホを一緒に一覧で見る事ができるので、レスポンシブの参考サイトを探す時にとても役に立つサイトです!
LPデザイン
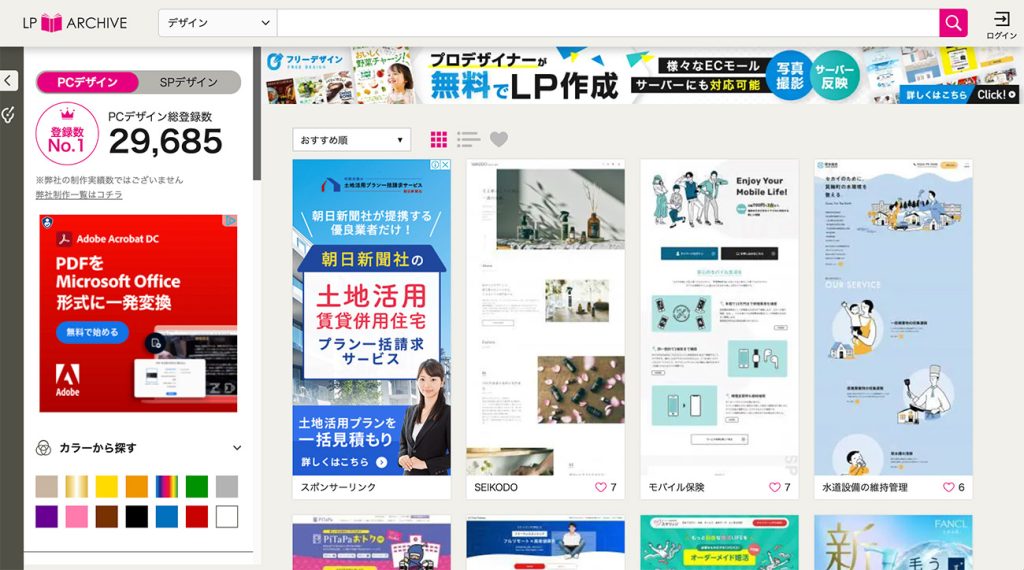
LPアーカイブ

LPの参考を探すとき、私はまずLPアーカイブをチェックします!
ジャンルも掲載数も多く、検索UIも使いやすいので参考デザインを探しやすいです。
PCとSPのデザインを切り替えることもできます。
そして他にない特徴として、キャッチコピーでの検索と一覧表示が可能です。以前キャッチコピーをリサーチする時に役立ちました!
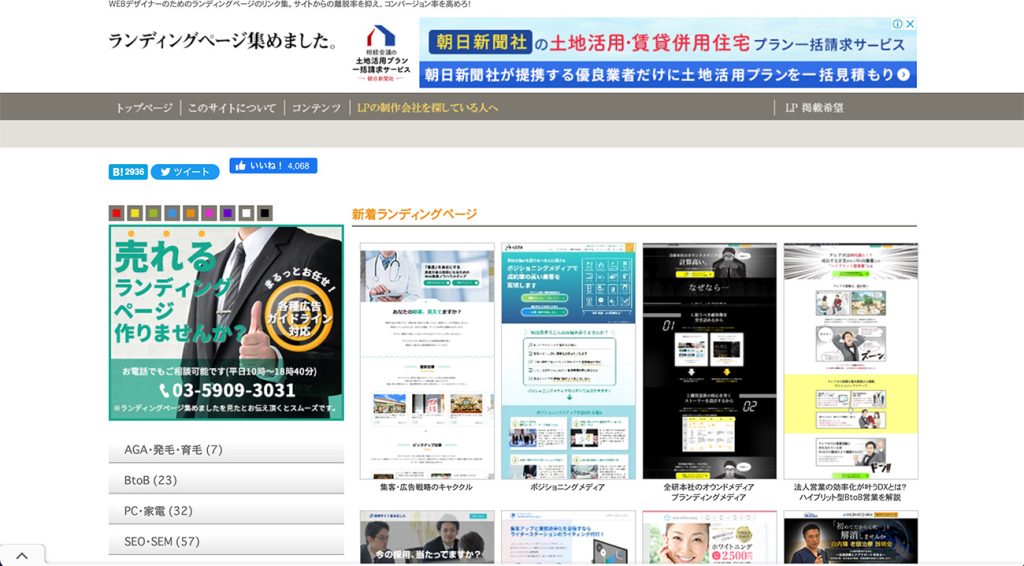
ランディングページ集めました。

ランディングページ集めました。は「少しでもコンバージョンが上がるように、ランディングページデザインの参考に活用して欲しい」という思いで作られています。
更新頻度が高いので、訪問の度に新しいLPと出会うことができます!
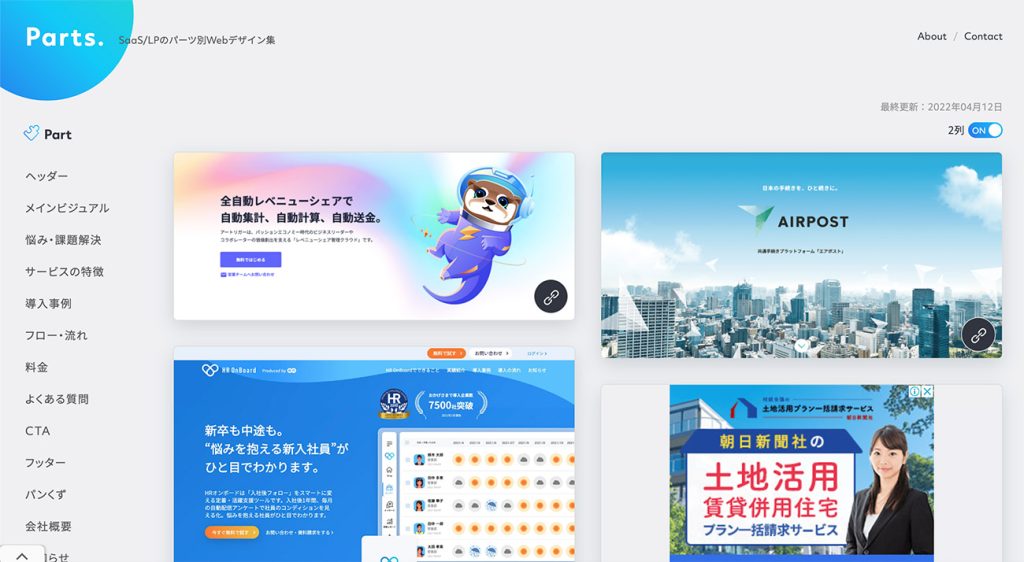
Parts.

Parts.はSaaSのLPがたくさん集められたサイトです。
「ヘッダー」「導入事例」「よくある質問」などパーツごとに検索する事ができます。
これがとても便利なのでお気に入りのサイトです!ピンポイントで求めているパーツの参考を探すことができます。
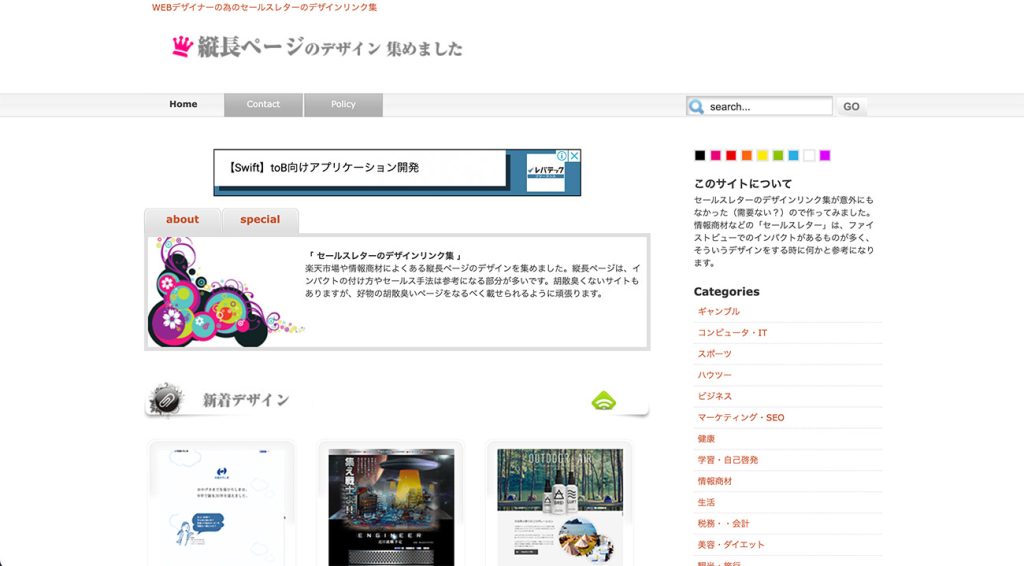
縦長ページのデザイン集めました

縦長ページのデザイン集めましたは、楽天市場や商材販売などによくあるインパクトが強いデザインを集めたサイトです。
セールスレターに重きを置いたサイトをたくさん見る事ができます!ファイストビューのインパクトの付け方など参考になります。
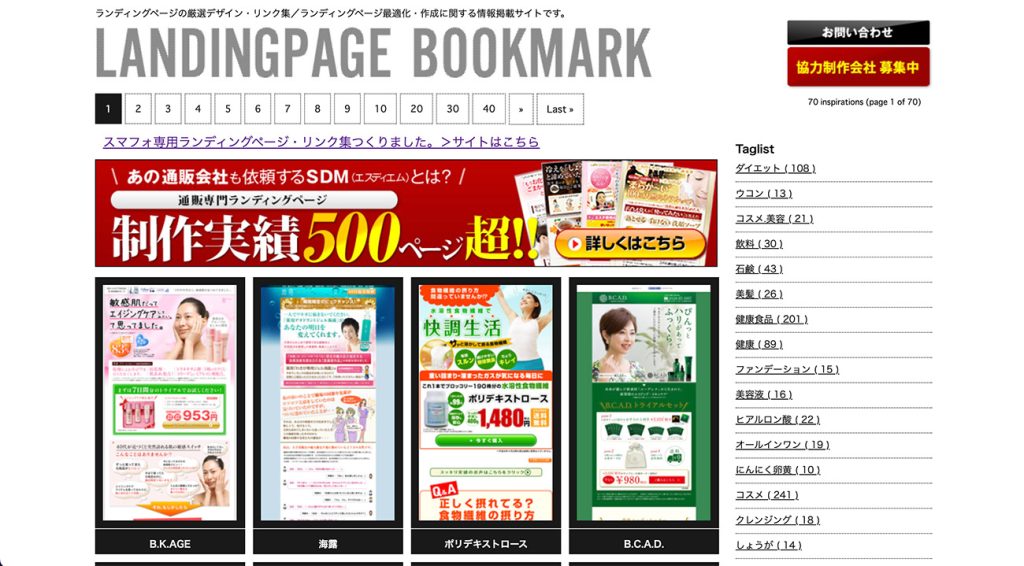
LANDINGUPAGE BOOKMARK

LANDINGUPAGE BOOKMARKは美容系や健康食品など、通販系のLPが多めのデザインギャラリーサイトです。通販系のPLを制作する時はとても参考になります!
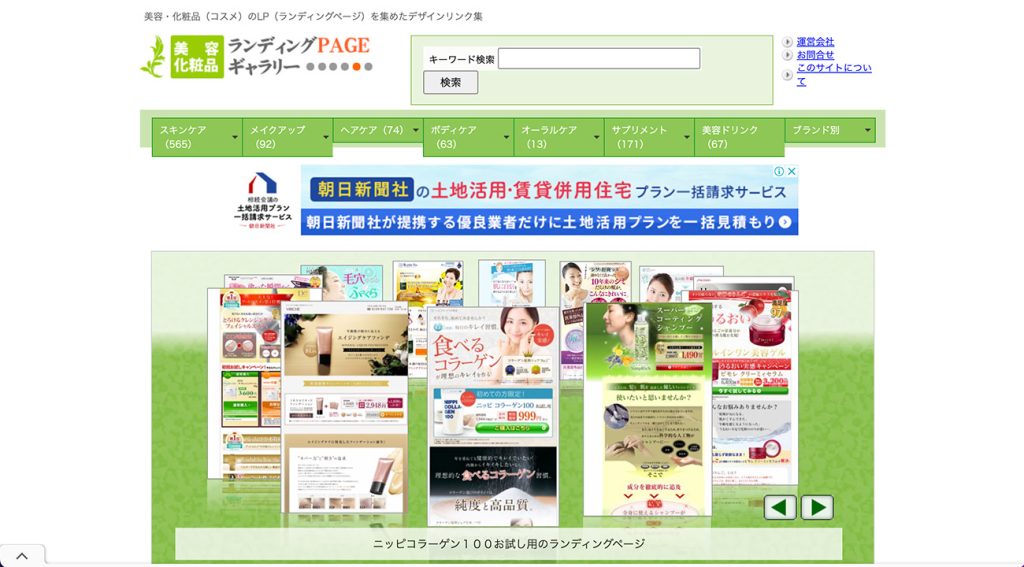
ランディングPAGEギャラリー

ランディングPAGEギャラリーは美容・化粧品(コスメ)のPLだけが集められています。掲載数も多いので美容・化粧品(コスメ)系のLPを制作する時に役立つサイトです!
LP制作.jp(株式会社 Ryuki Design)

LP制作.jpは株式会社 Ryuki Design(リューキデザイン)の受注用のPLです。
ギャラリーサイトではないのですが、美容・健康食品系の豊富でハイクオリティーなLPの制作実績を見る事ができます。このPL自体も構成やデザインがしっかりしていて、参考になります。
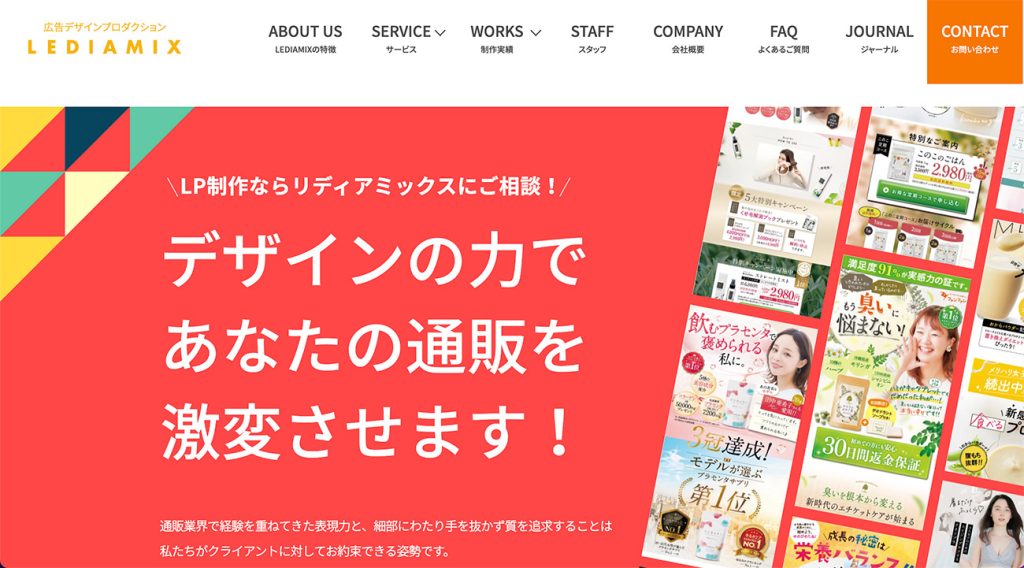
LEDIAMIX

LEDIAMIXもギャラリーサイトではなく、福岡の制作会社、リディアミックス株式会社のコーポレートサイトです。通販系の豊富で高品質な制作実績を見る事ができます。
バナーデザイン
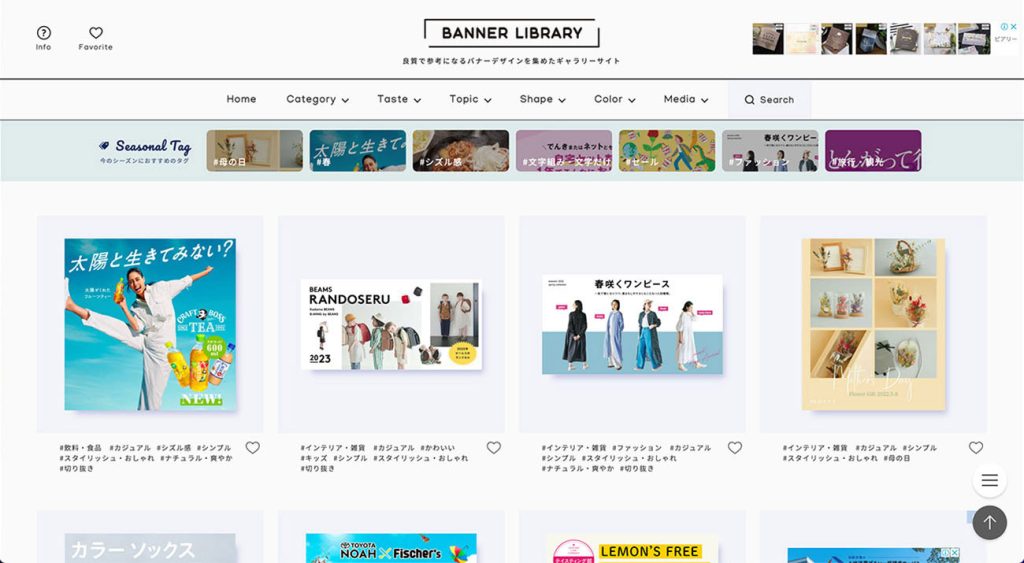
BANNER LIBRARY

BANNER LIBRARY(バナーライブラリー)には良質なバナーデザインがたくさん掲載されています。
業種やテイスト、季節、色など豊富なカテゴリーがあり、 SNSみたいに「#」で検索できるのが特徴です!更新頻度が高く、訪問の度に最新のバナーが見つかります!
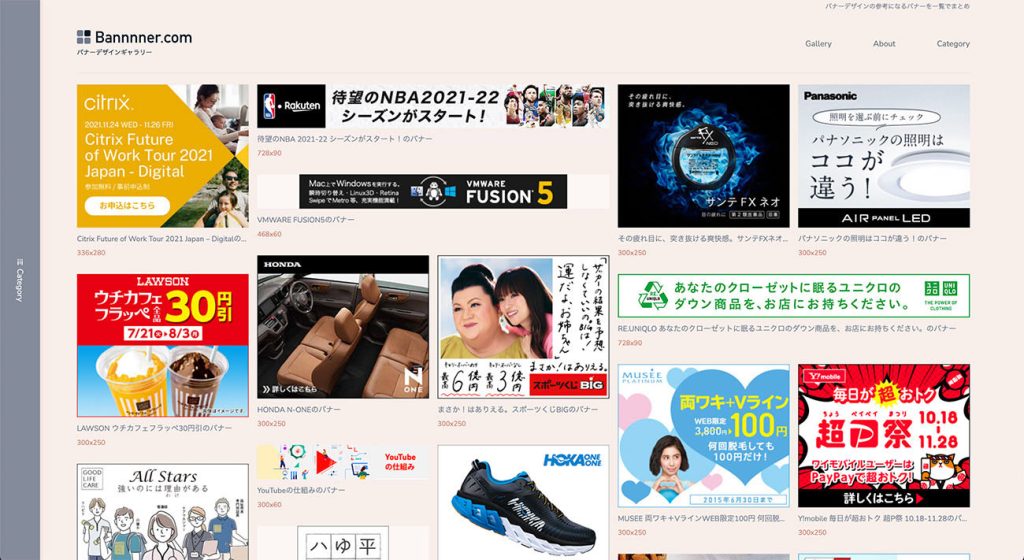
Bannnner.com

Bannnner.comはカテゴリーが豊富で「タレント・著名人」「Gifアニメーション」「顔切り抜き」「テキストのみ」など他のサイトにはない検索方法ができるのでオススメです!
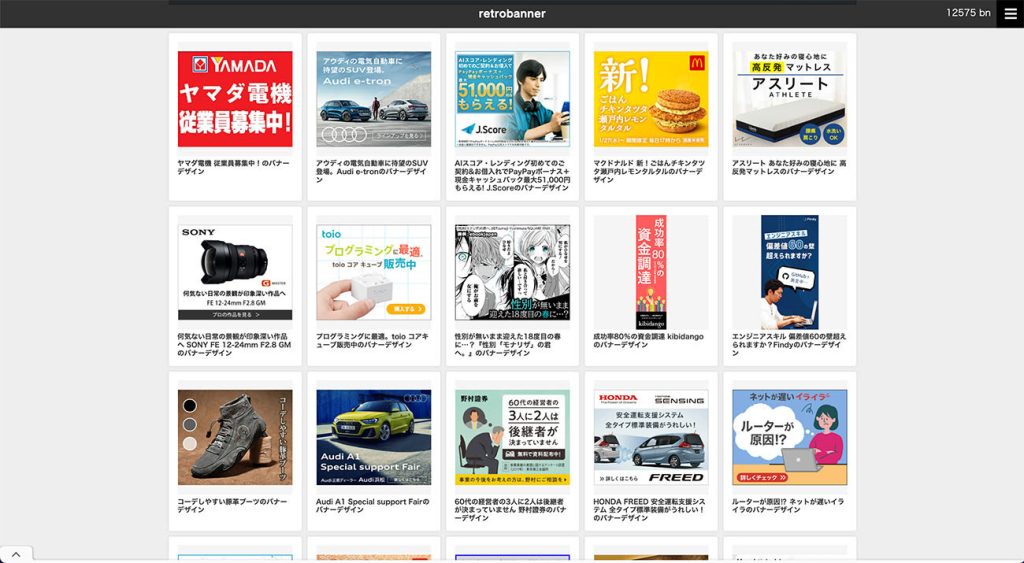
retrobanner

retrobannerの特徴は指定できるサイズが30種類もあり、 参考にしたいサイズがピンポイントで見つかる事です! 掲載しているバナー数も多いです!
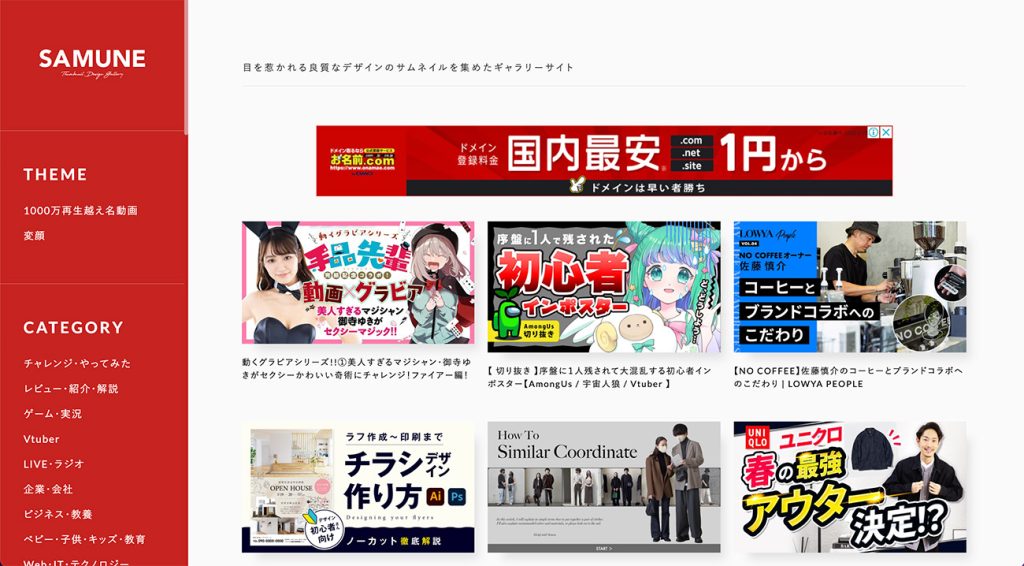
SAMUNE

SAMUNEはYouTubeのサムネイル画像を集めたギャラリーサイトです。
カテゴリーもYouTubeならではの「チャレンジ•やってみた」「ゲーム実況」「Vtuber」などがあり、作りたいジャンルのサムネイルを簡単に探す事ができます。「1000万再生越え名動画」などもあり、見ているだけで楽しいです!
アプリ(UI)
yui.design

yui.designは、日本のアプリが掲載されているデザインギャラリーサイトで、一覧でアプリデザインを確認することができます。
アプリ内のページがリスト化されていて、ページやUIパーツ単位でフィルタリングできるようになっていて便利です。スマホのUIを考える時に参考に使っています!
Ui Pocket

Ui Pocketは最近知った(2022/4)サイトなのですが、国内外の優れたアプリを全ページ見る事ができるサイトです。
セクションごとに画面が分けられており非常に見やすいサイトです。更新頻度が高いので、今後お世話になる可能性が高いです!
Mobbin

Mobbinは海外のアプリの画面が見れるサイトです。
掲載数が多く「instagram」や「youtube」などの有名アプリから、日本ではあまり見ないアプリまで多くのアプリデザインを見る事ができます。全てのデザインを見るにはサインインする必要があります。
appealing.

UIをアニメーションを一覧で見れるサイトはかなり貴重です。
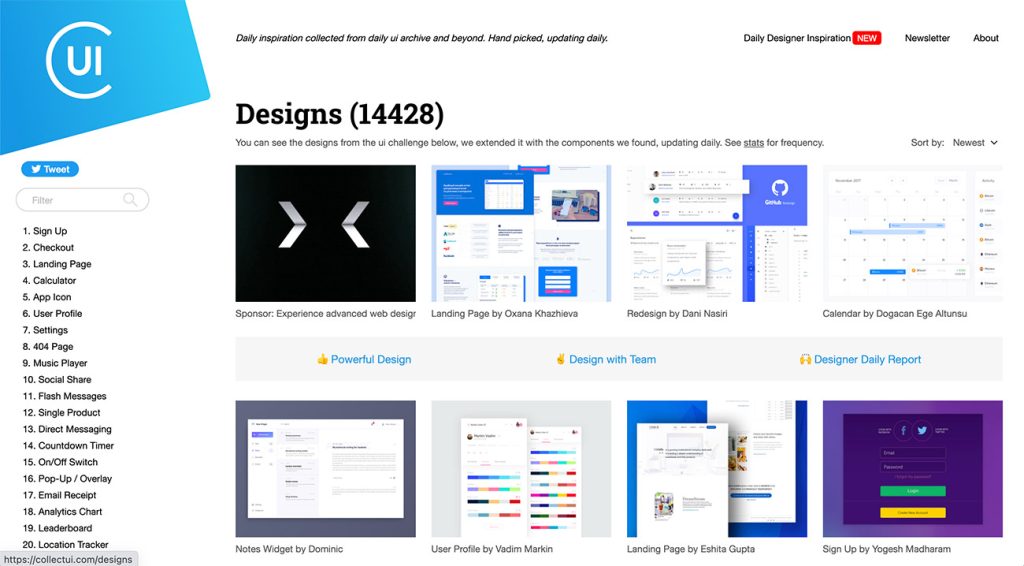
Collect UI

Collect UIは毎日更新されてる海外UIのギャラリーサイトです。
パーツごとに検索する事が可能で、ピンポイントで参考UIを探す事ができます!「Sign Up」や「Checkout」などカテゴリーが細かく分けられているのも特徴です。
グラフィックデザイン
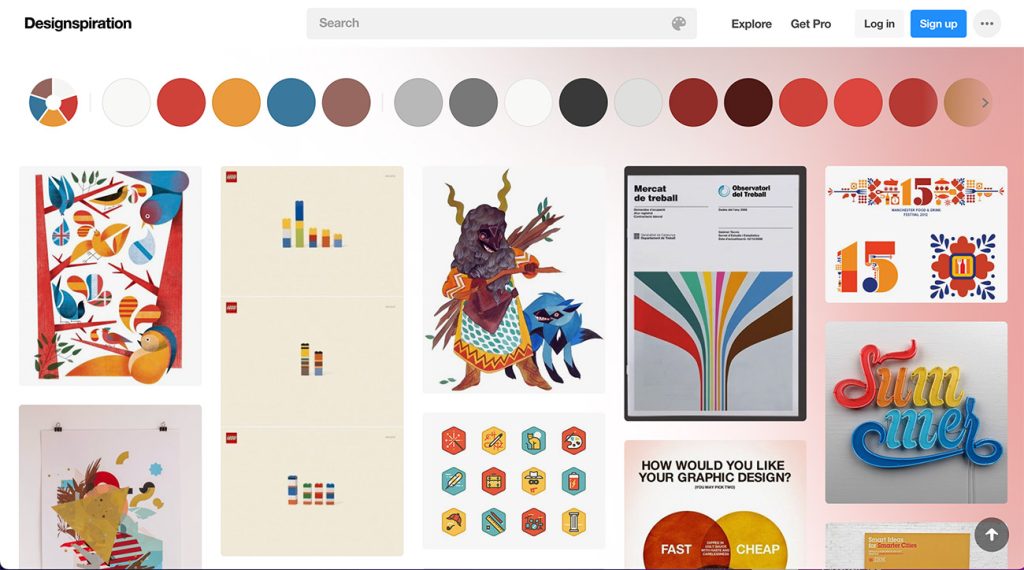
Designspiration

Designspirationは、海外のイケてるグラフィックデザインが集められた、デザインギャラリーサイトです。
一番の特徴は、探している色を複数選択して検索する事ができる事です!色縛りで参考グラフィックを探す事ができます。
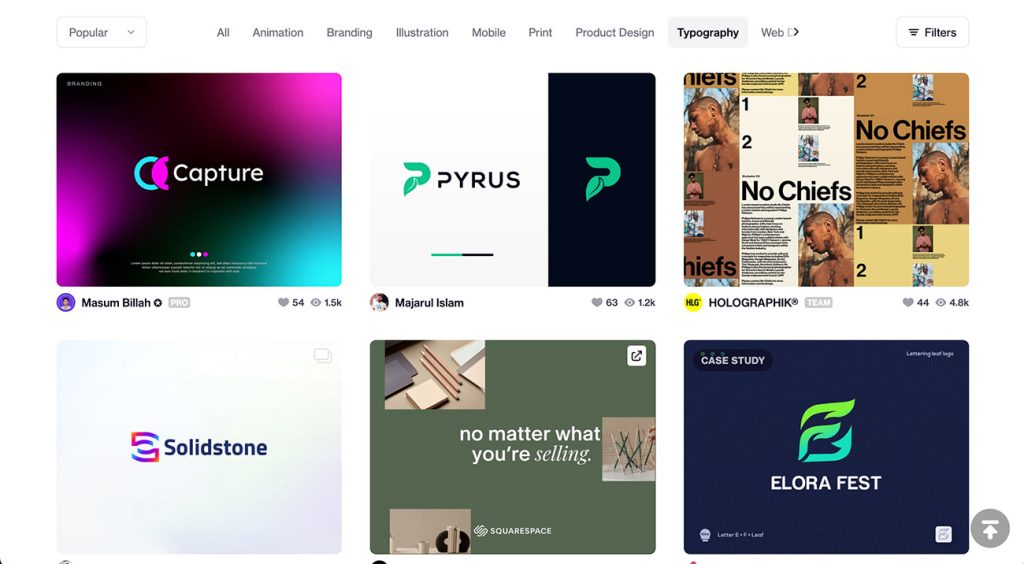
dribbble

dribbbleには非常にハイクオリティーなデザインが載っています!
グラフィックデザインだけでなくwebやUIデザインもたくさん載っているんですが、私はグラフィックデザインの参考で見る事が多かったので、グラフィックデザインのカテゴリーに入れました。
dribbbleでデザインを投稿するには、既にdribbbleから投稿を行なっているユーザーからの招待が必要です。そのことがクオリティーの担保につながっています!
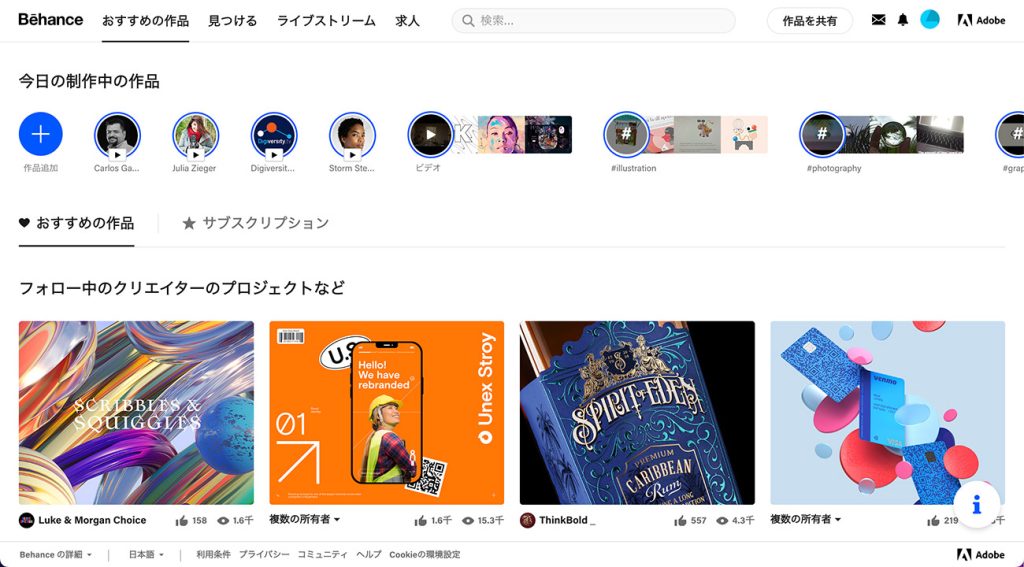
behance

behanceはAdobeが運営するSNSで、世界中のクリエーターが自身の作品をアップしています。dribbble同様に非常にクオリティーが高い作品が多く、見ているだけでセンスが磨かれている気分です。
FLYER ARCHIVE JP

FLYER ARCHIVE JPはフライヤーのギャラリーサイトです。
フライヤーの表と裏が両方見れるので、参考に使いやすいてす!Webデザインのギャラリーサイトはたくさんありますが、印刷物は少ないので貴重なサイトです。
Pattern Collection

Pattern Collectionはパターンに特化したサイトです。
世界中のパターンが集まっていて、ここでしか見ないデザインが多いのでインスピレーションにぴったりです!
BOOK COVER ARCHIVE

Book Cover Archiveは本のカバーデザインだけを集めたサイトです。
海外のブックデザインは日本と全然違うので、見てるだけで楽しいです。
ロゴデザイン
ロゴストック

一つ一つのロゴに解説がついているので、成り立ちや意味を考えながらロゴを考察することができます。フッターに検索UIがあるので、そこから業種やカラーを絞ることができます。
GLaim

ゲームのロゴは凝った表現が多いので、複雑な表現のロゴを作るとき非常に参考になります。
LogoMoose

作ったデザイナーを確認することができるので、お気に入りのデザイナーの別作品を一覧で見ることができます。
logogallery.net

掲載数はそこまで多くないのですが、他サイトでは見かけないクリエイティブなロゴがたくさん載っています。
Logopond

掲載数が多くクオリティーも高いので、海外ロゴからインスピレーションを得たい時にピッタリです。
Logobook

シンプルで洗練されたシンボルマークばかりです。このサイトは、形やアルファベット、モチーフなどを選んで検索できる所が便利です。
GameLogos

GameLogosは海外のゲームのロゴを集めたtumblr内のページで、凝った表現の海外ロゴを見たい時重宝します。
まとめ
今回は私が使っているおすすめの「デザインギャラリーサイト」を6つのカテゴリーに分けて45サイトの紹介をさせて頂きました!
閲覧を日々のルーティーンにしていると、毎日素晴らしいデザインに触れる事ができ、それを考察することでセンスを磨くことに繋がります。
気になるサイトがあればブックマークしておくことをおすすめします!
こちらもチェックして頂けると嬉しいです!