デザイナー
フォトショで、文字をドット風に「ぼかす表現」がしたい!
Photoshop(フォトショップ)のフィルター「フィールドぼかし」と「カラーハーフトーン」を使って、網点で文字をぼかす方法を紹介します!
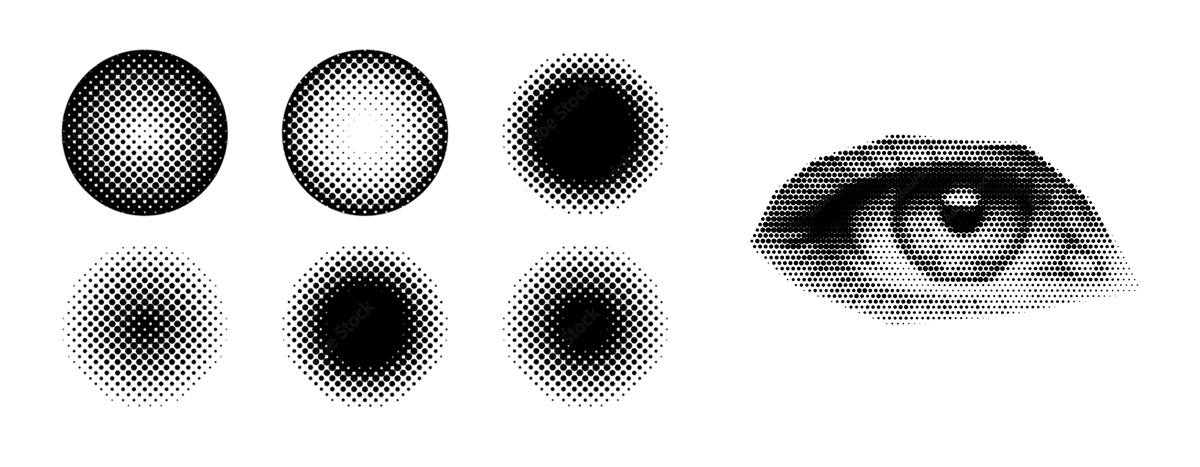
網点とは、小さな「点(ドット)」の集合で濃淡を表現することです。
網点をデザインに取り入れると、レトロでお洒落な雰囲気を演出することができます。

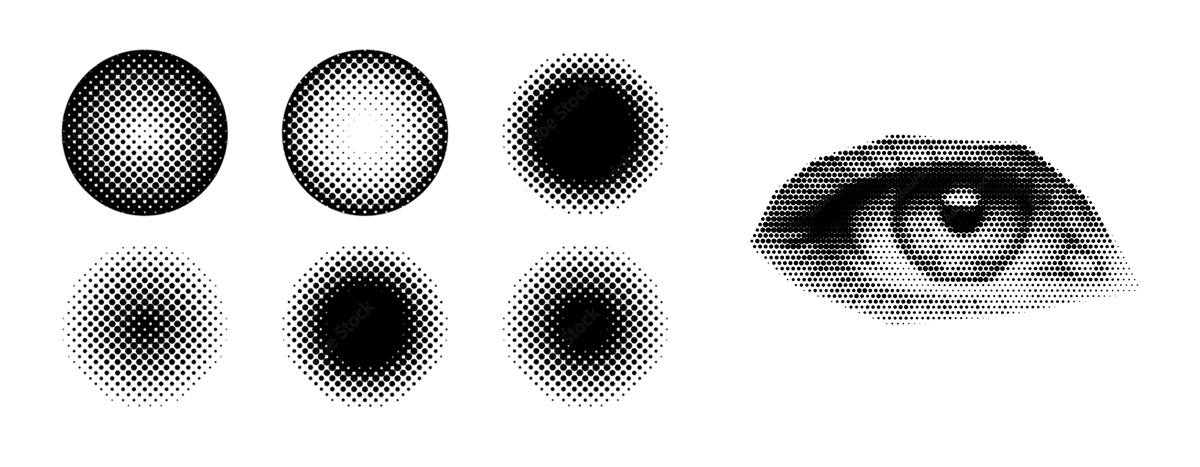
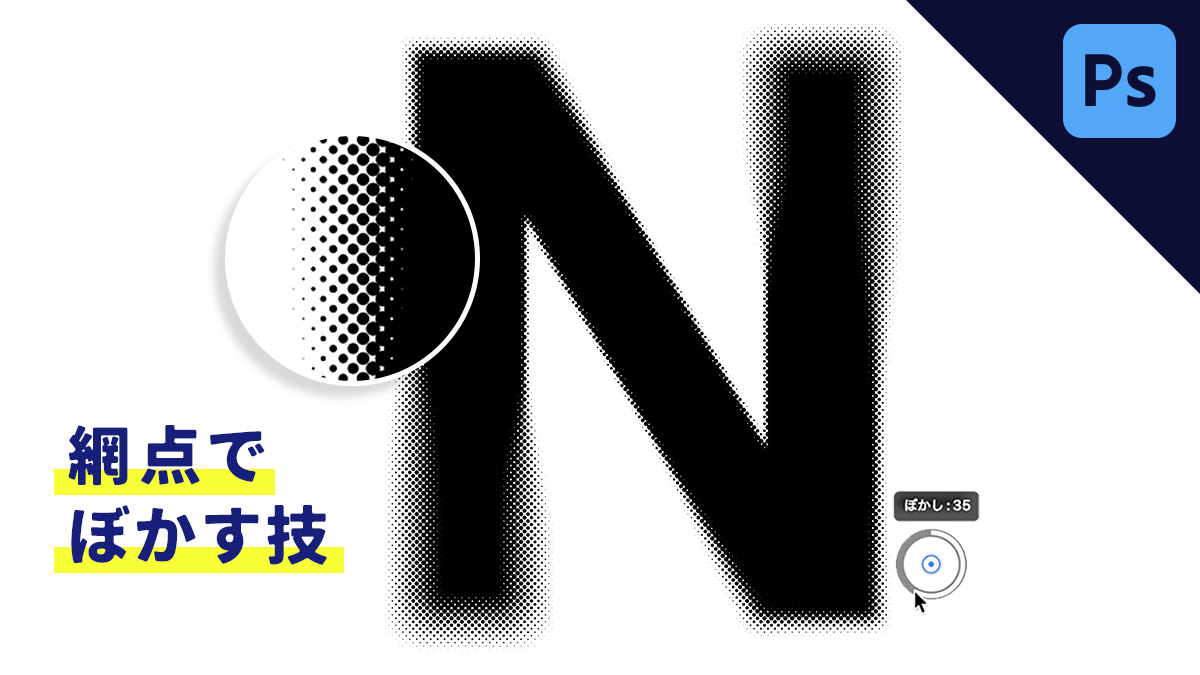
今回はこちらの画像を作成します。
文字を均等にぼかすのではなく、場所によってボケ具合が変わる表現にします。

YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
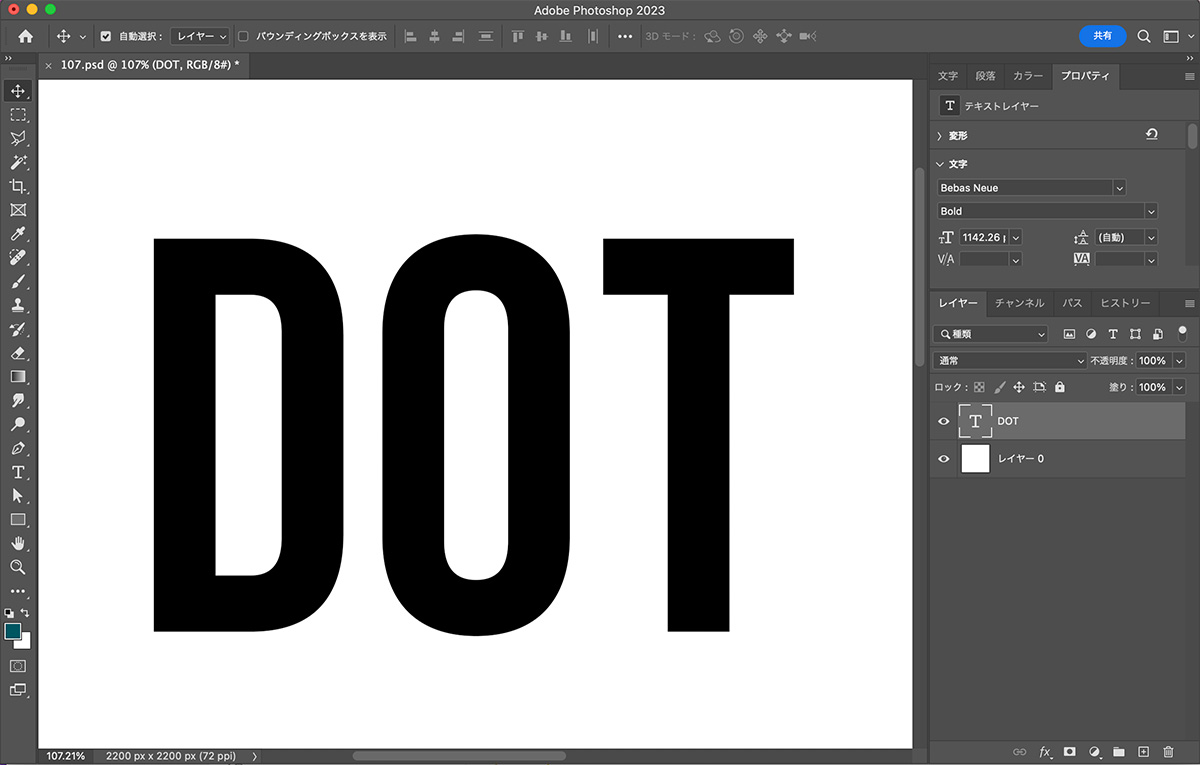
【1】テキストを用意
まずは任意のテキストを用意します。
背景は白で、文字色は黒にしておきましょう。(後で色は変えられます)

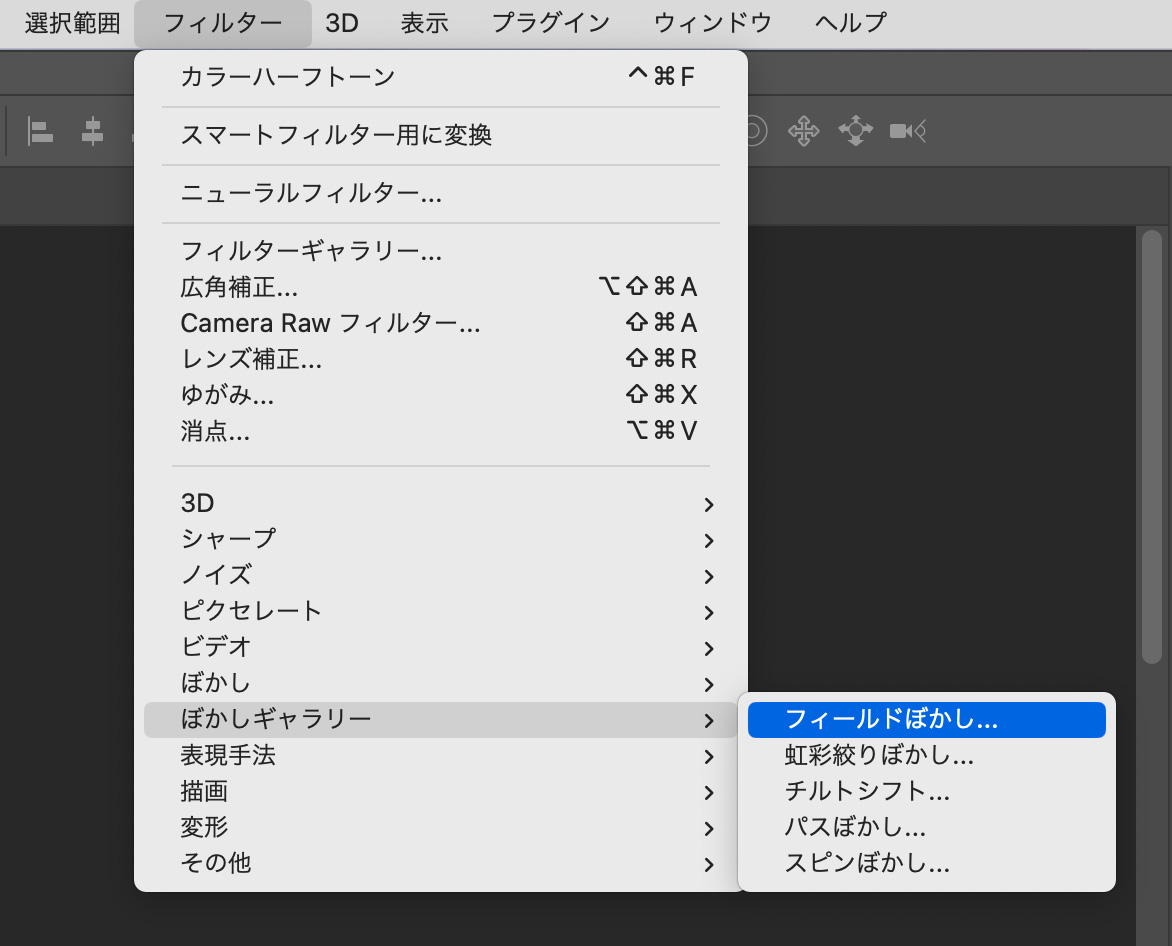
【2】「フィールドぼかし」で文字をぼかす
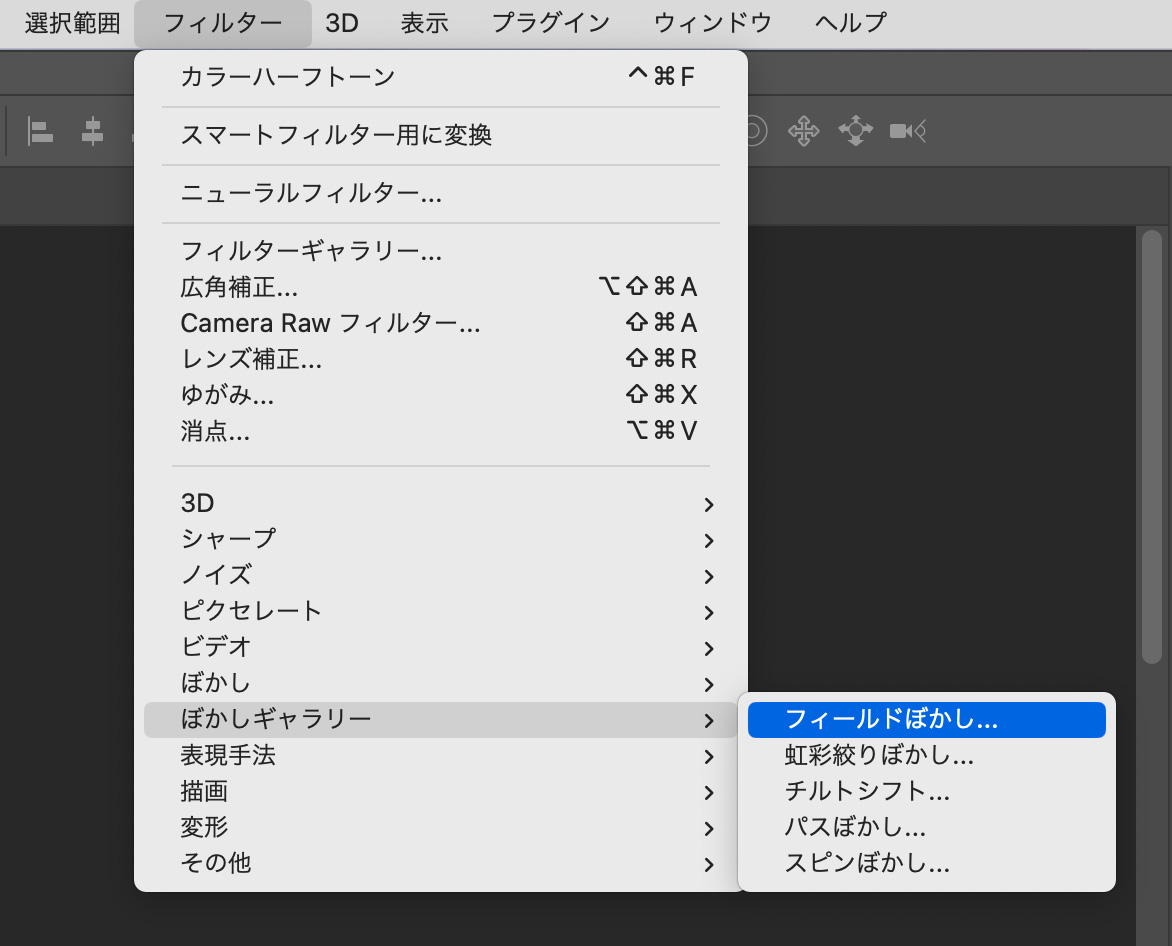
テキストを選択した状態で、上のメニューから「フィルター」<「ぼかしギャラリー」<「フィールドぼかし」を選択します。

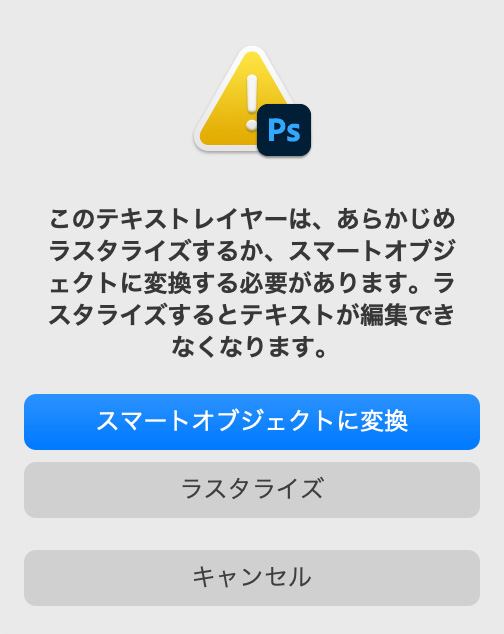
下画像のポップアップが出るので、スマートオブジェクトに変換します。

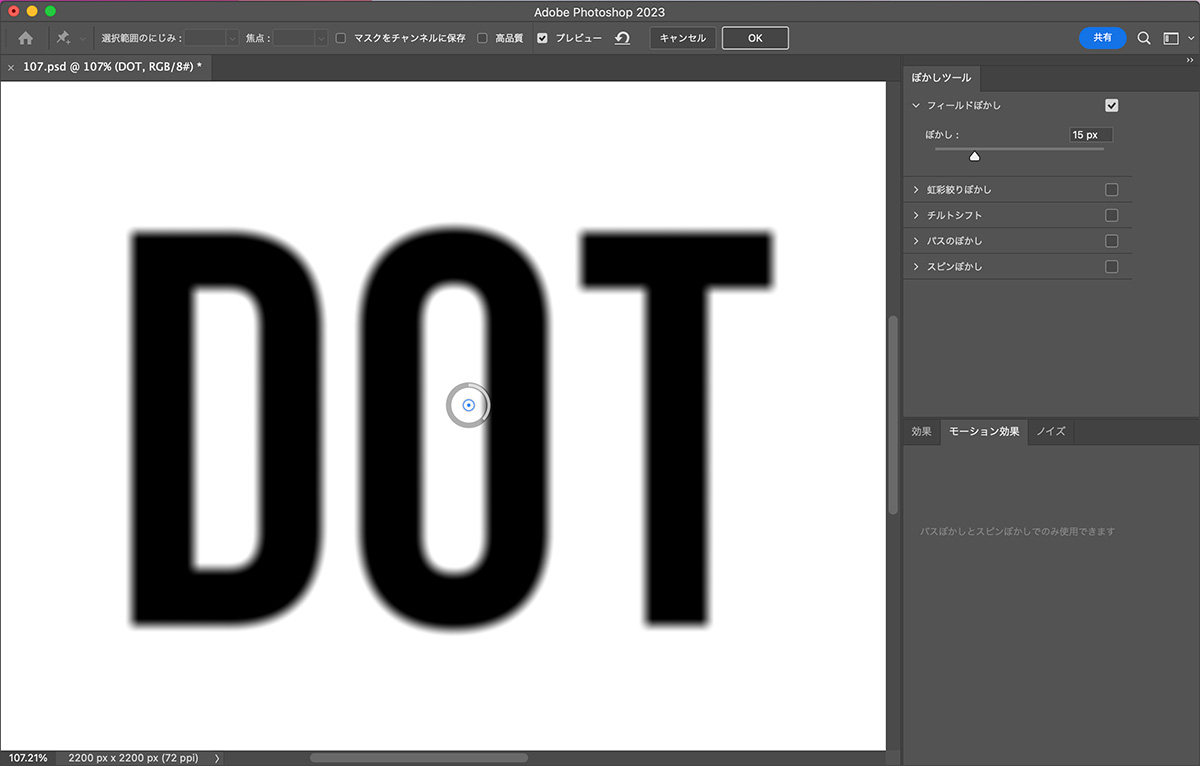
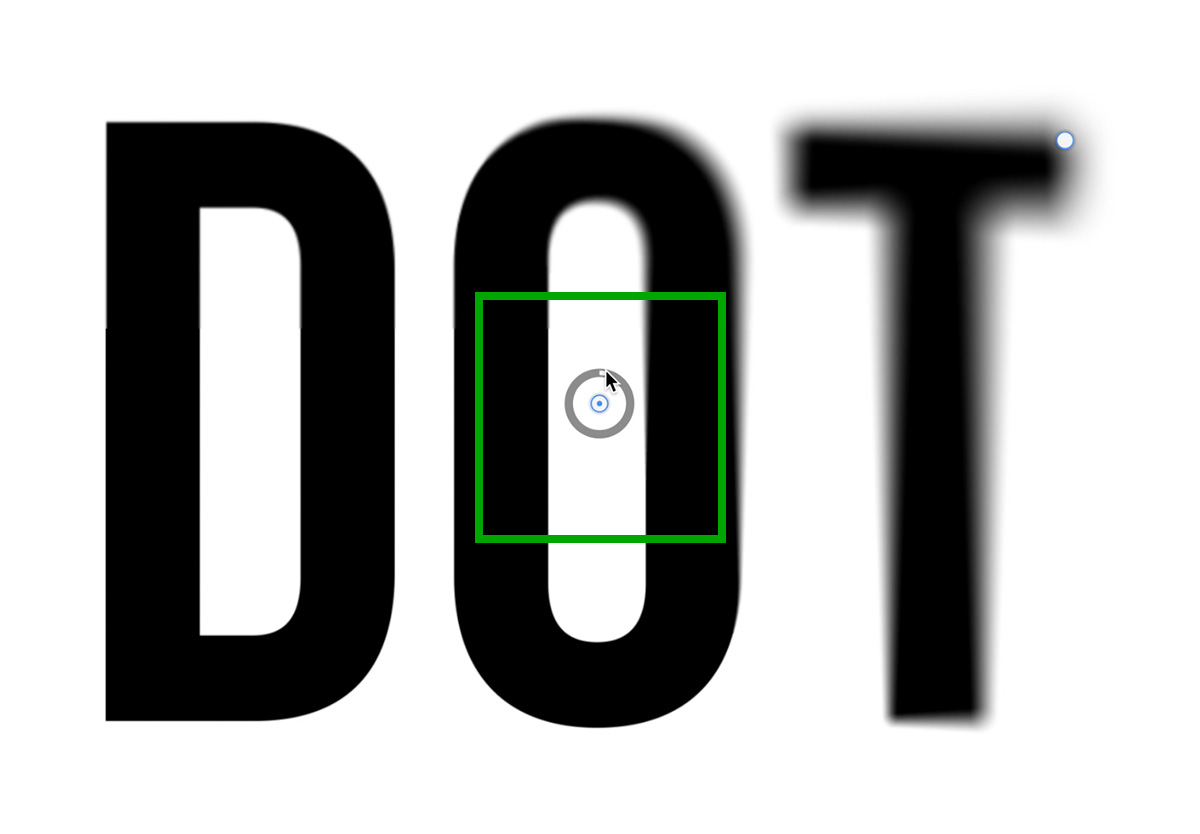
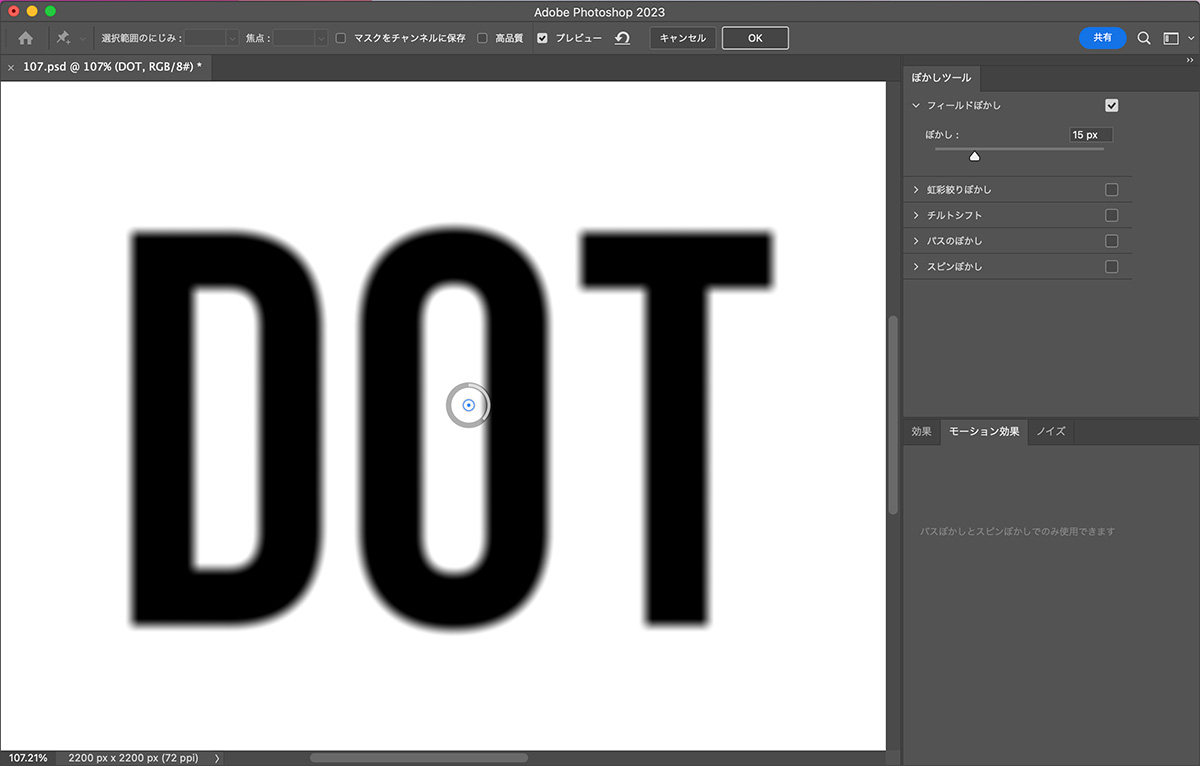
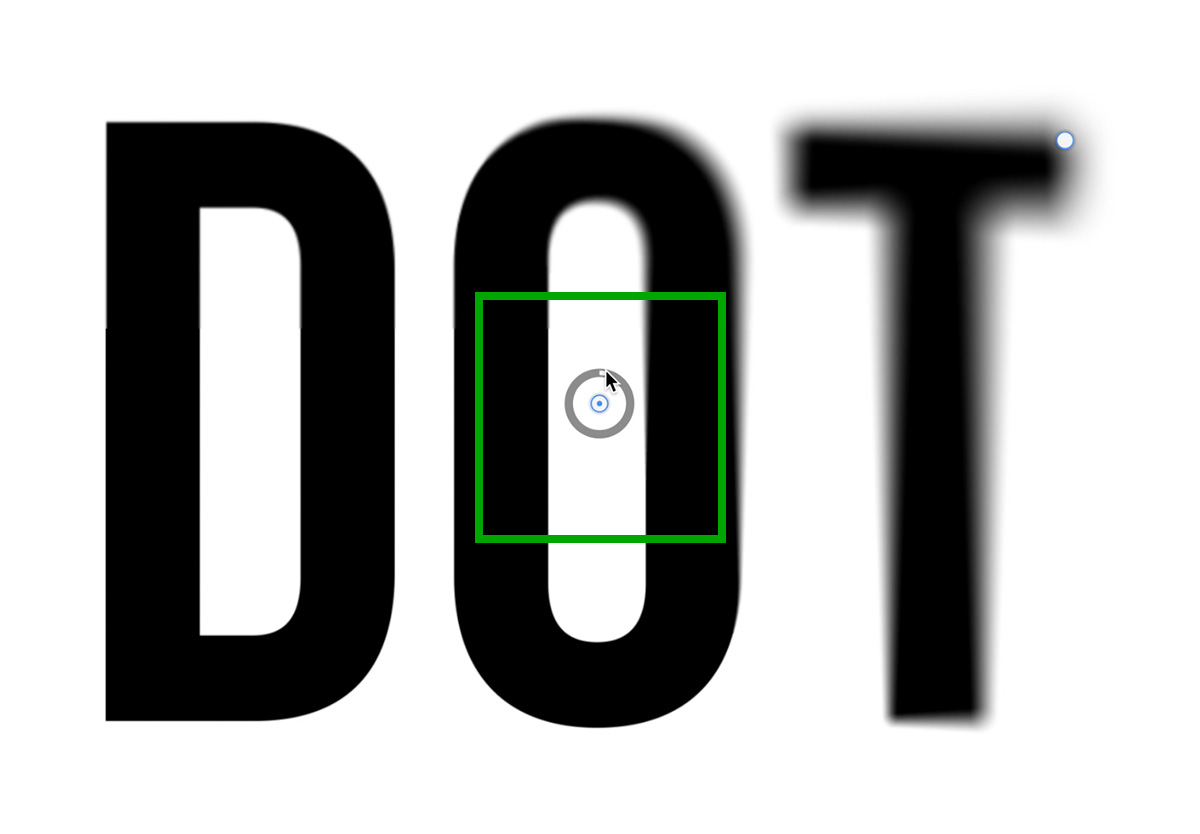
フィールドぼかしの編集画面に切り替わるので、ぼかしたい場所をクリックして基準点を決めます。

丸いグラフをドラッグすることで、適用度を調整することができます。

今回は3つの基準点を作り、右上と左下をぼかして、真ん中はボケないように調整します。


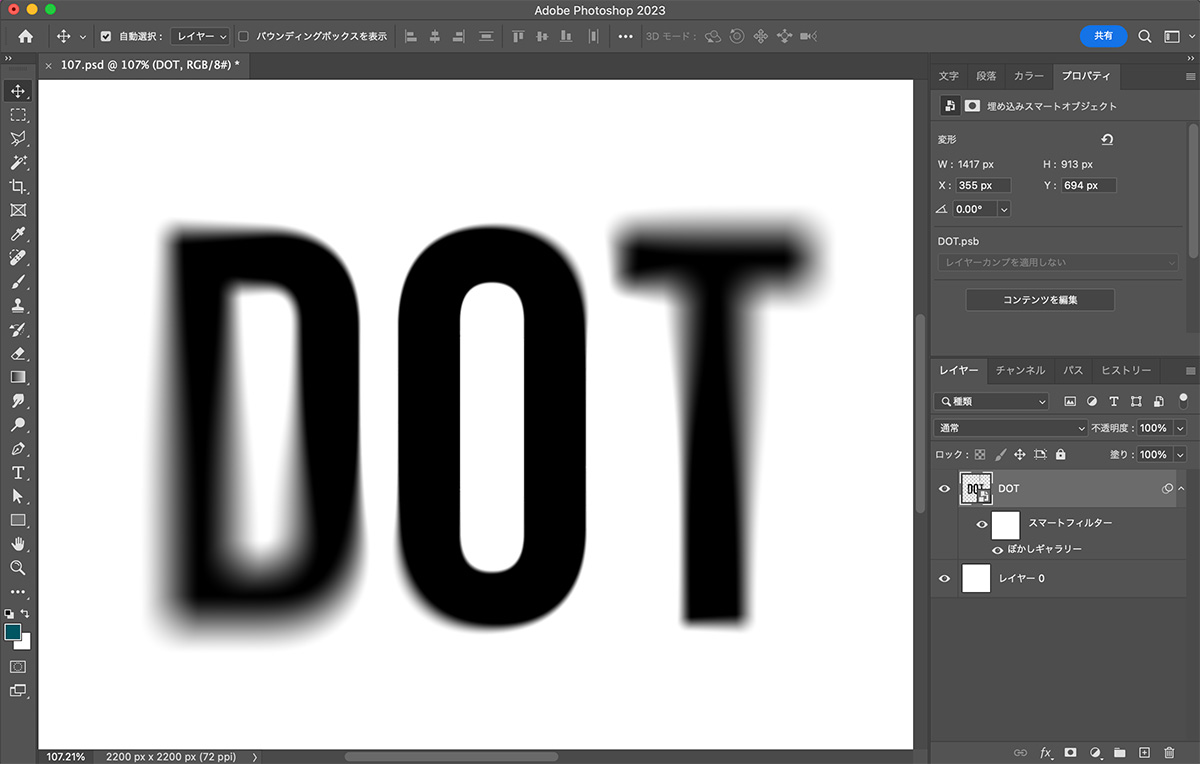
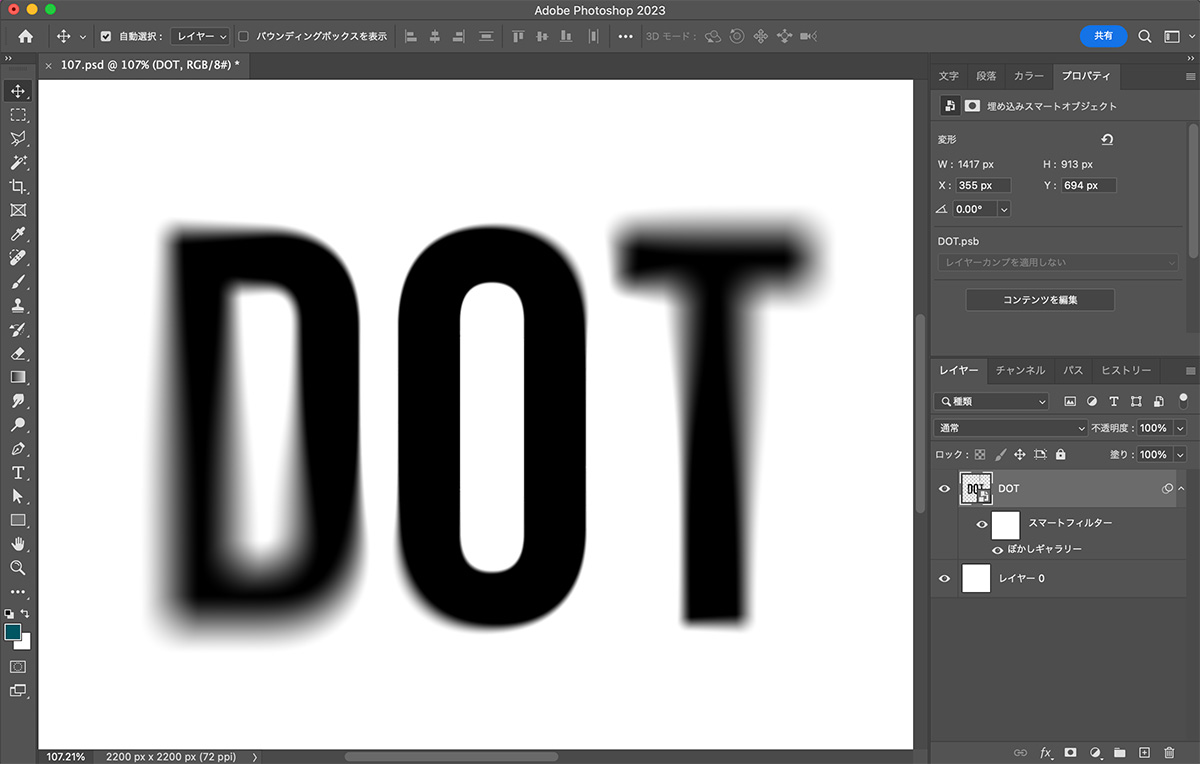
OKを押すとぼかしが適用されます。

【3】「カラーハーフトーン」で網点を表現する
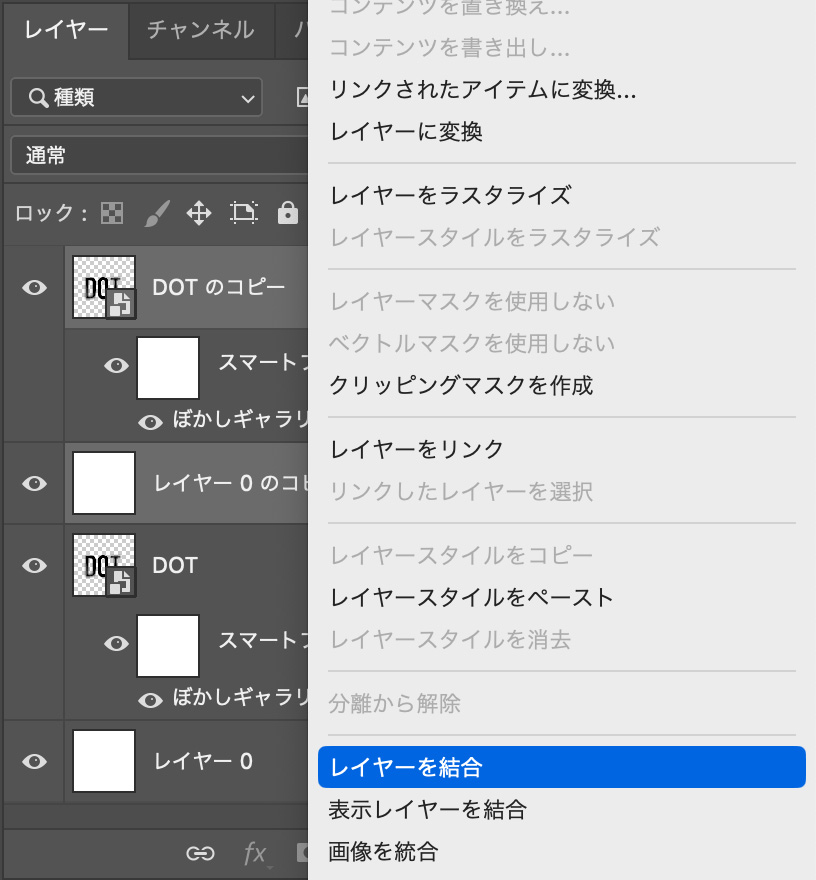
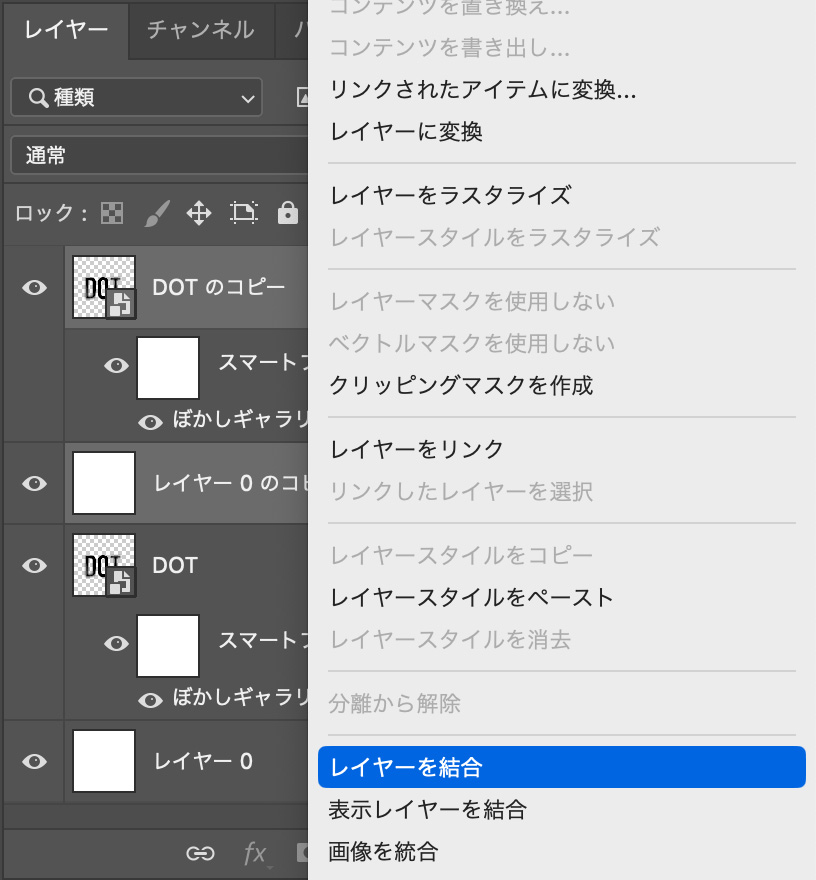
背景と文字レイヤーを複製し、右クリックから「レイヤーを結合」します。

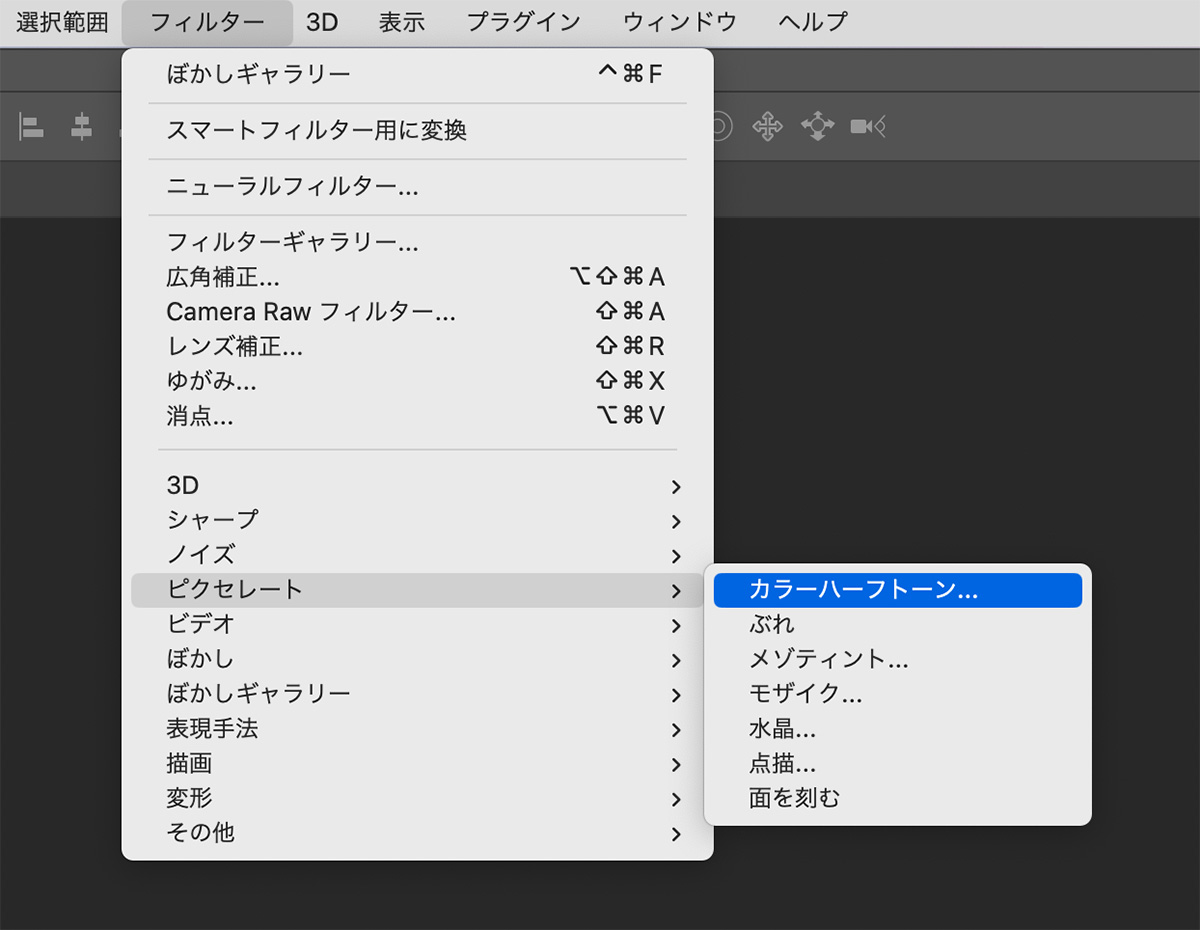
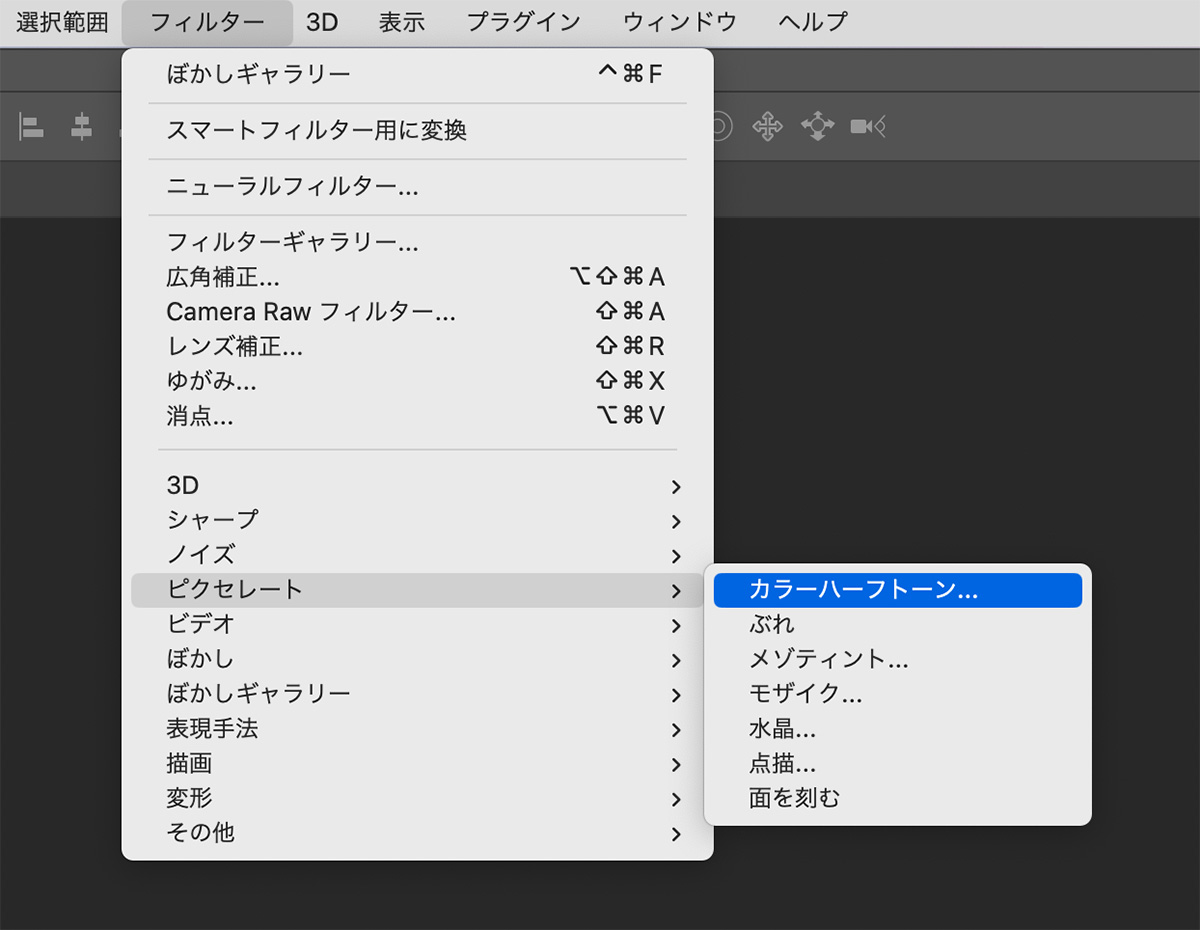
結合したレイヤーを選択した状態で、上のメニューから「フィルター」<「ピクセレート」<「カラーハーフトーン」を選択します。

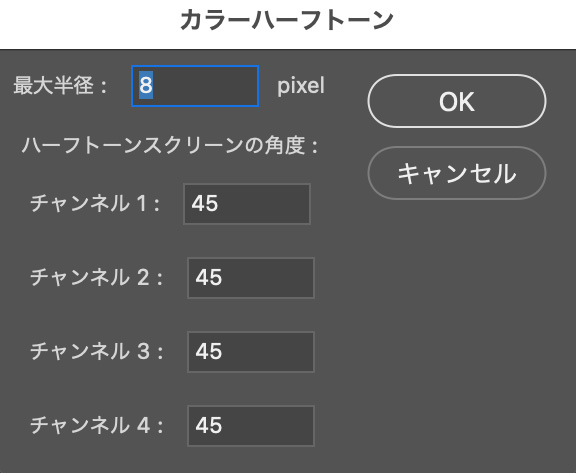
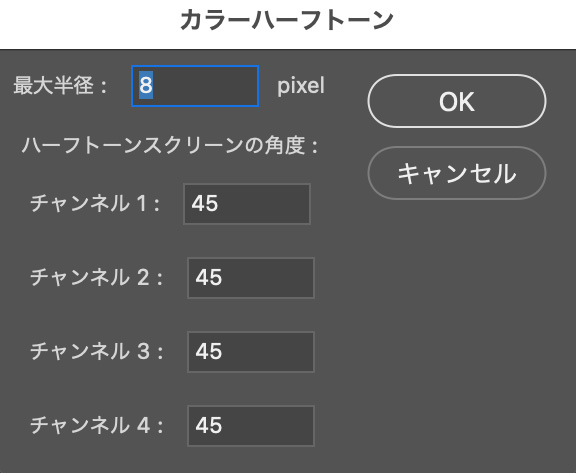
カラーハーフトーンの設定画面が出るので、下記の通りに設定します。

最大半径はドットの大きさになります。
文字のサイズや表現したいデザインによって適切な数値が異なるので、どのくらいの数値がいいか何度か試してみましょう。
OKを押すとカラーハーフトーンが適用されます。

【4】レイヤーを分ける
これで見た目は完成ですが、このままでは1つのレイヤーにまとまっているので、色変更や他のデータに配置する時に不便です。
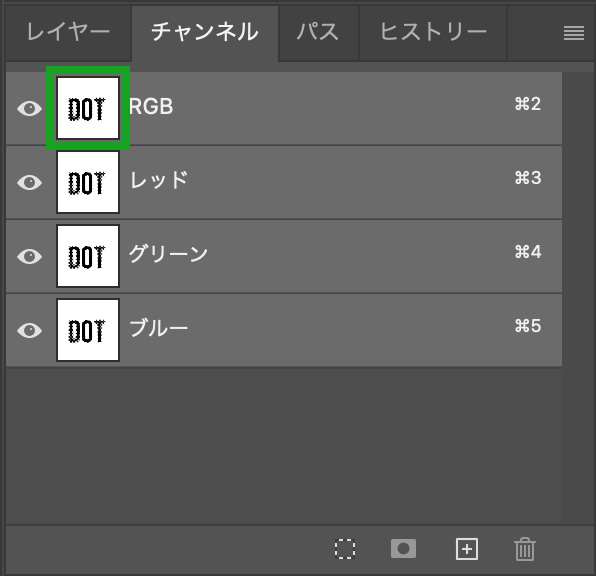
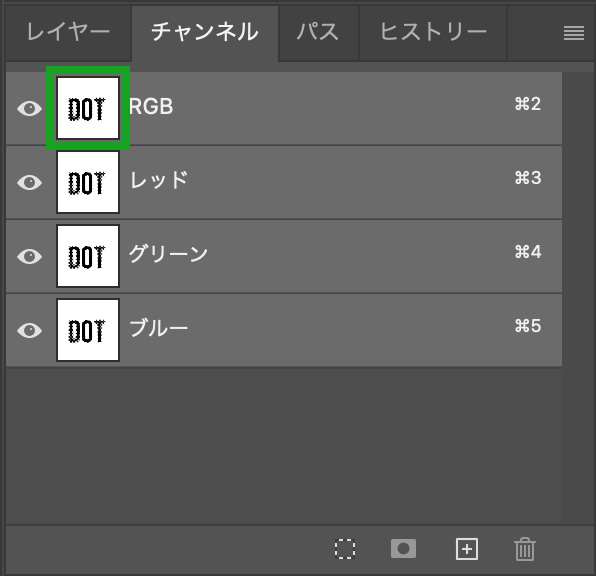
チャンネルパネルから選択範囲を作成し、レイヤーを分けておきます。
RGBのプレビュー画面をcommand(control)を押しながらクリックします。

明るいエリアの選択範囲ができるので、「command(control)+shift + I」で選択範囲を反転します。
新規空レイヤーを作成し、選択範囲を描画色で塗りつぶします。

文字と背景のレイヤーを分けることができました。
これで完成です!
【5】別のぼかし方
今回は「フィールドぼかし」でぼかし加減に差を付けましたが、均等にぼかしたい時は「ぼかしガウス」を使うのがおすすめです!

⬇︎

まとめ
今回は、Photoshop(フォトショップ)のフィルター「フィールドぼかし」と「カラーハーフトーン」を使って、網点で文字をぼかす方法を紹介しました!
網点でぼかす表現は、ビンテージ感やレトロ感のあるデザインを作りたい時にぴったりです!
簡単なので、皆さんも是非試してみてください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!