illustrator(イラストレーター)を使って、文字をガラスの屈折のように変形させる方法を紹介します!
今回は「S」の文字を使って、作り方を解説していきます。

それでは早速解説していきます!
YouTube動画
この記事の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】文字を用意
まずは、任意の文字を1つ用意します。
今回は「S」を使います。
用意した文字は【command(ctrl)+shift+O】でアウトライン化しておきましょう。

【2】文字を分割するための線を作成する
1つ目のパーツ作成
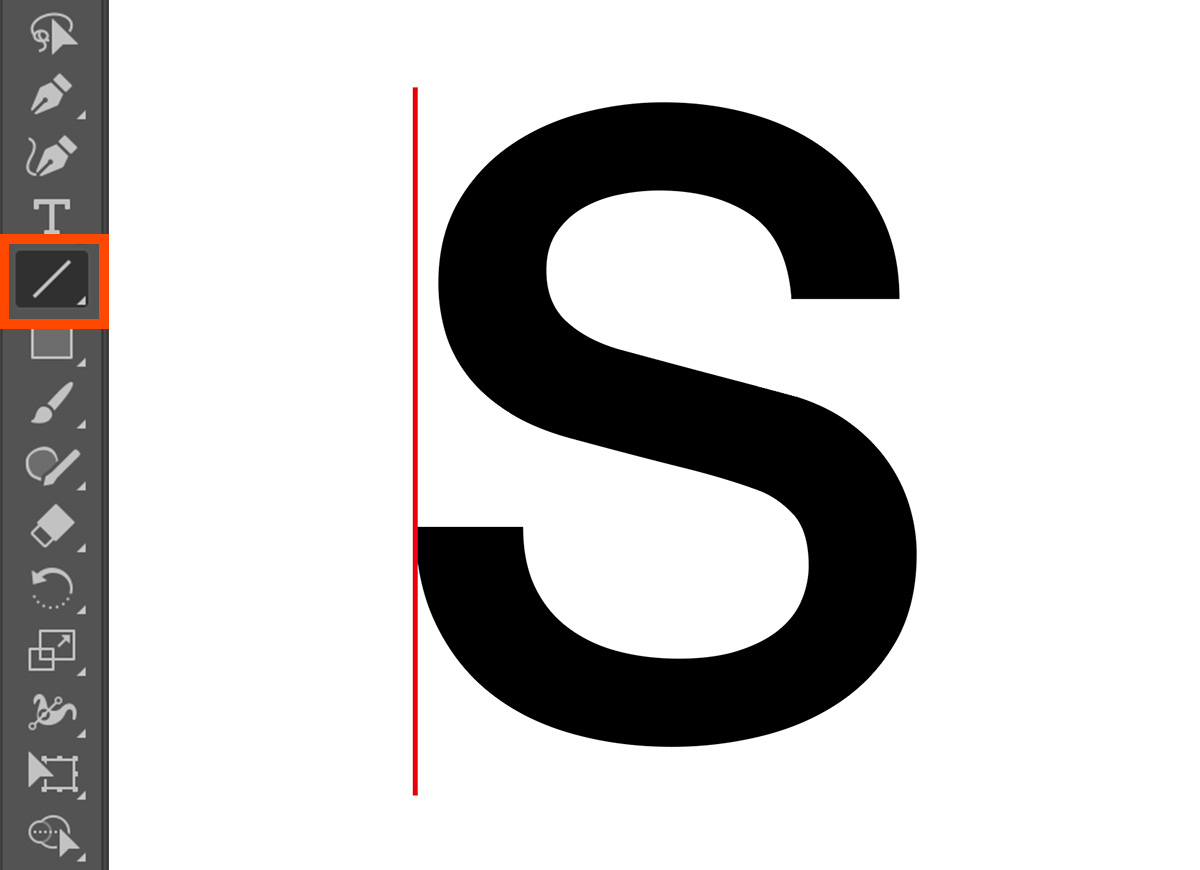
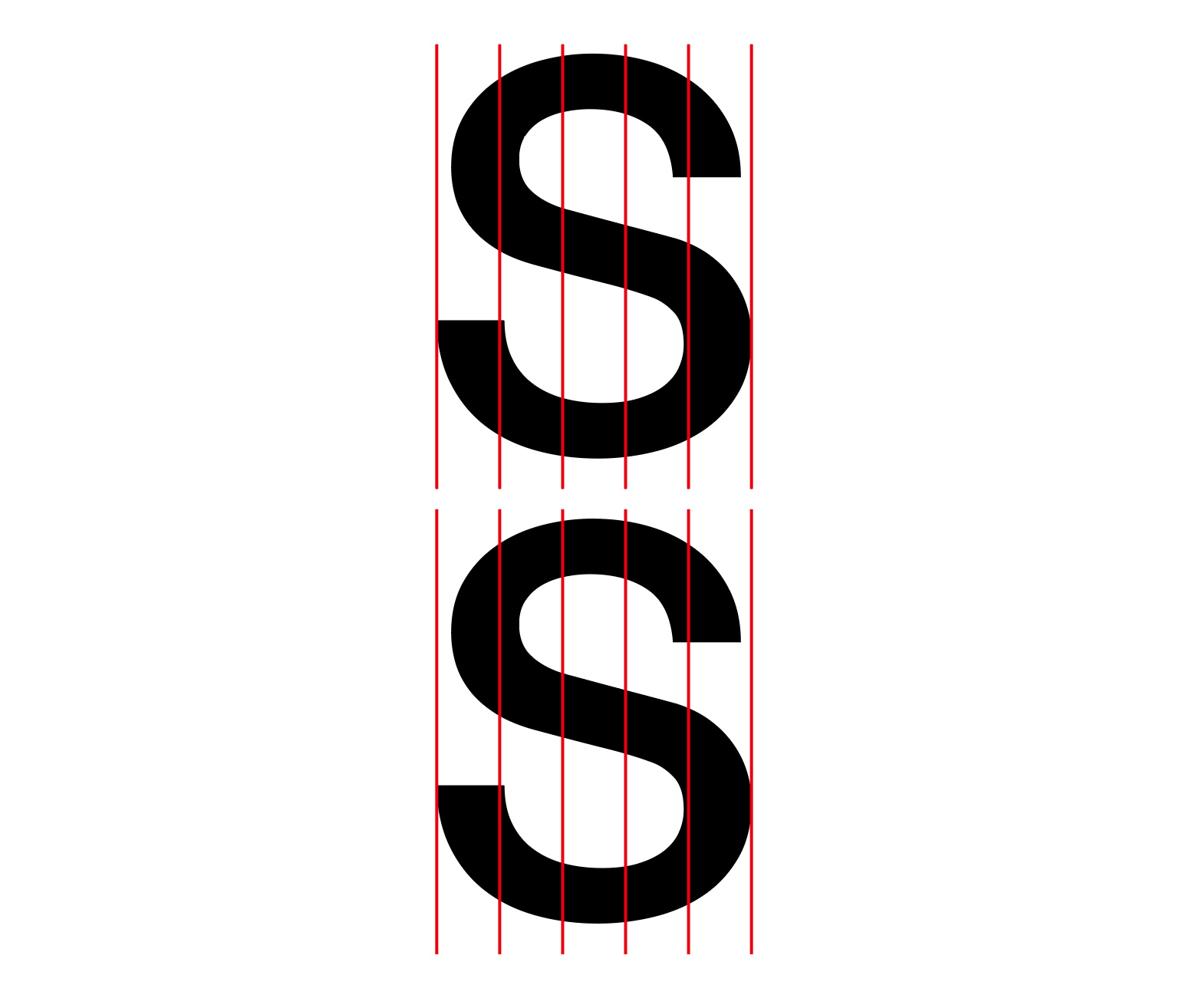
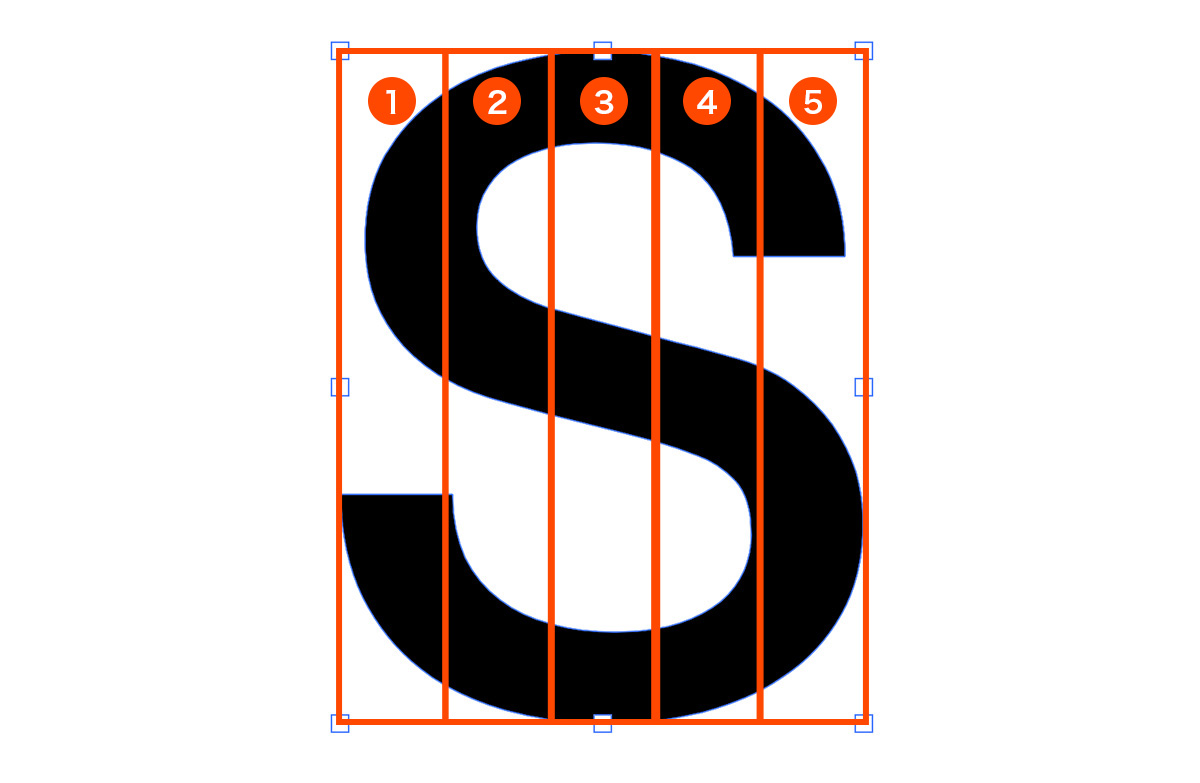
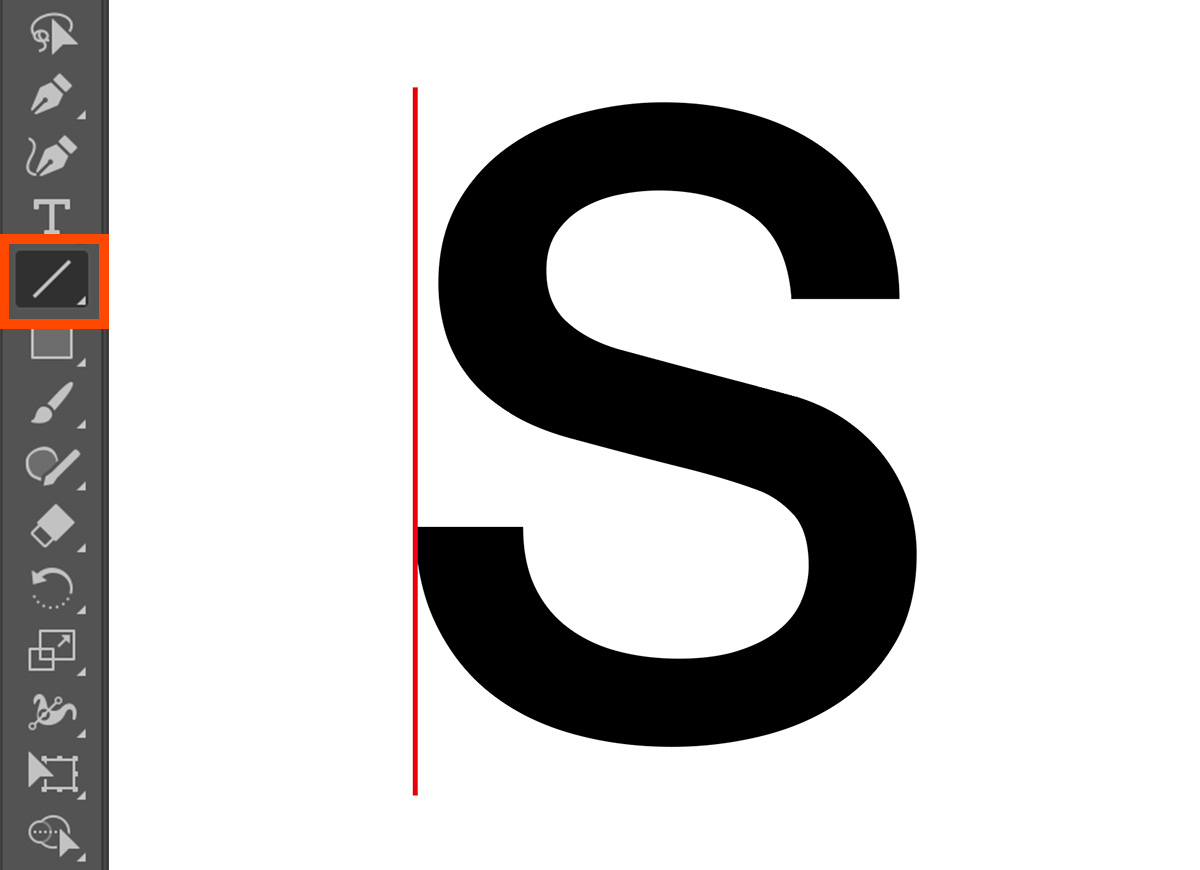
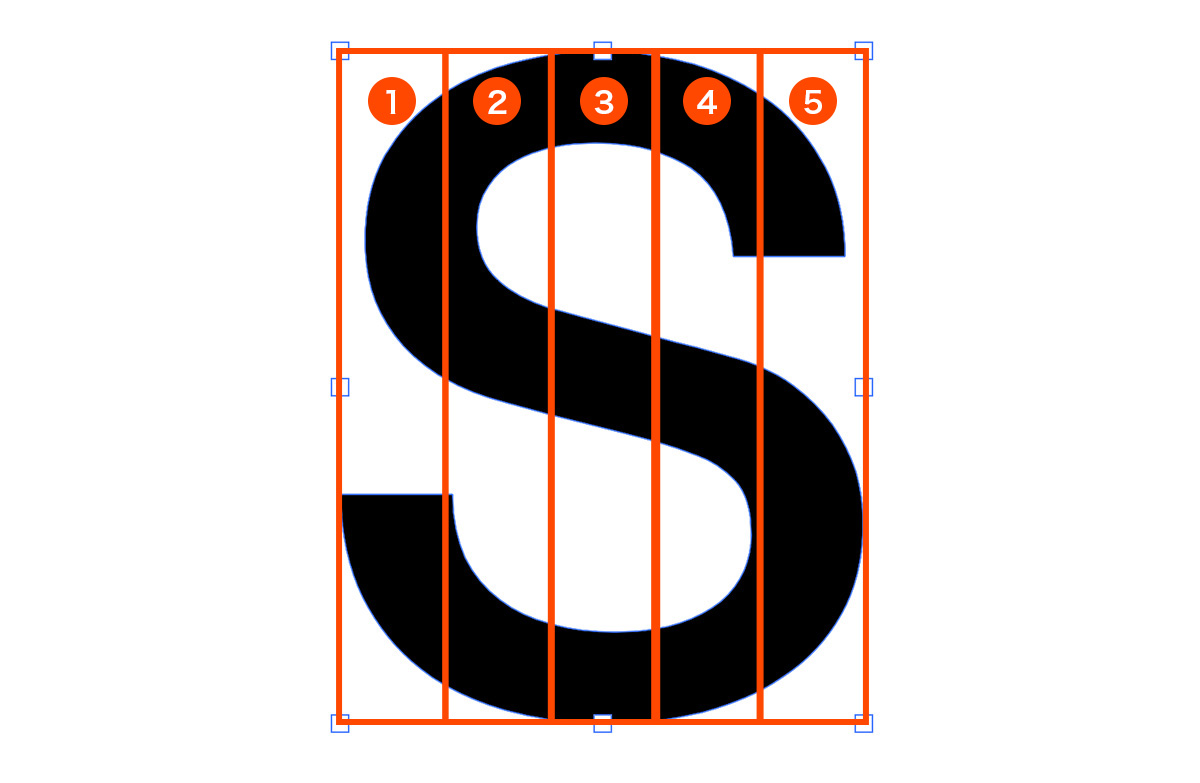
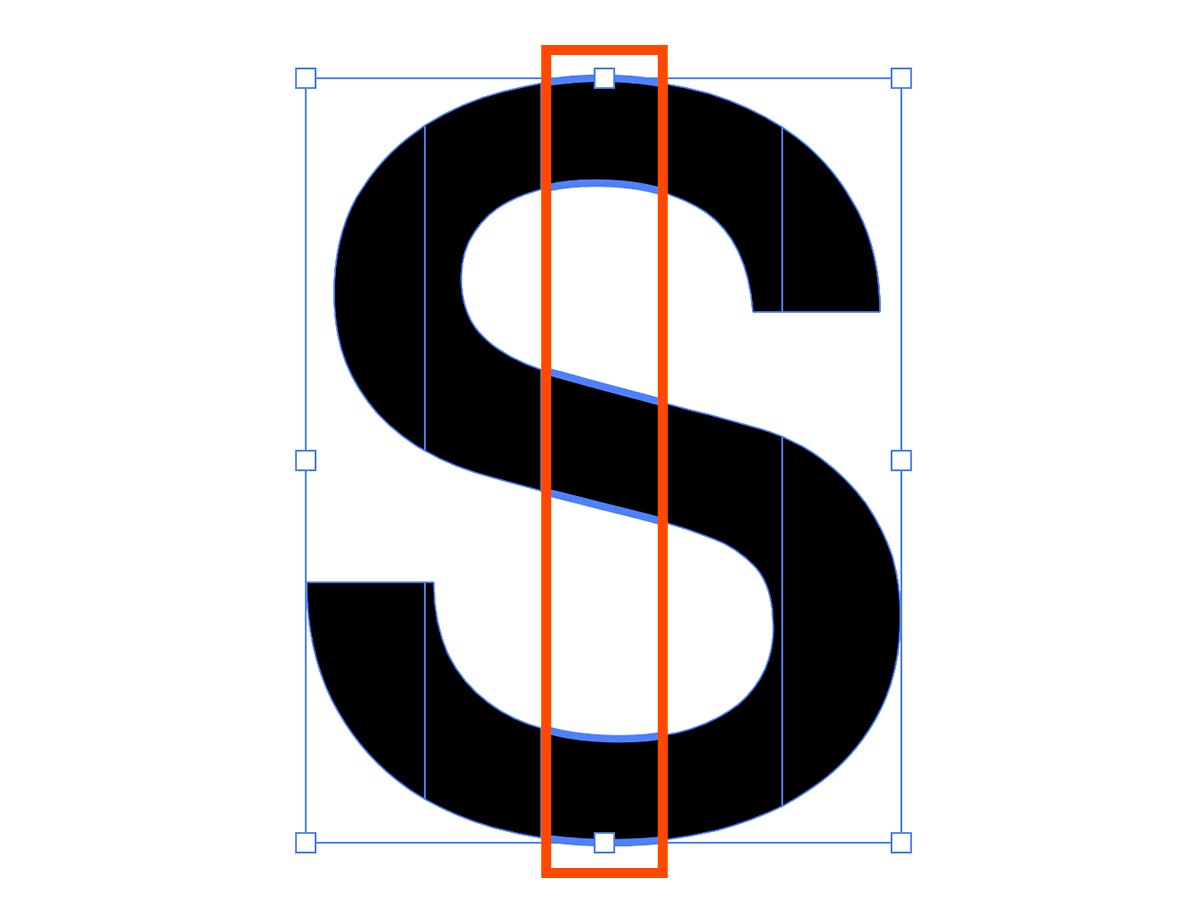
用意した文字の上に、直線ツールで垂直な線を作成します。
左端にピッタリ合うように配置しましょう。
色は分かりやすく赤にしておきます。

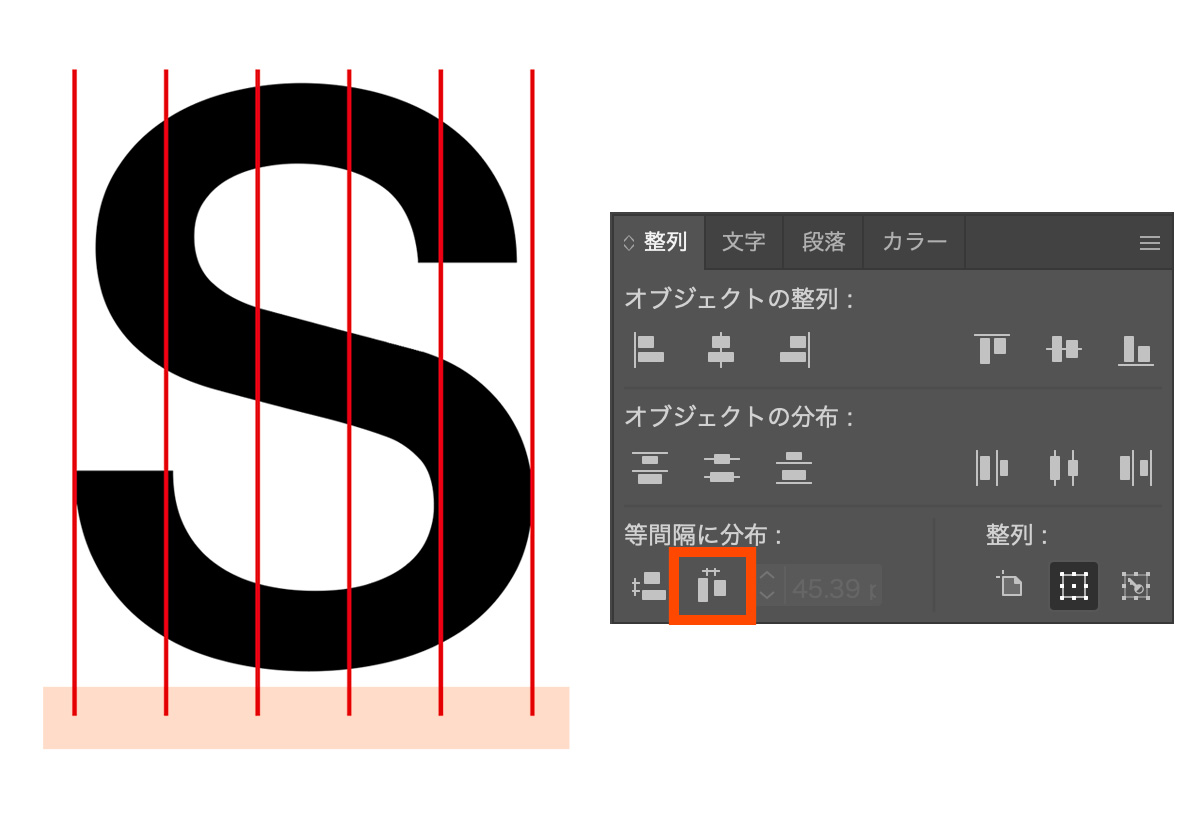
作成した線を左に5つ複製して、整列パネルから「等間隔に分布」のボタンを押して線を等間隔に配置します。
一番右の線は文字の端にピッタリ合うように配置しましょう。
2つ目のパーツ作成
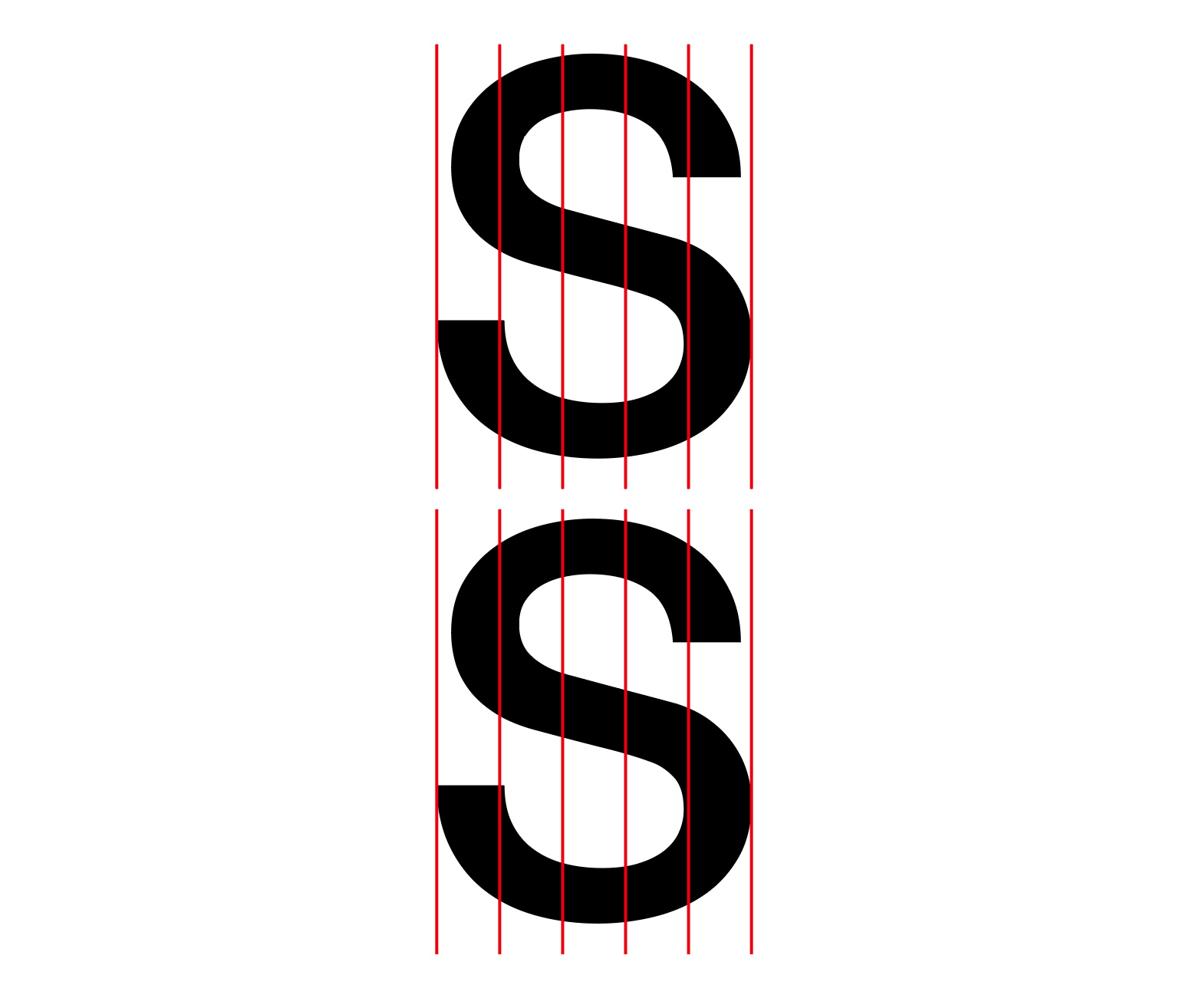
作成した線と文字を全て選択して、【option(alt)+shift+ドラッグ】で下に垂直に複製します。

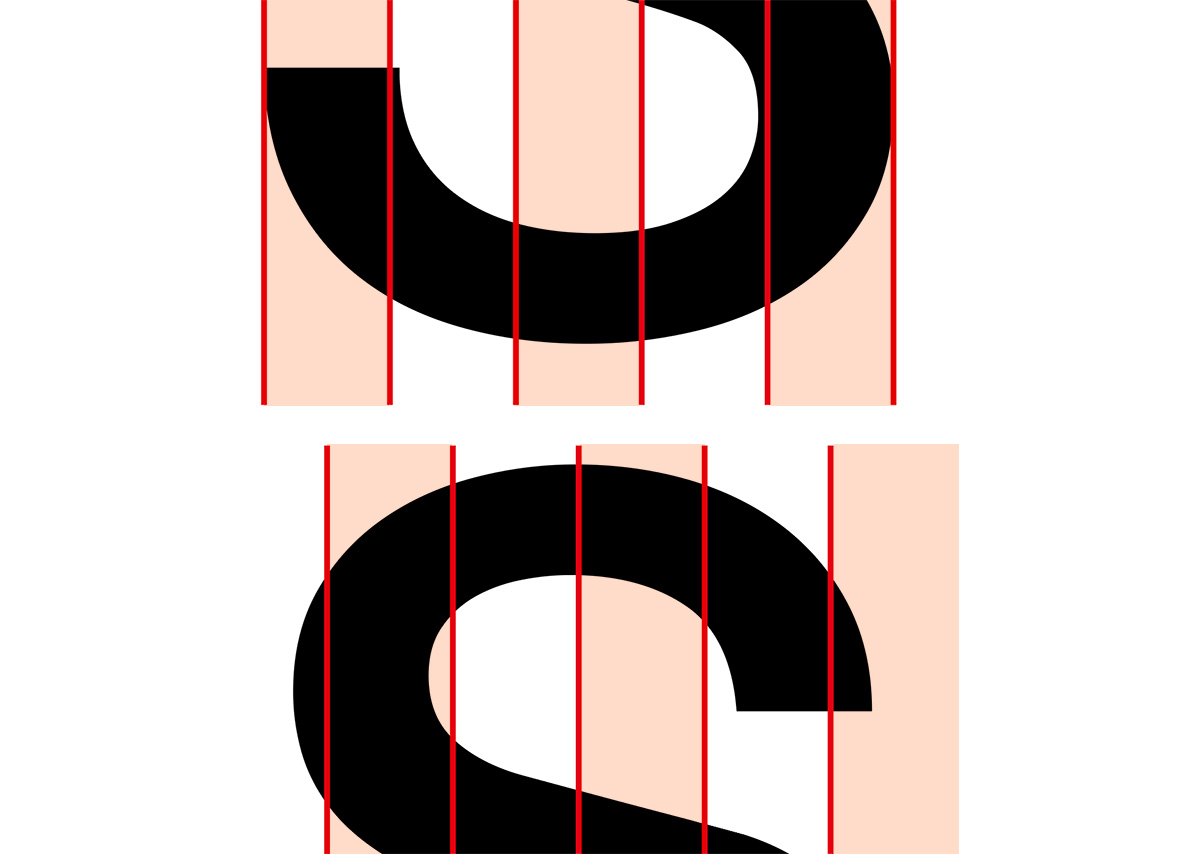
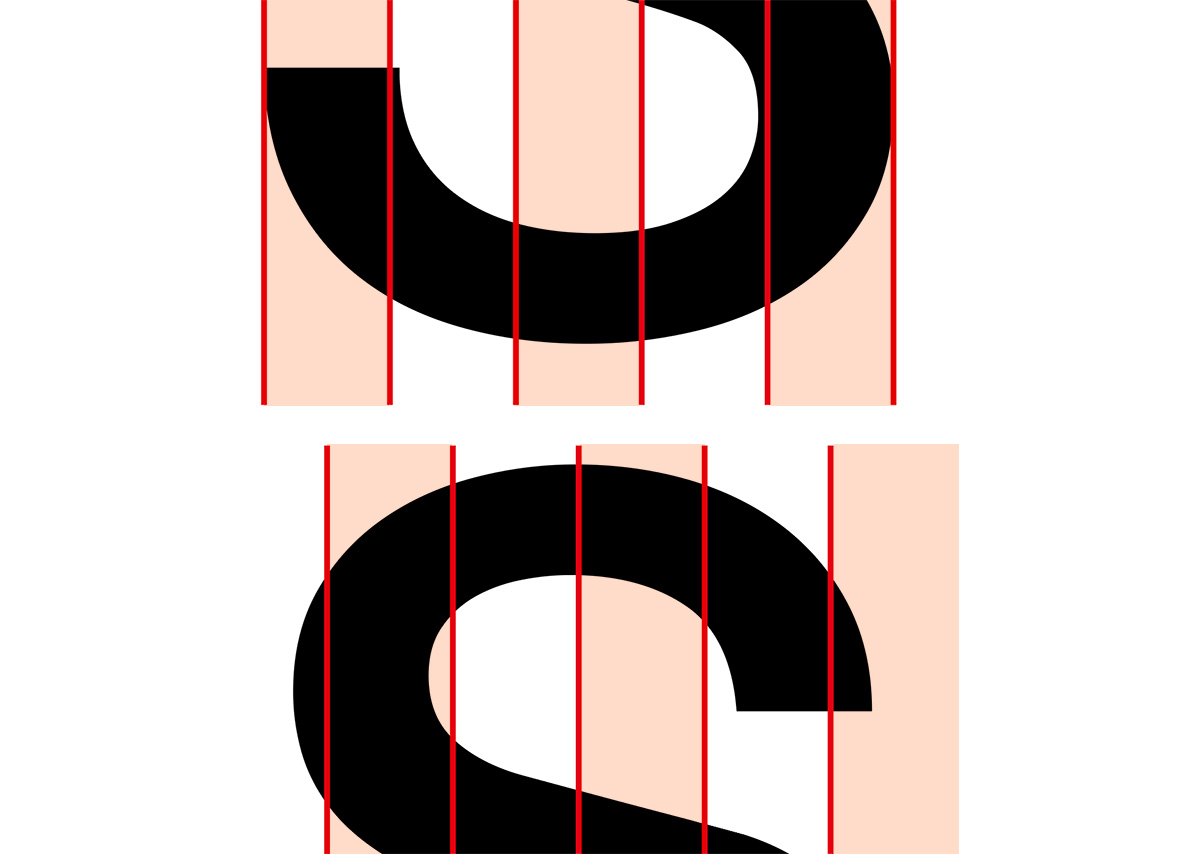
複製した下のパーツの線を全て選択して、上の線の中間になるように右に移動します。

【3】文字を分割する
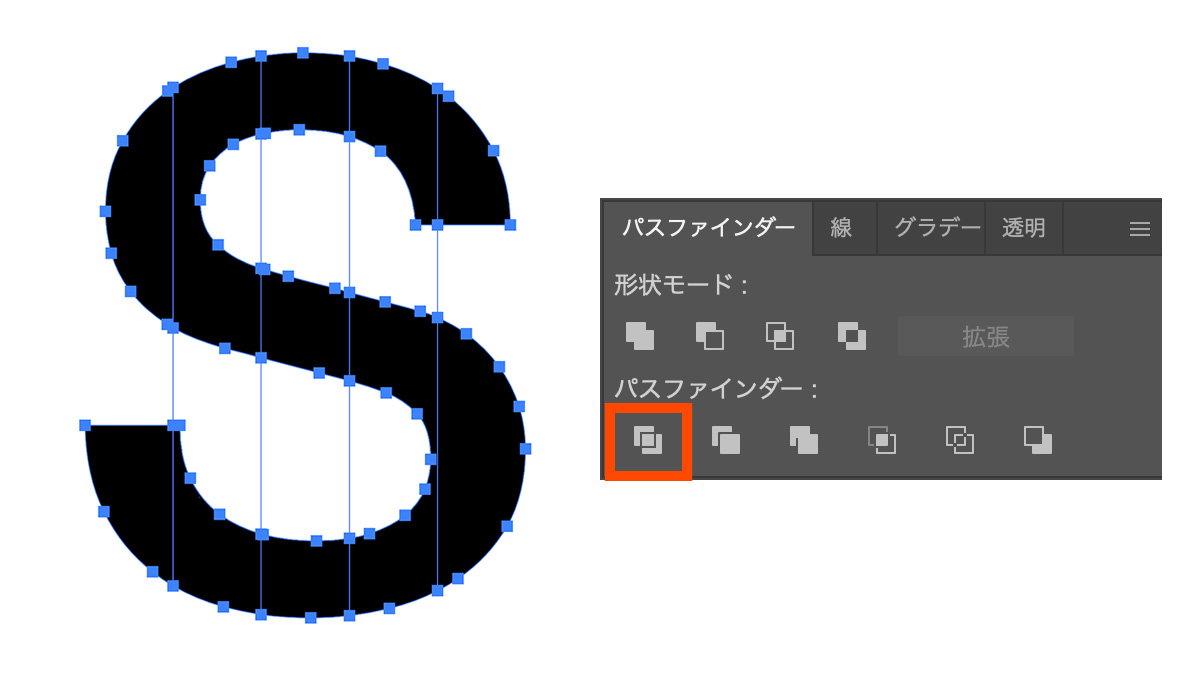
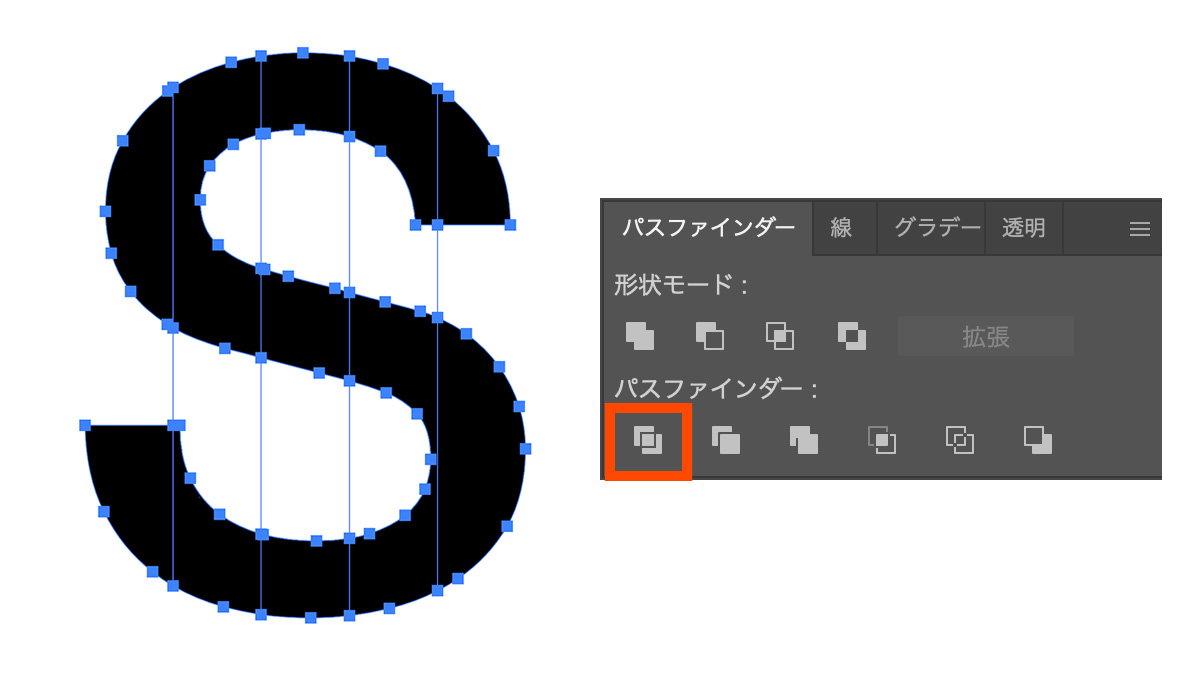
1つ目のパーツ(文字と6本の線)を全て選択して、パスファインダーパネルから「分割」のボタンをクリックします。
2つ目のパーツ目も同様に分割します。

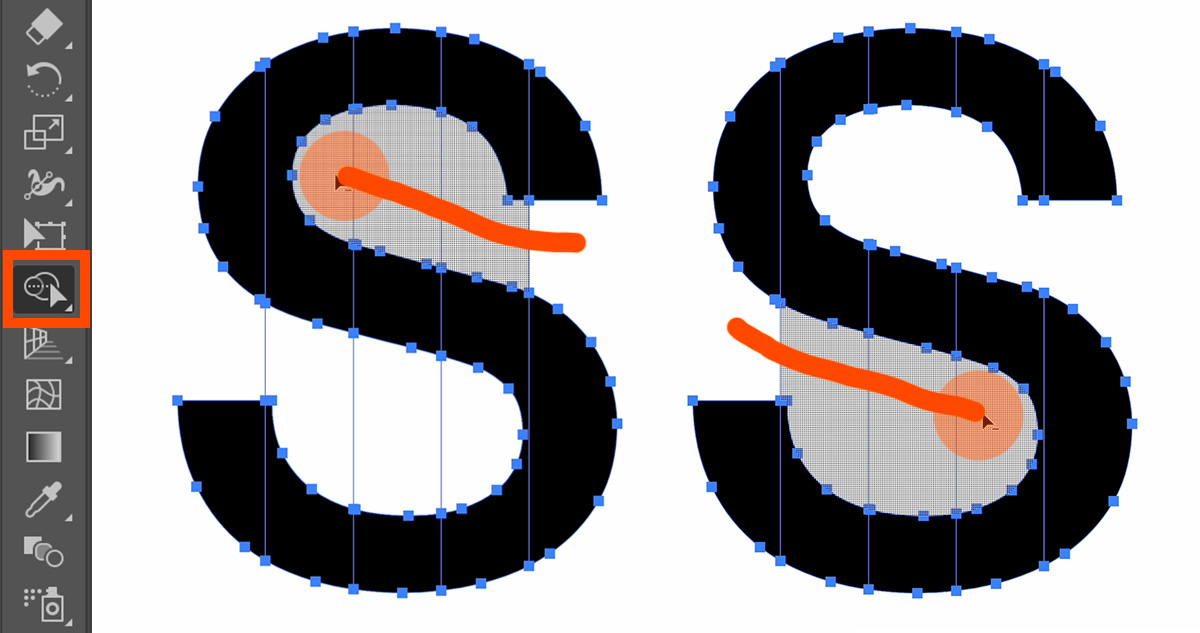
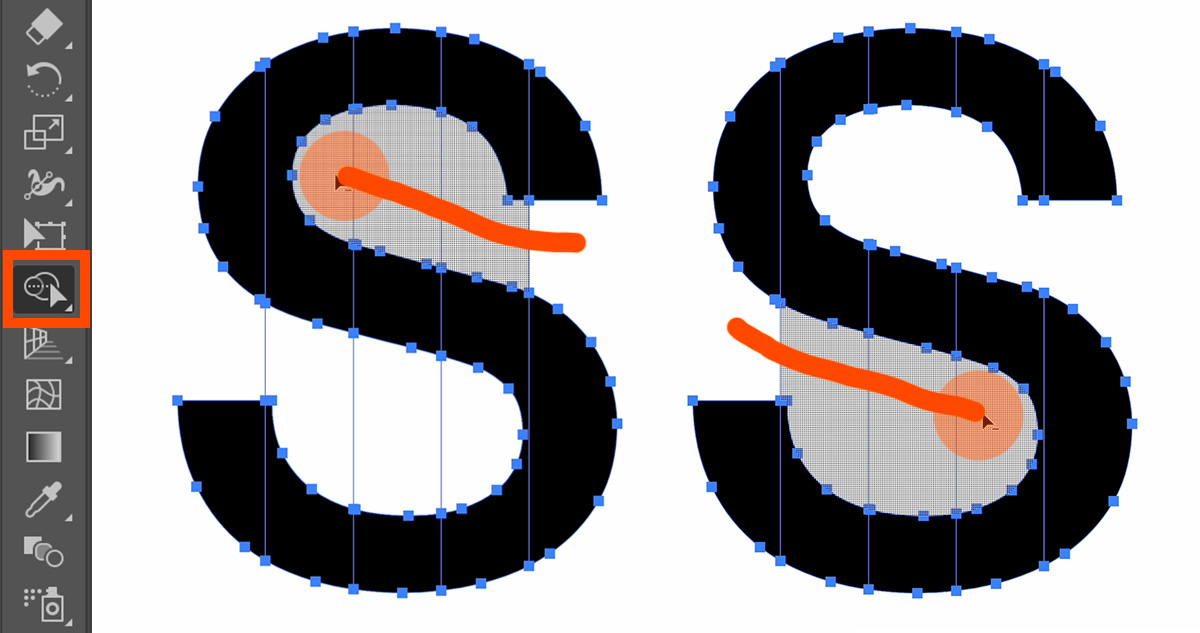
分割できたら、文字を選択した状態で「シェイプ形成ツール」に切り替えます。
文字と重なっていない不要な線を【option(alt)+ドラッグ】でなぞり削除していきます。

分割できたら、【command(ctrl)+shift+G】で全てのグループを解除します。
バラバラにしたパーツは、縦が同じ位置のパーツごとに新たに【command(ctrl)+G】でグループ化します。
2つ目のパーツ目も同様に、グループ解除して新たなグループを作成します。

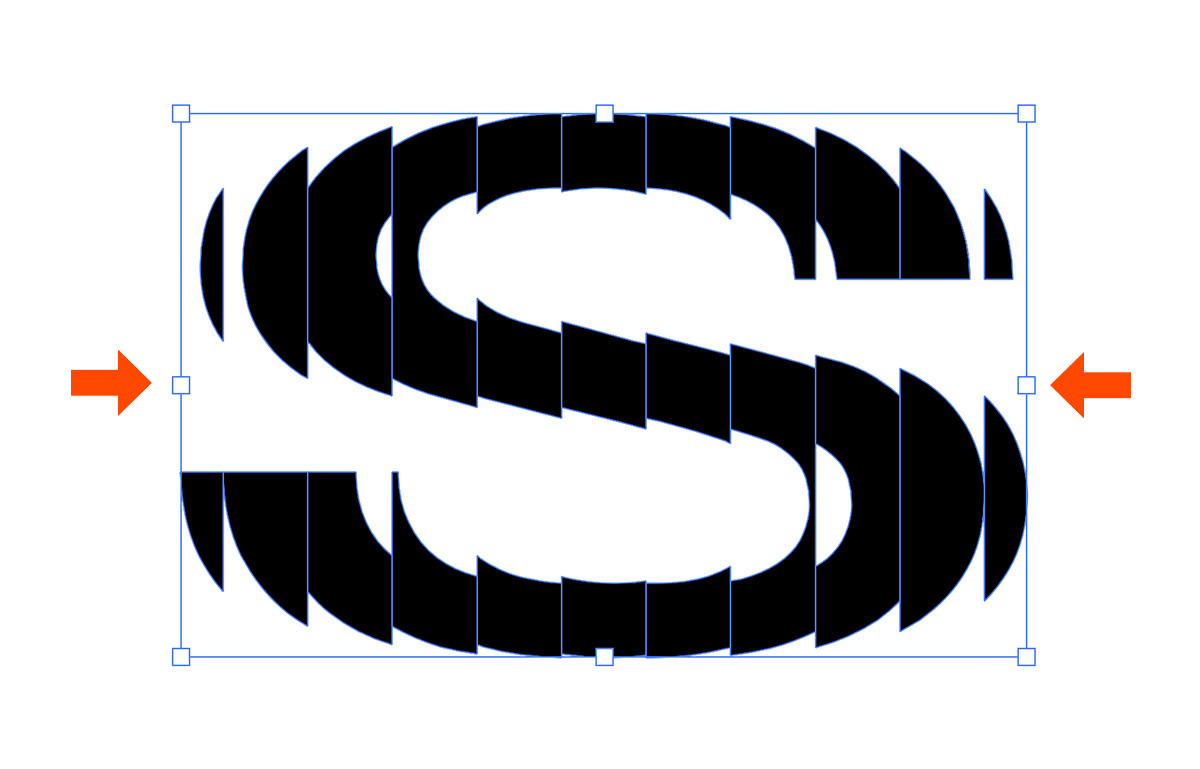
【4】文字の間隔を開ける
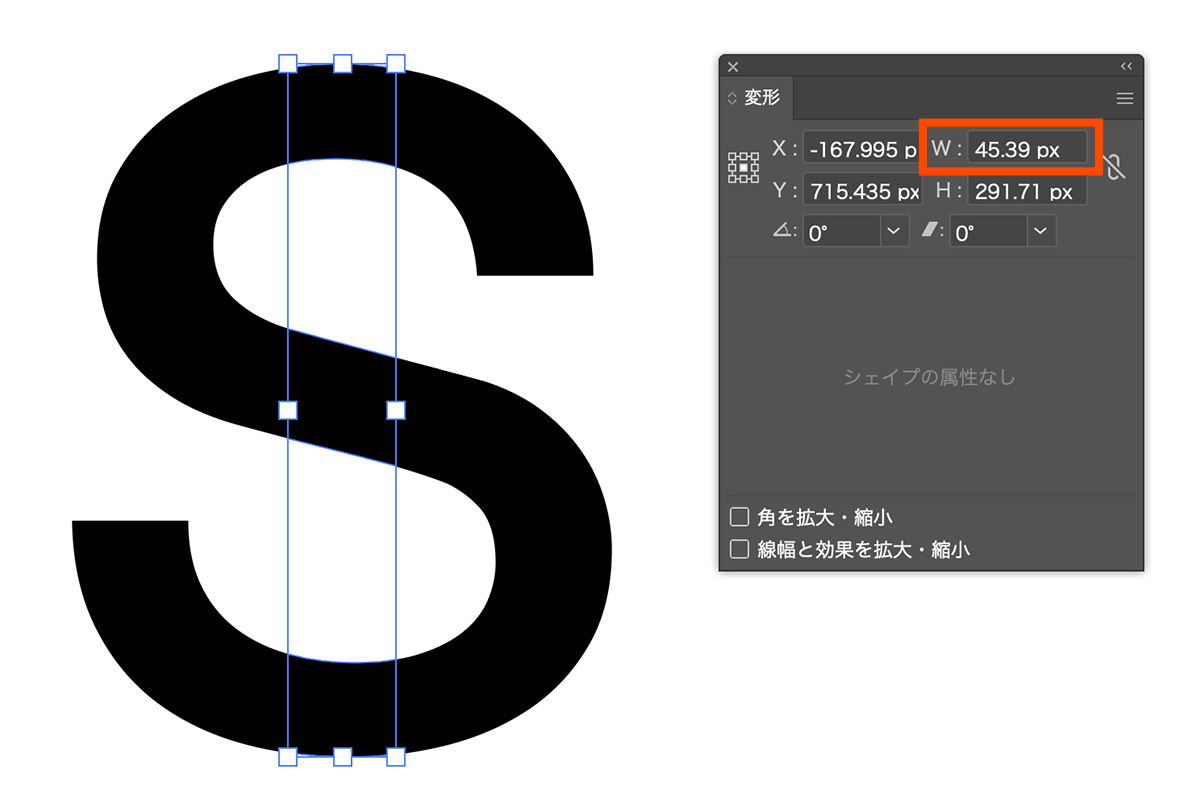
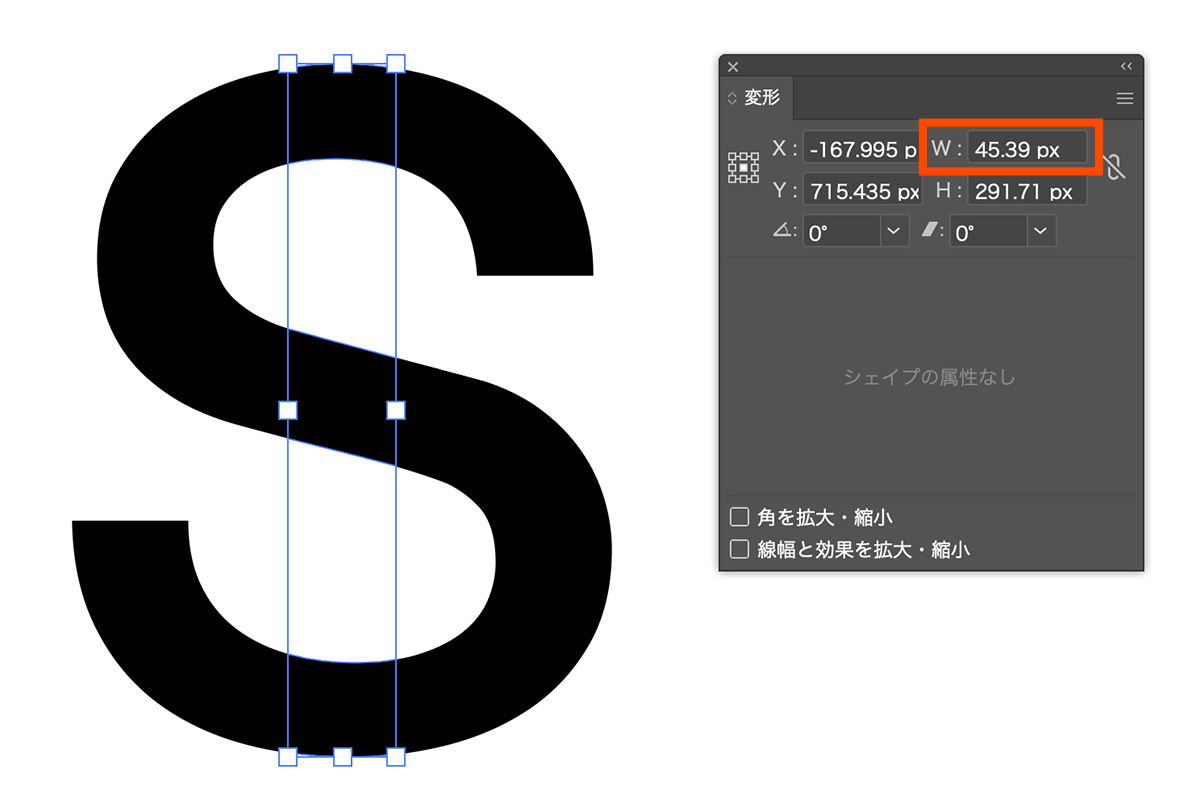
縦のグループに分けたパーツは、ほぼ同じ横幅になっています。
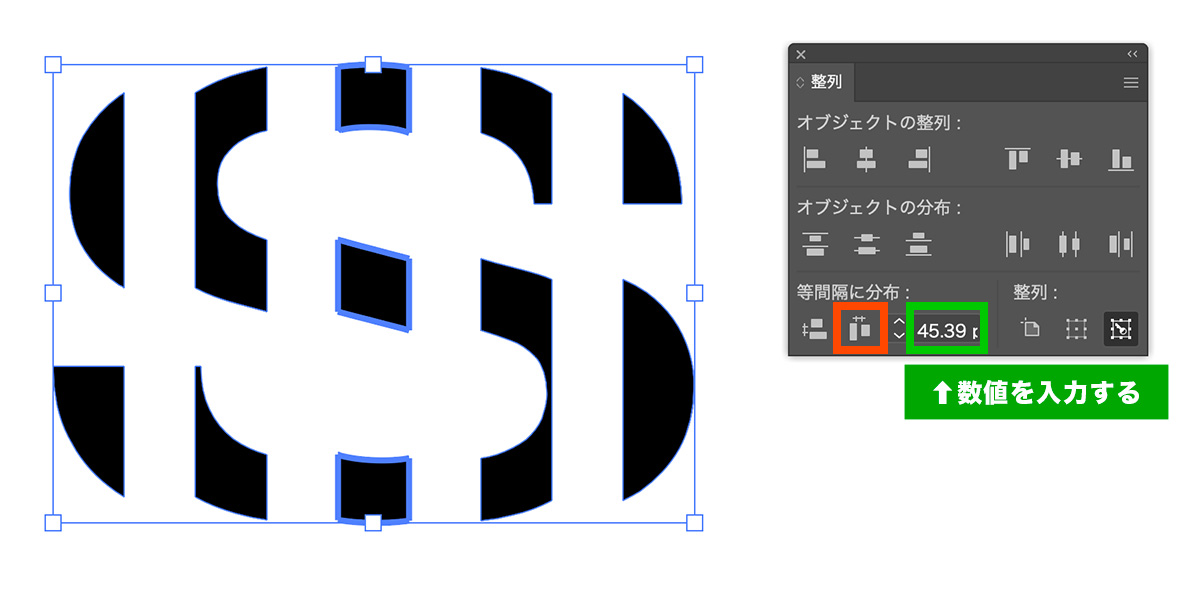
1つのグループを選択して、変形パネルから横幅の数値をコピーします。

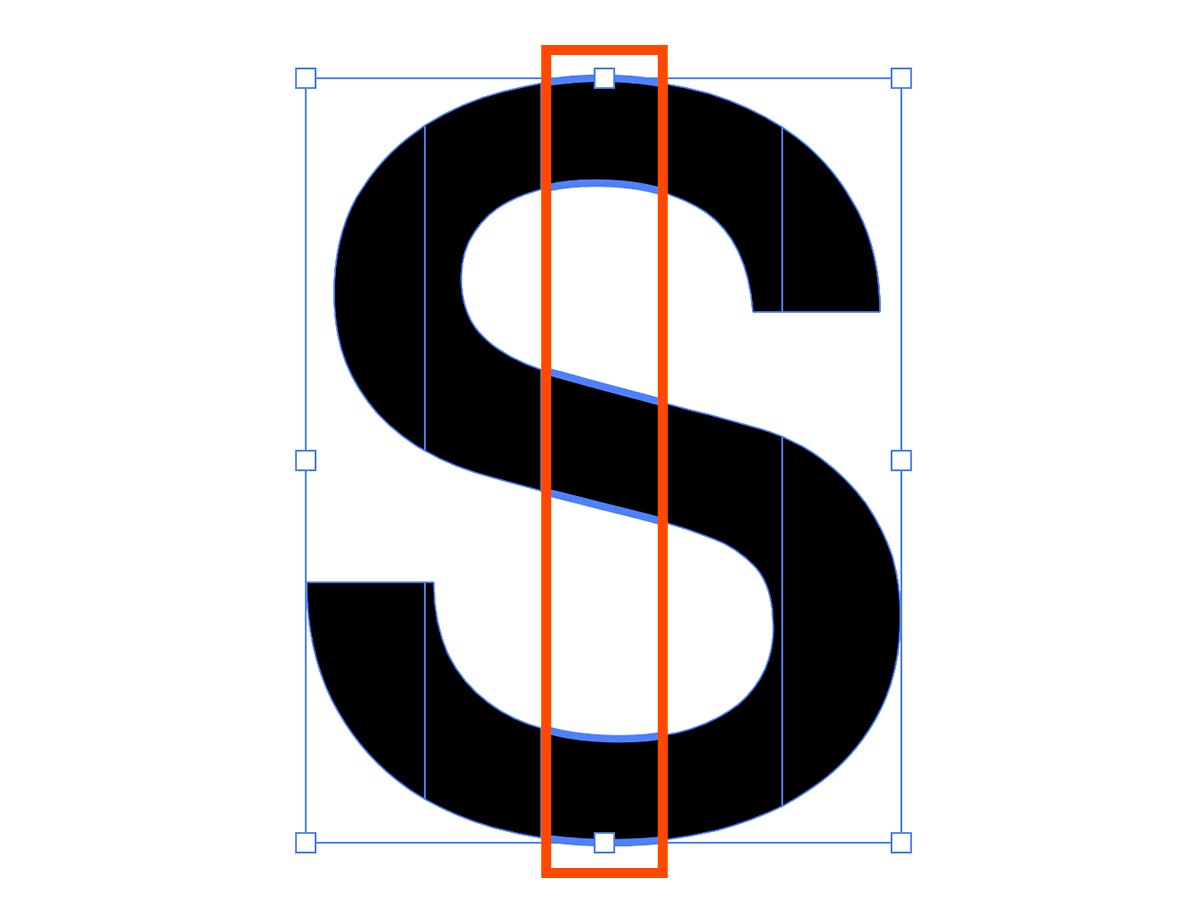
コピーできたら全てのパーツを選択した状態で、1つのパーツをoption(alt)を押しながら再度クリックします。

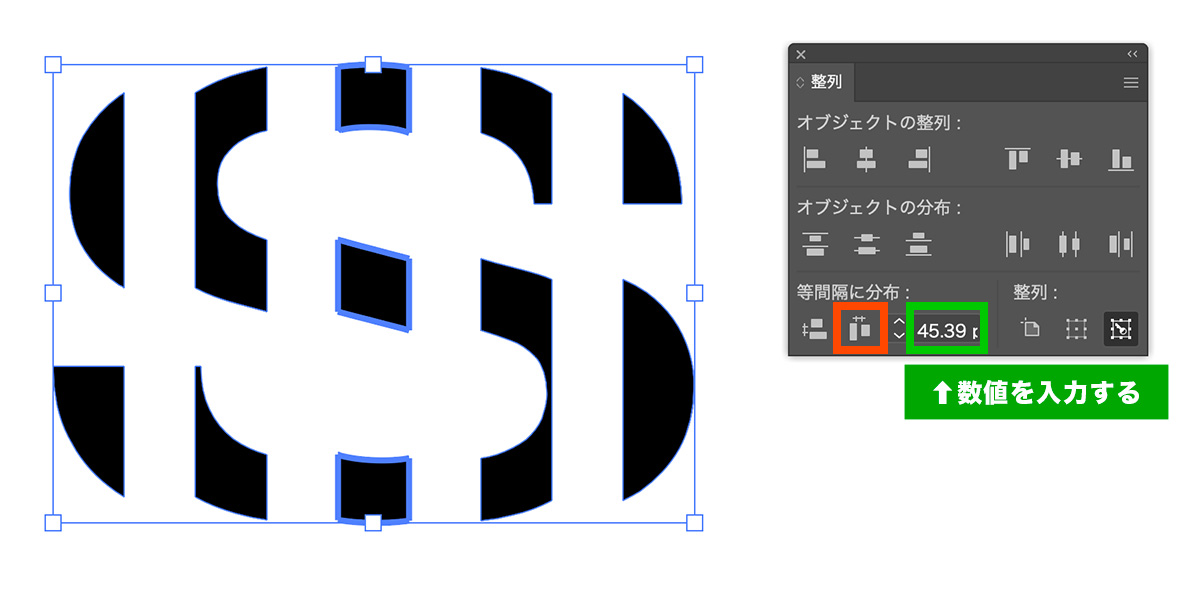
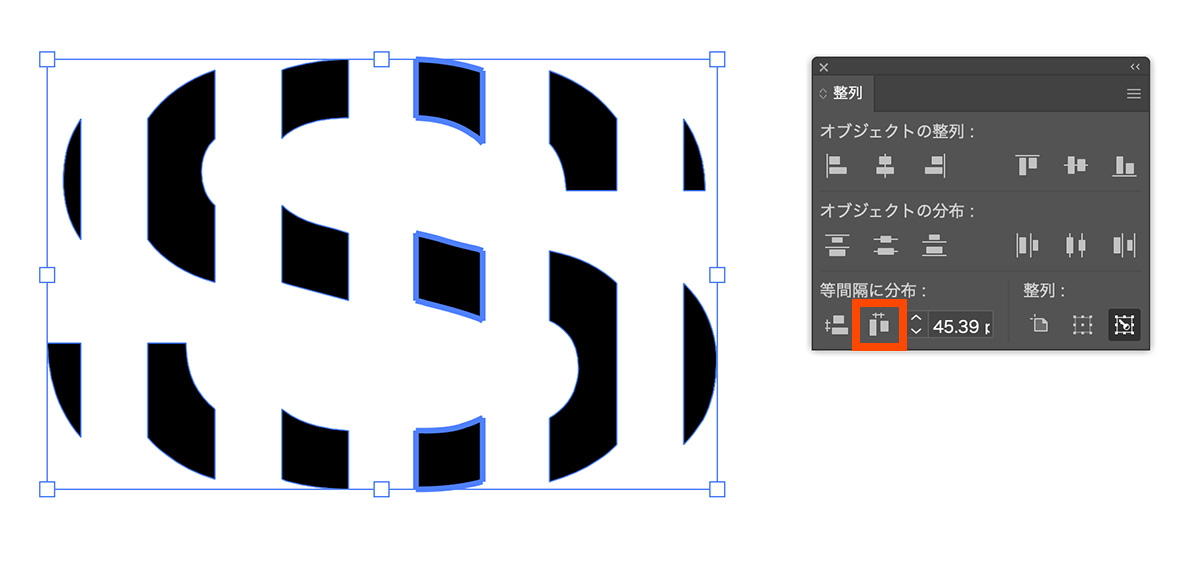
これで整列パネルの「等間隔に分布」に数値を入力できるようになります。
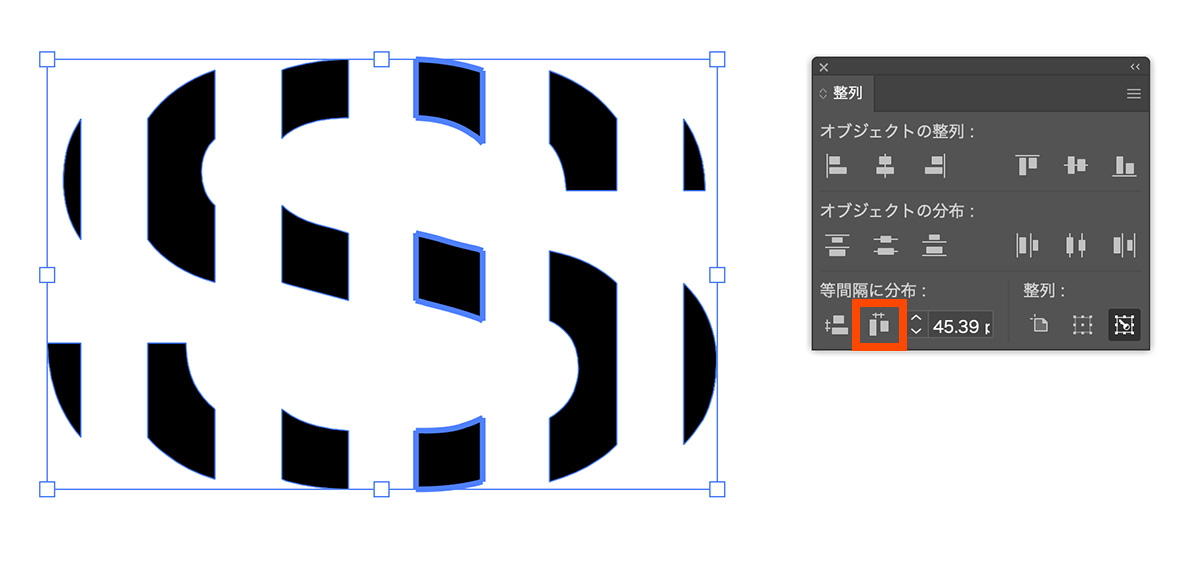
先ほどコピーした横幅をペーストして、等間隔に分布をクリックすると入力した数値分の隙間を開けることができます。

2つ目もパーツも同様の数値で隙間を開けます。

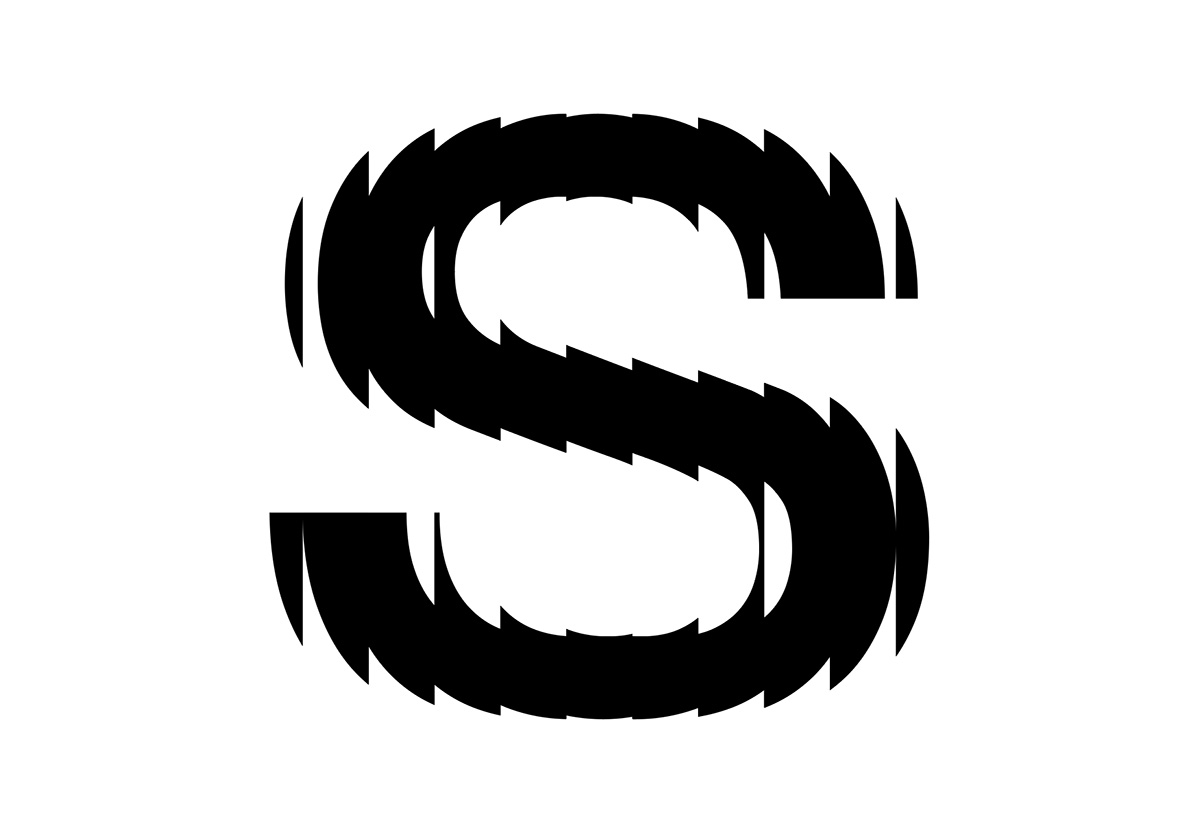
【5】2つの文字パーツを重ねる
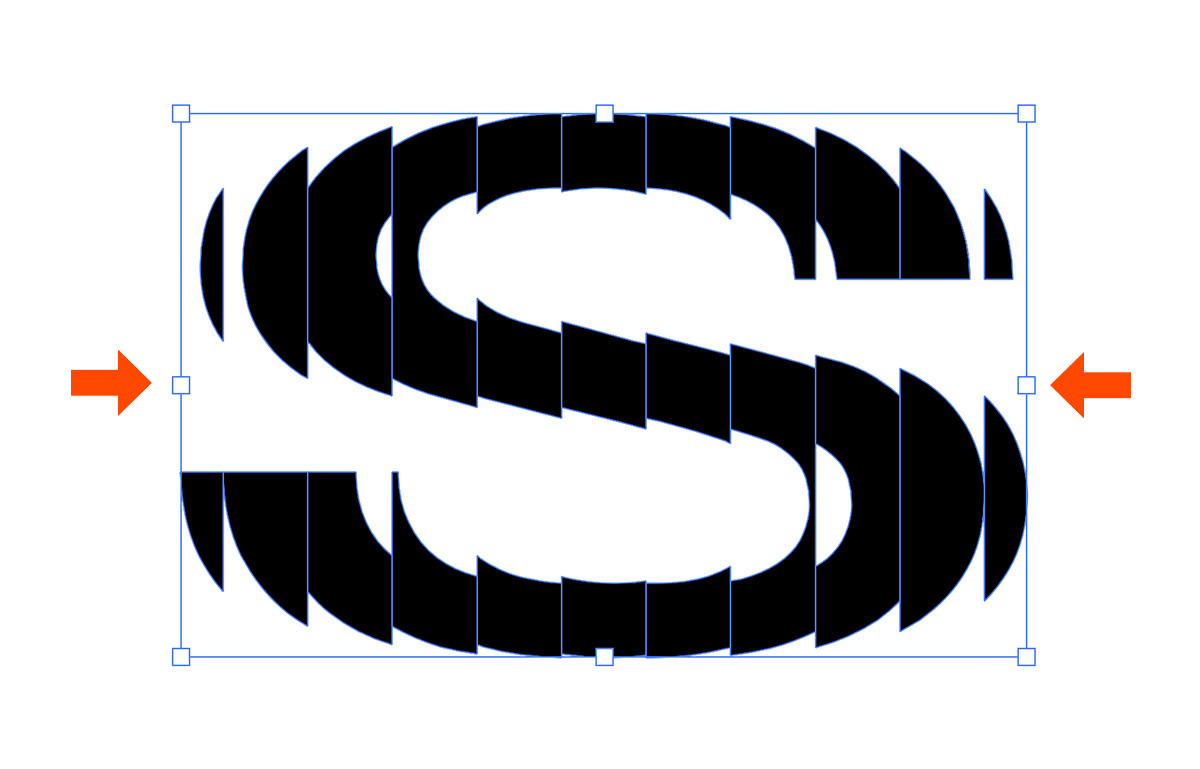
できた2つの文字パーツを、互いの隙間が埋まるように重ね合わせます。
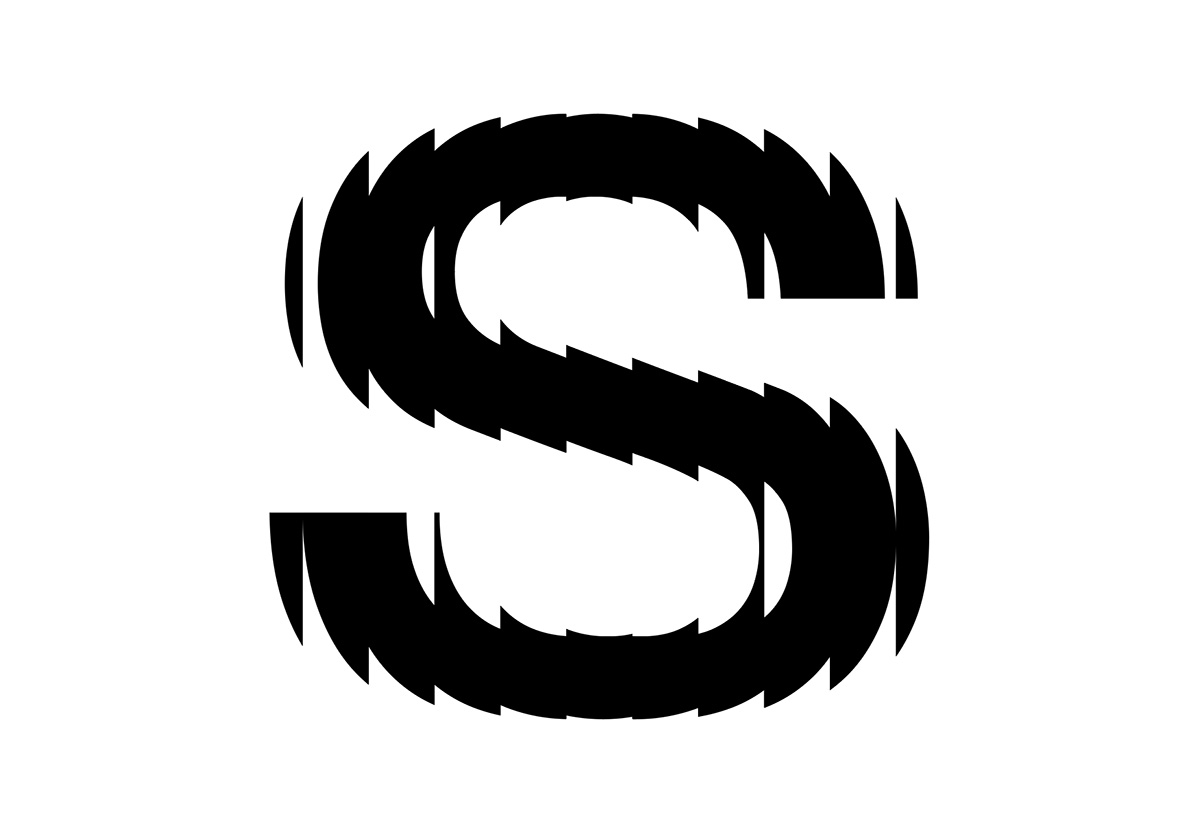
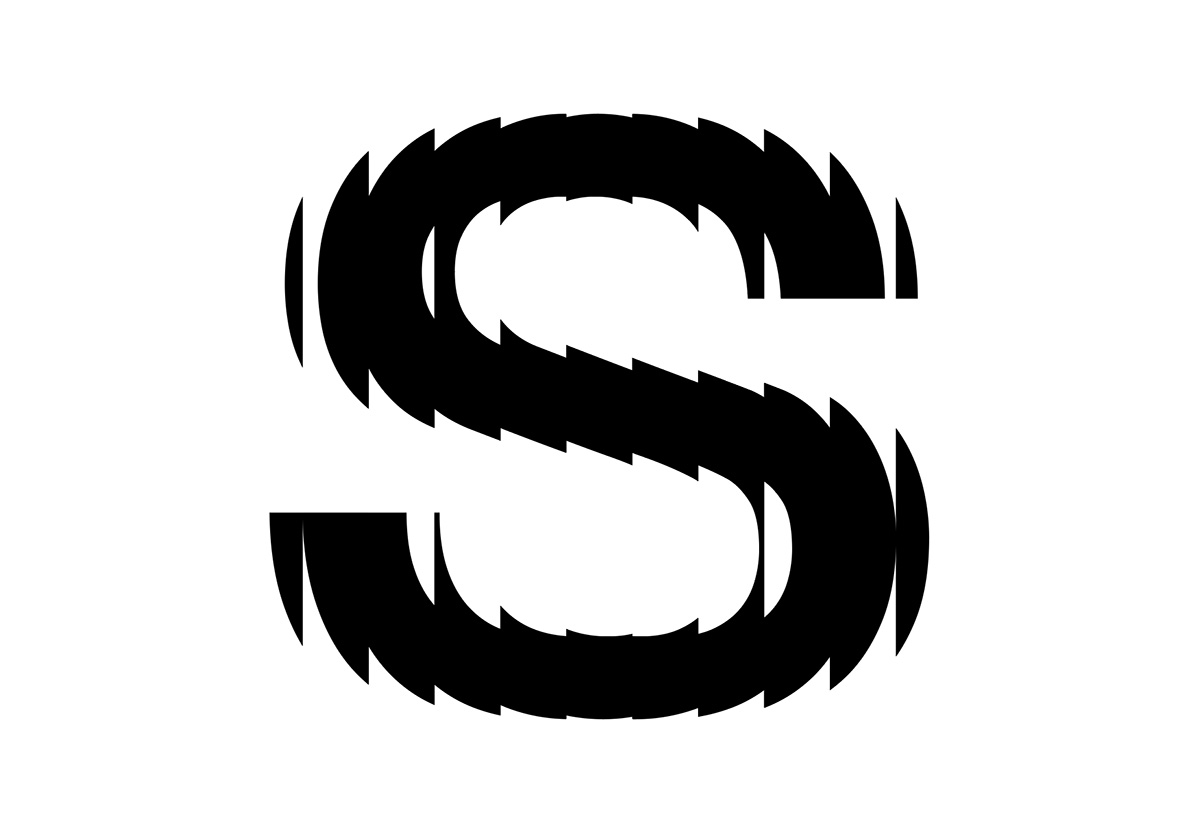
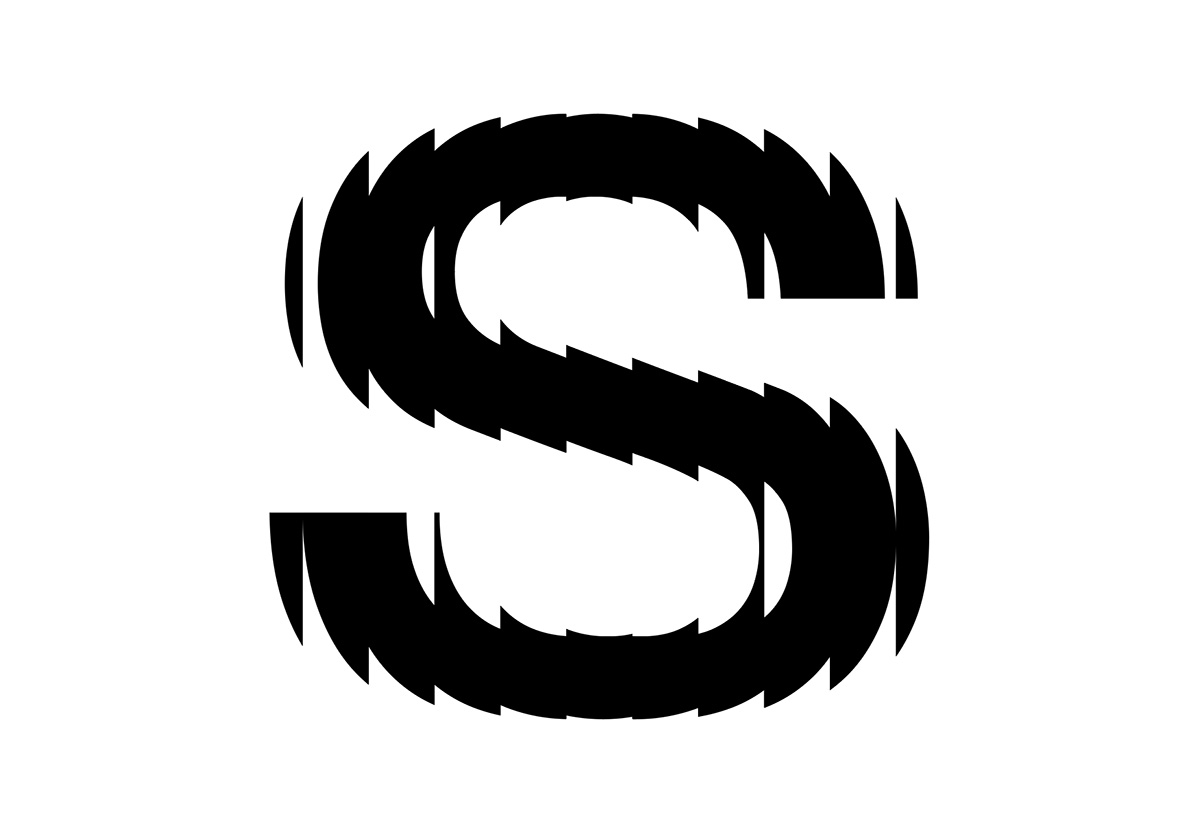
横幅を少し縮めたら完成です!

完成

まとめ
今回はillustrator(イラストレーター)を使って、文字をガラスの屈折のように変形させる方法を紹介しました!
たまに見かけるカッコいい表現だけど、どうやって作るか分からないと思っていた方も多いのではないでしょうか?
簡単なのでぜひ試してみて下さい!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!