最近依頼主から「デザインはモバイルファーストでお願いします」と言われることが多くないですか?
最近というか数年前からですが、webデザイナーの方なら1回は言われたことがあると思います。
案件によっては想定しているユーザーの9割以上がスマホユーザーだったりするので、
「PCのデザインは重要じゃないので、スマホのデザインから制作お願いします!」
と、依頼主に言われたりします。
しかしデザイナーからすると、PCのデザインを先に作ってSPのデザインを作る方が楽ですよね??
小さいデザインを大きくリサイズするより、大きいデザインを小さくリサイズする方が断然楽です。
なので「初稿のデザインはPCで作りたい」と思うデザイナーは少なくないと思います。
そこで今回は、
「このサイトを参考にしたら、スマホのデザインを先に作ってもPCのデザインが作りやすそう!」
「PC版のデザインは、このサイトを参考に提案してみよう!」
そう思える参考サイトを5つご紹介します。
どのサイトも、スマホのデザインを活かした素晴らしいサイトだと個人的に思っています。
それでは早速紹介していきます!
狂Art the FUTURE
 https://park.itc.u-tokyo.ac.jp/createthefuture
https://park.itc.u-tokyo.ac.jp/createthefuture
このサイトは、「東大工学部の若き研究者たちが衝撃と未来を語る動画メディア」です。
ビジュアルが格好いいですね!
画面右側にスマホのデザインを配置し、その他の要素は背景として固定になっています。
背景画像のデザインがサイト全体の世界観を上手く引き立てており、スマホのデザインをそのまま持ってきただけの、やっつけ感が0です。
背景のビジュアルを作り込む必要がありますが、このやり方ならスマホのデザインから着手しても、スムーズにPCのデザインができそうですね。
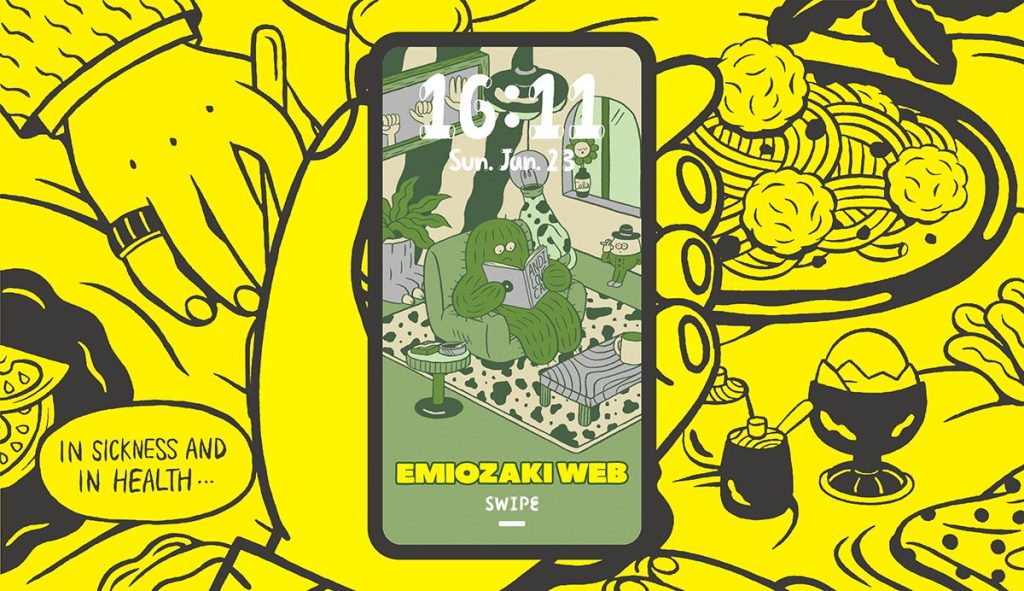
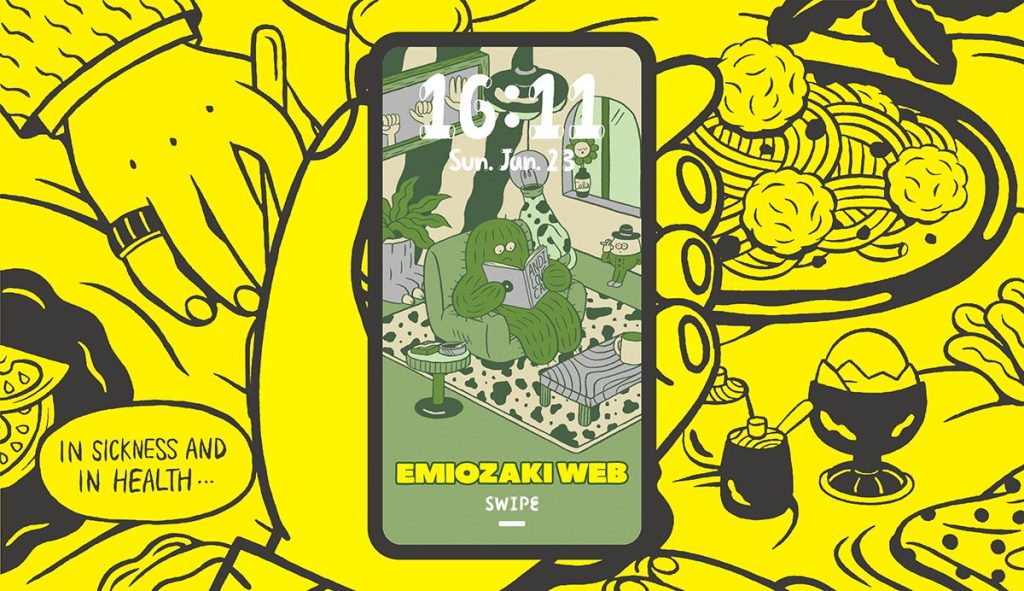
EMIOZAKI WEB
 https://emiozaki.com
https://emiozaki.com
このサイトは、「東京が拠点のイラストレーター&アーティスト、オザキエミさん」のサイトです。
イラストがおしゃれです!
PCのデザインは、画面中央にスマホの枠があり、その中で実際にスマホのように操作できるようになっています。
メニューがアプリのアイコンのようになっており、PCで見ているのにスマホを操作をしているような感覚になります。
面白い上に、スマホのデザインを先に作ってもPCのデザインが作りやすそうです!
PLAYFUL【サロニア】
 https://salonia.jp/limited/summer
https://salonia.jp/limited/summer
このサイトは、「美容家電ブランドのサロニア」さんの公式サイトです。
スクロールすると、画面右端のスマホデザインが動くようになっています。
背景はスクロールで色が変化したり、アニメーションがあったり、見る人を飽きさせない工夫がたくさんしてあり、お洒落で魅力的なサイトです。
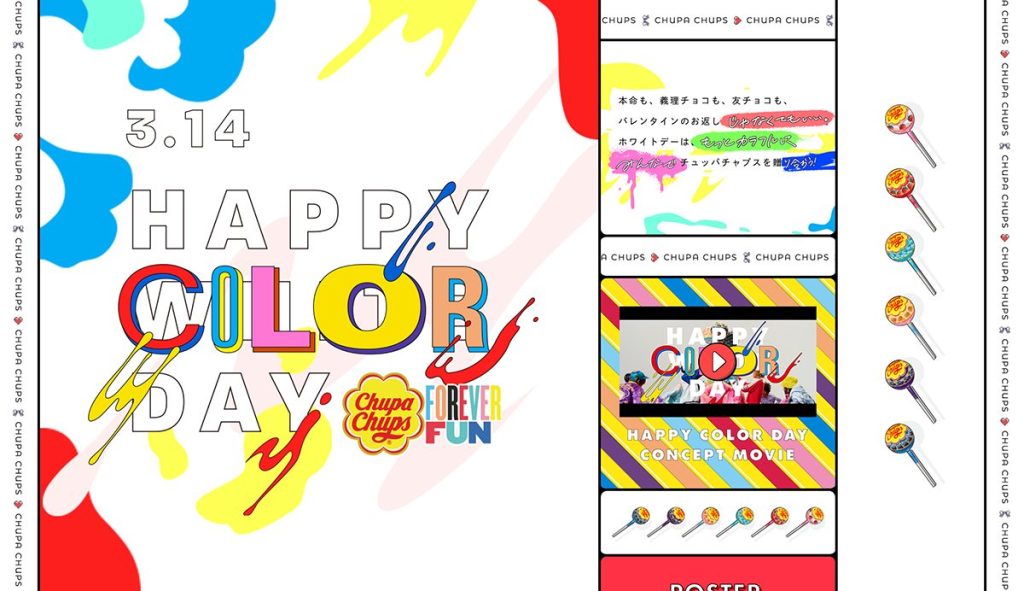
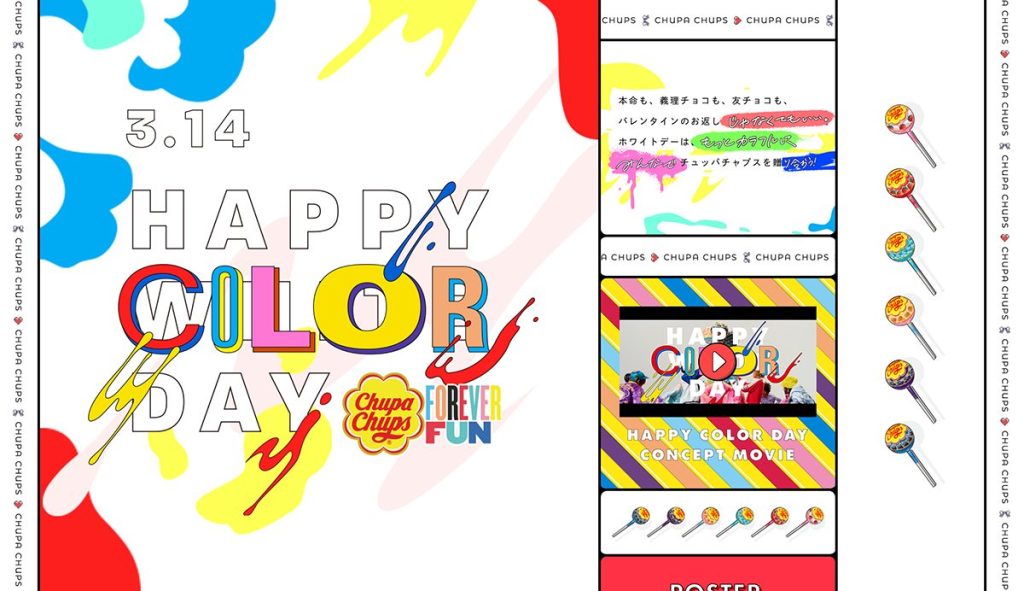
チュッパチャプス

https://chupachups-foreverfun.jp/whiteday
ポップで可愛いですよね!
メインビジュアルのタイポグラフィーがとても魅力的です。
画面右側にスマホのデザインを配置し、その他の要素は背景として固定になっています。
スマホで使われている横に流れるアニメーションが、PCの両サイドに縦で使われている事で、スマホのデザインとPCのデザインが上手く絡み合っています。
スマホのデザインを上手くPC版に落とし込んでいる、モバイルファーストの参考にしたいサイトです!
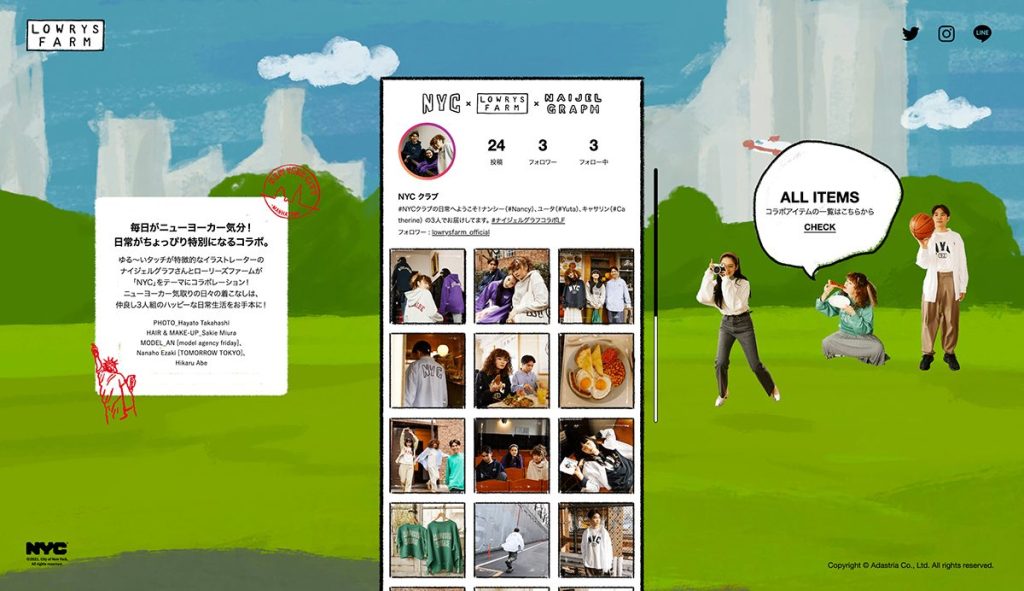
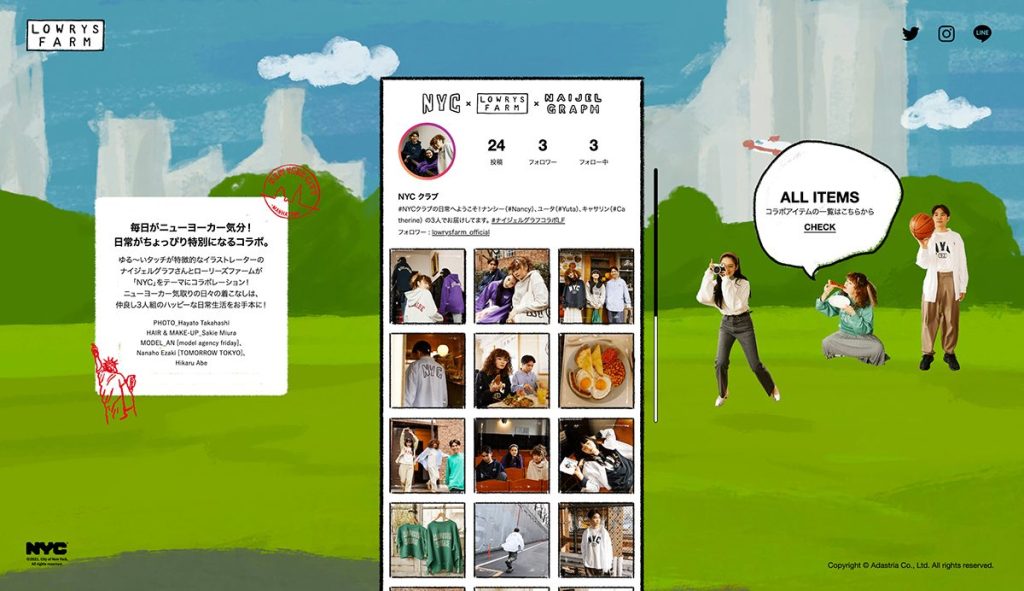
ローリーズファーム

https://www.dot-st.com/cp/lowrysfarm/nyc_naijel_graph
このサイトは「ローリーズファームさんとイラストレーターのナイジェルグラフさんのコラボ企画」のサイトです。
ローディングのアニメーションがとても素敵ですね!
画面中央にスマホのデザインが配置してあり、ビジュアルはinstagramを見ているかのようなデザインになっています。
左右が大きく開いているデザインですが、背景にアニメーションを使う事で寂しさや違和感を全く感じさせません。
スマホベースでPC版を作ると、どうしても全体のスペースが寂しくなりがちですが、このサイトはそのスペースを上手く活用しています。
まとめ
今回は、モバイルファーストのデザインで参考にしたい5つのサイトを紹介させて頂きました。
スマホのデザインから着手しても、PC版のデザイン制作が苦痛にならないように、今回紹介したサイトを参考にしてみてはいかがでしょうか?
このサイトではWEBデザイン・グラフィックデザインを独学で勉強されている初心者の方や、スキルアップしたいデザイナーに向けて、他にも様々なデザインの技法やノウハウを紹介しています。
他の記事も頂けると嬉しいです!
最後までお読みいただきありがとうございました。
 https://park.itc.u-tokyo.ac.jp/createthefuture
https://park.itc.u-tokyo.ac.jp/createthefuture https://salonia.jp/limited/summer
https://salonia.jp/limited/summer