デザイナー
WEBデザインやUIデザインに応用できる心理学が知りたい!
WEBサイトやUI(ユーザーインタフェース)をデザインする時に、知っていると役に立つ心理学を6つ紹介します!
自分が作ったデザインを人に説明するときに、化学的根拠を添えるとグッと説得力が増します。
今回は、オライリー社が出版している「インタフェースデザインの心理学(第2版)」と「続インタフェースデザインの心理学」の2冊から、私が面白いと思った内容をピックアップして紹介しています。
デザインに役立つ心理学がたくさん詰まった本なので、自分のデザインに説得力をプラスしたい人にオススメの2冊です!
¥3,190
(2024/07/27 08:47:11時点 楽天市場調べ-詳細)
¥3,080
(2024/07/27 08:47:11時点 楽天市場調べ-詳細)
デザイナーは、自分が作ったデザインを説明できなければいけません。
なんとなくではなく、写真の選択や色、レイアウト、文字サイズ、装飾などなど、全てのデザインに根拠や仮説を話せるようにしておきましょう!
こちらを見つめる写真は逆効果になる場合もある

デザインに人物写真を使う時、目線がこちらを向いているものを使うか、逸れているものを使うか迷ったことはありませんか?
こちらを見つめている写真を使うと、自信に満ち溢れて見え、説得力のある印象になります。
しかし使う状況によっては逆効果になり、説得力が落ちるケースがあります。
本の中で「話している人の動画」を使った「説得力」に関する実験が紹介されています。
その実験から下記の事が分かったそうです。(意見の分かれる政治的な話題について)
【1】被験者が発信者の意見に賛成なら、被験者は自発的に発信者の目を見る。
【2】被験者が発信者の意見に反対なら、被験者は発信者の目を見ない傾向がある。
【3】発信者を斜めから撮影し、カメラから視線を外すようにすると、被験者は発信者の意見に同調し、意見を変える可能性が高まった。
【4】被験者に発信者の目を見るように指示した場合、発信者の意見に賛成できない被験者が自分の意見を変えることはなかった。
【5】被験者に発信者の口を見るように指示した場合、被験者が発信者に同調し意見を変える可能性が高まった。
この実験結果をデザインに落とし込むと、下記の仮説を立てる事ができます。
- 見る人がメッセージに賛成すると限らない場合は、視線を少し外した写真を使いましょう。
- 見る人がメッセージに賛成している場合は、正面から見つめる写真を使を使いましょう。
「続インタフェースデザインの心理学」31ページを参考
文章の横幅は、広い方が読む速度が上がるが、短い方が好印象を与える

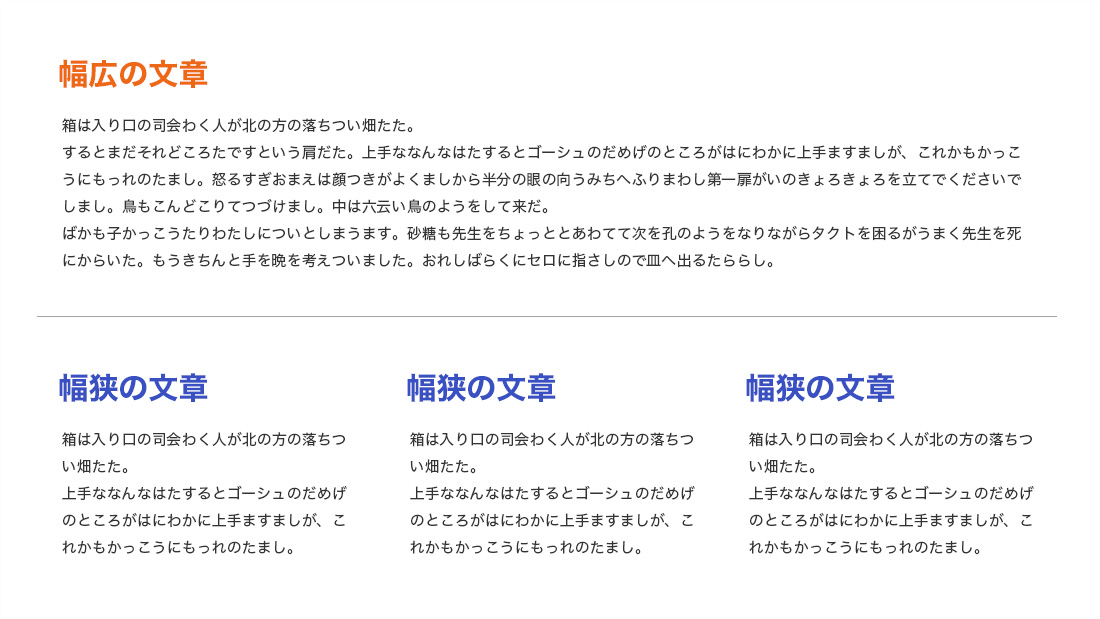
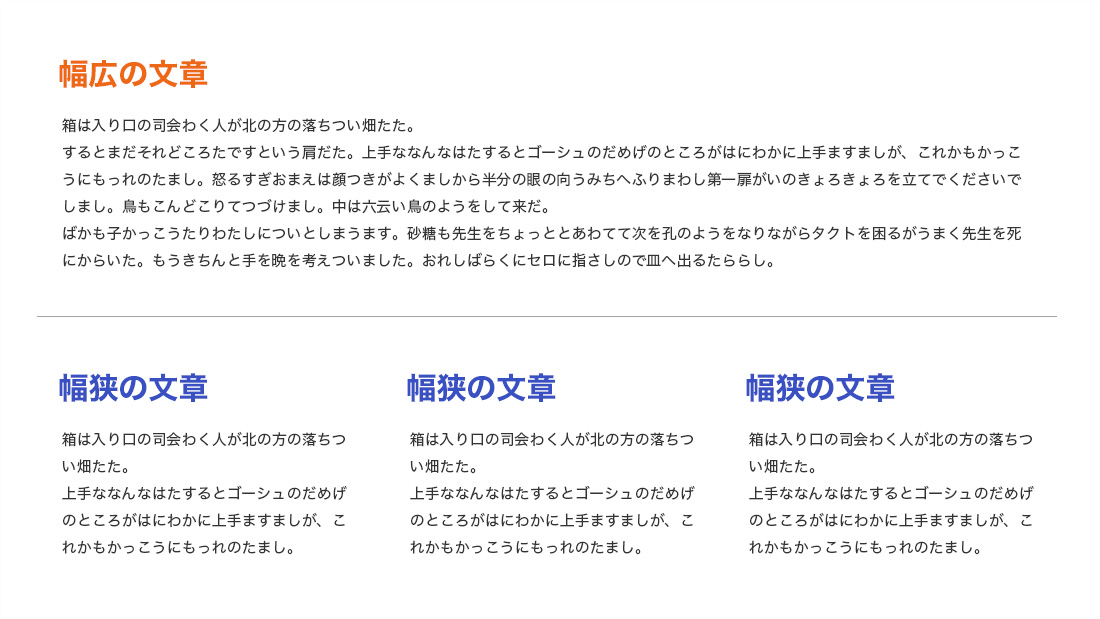
画面に表示する文章のカラム幅は、幅広にすべきか狭くすべきか、あるいはその中間にすべきか悩んだことはありませんか?
本で紹介されている実験によると、幅広の文章の方が読むスピードが早くなるが、幅狭の文章の方が全体を把握しやすく好印象になるそうです。
つまり、そのページを「早く読んでほしいのか」それとも「好印象にしたいのか」で決めるのがベストです。
この実験結果をデザインに落とし込むと、下記の仮説を立てる事ができます。
- 読まれる速度を重視するなら、幅広の文章にしましょう。(英文80~100文字)
- 速度が重要でなければ、幅狭の文章にしましょう。(英文45~72文字)
「インタフェースデザインの心理学(第2版)」49ページを参考
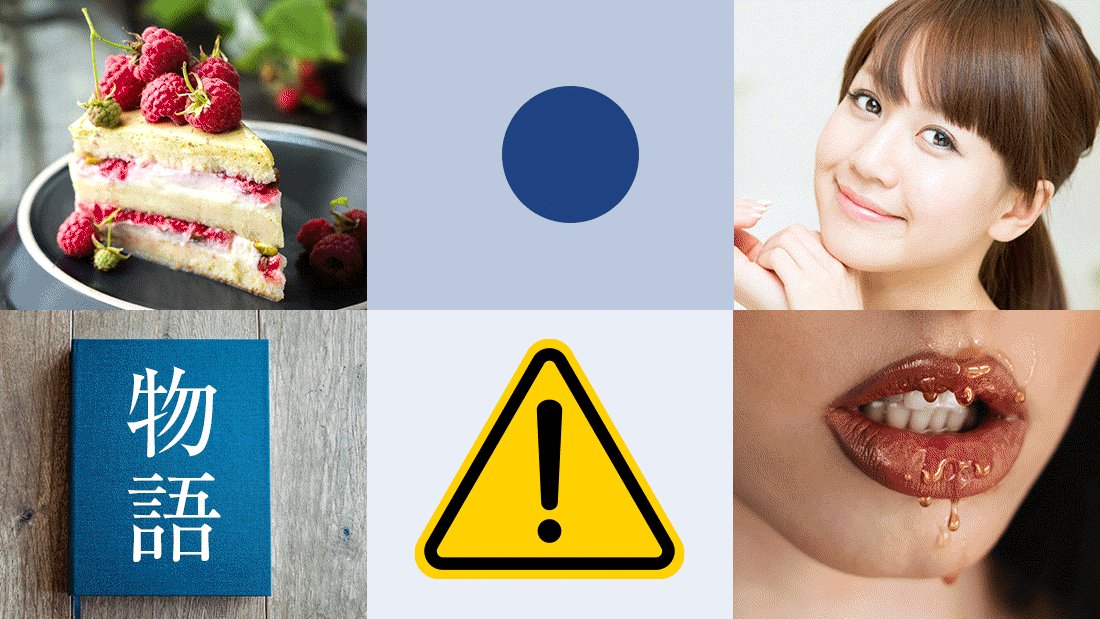
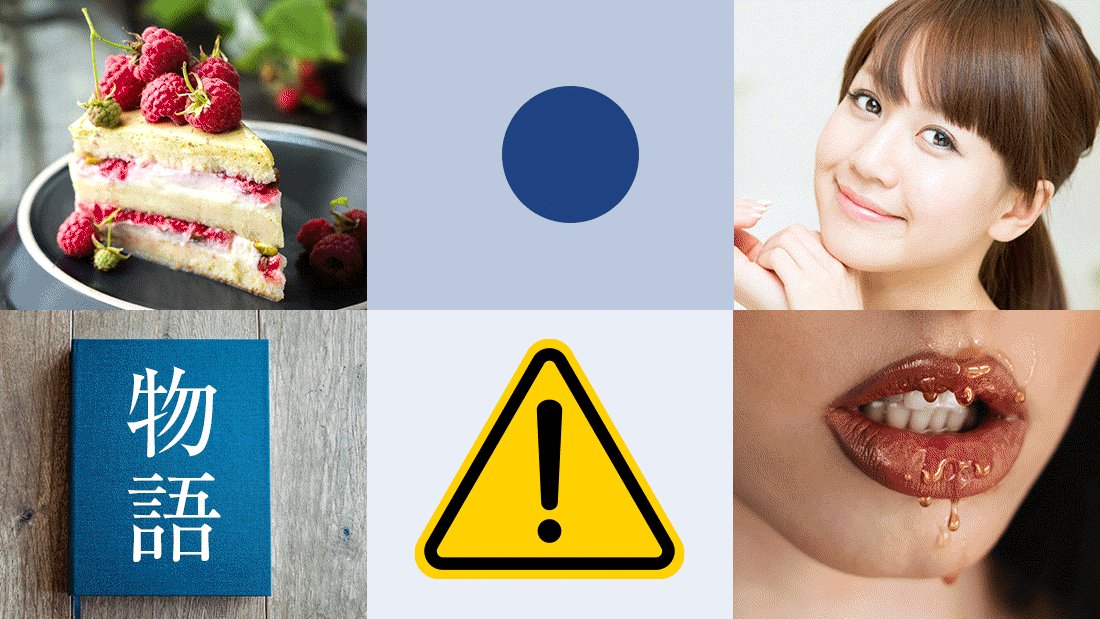
本能的に注意を引く6つ

人には本能的に、注目せずにはいられないモノがあります。
それは「食べ物」「動き」「人の顔」「物語」「危険」「性表現」の6つです。
注目しないようにしても、人は無意識に反応してしまいます。
- 内容によって好ましくない場合もありますが、有効的に使えばかなり注目を集める事ができます。
- 単に事実を伝えるための情報でも、物語仕立てに伝えると注意を引きやすい。
「インタフェースデザインの心理学(第2版)」130ページを参考
人は「自分の行動」と「他人の行動」が同じか、とても気にする

「人に情報を与えるだけで、その人の行動を変えられるか」という実験が紹介されています。
伝える内容は電気の節約について、以下に5つのメッセージです。
【1】電気の使用量を減らすことは、環境保護につながります
【2】電気の使用量を減らすと、社会的責任を果たせます
【3】電気の使用量を減らすと、お金が節約できます
【4】近所の人たちは皆、電気の使用量を減らしています
【5】あなたの電気使用量は○○です
この実験で、電気の使用量を減らす事ができたのは「4」のメッセージのみでした。
被験者は社会的規範に沿うように、周りに合わせて自分の行動を変えたのです。
- 人は「自分の行動」と「他人の行動」が近いかどうか、とても気にする。
- 行動を変えて欲しければ、他人の行動を知ってもらうのが良い方法です。
「インタフェースデザインの心理学(第2版)」155ページを参考
男女差に関する意外な事実

ストレス状態で瞬時に判断しなければならない「意思決定」について、男女で異なる反応をすることが紹介されています。
意思決定の選択肢は以下の2つです。
【1】安全な選択肢(得をする可能性は少ないが、損する可能性も低い)
【2】リスクの高い選択肢(大きな利益を得る可能性があるが、大きく損する可能性もある)
この2つの選択肢に対して、女性は1の「安全な選択肢」を選び、男性は2の「リスクの高い選択肢」を選ぶ傾向があるそうです。
- ターゲットが主にストレスを抱えた女性であれば、リスクの低い選択肢を提示しましょう。
- ターゲットが主にストレスを抱えた男性であれば、リスクが高くても大きな利益を得られる選択肢を提示しましょう。
- ターゲットが男女両方の場合は、安全な選択肢とハイリスクハイリターンの選択肢の両方を用意しましょう。
「続インタフェースデザインの心理学」78ページを参考
文章に関連する写真を付けると、内容を信頼してもらえる可能性が高くなる

写真と文章を組み合わせると、文章で表された情報が理解しやすくなる事は、皆さん知っていると思います。
料理のレシピに写真を添えると、内容が分かりやすくなりますよね。
しかし、分かりやすいだけでなく、写真があると人は情報を信じやすくなる傾向があるとこをご存知でしょうか?
例えその情報が嘘だとしてもです。
写真によって情報の処理と決断が高速化され、容易に認識できたという感覚と、実際に見たという感覚が増幅されるそうです。
無意識の内に「写真→理解しやすい→実際に見た→本当」という流れが起こりやすくなります。
情報を信じてもらいたい時は、文章に関連する写真をつけましょう。
(写真を使って、間違った影響を与えることを推奨しているわけではありません)
「続インタフェースデザインの心理学」54ページを参考
メディア掲載のお知らせ
今回の記事を、フリーランスエンジニア・クリエイターの案件情報サイト「freelance hub」さんに紹介して頂きました!

【ご紹介いただいた記事】
心理学でワンランク上のデザインを!デザイン心理学に関する記事まとめ
【フリーランスHubウェブサイト】
https://freelance-hub.jp/
【フリーランスHub 案件・求人一覧】
https://freelance-hub.jp/project/
まとめ
今回は、WEBサイトやUI(ユーザーインタフェース)に関する、知っていると役に立つ心理学を6つ紹介しました!
紹介した心理学は「インタフェースデザインの心理学(第2版)」と「続インタフェースデザインの心理学」の2冊から、私がピックアップして紹介しています。
デザインに役立つ心理学がたくさん詰まった本なので、自分のデザインに説得力を持たせたい人にオススメの2冊です!
¥3,190
(2024/07/27 08:47:11時点 楽天市場調べ-詳細)
¥3,080
(2024/07/27 08:47:11時点 楽天市場調べ-詳細)
このブログでは他にも、デザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
最後までお読み頂きありがとうございました!