今回はイラストレーターのブレンドツールを使って、立体的・3Dっぽいデザインを作る方法を紹介します!
5~10分で本格的な3D風グラフィックが作れるので、是非読んで試してみて下さい。
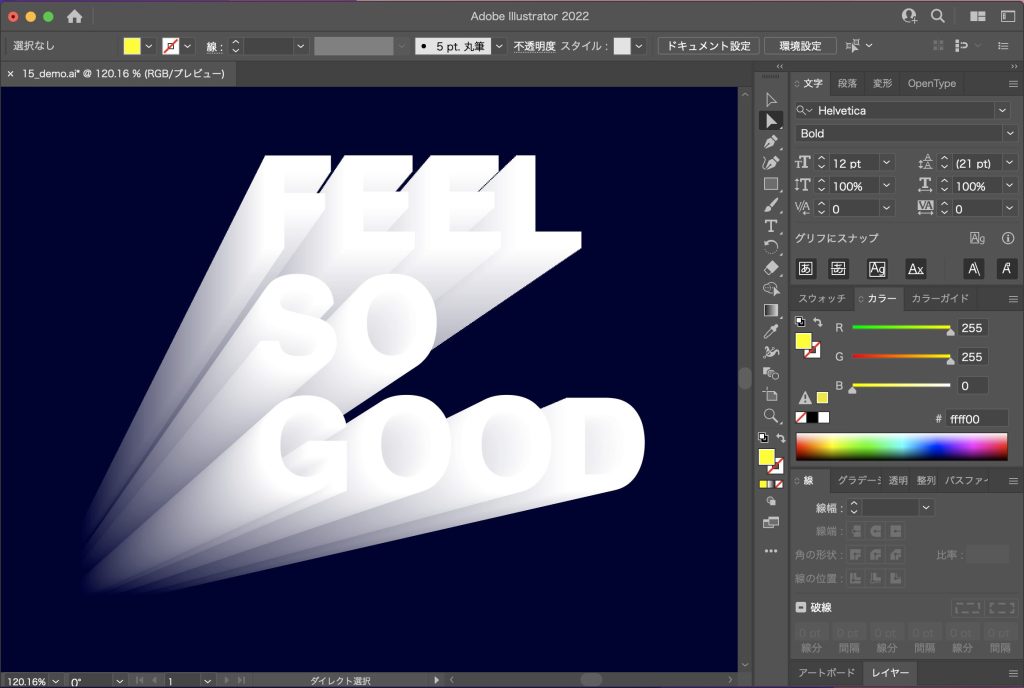
今回制作するデザインはこちらです!

やり方を覚えておくとデザインの幅が広がると思うので、覚えておいて損はないと思います。
それでは早速解説していきます。
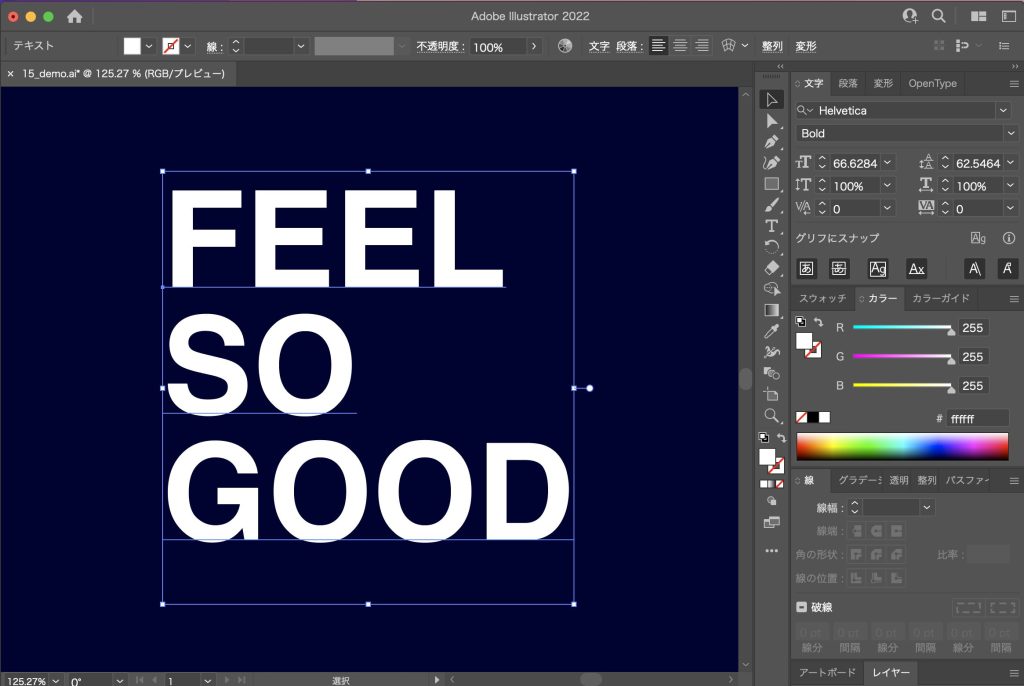
1.好きなフォントで好きなテキストを用意する
まずは好きなフォントで好きなテキストを打ちましょう
特にこだわりがなければサンプルテキスト「FEEL SO GOOD」を使って下さい。
私が使っているのは「Helvetica」のBoldです。
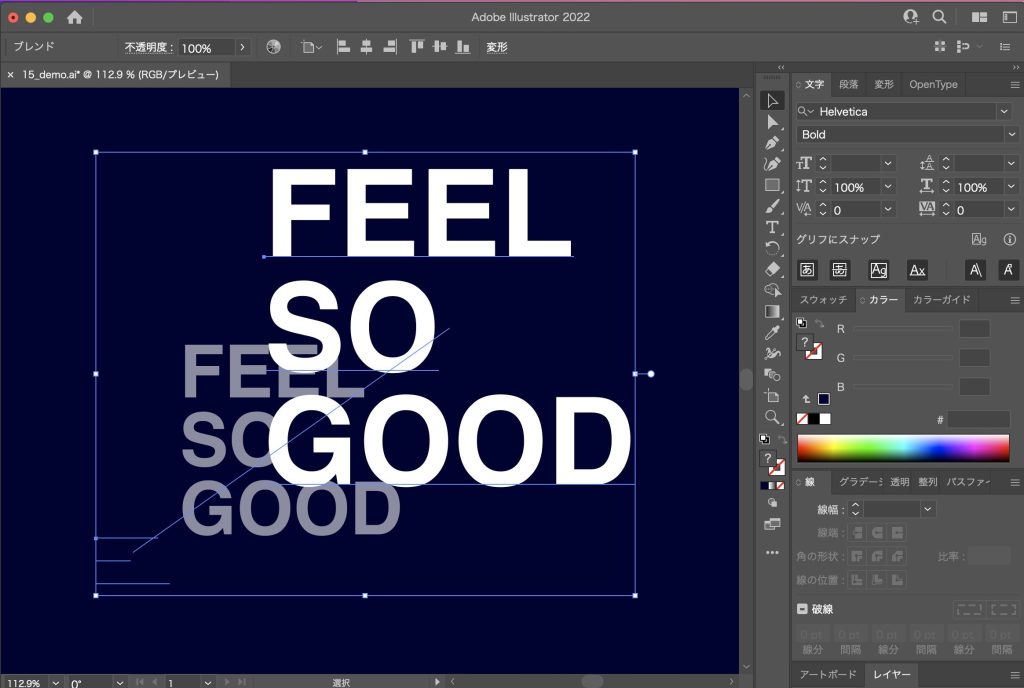
用意したテキストを左寄せの3行にして、行間を下画像くらいに設定して下さい。

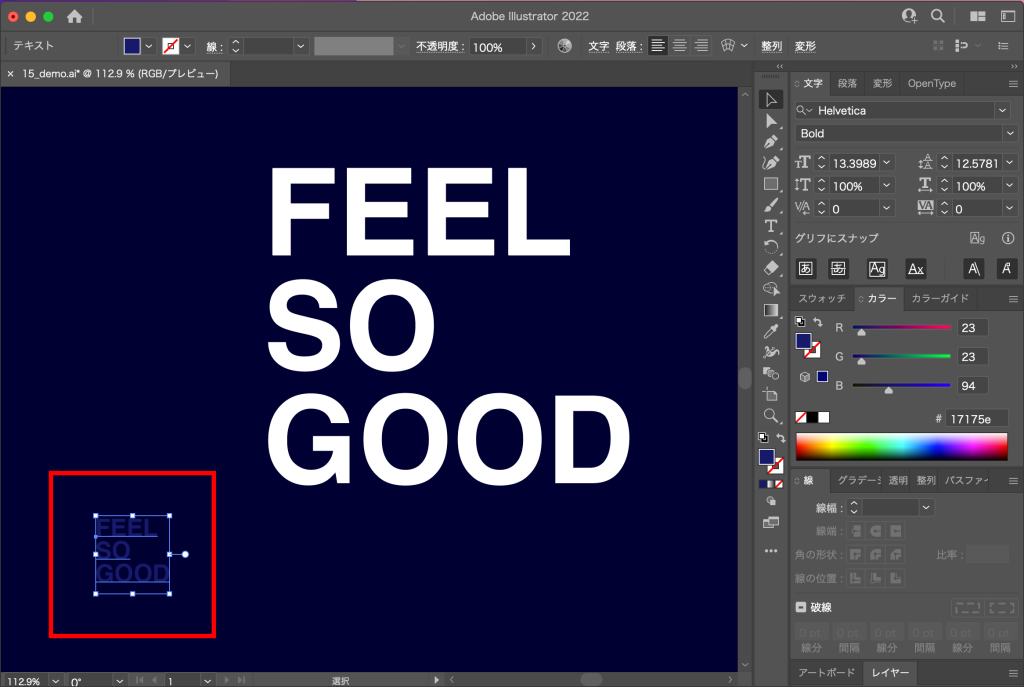
2.テキストをコピーして縮小&色を変更する
色を背景に近い色に変更します。(背景と同じ色でも大丈夫です)
ショートカットは【command + [ 】
windowsの場合は【control + [ 】

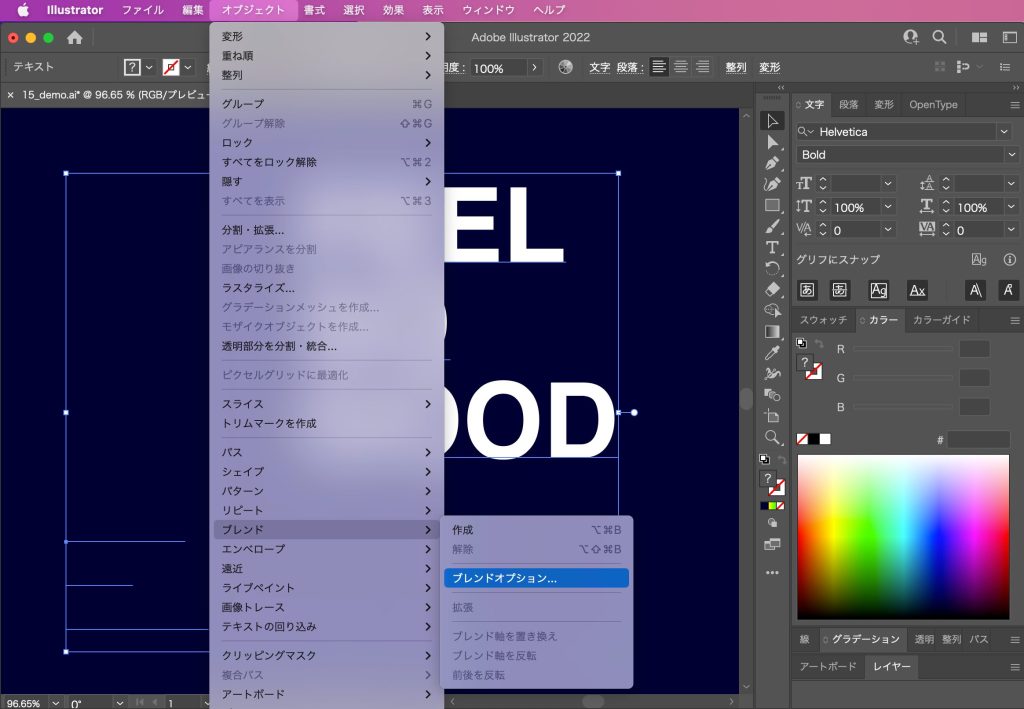
3.ブレンドオプションからステップ数を変更する
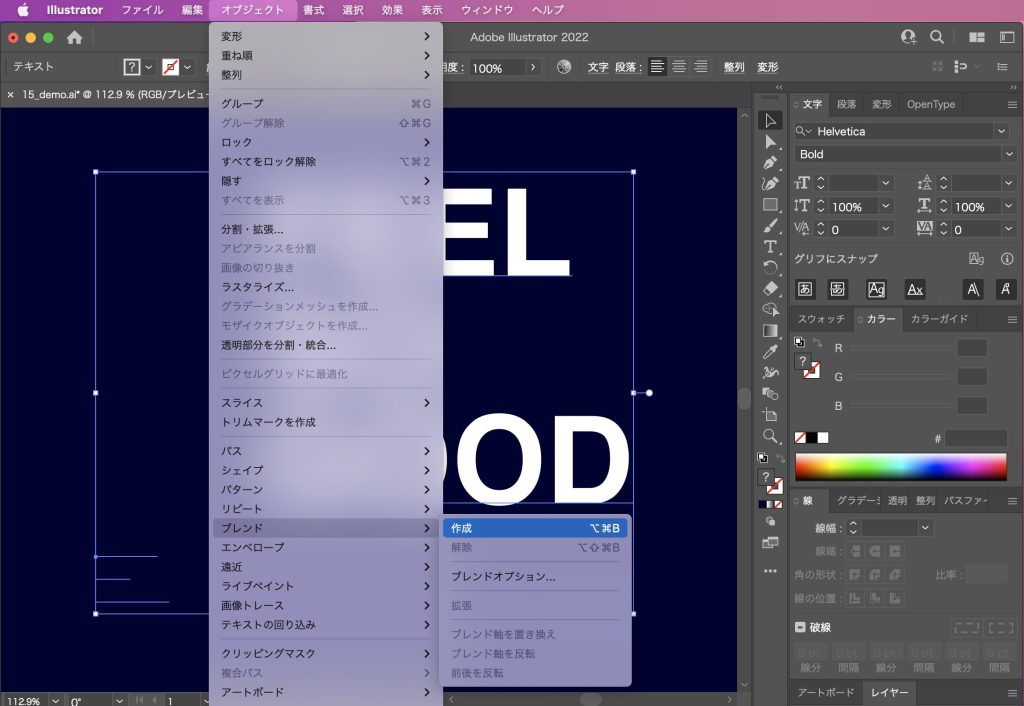
上部メニューから「オブジェクト」<「ブレンド」<「ブレンドオプション」を選択します。

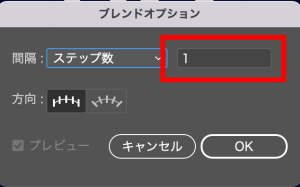
下画像の設定ウィンドウが出ると思うので、ステップ数を「1」にしてOKを押します。

4.ブレンドを作成する
2つのテキストを選択した状態で、上部メニューから「オブジェクト」<「ブレンド」<「作成」を選択します。

すると下画像のような状態になります。

5.さらにブレンドを作成する
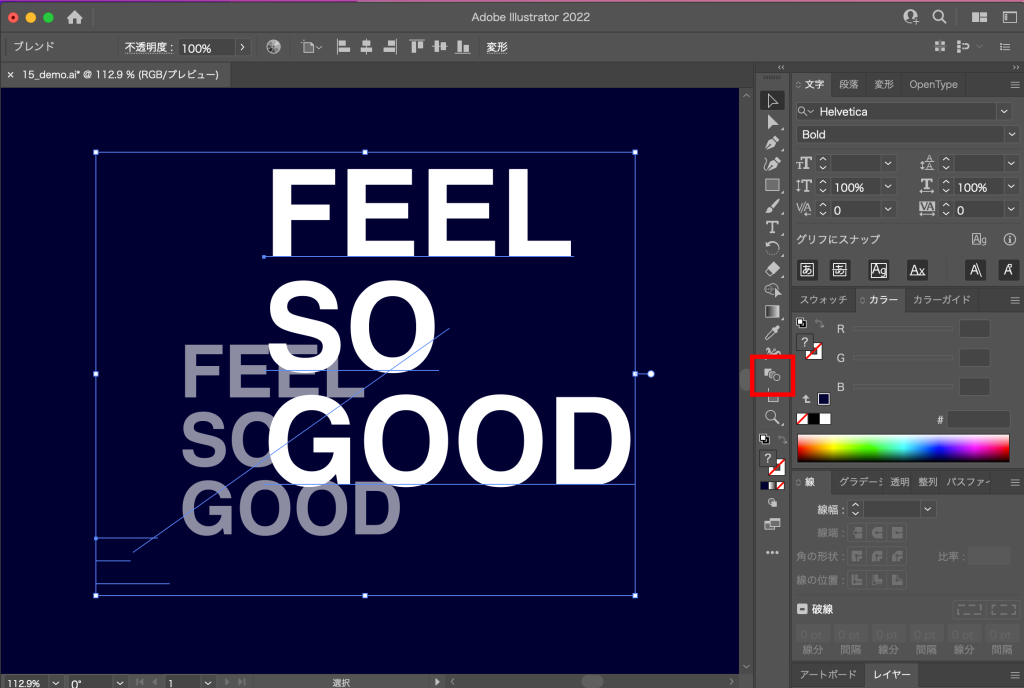
テキストを選択した状態で、赤枠のブレンドツールをダブルクリックします。

下画像の設定ウィンドウが出ると思うので、ステップ数を「300」にしてOKを押して下さい。
(やりやすい方でOK)

すると下画像の状態になります。
また、小さい方のテキストの大きさや位置で全体のバランスを調整して下さい。

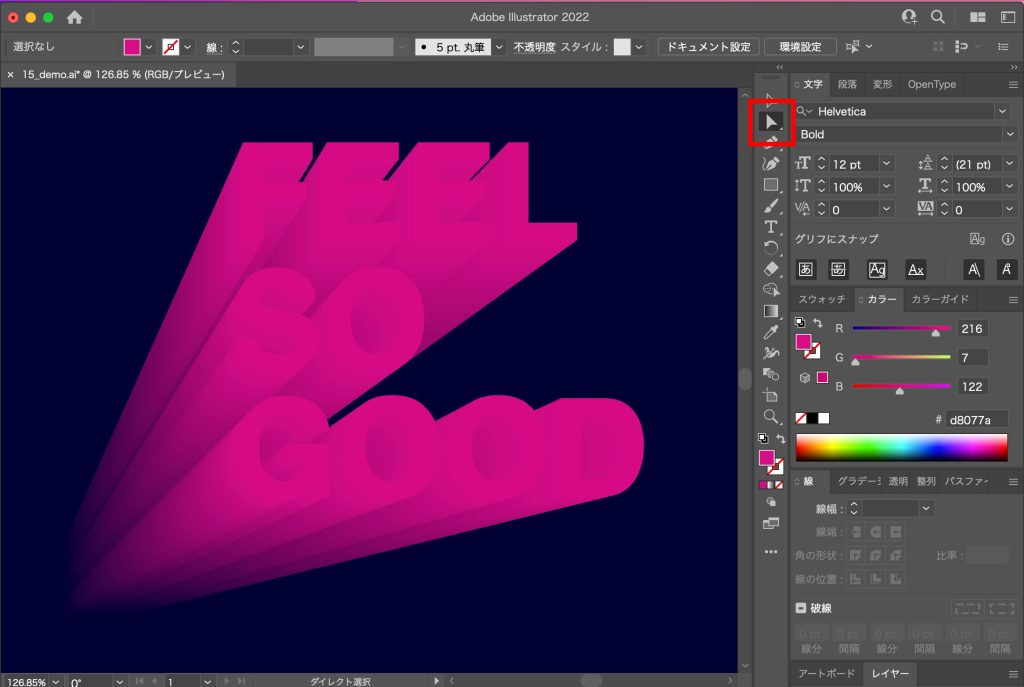
6.大きいテキストの色を変更する
色は自由ですが、サンプルに合わせる場合は「#c6388f」に変更して下さい。

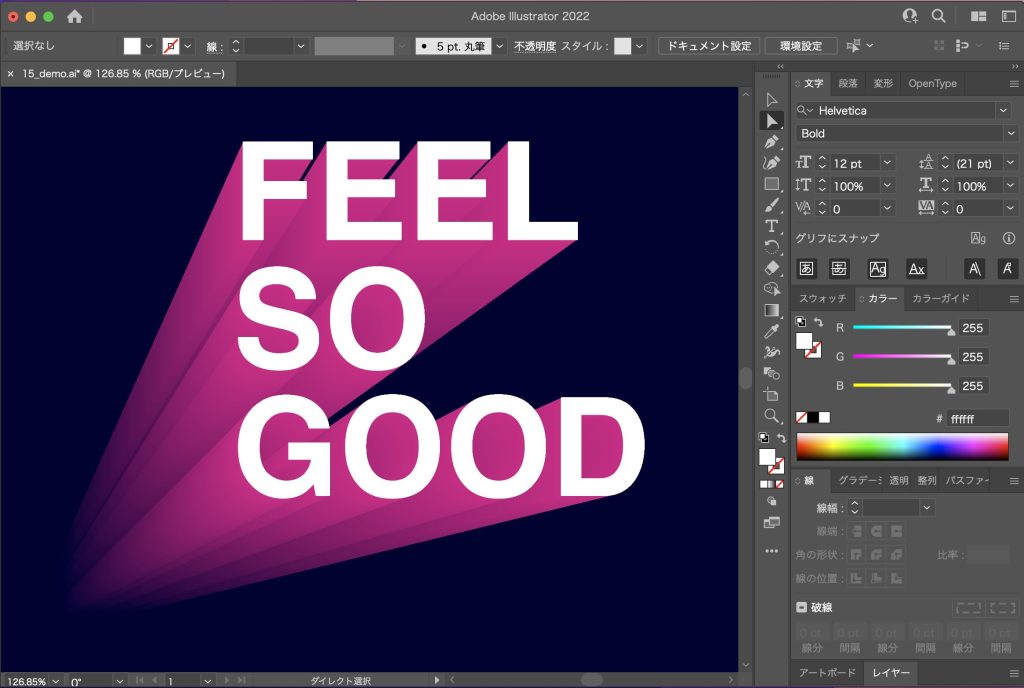
7.大きいテキストを同じ場所にコピーする
ダイレクト選択ツールで大きいテキストだけを選択して、コピーして同じ場所に配置して下さい。

8.完成
私はテキストをアウトライン化してグラデーションにしています。

まとめ
今回はイラストレーターのブレンドツールを使って、立体的・3Dっぽいデザインを作る方法を紹介しました!
3Dが苦手な方でもこれなら簡単に出来たと思います。
さらに色を変えたりテクスチャーを加えたりするだけで、いろいろと表現の幅が広がると思います。
このサイトではWEBデザイン・グラフィックデザインを独学で勉強されている初心者の方や、スキルアップしたいデザイナーに向けて、他にも様々なデザインの技法やノウハウを紹介しています。
他の記事も頂けると嬉しいです!
最後までお読みいただきありがとうございました。





























