デザイナー
ステッカーがめくれている感じのデザインって、どうやって作るの?
Photoshop(フォトショップ)を使って、ステッカーやシールの端がめくれて見える表現方法を紹介します。
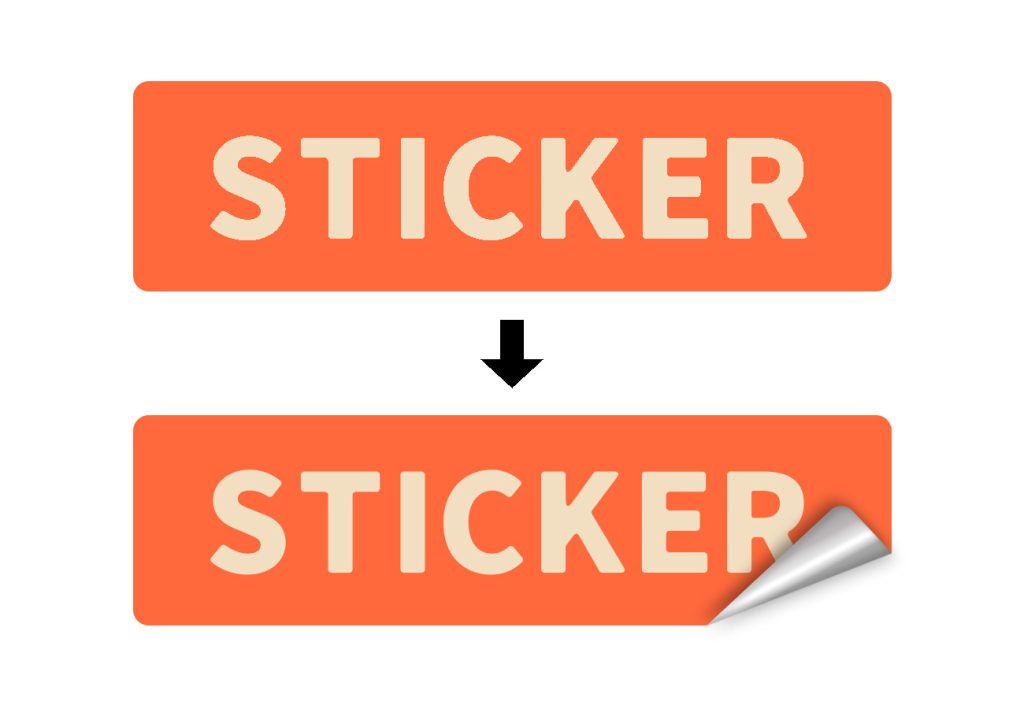
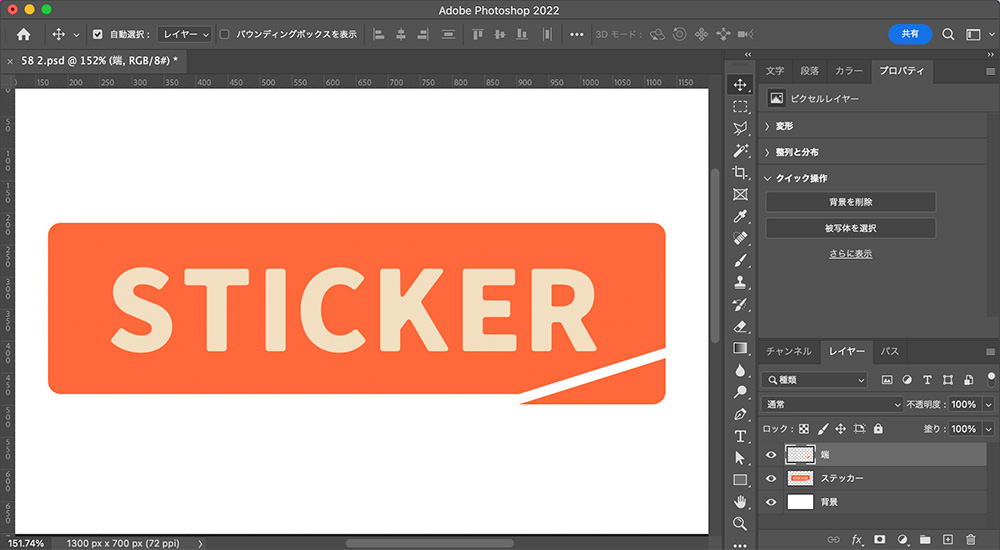
今回作成するデザインはこちらです!

それではさっそく解説していきます!
Youtube動画
作業動画をyoutubeにアップしています!
このチャンネルは、デザインのチュートリアル動画を投稿しているチャンネルです。
ぜひチャンネル登録よろしくお願いします!!
基本情報と作成の流れ
基本情報
サイズ
横1200px 縦 700px(72dpi)
作成の流れ
- ステッカーの剥がれる部分を切り抜く
- 切れ端の位置を調整する
- グラデーションオーバーレイを適用
- シャドウ内側を適用
- ドロップシャドウを適用
- もう一度ドロップシャドウを適用
- 完成
ステッカーの剥がれる部分を切り抜く
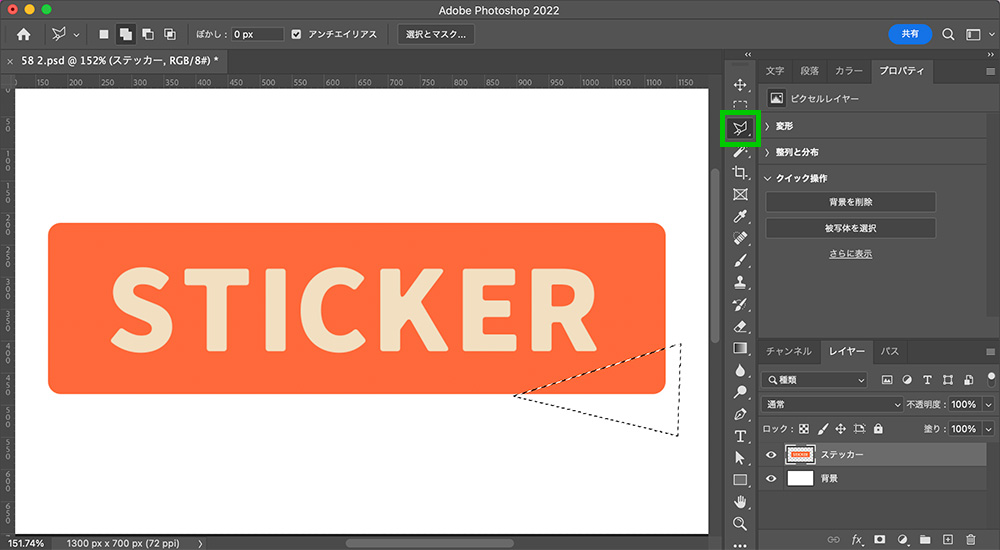
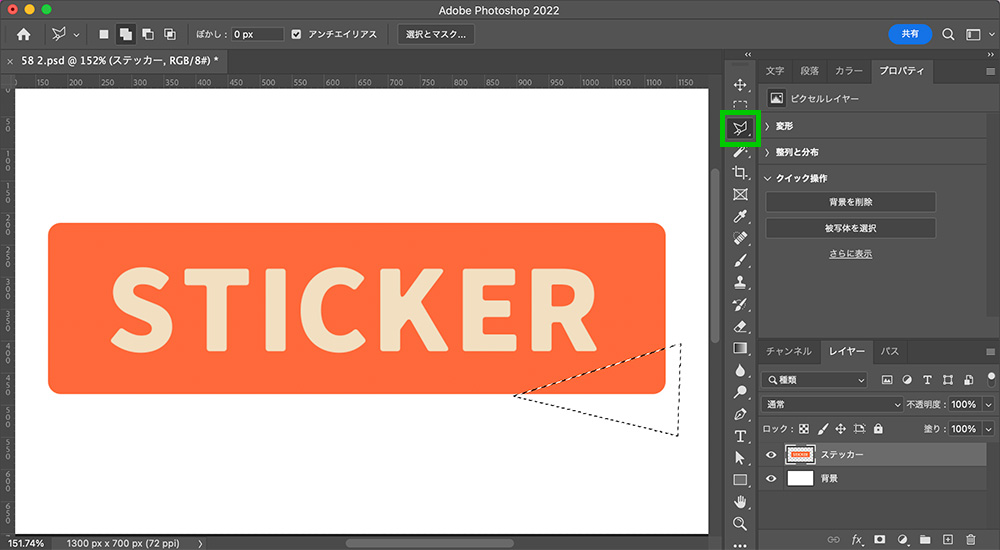
まずは多角形選択ツールで、ステッカー剥がれる箇所を選択します。
ステッカーの素材はラスタライズした状態にしておいてください。

選択したら【command(control)+ X】でカットし、【command(control)+ V】でペーストします。

作ったパーツは分かりやすいようにカラーを黒にしておきます。

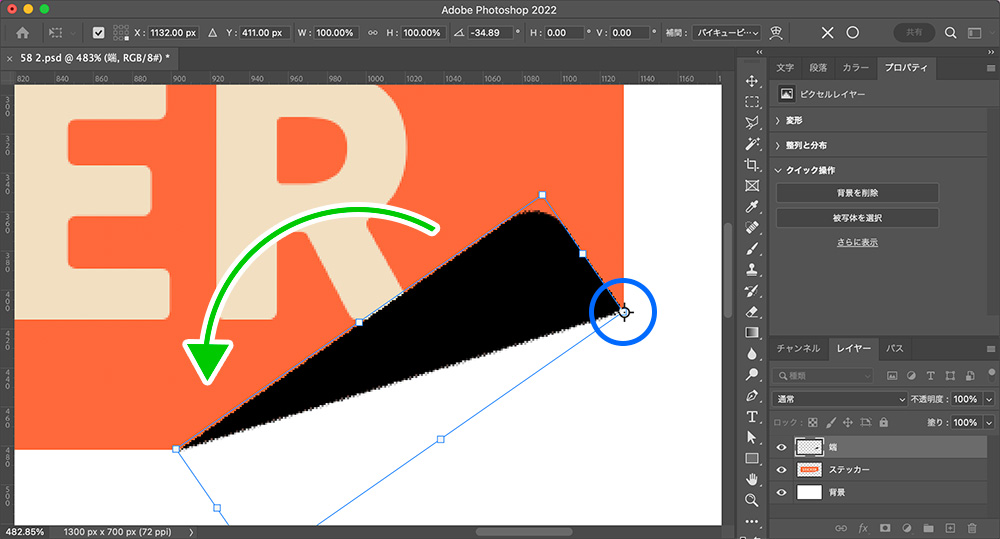
切れ端の位置を調整する
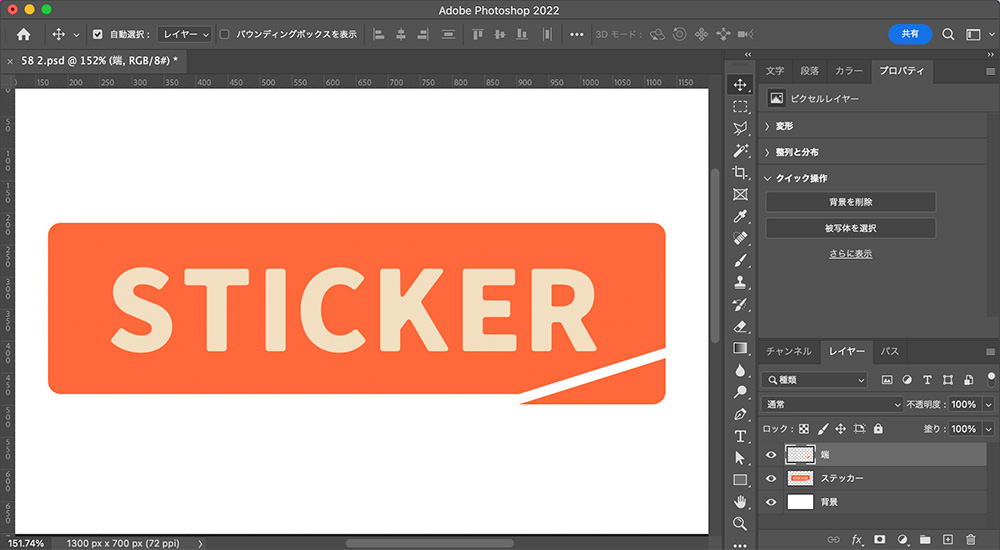
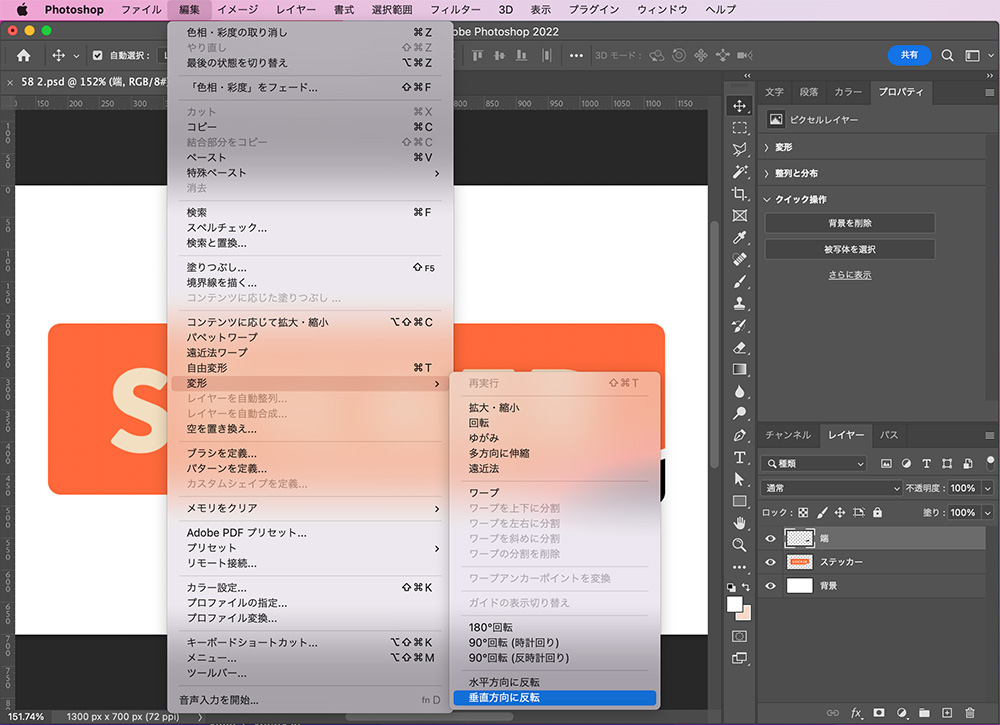
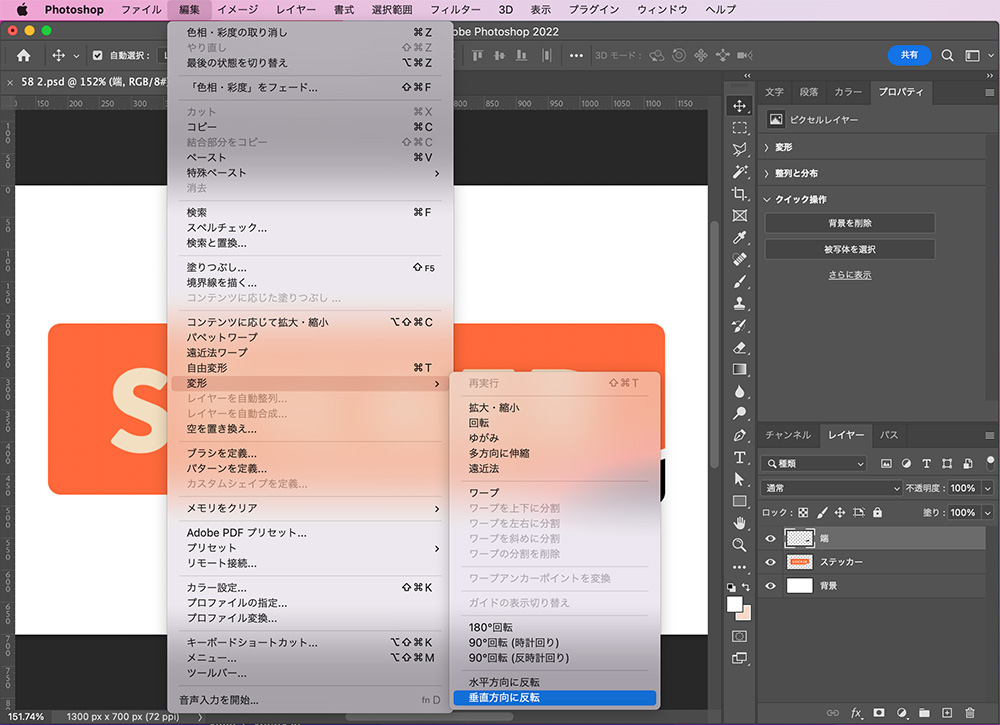
切れ端のレイヤーを選択し、上部メニューから「編集」<「変形」<「垂直方向に反転」を選択します。

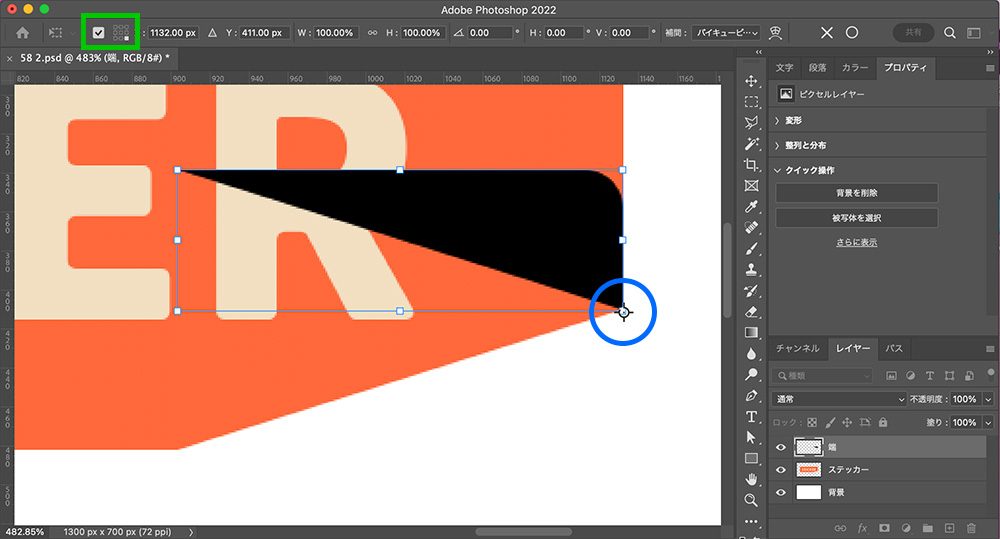
垂直方向に反転したら、下画像のように端の位置を合わせます。

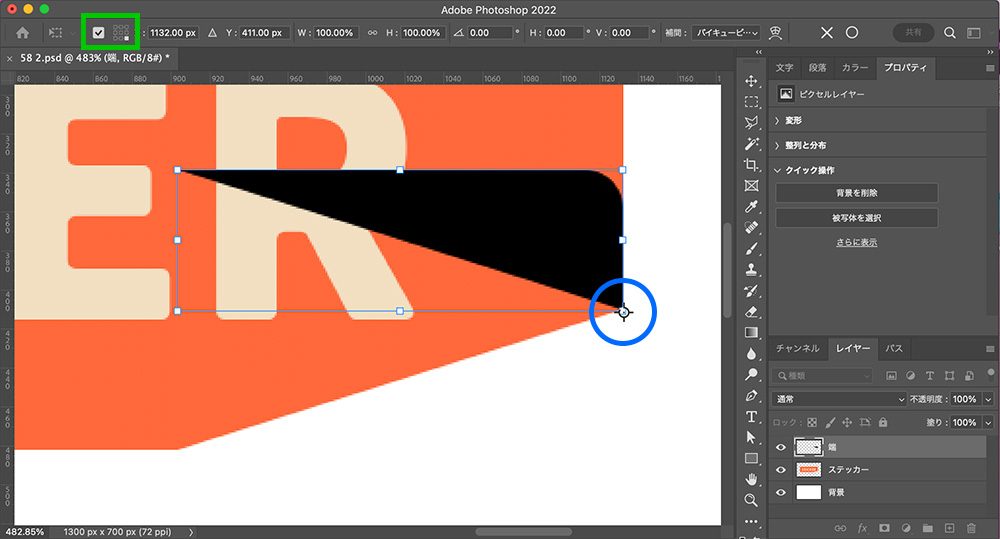
【command(control)+ T】で自由変形モードにし、緑枠の「基準点の位置」にチェックを入れます。
基準点が表示されるので、青丸の位置に移動させます。

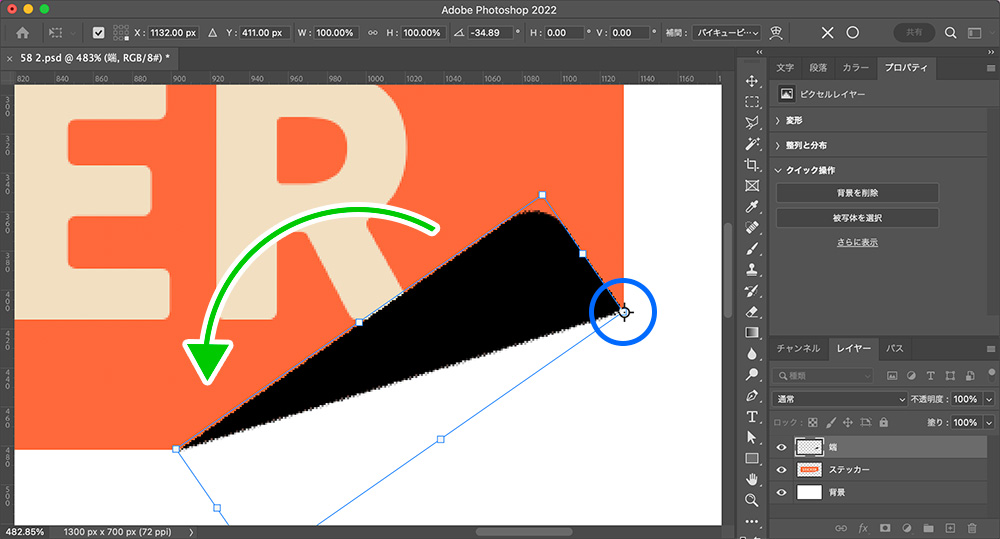
矢印の方向に回転させ、切れ端の位置をピッタリと合わせます。

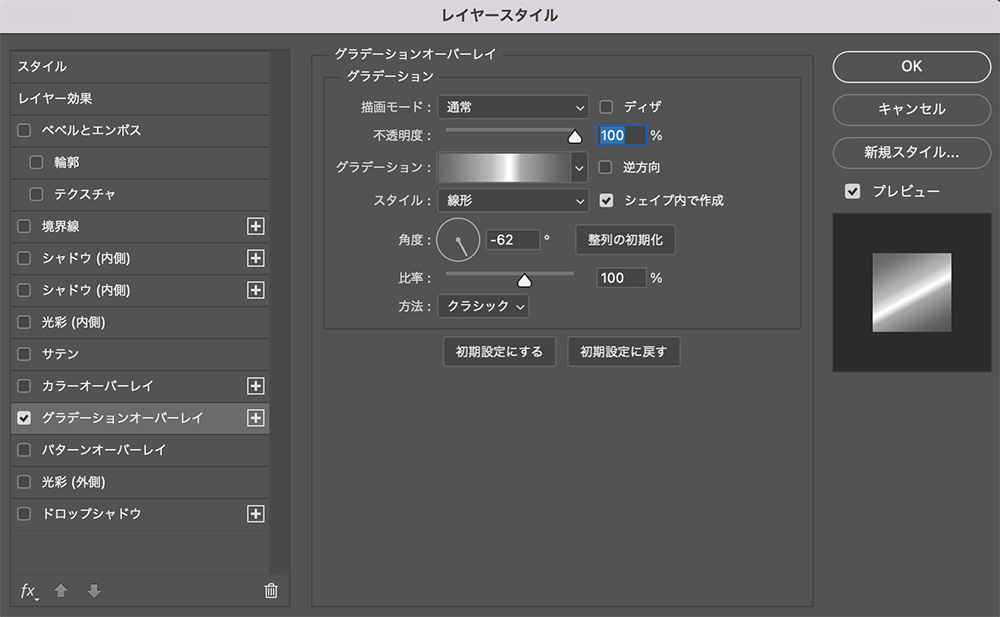
グラデーションオーバーレイを適用する
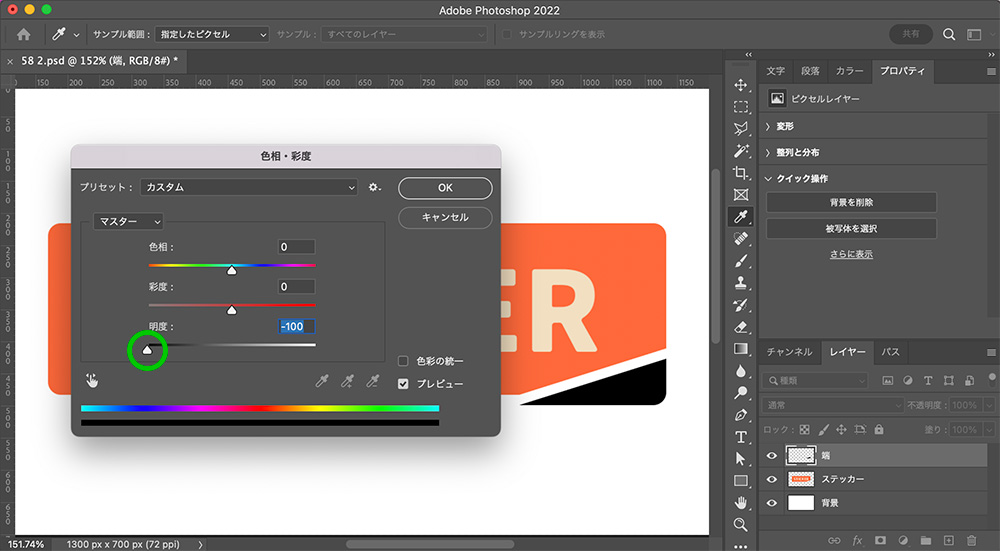
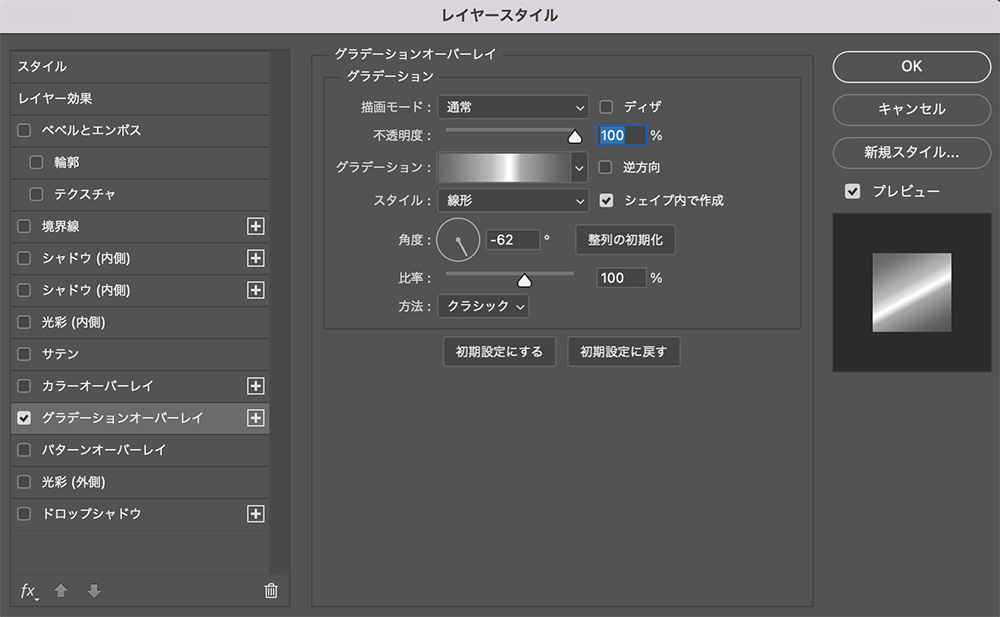
位置調整ができたら、切れ端にグラデーションオーバーレイを適用していきます。
これは、めくれた部分が丸まって見えるようにする効果です。
下記の設定を行なってください。

描画モード : 通常
不透明度 : 100%
スタイル : 線形
角度 : 62°(角度は自身のデザインに合わせて調整してください)
比率 : 100%

グラデーション
- 位置 : 0% カラー : 676767
- 位置 : 40% カラー : bcb9b9
- 位置 : 49% カラー : e7e7e7
- 位置 : 53% カラー : ffffff
- 位置 : 57% カラー : e7e7e7
- 位置 : 62% カラー : a8a8a8
- 位置 : 100% カラー : 585858
グラデーションと角度はあくまで参考なので、自身のデザインに合わせて自然に見えるよう調整して下さい。

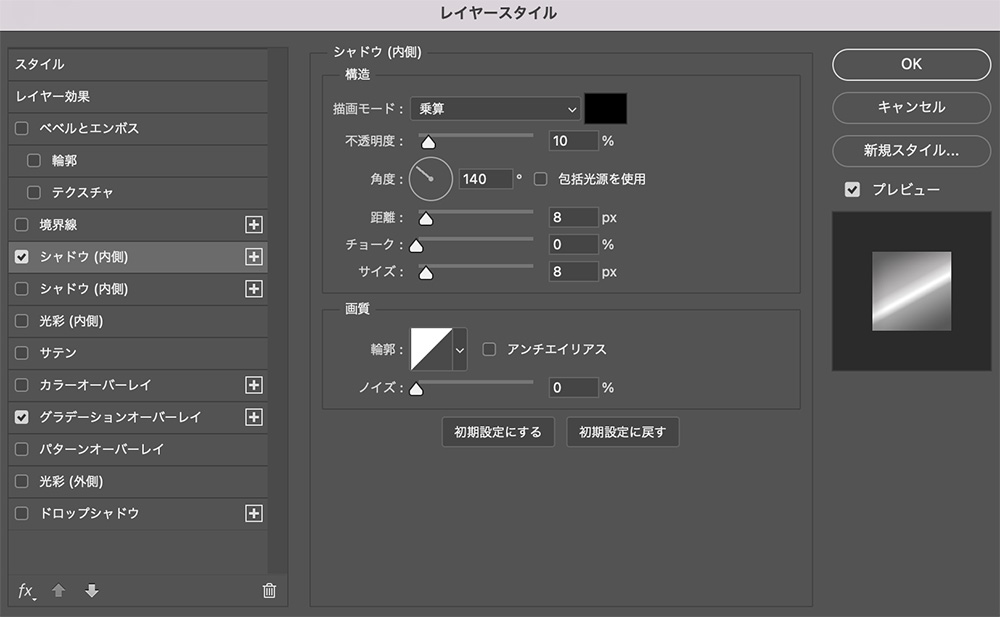
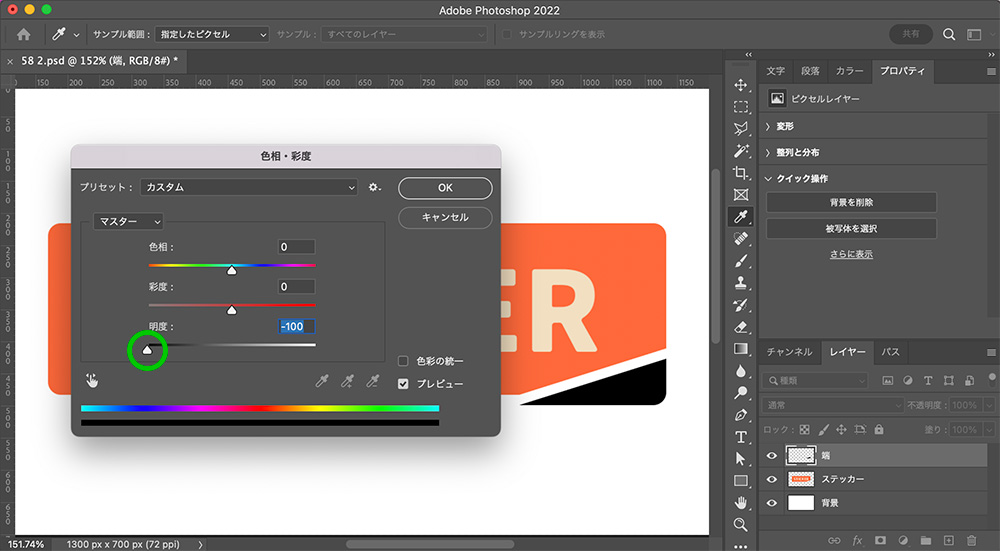
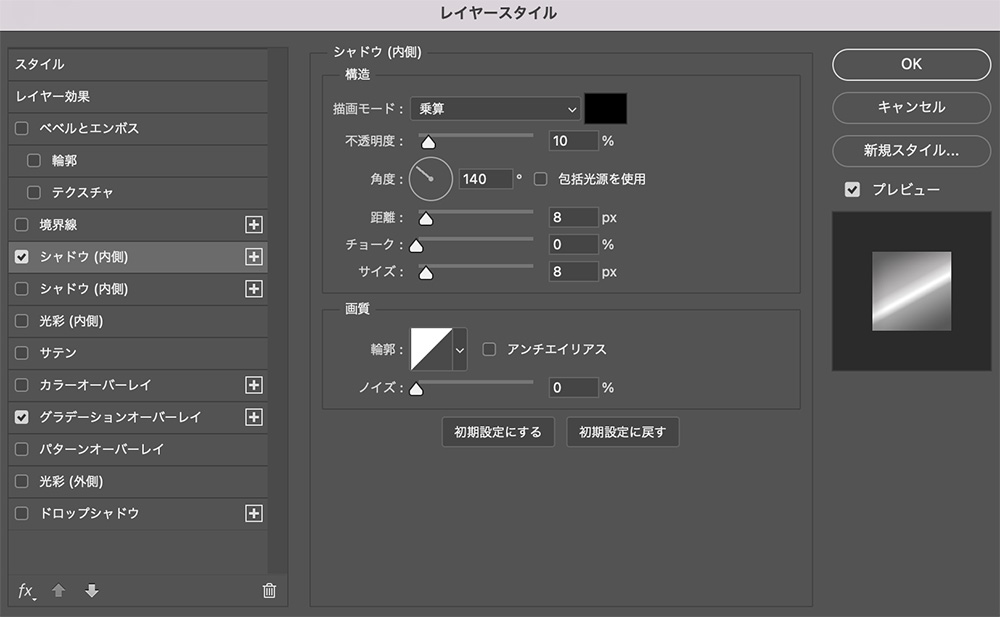
シャドウ(内側)を適用する
よりリアルにするため、シャドウ(内側)を少しつけます。
下記の設定を行なってください。

描画モード : 乗算
カラー : 000000
不透明度 : 10%
角度 :140°(包括光源のチェックは外す)
※角度は自身のデザインに合わせて調整してください
距離 : 8px
チョーク : 0%
サイズ : 8px

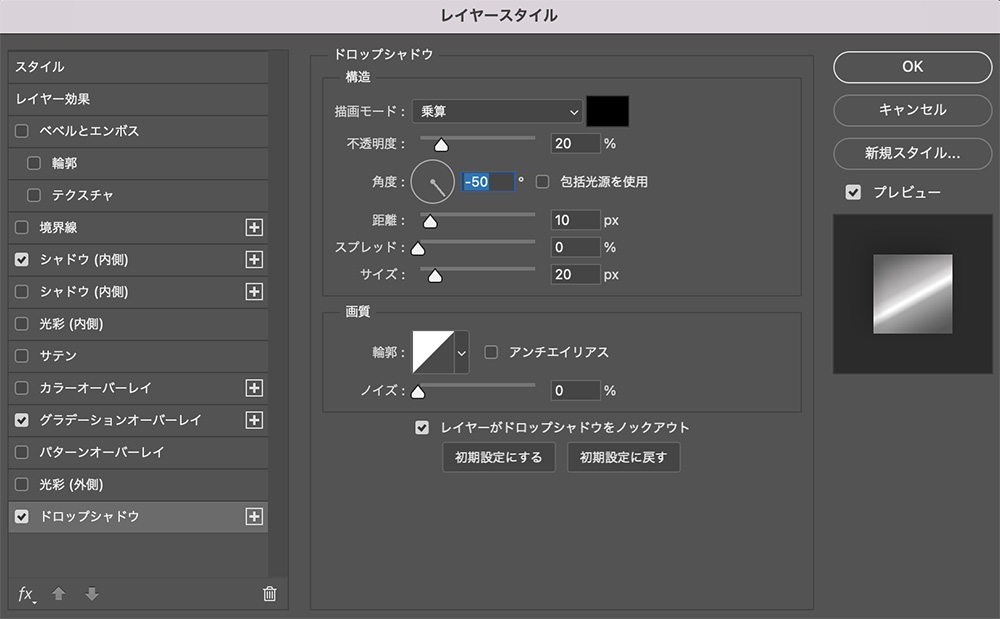
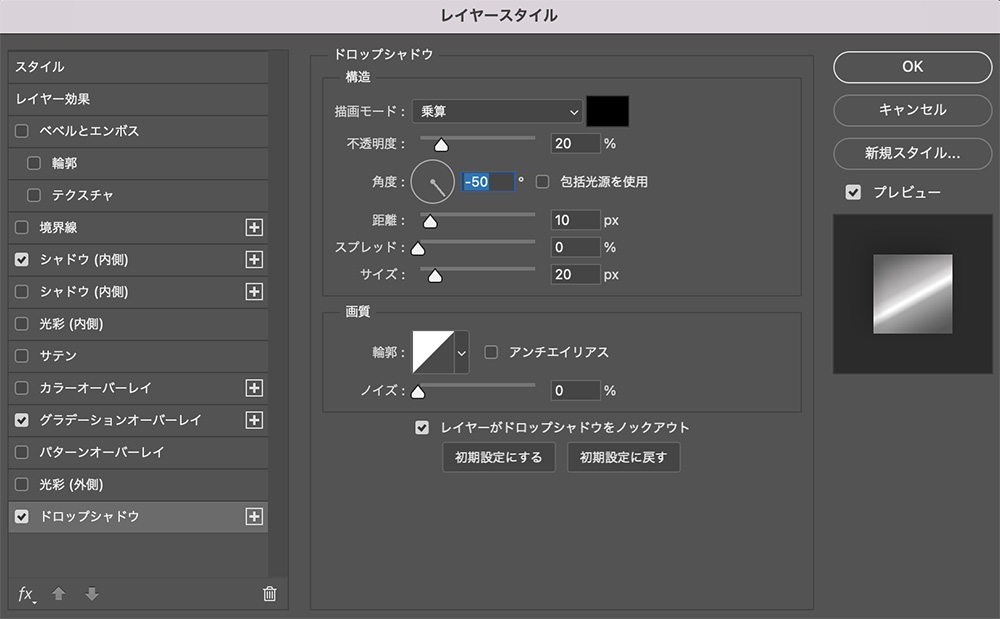
ドロップシャドウを適用する
めくれた部分の上に落ちる影をつけていきます。
下記の設定を行なってください。

描画モード : 乗算
カラー : 000000
不透明度 :20%
角度 :-50°(包括光源のチェックは外す)
※角度は自身のデザインに合わせて調整してください
距離 : 10px
スプレッド : 0%
サイズ : 20px

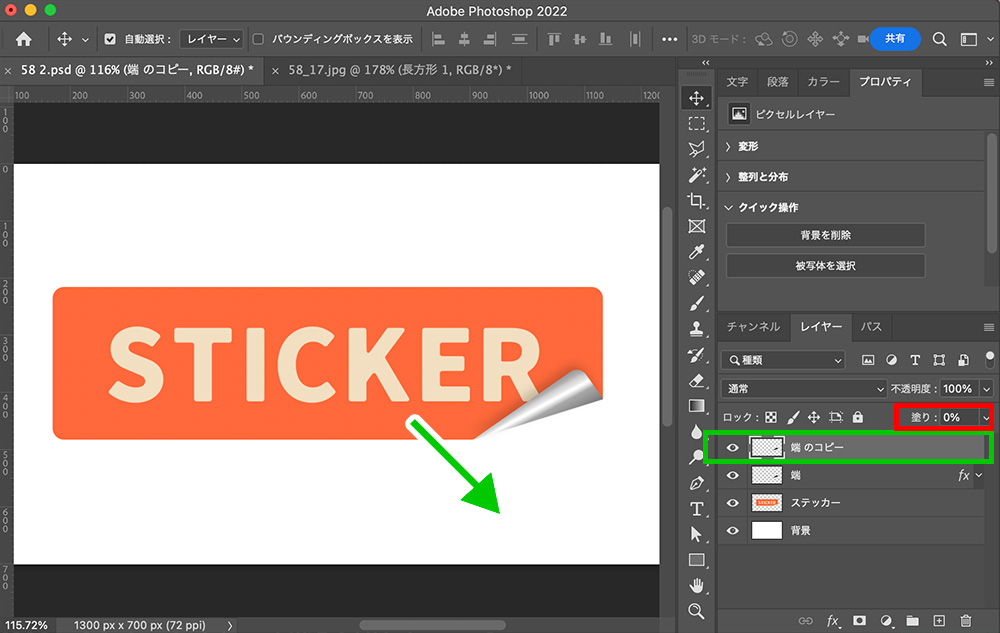
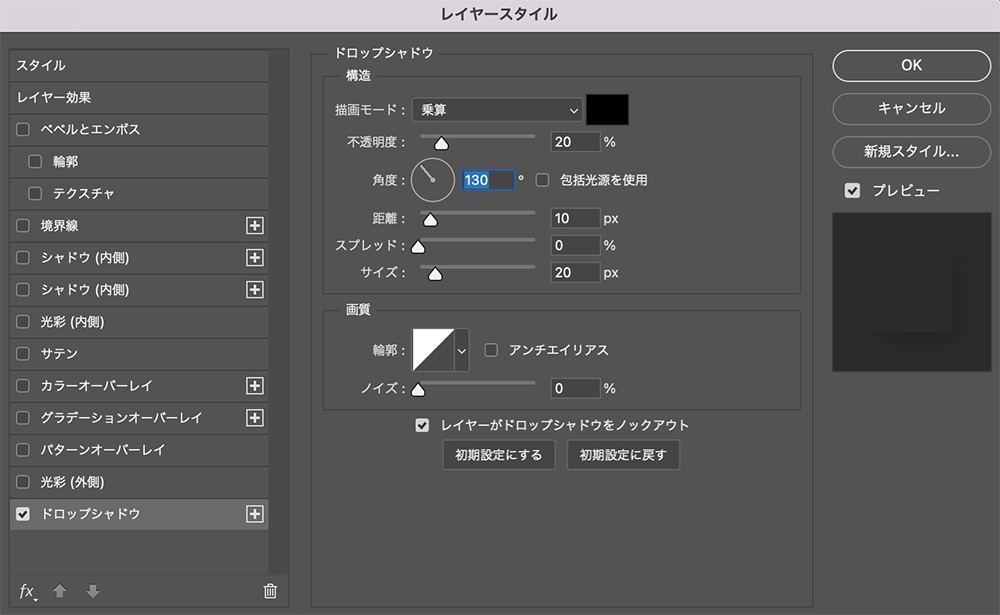
切れ端を複製し、もう一度ドロップシャドウを適用する
今度は、めくれた部分の下に落ちる影をつけていきます。
先ほどの影の方向と真逆の方向にしていきます。
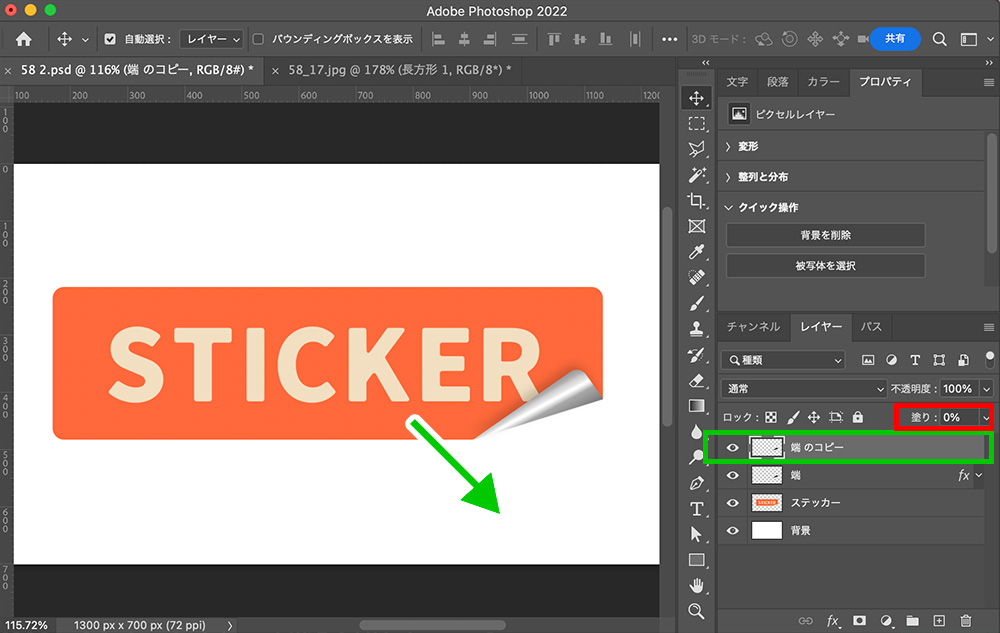
まずは切れ端のレイヤーを複製し、塗りを「0%」にします。
ドロップシャドウ以外のスタイルは、削除しておきます。

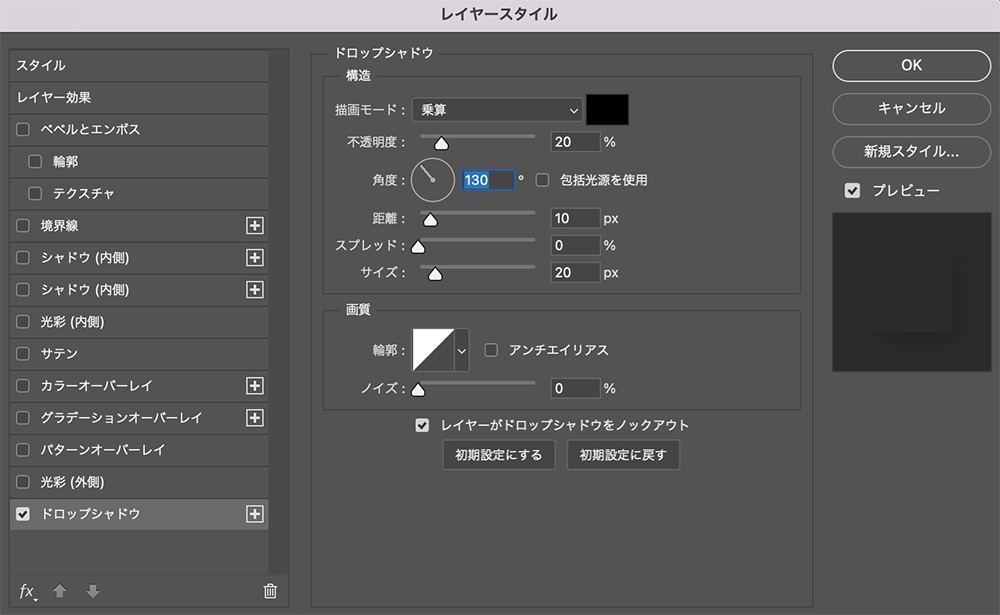
下記のドロップシャドウ設定を行なってください。

描画モード : 乗算
カラー : 000000
不透明度 :20%
角度 :-130°(包括光源のチェックは外す)
※角度は自身のデザインに合わせて調整してください
距離 : 10px
スプレッド : 0%
サイズ : 20px
完成

まとめ
今回はPhotoshop(フォトショップ)を使って、ステッカーやシールがめくれて見えるデザインの作り方を紹介しました。
ストリート系のデザインなどで使えそうな表現ですね!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
最後までお読み頂きありがとうございました!