今回はイラストレーターのパスの変形「ラフ」を使って、草や芝生っぽい質感のタイポグラフィーを作る方法を紹介したいと思います!
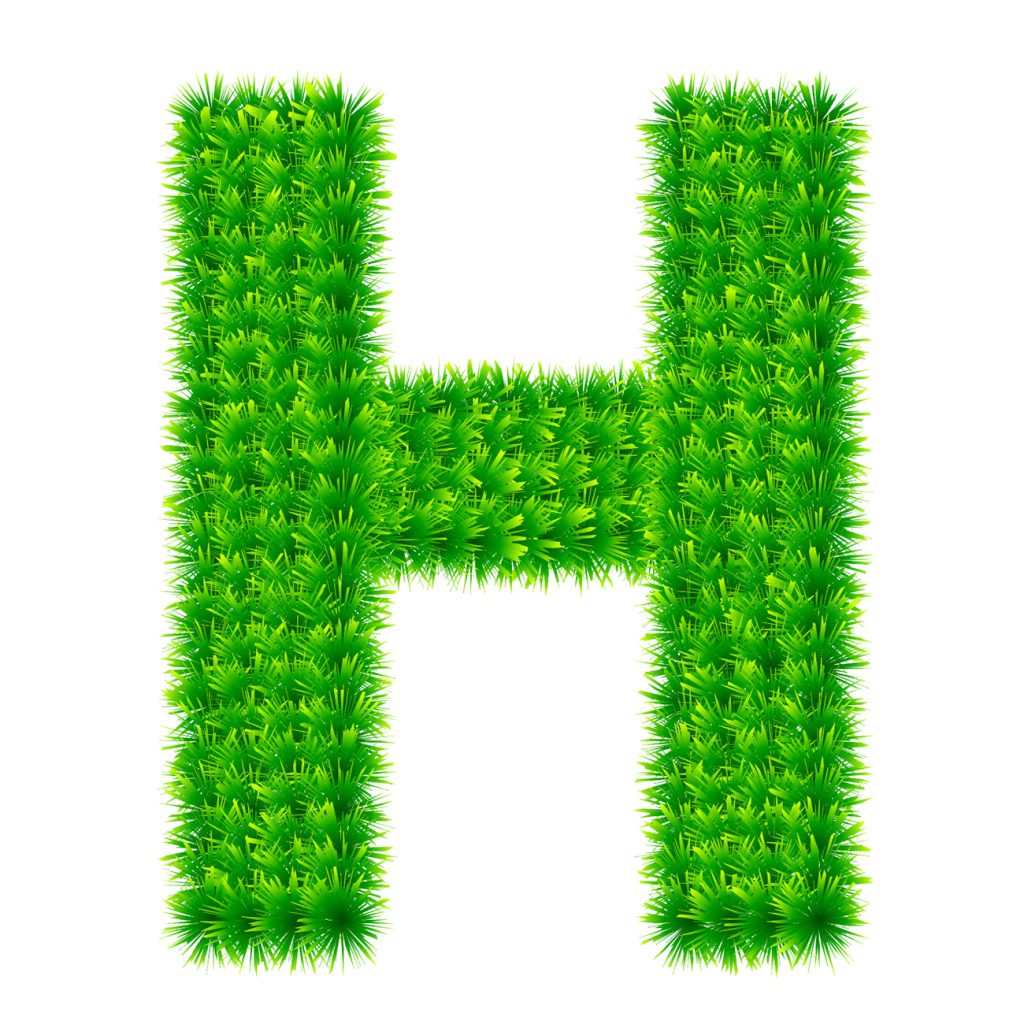
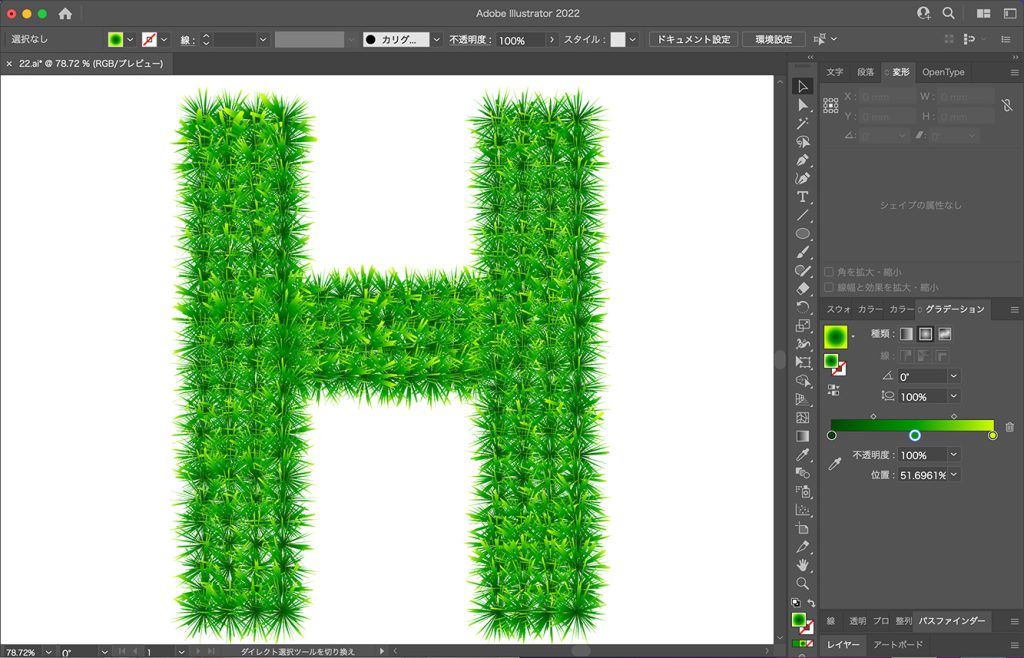
今回制作するデザインはこちらです!

紹介するやり方は文字以外にも、好きな形に合わせて「草・芝生」の表現ができるのでやり方を覚えておくと、様々なケースで使えてデザインの幅が広がります!
それでは早速作り方を解説していきます。
Youtube動画
ぜひチャンネル登録よろしくお願いします!!
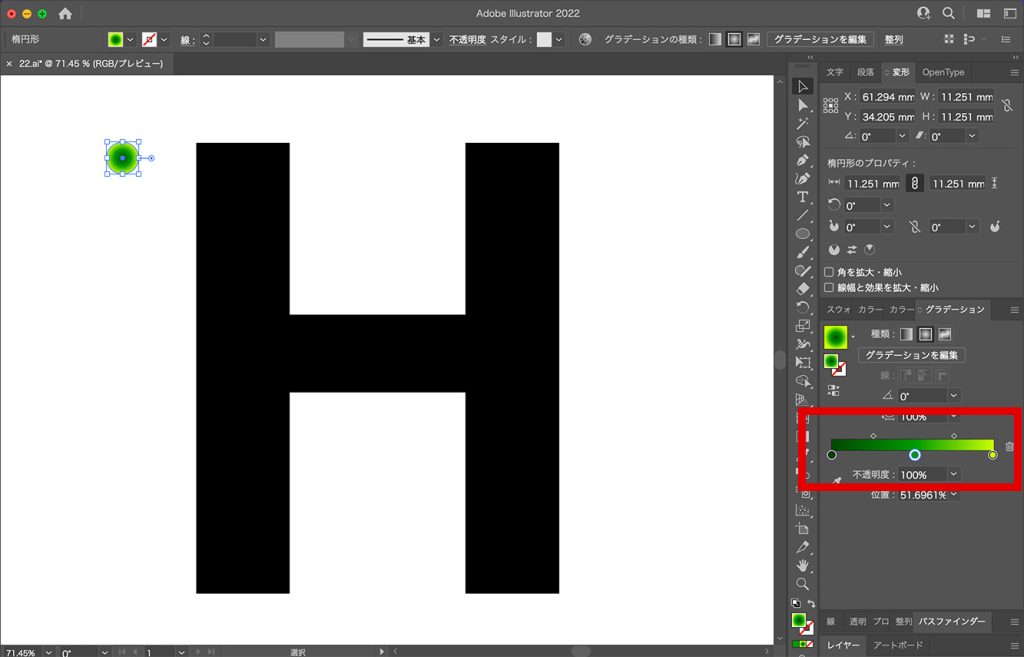
下書きの文字と、素材の円を用意する
windowsの場合は「control + 2」
フォントは表現しやすいようにゴシック系がおすすめです。
グラデーションの種類は円形で、カラーは下記の通りです。
右 : #cbff00

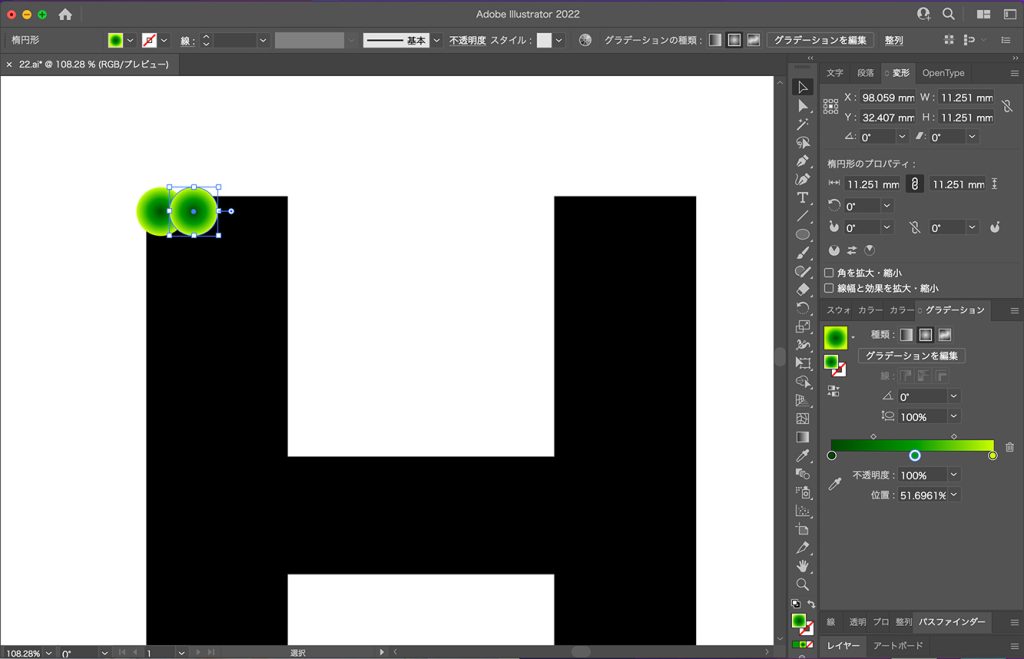
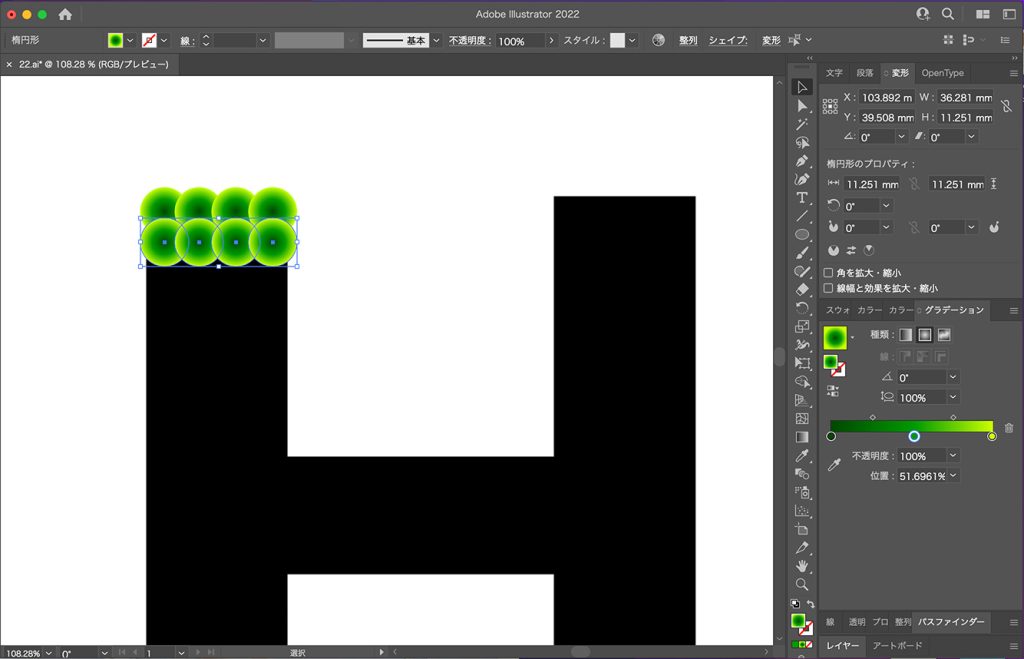
文字の上に円を配置する
作ったグラデーションの円を、文字の上に配置していきます。
下画像のように「3/1」くらい重なる感覚で横にコピーして下さい。

windowsの場合は「control + D」
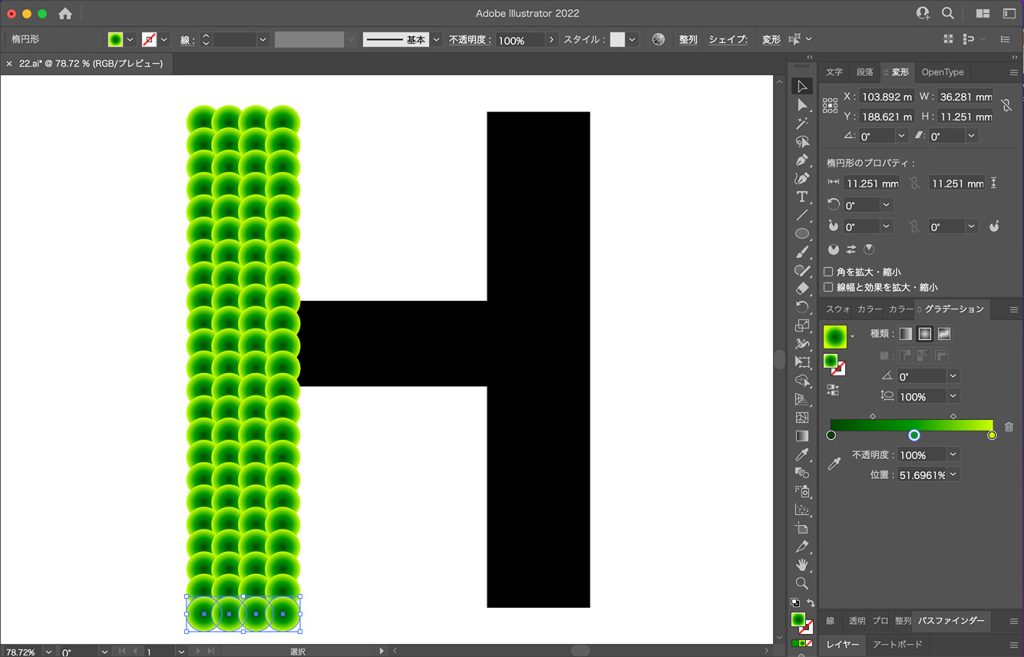
横のコピーが終わったら全て選択して、縦にコピーして同じように繰り返しの処理を行なって下さい。


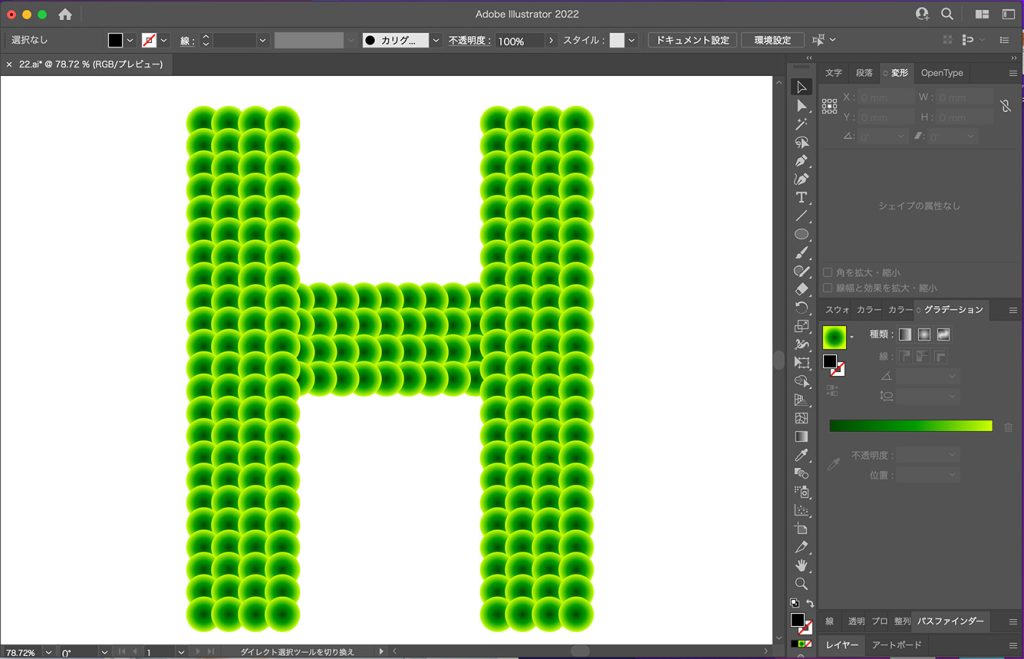
最終的に、下画像のように埋め尽くした状態にします。

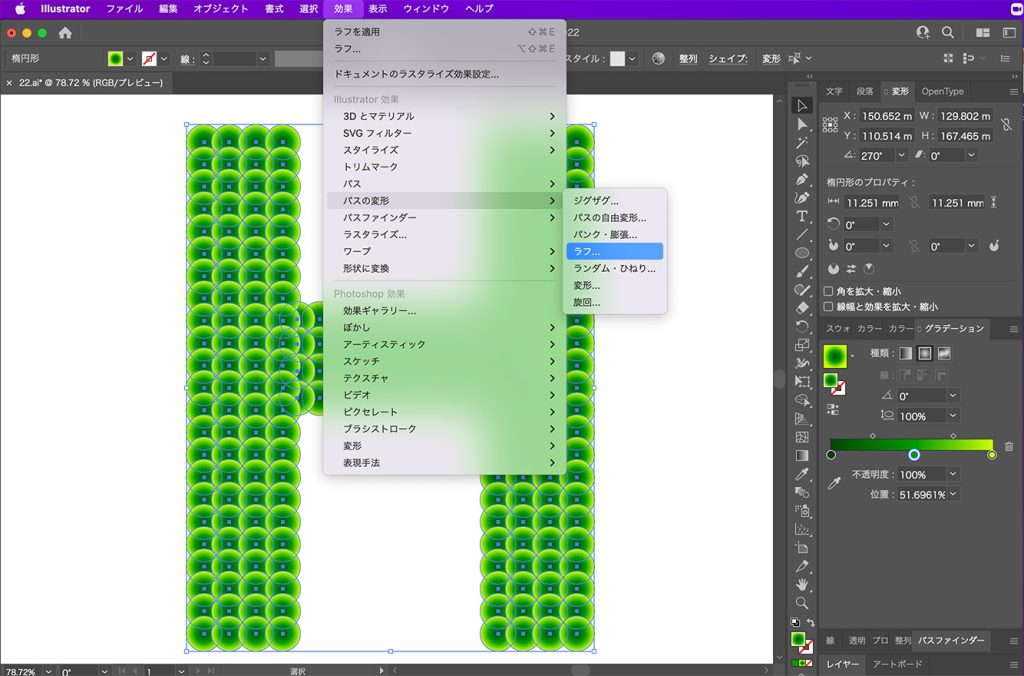
パスの変形「ラフ」で草の質感を表現する
配置した円を全て選択し、上部メニューから「効果」<「パスの変形」<「ラフ」を選択します。

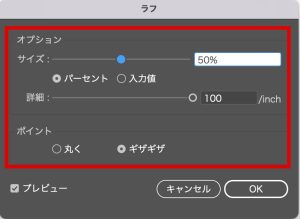
下画像のウィンドウが立ち上がるので、数値を下画像の通りにします。

サイズの数値は「50%」にしていますが、作っているデザインのサイズにもよるので、プレビューで確認しながら下画像の見え方になるように調整して下さい。

パスのオフセットで仕上げ
このままでも十分に草っぽい感じを表現できているのですが、少しスカスカしているのでパスのオフセットを使ってボリュームを出して行きます。
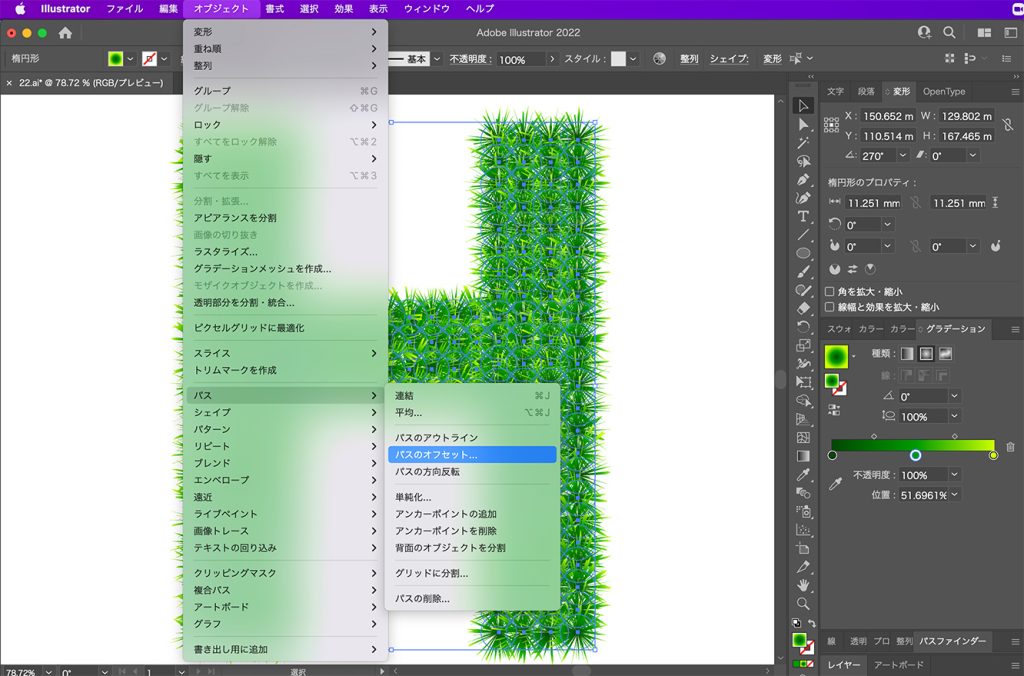
上部メニューから「オブジェクト」<「パス」<「パスのオフセット」を選択します。

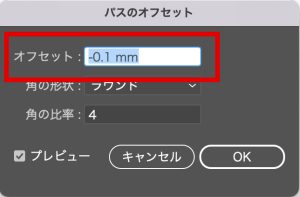
下画像のウィンドウが立ち上がるので、オフセットの数値を「-0.1mm」にしてOKを押して下さい!

完成

まとめ
今回はIllustratorのパスの変形「ラフ」を使って、草や芝生のような質感を作る方法を解説しました!
制作工程も少ないのでとても簡単に出来たと思います!
このサイトでは、グラフィックデザインの役に立つ参考書の紹介をしていますので、こちら記事も頂けると嬉しいです!