それでは早速解説していきます!
【Step1】要件定義
要件定義とは目的や設置場所、ターゲットなどの情報をまとめて、言語化することです。
ツールは手書きでもメモアプリでも何でも構いませんが、他の人と簡単に共有しやすいのでデジタルデータがオススメです!
私は無料版のDropboxPaperを使っています。
「web制作の時は言語化するけど、画像一枚作る時はそのまま作り始めちゃう」って人も多いかと思いますが、簡単でいいので目的を見失わないように言語化することをオススメします。
ディレクターや依頼主から聞いた、依頼内容や制約を基に要件定義をしていきます。
要件定義
■設置場所
└美容医療ポータルサイト
└バナーはPC版のクリニック一覧ページや、クリニック詳細ページに設置
■サイト訪問者の目的
└目的や予算、エリアなど、希望に合った美容医療クリニックを探したい
■バナーの目的
└ポータルサイト内で、クリニックの特徴や魅力を伝えるためのバナー
■ターゲット
└美容医療に興味がある20~50代の女性
■課題
└一覧ページには他のクリニックのバナーもたくさん設置されるので、埋もれる可能性がある
■課題解決
└一目でクリニックの魅力や訴求内容が伝わるようにする
■制約
└サイズ : 1320×546px
└色合いは公式サイトに合わせて作成
└指定のモデル写真使用
└指定のロゴ使用
■使用テキスト
症例実績2.8万人突破!
医療脱毛で全身ツル肌
全身医療脱毛プチ(※一番目立たせたい)
当日キャンセルでも1回の消化なし
部位:両ひじ下・両ワキ・両ひざ下・両足指甲
全身脱毛5回32,780円(税込) 分割なら月々3,000円〜(※目立たせたい)
案件によって項目の内容や数は変わるので、毎回同じ項目を全部書く必要はありませんが、「バナーの目的」だけは必須で言語化しておきます。
【Step2】トンマナとレイアウトをざっくり考える
要件が整理できたら、次にざっくりでいいのでレイアウトとトンマナを考えていきます。
色合いについては、クリニックの公式サイトに合わせて作成して欲しいと指示があったので、公式サイトを確認して下画像のような色合いで制作することにしました。

公式サイトからフォントや装飾のイメージを膨らませていきます。
サイト内で使われているフォントは明朝系で、装飾はゴールドのグラデーションや大理石のテクスチャーが使われており、少し高級感のあるスッキリ洗礼されたイメージでした。
レイアウトや装飾のイメージを「pinterest」を使ってさらに膨らませていきます。
使ってる人も多いと思いますが、私は普段から参考になる画像を集めてボードにまとめています!
↓こんな感じで(私のボード)
「pinterest」

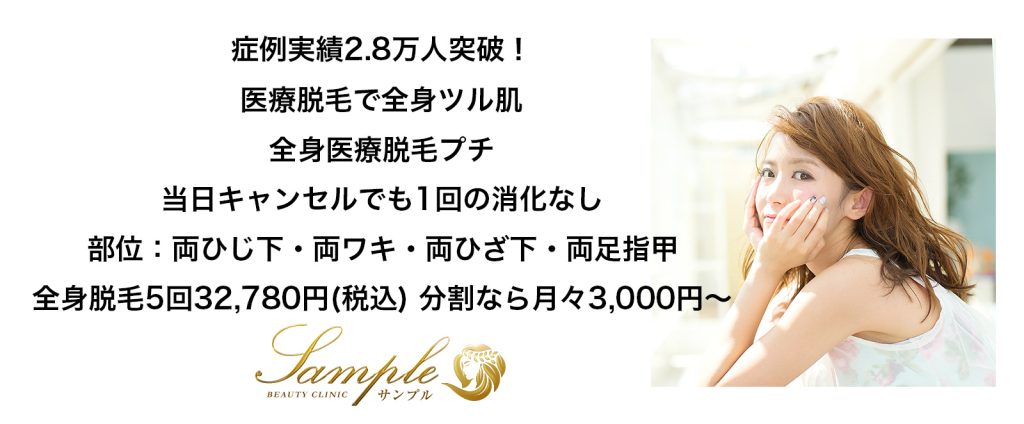
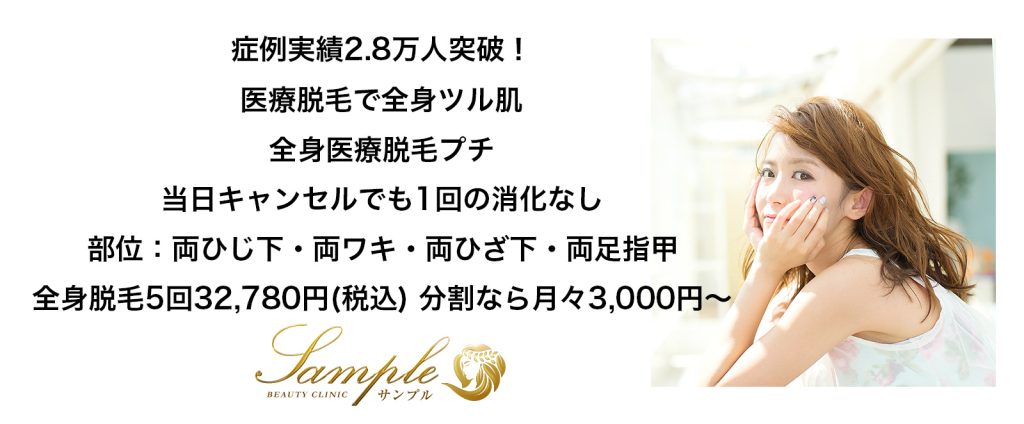
今回は使うテキストが多めなので、可読性が上がるように下画像のように女性写真とテキストがキッパリ分かれれいるレイアウトを採用することにします。

レイアウトや細かい装飾は、やりながら考えたり変更することもあるので、ガチガチに決めずにざっくり決めていきます!
【Step3】全ての要素を書き出す
ここからPhotoshopの作業に入ります。
まずは必須で使用する写真やロゴ、テキストを設置していきます。

【Step4】優先順位を決めてレイアウト
次にそれぞれのテキストやモチーフの優先度を考えて、グルーピングを意識してレイアウトしていきます。
今回は使用するテキストを「白エリア」→「茶エリア」→「写真エリア」の順番で優先順位をつけて3つのグループに分けをしました。

【Step5】フォントの選択と文字組み
ある程度レイアウトが決まったら使用するフォントを決めて、文字組みやレイアウト、色などの細かい調整をしていきます。
今回は公式HPの雰囲気に合わせて明朝系を選択しました。
ここで使用する女性写真のレタッチや色の調整も行っていきます。

人物の写真加工については別記事で紹介していますので、気になる方はチェックしてみてください!
5分で出来る!Photoshopの「ゆがみ」で女性の顔を綺麗にレタッチしよう今回はPhotoShopで簡単に出来る、「女性の顔をより美しく見せる方法」をご紹介したいと思います。
HPのキービジュアルやバナーで、...
【Step6】各要素を装飾
バナーのベースが仕上がってきたので、細かい装飾をしていきます。
症例実績の部分は、権威性が出るように月桂冠の装飾をしました。
白部分に大理石のテクスチャーを入れたり、下部エリアをゴールドのグラデーションにし、「少し高級感のあるスッキリ洗礼されたイメージ」に近づけていきます。
部位の部分にワンポイントで光も足しました。

【Step7】目的に沿っているか確認
最後に作ったバナーを要件定義と照らし合わせて、目的に沿った制約を守ったデザインになっているか確認して、バナーを納品します。
設置ページのスクリーンショットを撮り、バナーを仮置きしてデザインの最終確認をすると客観的に見れてオススメです!
バナーの参考サイト紹介
バナーデザイン上達のコツは、日頃からいろんなバナーを見てインプットする事です!
私が普段から使っているバナーデザインのギャラリーサイトを4つ紹介しますので、参考になれば幸いです!
Pintrest
デザインのギャラリーサイトの王道ですね!
日々pinterestを見て、好きなデザインをカテゴリーに分けて収集しておくと、いざ制作する時に便利です!

pinterestを見る
BANNAR LIBRARY
業種やテイスト、季節、色など豊富なカテゴリーがあり、 SNSみたいに「#」で検索できるので便利! 更新頻度が高く、最新で良質なバナーが見つかります!

BANNAR LIBRARYを見る
Bannnner.com
カテゴリーが豊富で「タレント・著名人」「Gifアニメーション」「顔切り抜き」「テキストのみ」など他のサイトにはない検索方法ができるのでオススメです!

Bannnner.comを見る
retrobanner
このサイトは指定できるサイズが30種類もあり、 参考にしたいサイズがピンポイントで見つかります! 掲載しているバナー数も多いです!

retrobannerを見る
バナー制作を学べるオススメ本紹介
バナー制作について、より深く学べる本を紹介します。
紹介する本は2022年の2月に発売された「思わずクリックしたくなる バナーデザインのきほん」です。
制作に入る前の情報整理から、定番のレイアウトや視線の誘導など、バナー制作を網羅的に学べる良本だったのでオススメです!
¥1,980
(2024/07/26 15:46:55時点 楽天市場調べ-詳細)
まとめ
いかがでしたか。
今回は私がバナーを制作するとき、「どのような手順で制作しているか」「何を考えて作っているか」を仮の案件を想定して、7つのステップで実践&解説してみました。
1.要件定義
2.トンマナとレイアウトを考える【ざっくり】
3.全ての要素を書き出す
4.優先順位を決めてレイアウト
5.フォントの選択と文字組み
6.各要素を装飾
7.最後に目的に沿っているか確認
バナーといえばディスプレイ広告などのクリックを最大限に促進するバナーが定番なのですが、今回はポータルサイト内に設置するバナーを想定してみました。
初めてバナーを作る方や、他のデザイナーがどういう事を考えて、どういう流れで作っているか知りたい人の参考になれば幸いです!
このブログではデザインに関する様々な参考本を紹介しているので、興味のある方は是非ご覧ください!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました。