illustrator(イラストレーター)で、文字をスタンプのように掠れさせる方法を紹介します!
文字の内側に掠れが多く、輪郭は少しガタガタしているような文字加工です。
デザインに「ビンテージ感」や「レトロ感」をプラスしたいときに使える表現方法です。

それでは早速解説していきます。
YouTube動画
この記事の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】文字を用意する
まずは、任意の文字を作成します。
ここではフォントの種類を「Futura Bold」、サイズを「650px」にしています。

【2】アピアランスの設定をする
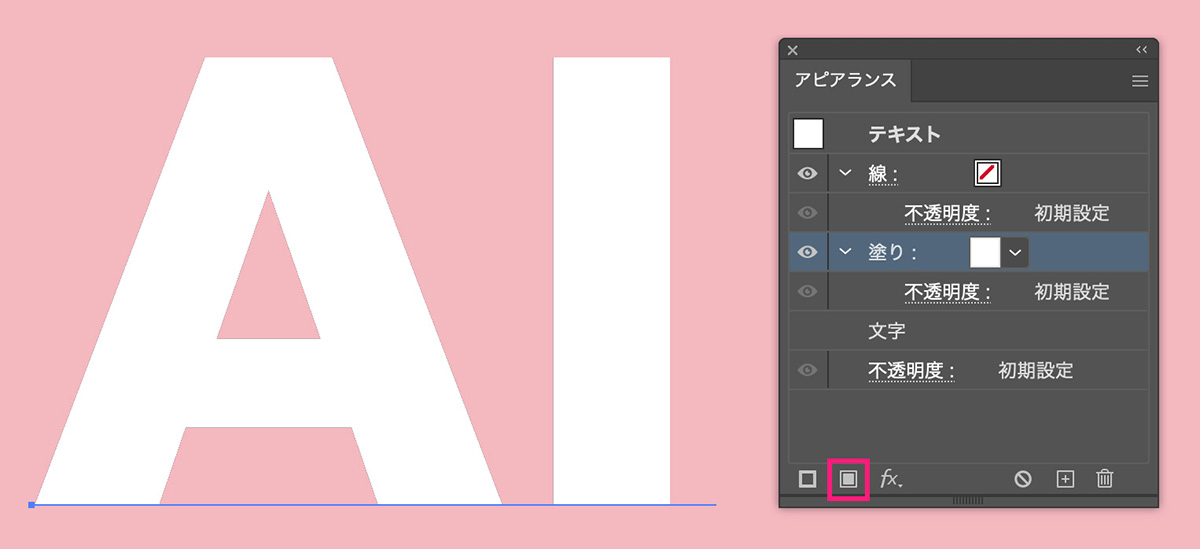
文字にアピアランスの設定を4つしていきます。
アピアランスのパネルは上のメニューから「ウィンドウ」>「アピアランス」から表示することが出来ます。
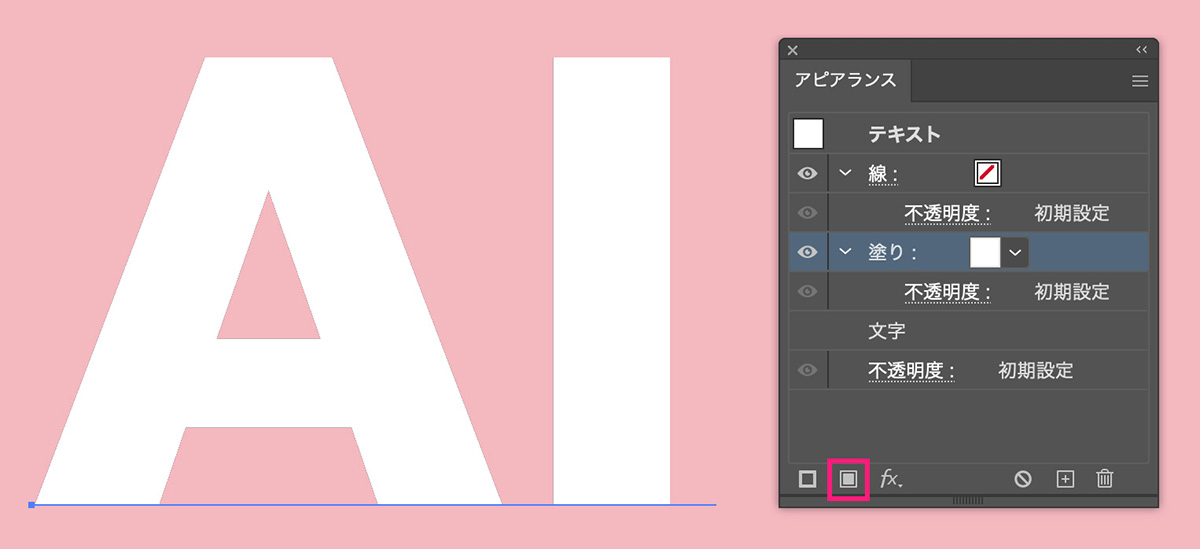
塗り
アピアランスパネルの左下のボタンから塗りを追加して、カラーを白に指定します。

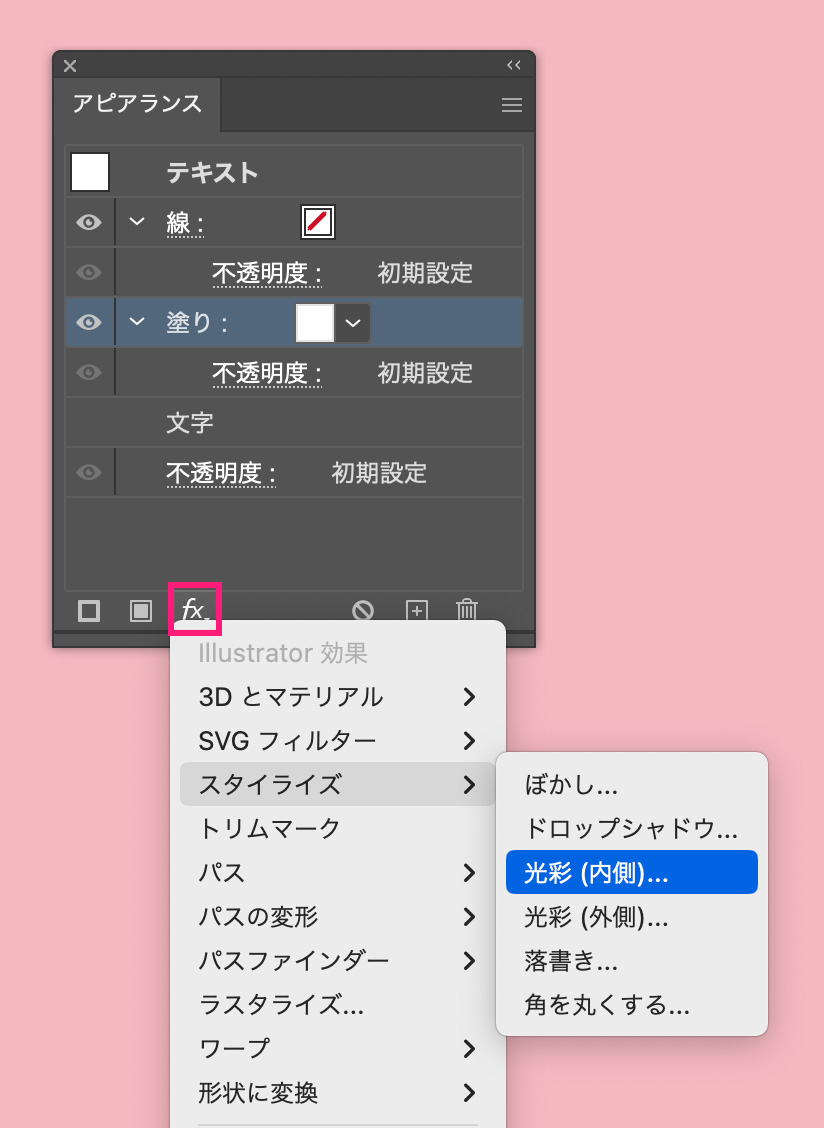
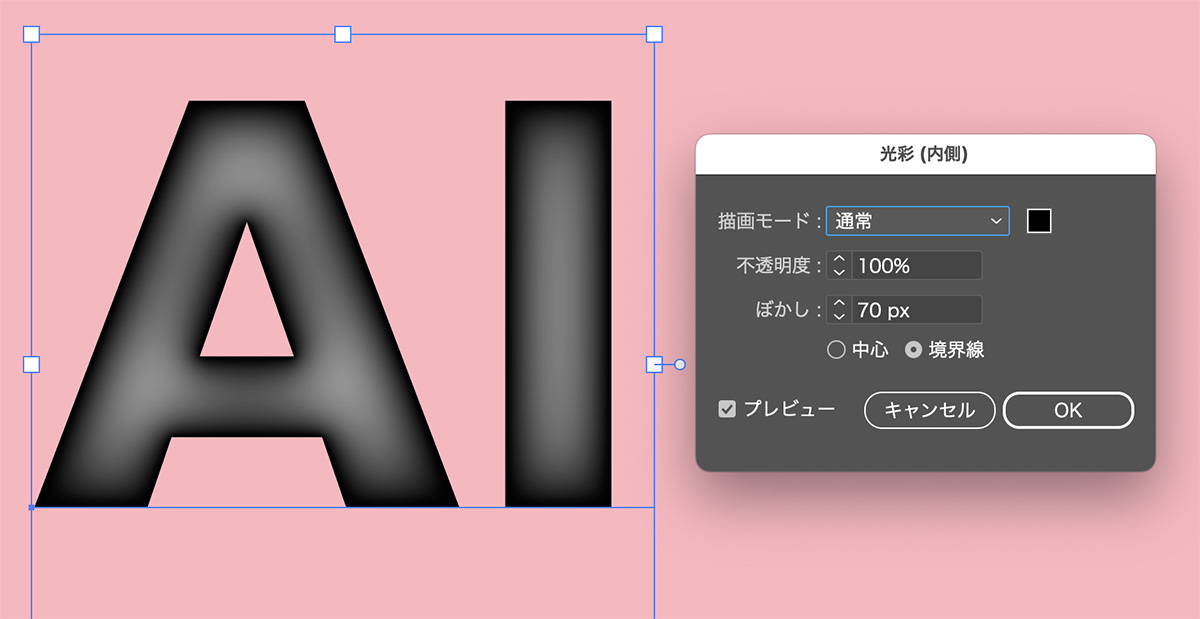
光彩(内側)
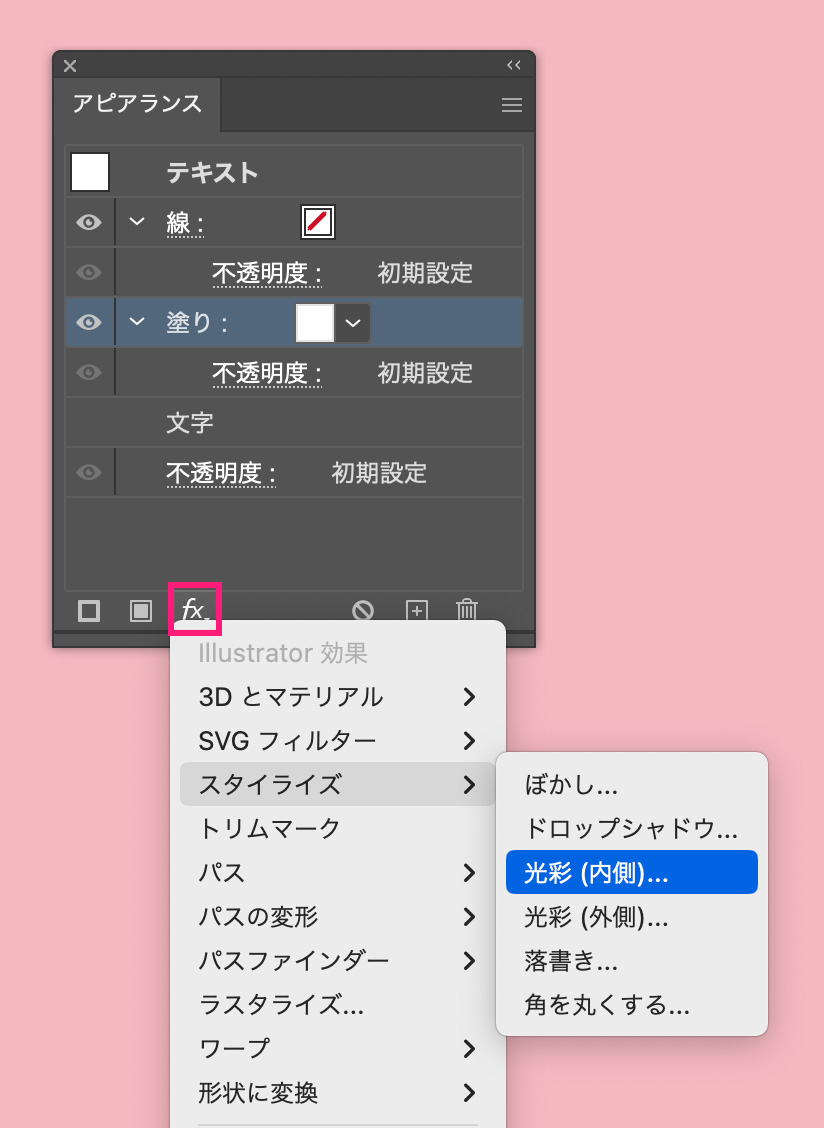
次に『fx』のボタンから「スタライズ」>「光彩(内側)」を選択します。

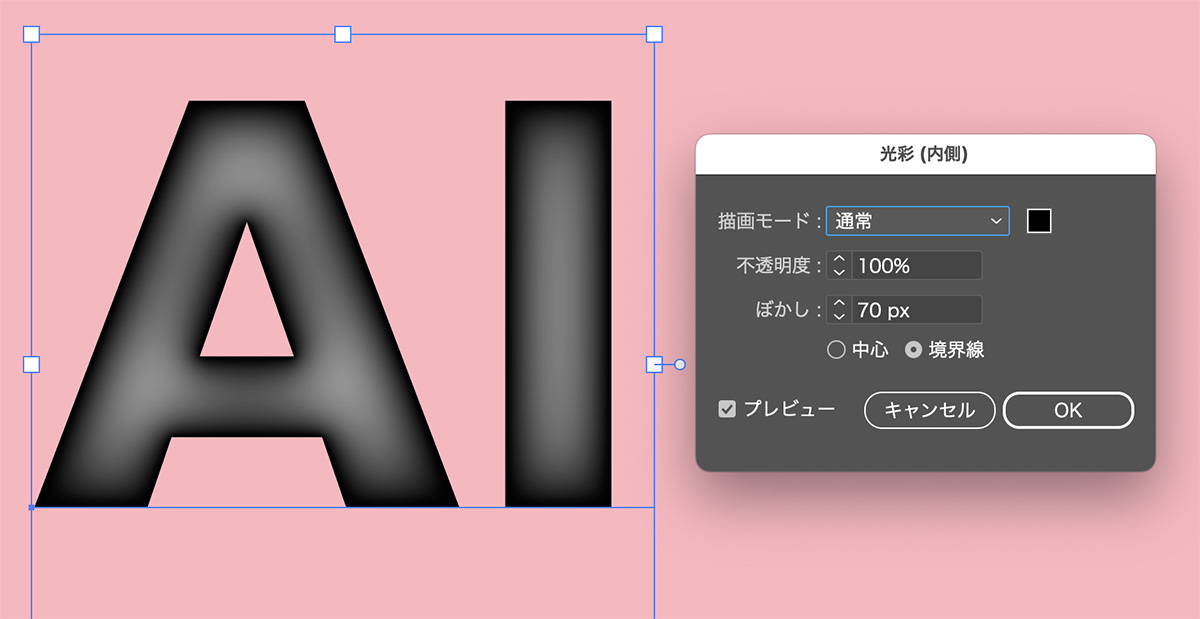
下記の設定を行います。

- 描画モード : 通常
- カラー : 黒
- 不透明度 : 100%
- ぼかし : 70px
- 境界線 : チェック
ぼかしの数値は、文字のサイズやフォントの種類によって見た目が変わります。画像と同じくらいになるように目分量で調整しましょう。
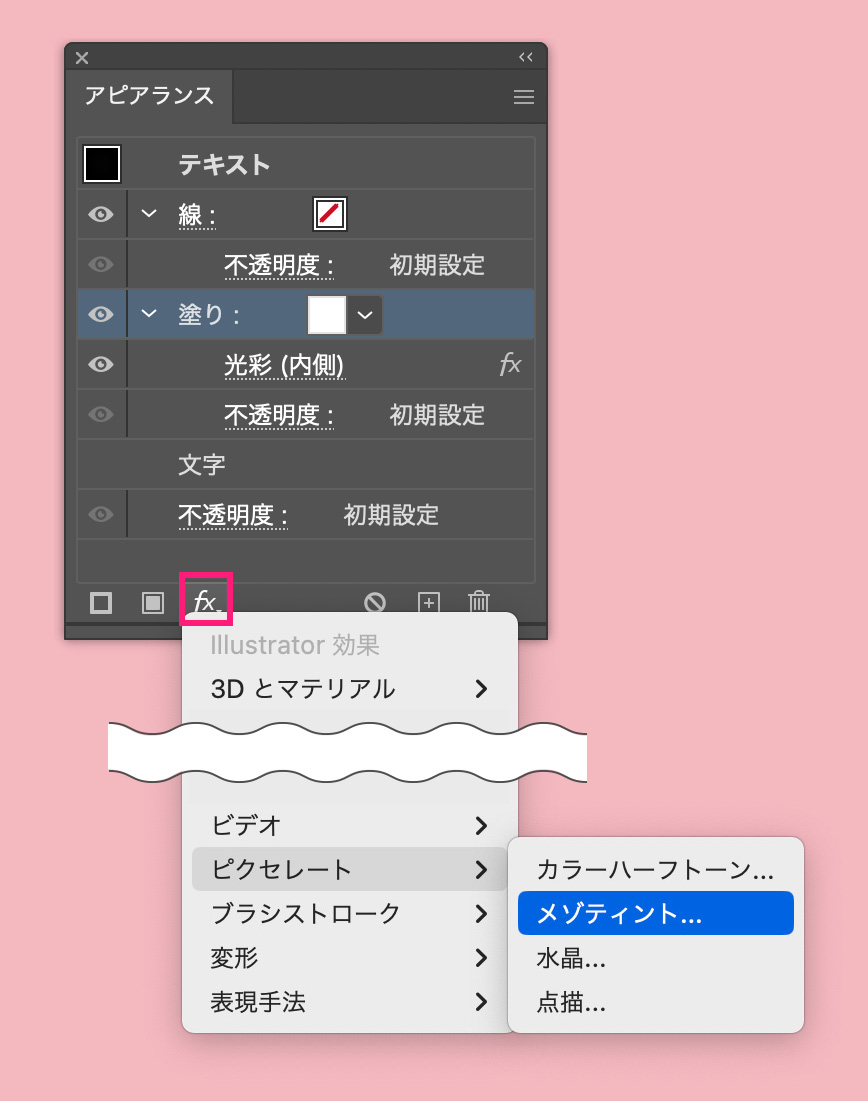
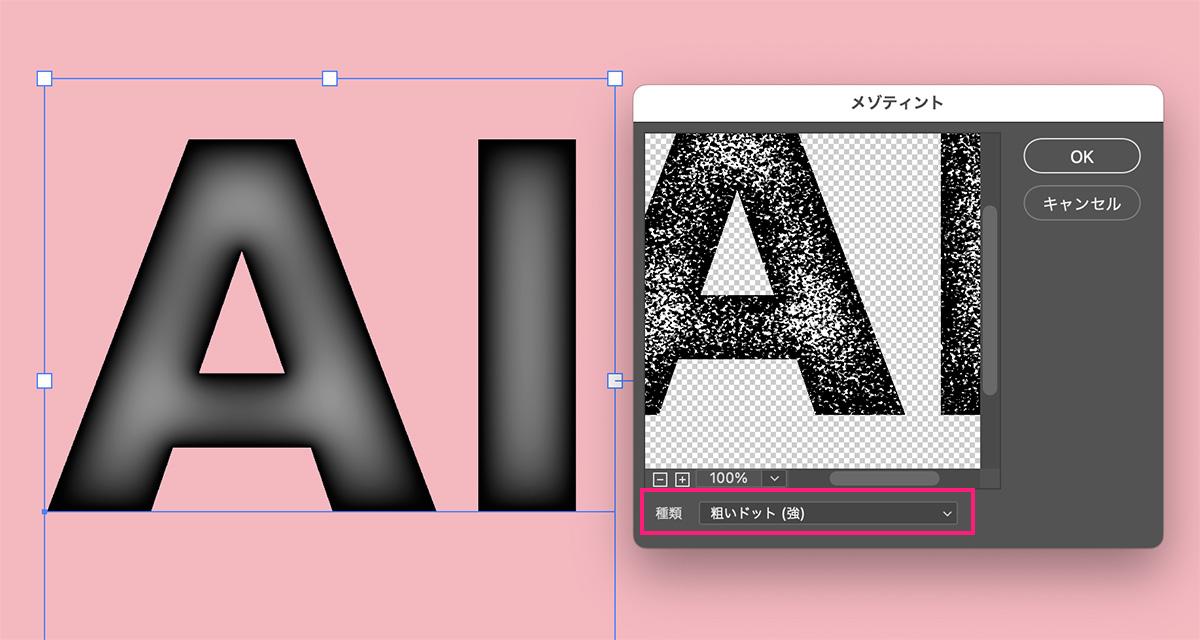
メゾティント
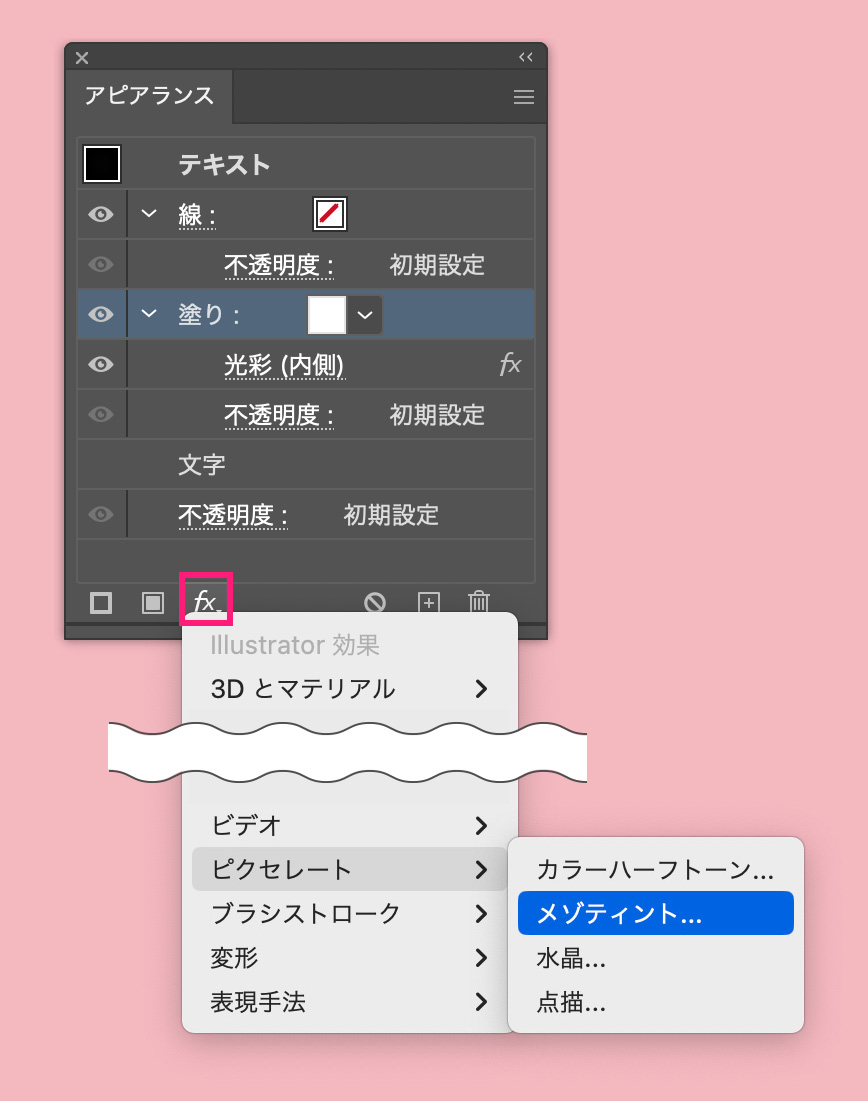
次に『fx』のボタンから「ピクセレート」>「メゾティント」を選択します。

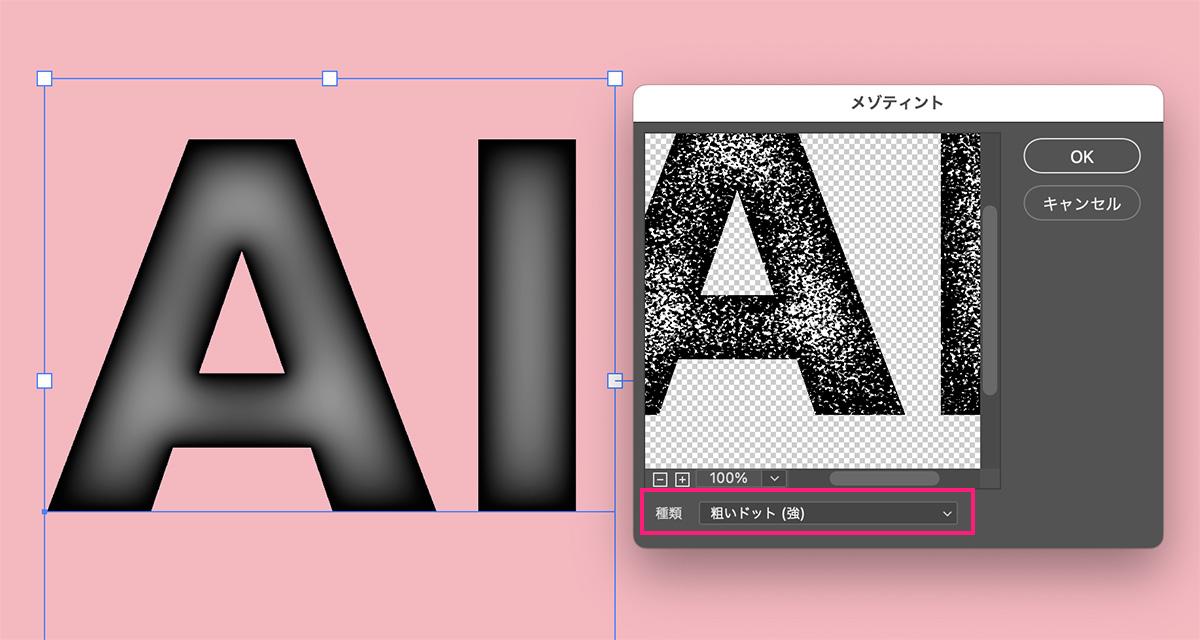
種類を「荒いドット(強)」にします。

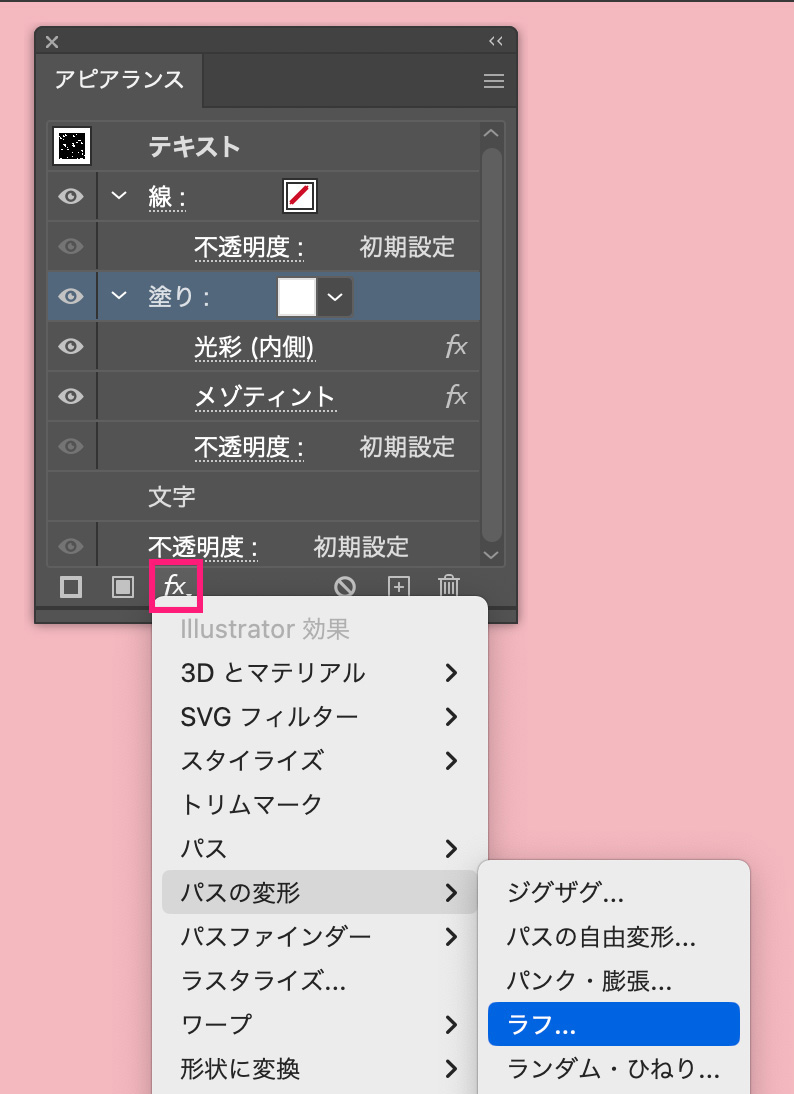
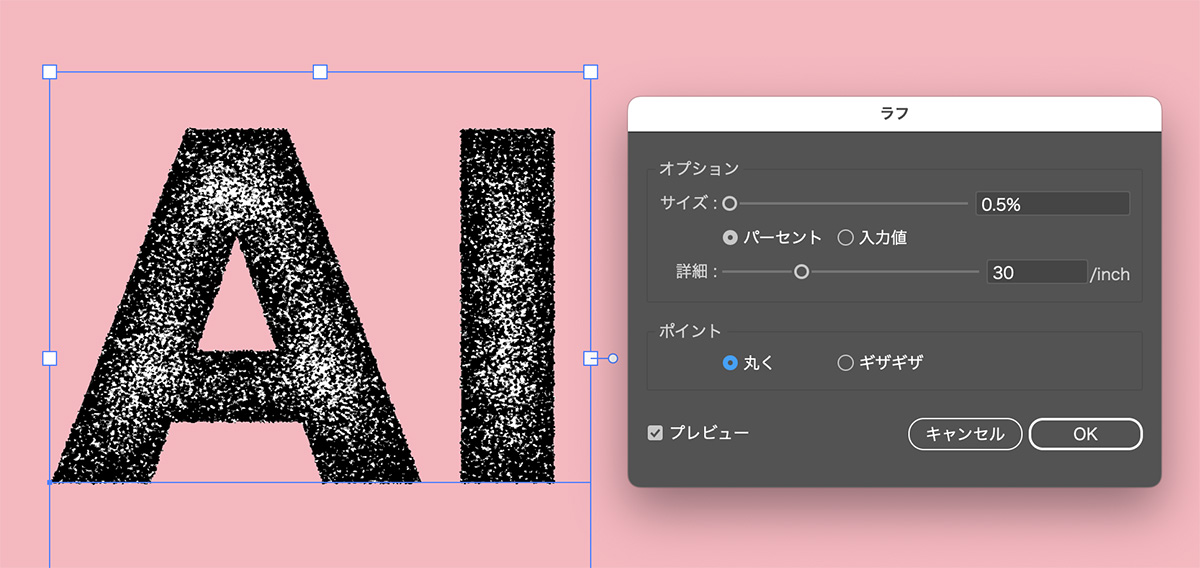
ラフ
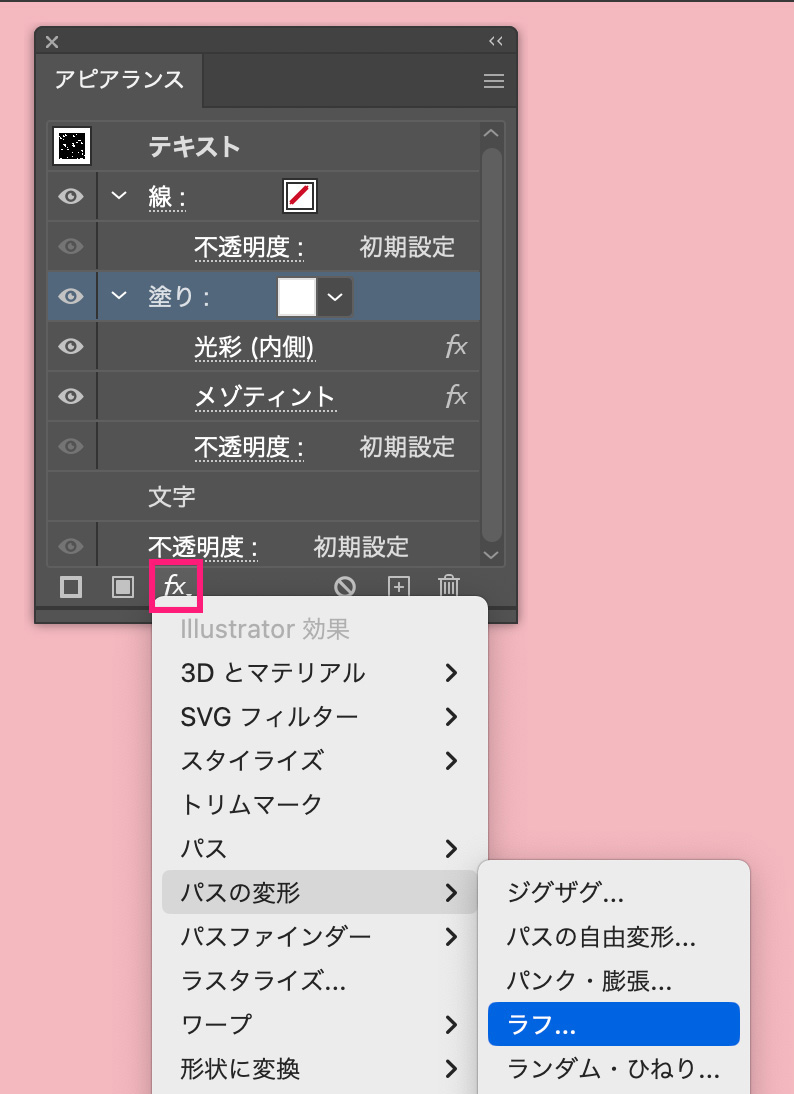
最後に『fx』のボタンから「パスの変形」>「ラフ」を選択します。

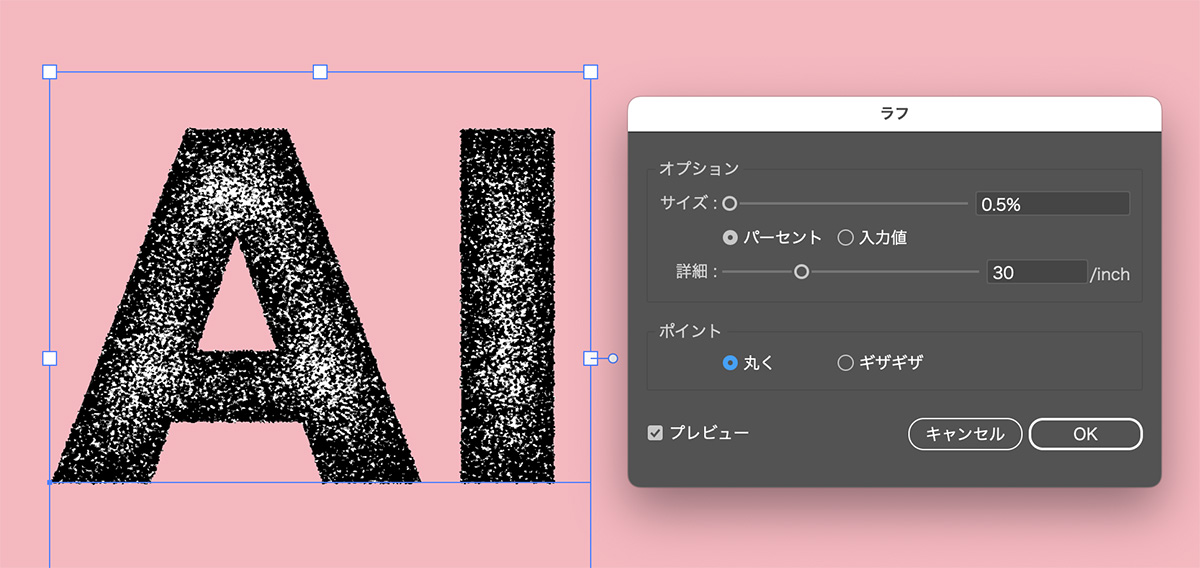
下記の設定を行います。

- サイズ : 0.5%
- 詳細 : 30/inch
- ポイント : 丸く
上の画像では分かりにくいですが、これで輪郭をガタガタにする事ができました。

次の工程で文字を画像にラスタライズするので、文字を1つ複製して編集可能なデータを取っておきましょう。

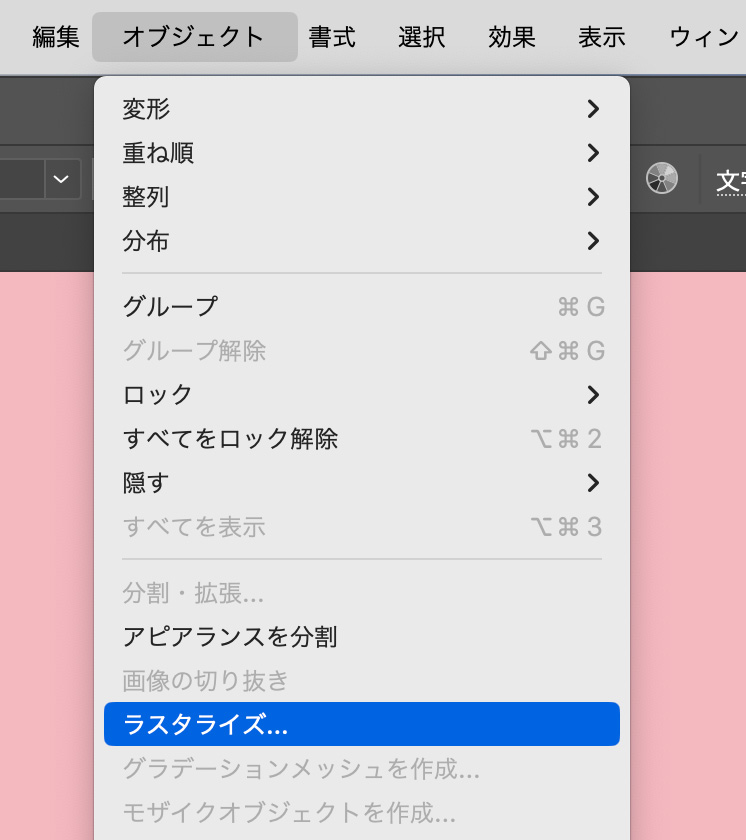
【3】文字をラスタライズする
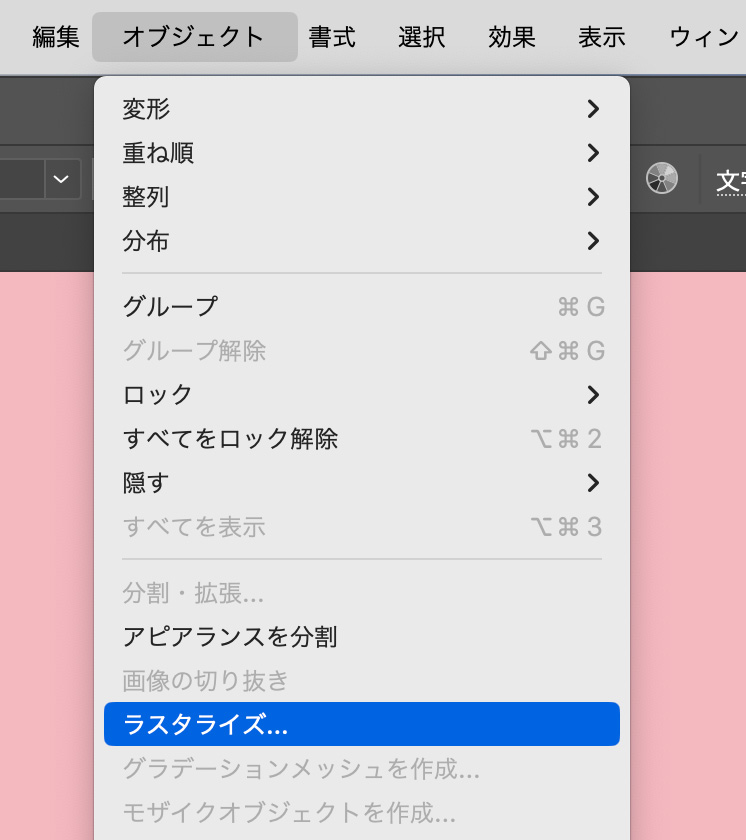
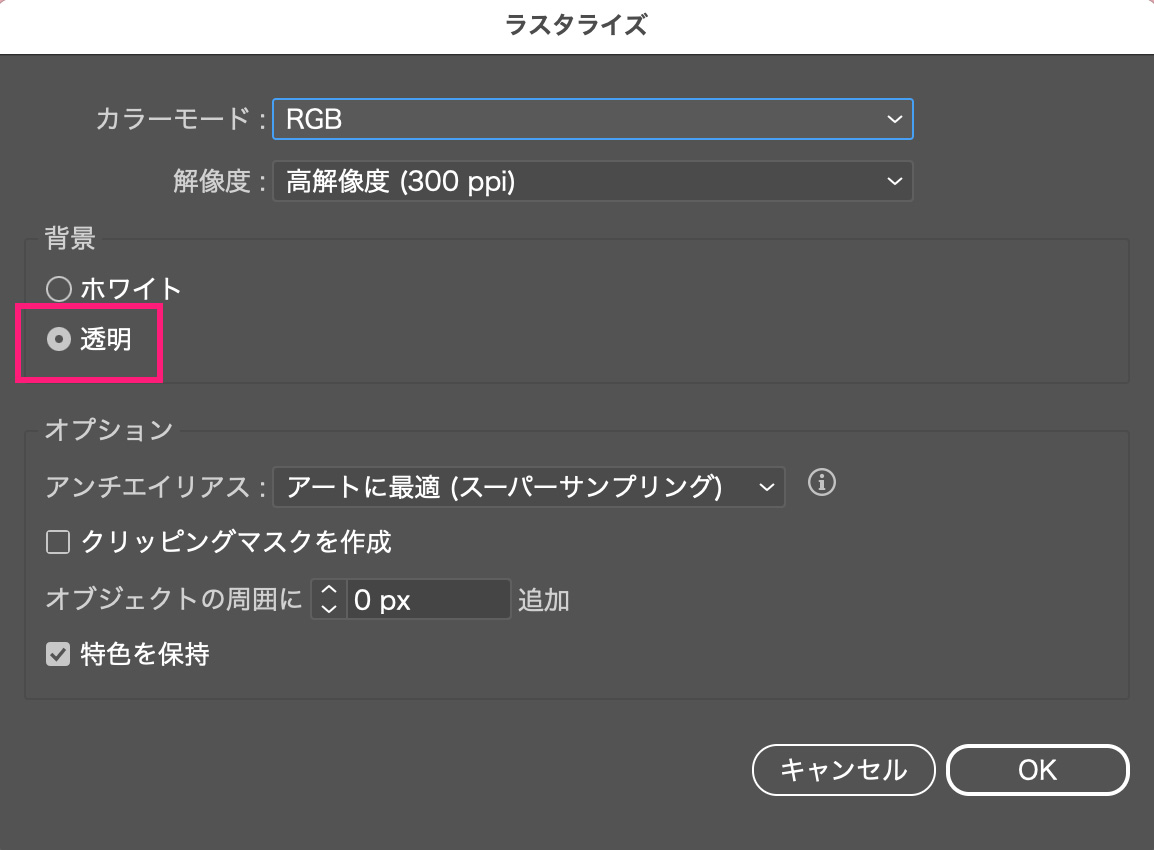
アピアランスの設定ができたら、上のメニューから「オブジェクト」>「ラスタライズ」を選択します。

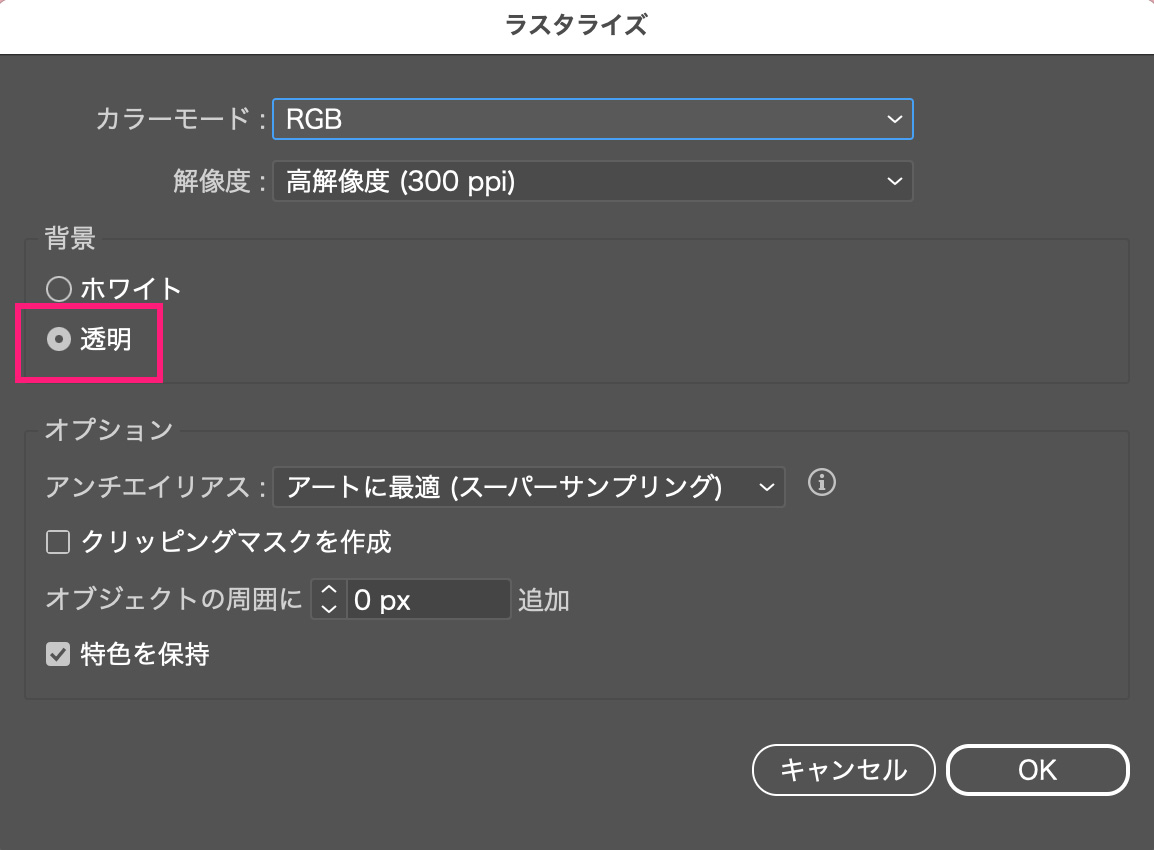
ラスタライズの設定画面が出るので、背景の「透明」にチェックを入れてOKを押します。

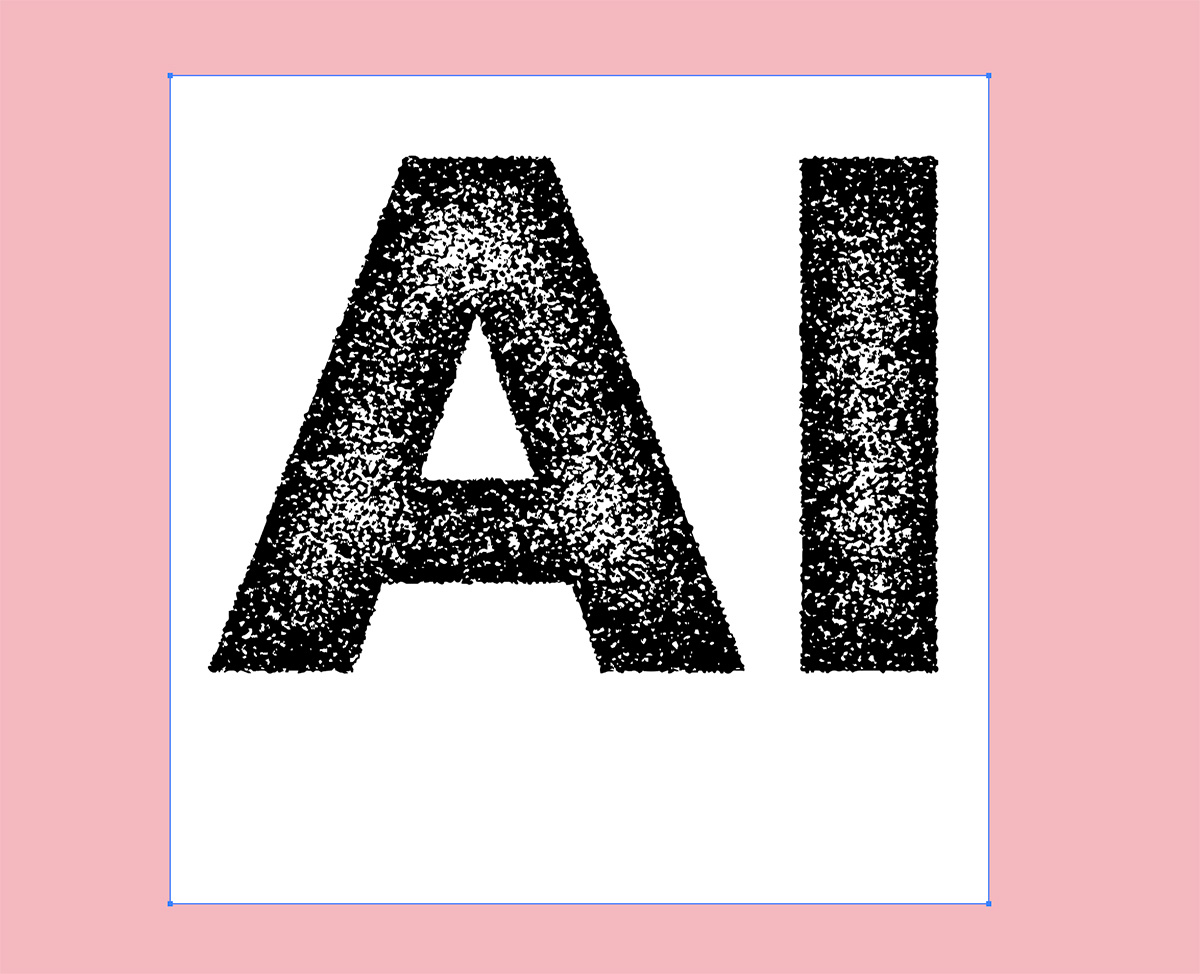
【4】画像トレースする
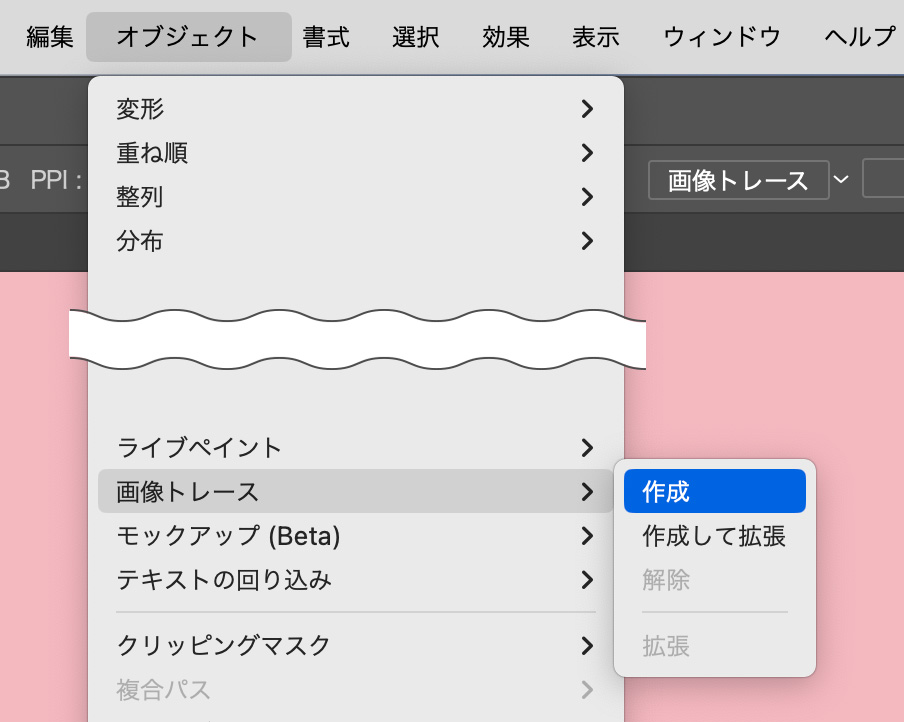
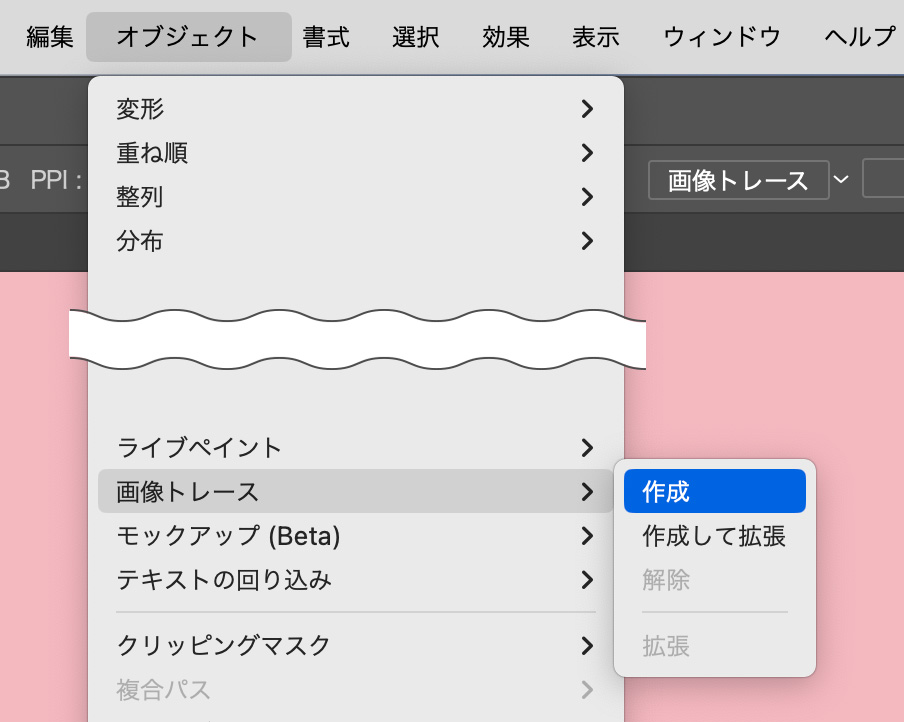
文字をラスタライズできたら、上のメニューから「オブジェクト」>「画像トレース」>「作成」を選択します。

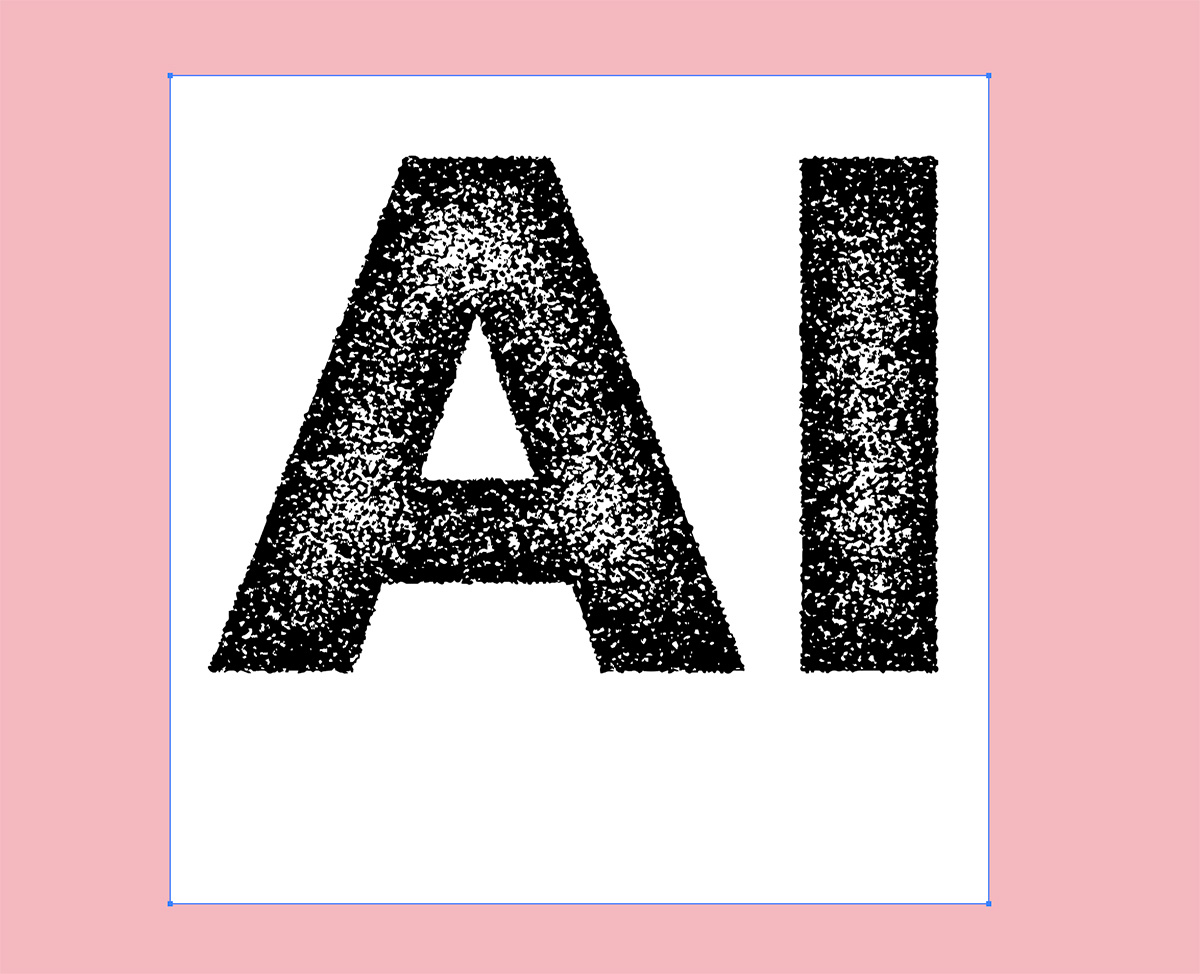
これでラスタライズした画像が、トレースされた状態になりました。

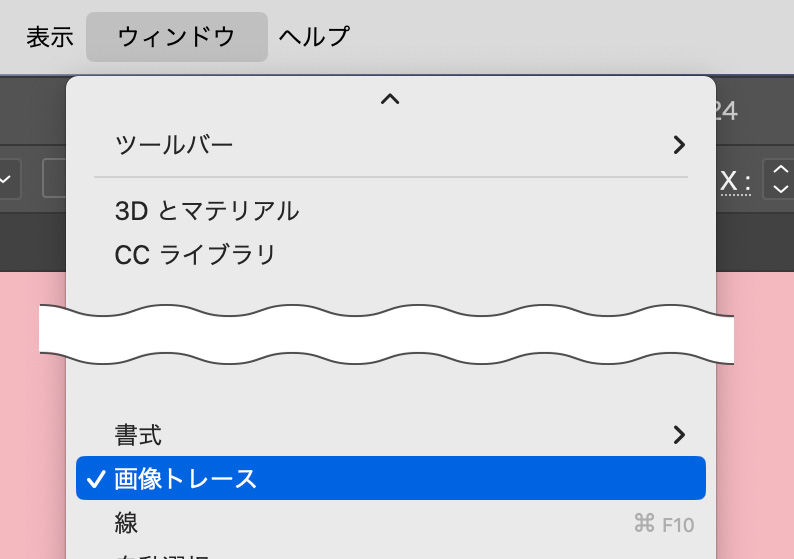
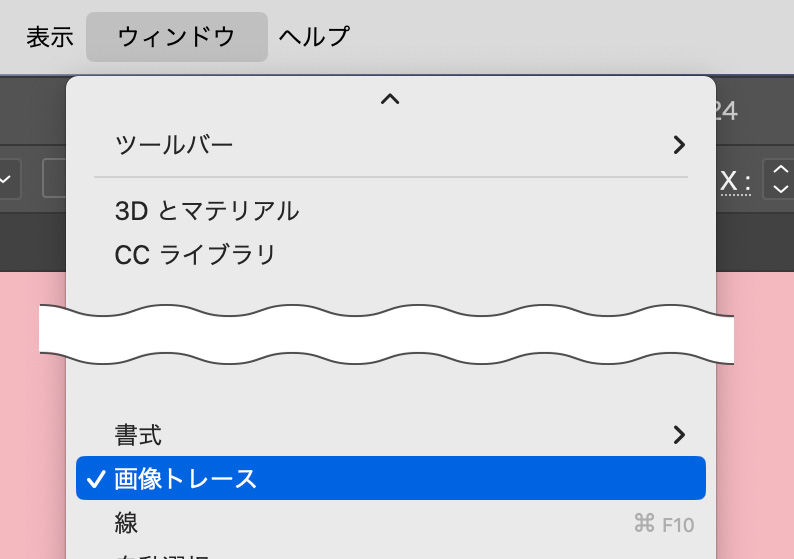
トレースの細かい設定がしたいので、上のメニューから「ウィンドウ」>「画像トレース」を選択します。

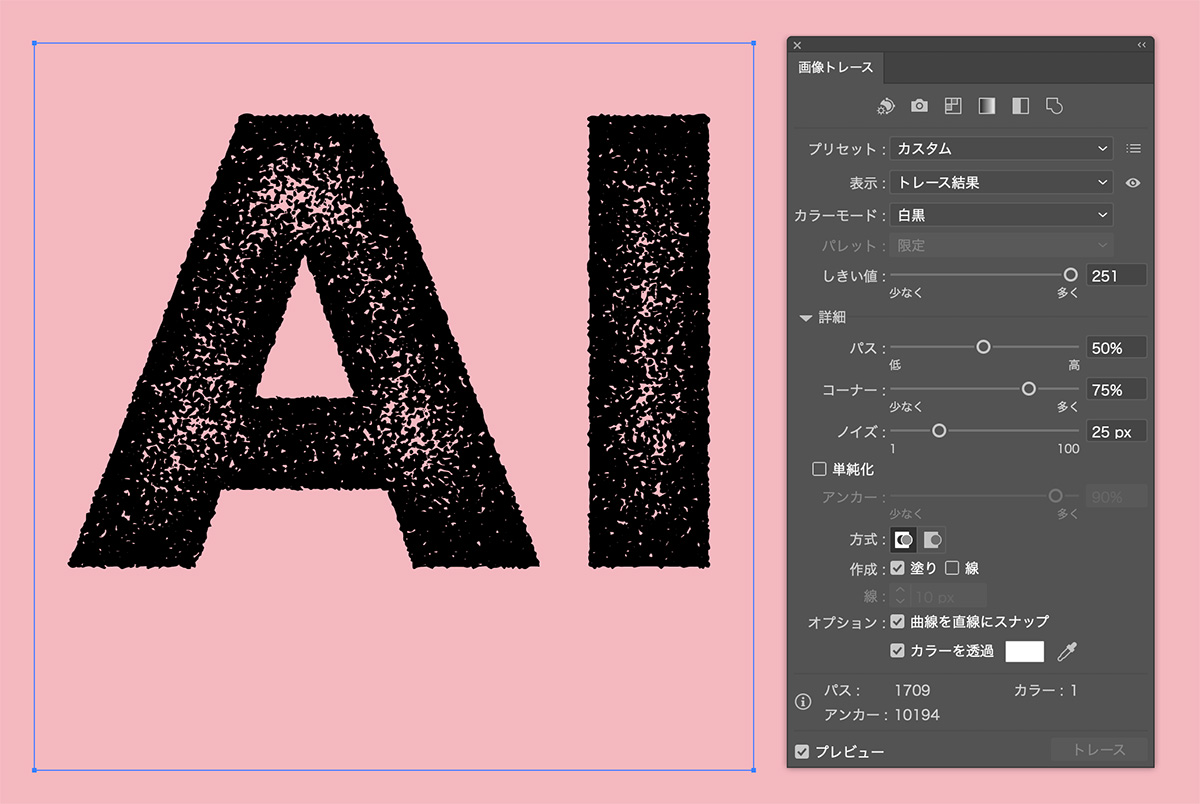
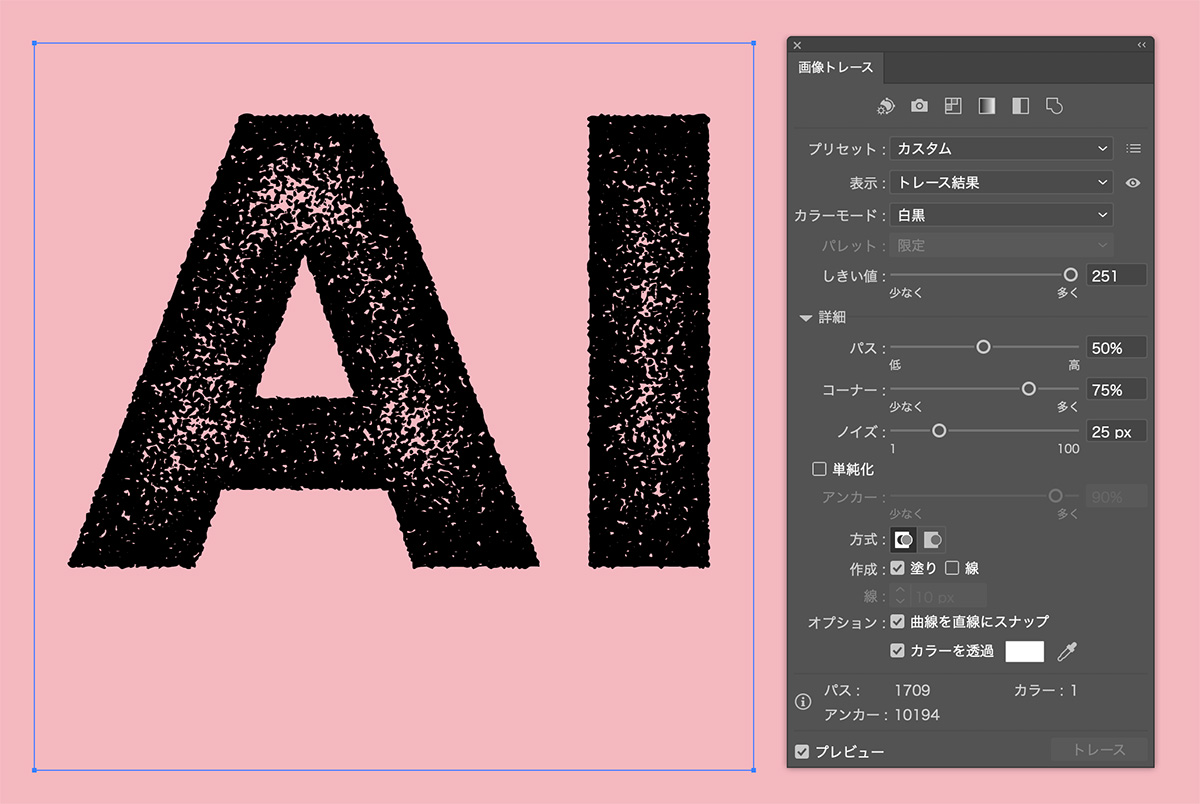
画像トレースのパネルが開くので、下記の設定を行います。

- プリセット : カスタム
- 表示 : 白黒
- しきい値 : 250
- パス : 50%
- コーナー : 75%
- ノイズ : 25px
- カラーを透過 : チェックを入れる(白)
- プレビュー : チェックを入れる
ここも画像のサイズによって見た目が変わります。
参考と同じくらいになるように、しきい値やコーナーの数値を目分量で調整しましょう。
設定ができたらオプションバーの「拡張」をクリックします。

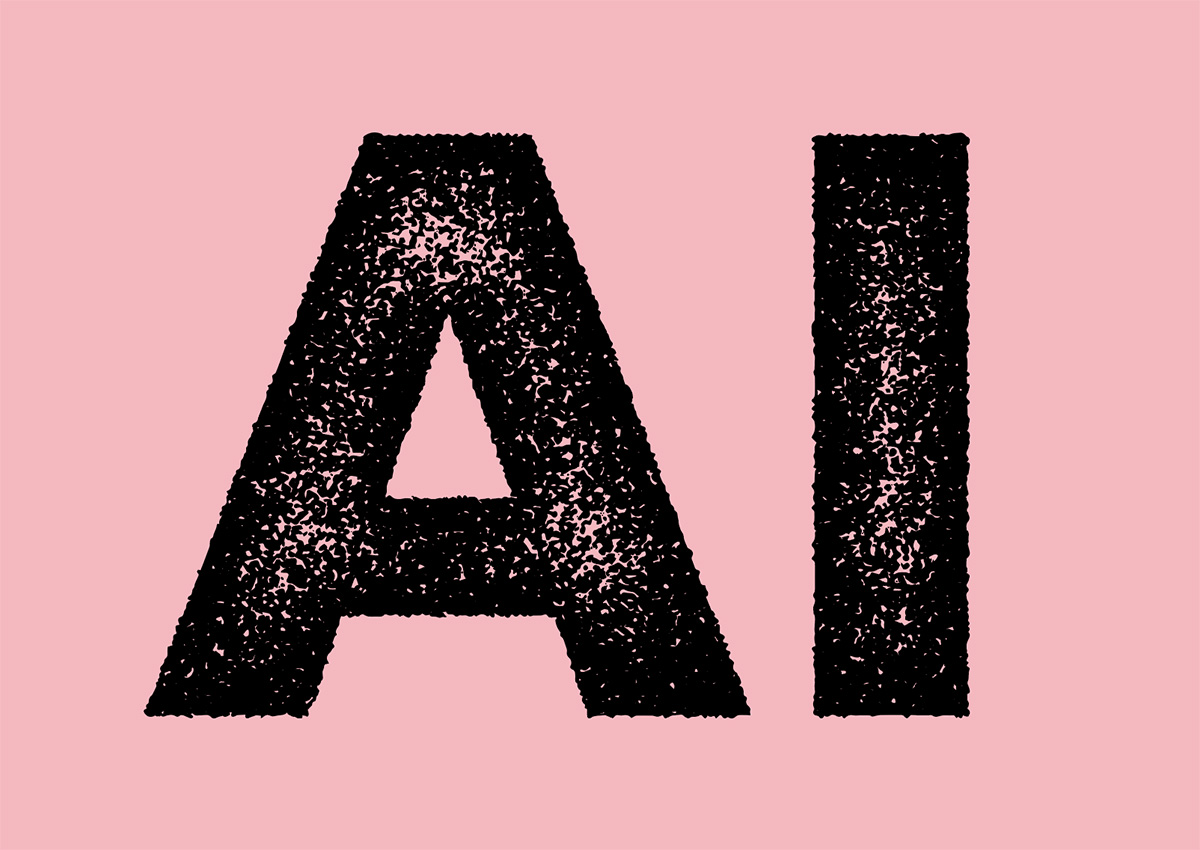
完成
これで完成です!
パスのデータになっているので、自由に色を変更することも出来ます。

まとめ
今回はillustrator(イラストレーター)で、文字をスタンプのように掠れさせる方法を紹介しました!
少し工程は多いですが、色んなシーンで使える文字加工なので覚えておくと表現の幅が広がります。
ぜひ試してみてください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!