Photoshop(フォトショップ)を使って、「ラテアート」を合成する方法を紹介します!
フィルターの「ぼかし」と、レイヤースタイルの「カラーオーバーレイ」「ベベルとエンボス」「ブレンド条件」を使って表現します。
下のラテの画像と、AdobeCCのロゴを合成していきます!

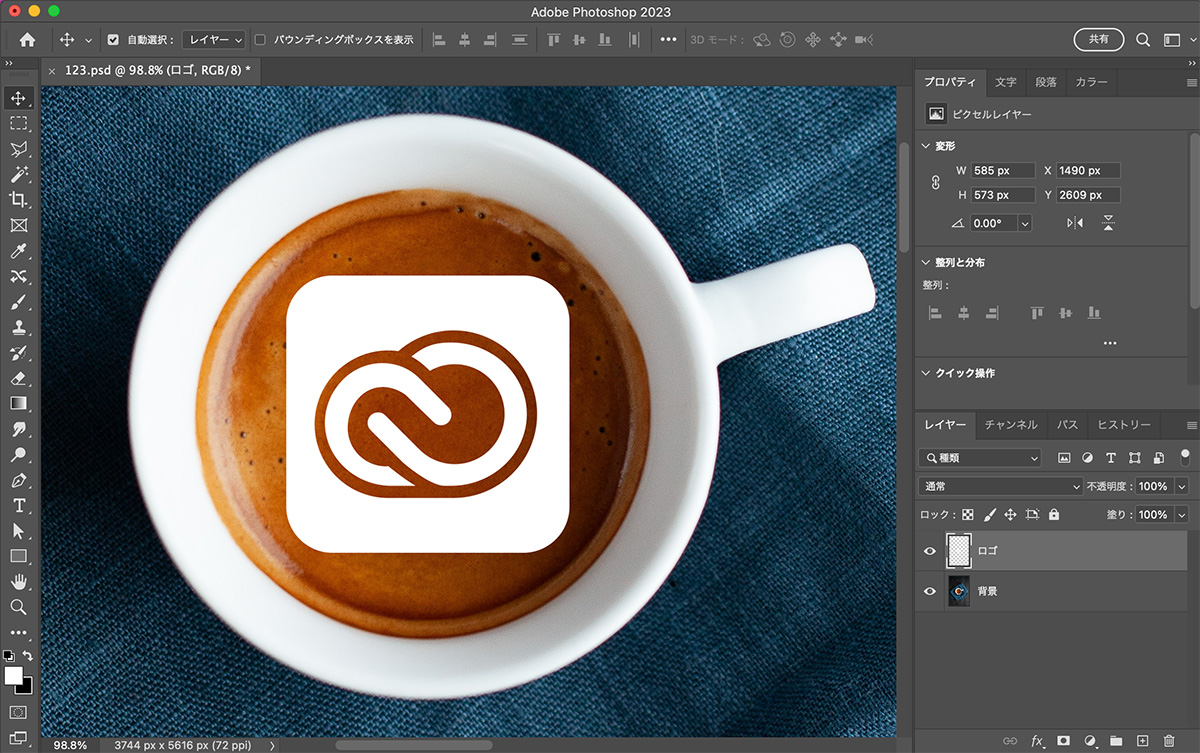
下の画像が完成イメージです!

それでは早速解説していきます!
YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】2つの画像素材を用意
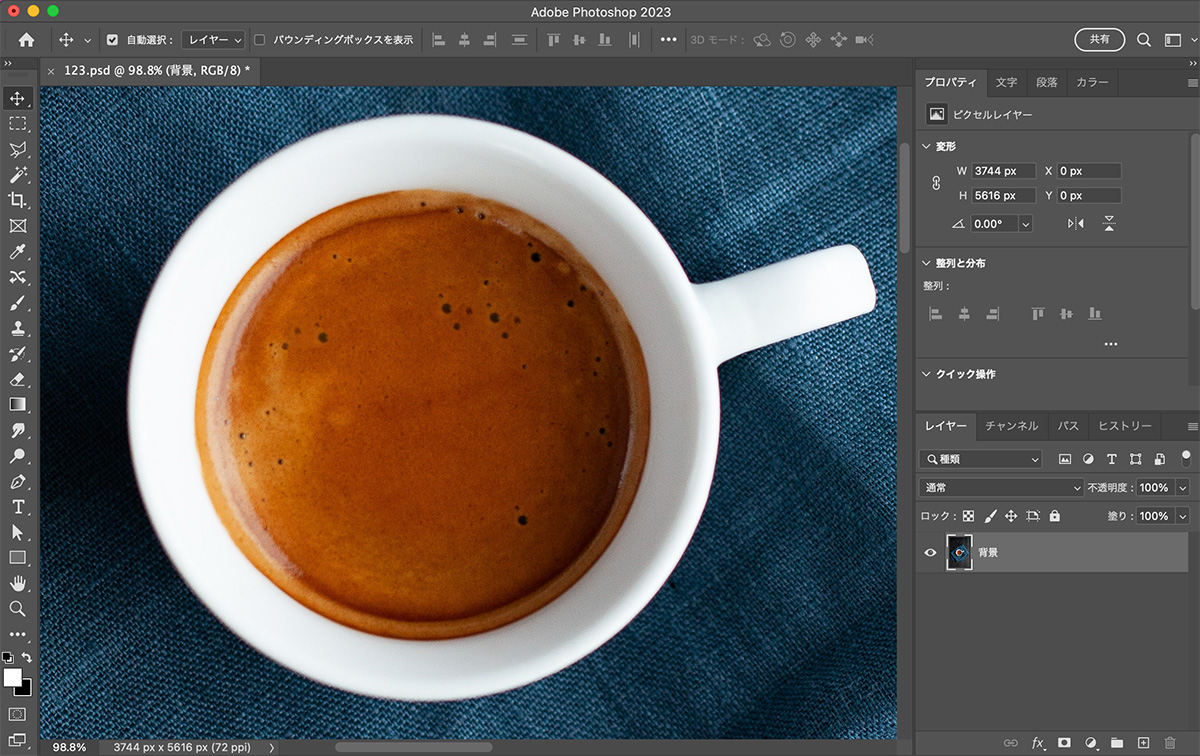
カフェラテの画像
まずはカフェラテの画像を用意しましょう。
参考と同じ画像をダウンロードしたい方はコチラからダウンロードできます。

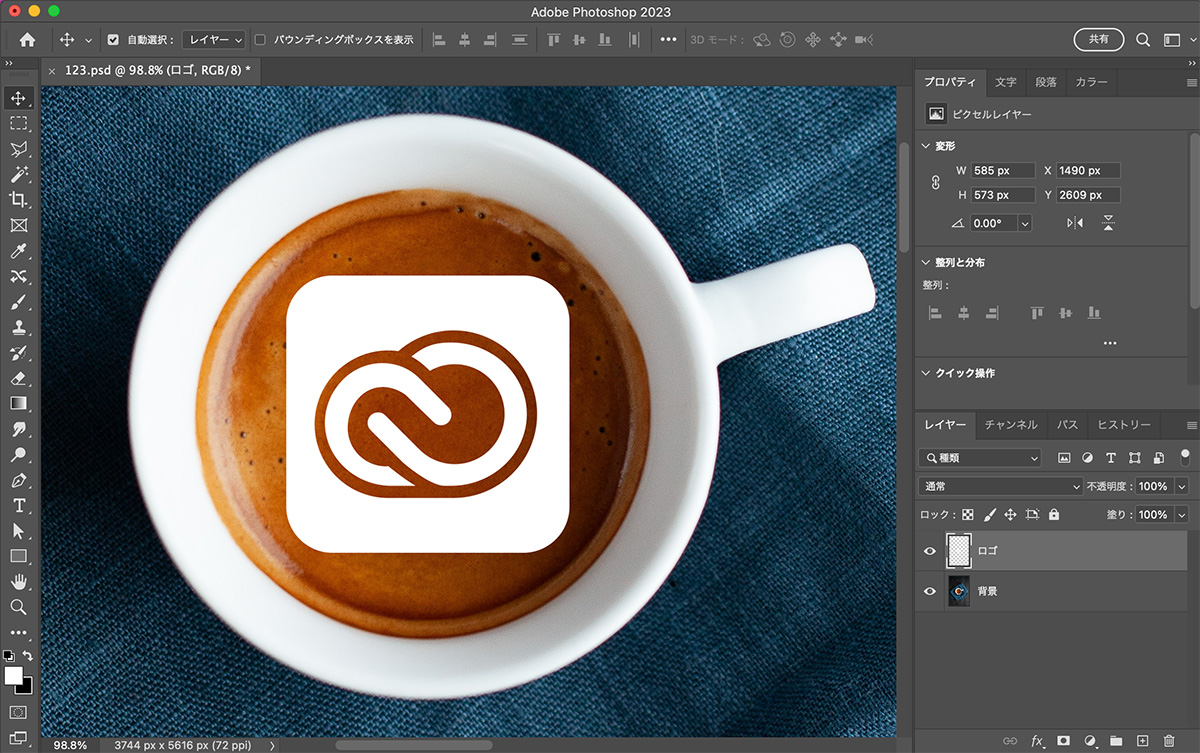
合成する画像
ラテの画像の上に、合成したい画像またはオブジェクトを配置します。
今回は、AdobeCCのロゴをサンプルとして使っています。

合成する素材は、ロゴやイラスト、文字など、なんでも構いません。
単色で、余白が透過されている素材を用意しましょう。
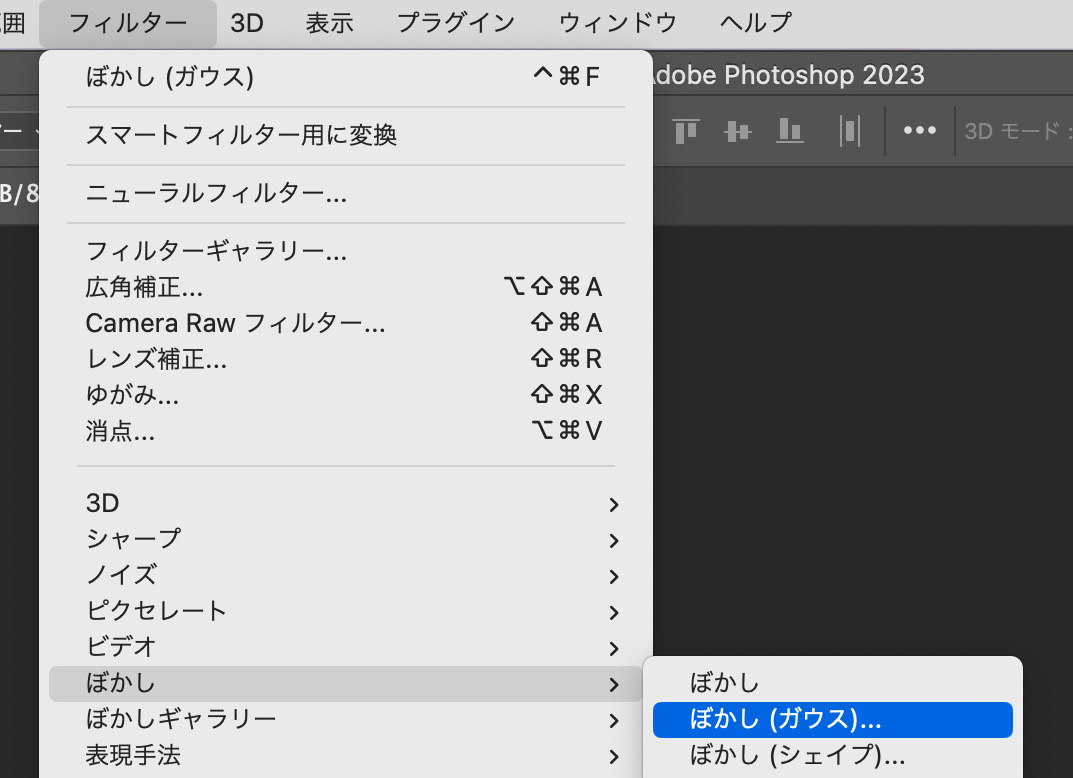
【2】ロゴ画像をぼかす
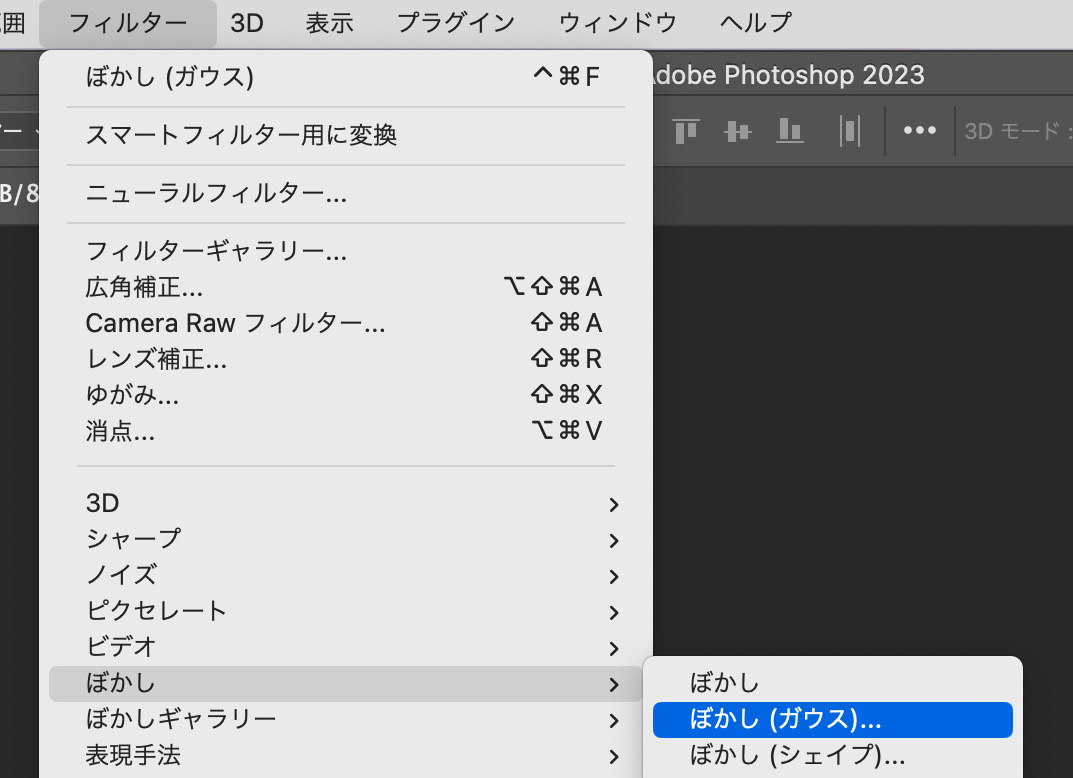
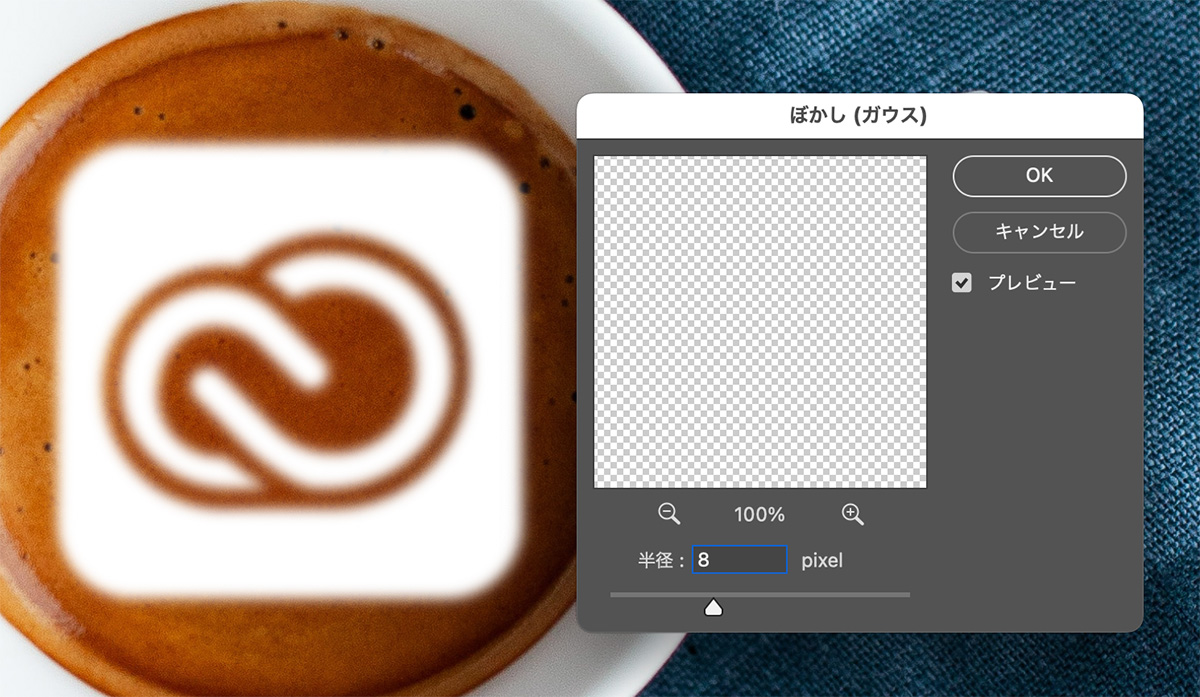
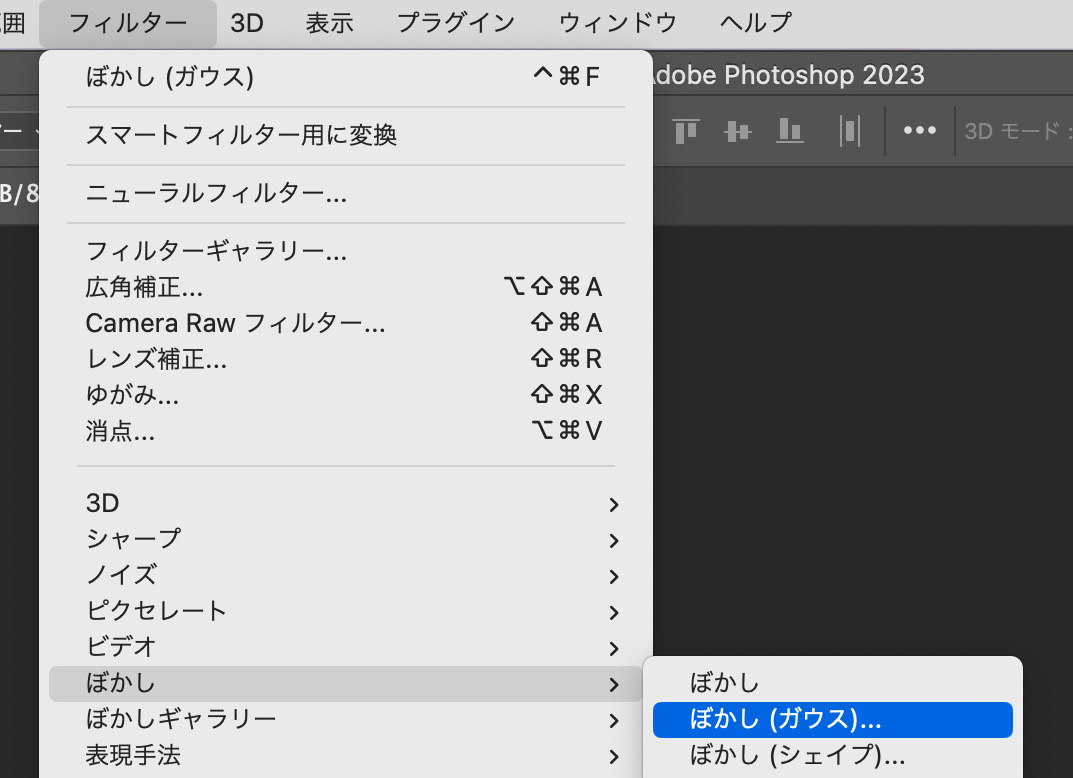
ロゴのレイヤーを選択した状態で、上のメニューから「フィルター」<「ぼかし」<「ぼかし(ガウス)」を選択します。

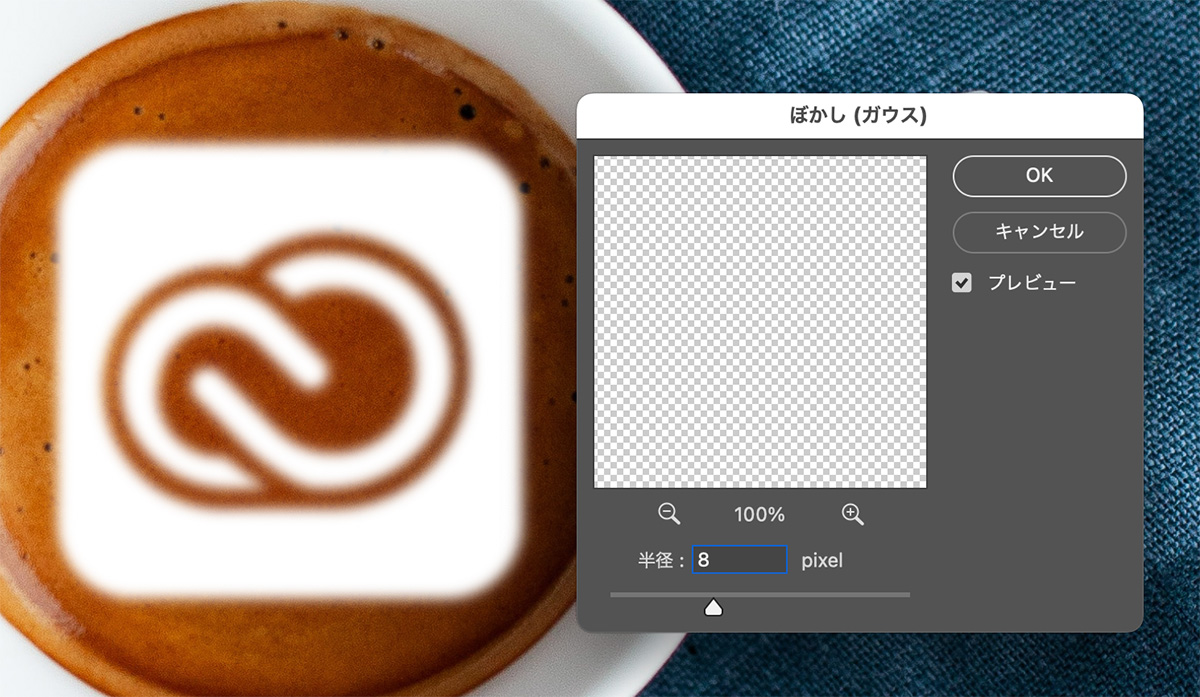
ぼかし(ガウス)の設定画面が立ち上がるので、半径を「8px」にして、OKを押します。
半径のサイズは、画像のサイズによって見え方が異なるので、画像と同じくらいのボケ感になるように数値調整しましょう。

【3】レイヤースタイル(カラーオーバレイ)
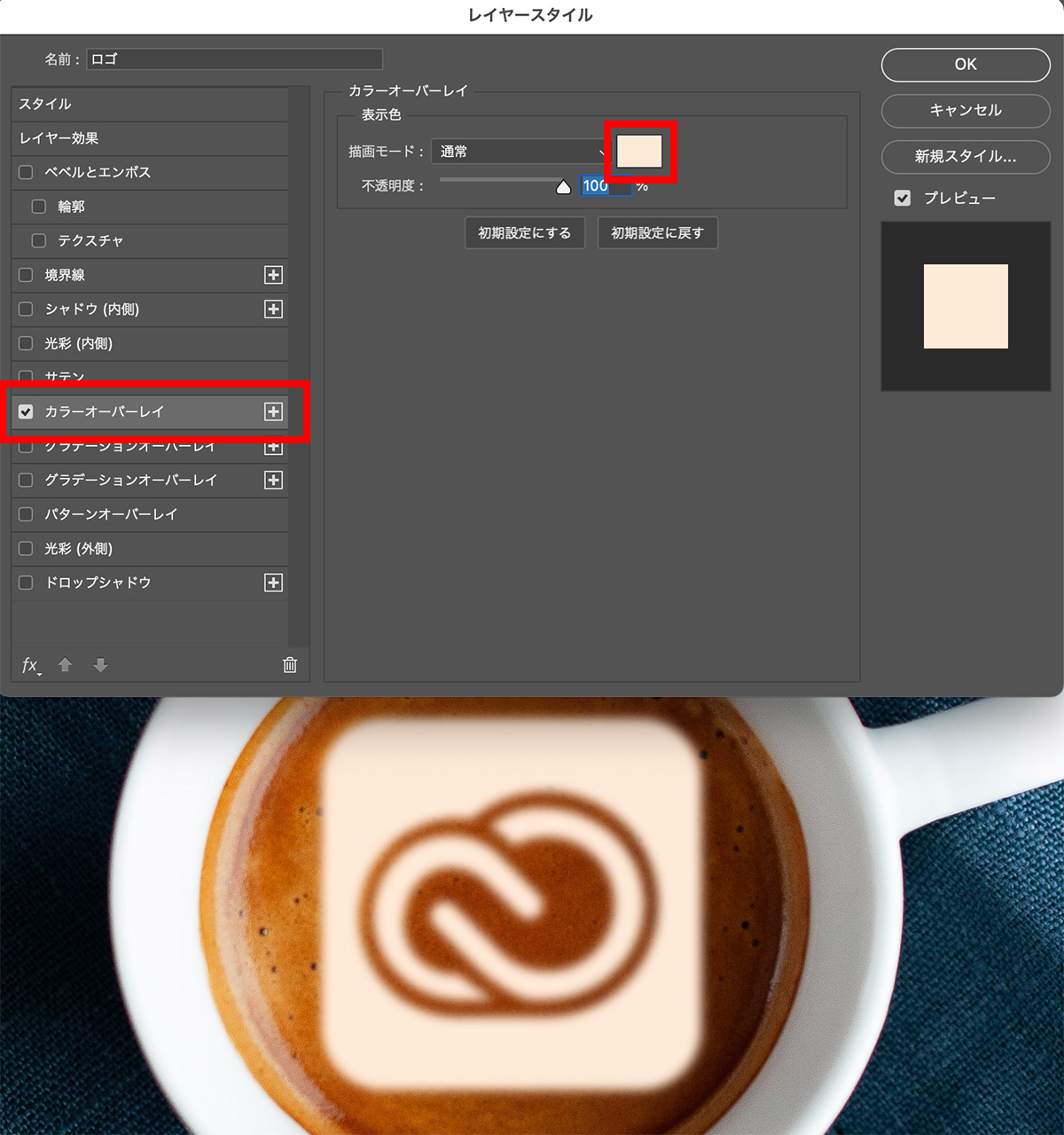
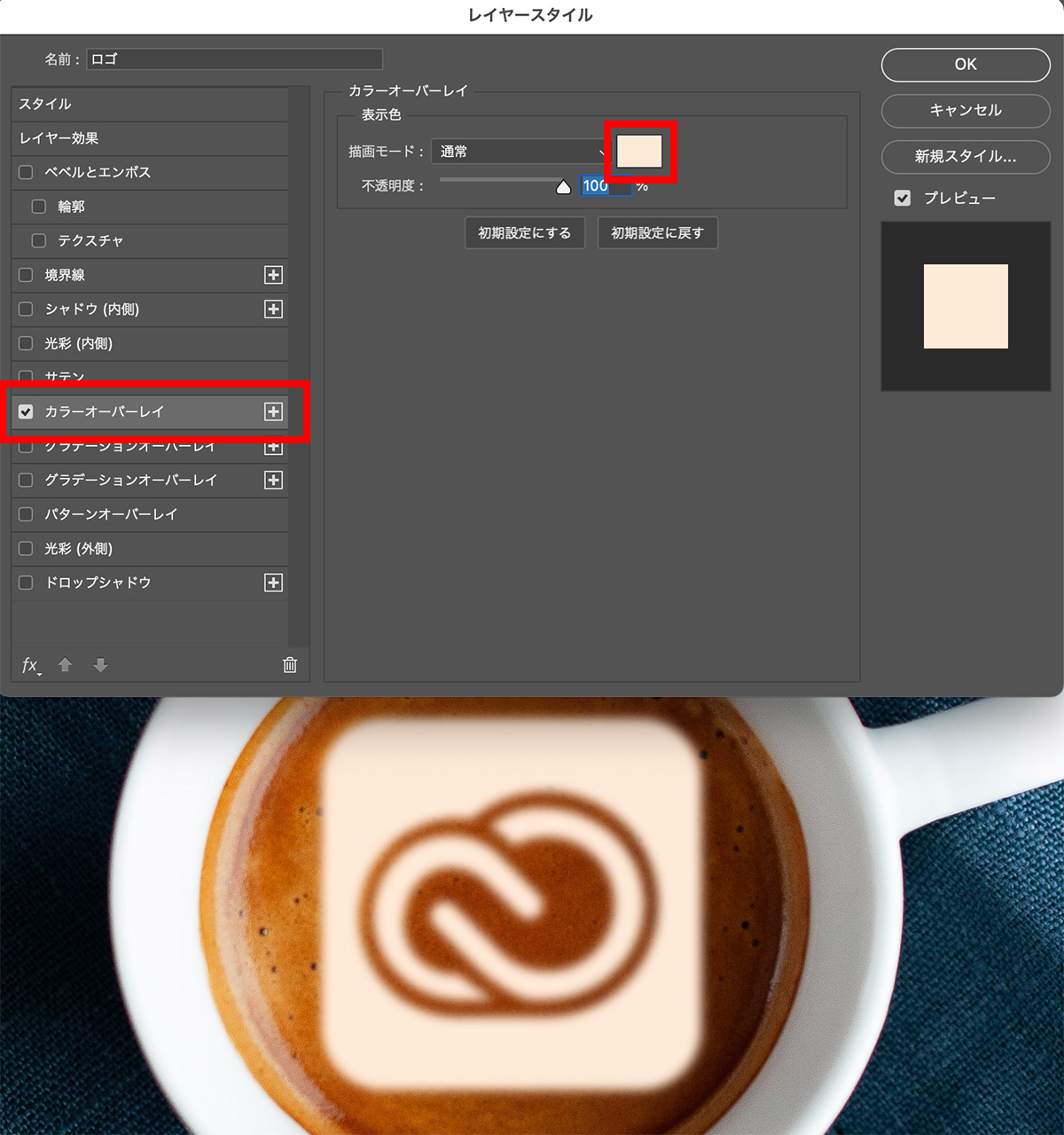
次はレイヤースタイルの「カラーオーバーレイ」で、ロゴの色を指定ます。
レイヤーパネルから、ロゴレイヤーの右側ダブルクリックし、レイヤースタイルを開きます。
「カラーオーバーレイ」を選択し、カラーをラテと同系色の明るい色に指定します。
ここでは「#ffead7」としています。

【4】レイヤースタイル(ベベルとエンボス)
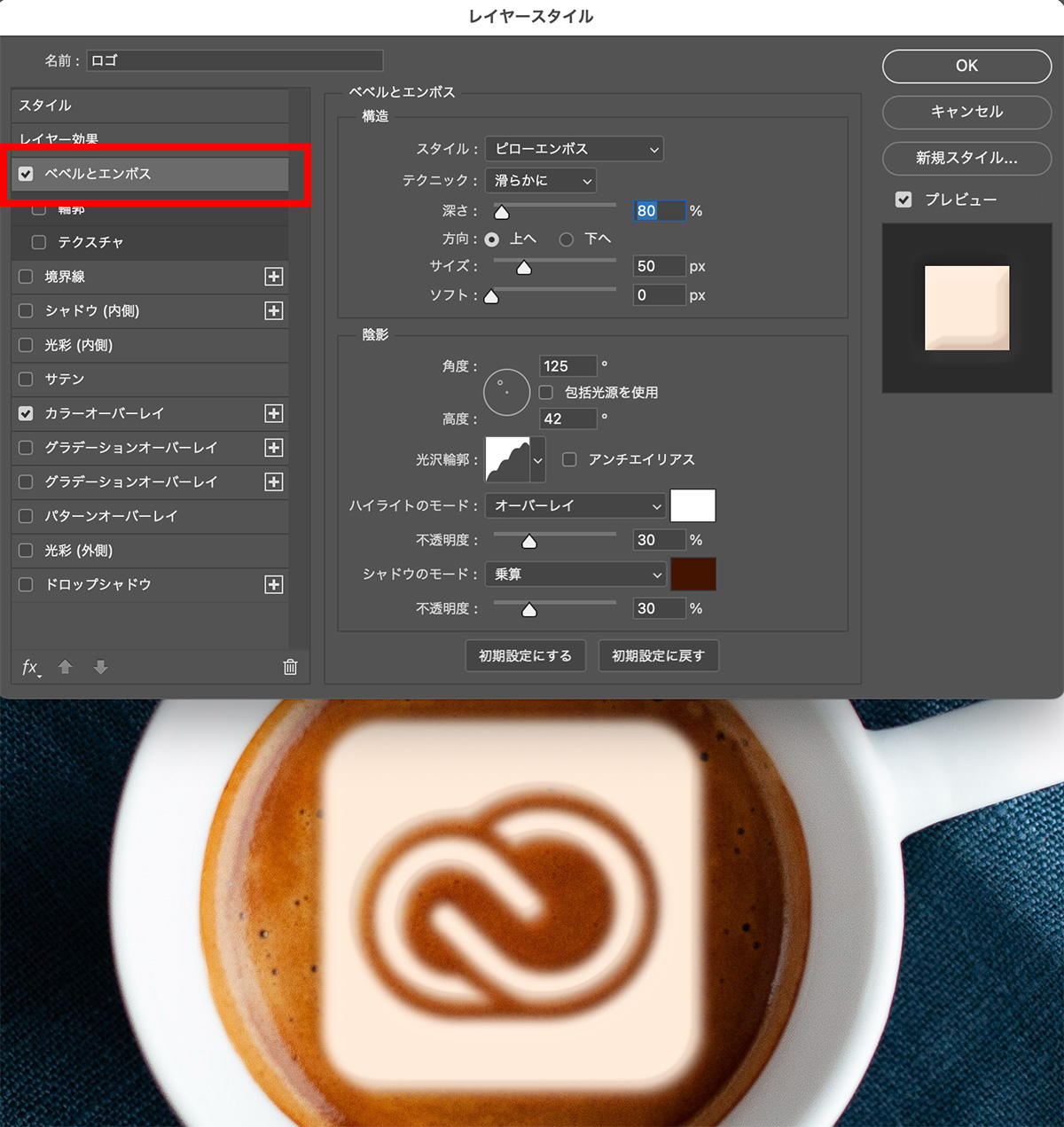
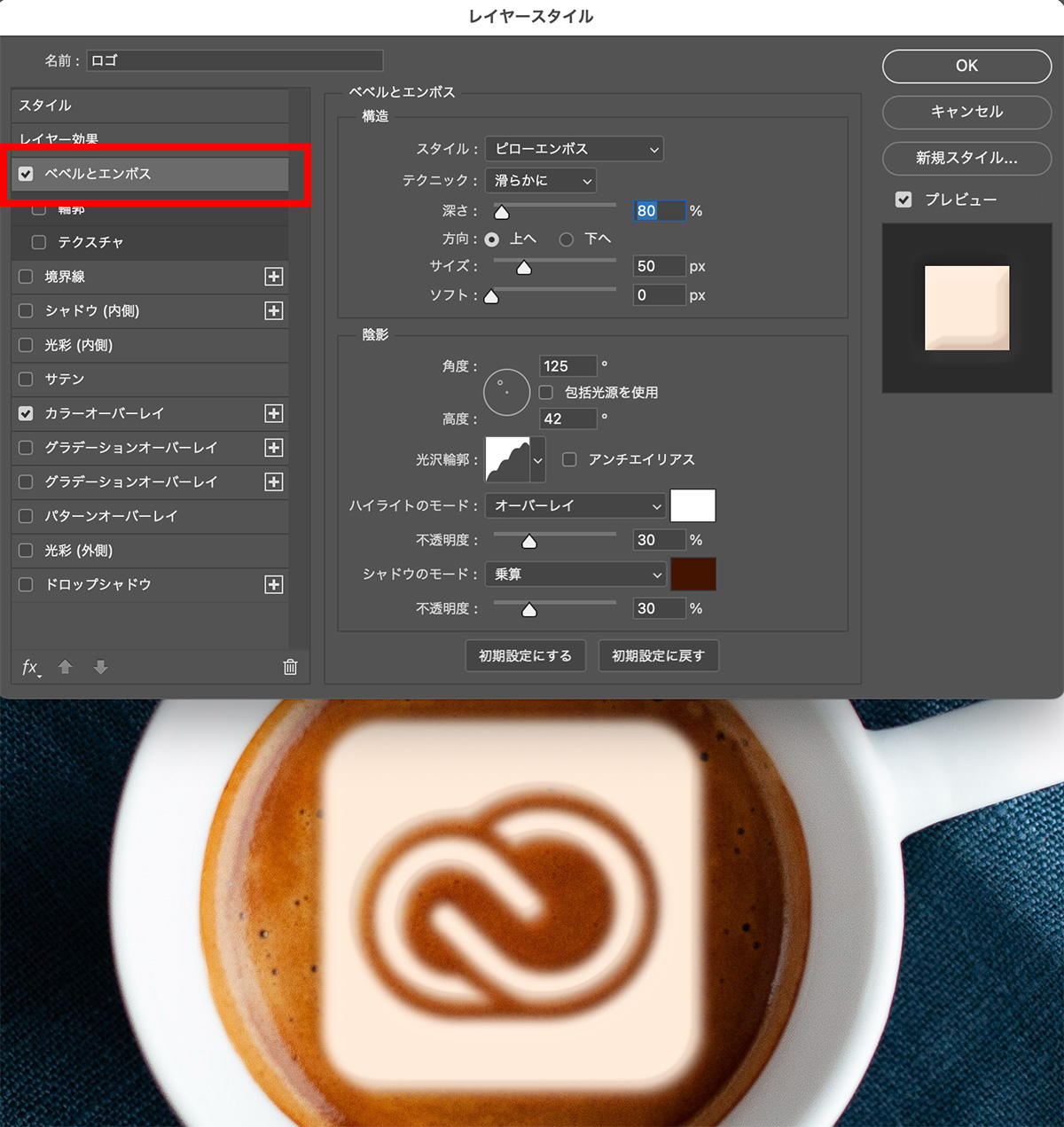
カラーオーバーレイの設定ができたら、立体感を出すために「ベベルとエンボス」にチェックを入れます。
下記の通りに設定します。
- スタイル : ピローエンボス
- テクニック : 滑らかに
- 深さ : 80%
- 方向 : 上へ
- サイズ : 50px
- ソフト : 0px
- 角度 : 125°
- 高度 : 42°
- ハイライトのモード : オーバーレイ(白)(不透明度30%)
- シャドウのモード : 乗算(#421400)(不透明度30%)
(シャドウの色は、ラテと同系色の暗い色にしましょう)
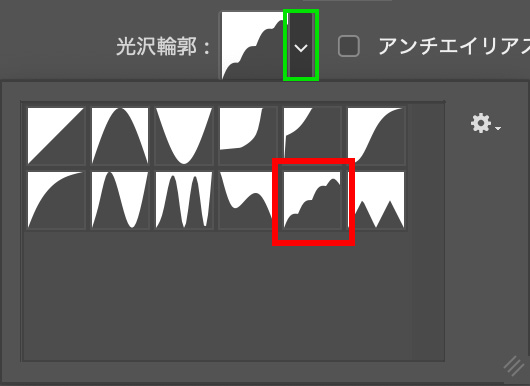
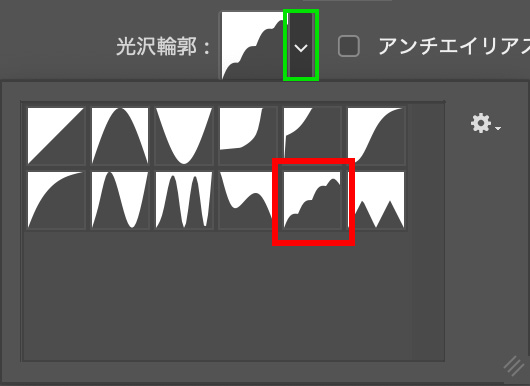
光沢輪郭は、詳細ボタンをクリックして、画像と同じ物を選択しましょう。


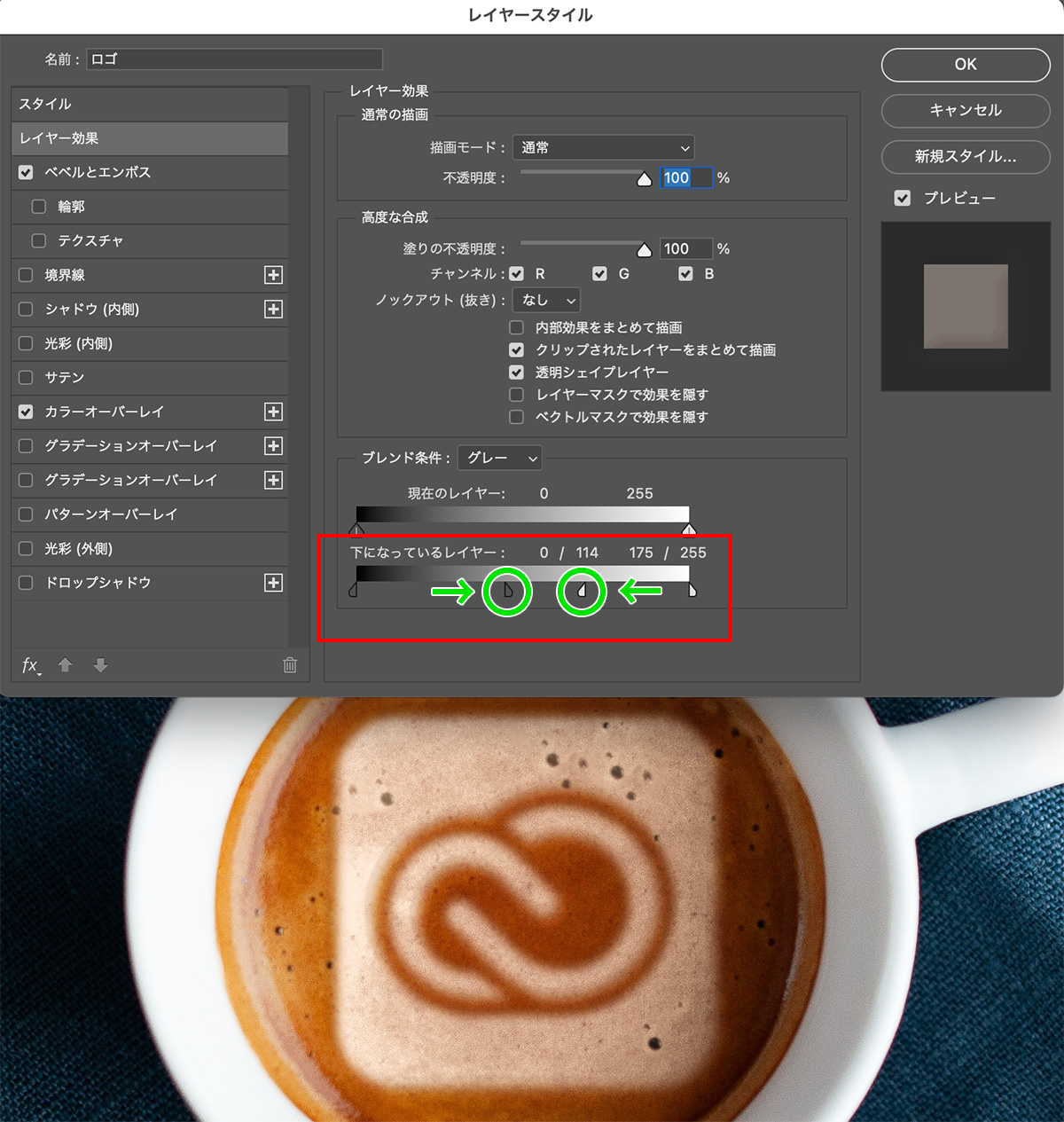
【5】レイヤースタイル(ブレンド条件)
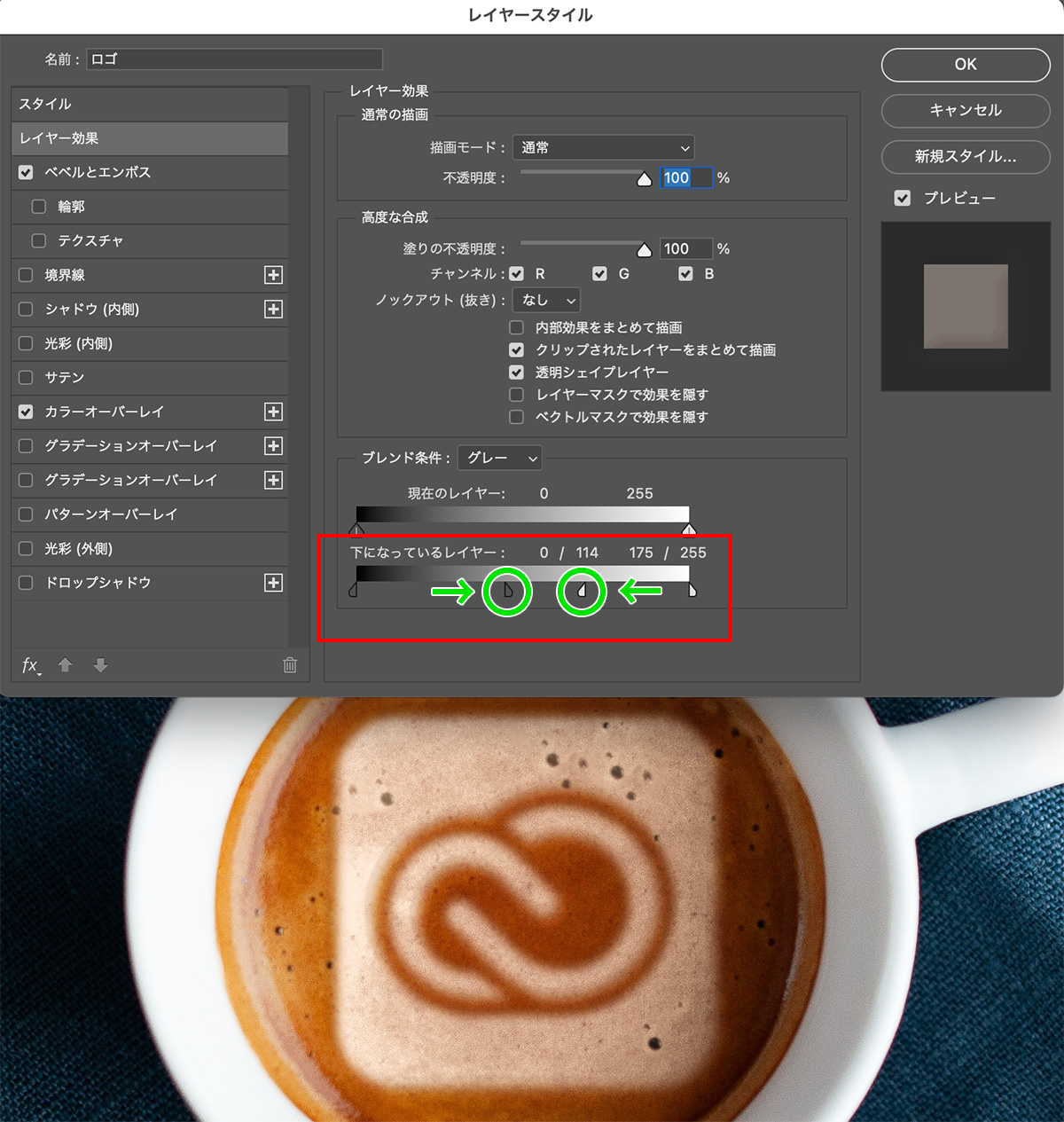
ベベルとエンボスの設定ができたら、「レイヤー効果」を選択します。
下の方にある「ブレンド条件」を使って、ロゴをラテに馴染ませていきます。
「下になっているレイヤー」から、左側の黒いポイントの右側を、option(alt)キーを押しながらクリックし、右側にドラッグします。
これで、中間のポイントが作成され、暗い部分が綺麗に馴染んでいきます。
右側の白いポイントも同様に、ポイントの左側を、option(alt)キーを押しながらクリックし、左側にドラッグします。
こっちは明るい部分が綺麗に馴染んでいきます。

ここの動作はYouTubeで動作を確認したほうが分かりやすいです!
設定できたらOKを押して、レイヤースタイルを適用します。
【6】最終調整
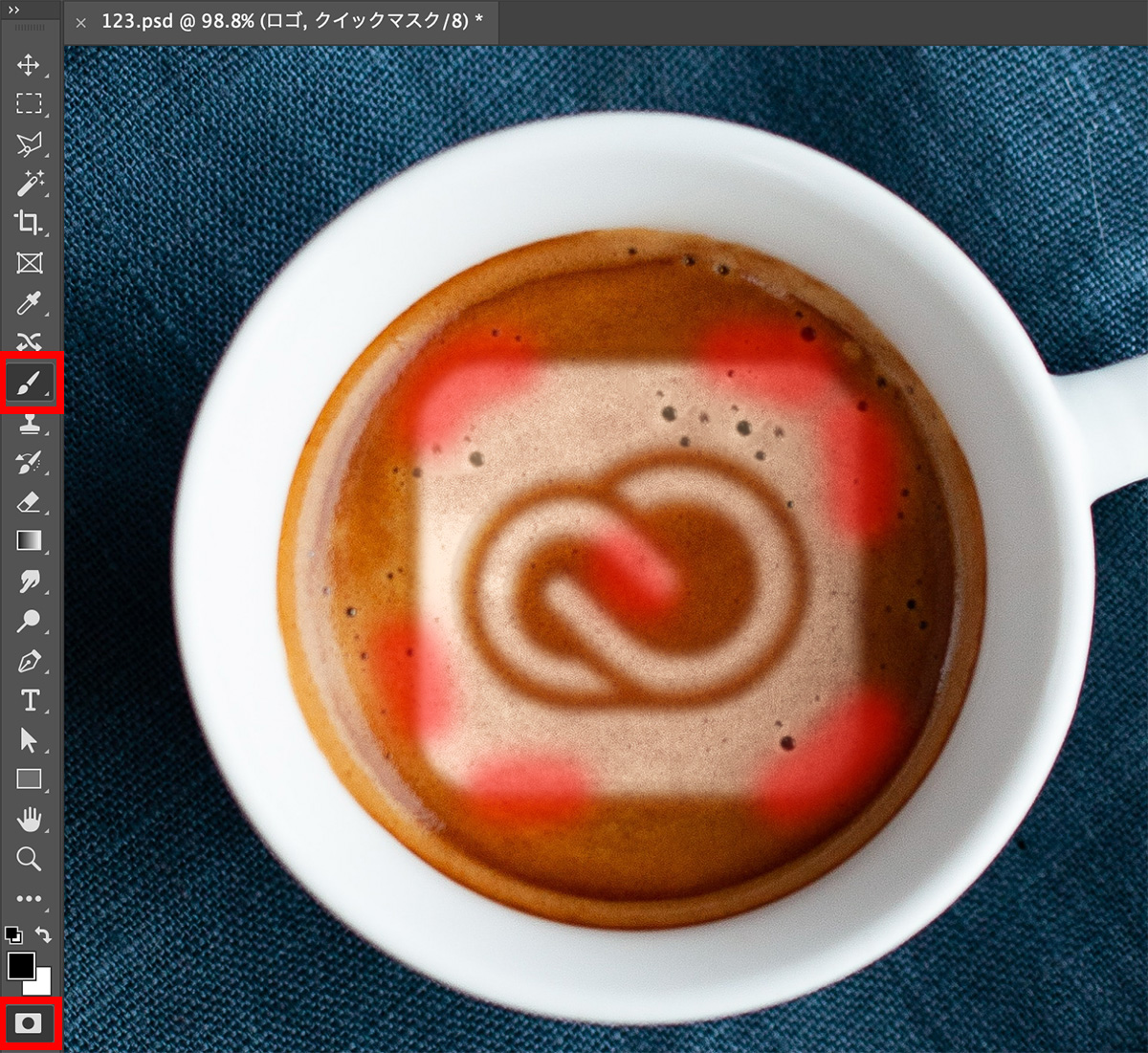
最後に、ロゴがラテの画像により馴染むように、部分的にぼかしをかけていきます。
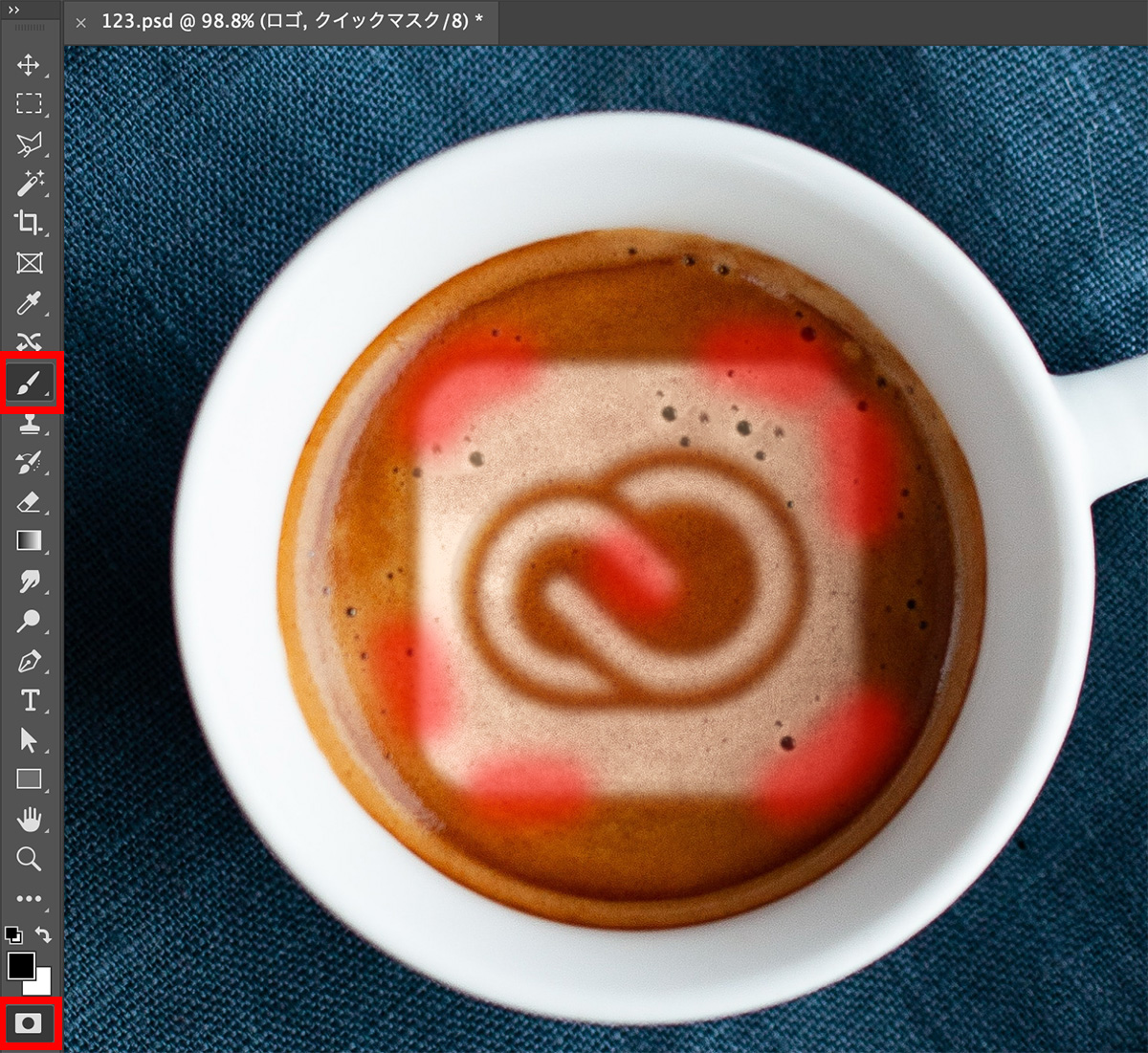
ブラシツールに切り替え、「クイックマスクモードで編集」のボタンをクリックします。
ブラシサイズを調整して、ロゴの端の部分をランダムに描画していきます。
ブラシの硬さは「0%」にしておきましょう。

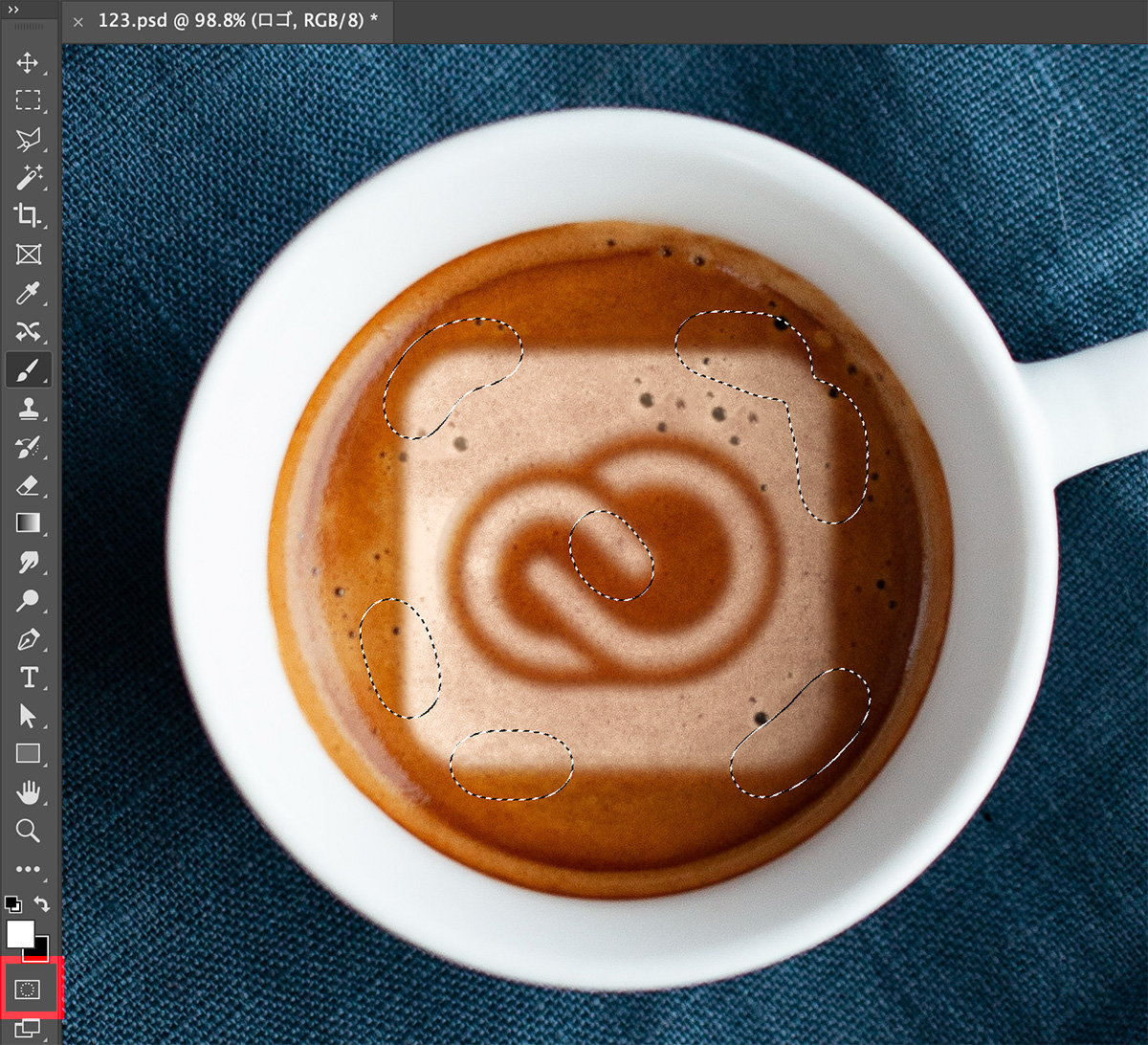
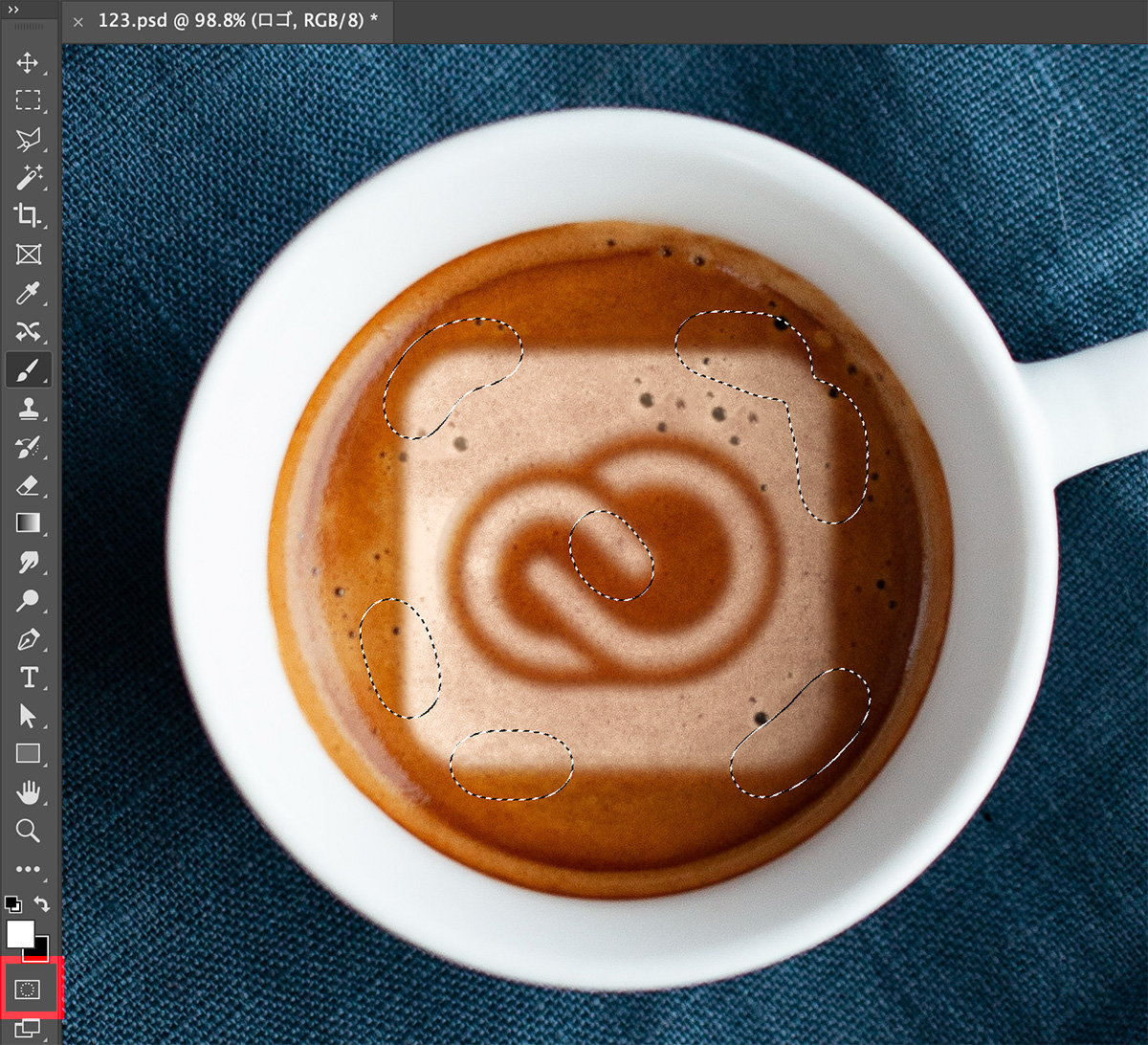
描画できたらもう一度「クイックマスクモードで編集」のボタンをクリックします。
これで、描画した部分が選択範囲に変換されました。

描画していない部分に選択範囲が作られるので、【command(ctrl)+ shift + I】で、選択範囲を反転します。
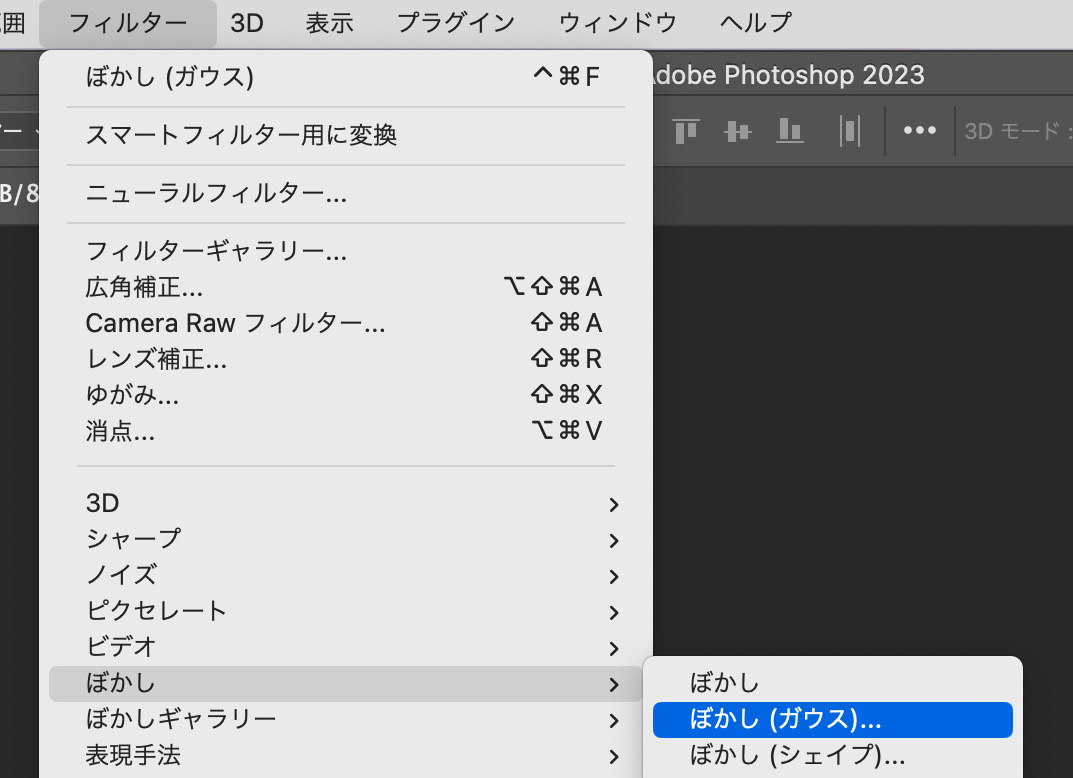
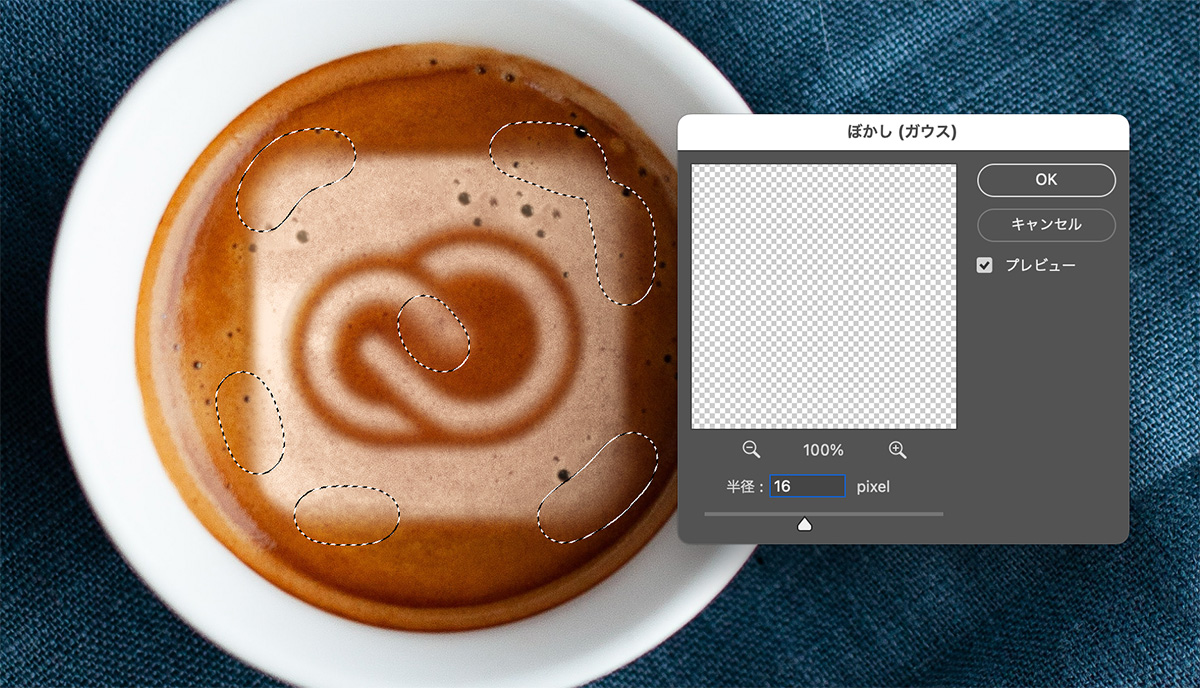
上のメニューから「フィルター」<「ぼかし」<「ぼかし(ガウス)」を選択します。

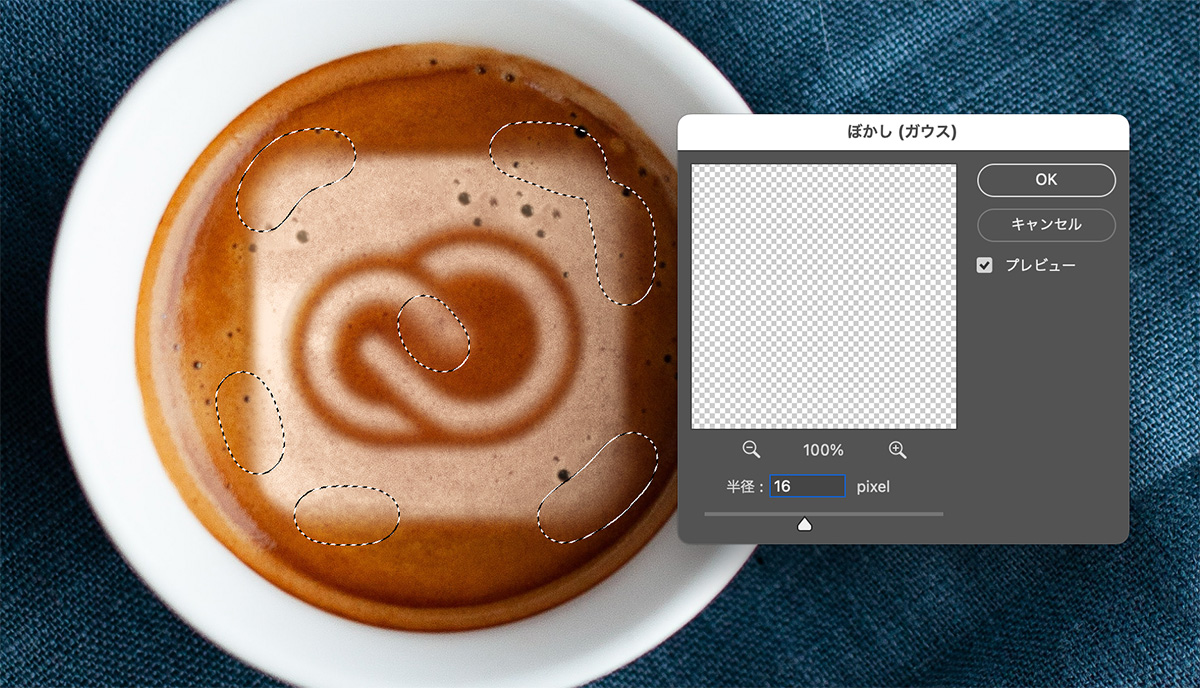
ぼかし(ガウス)の設定画面が立ち上がるので、半径を「16px」にして、OKを押します。
半径のサイズは、初めに適用した数値の2倍に設定しましょう。

完成
command(ctrl) + Dを押して、選択範囲を解除したら完成です!

まとめ
今回はhotoshop(フォトショップ)を使って、ラテの表面に「ラテアート」を合成する方法を紹介しました!
ロゴやイラスト、文字など、様々なモチーフでアレンジできるので、ぜひ試してみてください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!