悩めるデザイナー
Photoshopで「ホイップクリームで文字を描く」表現がしたいけど、どうやって作ればいいの?
Photoshop(フォトショップ)の混合ブラシツールを使って、ホイップクリームで文字を描く表現を解説します。
ケーキを作る時に、絞り袋からクリームが押し出される光景をイメージすると分かりやすいと思います!
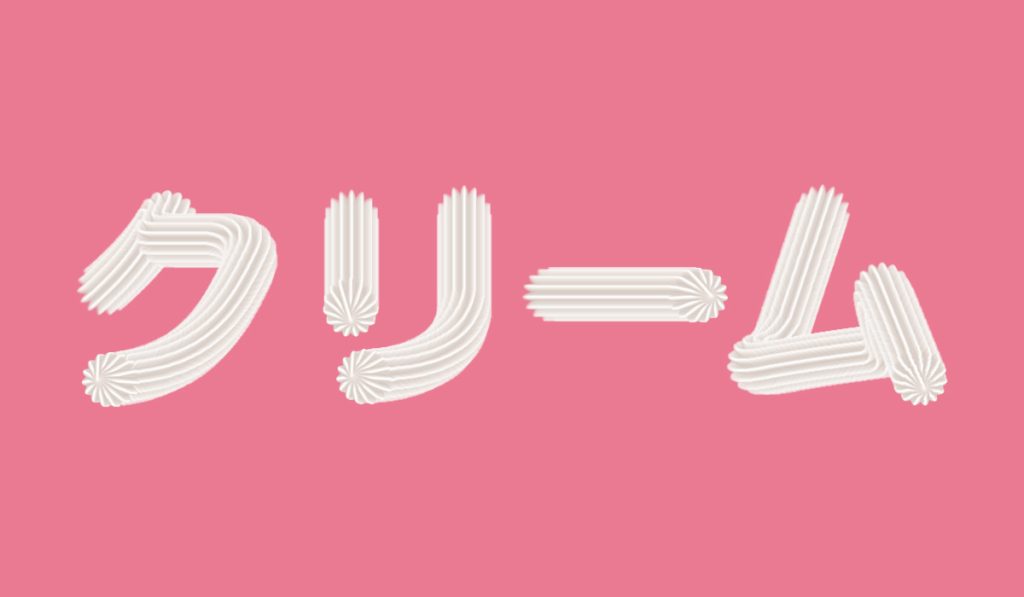
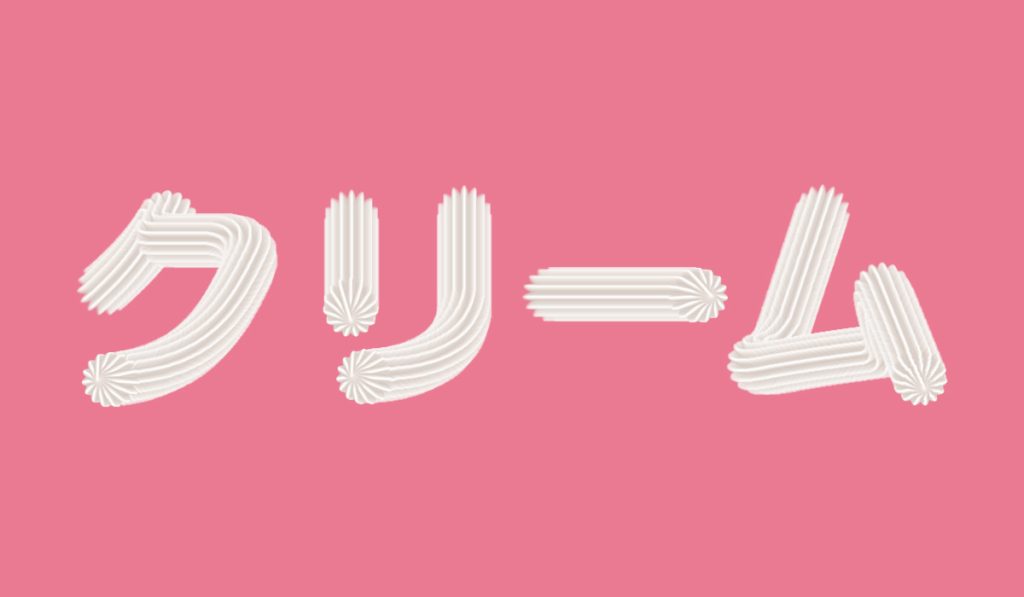
今回制作するデザインはこちらです!

完成psdをダウンロードする
今回ポイントになるツールは「混合ブラシツール」です。
Photoshopで絵を描く人は馴染みがあるツールかもしれませんが、混合ブラシを使ったことがない方も多いと思います。
なので制作に入る前に、「混合ブラシ」について軽く説明をしておきます。
混合ブラシツールとは
「混合ブラシツール」とは、通った部分の色をミックスしながら描けるブラシの種類です。
細かい設定が可能で、設定の仕様により様々な表現が可能です。
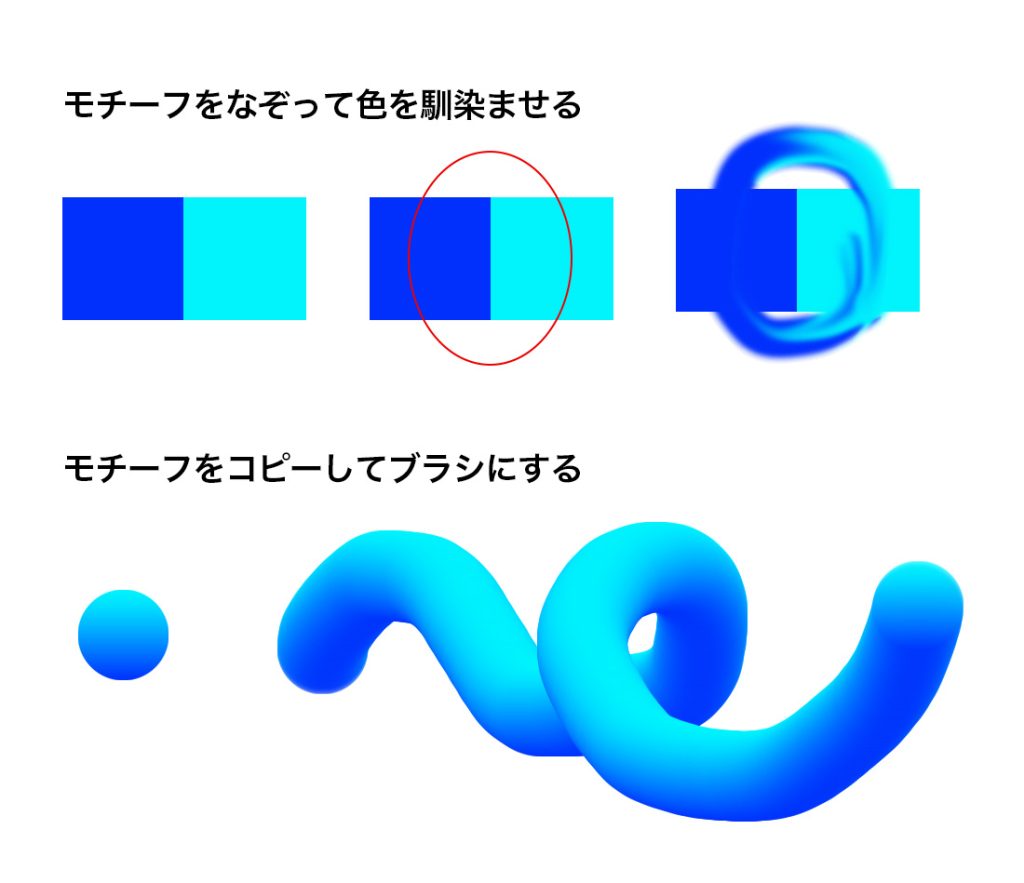
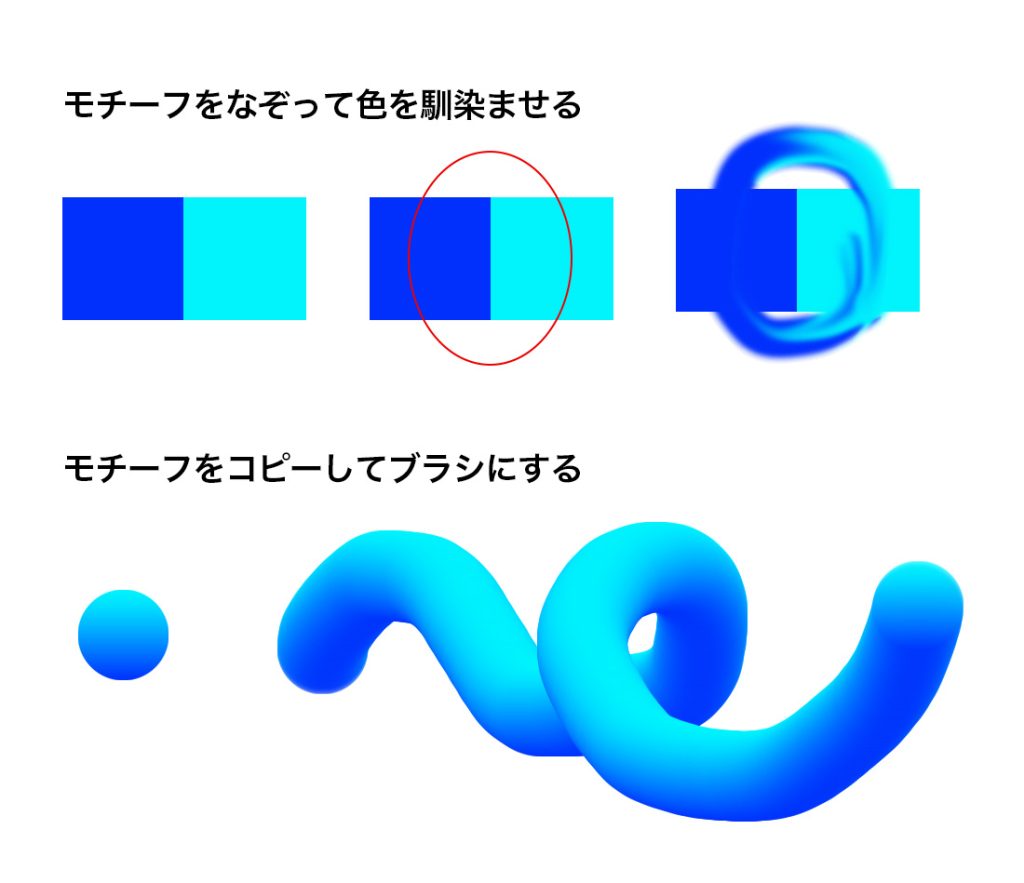
表現方法の例として、モチーフをなぞって色を馴染ませたり、モチーフをコピーしてそのモチーフ自体をブラシにする表現があります。

今回は後者の表現を使ってデザインしていきます!
制作物の基本情報
サイズ
横1200px 縦 700px(72dpi)
背景カラー
#ea7a92
Youtube動画
作業動画をyoutubeにアップしています!
このチャンネルは、デザインのチュートリアル動画を投稿しているチャンネルです。
ぜひチャンネル登録よろしくお願いします!!
ブラシの元になる素材を作成
楕円を作成
まずはブラシの元になる素材を作成していきます。
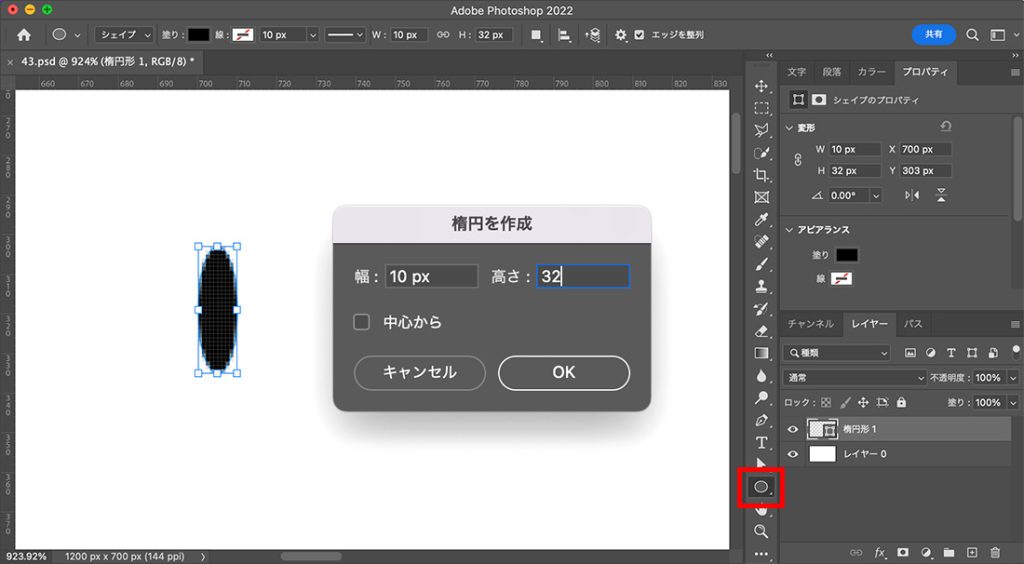
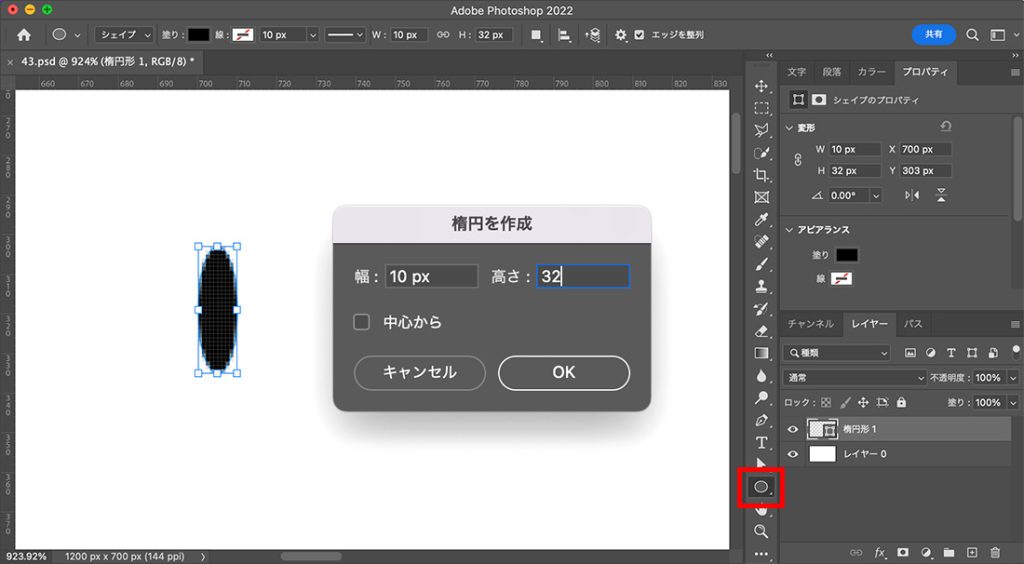
楕円ツールを選択して、「幅10px 高さ32px」の楕円を作成します。

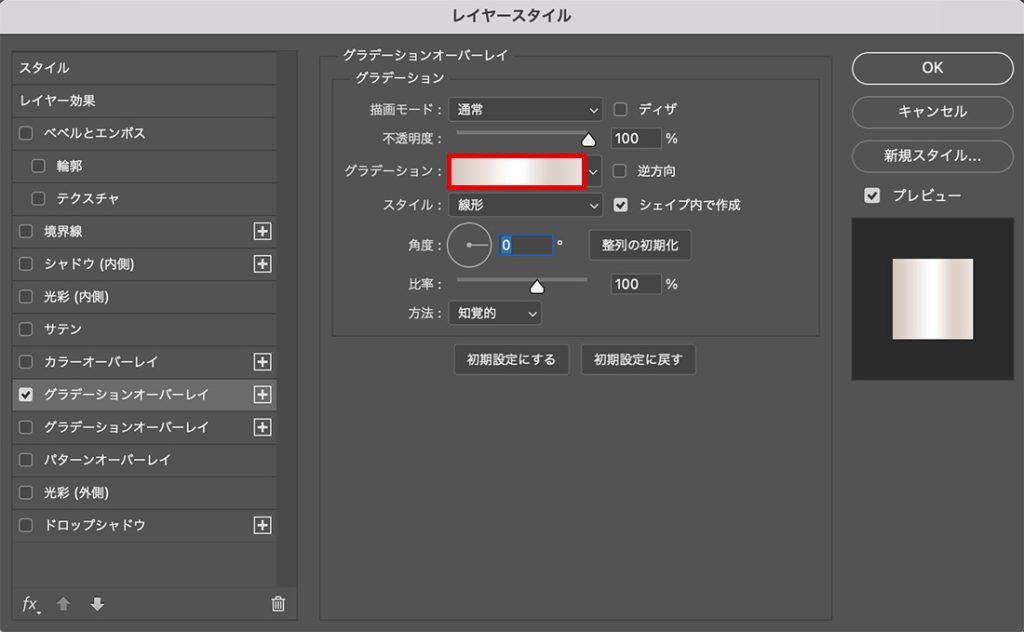
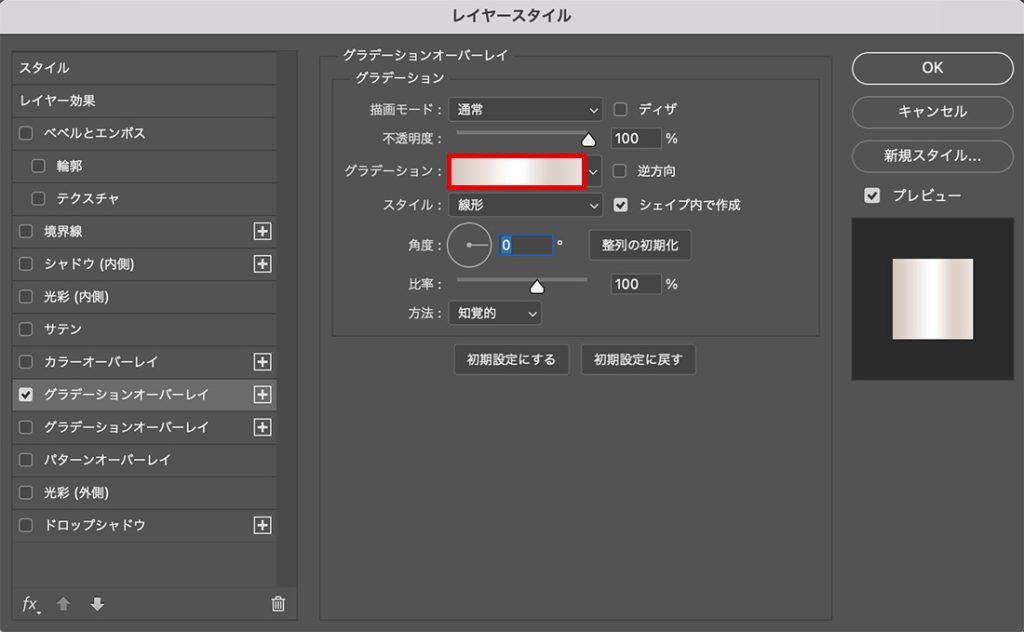
楕円レイヤーをダブルクリックし、レイヤースタイル「グラデーションオーバーレイ」を下画像の設定で適用します。

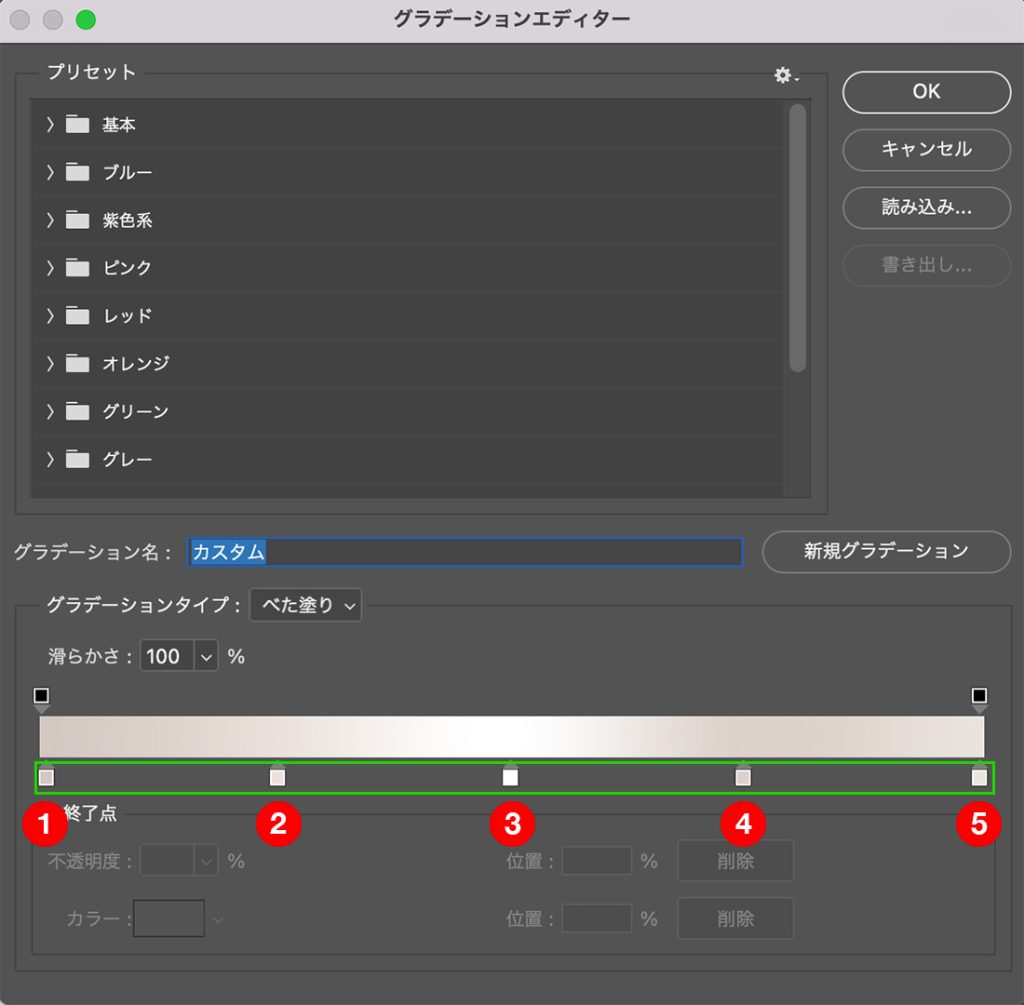
赤枠内をクリックして、グラデーションカラーの設定をします。
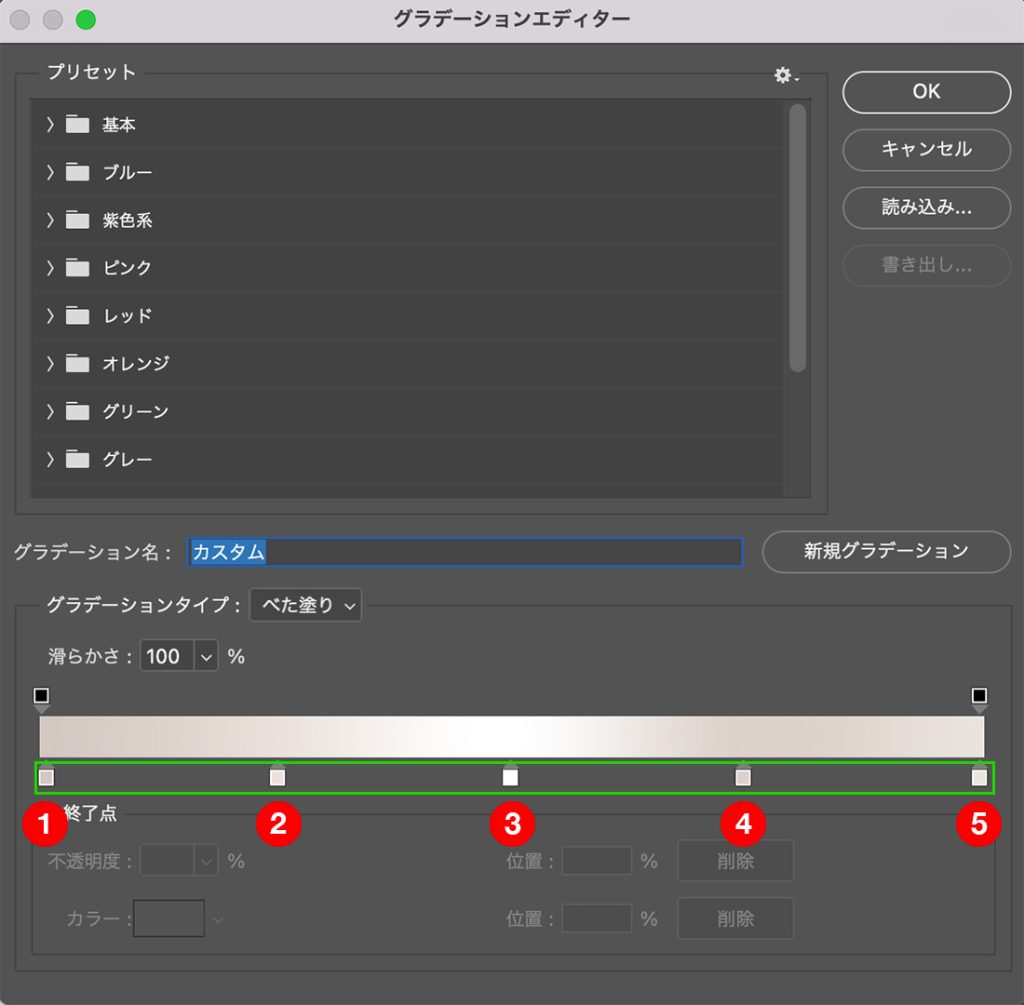
グラデーションエディターが立ち上がるので、5ヶ所の色と位置を指定してください。

カラーのポイントは、グラデーションの緑枠をクリックすると追加することが出来ます。
- カラー : #d3c8c1 / 位置 : 1%
- カラー : #eae1db / 位置 : 25%
- カラー : #ffffff / 位置 : 50%
- カラー : #dcd2ca / 位置 : 75%
- カラー : #eae3de / 位置 : 100%
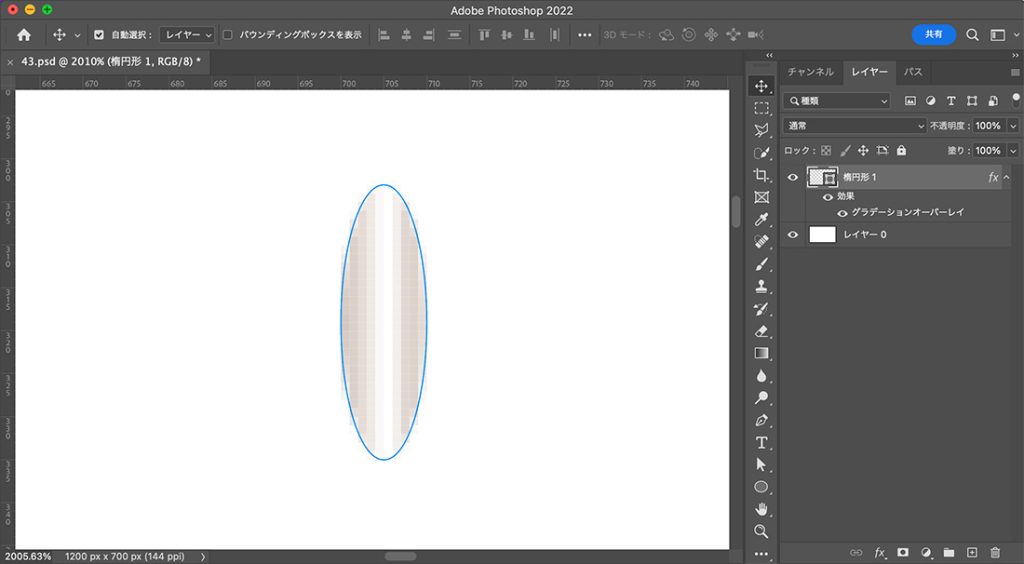
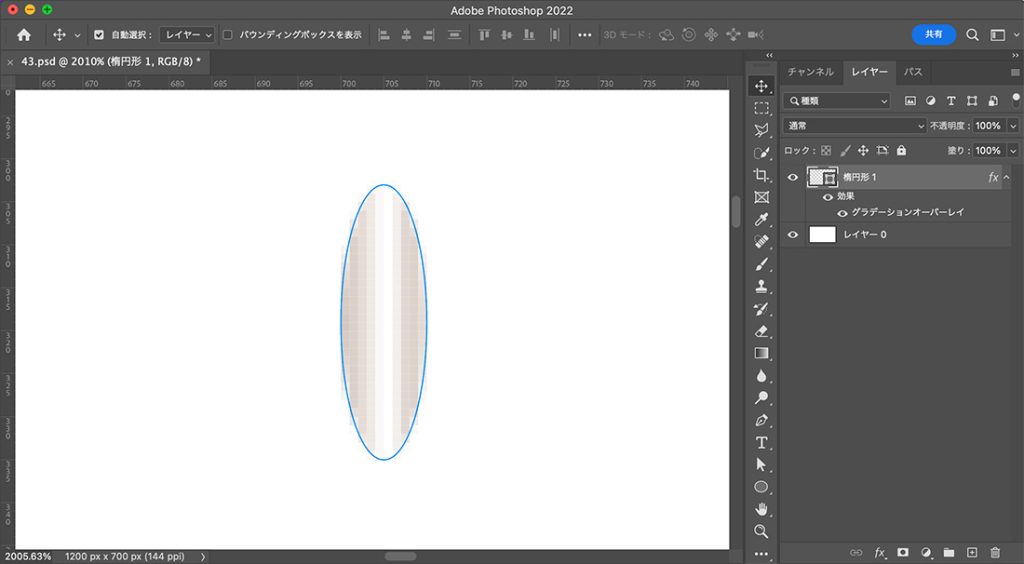
OKを押すと下画像の状態になります。

楕円を複製し結合する
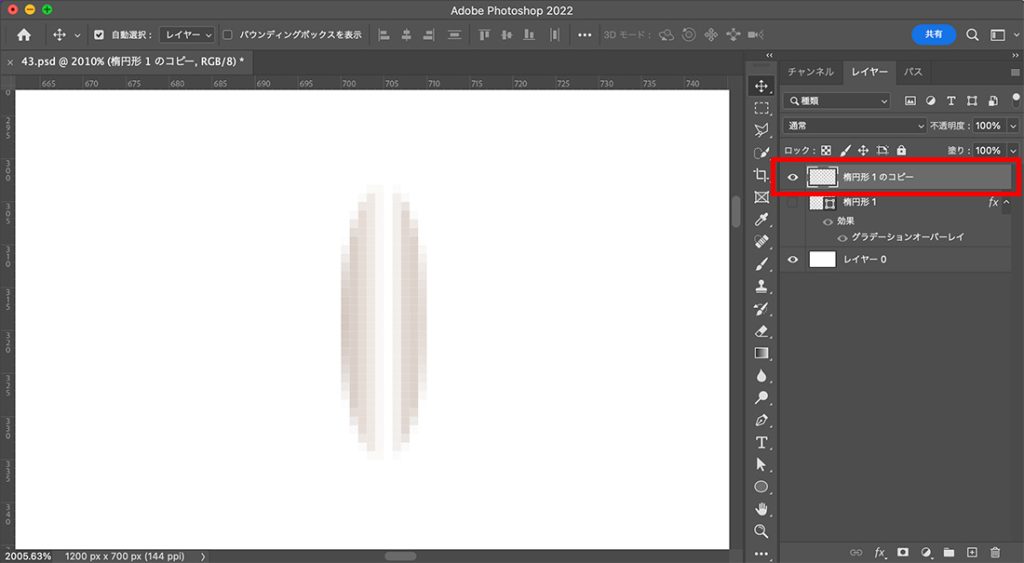
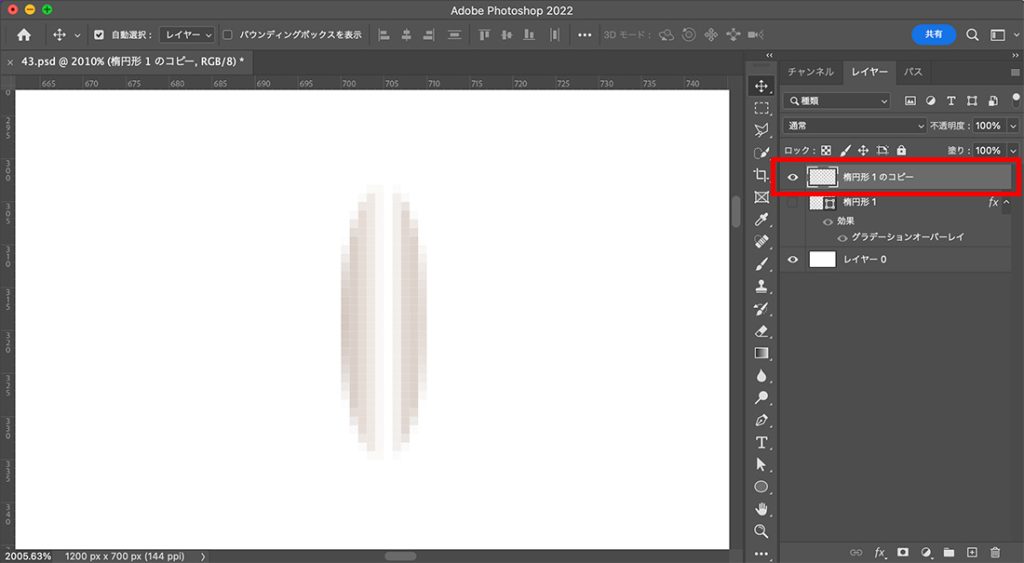
グラデーションの楕円ができたら、レイヤーを複製して右クリックでラスタライズします。
元の楕円は非表示にしておきます。

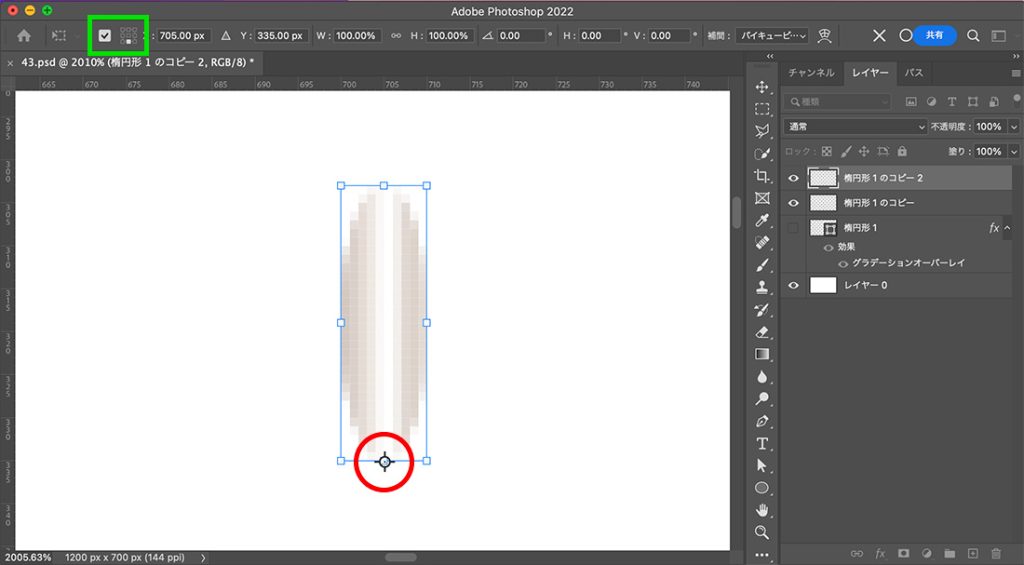
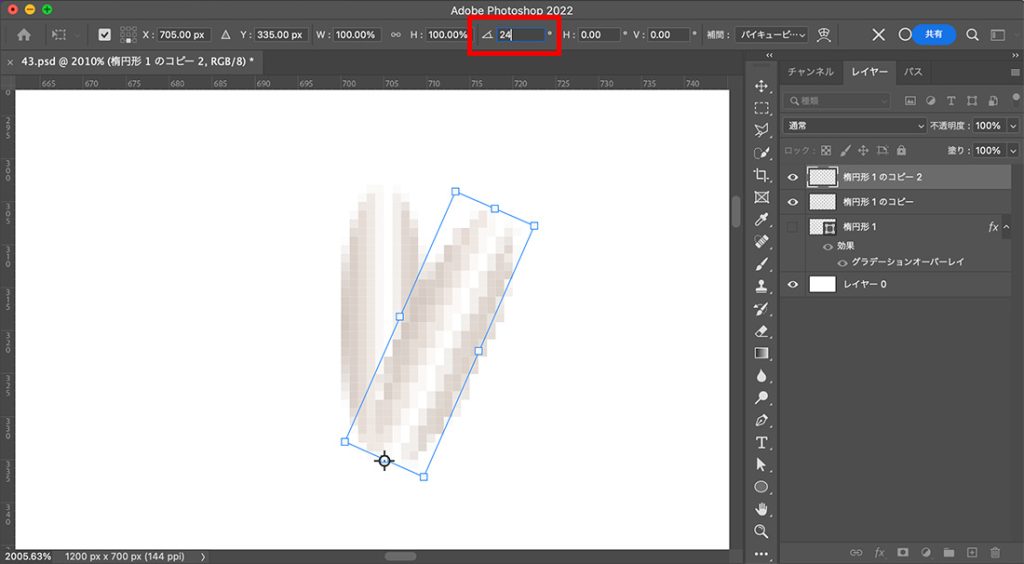
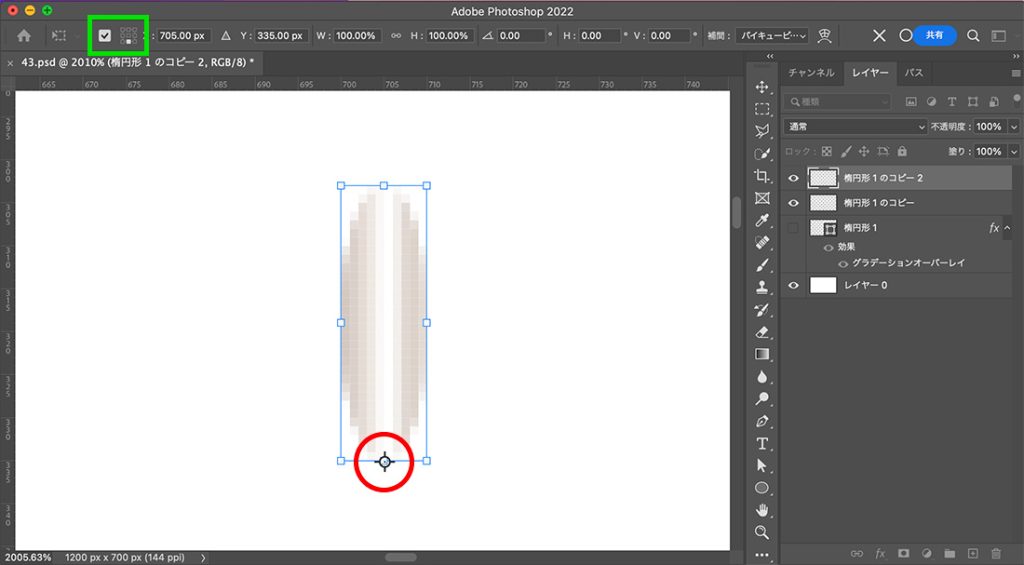
command(control)+Tでバウンティングボックスを表示させ、基準点をopition(alt)を押しながら赤丸の位置にドラッグします。
基準点が表示されない場合は、基準点(緑の枠)のチェックボックスをクリックしてください!

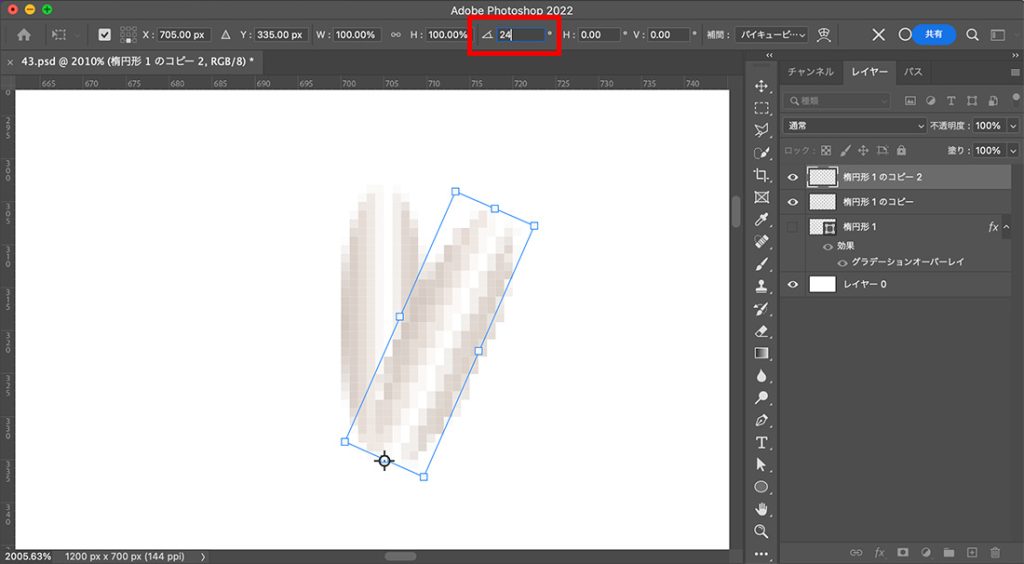
基準点を下に移動したら、時計回りに24°回転させます。
今回は15個の楕円を円状に配置したいので、360÷15で計算しています。

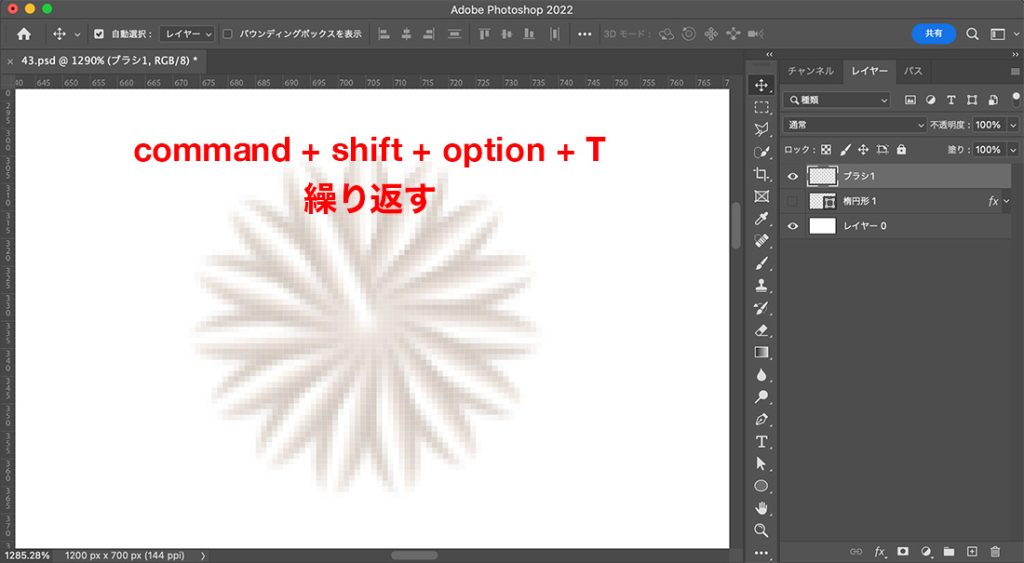
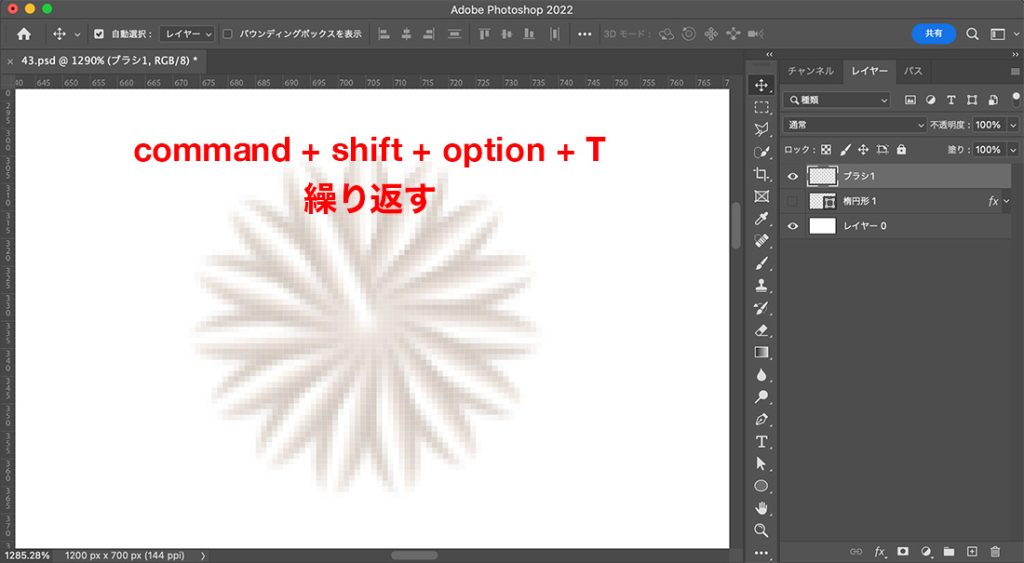
一つ回転ができたら、【command + shift + opition + T】で綺麗な円形になるまで、複製と回転の繰り返しを実行します。
windowsの場合は【control + shift + alt + T】

15個の楕円ができたら、その全てのレイヤーを選択して結合します。
結合したレイヤーは分かりやすいように(ブラシ1)と名付けます。
テキストのパスを作成
ブラシの元になる素材ができたら、次にテキストをベースにパスを作成します。
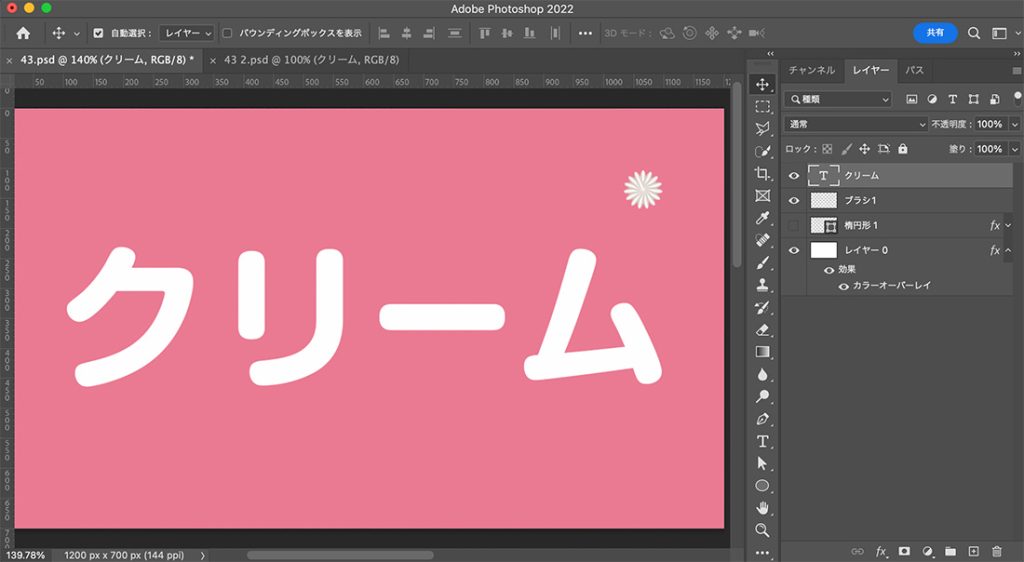
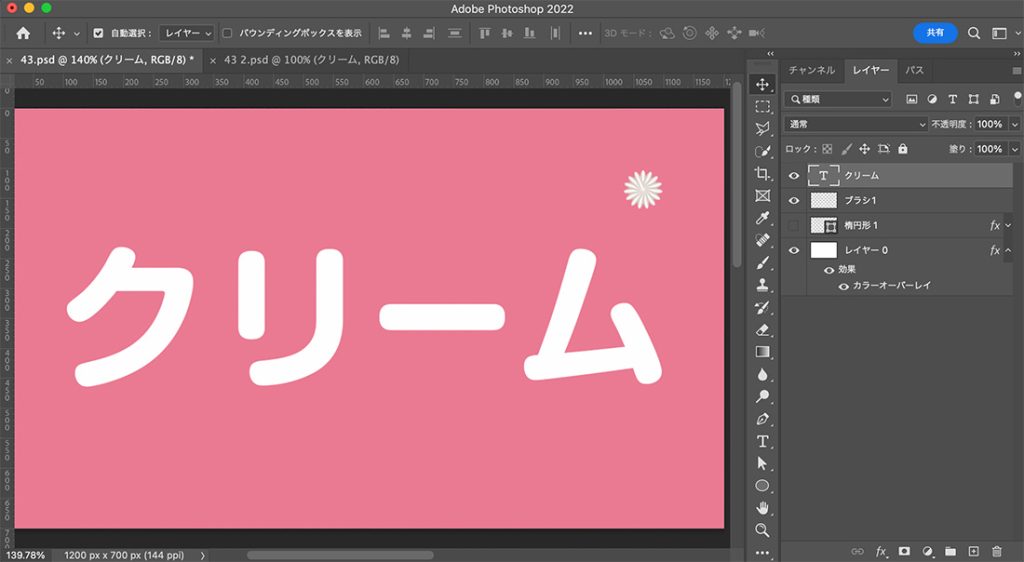
まずは背景をカラーオーバーレイで【#ea7a92】に変更します。(好きな色を選んでOKです)
好きなフォントでクリームと書いてください。
サンプルでは新丸ゴ Proを使っています。

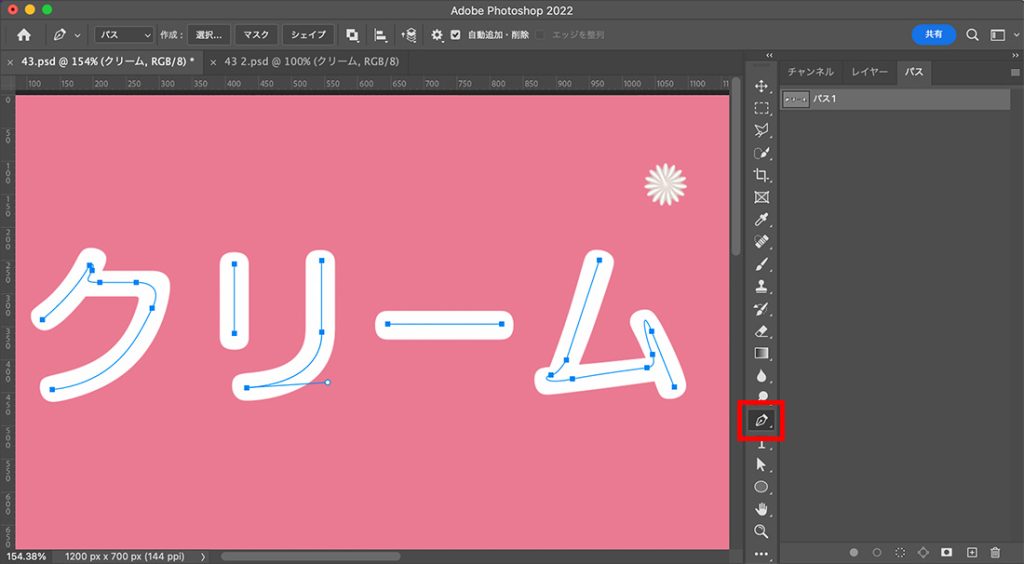
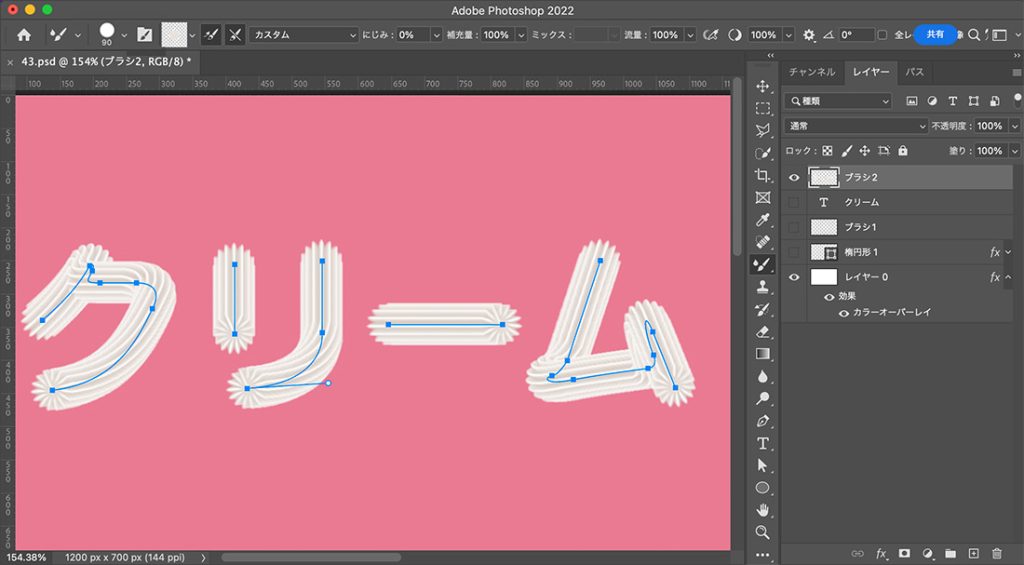
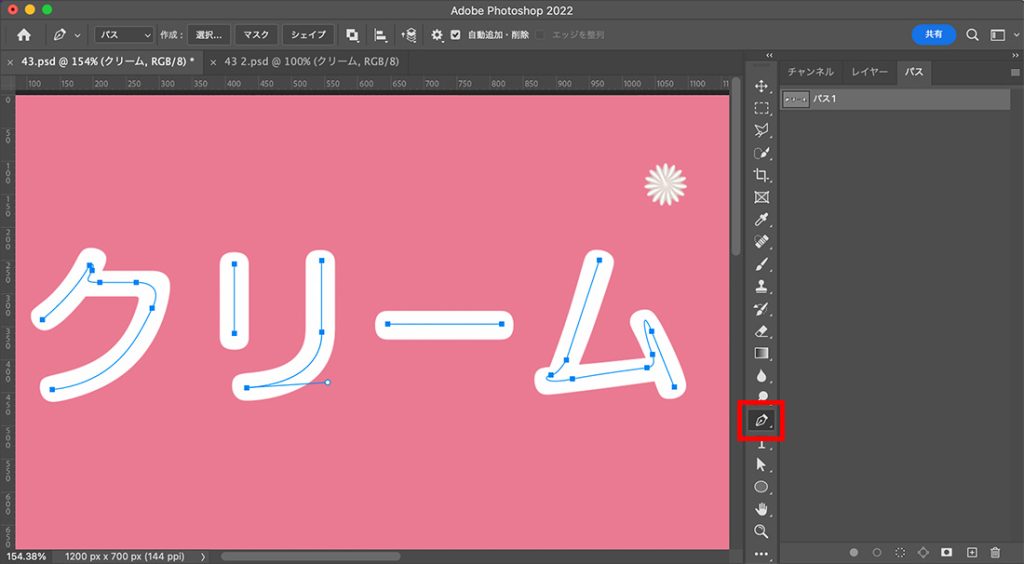
用意したテキストをベースに、ペンツールでパスを書いてください。
作ったパスは、ダブルクリックでパスの保存をしておきます。

本当にホイップクリームで文字を書いているようなラインにすると、それっぽくなります。
繋げられそうなラインは繋げて書いてみましょう!
パスのベースにしたテキストは非表示にしておきます。
混合ブラシの設定と適用
混合ブラシの設定
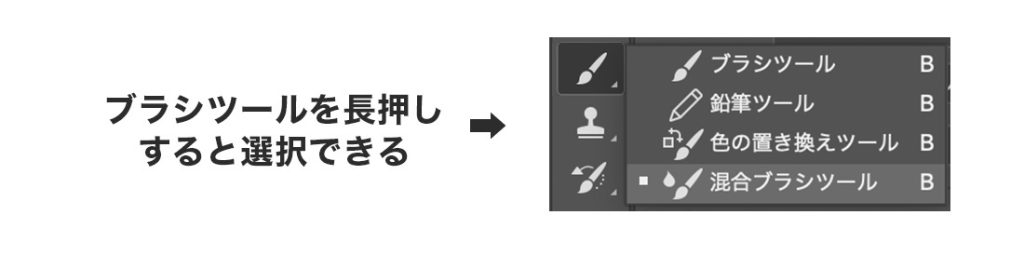
(ブラシ1)レイヤーを選択した状態で、緑枠の「混合ブラシツール」を選択します。
「混合ブラシツール」はブラシツールを長押しすると選択することが出来ます。

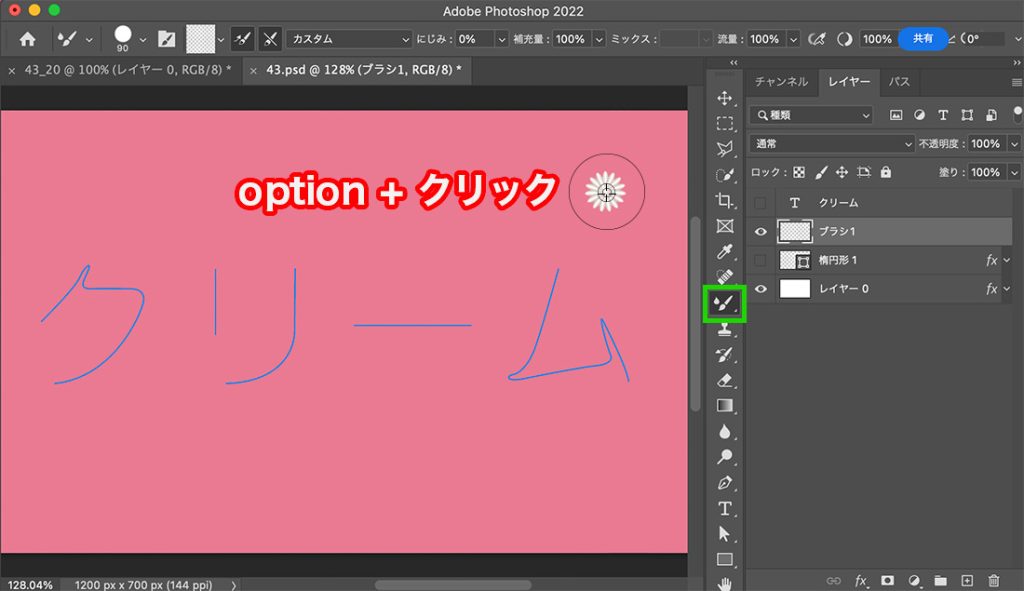
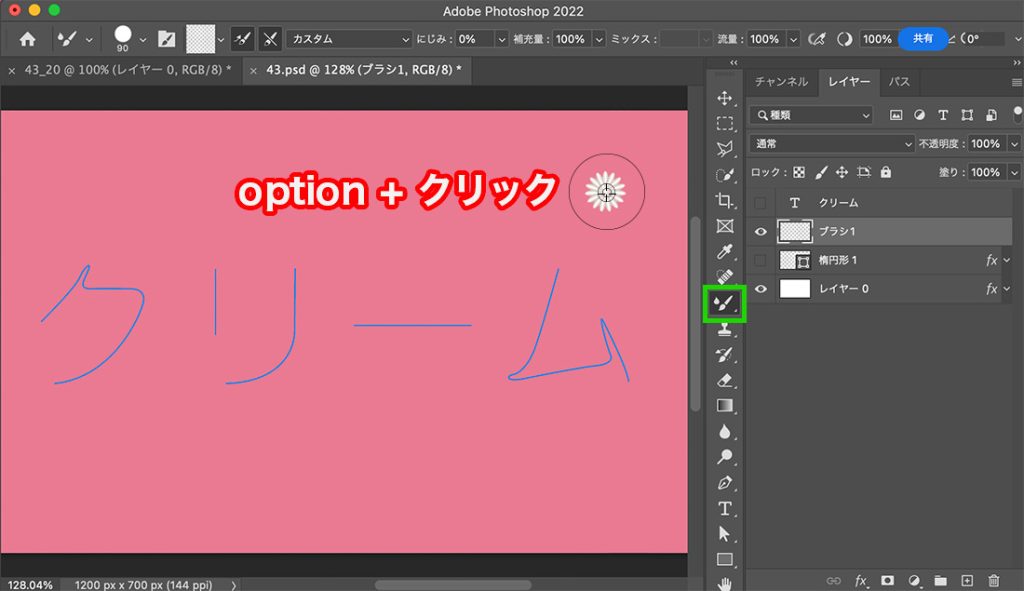
混合ブラシのサイズを、(ブラシ1)より大きなサイズにします。
ここではサイズ90px、硬さを100%にしています。
option(alt)を押すと、下画像のようなポインターが出るので、option(alt)を押しながら(ブラシ1)の中心をクリックします。
これでブラシの素材が読み込まれました。

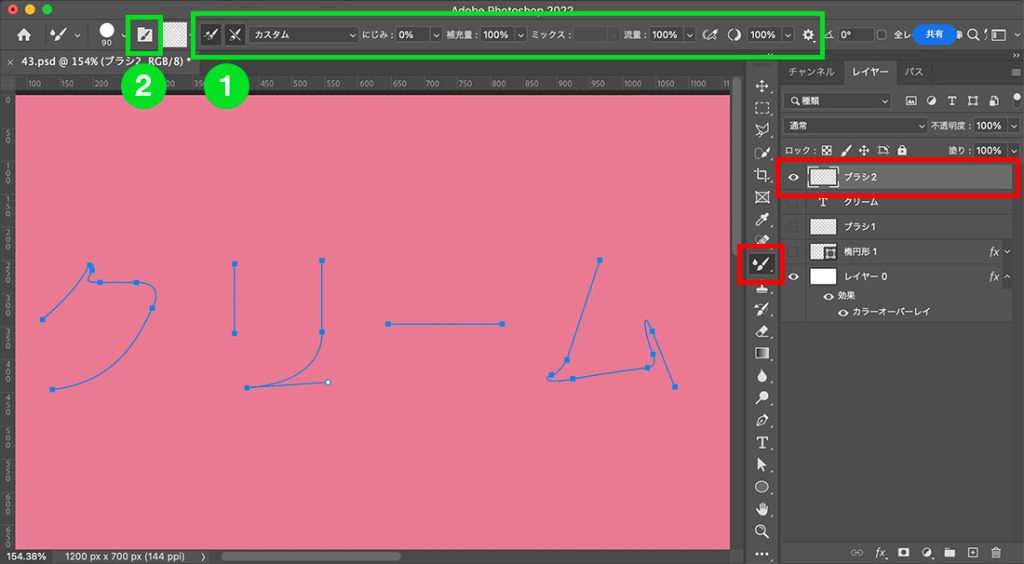
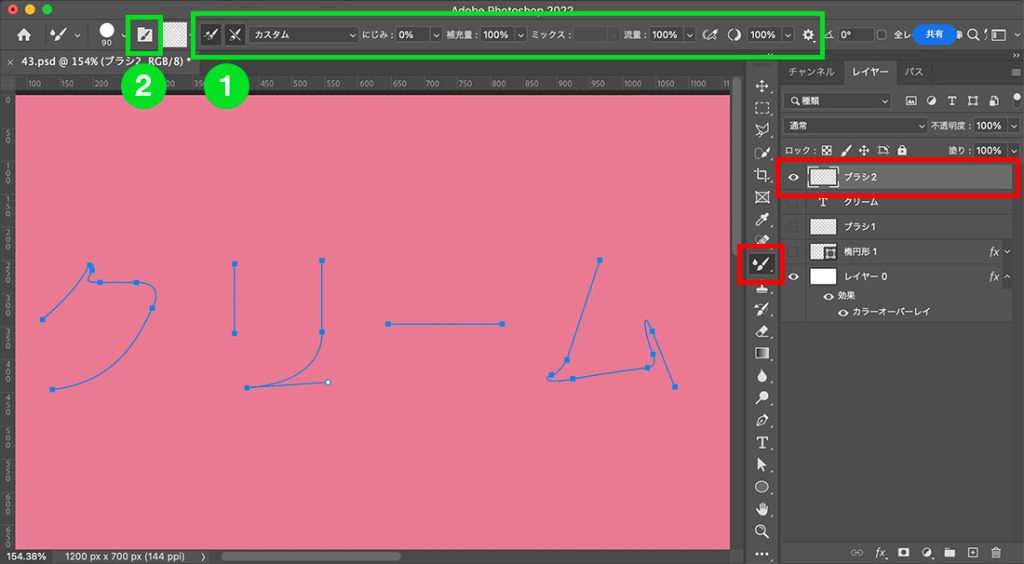
次に空の新規レイヤー(ブラシ2)を作成し、混合ブラシの詳細設定を行います。
設定画面は、「混合ブラシツール」を選択後ウィンドウ上部に表示されます。
①を下画像の通りに設定してください。

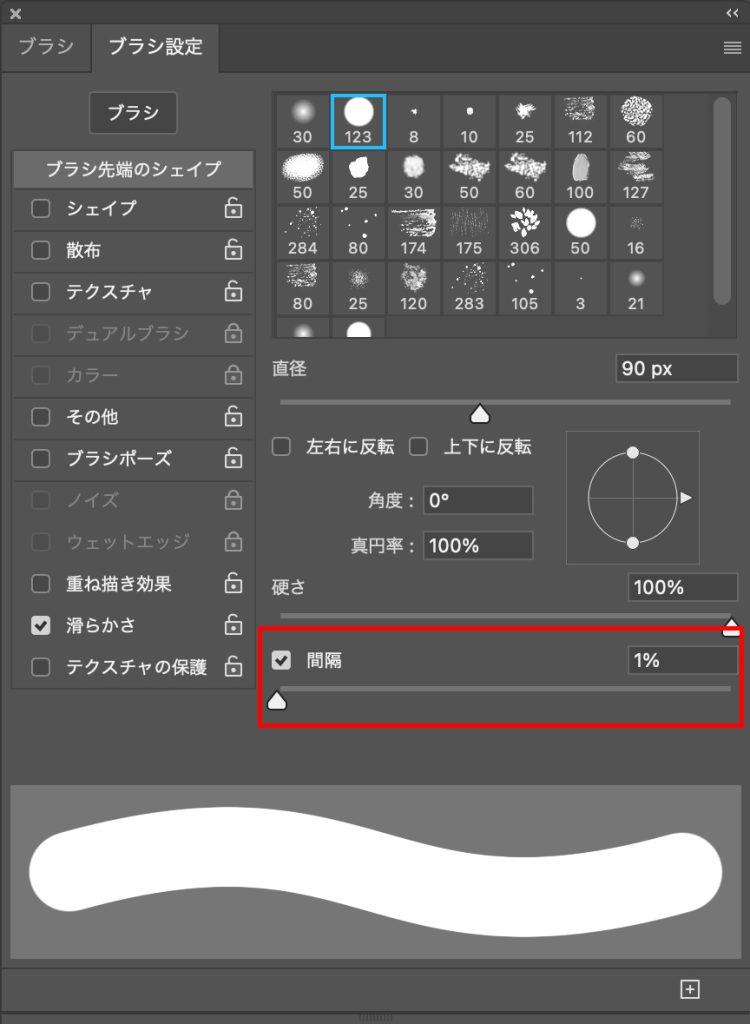
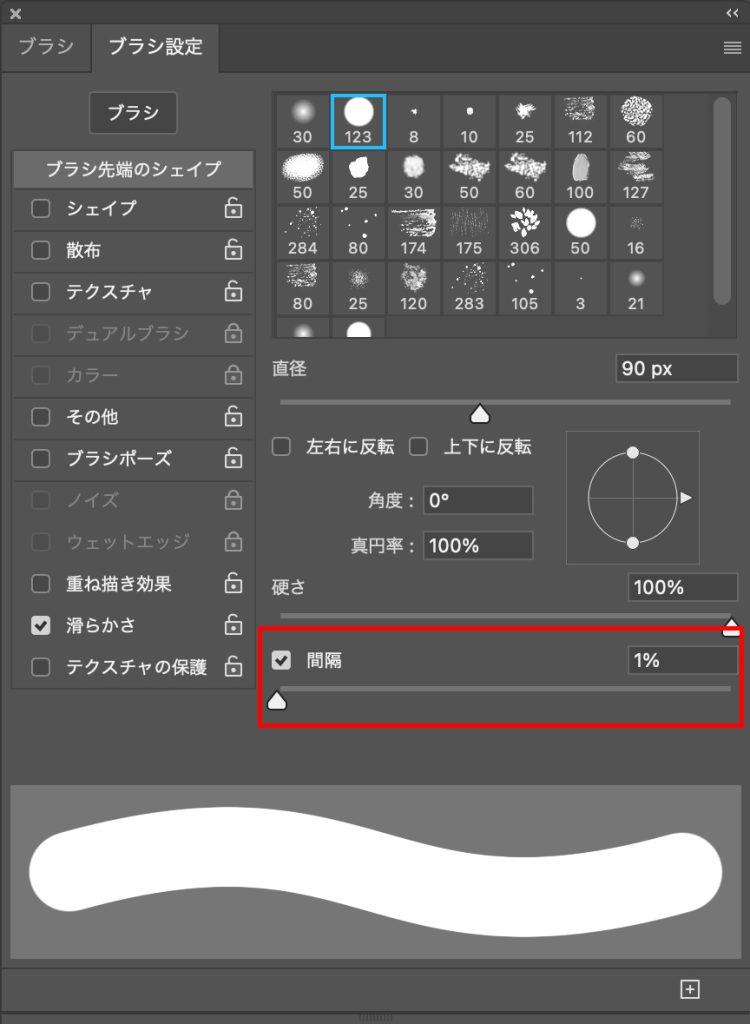
①の設定が終わったら②のブラシ設定を開き、ブラシ先端のシェイプの間隔を「1%」にしてください。

混合ブラシを適用
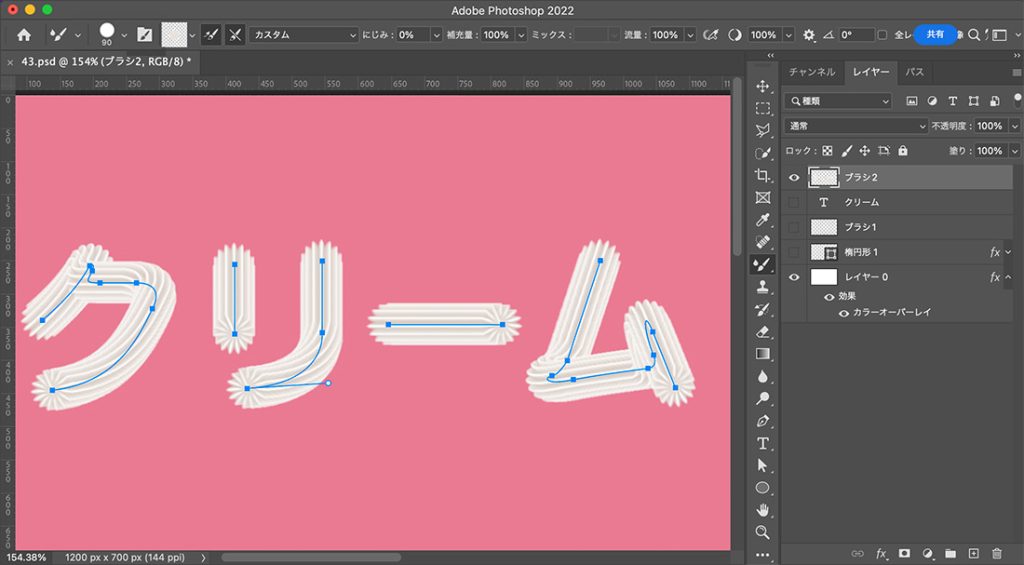
(ブラシ2)レイヤー上でENTERを押すと、ブラシが適用されます。

微調整
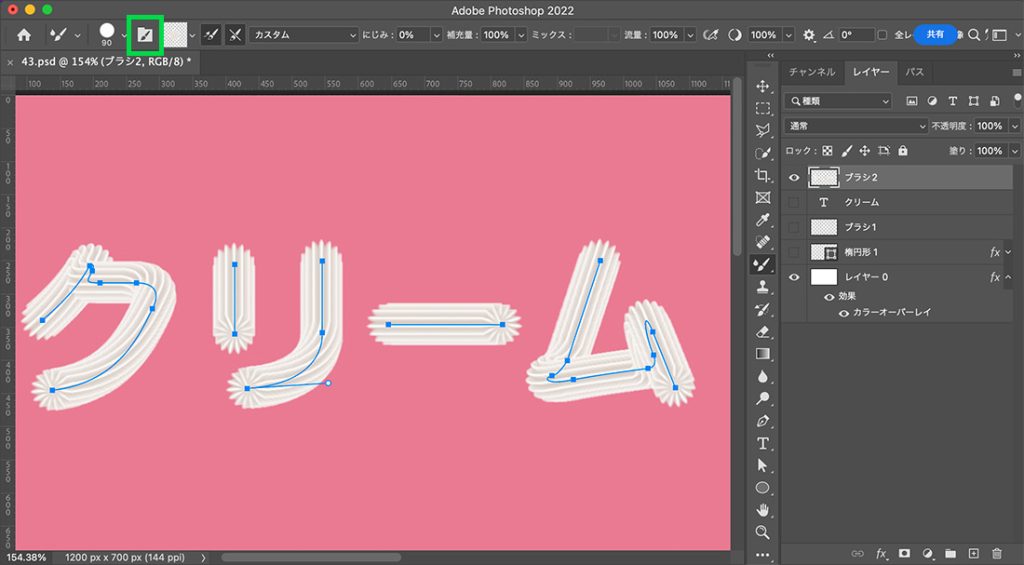
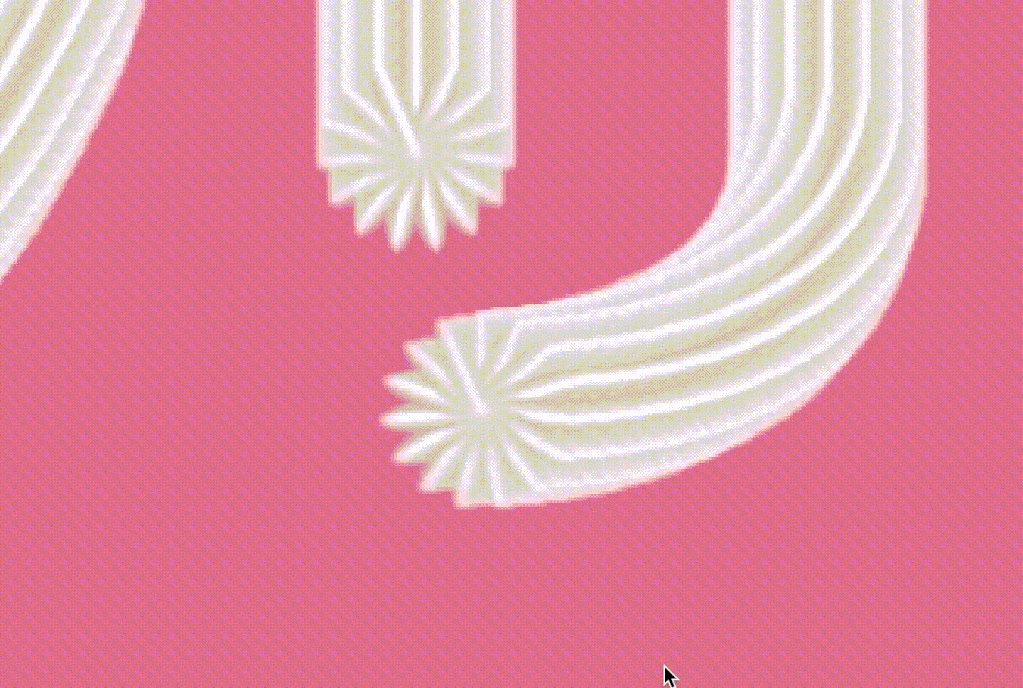
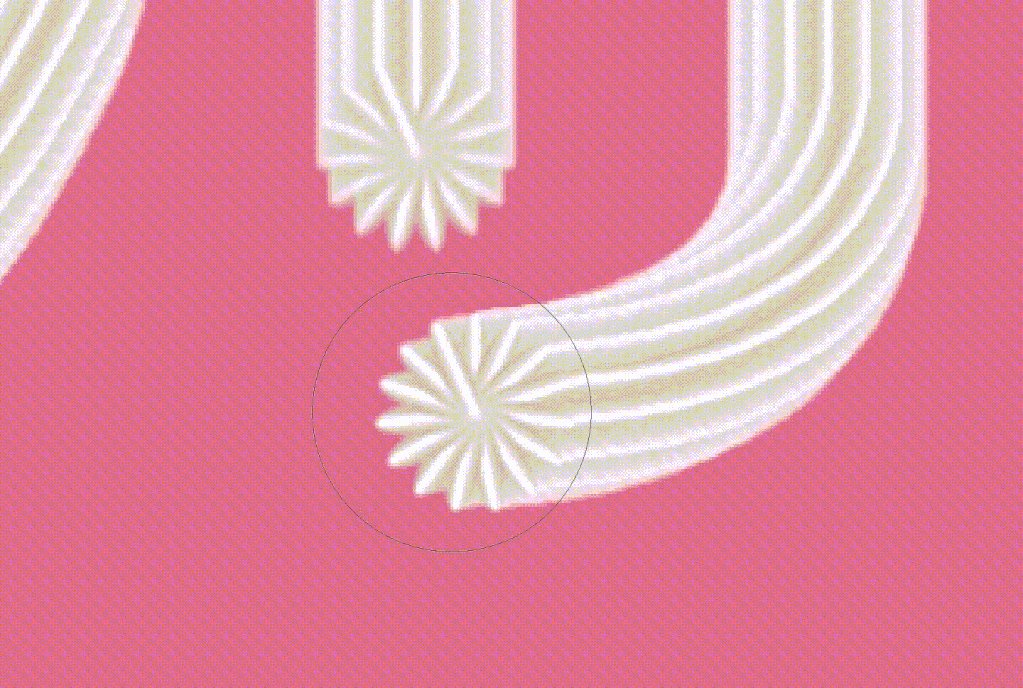
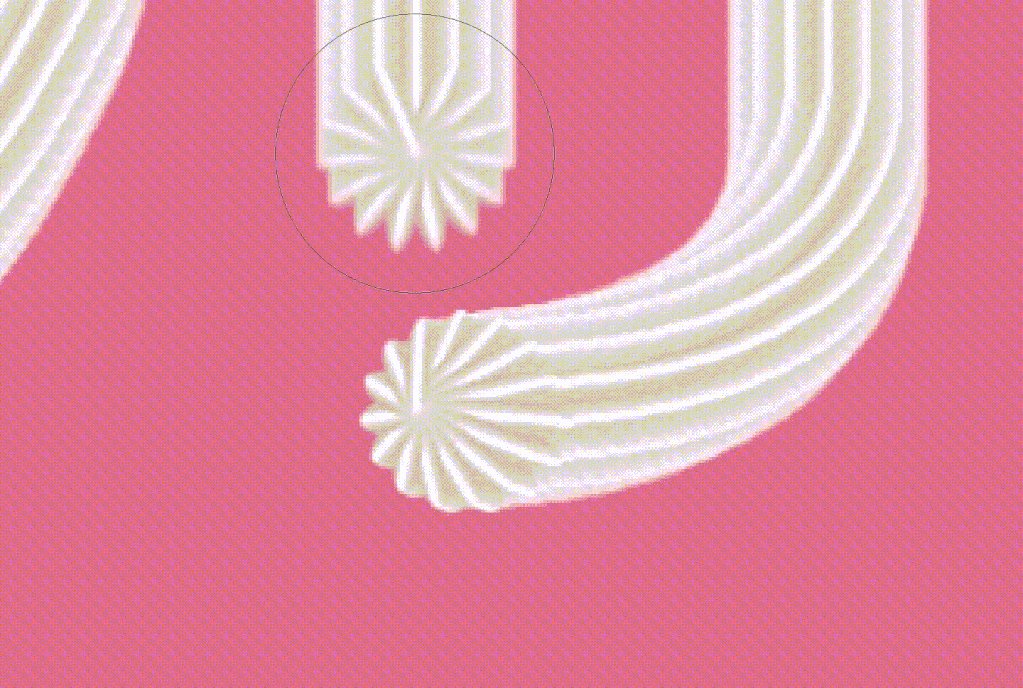
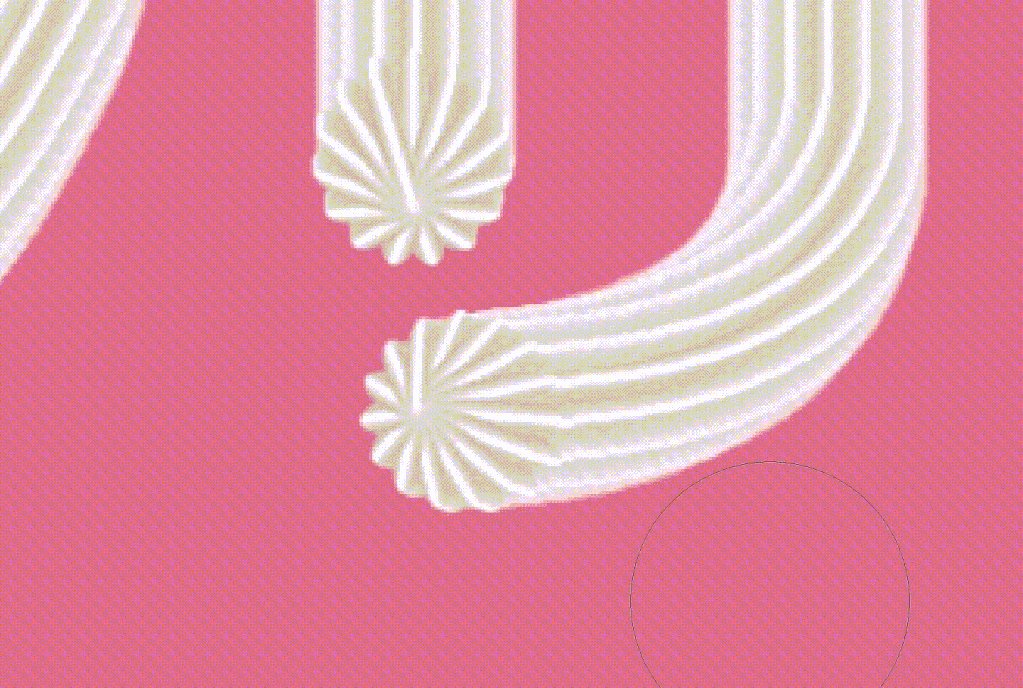
ブラシの端っこが不自然なので、自然なホイップクリームに見えるように端を少し尖らせます。
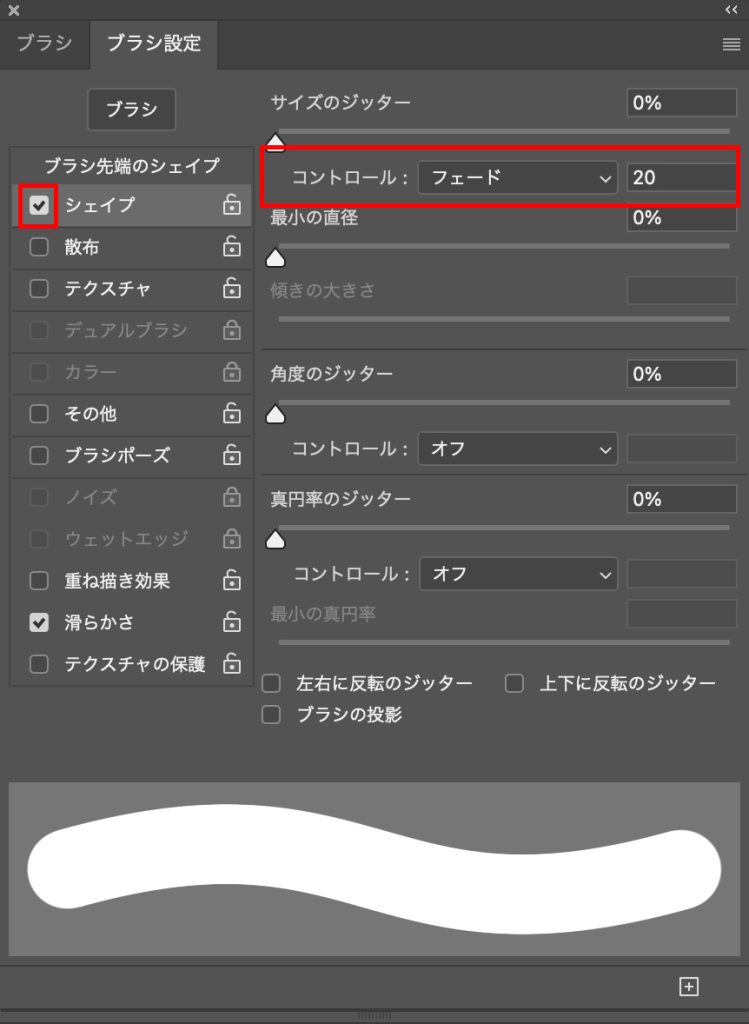
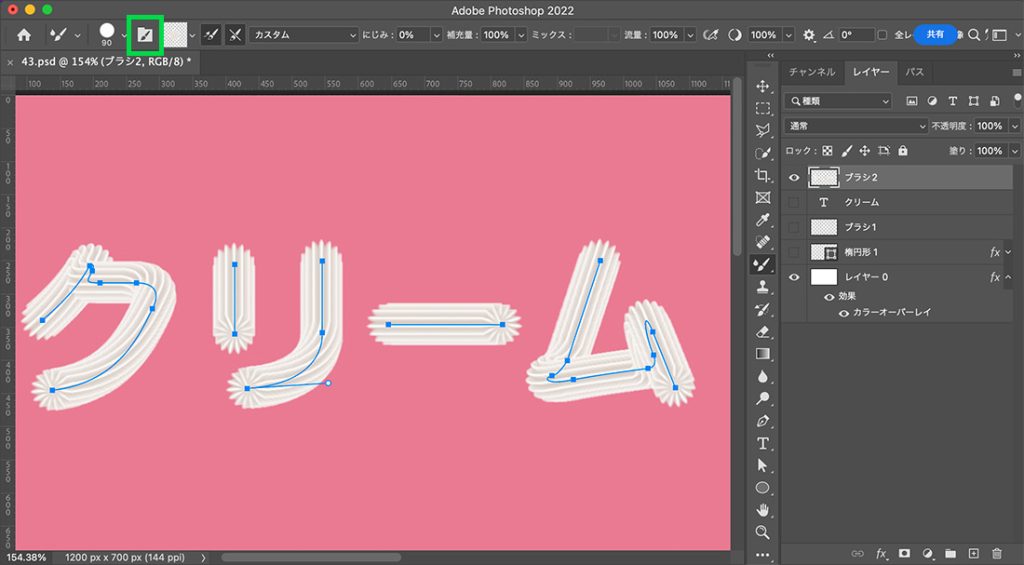
緑枠をクリックし、ブラシの設定を再度開きます。

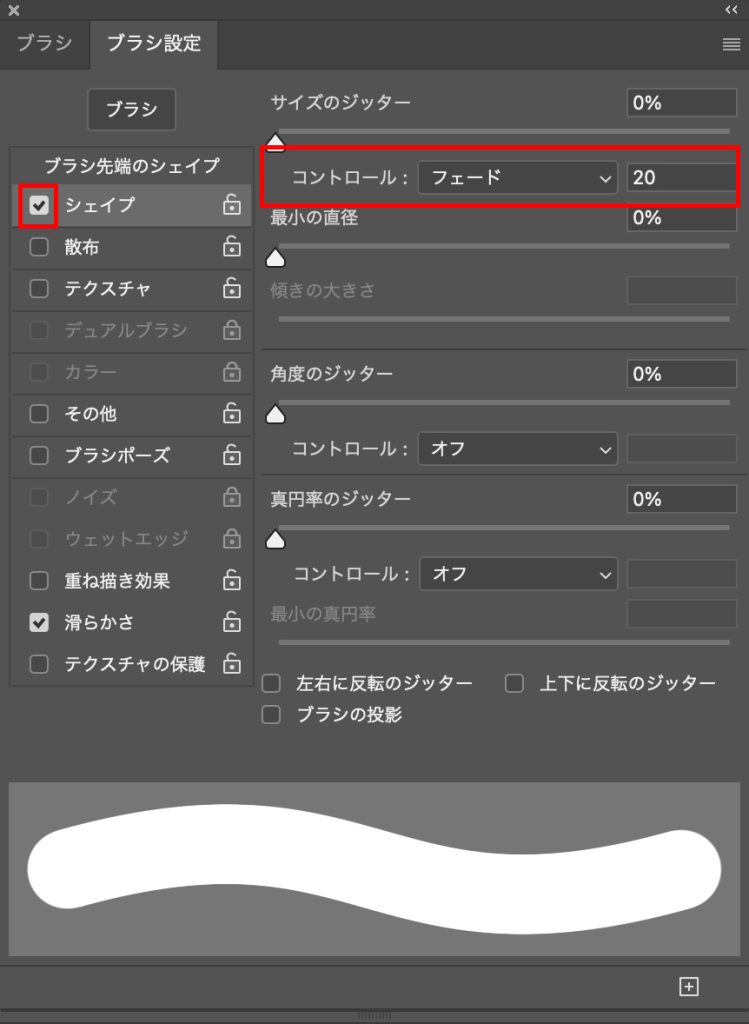
シェイプの項目を選び、コントロールを【フェード:20】に設定します。

設定が終わったら下の動画のように、先端を尖らせていきます。
位置調整が難しいので、ズレてしまう時は戻って何度か試してください!

完成

混合ブラシツールの詳細設定
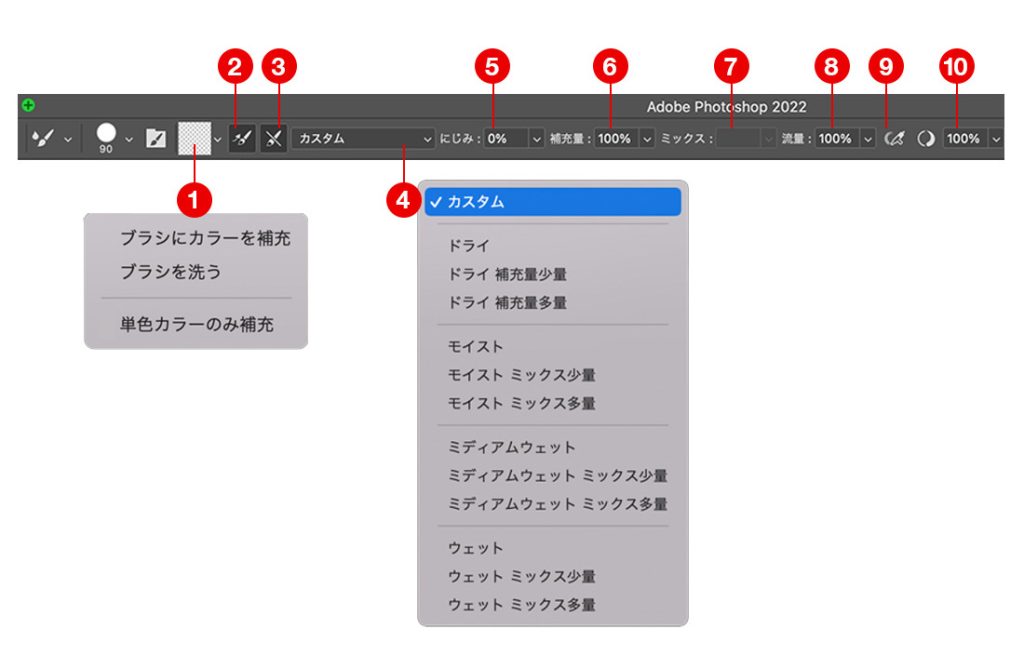
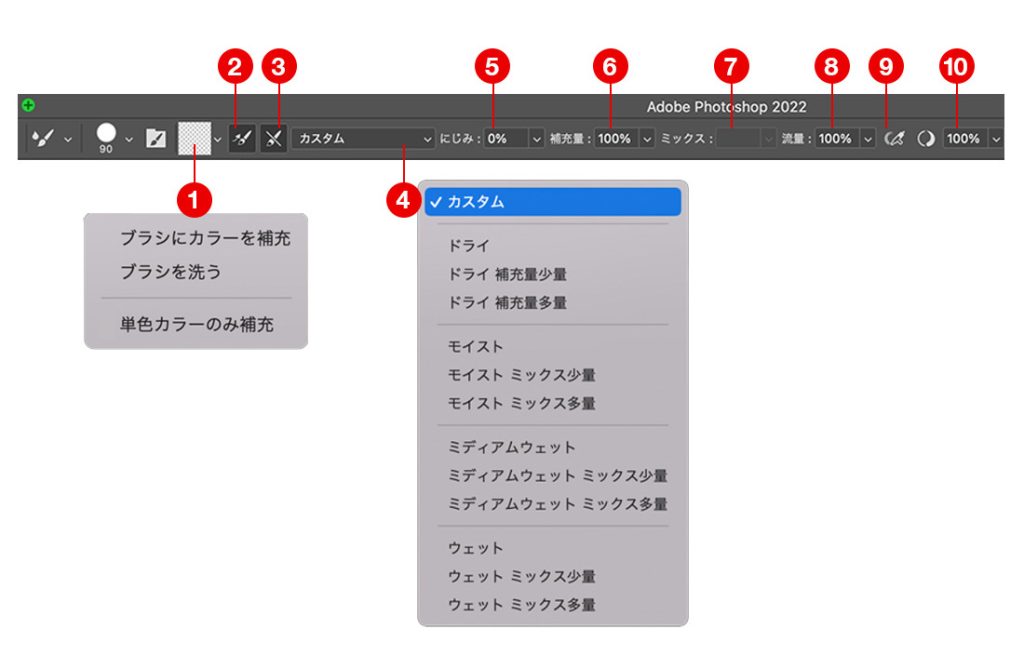
最後に今回は使わなかった細かい設定について、下画像に番号を振っているので番号順に説明していきます。

- 「ブラシにカラーを補充」「ブラシを洗う」「単一カラーのみ補充」の3つのどれかを選択して実行することができます。
- 描いた後にカラーを補充するか否か選択できます。
- 描いた後にブラシを洗うか否か選択できます。
- 補充量やミックス量が適度に調整された、テンプレートを選ぶことができます。
- にじみ度合いを指定することができます。
- 補充量の度合いを指定することができます。
- にじみ度合いを1%以上にした時に、そのミックス度を指定することができます。
- ブラシから出る色の流量を指定することができます。
- エアブラシ状の重ね書き効果を、使うか否か選択できます。
- 滑らかさの設定で、数値を大きくすると震えが軽減されます。
まとめ
今回はPhotoshop(フォトショップ)の混合ブラシツールを使って、ホイップクリームで文字を描く表現を解説しました!
見た目は難しそうですが、意外と簡単にできたと思います!
ブラシで読み込むモチーフを変えれば、色々な表現に応用できるので覚えておいて損はないと思います!
今回デザインした完成psdをダウンロードしたい方は、200円で販売しています!
下記よりダウンロードページに飛んでください!
レイヤースタイルやブラシの素材をそのまま使えて時間短縮になります。
完成psdをダウンロードする
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
最後までお読み頂きありがとうございました!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...