悩めるデザイナー
昔のゲームみたいな「ドット感のある文字」って、フォトショップでどうやったら作れる?
Photoshop(フォトショップ)で「昔のゲームのドットタイポグラフィ」を作る方法を解説します!
ゲームボーイやファミコンといった、1980年代の懐かしい昭和ゲームの世界観です。
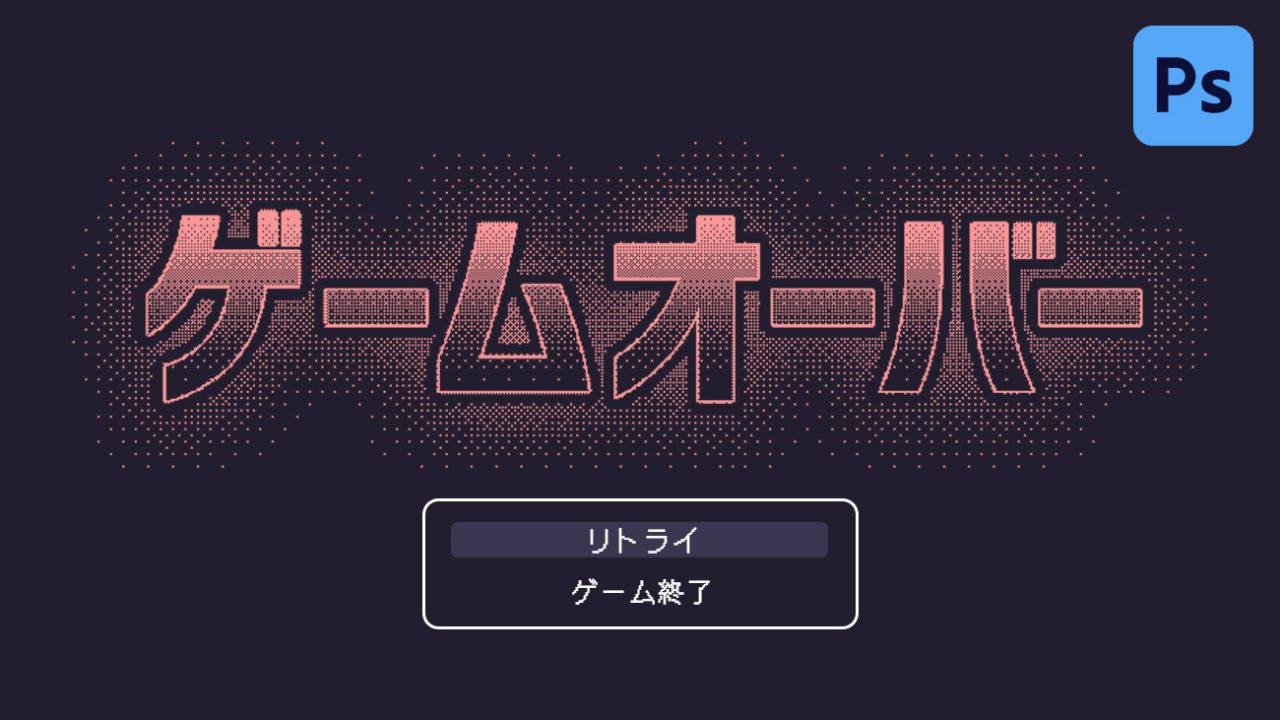
今回制作するデザインはこちらです!

今回ポイントになってくる工程は「モノクロ2階調/ハーフトーンスクリーン」です!
上記の工程によって、1980年代を感じさせるレトロ感を演出していきます。
Youtube動画
作業動画をyoutubeにアップしています!
このチャンネルは、デザインのチュートリアル動画を投稿しているチャンネルです。
ぜひチャンネル登録よろしくお願いします!!
基本情報
サイズ
横1500px 縦 850px(72dpi)
使用したフリーフォント
コーポレート・ロゴ
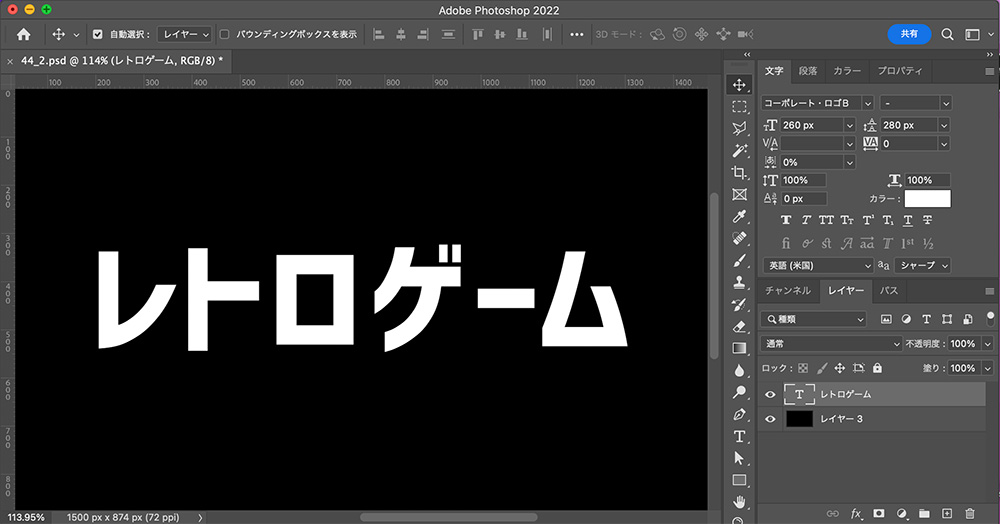
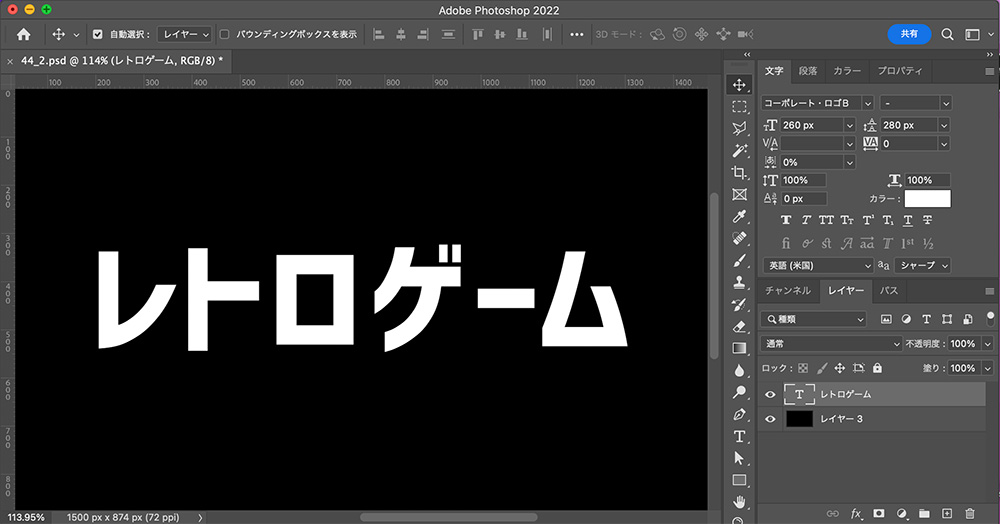
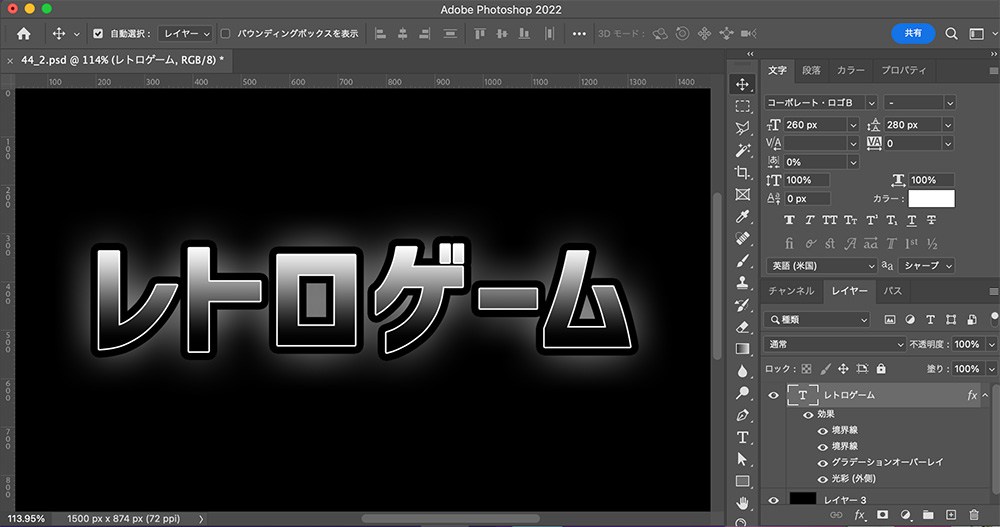
テキストを用意する
まずは黒背景に白文字で、好きなテキストを用意してください。
サンプルで使用しているフォントは、フリーフォントの「コーポレート・ロゴ」です。

テキストを加工する
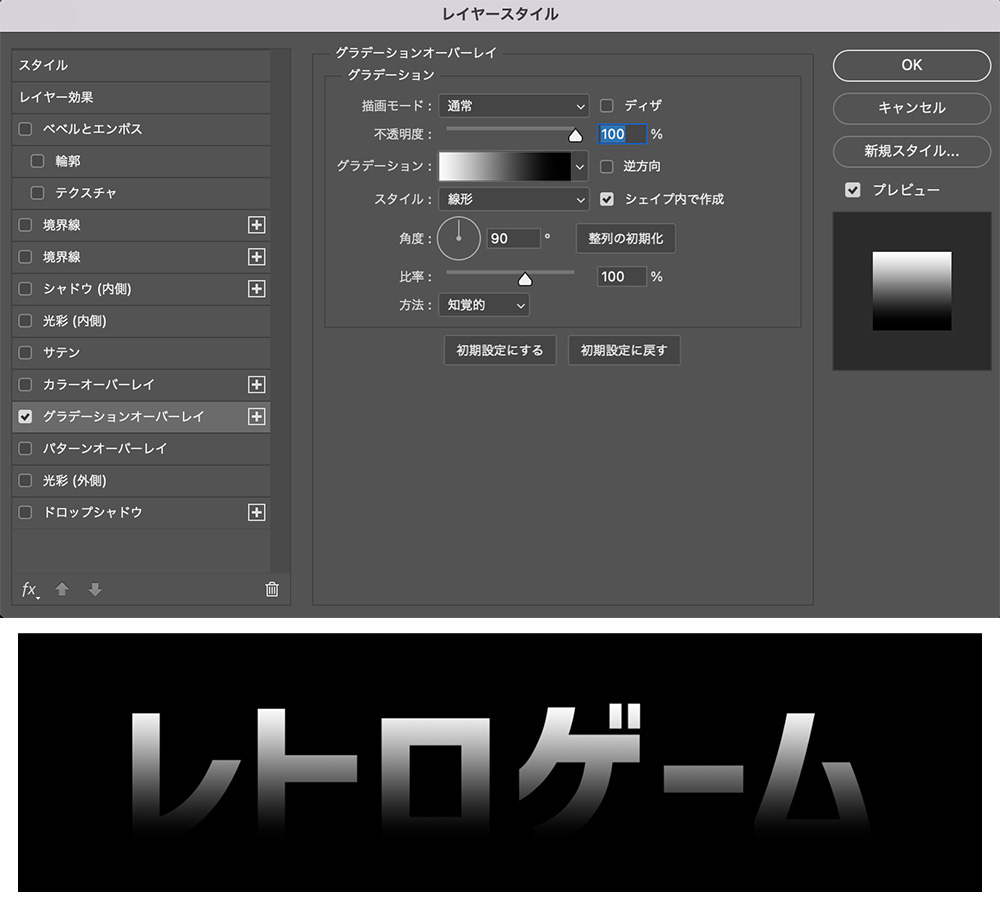
用意したテキストレイヤーをダブルクリックし、レイヤースタイルを立ち上げます。
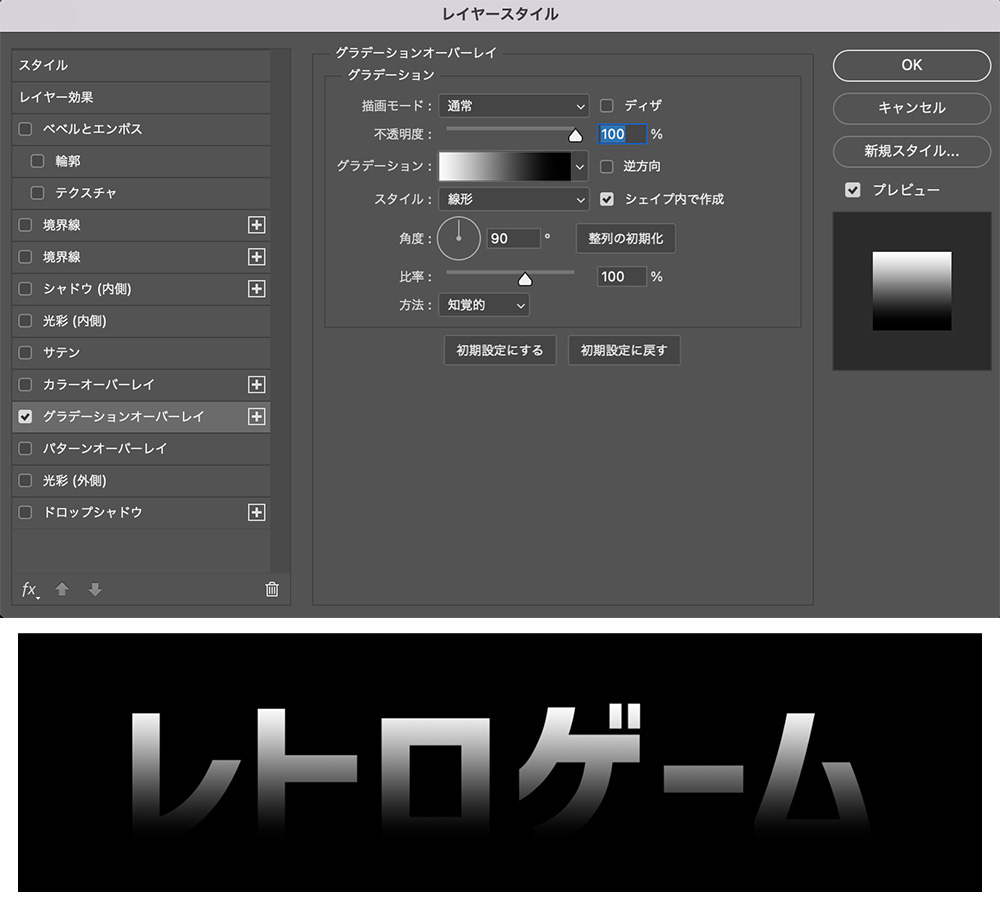
グラデーションオーバーレイ
グラデーションオーバーレイを選択し、下画像の通り設定していきます。
グラデーションカラーは、位置100%「#ffffff」、位置0%「#000000」

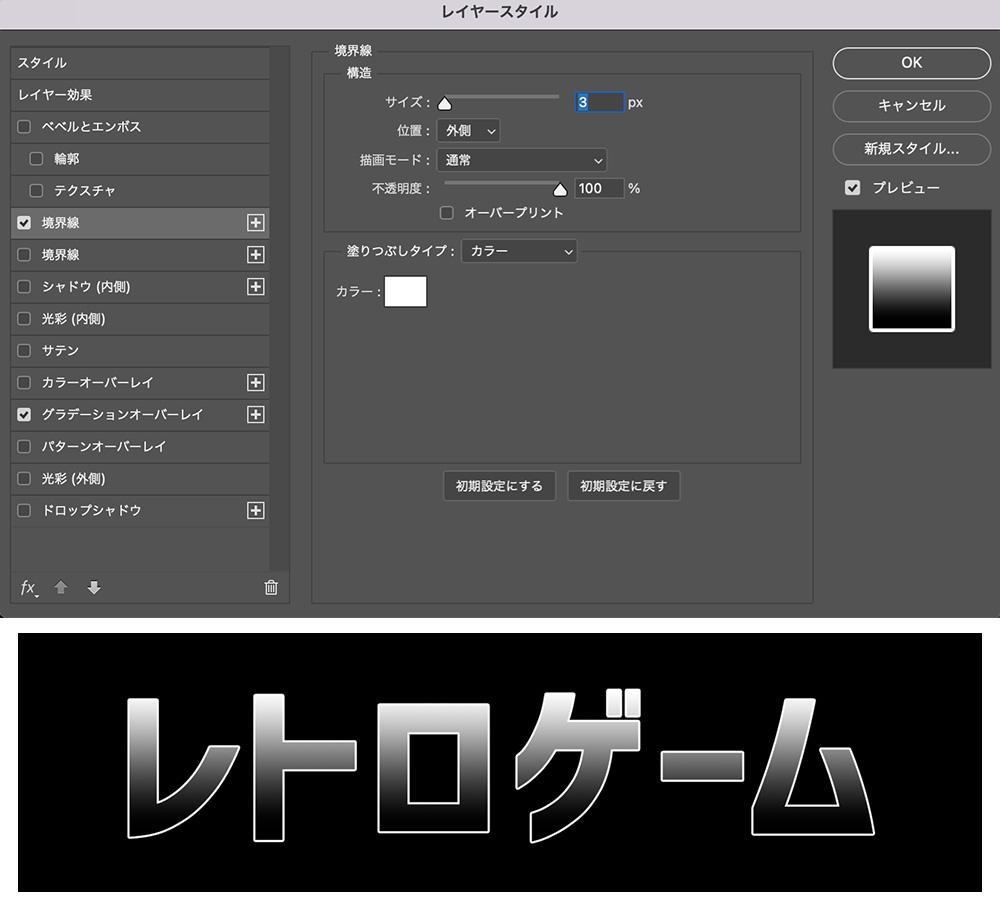
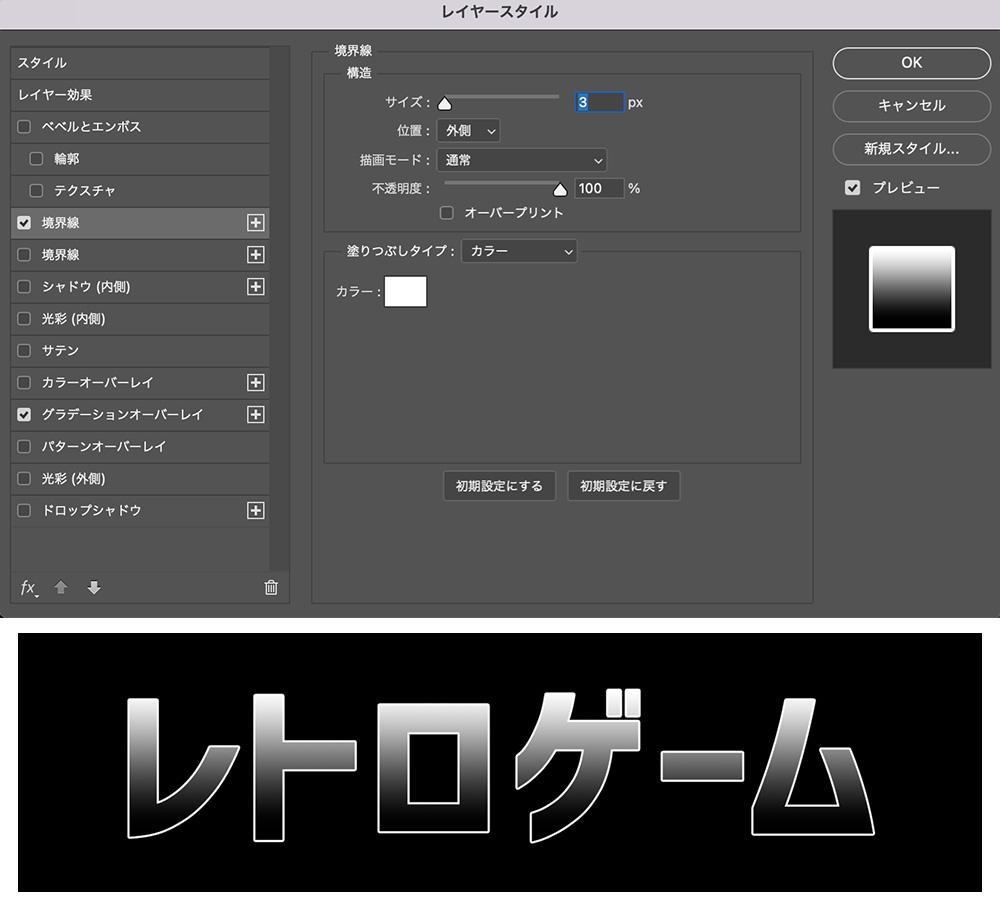
境界線1
境界線を選択し、下画像の通り設定していきます。
カラーは「#ffffff」

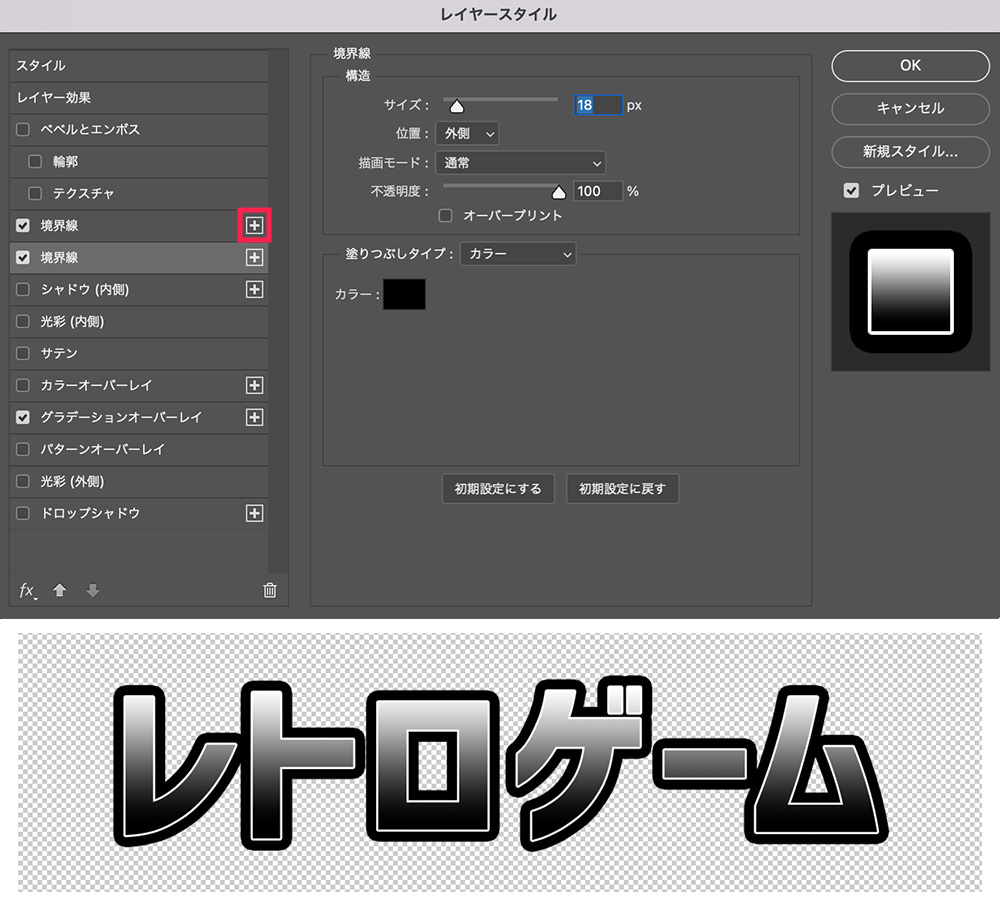
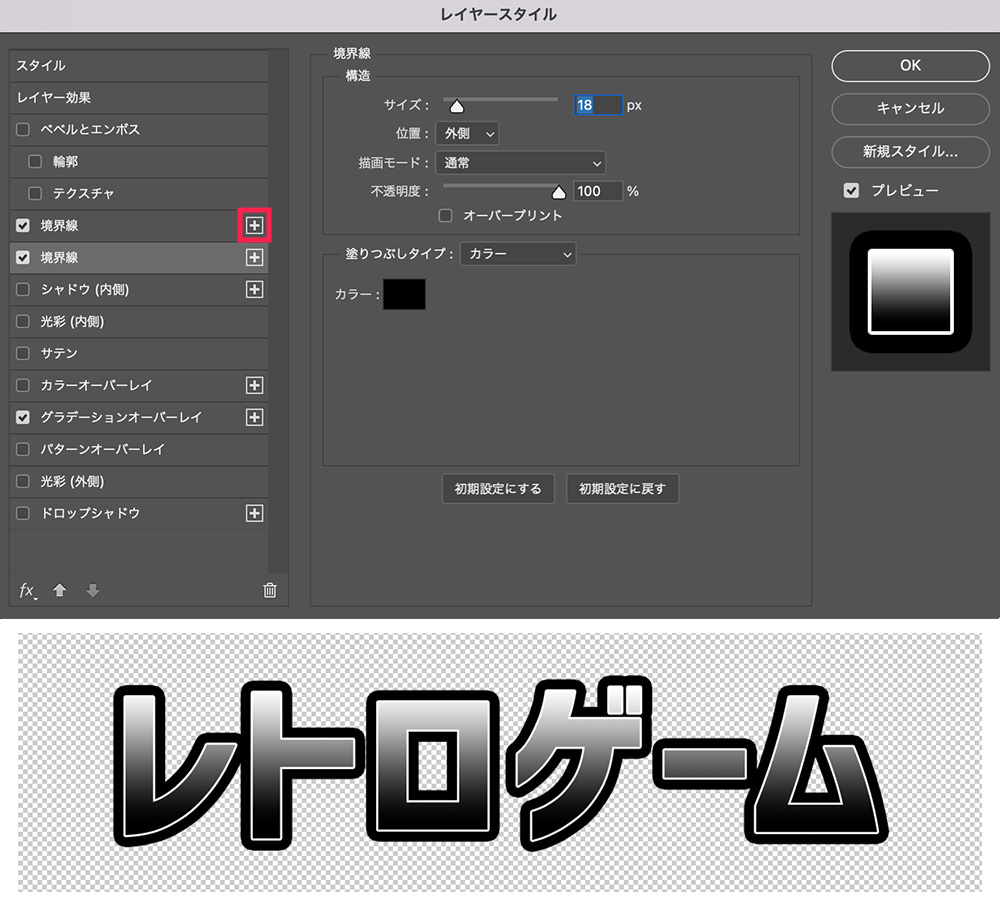
境界線2
先ほど作成した境界線の右にある「+プラスマーク」選択し、境界線の項目を複製します。
複製できたら下画像の通り設定していきます。
カラーは「#000000」
黒背景に黒の境界線なので、適用後の見た目が確認できません。
確認したい場合は一度「OK」を押して、背景を非表示にしてみましょう。

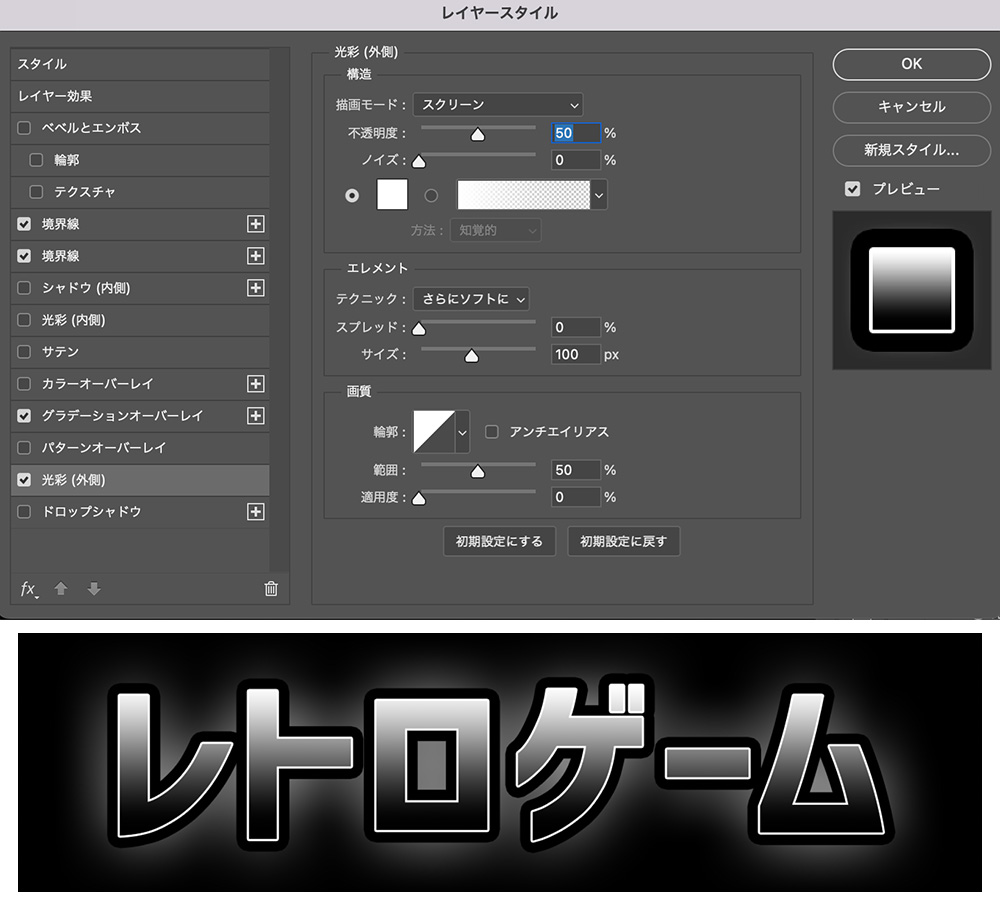
光彩(外側)
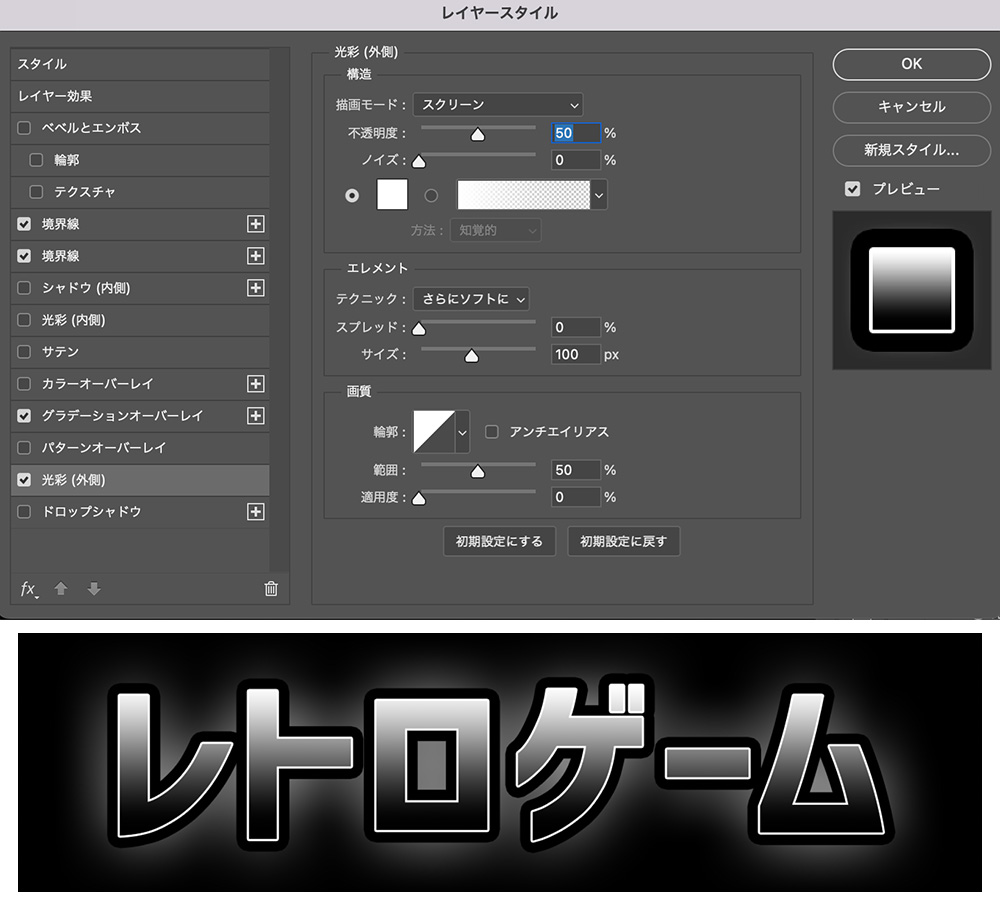
光彩(外側)を選択し、下画像の通り設定していきます。
カラーは「#ffffff」

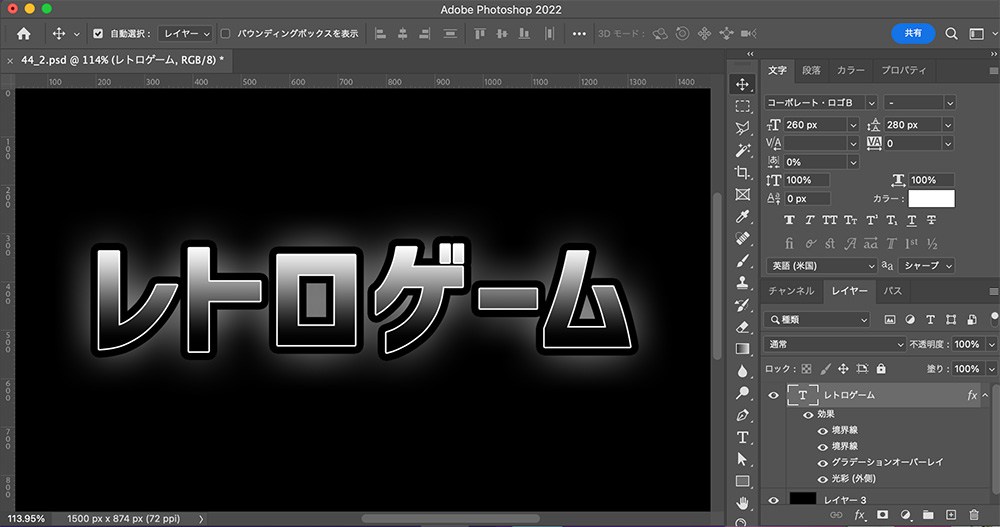
OKを押すと下画像の状態になります!

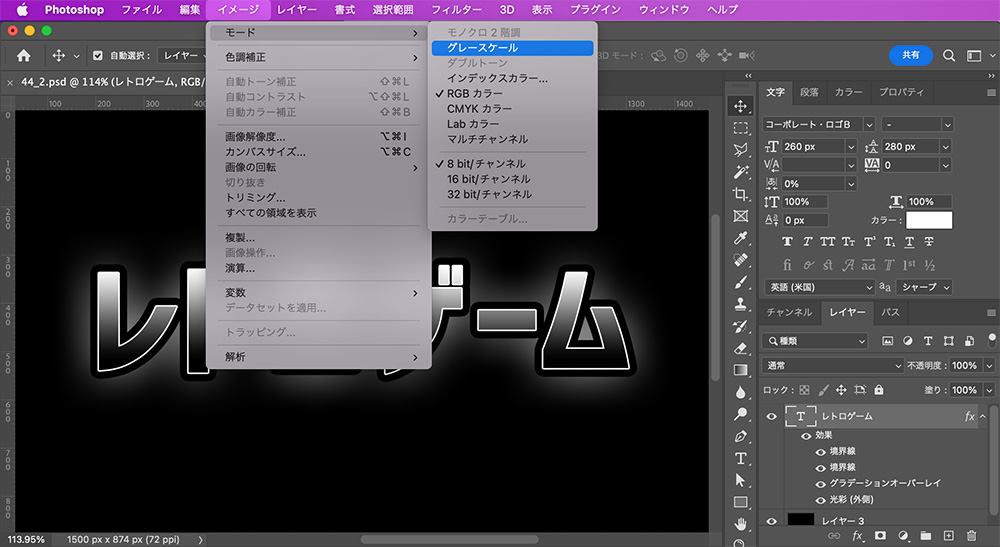
グレースケールにする
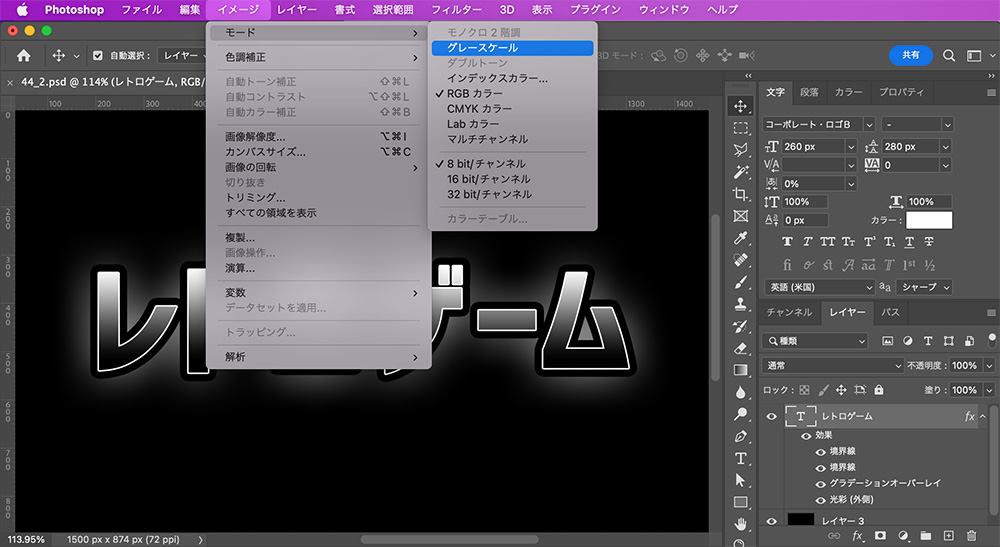
上部メニューから「イメージ」<「モード」<「グレースケール」を選択します。

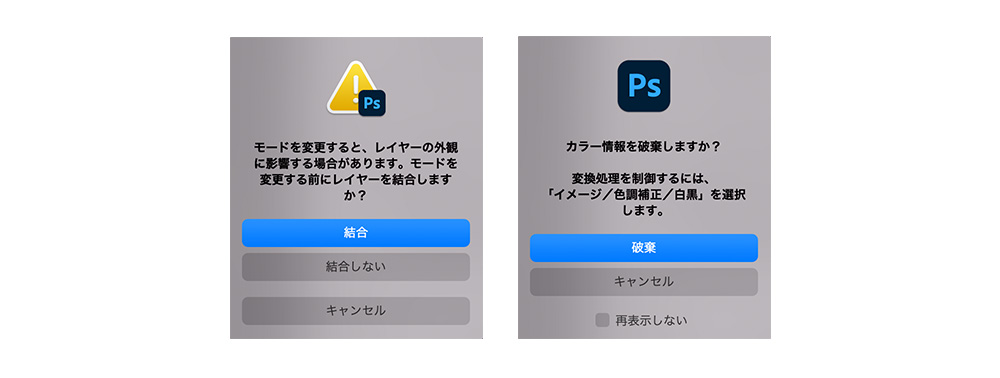
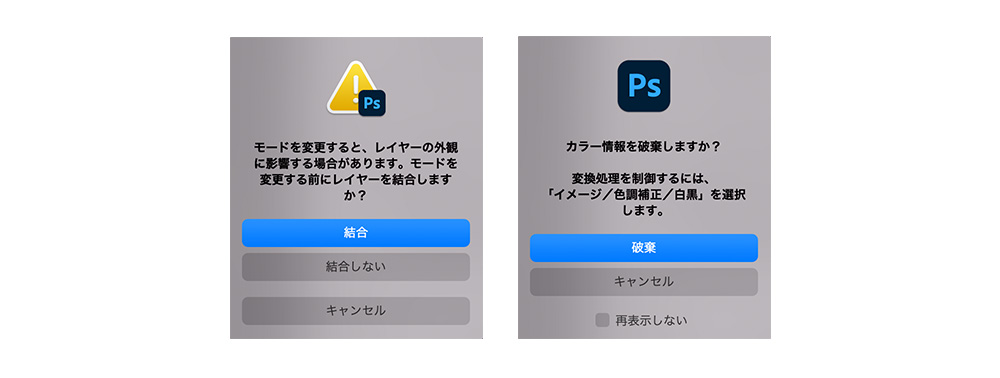
レイヤーを統合するかの確認が出るので、「統合」を選択します。
次に、カラー情報を破棄するかの確認が出るので、「破棄」を選択します。
作ったレイヤーが統合されるので、途中のデータを残したい人は、グレースケールにする前に別名保存しておきましょう!

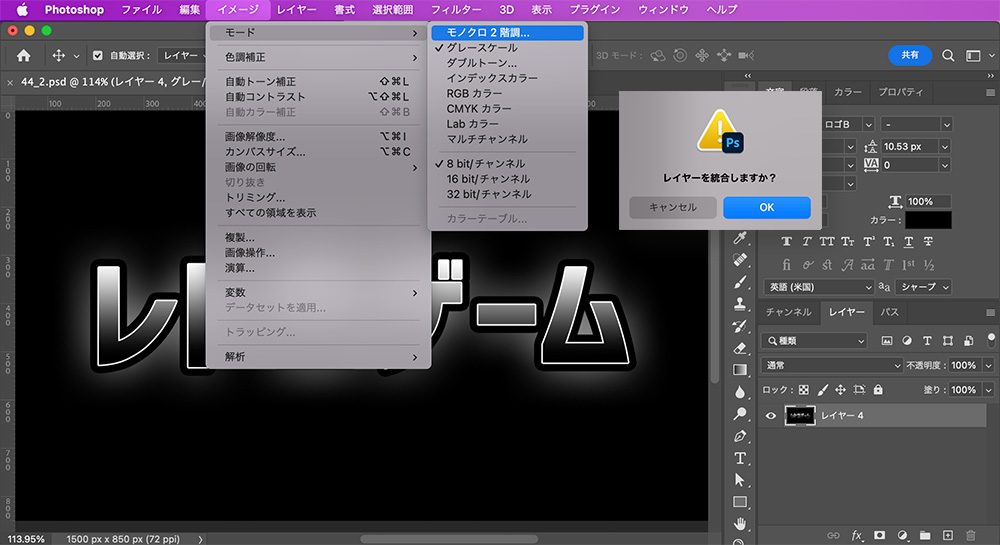
モノクロ2階調にする
グレースケールになったら、次は「モノクロ2階調」にします。
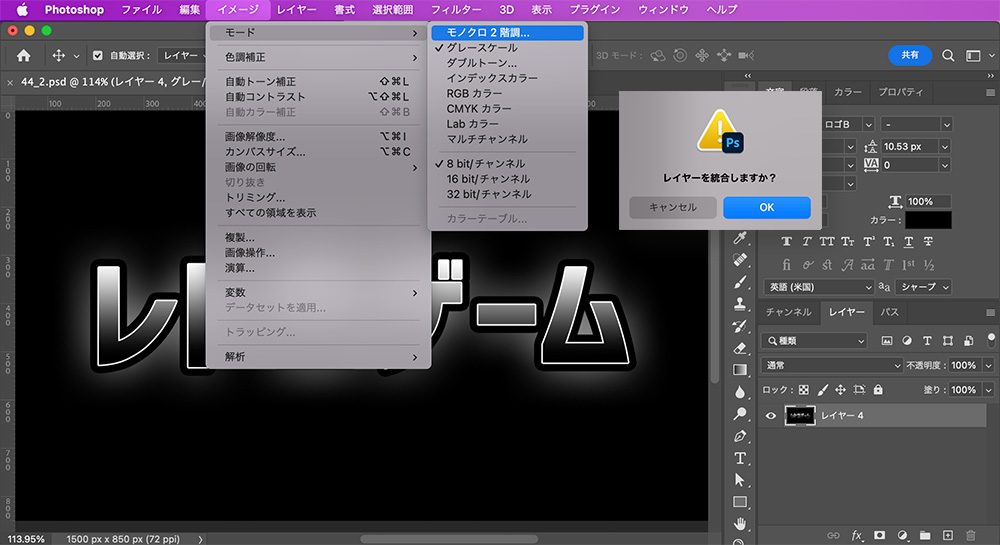
上部メニューから「イメージ」<「モード」<「モノクロ2階調」を選択します。
レイヤーを統合するかの確認が出るので、「OK」を選択します。

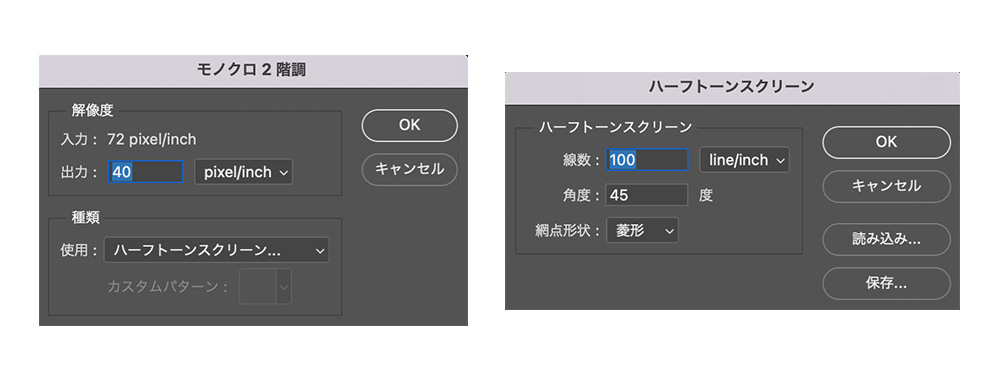
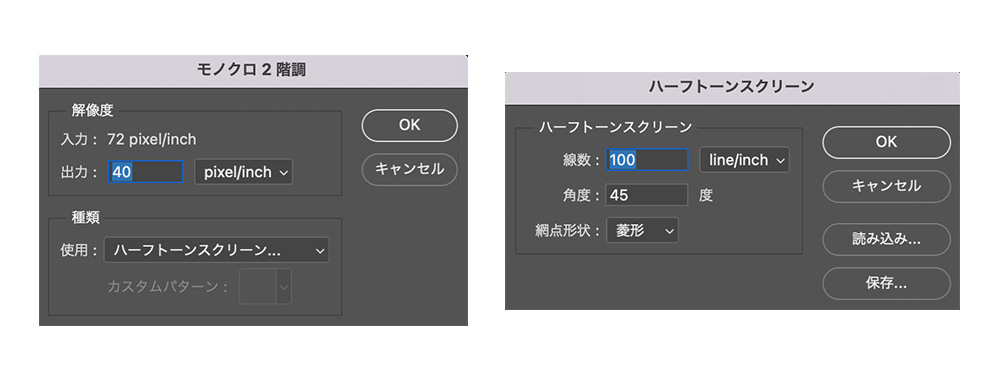
「モノクロ2階調」と「ハーフトーンスクリーン」の設定が順番に出るので、下画像の通り設定します。

モノクロ2階調の「出力」を大きい数字にすると、より細かい見た目になります。
種類は5種類あり、「ハーフトーンスクリーン」は濃淡をできるだけ再現した見た目になります。
ハーフトーンスクリーンの線数を大きい数字にすると、より濃く表現されます。
今回は網点形状を「菱形」にしていますが、他にも円・楕円・ライン・四角・クロスを選択することもできます。
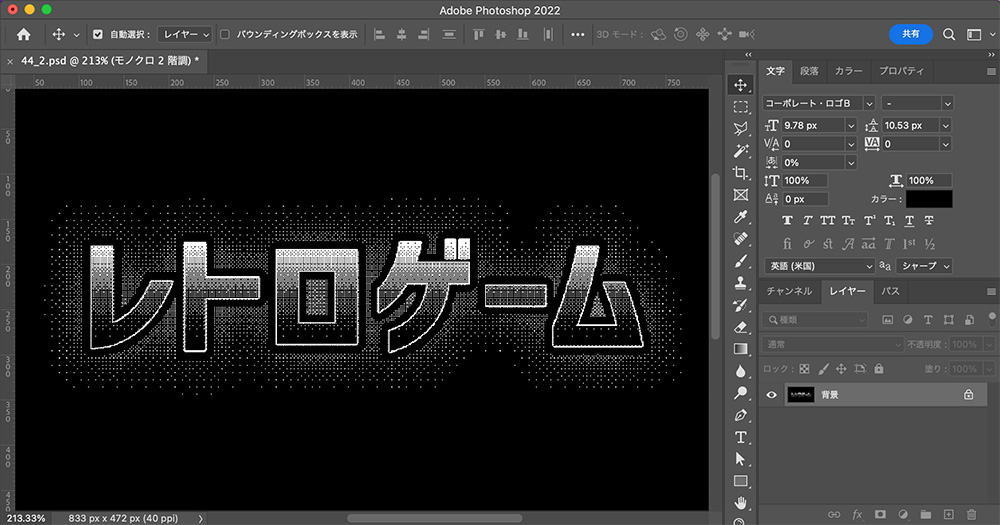
OKを押すと下画像の状態になります!

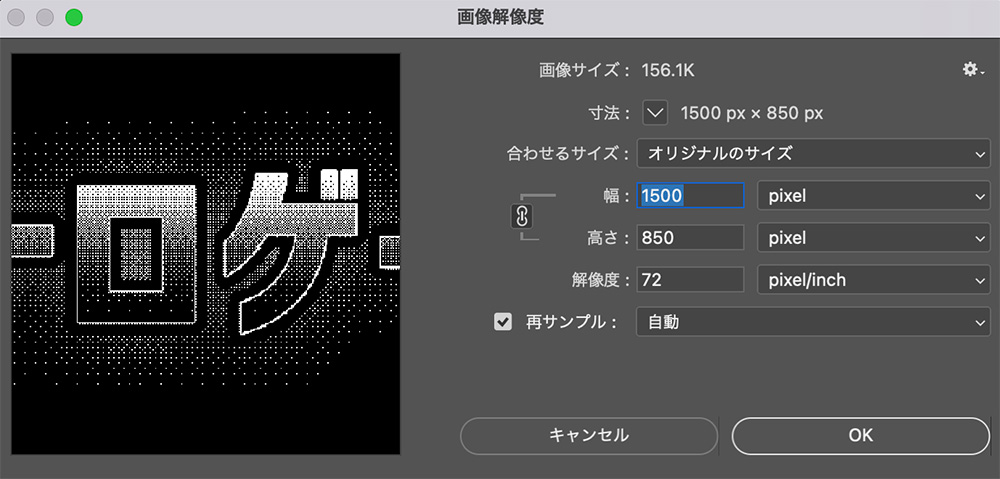
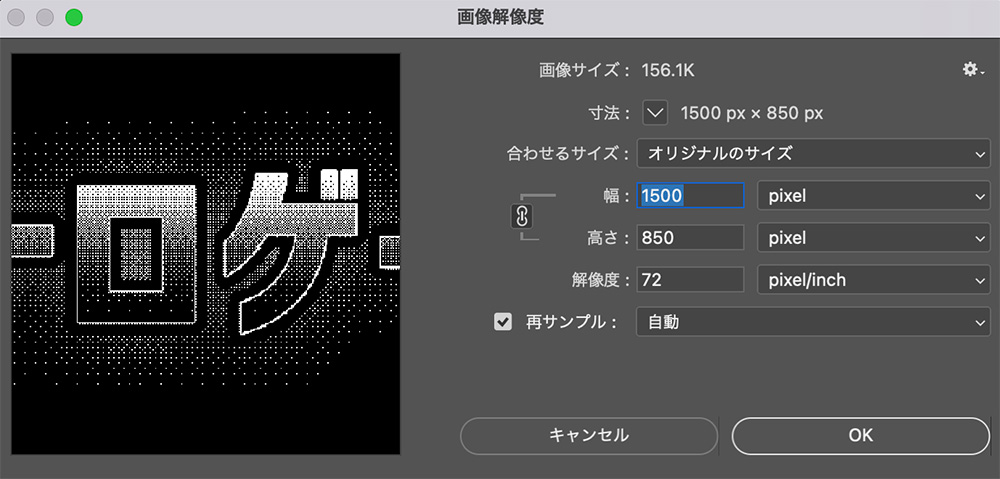
カンバスサイズが変更されているので、【command + option + I】で画像解像度の設定を立ち上げ、画像解像度72dpi、幅を1500pxに戻します。
windowsは【cotrol + alt + I】

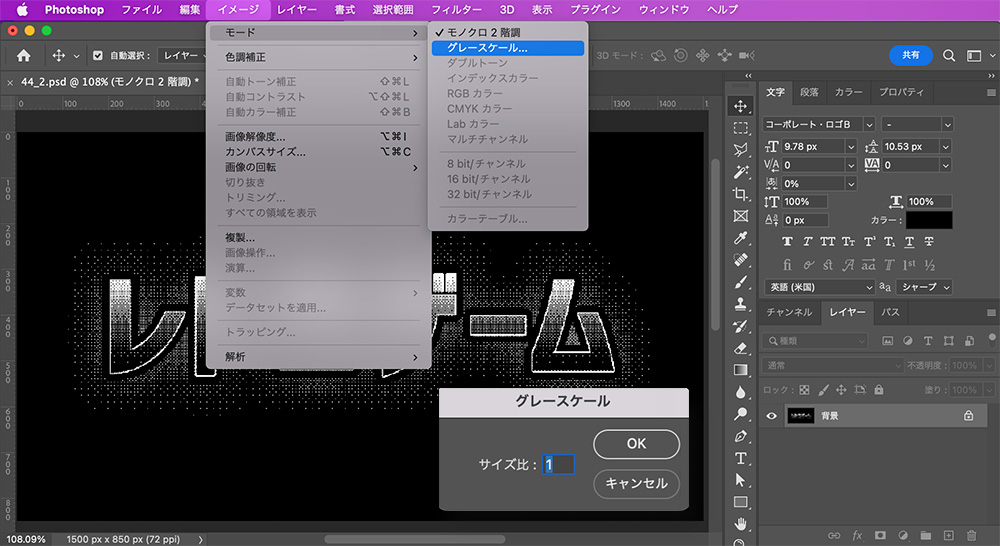
グレースケールに戻し、レイヤーを分ける
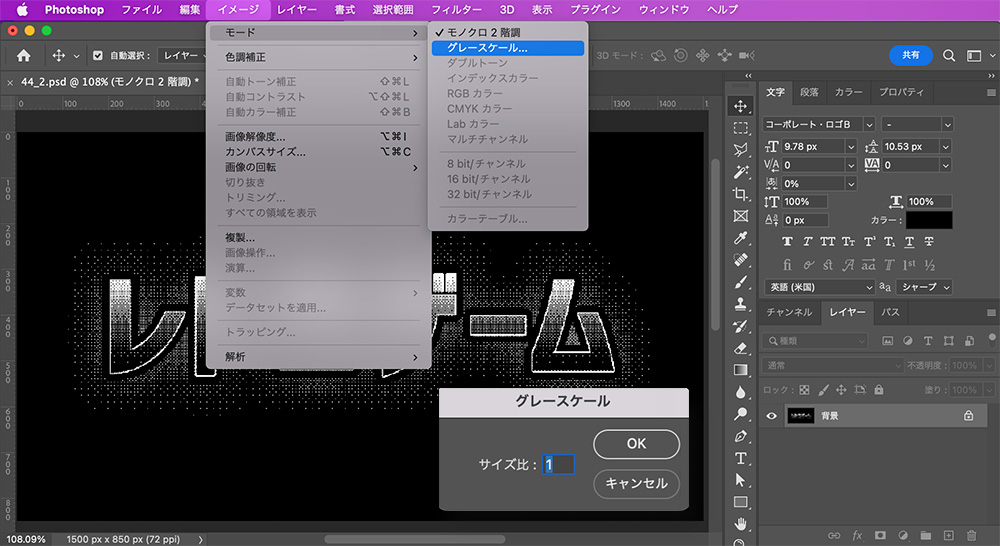
上部メニューから「イメージ」<「モード」<「グレースケール」を選択します。
サイズ比の項目は「1」にしてOKを押します。

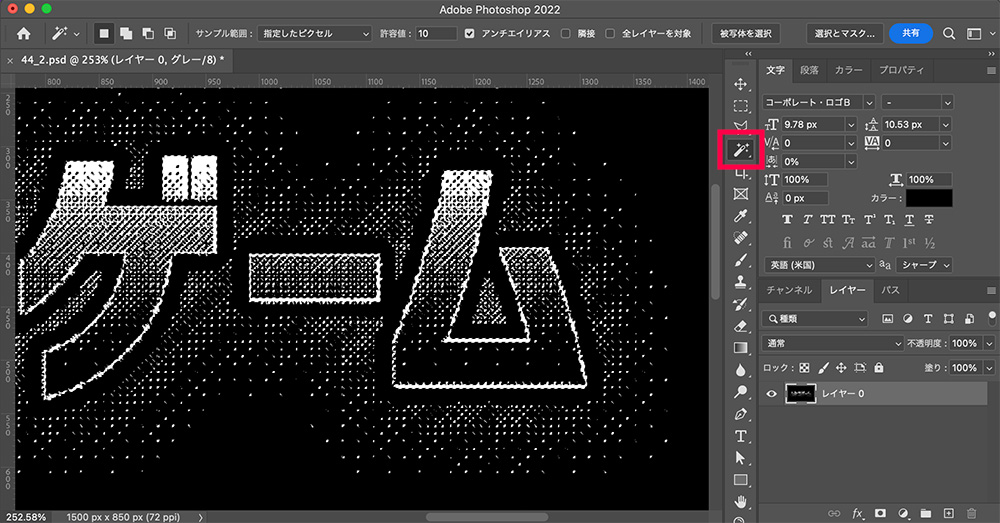
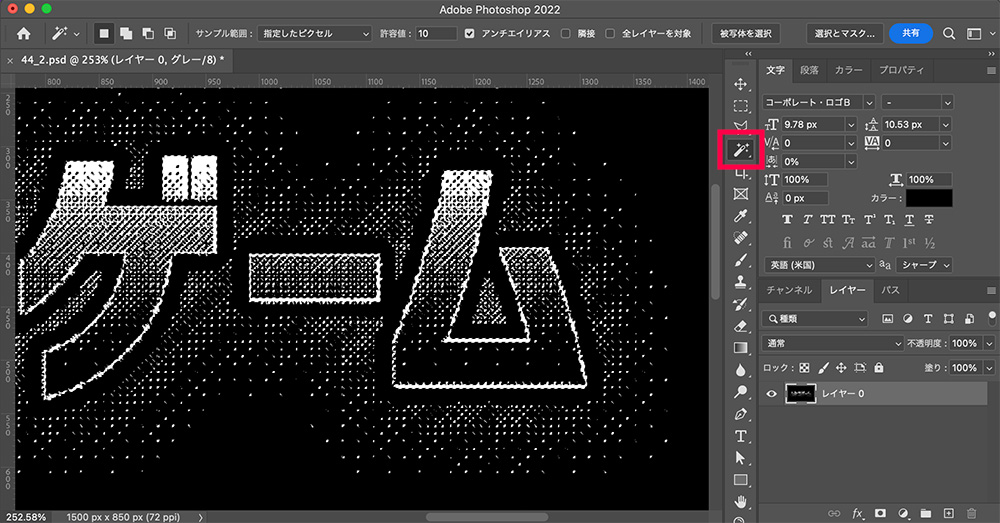
最後にレイヤーのロックを解除し、自動選択ツールで白い部分を選択してコピペします。
上部にある「隣接」のチェックは外しておきましょう。

これで今回制作したデザインを別のカンバスで使いやすくなります。
完成

まとめ
Photoshop(フォトショップ)で「昔のゲームのドットタイポグラフィ」を作る方法を解説しました!
今回作ったのはタイポグラフィでしたが、写真などにも応用できる技術です。
完成psdをダウンロードしたい方は、200円で販売しています!
下記よりダウンロードページに飛んでください!
レイヤースタイルをコピーしたり、テキストをそのまま使えるので便利だと思います。
完成PSDをダウンロード
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
最後までお読み頂きありがとうございました!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...