デザイナー
フォトショで人物写真をイラストっぽく加工するのって、どうすればいいの?
Photoshop(フォトショップ)を使って、人物写真をイラスト化する方法を紹介します!
シンプルな2階調で、ザラッとした質感のイラストを写真から作っていきます。
少ない工程でイラスト加工ができるオススメの手法なので、是非試してみて下さい!
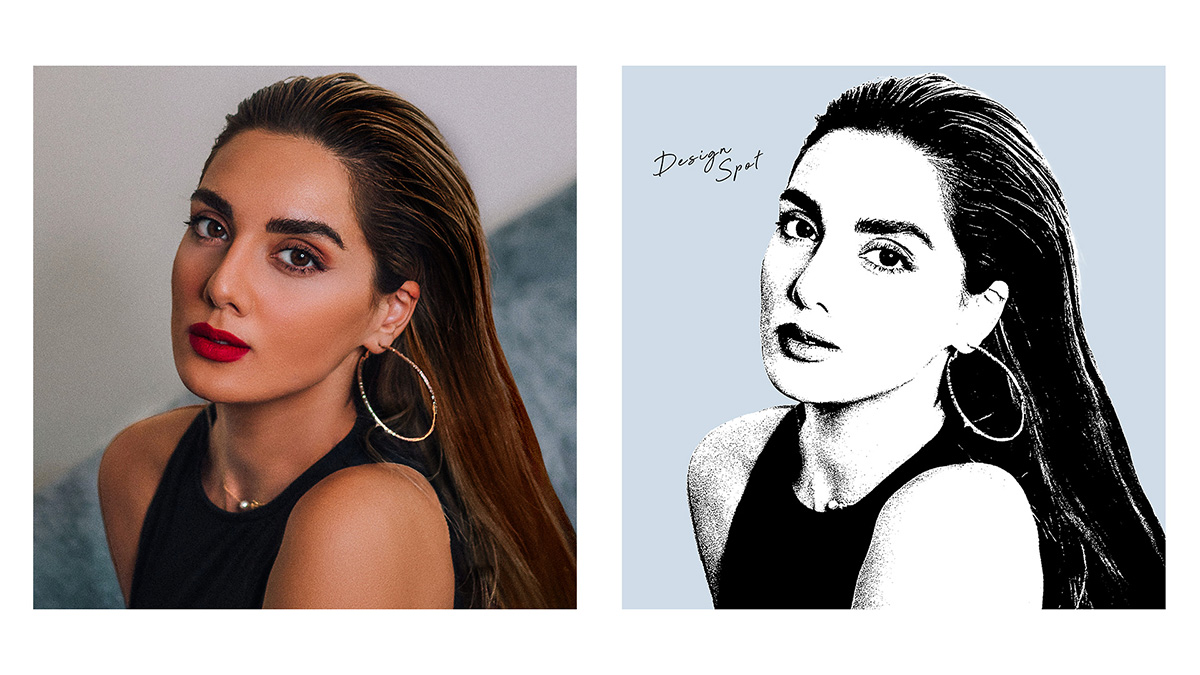
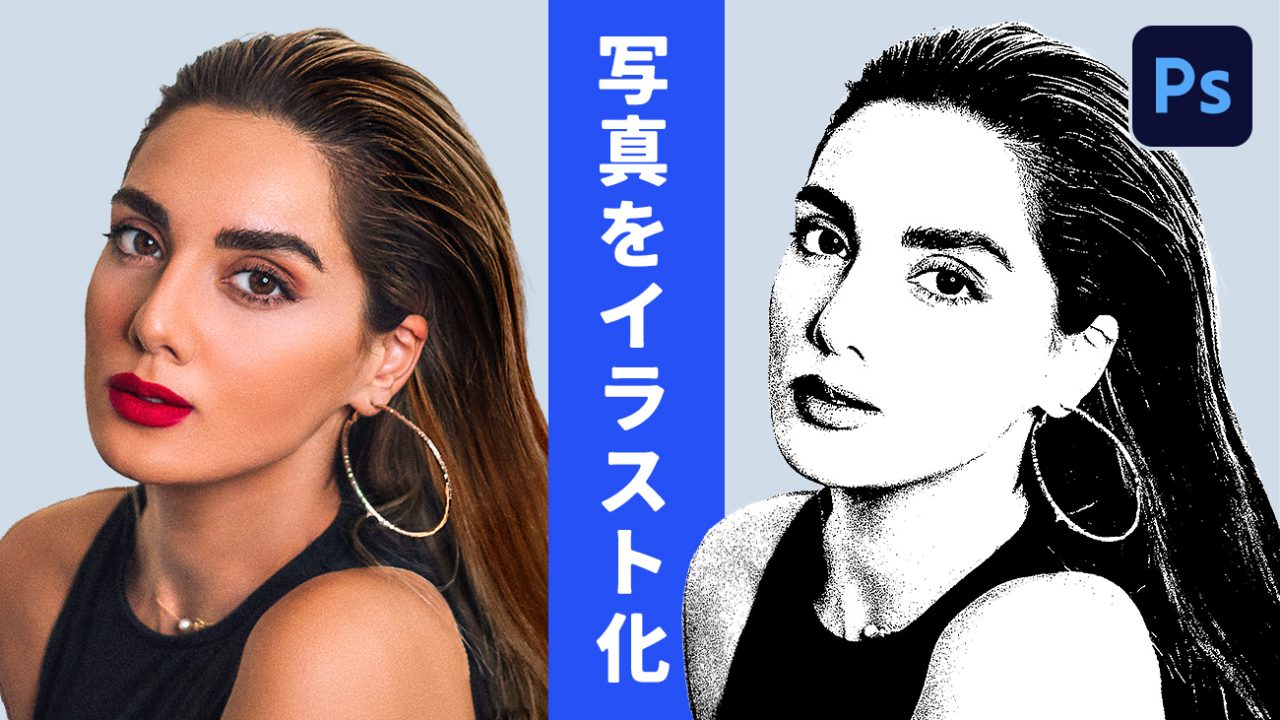
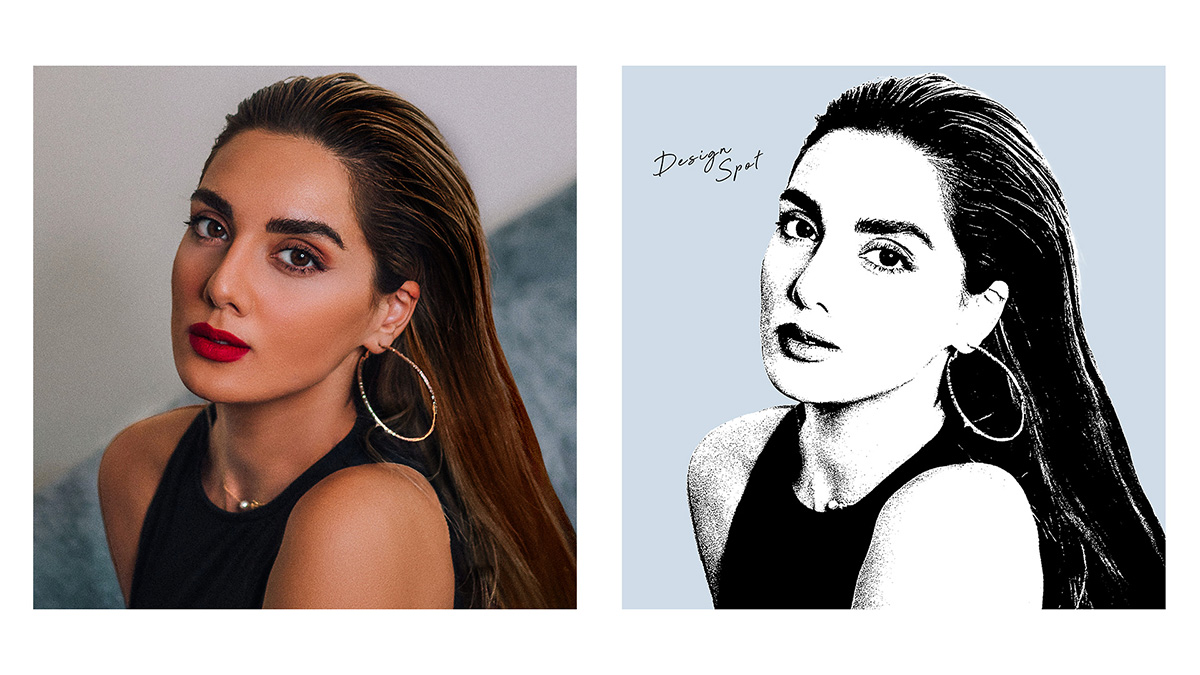
今回は左の女性写真を、右のイラストに加工していきます。

それでは早速解説していきます!
Youtube動画解説
このチャンネルは、デザインのチュートリアル動画を投稿しているチャンネルです。
ぜひチャンネル登録よろしくお願いします!!
基本情報
【1】写真を切り抜く
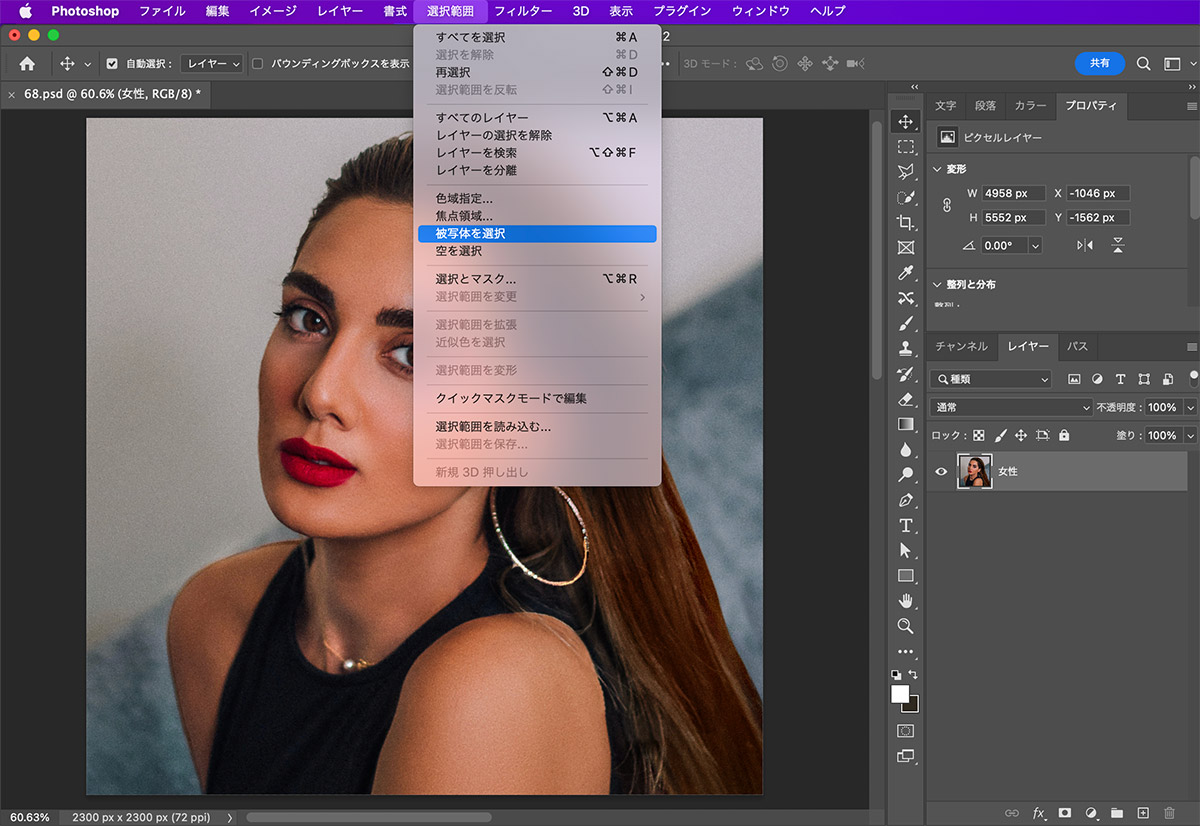
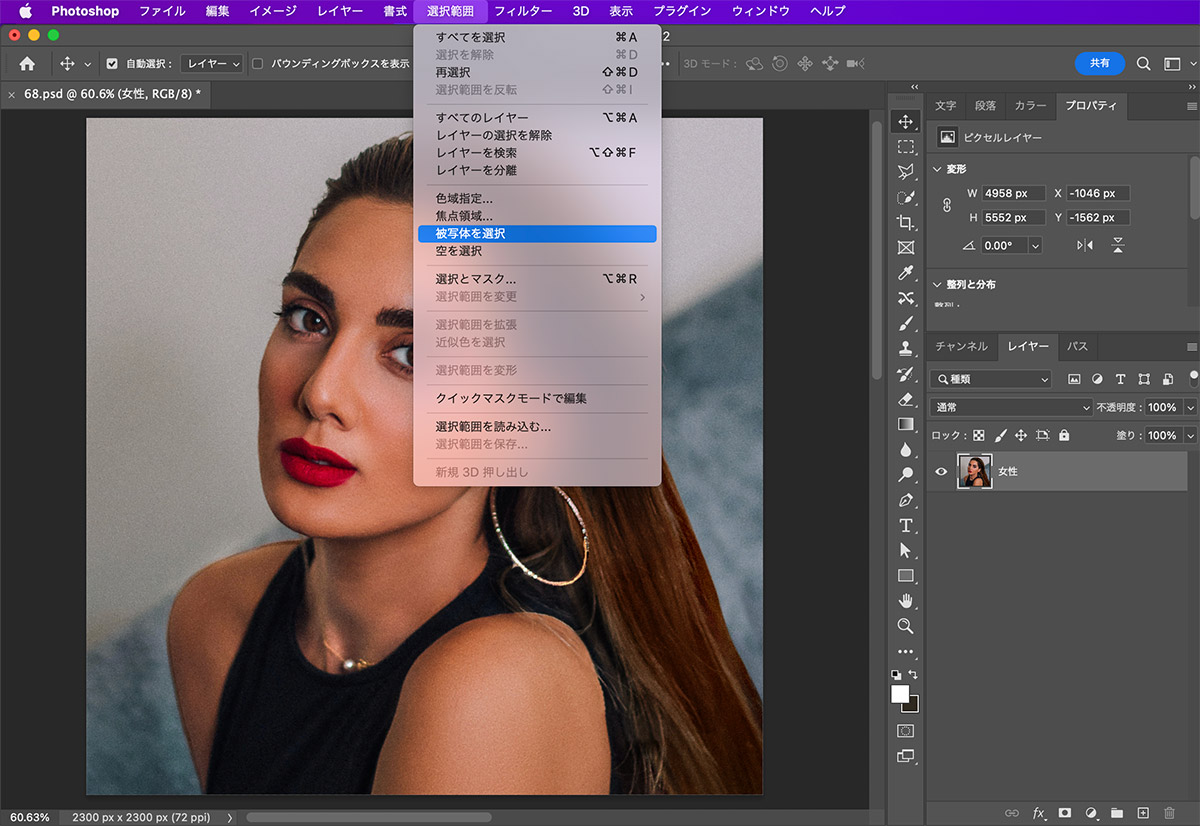
まずは人物写真を切り抜きます。
上のメニューから「選択範囲」<「被写体を選択」を選びます。
選択方法はお任せします。

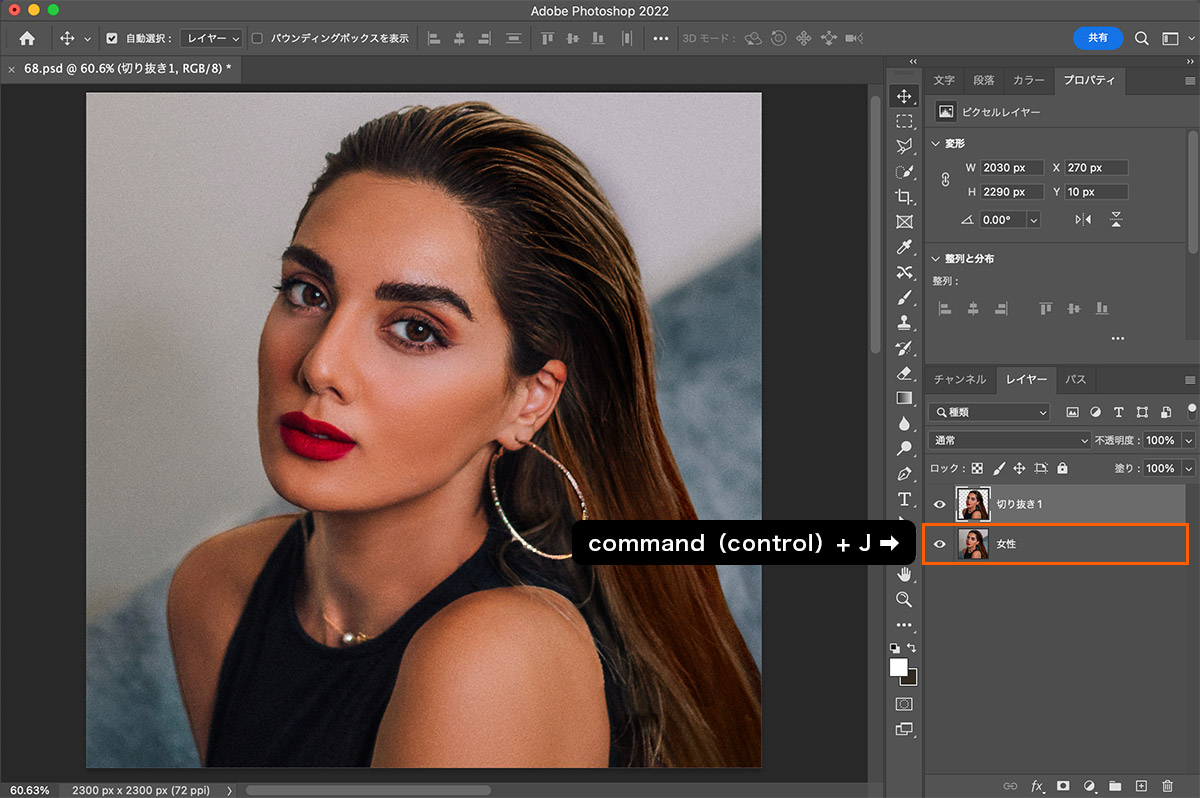
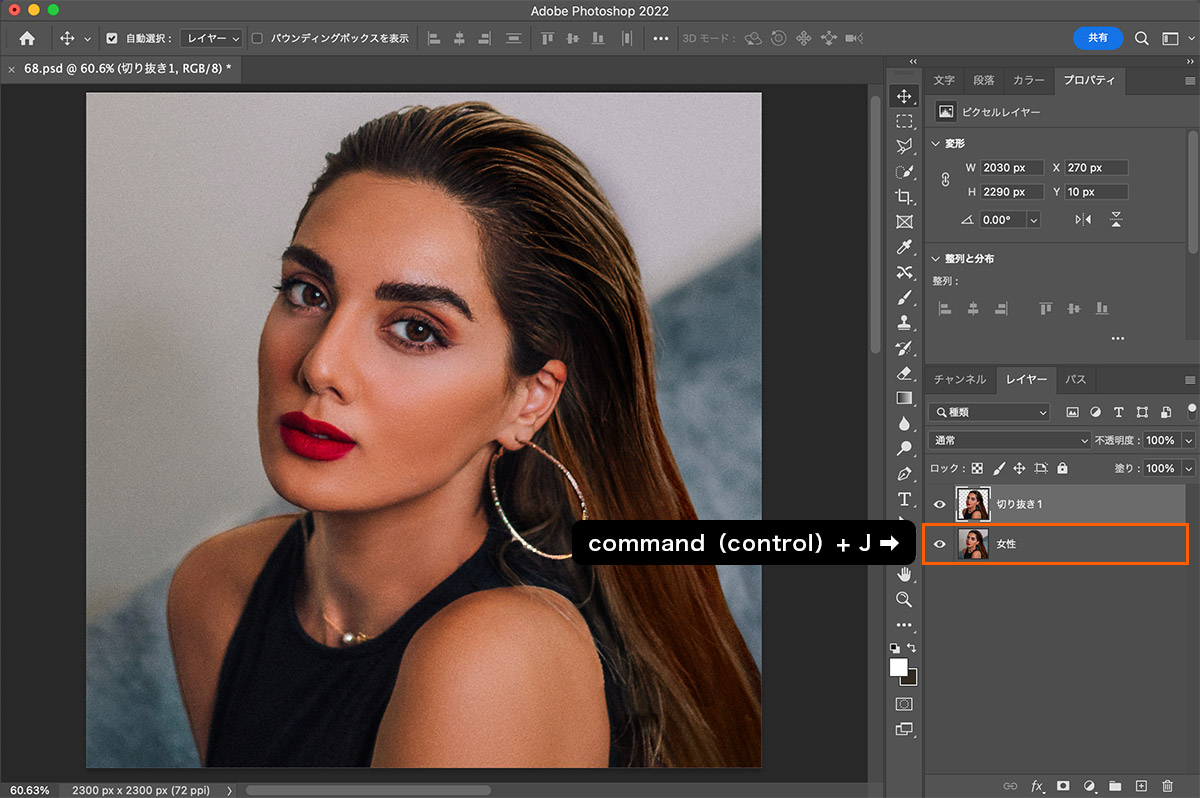
選択できたら「command + J」で選択した人物を複製します。
windowsの場合は「cotrol + J」です。

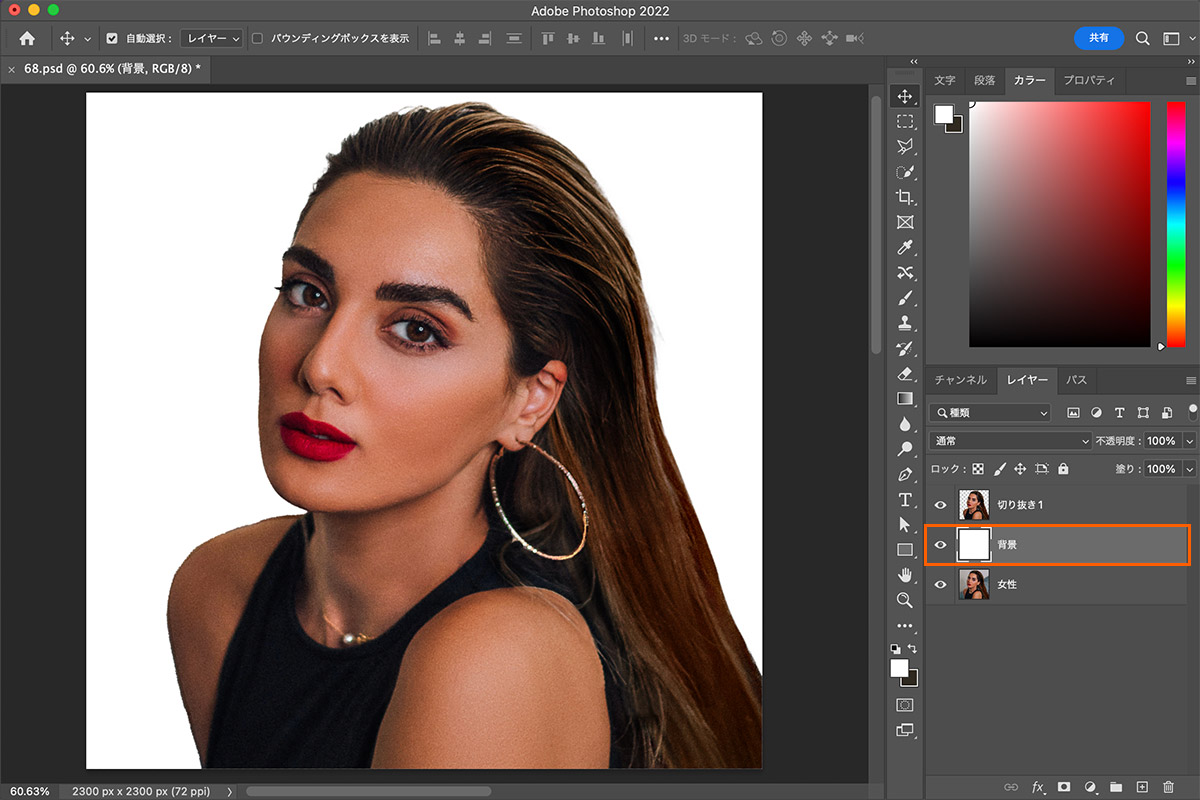
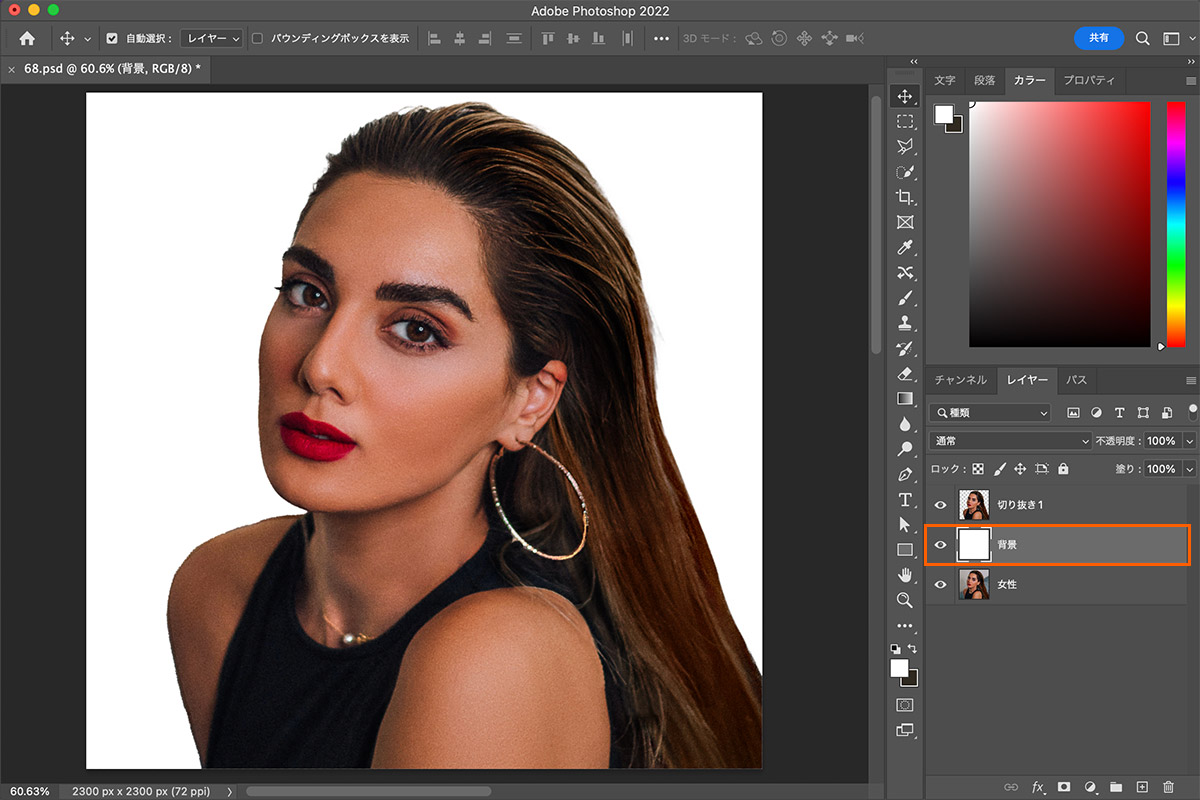
複製できたら、真ん中に背景レイヤーを追加し、白で塗りつぶします。

塗り潰しのショートカットは「command + delete」
windowsの場合は「command + delete」
選択中のカラーで塗りつぶされるので、あらかじめ白を選択しておきましょう!
色を調整する
イラスト化しやすいように、切り抜いた写真の色を調整していきます。
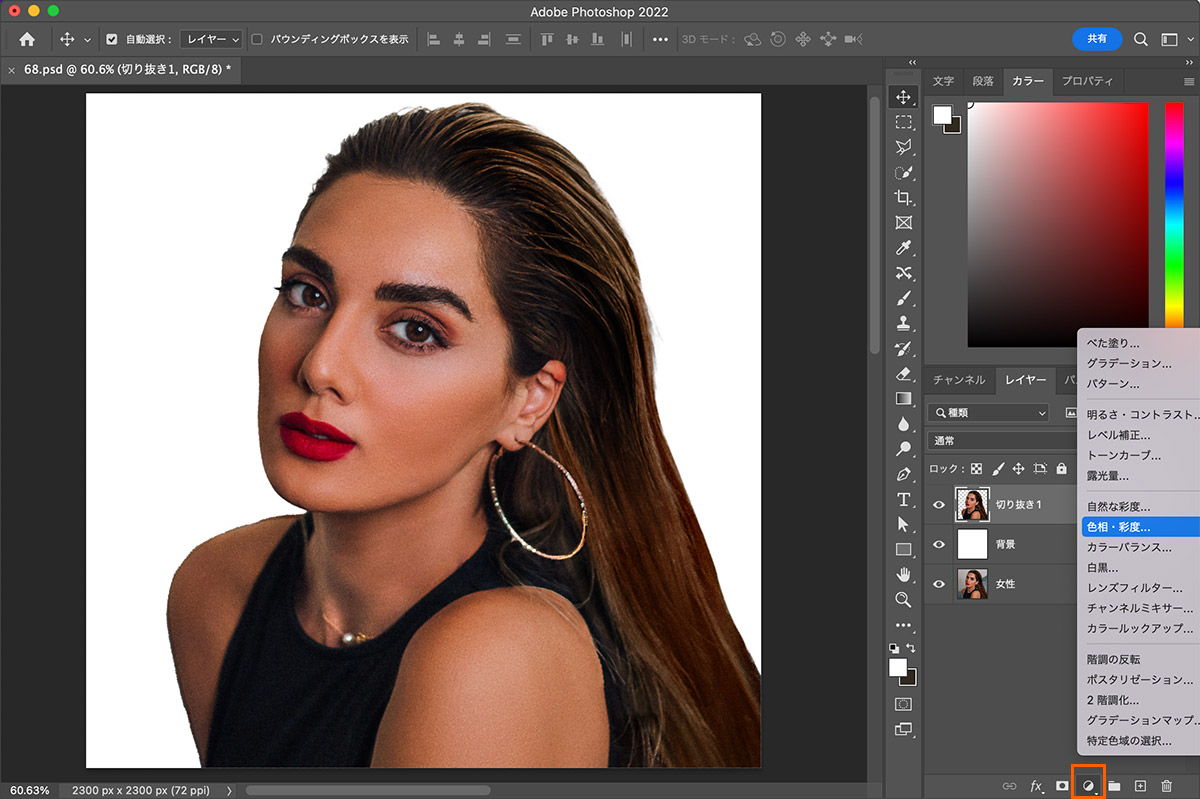
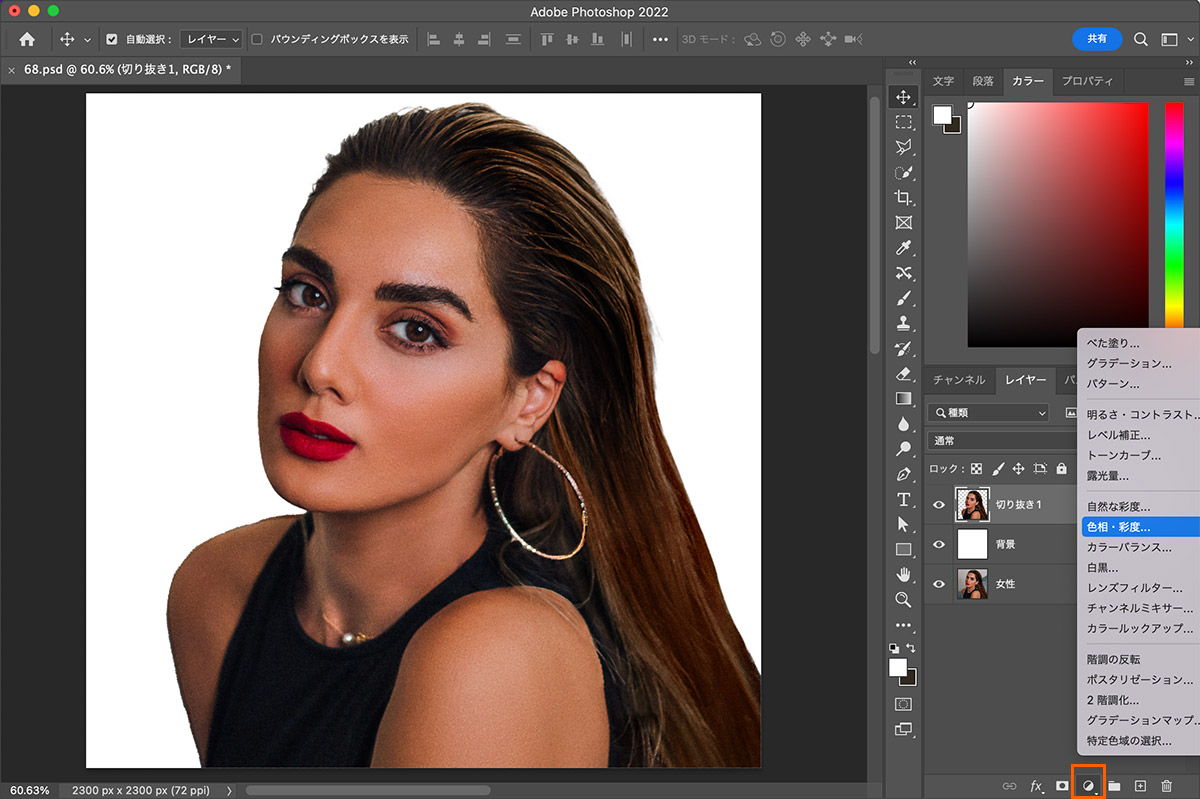
まずは「色相・彩度」の調整をします。
赤枠のアイコンを押し「色相・彩度」を選択します。
写真を直接加工することもできますが、後から編集しやすいよう「調整レイヤー」を使用しています。

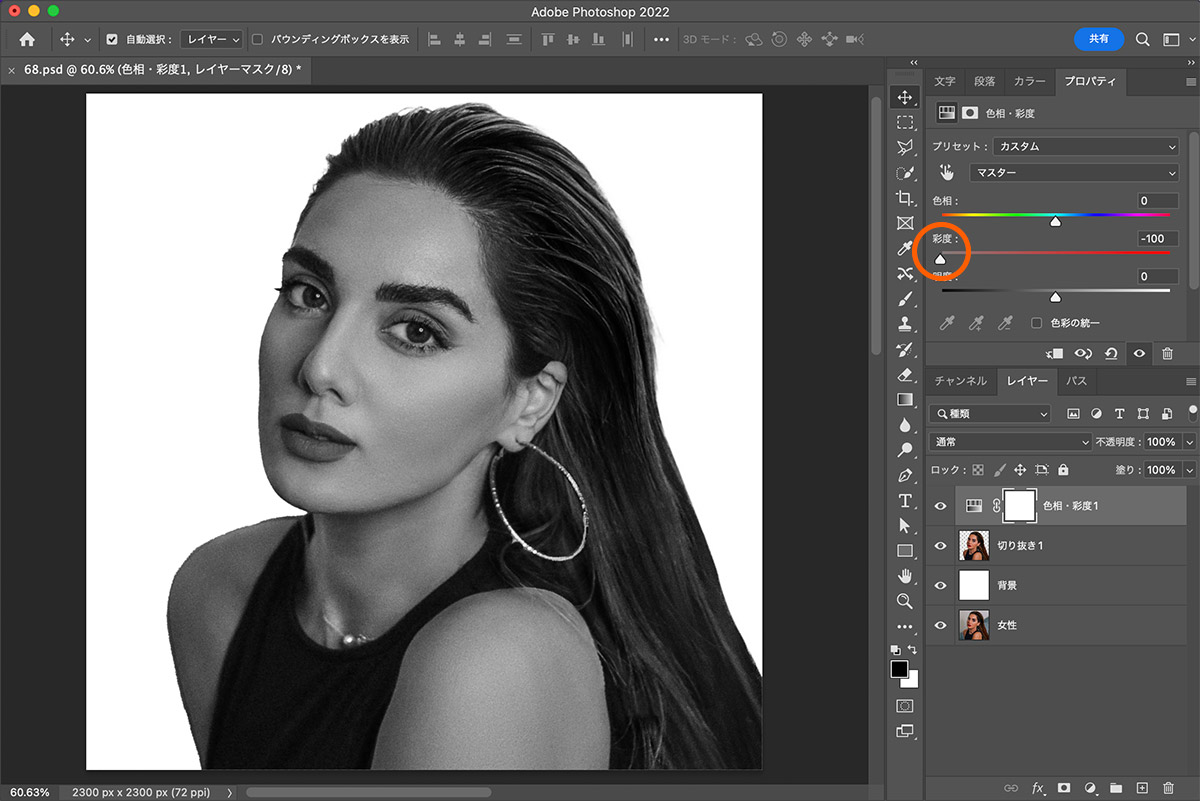
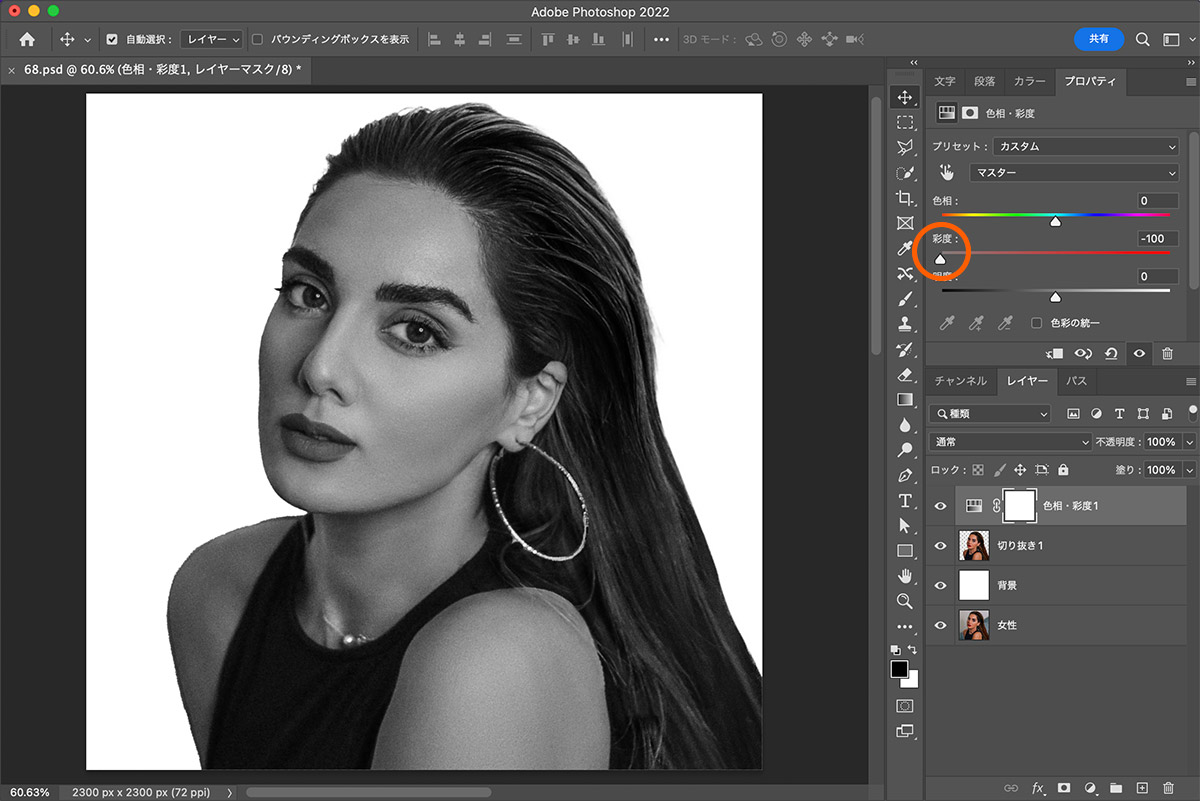
プロパティーに編集画面が出るので、彩度を「-100」にします。

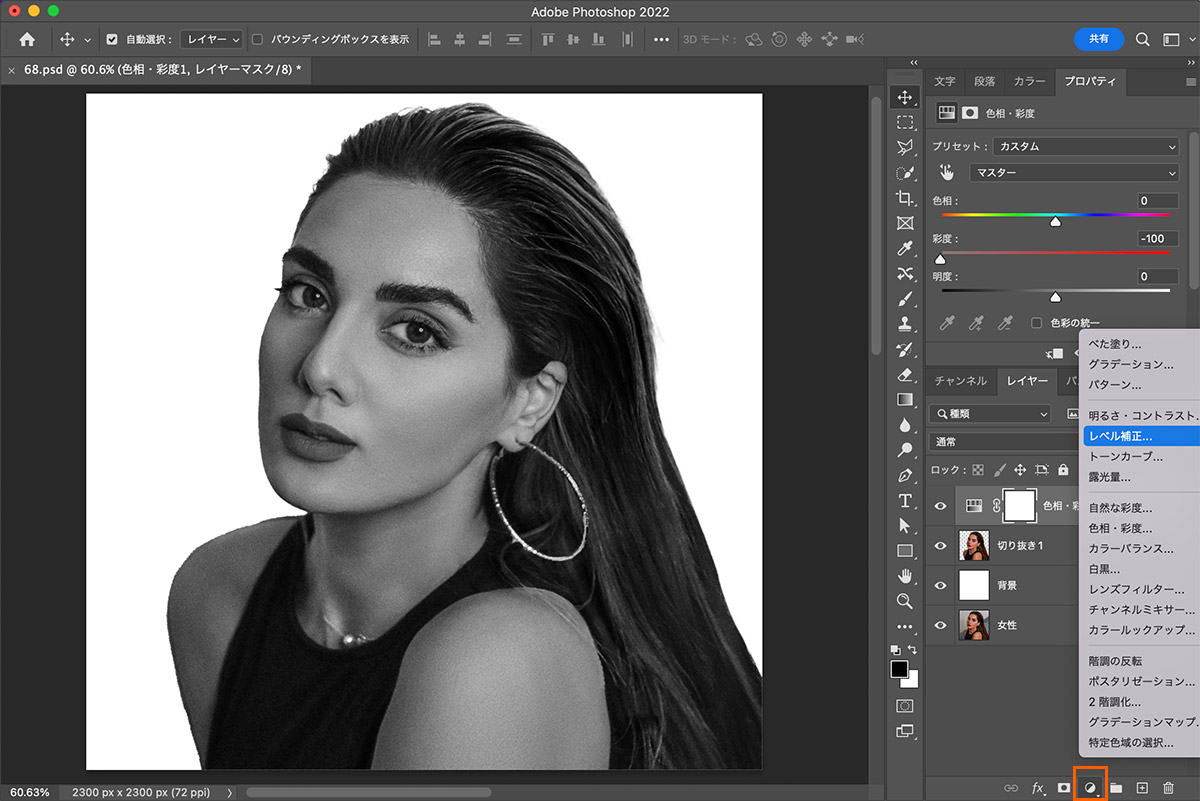
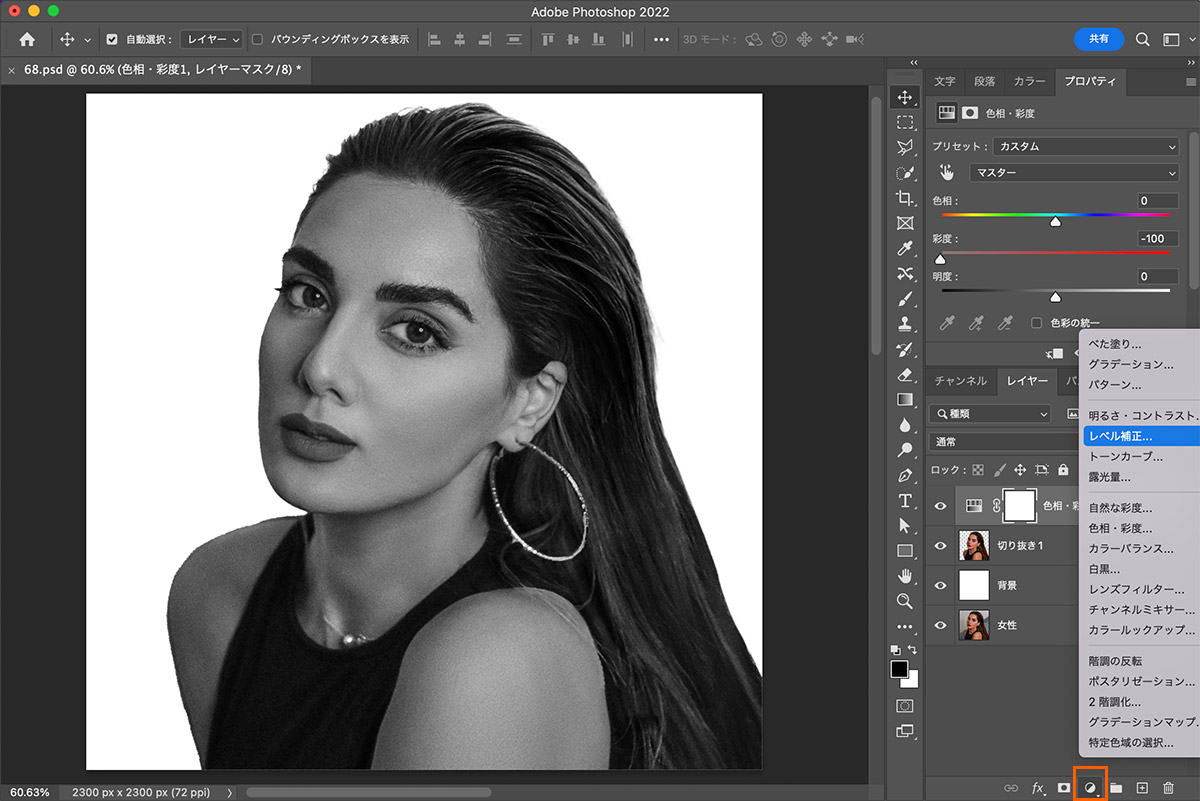
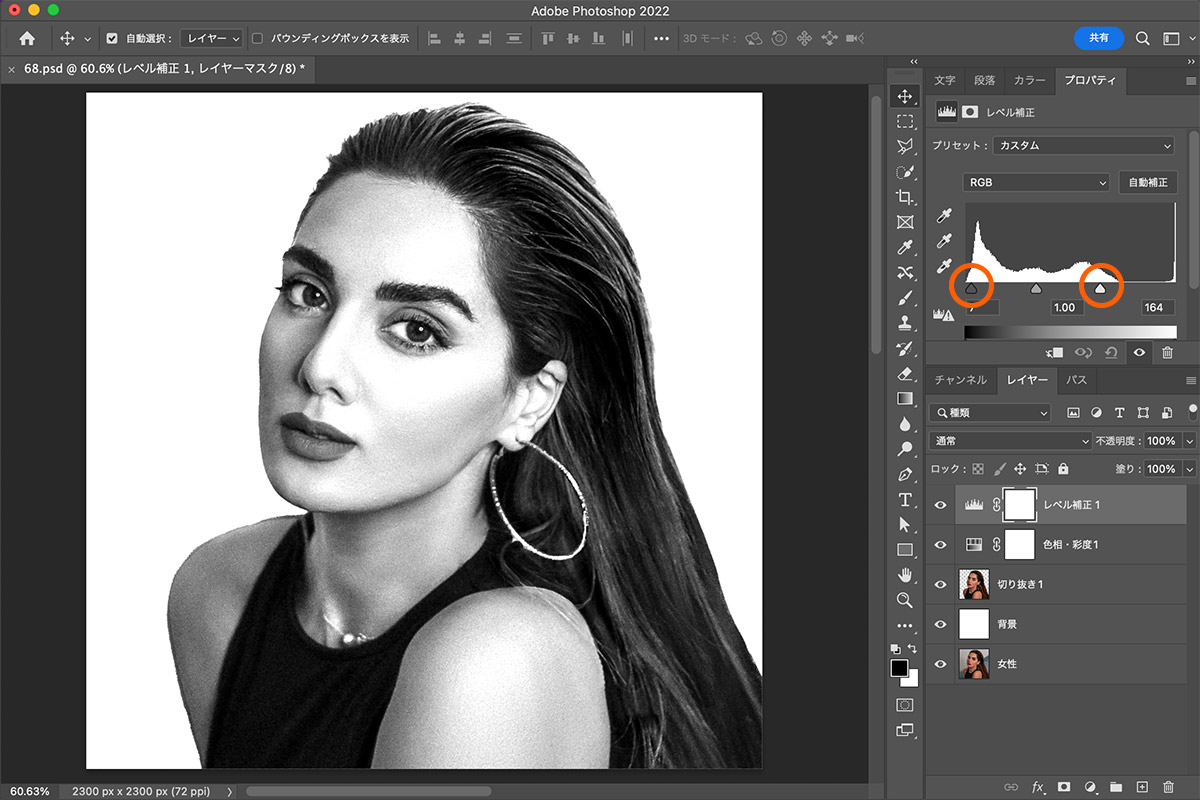
同じやり方で「レベル補正」を選択します。

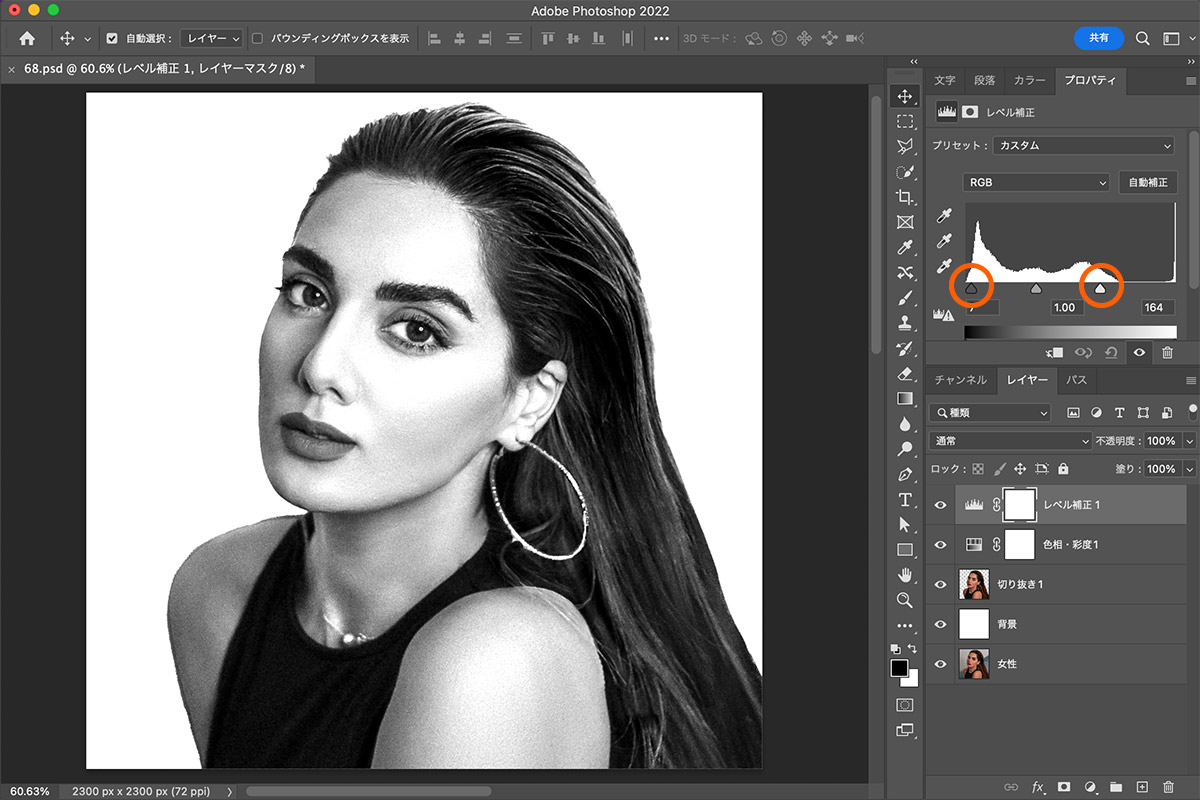
写真の白黒がはっきりするように、赤丸の位置を調整します。

ハイパスで人物をくっきりさせる
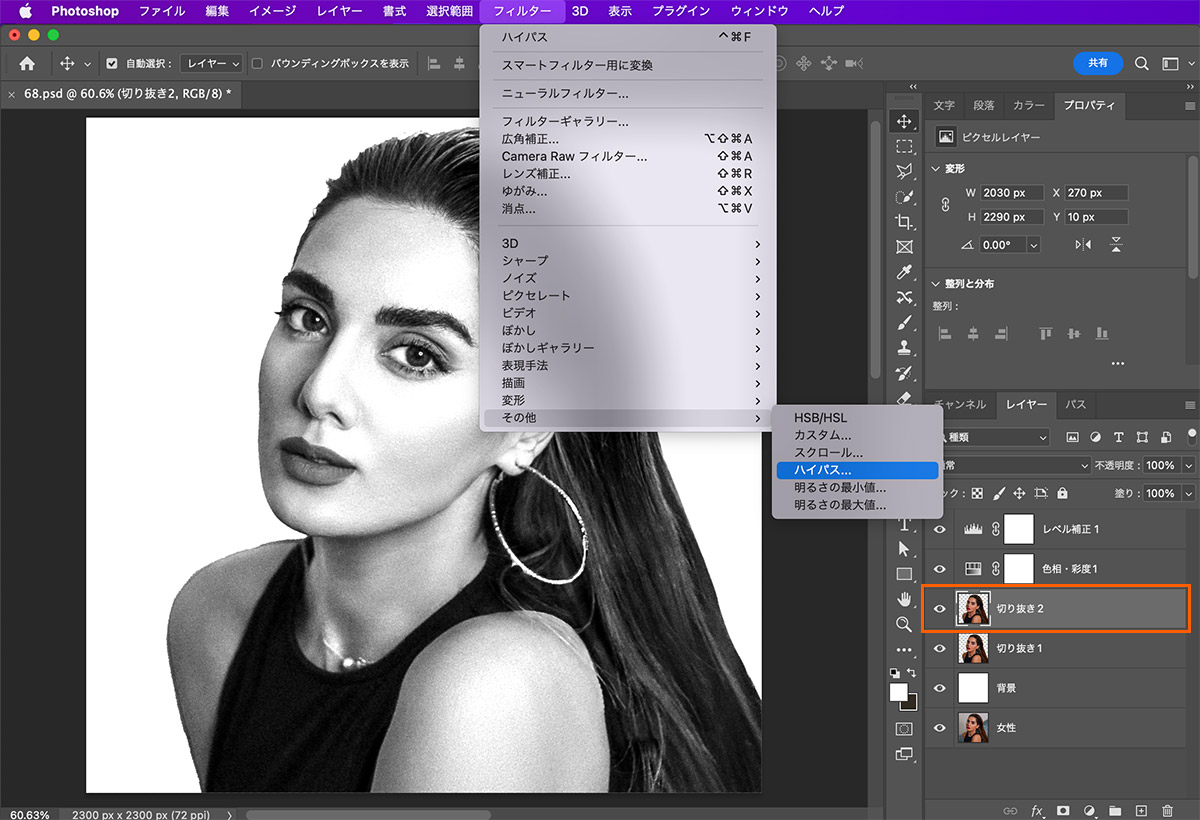
色調整ができたら「ハイパス」を使って、輪郭をくっきりさせていきます。
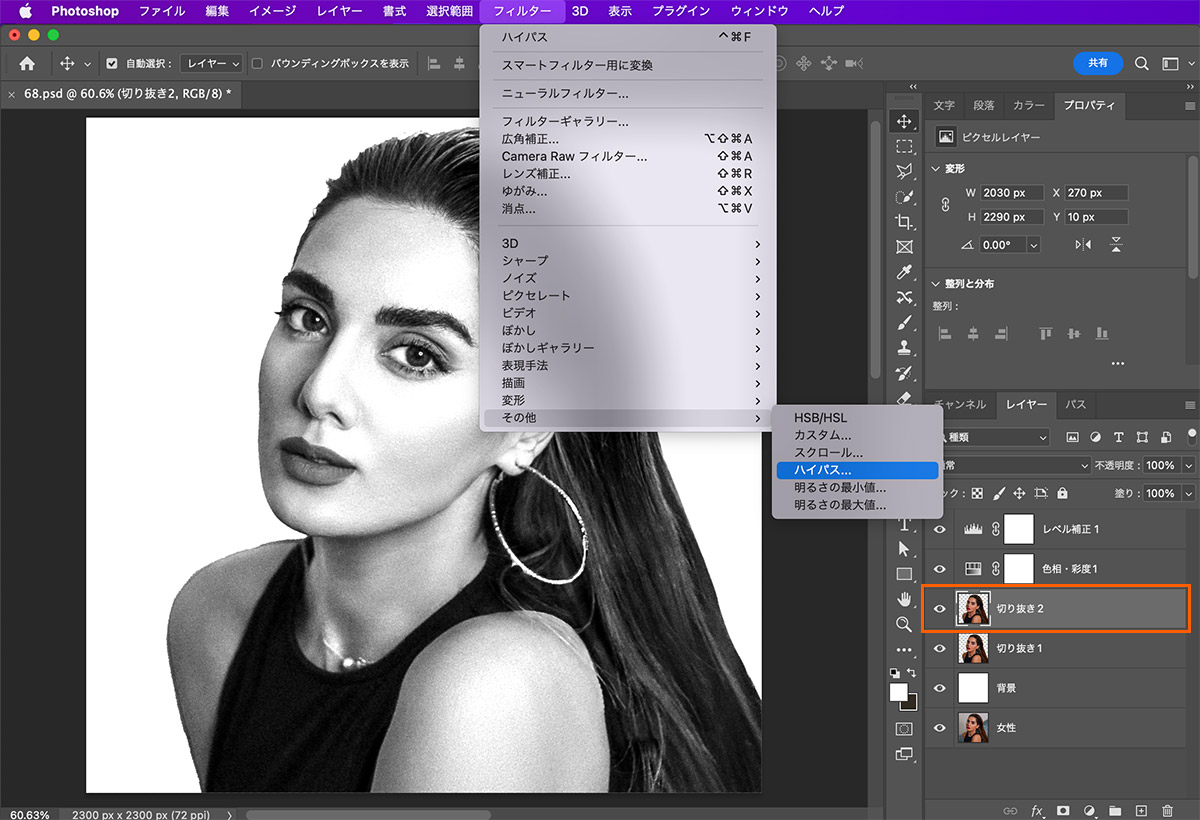
切り抜きレイヤーを複製し、上のメニューから「フィルター」<「その他」<「ハイパス」を選択します。

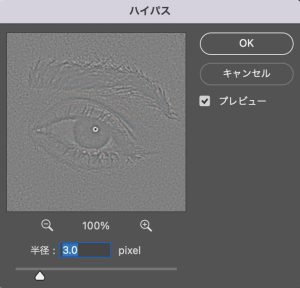
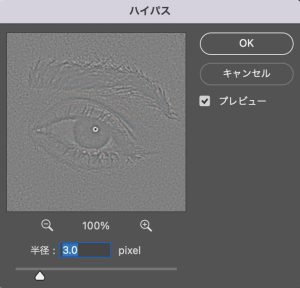
設定画面が出るので半径を「3.0pixel」にしてOKを押します。

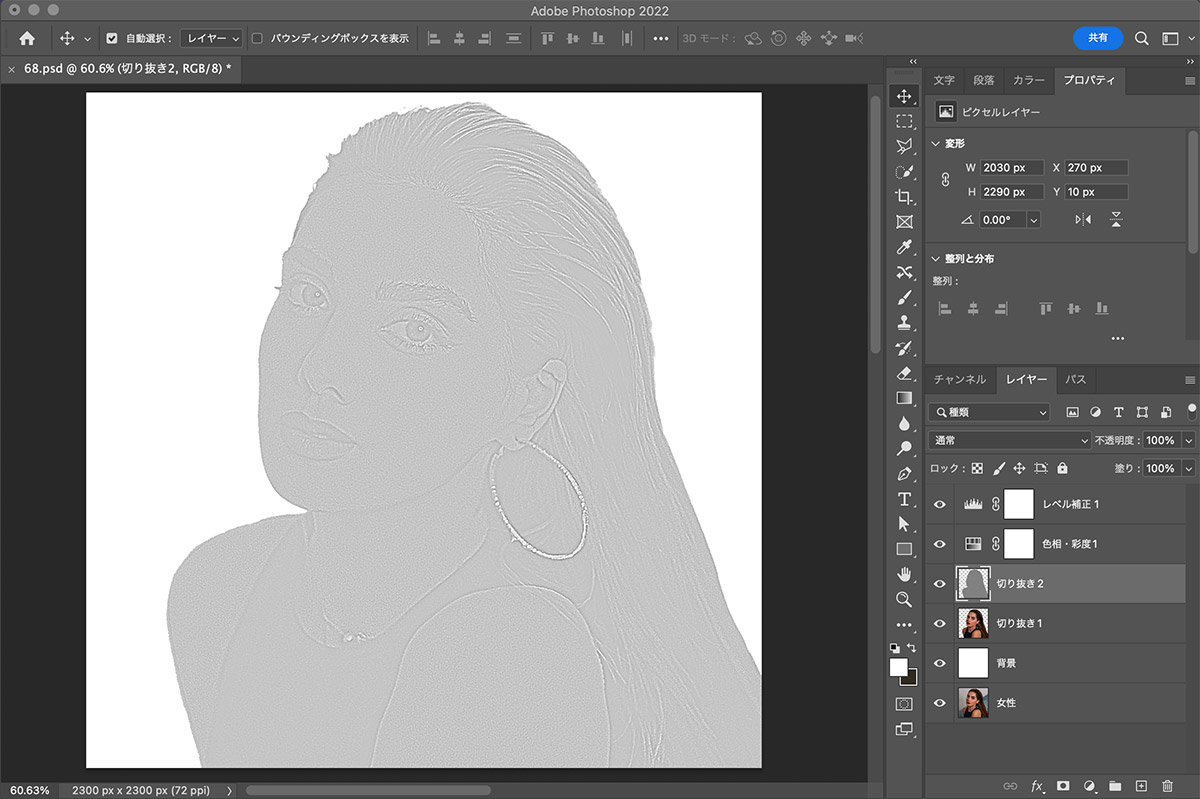
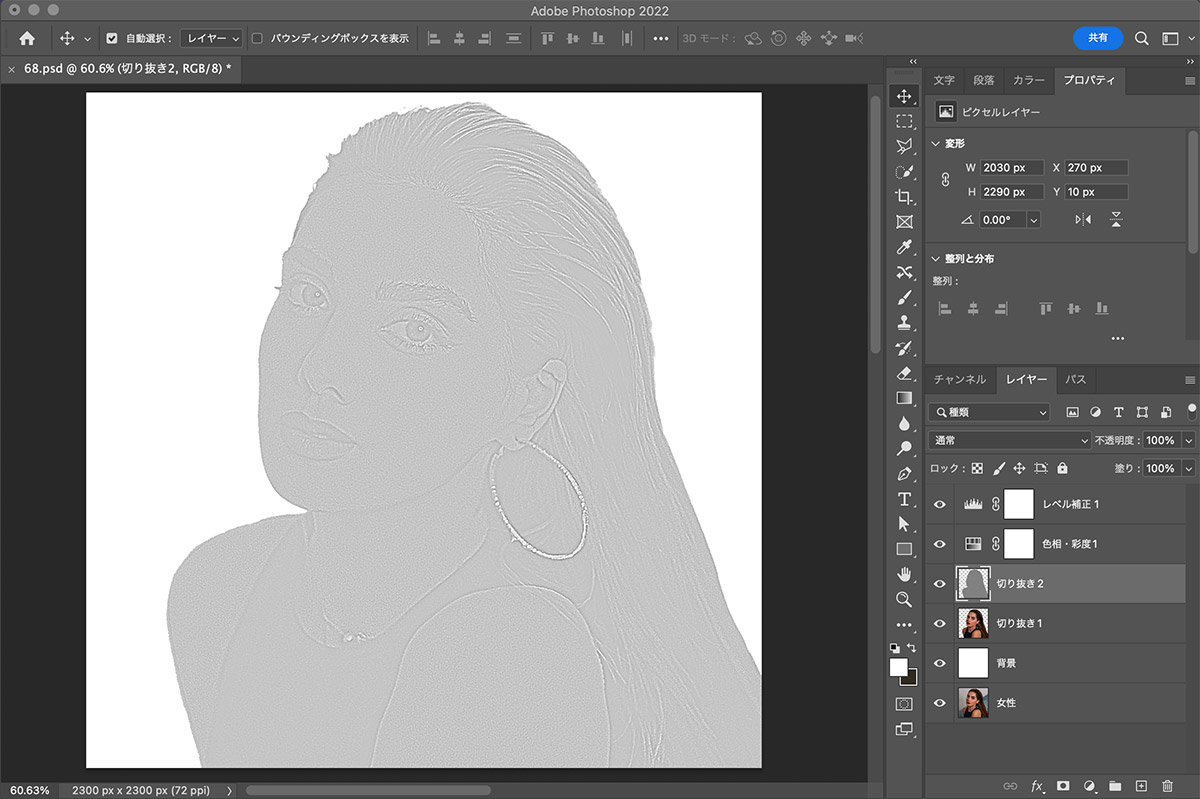
下画像のような状態になったと思います。

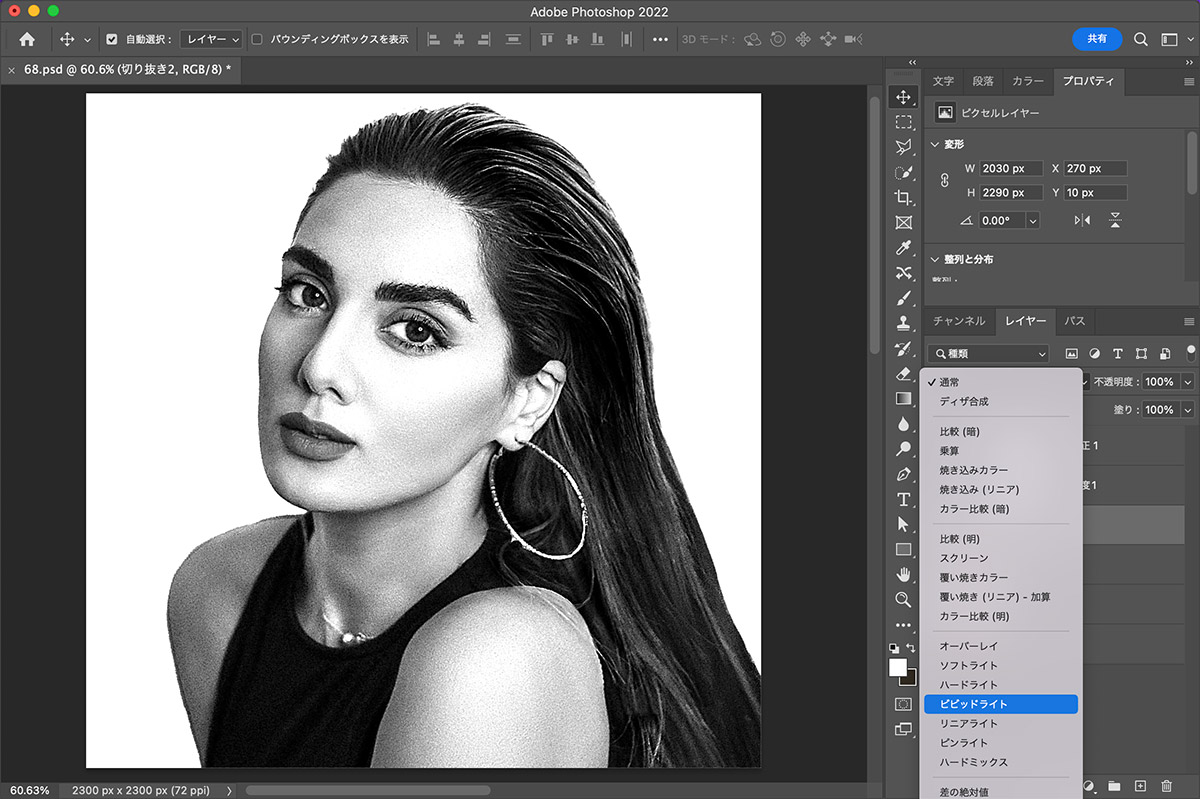
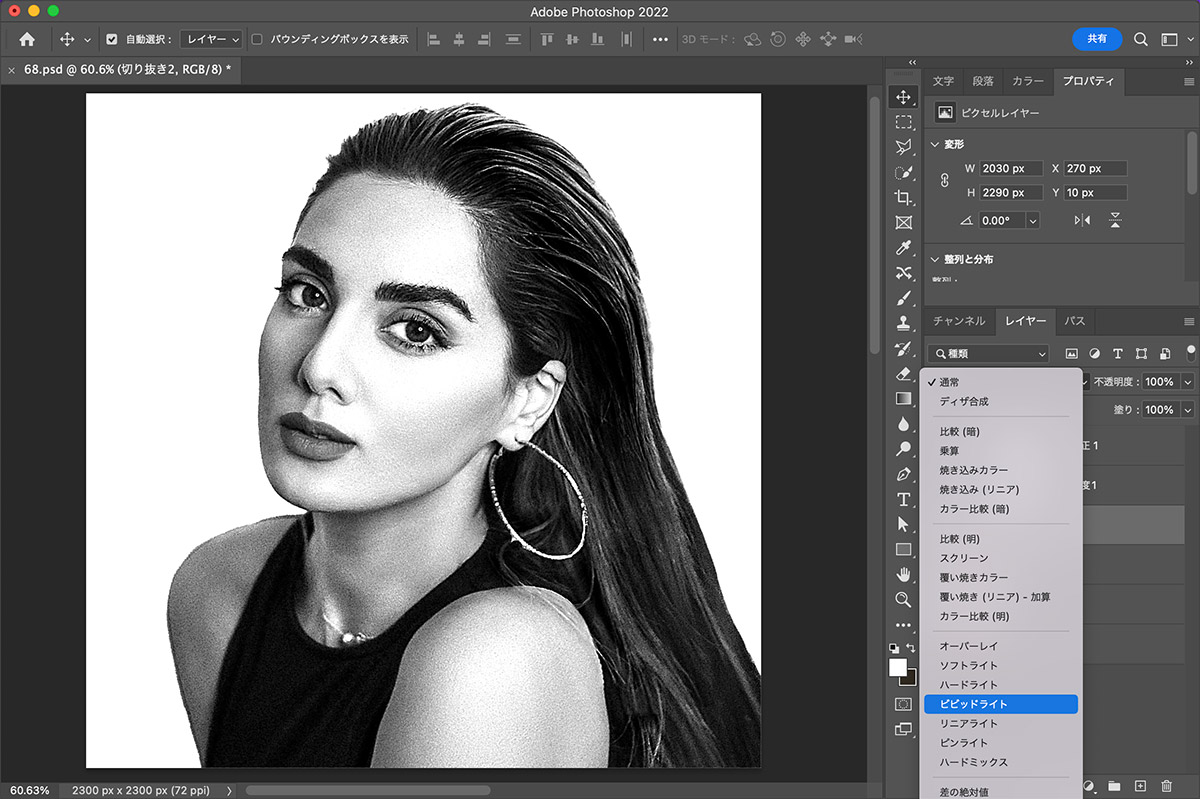
描画モードを「ビビットライト」にします。

この作業により、輪郭がくっきりした画像になったと思います。

2階調にする
色を2階調にしていきます。
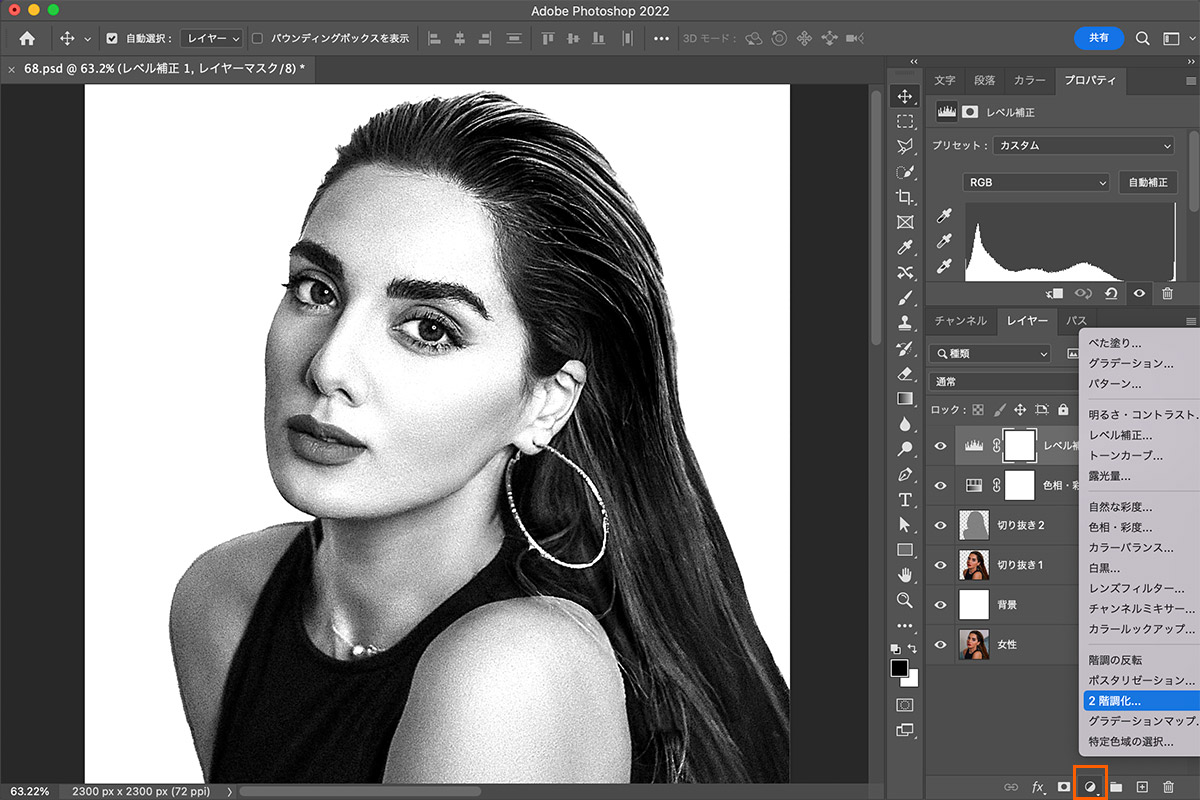
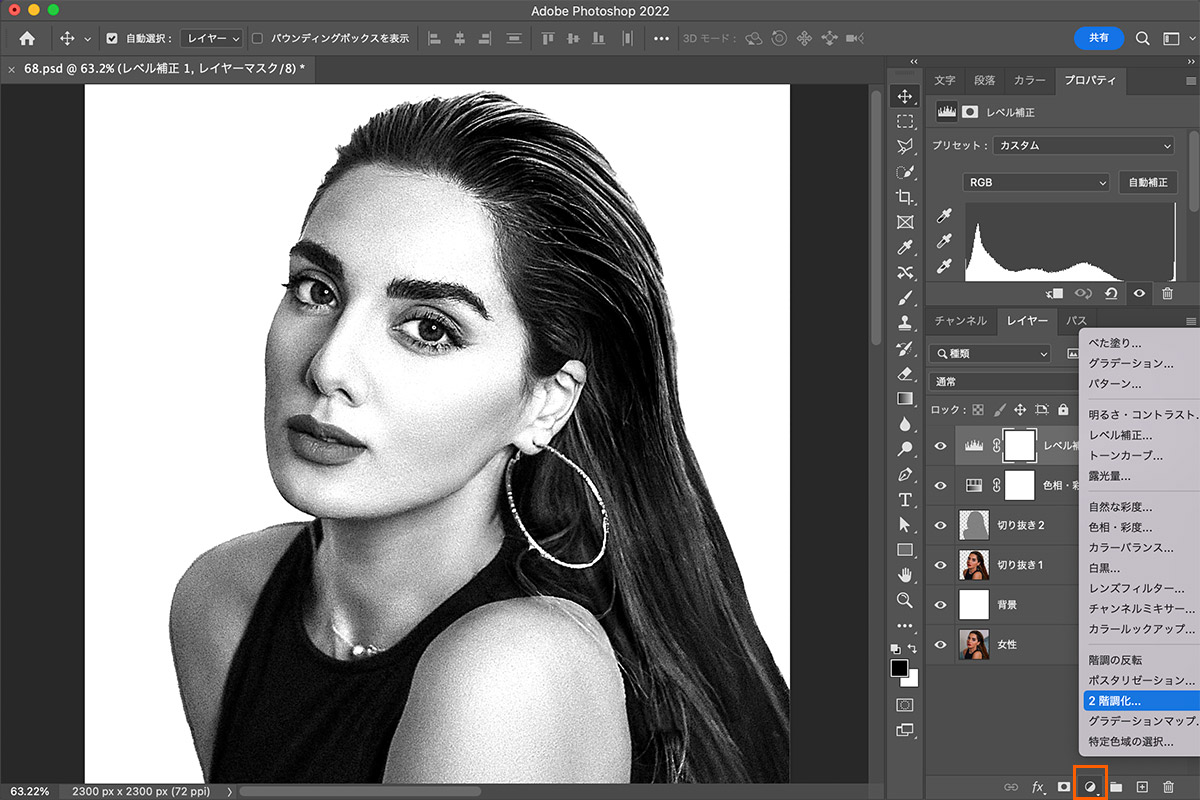
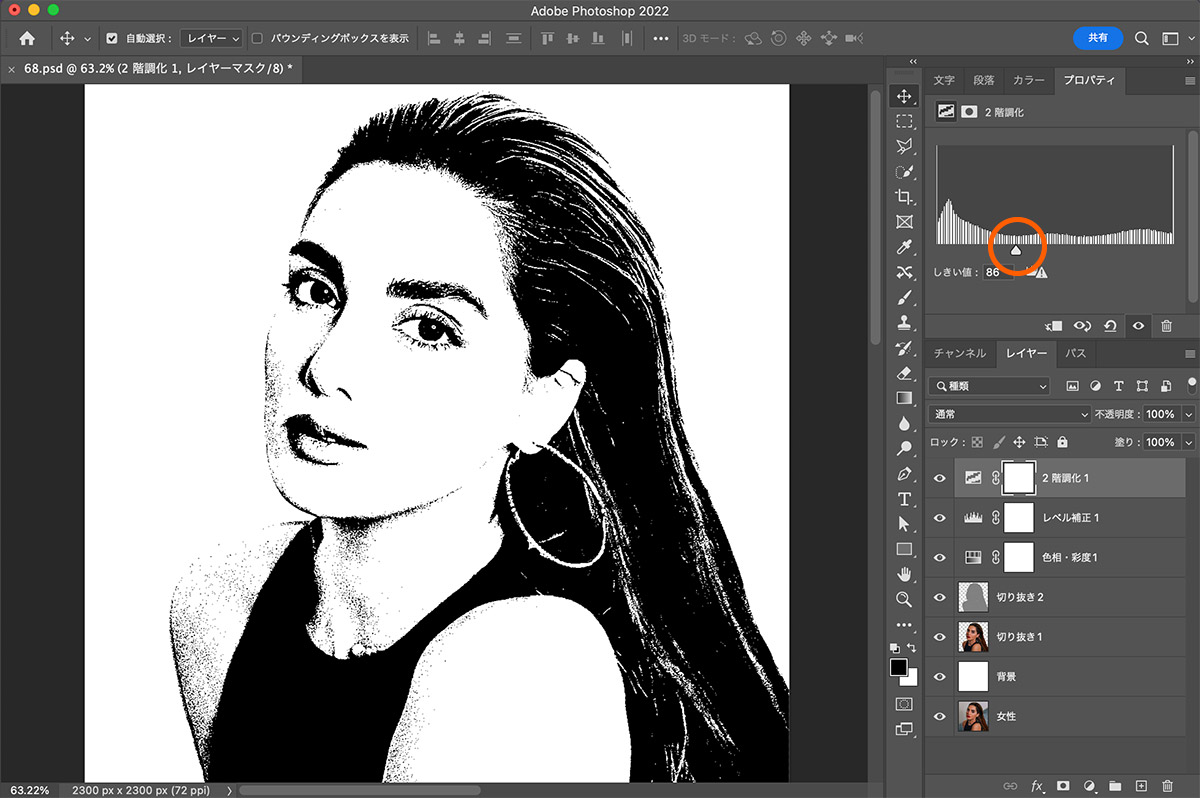
赤枠のアイコンを押し「2階調化」を選択します。

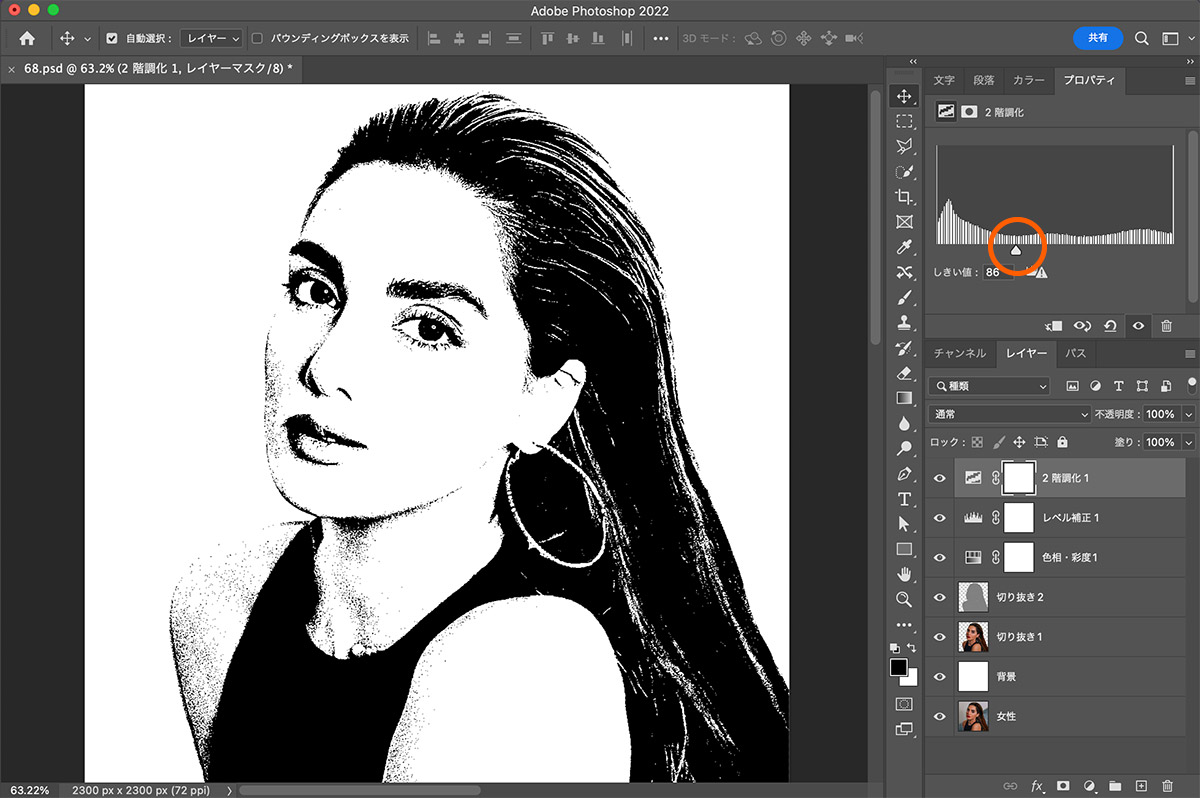
赤丸の「しきい値」を左右にドラッグし、プレビューを見ながら丁度いい数値を探ります。

最終調整
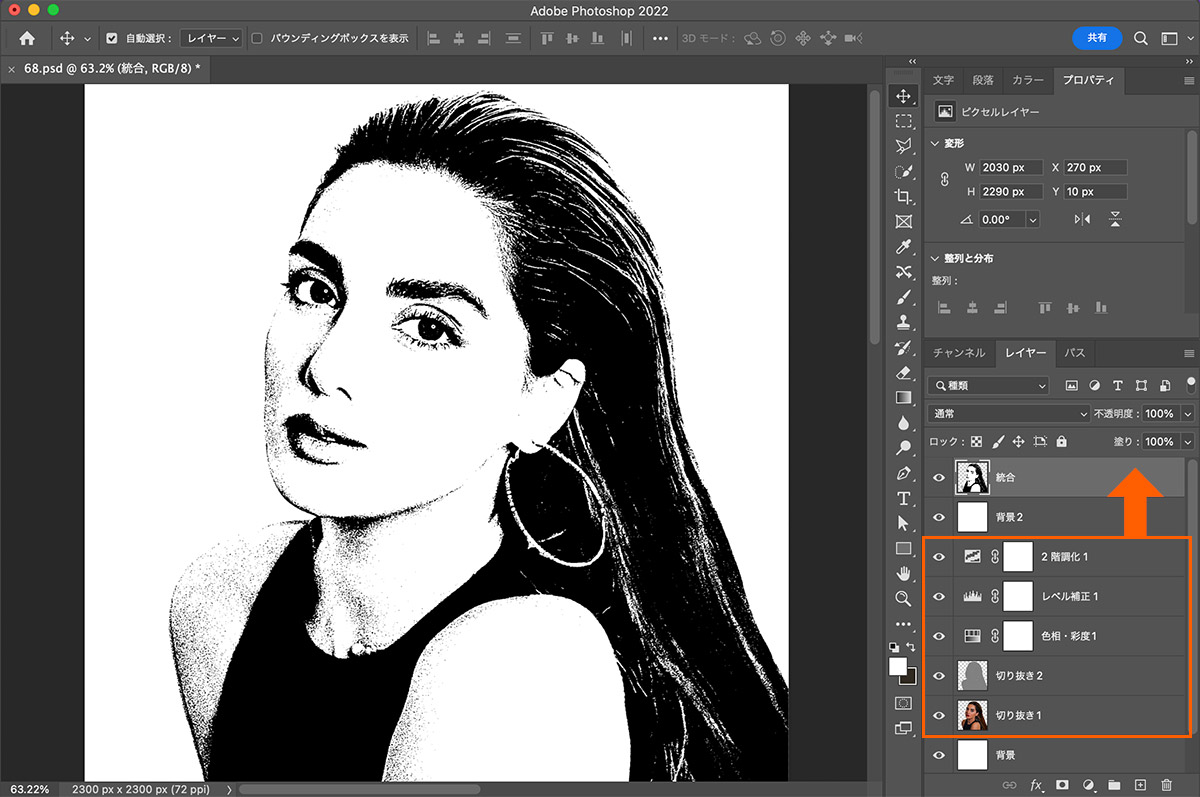
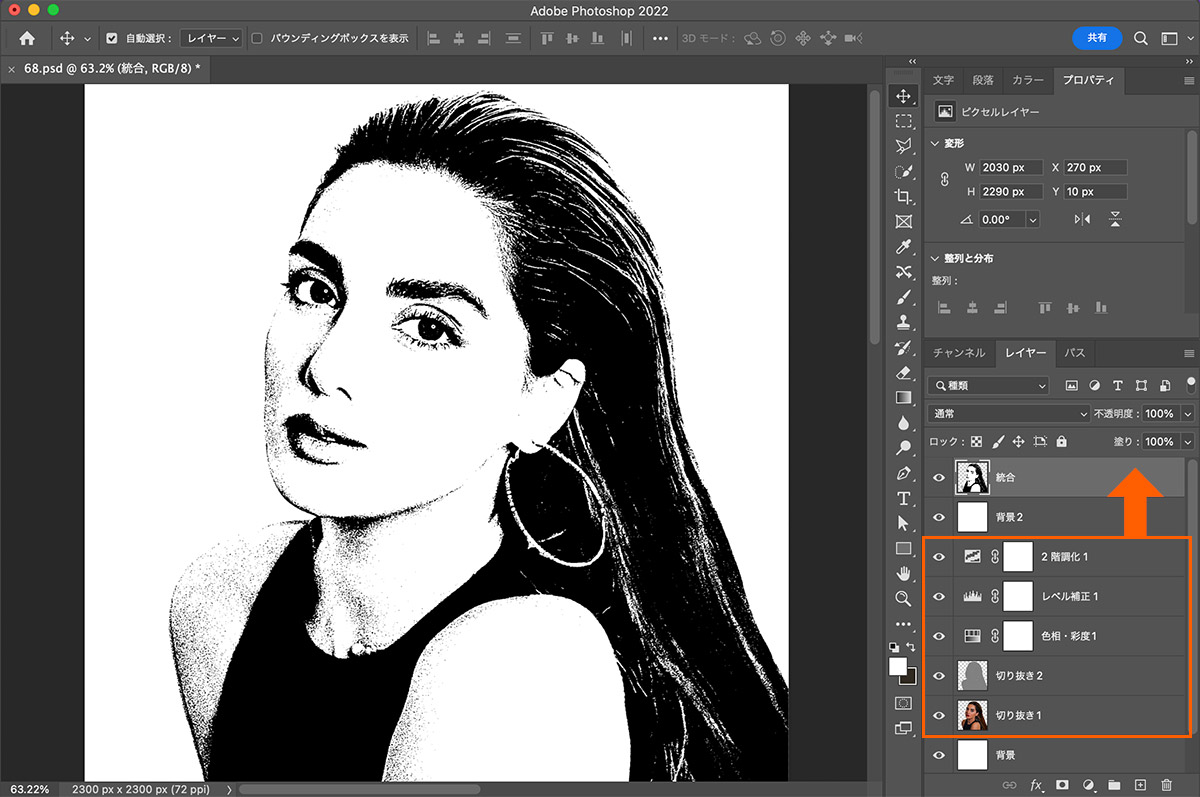
「切り抜いた画像」と「調整レイヤー」を全て上に複製し、右クリックから「結合」させます。

結合したレイヤーの下に「背景レイヤー」も複製し、レイヤースタイルの「カラーオーバーレイ」から好きな色を指定すれば完成です!
レイヤースタイルは「背景レイヤー2」をダブルクリックで立ち上げます。
完成

まとめ
今回はPhotoshop(フォトショップ)を使って、人物写真をイラスト風に加工する方法を紹介しました!
少ない工程で本格的なイラスト加工ができる方法なので、皆さんも是非試してみて下さい!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
最後までお読み頂きありがとうございました!