デザイナー
ダウンロードしたフリーフォントが見本と何か違う…
どうしたら見本と同じ文字を出せる?
ダウンロードしたフォントを、Photoshopやillustratorで使ってみると、ダウンロード時に見たサンプルと何か違うと感じたことはありませんか?
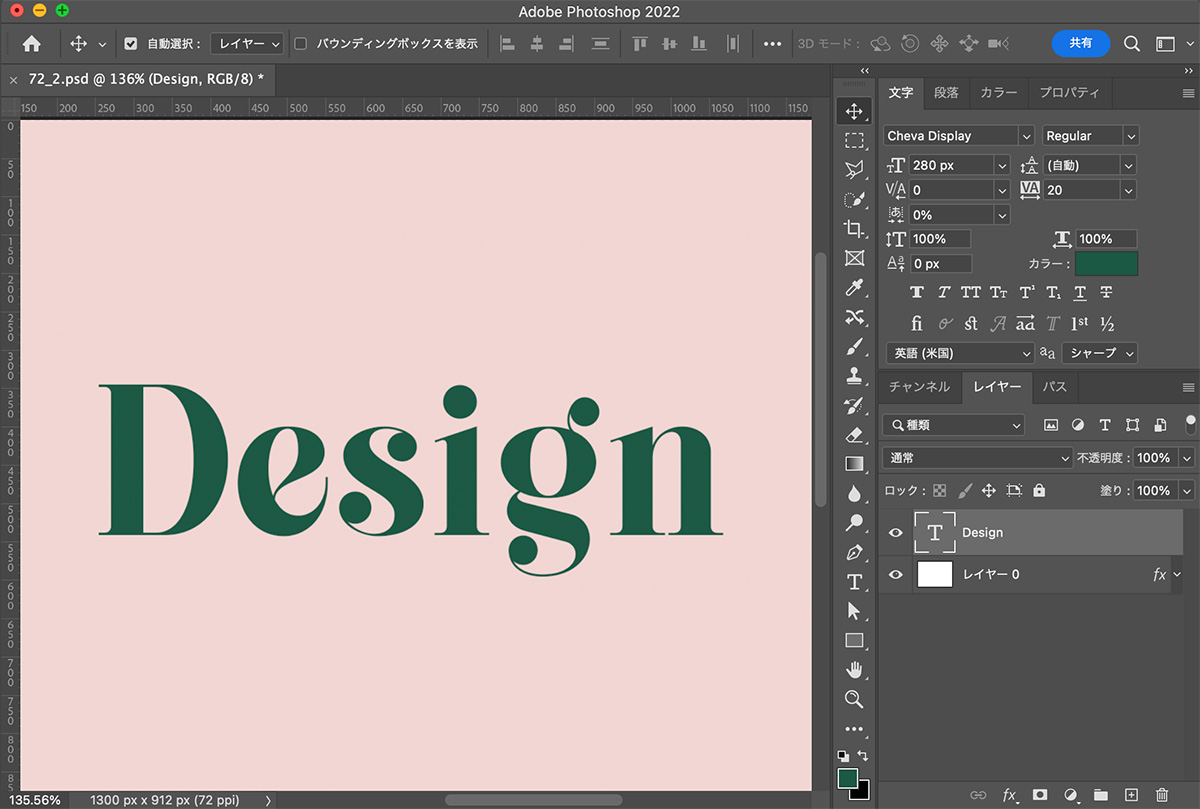
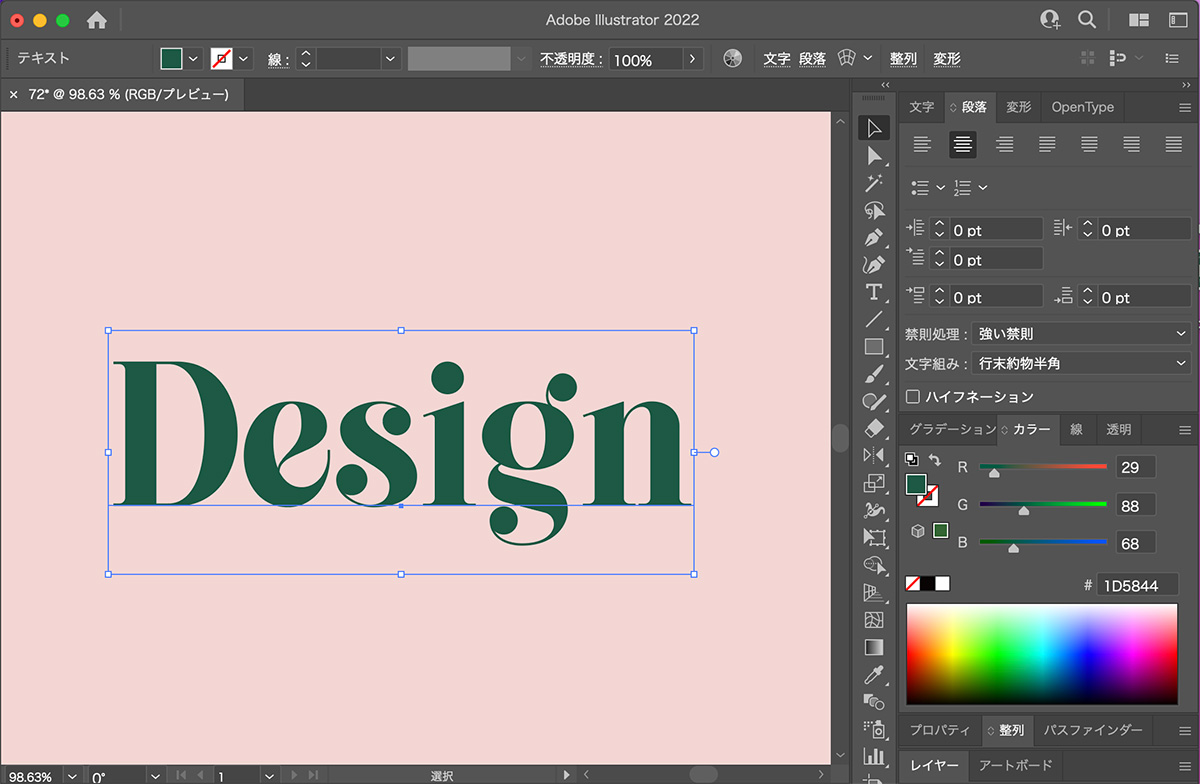
上のサンプル画像を見てダウンロードしたけど、実際に使ってみると下のような状態になるケースです。

実はフォントによっては、一つの文字に対して何種類か「形」が選べるフォントがあります。
「字形」というパネルから変更できるのですが、今回はその「確認方法」と「選択方法」を紹介します!
Photoshop(フォトショップ)とillustrator(イラストレーター)、それぞれのやり方を紹介していきます。
Youtube動画
このチャンネルは、デザインのチュートリアル動画を投稿しているチャンネルです。
ぜひチャンネル登録よろしくお願いします!!
Photoshopの場合【字形】

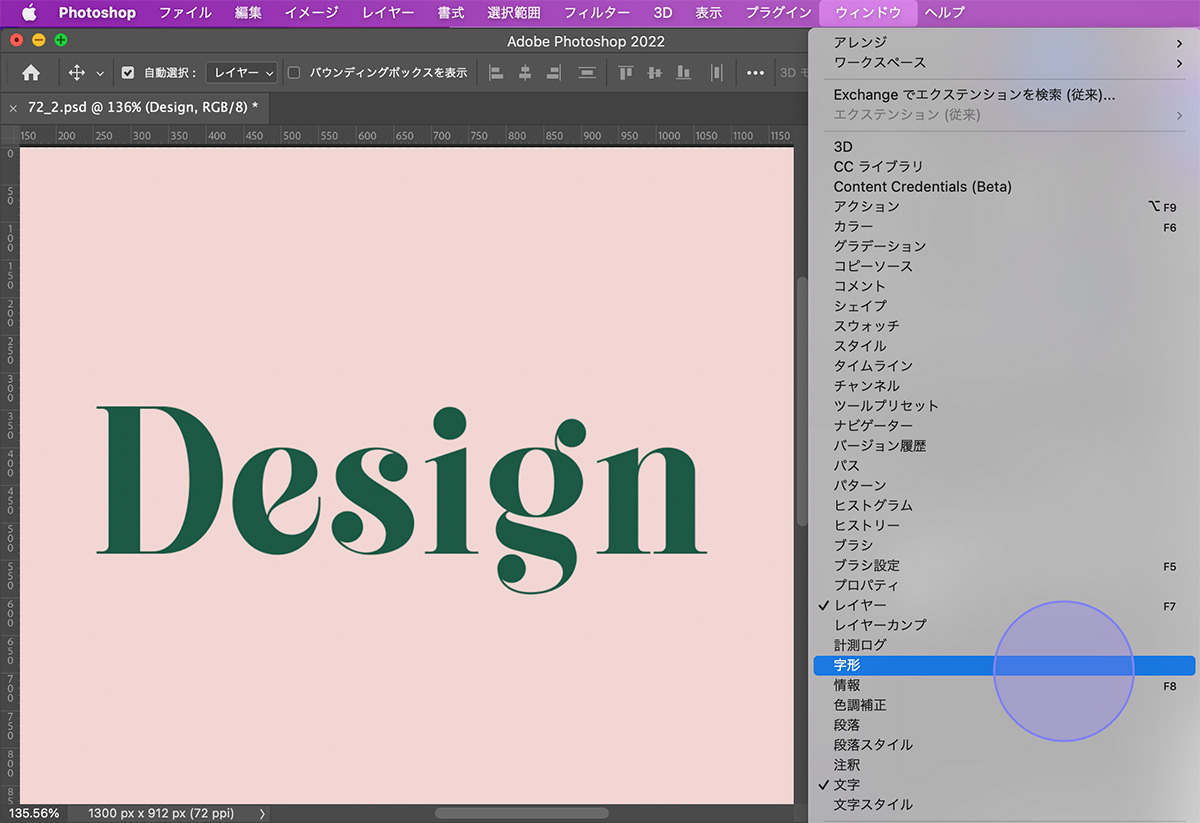
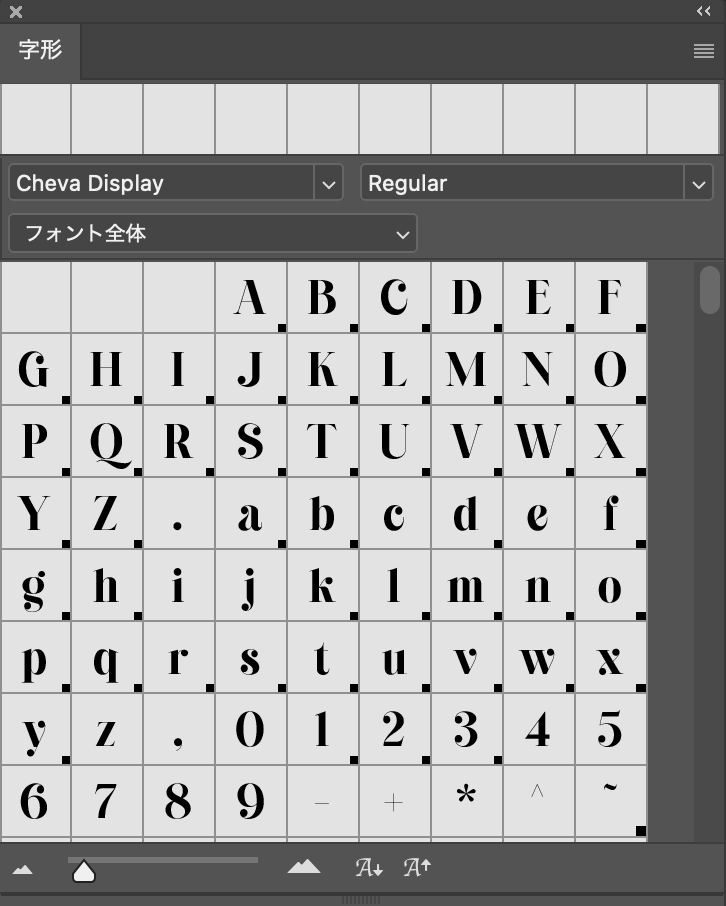
字形パネルを出す
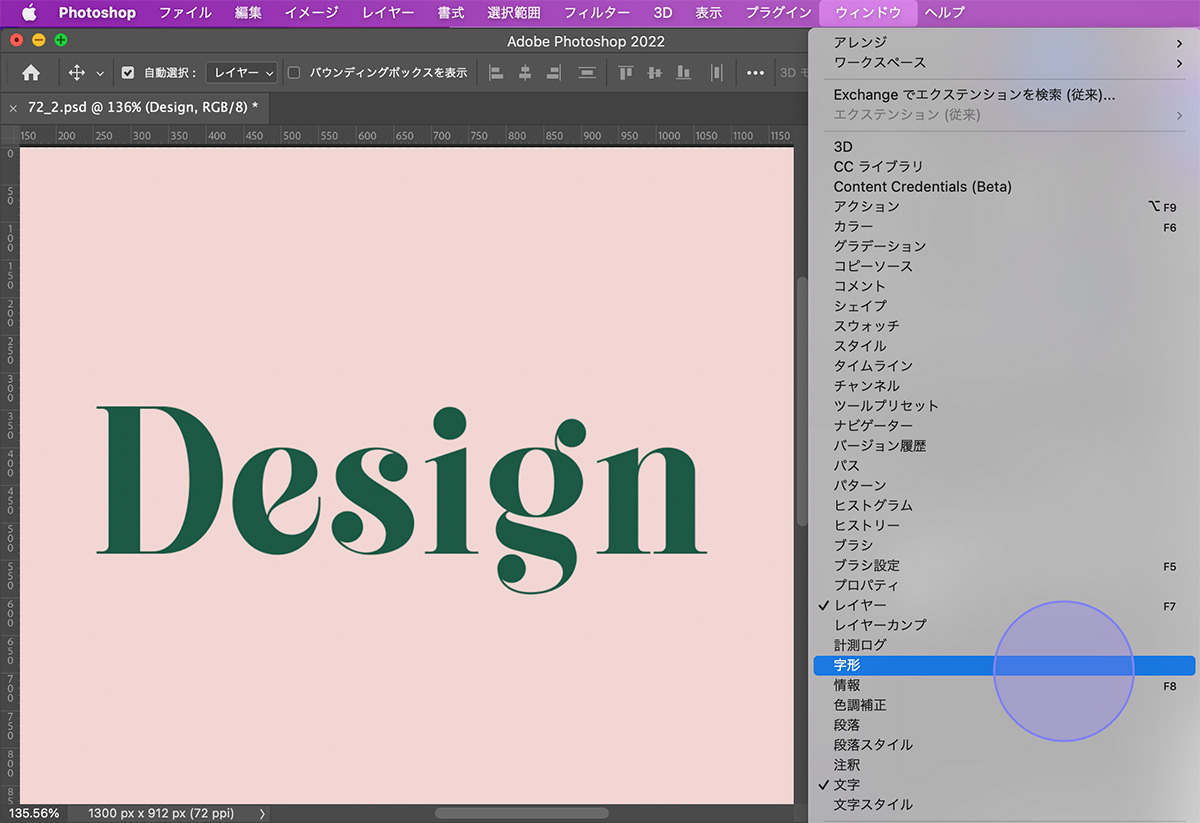
上のメニューから「ウィンドウ」<「字形」を選択します。

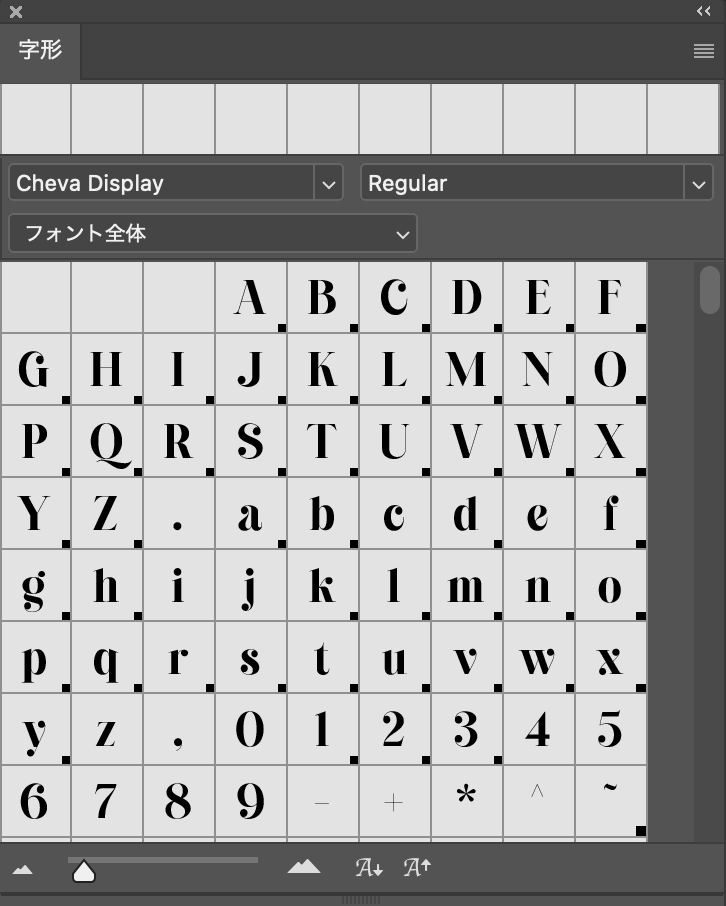
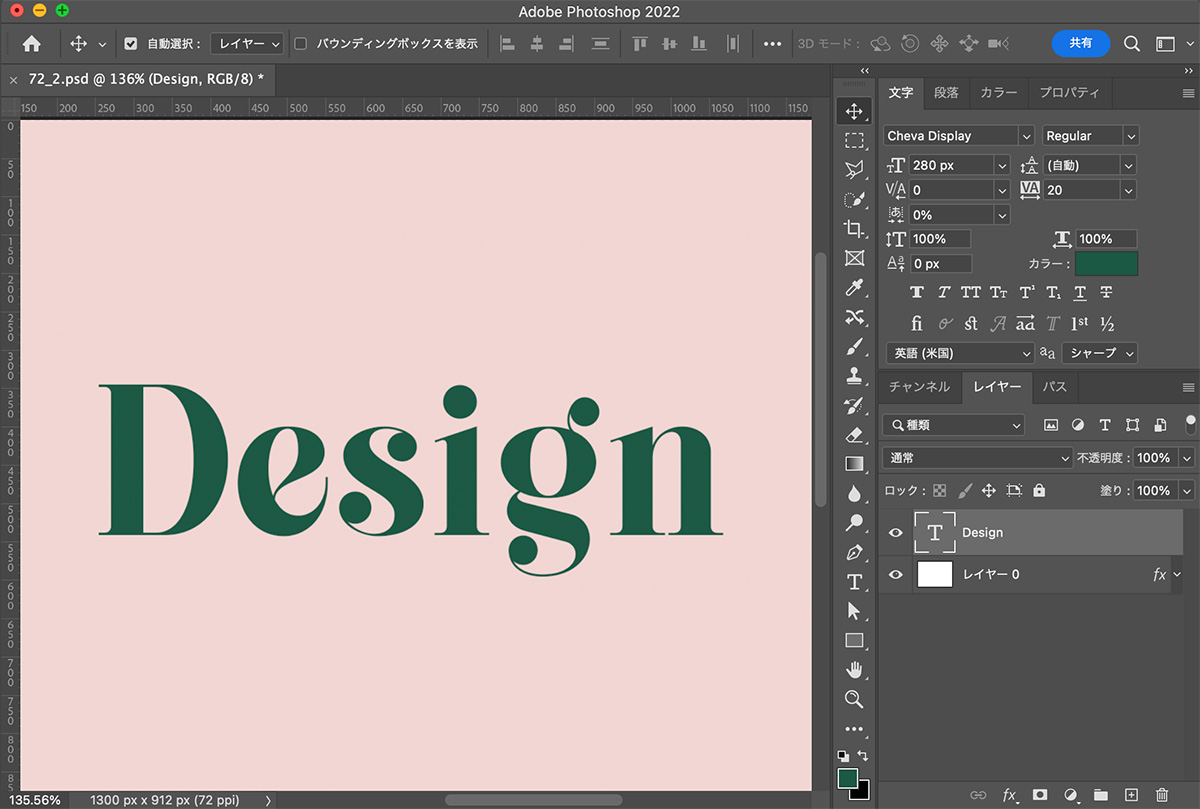
字形パネルが立ち上がります。
アルファベットの右下に小さな黒い四角があれば、他の種類があるということです。
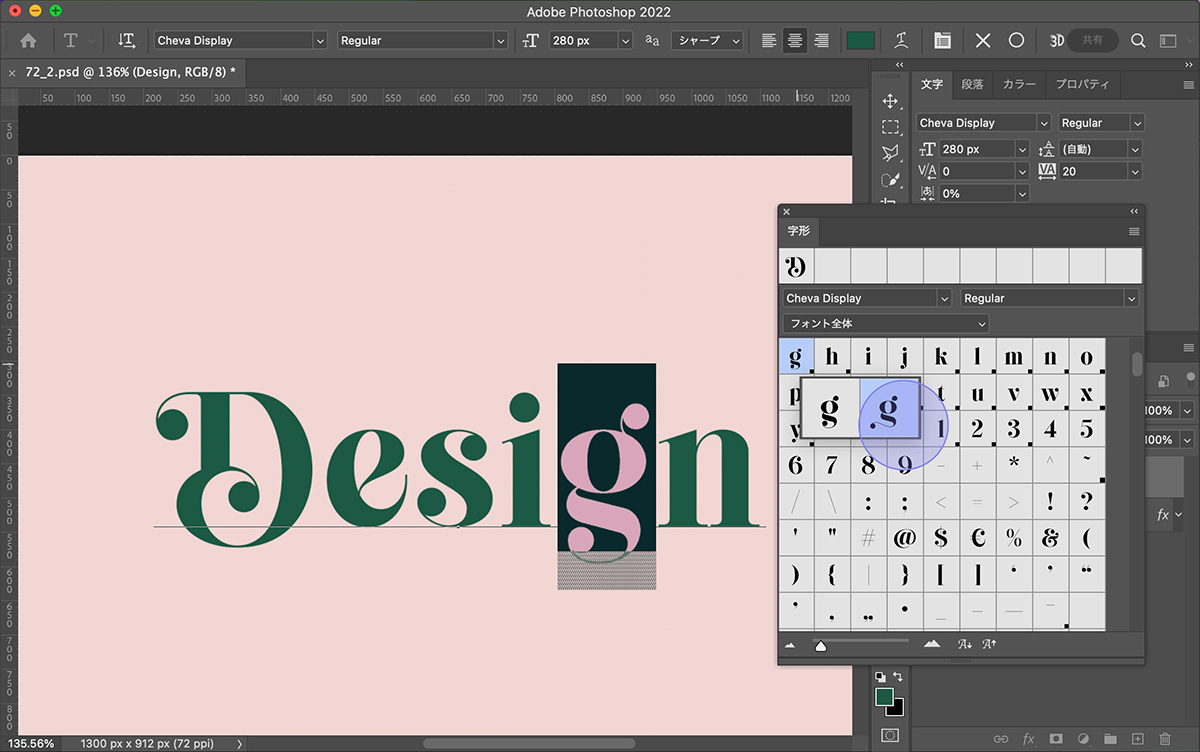
長押しすることで選択することができます。

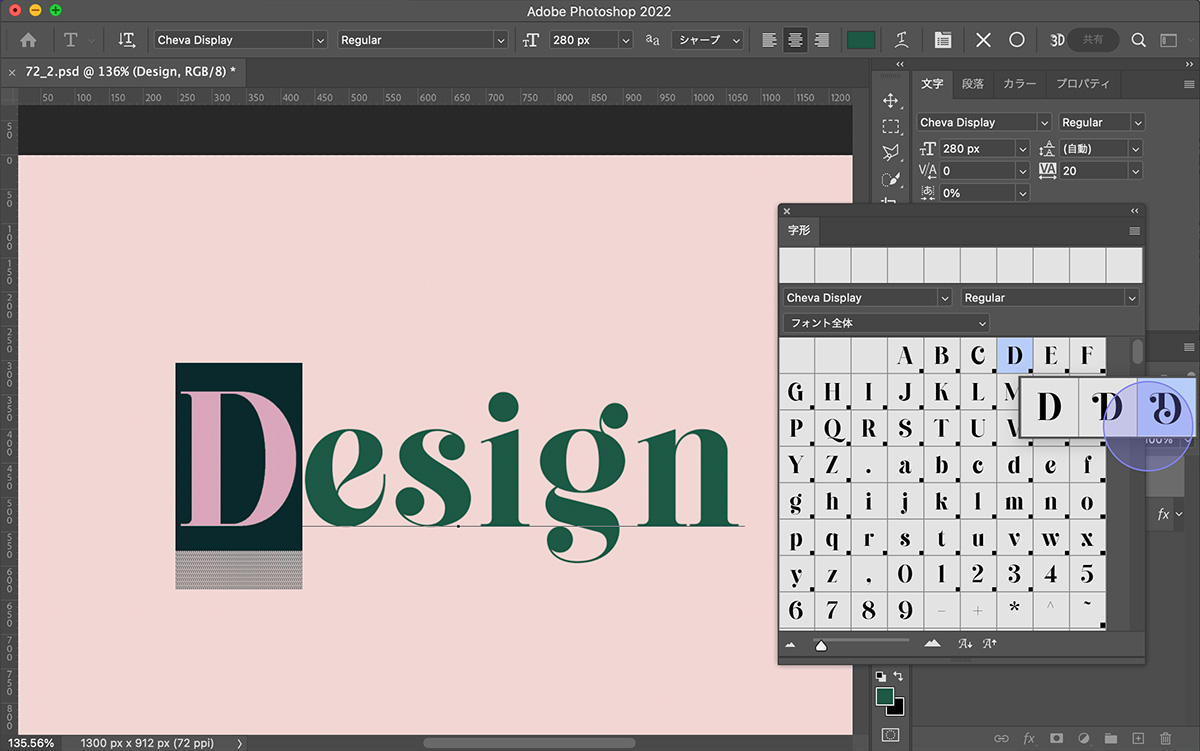
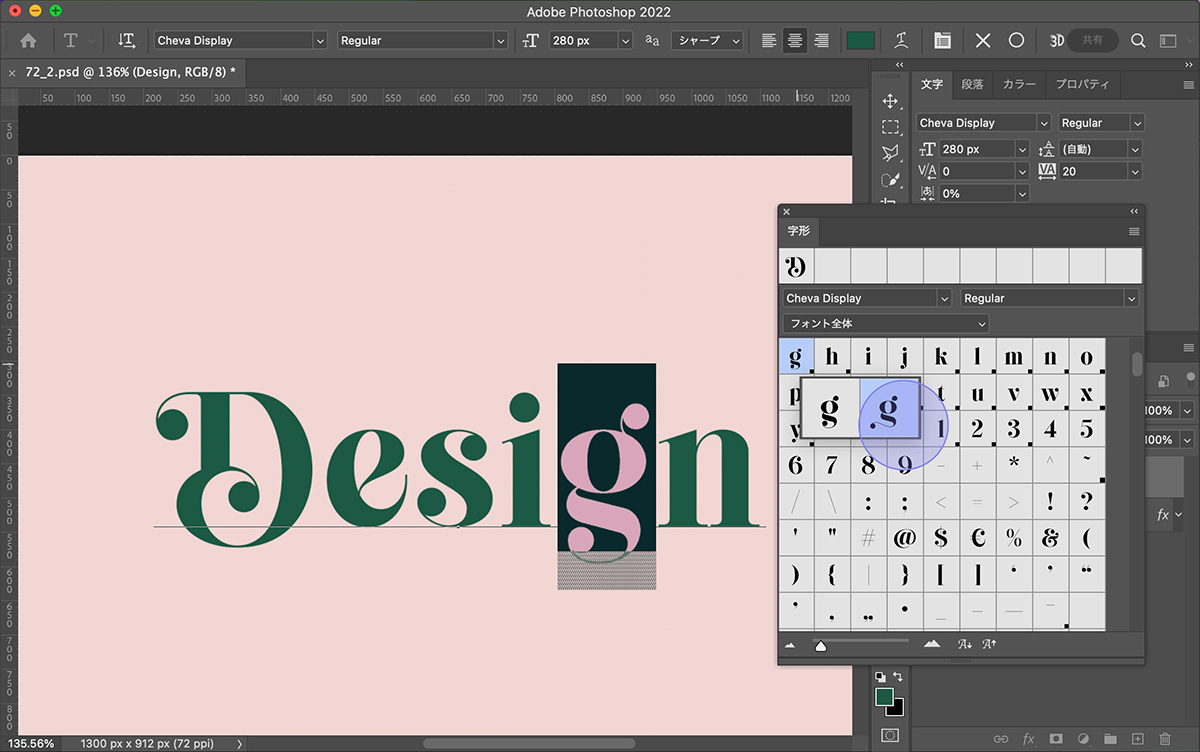
字形を変更する
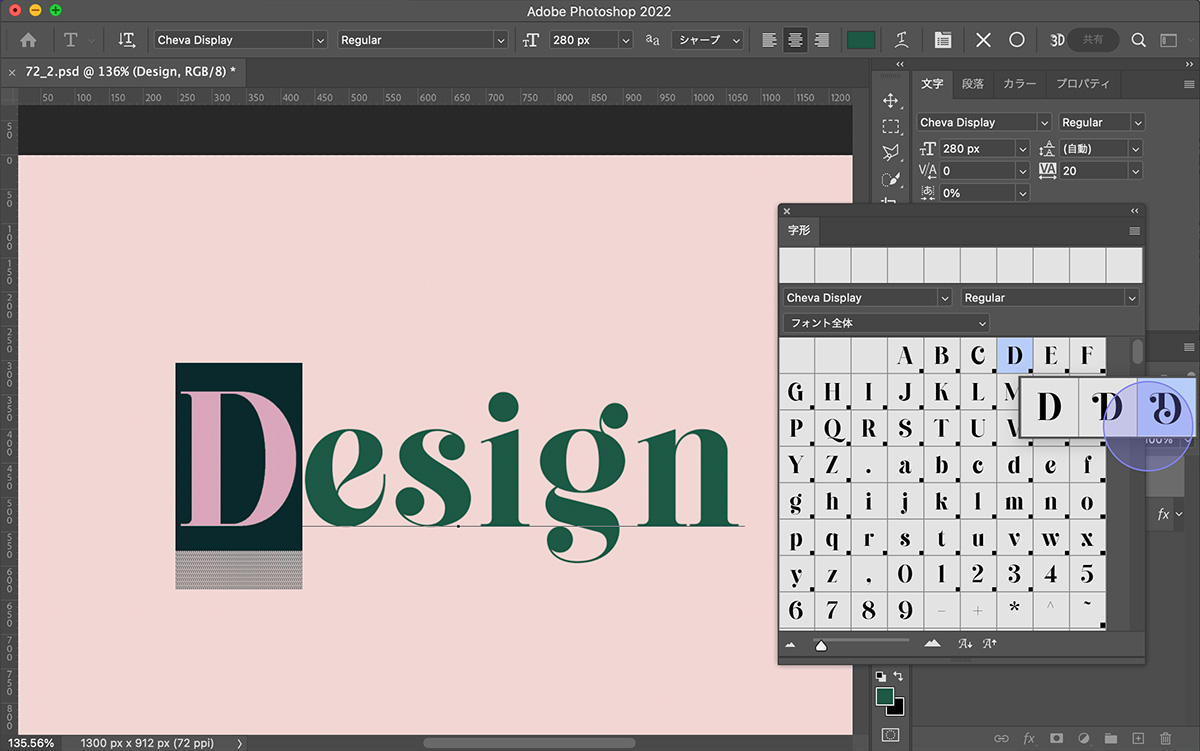
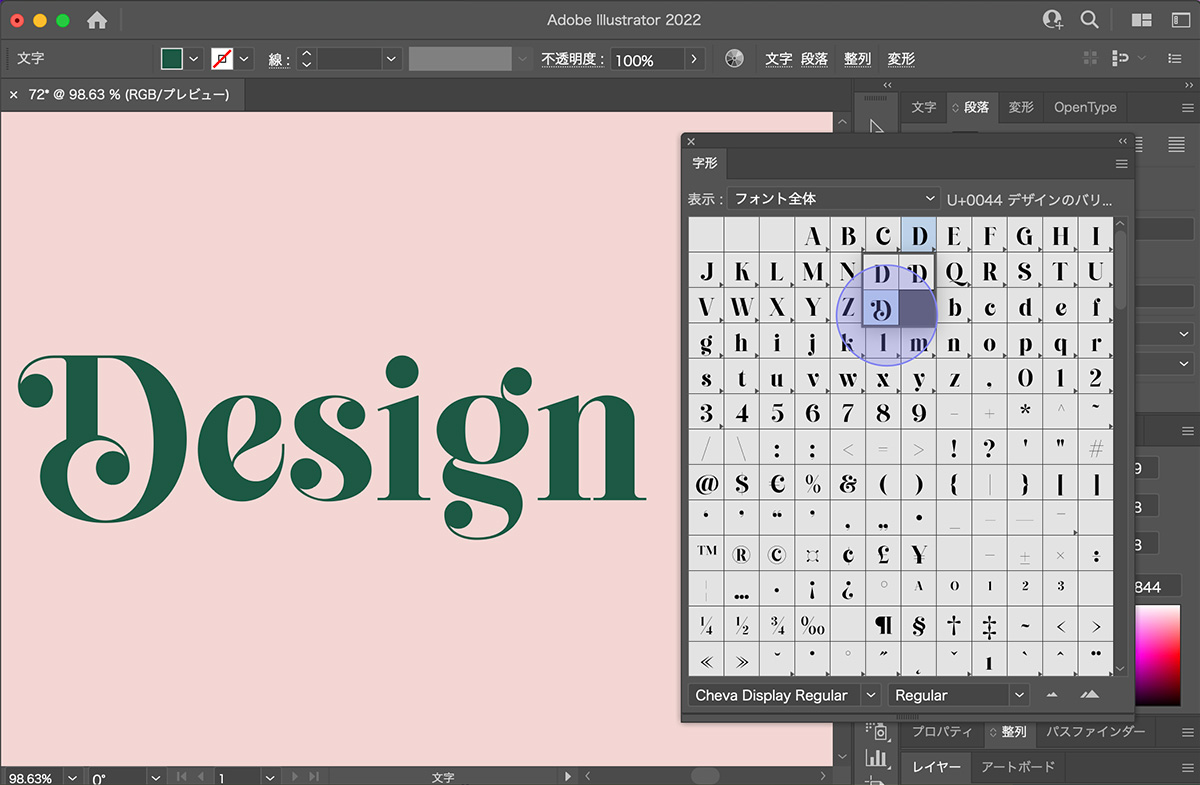
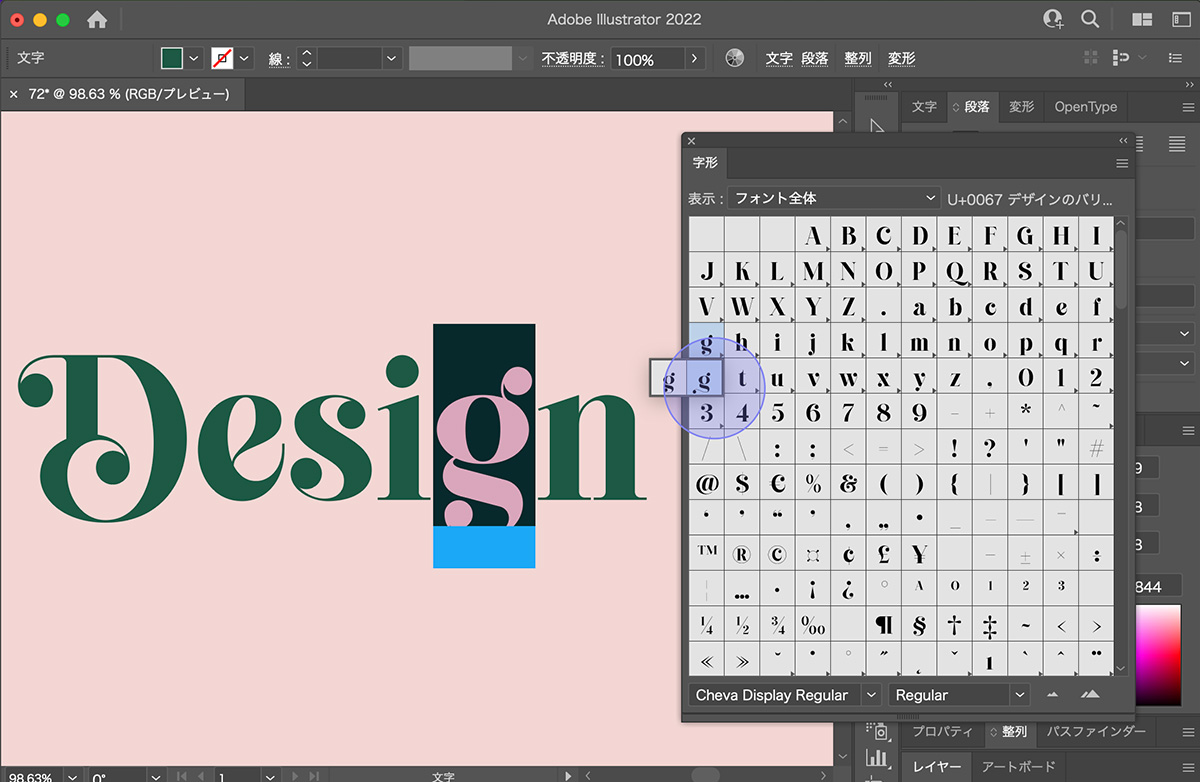
変更したい文字を選択し、長押しすると候補が出るので好きな字形を選びます。
四角いアイコンがなければ字形の種類はないということです。


完成

illustratorの場合【字形】

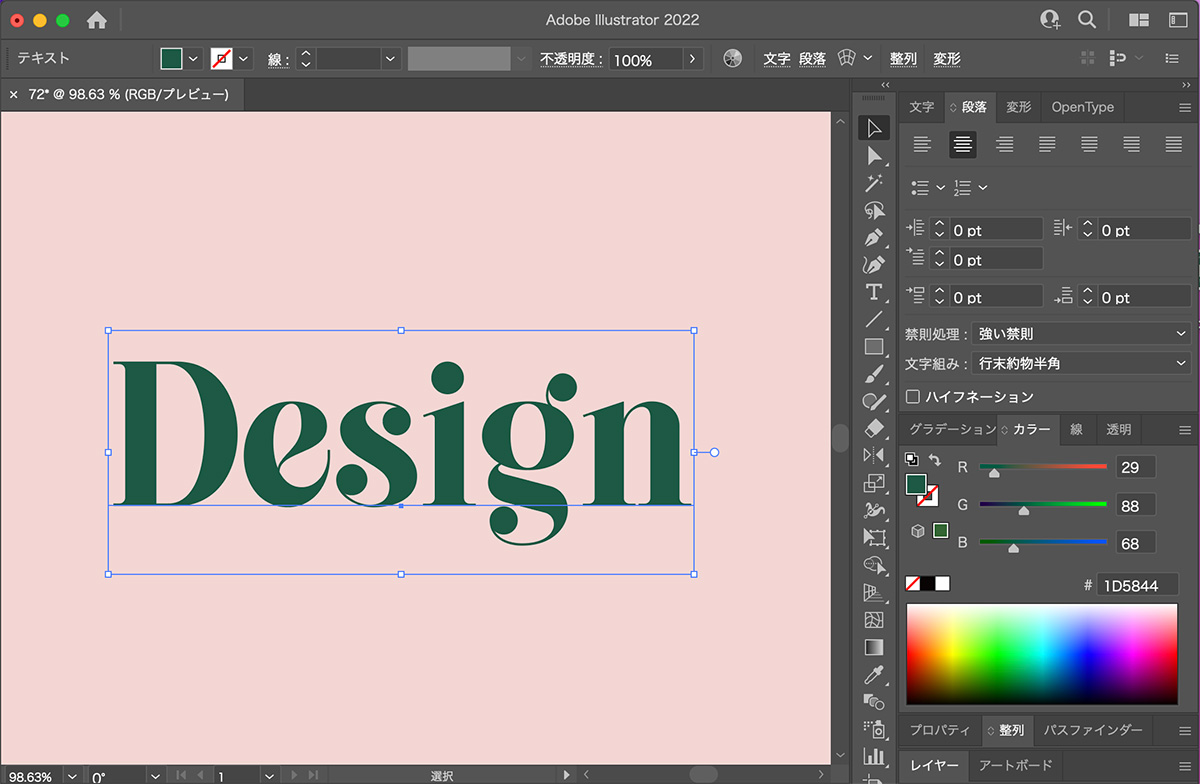
字形パネルを出す
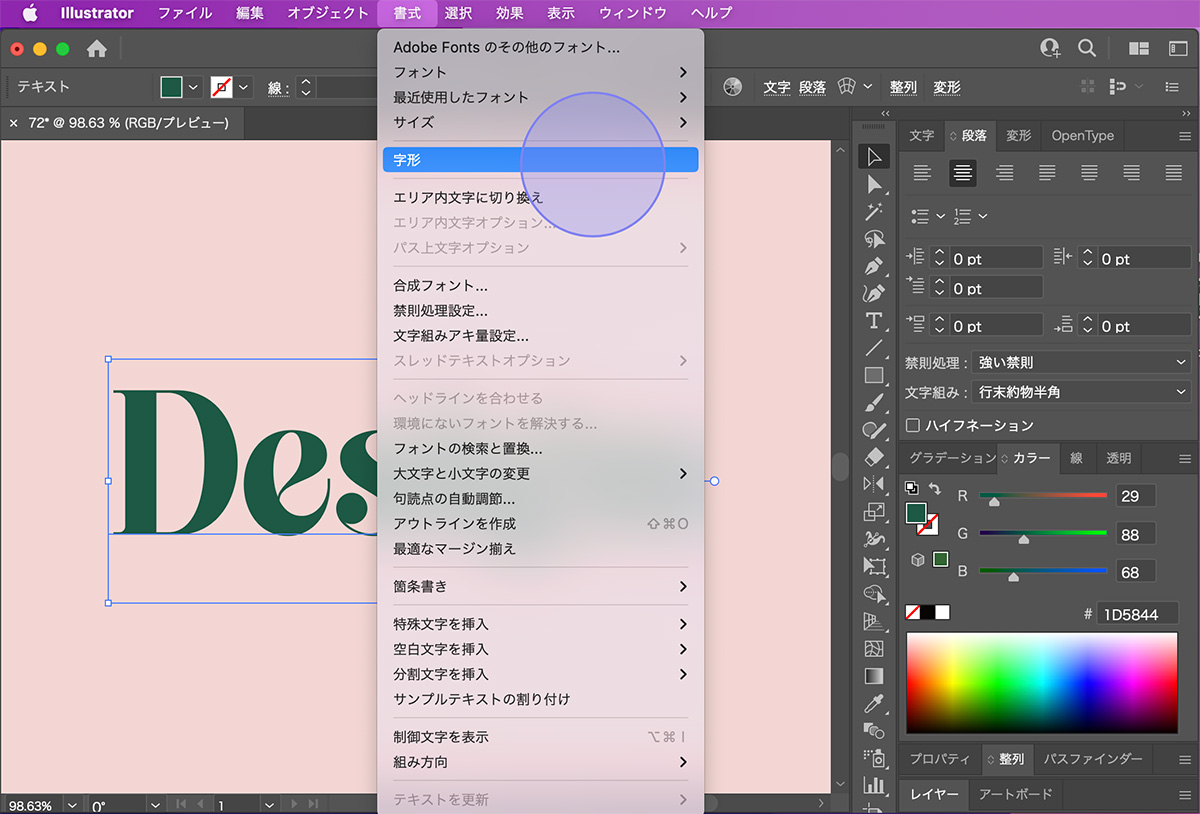
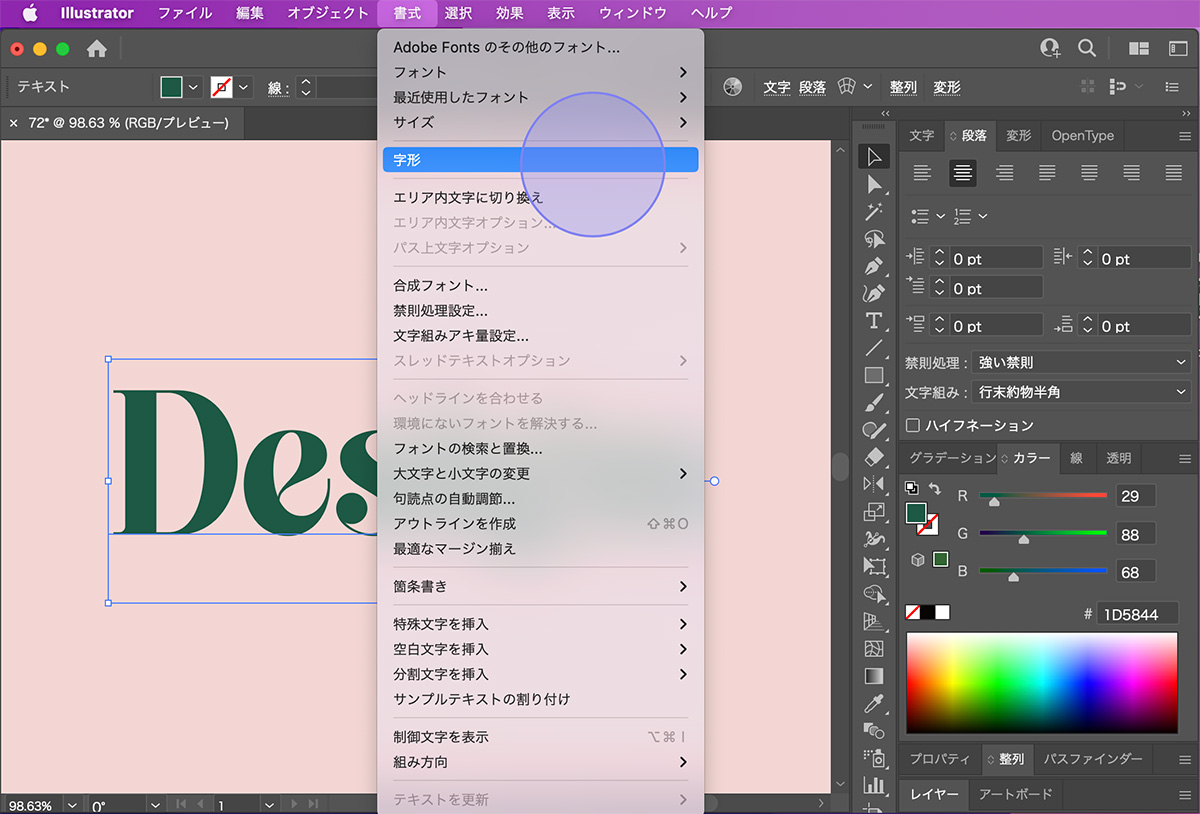
上のメニューから「書式」<「字形」を選択します。

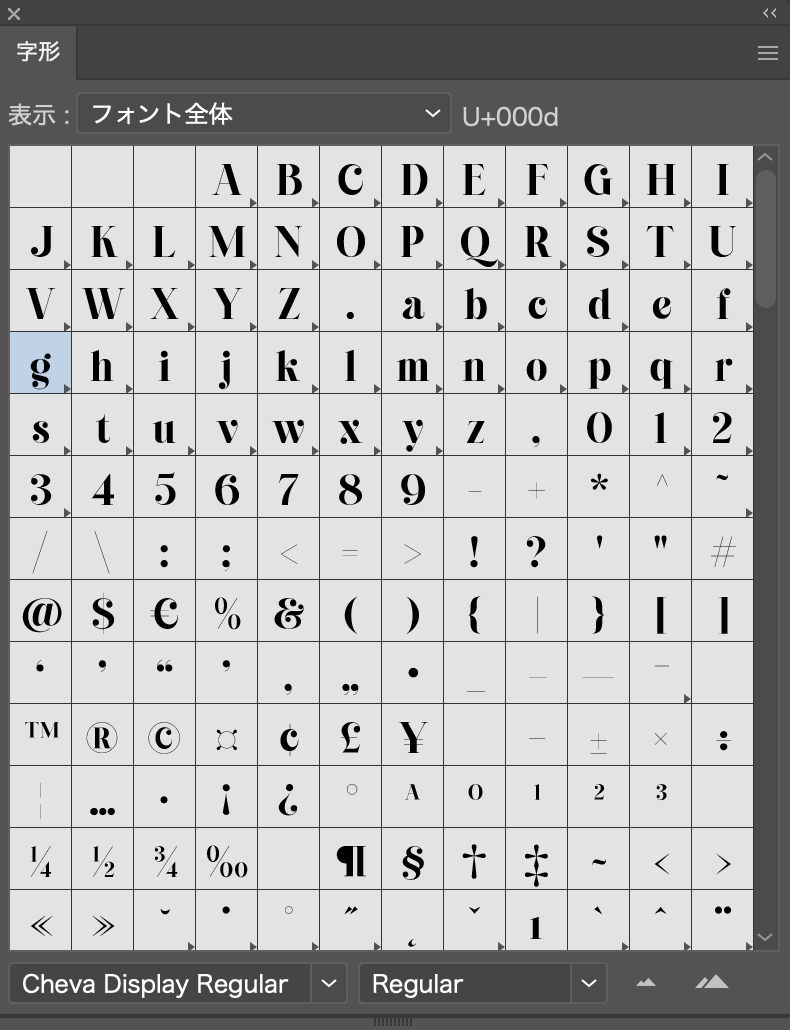
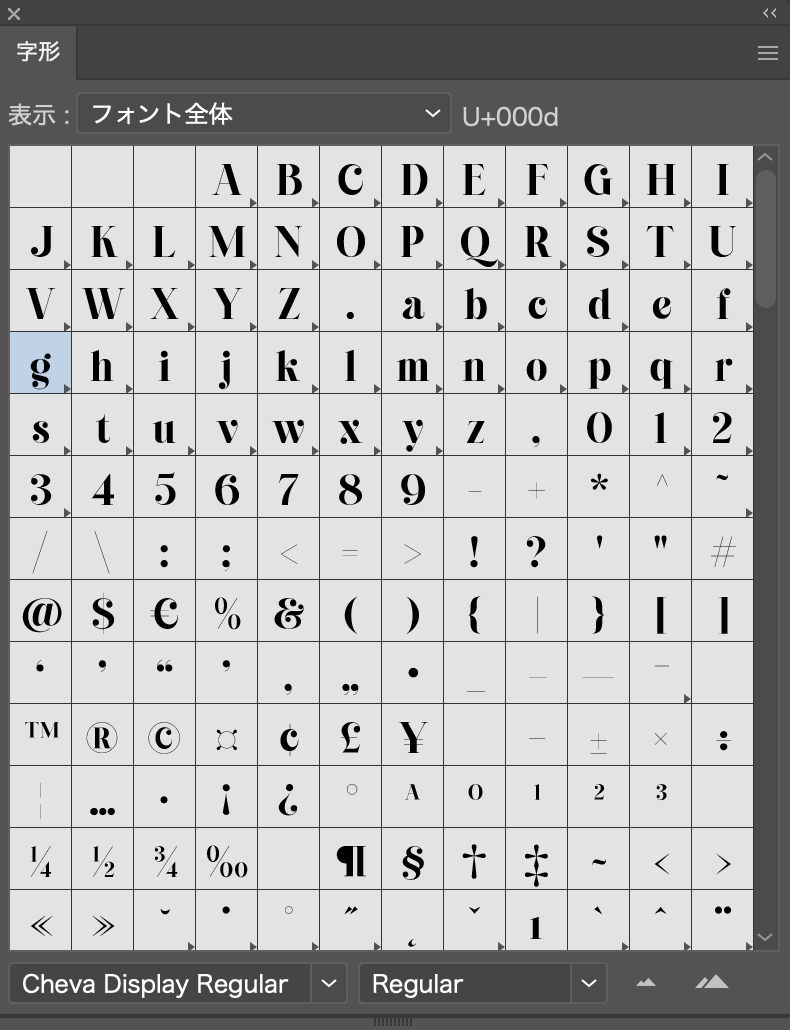
字形パネルが立ち上がります。
アルファベットの右下に小さな三角があれば、他の種類があるということです。
長押しすることで選択することができます。

字形を変更する
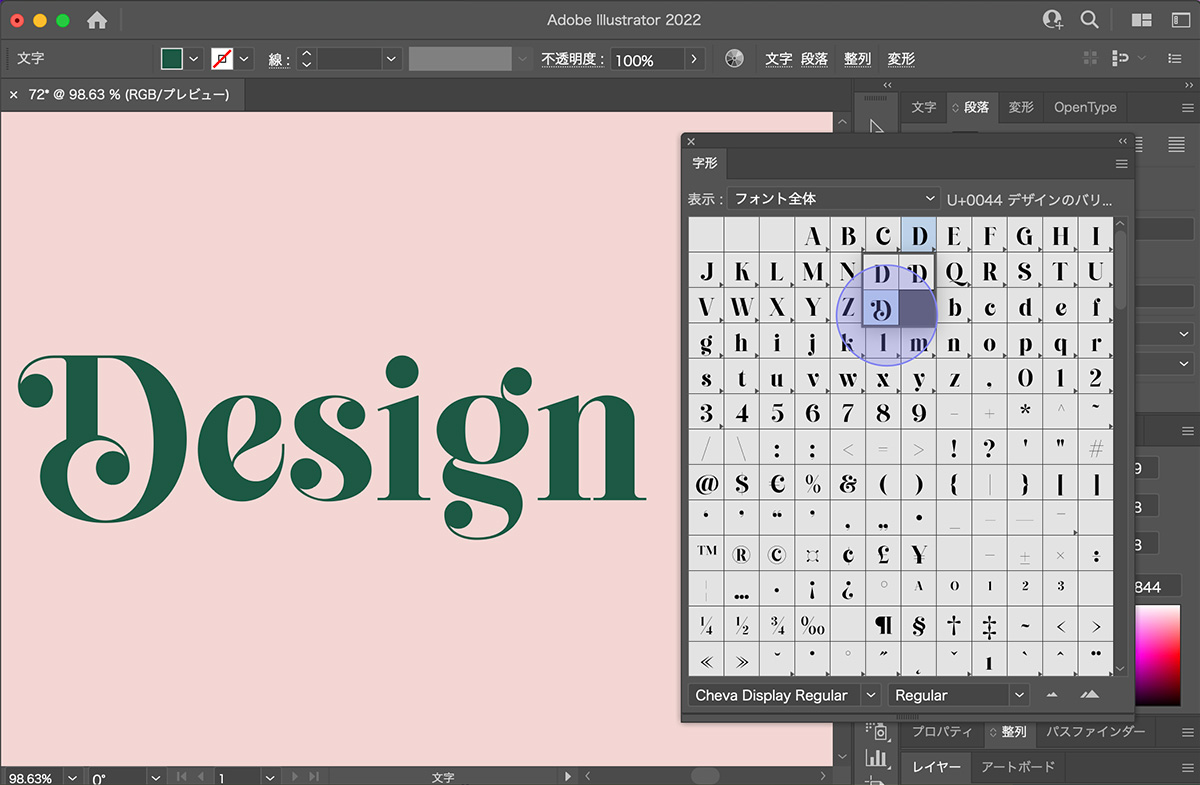
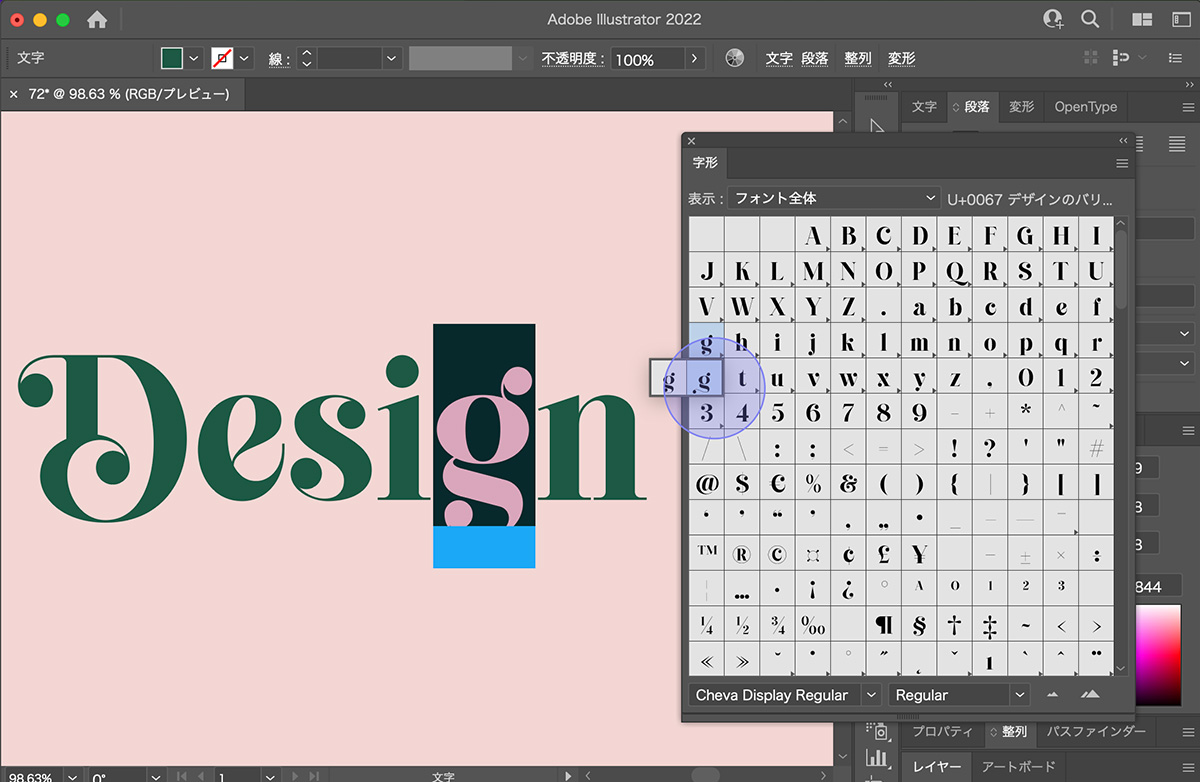
Photoshop同様、変更したい文字を選択し、長押しすると候補が出るので好きな字形を選びます。
三角アイコンがなければ字形の種類はないということです。


完成

まとめ
今回はPhotoshop(フォトショップ)とillustrator(イラストレーター)の、「字形」の使い方を紹介しました。
フリーフォントだと、有料版のみ字形の種類を用意しているケースがあるので、そこはダウンロード前に確認するようにしましょう!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
最後までお読み頂きありがとうございました!