デザイナー
イラレの新機能「モックアップ」の使い方が知りたい!
illustrator(イラストレーター)の機能、「モックアップ」の使い方を紹介します!
イラレの「モックアップ」とは、画像の形状に合わせてベクターアートを自動で変形してくれる機能です。
Tシャツやボトル、ダンボールなど形が分かりやすい画像に、作成したベクターアートを自然に合成することができます。
2023年11月現在この機能はまだベータ機能ですが、通常のイラストレーターで使用することができます。
今回は、左のベクターアートと右の女性画像を使って、Tシャツのモックアップを実演しながら解説していきます。

それでは早速解説していきます!
YouTube動画
この記事の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】ベクターアートと画像を用意
まずは、ベクターアートと画像を用意します。

ここで使用する画像は「Adobestock」の無料素材を使用しています。
同じ画像をダウンロードしたい方はこちらからダウンロードできます。
【2】モックアップを実行する
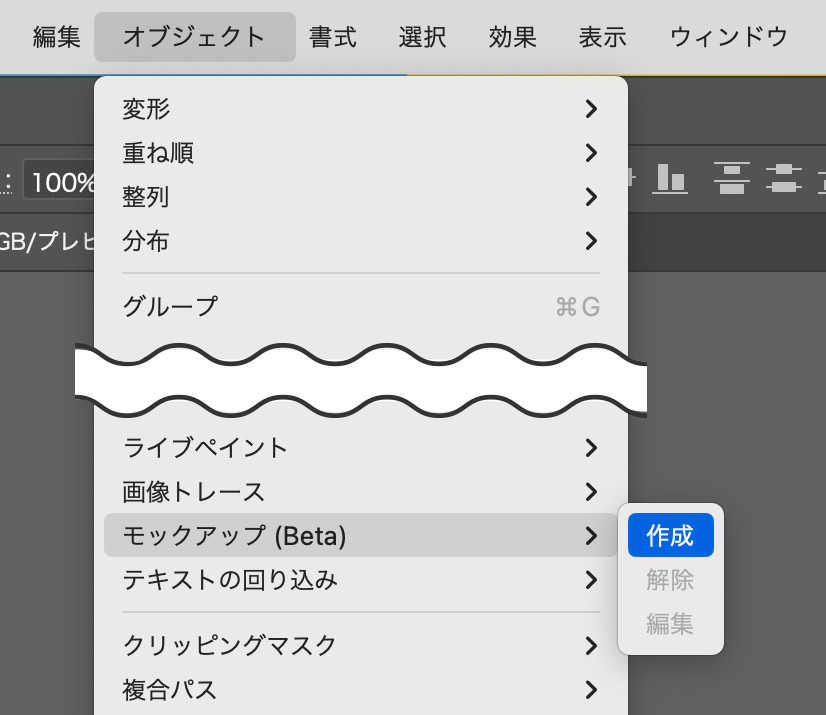
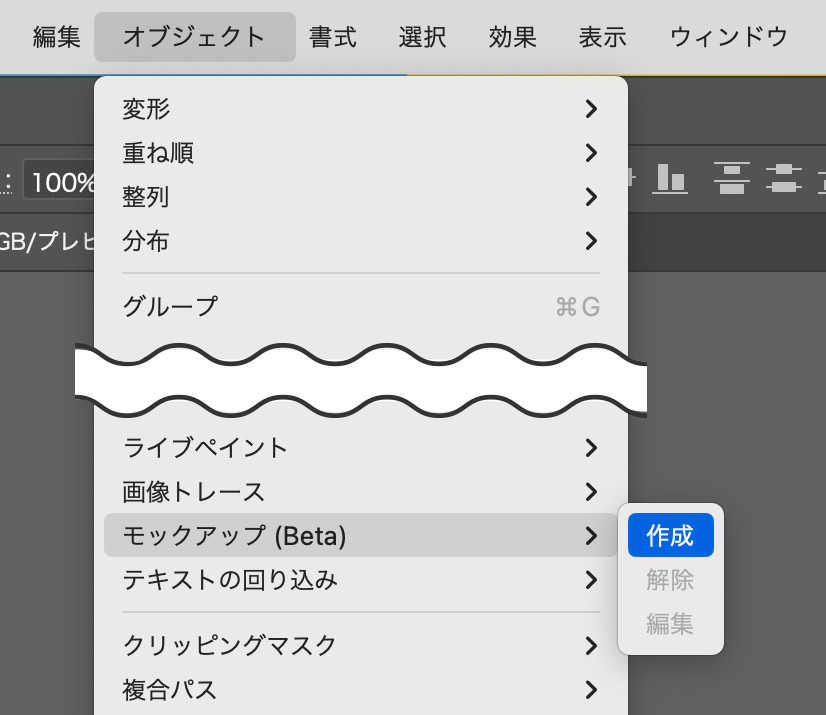
ベクターアートと画像を選択した状態で、上のメニューから「オブジェクト」<「モックアップ(Beta)」<「作成」を選択します。

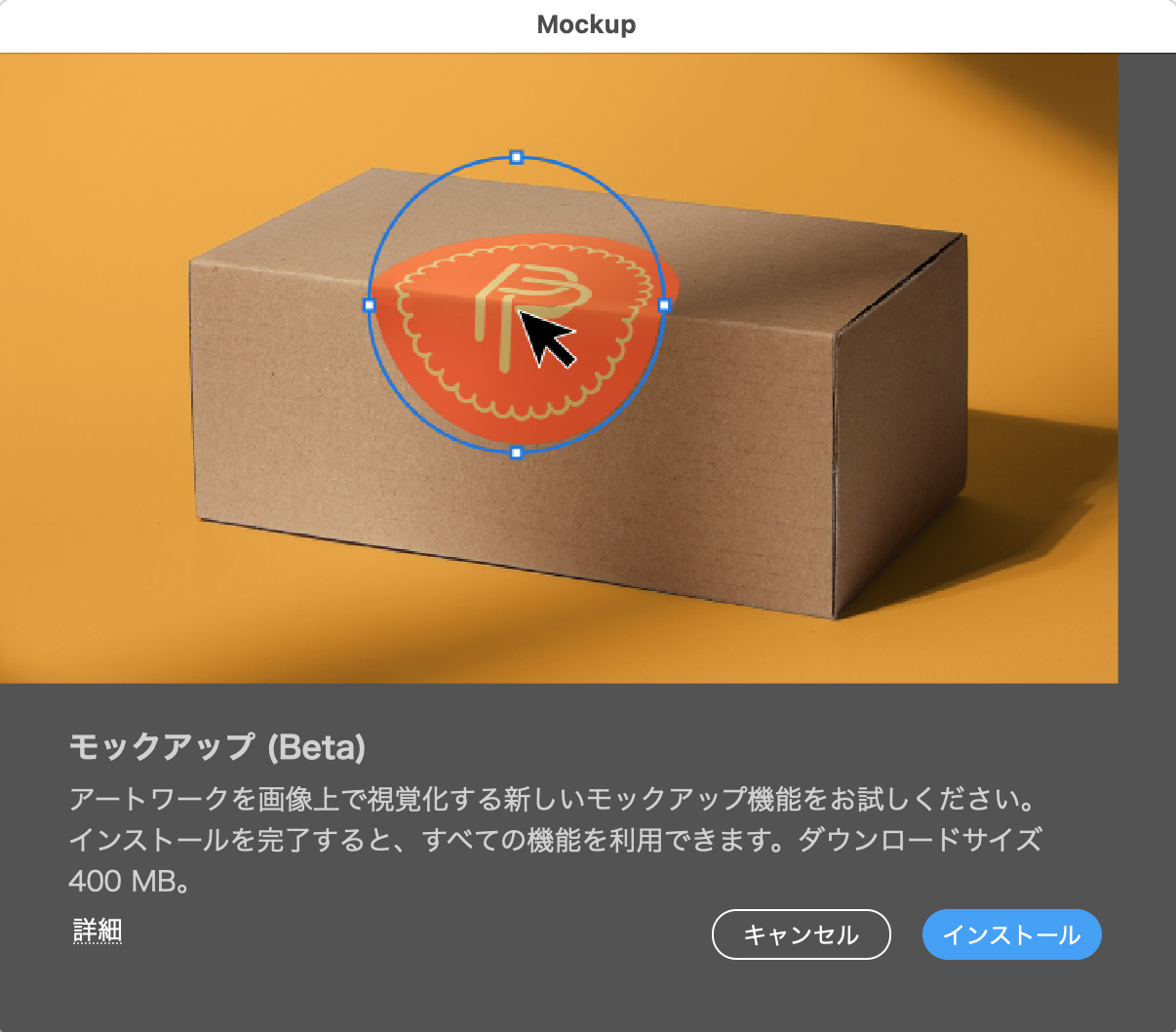
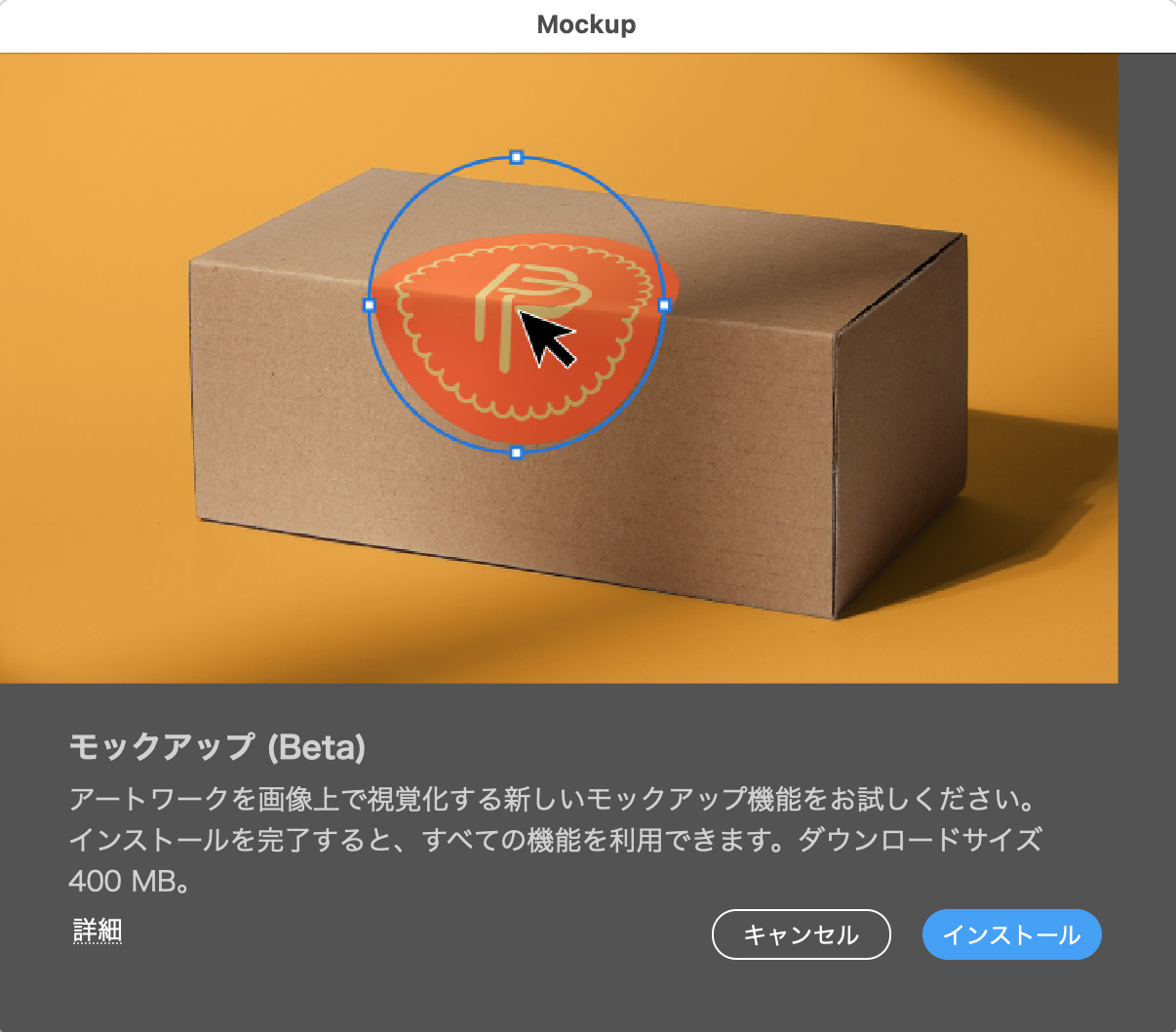
初めて使用する際は、インストールの画面が出るのでインストールボタンを押しましょう。

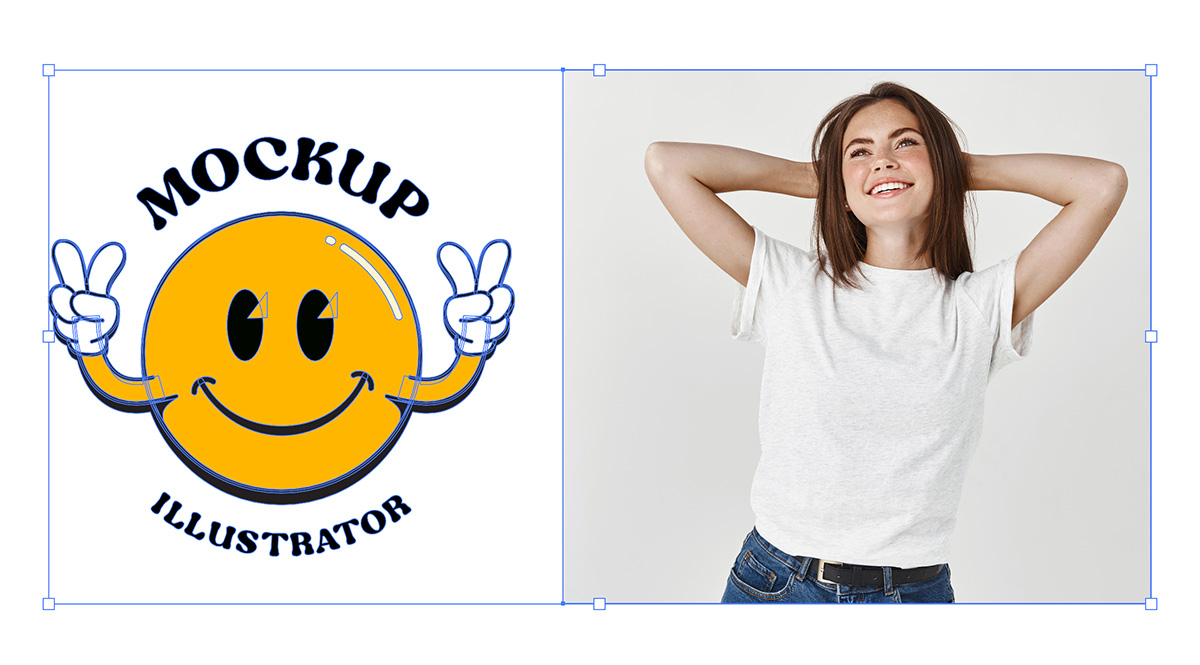
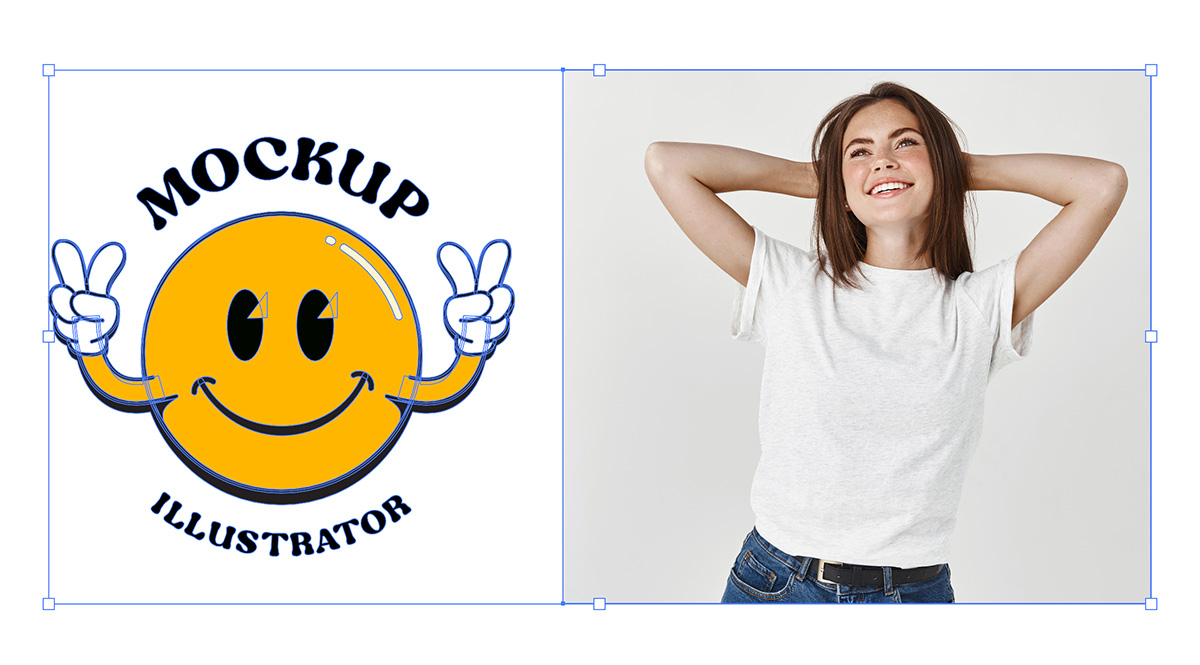
ベクターアートを画像に重ねると、画像の形状に合わせて自動で変形します。

【3】サイズや傾きを調整する
上下左右に4つのポイントが表示されます。
このポイントをドラッグすると、ベクターアートのサイズや形を調整できます。
shiftキーを押しながらドラッグすると比率を保つことができます。

ベクターアートの位置を調整すると、画像の形状に合わせて変形してくれます。

この変形は、元のベクターアートを記憶したまま非破壊で行われます。
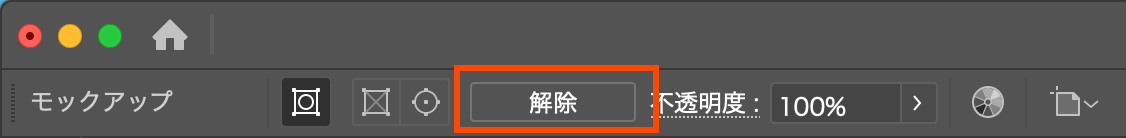
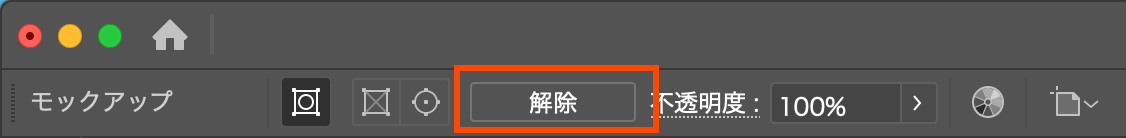
解除したい場合は、上のオプションバーから「解除」のボタンを押すと解除することができます。

【4】ベクターアートを馴染ませる
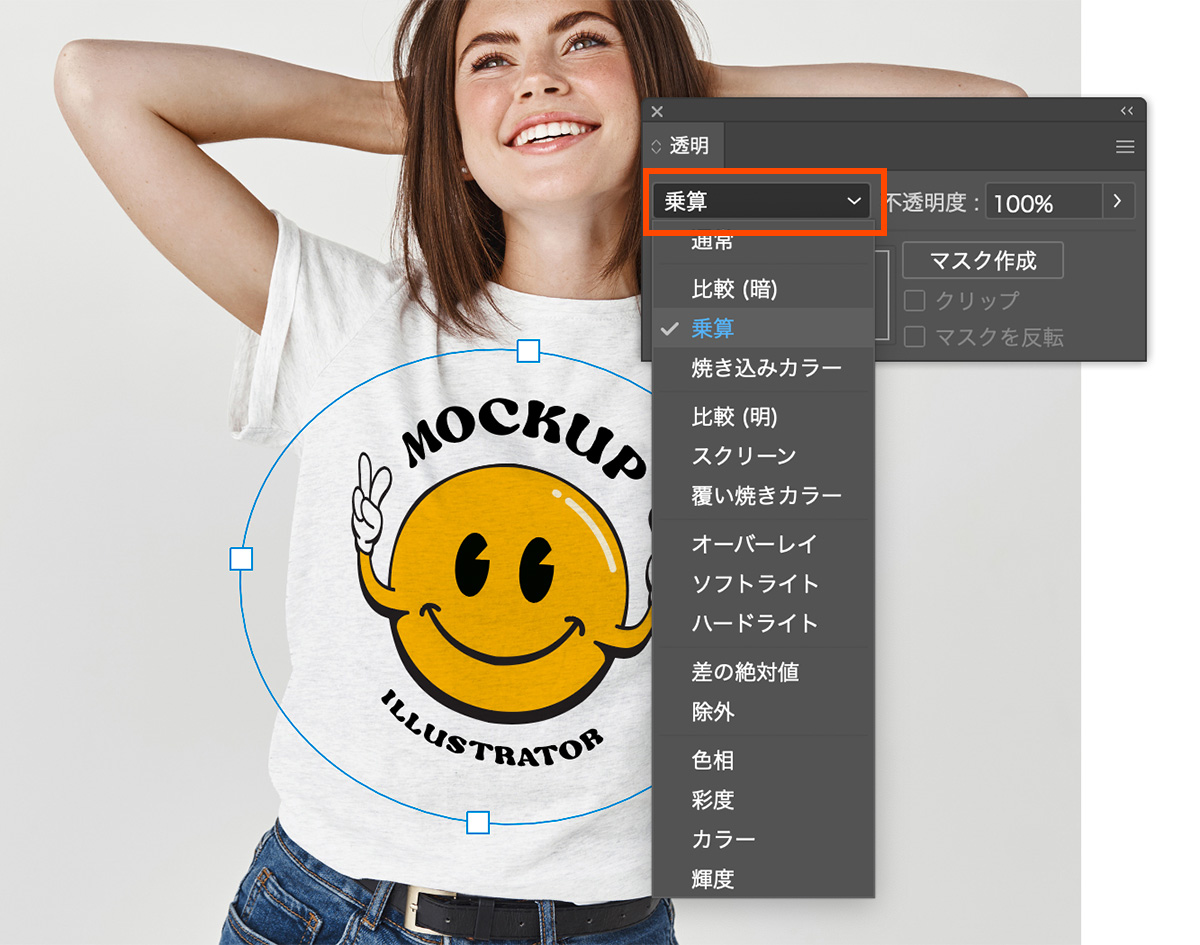
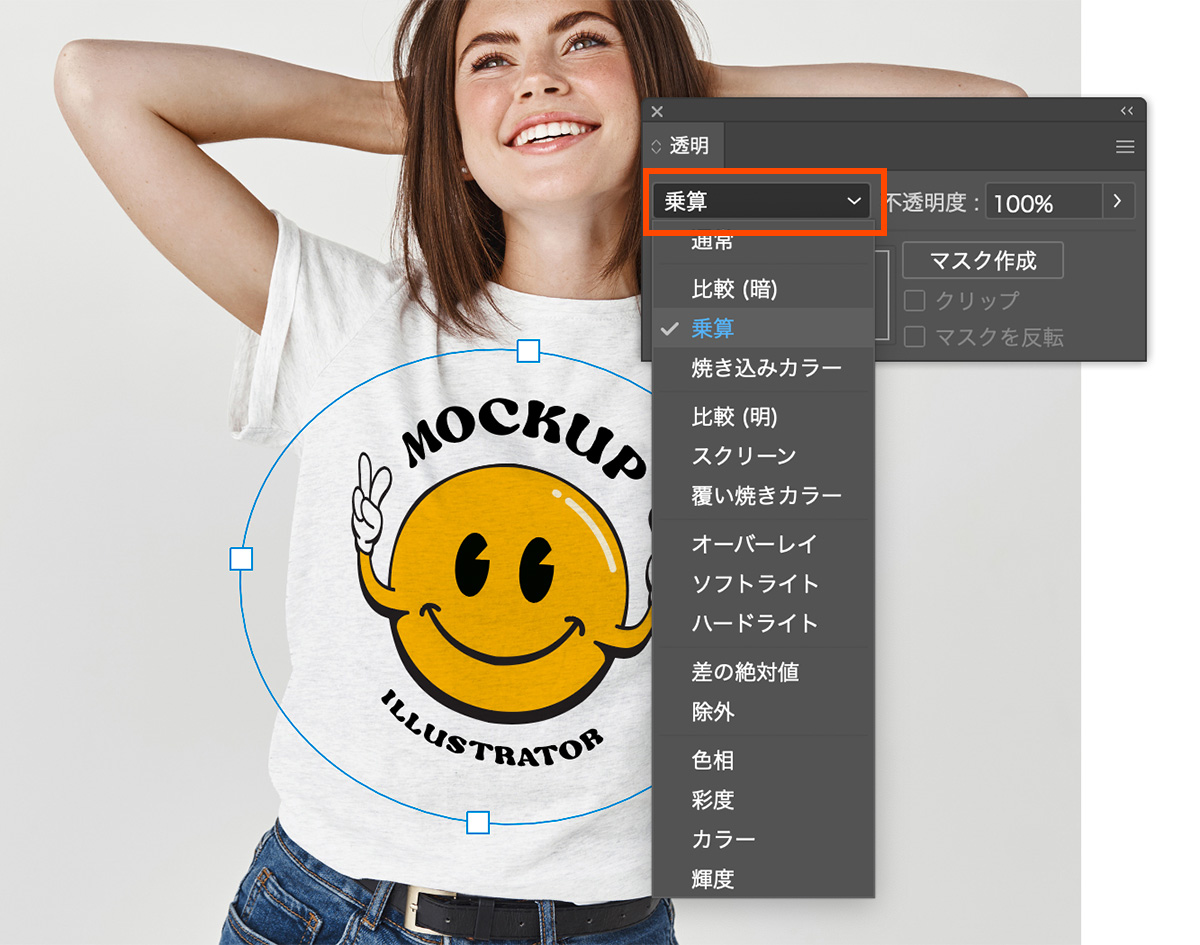
配置したベクターアート馴染ませたい時は、透明パネルから描画モードを変更しましょう。
今回は「乗算」にします。

透明パネルは上のメニューの「ウィンドウ」から表示することができます。
【5】モックアップのパネルの説明
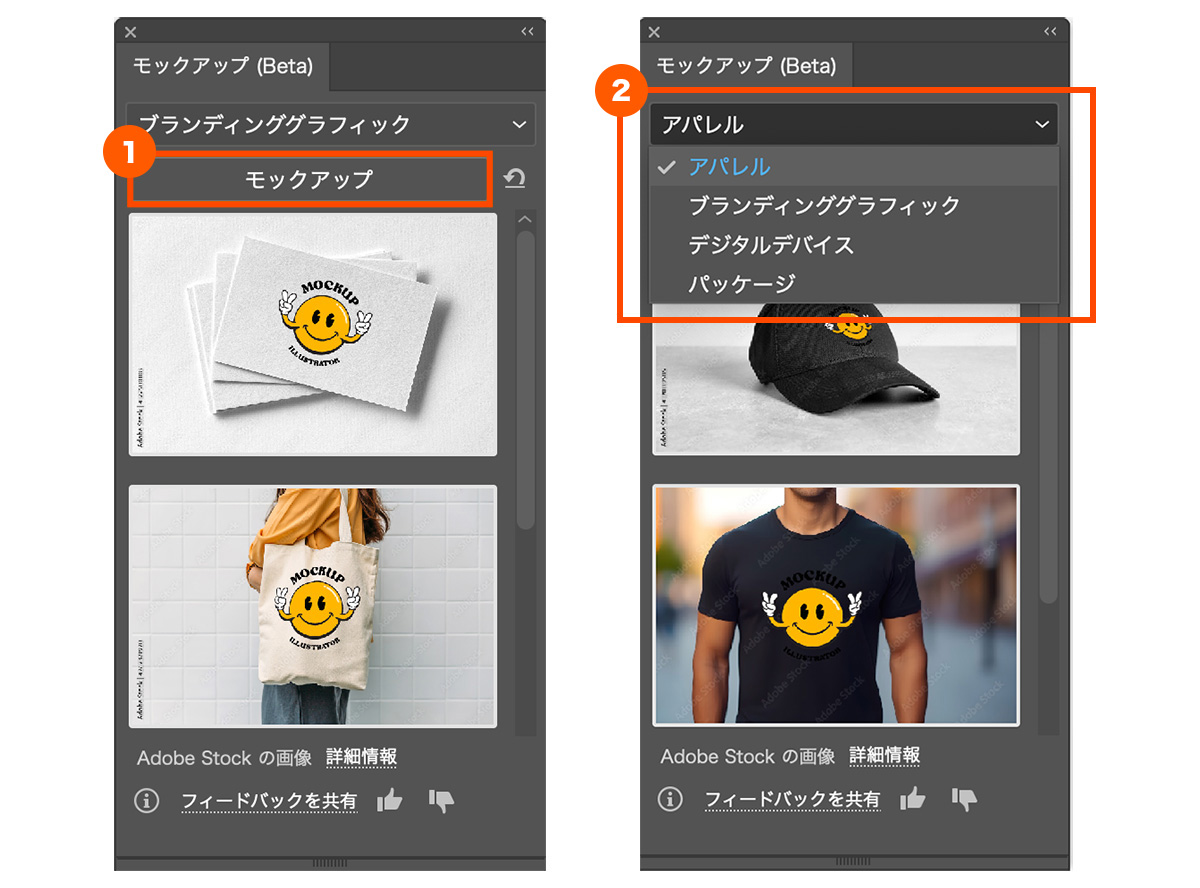
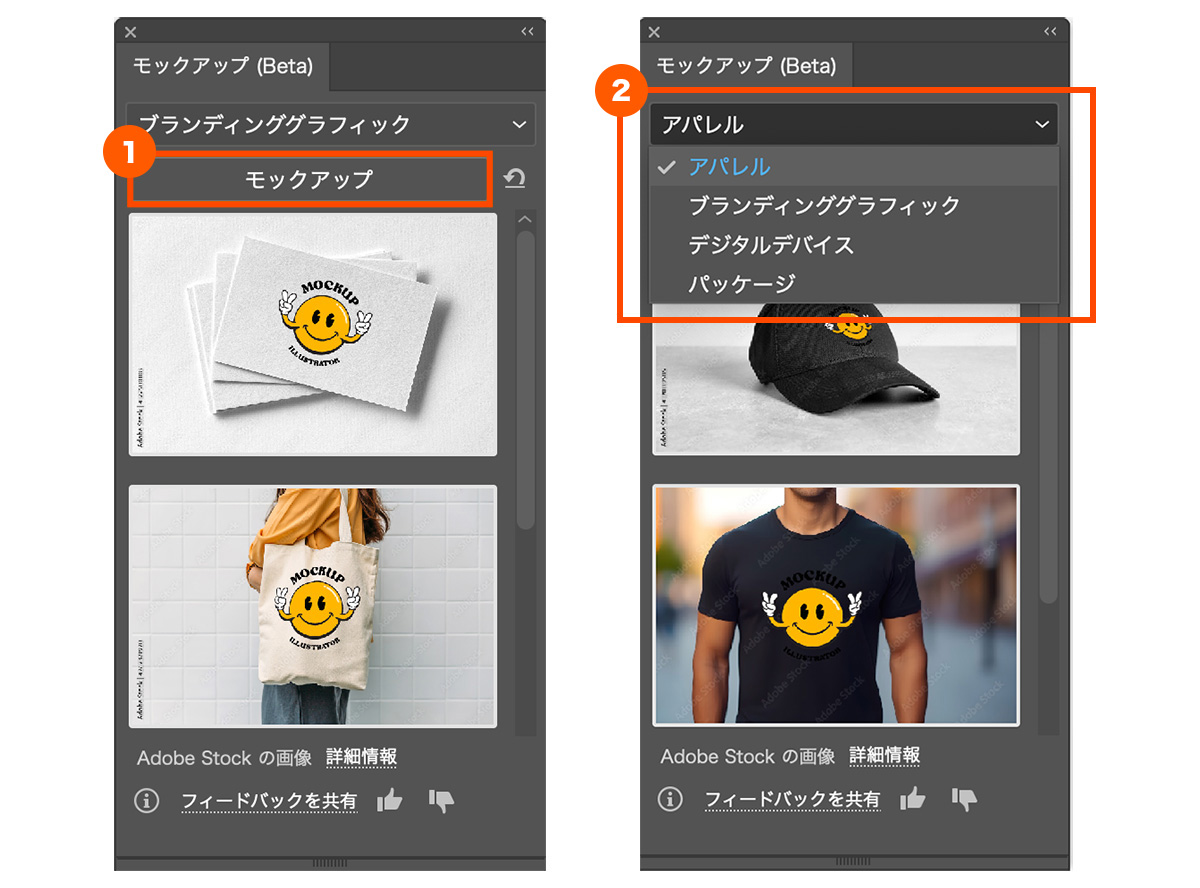
上のメニューから「モックアップ(Beta)」を選択すると、モップアップのパネルも同時に表示されます。
パネル上の「①モックアップ」からもモックアップを実行することができます。
②のドロップダウンメニューは、モックアップのサンプルを表示することができます。

③のボタンでサンプルを編集することができ、④で素材画像(有料)を購入することができます。
自分で画像を用意する場合は使わない機能になります。

【6】モックアップの他の使用例
モックアップはTシャツだけでなく、ボトルやボックスなど様々な画像に使用することができます。


まとめ
今回はillustrator(イラストレーター)の機能、「モックアップ」の使い方を紹介しました!
とても便利な機能なのでぜひ使ってみてください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!