デザイナー
イラレで、波のように歪んだタイポグラフィーが作りたい!
illustrator(イラストレーター)の3D機能を使って、文字を波の形に歪ませる方法を紹介します!
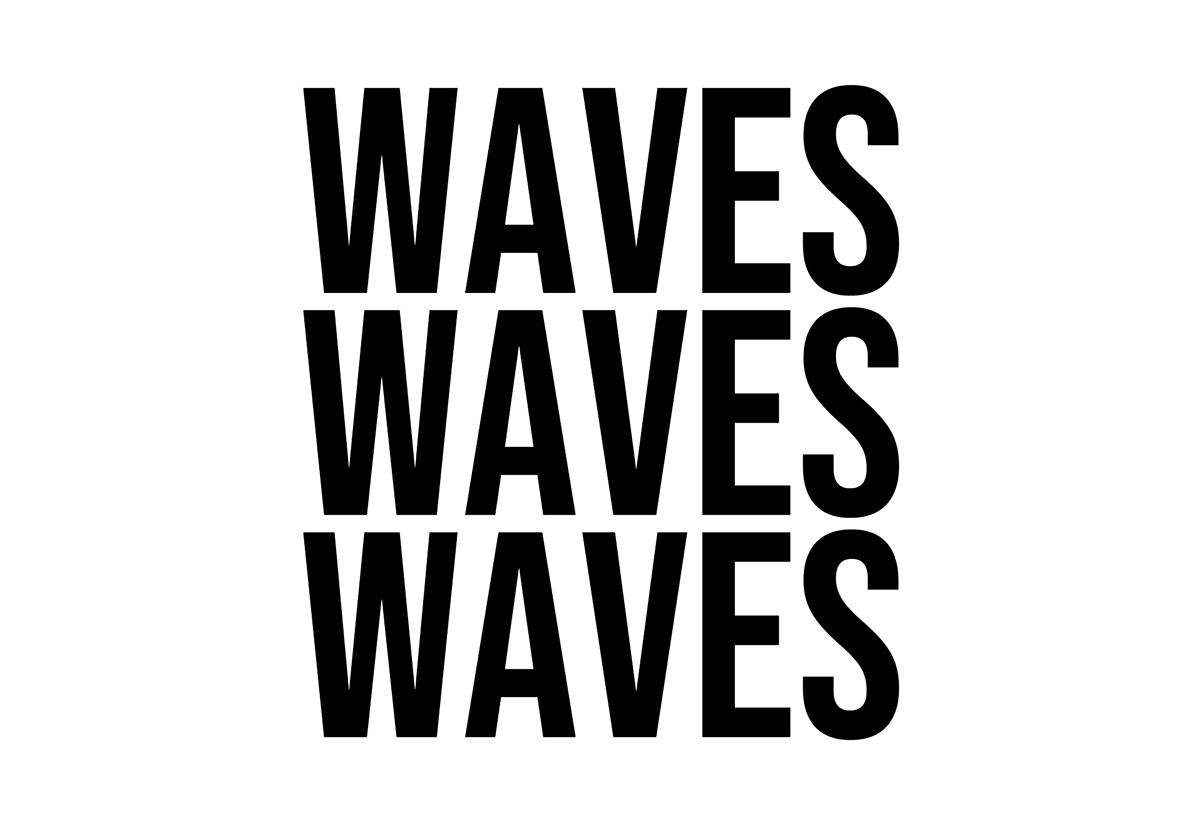
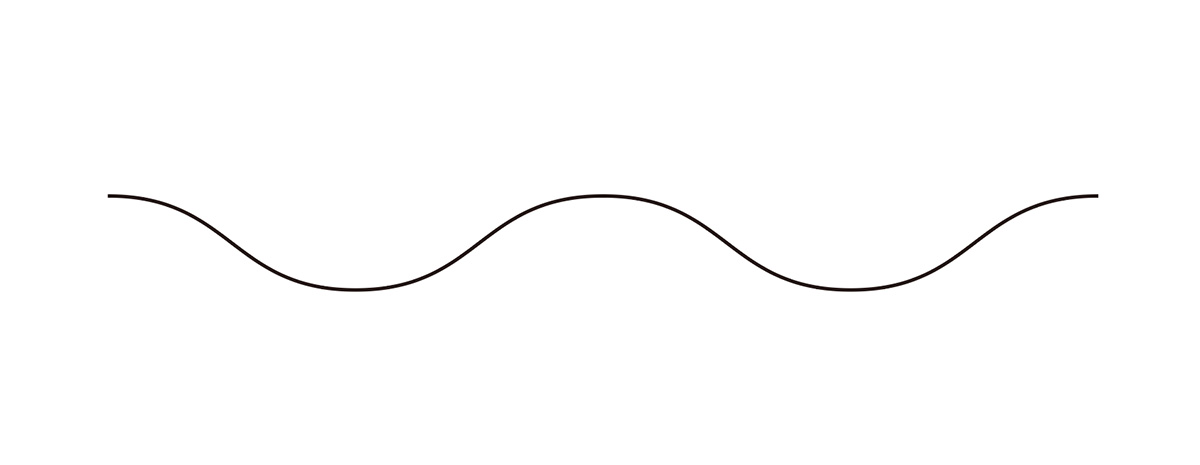
作成するデザインはこちらです!
斜め上の視点から見たイメージです。

それでは早速解説していきます!
YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】文字を用意する
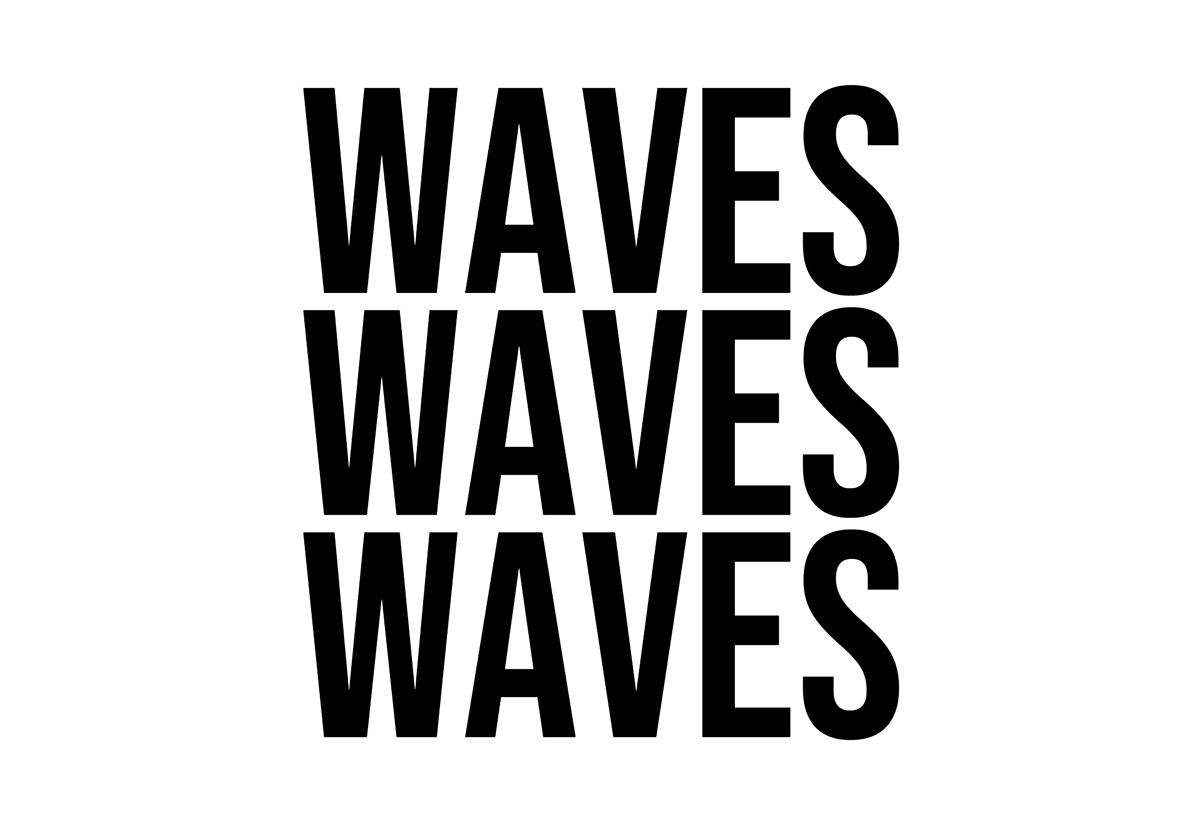
まずは任意の文字を用意し、3段に複製します。
4〜6文字くらいの単語を選ぶと表現しやすいです。
ここでは「WAVES」としています。

【2】文字をシンボル化する
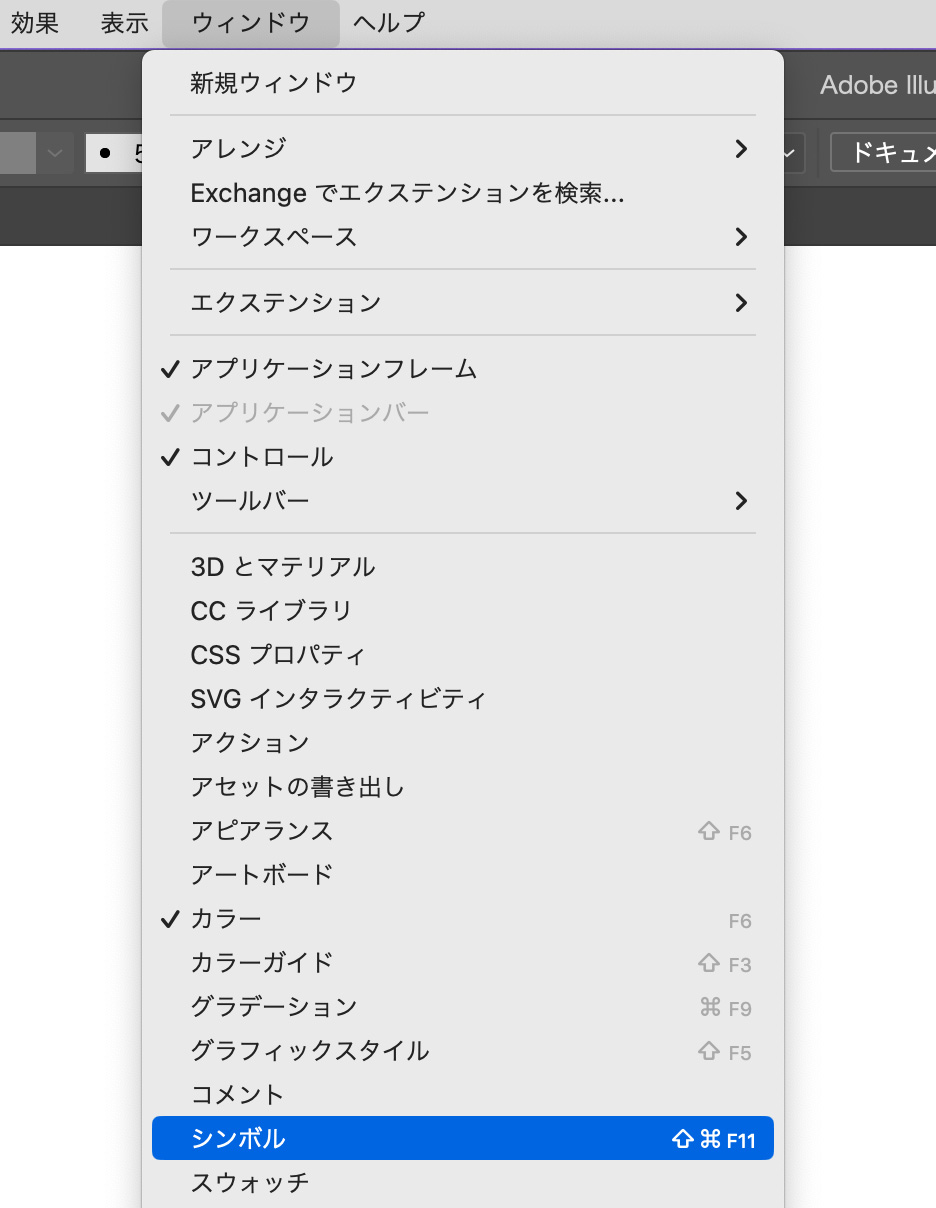
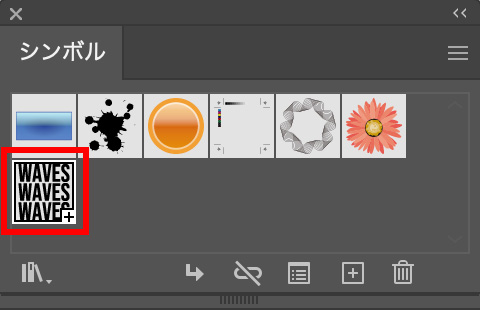
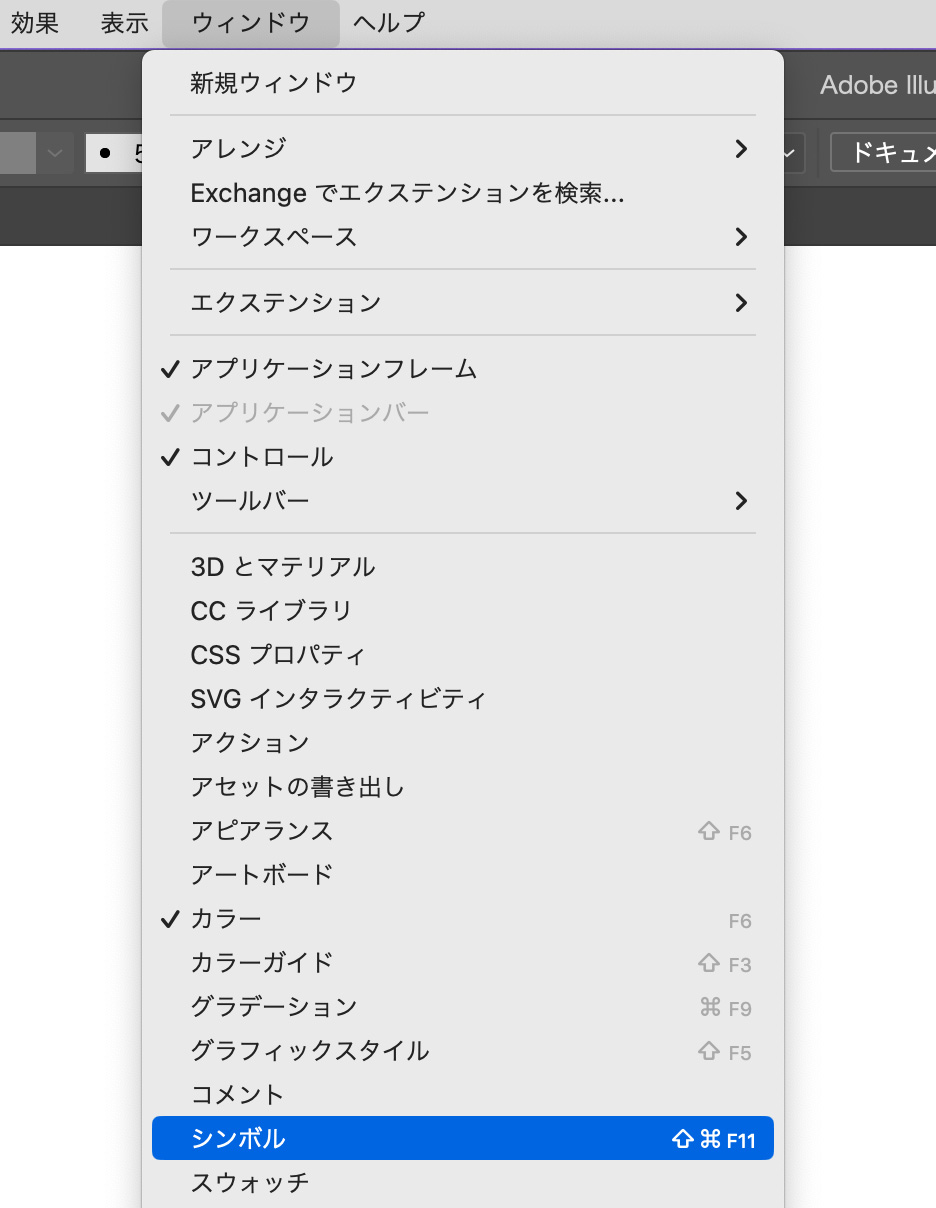
文字が用意できたら、上のメニューの「ウィンドウ」から、「シンボル」のパネルを開きます。

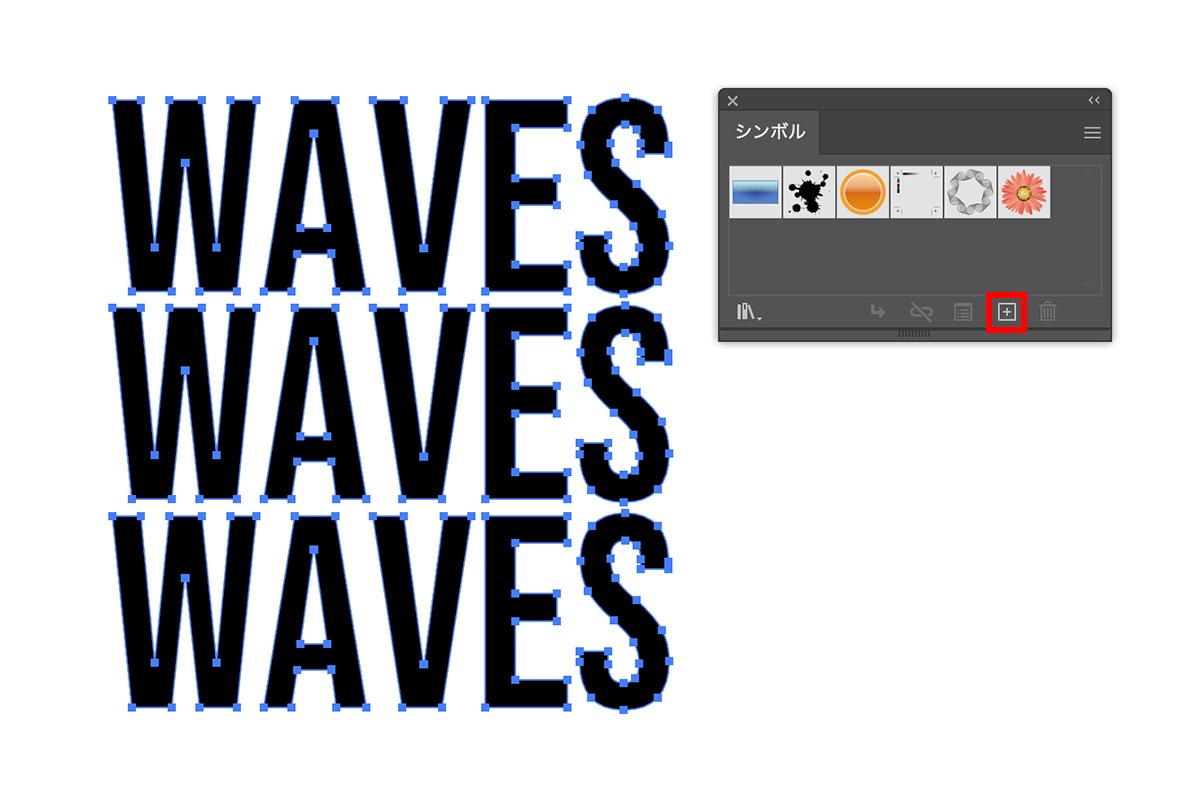
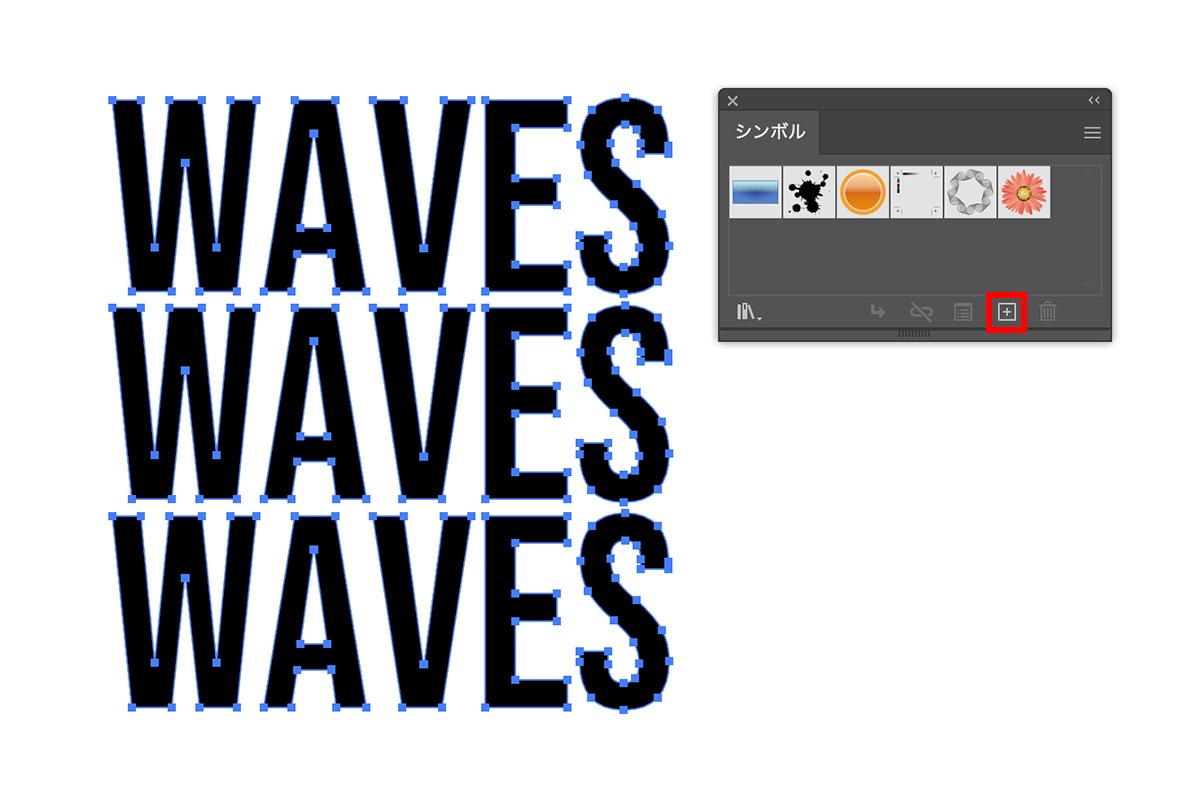
文字をアウトライン化し、グループ化します。
【アウトライン化】 command(ctrl)+shift+O
【グループ化】 command(ctrl)+G
全て選択した状態で、シンボルパネルから「新規シンボル」のボタンをクリックします。

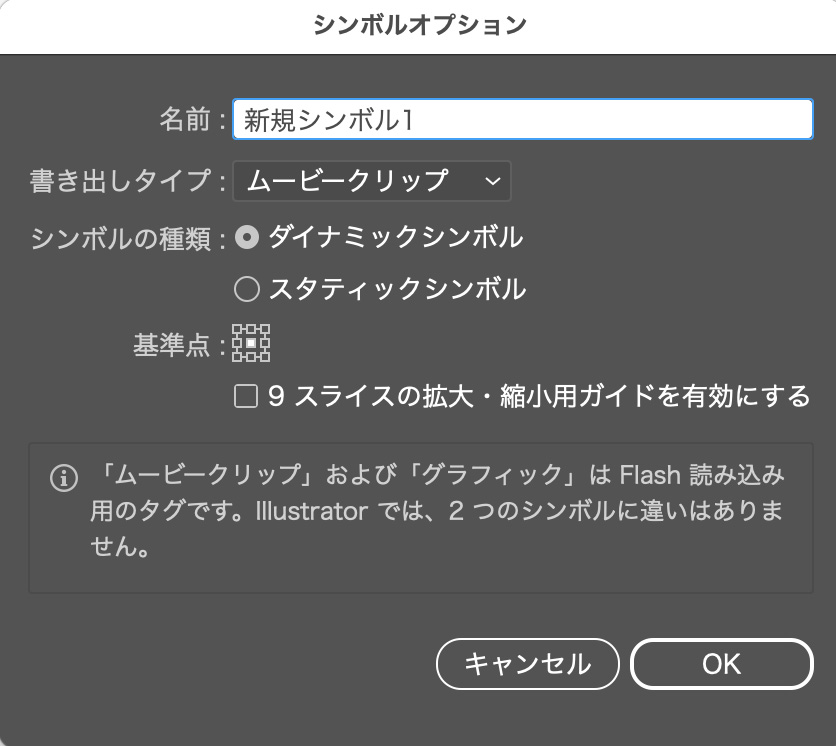
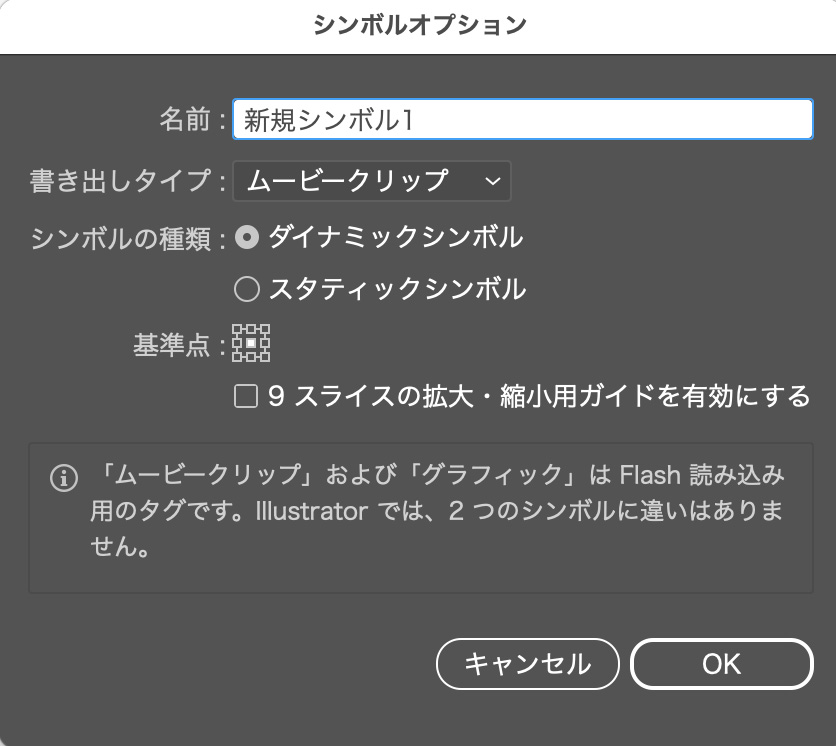
シンボルオプションが開くので、下記の通りに設定します。
書き出しタイプ : ムービークリップ
シンボルの種類 : ダイナミックシンボル

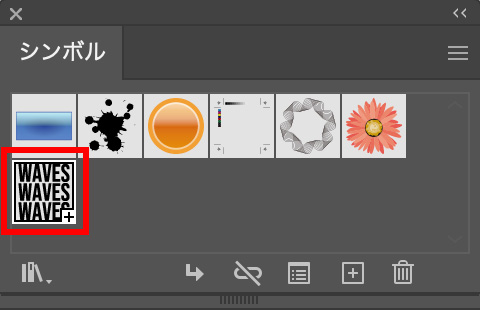
OKを押すと、新規シンボルとして登録されます。

【3】波線を作成する
直線ツールに切り替えて、水平な直線を描画します。
塗りは「線のみ」にしておきましょう。

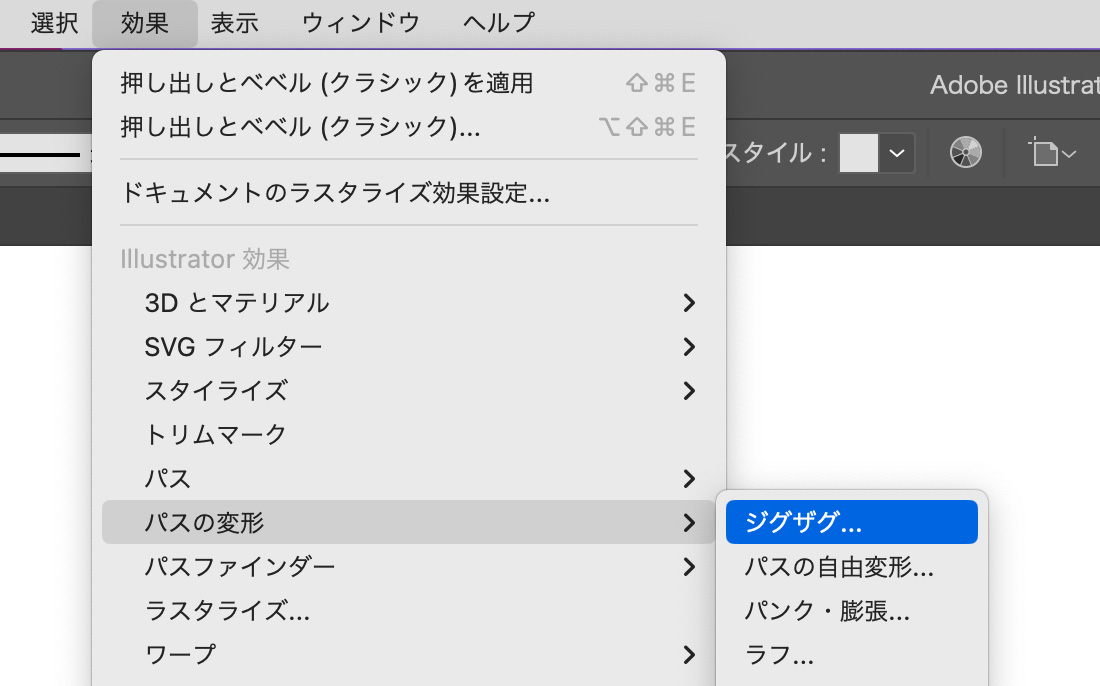
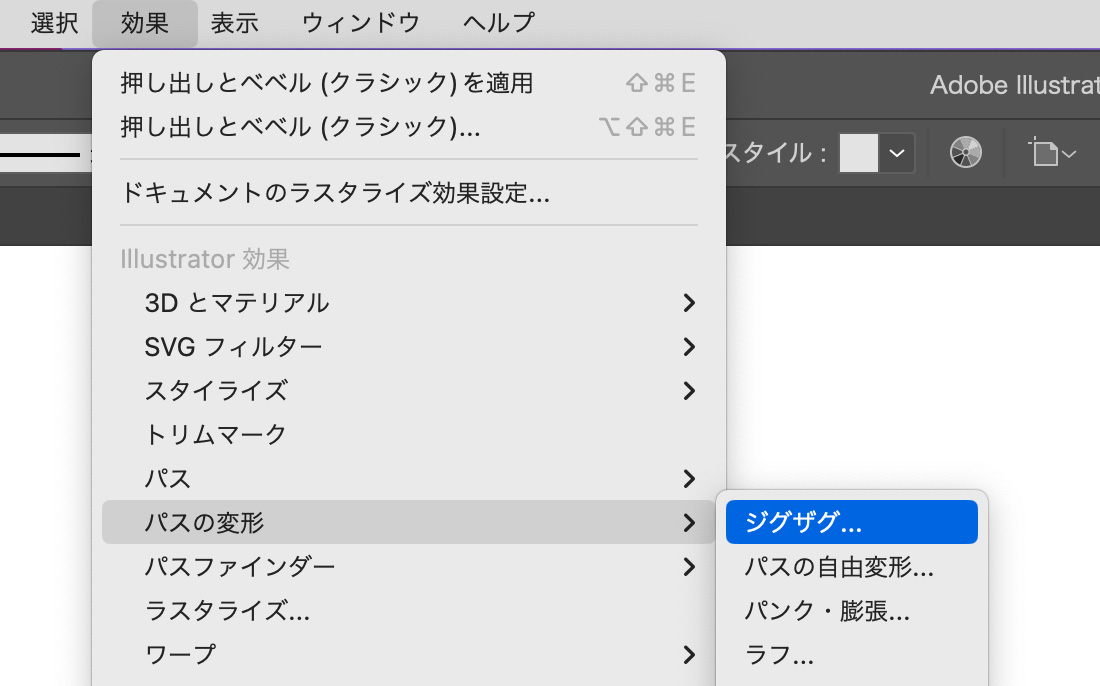
線を選択した状態で、上のメニューから「効果」<「パスの変形」<「ジグザグ」を選択します。

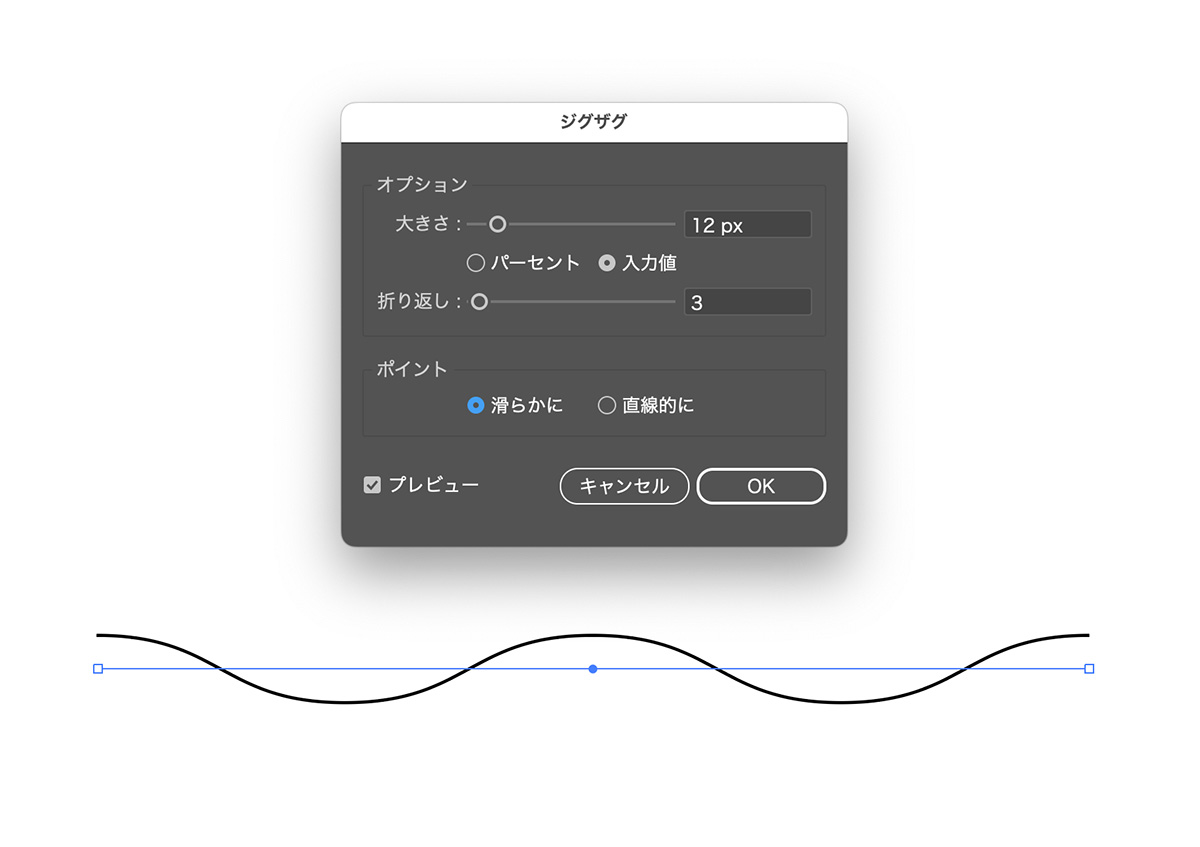
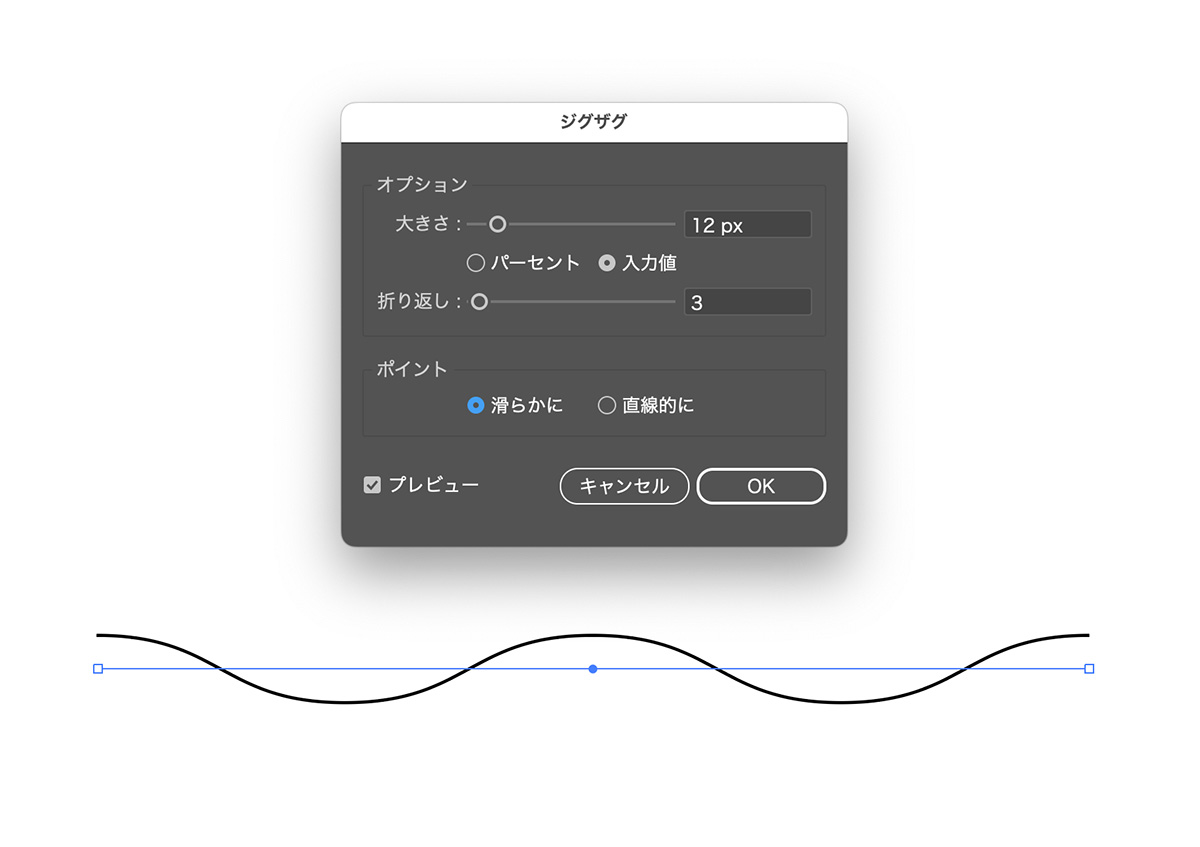
ジグザグの設定画面が開くので、下記の通りに設定します。
大きさ : 12px
折り返し : 3
ポイント : 滑らかに

「大きさ」は、直線のサイズによってことなるので、目分量で参考画像に近づけて下さい。
これで、波線が出来ました。

【4】押し出しとベベル(クラシック)で3D化する
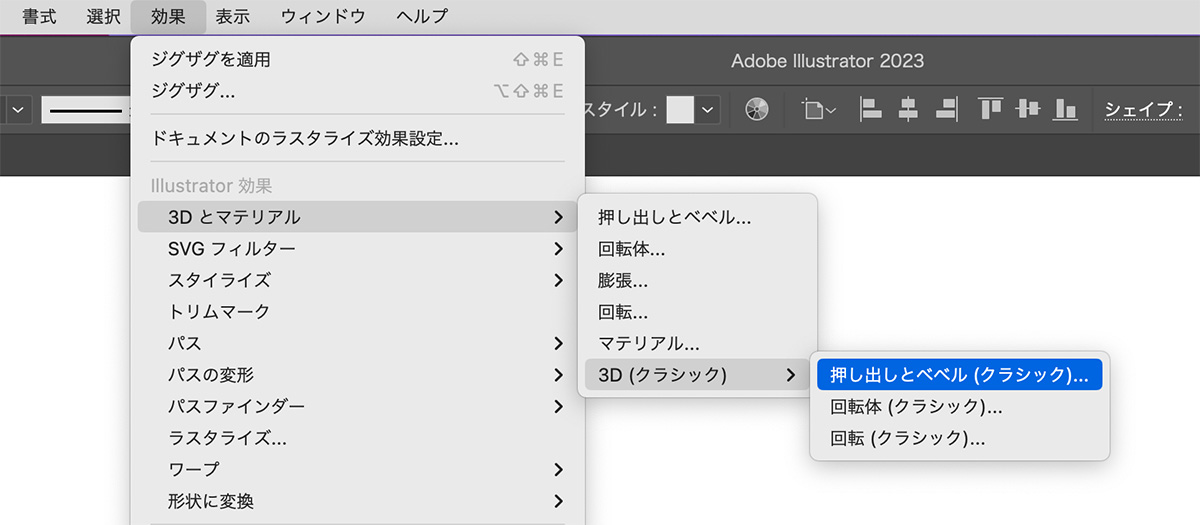
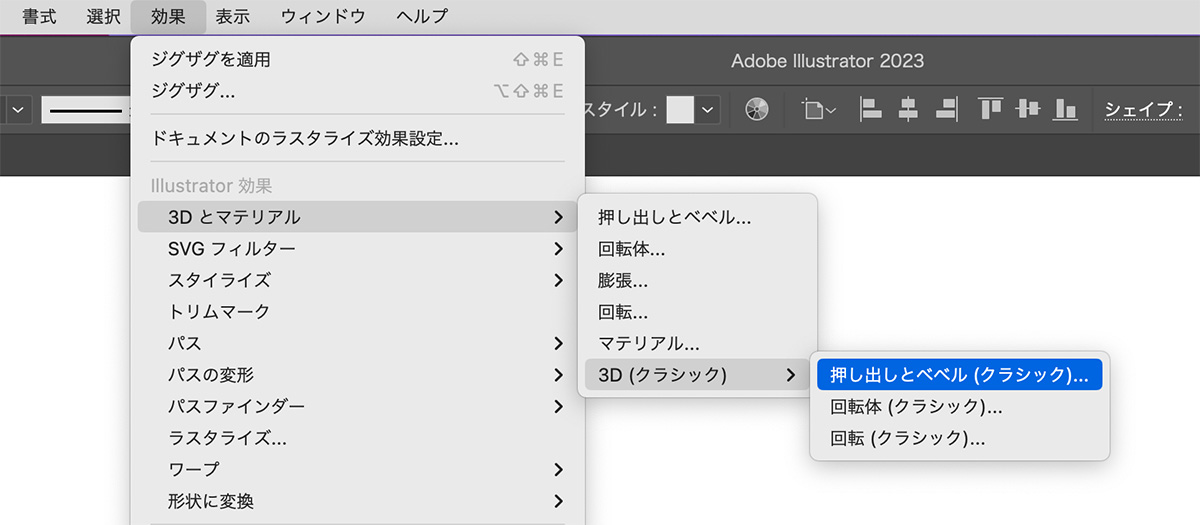
波線を選択した状態で、上のメニューから「効果」<「3Dとマテリアル」<「3D(クラシック)」<「押し出しとベベル(クラシック)」を選択します。

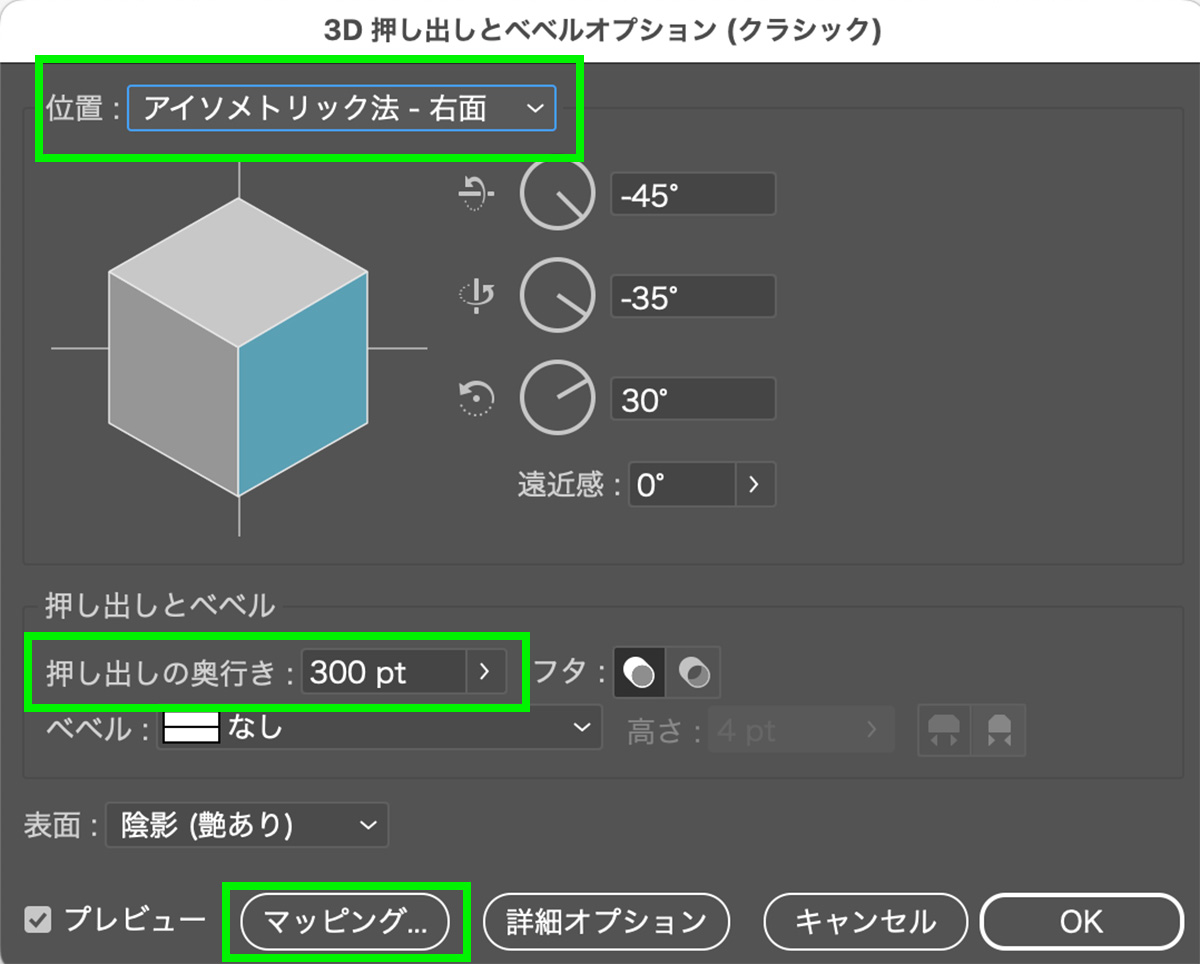
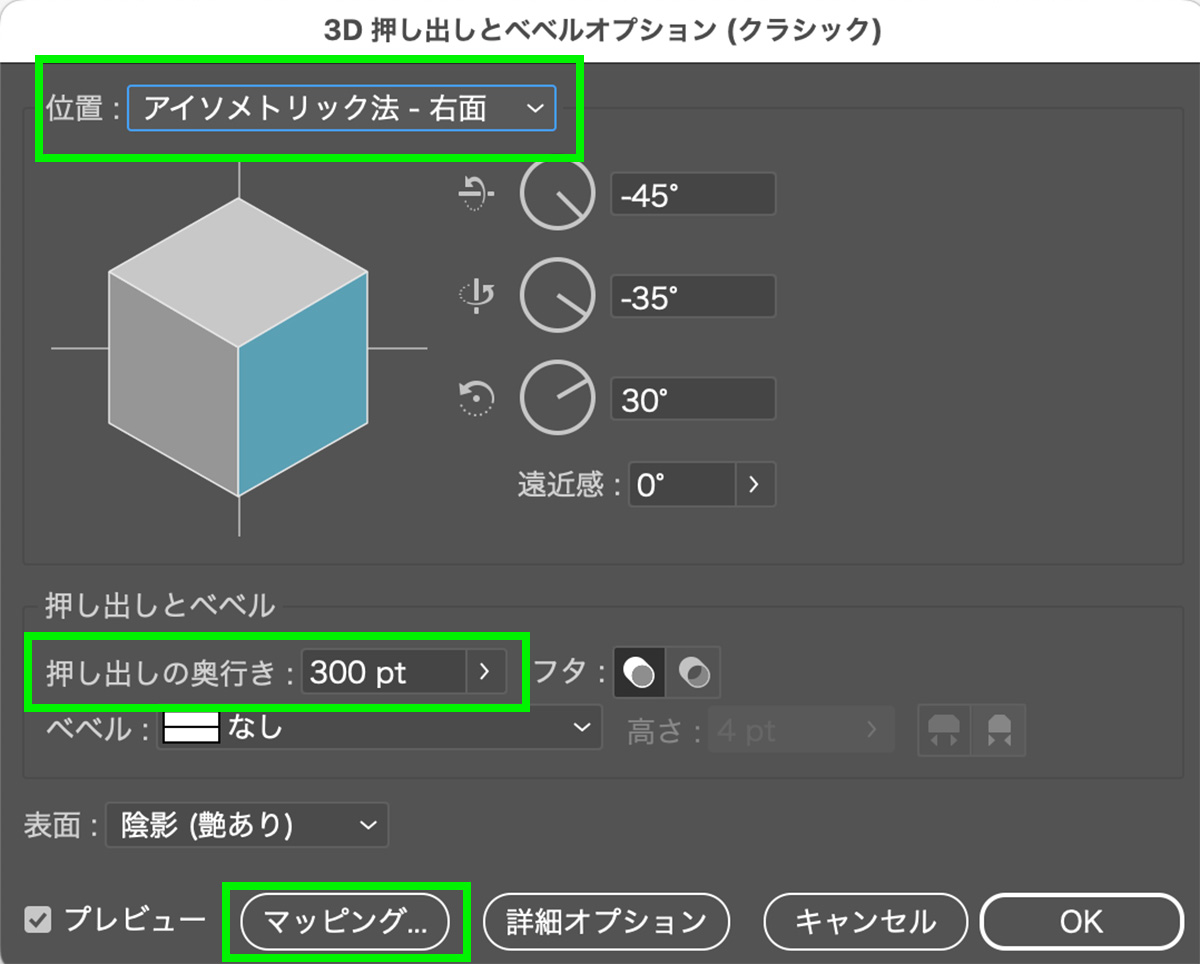
押し出しとベベル(クラシック)の設定画面が開くので、下記の通りに設定を行います。
位置 : アイソメトリック法-右面
押し出しの奥行き : 200pt~400pt

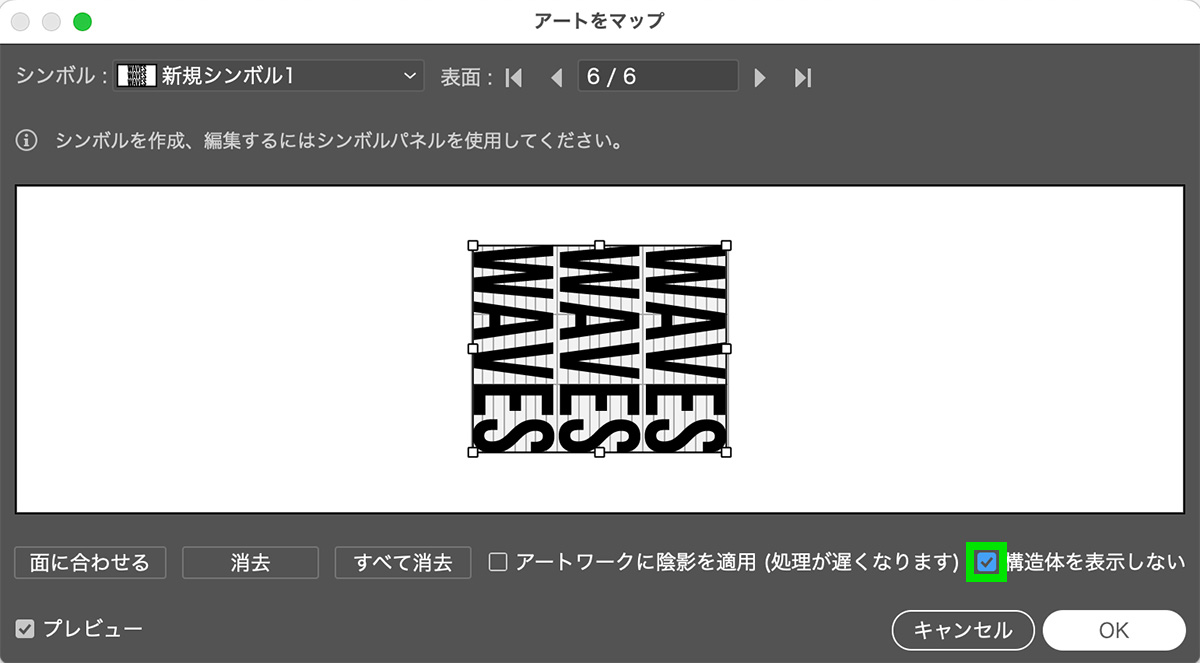
設定ができたら、「マッピング」のボタンを押します。
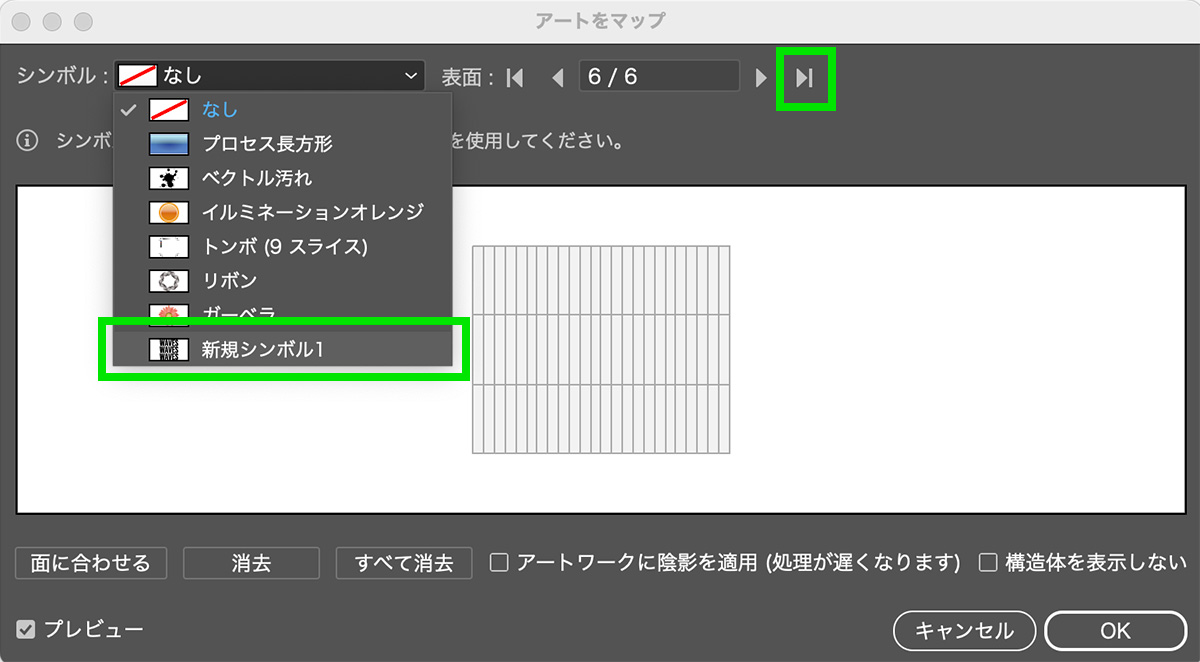
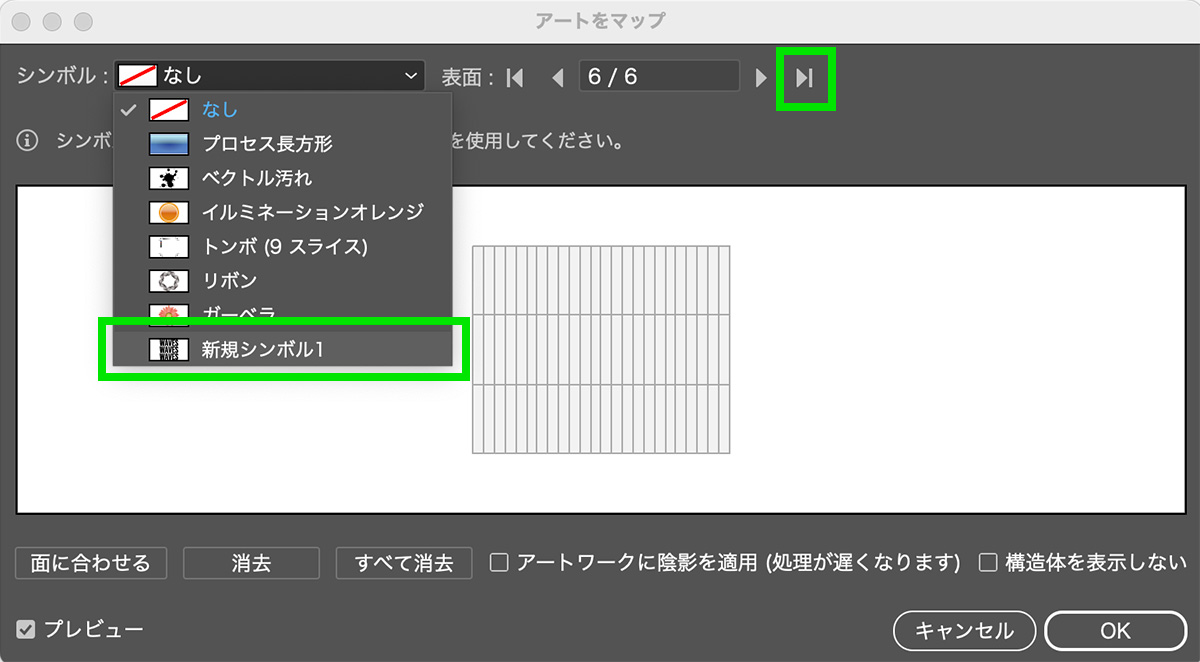
「アートをマップ」の画面が開くので、上の表面の項目を「6/6」にします。
シンボルのタブから、先ほど作った「新規シンボル」を選択します。

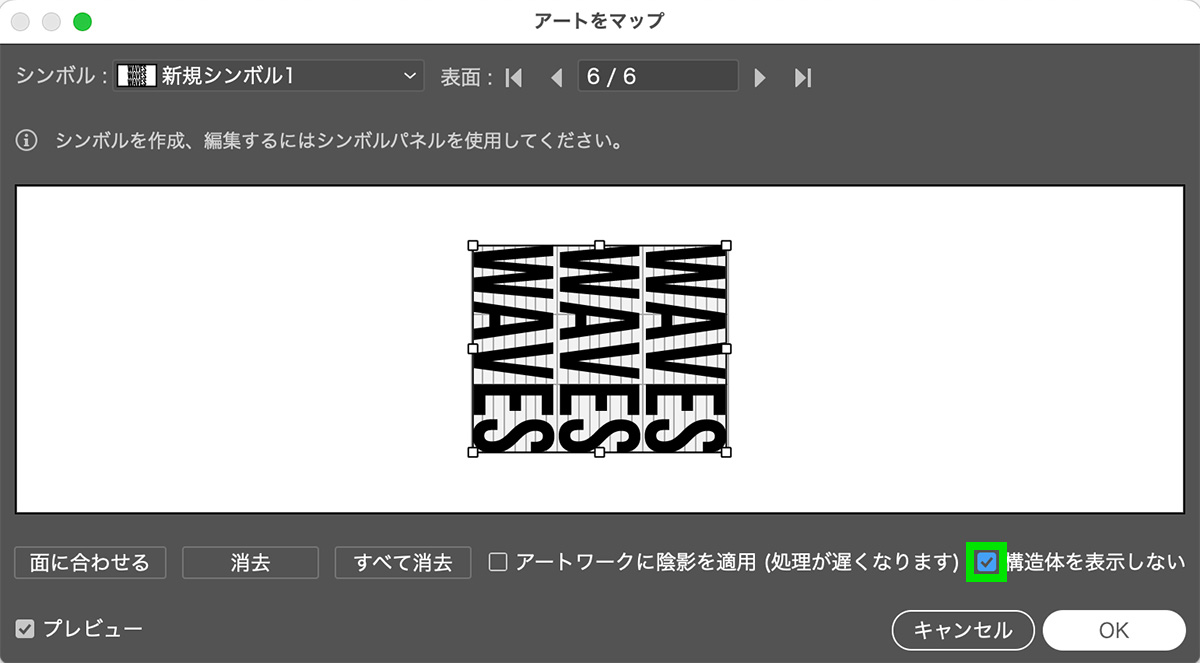
シンボルが配置されるので、90°回転させ、両端いっぱいまで拡大します。
この画面では、上下もピッタリのサイズになっていますが、余白ができても構いません。
「構造体を表示しない」にチェックを入れます。
これにより、シンボルだけが表示されます。

設定ができたら、OKをクリックします。
【5】完成
これで完成です!

補足
角度調整
出来上がったデザインを回転させると、角度を調整することができます。

パス化
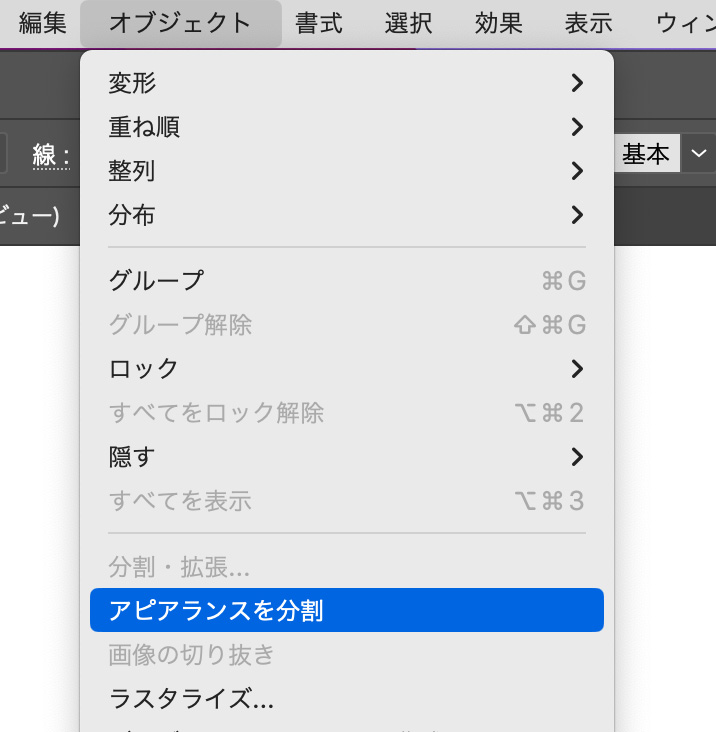
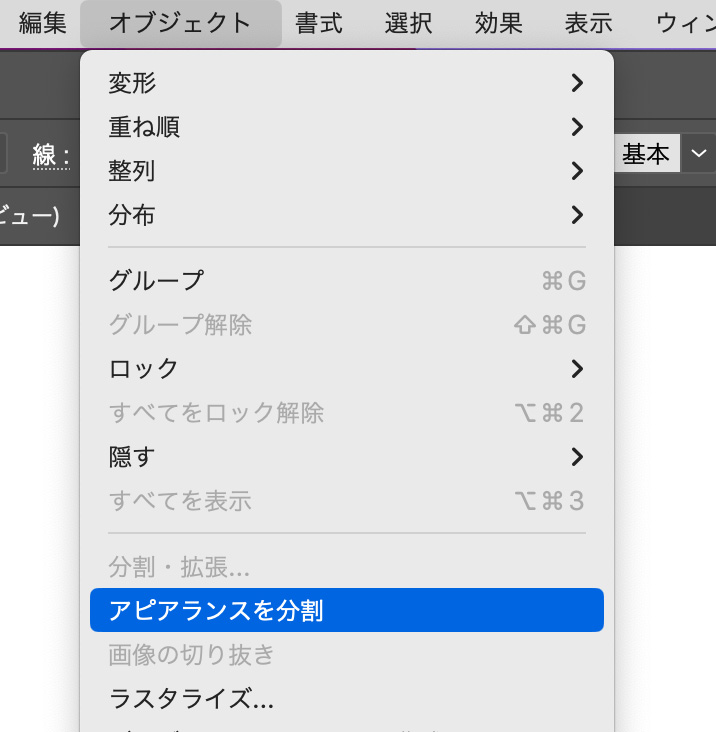
上のメニューから「オブジェクト」<「アピアランスを分割」を選択すると、出来上がったデザインをパスにすることができます。

まとめ
今回は、illustrator(イラストレーター)の3D機能を使って、文字を波の形に歪ませる方法を紹介しました!
波線の形や、フォントの種類を変えると、色々とアレンジできるのでぜひ試してみて下さい!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!