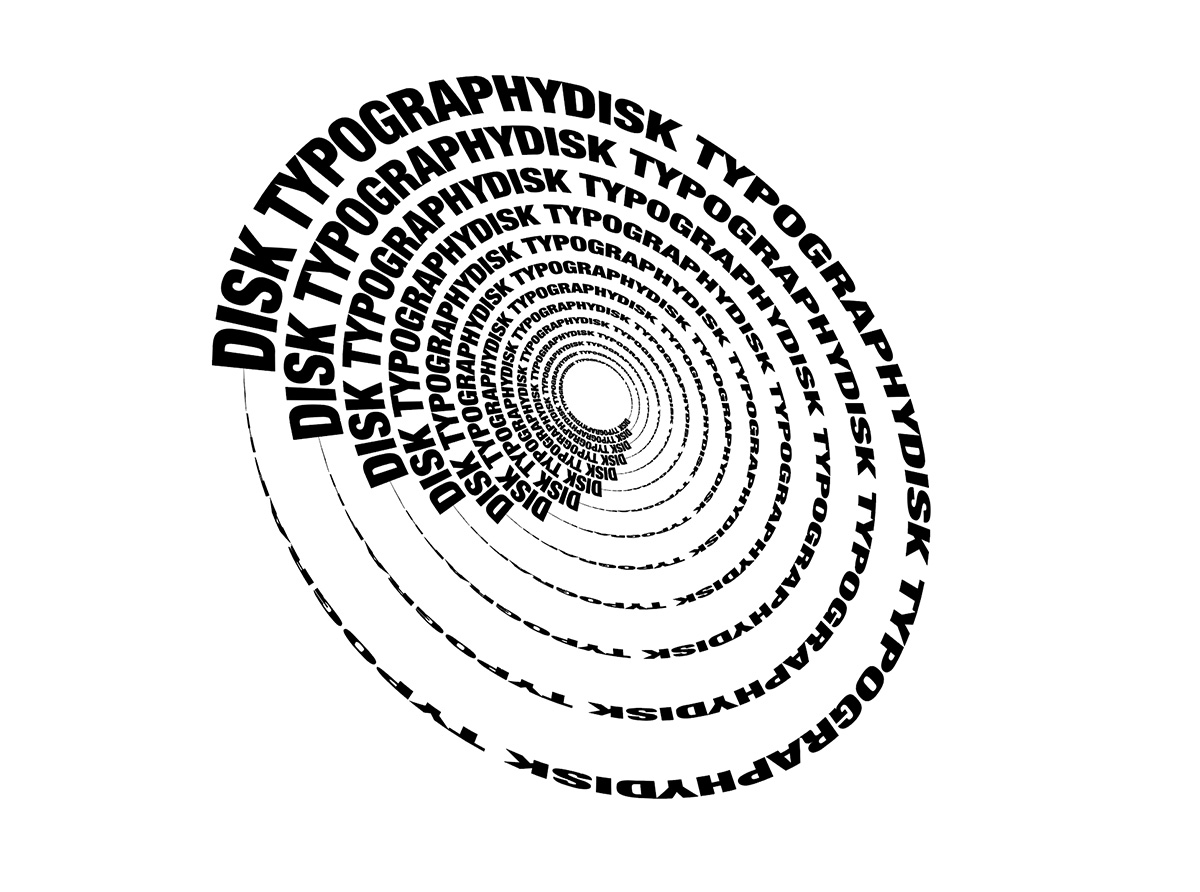
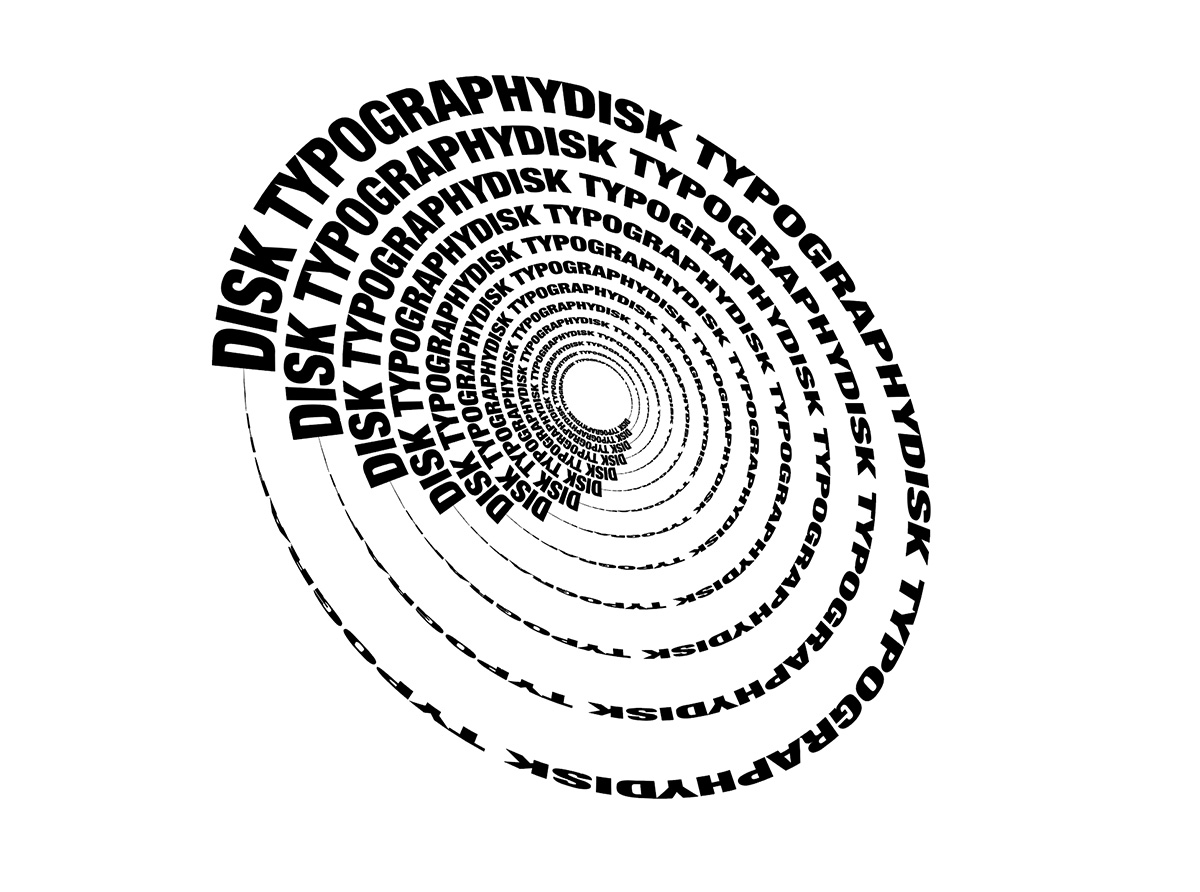
illustrator(イラストレーター)を使って、円盤型のタイポグラフィーを作る方法を紹介します。
円形に角度をつけた、3D感のある文字デザインです。

制作する上でポイントになる機能は、「ブラシ」「パスの変形」「自由変形ツール」の3つです!
それでは早速解説していきます!
YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】文字をブラシに登録する
まずは、任意のテキストを用意し、【command(ctrl)+ shift + O】でアウトライン化しておきます。
ここでは「DISK TYPOGRAPHY」としています。

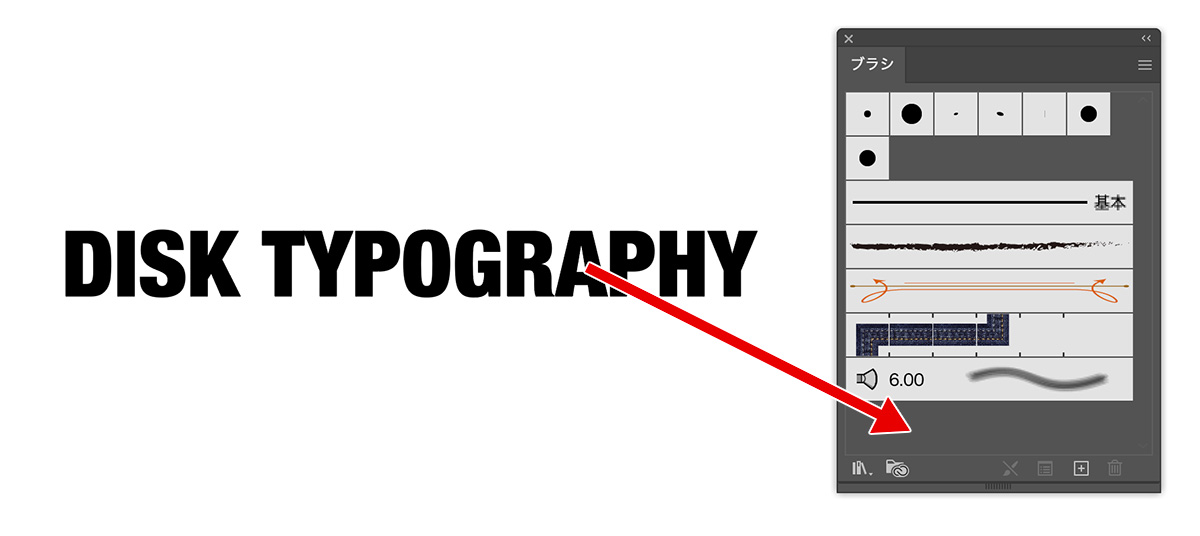
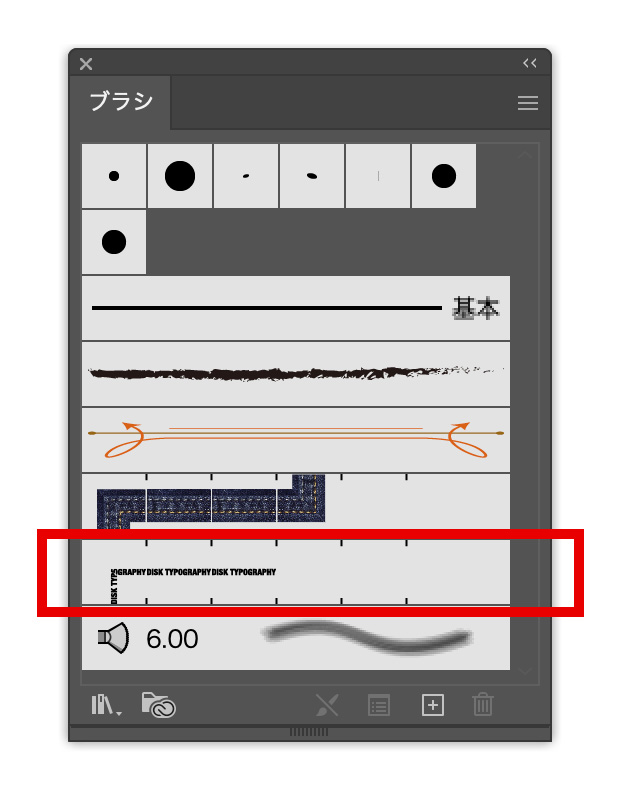
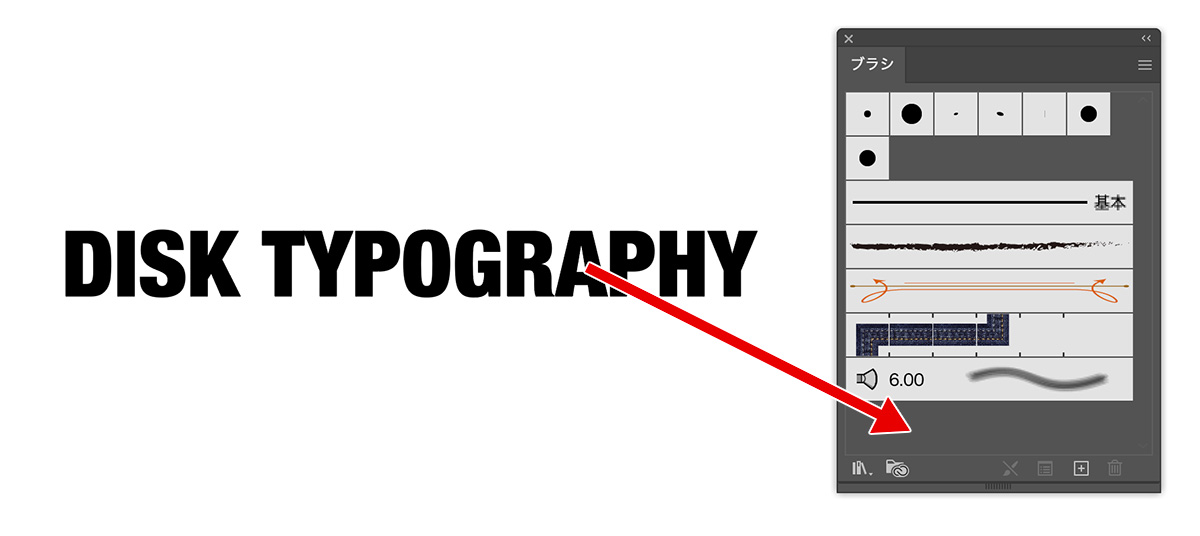
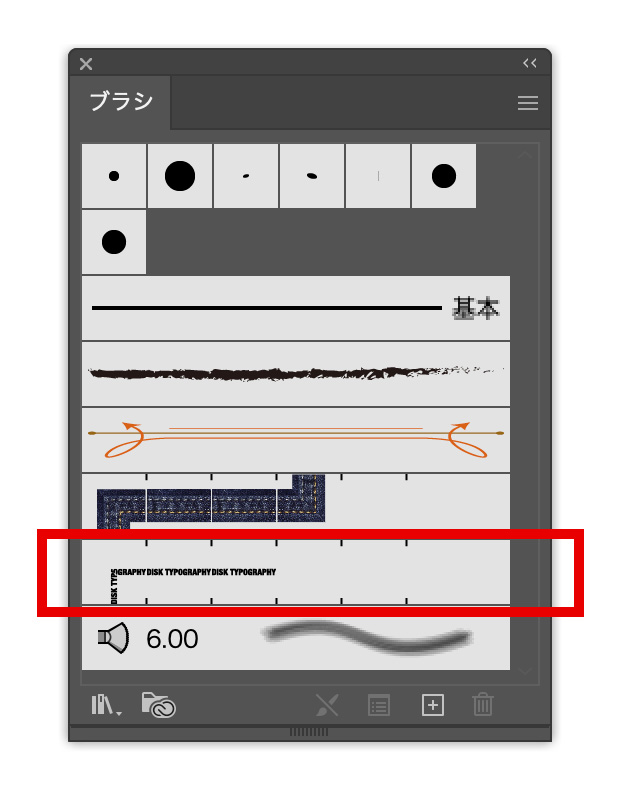
用意した文字を、ブラシパネルにドラッグします。
ブラシパネルが表示されていない方は、上のメニューの「ウィンドウ」から表示しましょう。

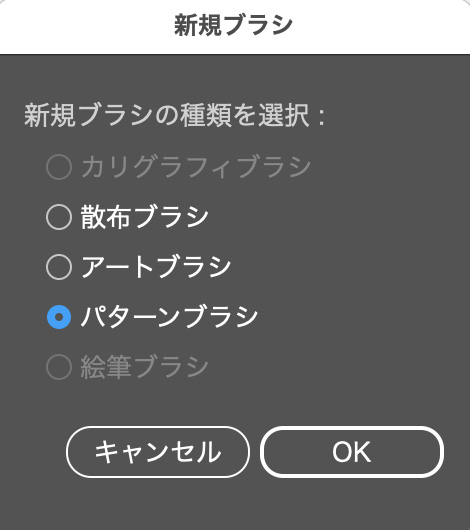
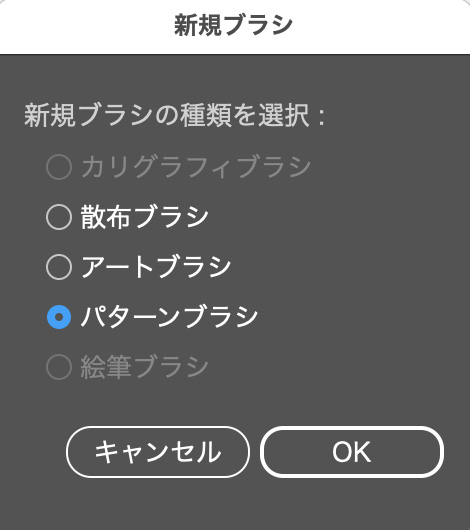
新規ブラシの画面が出るので、「パターンブラシ」を選択してOKを押します。

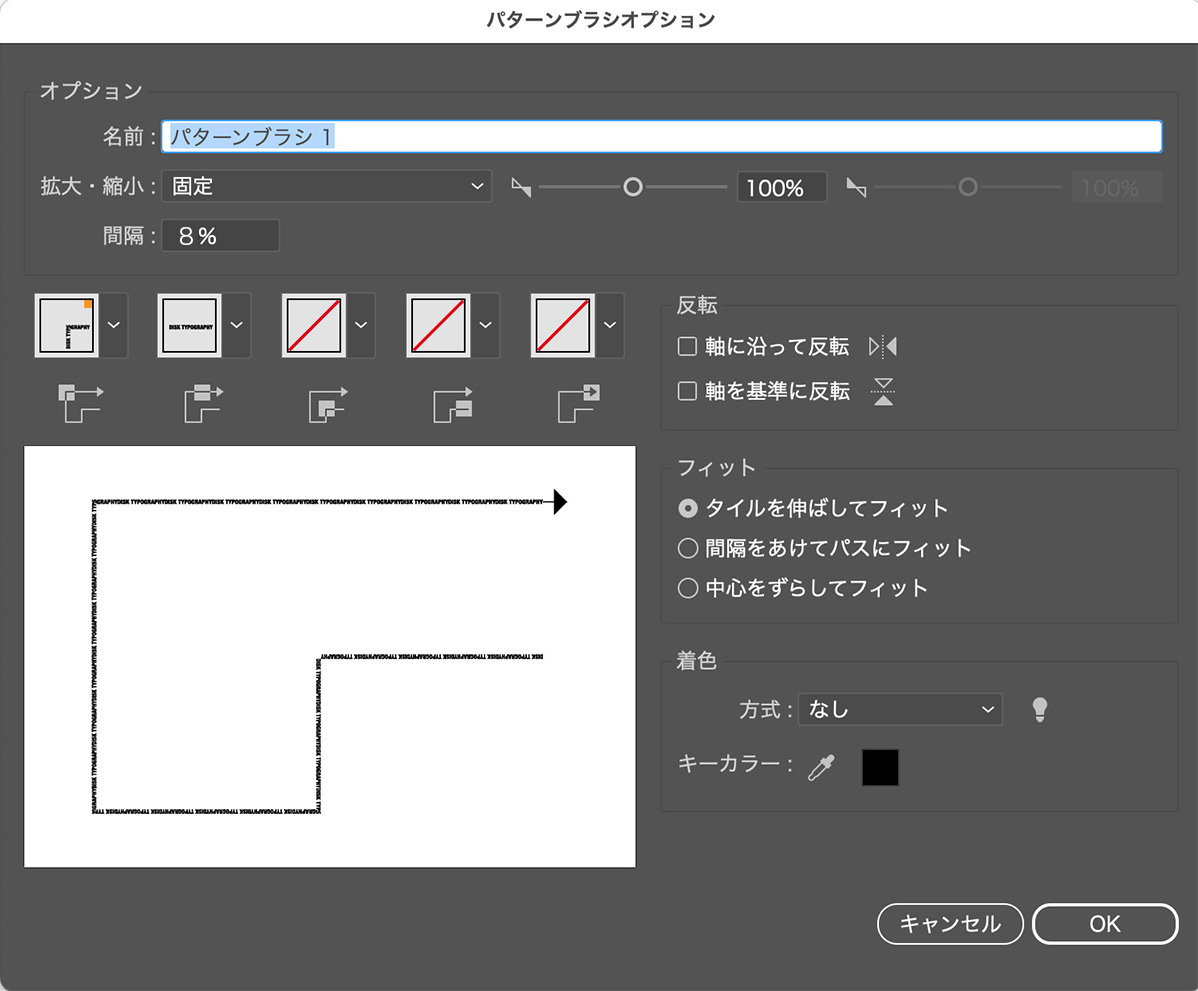
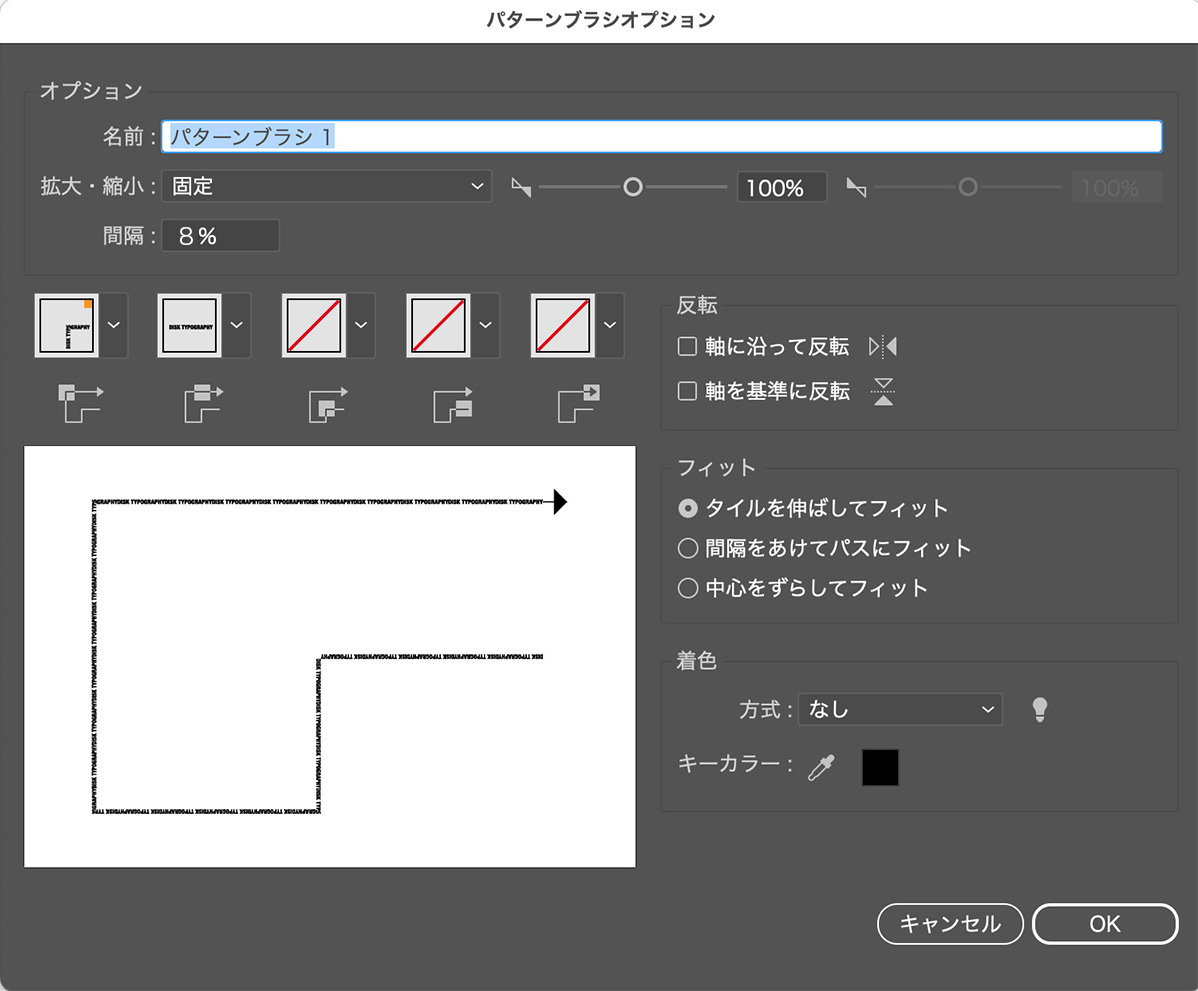
パターンブラシオプションの画面が立ち上がるので、下記の通りに設定します。
拡大・縮小 : 固定
間隔 : 8%
フィット : タイルを伸ばしてフィット

OKを押すと、新規ブラシに登録されます。

【2】正円にブラシを適用する
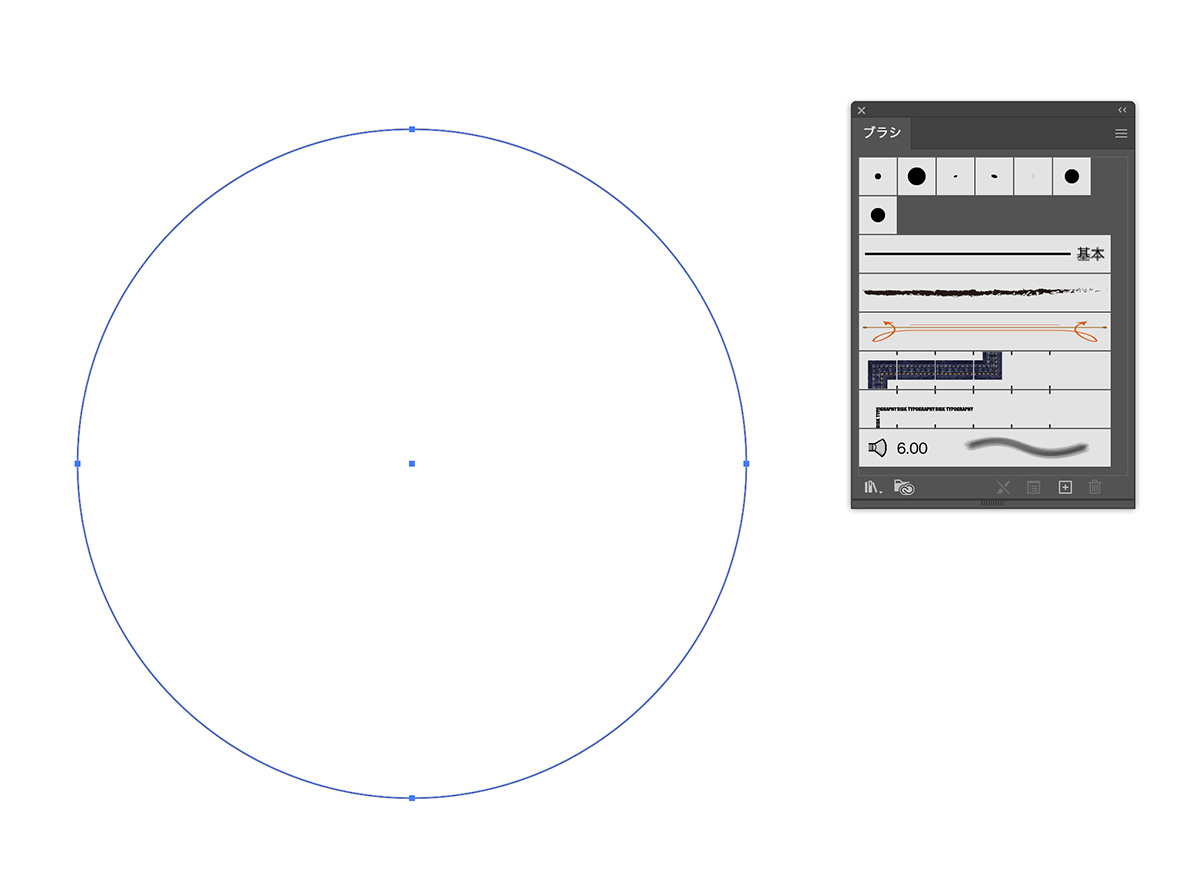
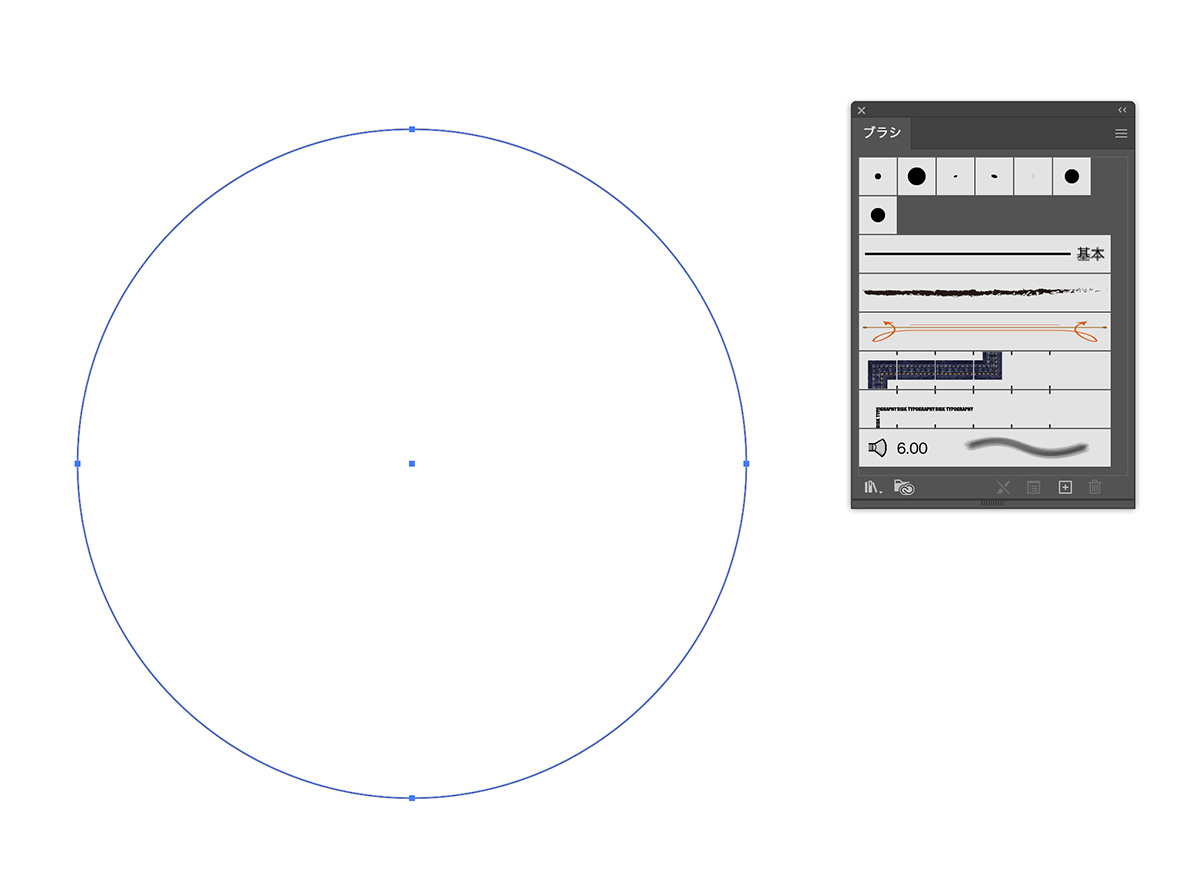
ブラシを登録できたら、楕円形ツールで正円を作成します。
塗りは線のみにしておきましょう。

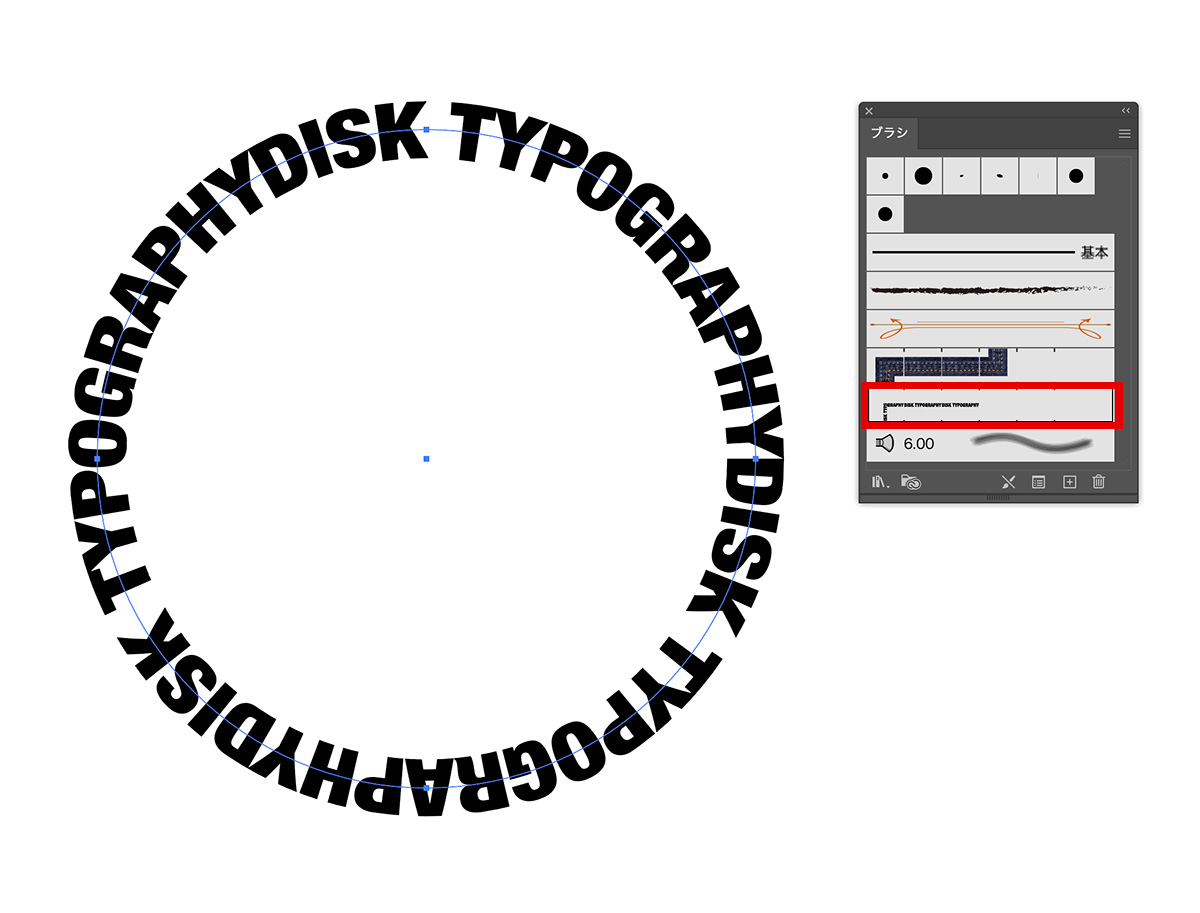
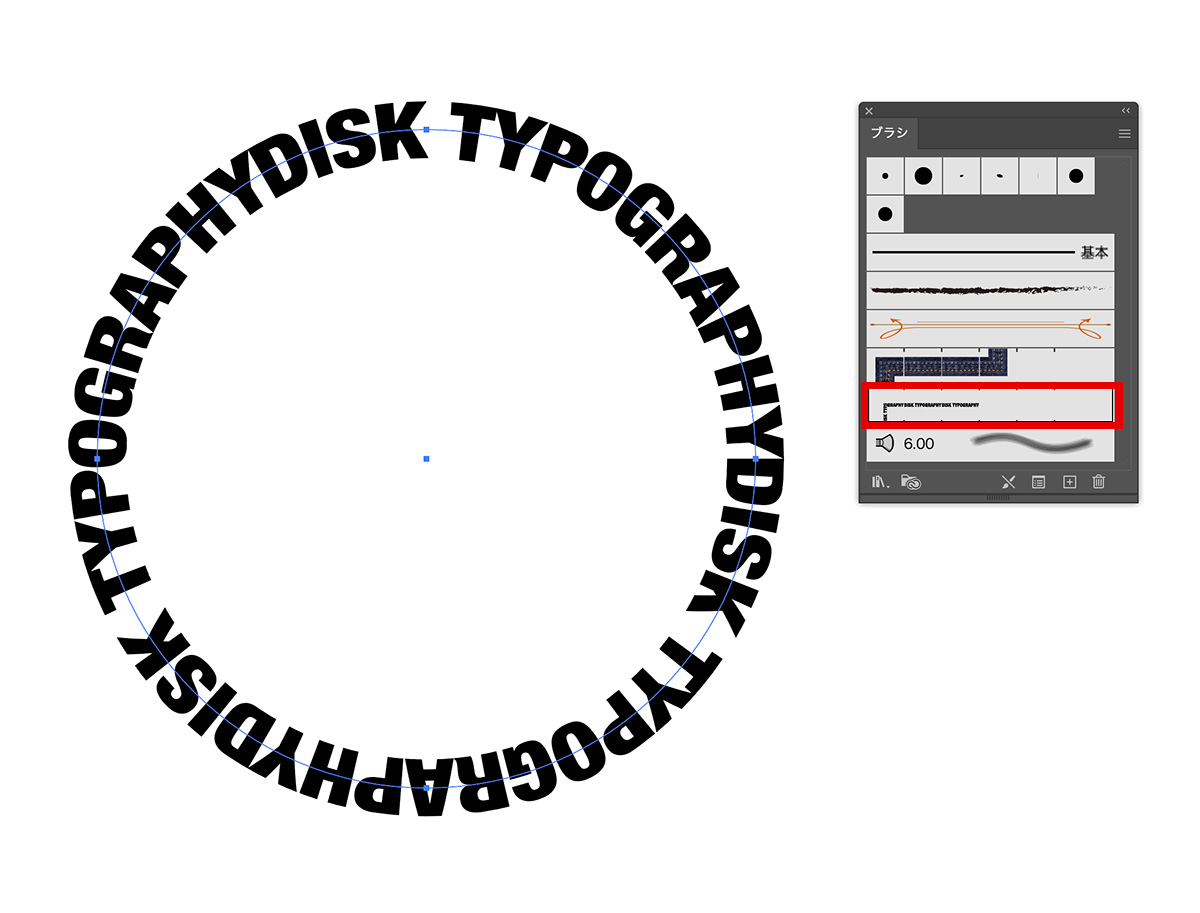
正円を選択した状態で、先ほど作った新規ブラシをクリックします。

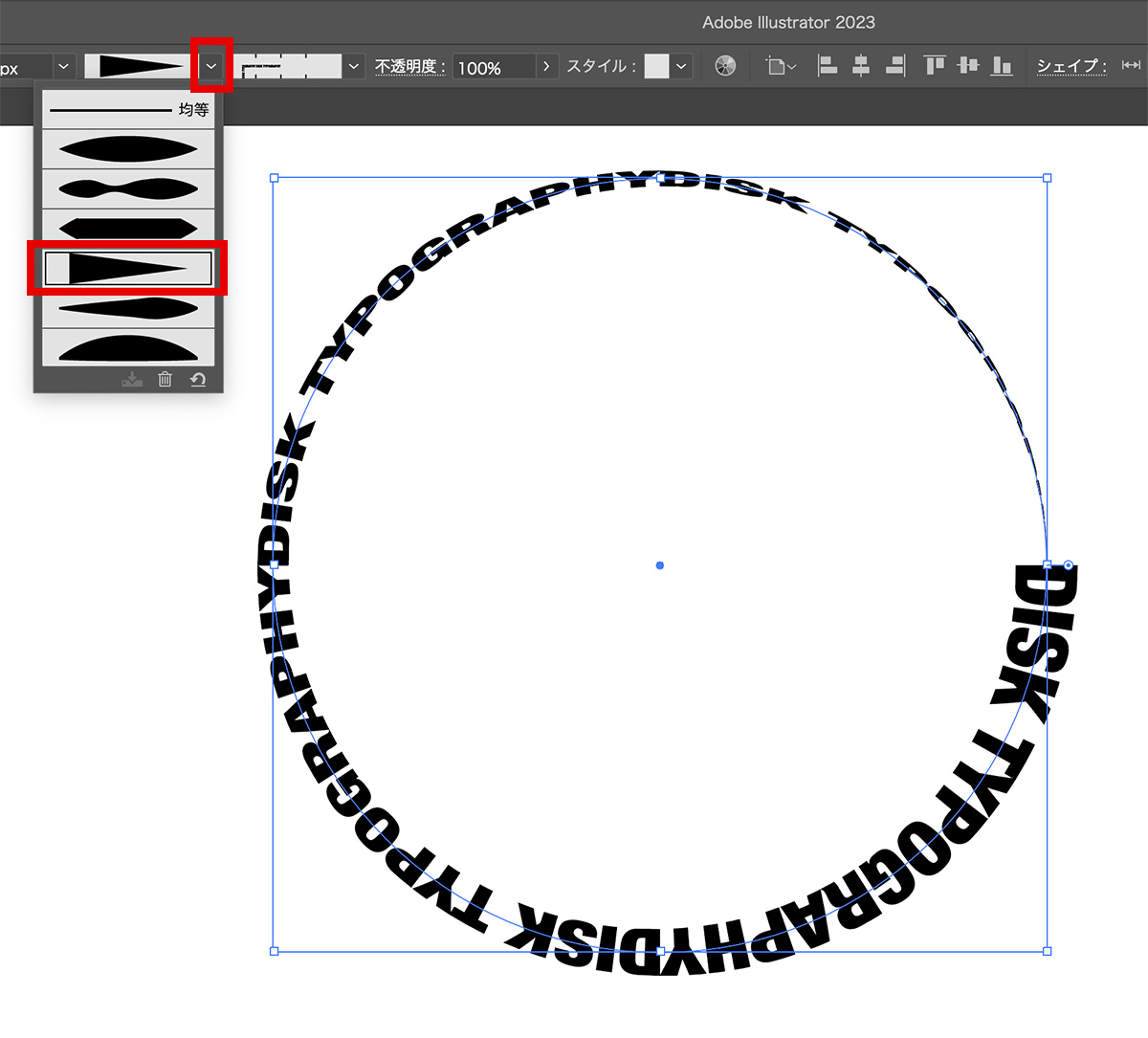
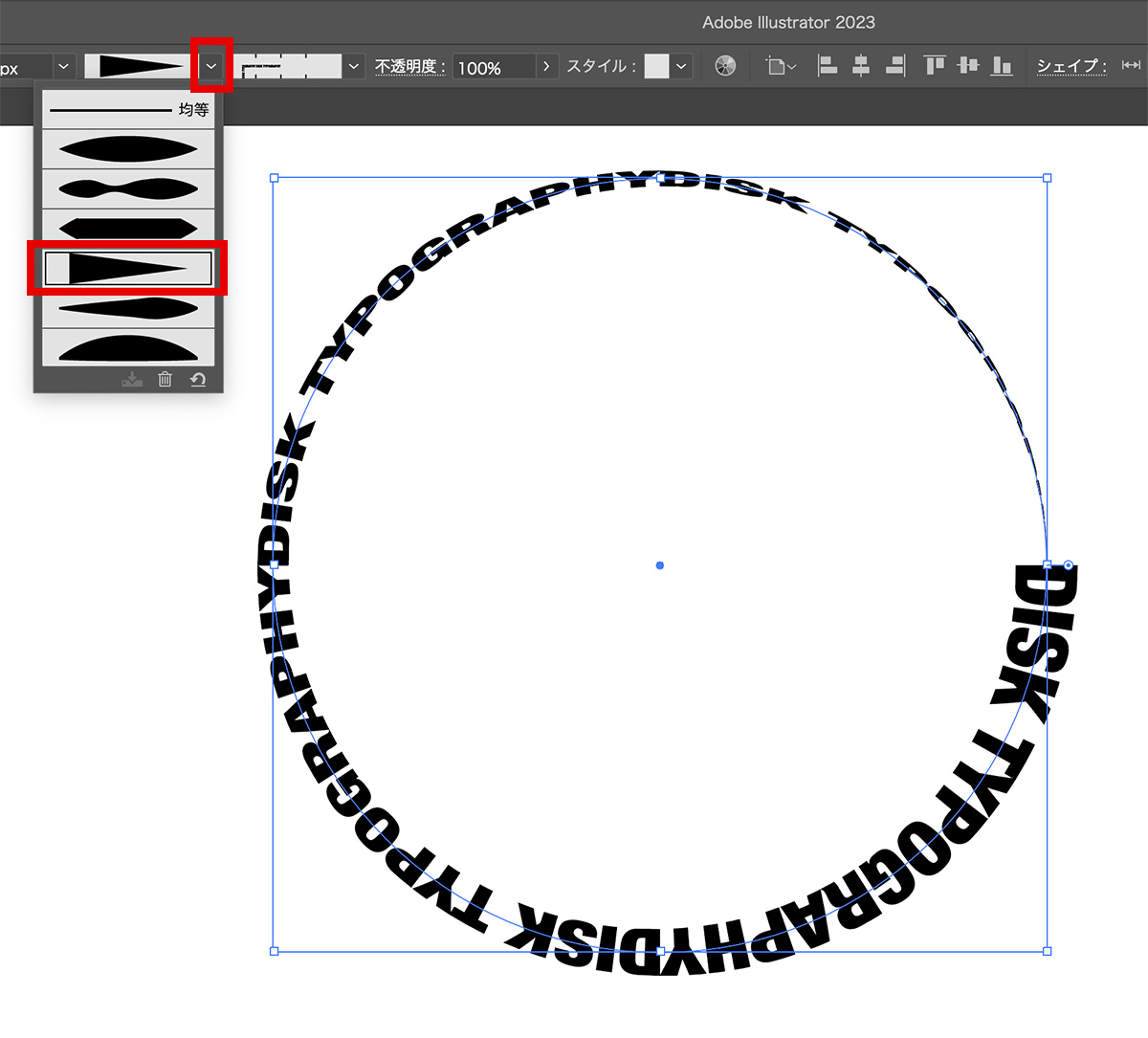
正円にブラシが適用されるので、下画像を参考に、文章が4つほど繰り返されるように拡大縮小します。

上のオプションバーから、線の種類を先細にします。

これを180°回転させます。

【3】パスの変形を適用する
次は、作った円形のデザインを内側に複製していきます。
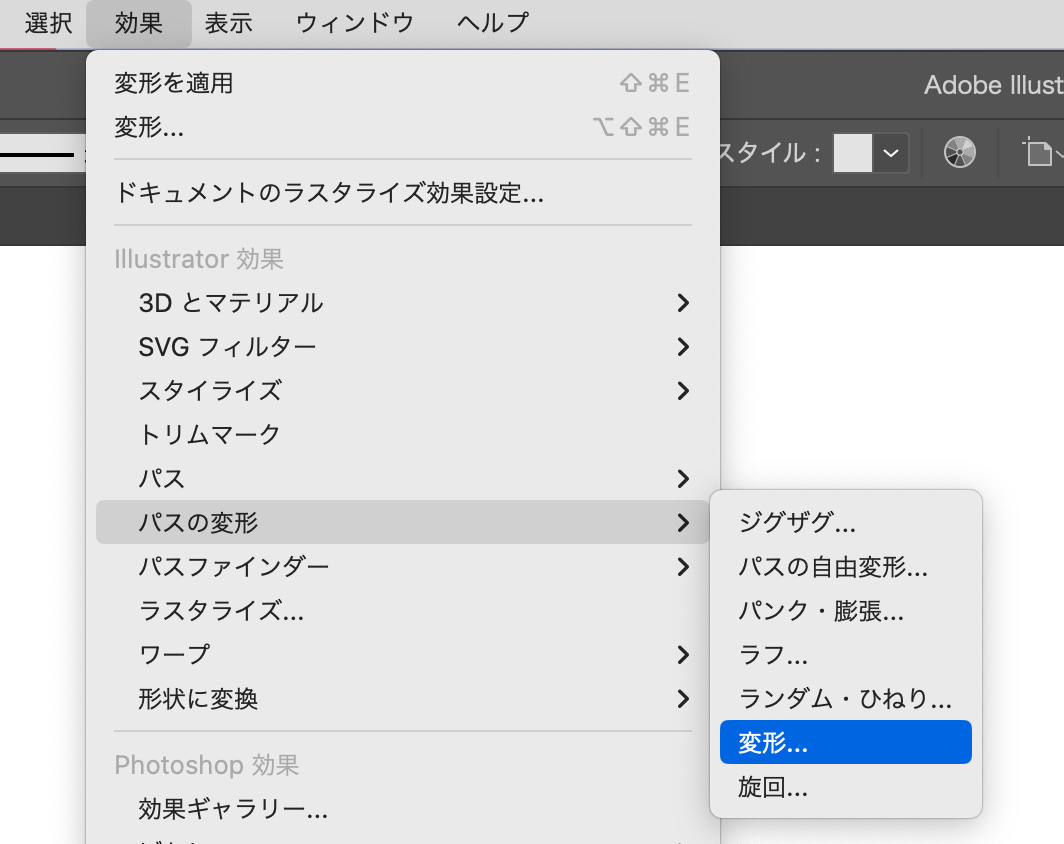
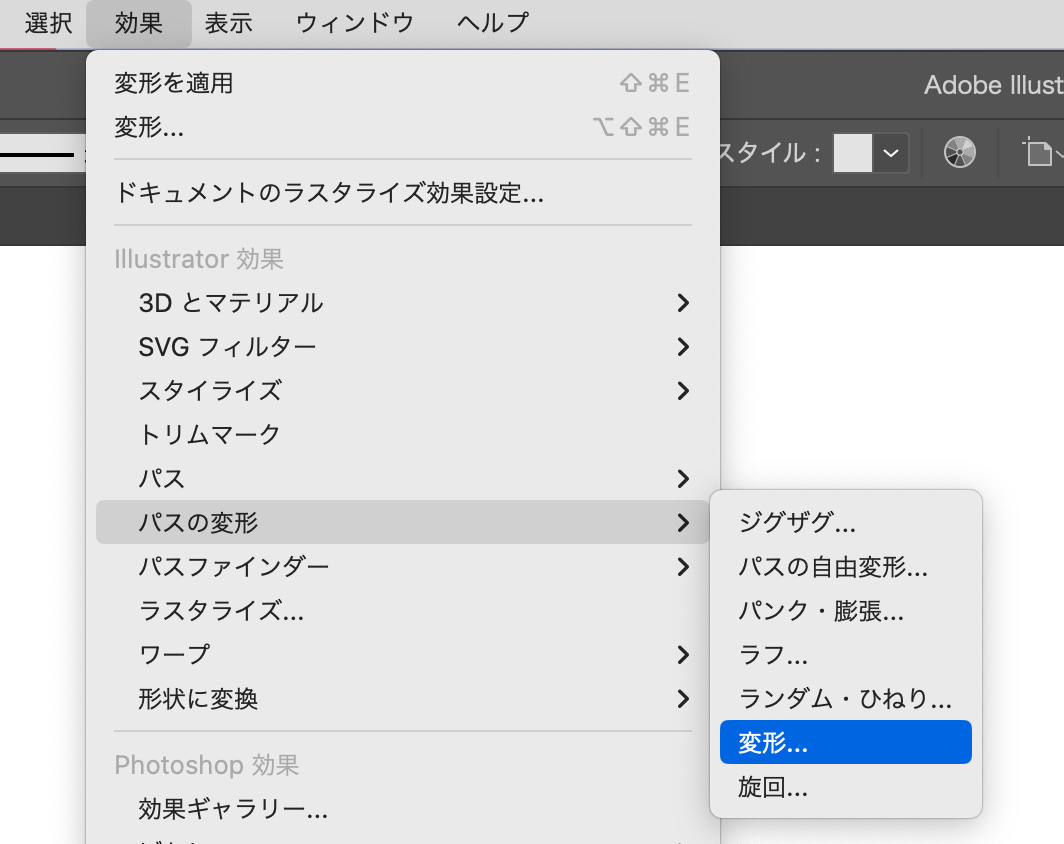
上のメニューから「効果」<「パスの変形」<「変形」を選択します。

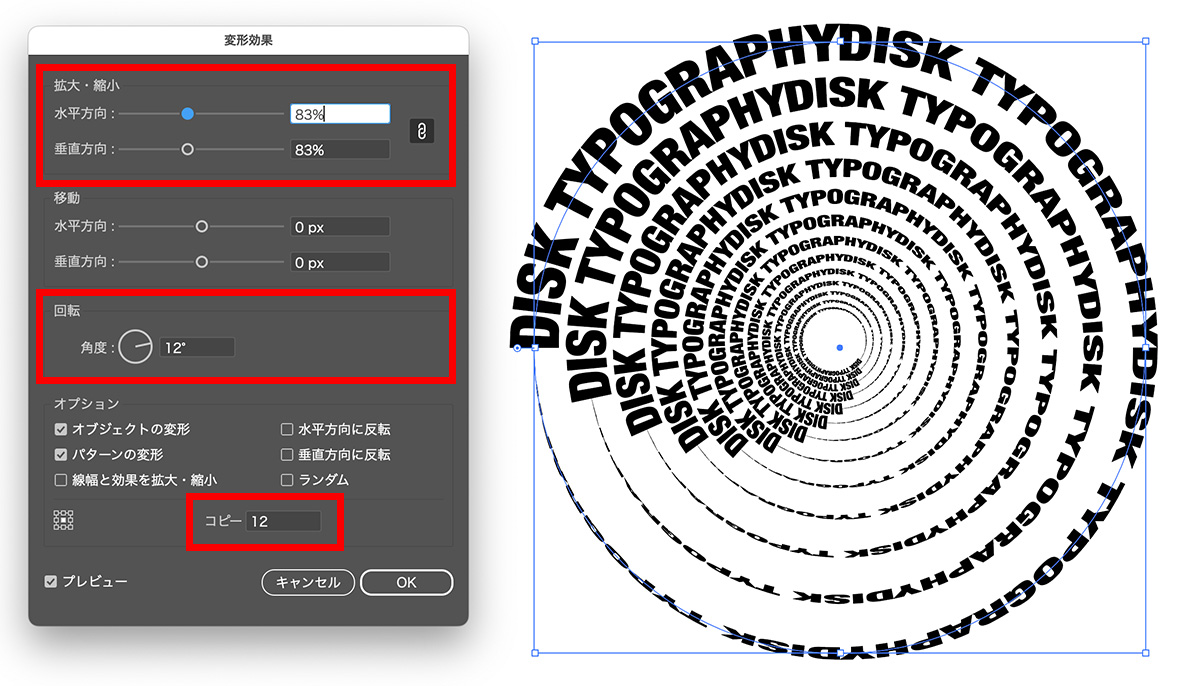
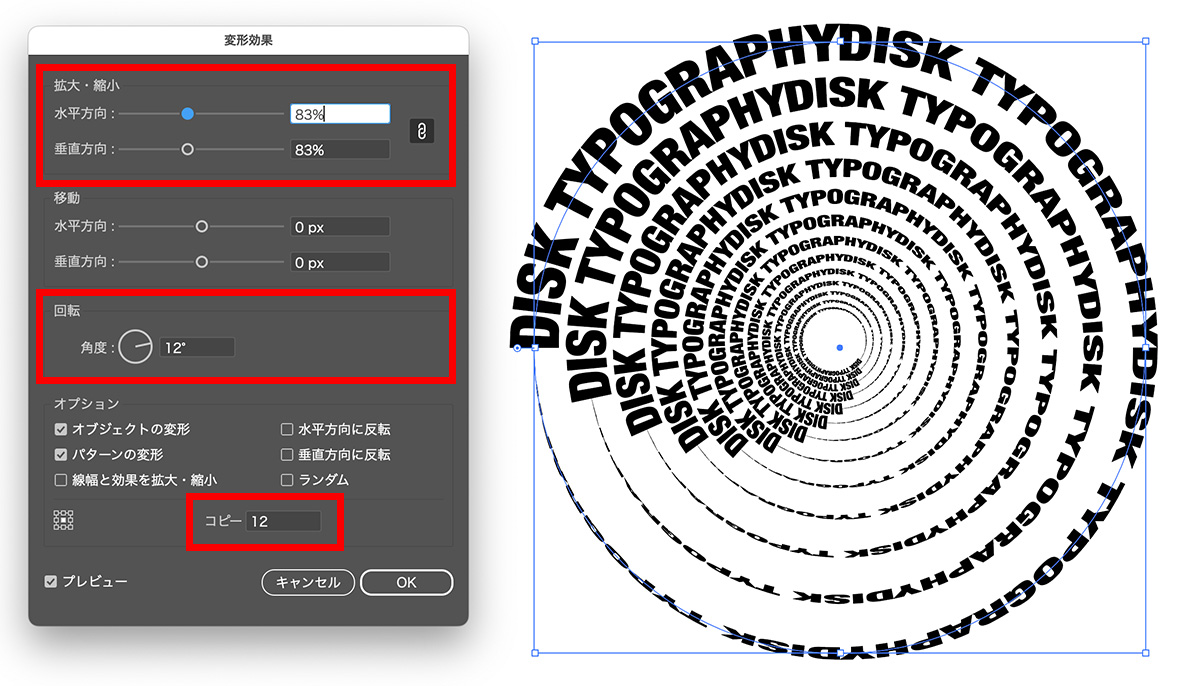
変形効果の画面が立ち上がるので、下記の通りに設定してOKを押します。
水平方向 : 83%
垂直方向 : 83%
回転 : 12°
コピー : 12

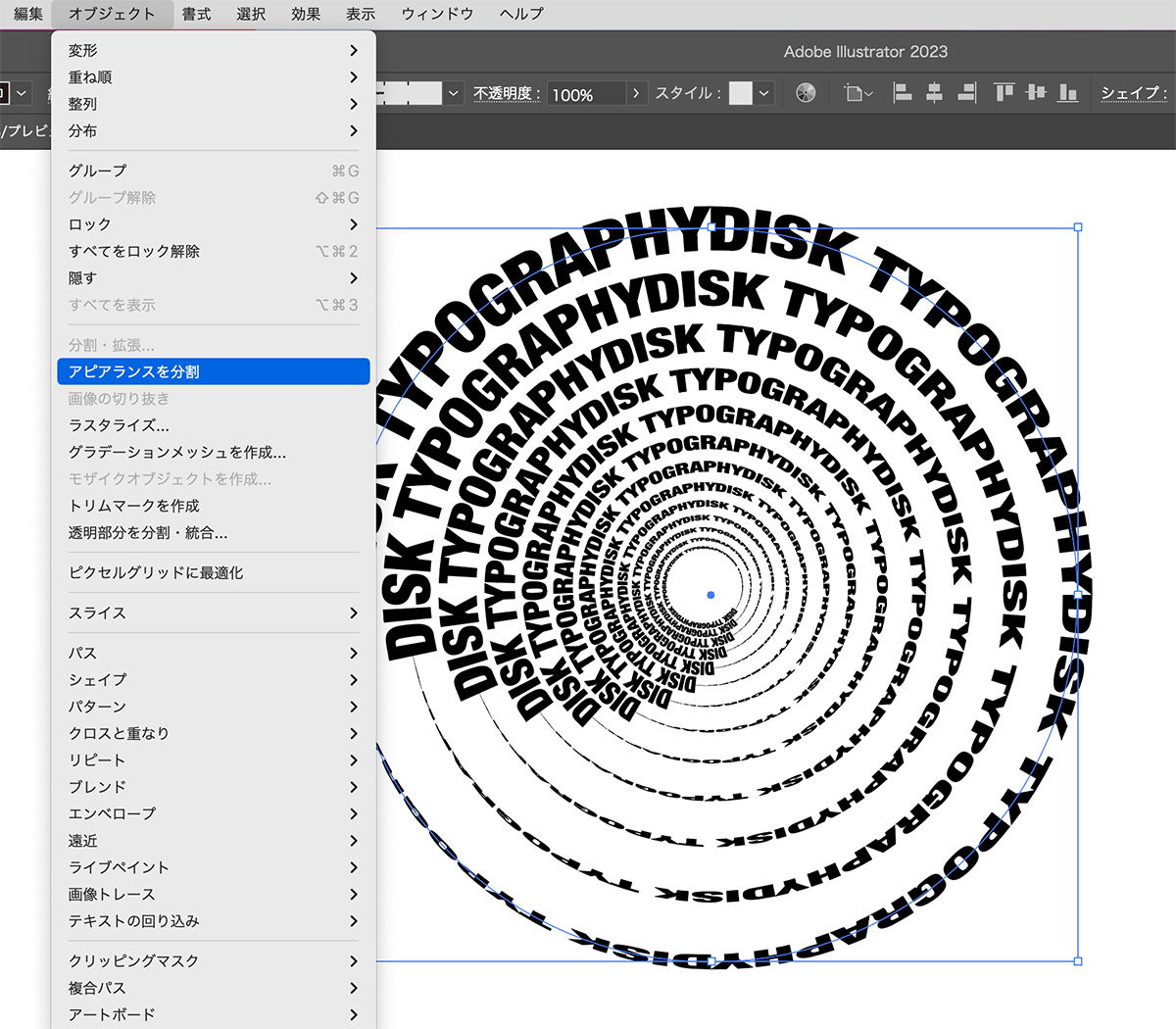
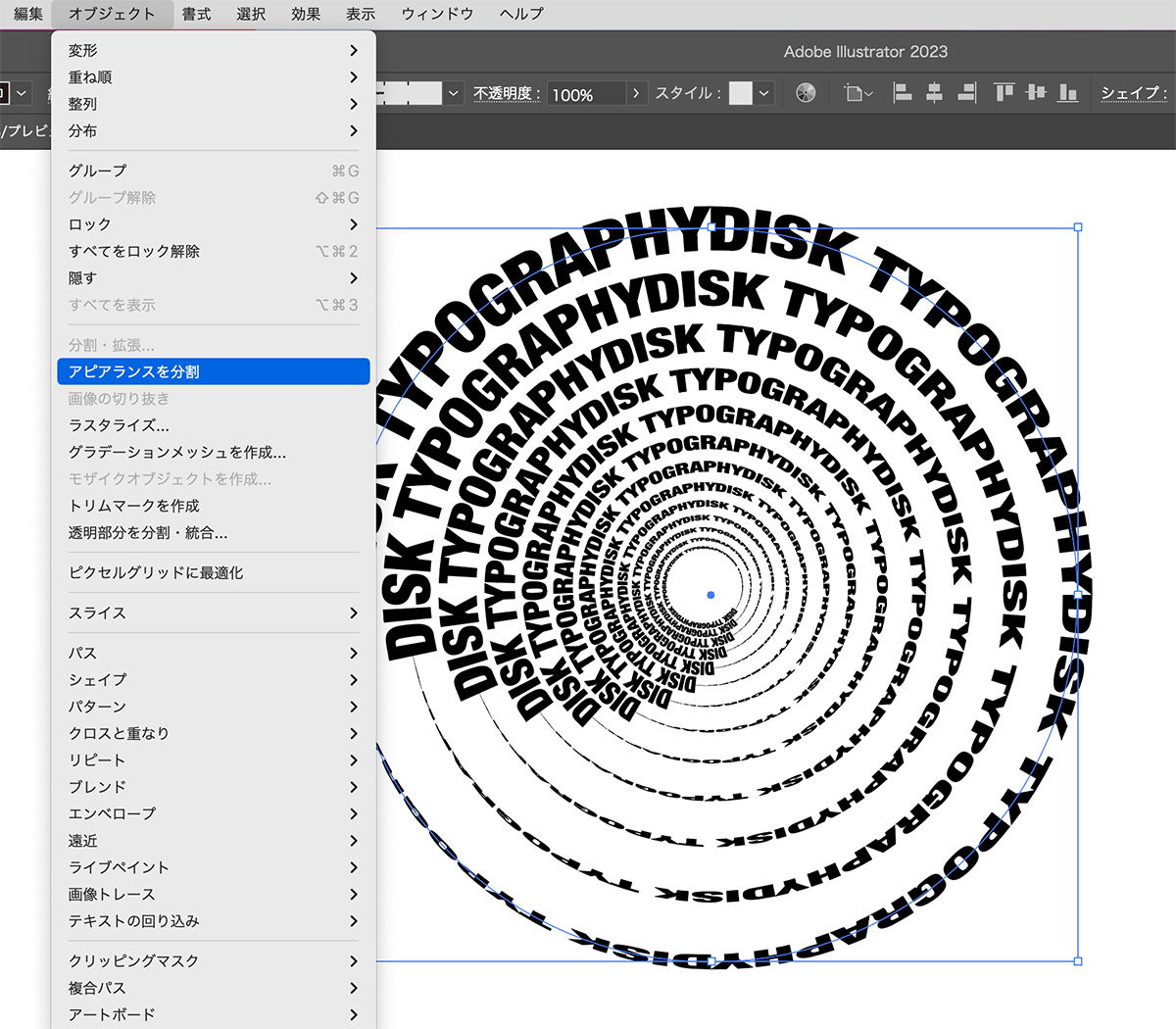
作ったデザインをパスにするため、上のメニューから「オブジェクト」<「アピアランスを分割」を選択します。

【4】自由変形ツールで変形する
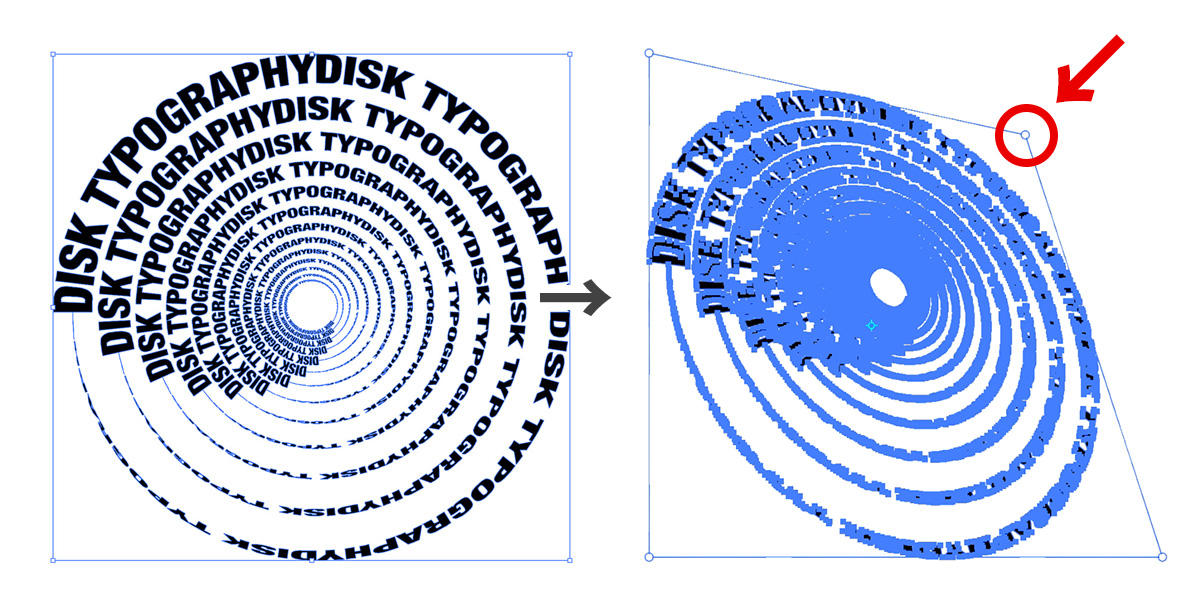
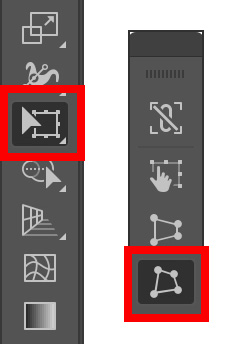
次は、自由変形ツールで全体に角度をつけていきます。
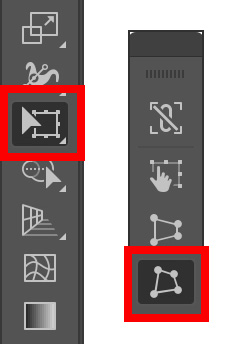
自由変形ツールの「パスの自由変形」を選択します。

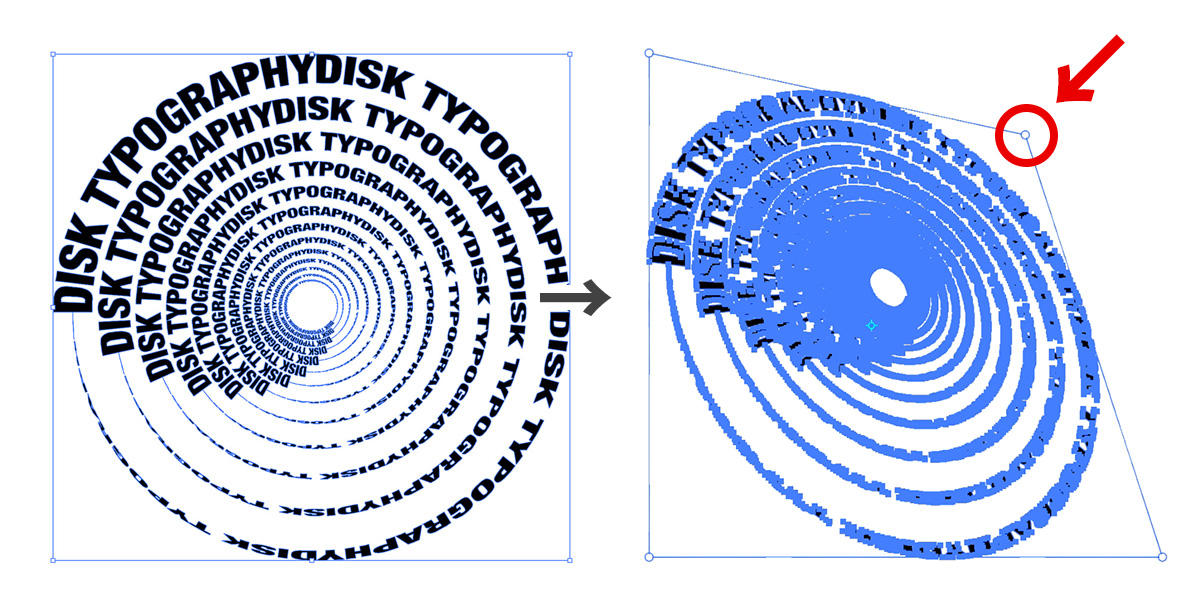
右上のポイントを、左下方向にドラッグで少し移動させます。

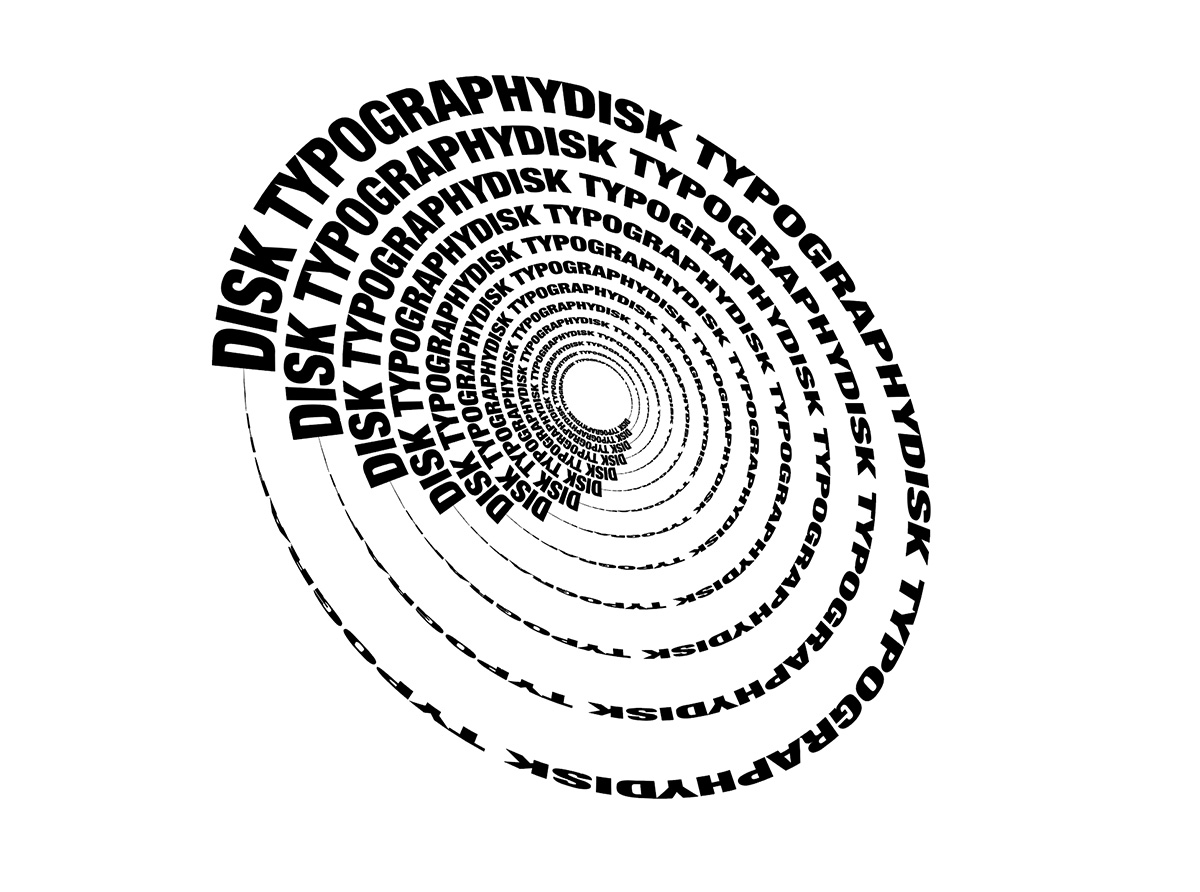
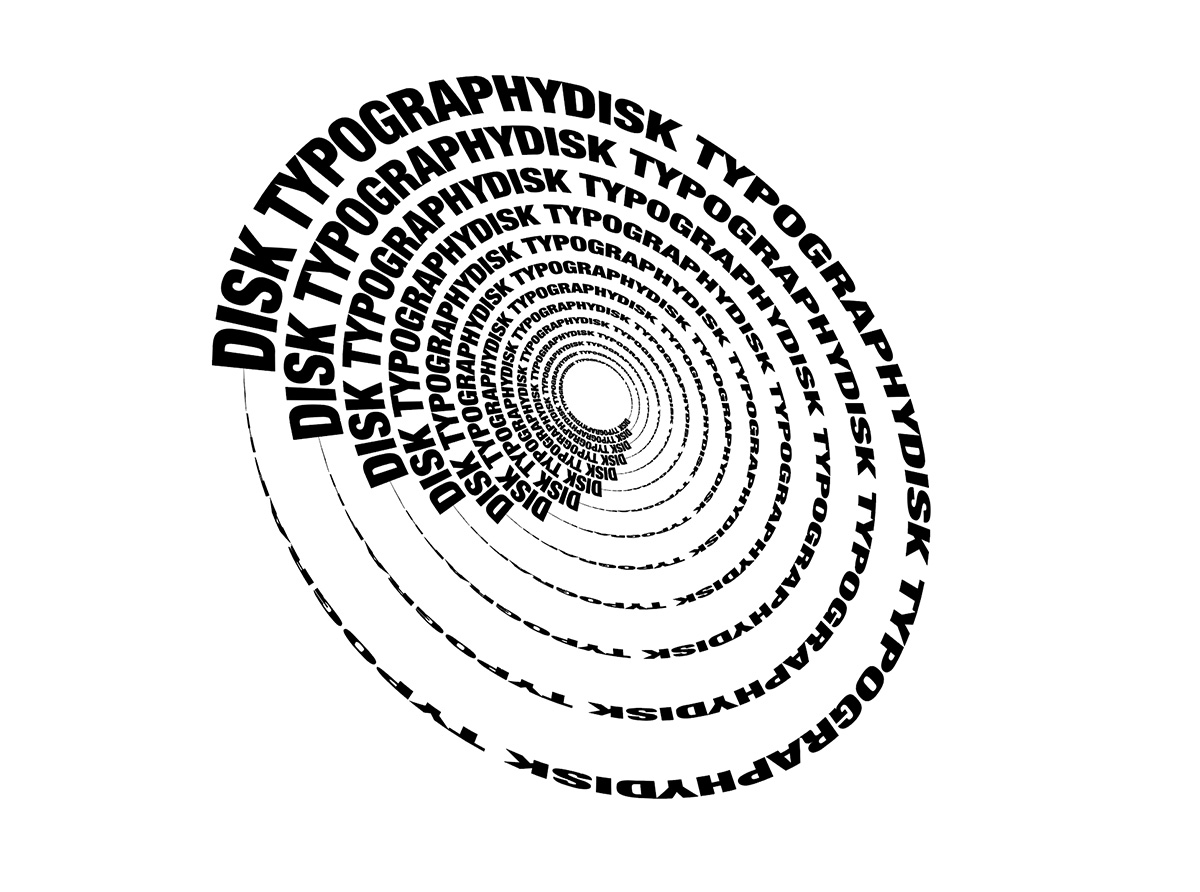
完成
これで完成です!

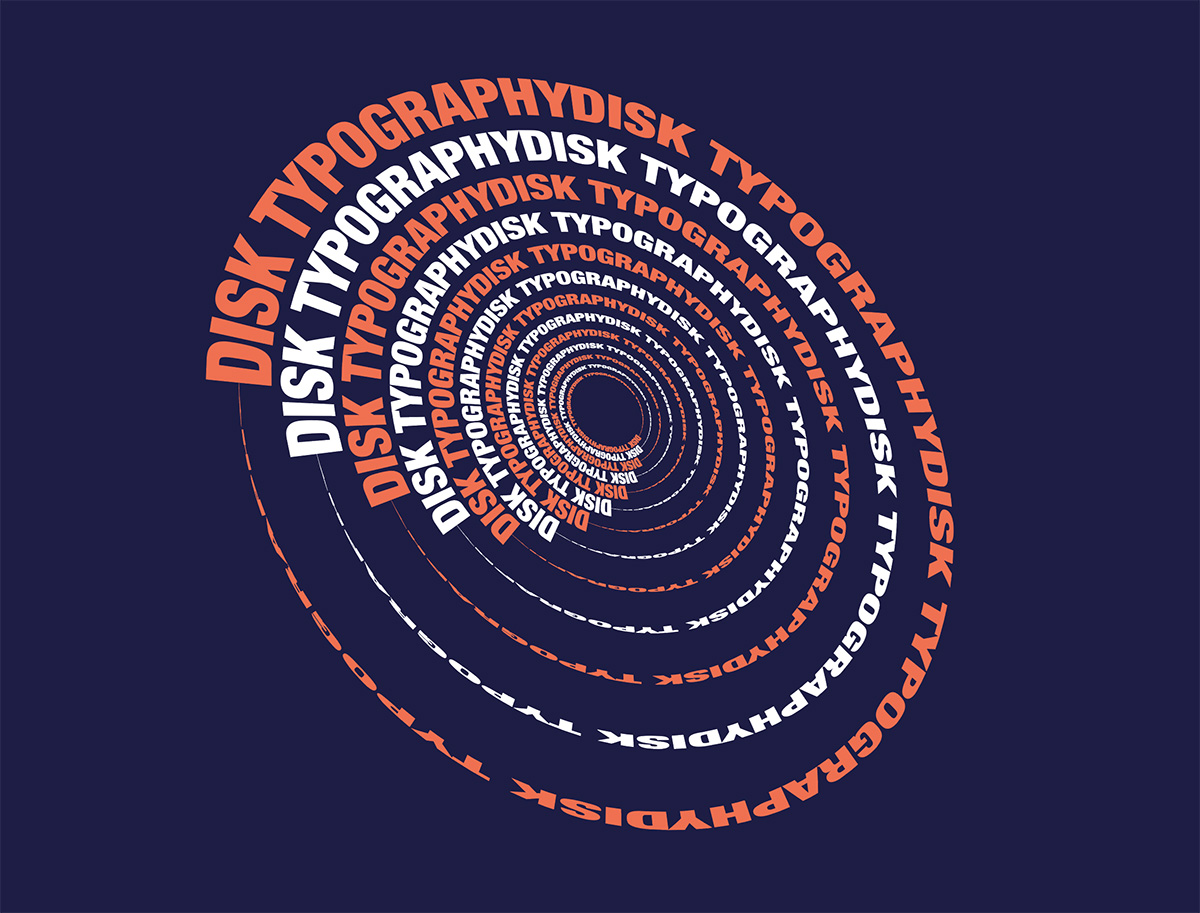
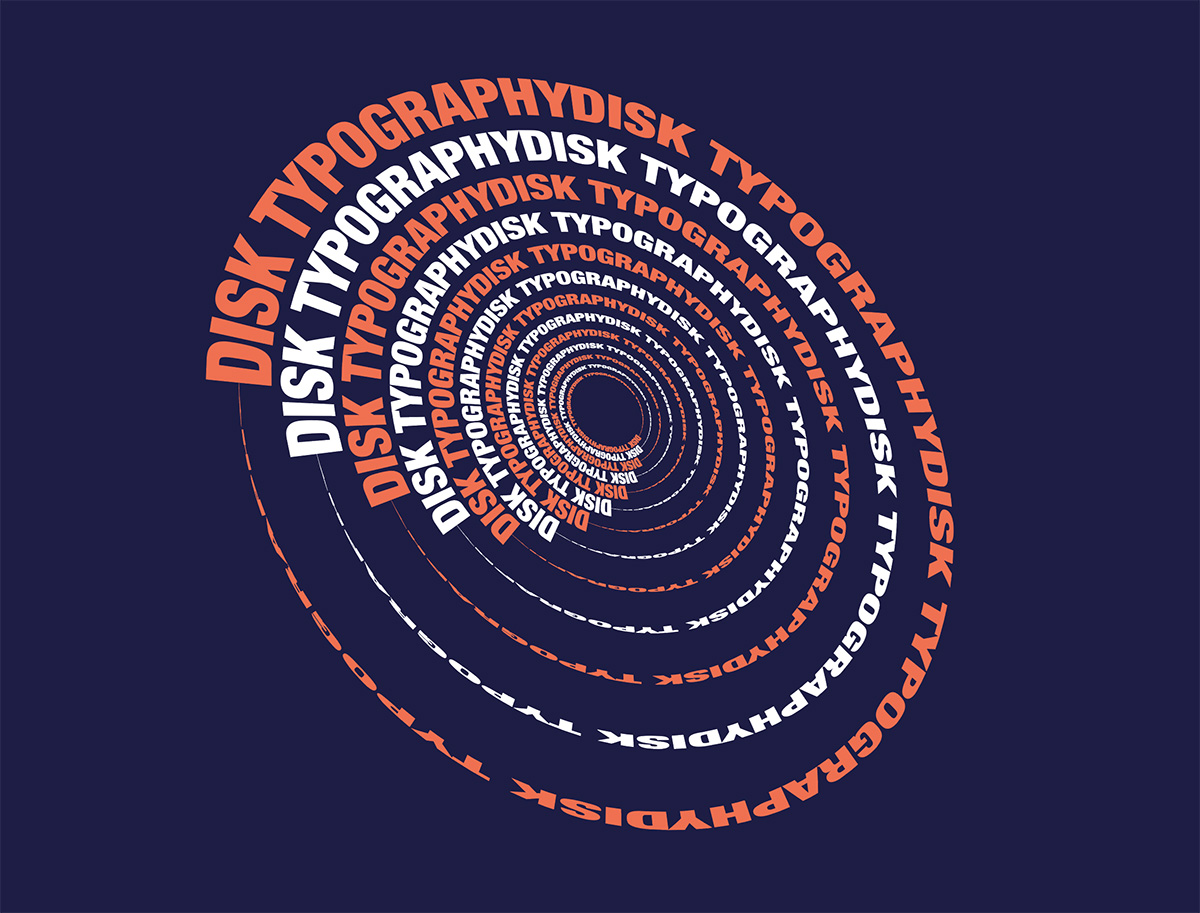
【command(ctrl)+ shift + G】でグループを解除し、色を交互に変更すると面白いデザインになります。

まとめ
今回はillustrator(イラストレーター)を使って、円盤型のタイポグラフィーを作る方法を紹介しました!
色や文字、フォントを変更することで、様々なデザインにアレンジできるのでぜひ試してみてください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!