illustrator(イラストレーター)で、文字の内側に線を入れる方法を紹介します!
レトロでヴィンテージな雰囲気が出せる文字加工です。
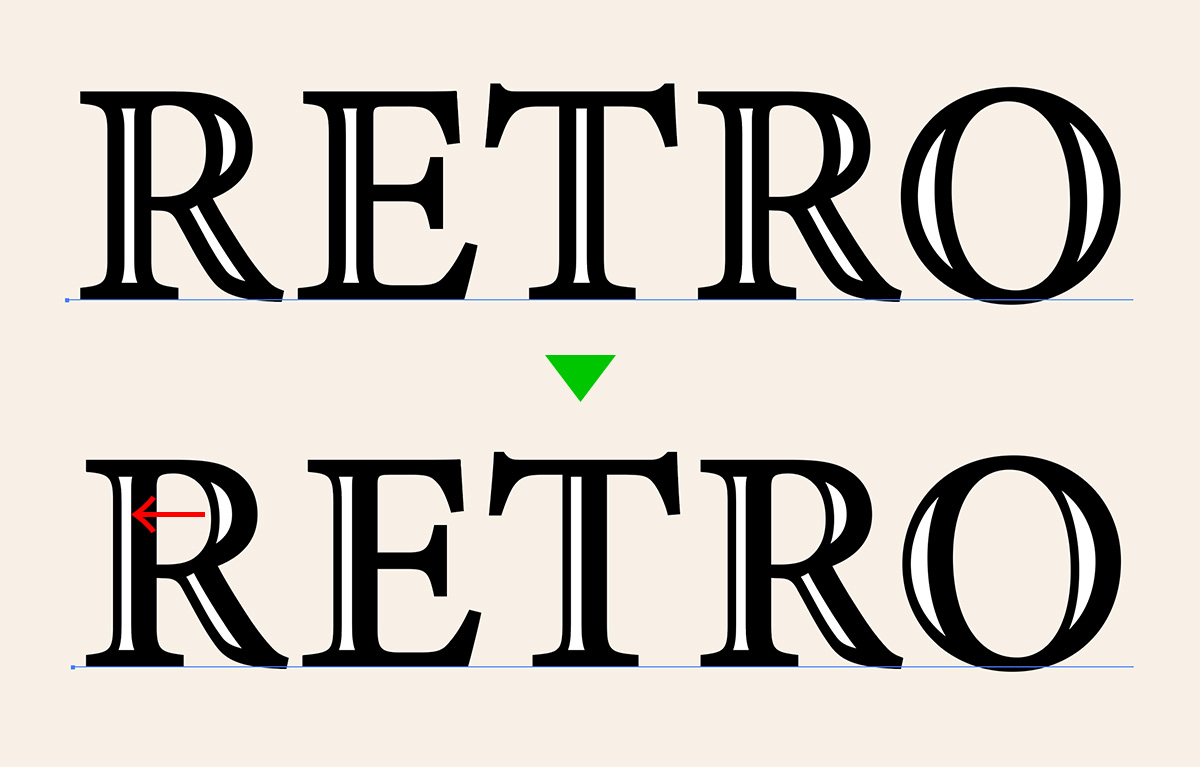
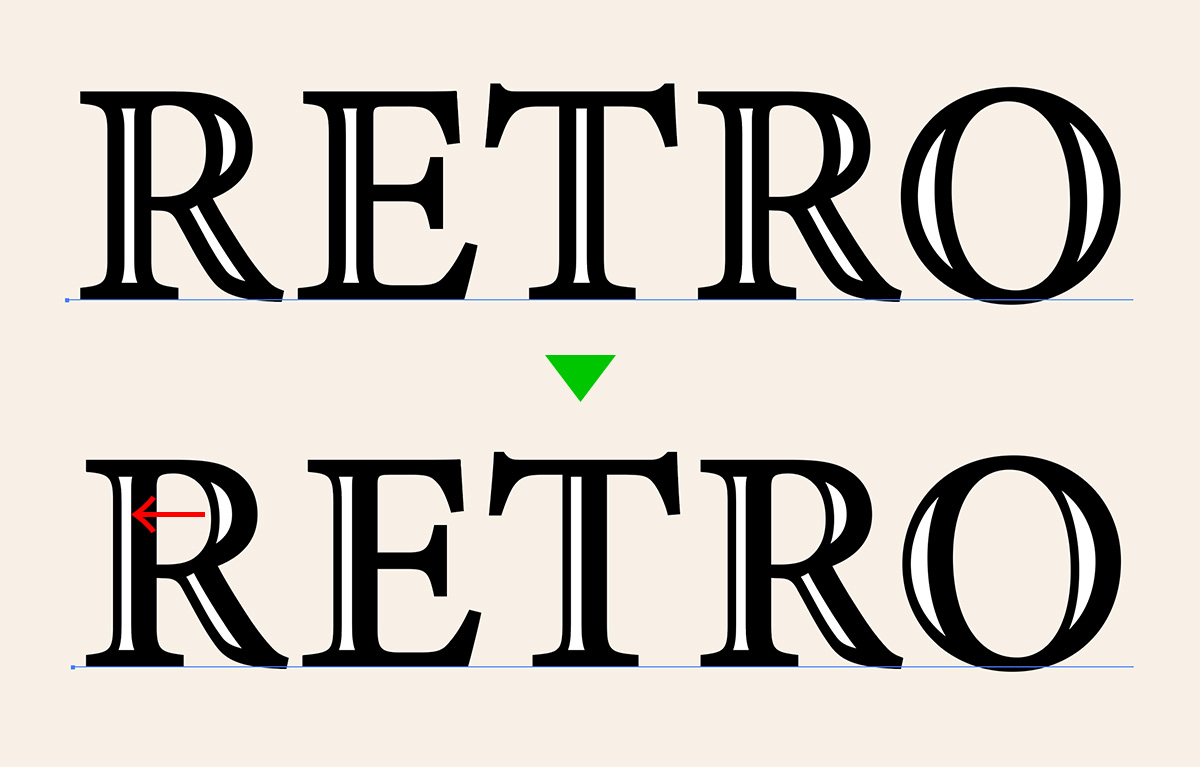
Before

After

それでは早速解説していきます!
YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】テキストを用意
まずは、任意のテキストを用意します。

フォントは明朝系(セリフ系)のフォントを選ぶと表現しやすいです。
あまり細すぎないフォントを選びましょう。
【2】アピアランスで塗りを追加
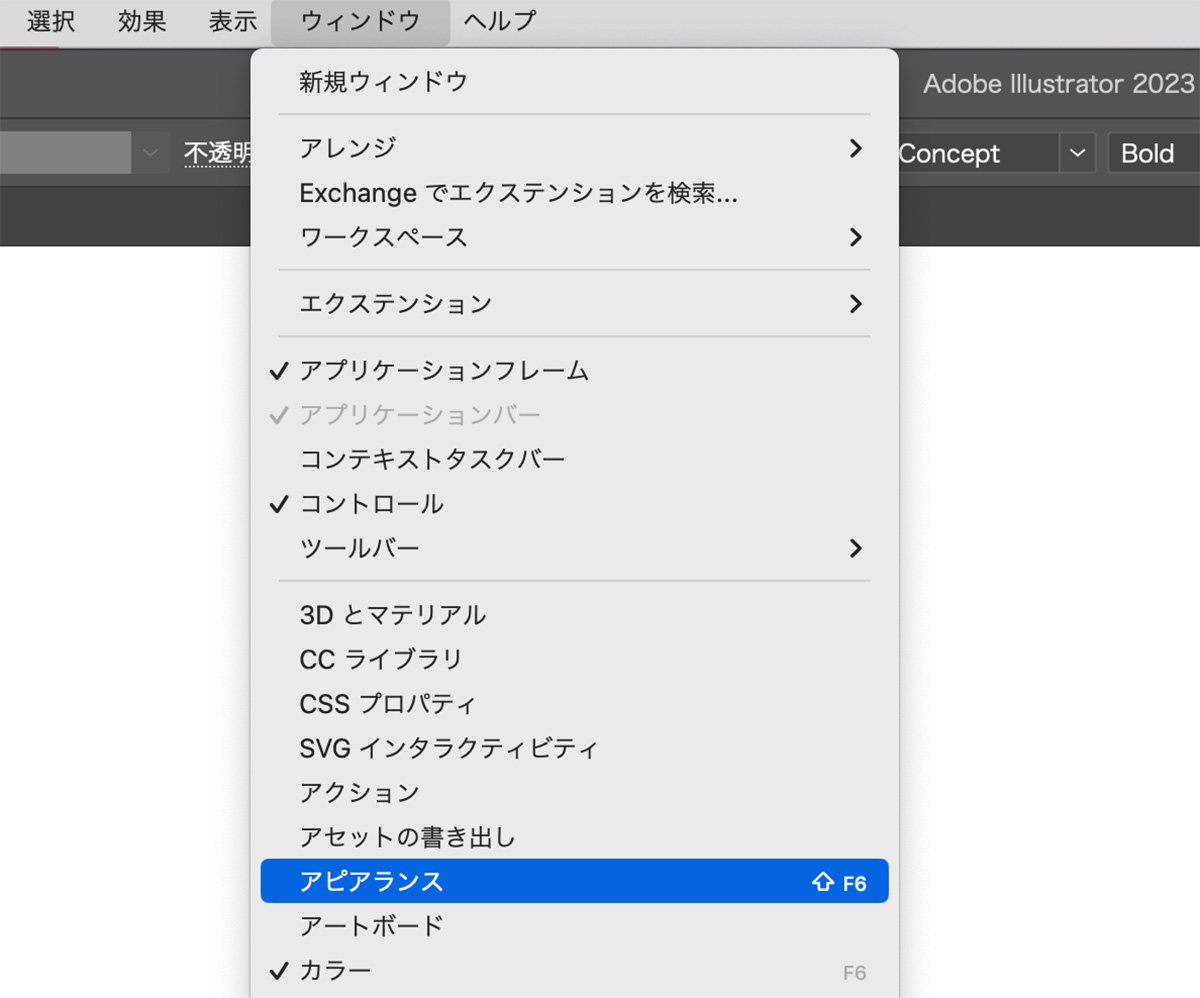
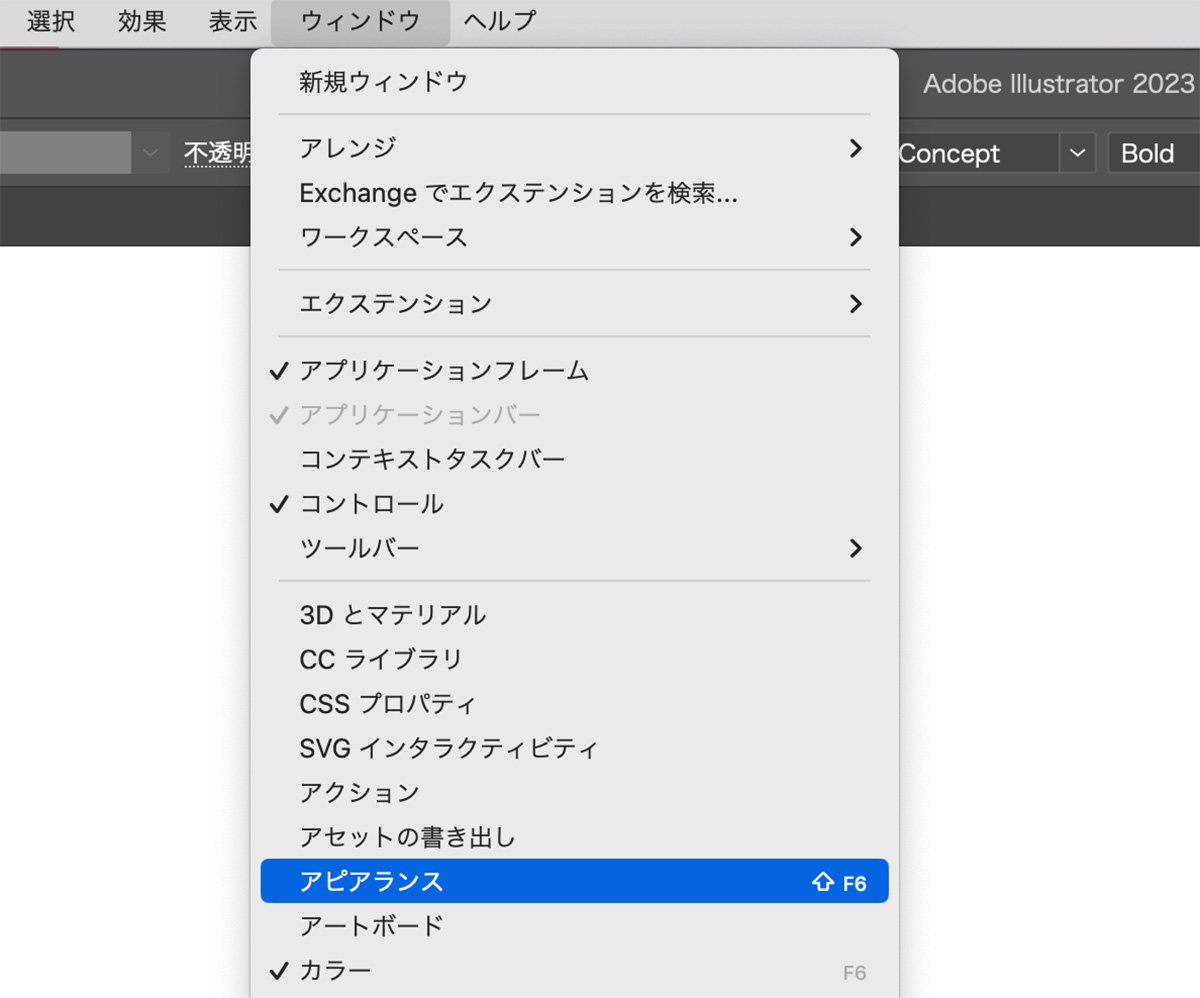
テキストが用意できたら、アピアランスのパネルを表示します。
アピアランスのパネルは上のメニューの「ウィンドウ」から開くことができます。

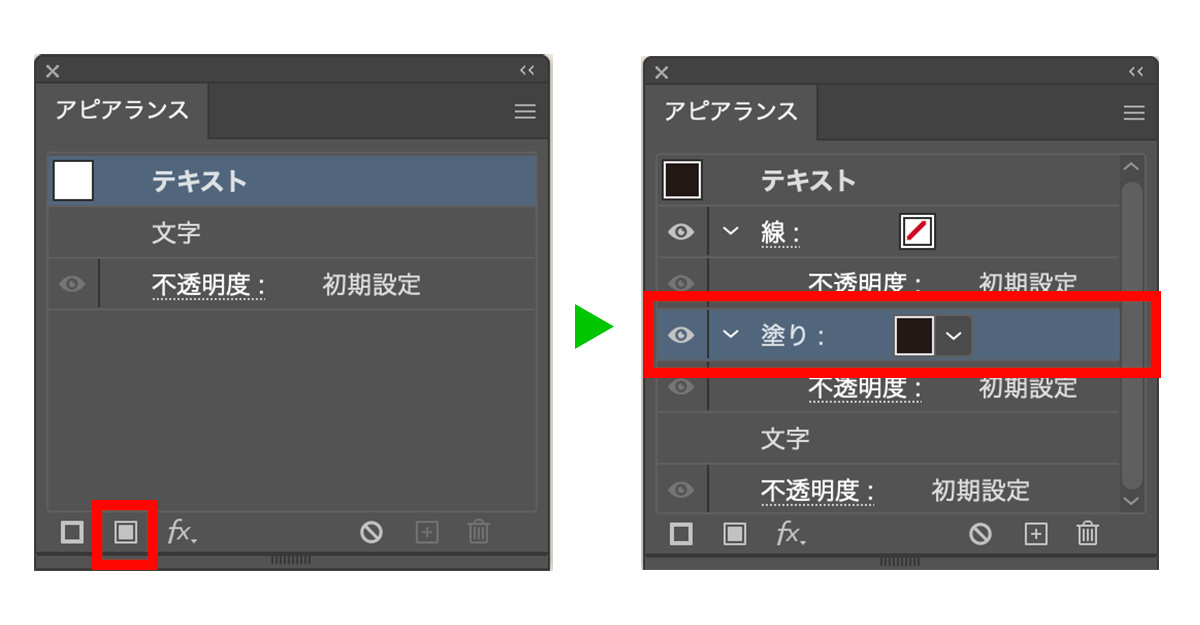
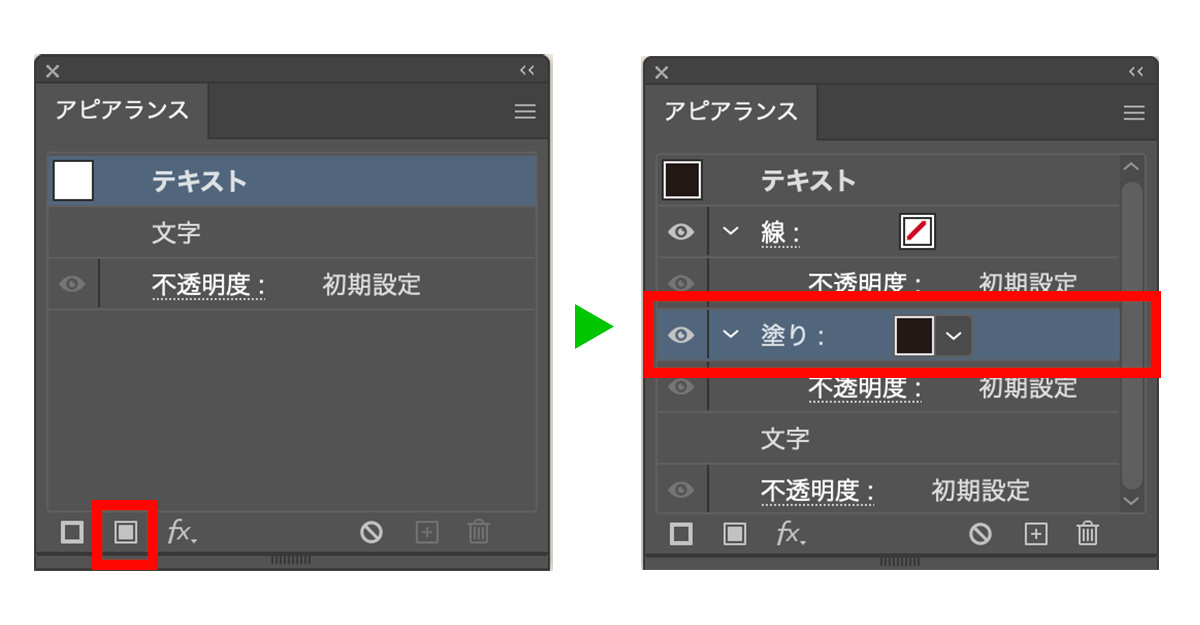
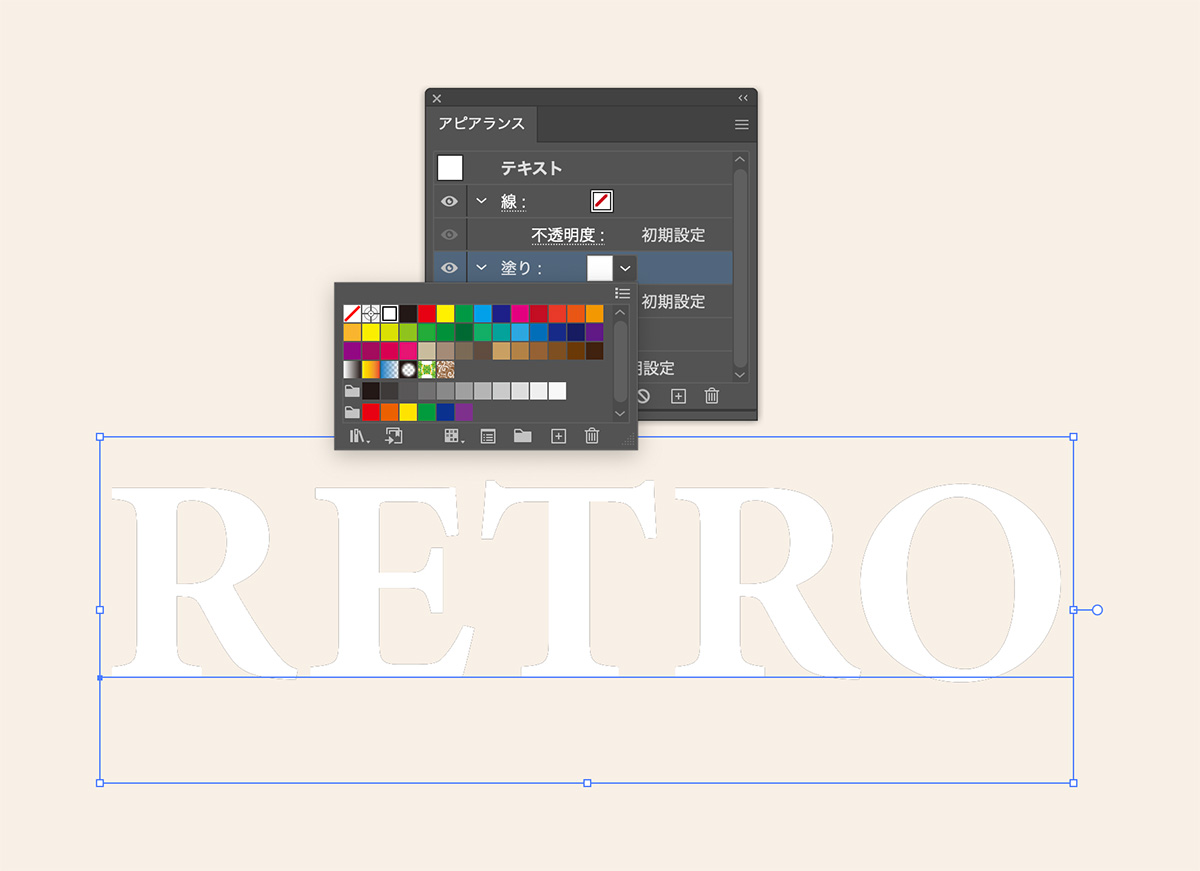
テキスト選択した状態で、アピアランスパネルの「新規塗りを追加」のボタンから「塗り」を追加します。

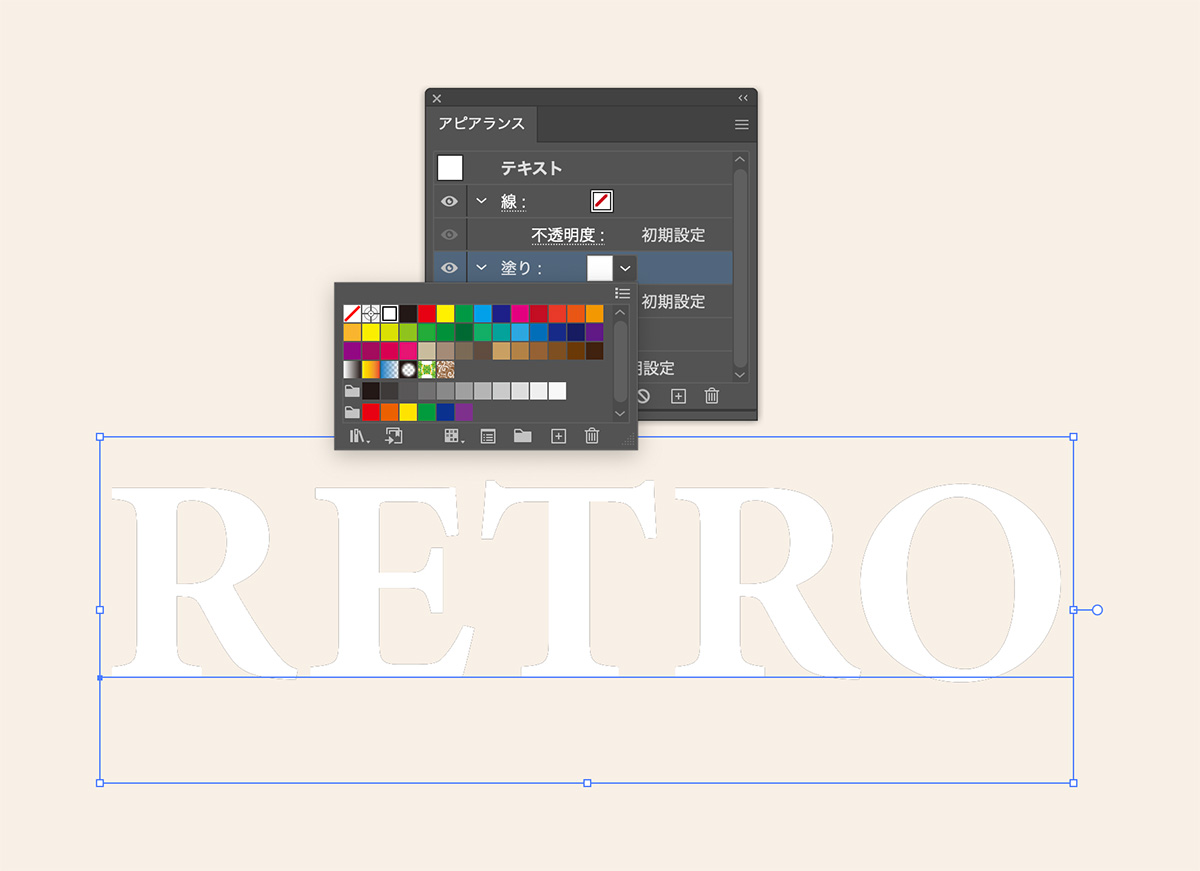
色は分かりやすいように「白」を選択します。
これで、黒の塗りの上に白が重なっている状態になります。

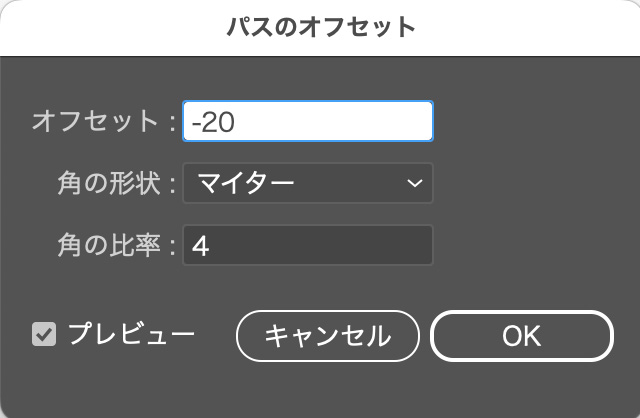
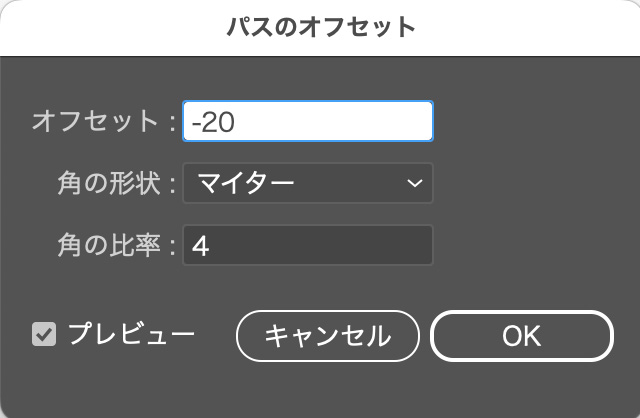
【3】パスのオフセットを適用
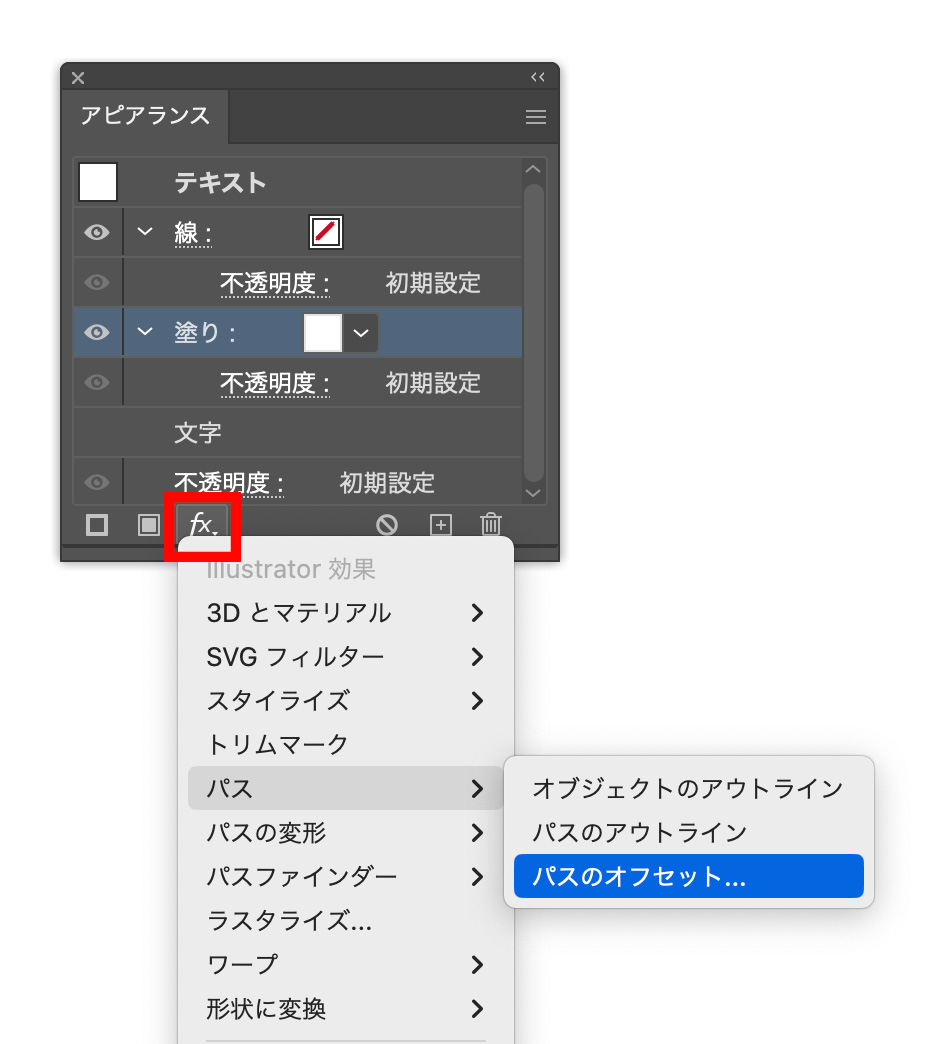
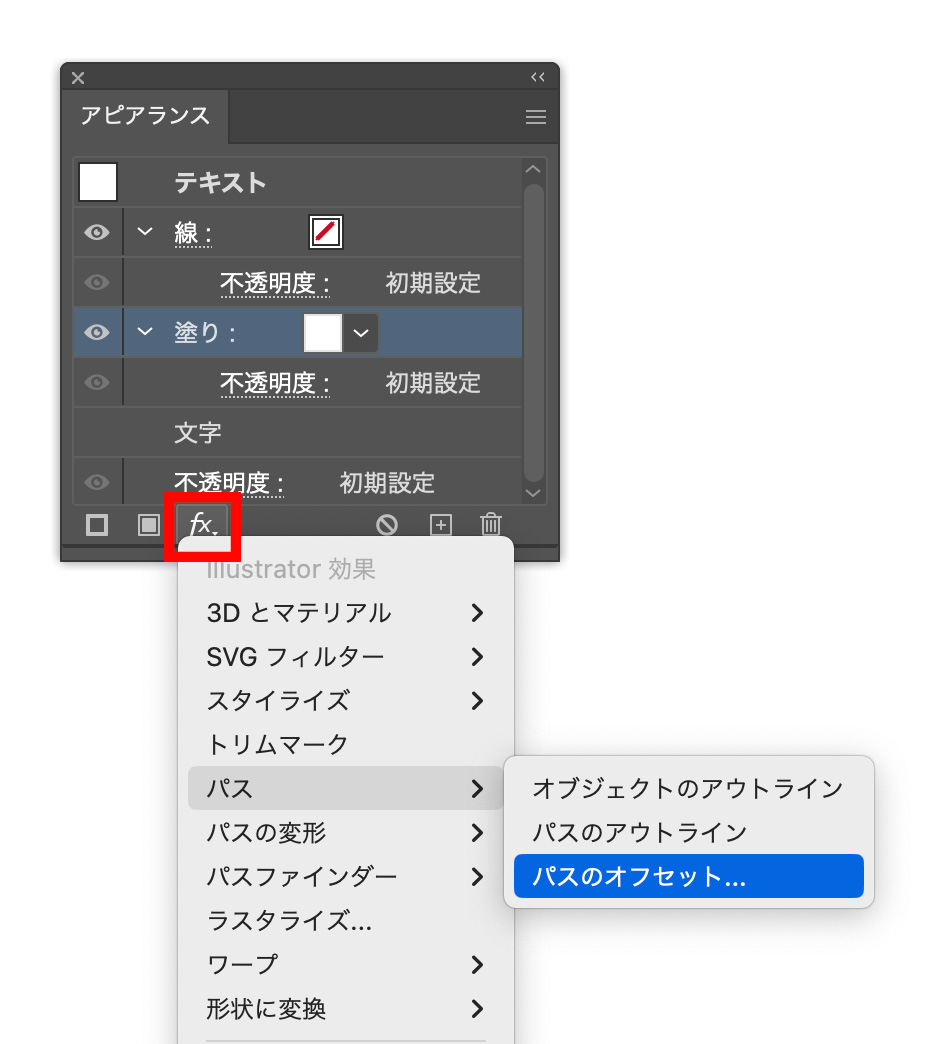
白の塗りを追加できたら、「新規効果を追加」のボタンから、「パス」<「パスのオフセット」を選択します。

オフセットの数値をマイナスの数値に設定します。

ここでは「-20」にしていますが、オフセットの数値は、フォントの種類やサイズによって見え方が変わります。
プレビューにチェックを入れて自分の目でちょうどいい数値を探りましょう。

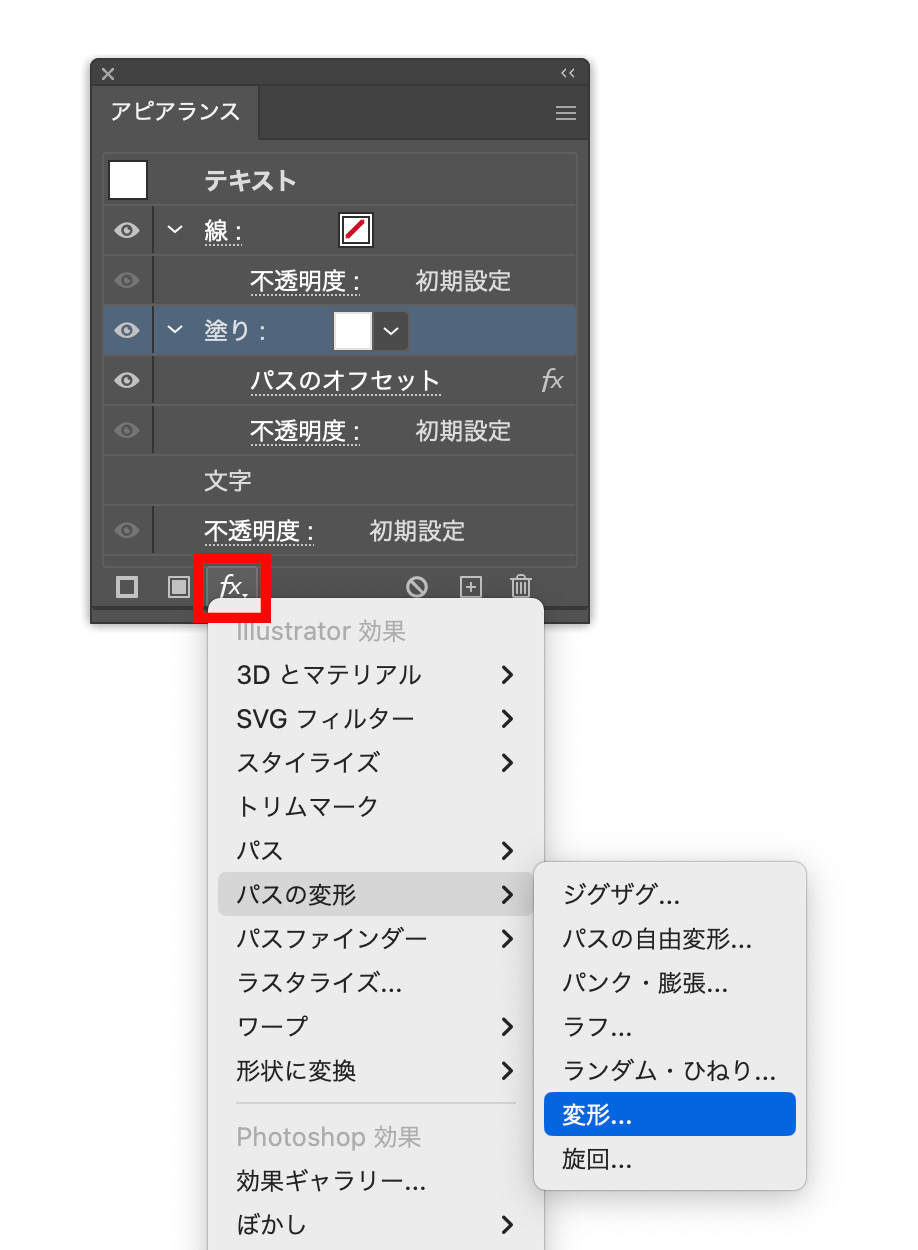
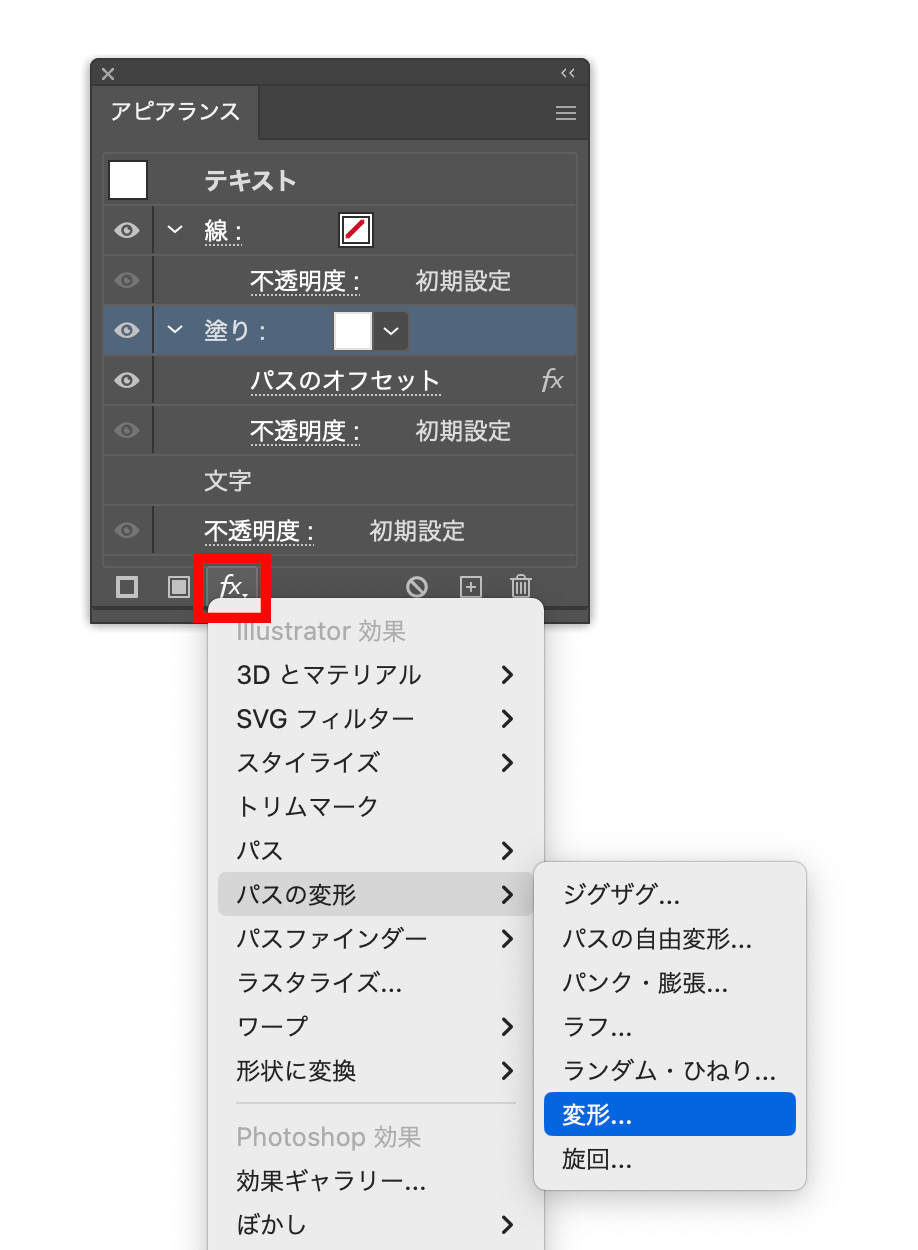
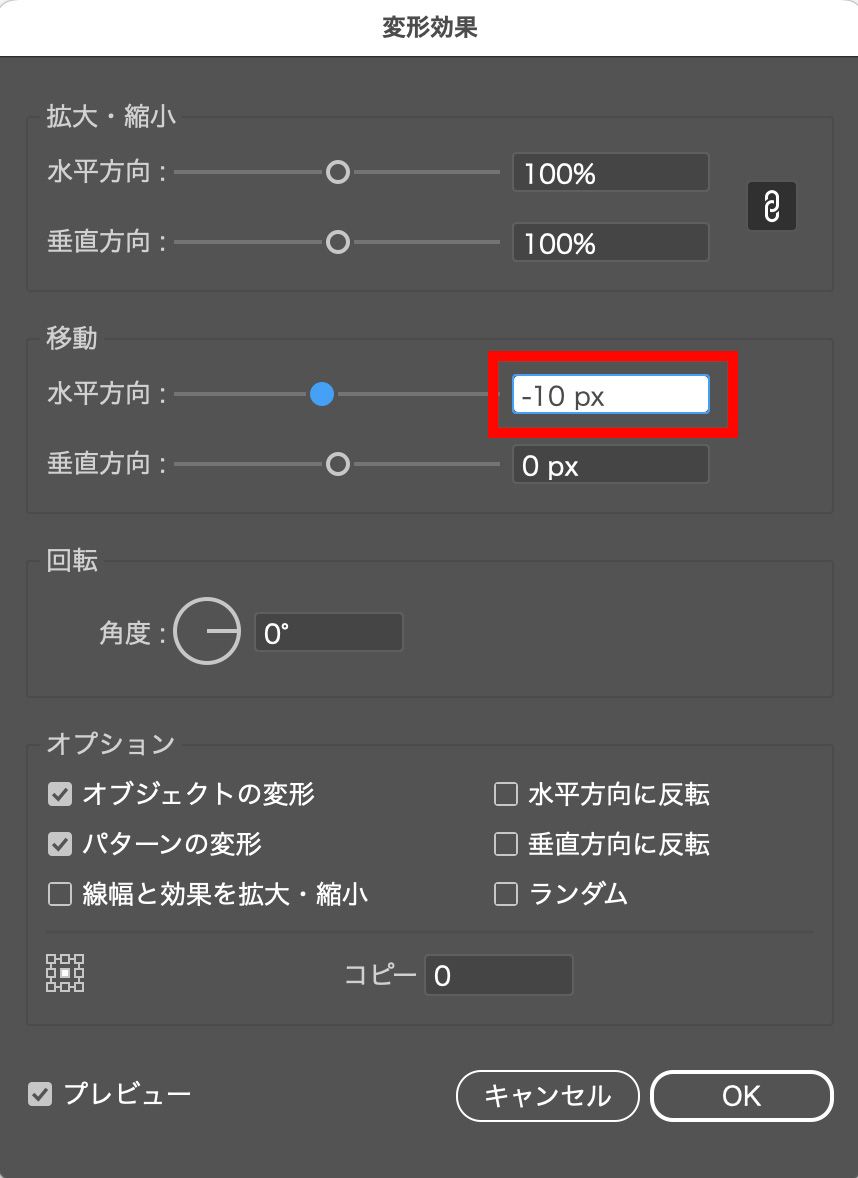
【4】パスの変形を適用
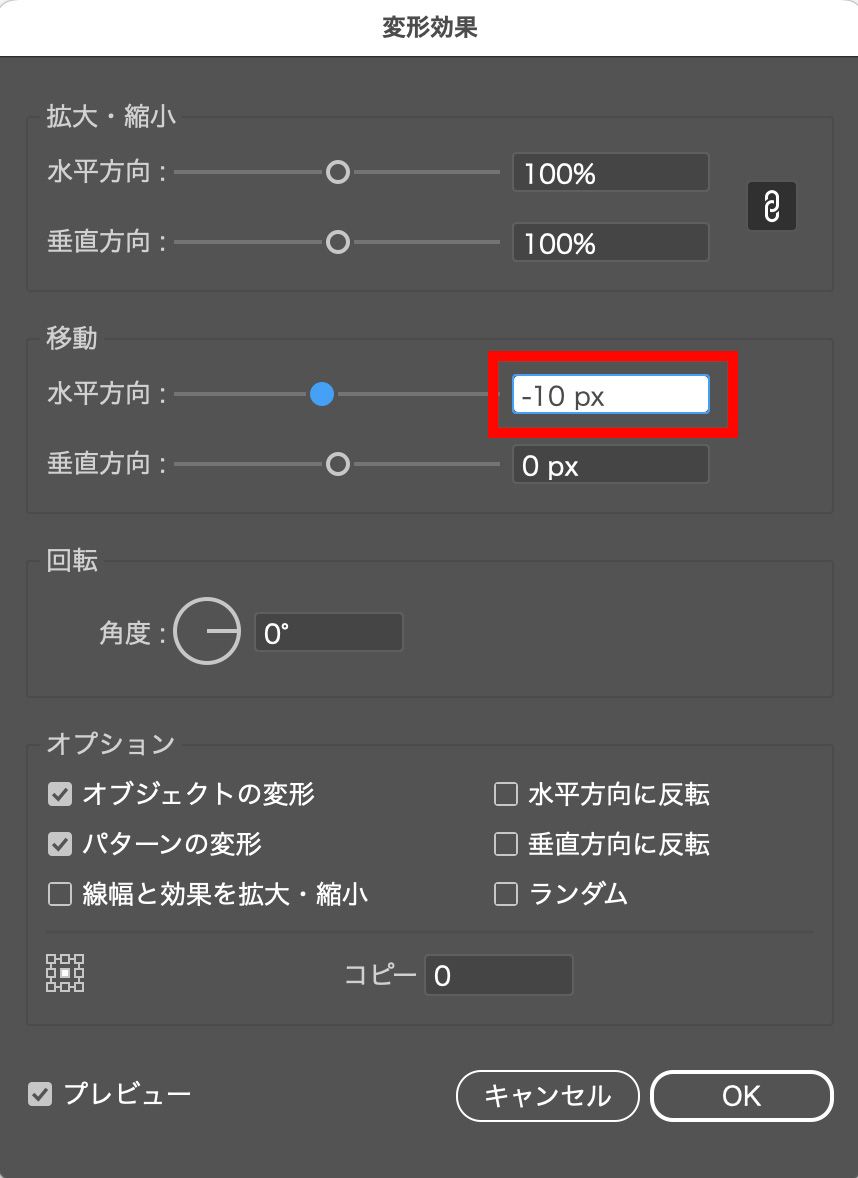
もう一度「新規効果を追加」のボタンを押し、「パスの変形」<「変形」を選択します。

移動の「水平方向」のスライダーを左にドラッグします。
ここでは「-10」にしていますが、ここもプレビューを見ながら、自分の目でちょうどいい数値を探りましょう。

これで、文字の中の白い線を左にずらすことができました。

【5】仕上げにパス化する
ここから、この文字を1色のパス化されたベクターデータにしていきます。
文字を変更できるのはここまでなので、中間のデータとして1つコピーしておきましょう。
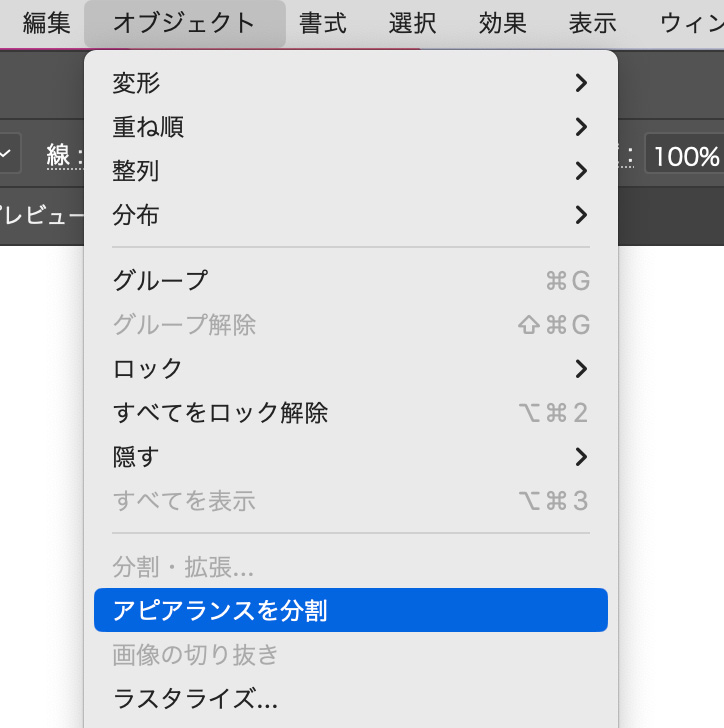
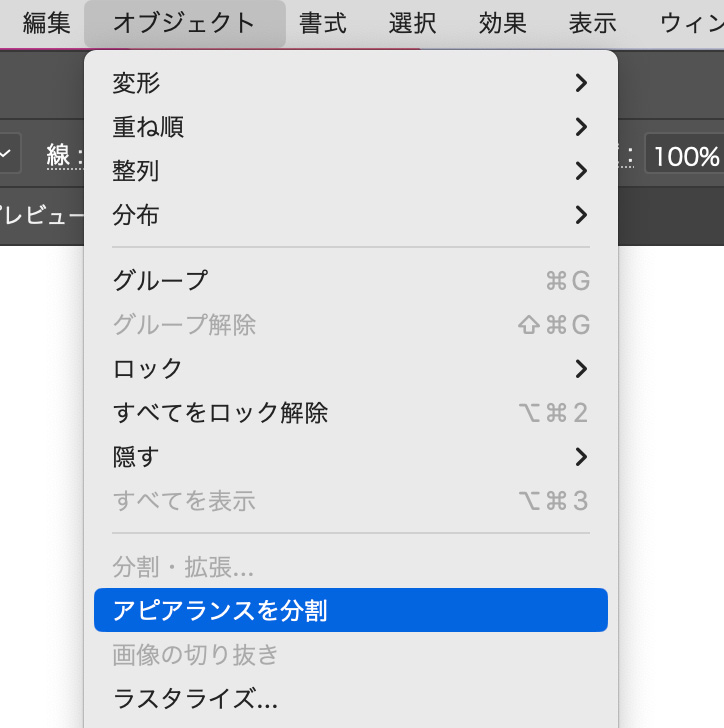
アピアランスを分割
文字を選択した状態で、上のメニューから「オブジェクト」<「アピアランスを分割」を選択します。

これで効果をパスにすることができます。
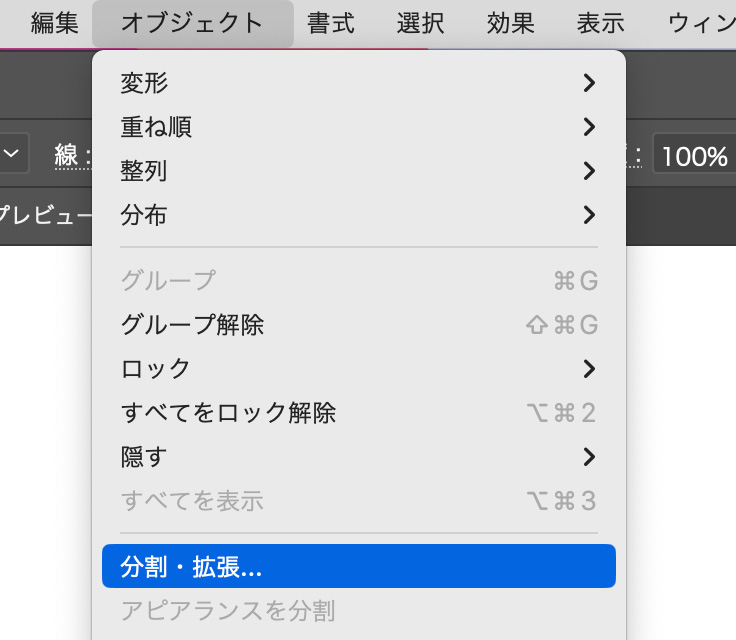
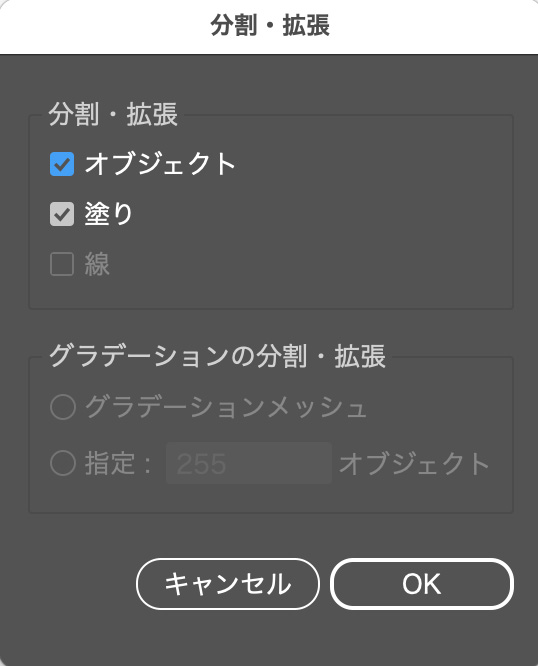
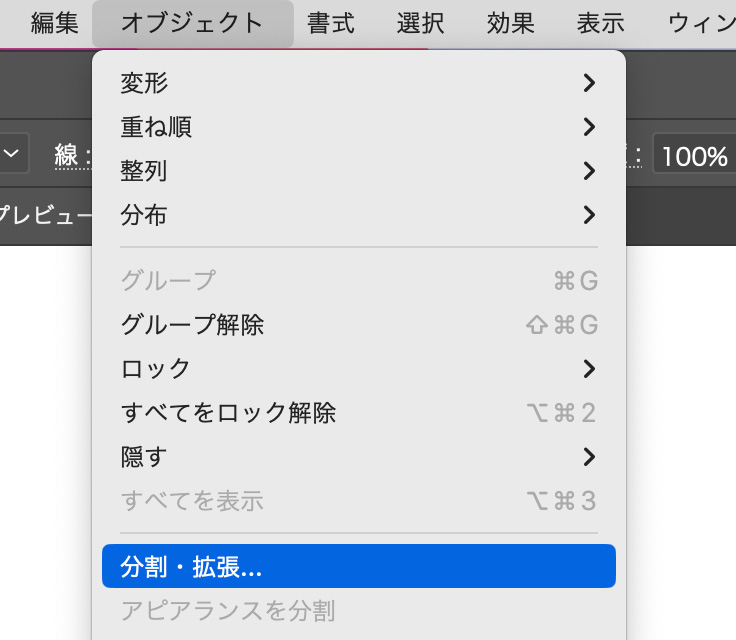
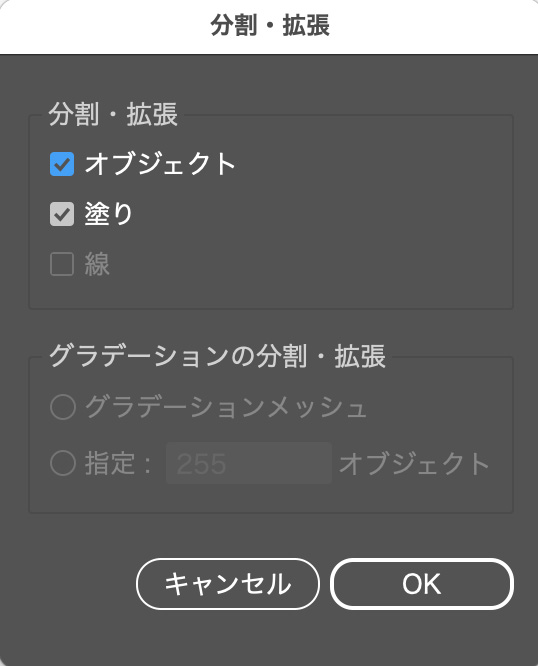
分割・拡張
次も上のメニューから「オブジェクト」<「分割・拡張」を選択します。

「オブジェクト」と「塗り」にチェックを入れてOKを押します。

これで文字をパスにすることができました。

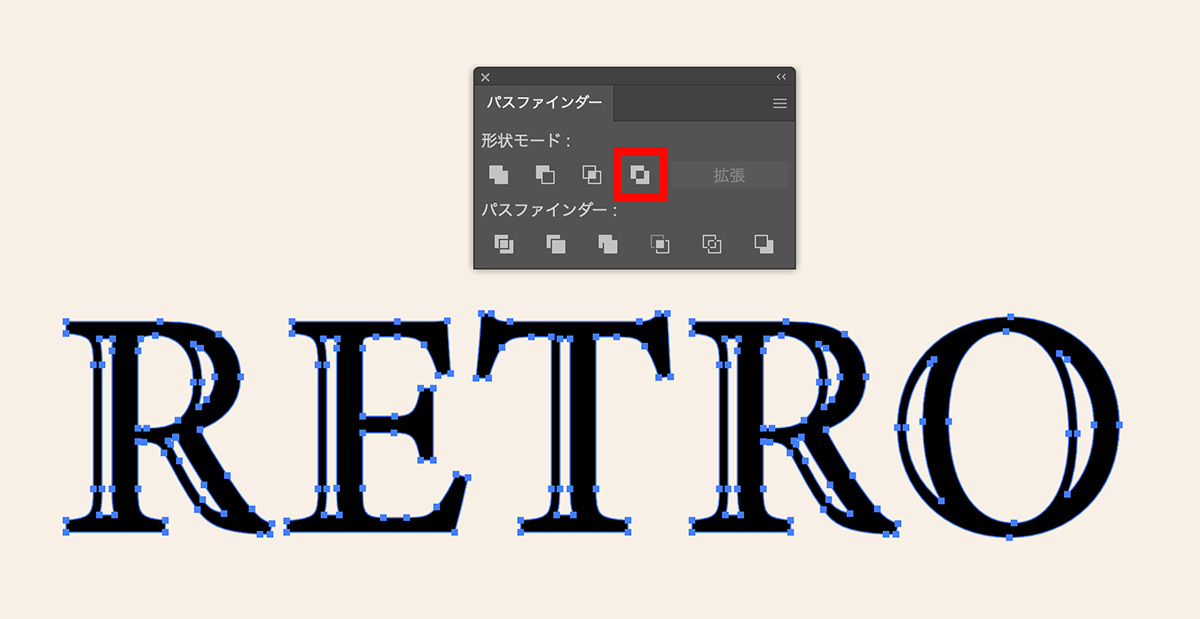
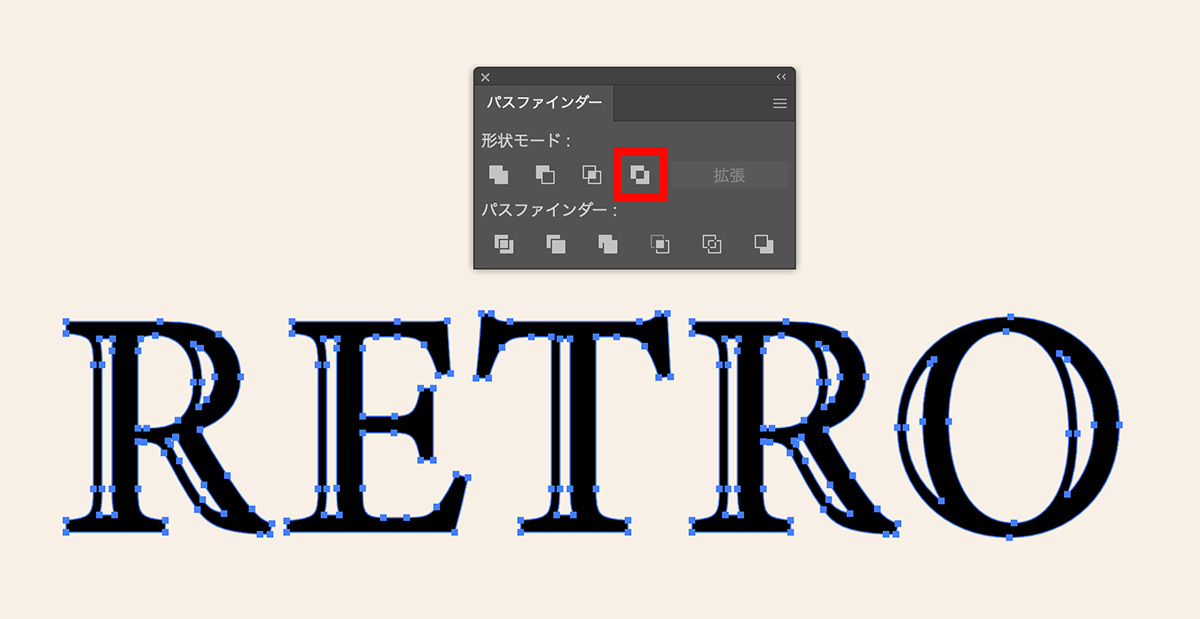
パスファインダーの「中マド」
最後にパスファインダーパネルから「中マド」をクリックします。

これで白い部分がくり抜かれて、1色のベクターデータになりました。
色を好きな色に変更して見ましょう。
完成

まとめ
今回はillustrator(イラストレーター)で、文字の内側に線を入れる方法を紹介しました!
フォントの種類やオフセットの数値によって、色々なデザインにアレンジできるのでぜひ試してみてください。
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!