デザイナー
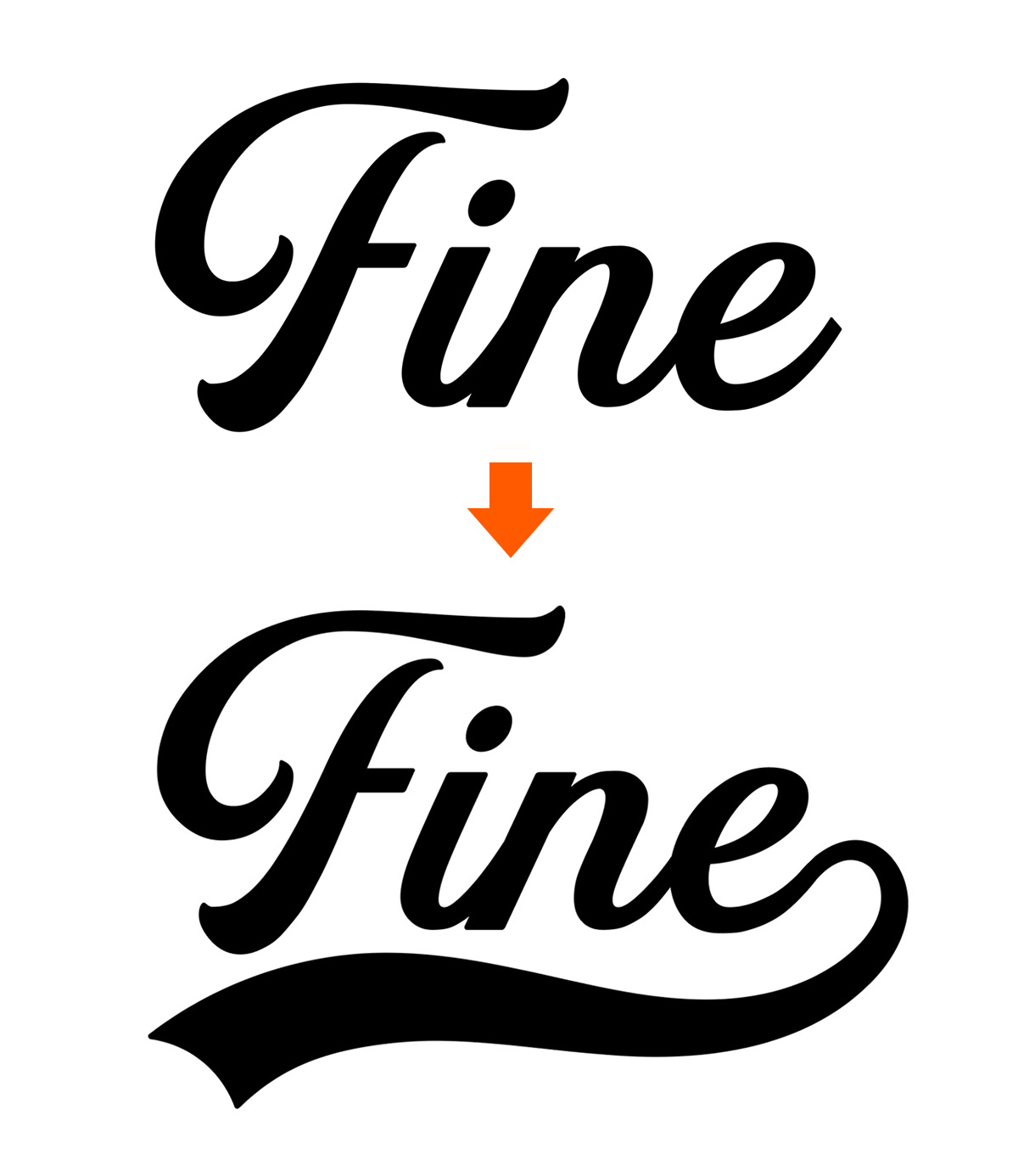
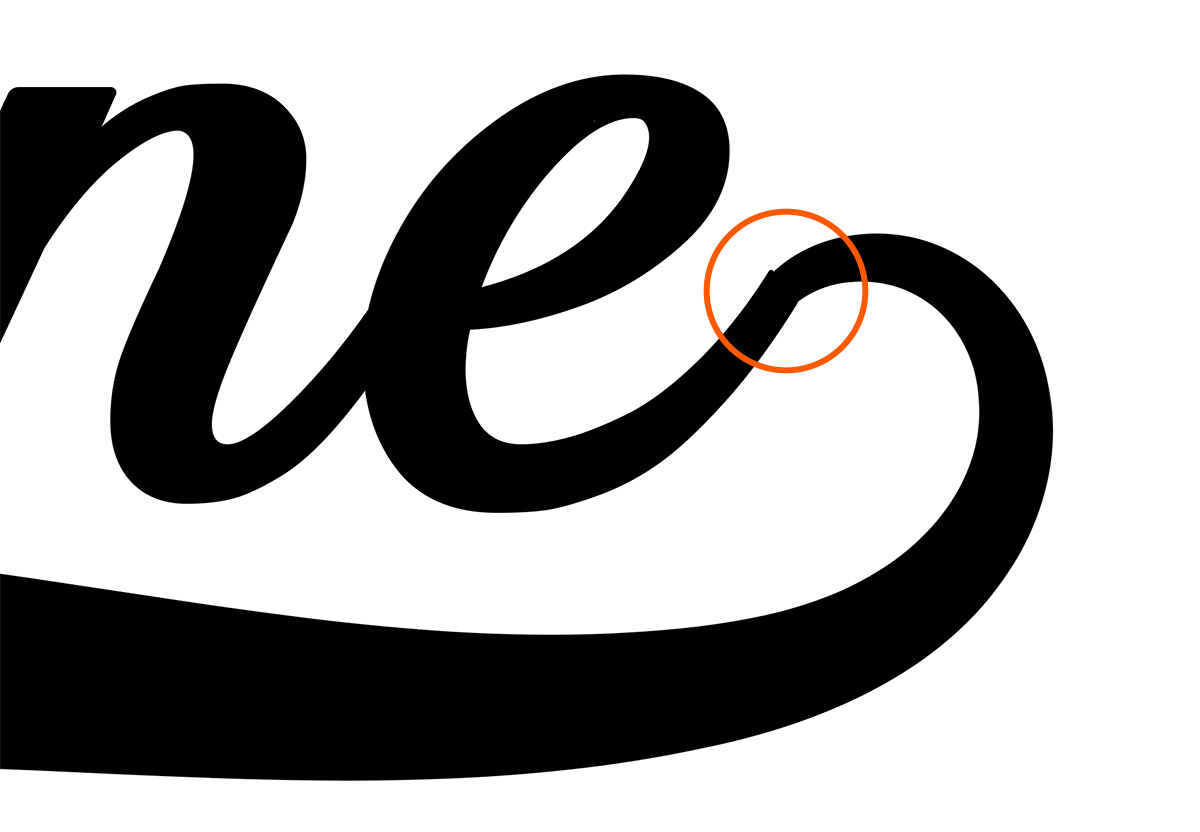
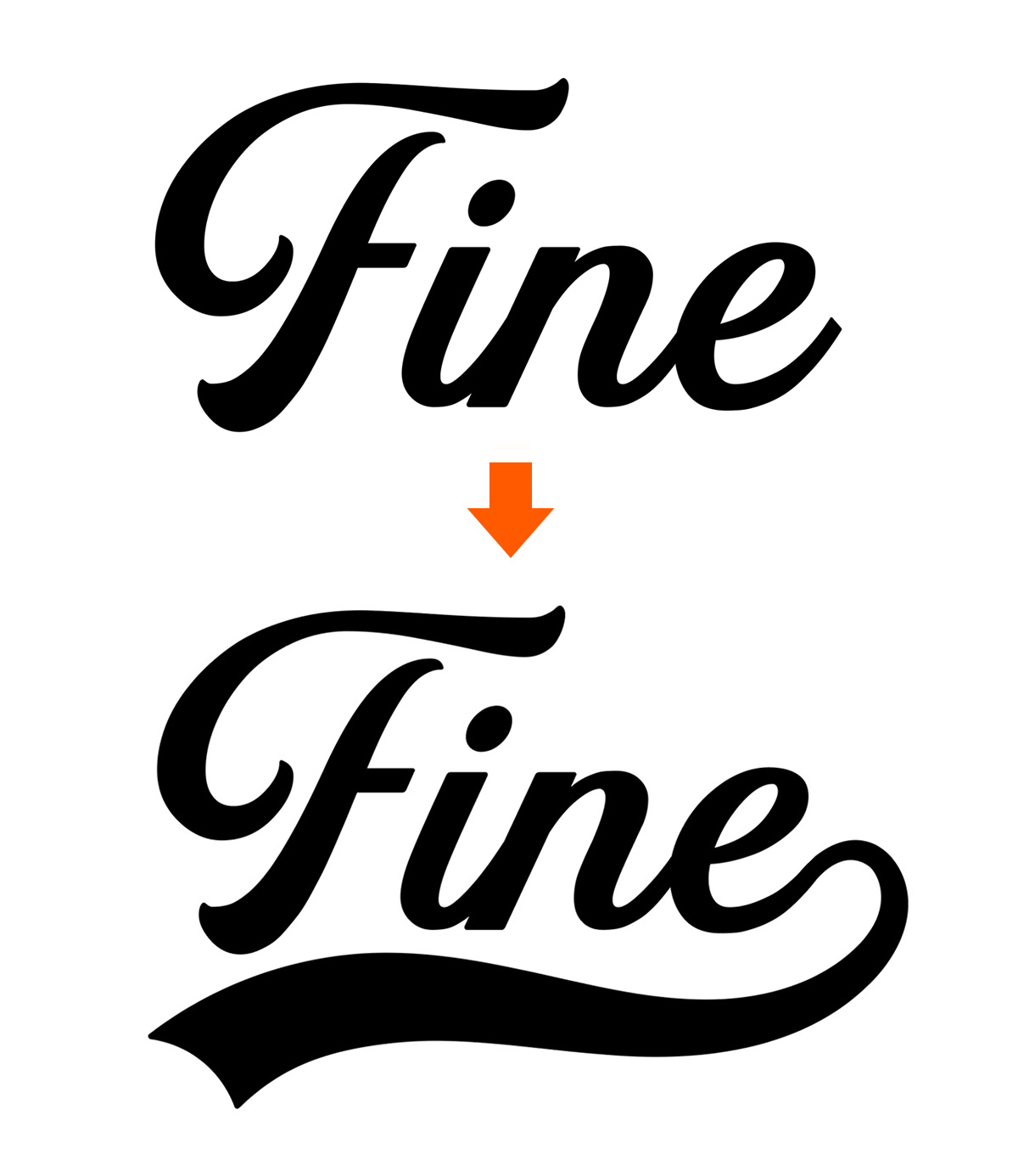
コカコーラのロゴのように、文字の一部がにょろっと伸びてアンダーラインになるデザインを、イラレで作りたい!
illustrator(イラストレーター)を使って、「文字の一部を伸ばして下線にするデザイン」を作る方法を紹介します。

野球やバスケットボールなど、スポーツのロゴによく使われるデザインです。
コカコーラのロゴをイメージする人も多いかもしれません。
「テキストテール」や「スワッシュ」と呼ばれたりもします。
それでは早速解説していきます!
YouTube動画
この記事の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
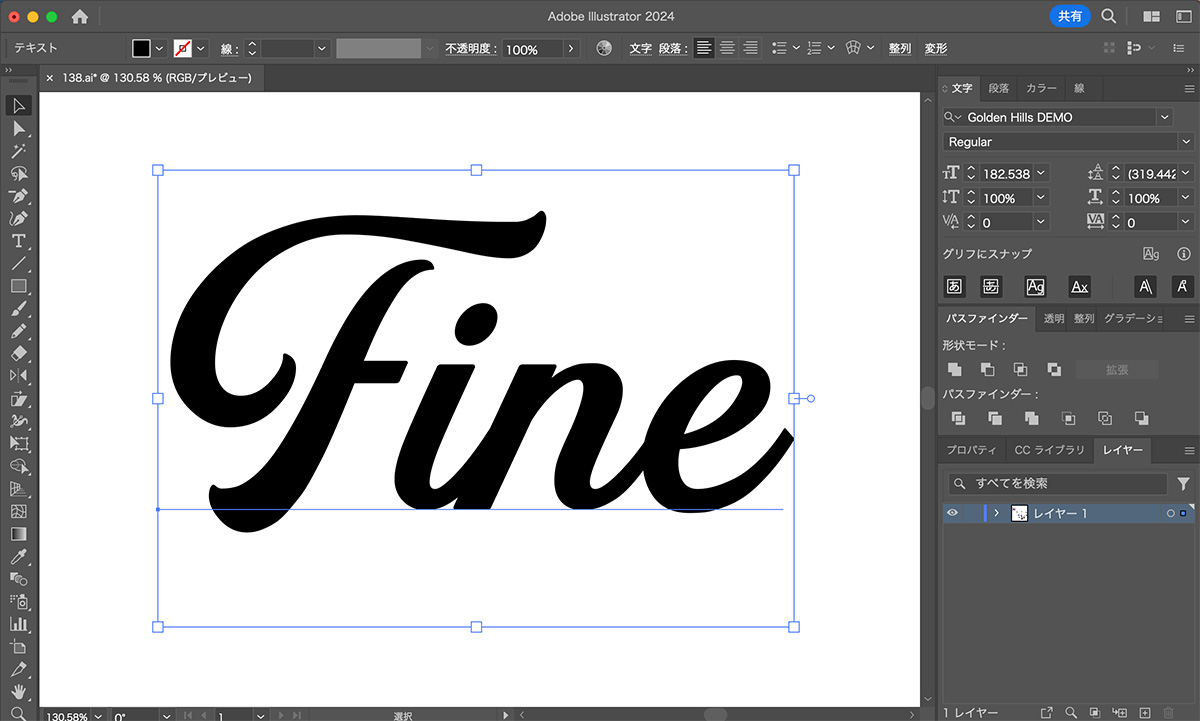
【1】テキストを用意
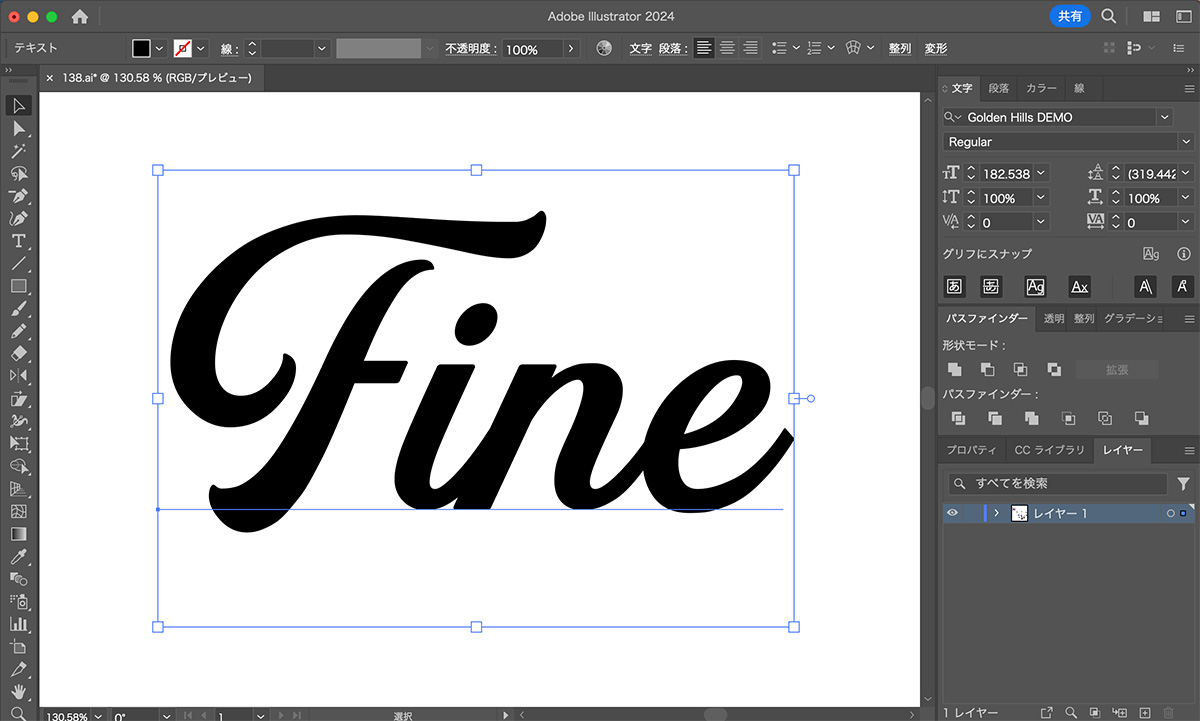
まずは、任意のテキストを用意します。
筆記体のフォントを選ぶと表現しやすく、ここでは「Golden Hills」を使用しています。
テキストは【 command(ctrl)+ shift + O 】でアウトライン化しておきましょう。

【2】ブラシツールで描画する
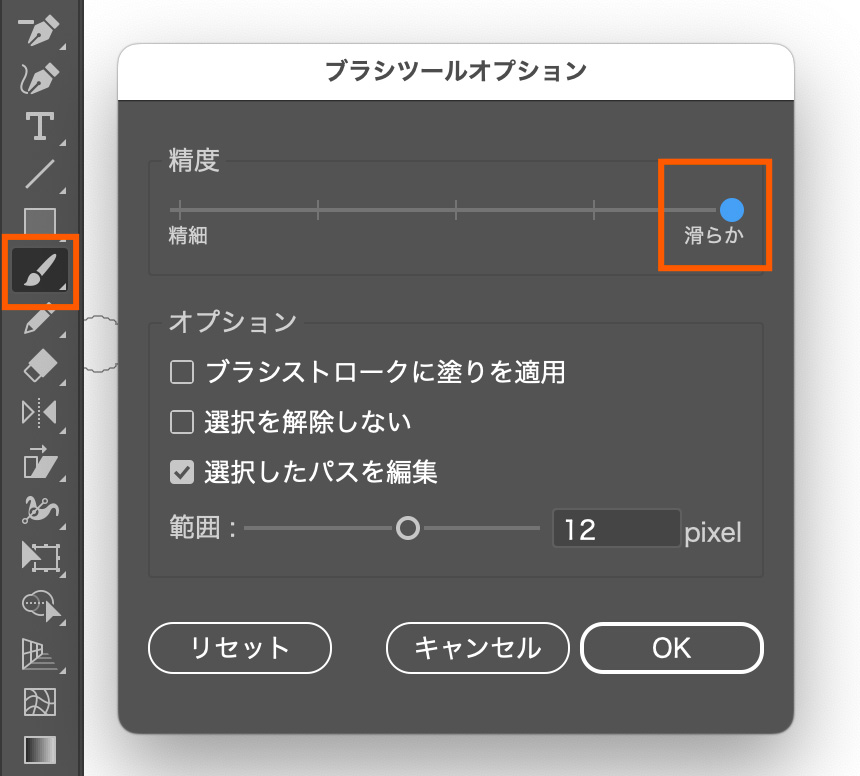
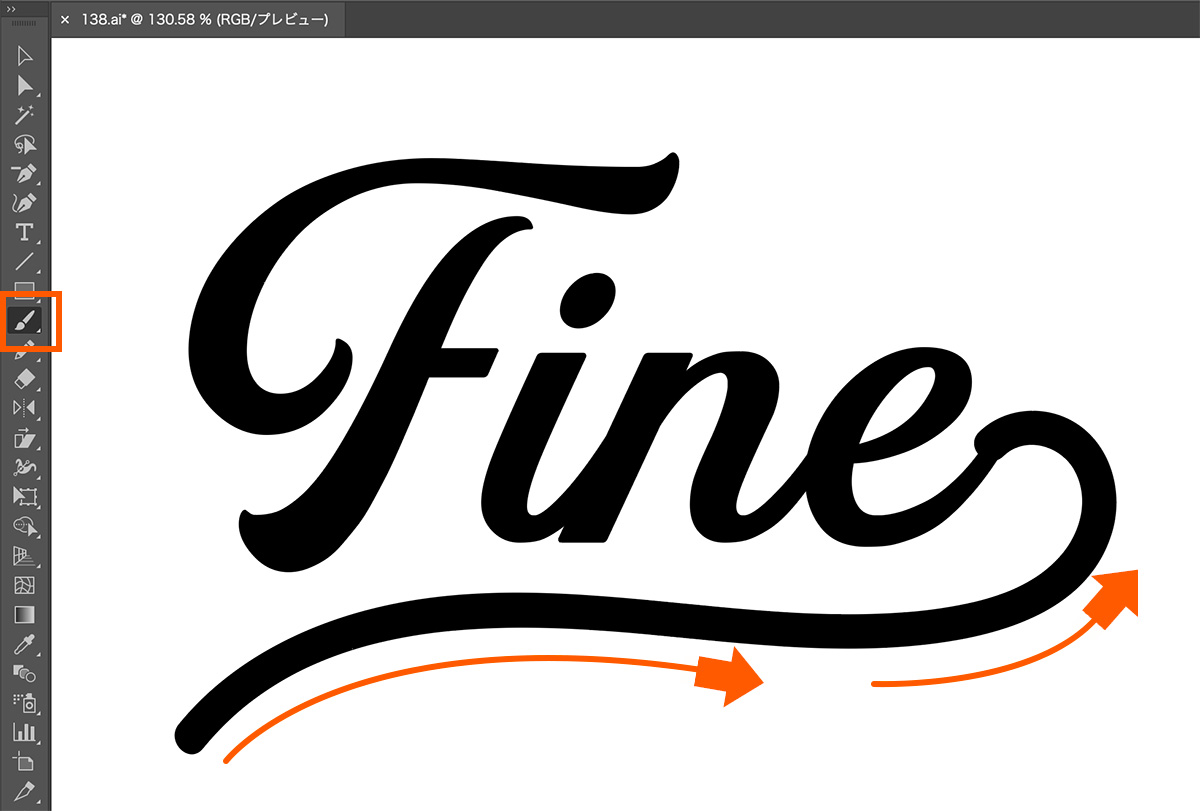
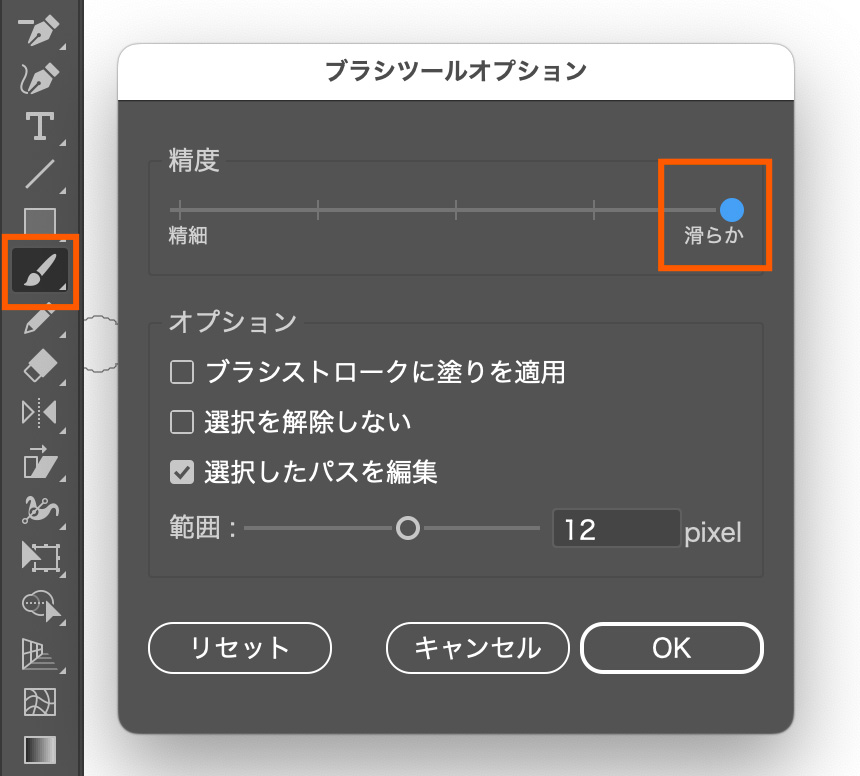
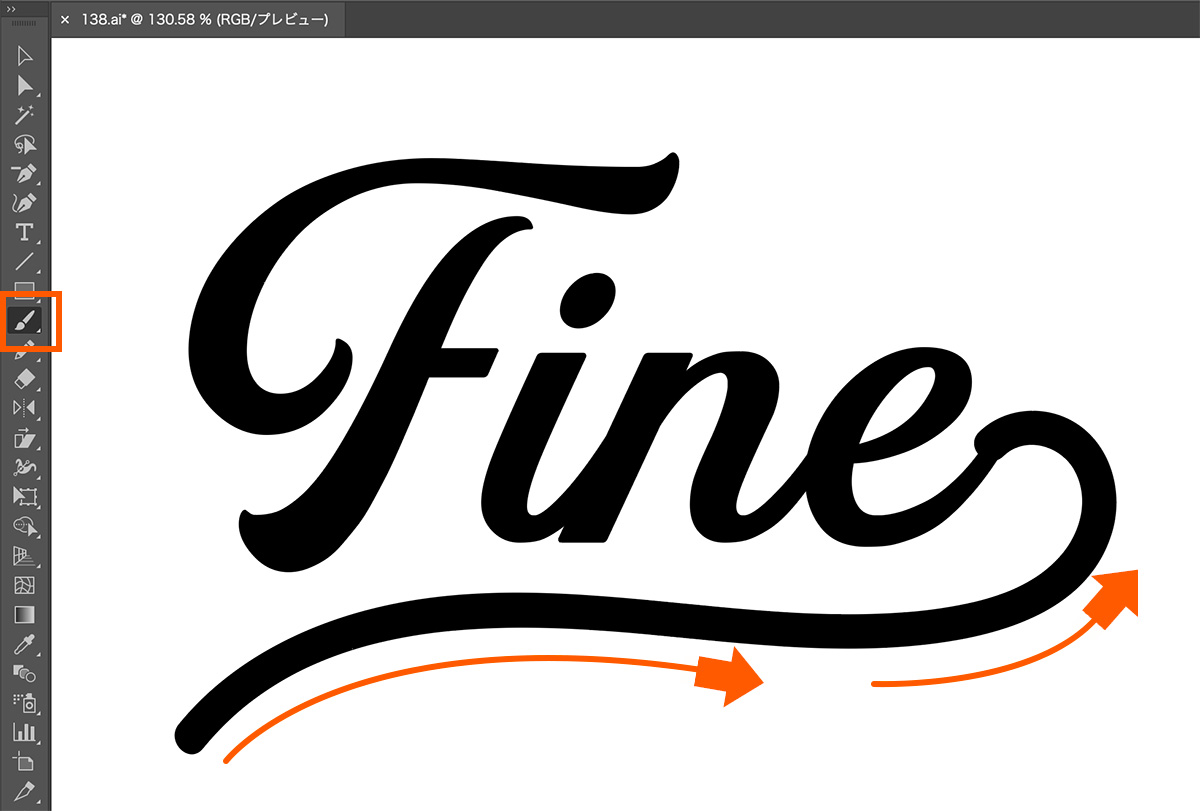
ブラシツールに切り替えます。
ブラシツールをダブルクリックすると、ブラシツールの設定画面が開きます。
精度のスライダーを右にスライドして、線が滑らかに描画できる状態にしておきましょう。

繋げたい文字に繋がるように、ドラッグで自由に線を描画します。

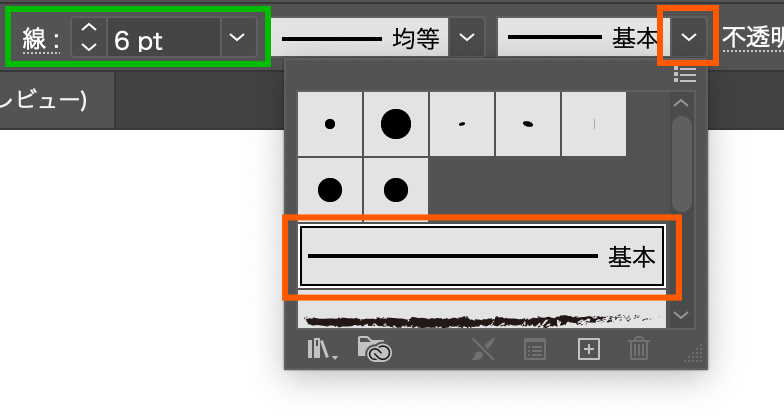
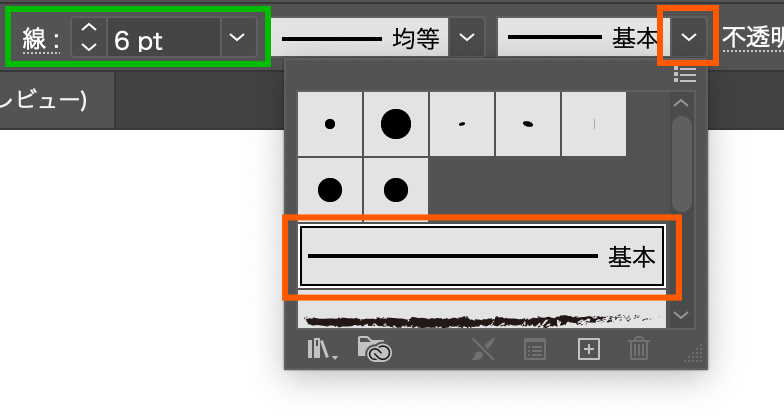
描画できたら、上のオプションバーからブラシ定義を「基本」にして、線の太さを繋げる文字の太さと同じくらいに調整します。


【3】線の幅を調整する
線を選択した状態で、次は「線幅ツール」に切り替えます。
左側の先端をドラッグで太くして、線に強弱をつけます。

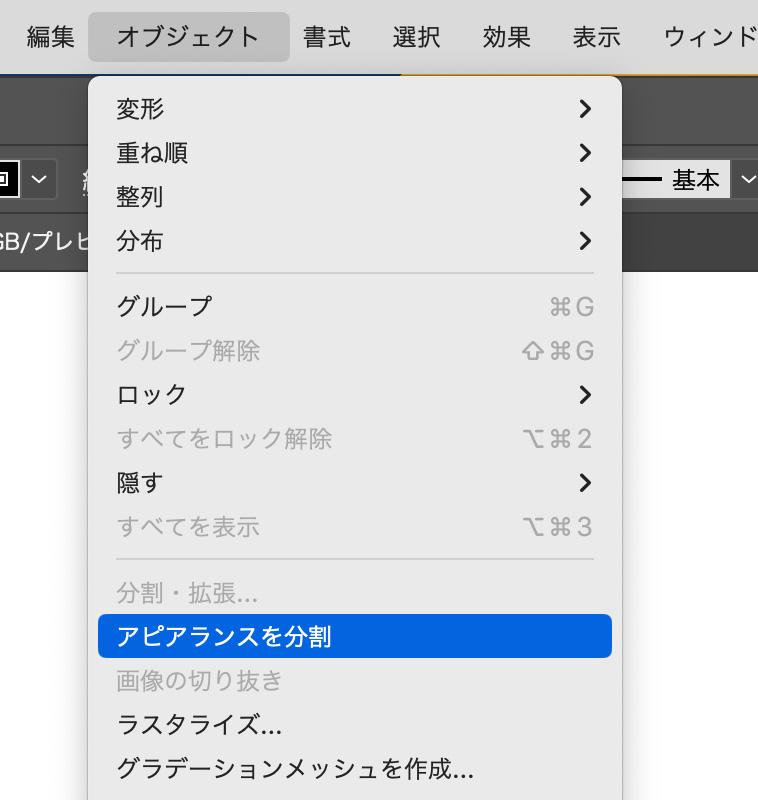
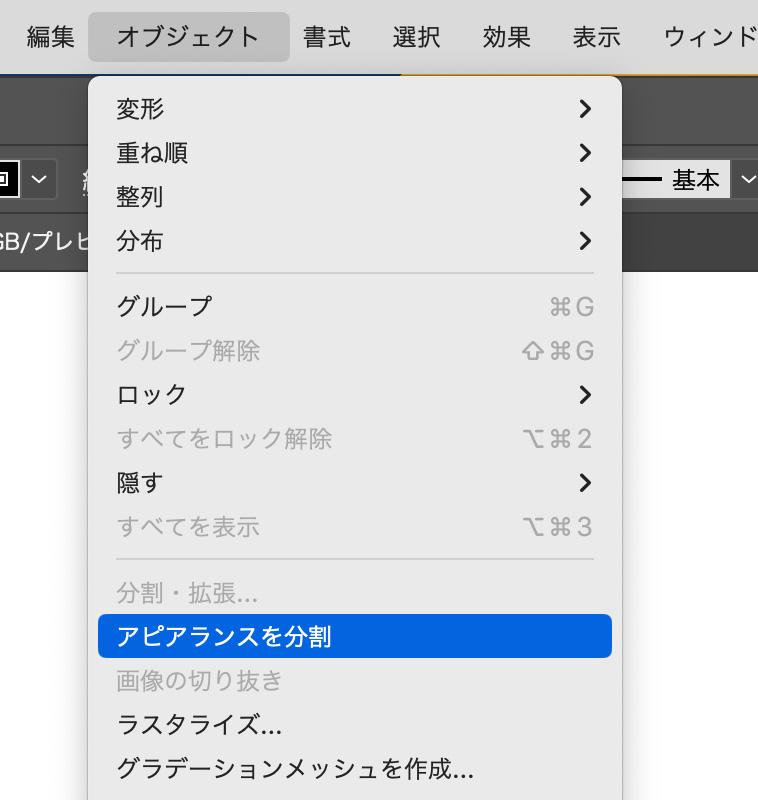
線を太くしたら、上のメニューから「オブジェクト」>「アピアランスを分割」を選択ます。

これで線のアウトラインがパスになります。

曲線ツールに切り替えて、左の側面をドラッグで曲線にしていきます。

角に丸みを出したい場合
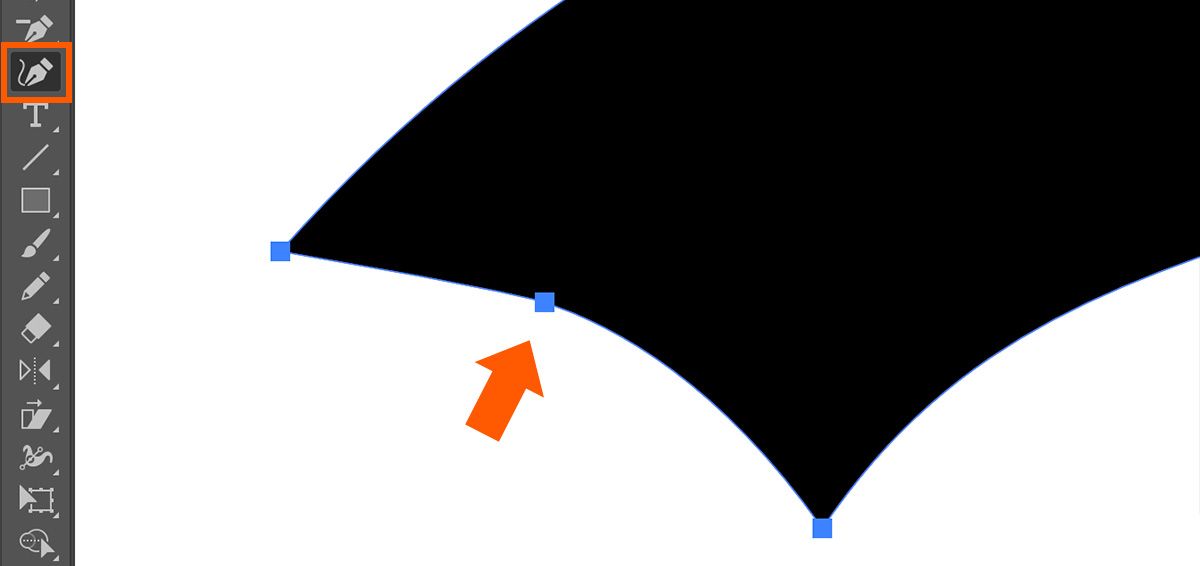
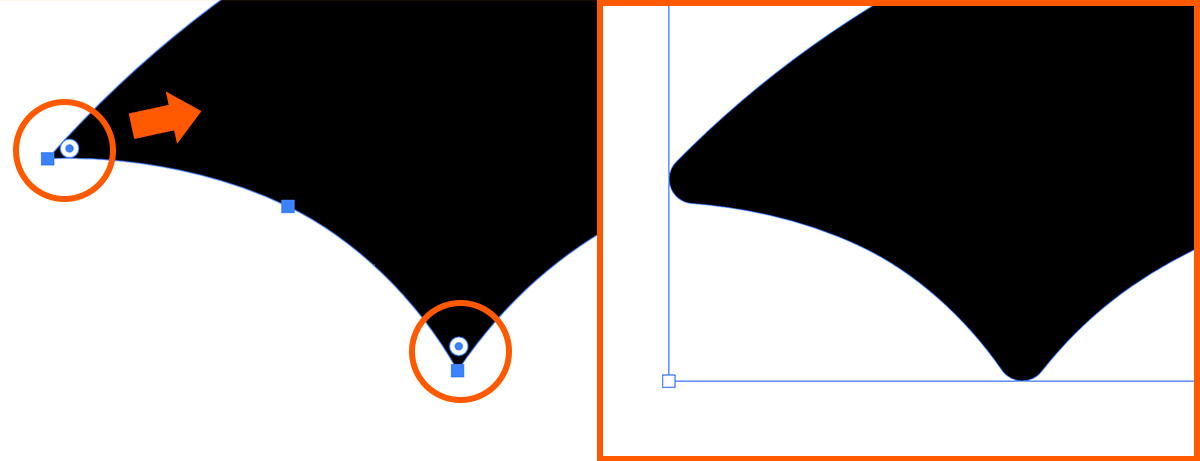
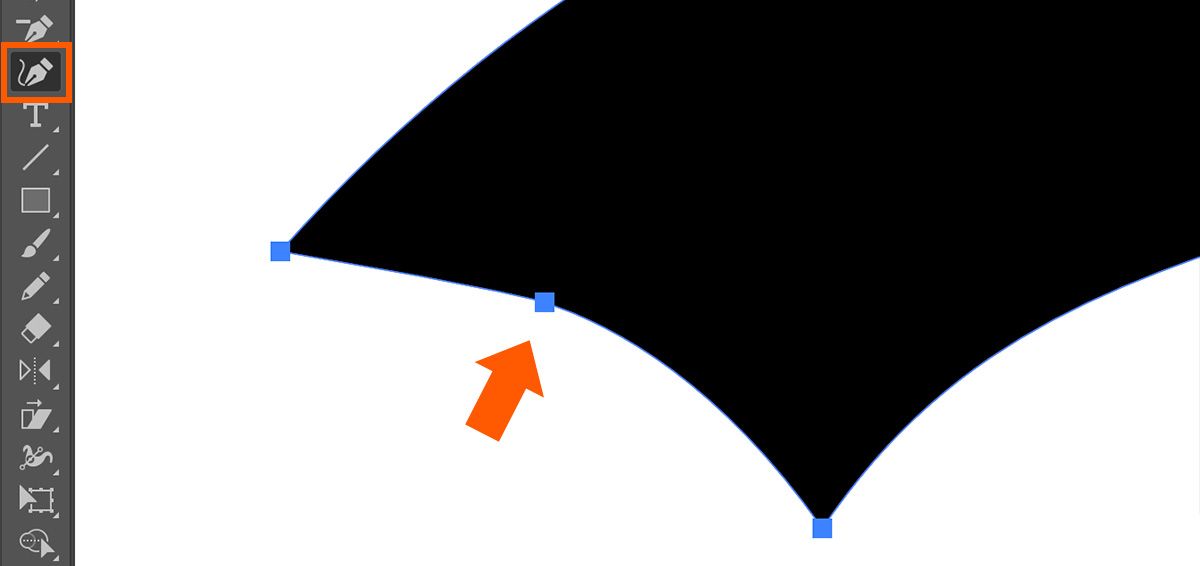
ダイレクト選択ツールに切り替えると、角に丸いポイントが表示されます。
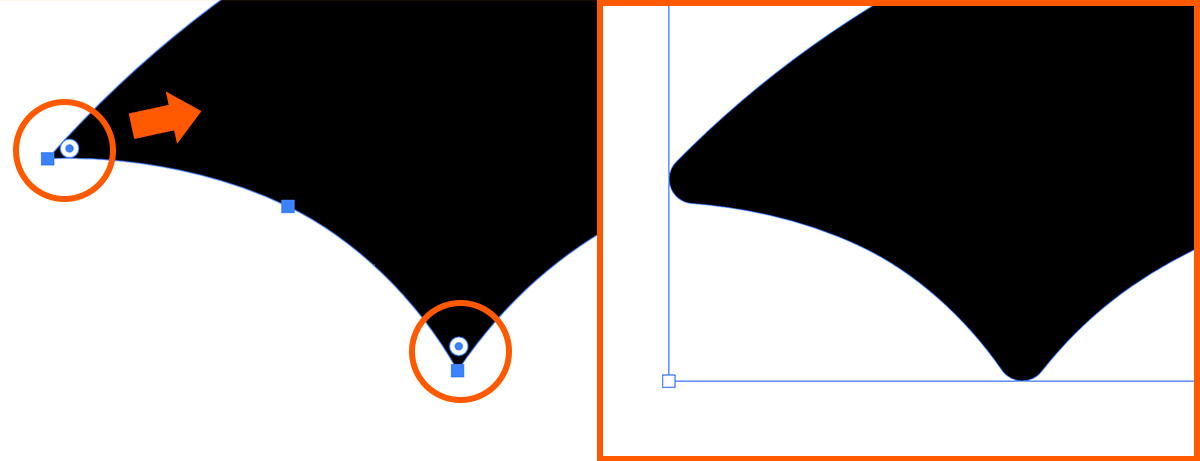
このポイントを内側にドラックすると角を丸くすることができます。

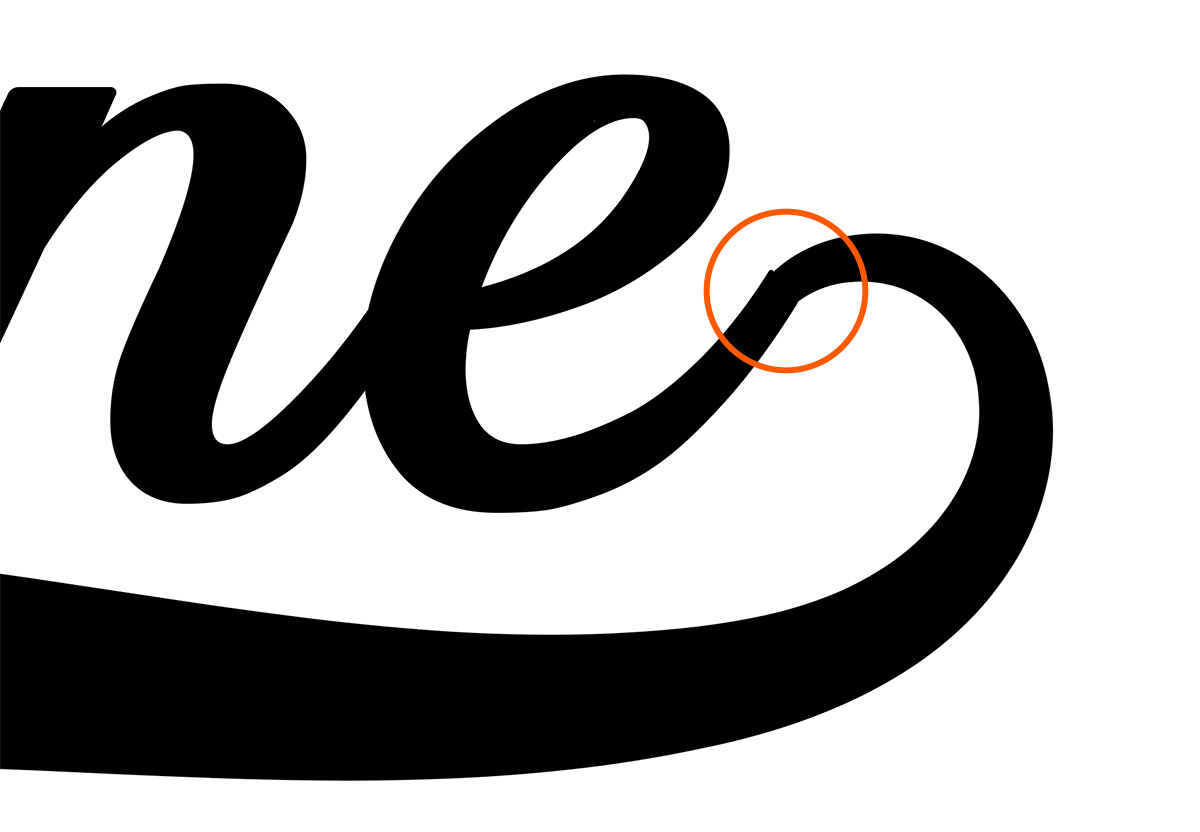
【4】繋ぎ目をキレイにする
最後に、文字と線の繋ぎ目をキレイにしていきます。

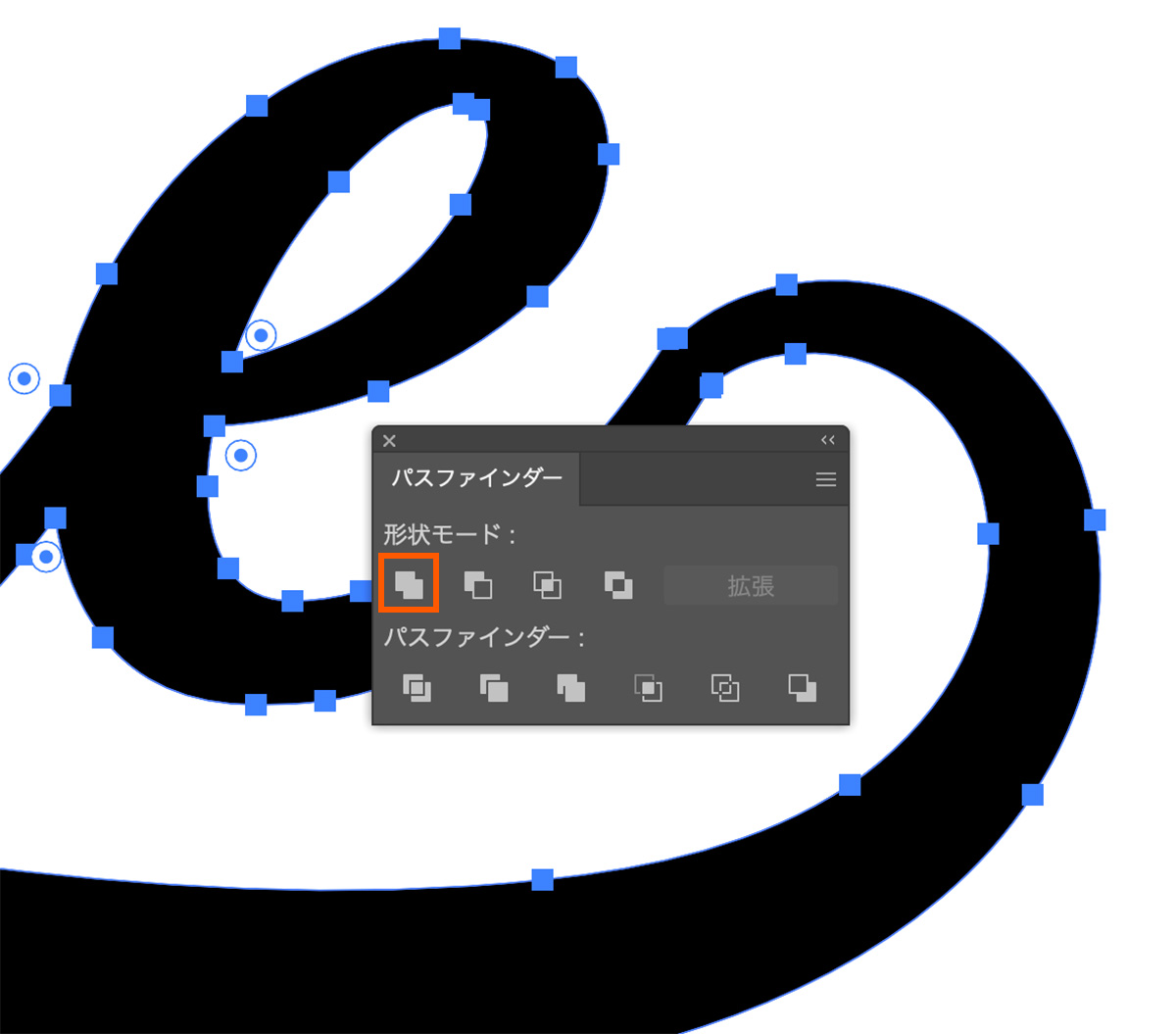
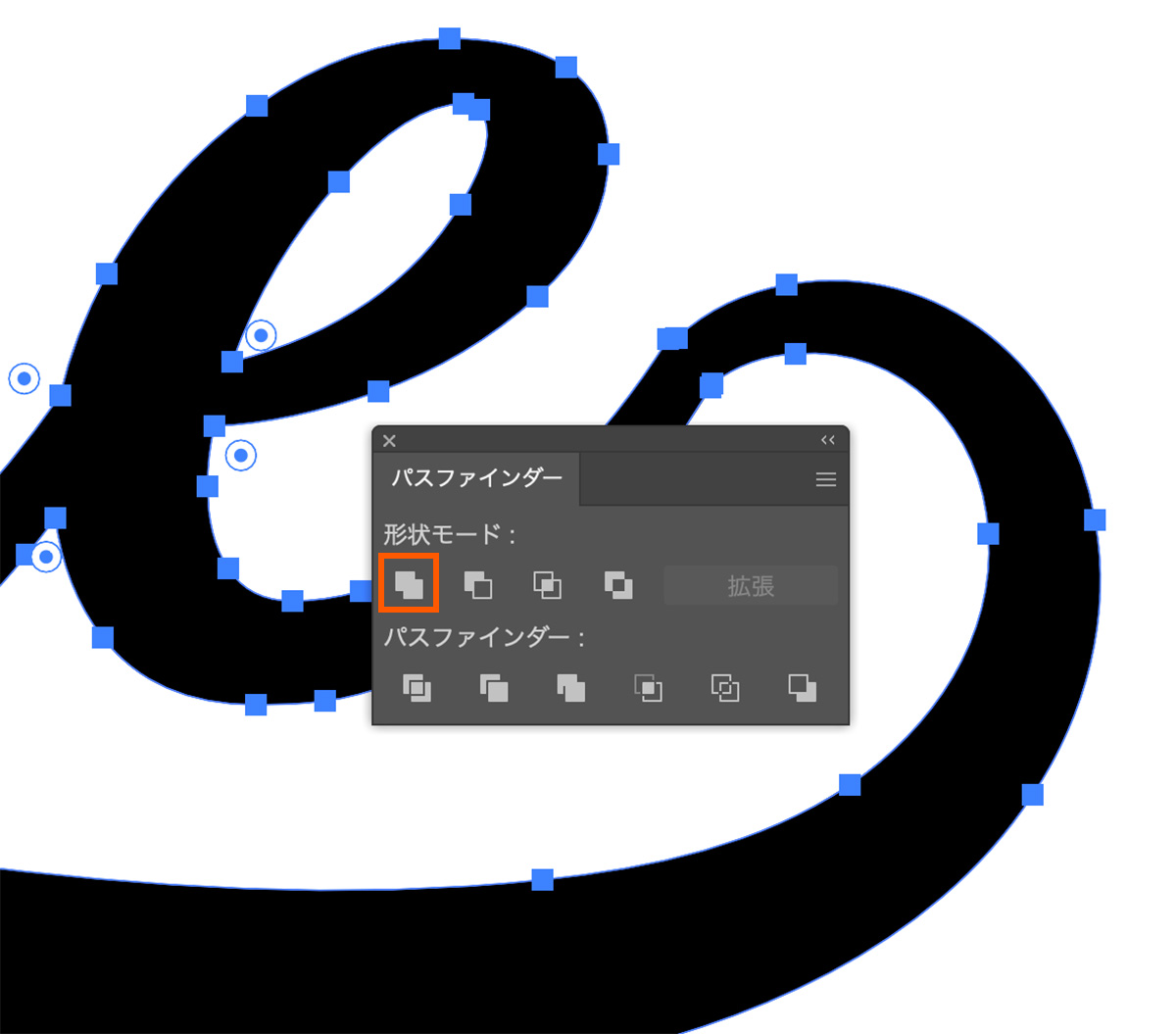
全てのパーツを選択した状態で、パスファインダーのパネルから「合体」をクリックして、文字と線を1つのパーツにします。

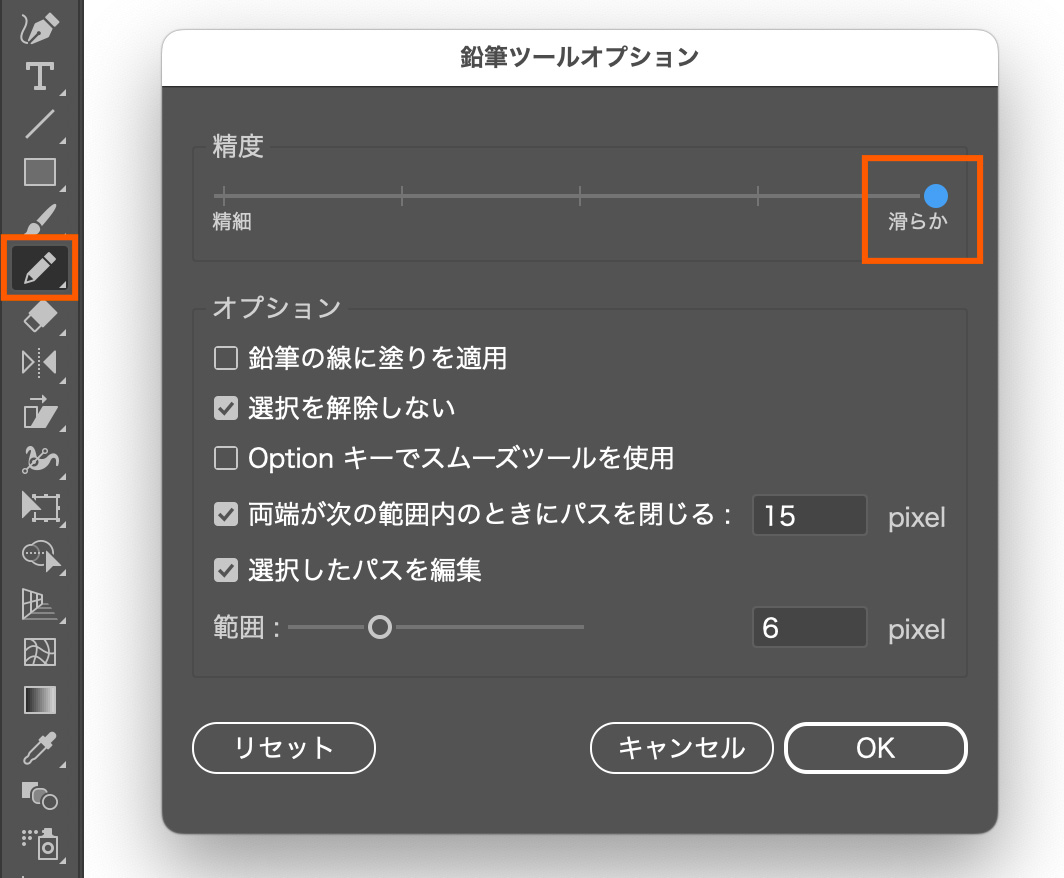
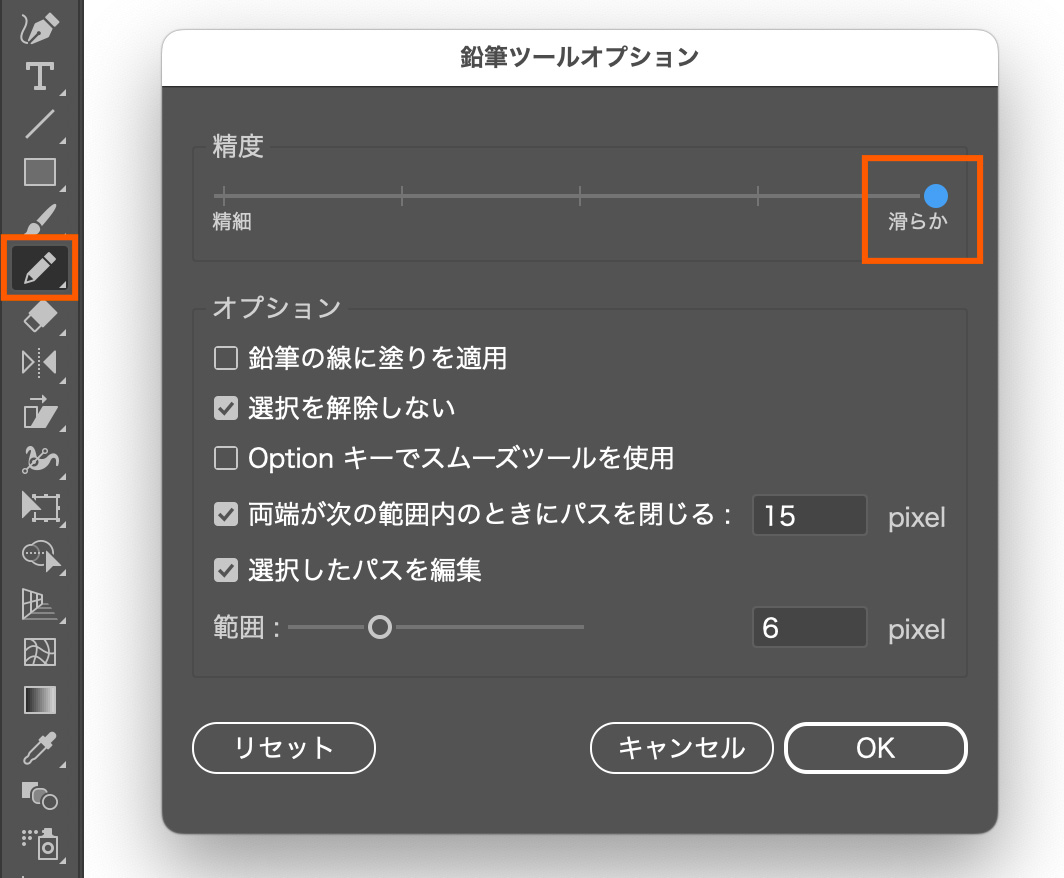
次は鉛筆ツールに切り替えます。
鉛筆ツールをダブルクリックすると、鉛筆ツールの設定画面が開きます。
精度のスライダーを右にスライドして、線が滑らかに描画できる状態にしておきましょう。

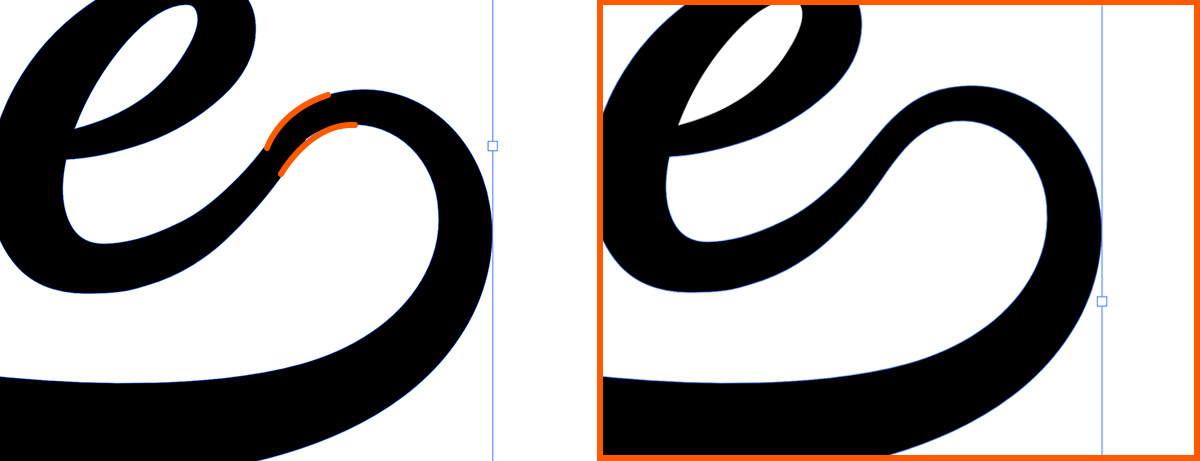
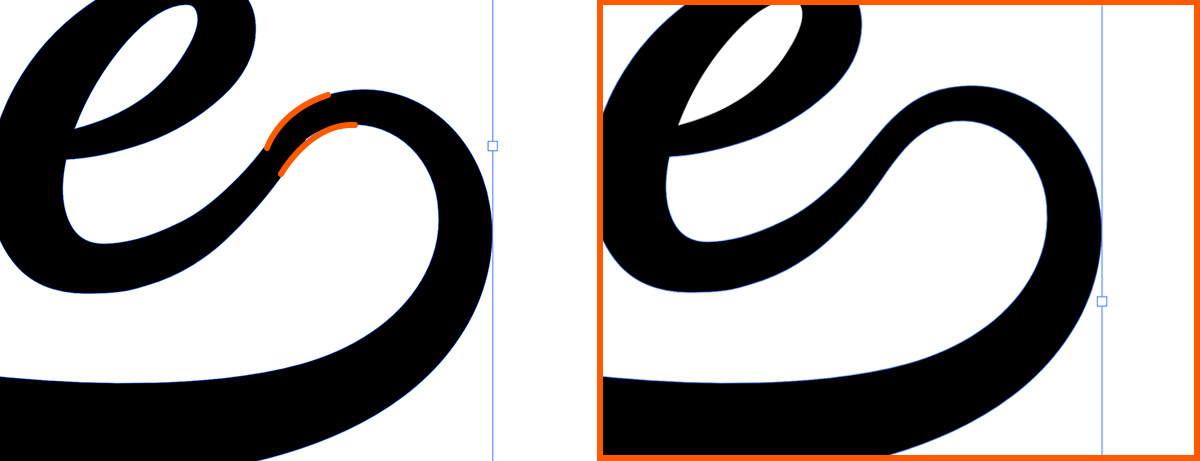
鉛筆ツールで繋ぎ目の部分をなぞると、綺麗な曲線にすることができます。

完成
これで完成です!

まとめ
今回はillustrator(イラストレーター)を使って、「文字の一部を伸ばして下線にするデザイン」を作る方法を紹介しました!
アレンジ次第で、様々なデザインに応用できるので是非試してみてください。
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!