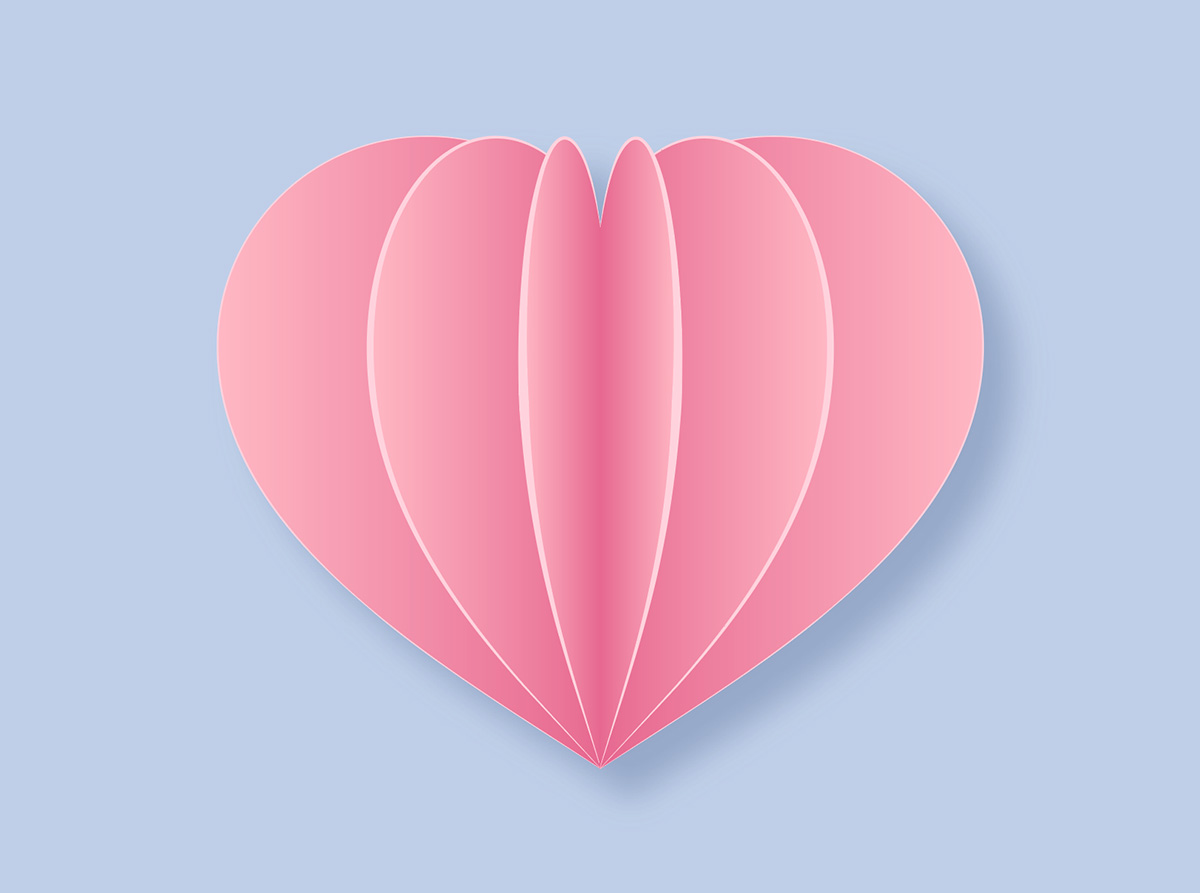
illustrator(イラストレーター)で、ペーパークラフト風のハートを作る方法を紹介します!
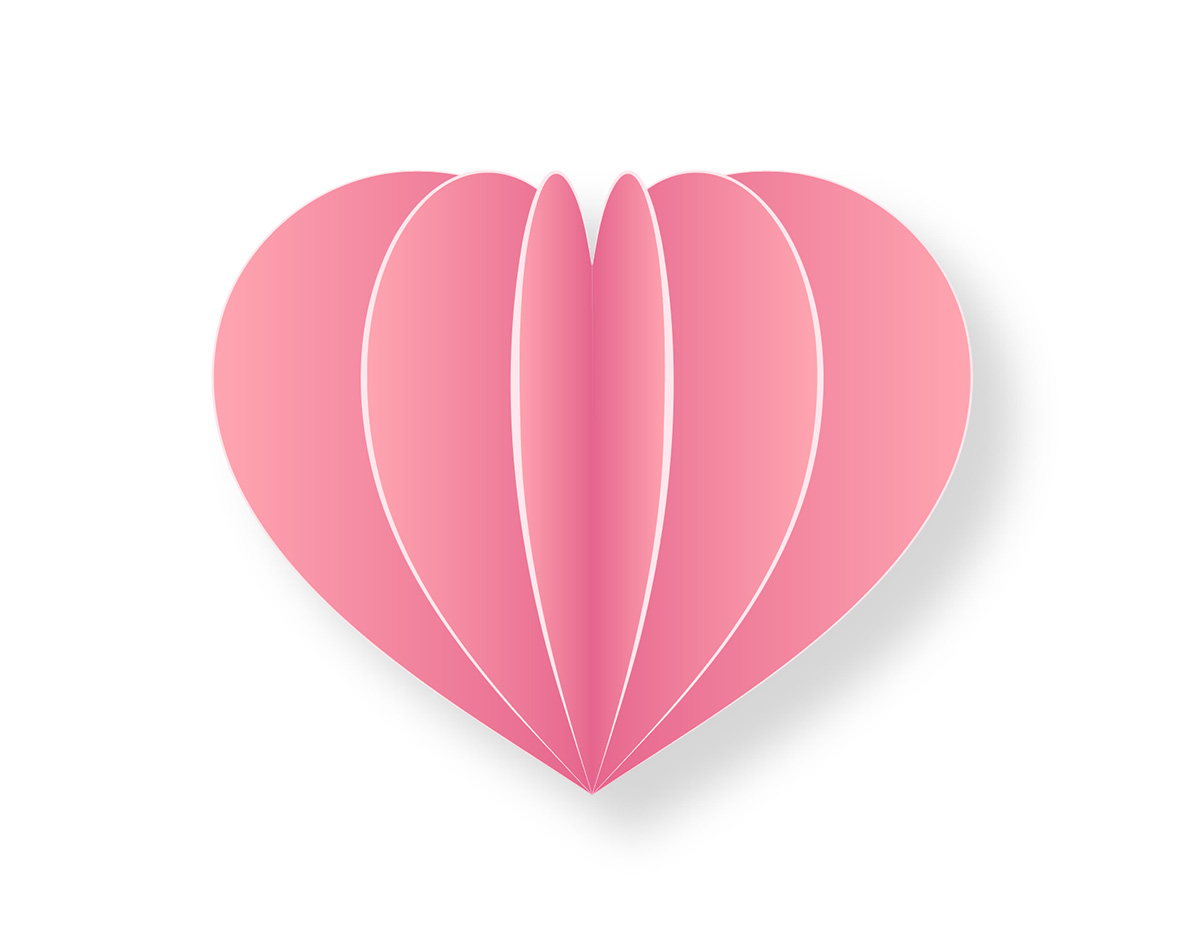
ハート型の紙が何枚も重なって見える、可愛らしい表現です。

それでは早速解説していきます。
YouTube動画
この記事の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】ハートのパスを用意する
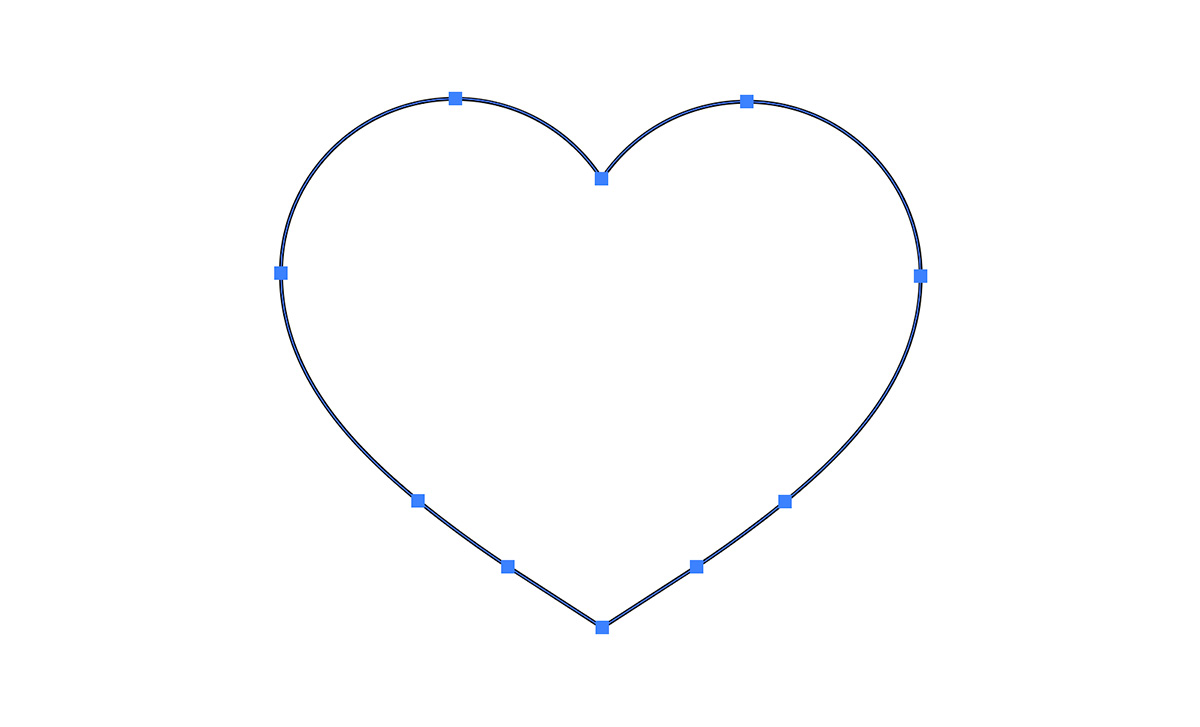
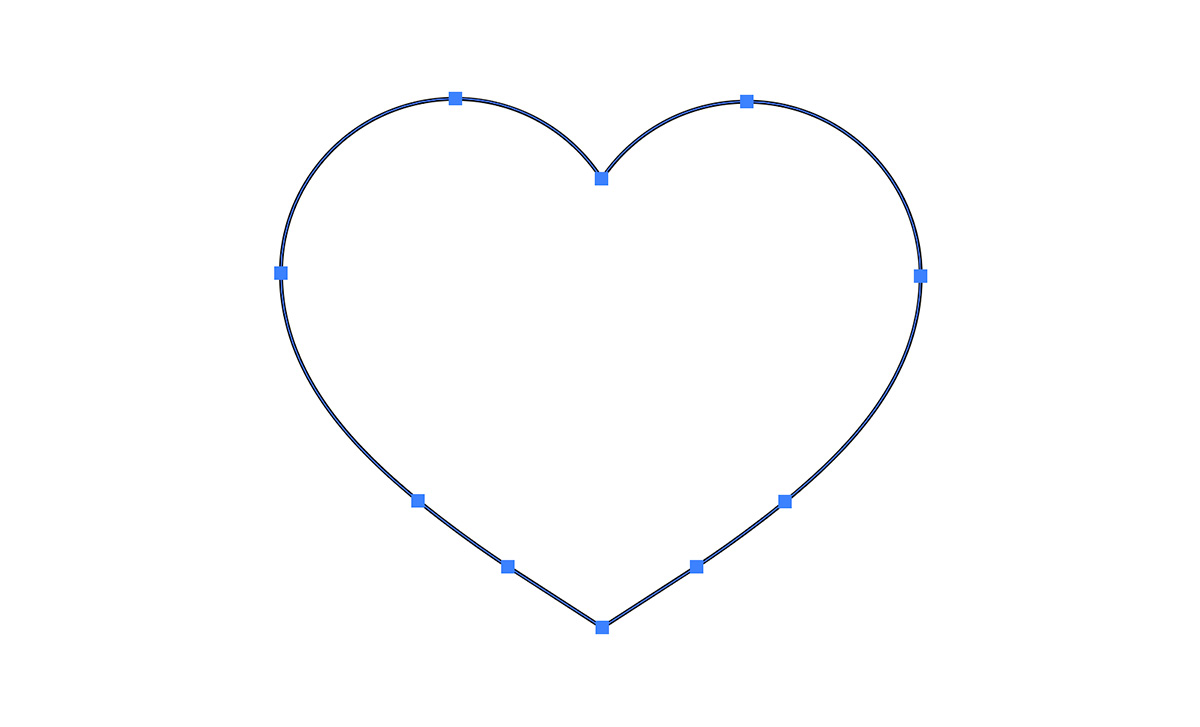
まずはハートのオブジェクトを用意します。
塗りは線のみで、カラーを黒にしておきます。

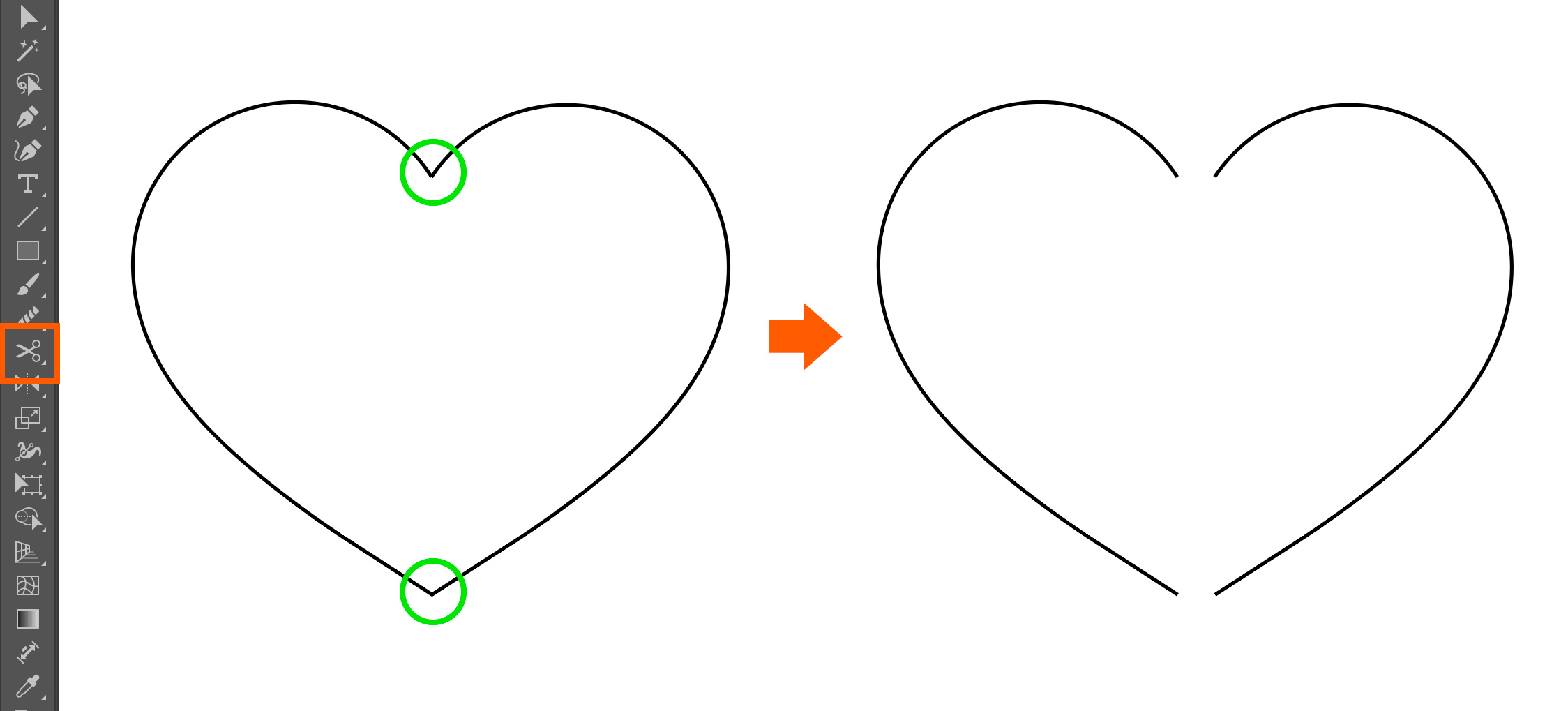
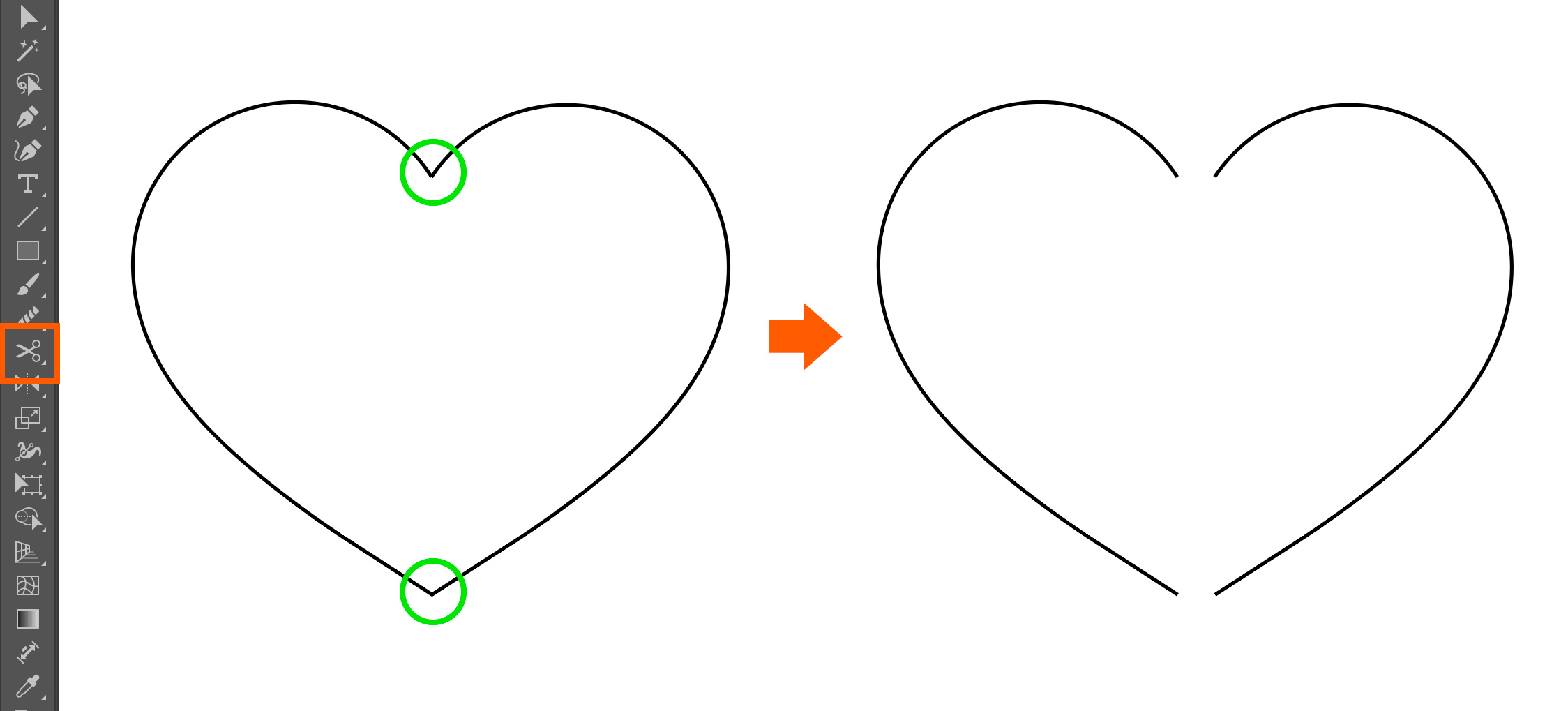
ハートができたら「はさみツール」に切り替えて、中心の2点をクリックしてハートを2つに分離します。
分離した2つのパーツは少し距離を離しておきましょう。

【2】ハートの線をブレンドする
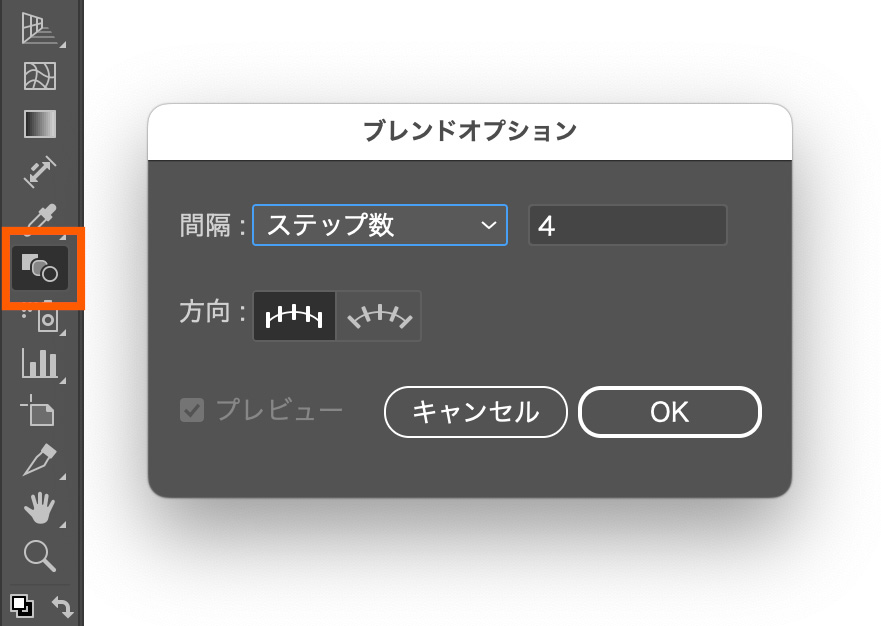
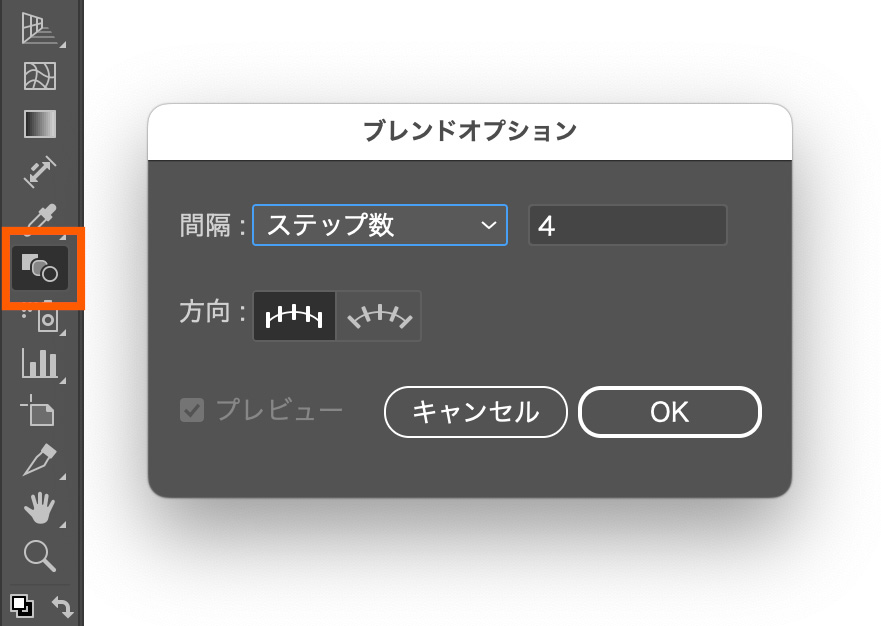
「ブレンドツール」に切り替えて、ブレンドツールをダブルクリックで設定画面を開きます。
間隔をステップ数「4」にしてOKを押します。

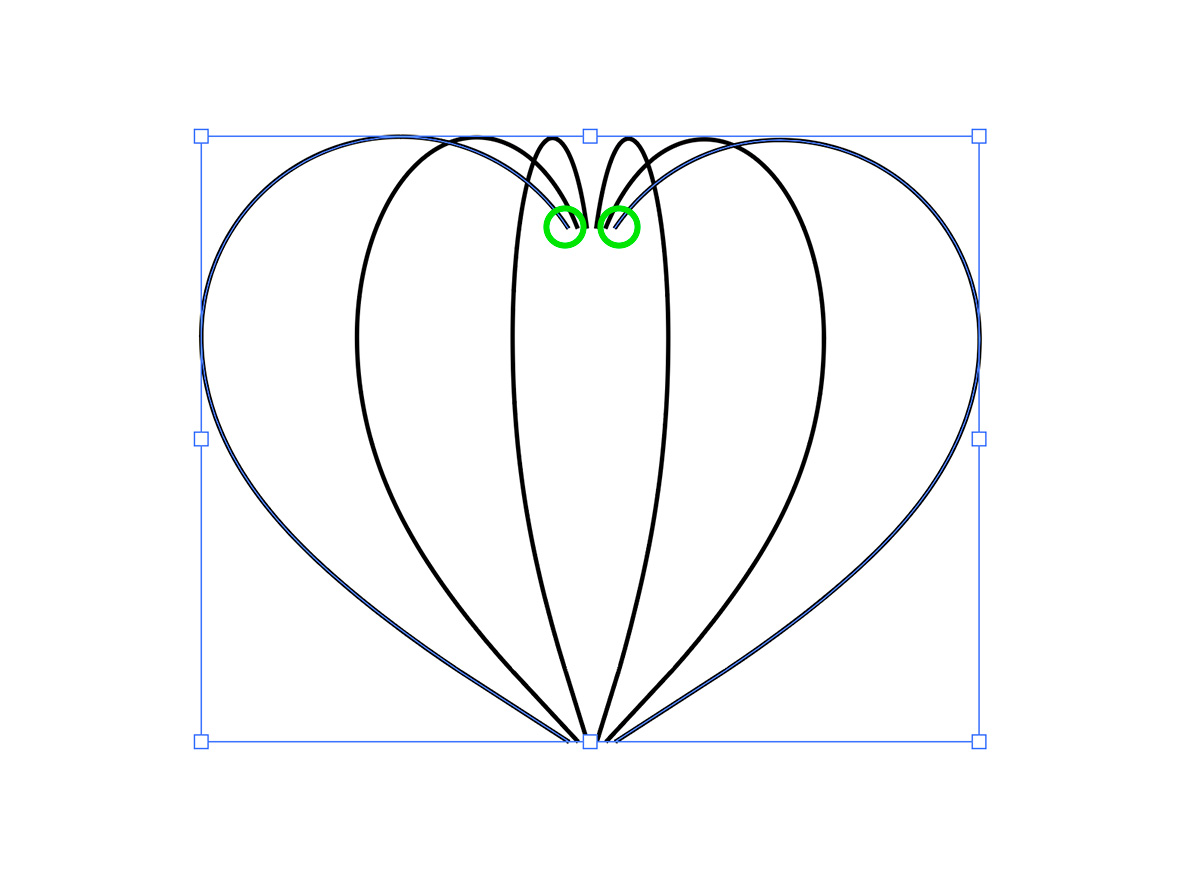
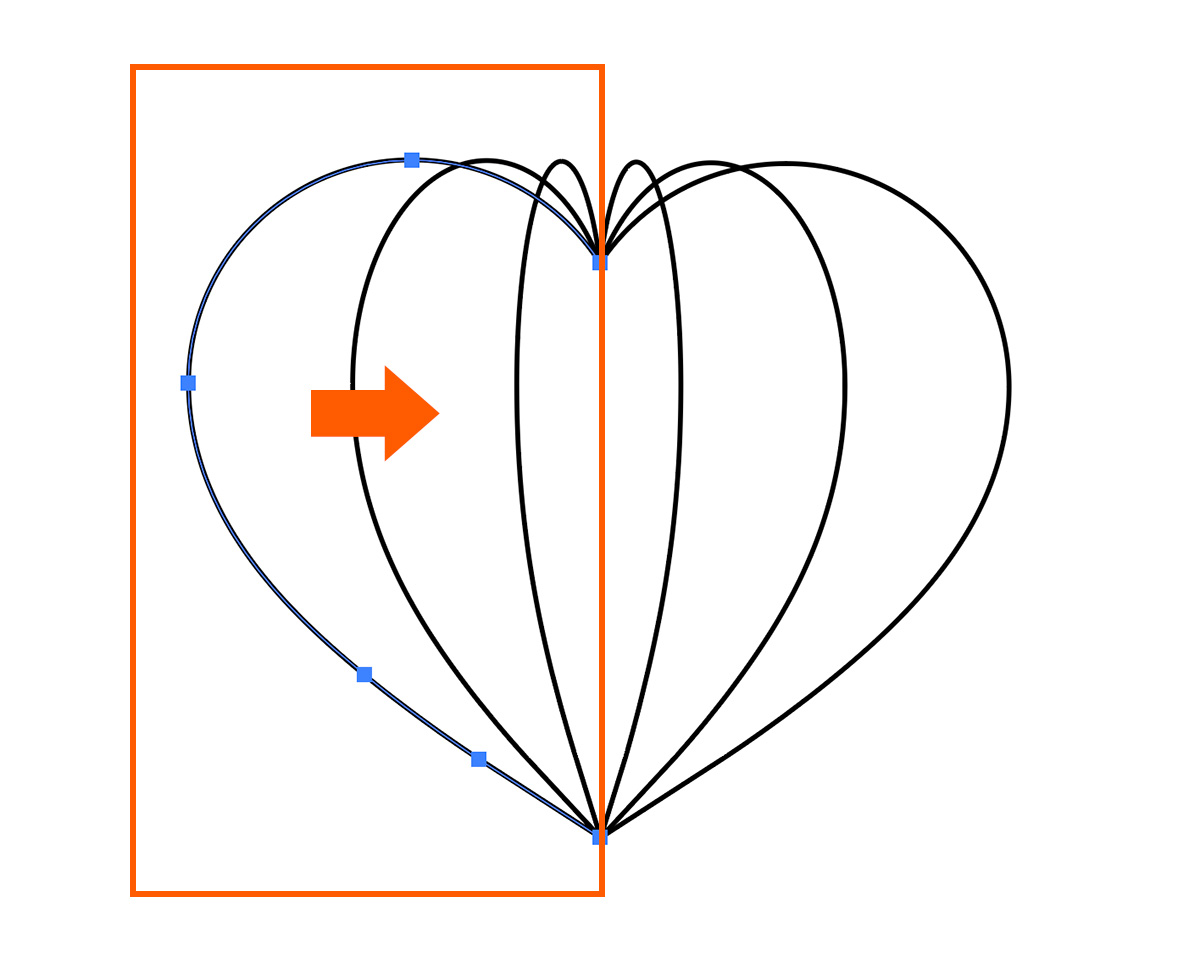
分離したハートを選択した状態で、それぞれのオブジェクトを順にクリックします。
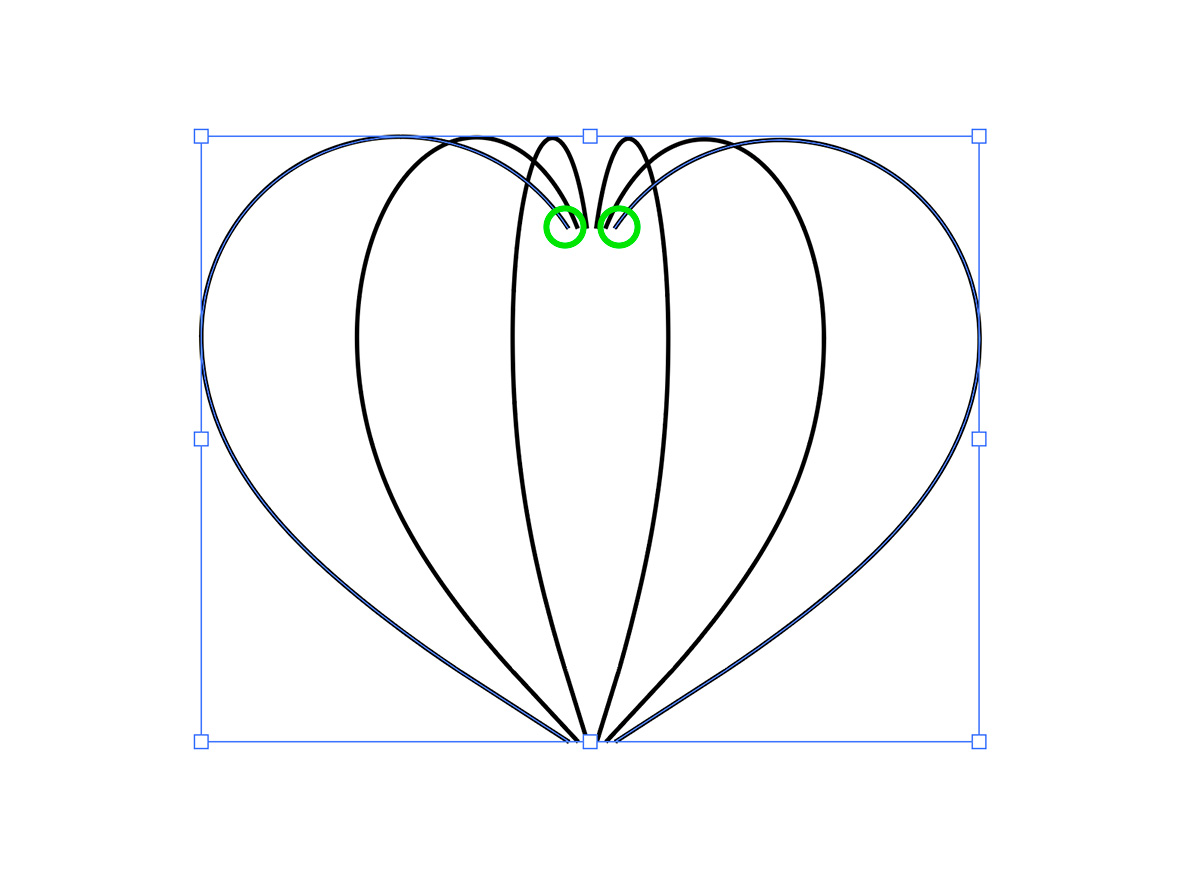
4つの線が中間に作成されます。

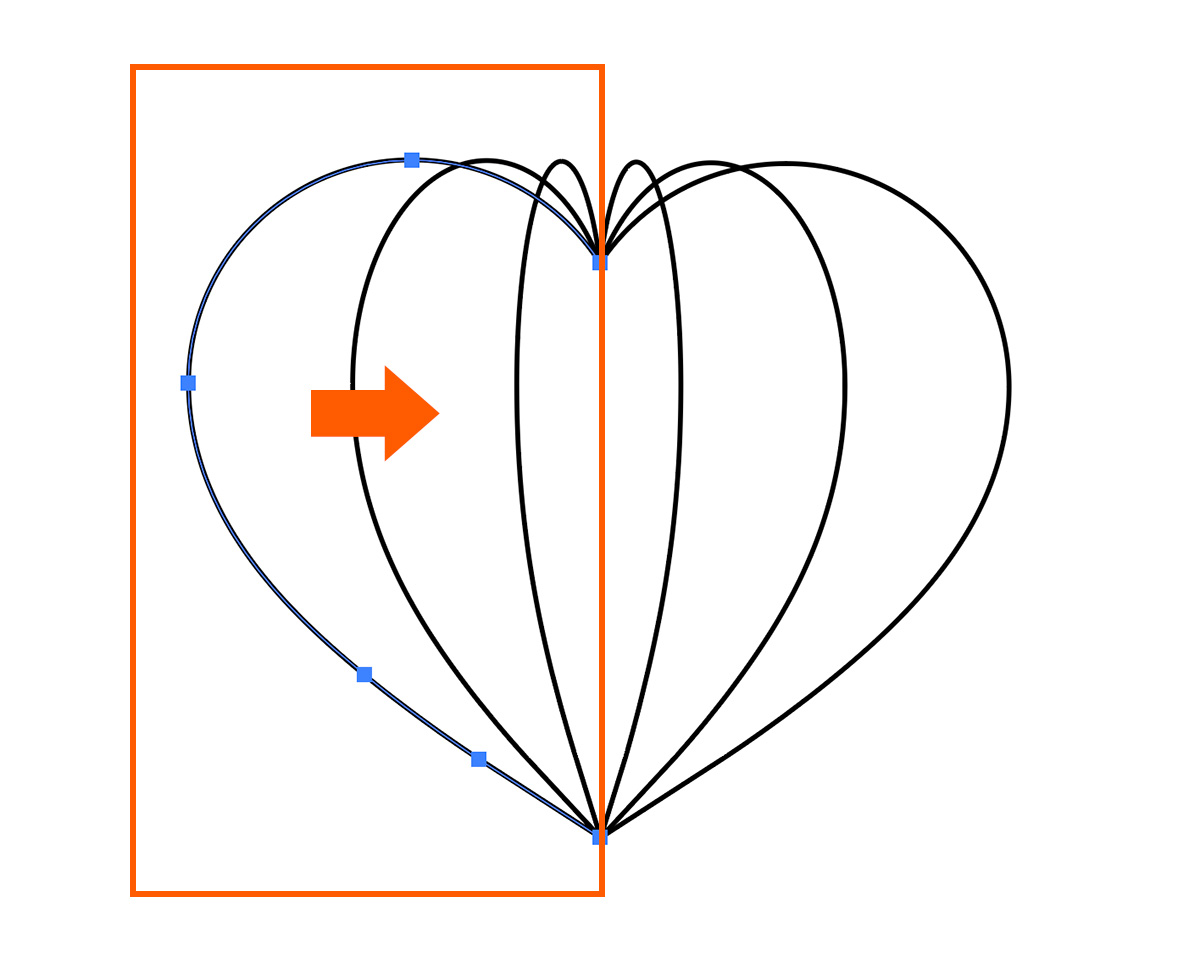
元のハートの形に戻したいので、片側の線だけを選択してピッタリと合うように移動します。

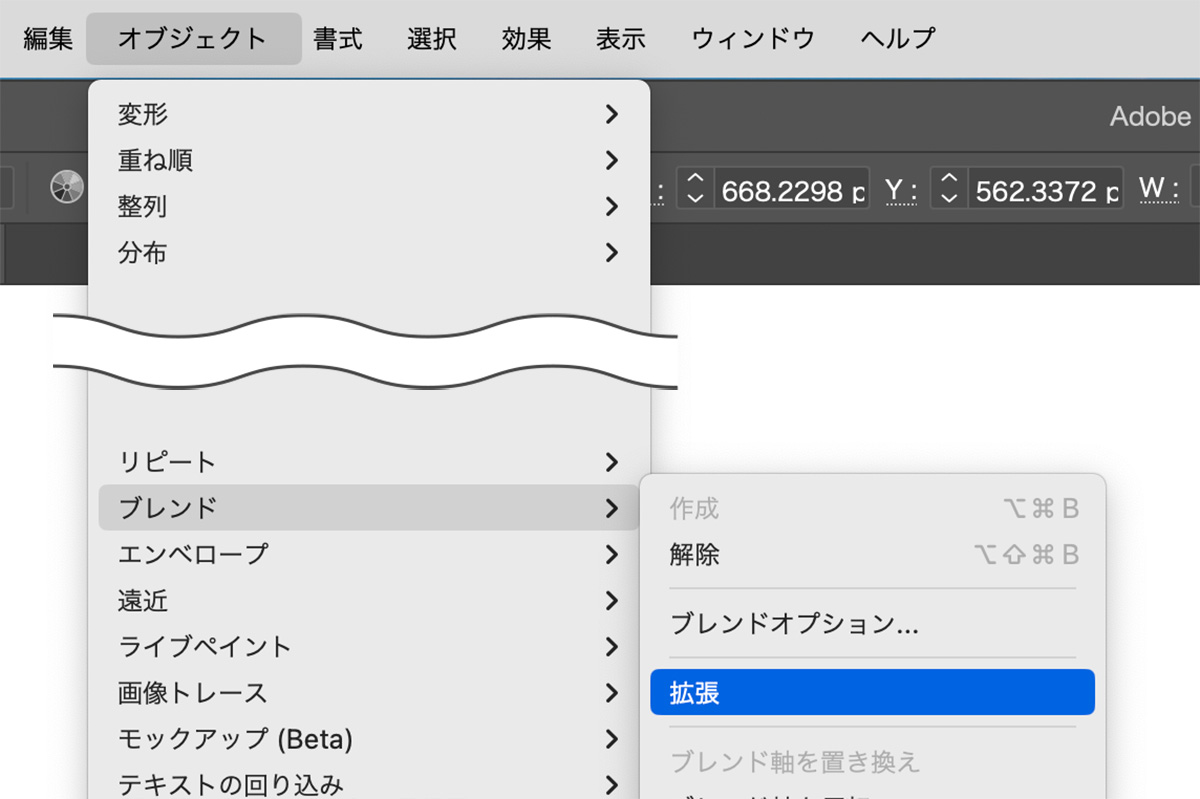
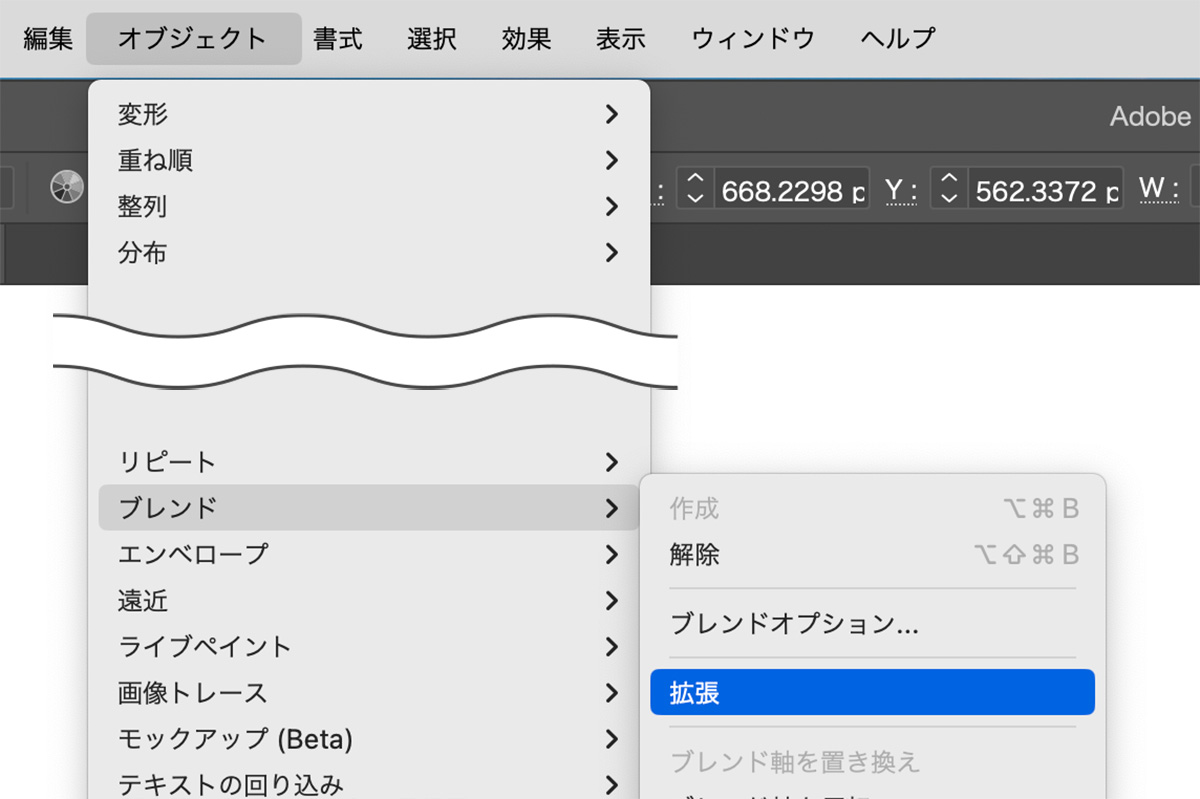
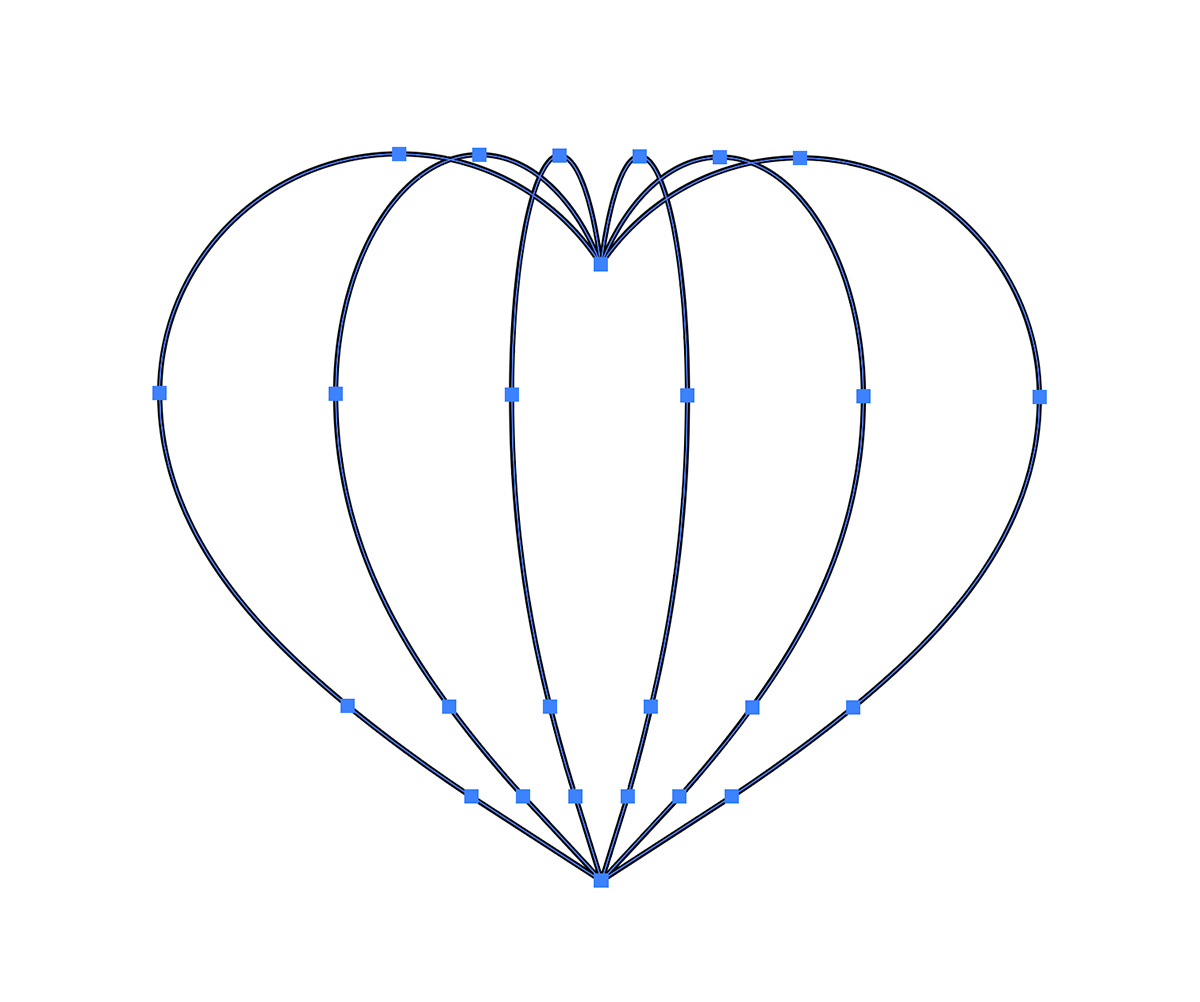
全て選択した状態で、上のメニューから「オブジェクト」>「ブレンド」>「拡張」を選択します。

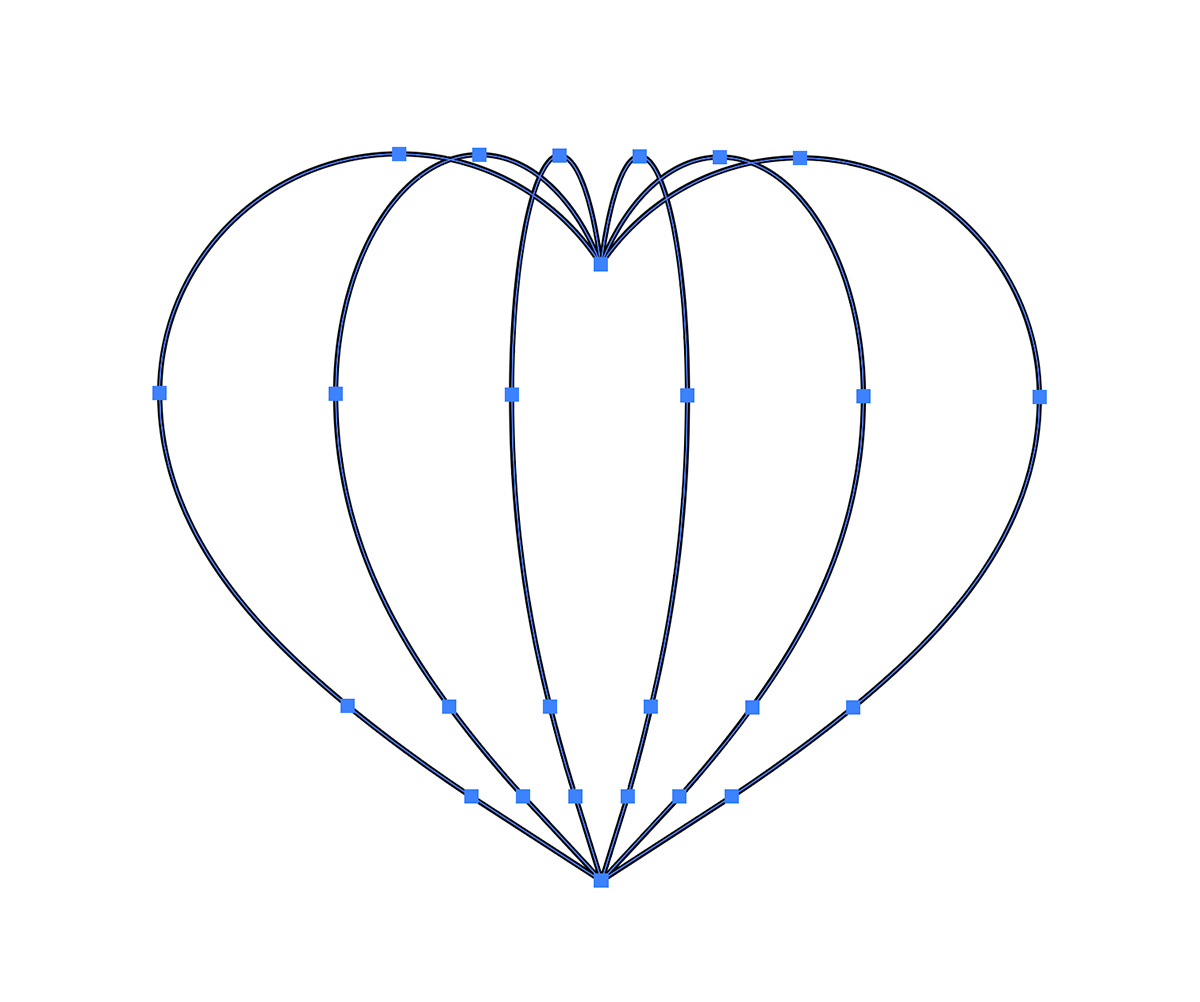
これで、ブレンドした線もパスにすることができました。

【3】塗りと線の色を指定する
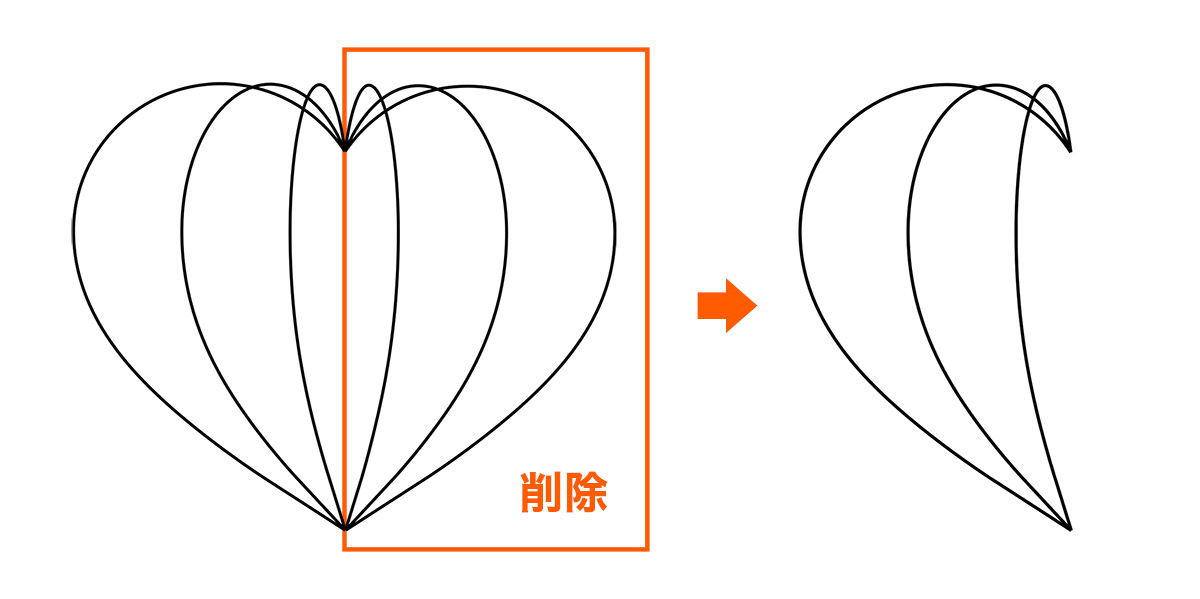
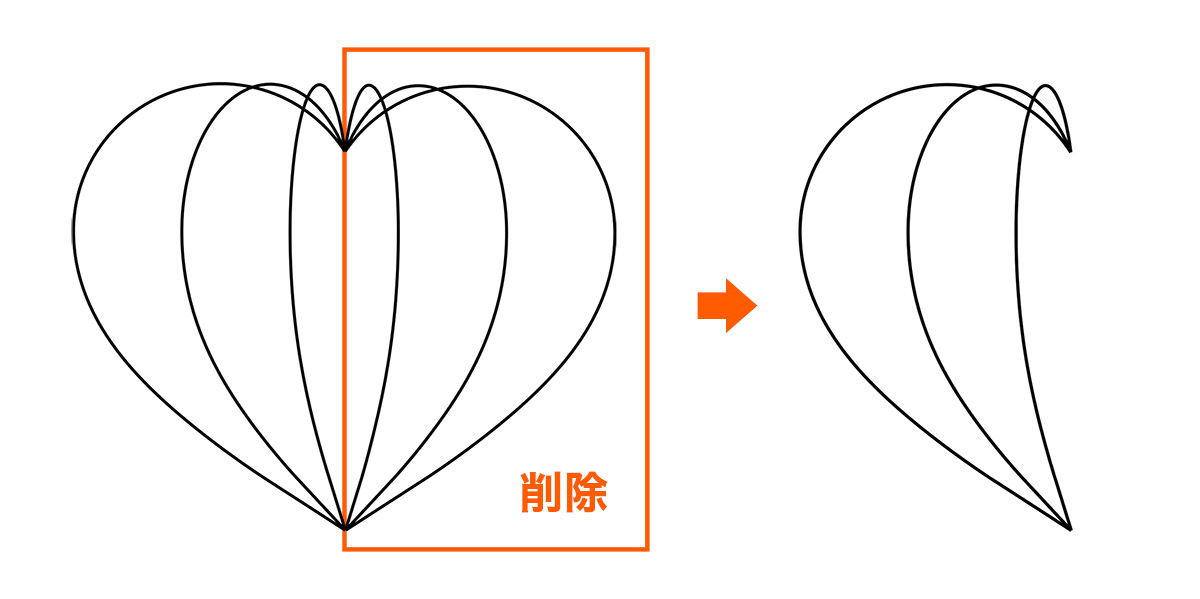
ダイレクト選択ツールでハートの右半分を選択して、deleteキーで削除します。

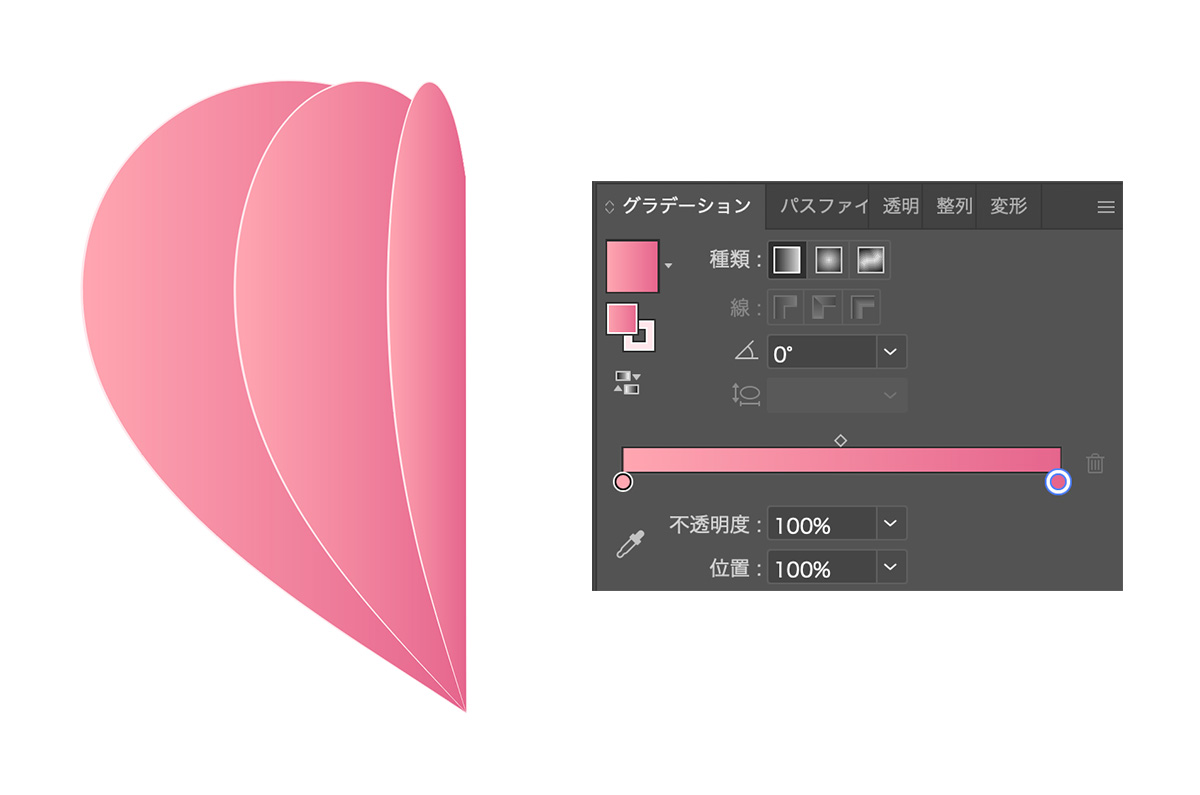
残った3つパーツに塗りと線の設定をします。
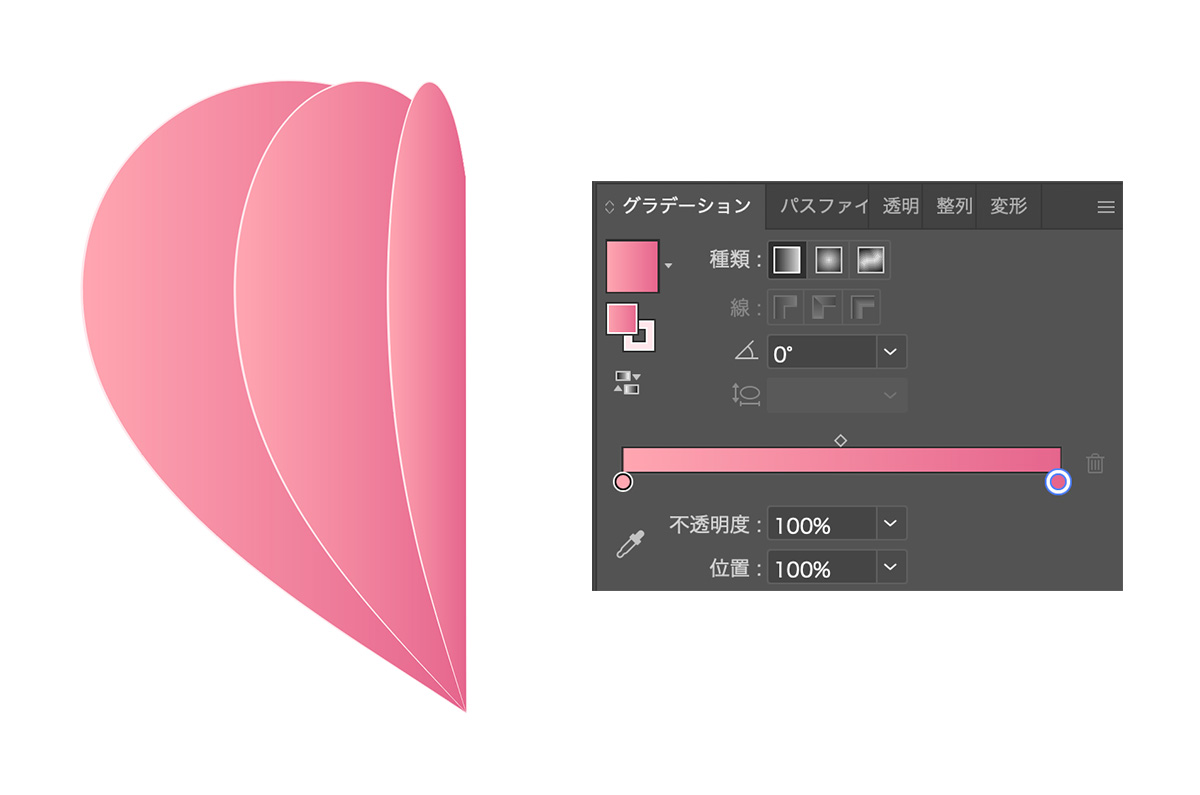
- 塗り(横グラデーション): ffb8c4 ~ e6678f
- 線 : ffd2dd

オープンパスなので、線はオブジェクトの左側だけ表示されます。
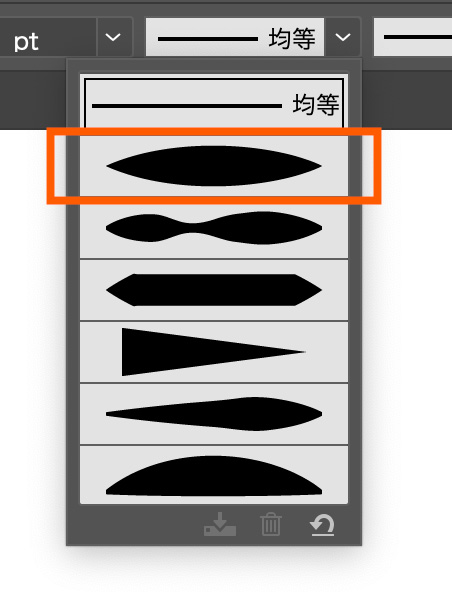
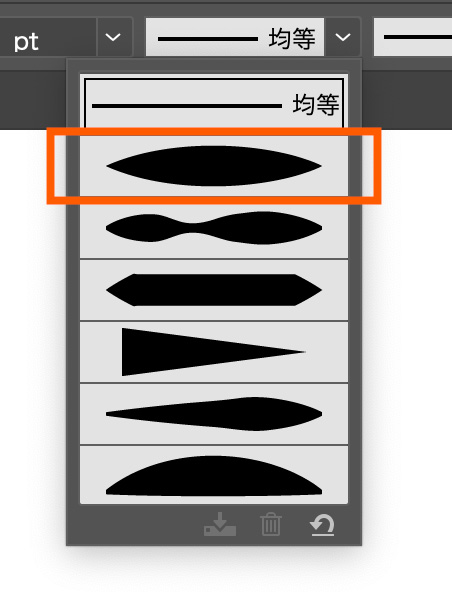
線の種類を上のオプションバーから、「先細」に変更します。

【4】線幅を調整する
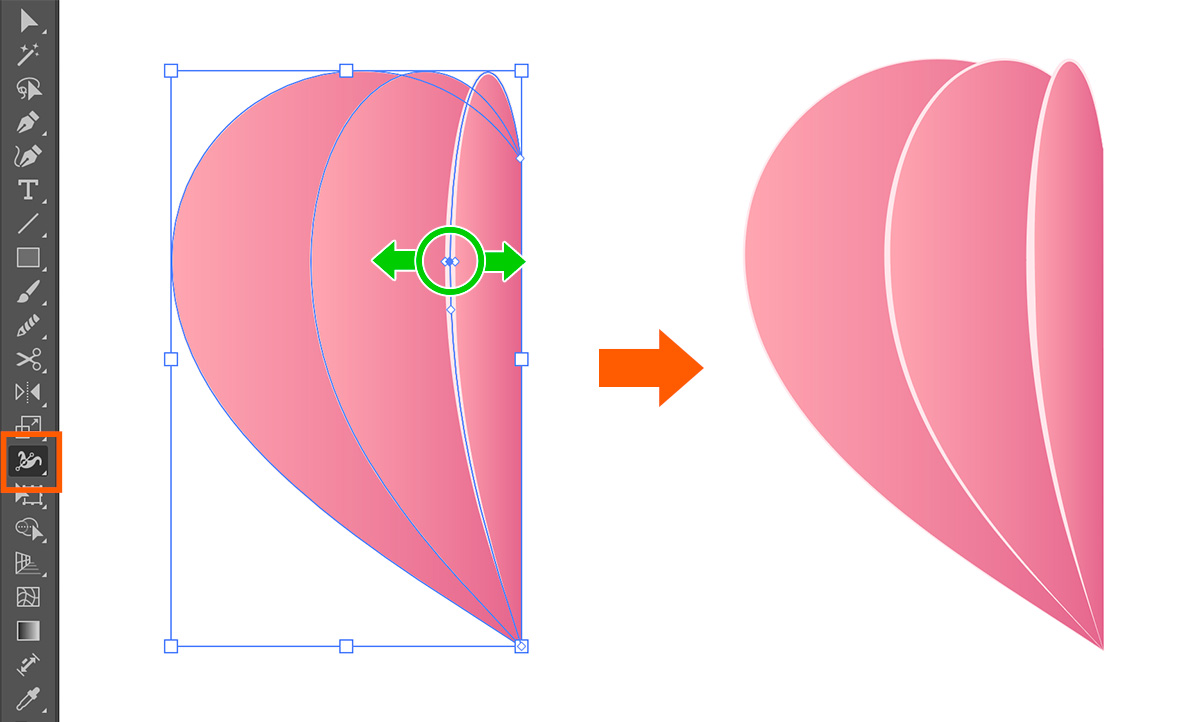
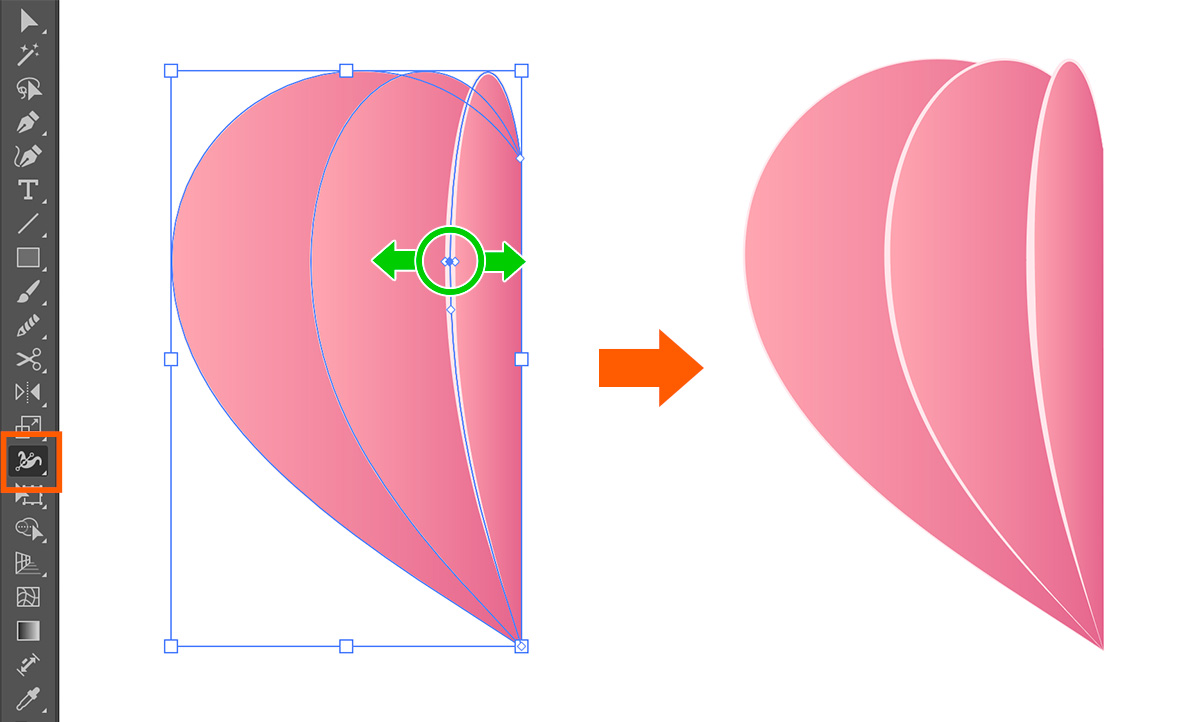
「線幅ツール」に切り替えて、線の太さに強弱をつけていきます。
線の中央を左右どちらかにドラッグして、真ん中が少し太く見えるように調整します。
真ん中の線は、右の線よりも細くなるようにしましょう。
左は何もしなくてOKです。

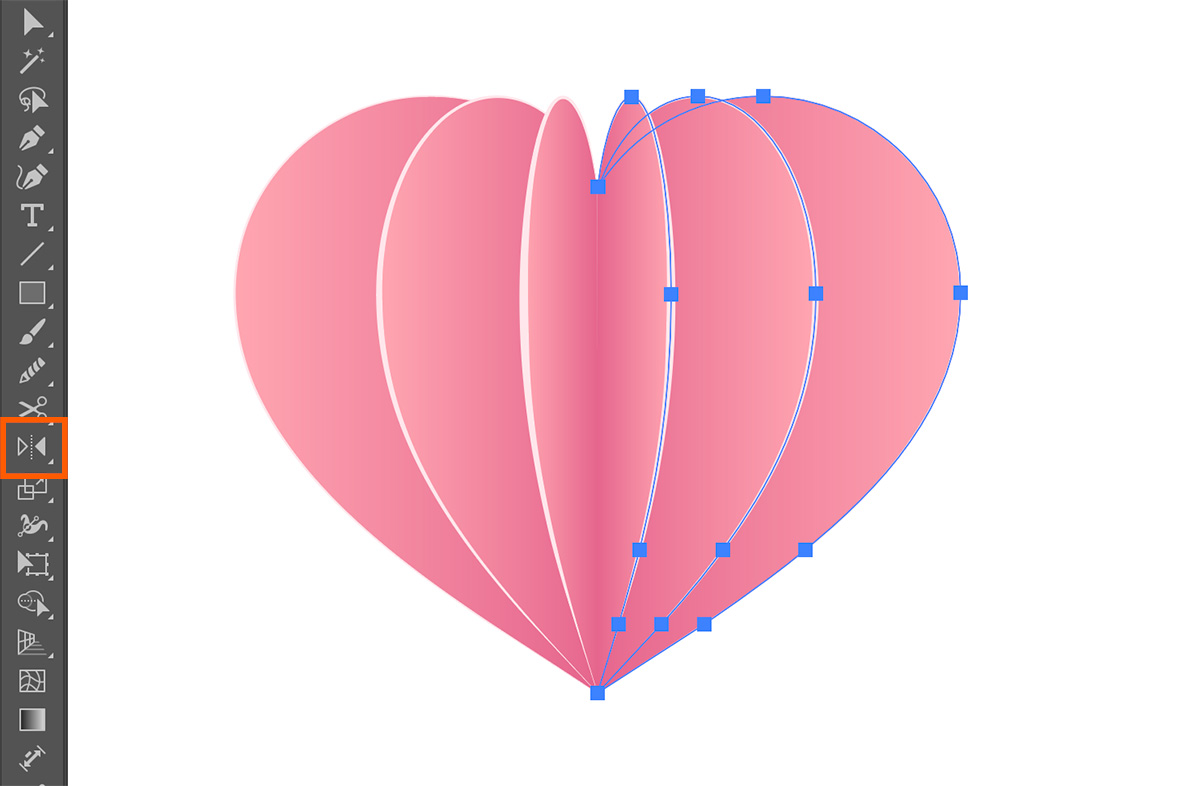
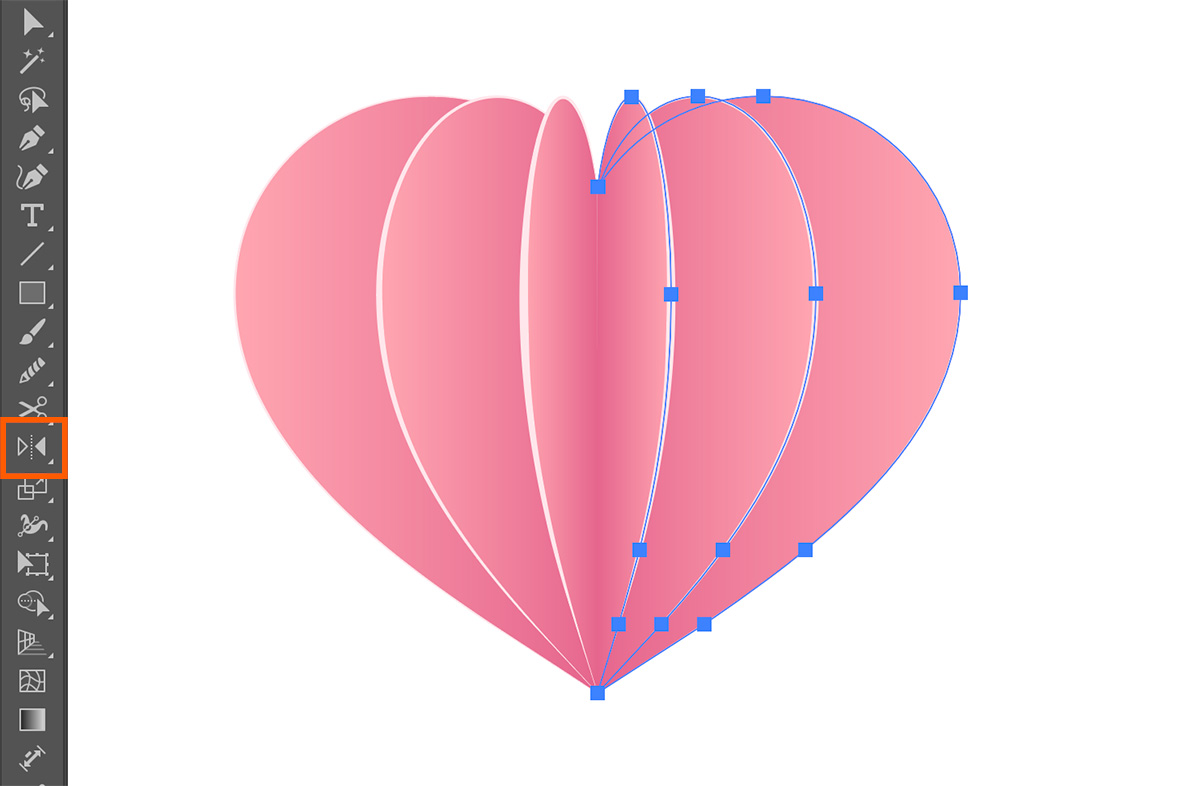
線幅を調整したら、全てのパーツを右に複製して「リフレクトツール」で反転します。
反転したパーツを、もう一つのパーツにくっつけてハートの形にします。

【5】ドロップシャドウを適用する
ハートのパーツを全て選択して、【command(ctrl)+ G】でグループ化します。
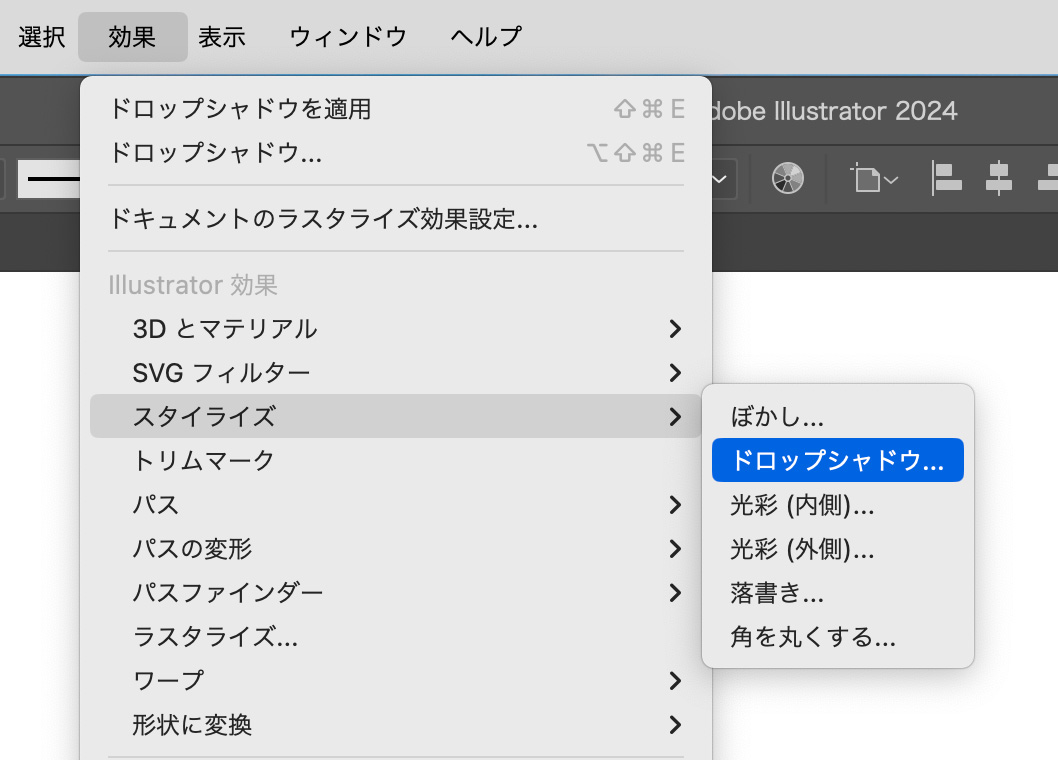
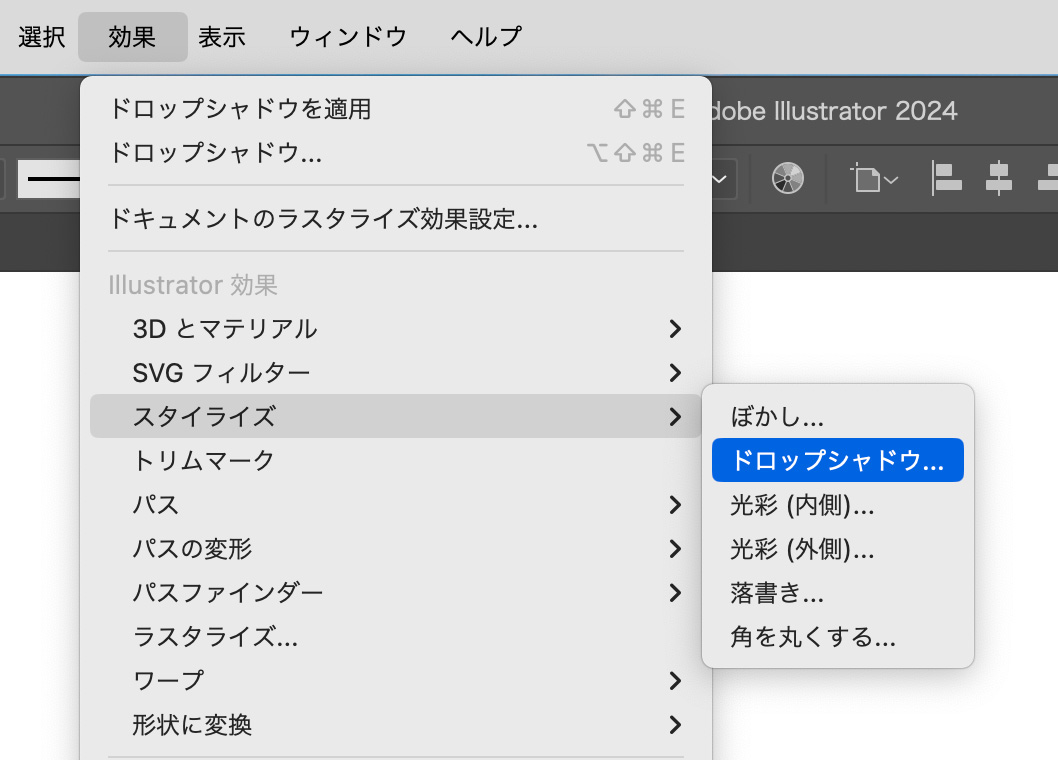
グループを選択した状態で、上のメニューから「効果」>「スタライズ」>「ドロップシャドウ」を選択します。

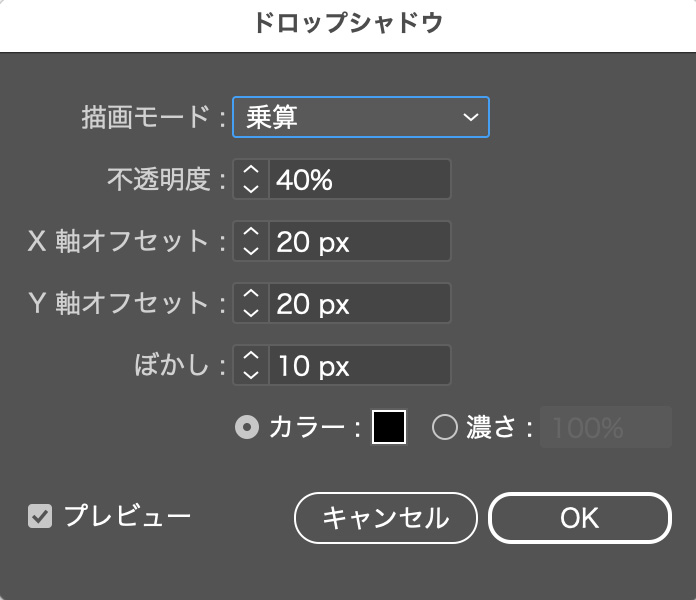
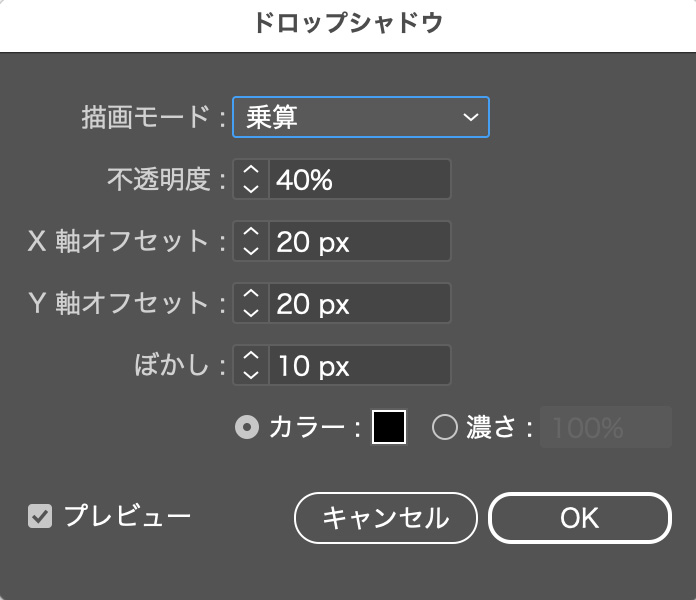
ドロップシャドウの設定画面が出るので、下記の通りに設定します。
- 描画モード : 乗算
- 不透明度 : 40%
- X軸オフセット : 20px
- Y軸オフセット : 20px
- ぼかし : 10px
- カラー : ブラック(お好みでOK)

ドロップシャドウの数値は、オブジェクトのサイズによって見た目が変わります。
プレビューを見ながら自由に設定しましょう。
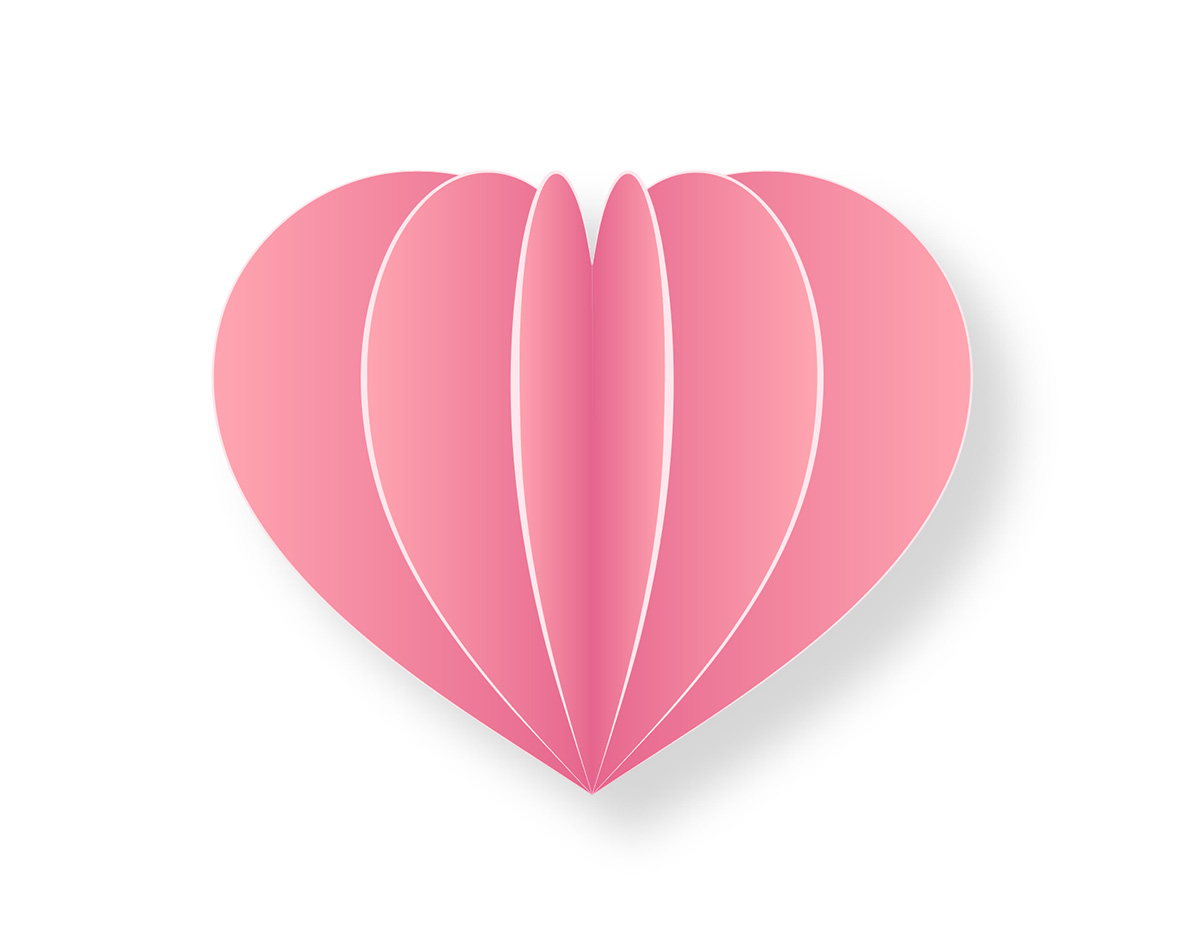
完成
これで完成です!

まとめ
今回はillustrator(イラストレーター)で、ペーパークラフト風のハートを作る方法を紹介しました!
ハートの他にも雲や気球など、様々なモチーフに応用できるので是非お試しください!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!